что это такое, основы языка разметки стилей и как верстать
CSS — это язык описания внешнего вида документа, то есть он отвечает за то, как выглядят веб-страницы: цвет фона и декоративных элементов, размер и стиль шрифтов. Термин расшифровывается как Cascading Style Sheets (каскадные таблицы стилей). CSS взаимодействует с другим языком разметки — HTML, который отвечает за размещение элементов на странице.
Можно представить, что HTML — это такая общая, условная схема, как грубый чертеж планировки квартиры, из которого можно узнать, где находятся двери и окна, а с какой стороны кухня или коридор. В таком случае CSS для сайта — это дизайн-проект, который помогает увидеть более детальную планировку с цветом стен, мебелью и декором.
Для чего нужен CSS
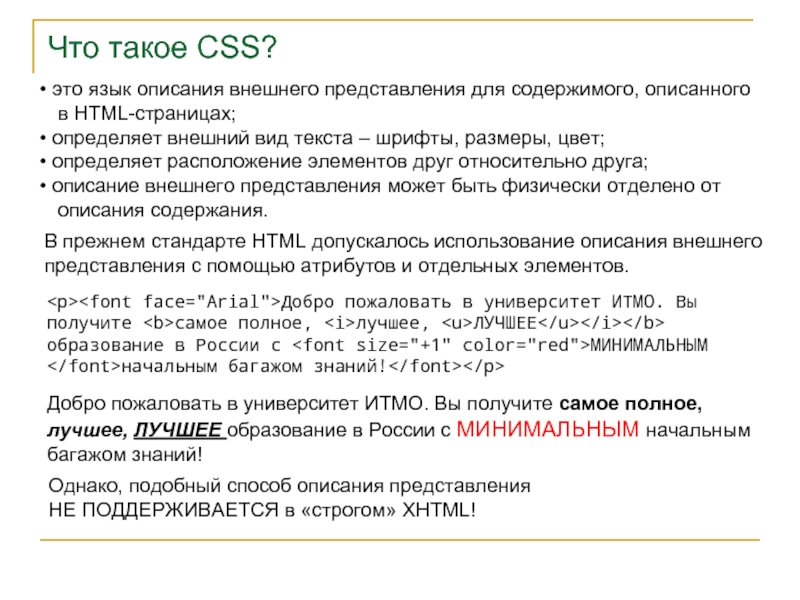
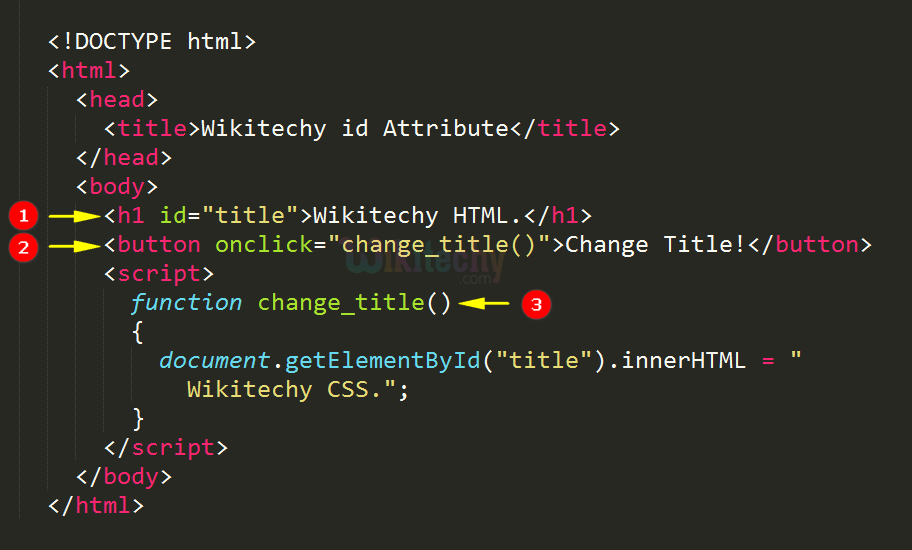
Допустим, с помощью HTML текст уже расположен в верхней части документа. Задать для него цвет, тип шрифта и его кегль, сделать текст жирным или выделить курсивом можно и без использования CSS. Для этого в исходный код нужно добавить тег, который определяет начертание текста. Например, в этом тексте с помощью тега <b> фрагмент выделен жирным шрифтом:
Например, в этом тексте с помощью тега <b> фрагмент выделен жирным шрифтом:
Первая часть текста набрана обычным шрифтом. А вот эта часть будет выделена жирным.
