Примеры CSS меню c анимацией с ресурса Codepen
Возможно, вы слышали о ресурсе Codepen, на котором можно создавать файлы примеров для использования их в проектах. В данной статье мы рассмотрим примеры различных меню, авторы которых разместили свой код на codepen.io.
Простые меню вы можете разобрать с помощью статьи «Виды горизонтальных меню для сайта». Здесь же будут рассмотрены примеры различных меню, появляющихся по клику на кнопке. В этих меню, помимо css-форматирования, используется код на JavaScript/jQuery.
Flexbox-меню с перекрытием экрана
Верстка меню основана на модели Flexbox. При появлении элементов меню происходит перекрытие экрана. Используются трансформации и анимация с помощью свойства transition. Также используется код на jQuery.
See the Pen Fullscreen flexbox overlay navigation by Mirko Zorić (@fluxus) on CodePen.
Меню со слайд-эффектом
При клике на элементах этого меню используется плавный переход подчеркивания для активной ссылки. Здесь есть не только css-форматирование, но и код на jQuery.
В примере используются html-, css- и js-препроцессоры. Если код вам непонятен, нажмите на стрелку в правом верхнем углу соответствующей вкладки и выберите пункт «View compiled HTML» и т.п. при редактировании этого примера на Codepen.
See the Pen A clean navigation slider by Roemerdt (@Roemerdt) on CodePen.18892
Цветное навигационное меню на основе CSS и jQuery
В этом css-меню используется эффект изменения цвета активной точки при наведении на один из пунктов. Как и в предыдущих меню, без jQuery здесь не обошлось.
See the Pen Colourful navigation by Lewi Hussey (@Lewitje) on CodePen. 18892
18892
Еще один вариант:
See the Pen css3 Responsive menu effect by Bogdan Blinnikov (@bonkalol) on CodePen.18892
Скошенное меню
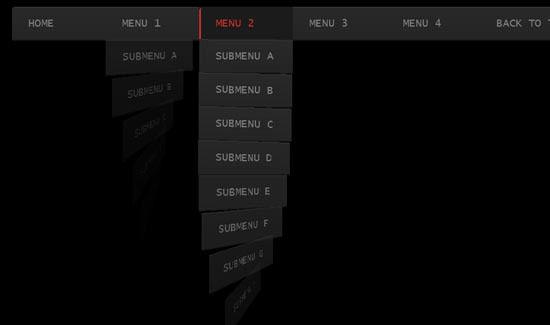
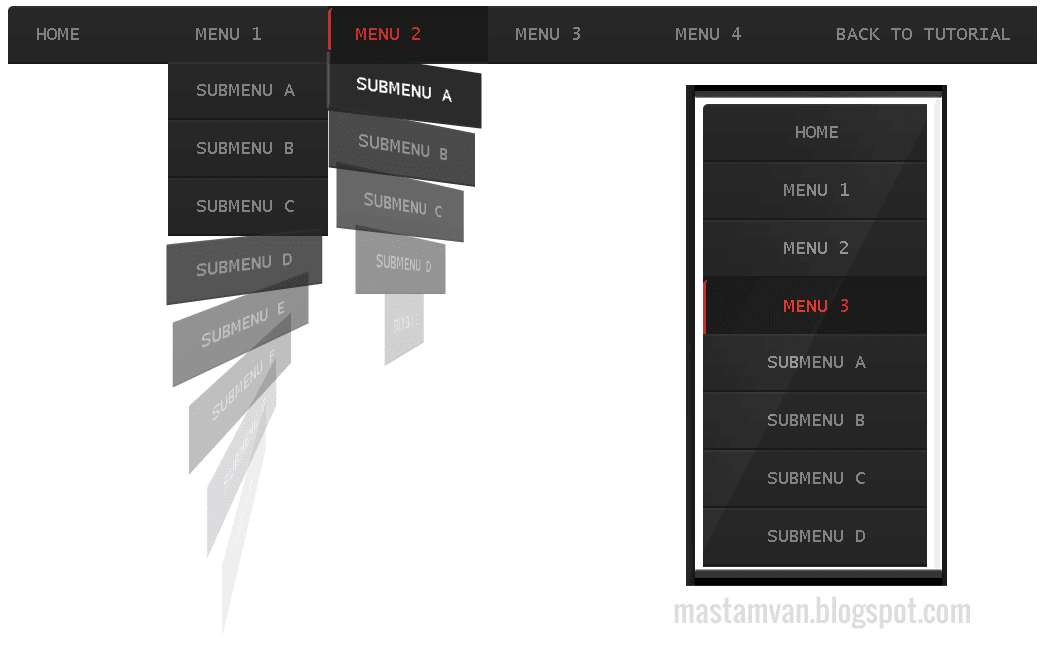
В этом меню внешний вид обеспечивается с помощью CSS3-свойства transform: skew(). Очень интересный вид, полученный путем трансформации списка ссылок.
See the Pen Skewed Menu by Claudio Holanda (@kazzkiq) on CodePen.18892
CSS меню с эффектами при прокручивании и наведении
В этом меню использованы эффекты при прокручивании (скроллинге), связанные с 3d-трансформациями и увеличении масштаба при наведении. Также не обошлось без JavaScript.
Интересное меню с различными цветами и иконками для пунктов меню.
See the Pen Menu with scroll & hover effects by Ivan Bogachev (@sfi0zy) on CodePen.18892
Меню для мобильной версии сайта или приложения
Это меню «заточено» под мобильную версию сайта или мобильное приложение. Используется не только css-форматирование, но и JavaScript-код.
See the Pen App Navigation by Ian Turner (@iamturner) on CodePen.18892
Боковое выезжающее меню с эффектом размытости стекла
Разметка с использованием CSS и нативного JS-кода
See the Pen Frosted Glass Menu | [best in chrome] by Dev Loop (@dev_loop) on CodePen. 18892
18892
Меню, предназначенное опять-таки либо для мобильной версии сайта, либо для мобильного приложения. В нем используются анимации SVG и CSS3 без подключения сторонних библиотек + код на JavaScript.
Желеобразное меню для мобильных устройств
Очень интересное меню с приятной анимацией при скроллинге и прикосновении на мобильных устройствах. Требует подключения множества библиотек.
See the Pen Touch device jelly menu concept by LegoMushroom (@sol0mka) on CodePen.18892
Иконочное меню для мобильных
 18892
18892Меню с иконками для мобильных
See the Pen Fancy tab bar active animation by Aymen Mohammed (@aymen-mohammed) on CodePen.18892
CSS меню с кнопкой по центру header
See the Pen Pure CSS Header Menu by Nikolay Talanov (@suez) on CodePen.18892
Социальное меню с выезжающими иконками
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Верхнее выезжающее css-меню c иконкой-гамбургером
Приятное боковое выезжающее меню с CSS-анимацией появления самого меню и изменения иконки-гамбургера. Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
Еще один вариант с небольшими 3D-трансформациями.
See the Pen 3D Rotating Navigation by Elen (@ambassador) on CodePen.18892
Боковая панель с меню
Меню расположено на боковой выезжающей панели справа. При появлении меню основной контент сдвигается влево. Использован код на JS.
 0
0Еще один пример для панели администратора
See the Pen Sidebar template by Mohamed Azouaoui (@azouaoui-med) on CodePen.18892
Интересное боковое меню для лэндинга или одноэкранной презентации
See the Pen One Page Navigation CSS Menu by Alberto Hartzet (@hrtzt) on CodePen.18892
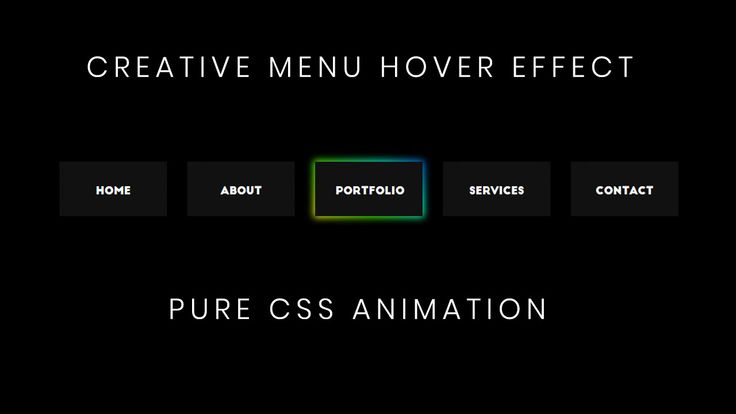
Неоновая анимация при наведении на горизонтальное и вертикальное меню
See the Pen Menu Or Nav Hover Styles by Dev Loop (@dev_loop) on CodePen.18892
Выезжающее сбоку меню
В коде используется не только css, но и JS-код
See the Pen Sliding Menu by Dev Loop (@dev_loop) on CodePen. 18892
18892
Второй вариант выезжающего сбоку меню
See the Pen Pure CSS Hamburger fold-out menu by Erik Terwan (@erikterwan) on CodePen.18892
Боковое css-меню с анимацией
See the Pen Pure CSS3 Mega Dropdown Menu With Animation (Vertical) by Rizky Kurniawan Ritonga (@rizkykurniawanritonga) on CodePen.18892
Выезжающее сверху CSS меню
При нажатии на кнопку-гамбургер сверху с анимацией появляется меню. Контент смещается вниз с отступами слева и справа. Помимо css-transition использован несложный код на jQuery.
See the Pen Off canvas menu by Mark Murray (@markmurray) on CodePen. 0
0
Навигационное меню в стиле Material Design
Приятное меню, которое появляется со слайд-эффектом с помощью css-transition и небольшого jQuery-кода.
See the Pen Material design navigation by Lewi Hussey (@Lewitje) on CodePen.0
Еще один вариант в стиле Material Design с круглыми кнопками
See the Pen CSS Gooey Menu (Version 3) by Lucas Bebber (@lbebber) on CodePen.18892
Вторая версия меню с круглыми кнопками.
See the Pen Floatting Draggable Menu (Messenger like) by Andy Pagès (@andyNroses) on CodePen. 18892
18892
Раскрывающееся вниз (Dropdown) меню
В примере использованы CSS и JS-код.
See the Pen CSS3/Javascript Pure Dropdown Menu by Pedro Nauck (@pedronauck) on CodePen.18892
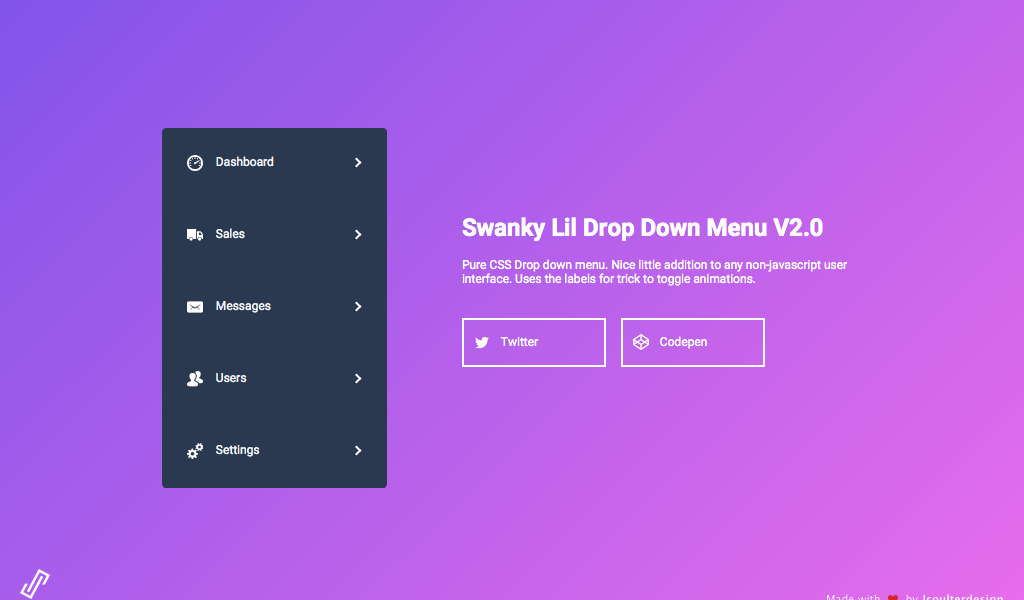
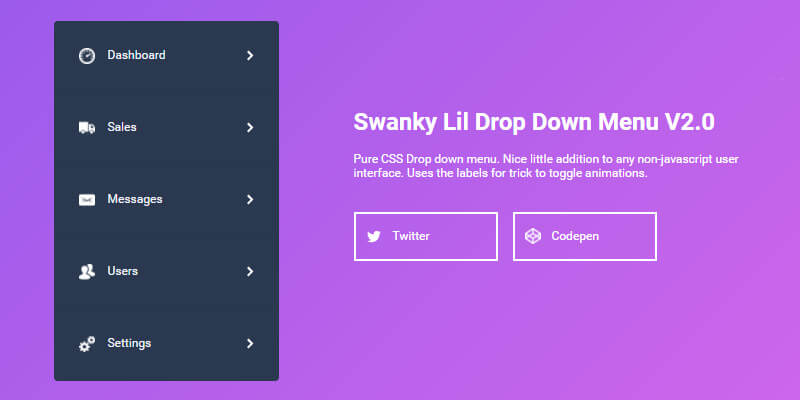
Еще один вариант dropdown-меню
See the Pen Swanky Pure CSS Drop Down Menu V2.0 by Jamie Coulter (@jcoulterdesign) on CodePen.18892
Вариант с интересной анимацией при наведении
See the Pen Solution for Long Drop Down Items by Larry Geams Parangan (@larrygeams) on CodePen.18892
Трансформация скоса в выпадающем меню при наведении курсора мыши
See the Pen CSS Swinging Panel Menu by Seth Abbott (@sethabbott) on CodePen. 18892
18892
Выпадающее (Dropdown) меню на CSS
See the Pen Pure CSS DropDown Menu by Andor Nagy (@andornagy) on CodePen.18892
Выпадающее по клику меню в стиле Bootstrap
See the Pen OnClick Dropdown by Sazzad (@sazzad) on CodePen.18892
Выезжающее меню слева в стиле Bootstrap 3
See the Pen Awesome Bootstrap 3 Sidebar Navigation by Jay Holtslander (@j_holtslander) on CodePen.dark
Выезжающее меню с CSS-анимацией
Только CSS, без JS-кода
See the Pen CSS Drop-Down Menu Transitions by Shaw (@shshaw) on CodePen. 18892
18892
Выезжающее сверху меню с анимацией
Есть переключатель для темной/светлой темы и анимация в виде круга, перемещающегося за курсором мыши. CSS+JS-код.
See the Pen Overlay menu by Ivan Grozdic (@ig_design) on CodePen.18892
Отзывчивое мега-меню с использованием jQuery
See the Pen Responsive and Mega menu by Arjun Amgain (@arjunamgain) on CodePen.18892
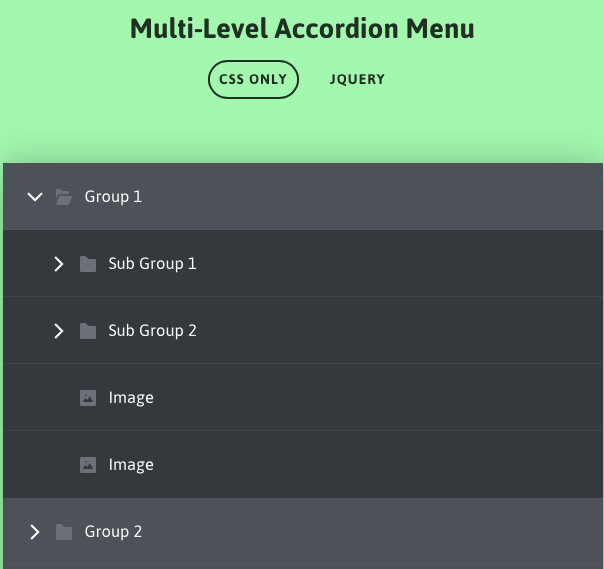
CSS-меню с несколькими уровнями вложенности
See the Pen Multi level css only push menu by Shven (@Shven) on CodePen.18892
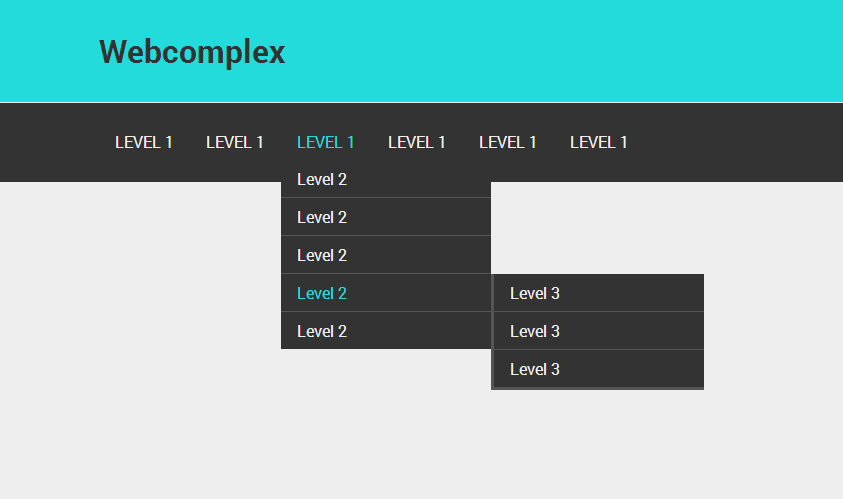
Отзывчивое меню с несколькими уровнями вложенности
Использует не только CSS, но и jQuery.
See the Pen CSS3 Responsive Menu Dropdown + Submenu width Logo by emre (@emredenx) on CodePen.18892
CSS-меню с вкладками
Стоит, наверное, отключить видимость radio-переключателей в конечной версии меню.
See the Pen No JS: Tabs that scale down to menu by Jake Albaugh (@jakealbaugh) on CodePen.18892
Варианты анимации иконки-гамбургера
See the Pen Hamburger Menu Animations by Tamino Martinius (@Zaku) on CodePen.18892
SVG-Анимация при наведении на иконку гамбургера в боковой панели
See the Pen SVG Gooey Hover Menu Concept by Michael Leonard (@mikel301292) on CodePen. 18892
18892
Еще варианты анимации иконки-гамбургера.
See the Pen CSS Menu Icon Animation: Know Your Menu by Olivia Ng (@oliviale) on CodePen.18892
Различные варианты оформления меню вы можете найти также на freefrontend.com, onaircode.com и navnav.co.
