border ⚡️ HTML и CSS с примерами кода
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента.
Демо
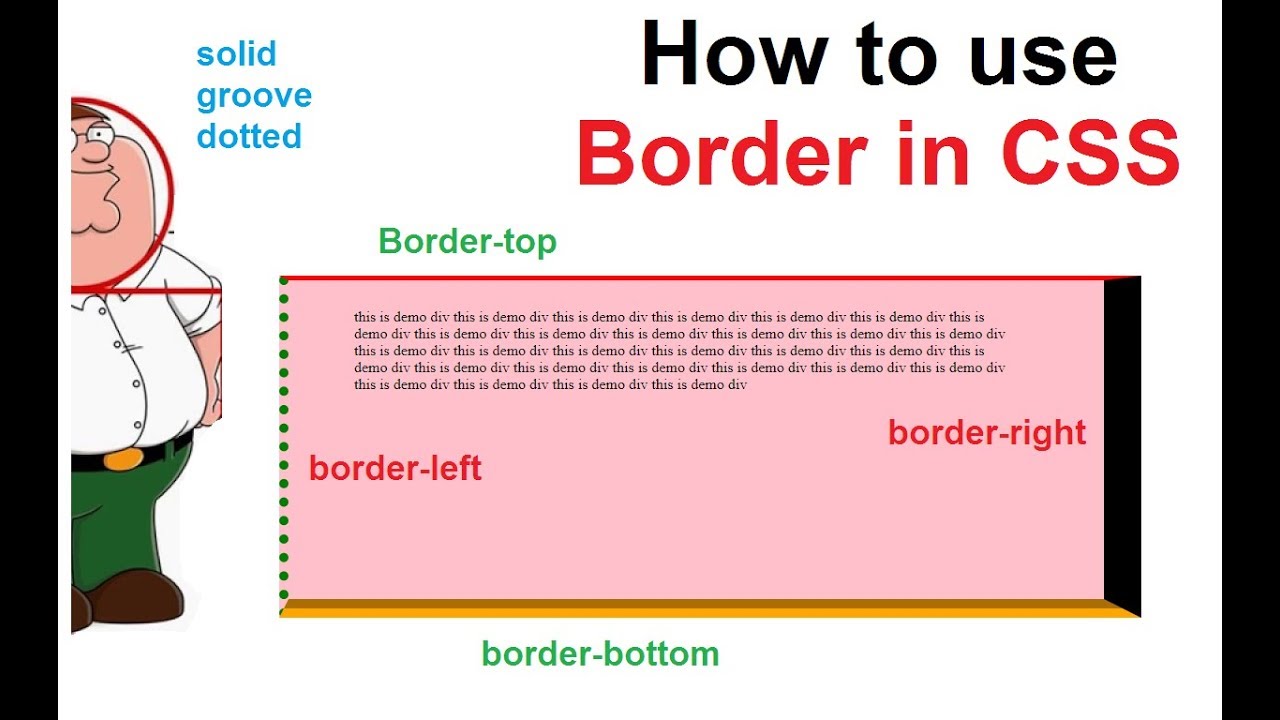
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определённых сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
/* style */ border: solid; /* width | style */ border: 2px dotted; /* style | color */ border: outset #f33; /* width | style | color */ border: medium dashed green; /* Global values */ border: inherit; border: initial; border: unset;
Значения
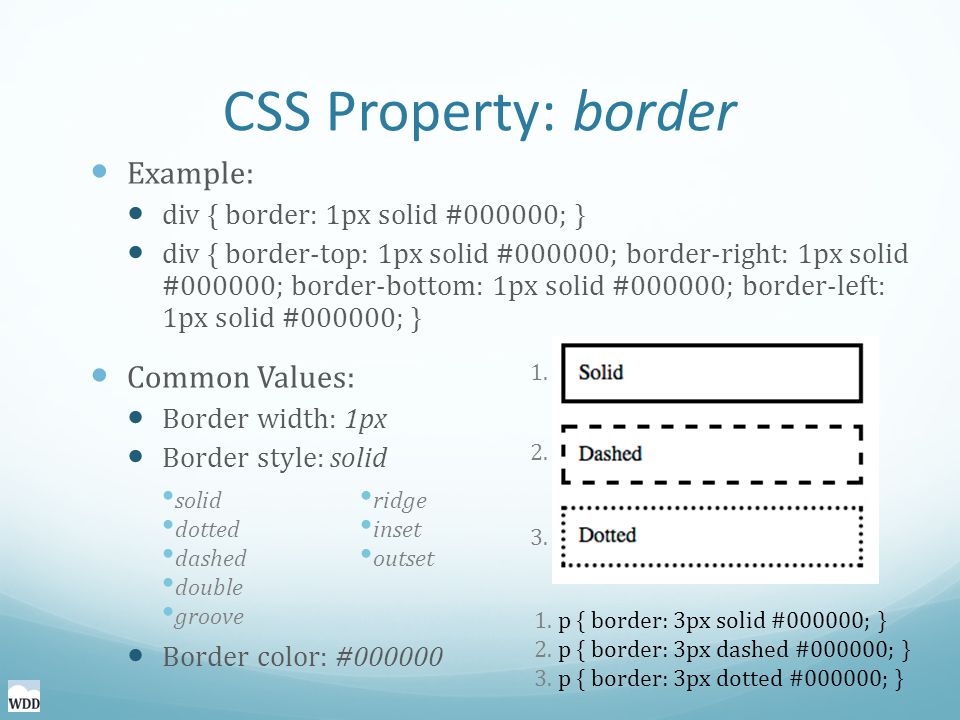
Значение border-width определяет толщину границы.
