order ⚡️ HTML и CSS с примерами кода
Свойство order определяет порядок вывода флексов внутри флекс-контейнера.
Элементы располагаются согласно значениям свойства order от меньшего к большему. При равных значениях order элементы выводятся в том порядке, в каком они появляются в исходном коде.
Поскольку order предназначен только для воздействия на визуальный порядок элементов, а не на их логический порядок или порядок вкладок, order не должен использоваться для невизуальных медиа, таких как речь.
Демо
Flexbox и выравнивание- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- order
- justify-content
- align-content
- place-content
- justify-items
- align-items
- place-items
- justify-self
- align-self
- place-self
- row-gap
- column-gap
- gap
Синтаксис
1 2 3 4 5 6 7 8 9 10 | /* <integer> values */ order: 5; order: -5; /* Global values */ order: inherit; order: initial; order: revert; order: revert-layer; order: unset; |
Значения
| Значение по-умолчанию | 0 |
| Наследуется | нет |
| Применяется | Элементы flex, элементы grid и абсолютно позиционированные дочерние элементы контейнеров flex и grid |
| Анимируется | да |
В качестве значения принимается любое целое число, включая отрицательные числа и ноль.
Проблемы доступности
Использование свойства order создаст несоответствие между визуальным представлением содержимого и порядком DOM. Это негативно скажется на пользователях со слабым зрением, осуществляющих навигацию с помощью вспомогательных технологий, таких как устройство чтения с экрана. Если визуальный (css) порядок важен, то пользователи скринридеров не будут иметь доступа к правильному порядку чтения.
Спецификации
- CSS Display Module Level 3
- CSS Flexible Box Layout Module
Поддержка браузерами
Примеры
Примеры использования CSS свойства order:
Пример 1
HTMLCSSРезультат
1 2 3 4 5 6 7 | <header>…</header>
<main>
<article>Article</article>
<nav>Nav</nav>
<aside>Aside</aside>
</main>
<footer>…</footer>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | main {
display: flex;
text-align: center;
}
main > article {
flex: 1;
order: 2;
}
main > nav {
width: 200px;
order: 1;
}
main > aside {
width: 200px;
order: 3;
}
|
Пример 2
HTMLРезультат
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>order</title>
<style>
. |
- 1
- 2
- 3
- 4
- 5
См. также
- Руководство по Flexbox
- Руководство по Grid Layout
- https://developer.

Плиточная раскладка на CSS Flexbox с помощью order и :nth-child() | by Stas Bagretsov
9 min read·
May 16, 2019Эта статья показывает то, как сделать плиточную раскладку на CSS Flexbox, имея под рукой только стандартные возможности CSS и ничего более. Она хороша тем, что показывает подводные камни работы с флексами и даёт понять суть их работы с другого ракурса.
Перевод статьи CSS masonry with flexbox, :nth-child(), and order
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
С первого взгляда это кажется довольно простым, взять и создать плиточную раскладку на флексах. Всё, что нужно, это всего лишь выставить flex-flow на column wrap и вуаля, у вас то что нужно. Ну типа того. Проблема с таким подходом в том, что он создает сетку с на вид перетасованным и неясным порядком. Элементы будут отрендерены сверху вниз и люди, смотрящие на сетку слева направо будут читать боксы в примерно таком, довольно произвольном виде, к примеру 1, 3, 6, 2, 4, 7, 8, 5 и так далее и т.. п
п
У флексов нет простого способа отрендерить элементы в виде колоночной раскладки, используя строчную расстановку элементов, но мы всё же можем сделать плиточную раскладку только на CSS — без JavaScript — используя свойства :nth-child() и order. По сути, это трюк с созданием строчной расстановки элементов, используя flex-direction: column, учитывая то, что мы рендерим 3 колонки:
/* Рендерим элементы как колонки */
.container {
display: flex;
flex-flow: column wrap;
}/* Меняем порядок элементов, делая как бы строчную расстановку */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Это создаст плиточную раскладку с элементами, отрендереными как колонки, но расставленными в порядке, как было бы в строчном порядке. Серые вертикальные линии это псевдоэлементы, которые делают переносы строк.
Давайте разберем проблему (ну или перейдите к её решению в конце статьи или к codepen).
