Инструменты и ресурсы для работы с цветом в 2021 году
Ищете вдохновение? В этом посте перечислены несколько инструментов и ресурсов для работы с цветом, от палитр и генераторов цвета до градиентов и проверки контрастности.. Используя их, вы сможете в полной мере раскрыть свой творческий потенциал.
Надеемся, что эта подборка окажется вам полезной и сделает вашу повседневную работу более продуктивной и эффективной.
Содержание статьи
Переменные CSS И HSLA
Сверхбыстрый генератор цветовых схем
Образные цветовые палитры
Монохромные цветовые палитры
Цветовые шкалы для визуализации информации
Реальные цветовые палитры для вдохновения
Генератор цветовых оттенков
Просто о цветах
Google для цветов
Вдохновение из прошлого
Создание доступных цветовых палитр
Создание цветовых схем, удобных для восприятия
Генератор градиентов CSS
Простое создание CSS-градиентов
Простые в использовании CSS-градиенты
Градиенты с более плавными переходами
Дополнительные возможности CSS-градиентов
Генератор красочных фонов
Рекомендации по использованию режима высокой контрастности
Проверка контрастности кнопок
Пособие по использованию темного режима
Заключение
Переменные CSS И HSLA
Как вы обычно определяете цвета в CSS — с помощью HEX? RGBA? Или вы используете HSLA? Максим Хекель (Maxime Heckel), ведущий frontend-разработчик в NYC, использовал смесь HEX и RGBA, пока не натолкнулся на интересный паттерн, который помог ему навести порядок и облегчить код. Основа: переменные HSLA и CSS.
Основа: переменные HSLA и CSS.
HSLA расшифровывается как Hue (оттенок) Saturation (насыщенность) Lightness (яркость) Alpha (альфа). Это четыре основных компонента, необходимых для определения цвета. Когда вы используете похожие цвета — например, разные вариации синего, — вы можете заметить, что они имеют одинаковый оттенок и насыщенность. Используя подход Максима, вы можете определить часть оттенка и насыщенности через переменную CSS и повторно использовать ее для определения других параметров цвета: например, для создания цветовой шкалы с нуля. Фантастический пример того, насколько функциональным может быть CSS.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
Сверхбыстрый генератор цветовых схем
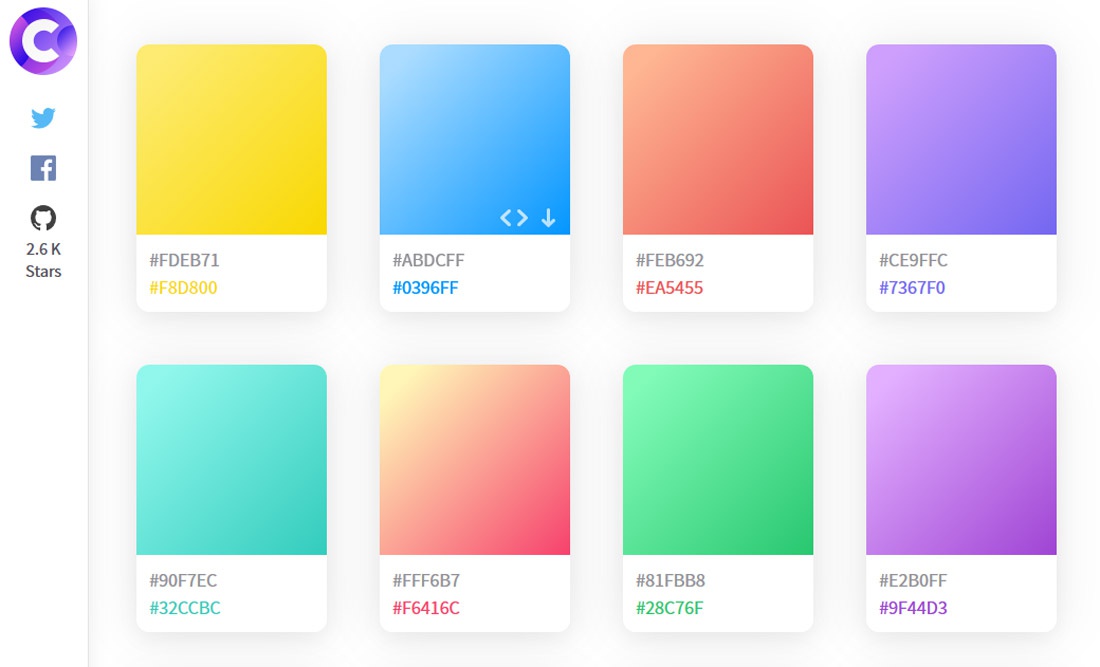
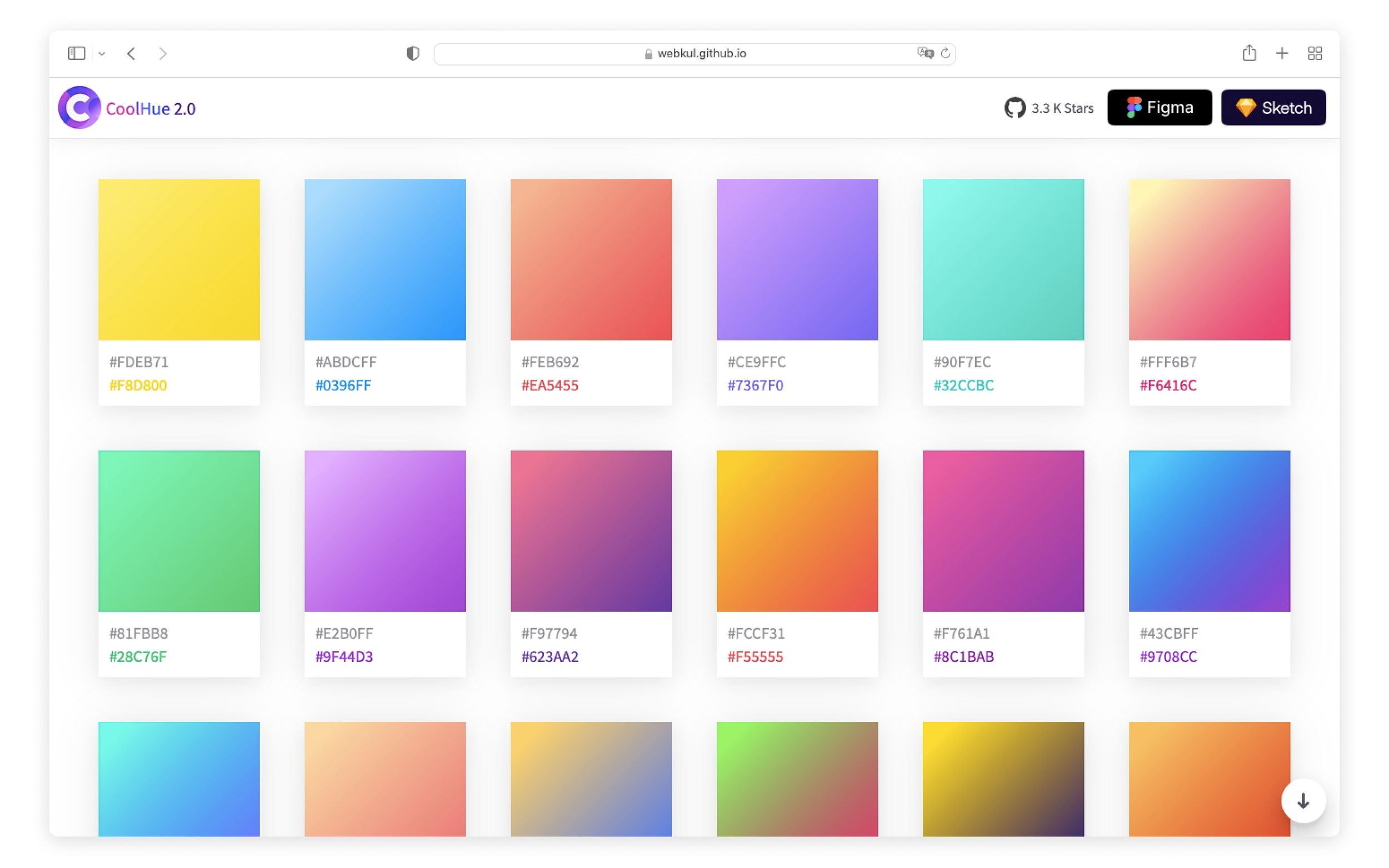
