CSS уроки — основы обучения для начинающих
Приветствую вас на курсе по изучению языка стилей CSS (CSS3). За курс мы с вами познакомимся с основами css, изучим понятие селекторов и разработаем небольшой веб сайт на основе HTML и CSS. В первом уроке мы поговорим про CSS, узнаем что он делает и на что он способен.
Полезные ссылки:
- Практикум по CSS;
- Редактор Atom;
- Редактор Visual Studio;
- Редактор Sublime Text.
Информация про CSS
CSS является языком, что отвечает за оформление вида страницы. Он позволяет указать стилевое оформление каждого из HTML элементов. Также за счёт CSS можно указывать стили для файлов с XML-разметок: XUL, SVG и прочие.
Чистый HTML-документ выглядит ужасно без использования стилей. Каскадные таблицы стилей или же CSS помогает указать всё оформление для веб сайта. Используя лишь HTML и CSS можно создать любой дизайн сайта, какой вам только будет нужен.
Написание CSS
CSS-стиль – это определённое правило, что подсказывает веб-обозревателю правила форматирования для каждого элемента. Под форматированием подразумевается: изменение цвета текста, фона элемента, шрифта, теней, позиции на экране и тому прочее.
Чтобы создать рабочий CSS-стиль, нужно правильно указать 2 основные части:
- Селектор – указывает целевой элемент, которому назначается стиль;
- Блок стилей – подсказывает браузеру нужные правила форматирования.
Пример:
div {
background-color:red;
width: 100px;
height: 60px;
}В примере селектором выступает тег div. Это означает, что все стили в блоке будут применены к каждому div-элементу на странице.
В фигурных скобках всегда указываются стили. Они должны стоять строго в скобках, а не за их пределами. В представленном примере на выходе получится div блок c красным фоном, шириной 100 и высотой 60 пикселей.
Все команды имеют свойство, а за ним идёт значение. Иллюстрация на основании того же примера:
background-color:red; /* , где background-color – это свойство; red – значение. */
Свойство задаёт определённый стиль. Подобных свойств очень много, в нашем случае – это цвет фона. Значение всегда указывается после двоеточия. По примеру, свойству background-color установлено значение red. Таким образом перекрашивается цвет фона в красный.