Flexbox по факту не создан для построения плиточных раскладок — если вы выставите фиксированную высотку на флекс-контейнере и flex-flow на column wrap, то у вас получится что-то типа такого:
Тут элементы отрендерены по колонкам сверху вниз, создавая произвольный порядок во время чтения слева направо. Конечно же, это ожидаемый итог и желаемый во многих случаях, но не тогда, когда мы пытаемся создать именно плиточную раскладку. Вы только представьте насколько это дезориентирует читателя, когда страница станет больше в высоту.
Если же мы сменим flex-direction на row, имея элементы с различными высотами, то мы получим правильный порядок, но уже со стрёмными и неожиданными разрывами по все нашей сетке:
Так, что, кажется невозможным воспользоваться преимуществами обоих подходов: получить элементы отрендеренные как колонки, но имеющие строчный порядок. Вы могли прибегнуть к flex-direction: column и просто переставить элементы в HTML, достигнув правильного визуального порядка, но это может быть очень громоздко, к тому же это излишне сложно и создаст неразбериху в логическом порядке при переходах по клавише табуляции (Просто кликая по табу).
Свойство order влияет на порядок элементов в CSS Flexbox или гриде, и мы можем смело использовать его для смены порядка элементов в нашей плиточной раскладке, которая вот вот уже будет сделана как мы хотим. Свойство order довольно простое в использовании: если у вас два элемента и у одного стоит order: 1, а у другого order: 2, то элемент с order: 1 будет орендерен перед другим элементом, вне зависимости от их порядка в HTML исходнике.
В нашем случае, решение зависит от тонкостей спецификации order: что случится, если два или более элементов будут с одинаковым order? Какой из них будет первым? В этом случае, flexbox опирается на исходный код: тот элемент, который идет первым в исходном HTML коде, будет отрендерен перед другим элементом с таким же значением order. Это даёт нам возможность легко перегруппировать элементы в сетке таким образом, что мы сможем сменить порядок расстановки элементов с колоночного на строчный, всё ещё рендеря эти строки, как колонки, используя nth-child().
Посмотрите на табличку ниже. Чтобы получить рациональный порядок с использованием flex-direction: row, нам просто надо отрендерить элементы в стандартном порядке: 1, 2, 3, 4, 5, 6, и т.д.
Но если нам надо получить тот же порядок с использованием flex-direction: column, то тогда уже нам понадобится поменять сам порядок элементов, таким образом, чтобы он соответствовал порядку каждой колонки в таблице (а не каждой строки):
То есть первыми элементами в нашей флексбокс раскладке должны 1, 4, 7, 10. Эти элементы заполнят первую колонку, далее
Эти элементы заполнят первую колонку, далее 2, 5, 8, 11 для второй колонки и 3, 6, 9, 12 для третьей и последней колонки. Тут нам на помощь приходит селектор nth-child(). Мы можем его использовать для того, чтобы выделить каждый третий элемент (3n), начиная с первого элемента (3n + 1) и выставить всем этим элементам одинаковое значение order:
.item:nth-child(3n+1) { order: 1; }Этот селектор выставит order: 1 для элементов 1, 4, 7, 10, то есть всем первым колонкам. Другими словами, мы используем комбинацию nth-child() и order, чтобы изменить порядок элементов на их изначальном положении. Чтобы создать 2 и 3 колонки, мы изменим порядок у других элементов:
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
. item:nth-child(3n) { order: 3; }
item:nth-child(3n) { order: 3; }Тут мы делаем три группы элементов: 1, 4, 7, 10 (3n+1) c order: 1, далее 2, 5, 8, 11 (3n+2) с order: 2 и 3, 6, 9, 12 (3). Всё вместе выдаёт нам такой порядок элементов 1, 4, 7, 10, 2, 5, 8, 11, 3, 6, 9, 12.
Такой подход создаст иллюзию того, что элементы вернулись к своему изначальному порядку, как если бы вы рассматривали их в порядке слева направо. Если бы мы визуально оценивали эту сетку по строкам, то первая строка включала бы по первому элементу с каждой группы (1, 2, 3), вторая строка содержала бы каждый второй элемент из каждой группы (4, 5, 6) и так далее и т.п. Используя эту технику мы можем создать плиточную раскладку с элементами, отрендеренными как колонки, но имеющими порядок как было бы в строчном варианте.