Просмотров: 16 372
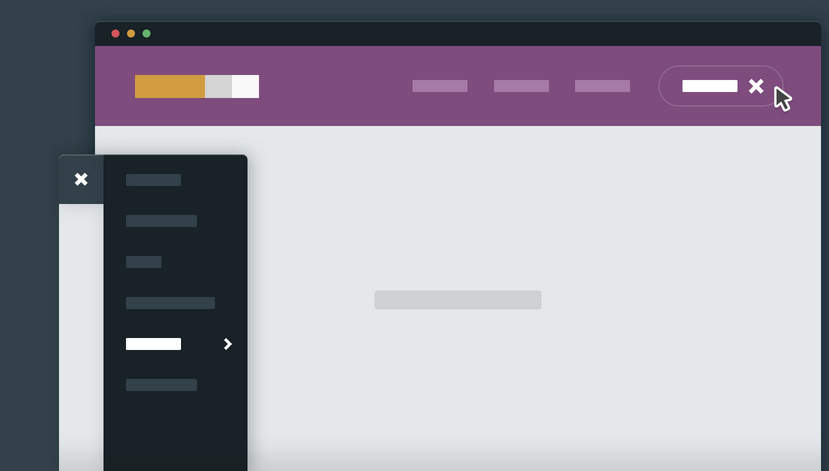
Как сделать анимированное закрываемое Боковое навигационное меню
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Узнайте, как создать анимированное, закрываемое Боковое навигационное меню.
× About Services Clients Contact
× About Services Clients Contact
× About Services Clients Contact
Шаг 1) добавить HTML:
Пример
<div>
<a href=»javascript:void(0)»
class=»closebtn»>×</a>
<a href=»#»>About</a>
<a href=»#»>Services</a>
<a href=»#»>Clients</a>
<a href=»#»>Contact</a>
</div>
<!— Use any element to open the sidenav —>
<span>open</span>
<!— Add all page content inside this div if you want the side nav to
push page content to the right (not used if you only want the sidenav to
sit on top of the page —>
<div>
. ..
..
</div>
Шаг 2) добавить CSS:
Пример
/* The side navigation menu */
.sidenav {
height: 100%; /*
100% Full-height */
width: 0; /* 0 width — change this
with JavaScript */
position: fixed; /* Stay in place
*/
z-index: 1; /* Stay on top */
top: 0; /* Stay at the top */
left: 0;
background-color: #111; /* Black*/
overflow-x: hidden; /* Disable horizontal scroll */
padding-top: 60px; /* Place content 60px from the top */
transition: 0.5s; /* 0.5 second transition effect to slide in the sidenav */
}
/* The navigation menu links */
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
transition: 0.3s;
}
/* When you mouse over the navigation links,
change their color */
.sidenav a:hover {
color: #f1f1f1;
}
/* Position and style the close button (top
right corner) */
. sidenav .closebtn {
sidenav .closebtn {
position:
absolute;
top: 0;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
/* Style page content — use this if you want to push the page content to
the right when you open the side navigation */
#main {
transition: margin-left .5s;
padding: 20px;
}
/* On smaller screens, where height is less than
450px, change the style of the sidenav (less padding and a smaller font
size) */
@media screen and (max-height: 450px) {
.sidenav
{padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
Шаг 3) добавить JavaScript:
Пример ниже слайдов в боковой навигации, и делает его 250пкс широкий:
/* Set
the width of the side navigation to 250px */
function
openNav() {
document.getElementById(«mySidenav»).style.width
= «250px»;
}
/*
Set the width of the side navigation to 0 */
function closeNav() {
document. getElementById(«mySidenav»).style.width = «0»;
getElementById(«mySidenav»).style.width = «0»;
}
Пример ниже слайдов в боковой навигации и перемещает содержимое страницы вправо (значение, используемое для установки ширины Sidenav также используется для установки левого поля «содержимое страницы»):
/* Set the width of the side navigation to 250px and the left margin of the
page content to 250px */
function
openNav() {
document.getElementById(«mySidenav»).style.width
= «250px»;
document.getElementById(«main»).style.marginLeft
= «250px»;
}
/* Set the width of the side navigation to 0 and the
left margin of the page content to 0 */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
}
В приведенном ниже примере также слайды в боковой навигации, и толкает содержимое страницы вправо, только на этот раз, мы добавляем черный цвет фона с 40% непрозрачность элемента Body, чтобы «выделить» боковой навигации:
/* Set the width of the side navigation to 250px and the left margin of the
page content to 250px and add a black background color to body */
function
openNav() {
document. getElementById(«mySidenav»).style.width
= «250px»;
getElementById(«mySidenav»).style.width
= «250px»;
document.getElementById(«main»).style.marginLeft
= «250px»;
document.body.style.backgroundColor = «rgba(0,0,0,0.4)»;
}
/* Set the width of the side navigation to 0 and the
left margin of the page content to 0, and the background color of body to
white */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
document.body.style.backgroundColor = «white»;
}
Пример ниже слайдов в боковой навигации слева и охватывает всю страницу (100% ширины):
/* Open the sidenav */
function
openNav() {
document.getElementById(«mySidenav»).style.width
= «100%»;
}
/* Close/hide the sidenav */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}
В приведенном ниже примере открывается и закрывается Боковое навигационное меню без анимации:
/* Open the sidenav */
function
openNav() {
document. getElementById(«mySidenav»).style.display
= «block»;
getElementById(«mySidenav»).style.display
= «block»;
}
/* Close/hide the sidenav */
function closeNav() {
document.getElementById(«mySidenav»).style.display = «none»;
}
В следующем примере показано, как создать контекстное меню навигации:
Право-двусторонняя Навигация:
.sidenav {
right: 0;
}
В приведенном ниже примере показано, как создать меню боковой навигации, которое всегда отображается (фиксированное):
/* The sidenav */
.sidenav {
height: 100%;
width:
200px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
}
/* Page content */
.main {
margin-left: 200px; /* Same as the width of the sidenav */
}
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш Учебник CSS Navigation.
❮ Назад Дальше ❯
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Псевдокласс :hover | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | ||
Краткая информация
| Применяется | Не определено |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/selector.html#dynamic-pseudo-classes |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
элемент:hover { … }
Значения
Нет.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1. html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :hover для ссылок
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc;/* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
display: block; /* При выделении пункта курсором мыши отображается подменю */
}
. brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus.
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus. html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
</html>
html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
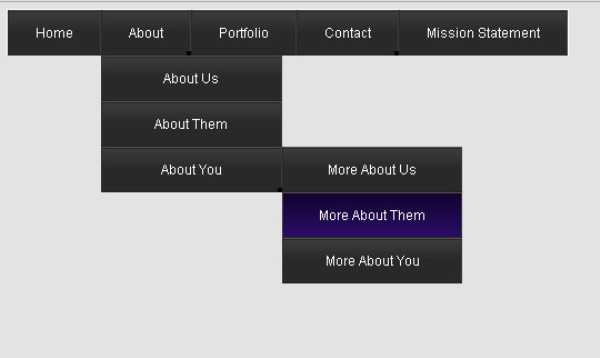
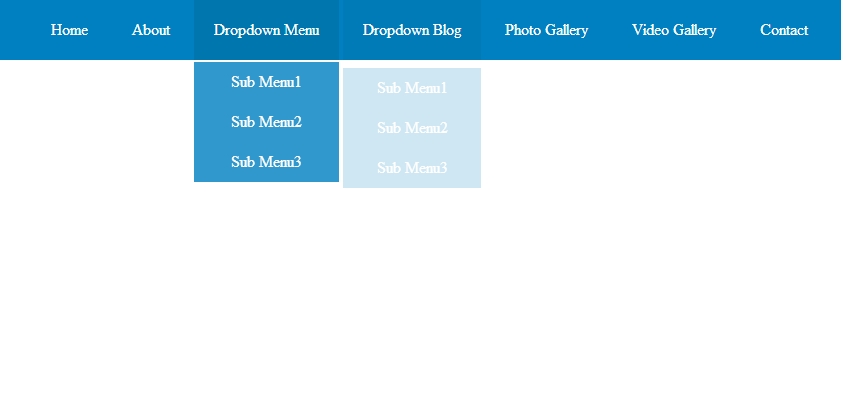
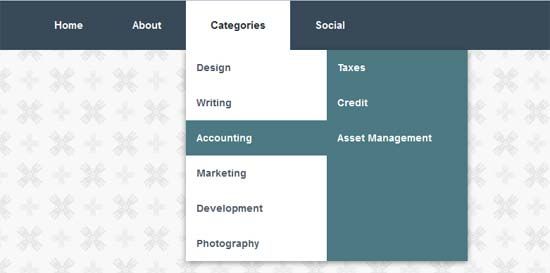
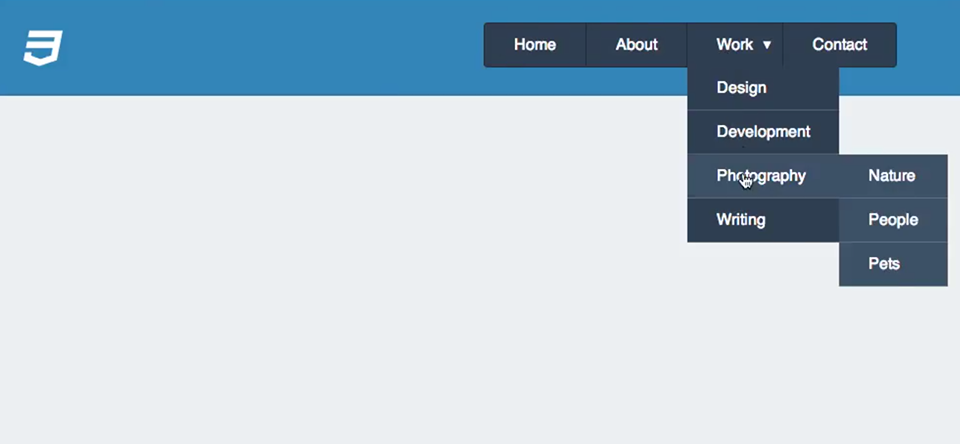
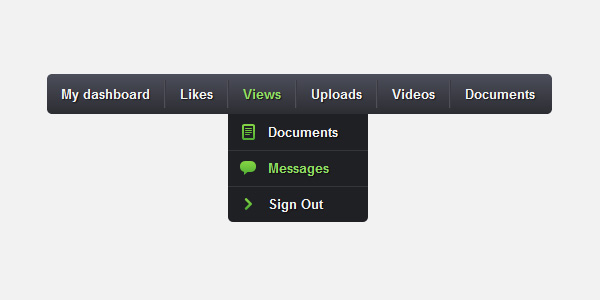
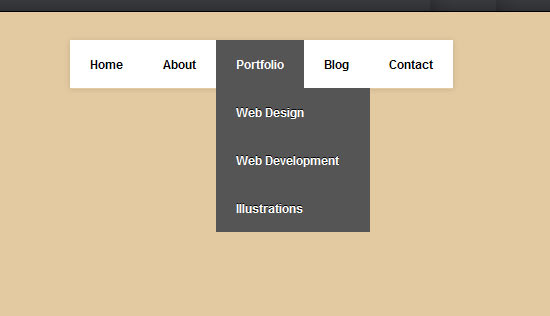
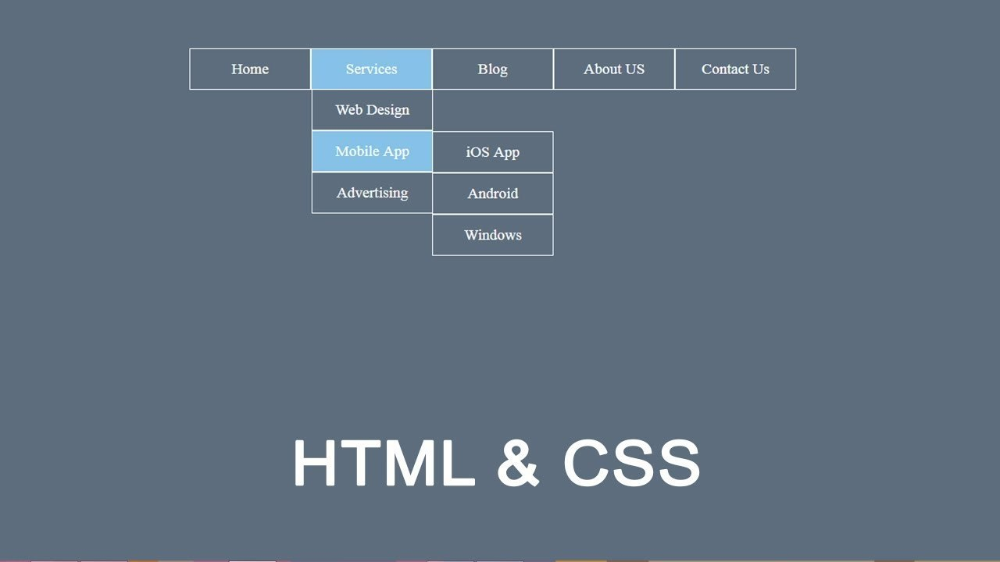
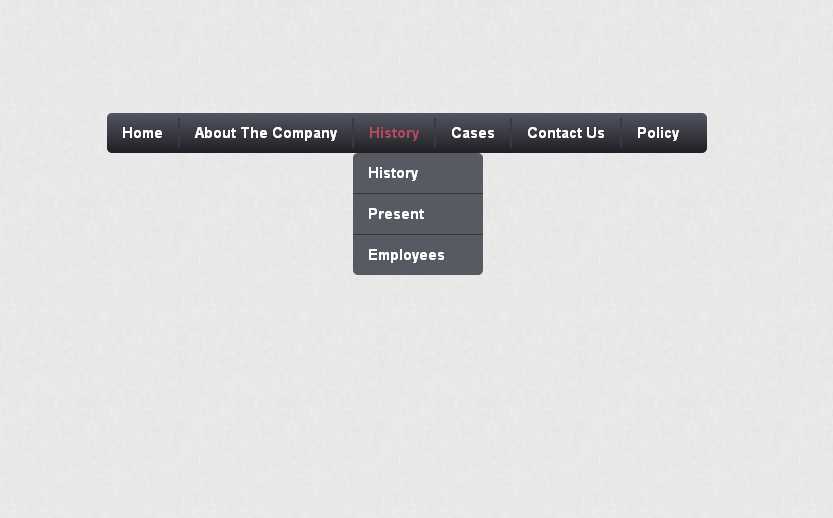
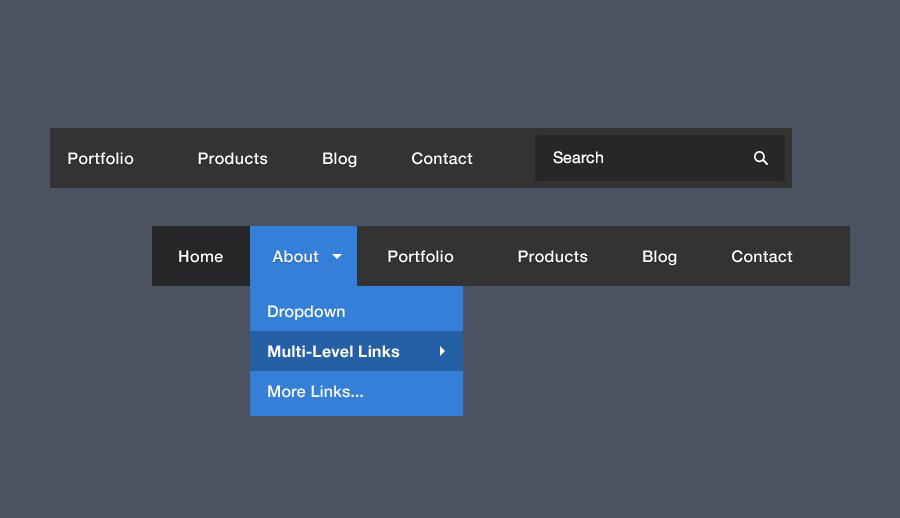
</html>В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2.
Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
Псевдоклассы
CSS по теме
- Псевдокласс :hover
Статьи по теме
- Атрибут data-*
- Всплывающая подсказка на CSS
- Наложение и порядок слоёв
- Полоски при наведении
- Псевдоклассы
- Рамки и границы
- Свойства ссылок
- Цвет ссылок
Рецепты CSS
- Как изменить вид ссылки при наведении на нее курсора мыши?
- Как сделать, чтобы цвет рамки вокруг изображения-ссылки менялся при наведении на него курсора мыши?
- Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
- Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
72 Меню для сайта на jquery и CSS
1.
 Вертикальное яркое jQuery меню
Вертикальное яркое jQuery менюДемо
Скачать
2. Прикольный эффект. Танцующее меню.
Демо
Скачать
3. Меню для оформления портфолио
Демо
Скачать
4. Выпадающий список с применением jQuery
Отличная стилизация элемента интерфейса в виде раскрывающегося списка.
Демо
Скачать
5. Выезжающая CSS3 панель
При наведении мышки на кнопку сверху выезжает панель.
Демо
Скачать
6. jQuery плагин «MobilyBlocks» для отображения кругового меню
Ненумерованный список с анимационным эффектом отображается по окружности относительно центральной оси. На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
Демо
Скачать
7.
 Меню с использованием спрайтов
Меню с использованием спрайтовАнимированное javascript меню с эффектом свечения.
Демо
Скачать
8. Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
Демо
Скачать
9. jQuery меню «GarageDoor»
Демо
Скачать
10. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
Демо
Скачать
11. jQuery оформление выпадающего списка
Демо
Скачать
12. Плагин навигации по странице
Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
Демо
Скачать
13. Плагин «Animated Content Menu»
Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
Обязательно посмотрите на демонстранционной странице.
Демо
Скачать
14. jQuery плагин меню «Sweet Menu»
Анимированное меню с выезжающими пунктами.
Демо
Скачать
15. Фиксированное jQuery меню
При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
Демо
Скачать
16. Прокручивающиеся меню «Slider Kit»
Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню
Демо
Скачать
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
Демо
Скачать
19. Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
Демо
Скачать
20.
 Анимированное меню на jQuery
Анимированное меню на jQueryАнимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Демо
Скачать
Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
Демо
Скачать
22. Контекстное меню на сайте на jQuery
Меню всплывает по нажатию правой кнопкой мыши на определенной области.
Демо
Скачать
23. Круговое двухуровневое меню для сайта
При выборе пункта меню, справа отображаются пункты подменю.
Демо
Скачать
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3
Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
Демо
Скачать
25. Несколько эффектных анимированных jQuery CSS3 меню
10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.
Демо
Скачать
26. Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
Демо
Скачать
27. Меню MagicLine
Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
Демо
Скачать
28. Image Bubbles
Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.
Демо
Скачать
29. Интересное большое jQuery меню
Демо
Скачать
30. jQuery меню
Демо
Скачать
31. Интересные jQuery меню с различными эффектами
Горизонтальное, вертикальное меню. Интересные эффекты.
Интересные эффекты.
Демо
Скачать
32. Отличное jQuery меню в стиле Apple
Демо
Скачать
33. Fancy Sliding Menu for Mootools
Демо
Скачать
34. jQuery меню с интересным эффектом
Демо
Скачать
35. Интересное меню jQuery
Демо
Скачать
36. Свежее меню с интересным эффектом на jQuery
Демо
Скачать
37. jQuery меню
Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.
Демо
Скачать
38. Графическое меню jQuery
Демо
Скачать
39. Классное jQuery меню в стиле Apple
Интересный эффект выплывающих миниатюр при наведении.
Демо
Скачать
40. Выпадающий список с автоскроллингом
Демо
Скачать
41. Меню jQuery
Симпатичный эффект перехода между пунктами.