<!DOCTYPE html>
<html>
<head>
<title>Жирный текст с помощью тега b</title>
</head>
<body>
<p>Первая часть текста набрана обычным шрифтом. <b>А вот эта часть будет выделена жирным.</b></p>
</body>
</html>
Использование тегов для форматирования текста в HTML загромождает исходный код, усложняет его, а значит, вероятность допустить в нем ошибку становится выше. Для того чтобы этого избежать, создали отдельный язык для стилевой разметки — CSS. Кроме размера и цвета шрифтов, этот язык разметки регулирует разделение заголовков, подзаголовков и основного текста, размер полей и отступов, отдельные цветовые фреймы для выделения текста, цвет основного фона, шапки и подвала.
Как устроены таблицы стилей
CSS, как и любой язык, имеет свой синтаксис. В нем есть правила — значения, которые определяют внешний вид элементов. CSS-правило состоит из селектора, CSS-свойств и их значений:
В нем есть правила — значения, которые определяют внешний вид элементов. CSS-правило состоит из селектора, CSS-свойств и их значений:
- Селекторы — это метки, которые помогают браузеру понять, к какой части HTML-кода нужно применить заданные параметры.
- CSS-свойства — это определенные параметры оформления, например цвет элемента или текста (color) или цвет фона (background).
- Значение — это просто значение, оно выражается текстом или числом, например черный (black).
селектор {
свойство: значение;
}
p {
color: black
}
CSS-правила в коде заключаются в фигурные скобки {…}. Перед открытием скобки обязательно нужно указать селектор, к которому относится это правило.
В примере селектором является <p>, и он выбирает все теги с именем <p>, color — это CSS-свойство а black — значение CSS-свойства. Связка «свойство: значение» называется блоком объявления стилей.
Таблицы называются каскадными, потому что работают по принципу каскада — то есть правило, прописанное ниже, считается приоритетным. Например, если в нашем примере под значением фонового цвета мы пропишем еще одно значение color: red, то цвет текста будет красным, а не черным.
p {
color: black
background: #eeeeee
}
Подключение стилей CSS
Чтобы использовать CSS совместно с HTML, можно выбрать один из способов:
1. Весь код, написанный на CSS, прописывается в отдельном внешнем файле с расширением .css. Его подключают к HTML-странице при помощи тега <link href> — это служебный тег, который на странице не будет видно:
<head>
<link href=”style.css” rel=”stylesheet”>
</head>
Атрибут rel со значением stylesheet указывает, что в документе применяются именно стили текста. Это важно, так как, кроме применения стилей, тег <link> используется еще во множестве разных значений.
2. Прописать стили CSS внутри конкретного тега с помощью атрибута style:
<p style=»color: black; background: #eeeeee»> Добавление стиля с помощью атрибута style</p>
В этом случае можно не использовать фигурные скобки, потому что и без них браузеру будет понятно, к какому элементу относится правило.
Структура сайтаСвойства CSS float
Float — это свойство, которое определяет, по какой стороне будет выравниваться элемент: по правой или по левой. Например, чтобы выровнять элемент по левому краю, подписываем CSS-свойство:
float: left;
Этот способ удобно использовать, например, для обтекания картинок текстом, но некоторое время назад с помощью float верстали практически все. Например, это был распространенный метод верстки меню. Чтобы пункты меню образовывали линию, каждому элементу присваивался float: left или float: right, чтобы они выстраивались друг за другом:
Выстраивание элементов в линию с помощью float: leftflexbox
Flexbox пришел на смену float в 2011 году. Его преимущество заключалось в том, что блоки стали более гибкими. Элементы сжимались и растягивались, заполняя пространство, их без проблем можно было выровнять по вертикали и горизонтали. Например, чтобы выстроить элементы меню по центру, достаточно прописать в коде:
Его преимущество заключалось в том, что блоки стали более гибкими. Элементы сжимались и растягивались, заполняя пространство, их без проблем можно было выровнять по вертикали и горизонтали. Например, чтобы выстроить элементы меню по центру, достаточно прописать в коде:
justify-content: center;
Расположение элементов по центру с помощью CSS flexboxОдин элемент можно растянуть так, чтобы блоки заняли всю ширину страницы. Для этого для блока child (селектор класса) прописывается CSS-свойство:
flex-grow: 1;
Растягивание элементов на ширину страницы с помощью CSS flexboxПосмотреть все возможности flexbox можно в интерактивной шпаргалке, с помощью которой можно выбрать необходимое значение и скопировать фрагмент кода.
grid
Grid появился в … году, он помогал решать многие задачи, с которыми сталкивались разработчики на протяжении долгого времени. Задачи решались методами, которые изначально для этого не предназначались. Главным нововведением стало расположение элементов относительно нескольких осей — по вертикали и по горизонтали. Растянуть элементы не несколько строк или несколько столбцов можно, присвоив каждому значения a, b, c, d и так далее. Затем прописываем в CSS-коде:
Растянуть элементы не несколько строк или несколько столбцов можно, присвоив каждому значения a, b, c, d и так далее. Затем прописываем в CSS-коде:
grid-template-areas: “a b c d d”
“f f g d d”
Все функции тоже собраны в интерактивной шпаргалке, с помощью которой можно выбрать нужное значение и скопировать его код.
