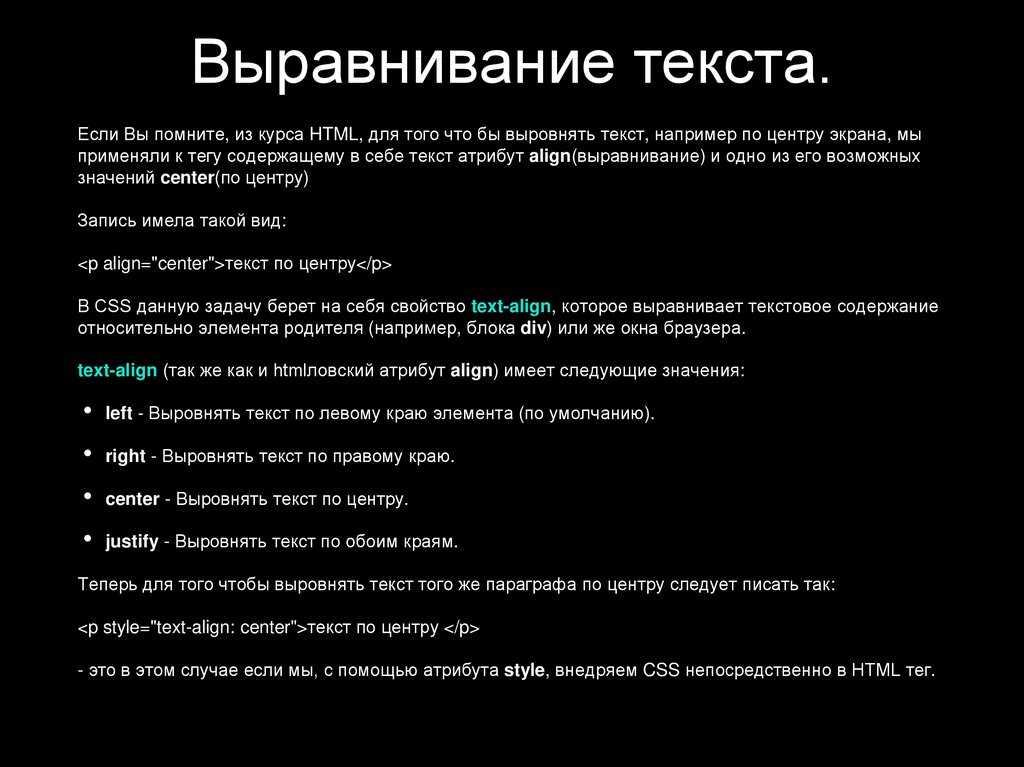
Как использовать CSS для центрирования изображений и других объектов HTML
CSS — лучший способ для центрирования элементов, но он может быть проблемой для начинающих веб-дизайнеров, потому что есть очень много способов сделать это. Испытание каждого из них может помочь вам узнать, какой метод лучше всего работает в каких случаях.
На высоком уровне вы можете использовать CSS для:
- Центр текста
- Центрировать элемент уровня блока (например, деление)
- Центрировать изображение
- Вертикально отцентрировать блок или изображение
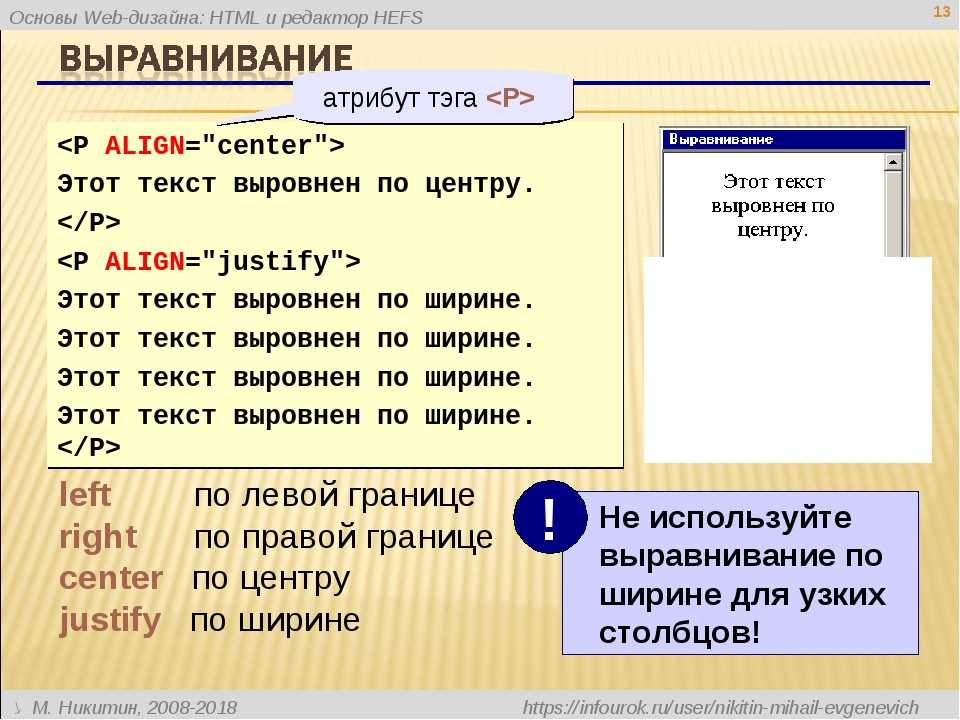
Не используйте элемент HTML <center> для центрирования изображений и текста; это устарело, и современные веб-браузеры больше не поддерживают его. Это, в значительной степени, является ответом на четкое разделение структуры и стиля в HTML5: HTML создает структуру, а CSS диктует стиль. Поскольку центрирование является визуальной характеристикой элемента (как он выглядит, а не как он есть), этот стиль обрабатывается с помощью CSS, а не HTML. Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам.
Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам.
Центрирование текста с помощью CSS
Вам нужно знать только одно свойство стиля, чтобы центрировать текст на странице:
.center {
text-align: center;
}С этой строкой CSS каждый абзац, написанный с помощью класса .center, будет центрирован горизонтально внутри его родительского элемента. Например, абзац внутри подразделения (дочерний элемент этого подразделения) будет центрирован горизонтально внутри <div>.
Вот пример этого класса, примененного в документе HTML:
<p class = "center"> Этот текст центрирован. </ p>
При центрировании текста со свойством text-align помните, что он будет центрирован внутри содержащего его элемента и не обязательно центрирован внутри самой страницы.
Читаемость всегда имеет ключевое значение, когда речь заходит о тексте сайта. Большие блоки текста с выравниванием по центру могут быть трудны для чтения, поэтому используйте этот стиль экономно. Заголовки и небольшие блоки текста, такие как тизерный текст для статьи, обычно легко читаются в центре; однако, большие блоки текста, такие как полная статья, будет трудно потреблять, если они полностью выровнены по центру.
Заголовки и небольшие блоки текста, такие как тизерный текст для статьи, обычно легко читаются в центре; однако, большие блоки текста, такие как полная статья, будет трудно потреблять, если они полностью выровнены по центру.
Центрирование блоков контента с помощью CSS
Блоки содержимого создаются с использованием элемента HTML <div>. Наиболее распространенный способ центрировать блоки с помощью CSS — установить для левого и правого полей значение auto.
.center {
margin: auto;
ширина: 80 мкм;
}Этот сокращенный CSS для свойства margin устанавливает верхнее и нижнее поля равным 0, в то время как левый и правый будут использовать «auto». По сути, это занимает любое доступное пространство и равномерно делит его между двумя сторонами окна области просмотра, эффективно центрируя элемент на странице.
Вот это применяется в HTML:
<div class = "center"> Весь этот блок центрирован,
но текст внутри него выровнен по левому краю.</ div>
Пока ваш блок имеет определенную ширину, он будет центрироваться внутри содержащего элемента. Текст, содержащийся в этом блоке, не будет центрироваться внутри него, но будет выровнен по левому краю. Это связано с тем, что текст по умолчанию выровнен по левому краю в веб-браузерах. Если вы также хотите, чтобы текст центрировался, вы можете использовать свойство text-align, описанное ранее, вместе с этим методом для центрирования деления.
Центрирование изображений с помощью CSS
Хотя большинство браузеров отображают изображения по центру, используя одно и то же свойство выравнивания текста, W3C не рекомендует это . Поэтому всегда есть вероятность, что будущие версии браузеров могут игнорировать этот метод.
Вместо использования выравнивания текста для центрирования изображения вы должны явно указать браузеру, что изображение является элементом уровня блока. Таким образом, вы можете центрировать его, как любой другой блок. Вот CSS, чтобы это произошло:
img.center {
display: block;
поле слева: авто;
поле справа: авто;
}
А вот HTML-код для изображения, которое будет отцентрировано:
<img src = "blwebcam-sample.jpg" alt = "Suni" class = "center">
Вы также можете центрировать объекты, используя встроенный CSS (см. Ниже), но этот подход не рекомендуется, потому что он добавляет визуальные стили к вашей HTML-разметке. Помните, стиль и структура должны быть отдельными; добавление стилей CSS в HTML нарушит это разделение, и, как таковое, вы должны избегать его, когда это возможно.
<div style = "text-align: center;">
Центрирование элементов по вертикали с помощью CSS
Центрирование объектов по вертикали всегда было сложной задачей в веб-дизайне, но выпуск модуля гибкой компоновки CSS в CSS3 предоставляет способ сделать это.