Демо
Скачать
42. Отличное jQuery меню
Демо
Скачать
43.
 Красивое большое jQuery меню
Красивое большое jQuery менюДемо
Скачать
44. Прокручивающиеся jQuery меню
Пункты меню представлены в виде миниатюр.
Демо
Скачать
45. Классное jQuery меню
Демо
Скачать
46. Круговое меню навигации jQuery
Демо
Скачать
47. CSS и jQuery меню
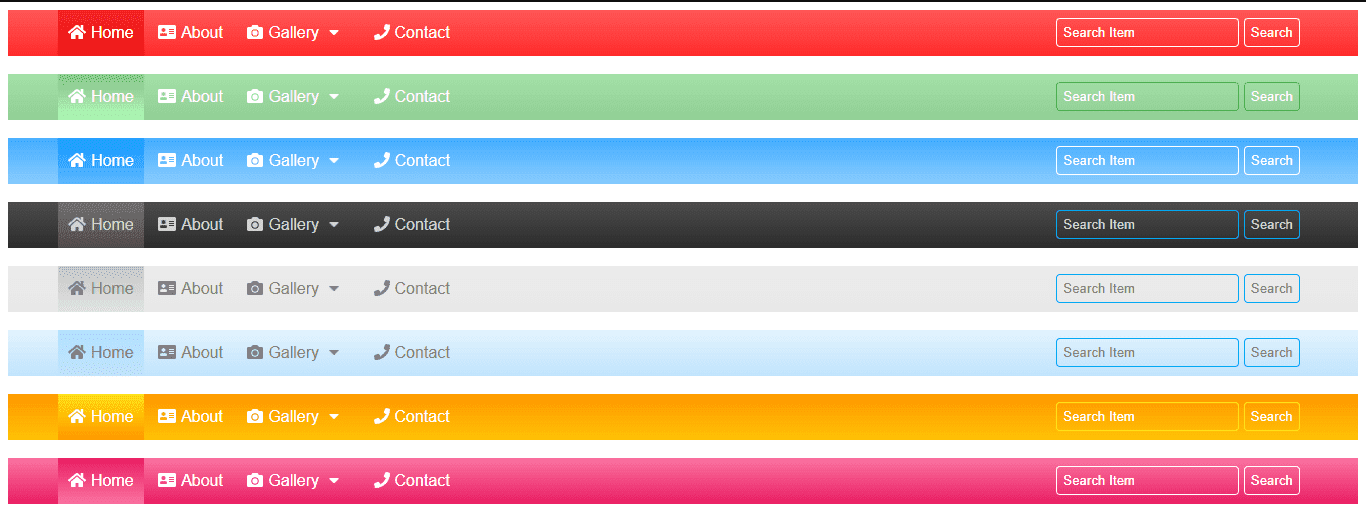
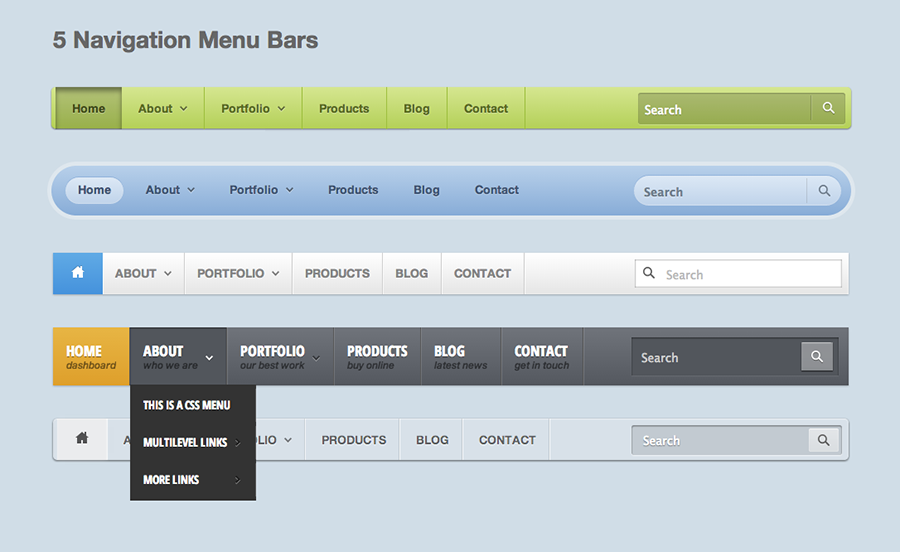
Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
Демо
Скачать
48. Горизонтальное jQuery меню
Демо
Скачать
49. Вертикальное jQuery меню
Отличное вертикально меню. При наведении курсора выплывает пункт меню.
Демо
Скачать
50. Горизонтальное jQuery меню
Демо
Скачать
51. Интересное jQuery меню
Интересный эффект при наведении курсора на пункт меню.
Демо
Скачать
52. Раскрывающееся jQuery меню
При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
Демо
Скачать
53. CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню.
Демо
Скачать
54. Всплывающая jQuery панель
Интересная всплывающая панель/меню с отличными иллюстрованными иконками. Для появления меню нажмите на плюс в нижнем левом углу экрана.
Демо
Скачать
55. CSS3 меню
Лекгкое CSS меню с интересным эффектом.
Демо
Скачать
56. Выпадающее меню
Простое, аккуратное выпадающее меню.
Демо
Скачать
57. Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
Демо
Скачать
58. Колоночная навигация по сайту на jQuery
Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
Демо
Скачать
59. jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
Демо
Скачать
60. Панель навигации прокручивается вместе с содержимым
Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
Демо
Скачать
61. jQuery панель с различными социальными сервисами
Нижняя панель на jQuery с различными социальными виджетами (RSS-подписка, возможность поделиться материалом в социальных сетях либо добавить в закладки, последние записи в твиттере, форма обратной связи, YouTube канал). Все виджеты отображаются во всплывающих модальных окнах.
Все виджеты отображаются во всплывающих модальных окнах.
Демо
Скачать
62. Аккуратное анимированное jQuery меню
Демо
Скачать
63. jQuery меню «Акварельные кисти»
Демо
<a rel=»nofollow» title=»Скачать скрпит» href=»http://www.onextrapixel.com/examples/jquery-brush-stroke-navigation/jquery-brush-stroke-navigation.zip» style=»margin: 0px; padding: 0
Как сделать плавное выпадающее меню на CSS • ЭРА ТЕХНОЛОГИЙ
Приветствую! Если ты начинающий верстальщик, то рано или поздно ты столкнешься с тем, что захочешь как-то оживить свои страницы, сделать их хоть немного интерактивными. Как нельзя лучше тут тебя смогут выручить CSS анимации. Но нужно знать, где и как их применять.
Сегодня я расскажу, как сделать выпадающее меню на чистом CSS и как добавить ему плавности с помощью CSS анимации. Если ты не знаешь, что такое CSS анимация, то самое время ознакомиться с азами.
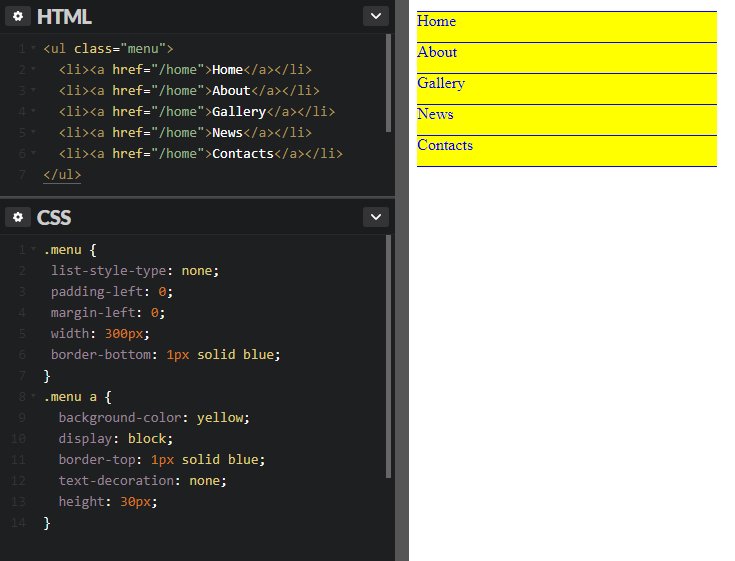
Верстаем меню HTML + CSS
Для начала, чтобы нам было с чем работать, давайте сверстаем простое одноуровневое меню. Не будем сильно заморачиваться с дизайном, для наглядности хватит и этого:
Что мы имеем? Самый обыкновенные ненумерованный список с идентификатором «top_menu» и со ссылками, обернутыми в элементы этого самого списка. Все банально и просто. При наведении пункты меню меняют цвет… это все вы уже знаете и понимаете, как это сделать (я надеюсь).
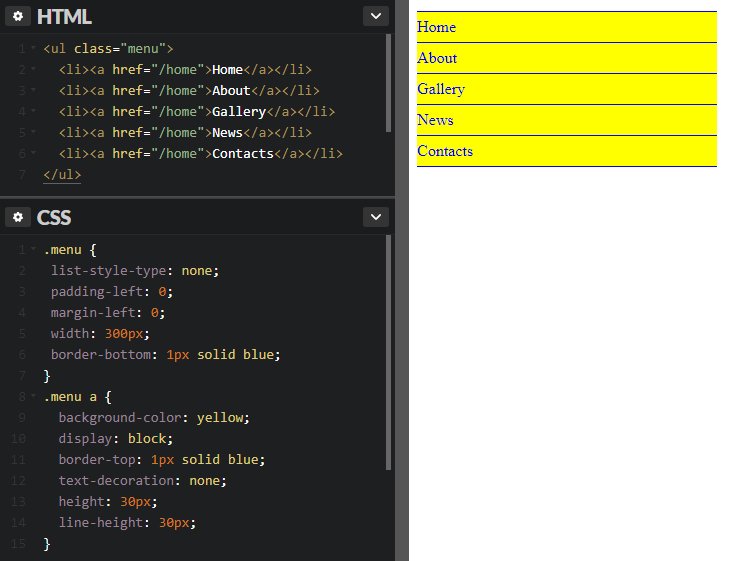
Добавляем меню второго уровня
Чтобы сделать многоуровневое меню, нам нужно добавить второй ненумерованный список внутрь первого. Думаю, это вы проходили где-то на начальных уроках. А также то, что его вставить нужно не просто внутри нашего списка, а именно внутри элемента списка, то есть тега «li», сразу после закрывающего тега «a».
Позиционируем вложенные списки абсолютно по отношению к «li», в которые они вложены. А все «li» верхнего уровня позиционируем относительно (relative). Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “inner_menu”) нужно задать
Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “inner_menu”) нужно задать
position: absolute; top: 100%;
То есть отступ от верхней границы родителя будет равен высоте родителя. Очень логично, по-моему.
Помимо позиционирования нужно придать выпадающему меню стиль как у меню верхнего уровня. Яблочко от яблоньки, как говорится…
Как видите, наше выпадающее меню пока выглядит не выпадающим, а выпавшим и висящим. Но ничего, это мы скоро исправим.
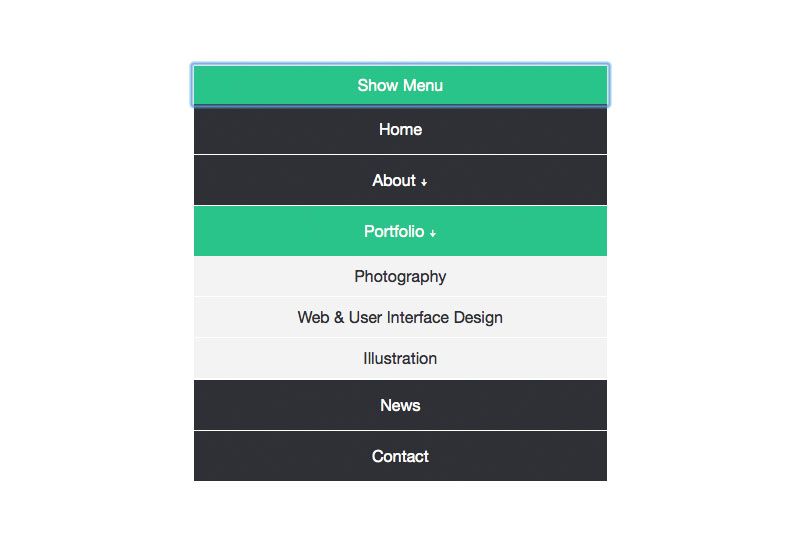
Как сделать выпадающее меню действительно выпадающим
Нет ничего проще! Чтобы наш вложенный список сделать выпадающим меню, его нужно просто скрыть! А потом открывать только тогда, когда курсор мыши будет проноситься над пунктом меню верхнего уровня, который содержит в себе выпадающее меню. Звучит, может быть, немного сложно, но на самом деле это решается буквально несколькими строчками кода.
Выпадающему меню добавляем:
display: none;
А чтобы его отобразить, нужно прописать:
#top_menu > li:hover > ul {
display: block;
}Что нам говорит это целое скопище селекторов? Читаем с конца. Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «li» в который вложен наш список второго уровня.
Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «li» в который вложен наш список второго уровня.
Надеюсь, я выразился понятно. Если нет, попробуйте прочитать несколько раз. А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
Да, мы вроде бы добились того, чего хотели – мы сделали выпадающее меню, самое настоящее выпадающее меню, мать его! Но ему чего-то не хватает. А знаете чего? Плавности! Ведь все выглядит так, как будто меню не выпадает, а просто появляется. Причем очень резко, моментально даже, я бы сказал.
Ну что же, давайте еще немного поколдуем над ним.
Плавное выпадающее меню – это просто
Итак, давайте сделаем плавное выпадающее меню на чистом CSS. Зачем это делать? Потому что люди любят, когда все плавненько и мягонько… и это выглядит красиво. Будет плюс к юзабилити вашего сайта. Погнали!
Погнали!
Запомните, вы можете анимировать только точные математические величины, например 50px и 300px, 0 и 100%, 0,5 и 1,0 и так далее. В нашем случае мы не сможем анимировать два состояния нашего выпадающего меню (display:none; и display:block;).
Но мы можем заменить их на прозрачность – opacity:0 и opacity:1. И задать время в течение которого наше меню будет проявляться из прозрачного состояния. Да, это действительно сработает, однако это не совсем тот эффект, который вы возможно ожидали. Поэтому давайте сделаем немного сложнее. Но это того стоит, поверьте.
Чтобы анимация получилась более плавной и предсказуемой, пришлось задать фиксированную высоту пунктам выпадающего меню, хотя можно было обойтись и без этого. Методов уйма, только придумывай комбинации и решай задачи.
Как видно из кода, мы анимировали высоту элементов выпадающего списка и их прозрачность. Этого оказалось достаточно для того, чтобы сделать красивую плавную анимацию выпадающего меню.
Что нам понадобилось для анимации? Два состояния пунктов нашего меню, а также свойство transition, которое проинтерполировало эти состояния, то есть заполнило все промежуточные значения за отведенный промежуток времени. Вот и все!
Еще проще можно было бы сделать с применением jQuery, но мы же оговорили сначала, что будем сегодня работать с чистым CSS. А еще красивее можно было сделать, добавив к анимациям кривые Безье, однако эта тема немного выходит за рамки сегодняшней. Но мы к ней обязательно вернемся позже.
Вывод:
Теперь вы можете похвастаться своим друзьям и близким, что знаете, как сделать выпадающее меню на чистом CSS. Это действительно полезный навык, который вам еще не раз пригодится. Ну, сами посудите, много ли вы видели сайтов со статичным меню? Нет, большинство сайтов имеют именно выпадающее меню.
Кстати это был мой первый урок по CSS. Опишите, как вам? Понятно все объяснил или нужно еще подробнее разжевывать? И стоит ли вообще продолжать писать статьи на тему лайфхаков в CSS?
Спасибо за внимание и до скорых встреч!
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
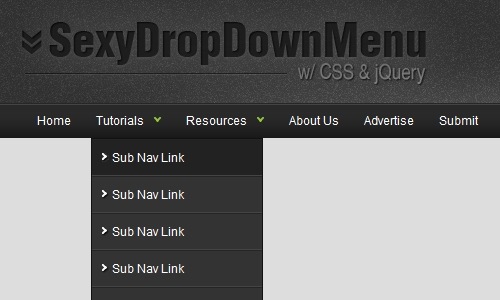
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
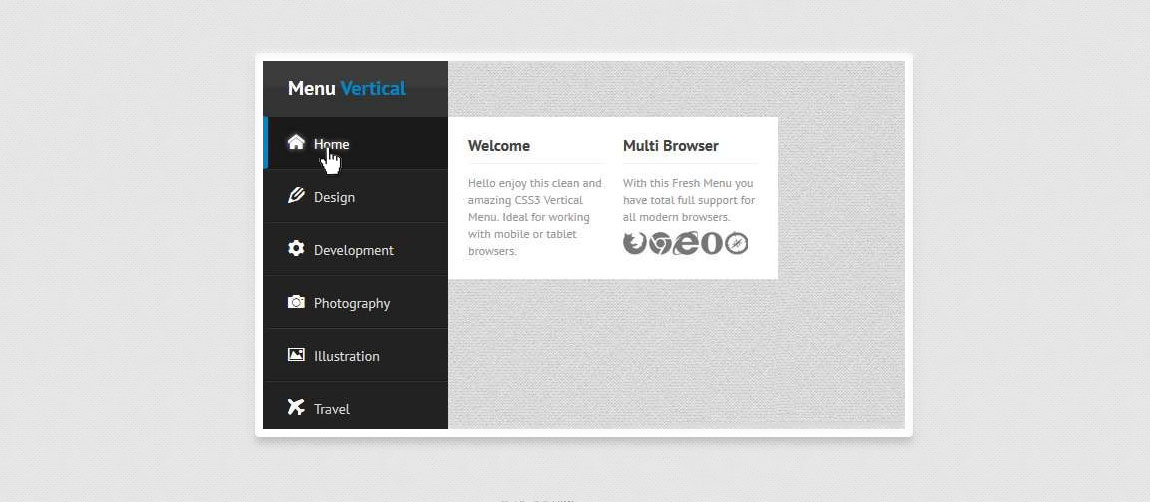
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
Более 130 красивых CSS-меню (бесплатный код + демонстрации)
1.
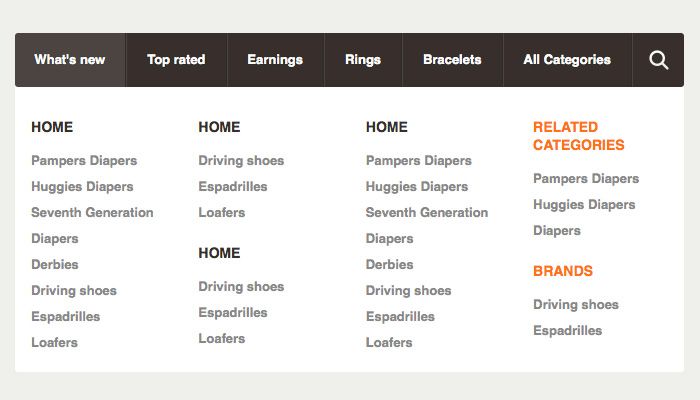
 Мега-раскрывающийся список
Мега-раскрывающийся списокОтзывчивый и простой в настройке компонент мега-раскрывающегося списка.