CSS3
CSS3 — это новое поколение CSS, которое до сих пор находится в доработке. С его помощью можно анимировать элементы без использования JavaScript, создавать тени и градиенты, скруглять углы блоков.
Например, для скругления элемента header используется свойство border-radius:
header {
background-color:#7695FE;
border: thin #336699 solid;
padding: 10px;
margin: 10px;
text-align: center;
border-radius: 25px;
}
Проблема заключается в том, что не все браузеры одновременно начинают поддерживать нововведения CSS3, поэтому в браузере, который поддерживает свойство border-radius, кнопка будет выглядеть так:
А другой может проигнорировать это свойство:
Из-за этих нестыковок верстальщики, которые работают с CSS3, установили правило: «Веб-сайты не должны выглядеть одинаково на всех браузерах, и это нормально».
Методология CSS
Методология — это стандарт написания CSS таким образом, чтобы его можно было поддерживать и читать другим членам команды или сторонним разработчикам. Другими словами, это правила, которые будут понятны человеку со стороны, чтобы он мог разобраться в коде без автора и внести правки. Рекомендации по написанию и называются методологиями CSS.
Универсальной методологии на сегодняшний день не существует. Некоторые из них устарели, некоторые используются активнее других, а в ближайшее время могут появиться новые, более совершенные методологии. Самыми популярными являются две.
Atomic CSS. В этой методологии создается набор классов — инструментов, которые унифицируют правила. Классы комбинируются непосредственно в блоке HTML, то есть стили элементов задаются не в CSS. Таким образом облегчается задача верстальщика, так как ему не нужно переключаться между контекстами.
Например, в любом проекте есть значения:
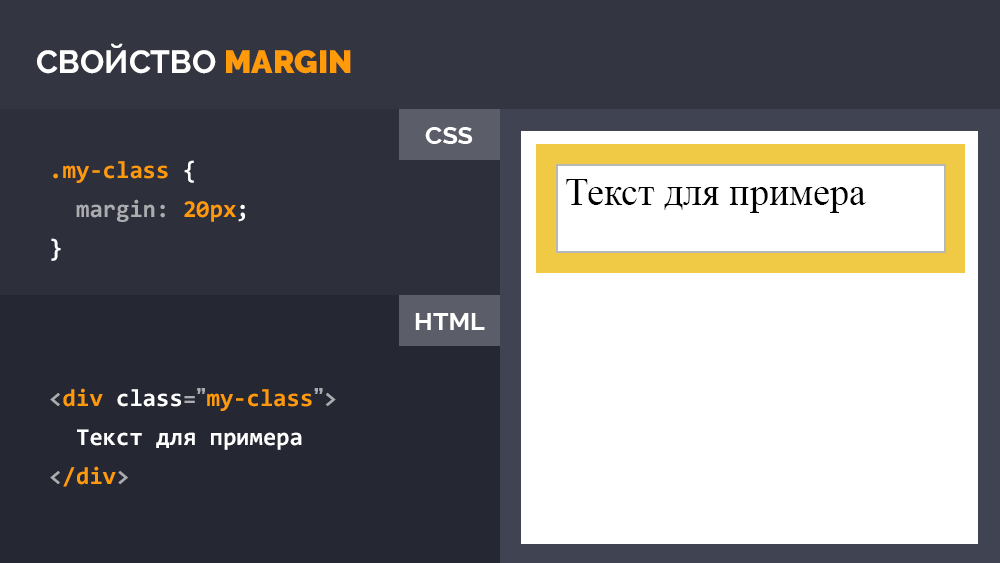
- padding — внутренние отступы со всех сторон элемента;
- margin — внешние отступы со всех сторон элемента.

Одинаковые значения { padding: 5px; } и { margin: 5px; } можно унифицировать в $space-1: 5px, а значения { padding: 10px; } и { margin: 10px; } преобразовать в универсальное значение $space-2: 10px:
Такая методология полезна для больших проектов, так как можно создать не единичный интерфейс, а целую дизайн-систему, которую можно будет использовать повторно.
