Псевдокласс :nth-of-type | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-of-type-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :nth-of-type используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов.
Синтаксис
элемент:nth-of-type(odd | even | <число> | <выражение>) {…}
Значения
- odd
- Все нечетные номера элементов.
- even
- Все четные номера элементов.

- число
- Порядковый номер указанного элемента. Нумерация начинается с 1, это будет первый элемент в списке.
- выражение
- Задается в виде an+b, где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nth-of-type</title>
<style>
img:nth-of-type(2n+1) { float: left; }
img:nth-of-type(2n) { float: right; }
</style>
</head>
<body>
<p><img src="images/left.gif" alt="">
<img src="images/right.gif" alt=""></p>
<h2>Исторический турнир</h2>
</body>
</html>В данном примере нечётные картинки выравниваются по левому краю окна, а чётные картинки по правому (рис.
Рис. 1. Применение псевдокласса :nth-of-type к изображениям
Псевдоклассы
CSS по теме
- Псевдокласс :nth-of-type
Статьи по теме
Рецепты CSS
Псевдокласс :nth-of-type | WebReference
Псевдокласс :nth-of-type используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов.
Синтаксис
Селектор:nth-of-type(odd | even | <число> | <выражение>) {...}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- odd
- Все нечётные номера элементов.
- even
- Все чётные номера элементов.
- <число>
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.

- <выражение>
- Задаётся в виде an±b, где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-of-type. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd. |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-of-type для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
Здесь будут выбраны все элементы со второго по пятый.
:nth-of-type(n+2):nth-of-type(-n+5) { … }Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>nth-of-type</title> <style> img:nth-of-type(2n+1) { float: left; } img:nth-of-type(2n) { float: right; } </style> </head> <body> <p><img src=»image/left-knight.gif» alt=»»> <img src=»image/right-knight.gif» alt=»»></p> <h2>Исторический турнир</h2> </body> </html>В данном примере нечётные картинки выравниваются по левому краю окна, а чётные картинки по правому (рис. 1).
Рис. 1. Применение псевдокласса :nth-of-type к изображениям
Спецификация
| Спецификация | Статус |
|---|---|
| Selectors Level 4 | Рабочий проект |
| Selectors Level 3 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 4 | 9. | 3.1 | 3.5 |
| 2.1 | 1 | 9.5 | 3.1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Псевдоклассы
См. также
- :nth-of-type()
- Псевдокласс :nth-child
- Псевдокласс :nth-last-of-type
CSS :nth-child() Селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
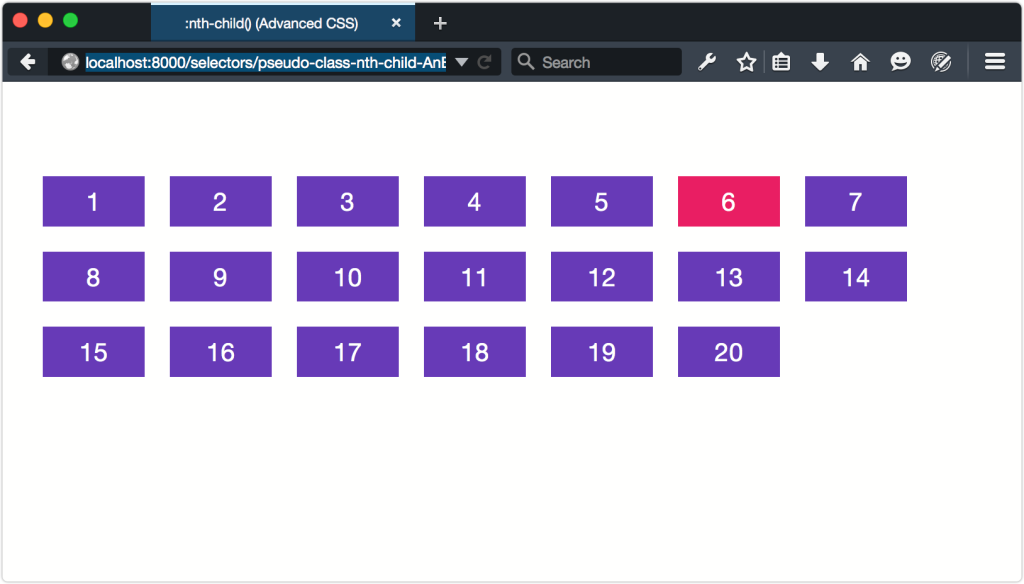
Как использовать селектор :nth-child():
/* Выбирает второй элемент родственных элементов div */
div:nth-child(2) {
фон: красный;
}
/* Выбирает второй элемент li в списке */
li:nth-child(2) {
background: lightgreen;
}
/* Выбирает каждый
третий элемент среди любой группы братьев и сестер */
:n-й ребенок(3) {
фон: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :nth-child( n ) соответствует каждому элементу, который является n -м дочерним элементом своего родителя.
n может быть числом, ключевым словом (четным или нечетным) или формулой (например, и + b ).
Совет: Посмотрите на :nth-of-type() селектор, чтобы выбрать элемент, который является п -го ребенка, того же тип (имя тега) его родителя.
| Версия: | CSS3 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :n-й ребенок() | 4,0 | 9,0 | 3,5 | 3,2 | 9,6 |
Синтаксис CSS
:nth-child( number ) {
объявления css ;
}
Демо
Дополнительные примеры
Пример
Нечетные и четные ключевые слова, которые можно использовать для сопоставления дочерних элементов, индекс которых
является нечетным или четным (индекс первого потомка равен 1).