Ссылки: Учебник, демонстрация
2. Создание круговой навигации с помощью преобразований CSS
Учебное пособие о том, как создать круговую навигацию с помощью преобразований CSS.
Ссылки: Учебник
3. Меню CSS — Заливка текста при наведении
Заливка текста другим цветом при наведении — креативный текстовый эффект. Просмотрите это перо в полноэкранном режиме и наслаждайтесь этим творческим пером : HTML, SCSS, JS
Теги: html5, css3, креатив, текстовые эффекты, изумительно
4. Круговое меню ссылок
Автор: Дэн Бенмор (Dbenmore)
Ссылки: Исходный код / демонстрация
Создано:
Сделано с: HTML, CSS
Теги: CSS-ANimation, CSS
.
пользовательские свойства, круг, ссылки
5. Полностраничная навигация
Автор: Cassandra Rossall (cassandraPaige)
Ссылки: Исходный код / Демо
Создано:
0 9 января 1
06
Сделано с: HTML, CSS
Теги: CPC-Full-Page-Nav, CodePenchallenge
6. CSS только складывает мобильное меню
: Исходный код / ДемоДата создания: 29 декабря 2019 г.
Сделано с помощью: HTML, SCSS
7. Одностраничное приложение на чистом CSS
Автор: RossangedraPalls Cassan 0006
Links: Source Code / Demo
Created on: January 20, 2020
Made with: HTML, CSS
A randomly generated blobby nav created with CSS.
Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG. Кроме того, имеет чистый CSS «выключить» щелчок, изменив размер метки. Наслаждайтесь!
Автор: Jhey (jh4y)
Ссылки: исходный код / демонстрация
Создан: 19 января, 2020
Сделано с: Pug, Stylus, Babel
CSS Pre-Processor: Stylus
JS Предварительный процесс: Babel
JS. Препроцессор HTML: Pug
Теги: cpc-full-page-nav, codepenchallenge, навигация, меню, анимация
9. Полностраничная навигация
Быстрый макет кода для полностраничного Навигация CodePen Challenge
Автор: Райан Маллиган (Hexagoncircle)
Ссылки: Исходный код / демонстрация
Создана на: январь 18, 2020
.
-full-page-nav, codepenchallenge, navigation, menu, css-animation
Автор: Alex Hart (ahart814)
Ссылки: Исходный код / Демо
Создано: 16 января 2020 г.
Сделано с: HTML, CSS
Теги: CPC-Full-PAGE-NAV, CodePenchallenge
Автор: Alex Alex Hart (AHART814)
Ссылки: исходный код / демонстрация
Создано: 16 января 2020
Сделано с: HTML, CSS
TAGS: CPC-Full-PAGE-NAV, CODEPEPNGE
12. Меню «Заполнение наполнения».
Метки: menu, hover, text, fill13. Menu With Awesome Hover
Автор: Swarup Kumar Kuila (uiswarup)
Ссылки: Исходный код / Демо Created on 6 5 90:0005 0010 13 ноября 2019 г.
Сделано с: HTML, CSS
Теги: Анимация WOW, WOW
14. Выпадение меню
Сгладное раскрывающийся меню
Автор: Марк (Mark_bell00)
Ссылки: Исходный код / Демо
Создано: 9 декабря 2019 г.
Сделано с помощью: HTML, SCSS
меню, плавное меню, навигация, 0006
15. Навигация с субнавигацией
Автор: Cassidy Williams (Cassidoo)
Ссылки: исходный код / демонстрация
Создано: 13 августа 2019
Сделано с: html, августа
. SCSS
Теги: fork, cpc-fork-nav, codepenchallenge, css, nav
16. Меню Hover Underline
Автор: alphardex (alphardex)
Код06
Дата создания: 29 октября 2019 г.
Сделано с помощью: HTML, SCSS
Метки: меню, наведение
Kyle Lavery (Kylelavery88)Ссылки: Исходный код / демонстрация
Созданы: 10 октября 2019
Сделано с: Pug, SCSS
CSS Pre-Processor: SCSS
CSS.0005 Препроцессор JS: BabelПрепроцессор HTML: Pug
Сделал странную навигацию. Только CSS. Давайте Щелкнем! Экран смартфона настраивается.
Автор: Deren (Deren2525)
Ссылки: Исходный код / демонстрация
Создана по адресу: 14 августа 2019
Made with: Pug, SCSS
CSS Pre-Process: PUG, SCSS
CSS SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: codepenchallenge, css CSS, nav, cpc-full-page-nav 190 Canvas Menu 2 90 900.
Off Canvas Menu Чистый CSS с использованием только CSS.
Автор: Amli (uzcho_)
Ссылки: Исходный код / Демо
Создано: 5 июня 2019
: Сделано с 0010 HTML, CSS
Метки: css-menu, css-navigation, css-nav, off-canvas-menu, side-navigation
Tretyakova)
Ссылки: исходный код / демонстрация
Создано: 13 августа 2019
Сделано с: HTML, CSS
TAG: CPC-Fork-Nav, CodePalhleng
21. Чистая CSS-навигация, простая и легкая
Автор: Ravi Dhiman (Ravid7000)
Ссылки: Исходный код / демонстрация
Создана на: 11 декабря 2016 г.
Сделано с: Pug, SCSS, JS
CSS Pre-Pug, SCSS, JS
CSS.
Процессор: SCSS
Дж. Выпадающее меню с последующей поднавигацией
Меню с выпадающим меню сделано только на css, со строкой, которая следует за наведением на строку
Автор: Robert Borghesi (dghez)
Ссылки: Исходный код/Демо
690d: 17 февраля 2015 г.
Сделано с помощью: HTML, SCSS
Теги: меню, выпадающее меню, css, анимация, перевод
23. Круговое меню
веер как меню Иконки Скотта Данлэпа
Автор: Mikael Ainalem (Ainalem)
Ссылки: исходный код / демонстрация
Созданы: 13 июня 2019
Made with: HTML, CSS, JS . круговой, меню, раскладывающийся, веер, веерное меню24. Взаимодействие с панелью навигации
Взаимодействие с панелью навигации.
Автор: Himalaya Singh (himalayasingh)
Ссылки: Исходный код / Демо
Создано: 4 августа 2019 г.
Сделано с: HTML, CSS
Теги: NAVBAR, NAV, взаимодействие, анимация, градиент
25. Menu Off-Canvas Menu на Pure CSS
999999. Автор:
Andrej Шарапов (Андрейшарапов)Ссылки: исходный код / демонстрация, Учебник
Создан: 22 марта 2019
Сделано с: PUG, SCS
CSS Pre-Processess: PUG, SCSS
CSS Pre-Processess: : SCSS
.0010 SCSS
JS Pre-Processor: NOT
HTML Pre-Processor: PUG
TAGS: OFF-CANVAS, меню, CSS
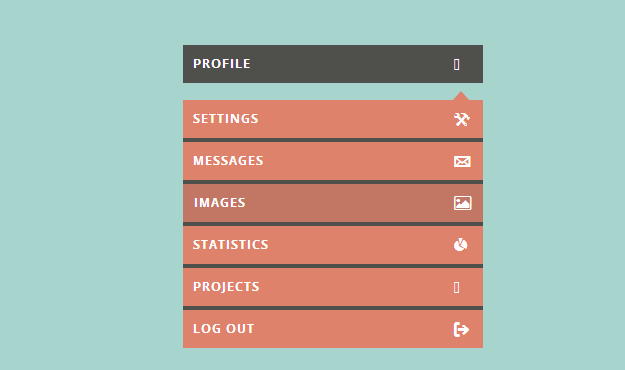
26. Вертикальный темный Men меню с css и иконками
Автор: Alberto Leon (albertoleon)
Ссылки: Исходный код / Демо
Создано: 6 мая 2019 г. 0006
0006
Теги: dark-menu, css, ui, web-components
Автор: David (dmendozaec)
Дата создания: 26 мая 2019 г.
Сделано с помощью: HTML, CSS
28. Меню «Дополнительно» эффект развернутого открытого меню.
Автор: Mikael Ainalem (Ainalem)
Ссылки: Исходный код / демонстрация
Созданы: 24 апреля 2019
Сделано с: HTML, CSS
. -путь, меню, неправильная форма, открытое меню, эффект меню29. Чистое круговое меню CSS
Круговое меню с переключателем, созданное только с помощью css. Вы можете настроить размер меню, количество элементов, цвет переключателя и значков ссылок.
Автор: Hadar Weiss (Hadarweiss)
Связанные лицо -процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: css, меню, переход, преобразование, поворот
3 CSS 90 Складывание6 90.
 0020004
0020004Простое, но красивое складное меню на CSS.
Автор: Анимированный творческий подход (AnimatedCreativity)
Ссылки: Исходный код / Демо
Созданы на: 10 марта 2019 г.
Сделано с: HTML, CSS
Автор: Bennett Feely (bennettfeely)
Ссылки: Исходный код / Демо
Создано: 12 марта 2019 г.
Сделано с: SLIM, SCSS, JS
CSS Prepocessor: SCSS
JS Preprocessor:
Pre-Processor:
9 32 32 32 32 32 32 HTML: 9 32 32 32 32 32 32 32 HTML: SLIM 9 32 32 32 32 . 🌟 Circle Menu (Pure CSS) 🌟Автор: 0guzhan (0guzhan)
Ссылки: исходный код / демонстрация
Создано на: июня 10,
Сделано с: html, csss. , JS
, JS
Теги: circle, css, menu, pure
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый переход к старой школе. Посмотрите и дайте мне знать, что, по вашему мнению, 👍🏼
Автор: Скотт Кеннеди (Scottyzen)
Ссылки: Исходный код / Демо
Созданы по телефону: марта 5,
Сделано с : HTML, CSS
Теги: наведение, кнопка, анимация, 3D, навигация
Меня всегда восхищали навигационные панели, у которых была линия, следующая за вашим курсором, пока вы наводили ссылку, поэтому я решил, наконец, попробовать свои силы в создании одной только CSS.
Автор: Rock Starwind (SETO89)
Связанные лицо , навигационная панель, волшебная строка
35.
 Позиция липкой может сделать много
Позиция липкой может сделать многоАвтор: Трис Тимб (Татимблин)
Ссылки: исходный код / Демо
Созданы на: 7 февраля 2019 г.
Сделано с: html:
. , SCSS, JS36. Выпадающее меню только CSS
Автор: steven (stevenkuipers)
Ссылки: Исходный код / Демо
Создано: 6 90 0 9 0 0 6 9 0 9 00009 Сделано с использованием: HTML, CSS
37. Выдвижное меню навигации
Дизайн вдохновлен Олегом Фроловым.
Автор: Praveen Bisht (Prvnbist)
Ссылки: Исходный код / демонстрация
Создано: 25 февраля 2018
Сделано с: PUG, SCSS, JS CSSSSS. -процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: PUG
38.
 ПРОИЗВОДИТЕЛЬНЫЙ Ящик меню CSS с OFF Click 🍔
ПРОИЗВОДИТЕЛЬНЫЙ Ящик меню CSS с OFF Click 🍔Автор: Jhey (JH4Y)
Ссылки: Исходный код / демонстрация
Создано: июль 1,
. Сделано с помощью: HTML, Stylus, Babel
Теги: cpc-menus, codepenchallenge, меню, веб-дизайн
Автор: Chenius (chenius) Источники
6 0 Демонстрации: 109006 0 Демонстрации 1
Дата создания: 30 июля 2018 г.
Сделано с помощью: HTML, CSS
40. Just Another Menu (Pure CSS)
Pure CSS Анимация плавающего меню На основе https://www.uplabs. com/posts/options-floating-interaction design
Автор: Akhil Sai Ram (akhil_001)
Ссылки: Исходный код / Демо, Дизайн на Uplabs
Создано: 5 8 6 9010 Июль Сделано из: HTML, CSS, JS
Теги: menu, fab, плавающее меню действий, pure-css
41.
 💪 CSS Menu Feat. Emoji
💪 CSS Menu Feat. EmojiАвтор: Piotr Galor (Pgalor)
Ссылки: Исходный код / демонстрация
Создана: июня 25,
Сделано с: HTML, CSS
. -menu, codepenchallenge, меню, css, emoji42. Меню
Автор: ycw (ycw)
Links: Source Code / Demo
Created on: June 25, 2018
Made with: HTML, CSS
Tags: codepenchallenge
43. CSS Only Perspective Menus 🦄
Автор: Мехмет Бурак Эрман (mburakerman)
Ссылки: Исходный код / Демо
Создано: 3 июня 2018 г.
Сделано с: Мопс, Stylus
CSS Препроцессор: StylusJS Pre-Processor: NOT
HTML Prepocessor: PUG
TAGS: Перспектива, меню, CSS-Unly
44
Автор: Dany Santos (Theorlan2) Ссылки: исходный код / демонстрация, Dribbble. com
com
Созданы: 30 апреля 2016 г.
Сделано с: HTML, CSS, JS
.0009 Теги: css, выпадающий список, анимация, html
45. Чистый CSS Fading Out For Siblings Menu Options On Option Hover
Автор: Стас Мельников (melnik909)
Ссылки:
Демо 900 Исходный код0 / Дата создания: 5 марта 2018 г.Сделано с помощью: HTML, CSS
Теги: пользовательский интерфейс, меню, css, анимация, наведение курсора
с ролями и доступностью ARIA. На основе фрагмента кода, который я сделал для навигации по портфолио @jzl на http://jeselleobina.com/portfolio. Следите за полным руководством по Tuts+!
Автор: Gabrielle Wee 🧧 (Gabriellewee)
Ссылки: исходный код / демонстрация
Создано на: 15 мая 2017
Сделано с: HAML, SCSS, JS
CSSSSS. Препроцессор: SCSS
Препроцессор: SCSSПрепроцессор JS: Нет
Препроцессор HTML: Haml
Теги: раскрывающийся список, навигация, навигация, полный экран, опция Flex
4 7.0 Метод0003
Chrome и Firefox хорошо… IE плохо, нет поддержки перехода для свойства flex.
Автор: Marcus Hall (Flurrd)
Ссылки: Исходный код / демонстрация
Созданы: 17 марта 2016 г.
Сделано с: SLIM, SCSS, JS
CSS -процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Slim
Теги: flexbox, fullscreen, menu
48. Полноэкранное наложение навигации
Одной из современных тенденций в стилях навигации, которую вы, возможно, видели, является полноэкранное наложение навигации.
При таком типе навигации переключение навигации будет накладывать меню на весь экран. В прошлом году Codrops сделал действительно хороший набор демонстраций с полноэкранными стилями наложения. Я хочу…
Подробнее
Автор: Tania Rascia (taniarascia)
Ссылки: Исходный код / демо
Дата создания: 20 ноября 2015 г.
Сделано с помощью: HTML, SCSS, JS
49. Анимация мобильной навигации Анимация открытия и закрытия мобильной навигации с использованием GSAP TweenMax и TimelineMax. Еще нужно немного подправить переход… Автор: Karlo Videk (karlovidek) Ссылки: исходный код / демонстрация Создано: 13 апреля 2016 г. Сделано с: HTML, SCSS, JS Теги: Navigation, GSAP, Animation, Mobile-Navigation Это просто еще одна концепция выпадающего меню. Автор: Catalin Rosu (catalinred) Ссылки: Исходный код / Демо Создано: 2 сентября 2013 г. Сделано с: HTML, CSS, JS Теги: CSS3 Автор: Simon Gooder (SIMGODER) 50 Концепция выпадающего меню Zigzag

51. Меню циркулярных материалов
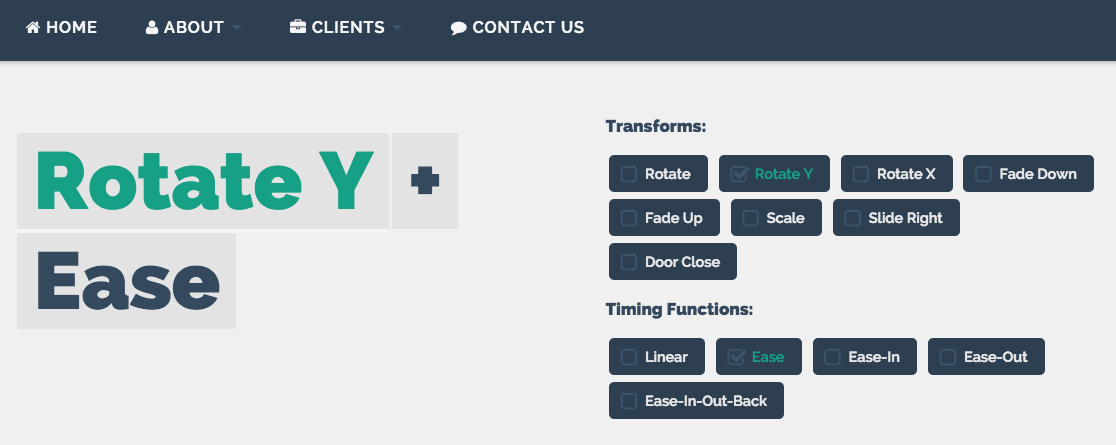
Дата создания: 23 октября 2015 г.
Сделано с помощью: HTML, SCSS, JS
0006
Ссылки: исходный код / демонстрация
Создано: 21 октября 2018 г.
Сделано с: HTML, SCSS, JS
53. Навигация с инструментами
Автор: Daniel (Pixlesultan
Автор: Daniel (Pixlesultan (Pixlesultan (Pixlesultan
. )
)
Ссылки: Исходный код / Демо
Дата создания: 17 февраля 2016 г.0005 Включает бургер с чистой анимацией CSS, анимацией fadeIn из animate.css, минимальным JS 2016
Сделано с: HTML, SCSS, JS
Теги: навигация
55. Концепция меню SVG Gooey Hover0006
Автор: Майкл Леонард (Mikel301292)
Ссылки: Исходный код / демонстрация
Создана на: марта 4. 2016
Сделано с: HTML, CSS, JS
TATS: HTML, CSS, JS
gooey, svg, menu, blob, hover.Автор: Мохан Хадка (Хадкамн)
Ссылки: Исходный код / Демо, Dribbble.com
Созданы: 4 января 2016 г.
. . на основе этого видео -> http://www.creativebloq.com/web-design/how-write-cleaner-css-and-smarter-sass-41514637
Автор: Тайлер Фоул (Тайлерфоу)
Ссылки: Исходный код / демонстрация, www.creativebloq.com
Создано: апреля 9,
, изготовленные с: , SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS, SCSS. JS
CSS Препроцессор: SCSS
JS Pre-Processor: NOT
HTML Preprocessor: HAML
TAG: SASS, Dry, Transition, OffCanvas, Mobile Хотел изучить приятное навигационное меню для мобильных устройств, изрядно обрадовался результатам Автор: Graham Wilsdon (Грэм Уилсдон) Ссылки: Исходный код / Демо 588. Морозный эффект переключения навигации
Сделано с: HTML, Less, JS
Теги: меню, мобильное, матовое, ios
59.