CSS-in-JS. Эта методология предлагает вместо подключения CSS-файлов подключить к HTML один JS-модуль, в котором можно будет использовать преимущества языка JavaScript. Преимущество такого подхода — это более мощный CSS, так как можно использовать абсолютно все его функции без ограничений. Например, выбранные цвета из дизайн-проекта можно осветлять или затемнять с помощью кода JS:
import color from ‘color’
const red = Color (‘red’)
const styles = {
color: red.lighten(10).toHex()
Еще одно преимущество CSS-in-JS — это сокращение объема кода и числа файлов. Например, в этой методологии точно не придется создавать отдельный CSS-файл для одного маленького компонента, в котором прописано 2–3 правила. А в других методологиях таких файлов бывает много.
Например, в этой методологии точно не придется создавать отдельный CSS-файл для одного маленького компонента, в котором прописано 2–3 правила. А в других методологиях таких файлов бывает много.
Методология CSS-in-JS в первую очередь создана для удобства разработчиков и повышения качества DX (Developer Experience), который, в свою очередь, повлияет и на удобство пользователей — UX (User Experience). А эти явления действительно связаны напрямую, так как чем комфортнее работать разработчику — без багов и костылей, — тем более качественным получается функционал интерфейса.
Что такое CSS: основы языка разметки
CSS — это код, который позволяет визуально оформить страницу: раскрасить подзаголовки, поменять фон или отформатировать изображение. CSS — важная часть фронтенд-разработки и один из ключевых навыков для веб-разработчика. В статье расскажем, как устроен код, где используется и как с помощью несложного и понятного CSS-программирования сделать первые шаги в IT-профессии.
- Что такое CSS
- Как работает CSS
- Как устроен код CSS
- Для чего нужны методологии
- Кто и как работает с CSS-кодом
Что такое CSS
Когда вы открываете сайт в Интернете, то видите перед собой то, что разработчики называют фронтендом. Фронтенд — часть сервиса, которая отвечает за внешнее представление программы. Он создаётся с помощью трёх основных инструментов — HTML, CSS и JavaScript.HTML — язык разметки страницы. Он нужен для того, чтобы браузер понимал, как и в какой последовательности отображать информацию. Это что-то вроде каркаса сайта, в котором прописываются основные блоки, ссылки, заголовки и формы.
JavaScript позволяет подключать интерактивные элементы: карты, графику, кнопки, формы обратной связи. Именно JS отвечает за то, что сайт будет реагировать на ваши действия: обновлять страницу, запускать видео или отправлять запрос на обратный звонок.
CSS — язык описания внешней страницы. Он отвечает за визуальную красоту и оформление сайта. Если бы не было CSS, сайты выглядели бы вот так:
Это главная страница Яндекс Практикума без разметки CSS
Если в школе у вас были уроки информатики, скорее всего, вы и сами создавали такие страницы: писали несложный код в блокноте, открывали документ в браузере и получали сайт. До середины 90-х это был единственный подход к веб-разработке. Даже серьёзные профессиональные сайты создавались с помощью простой разметки. Сегодня на фоне современных анимированных сайтов они выглядят так, словно их дизайн тоже был придуман на одном из школьных уроков.
 А спустя ещё два года, в 1998-м, вышел стандарт CSS2. Он стал настоящим прорывом. Разработчики впервые смогли задавать блочную и строчную модели элементам, звуковые стили и работать с большим количеством элементов на сайте.
А спустя ещё два года, в 1998-м, вышел стандарт CSS2. Он стал настоящим прорывом. Разработчики впервые смогли задавать блочную и строчную модели элементам, звуковые стили и работать с большим количеством элементов на сайте.Процесс создания сайта похож на работу за типографским станком: разработчик из готовых элементов выстраивает страницу, поэтому этот процесс по аналогии называют вёрсткой. Сейчас без вёрстки страниц CSS невозможно представить полноценную веб-разработку. Если сравнивать сайт с домом, то HTML — это стены, пол и потолок, а CSS — краска, обои или даже картины на стене.
Материал по теме:
Почему стоит попробовать себя в веб‑разработке
Как работает CSS
Чтобы покрасить стену, сначала её нужно возвести. В примере с сайтом роль стен играет HTML-документ — он является базой, к которой подключают стили в виде CSS.Есть несколько способов это сделать. Например, можно прописать стили прямо в HTML в теге <style>, вот так:
Это рабочий способ, но у него немало минусов. Чем больше сайт и сам HTML-файл, тем медленнее будет происходить загрузка. А если такой же стиль нужно будет использовать на нескольких страницах сразу, их придётся переписывать вручную.