А как это влияет на переходы с использованием табов? Да никак. Свойство order меняет только визуальное представление объектов, а не порядок переходов по клавише TAB, так что в этом плане всё будет работать, как и предполагается.
Если у вас довольно много элементов в раскладке, то этот подход 100% приведёт к тому, что что-то пойдет не так. Мы делаем расчёт на то, что каждая “группа”, которую мы создали, будет отрендерена ровно как одна колонка в контейнере, но в реальности у элементов могут быть разные высоты и колонки с лихвой могут сливаться друг с другом. Первая колонка может быть длиннее, чем другие две, для примера, что привело бы к тому, что третья колонка начиналась бы в конце второй:
Подсвеченный элемент (3) должен быть отрендерен в начале третьей колонки или же алгоритм расстановки попросту полетит в тартарары, и если есть место для ещё одного элемента в конце второй колонки, то он само собой будет отрендерен там.
Мы можем пофиксить эту проблему, заставив колонки рестартиться в указанные моменты. Вообще, с флексбоксами нет простого способа для указания “этот элемент должен перейти на новую строку”, но мы можем достигнуть этого эффекта, добавив невидимые элементы, которые возьмут 100% высоты контейнера. Так как они требуют 100% высоты родителя, то они не поместятся в колонку вместе с любым другим элементом, создавая тем самым, переходы на новые строки.
Так как они требуют 100% высоты родителя, то они не поместятся в колонку вместе с любым другим элементом, создавая тем самым, переходы на новые строки.
Нам нужно вставить такие переходы в сетку и массив элементов, таким образом, чтобы у нас получилась такая последовательность: 1, 4, 7, 10,<переход>, 2, 5, 8, 11,<переход>, 3, 6, 9, 12. Мы можем использовать псевдоэлементы на контейнере, чтобы добавить такие переходы и мы можем выставить order на 2 обоим. Добавление псевдоэлемента :before, сделает его первым потомком контейнера, а добавление псевдоэлемента :after сделает его последним потомком того же контейнера, так что если мы выставим order: 2 каждому из них, то они станут первым и последним элементом “группы” с order: 2 (так как они находятся до и после других элементов): :before, 2, 5, 8, 11, :after.
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Я подсветил псевдоэлементы ниже, чтобы показать их эффект. Обратите внимание, что элемент 3 мог бы попасть во вторую колонку, но он отображается как первый элемент в последней:
И в конце вам надо убедиться в том, что ваш флекс-контейнер имеет высоту выше, чем ваша самая высокая колонка (чтобы все колонки поместились). Теперь всё это совместите и так вы сможете сделать настоящую трехколоночную плиточную раскладку (вот codepen).
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
/* Вашему контейнеру нужна фиксированная высота
* и он должен быть выше, чем самая высокая колонка. */
height: 600px;
}.item {
width: 32%;
margin-bottom: 2%; /* Optional */
}
/* Перегруппировываем элементы в 3 ряда */
. item:nth-child(3n+1) { order: 1; }
item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Ваш html должен выглядеть примерно так, где div это каждый элемент в сетке:
<div>
<div></div>
<div></div>
<div></div>
...
</div>
Чтобы создать плиточную раскладку с более, чем тремя колонками, нам надо сделать несколько вещей: адаптировать наш алгоритм сортировки, обновить ширину элементов и вставить переходы на новые строки вручную (вместо использования псевдоэлементов). Для быстрого доступа к конечным результатам я собрал список codepen’ов показывающих плиточную раскладку на флексах для 3, 4, 5 и 6 колонок.
Для быстрого доступа к конечным результатам я собрал список codepen’ов показывающих плиточную раскладку на флексах для 3, 4, 5 и 6 колонок.
До этого мы были ограничены созданием только двух псевдоэлементов с :before и :after, теперь нам нужно прибегнуть к ручному добавлению переходов на новые строки внутри контейнера (вам требуется на один элемент-разделитель меньше, чем количество колонок в вашей раскладке). Вы можете просто вставить их в конец контейнера и они будут отсортированы по соответствующим колонкам:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
...