 Полноэкранная навигация
Полноэкранная навигацияCSSГамбургер дизайн/анимация взята с http://codepen/codepen. подробнее/Атёп/
Автор: Маркус Бизал (Marcbizal)
Ссылки: Исходный код / демонстрация, Codepen.io
Созданы: июня 25, JS
9 .Метки: nav, css-animation, fullscreen, hamburger
60. Простое выпадающее меню PureCss с последующей поднавигацией
Меню с выпадающим меню, сделанным только в css, со строкой, следующей за наведением на строку
Автор: Роберт Боргеси (DGHEZ)
Ссылки: Исходный код / демонстрация
Созданы на: 17 февраля 2015
Сделано с: HTML, SCSS
. выпадающее меню, css, анимация, перевод61. Pure CSS Menu
Автор: Antonija Šimić (tonkec)
Ссылки: Исходный код / Демо
9 Создано: 1 октября 2080, 100800006
Сделано с помощью: HTML, CSS
62.
 Мобильная навигация Gooey
Мобильная навигация GooeyПрикольный эффект липкости, примененный к меню в мобильном стиле. Переходы Jquery и CSS для анимации.
Автор: BjurhagerStudios (Bjurhager)
Ссылки: исходный код / демонстрация
Создана на: 17 июня 2015
Made with: HTML, CSS, JS . меню, навигация, css, jquery
63. Плоская горизонтальная навигация
Плоская горизонтальная навигация, использующая jQuery для чистого выпадающего меню вместе с animate.css для красивого перелистывания в начале.
Автор: Энди Тран (Andytran)
Ссылки: исходный код / демонстрация
Созданы на: 2 сентября 2014 г.
Сделано с: HAML, Less, JS
CSS -процессор: Меньше
Препроцессор JS: None
Препроцессор HTML: Haml
Теги: flat, navigation, horizontal, Elegant, animation
64.
 Доступное полноэкранное меню
Доступное полноэкранное менюВстроенное доступное полноэкранное меню с jQuery и CSS. Вторая запись коллекции навигации от A до J. Давайте играть!
Автор: RaziTazi (razitazi)
Ссылки: Исходный код / Демо
Дата создания: 5 февраля 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: available, accessibility, menu, fullscreen
о том, как создать полноценную навигацию по страницам, которая существует за пределами холста экрана и скользит в поле зрения при нажатии пункта меню. Добавлена специя с изменением цвета фона в зависимости от наведения на элемент навигации.
Автор: Caleb Varoga (CALEBV)
Ссылки: исходный код / демонстрация
Созданы: 20 января 2015
Сделано с: HTML, CSS, JS
Теги: HTML, CSS, JS
, навигация
66.
 Быстрое и простое полноэкранное меню
Быстрое и простое полноэкранное менюСоздан и отлажен за 5 минут, совместим с IE10+. Возможно, это не идеально для производства, но поможет вам, если вам нужно быстро работающее, отзывчивое и современное меню.
Автор: Luigi Mannoni (Luigimannoni)
Ссылки: Исходный код / демонстрация
Созданы: январь 31, 2015
Made with: HTML, SCSS, JSTATS: CTML, SCSS, JS . , меню, гамбургер, полноэкранный
67. Мобильное меню CSS Style
Автор: Virgil Pana (virgilpana)
Ссылки: Исходный код / Демо
0 Март 100200006 Made with: HTML, CSS, JS Just a simple html and css dropdown menu… Author: Mike Rojas (mikerojas87) Links : исходный код / демонстрация Создан: 4 ноября 2014 г. Сделано с: PUG, SCSS CSS Prepocessor: SCSS Дж.0005 Препроцессор HTML: Pug Теги: html, css, sass Простой эффект выпадающего меню, полученный с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями. Автор: Коннор Брассингтон (connorbrassington) Ссылки: Исходный код / Демо, Dribbble.com Создано: 15 ноября 2014 г. Сделано с: PUG, SCSS CSS Pre-Processor: SCSS JS Pre-Processor: NOT HTML Pre-Processor: PUG HTML. pure-css, dropdown, menu, beginner, design Автор: Gerhard Bliedung (bldng) Ссылки: Исходный код / Демо 1:00099 2014 Сделано с помощью: HTML, SCSS, JS Немного вдохновения для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG. Ссылки: Исходный код / Демо Это простое выпадающее меню, созданное с использованием несортированных списков и переходов CSS3. Автор: Лорен (фантомессе) Ссылки: Исходный код/демонстрация Дата создания: 13 июля 2013 г. Сделано с помощью: HTML, Less, JS Теги: Выпадающее меню, меню, цвет 68. A Simple Dropdown Menu

69. Простое выпадающее меню на чистом CSS
70.
 Полноэкранное гамбургер-меню
Полноэкранное гамбургер-меню 71. Эффекты меню вне холста
72. Выпадающее меню
Еще одно меню вне холста с использованием флажка для активной мобильной навигации0010 15 мая 2014 г.
Сделано с помощью: HTML, SCSS, JS
Теги: навигация, адаптивный, css
Стиль навигации «меню ящика/вне холста», ставший популярным на Facebook несколько лет назад. Есть много отличных javascript-плагинов, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с новыми классными функциями css. Нет JavaScript…
Подробнее
Ссылки: Исходный код / Демонстрация
75. Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS. Идеально подходит для мобильных устройств. Основано на круговой навигации Codrops
Автор: Niels van Limberghen (Visionline)
Ссылки: Исходный код / Демо
Созданы на: февраль 6, 2014
Сделано с: HTML, SCSS, SCSS, 6,
. JS
Теги: круговой, навигация, css, html
76.
 Touch Device Jelly Menu Concept
Touch Device Jelly Menu ConceptАвтор: LegoMushroom (sol0mka)
Ссылки: Исходный код, Dribazine. .com
Созданы: 12 августа 2013 г.
Сделано с: HTML, CSS, JS
TAG: Jelly, Paperjs, Concept, UIUX
77. Slide-Menu 2
4.Это скользящее меню только на CSS.
Автор: Аарон Бенджамин (Абенджамин)
Ссылки: Исходный код / демонстрация
Создана на: 29 апреля 2015
Made with: HTML, CSS . , css
78. Меню круговых ссылок (отзывчивое)
Я видел, как Энди Теландер сделал милое меню круговых ссылок, поэтому я сделал меню круговых ссылок. Это не так круто, но что там. Весь javascript, потому что я ленив для разметки. Вы можете проверить оригинальное вдохновение на http://thlndr.
com
Автор: Рэйчел Смит (Рэйчсмит)
Ссылки: Исходный код / демонстрация, thlndr.com
Созданы: 24 сентября 2013
Сделано с: CSS, JS
. Теги: nomarkup, javascript, навигация, alljs, отзывчивый79. Меню вне холста с анимированными ссылками
Научитесь делать простую мобильную навигацию вне холста с отложенной анимацией ссылок. Ссылки имеют простой эффект перехода справа налево при переключении навигации. Но анимация происходит по цепочке, когда ссылки анимируются одна за другой. Это делается…
Подробнее
Ссылки: Исходный код / Демонстрация
80. Меню Bounce
Анимация меню, основанная на работе CreativeDash. http://dribbble.com/shots/1239862-iPad-Mini-Showcase-Template
Автор: Matt Hoiland (matthoiland)
Ссылки: Исходный код / Демо, Dribbble. com
com
Сделано с помощью: HTML, CSS, JS
Теги: меню, ios7, creativedash, анимация, переход
81. Мега выпадающие списки меню с фондом 5
Автор: SitePoint (SitePoint)
Код источника /sitew.w. com
Создано: 11 мая 2015 г.
Сделано с: HTML, SCSS, JS
82. HTML Отзывчивое мегаменю
Автор: Sunmughan
Swughan0005 Ссылки: исходный код / демонстрацияСоздано: 28 августа 2017 г.
Сделано с: HTML, Less, JS
83. Адаптивные мега -меню
Автор: Kalpesh Singh (Kalpeshsh
Ссылки: Исходный код / Демо
Создано: 31 июля 2017 г.
Сделано с помощью: HTML, CSS, JS
89.
 Sexy GIF0 Flexy Mega3 Menu 900 style на странице Scout на Dribbble и решил попробовать его, я подумал, что было бы довольно круто добавить небольшую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь выложить это.
Sexy GIF0 Flexy Mega3 Menu 900 style на странице Scout на Dribbble и решил попробовать его, я подумал, что было бы довольно круто добавить небольшую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь выложить это.Автор: Mike Torosian (Mtorosian)
Ссылки: исходный код / Демо
Созданы: 3 октября 2016 г.
Made with: HTML, CSS, JS
. flexbox, навигация, мегаменю, css-анимация, переключение
85. Адаптивное мегаменю
Адаптивное мегаменю с блогом, изображением и раскрывающимся списком. (арджунамгаин)
Ссылки: исходный код / демонстрация
Создано: 5 августа 2015 г.
Сделано с: HTML, CSS, JS
Теги: Mega-Menu, Menu, отзывник
86. Simple Radial Menu
Ошибка с квадратным фоном при наведении на кнопки.
Похоже, это проблема с этим причудливым градиентным фоном hsla, но я не хочу его менять 🙂
Автор: Николай Таланов (suez)
Ссылки: исходный код / демонстрация
Создано: 22 сентября 2014 г.
Сделано с: HTML, SCSS, JS
Теги: Radial-Menu, CSS-Transtions
HTML: PUG HTML: PUG 900087. Меню аккордеона
Меню аккордеона
Автор: Бенджамин (Maggiben)
Ссылки: Исходный код / демонстрация
Создано: апреля 18,
.0010 HTML, Less, JS
Теги: аккордеон, меню
88. Меню фильтра
Меню фильтра, созданное Антоном Агейчанкой, преобразовано в веб-версию. Вот оригинальная ссылка https://dribbble.com/shots/1956586-Filter-Menu
Автор: Arjun Amgain (arjunamgain)
Ссылки: Исходный код / Демо
0 Created on 26 июня 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: CSS, дизайн материала, пользовательский интерфейс, меню фильтра
89. Меню навигации заголовка
Автор: Kyle Lavery (Koenigsegg1)
Ссылки: исходный код / DEMO
Создано: . 11 января 2016 г.
Сделано с: Pug, SCSS, JS
CSS Предпроцессор: SCSS
JS Предпроцессор: NOT
Pre-Processor: PUG
90. Полноэкранная навигация Flexbox Overlay
Здесь нет ничего особенного, как всегда, мне нравятся простые и понятные вещи. Благодаря печально известному меню гамбургеров, нескольким скользящим панелям и тонкой анимации при наведении курсора. Предполагалось, что это будет основная навигация в моем переработанном портфолио, но я отказался от нее в пользу обычной навигации, «скажи бургеру нет»…
Ссылки: Исходный код / Демо
Дата создания: 8 января 2016 г.
Сделано с помощью: HTML, CSS, JS
Теги: flexbox, css3, оверлейная навигация, полноэкранная навигация, анимация
Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Автор: Антон Петров (apetrov)
Ссылки: Исходный код / Демо
Создано: 13 августа 2014 г.
Сделано с помощью: HTML, Less, JS
Теги: минимальный, элегантный, css3, jquery, меню
92. Gooey Menu
Go CSSoG фильтры и меню GooGoG 9000. Версия 1
Автор: Лукас Беббер (LBEBBER)
Ссылки: Исходный код / демонстрация
Создано: январь 25, 2015
Сделано с: HTML, SCSS
. goo, menu, css, svg, filter93. Меню Off Canvas
Меню навигации Off Canvas скрыто по умолчанию.
Когда вы нажимаете на нее, происходит какое-то дерьмо.
Автор: Aleh Isakau (Piupiupiu)
Ссылки: исходный код / демонстрация
Создана на: 4 октября 2015
Сделано с: HTML, CSS, JS . меню, вне холста, навигация, выдвижное меню, гамбургер-меню
94. Полноэкрадная навигация
Автор: ARI (Tari)
Ссылки: исходный код / демонстрация
Создана по адресу: 13 сентября 2015 г.
Сделано с: Pug, SCSS, JS
.Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: Навигация
6
Автор: Marcus Bizal (marcbizal)
Ссылки: Исходный код / Демо
6 90d: 25 июня 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: nav, css-анимация, полноэкранный режим, гамбургер
Автор: Серджио Андраде (Сергиоандрад)
Ссылки: Исходный код / демонстрация
Создано: 2 октября 2014
Сделано с: HTML, SCSS, JS
TATS: HTML, SCSS, JS морфинг, навигация, css3, sass97. Выпадающая навигация
Автор: Райан Морр (ryanmorr)
Ссылки: Исходный код / Демо
0 9:100090 Created on0006 Сделано с помощью: HTML, CSS, JS Теги: навигация, меню, раскрывающийся список Это основано на моем предыдущем ручке, где я использовал учебник от CodyHouse. Также спасибо Тамино Мартиниусу за то, что он показал, как сделать значок переключения с помощью SVG. Автор: Анас Ашраф (tossedwarrior) Ссылки: Исходный код / Демо Создано: 12 марта 2015 г. Сделано с помощью: HTML, CSS, JS Теги: навигация, svg, меню, svg-анимация ваши переходы к текущему элементу. Когда вы выходите, он возвращается к активному элементу. Автор: Lewi Hussey (Lewitje) Ссылки: Исходный код / Демо Создано: 13 мая 2015 г. Сделано с: HTML, Less, JS Теги: анимация, навигация, навигация, следовать, материальный дизайн 98.
 Полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG 99. Красочная навигация
100.
 Простая JS мобильная навигация мобильная навигация, которую я использую регулярно, но все любят анимацию на CodePen!
Простая JS мобильная навигация мобильная навигация, которую я использую регулярно, но все любят анимацию на CodePen!
Автор: Киран Хантер (kieranfivestars)
Ссылки: Исходный код / Демо
Создано: 24 мая 2015 г.
Сделано с: HTML, CSS, JS
Метки: мобильная, навигация, анимация, css-анимация, переключатель
101. Взрывное меню
скорее, взрывное меню на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.Автор: Харрис Карни (HarrisCarney)
Ссылки: Исходный код/Демо
Создано: 18 февраля 2015 г.
5 Сделано с помощью: HTML, CSS, JSТеги: меню, холст, частицы, навигация, навигация
102. Решение для длинных выпадающих элементов
Проблема с длинными выпадающими меню? Что ж, попробуйте это простое решение с использованием javascript и jQuery.
Автор: Larry Geams Parangan (larrygeams)
Ссылки: Исходный код / Демо
Создано: 11 октября 2013 г.
Сделано
9000 с010 HTML, CSS, JS
Теги: выпадающее меню, jquery, flat, navigation
103. Наложение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту. Создан с использованием SCSS и vanilla JS.
Автор: ETTRICS (ETTRICS)
Ссылки: Исходный код / демонстрация
Создана на: марта 9, 2015
Сделано с: HTML, SCSS, JS
.Теги: навигация, анимация, меню, гамбургер, отзывчивый104. Полноэкранное меню
Автор: Paul van Oijen (PaulVanO)
Ссылки: Исходный код / Демо
900: 091d 900 марта 2015
Сделано с: HTML, SCSS, JS
Теги: меню, навигация, оверлей, нав, полноэкранный режим
105.
 Offcanvas Sidebar Menu With A Twist
Offcanvas Sidebar Menu With A Twist.com/shots/1719325-GIF-Sticker-App Разработано в Chrome, нигде не тестировалось, не готово к производству. Известная проблема: переполнение содержимого обрезается при повороте. Пробовал разные решения на чистом CSS, и ни один из них не работал у меня. Отдаст должное решению, отличному от JS. …
Читать Подробнее
Автор: Дьявольский алхимик (Devilishalchemist)
Ссылки: Исходный код / Демо
Созданы на: 29 декабря 2014
Сделано с: HTML, SCSSSSSS , JS
106. Menu Off Canvas
Little Off Canvas Animated Menu
Автор: Mark Murray (Markmurray)
Ссылки: исходный код / Демо
Создано на: ноябрь 27, 27,
. Сделано с: HTML, SCSS, JS
Сделано с: HTML, SCSS, JS
Теги: off-canvas, меню, анимация
107. Меню Despegable Estilo Acordeón | Аккордеонное меню
Автор: Агустин Ортис (Creaticode)
Ссылки: Исходный код / Демо
Создано: 27 сентября 2014 г. меню
108. Плоская вертикальная навигация 2.0
Простая плоская вертикальная навигация с анимированным выпадающим меню. Также включает Font Awesome и Animate.css
Автор: Andy Tran (andytran)
Ссылки: исходный код / демонстрация
Созданы: 30 августа 2014 г.
Сделано с: HAML, Less, JS
CSS Pre-Processor: Меньше
JS Pre-Processor. : Нет
Препроцессор HTML: Haml
Теги: flat, navigation, vertical, Elegant, animation
109.
 0006
0006Автор: Lewi Hussey (Lewitje)
Ссылки: Исходный код / демонстрация
Создано: 30 октября 2014
Сделано с: HTML, Less, JS . nav, навигация, метро, материальный дизайн
110. Треугольная мобильная навигация
Автор: Kevin Morio (MoKev)
Ссылки: Исходный код / Демо
9 2 1 9 2 0 Создано: 00006
Сделано с помощью: HTML, Stylus
Теги: мобильные, навигация, анимация, css
111. Плоская вертикальная навигация
Простая плоская вертикальная навигация с простым выпадающим меню.
Автор: Энди Тран (Andytran)
Ссылки: Исходный код / демонстрация
Создано: 26 августа 2014
Сделано с: HAML, Mess, JS
. Предварительный процессор CSS: Меньше
Предварительный процессор CSS: Меньше
JS Pre-Processor: NOT
HTML Препроцессор: HAML
Метки: Flat, вертикальная, навигация, анимация, выпадающий
112. Мену
Автор: Yoann (yoannhel)
Ссылки: Исходный код / демо
Создано: 9 декабря 2013 г.
Сделано с: CSS Haml, препроцессор 9-5 90 Less, JS 9000: 60010 Меньше
Дж. Автор: Бенджамин (Maggiben) Ссылки: исходный код / демонстрация Создано: 18 апреля 2014 Сделано с: HTML, Mard, JS .Теги: аккордеон, меню Адаптивное фиксированное меню, которое всегда рядом. Автор: Колин (CMCG) Ссылки: Исходный код / Демо Созданы на: 31 марта 2014 г. Сделано с: HTML, SCSS, JS 114.
 Фиксированная навигация в всплывающем меню/вне холста
Фиксированная навигация в всплывающем меню/вне холста 115. Vertical Accorion:
HTML, SCSS, JS
115. Меню с использованием JQuery и CSS3
Ссылки: Ссылка на демонстрацию и код
116. Pure CSS Menu
Автор: Карим Хан (ICODEFX)
Ссылки: Исходный код / Демо
Созданы: 15 июля 2018 г.