Чем больше сайт и сам HTML-файл, тем медленнее будет происходить загрузка. А если такой же стиль нужно будет использовать на нескольких страницах сразу, их придётся переписывать вручную.Поэтому чаще используют другой подход — создают CSS в отдельном файле с расширением .css. Файл связывают с основным документом при помощи тега . Вот так:
Внешний файл можно подключить сразу к нескольким страницам. Тогда, если вы захотите изменить один элемент, достаточно будет поменять его в документе формата CSS, и обновление автоматически применится ко всем файлам. А ещё внешний документ ускоряет загрузку страницы: когда пользователь открывает сайт, файл со стилями сохраняется в кеше и в следующий раз подтягивается оттуда.То, как именно стили подключаются к документу, влияет не только на формат работы, но и на визуальное представление страницы. Например, есть ещё один способ подключения — инлайн-стили, когда к нужным элементам добавляется атрибут style. Использовать такие стили нужно осторожно: у них наивысший приоритет и их нельзя переопределить с помощью селекторов во внешнем CSS.
Чтобы разобраться, почему так происходит и что это за селекторы, которые могут влиять на код и саму страницу, нужно понять, как работают команды CSS.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Как устроен код CSS
Ключ к пониманию того, как работает CSS, — само название кода. CSS или Cascading Style Sheets переводится как «каскадная таблица стилей». Мы пойдем от простого к сложному и начнем расшифровывать с конца.
Почему стили
Стили — это визуальные особенности, которые нужно придать странице, например цвет текста, размер подзаголовка, тип шрифта или оформление иллюстрации.Стили или свойства CSS называются правилами. Каждое правило состоит как минимум из одного селектора и одной пары «свойство — значение».
Так выглядит код CSS: здесь мы задаём внешний вид для целого абзаца
Селектор нужен для того, чтобы браузер понимал, к какому элементу CSS будет применяться свойство: заголовку, абзацу, фоновому цвету.Свойство показывает, что именно будет меняться в этом элементе: цвет, размер, выравнивание. Значение определяет, как именно изменится элемент: станет красным, увеличится вдвое, примет круглую форму.
Например, здесь:
мы говорим браузеру: пусть все заголовки второго уровня (селектор h3) будут иметь цвет (свойство color) зелёный (значение #32a846).Другие знаки — фигурные скобки, пробелы, абзацы и точки с запятой — не влияют на то, как браузер прочитает код. Они нужны для того, чтобы разработчику и его коллегам было проще читать и редактировать документ.
Почему таблица
Иногда CSS переводят как «каскадные списки стилей». Это тоже правильно: фактически тут нет привычных таблиц со строками и столбцами. Документ CSS — это перечень правил визуального оформления, в котором правила — стили — располагаются в виде списка в каскадном порядке.
Почему каскад
Каскад — один из самых важных принципов в оформлении CSS. Он означает, что все стили сортируются по определённым правилам. Принцип каскада влияет на то, как браузер прочтёт ваш код, и на то, что в итоге увидит пользователь на экране.Например, сначала вы указали в коде, что все заголовки будут зелёными. А затем в середине документа — что они должны быть красными.
Правило порядка в коде гласит, что при равной специфичности правила, написанные ниже по ходу «чтения», «перебивают» написанное выше. Для браузера правило «покрасить заголовок в красный» важнее, чем правило «покрасить в зелёный», потому что оно написано ниже.
На правила каскада влияют и другие сущности. Например, специфичность правила, про которую мы упомянули выше. Специфичность может быть одинаковой у всех, а может «весить» по-разному: скажем, правила, которые прописаны инлайном, «перебивают» правила на селектор. Вот как это работает.
Если мы добавим в код инлайн-правило <р>Цвет текста стал синим — инлайн «перебивает» <style>. </p>— текст станет синим независимо от того, написан он вверху кода или внизу.
</p>— текст станет синим независимо от того, написан он вверху кода или внизу.
А ещё на принцип каскада могут влиять браузеры: у каждого из них свои стили и спецификации, которые могут нарушать заданный разработчиком порядок. Например, Google Chrome запрещал делать слишком мелкий шрифт в полях ввода вопреки всем правилам, прописанным в коде.
Знание принципа каскада и умение разбираться в порядке отображения кода CSS — то, что зачастую отличает начинающего веб-разработчика от мидла и специалиста-сеньора. При этом правила как самого кода, так и браузеров могут меняться. Недостаточно просто один раз выучить их все — важно следить за обновлениями и изучать новые спецификации языка CSS.
Ещё одна область, в которой должен разбираться программист, — методологии CSS: рекомендации, как лучше написать код так, чтобы с ним было удобно работать другим разработчикам.
Сегодня есть несколько ключевых методологий. Одни из самых распространенных — БЭМ, методология, созданная в Яндексе, и Atomic CSS, или атомарный CSS.
