display: inline-block CSS блоки — уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Дисплей: встроенный-блок значение
По сравнению с display: inline, основным отличием является то, что display: inline-block позволяет задавать ширину и высоту элемента.
Кроме того, с display: inline-block , верхний и нижний поля/обивка уважают, но с display: inline они не являются.
По сравнению с display: block, основным отличием является то, что display: inline-block не добавляет разрыв строки после элемента, поэтому элемент может сидеть рядом с другими элементами.
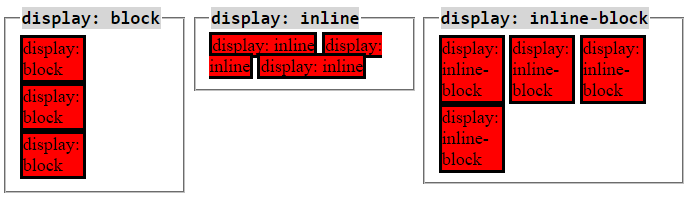
В следующем примере демонстрируется разное поведение display: inline, display: inline-block и display: block:
Пример
span.a {
display: inline; /* the default for span */
width: 70px;
height: 70px;
padding: 15px;
border: 1px solid blue;
}
span. b {
b {
display:
inline-block;
width: 70px;
height:
70px;
padding: 15px;
border: 1px
solid blue;
background-color: yellow;
}
span.c {
display: block;
width:
70px;
height: 70px;
padding: 15px;
border: 1px solid blue;
background-color: yellow;
}
Используйте встроенный блок для создания навигационных ссылок
Одним из распространенных применений display: inline-block является создание горизонтальных навигационных ссылок:
Пример
.nav {
background-color: yellow;
list-style-type: none;
text-align: center;
}
.nav li {
display: inline-block;
font-size: 20px;
padding-left: 20px;
padding-right: 20px;
}
Сетка коробок
Было возможно в течение длительного времени, чтобы создать сетку коробок, который заполняет ширину браузера и обертывания красиво (при изменении размера обозревателя), с помощью свойства float .
Тем не менее, inline-block значение свойства display делает это проще!
Примеры
Старый способ-использование clear для элемента после плавающих полей):
Пример
.floating-box {
float: left;
width: 150px;
height: 75px;
margin: 10px;
border: 3px solid #73AD21;
}
.after-box {
clear: left;
}
Такой же эффект может быть достигнут с помощью значения inline-block свойства display (Обратите внимание, что clear не требуется):
Пример
.floating-box {
display: inline-block;
width: 150px;
height: 75px;
margin: 10px;
}
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Inline-block как замена float / Хабр
grokruВремя на прочтение 2 мин
Количество просмотров144K
Разработка веб-сайтов *CSS *
Полгода назад я делал перевод статьи на Хабре Подробно о свойстве float. В этот раз взглянем на него немного под другим углом. При разработке сайта мы часто используем float’ы для позиционирования некоторых блоков на странице, например сайдабара. Но так ли это необходимо?
Float не всегда удобен: например при верстке сетки с изображением. Иногда уместно применять inline-block, который имитирует поведение float’а.
Что такое inline-block?
Inline-block — это значение, которые можно назначить свойству display. Название происходит от некоторых характеристик как строчного, так и блочного элементов.
Название происходит от некоторых характеристик как строчного, так и блочного элементов.
- Блочные (block) элементы имеют высоту, ширину, padding, margin, border, а также располагаются вертикально, друг под другом.
- Строчные (inline) элементы располагаются горизонтально, друг за другом.
- Элементы inline-block обладают характеристиками как блочных, так и строчных элементов.
Inline block vs float: отличия
- В отличие от float’а, inline-block находится в document flow — «потоке документа», поэтому нет необходимости применять clearfix или overflow: hidden.
- Очевидно, что float невозможно позиционировать по центру с помощью text-align: center.
- Inline-block по умолчанию выравнивается по базовой линии, а float — по верхнему краю.
- Если на странице несколько inline-block’ов, каждый из которых расположен с новой строки, то между ними будут некоторые промежутки.

- Inline-block не поддерживается или поддерживается частично в IE6 и IE7
Посмотреть демонстрацию
Для борьбы с промежутками можно использовать несколько техник. Удаление пробелов в списках:
<ul> <li> one</li><li> two</li><li> three</li> </ul>
Использование отрицательного значения margin:
nav a {
display: inline-block;
margin-right: -4px;
}
Странный способ с отсутствием закрывающего тега LI:
<ul> <li>one <li>two <li>three </ul>
Установка значения font-size на ноль:
nav {
font-size: 0;
}
nav a {
font-size: 16px;
}
Более подробно об этих способах можно прочитать в статье CSS-tricks.
Что использовать?
- Используйте inline-block, если в большей степени необходим контроль над вертикальным выравниванием и горизонтальным позиционированием элементов.