Сделано с: html, css
69 . Привет всем, У вас есть вопросы, как создать адаптивное меню навигации с использованием только CSS?? Вот пример адаптивного навигационного меню, использующего только CSS. Автор: Mayur Suthar (Mayursuthar) Ссылки: исходный код / демонстрация Созданы: 16 марта 2017 117. Адаптивное меню навигации с использованием только CSS
 Я использовал тег HTML 5 в этом коде. Это полный код без единой строки кода JavaScript.
Я использовал тег HTML 5 в этом коде. Это полный код без единой строки кода JavaScript.
118. Адаптивное мобильное меню с CSS
Адаптивное мобильное меню только с CSS
Автор: Deyan Dimitrov (Deyand)
Ссылки: исходный код / демонстрация
Создано: 5 апреля 2015
Сделано с: HTML, CSS, JS
. мобильное меню css, мобильное меню, адаптивное мобильное меню, адаптивное меню
119. Pure CSS Menu Drawer
У меня есть вопросы об удобстве использования чего-то подобного, но это удобный способ создать слайд.
ящик без javascript.
Автор: Тревор Ланг (Треворланг)
Ссылки: Исходный код / демонстрация
Создан: 30 января 2015
Сделано с: PUG, SASS
CSS Pre-PROCSORS. : Sass
Препроцессор JS: None
Препроцессор HTML: Pug
Теги: гамбургер, навигация, выдвижение печати, меню, css меню
1000.0003
Live по адресу https://jubishop.com/resume.html
Автор: Джастин Бишоп (Jubishop)
Ссылки: исходный код/Демо
Создано на: август 30, 20206666.
Сделано с помощью: HTML, CSS
Метки: резюме, меню, адаптивный
121. Простое активное меню
Простое активное меню в html и css Authors
:
006
Ссылки: исходный код / демонстрация
Создано: 30 августа 2020 г.
Сделано с: HTML, CSS
Теги: Простые, активные, меню, HTML, CSS
122. Мобильное меню
Автор: анимация Bro (AnimationBro)
Ссылки: Исходный код / Демо
Созданы: февраля 18, 2020
Сделано с: HTML, CSS
.0009 Теги: mobile-menu, nav
123. Выпадающий список Bootstrap — альтернативное выравнивание с помощью больших иконок
Выпадающие списки иногда могут быть затруднены на небольших экранах. Это меню — всего лишь небольшой эксперимент. Он демонстрирует, что можно сделать с помощью раскрывающегося списка Bootstrap, написав всего несколько строк кода.
Автор: Martin Stanek (skywalkapps)
Ссылки: Исходный код / Демо
Создано: 24 февраля 2016 г.
Сделано с: HTML, Меньше
Теги: bootstrap, dropdown, skywalkapps, горизонтальное меню
124.
 Только CSS и адаптивное меню гамбургеров
Только CSS и адаптивное меню гамбургеровкоторый не использует JavaScript
Автор: Хуан Давид Афанадор (juanafanador07)
Ссылки: Исходный код / Демо
Создано: 18 августа 2020 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, html, меню, гамбургер
125. Mega Menu
// чистый html и css мегаменю просто наведите указатель мыши на коллекцию и мегамега Меню // Разработано Умаром Моголом
Автор: Умар Могол (Умармугхал10)
Ссылки: Исходный код / демонстрация
Создано на: 21 июля 2020
Сделано с: html, csss. , JS
Теги: html, css, мегаменю, мода, веб
1. Мега раскрывающийся список
Отзывчивый и простой в настройке компонент мегавыпадающего списка.
Ссылки: Учебное пособие, демонстрация
2. HTML -адаптивное мега -меню
Автор: Sunmughan Swamy (Sunmughan)
Ссылки: Supper Code / Demo
Создано: август 28, 2017, 2017, 2017 г.. Исходный код / Demo
.
Сделано с: HTML, Меньше, JS
3. Адаптивные мега -меню
Автор: Kalpesh Singh (Kalpeshsingh)
Ссылки: исходный код / демонстрация
Созданы: июля 31,
, созданный с: html, css, css, css, css, css, css, css, css, css, css, css, css, css, css, css, css, css, css, css, css. JS
4. Sexy Flexy Mega Menu
Я увидел гифку меню в этом стиле на странице Скаута на Dribbble и решил попробовать его, я подумал, что было бы круто добавить немного тонкой анимации в активное меню и Я также хотел немного использовать flexbox, чтобы выложить это.
Автор: Mike Torosian (Mtorosian)
Ссылки: исходный код / Демо
Созданы: 3 октября 2016 г.
Made with: HTML, CSS, JS
. flexbox, навигация, мегаменю, css-анимация, переключение
5. Адаптивное мегаменю
Адаптивное мегаменю с блогом, изображением и раскрывающимся списком. (арджунамгаин)
Ссылки: исходный код / демонстрация
Создано: 5 августа 2015 г.
Сделано с: HTML, CSS, JS
Теги: Mega-Menu, Menu, отзывник
6. Выпадающие в мега -меню с Foundation 5
Автор: SitePoint (SitePoint)
Ссылки: Исходный код / демонстрация, www.sitepoint.com
Создано: мая 11,
, изготовленные с: . HTML, SCSS, JS
Css Дизайн меню, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Бруно Навигация
Бруно Навигейшн
Посмотреть боковую панель Twitter
Боковая панель Twitter
- Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Посмотреть легкую навигацию
Легкая навигация
Посмотреть анимацию меню
Анимация меню
Посмотреть анимацию меню smartalpha.
ro
анимация меню smartalpha.ro
Просмотр взаимодействия с раскрывающимся меню
Взаимодействие с выпадающим меню
View HaveStar — адаптивное мега-меню и выпадающее меню
HaveStar — адаптивное мега-меню и выпадающее меню
Посмотреть анимацию переключения гамбургеров
Анимация переключения гамбургеров
Просмотреть активную анимацию панели вкладок
Активная анимация панели вкладок
Посмотреть 6 Meridian Mobile Nav
6 Меридиан Мобайл Нав
Посмотреть портфолио
Портфель
Просмотр перетаскиваемого меню с предварительным просмотром сетки изображений
Перетаскиваемое меню с предварительным просмотром сетки изображений
Просмотр активной анимации панели вкладок
Активная анимация панели вкладок
Просмотр взаимодействия с меню
Взаимодействие с меню
Посмотреть анимацию меню
Анимация меню
Просмотр меню, чтобы закрыть анимацию
Анимация закрытия меню
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр активной анимации панели вкладок
Активная анимация панели вкладок
Просмотр превью анимированных сеток
Превью анимированной сетки
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Посмотреть атрибуты
Триплекс
Посмотреть 3 стиля мегаменю
3 стиля мегаменю
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Как создать боковое меню навигации
❮ Назад Далее ❯
Узнайте, как создать анимированное закрывающееся боковое навигационное меню.
× О Услуги Клиенты Контакт
× О Услуги Клиенты Контакт
× О Услуги Клиенты Контакт
Попробуйте сами »Шаг 1) Добавьте HTML:
Пример
open
…Шаг 2) Добавьте CSS:
Пример
/* Боковое меню навигации */
.sidenav {
height: 100%; /* 100 % Полная высота */
width: 0; /* 0 ширина — изменить это с JavaScript */
позиция: фиксированная; /* Оставайтесь на месте */
z-индекс: 1; /* Оставайтесь на вершине */
top: 0; /* Оставайтесь наверху */
left: 0;
фоновый цвет: #111; /* Черный*/
переполнение-x: скрыто; /* Отключить горизонтальную прокрутку */
отступ сверху: 60px; /* Разместите контент на расстоянии 60 пикселей от верхнего края */
transition: 0.5s; /* 0,5-секундный эффект перехода для слайда в боковой панели */
}/* Ссылки меню навигации */
.sidenav a {
padding: 8px 8px 8px 32px;
текстовое оформление: нет;
размер шрифта: 25 пикселей;
цвет: #818181;
отображение: блок;
переход: 0,3 с;
}/* Когда вы наводите курсор на навигационные ссылки, изменить их цвет */
.sidenav a:hover {
color: #f1f1f1;
}/* Расположение и стиль кнопки закрытия (верхняя правый угол) */
.sidenav .closebtn {
position: абсолютный;
сверху: 0;
справа: 25 пикселей;
размер шрифта: 36px;
левое поле: 50 пикселей;
}/* Стиль содержимого страницы — используйте это, если хотите отправить содержимое страницы в справа при открытии боковой навигации */
#main {
transition: margin-left .5s;
отступ: 20 пикселей;
}/* На небольших экранах, где высота меньше 450 пикселей, измените стиль боковой панели (меньше отступов и шрифт меньшего размера). size) */
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}Шаг 3) Добавьте JavaScript:
Пример ниже скользит в боковой панели навигации и делает ее шириной 250 пикселей:
/* Установлен ширина боковой навигации до 250px */ функция
openNav() {
document.getElementById(«mySidenav»).style.width = «250 пикселей»;
}/* Установите ширину боковой навигации равной 0 */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}Попробуйте сами »
Пример ниже скользит в боковой панели навигации и перемещает содержимое страницы вправо (значение, используемое для установки ширины sidenav, также используется для установки левое поле «содержимого страницы»):
/* Установите ширину боковой навигации на 250 пикселей и левое поле содержимое страницы до 250 пикселей */ функция
openNav() {
document.getElementById(«mySidenav»).style.width = «250 пикселей»;
document.getElementById(«main»).style.marginLeft = «250 пикселей»;
}/* Установите ширину боковой навигации равной 0, а левое поле содержимого страницы на 0 */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
}Попробуйте сами »
Пример ниже также скользит в боковой панели навигации и перемещает страницу содержимое справа, только на этот раз мы добавляем черный цвет фона с 40% непрозрачность элемента body, чтобы «подсветить» боковую навигацию:
/* Установите ширину боковой навигации на 250 пикселей и левое поле содержимое страницы до 250 пикселей и добавьте черный цвет фона к телу */
функция openNav() {
document.getElementById(«mySidenav»).style.width = «250 пикселей»;
document.getElementById(«main»).style.marginLeft = «250 пикселей»;
document.body.style.backgroundColor = «rgba(0,0,0,0.4)»;
}/* Установите ширину боковой навигации равной 0, а левое поле содержимого страницы на 0, а цвет фона тела на белый */
функция closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
document.body.style.backgroundColor = «white»;
}Попробуйте сами »
Пример ниже скользит в боковой навигации слева и закрывает вся страница (100% ширина):
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.width = «100%»;
}/* Закрыть/скрыть боковую панель */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}Попробуйте сами »
В приведенном ниже примере открывается и закрывается боковое меню навигации без анимации:
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.display = «заблокировать»;
}/* Закрыть/скрыть боковую панель */
function closeNav() {
document.getElementById(«mySidenav»).style.display = «нет»;
}Попробуйте сами »
В приведенном ниже примере показано, как создать правостороннее меню навигации:
Правосторонняя навигация:
.sidenav {
право: 0;
}Попробуйте сами »
В приведенном ниже примере показано, как создать боковое меню навигации, которое всегда отображается (фиксировано):
Всегда показывать боковую панель:
/* Sidenav */
.sidenav {
height: 100%;
ширина: 200 пикселей;
позиция: фиксированная;
z-индекс: 1;
сверху: 0;
слева: 0;
background-color: #111;
переполнение-x: скрыто;
отступы сверху: 20px;
}/* Содержимое страницы */
.main {
поле слева: 200px; /* То же, что и ширина sidenav */
}Попробуйте сами »
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
Вы когда-нибудь слышали о W3Schools Spaces ? Здесь вы можете создать свой сайт с нуля или использовать шаблон и разместить его бесплатно.
Начните бесплатно ❯
* кредитная карта не требуется
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3SchoolsУзнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQueryЛучшие ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
2 Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryFORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools использует W3.CSS.Примеры меню CSS из CodePen
Меню являются неотъемлемой частью любого мобильного приложения или веб-сайта.
Поскольку они помогают вам ориентироваться в них, важно понимать их правильно. С помощью CSS3 вы можете превратить простые HTML-меню в удивительные панели навигации, которые улучшат ваш пользовательский опыт.
Вот почему я составил список полезных эффектов меню CSS, которые нашел на CodePen. Наслаждаться!
Включает печально известное меню гамбургеров, несколько скользящих панелей и тонкую анимацию при наведении курсора.
См. Навигацию по полноэкранному меню CSS Flexbox от Fluxus (@fluxus) на CodePen.
Чистый слайдер меню навигации CSS
Это очень чистая навигация CSS с классным ползунком.
См.
слайдер меню навигации Pen Clean CSS от Roemerdt (@Roemerdt) на CodePen.
Красочное меню навигации CSS
Когда вы наводите курсор на красочную навигацию, точка следует за вашими движениями к текущему элементу.
См. меню навигации Pen Colorful CSS от Lewitje (@Lewitje) на CodePen.
Перекошенное меню
Использование свойств CSS3 для создания неосновного перекошенного меню.
См. меню Pen Skewed Menu от kazzkiq (@kazzkiq) на CodePen.
Меню CSS с эффектами прокрутки и наведения
Полноэкранное меню CSS с яркими цветами и аккуратными значками.
См.
CSS-меню пера с эффектами прокрутки и наведения от sfi0zy (@sfi0zy) на CodePen.
Навигация по меню приложения CSS
Концепция навигации в мобильном приложении.
См. Навигацию по меню приложения Pen CSS от iamturner (@iamturner) на CodePen.
Концепция навигации SVG UI
Только анимации SVG и CSS3, без каких-либо анимационных библиотек.
См. Концепцию навигации Pen SVG UI от alexdevp (@alexdevp) на CodePen.
Концепция желейного меню сенсорного устройства
Желейное меню CSS с анимацией колебания при прокрутке вверх или вниз.
См.
Концепцию желейного меню Pen Touch Device от sol0mka (@sol0mka) на CodePen.
CSS-анимация бокового меню со значком бургера
Аккуратная CSS-анимация скрытого меню со значком бургера.
См. Анимацию бокового меню Pen CSS со значком бургера от maximeP (@maximeP) на CodePen.
Боковая панель CSS3 с меню
Боковая панель CSS3 с меню и соответствующим содержимым, которое переходит с правой стороны страницы. Все тело страницы перемещается влево, чтобы создать этот эффект.
См. Боковая панель Pen CSS3 с меню от Huskie (@Huskie) на CodePen.
Off Canvas CSS Menu
Небольшое CSS анимированное меню вне холста.
См.
CSS-меню Pen Off Canvas от markmurray (@markmurray) на CodePen.
Меню навигации в дизайне материалов
Страница скользит, открывая четкую и простую навигацию.
См. Меню навигации Pen Material Design от Lewitje (@Lewitje) на CodePen.
Мега раскрывающееся меню на чистом CSS3 с вертикальной анимацией
Красивое выпадающее меню CSS с вертикальной дочерней анимацией.
См. выпадающее меню Pen Pure CSS3 Mega с вертикальной анимацией от rizkykurniawanritonga (@rizkykurniawanritonga) на CodePen.
Гамбургер Слайд-аккордеонное меню
Потрясающая анимация бокового меню CSS с использованием значка гамбургера.
См. Гармошка слайд-меню Pen Hamburger от slyka85 (@slyka85) на CodePen.
Раскрывающееся меню Swanky Pure CSS V2.0
Раскрывающееся меню Pure CSS. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
См. выпадающее меню Pen Swanky Pure CSS версии 2.0 от jcoulterdesign (@jcoulterdesign) на CodePen.
Меню-гармошка CSS
Как сделать меню-гармошку с помощью jQuery без плагинов.
См.
меню Pen CSS Accordion от Creaticode (@Creaticode) на CodePen.
Меню CSS-аккордеон
Простое меню-гармошка, которое отлично смотрится в любом проекте.
См. CSS-меню Pen Accordion от maggiben (@maggiben) на CodePen.
Круговое меню CSS
Циклическое меню на чистом CSS/HTML без Javascript.
См. Круговое CSS-меню Pen от logrithumn (@logrithumn) на CodePen.
Красочное всплывающее меню в виде цветка
Это мобильное всплывающее меню в виде цветка — красочный забавный проект, над которым я экспериментирую. Не стесняйтесь использовать его, как вам нравится.
См.
всплывающее меню Pen Colorful Flower от jordanlachance (@jordanlachance) на CodePen.
Gooey Menu
Gooey Menu с фильтрами CSS и SVG.
См. меню Pen Gooey от lbebber (@lbebber) на CodePen.
Круглое меню на чистом CSS
Круговое меню с переключателем, созданное только с помощью CSS. Вы можете настроить размер меню, количество элементов, цвет переключателя и значков ссылок.
См. круговое меню Pen Pure CSS от Hadarweiss (@hadarweiss) на CodePen.
Круглое меню
Полукруглое CSS-меню при наведении на меню-гамбургер.
См.
Круговое меню пера от maskedcoder (@maskedcoder) на CodePen.
Радиальное меню
Классное радиальное меню CSS с аккуратной анимацией при нажатии на значок гамбургера.
См. Радиальное меню пера от bartoloxs (@bartoloxs) на CodePen.
Простое выпадающее меню на чистом CSS
Простой эффект выпадающего меню, выполненный с использованием чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
См. выпадающее меню Pen Simple Pure CSS от connorbrassington (@connorbrassington) на CodePen.
Концепция выпадающего меню Zigzag
Это просто еще одна концепция выпадающего меню.
См. концепцию выпадающего меню Pen Zigzag от catalinred (@catalinred) на CodePen.
Еще одна концепция CSS-меню
Еще одна концепция для коллекции, включающая собственный значок меню, мне кажется, анимация стала отличной.
См. Pen Another CSS Menu Concept by RSH87 (@RSH87) на CodePen.
Меню Material Design
Дизайн Material Design вдохновил меня на «растущее» меню? Не знаю, как это назвать, если честно.
См. меню Pen Material Design от arjancodes (@arjancodes) на CodePen.
Взрывное CSS-меню
Довольно взрывное меню находится всего в одном клике.
Все, что вам нужно сделать, это сказать огонь.
См. меню Pen Explosive CSS от HarrisCarney (@HarrisCarney) на CodePen.
выпадающее меню css, примеры css, меню css, примеры меню css, выпадающее меню, выпадающее меню css, меню гамбургера css, горизонтальная панель навигации css, меню html css, адаптивное меню
3 красивых эффекта наведения CSS, которые вы можете добавить Диви Меню
Ваше меню – это первое, что видят посетители, когда заходят на ваш сайт, поэтому вы хотите, чтобы оно выглядело стильно, верно? Конечно, вы делаете! Вот почему в сегодняшней статье я поделюсь тремя способами добавить несколько приятных эффектов при наведении курсора в ваше меню с помощью пользовательского CSS.
Эффекты наведения должны быть незаметными, нам нужен визуальный интерес, но это не самая важная часть сайта, а ваш контент.
Это добавит нужное количество «популярности» в вашу навигацию Divi.