Вертикальное выравнивание работает аналогично горизонтальному выравниванию, описанному выше. Свойство CSS выровнено по вертикали, вот так:
.vcenter {
вертикальное выравнивание: среднее;
}
Все современные браузеры поддерживают этот стиль CSS . Если у вас есть проблемы со старыми браузерами, W3C рекомендует центрировать текст вертикально в контейнере. Для этого поместите элементы внутри содержащего элемента, такого как div , и установите для него минимальную высоту. Объявите содержащий элемент как ячейку таблицы и установите вертикальное выравнивание на «середину».
Например, вот CSS:
.vcenter {
min-height: 12em;
дисплей: таблица-ячейка;
выравнивание по вертикали: среднее;
}А вот и HTML:
<div class = "vcenter">
<p> Этот текст расположен по центру вертикально в поле. </ p>
</ div>
Вертикальное центрирование и старые версии Internet Explorer
Вы можете принудительно центрировать Internet Explorer (IE), а затем использовать условные комментарии, чтобы только IE видел стили, но они немного многословны и непривлекательны. Однако решение Microsoft от 2015 года об отказе от поддержки более старых версий IE сделает это проблемой, поскольку IE перестает использоваться.
Однако решение Microsoft от 2015 года об отказе от поддержки более старых версий IE сделает это проблемой, поскольку IE перестает использоваться.
Сделать кнопку по центру css — Dudom
Нередко верстальщику необходимо разместить элемент по центру страницы. На первый взгляд, эта задача простая, но на практике возможны сложности, которые можно исправить различными способами. Каждый из них имеет достоинства и недостатки. Предположим, необходимо разместить блок с картинкой в центре.
Отрицательный отступ
Применяем к блоку свойства top и left, которые выставляются на 50%. Для этого способа необходимо заранее знать размеры блока, половина от которого является значением отрицательного отступа.
Предположим, у нас есть HTML.
CSS в таком случае будет следующим.
Автоматический отступ
Этот способ напоминает предыдущий. Но здесь необходимо выставить атрибуты top, right, bottom и left на 0, а величину отступа выставить на auto. Огромное преимущество метода – наличие рабочих скроллбаров родительского элемента. Но недостаток способа такой же, как и у предыдущего – необходимость жестко задавать размеры блока.
Но недостаток способа такой же, как и у предыдущего – необходимость жестко задавать размеры блока.
Код выглядит следующим образом.
Таблица
В этом коде необходимо выделить несколько элементов: родителя, ячейку родителя и блок. Первому необходимо задать табличное отображение, второй – ячейку таблицы, а блоку присвоить модель строчного блока.
Ячейке (элементу с классом inner) присваиваем параметры text-align: center и vertical-align: middle. Недостаток способа – не работают скроллбары, да и вообще эмуляция таблицы для выравнивания считается нехорошим тоном в кругу веб-разработчиков.
Пример кода с применением этого метода.
Как выровнять текст по центру?
Чтобы выровнять текст по центру, необходимо присвоить ему свойство text-align со значением center.
Пример кода.
Универсальный способ выравнивания по центру
Предположим, нам надо выровнять кнопку по центру в CSS. Для этого необходимо создать див, в центре которого размещается кнопка, которую мы собираемся ставить посередине, а потом воспользоваться типом отображения flex. Код будет приблизительно таким (описание в самом коде).
Код будет приблизительно таким (описание в самом коде).
Таким способом можно выравнивать абсолютно любые элементы на веб-странице: формы, текст, картинки, меню, заголовки вертикально и горизонтально. Логика универсальна: создается родительский див, в который необходимый элемент загружается в качестве дочернего. В родительском диве прописываются свойства display: flex, align-items: center, justify-content: center, height: 100%. В дочернем прописывается ширина, отступ и другие свойства.
Единственный недостаток способа – он поддерживается только самыми новыми версиями браузеров. Часть свойств можно реализовать через вендорные префиксы (например, -webkit–) для увеличения совместимости со старыми версиями.
Как только делать кнопке display: inline-block; — то кнопка сразу прилипает к левому краю и никакие text-align: center; не помогают 🙁
3 ответа 3
Как один из вариантов:
Используйте css хаки)
inline-block заставляет контейнер (div в данном случае) съёжится до размеров того, что в нём находится. Таким образом text-align не годится для выравнивания содержимого внутри inline-block . Ибо ему просто некуда двигаться. Размеры-то одинаковые.
Таким образом text-align не годится для выравнивания содержимого внутри inline-block . Ибо ему просто некуда двигаться. Размеры-то одинаковые.
Если div шире своего содержимого, то text-align работает.