По завершению команды всегда ставится точка с запятой. Этот символ является делителем, который отделяет между собой команды.
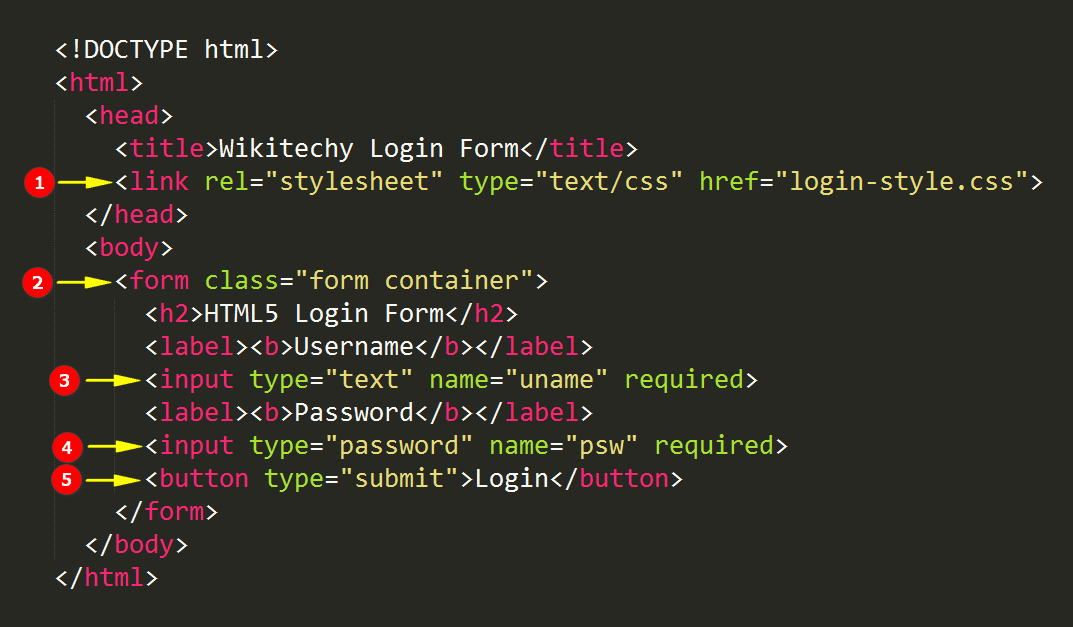
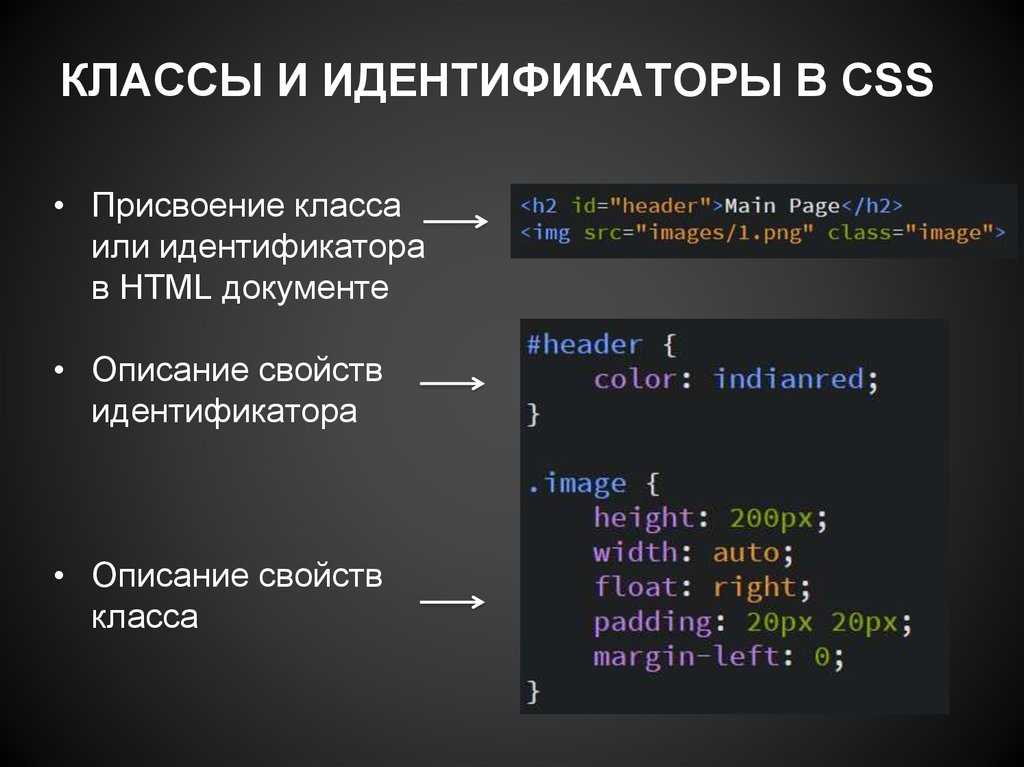
Атрибуты html и стили css
Большинство HTML-элементов поддерживают установку стилей посредством атрибутов. Пример, отдельным элементам есть возможность указать атрибуты width и height (ширина с высотой). Атрибуты указываются прямо в HTML-файле. С ними нужно быть осторожными.
С ними нужно быть осторожными.
С одной стороны – это удобный способ указать стили для конкретного блока (значения в атрибутах имеют высший приоритет), все прочие теги, подпадающие под общие селекторы, будут иметь стили с CSS-файла.
С другой стороны – это портит HTML-код, он перестаёт быть чистым. В случае редактирования неудобно находить и менять стили по разным файлам, появляется излишняя путаница.
Проверка валидности
Во время создания стилей нередко появляются неясности в отношении правильности их указания и корректности. В данном случае на помощь приходит валидатор CSS, доступный по этой ссылке.
План курса
В курсе по изучению языка стилей CSS для начинающих мы научимся прописывать CSS3 стили, изучим основы CSS, научимся работать с селекторами и по итогу разработаем множество мини проектов на HTML и CSS.
К концу видеокурса CSS у вас будут стойкие знания в самом языке и понимание как можно сделать красивый веб сайт.
Программа обучения
Также на нашем сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
CSS – Учебник для начинающих, самоучитель с нуля
СSS – расшифровывается как «Каскадные таблицы стилей» (англ. Cascading Style Sheets). Используется для простого и удобного управления стилем веб-документа. Наши уроки охватывают в этом учебнике для начинающих, как версии CSS1, CSS2 и CSS3, так и дают полное понимание CSS, начиная с его основ и заканчивая передовыми концепциями.
Зачем изучать CSS?
Каскадные таблицы стилей, ласково называемые CSS, представляют собой простой язык дизайна, предназначенный для упрощения процесса создания презентабельных веб-страниц.
