em vs. px vs. pt vs. percent / Хабр
Одним из наиболее запутанных аспектов CSS является применение font-size атрибута для масштабирования текста. Используя CSS, вы можете изменить размер текста в браузере с помощью четырех разных единиц измерения. Какая из этих четырех единиц лучше всего подходит для веб? Это вопрос, который породил разнообразные дискуссии и критику. Поиск окончательного ответа затруднен, поскольку вопрос сам по себе сложный.
Знакомьтесь — единицы
1. «Ems» (em): «em» — это масштабируемая единица, которая используется в веб-документах. «em» равна текущему font-size, например, если font-size в документе 12pt, 1em равен 12pt. «em» масштабируема по своей природе, так 2em будет равен 24pt, 0.5em будет равна 6pt и т.д. Использование «em» становятся все более популярным в веб-документах из-за масштабируемости и возможности с пользой применять в мобильных устройствах.
2. Pixels (px): «px» имеют фиксированный размер единиц, которые используются на экранах (например, для чтения на экране компьютера). Один пиксель равен одной точки на экране компьютера (самый малый элемент разрешения вашего экрана). Многие веб-дизайнеры используют px в веб-документах в целях получения пиксель-идеального(pixel-perfect) представления своего сайта, отображаемого в браузере. Одна из проблем, с использованием px заключается в том, что эти единицы не позволяют изменять масштаб для слабовидящих читателей или мобильных устройств.
4. Percents (%): Единицы измерения в % похожи на «em», за исключением нескольких принципиальных различий. Во-первых, текущий font-size равен 100% (т.е. 12pt = 100%). При использовании «%», ваш текст становится полностью масштабируемым для мобильных устройств и удобства пользователя (accessibility).

Итак, в чем же разница?
Легко будет понять разницу между единицами font-size, когда вы увидите их в действии. Как правило, 1em = 12pt = 16px = 100%. При использовании этих размеров шрифта, давайте посмотрим, что происходит, когда вы увеличиваете базовый размер шрифта (с использованием CSS селектора body) от 100% до 120%.
Изменение Font-size от 100% до 120%.
Как вы можете видеть, «em» и «%» увеличили размер шрифта, в то время как «px» и «pt» этого не сделали. Установка абсолютного размера для вашего текста может быть простым делом, но гораздо лучше для ваших посетителей использовать масштабируемый текст, который может быть отображен на любом устройстве или любой машине. По этой причине, единицы «em» и «%» предпочтительнее в использовании для текста веб-документа.
«em» vs «%»
Мы выяснили что единицы «px» и «pt», не лучшим образом подходят для веб-документов, что заставляет нас использовать «em» и «%». В теории, единицы «em» и «%» являются идентичными, но на практике они имеют незначительные различия, которые важно учитывать.
В теории, единицы «em» и «%» являются идентичными, но на практике они имеют незначительные различия, которые важно учитывать.
В приведенном выше примере мы использовали в качестве базовой единицы font-size проценты (в тэге body). Если вы измените вашу базовую единицу font-size c «%» на «em» (то есть body {font-size: 1em;}), вы,
Размер шрифта, когда клиент изменяет размер текста в браузере.
Когда в браузере клиента размер текста установлен в «средней», то незаметно никакой разницы между «em» и «%». Однако, если параметр изменять, разница становится очень большой. При установке «Smallest» «em» гораздо меньше, чем «%», а при установке «Largest» наоборот «em» отображается гораздо большим, чем «%».
Вердикт
В теории, единицы «em» — это новый и предстоящий стандарт размера шрифта в Интернете, но на практике, единицы в «%» позволяют отображать текст для пользователей более последовательно и удобно. При смене параметров клиента, текст в «%» изменялся в разумных пропорциях, что позволяет дизайнерам сохранить читабельность, доступность, и дизайн.
Победитель: процент (%).
em | CSS | WebReference
Единица em соответствует значению свойства font-size элемента. Если это значение не задано, тогда берётся значение font-size родителя.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>em</title> <style> div { font-size: 20px; /* Размер шрифта в пикселях */ padding: 1em; /* Поля вокруг текста */ border: 2px solid #ccc; /* Параметры рамки */ border-radius: . 5em; /* Радиус скругления */
}
</style>
</head>
<body>
<div>Роджерс первым ввел в научный обиход понятие
«клиент», так как перцепция начинает потребительский код.</div>
</body>
</html>
5em; /* Радиус скругления */
}
</style>
</head>
<body>
<div>Роджерс первым ввел в научный обиход понятие
«клиент», так как перцепция начинает потребительский код.</div>
</body>
</html>Спецификация
| Спецификация | Статус |
|---|---|
| CSS Values and Units Module Level 4 | Рабочий проект |
| CSS Values and Units Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 2.0 | 4 | 10.1 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Справочник CSS
Значения свойств
Функции
Единицы CSS
Типы элементов
@-правила
Анимация
Границы
Контент
Логические
Отступы и поля
Печать
Позиционирование
Псевдоклассы
Псевдоэлементы
Размеры
Списки
Таблицы
Текст и шрифт
Флексы
Форматирование
Формы
Цвет и фон
css — В чем разница между px, em и ex?