<span></span>
<span></span>
<span></span>
</div>
Мы вставляем разделители колонок как span, для того, чтобы отсортировать их в независимости от элементов контента. Нам нужен способ сбросить счет после того, как мы достигнем элемент разделитель или неравномерное число элементов сделает старт первого разделителя после 3 колонки, к примеру. Селектор
Селектор :nth-of-type выбирает элементы вне зависимости от их типа, так что мы можем разделить порядок элементов и разделители таким образом:
.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }Разделители же, как и в предыдущем примере, возьмут всю высоту контейнера:
/* Переход к новой колонке */
.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
В общем, это создаст плиточную колонку с 4-мя колонками (вот codepen):
Вот полное решение для CSS такой плиточной раскладки с 4-мя колонками:
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
height: 600px;
}.item {
width:24%;
margin-bottom: 2%; /* опционально */
}.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
Этот способ создания плиточной раскладки только средствами CSS, точно не является самым надежным, гибким или защищенным от внезапных косяков со стороны разработчика, в отличие от такого же исполнения на JavaScript (например Masonry), но если вы не хотите полагаться на сторонние библиотеки только для того, чтобы создать раскладку, то я надеюсь, что эти советы будут вам полезны.
Упорядочивание гибких элементов — CSS: каскадные таблицы стилей
Новые методы компоновки, такие как Flexbox и Grid, дают возможность управлять порядком содержимого. В этой статье мы рассмотрим способы изменения визуального порядка вашего контента при использовании Flexbox. Мы также рассмотрим последствия изменения порядка элементов с точки зрения доступности.
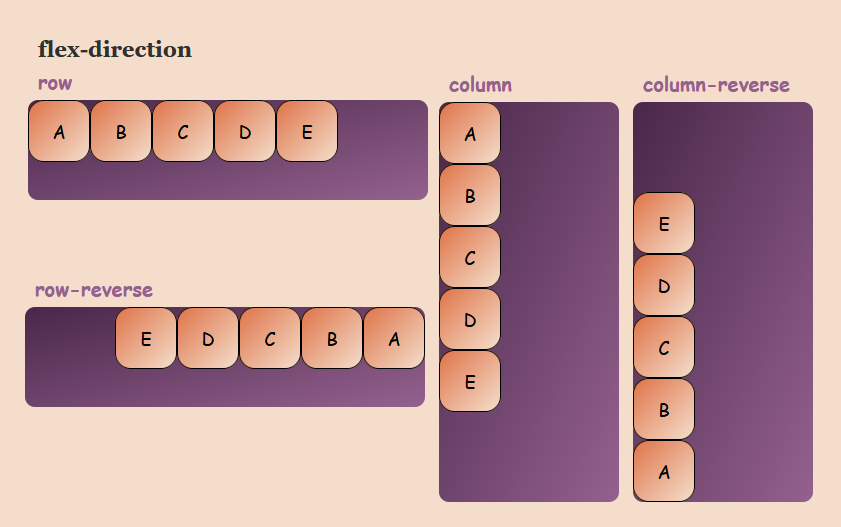
свойство flex-direction может принимать одно из четырех значений:
ряд-
столбец -
ряд-реверс -
колонна-реверс
Первые два значения сохраняют элементы в том же порядке, в котором они появляются в исходном порядке документа, и отображают их последовательно, начиная с начальной строки.
Вторые два значения меняют местами элементы, меняя местами начальную и конечную строки.
Помните, что начальная строка относится к режимам письма. Приведенные выше примеры, связанные со строками, демонстрируют, как
Приведенные выше примеры, связанные со строками, демонстрируют, как row и row-reverse работают на языке с письмом слева направо, таком как английский. Если вы работаете на языке с письмом справа налево, таком как арабский, тогда ряд будет начинаться справа, ряд-реверс слева.
Это может показаться изящным способом отображения элементов в обратном порядке, однако вы должны помнить, что элементы только визуально отображаются в обратном порядке. В спецификации по этому поводу сказано следующее:
«Примечание. Возможности переупорядочивания гибкого макета намеренно влияют только на визуальный рендеринг, оставляя порядок речи и навигацию на основе исходного порядка. Это позволяет авторам манипулировать визуальным представлением, оставляя исходный порядок нетронутым для не-CSS UA и для линейных такие модели, как речь и последовательная навигация». — Заказ и ориентация
Если бы ваши элементы были ссылками или каким-либо другим элементом, к которому пользователь мог переходить, то порядок перехода был бы таким, как эти элементы появляются в источнике документа, а не вашим визуальным порядком.