Здесь мы указываем два разных цвета фона для нечетных и четных элементов p:
p: n-й ребенок (нечетный) {
фон: красный;
}
p:n-й ребенок (четный)
{
фон: светло-зеленый;
}
Попробуйте сами »
Пример
Используя формулу ( an + b ). Описание: представляет собой размер цикла, n — счетчик (начинается с 0), b — счетчик. значение смещения.
Здесь мы указываем цвет фона для всех p элементов, индекс которых кратно 3 (будет выбран третий, шестой, девятый и т. д.):
p:nth-child(3n+0) {
фон: красный;
}
Попробуйте сами »
Пример
Здесь мы указываем цвет фона для всех элементов p, индекс которых кратное 3. Затем мы вычитаем 1 (выберем второй, пятый, восьмой и т. д.):
p:nth-child(3n-1) {
background: red;
}
Попробуйте сами »
❮ Предыдущая Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
[css]Как указать n-е число, например, нечетное, четное или через равные промежутки. «:nth-child()» и «:nth-last-child»
css2021.09.02
Если у вас есть несколько элементов подряд и вы хотите изменить стиль некоторых из них, что вы делаете?
Если вы каждый раз используете метод добавления класса, прочитайте эту статью. В этой статье я покажу вам, как указывать нечетные числа, четные числа, четные интервалы и т. д., используя только css без использования классов.
Легко настраивается и вдобавок убивает двух зайцев одним выстрелом, так как не нужно добавлять в исходники ненужные классы.
Содержание
- Применение стилей к четным и нечетным числам
- Красный цвет фона для четных чисел
- Показать нечетные числа с красным цветом фона
- Применить стиль к n-му номеру
- Показать третий цвет фона спереди красным.
- Третий цвет фона сзади — красный.
- Применить стили к до n-го спереди и до n-го сзади
- Красный цвет фона для первых трех.
- Цвет фона четвертого и последующих элементов спереди будет красным.
- Цвет фона третьего и последующих будет красным.
- Краткий обзор использования :nth-child() и :nth-last-child
Применение стилей к четным и нечетным числам
Красный цвет фона для четных чисел
html
<ул>
1 2 3 4 5 6 7 8 10 3 9 3 |
|
CSS
. example1 li:nth-child(2n){
фон:#f00;
}
example1 li:nth-child(2n){
фон:#f00;
}
.example1 li:nth-child(2n){ background:#f00; } |
Результат
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Другой способ указать четное число — использовать :nth-child(even).
CSS, который выражает то же самое, что и выше, в математическом выражении, будет :nth-child(2n) (кратно 2).
Показывать нечетные числа с красным цветом фона
html
<ул>
1 2 3 4 5 6 7 8 10 3 9 3 |
|
CSS
. example1 li:nth-child(2n+1){
фон:#f00;
}
example1 li:nth-child(2n+1){
фон:#f00;
}
.example1 li:nth-child(2n+1){ background:#f00; } |
Результат
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Другой способ указать нечетное число — использовать :nth-child(odd).
в математическом выражении будет :nth-child(2n+1) (первое из кратных 2).
Применить стиль к n-му
Показать третий цвет фона спереди красным.
HTML
<ул>
1 2 3 4 5 6 7 8 10 3 9 3 |
|
CSS
. example1 li:nth-child(3){
фон:#f00;
}
example1 li:nth-child(3){
фон:#f00;
}
.example1 li:nth-child(3){ background:#f00; } |
Результат
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
CSS для представления третьего спереди в виде математического выражения: nth-child(3).
Третий цвет фона сзади — красный.
HTML
<ул>
1 2 3 4 5 6 7 8 10 3 9 3 |
|
CSS
. example1 li:nth-child(3){
фон:#f00;
}
example1 li:nth-child(3){
фон:#f00;
}
.example1 li:nth-child(3){ background:#f00; } |
Результат
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Чтобы считать сзади, используйте :nth-last-child вместо :nth-child.
CSS, который представляет третью часть сзади в виде формулы: nth-last-child(3).
Применить стили до n-го спереди и до n-го сзади
Красный цвет фона для первых трех.
HTML
<ул>
1 2 3 4 5 6 7 8 10 3 9 3 |
|
CSS
. example1 li:n-й ребенок (-n+3){
фон:#f00;
}
example1 li:n-й ребенок (-n+3){
фон:#f00;
}
.example1 li:nth-child(-n+3){ background:#f00; } |
Результат
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
CSS для выражения До трех спереди в виде математического выражения: nth-child(-n+3).
Цвет фона четвертого и последующих элементов спереди будет красным.
HTML
<ул>
1 2 3 4 5 6 7 8 10 3 9 3 |
|
CSS
. example1 li:nth-child(n+4){
фон:#f00;
}
example1 li:nth-child(n+4){
фон:#f00;
}
.example1 li:nth-child(n+4){ background:#f00; } |
Результат
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
CSS, который выражает четвертый от начала и далее в виде формулы: nth-child(n+4).
Цвет фона третьего и последующих будет красным.
HTML
<ул>
1 2 3 4 5 6 7 8 10 3 9 3 |
|
CSS
.