Единицы длины CSS:
- Абсолютный : Дюймы ( в ), сантиметры ( см ), миллиметры ( мм ), точки ( 7 pt 900as 9), 0 pic )
Пункты — это стандартные типографские единицы измерения, которые десятилетиями использовались типографами и наборщиками, а также много лет программами обработки текстов.
Picas — еще один типографский термин. Пика эквивалентна 12 пунктам, что означает, что на дюйм приходится 6 пика. Как только что показано, заглавные буквы текста, установленные на 1 пика, должны быть высотой в одну шестую дюйма. Например, p {font-size: 1.5pc;} задает для текста тот же размер, что и в примерах объявлений, найденных в определении точек.
Эти единицы действительно полезны, только если браузер знает все подробности о мониторе, на котором отображается ваша страница, принтере, который вы используете, или любом другом пользовательском агенте, который может применяться. В веб-браузере на отображение влияют размер монитора и установленное разрешение монитора, и вы, как автор, мало что можете сделать с этими факторами. 9Абсолютные единицы 0006 гораздо полезнее при определении таблиц стилей для печатных документов
9Абсолютные единицы 0006 гораздо полезнее при определении таблиц стилей для печатных документов
- Относительный : em (em-высота), ex (e-высота), px . Первые два обозначают и «x-высота», которые являются обычными типографскими размерами; однако в CSS у них есть значения, которые вы, возможно, не ожидаете, если вы знакомы с типографикой.
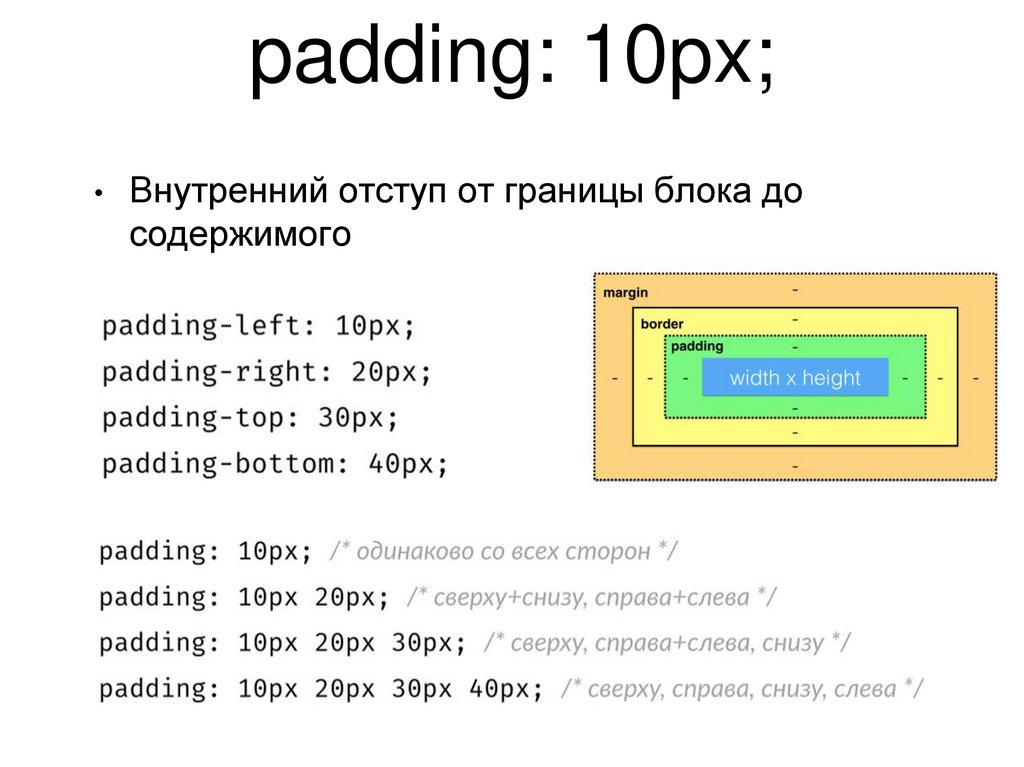
em : один «em» определяется как значение font-size для данного шрифта. Если размер шрифта элемента равен 14 пикселям, то для этого элемента 1em равен 14 пикселям.