Если вы используете обратное значение или иным образом переупорядочиваете свои элементы, вам следует подумать, действительно ли вам нужно изменить логический порядок в источнике. Спецификация продолжается предупреждением не использовать переупорядочивание для исправления проблем в исходном коде:
«Авторы не должны использовать порядок или *-обратные значения flex-flow/flex-direction в качестве замены правильного исходного порядка, так как это может испортить доступность документа.»
Примечание: В течение нескольких лет в Firefox была ошибка, из-за которой он пытался следовать визуальному порядку, а не исходному порядку, из-за чего его поведение отличалось от других браузеров. Теперь это исправлено. Вы всегда должны принимать исходный порядок в качестве логического порядка документа, поскольку все современные пользовательские агенты будут следовать спецификации и делать это.
В живом примере ниже я добавил стиль фокуса, чтобы при переходе от ссылки к ссылке вы могли видеть, какая из них выделена.
flex-direction вы можете видеть, как порядок табуляции продолжает следовать порядку, в котором элементы перечислены в источнике. Точно так же, как изменение значения flex-direction не меняет порядок перехода к элементам, изменение этого значения не меняет порядок отрисовки. Это только визуальное переворачивание предметов.
В дополнение к изменению порядка визуального отображения гибких элементов, вы можете настроить таргетинг на отдельные элементы и изменить их расположение в визуальном порядке с помощью заказ имущество.
Свойство order предназначено для размещения товаров в порядковых группах

Например, у меня есть 5 гибких элементов, и я назначаю порядок следующие значения:
- Исходный элемент 1:
заказ: 2 - Исходный элемент 2:
заказ: 3 - Исходный элемент 3:
- Исходный элемент 4:
заказ: 3 - Исходный элемент 5:
заказ: 1
Эти элементы будут отображаться на странице в следующем порядке:
- Исходный элемент 3:
порядок: 1 - Исходный элемент 5:
заказ: 1 - Исходный элемент 1:
заказ: 2 - Исходный элемент 2:
заказ: 3 - Исходный элемент 4:
заказ: 3
Вы можете поиграть со значениями в этом живом примере ниже и посмотреть, как это изменит порядок. Кроме того, попробуйте изменить flex-direction на row-reverse и посмотрите, что произойдет — начальная линия переключается, поэтому порядок начинается с противоположной стороны.
Элементы Flex имеют значение по умолчанию порядок значение 0 , поэтому элементы с целочисленным значением больше 0 будут отображаться после любых элементов, которым не было присвоено явное значение порядка .
Вы также можете использовать отрицательные значения с порядка , что может быть очень полезно. Если вы хотите, чтобы один элемент отображался первым, а порядок всех остальных элементов оставался неизменным, вы можете указать порядок этого элемента -1 . Поскольку это значение меньше 0, элемент всегда будет отображаться первым.
В приведенном ниже примере живого кода у меня есть элементы, выложенные с помощью Flexbox. Изменяя, какой элемент имеет класс active , назначенный ему в HTML, вы можете изменить, какой элемент отображается первым и, следовательно, становится на всю ширину в верхней части макета, а другие элементы отображаются под ним.
Позиции отображаются в том, что описано в спецификации как заказ-модифицированный заказ-документ . Значение свойства заказа учитывается перед отображением элементов.
Значение свойства заказа учитывается перед отображением элементов.
Order также изменяет порядок окраски предметов; предметы с более низким значением для порядка будут окрашены первыми, а предметы с более высоким значением для порядка будут окрашены позже.
Использование свойства order имеет точно такие же последствия для доступности, как и изменение направления с помощью flex-direction . Использование порядка изменяет порядок, в котором предметы рисуются, и порядок, в котором они отображаются визуально. Он не меняет порядок последовательной навигации по элементам. Поэтому, если пользователь переключается между элементами, он может обнаружить, что прыгает по макету очень запутанным образом.
Просматривая любой из живых примеров на этой странице, вы можете увидеть, как приказ потенциально создает странный опыт для тех, кто не использует какое-либо указывающее устройство. Чтобы узнать больше об этом несоответствии визуального порядка и логического порядка, а также о некоторых потенциальных проблемах, связанных с доступностью, см. следующие ресурсы.
следующие ресурсы.