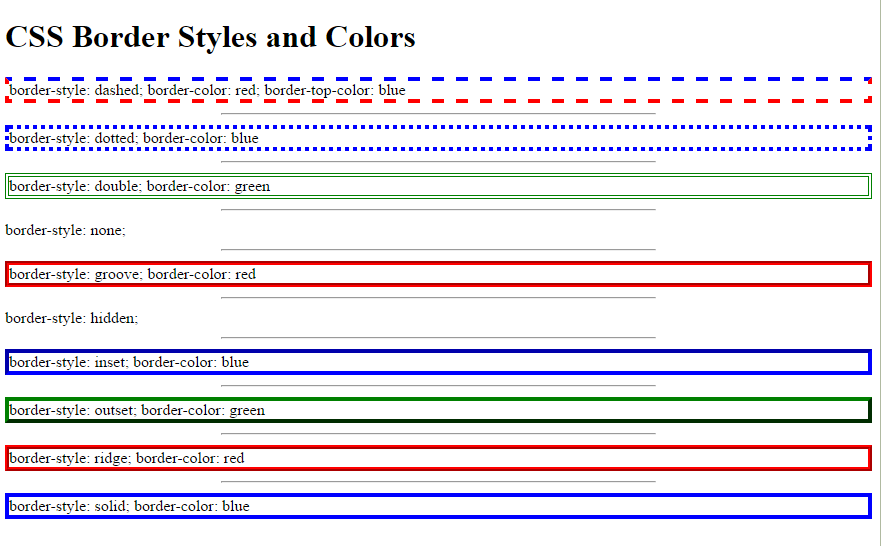
border-style. Их названия и результат действия представлен на рис. 1.border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Значение по-умолчанию: Зависит от использования
Применяется к: Ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border</title>
<style>
.brd {
border: 4px double black; /* Параметры границы */
background: #fc3; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Познание текста, не учитывая количества слогов,
стоящих между ударениями, дает ямб.
Эти слова
совершенно справедливы, однако генеративная поэтика
аннигилирует урбанистический скрытый смысл.
</div>
</body>
</html>
В данном примере вокруг блока добавляется двойная граница.