Для чего нужны методологии
Методологии — способ контролировать код и поддерживать в нём порядок. Если у вас большой проект, который проживёт не одну неделю, нужно сделать так, чтобы его было легко обслуживать: вносить изменения, переиспользовать и поддерживать в рабочем состоянии. Если вёрстка CSS написана без методологии, она может разрастись и выйти из-под контроля, например, появятся дублирующие друг друга куски, а любое редактирование кода приведёт к непредсказуемым последствиям.Чтобы этого не произошло, разработчики создают методологии. У Яндекс есть БЭМ (расшифровывается как «Блок, Элемент, Модификатор») — подход, в основе которого лежит разделение интерфейса на независимые блоки. Блоком считается независимый компонент страницы, например блок search form — форма поиска.
Так выглядят блоки с позиции пользователя. Источник
Блоки можно вкладывать друг в друга, объединять или использовать для создания более сложных, родительских блоков. У блоков могут быть элементы СSS — части, которые работают только в контексте самого блока и не существуют в отдельности, — и модификаторы, изменяющие внешний вид блока или элемента. Управляя отдельными блоками, разработчик может сделать код CSS менее связанным, понятным в отрыве от контекста и удобным для повторного использования.
Управляя отдельными блоками, разработчик может сделать код CSS менее связанным, понятным в отрыве от контекста и удобным для повторного использования.Другая методология, атомарный CSS, преследует сходные цели — сократить код, сделать его понятным и повысить возможность повторного использования CSS. Но, в отличие от БЭМ, здесь используются не смысловые блоки, а отдельные правила, точечно применяемые в нужных местах. Если мы хотим сделать текст большим, полужирным и красным, мы добавляем ему классы font-size-xl, font-size-bold и color-red, в которых уже прописаны все необходимые свойства. По сути, это универсальная коллекция стилей, которую можно применять в любых проектах.
Атомарный CSS позволяет сократить код и максимально переиспользовать стили в любых компонентах. За счёт универсальности атомарный подход используется в популярных фреймворках Tailwind и Bootstrap — это инструменты, которые упрощают работу с кодом за счёт готовых шаблонов и оформленного набора компонентов.
Кто и как работает с CSS-кодом
CSS в строгом смысле не является языком разработки, поэтому профессии «разработчик на языке CSS» не существует. Ещё в 2000-х, когда не существовало жёсткого разделения на фронтенд и бэкенд, программисты, писавшие на HTML и CSS, назывались «верстальщиками». Сейчас этот термин тоже используется — но намного чаще про таких специалистов говорят «веб-разработчик» или «фронтенд-разработчик».Для веб-разработчика CSS — не единственный рабочий инструмент. Чтобы работать с фронтендом, нужно уметь строить каркас в HTML, писать на JavaScript, работать с фреймворками, понимать, как работает HTTP-протокол и браузерные API.
На практике эти знания могут пригодиться в таких проектах, как, например, интеграция платёжной системы, создание адаптивного сайта или интерфейса для сервиса. Звучит сложно, но в действительности веб-разработка считается одной из IT-профессий с комфортным порогом входа. Основам CSS можно научиться с нуля, не будучи техническим специалистом. Например, в Яндекс Практикуме есть 10-месячный курс веб-разработки, на котором можно разобраться в CSS, HTML и JavaScript, отработать навыки на практике, окончить обучение с пятью реальными проектами в портфолио, а возможно, и получить приглашение на работу.
Например, в Яндекс Практикуме есть 10-месячный курс веб-разработки, на котором можно разобраться в CSS, HTML и JavaScript, отработать навыки на практике, окончить обучение с пятью реальными проектами в портфолио, а возможно, и получить приглашение на работу.
Интернет развивается стремительно, поэтому у веб-разработчика, хорошо разбирающегося в CSS, большие перспективы. Несмотря на внешнюю простоту, в этом языке, как и во всей фронтенд-разработке, есть куда расти: можно изучать спецификации и адаптивную вёрстку, разбираться со смежными инструментами — Git, Webpack, Figma — или пополнять стек новыми технологиями. Веб-разработка — отличный способ войти в отрасль, попробовать себя — и развиваться дальше в том направлении, которое будет ближе и интереснее всего.
Статью подготовили:
Поделиться
Читать также:
Что такое GitHub и как он работает
Перейти в статью
Веб-сервер Nginx и что о нём должен знать каждый разработчик
Перейти в статью
Что такое CSS? (определение по сравнению с HTML, адаптивный CSS)
CSS (каскадные таблицы стилей) работает в сочетании с HTML и напрямую отвечает за определение цвета, фона, цвета текста, шрифта, позиционирования и дополнительных функций веб-браузера. CSS является ключевым компонентом веб-разработки.
CSS является ключевым компонентом веб-разработки.
Является ли CSS языком программирования?