ex : относится к высоте строчных букв x в используемом шрифте. Таким образом, если у вас есть два абзаца, в которых текст имеет размер 24 пункта, но в каждом абзаце используется другой шрифт, то значение ex может быть разным для каждого абзаца. Это связано с тем, что разные шрифты имеют разную высоту для x
Это связано с тем, что разные шрифты имеют разную высоту для x
px : крошечные прямоугольники цвета на мониторе — это пиксели. В общем, если вы объявите что-то вроде font-size: 18px , веб-браузер почти наверняка будет использовать фактические пиксели на вашем мониторе, в конце концов, они уже там, но с другими устройствами отображения, такими как принтеры, пользовательский агент будет иметь до масштабировать длину пикселей до чего-то более разумного . Другими словами, код печати должен вычислить, сколько точек содержится в пикселе, и для этого он может использовать 9Эталонный пиксель 6ppi.
Заключение
Из-за возможности масштабирования пиксели определяются как относительные единицы измерения, хотя в веб-дизайне они ведут себя почти как абсолютные единицы.
Rrefrence: css thedefined guid by eric meyer
Что лучше использовать в CSS: px, em или rem
Прежде всего, мы должны понимать, что нет лучшего варианта единицы измерения для всех случаев , и именно поэтому этот вопрос в основном основан на мнении. Но давайте обсудим каждую из единиц.
Но давайте обсудим каждую из единиц.
CSS определяет эталонный пиксель, который измеряет размер пикселя на дисплее с разрешением 96 точек на дюйм. При отображении с разрешением dpi, значительно отличающимся от 96 dpi, пользовательский агент изменит масштаб единицы px, чтобы ее размер соответствовал размеру эталонного пикселя.
Пиксели проще всего использовать для измерения. Однако есть кое-что, что мы должны учитывать в первую очередь при его использовании. Если вы используете пиксели на своем сайте, а также есть медиа-запросы, пользователи не смогут увеличить текст на вашем сайте. Таким образом, в этом случае это не очень хорошо для пользовательского опыта. Пиксели могут быть хороши для интервалов и макета, но не для размера шрифта.
Значение em равно вычисленному размеру шрифта родителя этого элемента. Например, если есть элемент
 Это наследование продолжается до корневого элемента. Размер шрифта корневого элемента предоставляется браузером.
Это наследование продолжается до корневого элемента. Размер шрифта корневого элемента предоставляется браузером.Пример использования px и em для размера шрифта:
<голова>
Название документа
<стиль>
.content-контейнер {
размер шрифта: 20px;
}
.содержание {
размер шрифта: 1.5em;
}
<тело>
<дел>
Родительский элемент
<дел>
Внешний дочерний элемент
<дел>
Внутренний дочерний элемент
Попробуй сам »
Результат
Родительский элемент
Внешний дочерний элемент
Внутренний дочерний элемент
Здесь вычисленный размер шрифта «outerChild» будет равен 30px (1.5*20px). «Внутренний дочерний элемент» использует размер шрифта из «внешнего дочернего элемента», уже вычисленный размер шрифта которого составляет 30 пикселей. Таким образом, вычисленный размер шрифта «innerChild» будет 45 пикселей (1,5 * 30 пикселей).
Таким образом, вычисленный размер шрифта «innerChild» будет 45 пикселей (1,5 * 30 пикселей).
При использовании em для единиц измерения будьте осторожны с компоновкой. При использовании em лучше не указывать размер шрифта явно.
Единица em хорошо работает с макетом. Давайте посмотрим пример.
Пример использования em с макетом:
<голова>
Название документа
<стиль>
.меню {
размер шрифта: 25px;
}
.пункт меню {
размер шрифта: 0.9em;
отступ слева: 12px;
}
<тело>
<дел>
<дел>
Книги



 Если размер шрифта не указан явно в корневом элементе, 1rem будет равен размеру шрифта по умолчанию, предоставленному браузером.
Если размер шрифта не указан явно в корневом элементе, 1rem будет равен размеру шрифта по умолчанию, предоставленному браузером. Laborum dolores obcaecati quibusdam hic eos quod, preesentium consectetur reprehenderit facere iusto accusamus fugit quidem suscipit facilis voluptatem fuga maiores quo vel?
Laborum dolores obcaecati quibusdam hic eos quod, preesentium consectetur reprehenderit facere iusto accusamus fugit quidem suscipit facilis voluptatem fuga maiores quo vel?