- Используйте float, если необходимо обтекание элементов, а также поддержка старыми браузерами, и не хочется возиться с проблемой пустых пространств между блоками.
Сетка изображений
Такие сетки используются в фотогалереях. На этом примере можно хорошо проиллюстрировать поведение inline-block и float. Использование float оправдано, если изображения имеют одинаковую высоту. Если же высота отличается, то элементы могут отображаться криво:
Inline-block’и не имеют такой проблемы, потому что располагаются на одном уровне в строке. Поэтому для верстки галереи лучше подойдет inline-block:
Посмотреть демонстацию
Вывод
Мы привыкли к использованию float для решения многих задач при верстке страниц. Однако иногда проще и удобнее применять inline-block. А иногда правильнее использовать старые добрые таблицы.
Использованные материалы и полезные ссылки по теме:
- Tern Style: Float vs.

- Vanseo Design: Should You Use Inline-Blocks As A Substitute For Floats?
- CSS-Tricks.com: Fighting the Space Between Inline Block Elements
Теги:
- css
Хабы:
- Разработка веб-сайтов
- CSS
Всего голосов 85: ↑63 и ↓22 +41
Комментарии 81
Кирилл @grokru
co-founder at Beau
Telegram
Комментарии Комментарии 81
Макет CSS — встроенный блок
❮ Предыдущий Далее ❯
Дисплей: встроенный блок Значение
По сравнению с дисплей: встроенный
: встроенный блок позволяет
установить ширину и высоту элемента. Также с display: inline-block , верхние и нижние поля/отступы соблюдаются,
а вот с display: inline их нет.
По сравнению с дисплей: блок , майор
разница в том, что display: inline-block делает
не добавлять разрыв строки после элемента, поэтому элемент может располагаться рядом с другим
элементы.
В следующем примере показано различное поведение дисплея : встроенный , дисплей : встроенный блок
дисплей: блок :Пример
span.a {
отображение: встроенный; /* значение по умолчанию для диапазона */
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5px;
граница: 1 пикс., сплошная синяя;
фоновый цвет: желтый;
}
span.b {
отображение:
встроенный блок;
ширина: 100 пикселей;
высота:
100 пикселей;
отступ: 5 пикселей;
граница: 1 пиксель
сплошной синий;
background-color: желтый;
}
span.c {
display: block;
ширина:
100 пикселей;
высота: 100 пикселей;
отступ: 5 пикселей;
граница: 1px сплошной синий;
background-color: желтый;
}
Попробуйте сами »
Использование встроенного блока для создания навигационных ссылок
Одно распространенное использование дисплея : встроенный блок заключается в отображении элементов списка горизонтально, а не вертикально. Следующее
Пример создает горизонтальные навигационные ссылки:
Следующее
Пример создает горизонтальные навигационные ссылки:
Пример
.nav {
фоновый цвет: желтый;
тип-стиля-списка: нет;
выравнивание текста:
центр;
заполнение: 0;
поле: 0;
}
.nav li {
отображение: встроенный блок;
размер шрифта: 20 пикселей;
заполнение:
20 пикселей;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
В чем разница между display: inline и display: inline-block в CSS?
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 15 мар, 2023
Улучшить статью
Сохранить статью
Свойство display в CSS — это очень полезное и часто используемое свойство, которое содержит множество значений. В этой статье display:inline и display:inline-block свойство.
В этой статье display:inline и display:inline-block свойство.
«display: inline» Свойство: Это свойство используется для отображения элемента как встроенного (например, ). Свойства высоты и ширины не затрагиваются в display:inline; свойство. Он допускает только левую и правую стороны полей, а не верхнюю и нижнюю. Проще говоря, он не имеет разрыва строки до и после соседних элементов и позволяет использовать HTML рядом с собой.
Синтаксис:
элемент {
дисплей: встроенный;
// CSS-свойство
} Example 1:
HTML
9
|
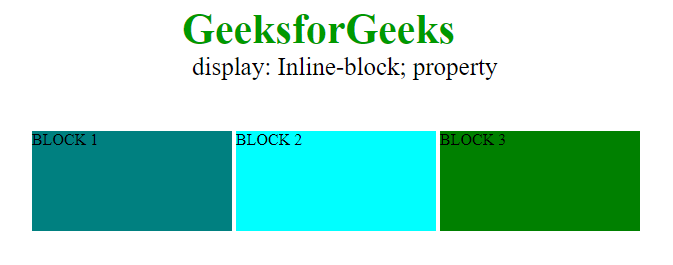
Выход: «Показать: INRINE BLOCK. как блочный контейнер встроенного уровня. Сам элемент отформатирован как встроенный элемент, но он может применять значения высоты и ширины. Он размещается как встроенный элемент (на той же строке, что и соседнее содержимое). Он выглядит как встроенный элемент, но ведет себя как блочный элемент и не требует разрыва строки.
Он выглядит как встроенный элемент, но ведет себя как блочный элемент и не требует разрыва строки.
Синтаксис:
элемент {
отображение: встроенный блок;
// CSS-свойство
} Example 2:
html
> |
Output:
Difference between display: inline and display: inline-block:
display: inline | display: inline-block |
|---|---|
Ширина и высота отображения: встроенные элементы изменить нельзя. |




 gfg {
gfg { д. с бесплатным онлайн-размещением
д. с бесплатным онлайн-размещением  gfg {
gfg {