Но Ваш кнопочный div, когда он нормальный block, растягивается по длине на всю ширину страницы. Поэтому кнопка выравнивается относительно страницы и уезжает правее относительно центра текста.
Можно сузить общий контейнер для текста и кнопки с помощью того же inline-block . Он не будет шире текста (предполагаем текст шире кнопки), кнопочный div таким образом тоже по ширине будет как текст, и кнопка теперь выравнивается относительно текста.
Понадобилось правильно установить всего два свойства css. Они самые первые. Остальное для красоты, если это кому-то нравится. Правда есть ещё элемент ubasility. Кнопка работает при нажатии не только по надписи, но и по всей области кнопки. Пользователю не надо быть снайпером.
Смотрите также указатель всех приёмов работы.
Центрирование
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Вт 05 ноя 2019 19:12:56
Как центрировать текст в html
Чтобы центрировать текст с помощью HTML, вы можете использовать пометить или использовать свойство CSS. Для продолжения выберите нужный вариант и следуйте инструкциям.
Для продолжения выберите нужный вариант и следуйте инструкциям.
- Использование тегов.
- Использование свойства таблицы стилей.
Один из способов центрировать текст — заключать его в теги. В следующем окне приведен пример.
Вставка этого текста в HTML-код даст следующий результат:
Центрировать этот текст!
Обратите внимание тег теперь считается устаревшим. Хотя это все еще может работать, ожидается, что оно будет удалено в пользу использования CSS. Мы рекомендуем использовать метод таблицы стилей (показанный ниже) для центрирования текста в HTML.
Использование свойства таблицы стилей
Вы можете центрировать текст с помощью CSS, указав свойство text-align элемента, который должен быть центрирован.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько блоков текста, которые нужно отцентрировать, вы можете сделать это, добавив атрибут style к открывающему тегу элемента и выбрав свойство «text-align». В приведенном ниже примере мы добавили их в
В приведенном ниже примере мы добавили их в
Обратите внимание, что значение свойства «text-align» было установлено в «center», что указывает на то, что элемент должен быть центрирован.
Несколько блоков текста
Если у вас есть много блоков текста, которые вы хотите центрировать, вы можете использовать CSS внутри тегов в разделе заголовка страницы или во внешней таблице стилей. Смотрите пример кода ниже, чтобы узнать, как установить весь текст внутри теги для центрирования.
Текст будет центрирован в каждом наборе тегов на странице. Если вы хотите, чтобы некоторые абзацы центрировались, а другие нет, вы можете создать класс стиля, как показано в коде ниже.
Если вы создаете центральный класс, как показано в примере выше, абзац можно центрировать с помощью приведенного ниже кода, который «вызывает» центральный класс:
Совет. После создания класса его можно применить к любому тегу HTML. Например, если вы хотите, чтобы заголовок центрировался, вы можете добавить class = «center» к
Люди часто недоумевают, что text-align: центр не центрирует таблицу целиком. Вместо этого он центрирует текст внутри каждой ячейки. Если вы хотите центрировать всю таблицу, вы должны установить ее левое и правое поля автоматически, что означает автоматически становятся равны. Вы можете установить верхнее и нижнее поля на любое значение, которое вы хотите. С использовать CSS для изменения визуальных элементов вашей формы, таких как настройка ширины кнопки отправки, настройка типа и размера шрифта, центрирование текста в элементе, изменение цвета текста и многое другое.
Вместо этого он центрирует текст внутри каждой ячейки. Если вы хотите центрировать всю таблицу, вы должны установить ее левое и правое поля автоматически, что означает автоматически становятся равны. Вы можете установить верхнее и нижнее поля на любое значение, которое вы хотите. С использовать CSS для изменения визуальных элементов вашей формы, таких как настройка ширины кнопки отправки, настройка типа и размера шрифта, центрирование текста в элементе, изменение цвета текста и многое другое.
Мы начнем с простого элемента h2 внутри контейнера div.
Если рассматривать изначально и не чего не подключать, то получается так, что думаю многие сталкивались.
Теперь подключаем стили, но прежде нужно задать класс, он может быть разный, здесь прописал zornet_ru_kesag в div, что под него в CSS размещаем стилистику.
.zornet_ru_kesag height: 380px;
width: 380px;
background: #f2f2f7;
margin: 50px auto;
>
h2 font: 40px/1 Helvetica, sans-serif;
text-align: center;
>
Вот так получится:
Но теперь предположим, что мы хотим также центрировать эту строку текста по вертикали. Если бы это был абзац, мы бы вероятно учли приведенные выше методы, но поскольку это всего лишь одна строка, мы можем использовать этот способ.
Если бы это был абзац, мы бы вероятно учли приведенные выше методы, но поскольку это всего лишь одна строка, мы можем использовать этот способ.
.zornet_ru_kesag height: 180px;
width: 395px;
background: #eee;
margin: 145px auto;
>
h2 font: 40px/200px Helvetica, sans-serif;
text-align: center;
>
И здесь видим изменение:
Важно знать, что трюк работает только с одной строкой текста и немного взломан, поэтому может быть не подходит для всех ситуаций.
Как центрировать текст в HTML
Чтобы центрировать текст с помощью HTML, вы можете использовать тег center или использовать свойство CSS. Чтобы продолжить, выберите нужный вариант и следуйте инструкциям.
Использование тегов center
Один из способов сосредоточить текст, что заключить его в теги.
Тег center теперь считается устаревшим. Хотя он все еще может работать, ожидается, что он будет удален в пользу использования CSS. Мы рекомендуем использовать метод таблицы стилей для центра текста в HTML.
Использование свойства таблицы стилей
Вы можете центрировать текст с помощью CSS, указав свойство text-align элемента, который будет центрирован.
Если вам нужно выделить только один или несколько блоков текста, вы можете сделать, это добавив атрибут стиля в открывающий тег элемента и выбрав text-align свойство.
В приведенном ниже примере мы добавили их в тег p:
Обратите внимание, что значение свойства text-align было установлено как «center», что указывает на то, что элемент должен быть центрирован.
Несколько блоков текста
Если у вас есть много блоков текста, которые вы хотели бы центрировать, вы можете использовать CSS внутри тегов style в разделе главы на странице, также во внешней таблице стилей, чтобы объявить, что каждый элемент центрирован.
Текст будет сосредоточен в каждом наборе тегов p на странице. Если вы хотите, чтобы некоторые абзацы были центрированы, а другие нет, вы можете создать класс стиля, как показано в приведенном ниже коде.
Если вы создаете центр класс, как показано в предыдущем примере, абзац можно центрировать с помощью приведенного ниже кода, который вызывает центр класс.
Как только класс был создан, он может быть применен к любому тегу HTML. Например, если вы хотите, чтобы заголовок был центрирован, вы могли бы добавить class=»center» в h2 или другой тег заголовка.
Это как правило одна из первых вещей, которые вы изучаете в CSS. Просто установите свойство text-align в центр.
Есть неплохой способ вертикально центрировать текст в блоке <div> с помощью CSS. Необходимо установить высоту строки текста (line-height этого текста) равной высоте блока (его height). Смотрится неплохо, но главным недостатком является то, что текст необходимо обертывать.
Классическим примером текста состоящего из нескольких строк и центрированного по вертикали и горизонтали — «пузыри» со словами персонажей. Это можно осуществить с помощью CSS, используя CSS tables. Вот что получается:
Вот что получается:
Возьмём самый простой HTML. «Area» — это регион, в котором мы хотим центрировать текст. Установим для него свойство position в relative. Это позволит абсолютно позиционировать текст внутри «пузыря».
Для региона «bubble» установим свойство display равное table, что само по себе ничего не значит, но затем мы можем задать внутреннему элементу <p> свойство display равное table-cell, что позволит нам вертикально выравнить текст в нём.
Красиво, не правда ли?
А как обстоят дела с IE <=7 ?!
IE 8 поддерживает CSS-таблицы, поэтому он корректно отобразит страницу, а вот предыдущие версии нет. В резульате мы получим следующее:
Однако есть несколько решений.
Одно из решений — обернуть тег <p> в еще один <div> и вставить следующий код:
Следующий способ позволяет избежать утечку памяти (вычисляется только один раз)
И ещё один способ, использующий несколько другую технику для IE. Требует дополнительный <div>, но позволяет не использовать выражения.
Требует дополнительный <div>, но позволяет не использовать выражения.
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Bert Bos, style activity lead
Copyright © 1994–2021 W3C ® Privacy policy
Выровняйте вещи с помощью свойства CSS Text Align
Одной из первых функций, о которой узнали все разработчики, когда приступили к обработке текста, было выравнивание текста. Этот крошечный инструмент был жизненно важен как для профессиональных наборщиков, так и для дизайнеров-любителей. Неудивительно, что CSS поддерживает выравнивание текста, когда дело доходит до веб-дизайна.
Этот крошечный инструмент был жизненно важен как для профессиональных наборщиков, так и для дизайнеров-любителей. Неудивительно, что CSS поддерживает выравнивание текста, когда дело доходит до веб-дизайна.
Свойство text-align вместе с одним или двумя другими управляет тем, как элемент выравнивает текст по горизонтали. Помимо основ, браузеры постепенно реализуют больше спецификаций, но полная поддержка варьируется. Узнайте, как выравнивать текст и какие функции поддерживают современные браузеры.
Основы свойства CSS text-align
Выравнивание — один из самых известных терминов типографики. В контексте CSS text-align относится к горизонтальному выравниванию.
Горизонтальное выравнивание текста применяется только к блочным контейнерам. Это полноразмерные элементы, такие как абзацы и элементы div. Использование свойства text-align для встроенного элемента, такого как em , не будет иметь никакого эффекта. Вы также можете выровнять элементы списка и ячейки таблицы:
Вы также можете выровнять элементы списка и ячейки таблицы:
По умолчанию в языке с письмом слева направо (подробнее об этом позже) текст выравнивается по левому краю:
В CSS это то же самое, что:
p { выравнивание текста: по левому краю; } Или:
p { выравнивание текста: начало; } Связано: Что такое каскадные таблицы стилей и для чего используется CSS?
Для изменения горизонтального выравнивания можно использовать другие значения свойства text-align . Наиболее распространенные значения знакомы из текстовых редакторов:
выравнивание текста: по левому краю
выравнивание текста: по центру
выравнивание текста: по правому краю
Использование выравнивания для выравнивания левого и правого краев
Другим распространенным значением для
Когда вы выравниваете текст по ширине, последняя строка может быть сложной. Поскольку он может быть очень коротким (возможно, всего одним словом), размещение его по всей ширине может быть некрасивым. По умолчанию даже текст с выравниванием по ширине выравнивает последнюю строку по левому краю.
Поскольку он может быть очень коротким (возможно, всего одним словом), размещение его по всей ширине может быть некрасивым. По умолчанию даже текст с выравниванием по ширине выравнивает последнюю строку по левому краю.
Иногда вам может понадобиться другой эффект. Реализации браузеров догоняют спецификацию, но возможны два подхода.
Значение justify-all должно означать, что браузеры обрабатывают последнюю строку так же, как и все остальные, и растягивают ее на всю ширину. Однако на момент написания ни один браузер не поддерживает это значение. Вы можете проверить caniuse, чтобы узнать, делают ли они это, когда читаете эту статью.
Еще одно свойство CSS, text-align-last , более гибкое и имеет лучшую поддержку. Вы можете относиться к нему более или менее так же, как к text-align , но это относится только к последней строке:
Браузер поддерживает это свойство лучше, но не идеально. Опять же, проверьте caniuse, прежде чем использовать его.
Выравнивание текста и направление чтения
Возможно, вы работаете с языком, например арабским или ивритом, который читается справа налево. CSS использует свойство direction , чтобы указать это, например:
.направление: rtl;
Эти языки обычно по умолчанию выравнивают текст по правому краю.
Вместо указания слева / справа предпочтительный способ выравнивания текста использует значения
Использование start или end означает, что независимо от направления текста выравнивание будет одинаковым.
Как элементы наследуют свойство text-align
Вы должны знать, что свойство text-align наследуется. Например, если вы установите его для элемента body , он будет применяться ко всем элементам на странице. Конечно, вы можете переопределить его для любого элемента.
Использование свойства text-align для управления макетом
Вы можете использовать text-align Свойство CSS для определения того, как браузеры размещают текст по горизонтали. Наиболее распространенные значения: слева , справа , по центру и по ширине . Это довольно просто, хотя оправдание вносит некоторую сложность.
Вы должны экономно использовать выравнивание текста. На рекламных щитах и плакатах выравнивание по центру может быть уместным, но это может затруднить чтение более длинных блоков текста. Обоснование обычно более удобочитаемо, когда строки текста длиннее.
Свойство text-align — одно из многих свойств CSS, которые обеспечивают полезное форматирование и базовое позиционирование.
Выравнивание текста CSS
Мучитель вздрагивает
Auctor augue mauris augue neque gravida in fermentum. Euismod elementum nisi quis eleifend. Nec ultrices dui sapien.
text-align используется для выравнивания элементов по левому краю, по правому краю, по центру и т. д. Свойство text-align имеет большую историю в спецификациях CSS. Его определение сильно изменилось с момента его появления в первом документе спецификации CSS в 1996 году.
В своем последнем определении (по состоянию на август 2020 г. ) свойство
) свойство text-align определяется как сокращенное свойство, которое «устанавливает text-align-all и text-align-last свойств и описывает, как содержимое блока на встроенном уровне выравнивается вдоль встроенной оси, если содержимое не полностью заполняет поле строки. Значения, отличные от justify-all или match-parent , назначаются text-align-all и сбрасываются text-align-last на auto . »
Хотя имя свойства text -align , оно применяется ко всему встроенному содержимому блочного контейнера. Следовательно, он не ограничивается только выравниванием текста — он предназначен для выравнивания любого содержимого встроенного уровня в элементе уровня блока (если он не полностью заполняет контейнер блока).
Важно отметить, что любое выравнивание, указанное с помощью text-align , равно , а не по отношению к области просмотра или содержащему блоку. Блок текста представляет собой стопку строковых блоков. Свойство
Блок текста представляет собой стопку строковых блоков. Свойство text-align указывает, как блоки встроенного уровня в каждом блоке строки выравниваются относительно начальной и конечной сторон блока строки.
Синтаксис
выравнивание текста: начало | конец | слева | право | центр | оправдать | совпадение-родитель | оправдать все
Возможные значения
-
начало - Указывает, что содержимое встроенного уровня выравнивается по начальному краю строки.
-
конец - Указывает, что содержимое встроенного уровня выравнивается по конечному краю строки.
-
слева - Указывает, что содержимое встроенного уровня выравнивается по левому краю строки строки. (В режимах вертикальной записи это будет либо физический верх, либо низ, в зависимости от значения 9.0129 текстовая ориентация свойство.)
-
справа - Указывает, что содержимое встроенного уровня выравнивается по правому краю строки строки.
 (В режимах вертикального письма это будет либо физический верх, либо низ, в зависимости от значения свойства
(В режимах вертикального письма это будет либо физический верх, либо низ, в зависимости от значения свойства text-orientation.) -
центр - Указывает, что содержимое встроенного уровня располагается по центру строки строки.
-
по ширине - Указывает, что текст выравнивается в соответствии с методом, заданным свойством
text-justify, чтобы точно заполнить поле строки. -
совпадение-родитель - Это значение ведет себя так же, как
наследует(вычисляет вычисленное значение своего родителя), за исключением того, что унаследованное ключевое словоstartилиendинтерпретируется относительно родительского значенияdirectionи дает вычисленное значение либослеваилисправа. -
по ширине - Задает как
text-align-all, так иtext-align-lastвыравнивание по ширине, заставляя последнюю строку также выравниваться.
Новые значения в CSS3
Спецификация CSS3 (в частности, Text Module Level 3) предлагает четыре новых значения: start , end , start , match-parent и start-end .
Спецификация с тех пор убрала start-end и ввела justify-all .
На момент написания этой статьи спецификация все еще находится в статусе рабочего проекта, поэтому эти значения могут быть включены или не включены в окончательную рекомендацию.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует либо как
наследует, либо какначальное, в зависимости от того, наследуется свойство или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Общая информация
- Исходное значение
CSS2: Безымянное значение, которое действует как
влево, еслинаправлениеравноltr,вправо, еслинаправлениеравноrtl.CSS 2.1:
автоCSS3 (рабочий проект):
начало- Применяется к
- Блок-контейнеры
- Унаследовано?
- Да
- Анимируемый
- Дискретный (см. пример)
Пример кода
дел { выравнивание текста: вправо; }
Официальные характеристики
- Текстовый модуль CSS, уровень 3 (рабочий проект W3C, 29 апреля 2020 г.)
- Текстовый модуль CSS, уровень 3 (рабочий проект W3C Last Call, 10 октября 2013 г.
 )
) - CSS уровня 2.1 (Рекомендация W3C от 7 июня 2011 г.)
- CSS Уровень 1 (Рекомендация W3C от 17 декабря 1996 г.)
css text-align — CodeProject Reference
text-align Свойство CSS описывает, как встроенный контент, такой как текст, выравнивается в элементе родительского блока. text-align не управляет выравниванием блочных элементов, а только их встроенным содержимым.
Примеры
Выравнивание по левому краю
HTML
HTML
Копировать код
<р> Integer elementum massa и nulla placerat varius. Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
УСБ
CSS
Код копирования
.пример {
выравнивание текста: по левому краю;
граница: сплошная;
} Результат
Текст по центру
HTML
HTML
Копировать код
<р> Integer elementum massa и nulla placerat varius. Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
УСБ
CSS
Код копирования
.пример {
выравнивание текста: по центру;
граница: сплошная;
} Результат
Оправдывать
HTML
HTML
Копировать код
<р> Integer elementum massa и nulla placerat varius.Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
УСБ
CSS
Код копирования
.пример {
выравнивание текста: по ширине;
граница: сплошная;
} Результат
Заметки
Совместимый со стандартом способ центрировать сам блок без центрирования его встроенного содержимого — установить для левого и правого полей значение auto , например:
УС
Код копирования
.что-нибудь {
маржа: авто;
} CSS
Код копирования
.что-нибудь { поле: 0 авто; }
CSS
Код копирования
.что-нибудь {
поле слева: авто;
поле справа: авто;
} Синтаксис
CSS
Код копирования
/* Значения ключевых слов */ выравнивание текста: по левому краю; выравнивание текста: вправо; выравнивание текста: по центру; выравнивание текста: по ширине; выравнивание текста: выравнивание по всему; выравнивание текста: начало; выравнивание текста: конец; выравнивание текста: совпадение с родителем; /* Значения выравнивания блока (нестандартный синтаксис) */ выравнивание текста: -moz-центр; выравнивание текста: -webkit-center; /* Глобальные значения */ выравнивание текста: наследовать; выравнивание текста: начальное; выравнивание текста: не установлено;
Значения
-
начало - То же, что
влевоесли направление слева-направо ивправоесли направление справа-налево.
