HTML и CSS масштабирование фонового изображения по размеру экранов
В настоящее время я работаю над созданием своего портфолио-сайта. Я использую HTML и CSS. У меня есть изображение, которое я использую для своего фона, но фон остается того же размера независимо от размера экрана. Какой код я должен использовать? Должен ли я обновить свой код до CSS3/HTML5, и если да, то каков будет код для этого? Большое вам спасибо за ваше время и помощь заранее, это деталь, которая сводит меня с ума и сильно зависает при показе моей работы.
html css resize background-image scalingПоделиться Источник user3435927 30 марта 2014 в 01:41
2 ответа
3
background-size : 100% auto
это будет ширина и высота 100% авто
всегда ищите задолго до того , как вы опубликуете вопрос, это может быть хорошей ссылкой для начинающих :
http:/ / www. w3schools.com/cssref/css3_pr_background-size.asp
w3schools.com/cssref/css3_pr_background-size.asp
Поделиться ProllyGeek 30 марта 2014 в 01:44
2
Взгляните на код ниже:
html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Поделиться manosim 30 марта 2014 в 02:00
Похожие вопросы:
Код HTML для фонового изображения, соответствующего размеру таблицы
Какой код в HTML позволит мне использовать изображение в качестве фонового изображения для таблицы, но не так, чтобы оно повторялось несколько раз по вертикали и горизонтали (в случае, если таблица…
Масштабирование фонового изображения для переноса содержимого макета
У меня есть макет, который содержит несколько текстовых полей и имеет фоновое изображение, которое отображается в верхней части моей активности.
задержка загрузки определенного фонового изображения css
в CSS, как это : … #big-menu { background: #fff url(../images/big-menu.jpg) no-repeat; } #some-menu { background: #fff url(../images/some-menu.jpg) no-repeat; } #some-other-menu { background: #fff…
Javascript чтобы размер моего фонового изображения соответствовал размеру моего окна
Когда я загружаю свою веб-страницу, Я хочу, чтобы мое фоновое изображение точно соответствовало размеру моего окна. У меня есть следующий код. Это дает мне ошибку: $(body) is null . Страница…
HTML и CSS: использование фонового изображения в качестве кликабельной ссылки
Размер фонового изображения для всех экранов
Я хочу использовать фоновое изображение в своем приложении. Но я так запутался в разных размерах экрана. Я нашел этот вопрос: Android: размер фонового изображения (в пикселях), который поддерживает…
Но я так запутался в разных размерах экрана. Я нашел этот вопрос: Android: размер фонового изображения (в пикселях), который поддерживает…
Подгонка фонового изображения родительского div к размеру изображения
HTML,CSS использование фонового изображения
Я уже некоторое время пытаюсь это понять. Попытка использовать css для добавления фонового изображения. Я также использую bootstrap. Вот мой код css: .container-fluid{ background-image:…
Динамическое масштабирование фонового изображения
Все: Я довольно новичок в истории CSS. Интересно, есть ли какой-нибудь способ изменить размер фонового изображения, чтобы оно всегда заполняло окно просмотра только CSS. Правило таково: Независимо…
CSS размер полноэкранного фонового изображения
Я новичок в HTML и CSS. Просто выучил кое-какие базовые вещи. Надеюсь, кто-то может дать мне некоторую помощь и предложения по этому вопросу головной боли. Я работаю над веб-страницей, которая…
Просто выучил кое-какие базовые вещи. Надеюсь, кто-то может дать мне некоторую помощь и предложения по этому вопросу головной боли. Я работаю над веб-страницей, которая…
Масштабирование фонового изображения css
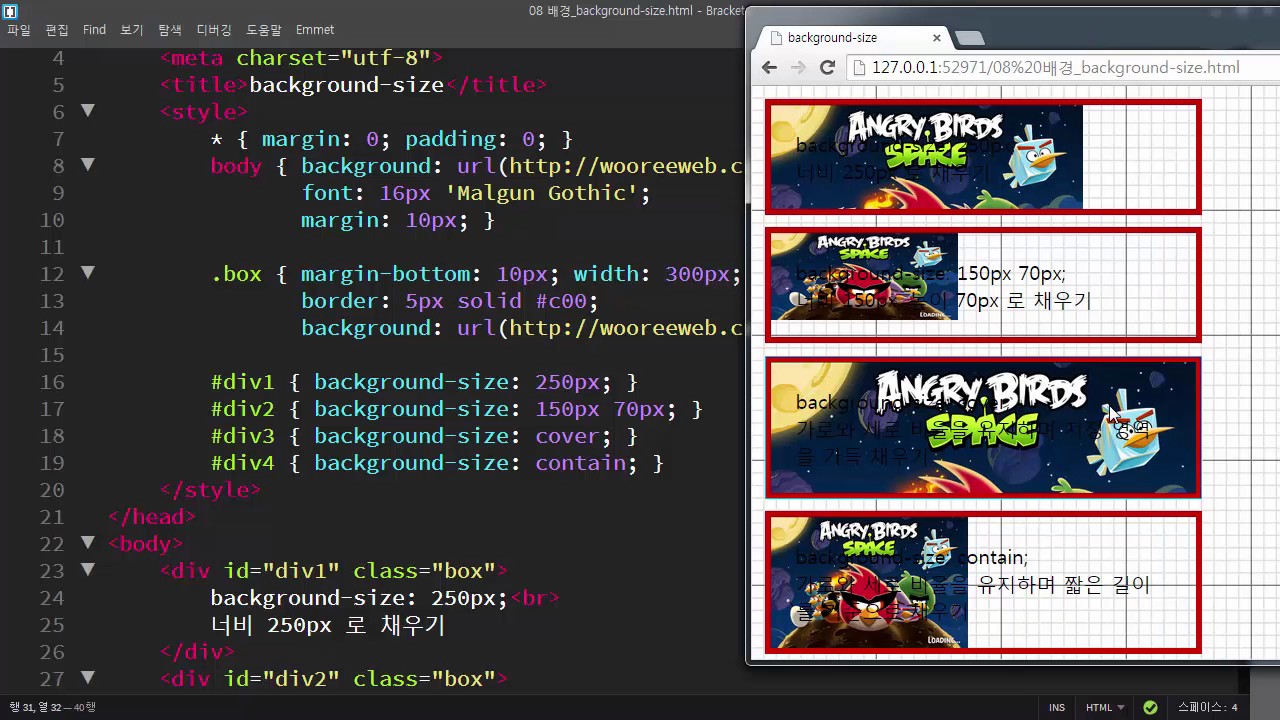
CSS свойство, которое отвечает за масштабирование изображений, называется background-size. Данное свойство хорошо тем, что мы можем самостоятельно задавать нужный нам размер изображения, и можем использовать уже встроенные значения свойства. Начнем разбирать, какие значения мы можем использовать. Первое — это самостоятельно задавать размер изображения. Можно задавать различные единицы измерения, а какие — на Ваше усмотрение. Важно помнить, что при этом мы указываем два параметра без запятой, первый отвечает за ширину изображения, второй за высоту изображения. Если установить одно значение, то второе будет подобрано автоматически, с сохранением пропорций изображения. Осталось разобрать только значения, которые встроены в свойство background-size.