CSS необходим для студентов и работающих профессионалов, чтобы стать отличным инженером-программистом, особенно когда они работают в области веб-разработки. Перечислим некоторые из ключевых преимуществ изучения CSS:
Перечислим некоторые из ключевых преимуществ изучения CSS:
Создание потрясающего веб-сайта – CSS обрабатывает внешний вид веб-страницы. Используя CSS, вы можете управлять цветом текста, стилем шрифтов, расстоянием между абзацами, размером и расположением столбцов, используемыми фоновыми изображениями или цветами, дизайном макета, вариантами отображения для разных устройств и размеров экрана. а также множество других эффектов.
Станьте веб-дизайнером. Если вы хотите начать карьеру профессионального веб-дизайнера, проектирование HTML и CSS является обязательным навыком.
Веб-управление – CSS прост в освоении и понимании, но он обеспечивает мощный контроль над представлением HTML-документа. Чаще всего CSS сочетается с языками разметки HTML или XHTML.
Изучайте другие языки. Как только вы поймете основы HTML и CSS, вам станет легче понять другие связанные технологии, такие как JavaScript, PHP или Angular.

Привет, мир с помощью CSS
Просто чтобы дать вам немного удовольствия от CSS, я собираюсь дать вам небольшую обычную программу CSS Hello World. Вы можете попробовать ее, используя демо-ссылку.
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
h2 {
color: #36CFFF;
}
</style>
</head>
<body>
<h2>Привет мир!</h2>
</body>
</html>
Преимущества CSS
Как упоминалось ранее, CSS является одним из наиболее широко используемых языков стилей в Интернете. Я собираюсь перечислить некоторые из них здесь:
CSS экономит время. Вы можете написать CSS один раз, а затем повторно использовать один и тот же лист на нескольких HTML-страницах. Вы можете определить стиль для каждого элемента HTML и применить его к любому количеству веб-страниц.

-
Страницы загружаются быстрее. Если вы используете CSS, вам не нужно каждый раз прописывать атрибуты HTML-тегов. Просто напишите одно правило CSS для тега и примените его ко всем вхождениям этого тега. Таким образом, меньше кода означает более быстрое время загрузки.
Простота обслуживания. Чтобы внести глобальные изменения, просто измените стиль, и все элементы на всех веб-страницах будут обновлены автоматически.
Превосходящие стили по сравнению с HTML – CSS имеет гораздо более широкий набор атрибутов, чем HTML, поэтому вы можете придать своей HTML-странице гораздо лучший вид по сравнению с атрибутами HTML.
Совместимость с несколькими устройствами. Таблицы стилей позволяют оптимизировать содержимое для более чем одного типа устройств. Используя один и тот же HTML-документ, разные версии веб-сайта могут быть представлены для портативных устройств, таких как КПК и сотовые телефоны, или для печати.

Глобальные веб-стандарты. Теперь атрибуты HTML устарели, и рекомендуется использовать CSS. Поэтому было бы неплохо начать использовать CSS во всех HTML-страницах, чтобы сделать их совместимыми с будущими браузерами.
Аудитория
Этот учебник по CSS помогут как начинающим, так и профессионалам, которые хотят сделать свои сайты или личные блоги более привлекательными.
Предпосылки
Прежде, чем приступить к изучению CSS по нашему самоучителю, Вы должны быть знакомы с:
- Основами обработки текста с использованием любого текстового редактора.
- Созданием каталогов и файлов.
- Перемещением по разным каталогам.
- Использованием популярных интернет браузеров, таких как Internet Explorer, Chrome или Firefox.
- Разработкой простых веб-страниц с использованием HTML или XHTML.
Если Вы новичок в HTML и XHTML, мы предлагаем вам сначала изучить наш учебник HTML или учебник XHTML.
Источник: CSS Tutorial.
W3.CSS Главная
❮ Главная Далее ❯
Качественная альтернатива Bootstrap
W3.CSS меньше, быстрее и проще в использовании.
W3
CSS
W3.CSS — это современная адаптивная CSS-инфраструктура для мобильных устройств.
W3.CSS обеспечивает равенство для всех браузеров: Chrome. Fire Fox. Край. IE. Сафари. Опера.
W3.CSS обеспечивает равенство для всех устройств: Рабочий стол. Ноутбук. Таблетка. Мобильный.
W3.CSS — это только стандартный CSS (без библиотеки jQuery или JavaScript).
Начать изучение W3.CSS сейчас »
Пример
Мой заголовок

Автомобиль — это колесное самоходное транспортное средство, используемое для передвижения.
Мой нижний колонтитул
Попроб. Самостоятельно »
Самостоятельно »
«Сделайте как можно проще, но не проще».
Альберт Эйнштейн
W3.CSS бесплатен
W3.CSS можно использовать бесплатно. Лицензия не требуется.
Как сделать
Чтобы использовать W3.CSS на своем веб-сайте, просто добавьте ссылку на «w3.css» из вашего веб-сайта. страницы:
Пример
Попробуйте сами »
Или загрузите w3.css из w3css_downloads и добавить ссылку на w3.css:
Пример
Ускоренный курс W3.CSS
Как создать веб-страницу это выглядит хорошо на всех устройствах (настольный компьютер, ноутбук, планшет и телефон).
Начните ускоренный курс » » »
Шаблоны веб-сайтов W3.CSS
Мы создали для вас несколько адаптивных шаблонов W3CSS.
Вы можете изменять, сохранять, делиться, использовать или делать с ними все, что хотите:
Шаблон для общественного питания
Шаблон портфолио
Маркетинговый шаблон
Шаблон кафе
Свадебный шаблон
Шаблон для еды
Все шаблоны »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебное пособие по C++
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top8 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
 Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Примеры CSS
❮ Предыдущий Далее ❯
Синтаксис CSS
Синтаксис CSS
Объяснение синтаксиса CSS
Селекторы CSS
Селектор элементов Селектор идентификатора Селектор класса (для всех элементов) Селектор класса (только для элементов
) Элемент HTML, который ссылается на два класса Универсальный селектор Селекторы группировки
Объяснение селекторов CSS
Как/где CSS
Внешний CSS Внутренний CSS Встроенный CSS Несколько таблиц стилей Каскадный порядок
Как объяснить CSS
Комментарии CSS
Однострочный комментарий Многострочный комментарий
Объяснение комментариев CSS
Цвета CSS
Установка цвета фона элемента Установить цвет текста Установите цвет границы Установите разные значения цвета Установите значения RGB Установить шестнадцатеричные значения Установить значения HSL
Объяснение цветов CSS
Фоны CSS
Установка цвета фона страницы Установите цвет фона различных элементов Установить изображение в качестве фона страницы Как повторить фоновое изображение только по горизонтали Как расположить фоновое изображение Фиксированное фоновое изображение (это изображение не будет прокручиваться вместе с остальной частью страницы) Все свойства фона в одном объявлении Расширенный пример фона
Объяснение свойств фона CSS
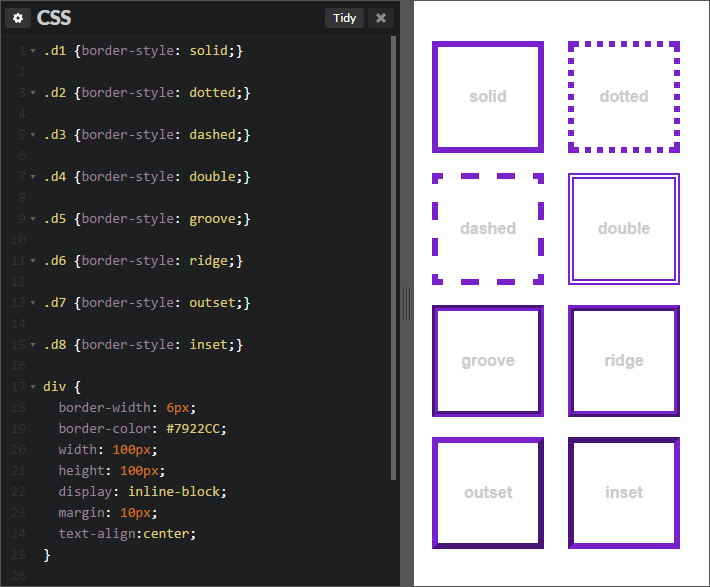
Границы CSS
Установите ширину четырех границ Установить ширину верхней границы Установить ширину нижней границы Установите ширину левой границы Установите ширину правой границы Установите стиль четырех границ Установить стиль верхней границы Установите стиль нижней границы Установите стиль левой границы Установите стиль правой границы Установите цвет четырех границ Установить цвет верхней границы Установить цвет нижней границы Установите цвет левой границы Установите цвет правой границы Все свойства границы в одном объявлении Добавить закругленные границы к элементу Установите разные границы с каждой стороны Все основные свойства границы в одном объявлении Все свойства нижней границы в одном объявлении Все свойства левой границы в одном объявлении Все нужные свойства границ в одном объявлении
Объяснение свойств границ CSS
Поля CSS
Задайте разные поля для каждой стороны элемента
Использовать сокращенное свойство margin с четырьмя значениями
Использовать сокращенное свойство margin с тремя значениями
Использовать сокращенное свойство margin с двумя значениями
Использовать сокращенное свойство margin с одним значением
Установите для поля значение auto, чтобы центрировать элемент внутри его контейнера. Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Объяснение свойств поля
CSS Padding
Укажите разные отступы для каждой стороны элемента Используйте сокращенное свойство padding с четырьмя значениями Используйте сокращенное свойство padding с тремя значениями Использовать сокращенное свойство заполнения с двумя значениями Используйте сокращенное свойство заполнения с одним значением Отступы и ширина элемента (без box-sizing) Отступы и ширина элемента (с box-sizing) Установить padding-left элемента Установить padding-right элемента Установить padding-top элемента Установите padding-bottom элемента
Объяснение свойств заполнения CSS
Высота/ширина CSS
Установка высоты и ширины элемента Установить максимальную ширину элемента Установите высоту и ширину различных элементов Установите высоту и ширину изображения, используя проценты Установите минимальную ширину и максимальную ширину элемента Установка минимальной и максимальной высоты элемента
Объяснение свойств высоты/ширины CSS
Блочная модель CSS
Демонстрация блочной модели Укажите элемент общей шириной 250 пикселей
Объяснение блочной модели CSS
Контур CSS
Нарисовать линию вокруг элемента (контур) Установить стиль контура Установить цвет контура Установить ширину контура Используйте сокращенное свойство контура Добавить пространство между контуром и краем/границей элемента
Объяснение свойств контура CSS
Текст CSS
Установить цвет текста различных элементов Выровнять текст Убрать строку под ссылками Украсить текст Управляйте буквами в тексте Отступ текста Укажите пробел между символами Укажите расстояние между строками Установить направление текста элемента Увеличьте пробел между словами Укажите тень текста для элемента Отключить перенос текста внутри элемента Вертикальное выравнивание изображения внутри текста
Описание свойств текста CSS
Шрифты CSS
Установить шрифт текста Установить размер шрифта Установите размер шрифта в px Установить размер шрифта в em Установите размер шрифта в процентах и em Установить стиль шрифта Установить вариант шрифта Установить жирность шрифта Все свойства шрифта в одном объявлении
Описание свойств шрифта
Иконки CSS
Иконки Font Awesome Иконки начальной загрузки Иконки Google
Объяснение значков CSS
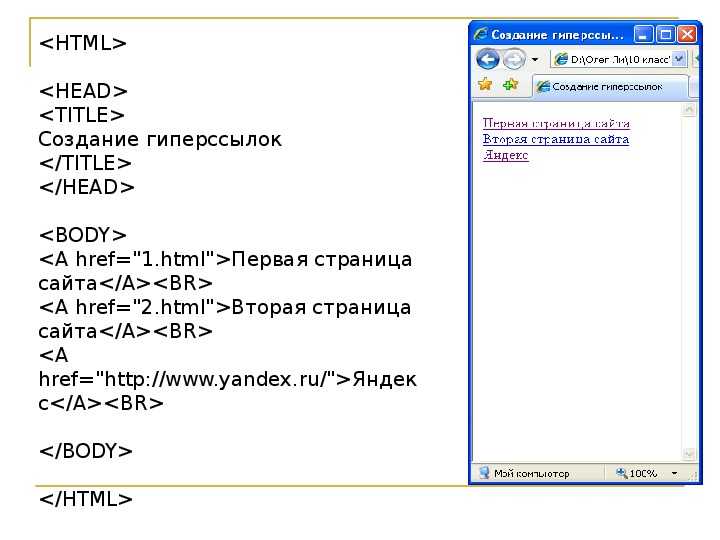
Ссылки CSS
Добавление разных цветов к посещенным/непосещенным ссылкам Использование оформления текста в ссылках Укажите цвет фона для ссылок Добавьте другие стили к гиперссылкам Различные типы курсоров Дополнительно — Создание блоков ссылок Дополнительно — Создание блоков ссылок с границами
Объяснение свойств ссылок CSS
Списки CSS
Все различные маркеры элементов списка в списках Установите изображение в качестве маркера элемента списка Поместите маркер элемента списка Удалить настройки списка по умолчанию Все свойства списка в одном объявлении Списки стилей с цветами Полноразмерный список с рамками
Объяснение свойств списка CSS
Таблицы CSS
Укажите черную рамку для элементов table, th и td Использование границы коллапса Единая рамка вокруг стола Укажите ширину и высоту таблицы Установить горизонтальное выравнивание контента (text-align) Установить вертикальное выравнивание контента (vertical-align) Укажите отступы для элементов th и td Горизонтальные разделители Парящий стол Полосатые столы Укажите цвет границ таблицы Установите положение заголовка таблицы Адаптивная таблица Создайте необычный стол
Объяснение свойств таблицы CSS
Отображение CSS
Как скрыть элемент (видимость:скрытый) Как не отображать элемент (display:none) Как отобразить элемент уровня блока как встроенный элемент Как отобразить встроенный элемент как элемент блочного уровня Как использовать CSS вместе с JavaScript для отображения скрытого содержимого
Объяснение свойств отображения CSS
Позиционирование CSS
Позиционирование элемента относительно окна браузера Позиционирование элемента относительно его нормального положения Позиционирование элемента с абсолютным значением Липкое позиционирование Перекрывающиеся элементы Установить форму элемента Установите верхний край изображения, используя значение пикселя Установите нижний край изображения, используя значение пикселя Установите левый край изображения, используя значение пикселя Установите правый край изображения, используя значение пикселя Позиция текста изображения (верхний левый угол) Позиция текста изображения (верхний правый угол) Позиция текста изображения (нижний левый угол) Позиция текста изображения (нижний правый угол) Позиция текста изображения (по центру)
Объяснение свойств позиционирования CSS
Переполнение CSS
Использование переполнения: видимое — переполнение не обрезается. Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Объяснение свойств CSS overflow
CSS Floating
Простое использование свойства float Изображение с рамкой и полями, плавающее вправо в абзаце Изображение с подписью, плавающей вправо Пусть первая буква абзаца плавает влево Отключение float (используя свойство clear) Отключение float (используя хак «clearfix») Создание плавающих ящиков Создавайте параллельные изображения Создание блоков одинаковой высоты (с помощью flexbox) Создание горизонтального меню Пример создания веб-макета
Объяснение свойств CSS float
CSS Inline-block
Показать различия между inline, inline-block и block Использование встроенного блока для создания навигационных ссылок
Объяснение встроенного блока CSS
Выравнивание элементов CSS
Выравнивание по центру с полями Выравнивание текста по центру Центрировать изображение Левое/правое выравнивание с положением Выравнивание по левому/правому краю по положению — кроссбраузерное решение Выравнивание влево/вправо с поплавком Выравнивание по левому/правому краю с поплавком — кроссбраузерное решение Центрировать по вертикали с отступом Центрировать по вертикали и горизонтали Центрировать по вертикали с высотой строки Центрировать по вертикали и горизонтали с позицией
Описание свойств выравнивания CSS
Комбинаторы CSS
Селектор потомков Детский селектор Селектор смежных братьев и сестер Общий селектор родственных элементов
Объяснение комбинаторов CSS
Псевдоклассы CSS
Добавление разных цветов к гиперссылке Добавьте другие стили к гиперссылкам Использование : фокус :first-child — соответствует первому элементу p :first-child — соответствует первому элементу i во всех элементах p :first-child — Соответствует всем элементам i во всех первых дочерних элементах p Использование: lang
Объяснение псевдоклассов CSS
Псевдоэлементы CSS
Сделать первую букву специальной в тексте Сделать первую строку в тексте особенной Сделайте первую букву и первую строку особенными Используйте :before, чтобы вставить некоторый контент перед элементом Используйте :after для вставки содержимого после элемента
Объяснение псевдоэлементов CSS
Непрозрачность CSS
Создание прозрачных изображений Создание прозрачных изображений — эффект наведения мыши Обратный эффект наведения мыши для прозрачных изображений Прозрачный блок/div Прозрачный блок/дел со значениями RGBA Создание прозрачного блока с текстом на фоновом изображении
Объяснение непрозрачности изображения CSS
Панели навигации CSS
Полностью оформленная вертикальная панель навигации Полностью стилизованная горизонтальная панель навигации Полноразмерная фиксированная вертикальная панель навигации Фиксированная горизонтальная панель навигации Липкая панель навигации (не работает в IE или Edge 15 и более ранних версиях) Отзывчивая верхняя навигация Адаптивная боковая навигация
Объяснение панелей навигации CSS
Раскрывающиеся списки CSS
Текст раскрывающегося списка Выпадающее меню Выпадающее меню с выравниванием по правому краю Выпадающее изображение Выпадающая панель навигации
Описание раскрывающихся списков CSS
Галерея изображений CSS
Галерея изображений Галерея адаптивных изображений
Объяснение галереи изображений CSS
Спрайты изображений CSS
Спрайт изображения Спрайт изображения — список навигации Спрайт изображения с эффектом наведения
Описание спрайтов изображений CSS
Селекторы атрибутов CSS
Выбирает все элементы с целевым атрибутом
Выбирает все элементы с атрибутом target=»_blank»
Выбирает все элементы с атрибутом title, который содержит список слов, разделенных пробелами, одним из которых является «цветок». Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Описание селекторов атрибутов CSS
Формы CSS
Поле ввода полной ширины Заполненное поле ввода Поле ввода с рамкой Поле ввода с нижней границей Цветные поля ввода Сфокусированные поля ввода Сфокусированные поля ввода 2 Ввод со значком/изображением Анимированный поисковый ввод Стилизация текстовых областей Стилизация меню выбора Стилизация кнопок ввода Адаптивная форма
Описание форм CSS
Счетчики CSS
Создать счетчик Вложенные счетчики 1 Вложенные счетчики 2
Объяснение счетчиков CSS
Макет веб-сайта CSS
Простой, адаптивный макет веб-сайта Пример веб-сайта
Объяснение макета веб-сайта CSS
Закругленные углы CSS
Добавление закругленных углов к элементам Скруглите каждый угол отдельно Создание эллиптических углов
Объяснение закругленных углов CSS
Изображения границ CSS
Создание границы изображения вокруг элемента с помощью ключевого слова round Создайте рамку изображения вокруг элемента, используя ключевое слово stretch Граница изображения — разные значения среза
Объяснение изображений границ CSS
Фоны CSS
Добавление нескольких фоновых изображений для элемента
Укажите размер фонового изображения
Масштабируйте фоновое изображение, используя «содержать» и «обложку». Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Объяснение CSS-фонов
Градиенты CSS
Линейный градиент — сверху вниз Линейный градиент — слева направо Линейный градиент — диагональ Линейный градиент — с заданным углом Линейный градиент — с несколькими точками цвета Линейный градиент — цвет радуги + текст Линейный градиент — с прозрачностью Linear Gradient — повторяющийся линейный градиент Радиальный градиент — равномерно расположенные цветовые точки Радиальный градиент — цветовые точки с разным интервалом Радиальный градиент — задать форму Радиальный градиент — ключевые слова разного размера Radial Gradient — повторяющийся радиальный градиент
Объяснение градиентов CSS
Эффекты тени CSS
Простой эффект тени Добавьте цвет к тени Добавьте эффект размытия к тени Белый текст с черной тенью Красная неоновая светящаяся тень Красно-синяя неоновая светящаяся тень Белый текст с черной, синей и темно-синей тенью Добавьте к элементу простую тень блока Добавьте цвет к box-shadow Добавьте цвет и эффект размытия к box-shadow Создание бумажных карточек (текст) Создание бумажных карточек (изображения полароид)
Объяснение эффектов тени CSS
Текстовые эффекты CSS
Укажите, как скрытое, переполненное содержимое должно сигнализироваться пользователю Как отобразить переполненный контент при наведении на элемент Разрешить разрыв длинных слов и их перенос на следующую строку Укажите правила разрыва строк
Объяснение текста CSS
Веб-шрифты CSS
Используйте собственные шрифты в правиле @font-face Используйте свои «собственные» шрифты в правиле @font-face (жирный шрифт)
Объяснение веб-шрифтов CSS
CSS 2D Transforms
translate() — переместить элемент из его текущей позиции
rotate() — повернуть элемент по часовой стрелке
rotate() — повернуть элемент против часовой стрелки
scale() — увеличить элемент
scale() — уменьшить элемент
skewX() — наклоняет элемент по оси X
skewY() — наклоняет элемент по оси Y
skew() — наклоняет элемент по осям X и Y. matrix() — вращать, масштабировать, перемещать и наклонять элемент
matrix() — вращать, масштабировать, перемещать и наклонять элемент
Объяснение двумерных преобразований CSS
Преобразование трехмерных изображений CSS
rotateX() — вращать элемент вокруг оси X на заданный градус rotateY() — повернуть элемент вокруг своей оси Y на заданный градус rotateZ() — повернуть элемент вокруг своей оси Z на заданный градус
Объяснение трехмерных преобразований CSS
Переходы CSS
Переход — изменение ширины элемента Переход — изменение ширины и высоты элемента Задайте различные кривые скорости для перехода Укажите задержку для эффекта перехода Добавление преобразования к эффекту перехода Укажите все свойства перехода в одном сокращенном свойстве
Описание переходов CSS
CSS-анимации
Привязка анимации к элементу Анимация — изменение цвета фона элемента Анимация — изменение цвета фона и положения элемента Задержка анимации Запустите анимацию 3 раза, прежде чем она остановится Запустить анимацию навсегда Запустить анимацию в обратном направлении Запускать анимацию в альтернативных циклах Кривые скорости для анимации Сокращенное свойство анимации
Объяснение анимации CSS
Подсказки CSS
Правая подсказка Левая подсказка Верхняя подсказка Нижняя подсказка Подсказка со стрелкой Анимированная всплывающая подсказка
Объяснение всплывающих подсказок CSS
Изображения стилей CSS
Округлое изображение Изображение в кружке Миниатюрное изображение Миниатюра изображения в виде ссылки Адаптивное изображение Текст изображения (верхний левый угол) Текст изображения (верхний правый угол) Текст изображения (нижний левый угол) Текст изображения (нижний правый угол) Текст изображения (по центру) Полароидные изображения Фильтр изображений в градациях серого Продвинутый — модальное изображение с CSS и JavaScript
Описание изображений CSS
Отражение изображения CSS
Создать отражение под изображением Создайте отражение справа от изображения Создайте зазор между изображением и отражением Создание эффекта затухания для отражения
Объяснение отражения изображения CSS
CSS Object-fit
Использовать object-fit: обложку Использовать соответствие объекту: содержать Использовать объектную подгонку: заполнить Использовать объектную подгонку: нет Использовать объектную подгонку: уменьшение масштаба Все значения свойств объекта в одном примере
Объяснение подгонки объекта CSS
Положение объекта CSS
Расположите изображение так, чтобы большое старое здание было в центре Расположите изображение так, чтобы знаменитая Эйфелева башня находилась в центре
Объяснение позиции объекта CSS
Кнопки CSS
Основные кнопки CSS Цвета кнопок Размеры кнопок Закругленные кнопки Цветные рамки кнопок Кнопки с наведением Кнопки тени Отключенные кнопки Ширина кнопки Группы кнопок Группа кнопок с рамкой Анимированная кнопка (эффект наведения) Анимированная кнопка (эффект ряби) Анимированная кнопка (эффект нажатия)
Описание кнопок CSS
Разбивка на страницы CSS
Простая разбивка на страницы Активная и наводимая пагинация Округлая активная и наводимая пагинация Hoverable эффект перехода Разбивка на страницы с рамкой Разбивка на страницы со скругленными рамками Пагинация с пробелом между ссылками Размер страницы Пагинация с пробелом между ссылками Разбивка по центру Хлебные крошки
Объяснение нумерации страниц CSS
Несколько столбцов CSS
Создание нескольких столбцов Укажите промежуток между столбцами Укажите стиль правила между столбцами Укажите ширину правила между столбцами Укажите цвет правила между столбцами Укажите ширину, стиль и цвет правила между столбцами Укажите, сколько столбцов должен охватывать элемент Укажите рекомендуемую оптимальную ширину столбцов
Объяснение нескольких столбцов CSS
Пользовательский интерфейс CSS
Разрешить пользователю изменять ширину элемента Разрешить пользователю изменять высоту элемента Разрешить пользователю изменять ширину и высоту элемента Добавить пробел между контуром и границей элемента
Объяснение пользовательского интерфейса CSS
Переменные CSS
Использование функции var() Использование функции var() для вставки нескольких значений пользовательских свойств
Объяснение переменных CSS
CSS Box Sizing
Ширина элементов без box-sizing Ширина элементов с box-sizing Элементы формы + box-sizing
Объяснение размера блока CSS
CSS Flexbox
Flexbox с тремя элементами flex
Flexbox с тремя flex-элементами — направление rtl
flex-direction — строка-реверс
flex-направление — столбец
flex-direction — обратная колонка
выравнивание содержимого — flex-end
по выравниванию по центру
justify-content — пробел между
justify-content — пространство вокруг
align-items — растянуть
выравнивание элементов — flex-start
выравнивание элементов — flex-end
выравнивание элементов по центру
выравнивание элементов — базовый уровень
flex-wrap — теперь rap
flex-wrap — обернуть
flex-wrap — обернуть-обратно
выравнивание содержимого по центру
Заказать гибкие элементы
Поле-справа:авто;
Маржа:авто; = идеальное центрирование
align-self на flex-элементах
Укажите длину гибкого элемента относительно остальных гибких элементов. Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Объяснение CSS flexbox
CSS Media Queries
Измените цвет фона на светло-зеленый, если окно просмотра имеет ширину 480 пикселей или больше. Показать меню, которое будет плавать слева от страницы, если окно просмотра имеет ширину 480 пикселей или больше
Объяснение медиа-запросов CSS
CSS-запросы медиа — дополнительные примеры
Установка разных цветов фона в зависимости от ширины экрана Отзывчивое навигационное меню Отзывчивые столбцы с использованием float Отзывчивые столбцы с использованием flexbox Скрыть элементы с медиа-запросами Адаптивный размер шрифта Адаптивная галерея изображений Адаптивный сайт Изменение макета страницы в зависимости от ориентации браузера Минимальная ширина до максимальной ширины
Объяснение примеров мультимедийных запросов CSS
Адаптивный веб-дизайн CSS
Адаптивное представление сетки
Добавляйте точки останова для настольных компьютеров, ноутбуков и телефонов.