Мы не только добавим красивый эффект наведения, но и добавим некоторый стиль к ссылке активной страницы. Например, если пользователь находится на главной странице, к домашней ссылке в меню будет применена какая-то небольшая дизайнерская обработка. Это обычный визуальный маркер, который следует размещать на веб-сайтах, чтобы напомнить пользователю, где он находится на сайте. Это не обязательно, но это хороший полезный UX.
Начнем!
3 красивых CSS-эффекта наведения, которые можно добавить в меню Divi
Подпишитесь на наш канал Youtube
Настройки настройщика тем
Во-первых, для всех стилей мы будем использовать настройки по умолчанию для формата заголовка . Если вы только что установили Divi, вам не нужно настраивать этот параметр, он должен быть установлен автоматически.
Style One – Линия роста под
В этом стиле меню мы добавим линию, которая будет расти слева направо прямо под пунктом меню, над которым наведен курсор. Он также установит статическую строку непосредственно под ссылкой на активную страницу.
Вдохновение
Это действительно хороший эффект, который хорошо работает практически на любом сайте, кроме того, отредактировать код для этого стиля, чтобы изменить цвет и толщину линии, довольно легко для пользователя любого уровня. Это довольно популярный эффект наведения, который я видел на сайтах в течение многих лет. Я думаю, именно тонкость делает его таким универсальным, его можно использовать как на сайте недвижимости, так и на сайте музыканта и во всем, что между ними.
Реализация
Добавьте следующий код в дочернюю таблицу стилей ИЛИ в параметры темы Divi > общие > пользовательское поле CSS :
#top-menu .current-menu-item a::before, #top-menu .current_page_item a::before { содержание: ""; положение: абсолютное; z-индекс: 2; слева: 0; справа: 0; } #top-menu li a:before { содержание: ""; положение: абсолютное; z-индекс: -2; слева: 0; справа: 100%; низ: 50%; фон: #15bf86; /*** ЦВЕТ ЛИНИИ***/ высота: 3 пикселя; /*** ТОЛЩИНА ЛИНИИ ***/ -webkit-transition-свойство: правильно; свойство перехода: право; -webkit-transition-duration: 0,3 с; продолжительность перехода: 0,3 с; -webkit-transition-timing-function: облегчение; функция синхронизации перехода: облегчение; } #top-menu li a:hover { непрозрачность: 1 !важно; } #top-menu li a:hover:before { справа: 0; } #top-menu li li a:before { низ: 10%; }
Style Two – Толстый «квадратный» вид с линией снизу
В этом стиле меню мы будем размещать большую «блочную» линию, которая анимируется вниз от раздела меню под пунктом меню, над которым находится указатель мыши. Он также размещает массивную рамку над активной ссылкой меню.
Вдохновение
Я сам использую этот стиль в разработанной мной дочерней теме Divi под названием Executive (ниже я приведу ссылку на демонстрацию, чтобы вы могли увидеть наведение в действии на реальном сайте). Визуально это не так тонко, как первый стиль, я думаю, что выбор правильного сайта для его использования будет ключевым. Важно, чтобы любые мелкие детали дизайна, такие как эффект наведения, соответствовали общему ощущению сайта.
Реализация
Добавьте приведенный ниже код в таблицу стилей вашей дочерней темы или в пользовательское поле css Divi на вкладке «Общие параметры темы». Что касается простоты редактирования, цвет изменить очень легко, но если вы планируете изменить ширину границы, вам придется поиграть с другими числами в CSS.
#верхнее меню li > a:hover { box-shadow: 0 10px 0 0 #F15A29 !важно; /*** ЦВЕТ И ТОЛЩИНА ЛИНИИ ПРИ НАВЕДЕНИИ ***/ отступ снизу: 34px; непрозрачность: 1 !важно; } #верхнее меню li li a { padding-bottom: 6px !важно; } #top-menu li.current-menu-item > а, .et-fixed-header #top-menu li.current-menu-item > a { граница: 10px сплошная #F15A29; /*** ЦВЕТ И ТОЛЩИНА КОРОБКИ ***/ отступ: 10 пикселей; нижняя граница: -10px; }
Style Three – Кнопки с фоновым цветом
Этот стиль меню превращает пункты меню в кнопки с согласованными цветами при наведении. Это также придает другой, отдельный цвет активной ссылке меню.
Вдохновение
Это, конечно, вдохновлено кнопками 😀 Мне очень нравится, как выглядит кнопочная навигация. Я также думаю, что, как и первый стиль, это довольно универсальный вид, который может работать практически на любом сайте. Изменение цвета фона также довольно просто.
Реализация
Как и в случае с двумя другими стилями, указанными выше, вам нужно добавить приведенный ниже пользовательский код CSS в таблицу стилей вашей дочерней темы или в поле пользовательского CSS на вкладке общих настроек темы Divi. Вы можете вносить свои собственные коррективы и изменения в код (например, цвета), корректируя значения рядом с закомментированными частями кода.
.et_header_style_left #et-top-navigation nav > ul > li > a, .et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a { нижний отступ: 15px; } #верхнее меню ли { отступ справа: 5px; } #et-top-навигация { отступ: 20px 0 !важно; } #верхнее меню li a { фон: #C1B2AB; /*** МЕНЯЕТ ЦВЕТ ФОНА ***/ отступ: 15px 20px; радиус границы: 3px; } #top-menu li a:hover, #top-menu li li a:hover { цвет: #fff !важно; } #top-menu li a:hover { фон: #559САПР !важно; /*** МЕНЯЕТ ЦВЕТ ФОНА ПРИ НАВЕДЕНИИ ***/ } #top-menu li.current-menu-item > a { фон: #edc77b; /*** ИЗМЕНЯЕТ ЦВЕТ ФОНА ССЫЛКИ НА ТЕКУЩУЮ СТРАНИЦУ ***/ } #top-menu .menu-item-has-children > a:first-child:after { содержание: нет; }Примеры этих стилей на сайтах Divi «In the Wild»
Вот несколько примеров использования этих стилей (или очень похожих) на живых веб-сайтах Divi.
Полное обслуживание лифта
На этом сайте тонкая линия используется в других местах в заголовках, поэтому стиль наведения привязан к общему виду, чтобы он имел смысл.
Посмотреть полный сайт обслуживания лифтов
Детская тема Executive Premium Divi
Как и в приведенном выше примере, стиль толстой линии используется в других частях сайта, чтобы различные элементы дизайна дополняли друг друга.
Посмотреть дочернюю тему Executive Premium Divi
Веб-студии Endure
Итак, мне было очень трудно найти сайт, на котором для каждой ссылки в меню использовались кнопки. Я написал CSS только для этого руководства, но в Endure показано популярное использование одной ссылки в виде кнопки, поэтому третий стиль в этом руководстве просто берет эту идею и использует ее для всех навигационных ссылок.
Посмотреть сайт Endure Web Studios
Подведение итогов
Мы надеемся, что вы сможете найти применение одному или даже всем этим стилям наведения меню на своих веб-сайтах Divi.
Отличительной чертой использования фрагментов из учебных пособий, подобных этому, является тот факт, что даже самый начинающий пользователь может легко реализовать их, придав самому простому сайту столь необходимое ускорение пользовательского дизайна.
И хотя технически ни один из них на самом деле не использует функцию анимации, создается ощущение, что что-то анимируется, что в наши дни очень популярно и модно.
Сообщите нам в комментариях ниже, о чем вы хотели бы узнать дальше. И не забудьте подписаться на более простые в реализации руководства по Divi от Elegant Themes!
23+ лучших бесплатных и премиальных тем Shopify для мобильных меню на CSS 2022 – блог AVADA Commerce
23+ лучших примеров мобильных меню на CSS из сотен мобильных меню на CSS от Avada Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего мобильного меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css для мобильных меню CSS оценивается по состоянию на 21 сентября 2022 года. Вы также можете найти бесплатные примеры мобильных меню CSS или альтернативы мобильным меню CSS.
Фон параллакса поЛучший способ донести сообщение до клиентов — рассказать историю. Этот фон Parallax станет эффективным инструментом, чтобы рассказать историю с красочным фоном. Первый основной цвет — белый, затем, когда покупатель прокручивает вниз, начинается история. Клиенты будут иметь возможность из-за соответствия цвета фона цветам текста, чтобы всем посетителям было легко сосредоточиться на всем содержимом на экране. История заканчивается черным фоном, а также белым текстом, что является чрезвычайно инновационным способом произвести впечатление на клиентов. С помощью этого фона Parallax пользователи могут увеличить свои продажи, а также повысить удовлетворенность клиентов с помощью потрясающего внешнего интерфейса.
Демо
Анимированное мобильное меню Step Slow Motion, предоставленное Джеффри Крофте, помогает создать слайд с замедленным движением на вашем мобильном телефоне. Эта полезная навигация правильно соответствует целям сайта или любым элементам сайта на мобильных устройствах.
Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить выбор ссылок для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, в том числе обо мне, спикере и авторе, работе, контактах, блоге. Более того, слайд демонстрируется с гибкой анимацией за счет режима замедленной съемки. Таким образом, вы можете оформить слайд так, как хотите. Давайте попробуем Animated Mobile Menu Step Slow Motion и попробуем его утилиты.
Demo
Анимированная навигация со специальными возможностями byАнимированная навигация со специальными возможностями, созданная Максом Боком, предоставляет пользователям удобную навигацию по меню на вашем мобильном телефоне. Анимированная навигация со специальными возможностями хорошо работает на мобильных устройствах, экономя место на экране мобильного устройства и предоставляя вам превосходные преимущества. С анимированной доступной навигацией у вас есть прекрасная возможность ощутить преимущества экономии места на экране и быстрой навигации.
Кроме того, значок меню расположен в правом углу экрана, что более удобно для пользователя, так как почти все люди правши. После нажатия кнопки навигация отображает быстрое меню, включая «Главная», «Магазин», «Блог», «О нас», «Контакты». Поэтому очень удобно и выгодно при установке мобильного меню. Когда вы перемещаете мышь в любом пункте меню, он становится более темным, чтобы его можно было отличить от других. Используя волшебное мобильное мегаменю Майка, вы можете воспользоваться различными утилитами!
Демо
Мобильное меню в стиле Apple, созданное Матье Лавуа, правильно работает на мобильных устройствах, обеспечивая быструю навигацию по меню. С прототипом слайдера мобильного меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, на экране отобразятся различные варианты совместимости с различными стилями приложений, такими как Mac, iPad, iPhone, часы, телевизор, музыка, поддержка. Кроме того, пункты меню отображаются с быстрой анимацией.
Поэтому на использование мобильного меню уходит мало времени. Кроме того, вы можете легко щелкнуть значок «х» на экране, чтобы отключить навигацию. Давайте опробуем мобильное меню в стиле Apple и насладимся его основными функциями на своем мобильном телефоне.
Демо
Мобильное меню ILS, созданное Дэвидом Хьюзом, правильно работает на мобильных устройствах и предоставляет пользователям множество утилит, связанных с навигацией по меню. Только нажав кнопку «меню» в правом углу экрана, вы сможете подключаться к различным частям и функциям мобильных приложений. В верхней части экрана справа оформлена иконка меню, а слева логотип. Таким образом, пользователи могут активировать меню более легко и постоянно. Более того, содержимое меню отображается на весь экран, так что вы сможете комфортно выполнять поставленную задачу. Стоит использовать меню ILS Mobile с основными преимуществами, добавленными в ваши мобильные приложения.
Демонстрация
Стиль меню для мобильных устройств корректно работает на мобильных устройствах, обеспечивая невероятные преимущества быстрой навигации.
С меню с эффектами прокрутки и наведения у вас есть прекрасная возможность испытать удобство меню, отображающего список продуктов, добавлены эффекты прокрутки и наведения. Кроме того, в меню представлены товары с уникальными значками и рейтингом. Меню с эффектами прокрутки и наведения обеспечивает рейтинг клиентов в качестве социального доказательства, что повышает покупательскую способность клиентов. Особенно, когда вы наводите мышь на какой-либо продукт, он будет поднят выше, чем другие, чтобы вы могли легко его поймать. Кроме того, макет меню с эффектами прокрутки и наведения разработан в виде вертикальной дорожки. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Демо
Мобильное меню №1, созданное Сэмом, корректно работает на мобильных устройствах, обеспечивая навигацию по меню. Используя Мобильное меню №1, вы можете оценить удобство быстрого меню. Нажав кнопку «meu» в правом углу экрана, на экране будут отображаться различные элементы, такие как дом, информация, контакты, услуги и т.
д., чтобы вы могли получить дополнительную информацию. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко закрыть окно меню. С мобильным меню № 1 вы можете сэкономить время на элементы входа в систему, а также пространство, используемое для параметров в меню. Мобильное меню №1 предоставит вам достойный шанс испытать его возможности на своем мобильном телефоне!
Демо
Мобильное меню, созданное Анатонием Вершининым, корректно работает на мобильных устройствах, обеспечивая быструю навигацию по меню. С помощью мобильного меню можно добиться удобства быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные элементы, которые вы можете выбрать и получить подробную информацию. Кроме того, пункты меню отображаются с быстрой анимацией. Поэтому на использование мобильного меню уходит мало времени. Кроме того, вы можете легко щелкнуть значок «х» на экране, чтобы отключить навигацию. Давайте опробуем мобильное меню и насладимся его основными функциями на своем мобильном телефоне.
Демо
Анимация мобильного меню, предоставленная Chris Lachance, правильно работает на мобильных устройствах, обеспечивая навигацию по меню. Используя анимацию мобильного меню, вам нужно всего лишь подвести мышь к кнопке меню, чтобы автоматически отображать различные элементы. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Таким образом, вы будете удовлетворены активацией других функций. В дополнение к быстрой анимации, анимация мобильного меню предоставляет различные стили навигации, включая вертикальный и горизонтальный слайдер с гибкой анимацией. Вы можете выбрать любой стиль, который подходит для ваших мобильных приложений. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок еще раз. Мобильная анимация меню даст вам прекрасную возможность испытать его утилиты навигации по меню на вашем мобильном телефоне!
Демо
Мобильное меню, предоставленное Каллумом Уильямсом, помогает создать быструю навигацию по меню в ваших мобильных приложениях.
Эта полезная навигация правильно соответствует целям сайта или любым элементам сайта на мобильных устройствах. Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить различные элементы для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, включая домашнюю, о, новости, магазин, контакты. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок в левом углу экрана. Давайте попробуем Mobile Menu и попробуем его утилиты.
Demo
Мобильное меню Концепция, предоставленная Gnanavel Venkatesan, корректно работает на мобильных устройствах, обеспечивая быструю навигацию по меню. Используя концепцию мобильного меню, вы можете нажать кнопку «меню», чтобы подключиться к различным элементам приложений. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Более того, вы можете видеть предыдущую вкладку, потому что меню отображается в левом углу экрана.
Только нажав на кнопку Концепции Мобильного Меню, вы можете получить доступ к широкому спектру функций, дополненных их иконками. Концепция мобильного меню предоставит вам прекрасную возможность испытать на себе возможности навигации по меню на вашем мобильном телефоне!
Демо
Концепция мобильного меню, предоставленная Кайлом Лавери, помогает пользователям постоянно получать доступ к информации с помощью навигации по меню. С Mobile Menu Concept вам не нужно выводить всю информацию на экран, что может создавать неудобства для пользователя. Кроме того, навигация предоставляет быстрое меню, включая «О нас», «Услуги», «Цены», «Блог», «Контакты», которые находятся на одной дорожке слайдов. Кроме того, в быстром меню отображаются три иконки вызова, электронной почты, направления. Таким образом, вы можете сэкономить время для входа в эти вкладки. Используя концепцию мобильного меню, вы можете воспользоваться преимуществами различных утилит!
Демо
Мобильное меню, предоставляемое gslyle, помогает пользователям постоянно прикрепляться к меню на своем мобильном телефоне.
Мобильное меню правильно работает на мобильных устройствах, чтобы сэкономить место на экране вашего мобильного устройства и предоставить вам отличные преимущества. Использование мобильного меню устранит ваше недовольство, когда варианты меню отображаются на весь экран. Поэтому очень выгодно при установке мобильного меню. Кроме того, в навигации предусмотрено быстрое меню, включающее четыре пункта. Кроме того, цвет предмета изменится, когда вы перейдете к этому предмету. Используя Мобильное меню, вы можете воспользоваться различными утилитами!
Демонстрация
Мобильное меню, созданное Nvagelis, корректно работает на мобильных устройствах, чтобы постоянно прикрепляться к меню на вашем мобильном телефоне. С мобильным меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране.
В частности, когда вы переходите к любому заголовку в параметрах меню, его цвет меняется с черного на оранжевый. Это поможет отличить его от других вариантов. Стоит использовать мобильное меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Демо
Мобильное меню, созданное Филом, корректно работает на мобильных устройствах, обеспечивая навигацию по меню. Используя анимацию мобильного меню, вы можете нажать кнопку «меню», чтобы отобразить различные элементы, чтобы получить больше информации. Кнопка меню разработана с правой стороны, что намного удобнее. Поэтому вы не будете раздражаться при активации других функций. Кроме того, после нажатия кнопки в меню будет отображаться ряд деталей, предоставляющих конкретную информацию. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок стрелки. Мобильное меню даст вам прекрасную возможность испытать его возможности навигации по меню на вашем мобильном телефоне!
Демо
Мобильная навигация отМобильная навигация, созданная Мелом Шилдсом, обеспечивает навигацию по меню на вашем мобильном телефоне.
\ Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить варианты, чтобы получить больше информации. Мобильное меню предлагает пользователям множество опций, включая «Главная», «О программе», «Информация», «Контакты». Кроме того, значок меню, отображаемый в левой части экрана, и содержимое меню не занимают большие места. Поэтому вас не будут раздражать неудобства при использовании данной навигации. Давайте попробуем Mobile Nav и испытаем его возможности на своем мобильном телефоне!
Демо
Прототип ползунка меню для мобильных устройств, созданный Нарендрой Н. Шетти, правильно работает на мобильных устройствах, обеспечивая прототип ползунка меню. С прототипом слайдера мобильного меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, вы увидите на экране различные варианты подключения к источникам информации. Кроме того, слайдер отображается с быстрой анимацией.
Таким образом, нажатие на значок меню не займет много времени. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, прототип слайдера мобильного меню показывает содержимое меню в пространстве треугольника, поэтому пользователи также могут видеть предыдущее содержимое и разделы меню на одной вкладке. Стоит использовать прототип слайдера мобильного меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Демонстрация
Стиль меню для мобильных устройств корректно работает на мобильных устройствах, обеспечивая невероятные преимущества быстрой навигации. С Mobile Menu Style у вас есть прекрасная возможность ощутить удобство быстрого меню, не беспокоясь о том, что меню занимает большое пространство. Кроме того, иконка меню расположена в правом углу экрана, что более удобно, так как почти все люди правши. После нажатия на кнопку навигация отображает быстрое меню, что очень удобно и выгодно.