Синтаксис
background-size: [ <значение> | <проценты> | auto ]{1,2} | cover | contain
<значение>
Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.
<проценты>
Задает размер фоновой картинки в процентах от ширины или высоты элемента.
auto
Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
cover
Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain
Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки.
Добавить комментарий
Фоновые изображения в css
Продолжая фоновую тему рассмотрим, как делается фоновое изображение в CSS.
Раз речь зашла об изображениях, значит нам прямая дорога в Яндекс. Картинки.
Набираем в поисковике запрос «Яндекс. Картинки», а затем в поисковике сервиса — «Фоновые изображения».
Меня всегда поражало количество изображений, собранных в этом сервисе. Ни разу не удалось просмотреть какой либо запрос до конца. Нескончаемый ресурс.
Так что выбираем то, что Вам нужно, и загружаем выбранные картинки в папку images, в директории сайта.
Если сайта у Вас ещё нет, то как создать директорию сайта читайте в статьях Создание директории сайта и Каркас страницы. Создаём файл.
Размеры изображений должны быть не меньше поля, для которого они предназначены. В противном случае они начнут множиться по умолчанию, а об этом разговор в статье Размноженное изображение
Для внедрения изображения, применяется свойство background-image, в значении которого указывается путь к картинке. Для фона экрана, это свойство задаётся в селекторе body
body{
background-image: url(images/i.jpg);
}
Для фона блока это свойство задаётся в селекторе выбранного блока.
div{
background-image: url(images/i1.jpg);
Создаём html документ (страницу)
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
body{
background-image: url(images/i. jpg);
jpg);
}
div{
background-image: url(images/i1.jpg);
border: 2px solid #e01137;
width: 500px;
height: 250px;
margin: auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Посмотрим результат:
Вот так это смотрится. Переходим на следующую страницу знакомиться с таким свойством фоновых изображений, как множественность, или повтор.
Перемена
— Уважаемые одесситы и гости нашего города! Мы напоминаем, что, если вы заплываете на 15 миль от берега, вам нужен загранпаспорт, потому что это уже территориальные воды Турции.
Как делается фоновый цвет средствами CSS < < < В раздел > > > Размноженное изображение
Фон
В данном разделе можно задавать фоновое оформление редактируемому элементу.
В поле Цвет фона — можно выбрать необходимое цветовое оформление фона выбранного элемента.
Для его редактирования нажмите левой кнопкой мыши по кнопке «Обзор» . В открывшемся окне Цвета выберите наиболее удобный для Вас вариант из предложенных.
В разделе Спектр есть возможность в общей палитре цветов при наведении курсора выбрать необходимый оттенок и , далее в шкале, выводимой справа более точно подобрать нужный цвет. Код выбранного цвета отображается внизу окна. Так же можно ввести самостоятельно необходимый код цвета шестнадцатеричным значением цвета RGB, например: #ff0000 (красный).
Когда возникает необходимость в использовании какого либо «нестандартного» цвета необходимо определить его значение RGB, (Red, Green , Blue )сочетание красного, зеленого и синего цвета в числовом выражении. Каждый оттенок из основных цветов в системе RGBможет выражаться в числе от0до255.
По окончании выбора цвета нужно нажать кнопку «Применить«.
В разделе Палитра есть возможность подобрать цвет из предложенных вариантов , нажав левой кнопкой мыши на квадратик с выбранным изображением, код выбранного цвета отобразится внизу окна. В данном разделе так же можно ввести самостоятельно необходимый код цвета шестнадцатеричным значением цвета RGB.
По окончании выбора цвета нужно нажать кнопку «Применить«.
В разделе Названия, так же как и в предыдущем, есть возможность подобрать цвет из предложенных вариантов , нажав левой кнопкой мыши на квадратик с выбранным изображением. Код и название выбранного цвета отобразится внизу окна. Тут так же можно ввести самостоятельно необходимый код цвета шестнадцатеричным значением цвета RGB.
По окончании выбора цвета нужно нажать кнопку «Применить«.
Как добавить картинку фон на всю ширину экрана? Статья-инструкция
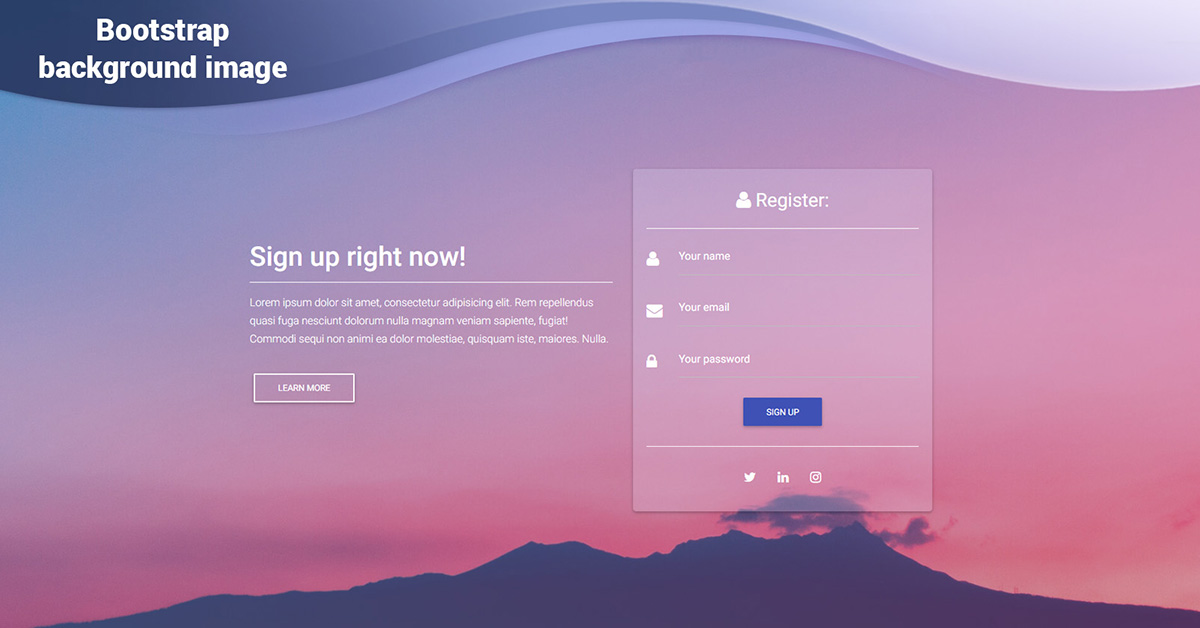
Полноэкранный фон картинкой считается в настоящий момент трендом в веб дизайне. Почти все темы на WordPress используют этот режим. Многие в комментариях и социальных сетях спрашивают нас про то, как сделать изображение фон на всю ширину страницы. Как правило настройка фонового изображения на всю ширину предполагает работу с html и css файлами. Вам также потребуется сам медиафайл большого размера, да еще при этом нужно сделать так, чтобы сама картинка масштабировалась для мобильных устройств. Казалось бы, все очень сложно и нужно вникать, но нет друзья. Все гораздо проще можно сделать и без редактирования о чем и поведаю в этой заметке.
Первое, что вам нужно сделать, это установить и активировать плагин Simple Full Screen Background Image. После активации перейдите в «Внешний вид» Fullscreen BG Image и загрузите свое фоновое изображение.
Рекомендуетм использовать картинку размером не менее 1600 × 1200 пикселей. Фоновое изображение будет автоматически масштабировано в соответствии с экраном браузера. После того, как вы загрузили параметры сохранения изображения. Перейдите на свой сайт, чтобы увидеть реальный пример.
Фоновое изображение будет автоматически масштабировано в соответствии с экраном браузера. После того, как вы загрузили параметры сохранения изображения. Перейдите на свой сайт, чтобы увидеть реальный пример.
Выбирая большие изображения в качестве фона вы обеспечите лучшее их качество отображения также и в мобильных устройствах. Потестируйте пример на разных типах экранов и в разных браузерах, чтобы увидеть результат.
Фоновое изображение на всю ширину в PRO версии
Если вы действительно хотите, чтобы пользовательские фоновые изображения были на следующем уровне на вашем сайте, вам нужна версия PRO этого плагина. В отличие от бесплатного плагина, где вы можете установить только 1 фоновое изображение, версия pro позволяет устанавливать неограниченные фоновые изображения.
Наилучшая часть об Full Screen Background Images Pro заключается в том, что она позволяет отображать разные фоновые изображения для разных контекстов. Например, вы можете выбрать другое фоновое изображение для:
- категории
- архив
- произвольные записи
- страницы
- Главная страница блога
- Главная страница
- Поиск и многое другое
Плагин имеет полную поддержку, поэтому, если для определенного типа записи нет специального фонового изображения, он отобразит глобальное изображение. Он также позволяет загружать и устанавливать фоновые изображения непосредственно из редактора сообщений. Кроме того, есть возможность выцветать изображения при загрузке страницы.
Он также позволяет загружать и устанавливать фоновые изображения непосредственно из редактора сообщений. Кроме того, есть возможность выцветать изображения при загрузке страницы.
Этот плагин очень эффективен с точки зрения производительности и имеет минимальные накладные расходы.
Мы видим, что некоторые блоггеры фактически используют фоновые изображения в качестве нового признанного изображения. Это действительно здорово, если у вас хорошее чувство дизайна.
Мы надеемся, что эта статья помогла вам добавить полноэкранное фоновое изображение в WordPress. А вы их используете на сайте? Как вы это делаете? Вы собираетесь использовать метод кода или использовать другой плагин? Сообщите нам, оставив комментарий ниже.
Как установить адаптивное фоновое изображение для сайта
Я уже писал о том, что сейчас распространен такой элемент на сайте, как фоновое изображение. Чаще всего оно встречается продающих страниц, где располагается в шапке. Оно смотрится очень красиво, если, конечно, оно очень качественное и хорошо подходит к тематике сайта. Кстати, бонусом в этой статьей, в ее конце я расскажу где брать качественные изображения совершенно бесплатно и при этом они будут сделаны профессионалами.
Оно смотрится очень красиво, если, конечно, оно очень качественное и хорошо подходит к тематике сайта. Кстати, бонусом в этой статьей, в ее конце я расскажу где брать качественные изображения совершенно бесплатно и при этом они будут сделаны профессионалами.
Вот что еще есть по поводу адаптивных изображений для сайта:
Если Вы хотите сделать фон действительно неповторимым, тогда рекомендую следующую статью:
Как это выглядит смотрите на реальном примере:
Посмотреть примерСкачать
Ниже Вы можете увидеть как фоновое изображение адаптируется под различные устройства:
Как сделать адаптивное фоновое изображение для сайта?
HTML часть
Для данного примера мы будем задавать фоновое изображение для body, но подобным образом можно сделать для любого блока на странице. Поэтому ничего сверхъестественного в HTML структуре нет:
HTML КОД
1 2 3 4 5 6 7 8 9 | <!Doctype html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<!-- Здесь размещаете контент -->
</body>
</html> |
CSS часть
Осталось только задать в файле стилей необходимые свойства, чтобы сделать задуманное — адаптивное фоновое изображение для сайта:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | body {
/* Путь к изображению относительно данного файла */
background-image: url(. |
Все строки прокомментированы, поэтому я не думаю что с этим кодом могут возникнуть проблемы.
Но это еще не весь код. Так как скорость мобильного интернета ограничены, поэтому страницу нам необходимо оптимизировать в скорости загрузки. На странице находится изображение, которое достаточно большое. Но можно сделать так, чтобы для мобильных устройств загружалось другое изображение, которое меньше.
Но можно сделать так, чтобы для мобильных устройств загружалось другое изображение, которое меньше.
Будем использовать Media Queries (Медиа запросы), которые позволяют задать отдельные свойства для произвольной ширины экрана:
1 2 3 4 5 6 7 8 9 | /* Для мобильных устройств */
@media only screen and (max-width: 767px) {
body {
/* Если размер экрана меньше 767px показываем уменьшенное изображение,
* которое на 77% меньше чем оригинальное для обеспечения быстрой загрузки
* на мобильных устройствах */
background-image: url(../images/background-photo-mobile-devices.jpg);
}
} |
Что мы сделали? Если ширина окна браузера на устройстве будет менее 767 пикселей, то будем использовать другое изображение. Всё очень просто.
Бонус к статьей «Где брать фоновые изображения?»
Как и обещал в начале статьи даю Вам ссылку на очень качественный сервис, где Вы сможете подобрать фоновое изображение для своей продающей страницы. Он находится ЗДЕСЬ.
Он находится ЗДЕСЬ.
Вывод
Данный эффект очень актуален и его использование можно увидеть практически на каждой продающей странице.
Успехов!
С Уважением, Юрий Немец
Создание полноэкранного фонового изображения с использованием CSS
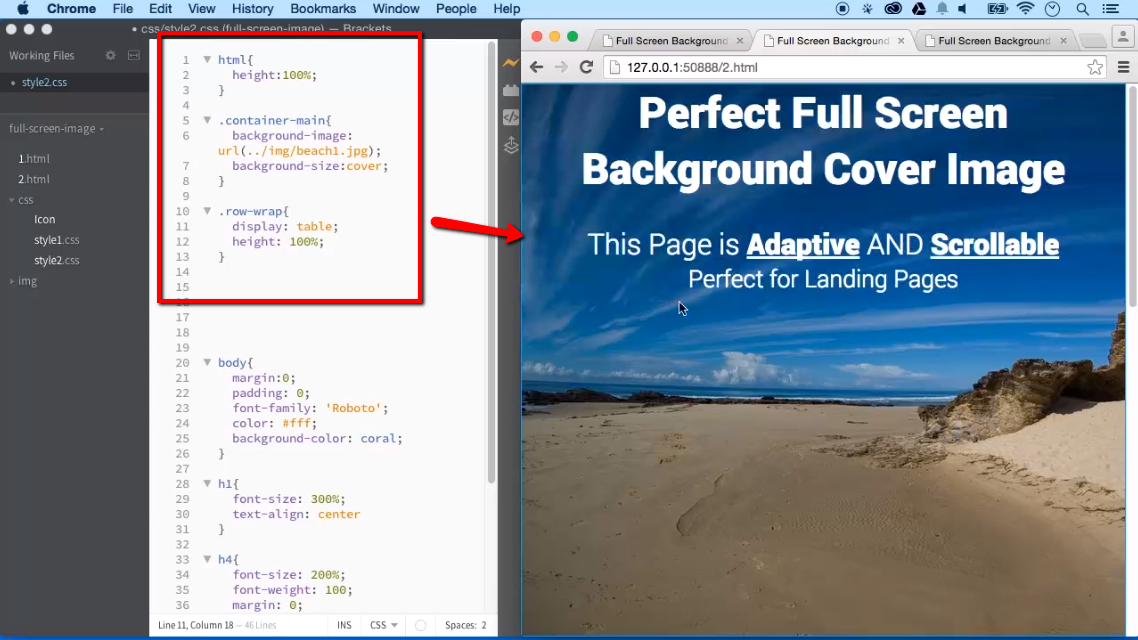
Полноэкранное фоновое изображение очень нужно для создания портфолио или сайта с фотографиями. Обычно для этого используется плагин jQuery, который изменяет размер изображения на подходящий для окна браузера и проводит необходимые вычисления, чтобы изображение соответствовало странице по ширине и высоте.
Но знаете ли Вы, что если Вам не нужно поддерживать очень старые версии браузеров, такие как Internet Explorer версии 8 и ниже, то можно создать этот замечательный эффект с помощью строки кода CSS? И сейчас мы расскажем, как именно это можно сделать.
Демонстрация работы – Скачать исходный код
Свойство размера фона
С помощью свойства размера фона можно задать элементу, какого размера должно быть его фоновое изображение. Для этого используется следующая запись:
Для этого используется следующая запись:
#elem{
background:url('kermit.jpg') center center no-repeat;
background-size:100px 150px;
}Но что еще более удобно, это свойство поддерживает два волшебных значения — contain и cover:
- Значение contain (содержать) меняет размер фонового изображения так, чтобы оно полностью поместилось в элемент;
- Значение cover (накрывать) более интересно — оно делает так, чтобы весь фон элемента был накрыт изображением. Размер изображения меняется на наименьшей, позволяющий накрыть элемент полностью. Посмотрите на пример ниже. Это значение будет использовано для полноэкранного фонового изображения.
Значения размера фона contain и cover
Так что все, что нам нужно сделать, — задать изображение, которое мы хотим показывать на полный экран, фоновым изображением элемента html:
html{
/* Это изображение будет выводиться на полный экран */
background:url('background. jpg') no-repeat center center;
/* Чтобы гарантировать, что элемент html всегда будет полной высоты окна браузера */
min-height:100%;
/* Волшебство */
background-size:cover;
}
body{
/* Обходной путь для некоторых мобильных браузеров */
min-height:100%;
}
jpg') no-repeat center center;
/* Чтобы гарантировать, что элемент html всегда будет полной высоты окна браузера */
min-height:100%;
/* Волшебство */
background-size:cover;
}
body{
/* Обходной путь для некоторых мобильных браузеров */
min-height:100%;
}И теперь изображение выводится на полный экран. Оно будет меняться в размерах при изменении размера окна или ориентации мобильного устройства. Это свойство поддерживается всеми современными и многими устаревшими версиями браузеров, как настольных, так и мобильных, даже таких, как Internet Explorer, начиная от версии 9.
Благодарим Zanthia за замечательное изображение.
Автор урока Martin Angelov
Перевод — Дежурка
Смотрите также:
HTML Стиль DOM Style backgroundSize Свойство
❮ Объект стиля
Пример
Укажите размер фонового изображения:
document.getElementById («myDIV»). style.backgroundSize = «60px 120px»;
style.backgroundSize = «60px 120px»;
Определение и использование
Свойство backgroundSize устанавливает или возвращает размер фоновых изображений.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следуют Webkit, Moz или O, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| фон Размер | 4,0 1,0 Webkit | 9,0 | 4,0 3,6 млн унций | 4,1 3,0 Webkit | 10,5 10,0 О |
Синтаксис
Вернуть свойство backgroundSize:
объект .style.backgroundSize
Установите свойство backgroundSize:
объект . style.backgroundSize = «auto | length | cover | contain | intial | inherit»
style.backgroundSize = «auto | length | cover | contain | intial | inherit»
Значения собственности
| Значение | Описание |
|---|---|
| авто | Значение по умолчанию. Фоновое изображение содержит его ширину и высоту |
| длина | Устанавливает ширину и высоту фонового изображения.Первое значение устанавливает ширину, второе значение устанавливает высоту. Если указано только одно значение, для второго устанавливается значение «авто» |
| в процентах | Устанавливает ширину и высоту фонового изображения в процентах от родительского элемента. Первое значение устанавливает ширину, второе значение устанавливает высоту. Если указано только одно значение, для второго устанавливается значение «авто» |
| крышка | Масштабируйте фоновое изображение до максимального размера, чтобы фоновая область полностью покрывалась фоновым изображением. Некоторые части фонового изображения могут быть не видны в области позиционирования фона Некоторые части фонового изображения могут быть не видны в области позиционирования фона |
| содержат | Масштабировать изображение до максимального размера, чтобы его ширина и высота могли уместиться внутри области содержимого. |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные |
| унаследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Технические характеристики
| Значение по умолчанию: | авто |
|---|---|
| Возвращаемое значение: | Строка, представляющая свойство размера фона элемента |
| Версия CSS | CSS3 |
Связанные страницы
Ссылка CSS: свойство background-size
❮ Объект стиля
Растянуть и масштабировать изображение CSS в фоновом режиме — только с CSS
Я согласен с изображением в абсолютном div со 100% шириной и высотой. Убедитесь, что вы установили 100% ширину и высоту для тела в CSS и установили поля и отступы равными нулю. Еще одна проблема, с которой вы столкнетесь с этим методом, заключается в том, что при выделении текста область выделения иногда может охватывать фоновое изображение, что, к сожалению, приводит к тому, что вся страница имеет выбранное состояние. Вы можете обойти это, используя правило CSS
Убедитесь, что вы установили 100% ширину и высоту для тела в CSS и установили поля и отступы равными нулю. Еще одна проблема, с которой вы столкнетесь с этим методом, заключается в том, что при выделении текста область выделения иногда может охватывать фоновое изображение, что, к сожалению, приводит к тому, что вся страница имеет выбранное состояние. Вы можете обойти это, используя правило CSS user-select: none , например:
содержание здесь

Опять же, Internet Explorer — плохой парень, потому что он не распознает параметр выбора пользователя — его не поддерживает даже предварительная версия Internet Explorer 10, поэтому у вас есть возможность либо использовать JavaScript для предотвращения выбора фонового изображения (например, http://www.felgall.com/jstip35.htm) или используя метод CSS 3 background-stretch.
Кроме того, для SEO я бы поместил фоновое изображение внизу страницы, но если фоновое изображение загружается слишком долго (то есть изначально с белым фоном), вы можете переместиться в верхнюю часть страницы.
Изменение размера фоновых изображений с помощью background-size — CSS: Cascading Style Sheets
Свойство CSS background-size позволяет изменять размер фонового изображения элемента, переопределяя поведение по умолчанию мозаичного размещения изображения до его полного размера, указав ширину и / или высоту изображения. Таким образом, вы можете масштабировать изображение вверх или вниз по желанию.
Таким образом, вы можете масштабировать изображение вверх или вниз по желанию.
Давайте рассмотрим большое изображение, изображение логотипа Firefox размером 2982×2808. Мы хотим (по какой-то причине, вероятно, связанной с ужасающе плохим дизайном сайта) разместить четыре копии этого изображения в элементе размером 300×300 пикселей.Для этого мы можем использовать фиксированное значение background-size , равное 150 пикселям.
HTML
CSS
.tiledBackground {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: 150 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
цвет: розовый;
}
Результат
Вы также можете указать как горизонтальный, так и вертикальный размеры изображения, например:
размер фона: 300 пикселей 150 пикселей;
Результат выглядит так:
На другом конце спектра вы можете увеличить изображение на заднем плане. Здесь мы масштабируем значок 32×32 пикселей до 300×300 пикселей:
Здесь мы масштабируем значок 32×32 пикселей до 300×300 пикселей:
.square2 {
фоновое изображение: URL (favicon.png);
размер фона: 300 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
тень текста: белый 0px 0px 2px;
размер шрифта: 16 пикселей;
}
Как видите, CSS фактически идентичен, сохраните имя файла изображения.
Помимо значений , свойство CSS background-size предлагает два специальных значения размера: содержит и cover .Давайте посмотрим на них.
содержат
Значение содержит значение указывает, что, независимо от размера содержащего бокса, фоновое изображение должно быть масштабировано так, чтобы каждая сторона была как можно больше, но не превышала длину соответствующей стороны контейнера. Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
. bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
}
bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
cover
Значение cover указывает, что размер фонового изображения должен быть как можно меньше, при этом оба размера должны быть больше или равны соответствующему размеру контейнера.Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
.bgSizeCover {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: обложка;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
Увеличьте размер фона, пожалуйста! — Апартаменты A List Apart
В мире рекламы, стремящемся использовать каждый дюйм среды для представления бренда или продукта, становится все более популярным разрабатывать веб-сайты с полнофункциональным браузером. Используя CSS, этого можно легко достичь. Просто поместите на страницу огромное фоновое изображение с помощью одной строчки кода (перенос строк отмечен » — Ред. ):
Используя CSS, этого можно легко достичь. Просто поместите на страницу огромное фоновое изображение с помощью одной строчки кода (перенос строк отмечен » — Ред. ):
Продолжение статьи ниже
body {
фон: # 000 url (myBackground_1280x960.jpg) »
центр центр фиксированный без повтора;
} В первом примере показано центрированное фоновое изображение размером 1280 на 960 пикселей, закрепленное за областью просмотра (оно не прокручивается вместе с документом).
Но какой размер изображения будет достаточно большим? Мониторы и операционные системы быстро развивались, и в результате появился широкий диапазон доступных разрешений экрана.Самые популярные сегодня разрешения — 1024×768 пикселей, 1280×800 пикселей, 1280×1024 пикселей и 1440×900 пикселей. Однако с появлением экранов высокой четкости (1920×1080 пикселей) и профессиональных дисплеев, поддерживающих разрешение до 2560×1600 пикселей, возможно практически все.
Также есть основания для более низких разрешений. Многие люди изменяют размер окна браузера, чтобы заполнить процентную долю экрана, в то время как ряд современных экранов поддерживает только разрешение 800×600 пикселей. И это оставляет множество карманных компьютеров с более низкими характеристиками.
Многие люди изменяют размер окна браузера, чтобы заполнить процентную долю экрана, в то время как ряд современных экранов поддерживает только разрешение 800×600 пикселей. И это оставляет множество карманных компьютеров с более низкими характеристиками.
Вместо использования одного фиксированного размера фона лучшим решением было бы масштабировать изображение, чтобы оно соответствовало разным размерам окна. К сожалению, в CSS 2.1 нет средств масштабирования фоновых изображений.
Есть несколько обходных путей, однако все они полагаются на элемент HTML img (вместо фона CSS). Они также используют абсолютное позиционирование для слоев и таблиц или сценариев, чтобы разрешить изменение размера. Кроме того, не все эти методы сохраняют пропорции изображения, что приводит к нереалистично растянутому фону.
CSS3 фоны спешат на помощь # section2
Уровень 3 модуля W3C CSS Background and Borders Module (в настоящее время — рабочий проект) определяет свойство background-size , которое соответствует нашим требованиям. Интересные значения (если ссылаться на спецификации W3C):
Интересные значения (если ссылаться на спецификации W3C):
содержат Масштабировать изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до максимального размера, чтобы и его ширина, и его высота могли уместиться в области позиционирования фона.
cover Масштабируйте изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до наименьшего размера, чтобы и его ширина, и его высота могли полностью покрывать область позиционирования фона.
Содержит всегда помещается на все изображение в пределах вашего окна просмотра, оставляя непрозрачные границы на сверху-снизу или слева-справа , если соотношение фонового изображения и окна браузера не одинаково. Во втором примере мы расширили код из первого примера, установив для свойства background-size значение contain .
Обложка всегда заполняет окно браузера, отрезая при этом волосы или уши, что я лично предпочитаю в большинстве случаев. Вы можете контролировать выравнивание изображения в области просмотра с помощью свойства
Вы можете контролировать выравнивание изображения в области просмотра с помощью свойства background-position . В третьем примере мы снова расширили первый пример, на этот раз установив для свойства background-size значение cover .
Чтобы включить масштабирование фона, добавьте в таблицу стилей следующие объявления:
body {
фон: # 000 url (myBackground_1280x960.jpg) »
центр центр фиксированный без повтора;
-moz-background-size: обложка;
размер фона: обложка;
}
Свойство background-size уже поддерживается Firefox 3.6 (с префиксом -moz ; Firefox 4 будет использовать обычное свойство CSS3), Chrome 5, Safari 5 и Opera 10.54; и он будет включен в Internet Explorer 9 (он уже доступен в Preview 3). Более старые версии Webkit и Opera уже поддерживают свойство background-size , однако эти реализации основаны на предыдущем проекте, который не включал ключевые слова , содержащие и , покрывающие .
Обратной стороной этого метода является отсутствие свойства фона для установки минимальной ширины или высоты.Если изменить размер окна браузера до очень маленькой ширины или высоты, фоновое изображение изменится до очень маленького размера, что часто является нежелательным поведением.
Добавление медиа-запросов CSS3 в микс # section3
Модуль W3C CSS3 Media Queries (рекомендуемый кандидат) определяет условные правила, которые применяются только в определенных диапазонах ширины или высоты. Это позволяет нам реализовать масштабирование фона с минимальной ширины и высоты и так далее. Медиа-запросы поддерживаются Firefox 3.5, Chrome, Safari 3 и Opera 7, а также будет включен в Internet Explorer 9.
Добавляя следующие правила стиля, мы сообщаем браузеру, что не хотим, чтобы фоновое изображение масштабировалось меньше 1024 × 768 пикселей:
body {
фон: # 000 url (myBackground_1280x960.jpg) »
центр центр фиксированный без повтора;
-moz-background-size: обложка;
размер фона: обложка;
} @media only all and (max-width: 1024px) и (max-height: 768px) {
тело {
-moz-background-size: 1024px 768px;
размер фона: 1024px 768px;
}
}
Обратите внимание, что разрешение 1024x768 пикселей соответствует соотношению сторон фонового изображения (1280x960 пикселей). При использовании другого соотношения вы получите внезапные скачки масштабирования при изменении размера окна браузера.
При использовании другого соотношения вы получите внезапные скачки масштабирования при изменении размера окна браузера.
В наших последних примерах, четвертом и пятом, мы добавили правило @media , чтобы наше фоновое изображение не масштабировалось меньше 1024 на 768 пикселей. Пример пятый показывает, что, задав для свойства background-position значение left-bottom вместо center-center , мы можем контролировать способ выравнивания фонового изображения в области просмотра.
Пересмотр старых методов # section4
Это захватывающие времена для веб-разработчиков, когда все производители браузеров усердно работают над внедрением новых технологий, таких как HTML5 и CSS3. В результате пришло время пересмотреть старые методы, чтобы увидеть, как то же самое можно делать более разумными и чистыми способами. Хотя циклы обновления Firefox, Chrome, Safari и Opera относительно короткие, будет интересно посмотреть, как быстро люди охватят Internet Explorer 9, чтобы мы могли начать использовать многие из этих новых методов в ближайшее время в больших масштабах.
Оптимизация фоновых изображений CSS с помощью медиа-запросов
• Обновлено
Появляется в: Быстрое время загрузкиМногие сайты запрашивают большие ресурсы, такие как изображения, которые не оптимизированы для определенных экранов, и отправлять большие файлы CSS, содержащие стили, которые некоторые устройства никогда не будут использовать. Использование медиа-запросов - популярный метод доставки адаптированных таблиц стилей и ресурсов на разные экраны для уменьшения объема данных, передаваемых пользователям, и повышения производительности загрузки страниц.В этом руководстве показано, как использовать медиа-запросы для отправки изображений, размер которых не превышает необходимого, метод, широко известный как отзывчивых изображений .
Предварительные требования #
В этом руководстве предполагается, что вы знакомы с Chrome DevTools. При желании вы можете использовать DevTools другого браузера. Вам просто нужно сопоставить скриншоты Chrome DevTools в этом руководстве с соответствующими функциями в выбранном вами браузере.
Вам просто нужно сопоставить скриншоты Chrome DevTools в этом руководстве с соответствующими функциями в выбранном вами браузере.
Знакомство с адаптивными фоновыми изображениями #
Сначала проанализируйте сетевой трафик неоптимизированной демонстрации:
- Откройте неоптимизированную демонстрацию на новой вкладке Chrome.
- Нажмите
Control + Shift + J(илиCommand + Option + Jна Mac), чтобы открыть DevTools. - Щелкните вкладку Сеть .
- Обновите страницу.
Вы увидите, что единственное запрашиваемое изображение - это background-desktop.jpg , размер которого составляет 1006 КБ :
Измените размер окна браузера и обратите внимание, что в сетевом журнале не отображаются новые запросы, сделанные страницей. Это означает, что для всех размеров экрана используется один и тот же фон изображения.
Вы можете увидеть стили, управляющие фоновым изображением, в style. css:
css:
body {
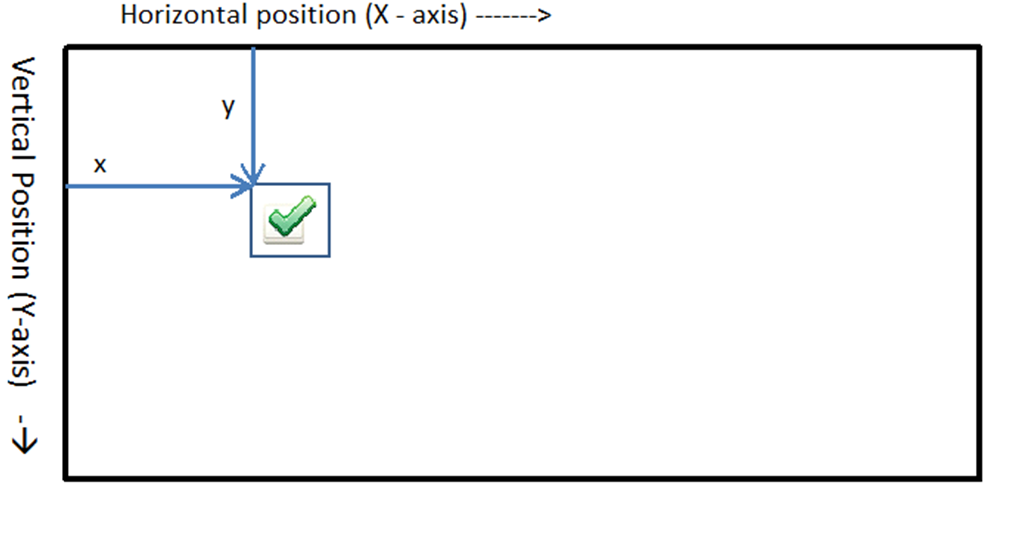
background-position: center center;
background-attachment: исправлено;
фон-повтор: без повторения; размер фона: обложка;
background-image: url (images / background-desktop.jpg);
} Вот значение каждого из используемых свойств:
-
background-position: center center: центрировать изображение по вертикали и горизонтали. -
background-repeat: no-repeat: показать изображение только один раз. -
background-attachment: fixed: Избегайте прокрутки фонового изображения. -
background-size: cover: Измените размер изображения, чтобы покрыть весь контейнер. -
background-image: url (images / background-desktop.jpg): URL-адрес изображения.
В сочетании эти стили говорят браузеру адаптировать фоновое изображение к разной высоте и ширине экрана.Это первый шаг к созданию отзывчивого фона.
Использование одного фонового изображения для всех размеров экрана имеет некоторые ограничения:
- Отправляется одинаковое количество байтов, независимо от размера экрана, даже если для некоторых устройств, таких как телефоны, меньший и более легкий фон изображения будет выглядят так же хорошо.
 В общем, вы хотите отправить как можно меньшее изображение, которое по-прежнему хорошо выглядит на экране пользователя, чтобы повысить производительность и сохранить пользовательские данные.
В общем, вы хотите отправить как можно меньшее изображение, которое по-прежнему хорошо выглядит на экране пользователя, чтобы повысить производительность и сохранить пользовательские данные. - На небольших устройствах изображение будет растянуто или обрезано, чтобы покрыть весь экран, потенциально скрывая важные части фона для пользователей.
В следующем разделе вы узнаете, как применить оптимизацию для загрузки различных фоновых изображений в зависимости от устройства пользователя.
Использование медиа-запросов - распространенный метод объявления таблиц стилей, которые будут применяться только к определенным типам носителей или устройств. Они реализуются с помощью правил @media, которые позволяют вам определять набор точек останова, в которых определены определенные стили. Когда выполняются условия, определенные правилом @media (например, определенная ширина экрана), будет применена группа стилей, определенных внутри точки останова.
Следующие шаги можно использовать для применения медиа-запросов к сайту, чтобы использовать разные изображения, в зависимости от максимальной ширины устройства, запрашивающего страницу.
- В
style.cssудалите строку, содержащую фоновое изображение URL:
body {
background-position: center center;
background-attachment: исправлено;
фон-повтор: без повторения; размер фона: обложка;
background-image: url (images / background-desktop.jpg);
} - Затем создайте точку останова для каждой ширины экрана на основе общих размеров в пикселях, которые обычно имеют экраны мобильных устройств, планшетов и настольных компьютеров:
Для мобильных устройств:
@media (max-width : 480px) {
body {
background-image: url (images / background-mobile.jpg);
}
} Для планшетов:
@media (min-width: 481px) и (max-width: 1024px) {
body {
background-image: url (images / background-tablet.jpg);
}
} Для настольных устройств:
@media (min-width: 1025px) {
body {
background-image: url (images / background-desktop. jpg);
jpg);
}
} Откройте оптимизированную версию style.css в своем браузере, чтобы увидеть внесенные изменения.
Изображения, используемые в оптимизированной демонстрации, уже изменены, чтобы соответствовать разным размерам экрана. Отображение того, как изменять размер изображений, выходит за рамки этого руководства, но если вы хотите узнать больше об этом, руководство по обслуживанию адаптивных изображений охватывает некоторые полезные инструменты, такие как пакет Sharp npm и интерфейс командной строки ImageMagick.
Измерение для разных устройств #
Затем визуализируйте получившийся сайт на экранах разных размеров и на смоделированных мобильных устройствах:
- Откройте оптимизированный сайт на новой вкладке Chrome.
- Сузьте область просмотра (менее
480 пикселей). - Нажмите
Control + Shift + J(илиCommand + Option + Jна Mac), чтобы открыть DevTools. - Щелкните вкладку Сеть .

- Обновите страницу. Обратите внимание, как файл
background-mobile.jpg Запрошено изображение. - Расширьте область просмотра. Как только он станет шире
480px, обратите внимание, что запрашиваетсяbackground-tablet.jpg. Как только он станет шире1025px, обратите внимание, что запрашиваетсяbackground-desktop.jpg.
При изменении ширины экрана браузера запрашиваются новые изображения.
В частности, когда ширина меньше значения, определенного в мобильной точке останова (480 пикселей), вы увидите следующий сетевой журнал:
Размер нового мобильного фона на на 67% меньше, чем у рабочего стола.
Сводка #
В этом руководстве вы научились применять медиа-запросы для запроса фоновых изображений, адаптированных к конкретным размерам экрана, и экономии байтов при доступе к сайту на небольших устройствах, например мобильных телефонах. Вы использовали правило @media для реализации адаптивного фона. Этот метод широко поддерживается всеми браузерами. Новая функция CSS: image-set (), может использоваться для той же цели с меньшим количеством строк кода. На момент написания этой статьи эта функция поддерживается не во всех браузерах, но вы, возможно, захотите следить за тем, как развивается принятие, поскольку она может представлять интересную альтернативу этой технике.
Этот метод широко поддерживается всеми браузерами. Новая функция CSS: image-set (), может использоваться для той же цели с меньшим количеством строк кода. На момент написания этой статьи эта функция поддерживается не во всех браузерах, но вы, возможно, захотите следить за тем, как развивается принятие, поскольку она может представлять интересную альтернативу этой технике.
Учебное пособие по поддержке блогов ProPhoto - полноразмерное фоновое изображение
Пользовательский CSS выходит за рамки нашей обычной технической поддержки, поэтому имейте в виду, что мы не сможем предоставить исчерпывающую помощь с Код CSS
Обычно фоновые изображения применяются к вашему сайту с размером 100% от их нормального размера. Это означает, что изображение шириной 1000 пикселей всегда будет иметь ширину 1000 пикселей, независимо от того, показывает ли ваш экран ширину 600 пикселей или 6000 пикселей.
Но использование специального кода CSS может изменить способ отображения фонового изображения в браузерах. Вы можете использовать код, чтобы увеличить фон до , поместив его в или , чтобы заполнить фоновой области.
Вы можете использовать код, чтобы увеличить фон до , поместив его в или , чтобы заполнить фоновой области.
Два разных фоновых метода
Есть два основных ключевых слова, которые вы можете применить к свойству background-size.
- крышка сообщает браузеру, что изображение заполняет всю область фона, даже если ему необходимо увеличить изображение более чем на 100%, и в зависимости от соотношения сторон изображения могут появиться за пределами поля зрения некоторых краев изображения. .
- содержат указывает браузеру, чтобы изображение соответствовало всей области фона, даже если оно должно увеличить изображение более чем на 100%, но оставит пространство по бокам изображения, чтобы полностью его видеть.
Как применить код CSS
Чтобы применить одну из этих опций к любому из внешних фоновых изображений сайта, загруженных в «ProPhoto»> «Настроить»> «Фон», ваше правило CSS в «ProPhoto»> «Настроить»> «Дополнительно»> «Пользовательский код» ” будет выглядеть так:
- Участок внешний bg # 1 - корпус
. немобильный {background-size: cover; высота: 100vh;}
немобильный {background-size: cover; высота: 100vh;} - Site external bg # 2 -
body.not-mobile: before {background-size: cover; высота: 100vh;} - Внешний вид сайта bg # 3 -
body.not-mobile # inner-body {background-size: cover; высота: 100vh;}
Вы можете заменить слово обложка словом , содержащее , если вы предпочитаете другой стиль.
Чтобы поиграть с этими параметрами и увидеть различный эффект, который они производят, см. Эти демонстрационные ролики с размером фона
При использовании
дополнительных фоновых изображений на определенных страницахЕсли вы используете функцию дополнительных фоновых изображений в ProPhoto 5 для применения фона к определенной странице, вам может потребоваться другая версия кода.Например, при применении кода body.page-id-326.not-mobile: прежде, чем отображать ваше изображение на странице с идентификационным номером 326, вы можете использовать этот код для применения размера и высоты:
body. page-id-326.not-mobile: before {background-size: cover; высота: 100vh;}
page-id-326.not-mobile: before {background-size: cover; высота: 100vh;}
Как видите, вы просто используете селектор CSS, который применяете к дополнительному фоновому изображению, и следуете за ним с кодом в фигурных скобках {}.
См. Также:
Адаптивное фоновое изображение с использованием CSS
Недавно я работал над своим портфолио (бесстыдный плагин 😅) и узнал, как сделать его более отзывчивым.Адаптивный веб-сайт адаптируется к изменению размера экрана, чтобы на веб-сайте было красиво отображено содержимое страницы.
Вы можете создать адаптивное фоновое изображение с помощью только CSS.
HTML
CSS
.bg {
высота: 100vh;
минимальная высота: 500 пикселей;
фоновое изображение: url (images / bg.jpeg);
background-position: center center;
фон-повтор: без повторения;
background-attachment: исправлено;
размер фона: обложка;
цвет фона: # 1d3557;
}
-
height: 100vhозначает, что высота этого элемента bg составляет 100% высоты области просмотра -
min-height: 500pxустанавливает минимальную высоту элемента -
background-position: center centerвсегда будет центрировать изображение по вертикали и горизонтали -
background-repeat: no-repeatпредотвращает повторение изображения и создает мозаичный вид -
background-attachment: fixedсохраняет изображение фиксированным в области просмотра, поэтому даже при прокрутке вниз оно не перемещается. Создает эффект прокрутки параллакса, при котором фоновое содержимое перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. При прокрутке кажется, что остальная часть веб-сайта прокручивается поверх фонового изображения.
Создает эффект прокрутки параллакса, при котором фоновое содержимое перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. При прокрутке кажется, что остальная часть веб-сайта прокручивается поверх фонового изображения. -
background-size: coverизменит размер фонового изображения в соответствии с размером экрана -
background-color: # 1d3557установит цвет фона, который будет отображаться во время загрузки фонового изображения
Этот код хорошо работал на ноутбуках, но на iPhone и iPad (не тестировался на других типах устройств) фоновое изображение было сильно увеличено, оставив меня с пиксельным изображением.
После некоторого исследования я узнал, что проблема была в свойстве background-attachment . У некоторых мобильных устройств есть проблема с background-attachment , которое является fixed , поэтому, чтобы исправить это, вам просто нужно использовать медиа-запросы, чтобы отключить эффект параллакса для мобильных устройств, установив background-attachment на scroll .

 ./images/background-photo.jpg);
/* Центрирование изображения по вертикали и горизонтали всегда */
background-position: center center;
/* Запрещаем повтор изображения */
background-repeat: no-repeat;
/* Фиксируем изображение - оно остается на месте при прокрутке окна */
background-attachment: fixed;
/* Изображение будет масштабироваться в зависимости от размеров контейнера */
background-size: cover;
/* Цвет фона изображения, который будет показываться пока изображение не загрузится */
background-color:#464646;
/* Эквивалентная сокращенная запись
* background: url(background-photo.jpg) center center cover no-repeat fixed;
*/
}
./images/background-photo.jpg);
/* Центрирование изображения по вертикали и горизонтали всегда */
background-position: center center;
/* Запрещаем повтор изображения */
background-repeat: no-repeat;
/* Фиксируем изображение - оно остается на месте при прокрутке окна */
background-attachment: fixed;
/* Изображение будет масштабироваться в зависимости от размеров контейнера */
background-size: cover;
/* Цвет фона изображения, который будет показываться пока изображение не загрузится */
background-color:#464646;
/* Эквивалентная сокращенная запись
* background: url(background-photo.jpg) center center cover no-repeat fixed;
*/
} jpg') no-repeat center center;
/* Чтобы гарантировать, что элемент html всегда будет полной высоты окна браузера */
min-height:100%;
/* Волшебство */
background-size:cover;
}
body{
/* Обходной путь для некоторых мобильных браузеров */
min-height:100%;
}
jpg') no-repeat center center;
/* Чтобы гарантировать, что элемент html всегда будет полной высоты окна браузера */
min-height:100%;
/* Волшебство */
background-size:cover;
}
body{
/* Обходной путь для некоторых мобильных браузеров */
min-height:100%;
}
 bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
}
bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
}  В общем, вы хотите отправить как можно меньшее изображение, которое по-прежнему хорошо выглядит на экране пользователя, чтобы повысить производительность и сохранить пользовательские данные.
В общем, вы хотите отправить как можно меньшее изображение, которое по-прежнему хорошо выглядит на экране пользователя, чтобы повысить производительность и сохранить пользовательские данные. jpg);
jpg); 
 немобильный {background-size: cover; высота: 100vh;}
немобильный {background-size: cover; высота: 100vh;} Создает эффект прокрутки параллакса, при котором фоновое содержимое перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. При прокрутке кажется, что остальная часть веб-сайта прокручивается поверх фонового изображения.
Создает эффект прокрутки параллакса, при котором фоновое содержимое перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. При прокрутке кажется, что остальная часть веб-сайта прокручивается поверх фонового изображения.