-
конец - То же, что
вправоесли направление слева направо ивлевоесли направление справа налево. -
левый - Встроенное содержимое выравнивается по левому краю строки.
-
справа - Встроенное содержимое выравнивается по правому краю строки.
-
центр - Встроенное содержимое располагается по центру строки строки.
-
выравнивание - Встроенное содержимое выравнивается. Текст должен располагаться так, чтобы его левый и правый края выровнялись с левым и правым краями строки строки, за исключением последней строки.
-
выровнять все - То же, что и
justify, но также заставляет последнюю строку быть выравниваемой. -
совпадение-родитель - Аналогично
наследует, но значенияstartиendвычисляются в соответствии с родительскимнаправлениеми заменяются соответствующим значениемслеваилисправа.
Формальный синтаксис
CSS
Код копирования
start | end | left < a title="Одна полоса" href="css/value_definition_syntax#single_bar">| справа | по центру | выравнивание | match-parent
Описание
Свойство CSS text-align описывает, как встроенный контент, такой как текст, выравнивается в элементе родительского блока. text-align не управляет выравниванием блочных элементов, а только их встроенным содержимым.
| Начальное значение | start или безымянное значение, которое действует как влево , если направление равно ltr , вправо , если направление равно rtl , если начало не поддерживается браузером. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Applies to | block containers | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Inherited | yes | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Media | visual | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Computed value | as specified, except for the match-parent value which is calculated against значение направления его родителя и приводит к вычисляемому значению либо | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Анимируемый | нет | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Канонический порядок | порядок появления в формальной грамматике значений | 5
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари |
|---|---|---|---|---|---|
Базовая опора ( слева , справа , по центру и по ширине ) | 1,0 | 1. 0 (1.7 или более ранняя версия) 0 (1.7 или более ранняя версия) | 3,0 | 3,5 | 1,0 (85) |
| Значения выравнивания блоков | 1.0-вебкит | 1,0 (1,7 или ранее)-млн унций [1] | Нет поддержки | Нет поддержки | 1.0 (85)-хтмл 1.3 (312)-вебкит [1] |
начало | 1,0 | 1.0 (1.7 или более ранняя версия) | Нет поддержки | (Да) | 3,1 (525) |
конец | 1,0 | 3,6 (1,9,2) | Нет поддержки | (Да) | 3,1 (525) |
совпадение родителей | 16 | 40 (40) | Нет поддержки | Нет поддержки | Нет поддержки |
| Особенность | Андроид | Chrome для Android | Firefox Mobile (Геккон) | Мобильный IE | Опера Мобайл | Сафари Мобильный |
|---|---|---|---|---|---|---|
| Базовая опора | ? | ? | ? | ? | ? | ? |
| Значения выравнивания блоков | ? | ? | ? | ? | ? | ? |
начало | ? | ? | ? | ? | ? | ? |
конец | ? | ? | ? | ? | ? | ? |
совпадение-родитель | ? | ? | 40,0 (40) | ? | ? | ? |
правда (нестандартный синтаксис) | Нет поддержки | Нет поддержки | ? | Нет поддержки | Нет поддержки | Нет поддержки |
[1] И WebKit, и Gecko поддерживают префиксную версию left , center и right , которая применяется не только к встроенному контенту, но и к блочным элементам. Это используется для реализации устаревших атрибутов
Это используется для реализации устаревших атрибутов align для элементов таблицы и
См. также
-
поле:авто,левое поле: авто,выравнивание по вертикали
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Логические свойства CSS, уровень 1 Определение выравнивания текста в этой спецификации. | Черновик редактора | Без изменений |
| CSS Text Level 3 Определение text-align в этой спецификации. | Рабочий проект | Добавлены значения start , end и match-parent . Изменено безымянное начальное значение на начало (которое было). |

 </ div>
</ div> center {
center {  vcenter {
vcenter { 
 (В режимах вертикального письма это будет либо физический верх, либо низ, в зависимости от значения свойства
(В режимах вертикального письма это будет либо физический верх, либо низ, в зависимости от значения свойства 
 Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые. )
)
 Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
 что-нибудь {
поле: 0 авто;
}
что-нибудь {
поле: 0 авто;
}