Более того, стиль мобильного меню предоставляет два гибких варианта стиля меню. Один вертикальный, а другой горизонтальный. Если вы хотите отключить навигацию, вы можете легко щелкнуть значок «x» на экране. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Demo
Мобильное меню, созданное Томом Мораном, помогает пользователям постоянно подключаться к функциям ваших мобильных приложений. Мобильное меню корректно работает на мобильных устройствах, чтобы сэкономить место на экране мобильного устройства и обеспечить удобство при работе с мобильными приложениями. Использование мобильного меню устранит ваше недовольство, когда все варианты меню отображаются на весь экран. Таким образом, очень легко и просто подключиться к любым элементам, нажав на значок. Кроме того, навигация предоставляет название каждой функции, когда вы нажимаете ее кнопку на панели инструментов. Используя мобильное меню, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Демо
Анимация мобильной навигации на чистом CSS byАнимация мобильной навигации на чистом CSS, созданная Made On Mars, корректно работает на мобильных устройствах, обеспечивая быструю навигацию только нажатием кнопки меню.
С анимацией мобильной навигации Pure CSS вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, анимация мобильной навигации Pure CSS также добавляет анимацию к слайду элементов в меню. Меню предлагает три демонстрации для свободного выбора пользователями. Используя анимацию мобильной навигации Pure CSS, у вас есть отличная возможность испытать основные преимущества, добавленные к вашим мобильным телефонам.
Демо
Уменьшить мобильное меню, созданное Tiago Rigolette, правильно работает на мобильных устройствах, чтобы обеспечить быструю навигацию по меню. С мобильным меню Zoom out вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите на экране различные варианты подключения к источникам информации.
Кроме того, с анимацией уменьшения масштаба меню отображается с быстрой анимацией. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок, и меню будет увеличено. Давайте протестируем мобильное меню «Уменьшить масштаб» и насладимся его функциями выделения на своем мобильном телефоне.
Демонстрация
Меню боковой панели, предоставленное Фабио Дуарте, дает вам боковую панель меню для более легкого подключения списка элементов. Меню работает должным образом, чтобы сэкономить место на вашем экране и обеспечить вам удобство, создавая быструю навигацию. Использование меню боковой панели устранит ваше недовольство, когда все варианты меню отображаются на боковой панели, расположенной в правой части экрана. Такой макет делает навигацию более удобной для пользователя, поскольку большинство клиентов — правши. Кроме того, навигация предоставляет название каждой функции, чтобы вы могли легко подключиться к ней. В частности, навигация помогает вам видеть элемент более четко благодаря анимации с желтым цветом, когда вы перемещаете мышь к элементам.
Используя меню боковой панели, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Демонстрация
Боковая панель Меню, предоставленное Сабаринатаном Масиламани, помогает вам постоянно подключаться к списку элементов с помощью боковой панели меню. Меню боковой панели предоставляет вам множество параметров, разработанных на боковой панели в левой части экрана. Вы можете выбрать элемент, только щелкнув его значок. При переходе к элементу быстро отобразится список конкретных вариантов. Более того, когда вы переходите к любому значку, его имя будет постоянно отображаться для подтверждения его функции. Кроме того, когда вы отводите мышь от боковой панели, содержимое названий элементов будет немедленно скрыто. Таким образом, вы можете легко продолжить свой процесс на большом пространстве экрана. Удобно, чтобы знать, какая функция выбрана, имя будет светиться, чтобы отличить ее от других. Используя меню боковой панели, вы можете получить множество преимуществ, связанных с боковой панелью меню!
Демонстрация
Как AVADA Commerce ранжирует Список примеров мобильных меню CSS
Эти 23 примера мобильных меню CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
23+ лучших примера мобильных меню CSS
Особая благодарность всем поставщикам, предоставившим 23 лучших примера мобильных меню CSS.

 html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html> brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus.
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus. html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
</html>
html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
</html> пользовательские свойства, круг, ссылки
пользовательские свойства, круг, ссылки Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG. Кроме того, имеет чистый CSS «выключить» щелчок, изменив размер метки. Наслаждайтесь!
Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG. Кроме того, имеет чистый CSS «выключить» щелчок, изменив размер метки. Наслаждайтесь! -full-page-nav, codepenchallenge, navigation, menu, css-animation
-full-page-nav, codepenchallenge, navigation, menu, css-animation


 Процессор: SCSS
Процессор: SCSS
 При таком типе навигации переключение навигации будет накладывать меню на весь экран. В прошлом году Codrops сделал действительно хороший набор демонстраций с полноэкранными стилями наложения. Я хочу…
При таком типе навигации переключение навигации будет накладывать меню на весь экран. В прошлом году Codrops сделал действительно хороший набор демонстраций с полноэкранными стилями наложения. Я хочу…
 com
com Похоже, это проблема с этим причудливым градиентным фоном hsla, но я не хочу его менять 🙂
Похоже, это проблема с этим причудливым градиентным фоном hsla, но я не хочу его менять 🙂

 Когда вы нажимаете на нее, происходит какое-то дерьмо.
Когда вы нажимаете на нее, происходит какое-то дерьмо.
 ящик без javascript.
ящик без javascript.

 ro
ro
 sidenav {
sidenav {  sidenav .closebtn {
sidenav .closebtn {  style.width
= «250 пикселей»;
style.width
= «250 пикселей»;  style.width = «0»;
style.width = «0»;  getElementById(«mySidenav»).style.width = «0»;
getElementById(«mySidenav»).style.width = «0»;  getElementById(«mySidenav»).style.display = «нет»;
getElementById(«mySidenav»).style.display = «нет»; 
 CSS
CSS  Поскольку они помогают вам ориентироваться в них, важно понимать их правильно. С помощью CSS3 вы можете превратить простые HTML-меню в удивительные панели навигации, которые улучшат ваш пользовательский опыт.
Поскольку они помогают вам ориентироваться в них, важно понимать их правильно. С помощью CSS3 вы можете превратить простые HTML-меню в удивительные панели навигации, которые улучшат ваш пользовательский опыт. слайдер меню навигации Pen Clean CSS от Roemerdt (@Roemerdt) на CodePen.
слайдер меню навигации Pen Clean CSS от Roemerdt (@Roemerdt) на CodePen. CSS-меню пера с эффектами прокрутки и наведения от sfi0zy (@sfi0zy) на CodePen.
CSS-меню пера с эффектами прокрутки и наведения от sfi0zy (@sfi0zy) на CodePen. Концепцию желейного меню Pen Touch Device от sol0mka (@sol0mka) на CodePen.
Концепцию желейного меню Pen Touch Device от sol0mka (@sol0mka) на CodePen. CSS-меню Pen Off Canvas от markmurray (@markmurray) на CodePen.
CSS-меню Pen Off Canvas от markmurray (@markmurray) на CodePen.
 меню Pen CSS Accordion от Creaticode (@Creaticode) на CodePen.
меню Pen CSS Accordion от Creaticode (@Creaticode) на CodePen. всплывающее меню Pen Colorful Flower от jordanlachance (@jordanlachance) на CodePen.
всплывающее меню Pen Colorful Flower от jordanlachance (@jordanlachance) на CodePen. Круговое меню пера от maskedcoder (@maskedcoder) на CodePen.
Круговое меню пера от maskedcoder (@maskedcoder) на CodePen.
 Все, что вам нужно сделать, это сказать огонь.
Все, что вам нужно сделать, это сказать огонь. Это добавит нужное количество «популярности» в вашу навигацию Divi.
Это добавит нужное количество «популярности» в вашу навигацию Divi.
 current_page_item a::before {
содержание: "";
положение: абсолютное;
z-индекс: 2;
слева: 0;
справа: 0;
}
#top-menu li a:before {
содержание: "";
положение: абсолютное;
z-индекс: -2;
слева: 0;
справа: 100%;
низ: 50%;
фон: #15bf86; /*** ЦВЕТ ЛИНИИ***/
высота: 3 пикселя; /*** ТОЛЩИНА ЛИНИИ ***/
-webkit-transition-свойство: правильно;
свойство перехода: право;
-webkit-transition-duration: 0,3 с;
продолжительность перехода: 0,3 с;
-webkit-transition-timing-function: облегчение;
функция синхронизации перехода: облегчение;
}
#top-menu li a:hover {
непрозрачность: 1 !важно;
}
#top-menu li a:hover:before {
справа: 0;
}
#top-menu li li a:before {
низ: 10%;
}
current_page_item a::before {
содержание: "";
положение: абсолютное;
z-индекс: 2;
слева: 0;
справа: 0;
}
#top-menu li a:before {
содержание: "";
положение: абсолютное;
z-индекс: -2;
слева: 0;
справа: 100%;
низ: 50%;
фон: #15bf86; /*** ЦВЕТ ЛИНИИ***/
высота: 3 пикселя; /*** ТОЛЩИНА ЛИНИИ ***/
-webkit-transition-свойство: правильно;
свойство перехода: право;
-webkit-transition-duration: 0,3 с;
продолжительность перехода: 0,3 с;
-webkit-transition-timing-function: облегчение;
функция синхронизации перехода: облегчение;
}
#top-menu li a:hover {
непрозрачность: 1 !важно;
}
#top-menu li a:hover:before {
справа: 0;
}
#top-menu li li a:before {
низ: 10%;
}

 current-menu-item > а,
.et-fixed-header #top-menu li.current-menu-item > a {
граница: 10px сплошная #F15A29; /*** ЦВЕТ И ТОЛЩИНА КОРОБКИ ***/
отступ: 10 пикселей;
нижняя граница: -10px;
}
current-menu-item > а,
.et-fixed-header #top-menu li.current-menu-item > a {
граница: 10px сплошная #F15A29; /*** ЦВЕТ И ТОЛЩИНА КОРОБКИ ***/
отступ: 10 пикселей;
нижняя граница: -10px;
}



 Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить выбор ссылок для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, в том числе обо мне, спикере и авторе, работе, контактах, блоге. Более того, слайд демонстрируется с гибкой анимацией за счет режима замедленной съемки. Таким образом, вы можете оформить слайд так, как хотите. Давайте попробуем Animated Mobile Menu Step Slow Motion и попробуем его утилиты.
Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить выбор ссылок для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, в том числе обо мне, спикере и авторе, работе, контактах, блоге. Более того, слайд демонстрируется с гибкой анимацией за счет режима замедленной съемки. Таким образом, вы можете оформить слайд так, как хотите. Давайте попробуем Animated Mobile Menu Step Slow Motion и попробуем его утилиты. Кроме того, значок меню расположен в правом углу экрана, что более удобно для пользователя, так как почти все люди правши. После нажатия кнопки навигация отображает быстрое меню, включая «Главная», «Магазин», «Блог», «О нас», «Контакты». Поэтому очень удобно и выгодно при установке мобильного меню. Когда вы перемещаете мышь в любом пункте меню, он становится более темным, чтобы его можно было отличить от других. Используя волшебное мобильное мегаменю Майка, вы можете воспользоваться различными утилитами!
Кроме того, значок меню расположен в правом углу экрана, что более удобно для пользователя, так как почти все люди правши. После нажатия кнопки навигация отображает быстрое меню, включая «Главная», «Магазин», «Блог», «О нас», «Контакты». Поэтому очень удобно и выгодно при установке мобильного меню. Когда вы перемещаете мышь в любом пункте меню, он становится более темным, чтобы его можно было отличить от других. Используя волшебное мобильное мегаменю Майка, вы можете воспользоваться различными утилитами! Поэтому на использование мобильного меню уходит мало времени. Кроме того, вы можете легко щелкнуть значок «х» на экране, чтобы отключить навигацию. Давайте опробуем мобильное меню в стиле Apple и насладимся его основными функциями на своем мобильном телефоне.
Поэтому на использование мобильного меню уходит мало времени. Кроме того, вы можете легко щелкнуть значок «х» на экране, чтобы отключить навигацию. Давайте опробуем мобильное меню в стиле Apple и насладимся его основными функциями на своем мобильном телефоне. С меню с эффектами прокрутки и наведения у вас есть прекрасная возможность испытать удобство меню, отображающего список продуктов, добавлены эффекты прокрутки и наведения. Кроме того, в меню представлены товары с уникальными значками и рейтингом. Меню с эффектами прокрутки и наведения обеспечивает рейтинг клиентов в качестве социального доказательства, что повышает покупательскую способность клиентов. Особенно, когда вы наводите мышь на какой-либо продукт, он будет поднят выше, чем другие, чтобы вы могли легко его поймать. Кроме того, макет меню с эффектами прокрутки и наведения разработан в виде вертикальной дорожки. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
С меню с эффектами прокрутки и наведения у вас есть прекрасная возможность испытать удобство меню, отображающего список продуктов, добавлены эффекты прокрутки и наведения. Кроме того, в меню представлены товары с уникальными значками и рейтингом. Меню с эффектами прокрутки и наведения обеспечивает рейтинг клиентов в качестве социального доказательства, что повышает покупательскую способность клиентов. Особенно, когда вы наводите мышь на какой-либо продукт, он будет поднят выше, чем другие, чтобы вы могли легко его поймать. Кроме того, макет меню с эффектами прокрутки и наведения разработан в виде вертикальной дорожки. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям. д., чтобы вы могли получить дополнительную информацию. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко закрыть окно меню. С мобильным меню № 1 вы можете сэкономить время на элементы входа в систему, а также пространство, используемое для параметров в меню. Мобильное меню №1 предоставит вам достойный шанс испытать его возможности на своем мобильном телефоне!
д., чтобы вы могли получить дополнительную информацию. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко закрыть окно меню. С мобильным меню № 1 вы можете сэкономить время на элементы входа в систему, а также пространство, используемое для параметров в меню. Мобильное меню №1 предоставит вам достойный шанс испытать его возможности на своем мобильном телефоне!
 Эта полезная навигация правильно соответствует целям сайта или любым элементам сайта на мобильных устройствах. Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить различные элементы для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, включая домашнюю, о, новости, магазин, контакты. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок в левом углу экрана. Давайте попробуем Mobile Menu и попробуем его утилиты.
Эта полезная навигация правильно соответствует целям сайта или любым элементам сайта на мобильных устройствах. Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить различные элементы для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, включая домашнюю, о, новости, магазин, контакты. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок в левом углу экрана. Давайте попробуем Mobile Menu и попробуем его утилиты. Только нажав на кнопку Концепции Мобильного Меню, вы можете получить доступ к широкому спектру функций, дополненных их иконками. Концепция мобильного меню предоставит вам прекрасную возможность испытать на себе возможности навигации по меню на вашем мобильном телефоне!
Только нажав на кнопку Концепции Мобильного Меню, вы можете получить доступ к широкому спектру функций, дополненных их иконками. Концепция мобильного меню предоставит вам прекрасную возможность испытать на себе возможности навигации по меню на вашем мобильном телефоне! Мобильное меню правильно работает на мобильных устройствах, чтобы сэкономить место на экране вашего мобильного устройства и предоставить вам отличные преимущества. Использование мобильного меню устранит ваше недовольство, когда варианты меню отображаются на весь экран. Поэтому очень выгодно при установке мобильного меню. Кроме того, в навигации предусмотрено быстрое меню, включающее четыре пункта. Кроме того, цвет предмета изменится, когда вы перейдете к этому предмету. Используя Мобильное меню, вы можете воспользоваться различными утилитами!
Мобильное меню правильно работает на мобильных устройствах, чтобы сэкономить место на экране вашего мобильного устройства и предоставить вам отличные преимущества. Использование мобильного меню устранит ваше недовольство, когда варианты меню отображаются на весь экран. Поэтому очень выгодно при установке мобильного меню. Кроме того, в навигации предусмотрено быстрое меню, включающее четыре пункта. Кроме того, цвет предмета изменится, когда вы перейдете к этому предмету. Используя Мобильное меню, вы можете воспользоваться различными утилитами! В частности, когда вы переходите к любому заголовку в параметрах меню, его цвет меняется с черного на оранжевый. Это поможет отличить его от других вариантов. Стоит использовать мобильное меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
В частности, когда вы переходите к любому заголовку в параметрах меню, его цвет меняется с черного на оранжевый. Это поможет отличить его от других вариантов. Стоит использовать мобильное меню с дополнительными преимуществами, добавленными в ваши мобильные приложения. \ Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить варианты, чтобы получить больше информации. Мобильное меню предлагает пользователям множество опций, включая «Главная», «О программе», «Информация», «Контакты». Кроме того, значок меню, отображаемый в левой части экрана, и содержимое меню не занимают большие места. Поэтому вас не будут раздражать неудобства при использовании данной навигации. Давайте попробуем Mobile Nav и испытаем его возможности на своем мобильном телефоне!
\ Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить варианты, чтобы получить больше информации. Мобильное меню предлагает пользователям множество опций, включая «Главная», «О программе», «Информация», «Контакты». Кроме того, значок меню, отображаемый в левой части экрана, и содержимое меню не занимают большие места. Поэтому вас не будут раздражать неудобства при использовании данной навигации. Давайте попробуем Mobile Nav и испытаем его возможности на своем мобильном телефоне! Таким образом, нажатие на значок меню не займет много времени. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, прототип слайдера мобильного меню показывает содержимое меню в пространстве треугольника, поэтому пользователи также могут видеть предыдущее содержимое и разделы меню на одной вкладке. Стоит использовать прототип слайдера мобильного меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Таким образом, нажатие на значок меню не займет много времени. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, прототип слайдера мобильного меню показывает содержимое меню в пространстве треугольника, поэтому пользователи также могут видеть предыдущее содержимое и разделы меню на одной вкладке. Стоит использовать прототип слайдера мобильного меню с дополнительными преимуществами, добавленными в ваши мобильные приложения. Более того, стиль мобильного меню предоставляет два гибких варианта стиля меню. Один вертикальный, а другой горизонтальный. Если вы хотите отключить навигацию, вы можете легко щелкнуть значок «x» на экране. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Более того, стиль мобильного меню предоставляет два гибких варианта стиля меню. Один вертикальный, а другой горизонтальный. Если вы хотите отключить навигацию, вы можете легко щелкнуть значок «x» на экране. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям. С анимацией мобильной навигации Pure CSS вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, анимация мобильной навигации Pure CSS также добавляет анимацию к слайду элементов в меню. Меню предлагает три демонстрации для свободного выбора пользователями. Используя анимацию мобильной навигации Pure CSS, у вас есть отличная возможность испытать основные преимущества, добавленные к вашим мобильным телефонам.
С анимацией мобильной навигации Pure CSS вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, анимация мобильной навигации Pure CSS также добавляет анимацию к слайду элементов в меню. Меню предлагает три демонстрации для свободного выбора пользователями. Используя анимацию мобильной навигации Pure CSS, у вас есть отличная возможность испытать основные преимущества, добавленные к вашим мобильным телефонам. Кроме того, с анимацией уменьшения масштаба меню отображается с быстрой анимацией. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок, и меню будет увеличено. Давайте протестируем мобильное меню «Уменьшить масштаб» и насладимся его функциями выделения на своем мобильном телефоне.
Кроме того, с анимацией уменьшения масштаба меню отображается с быстрой анимацией. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок, и меню будет увеличено. Давайте протестируем мобильное меню «Уменьшить масштаб» и насладимся его функциями выделения на своем мобильном телефоне. Используя меню боковой панели, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Используя меню боковой панели, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!