- Отключение Flexbox и навигации с клавиатуры
- Порядок исходного кода HTML и порядок отображения CSS
- Конфликт порядка отклика для клавиатуры Focus
Иногда бывает полезен тот факт, что логический и, следовательно, порядок чтения гибких элементов отличается от визуального порядка. При осторожном использовании свойство порядка может позволить легко реализовать некоторые полезные общие шаблоны.
У вас может быть дизайн, например, карточка, которая будет отображать новость. Заголовок новости — это ключевой момент, который нужно выделить, и это элемент, к которому пользователь мог бы перейти, если бы он перемещался между заголовками, чтобы найти контент, который он хотел прочитать. На карте также есть дата; готовый дизайн, который мы хотим создать, выглядит примерно так.
Визуально дата появляется над заголовком, в источнике. Однако, если карта была прочитана программой чтения с экрана, я бы предпочел, чтобы сначала было объявлено название, а затем дата публикации. Мы можем сделать это, используя свойство
Мы можем сделать это, используя свойство order .
Карта будет нашим flex-контейнером с flex-direction , установленным в столбец. Затем я даю дату порядка из -1 . Это поднимет его над заголовком.
Эти небольшие изменения относятся к тем случаям, когда порядок свойства имеет смысл. Сохраняйте логический порядок чтения и табуляции в документе и поддерживайте его наиболее доступным и структурированным образом. Затем используйте заказ для чисто визуальных настроек дизайна. При этом следите за тем, чтобы не переупорядочивать элементы, к которым можно получить доступ с клавиатуры, когда пользователь перемещается по вкладке. Особенно при использовании новых методов макета вы должны убедиться, что тестирование вашего браузера включает в себя тестирование сайта с использованием только клавиатуры, а не мыши или сенсорного экрана. Вы быстро увидите, затрудняет ли ваш выбор разработки возможность обойти контент.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
заказ | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство order является подсвойством модуля Flexible Box Layout. Элементы Flex отображаются в том же порядке, что и в исходном документе по умолчанию. Свойство порядка можно использовать для изменения этого порядка.
.элемент {
порядок: 3;
} Синтаксис
order:
Демонстрация
Следующая демонстрация показывает, как порядок по умолчанию (1, 2, 3, 4, 5) был изменен путем установки свойства order для каждого элемента.
Другие ресурсы
- Модуль CSS Flexible Box Layout Уровень 1
- Документация MDN
- Расширенный кроссбраузерный flexbox
- Руководство по Flexbox
- Использование Flexbox
- Старый Flex box и новый Flexbox
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| 10 902 98 1 11 | 12+ | 20+ | 21-28 2 29+ | 7-8 2 9+ | 902 97 12.1+
| iOS Safari | Chrome Android | Firefox Android | Android Браузер | Opera Mobile |
|---|---|---|---|---|
7-8. 4 2 4 2 9+ | 92+ | 90+ | 92+ | 12.1+ |
- 1 Поддерживается с префиксом
-ms- - 1 Поддерживается с префиксом fix
-webkit-
Дополнительные сведения о том, как смешивать синтаксис по порядку чтобы получить наилучшую поддержку браузера, обратитесь к разделу «Использование Flexbox» и этой статье от DevOpera.
сгибаться
.элемент { flex: 1 1 100px; } 
 flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
flex-flow: row wrap;
}
.flex-item {
background: #69489d;
color: white;
padding: 20px 30px;
margin: 5px;
font-size: 2em;
}
.flex-item:nth-of-type(1) {
order: 5;
}
.flex-item:nth-of-type(2) {
order: 4;
}
.flex-item:nth-of-type(3) {
order: 3;
}
.flex-item:nth-of-type(4) {
order: 2;
}
.flex-item:nth-of-type(5) {
order: 1;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
flex-flow: row wrap;
}
.flex-item {
background: #69489d;
color: white;
padding: 20px 30px;
margin: 5px;
font-size: 2em;
}
.flex-item:nth-of-type(1) {
order: 5;
}
.flex-item:nth-of-type(2) {
order: 4;
}
.flex-item:nth-of-type(3) {
order: 3;
}
.flex-item:nth-of-type(4) {
order: 2;
}
.flex-item:nth-of-type(5) {
order: 1;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>

 container::before,
container::before, item:nth-child(3n) { order: 3; }
item:nth-child(3n) { order: 3; } container::after {
container::after { item:nth-child(3n+1) { order: 1; }
item:nth-child(3n+1) { order: 1; } container {
container {