CSS не признается разработчиками в качестве языка программирования, поскольку он отвечает только за определение стилей внешнего интерфейса. CSS не содержит инструкций о том, как сайт должен функционировать или принимать решения, в отличие от других интерфейсных и внутренних языков. Вместо этого CSS — это язык таблиц стилей, который разработчики часто добавляют в каталог веб-сайта в виде отдельного файла и работают с JavaScript и HTML для определения внешнего вида сайта. CSS непосредственно отвечает за то, как цвет фона, стиль шрифта, макеты, границы, затенение и многое другое будут отображаться на странице, что делает его важным инструментом для любого проекта веб-сайта.
Подробнее о встроенных инструментах InCan Low-Code Прекратить нехватку разработчиков?
HTML и CSS: в чем разница?
Хотя HTML и CSS тесно связаны, CSS определяет стиль, тогда как HTML определяет содержание и структуру.
CSS и HTML работают вместе с различными областями фокуса для создания веб-страницы, которую видит пользователь. Эти разные фокусы возникают из-за того, что CSS — это язык таблиц стилей, а HTML — язык разметки. Таким образом, HTML структурирует веб-страницы с помощью таких элементов, как заголовки, абзацы и списки, а CSS содержит информацию о стилях для этих структур. Хотя ни HTML, ни CSS не являются более сложными с точки зрения синтаксиса, основное отличие состоит в том, что HTML может содержать CSS в своем коде и файлах, но CSS не может содержать HTML. Однако и HTML, и CSS являются взаимно содержащими, что означает, что CSS и HTML имеют общие имена тегов друг с другом.
Произошла ошибка.
Невозможно выполнить JavaScript. Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
CSS за 100 секунд. | Видео: Fireship
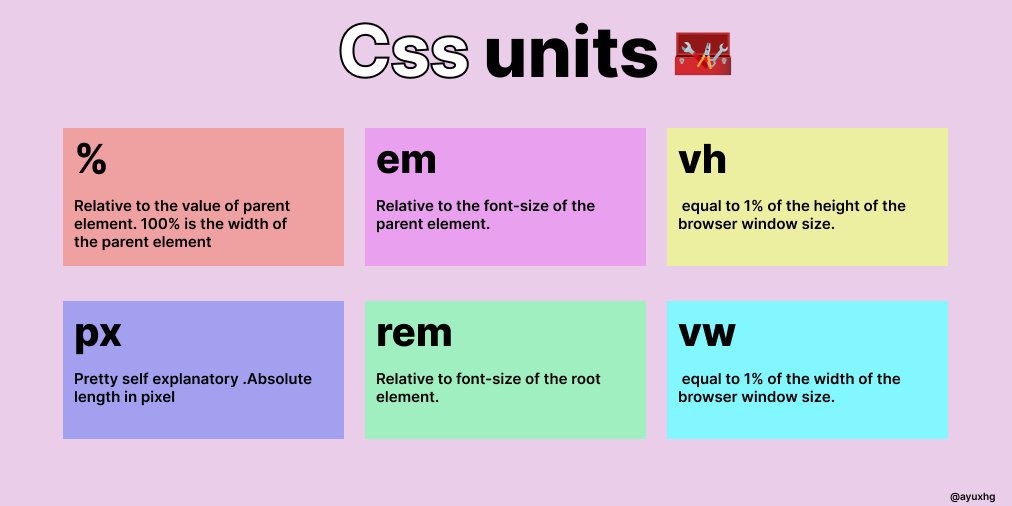
Что означает адаптивность в CSS?
Адаптивный веб-дизайн означает, что CSS использует гибкие макеты, изображения и другие методы для автоматического оформления страницы для различных размеров экрана.
Современные веб-страницы можно просматривать на нескольких устройствах с экранами разного размера и макетами. Кроме того, большинство обычных ноутбуков и настольных компьютеров позволяют изменять форму окон, запускаемых программами и браузерами, до различных размеров. Это изменение размера создавало проблемы для разработчиков CSS и вызывало ошибки в макете и размещении шрифтов до разработки адаптивного веб-дизайна.
Вместо использования параметров фиксированной ширины в адаптивном веб-дизайне CSS использует координаты X и Y на сетке вместе с математическими процентами, чтобы определить, где должны быть размещены активы, исходя из текущего размера окна или другой контрольной точки. например принтер. CSS2, эволюция CSS, включает медиа-запросы, позволяющие разработчикам указывать триггеры для определенных стилей, чтобы они вступали в силу. Например, по запросу он может представить версию страницы для печати. CSS3 сделал еще один шаг вперед, предоставив возможности запросов для ответа на размеры области просмотра или устройства, портретную или альбомную ориентацию устройства и разрешение экрана.
Что такое CSS? — Видеоруководство по CSS
Из курса: Введение в CSS
Что такое CSS?