border | CSS | WebReference
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определённых сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border: border-width || border-style || border-colorСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
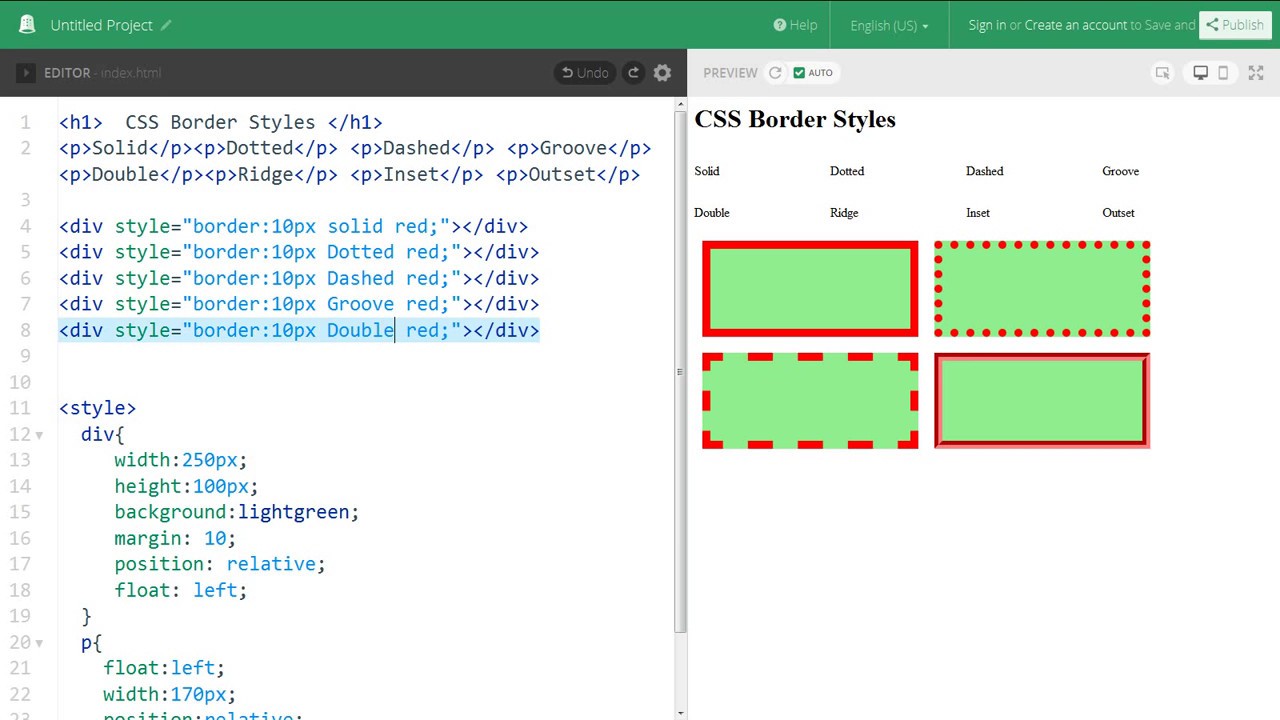
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border</title> <style> .brd { border: 4px double black; /* Параметры границы */ background: #fc3; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div> Познание текста, не учитывая количества слогов, стоящих между ударениями, дает ямб. Эти слова совершенно справедливы, однако генеративная поэтика аннигилирует урбанистический скрытый смысл.
В данном примере вокруг блока добавляется двойная граница. Результат показан на рис. 2.
Рис. 2. Применение свойства border
Объектная модель
Объект.style.border
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 3. 5 5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border-bottom
- border-left
- border-right
- border-top
- Блочные элементы
- Граница в CSS
- Добавление треугольника
- Колесо для сокращённых свойств
- Открываем блочную модель
- Оформление ссылок
- Повёрнутые рамки
- Рамка вокруг изображений
- Свойство border
- Строчные элементы
Рецепты
- Как добавить рамку вокруг кнопки?
- Как добавить рамку вокруг ячеек?
- Как добавить рамку к изображению при наведении?
- Как добавить рамку к изображению?
- Как сделать рамку вокруг таблицы?
Практика
- Рамка вокруг картинок
- Рамка вокруг ссылки
- Рамка вокруг таблицы
- Рамка вокруг ячеек
Свойство границы CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить стиль границ для разных элементов:
h2 {
граница: 5 пикселей, сплошная красная;
}
h3 {
граница: 4px пунктирная синяя;
}
раздел {
граница:
двойной;
}
Попробуйте сами »
Определение и использование
Свойство border является сокращенным свойством для:
- ширина границы
- бордюр (обязательно)
- цвет границы
Если параметр border-color не указан, применяемый цвет будет цветом текста.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.border=»3px сплошной синий» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| граница | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
border: border-width border-style border-color |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина границы | Задает ширину границы. Значение по умолчанию «средний» Значение по умолчанию «средний» | Демонстрация ❯ |
| с каймой | Задает стиль границы. Значение по умолчанию «нет» | Демонстрация ❯ |
| цвет рамки | Задает цвет границы. Значение по умолчанию — цвет текст | Демонстрация ❯ |
| инициал | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Граница CSS
Учебник CSS: Блочная модель CSS
Ссылка HTML DOM: свойство границы
❮ Предыдущая Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
css — Как установить границу для HTML-тега div
спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 913 тысяч раз
Я пытаюсь определить границу вокруг тега div в HTML. В некоторых браузерах граница не отображается.
Вот мой HTML-код:

