Рецепты CSS — Блог Костаневича Степана
2019-03-10 / Вр:23:10 / просмотров: 13049
Всем привет!
В сегодняшней статье я расскажу, как растянуть блок на всю высоту экрана с помощью CSS.
Вам понравится способ, так как он легкий, без множества строк в коде. А самое главное – он эффективный.
Пожалуй, начну из проблемной ситуации, с которой не так легко выйти. Финальное решение задачи, естественно, я предоставлю.
Читать далее
Метки: css, Вебмастеру, для сайта
2017-12-07 / Вр:23:02 / просмотров: 6987
Всем привет!
Недавно у меня был заказ и нужно было сделать, чтобы ярлыки висели над кнопкой «Акция».
Но это должны были быть не просто ярлыки, а при наведении на них мышкой, они должны были покачиваться.
Вот такое получилось…
Читать далее
Метки: css, html, Вебмастеру, для сайта, эффекты для сайта
2016-12-31 / Вр:11:38 / просмотров: 37084
Здравствуйте, дорогие читатели блога BlogGood.ru
Если вы для своих сайтах используете тег «HR», то эта статья для вас, так как в ней я расскажу, а точнее покажу парочку CSS стилей для горизонтальной линии, с помощью которых эта же линия преобразится.
При верстке сайта вам пригодится.
Читать далее
Метки: css, html, Вебмастеру, для сайта
2016-12-31 / Вр:10:37 / просмотров: 5589
Всем привет!
Вы наверняка видели такой эффект на сайтах, что когда вы клацаете мышкой на маленькую картинку, экран затемняется и выплывает эта же картинка только уже увеличенная. Эффект называется Lightbox.
Вот такой эффект мы с вами создадим, не используя JavaScript и JQuery, а только CSS3.
Читать далее
Метки: css, Вебмастеру, для сайта, эффекты для сайта
2016-12-14 / Вр:11:39 / просмотров: 4598
Всем привет!
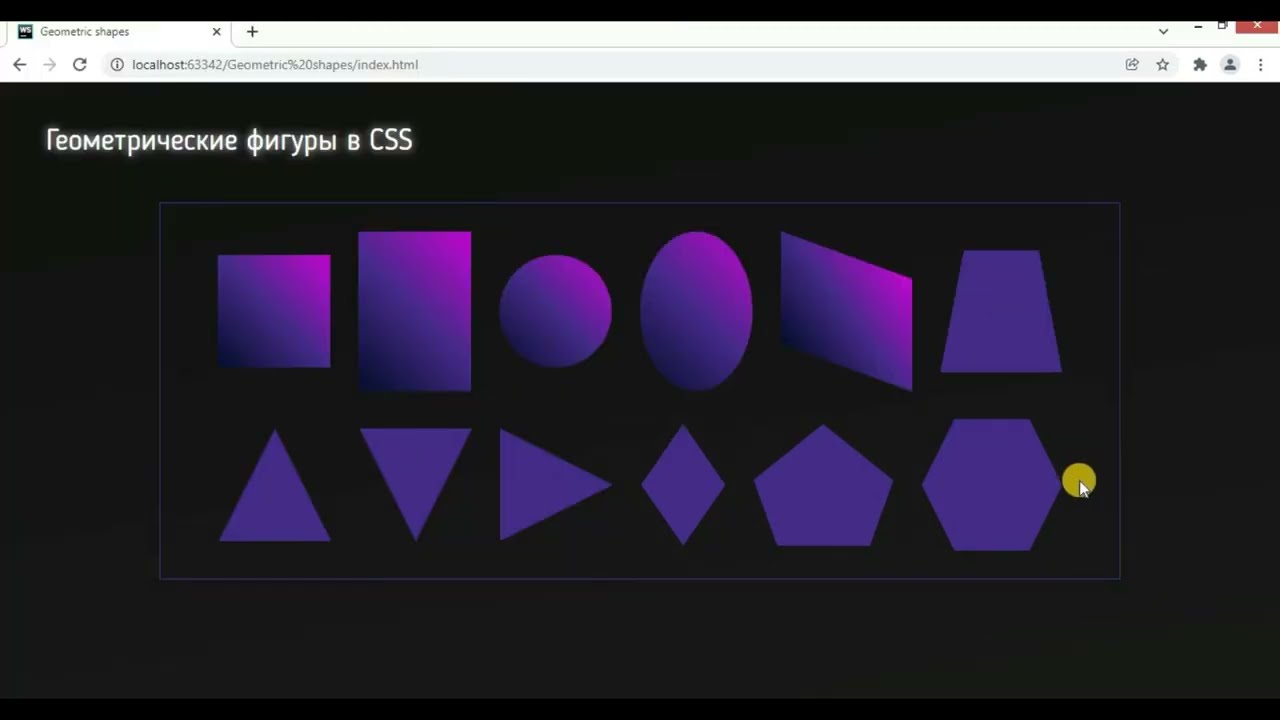
А знаете ли вы, что в CSS можно создавать различные фигуры без использования картинок?
Сомневаетесь?
Зря!
В этой статье я покажу результат, которого можно достичь с помощью нескольких строк в CSS.
Читать далее
Метки: css, эффекты для сайта
2016-12-13 / Вр:11:14 / просмотров: 3366
Всем привет!
Сегодня я покажу, как можно изменить графический рисунок на сайте, не используя графических редакторов. То есть, с помощью особого фильтра на CSS3 вы сможете в коде прописать несколько строк, и тем самым сделать изображение размытым, ярким, насыщенными, контрастным или вообще обесцветить его.
То есть, с помощью особого фильтра на CSS3 вы сможете в коде прописать несколько строк, и тем самым сделать изображение размытым, ярким, насыщенными, контрастным или вообще обесцветить его.
Читать далее
Метки: css, для сайта, эффекты для сайта
2016-12-06 / Вр:00:12 / просмотров: 7120
Всем привет!
Сразу скажу, что фокус-покус не мой, я сделал только некоторые изменения.
Эффект мне очень понравился, вот и решил поделиться кодом с вами.
Читать далее
Метки: css, для сайта, эффекты для сайта
2016-10-22 / Вр:22:08 / просмотров: 5210
Приветствую читателей блога BlogGood.ru!
Часто в HTML форму в поле «input» прописывают «placeholder».
В «placeholder» вставляют временный текст-подсказку, который исчезнет при вводе текста пользователем.
Так вот, на этот текст-подсказку, который выводится при помощи «placeholder», я и покажу, как добавлять свои CSS стили, точнее, покажу, как поменять цвет, размер текста и выбрать другой шрифт.
Читать далее
Метки: css, html, Вебмастеру, для сайта
2016-06-04 / Вр:22:51 / просмотров: 17614
Всем привет!
Придать более интересный вид сайту можно при помощи удачно подобранного цвета полосы прокрутки.
В этой статье попробуем научиться изменять цвет прокрутки для вашего сайта, используя только таблицу стилей.
Читать далее
Метки: css, для сайта, эффекты для сайта
Рисование фигур с помощью инструментов группы «Фигура» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление May 02, 2023 04:23:00 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Узнайте, как создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную. Чтобы узнать подробности, прочитайте статью полностью.
Темы этой статьи:
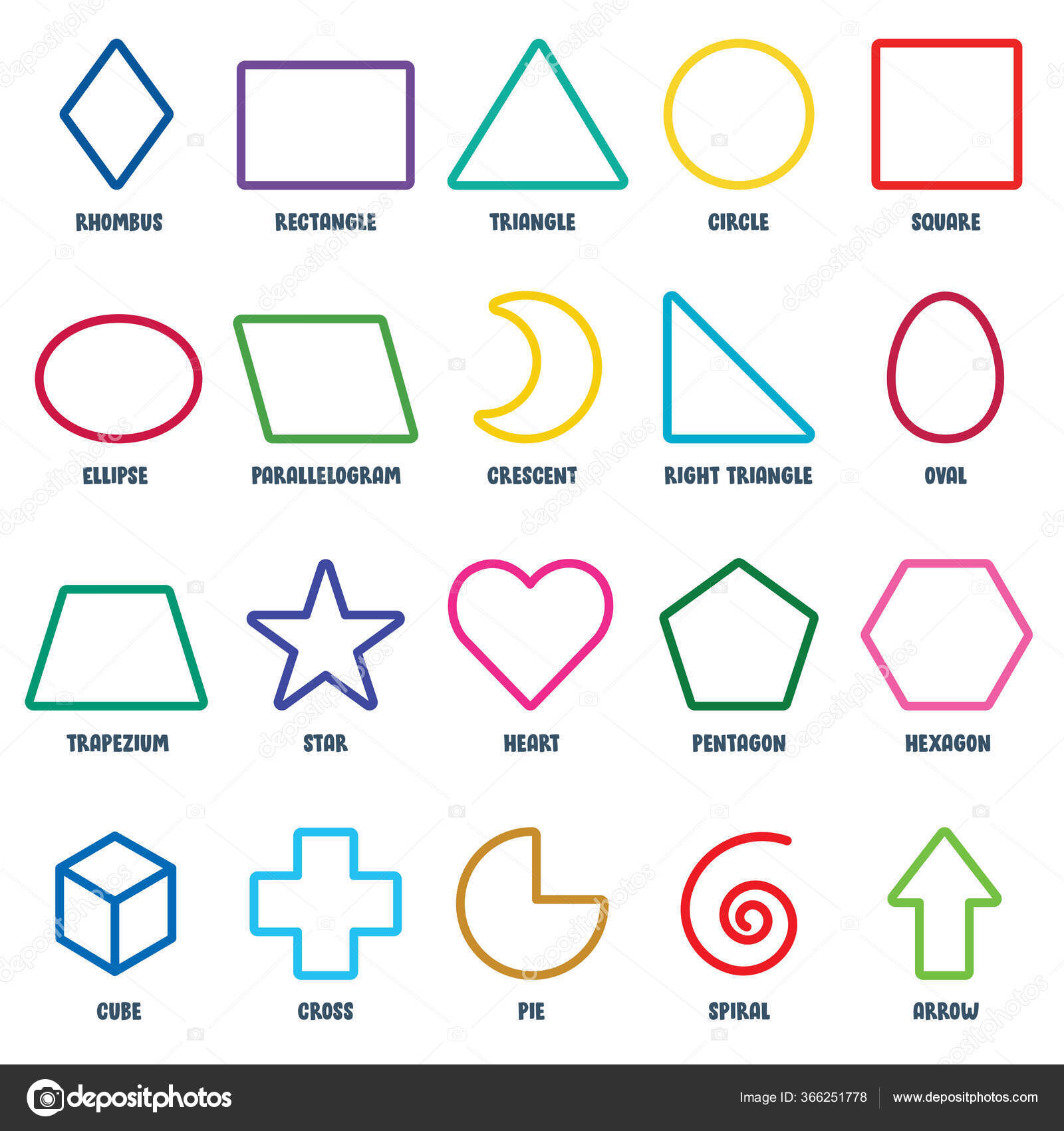
- Создание фигур
- Рисование произвольной фигуры
- Доступ к устаревшим пользовательским фигурам
- Заливка и обводка фигур
- Рисование звезды с помощью инструмента «Многоугольник»
- Рисование фигур в форме сердца в Photoshop
Создание фигур
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»
На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура. Выберите инструмент для рисования нужной фигуры.
Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.

- Заливка: выберите цвет заливки фигуры.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- Ш и В: вручную задайте ширину и высоту фигуры.
- Операции с контуром: используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура: используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура: используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров: щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.
Рисование фигуры
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте.
 При этом автоматически создается новый слой-фигура на панели «Слои».
При этом автоматически создается новый слой-фигура на панели «Слои».- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение, чтобы перемещать фигуру и менять ее расположение на холсте.
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства. Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop.
 Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.
Заливка и обводка фигур
Выполните эти быстрые действия для заливки и обводки фигур:
На панели Слои выберите слой-фигуру, который необходимо залить или обвести.
Для выбора типа заливки или обводки фигуры выполните одно из следующих действий.

- Выберите любой инструмент группы «Фигура» (нажмите «U») из панели инструментов. На панели параметров инструментов выберите Заливка или Обводка.
- На панели Свойства щелкните нужный тип заливки или обводки.
Во всплывающем меню выберите вариант заливки или обводки: Чистый цвет, Градиент или Узор.
Чистый цвет: заполняет или обводит слой-фигуру текущим основным цветом. Для выбора другого цвета используйте палитру цветов или стили цвета.
Градиент: для отображения диалогового окна «Редактор градиентов» выберите стиль градиента или щелкните градиент. Настройте дополнительные параметры градиента.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
- Параметр «Инверсия» изменяет ориентацию цветов градиента.
- Форма градиента определяется стилем.
- Параметр «Масштаб» изменяет размер градиента.
- Параметр «Выровнять по слою» использует ограничительную рамку слоя для расчета заполнения градиентом.
 Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Узор: выберите узор в раскрывающемся меню и задайте дополнительные параметры.
- Значение параметра «Угол» определяет угол, под которым будет накладываться узор. В средстве выбора угла можно указать определенный угол или вручную ввести нужную величину.
- Параметр «Масштаб» задает размер узора. Введите значение в текстовое поле или с помощью ползунка.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
Рисование произвольной фигуры
Улучшение в выпуске Photoshop на компьютере за февраль 2021 года (22.2).
Рисовать произвольные фигуры можно, выбрав фигуры в раскрывающейся панели «Произвольная фигура». Можно также сохранить фигуру или контур и использовать их в дальнейшем как произвольную фигуру.
Выберите инструмент Произвольная фигура в группе инструментов «Фигура» на панели инструментов.
Чтобы просмотреть все произвольные фигуры, предусмотренные в Photoshop, щелкните значок шестеренки справа от палитры «Произвольная фигура» на панели параметров группы инструментов «Фигура».
 Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.Если вы не нашли нужную фигуру, щелкните значок шестеренки на палитре «Произвольная фигура» и выберите Импорт фигур для импорта нужной фигуры из сохраненных файлов. Также можно создать и сохранить произвольную фигуру в своей библиотеке.
Можно легко редактировать свойства инструмента «Произвольная фигура» прямо в разделе Свойства фигуры на панели Свойства. Кроме того, можно использовать элементы управления преобразованием на холсте для преобразования произвольной фигуры без изменения ее свойств.
Щелкните и перетащите в любом месте холста, чтобы нарисовать произвольную фигуру.
Кроме того, набор параметров инструмента «Произвольная фигура» можно настроить прямо на панели Окна > Фигура. При выборе произвольной фигуры на панели Окна > Фигура этот набор также обновится на палитре Инструмент «Произвольная фигура» > Произвольная фигура.
При выборе произвольной фигуры на панели Окна > Фигура этот набор также обновится на палитре Инструмент «Произвольная фигура» > Произвольная фигура.
Примечание.
Доступ к свойствам можно получить только для произвольных фигур, нарисованных с помощью инструмента «Произвольная фигура». Для контура, преобразованного в фигуру, такой возможности нет.
Сохранение фигуры или контура в качестве произвольной фигуры
Выберите контур на панели Контуры — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
Выберите меню Редактирование > Определить произвольную фигуру и введите имя для новой произвольной фигуры в диалоговом окне Имя фигуры. Новая фигура появится на всплывающей панели Фигура на панели параметров.
Для сохранения новой произвольной фигуры в новой библиотеке выберите пункт Сохранить произвольные фигуры в меню раскрывающейся панели.

Дополнительные сведения см. в разделе Работа со средством «Управление наборами».
Рисование звезды с помощью инструмента «Многоугольник»
Одна из основных фигур, которые мы учимся рисовать в детстве — пятиконечная звезда.
Выполните эти три простых действия, чтобы нарисовать звезду с помощью инструмента «Многоугольник».
На панели инструментов щелкните и удерживайте значок группы инструментов «Фигура», чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Многоугольник.
Перетащите инструмент на холст, чтобы нарисовать многоугольник.
Щелкните в любом месте холста, чтобы вызвать диалоговое окно Создание многоугольника и задайте следующие атрибуты.
- Ширина и высота: вручную задайте ширину и высоту фигуры.
- Симметричный: установите флажок для сохранения симметрии в многоугольнике.
- Количество сторон: вручную введите желаемое количество сторон многоугольника.
 Например, задайте количество сторон до 5, если требуется нарисовать пятиконечную звезду.
Например, задайте количество сторон до 5, если требуется нарисовать пятиконечную звезду. - Радиус скругления: вручную задайте радиус, чтобы получить скругленные углы у многоугольника.
- Пропорции звезды: настройте процент пропорции, чтобы получить звезду идеальной формы.
- Сглаживание внутренних углов звезды: установите флажок, чтобы скруглить внутренние углы звезды.
- От центра: установите флажок, чтобы выровнять звезду от центра.
Доступ к устаревшим пользовательским фигурам
Если вы использовали устаревшие пользовательские фигуры из старых версий Photoshop и хотите добавить их в текущую версию, выполните следующие действия.
В главном окне выберите Окно > Фигуры
В правом верхнем углу панели «Фигуры» нажмите значок меню () и выберите Фигуры прежней версии и др.
Рисование фигур в форме сердца в Photoshop
Чтобы научиться использовать Пользовательские фигуры прежних версий для рисования фигур в форме сердца в Photoshop, посмотрите это короткое видео.
Больше по теме
- Сообщество Photoshop | Рисовать фигуры в Photoshop стало еще проще
- Сообщество Photoshop | Краткие советы: как найти и использовать устаревшие фигуры в текущей версии Photoshop
- Работа с инструментом «Линия»
- Сведения о рисовании
- Рисование с помощью инструмента «Перо»
- Добавление векторных фигур в дизайны | Учебное пособие
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Создание простых и более сложных форм в CSS
Создание различных фигур в CSS очень просто. Квадраты и прямоугольники — наиболее распространенные и естественные формы в веб-разработке. Вам нужно добавить ширину и высоту, и все. Первые две формы созданы. Добавив радиус границы, вы получите круги и овалы.
Квадраты и прямоугольники — наиболее распространенные и естественные формы в веб-разработке. Вам нужно добавить ширину и высоту, и все. Первые две формы созданы. Добавив радиус границы, вы получите круги и овалы.
Более сложные формы требуют добавления :до и :после или более псевдоэлементов HTML. Это дает нам еще две формы для создания чего-то сложного. С точки зрения создания различных фигур, вашими лучшими друзьями будет трансформировать и позицию .
Большинство представленных ниже дизайнеров фигур будут экспортироваться как изображения, но, как мы знаем, мы должны заменить простые изображения на CSS, чтобы ускорить работу нашего веб-сайта.
Имейте в виду: все формы были построены с использованием box-sizing: border-box; на кузов!
Начнем с основных форм.
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
90 027Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML 90 003
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
90 027Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML 90 003
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
Хорошо, все вышеперечисленные формы довольно просты и распространены.
давайте создадим что-то менее распространенное, но тоже легкое.
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр 90 003
HTML
CSS
<промежуток> <промежуток> <промежуток> <промежуток>Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML 90 003
CSS
Preview
Надеюсь, вы познакомитесь с фигурами CSS. Как видите, фигуры CSS приятны и просты. Чтобы проверить себя, попробуйте нарисовать их самостоятельно, не заглядывая в код CSS.
В следующей статье мы поговорим о создании пузырьковых речей 😎.
Спасибо за прочтение!
Состояние CSS 2021: фигуры и графика
Управление формой и отображением элементов.
Диаграмма
Настройка данных
Формы CSS описывают геометрические фигуры для использования в CSS. Для спецификации уровня 1 формы CSS можно применять к плавающим элементам. Спецификация определяет несколько различных способов определения формы плавающего элемента, в результате чего линии обтекания обтекают фигуру, а не следуют за прямоугольником блока элемента.
Диаграмма
Настройка данных
CSS-свойство object-fit определяет, как содержимое замененного элемента, такого как
или
Диаграмма
Настройка данных
CSS-свойство clip-path создает область отсечения, которая определяет, какая часть элемента должна отображаться. Части, которые находятся внутри области, показаны, а те, что снаружи, скрыты.
Диаграмма
Настройка данных
Маскирование CSS — это модуль CSS, определяющий средства, включая маскирование и отсечение, для частичного или полного скрытия частей визуальных элементов.
Вкладка «Поделиться» позволяет легко поделиться любой диаграммой или даже загрузить ее в виде изображения.
Диаграмма
Настройка данных
Тип данных CSS
описывает, как должны отображаться цвета, когда элементы перекрываются. Он используется в свойствах background-blend-mode и mix-blend-mode. Диаграмма
Настройка данных
Свойство CSS filter применяет к элементу графические эффекты, такие как размытие или изменение цвета. Фильтры обычно используются для настройки рендеринга изображений, фона и границ.
Диаграмма
Настройка данных
Свойство CSS background-filter позволяет применять графические эффекты, такие как размытие или изменение цвета, к области позади элемента.
Поскольку это относится ко всему, что находится за элементом, чтобы увидеть эффект, вы должны сделать элемент или его фон хотя бы частично прозрачным.
Диаграмма
Настройка данных
Мультимедийную функцию цветовой гаммы CSS можно использовать для проверки приблизительного диапазона цветов, поддерживаемых пользовательским агентом и устройством вывода.
Диаграмма
Настройка данных
Свойство CSS «Перспектива» определяет расстояние между плоскостью z=0 и пользователем, чтобы придать трехмерному элементу некоторую перспективу.
Диаграмма
Настройка данных
Ключевое слово min-content sizing представляет внутреннюю минимальную ширину содержимого. Для текстового контента это означает, что контент будет использовать все возможности мягкого переноса, становясь таким же маленьким, как самое длинное слово.
Диаграмма
Настройка данных
CSS-функция conic-gradient() создает изображение, состоящее из градиента с цветовыми переходами, вращающимися вокруг центральной точки (а не исходящими от центра).


 При этом автоматически создается новый слой-фигура на панели «Слои».
При этом автоматически создается новый слой-фигура на панели «Слои». Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
 Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Можно перетащить ее в окне изображения, чтобы переместить центр градиента. Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
 Например, задайте количество сторон до 5, если требуется нарисовать пятиконечную звезду.
Например, задайте количество сторон до 5, если требуется нарисовать пятиконечную звезду. давайте создадим что-то менее распространенное, но тоже легкое.
давайте создадим что-то менее распространенное, но тоже легкое. Спасибо за прочтение!
Спасибо за прочтение!
 Поскольку это относится ко всему, что находится за элементом, чтобы увидеть эффект, вы должны сделать элемент или его фон хотя бы частично прозрачным.
Поскольку это относится ко всему, что находится за элементом, чтобы увидеть эффект, вы должны сделать элемент или его фон хотя бы частично прозрачным.