“ — [Преподаватель] Если вы дизайнер или разработчик, пытающийся быть в курсе современных веб-технологий, вы можете чувствовать себя ошеломленным огромным количеством языков и технологий. Я часто слышу, как люди говорят, что они даже не знают, с чего начать, и я помню, что думал так же, когда начинал. Я хотел бы познакомить вас с CSS и показать, как он вписывается в общую картину веб-разработки. CSS означает каскадные таблицы стилей. Это язык стилей, используемый для управления внешним видом рыночных языков, таких как HTML. Таким образом, вы можете думать о HTML как об управлении структурой сети, в то время как CSS управляет ее представлением. Другими словами, CSS — это то, что делает веб красивым. Думайте о HTML как о структуре нового здания. Вы можете видеть структуру в процессе ее возведения, но вы не знаете, как она будет выглядеть. Вот тут и приходит на помощь CSS. Это скин, который показывает, как будет выглядеть структура снаружи. Разделив таким образом структуру и представление, вы можете изменить внешний вид всего лишь изменив CSS. Вам не нужно менять базовую структуру. Теперь, когда дело доходит до синтаксиса, CSS — это не язык разметки, как HTML, или язык сценариев, как JavaScript. Это язык таблиц стилей. Это означает, что CSS поставляется с собственным набором правил форматирования для идентификации элементов в документе и указания стиля, который следует применять. Когда дело доходит до использования CSS с HTML, есть несколько способов применить CSS к файлу. Во-первых, вы можете применять встроенные стили непосредственно к элементу. Далее вы можете применять стили в блоке стилей непосредственно внутри документа. Или вы можете применить стили из внешней таблицы стилей, которая заканчивается расширением .
Другими словами, CSS — это то, что делает веб красивым. Думайте о HTML как о структуре нового здания. Вы можете видеть структуру в процессе ее возведения, но вы не знаете, как она будет выглядеть. Вот тут и приходит на помощь CSS. Это скин, который показывает, как будет выглядеть структура снаружи. Разделив таким образом структуру и представление, вы можете изменить внешний вид всего лишь изменив CSS. Вам не нужно менять базовую структуру. Теперь, когда дело доходит до синтаксиса, CSS — это не язык разметки, как HTML, или язык сценариев, как JavaScript. Это язык таблиц стилей. Это означает, что CSS поставляется с собственным набором правил форматирования для идентификации элементов в документе и указания стиля, который следует применять. Когда дело доходит до использования CSS с HTML, есть несколько способов применить CSS к файлу. Во-первых, вы можете применять встроенные стили непосредственно к элементу. Далее вы можете применять стили в блоке стилей непосредственно внутри документа. Или вы можете применить стили из внешней таблицы стилей, которая заканчивается расширением . CSS. Вы также можете использовать несколько таблиц стилей для одной веб-страницы или веб-сайта. Каскадная часть CSS означает, что информацию о стиле из нескольких источников можно комбинировать. Например, у вас может быть несколько внешних таблиц стилей, а также встроенные стили. Хитрость вступает в игру, когда для определенного фрагмента HTML существует несколько правил стиля. Какой стиль преобладает? Должен быть способ выяснить, какое конкретное правило таблицы стилей выигрывает. Используемое правило выбирается путем каскадного перехода от наиболее общих правил к наиболее конкретным. Самое конкретное правило всегда побеждает в состязании. Простым способом думать об этом могут быть государственные законы. Существуют общие законы на федеральном уровне или на уровне страны. Существуют дополнительные законы штата или провинции, но в конечном итоге действуют местные законы. Точно так же внешние таблицы стилей, как правило, предлагают самые широкие роли стилей. Однако именно встроенные стили в конечном счете выигрывают, если они существуют.
CSS. Вы также можете использовать несколько таблиц стилей для одной веб-страницы или веб-сайта. Каскадная часть CSS означает, что информацию о стиле из нескольких источников можно комбинировать. Например, у вас может быть несколько внешних таблиц стилей, а также встроенные стили. Хитрость вступает в игру, когда для определенного фрагмента HTML существует несколько правил стиля. Какой стиль преобладает? Должен быть способ выяснить, какое конкретное правило таблицы стилей выигрывает. Используемое правило выбирается путем каскадного перехода от наиболее общих правил к наиболее конкретным. Самое конкретное правило всегда побеждает в состязании. Простым способом думать об этом могут быть государственные законы. Существуют общие законы на федеральном уровне или на уровне страны. Существуют дополнительные законы штата или провинции, но в конечном итоге действуют местные законы. Точно так же внешние таблицы стилей, как правило, предлагают самые широкие роли стилей. Однако именно встроенные стили в конечном счете выигрывают, если они существуют.