Вам нужно создать цветовую палитру? Удобный инструмент Coolors поможет вам сделать это и многое другое. В основе Coolors лежит генератор цветовой палитры: для начала он предлагает вам случайную палитру, которую вы можете настроить, играя с оттенками, или, если хотите, полностью изменить ее, добавив новые цвета.
Coolors также позволяет создавать палитру из фотографии и конструировать коллажи, градиенты и целые палитры градиентов. Средство проверки контрастности вычисляет коэффициент контрастности текста и цветов фона, чтобы вы могли убедиться, что ваши цветовые комбинации хорошо сочетаются друг с другом. И если вам просто нужно немного вдохновения, есть тысячи трендовых тем, которые можно просматривать и использовать. Просто нажмите на цвета, которые вам нравятся, и их кодировки будут скопированы в ваш буфер обмена.
Образные цветовые палитры
Вы когда-нибудь думали о том, чтобы объединить нежно-розовый с оттенком красного дерева и добавить цвет спелого арбуза? Сначала может показаться немного странным, но именно эта концепция лежит в основе colors.lol — сайта для вдохновения. Его создатель, Адам Фюрер, называет их «образными цветовыми палитрами».
Палитры, созданные для ознакомления с интересными цветовыми комбинациями, вручную выбираются ботом Twitter @colorschemez. Лента случайным образом генерирует цветовые комбинации и подбирает каждому цвету прилагательное из списка, состоящего из более чем 20 000 слов.
Лента случайным образом генерирует цветовые комбинации и подбирает каждому цвету прилагательное из списка, состоящего из более чем 20 000 слов.
Читайте также: 16 отличных цветовых решений сайтов
Монохромные цветовые палитры
Если вы когда-либо пытались создать согласованную монохромную цветовую палитру, вы знаете, что это может быть скучной задачей. После того, как дизайнер и UI-разработчик из Греции Димитрис Раптис (Dimitris Raptis) в который раз нажимал на клавиатуре «Копировать-Вставить», чтобы создать красивую палитру, он решил, что пора что-то менять. Его решение — инструмент под названием CopyPalette.
CopyPalette позволяет легко создавать цветовые палитры. Все, что вам нужно сделать, это выбрать базовый цвет, коэффициент контрастности оттенков и количество цветовых вариаций, которые вы хотели бы иметь, и инструмент сгенерирует идеально сбалансированную цветовую палитру, которую вы можете скопировать и вставить. Настоящая экономия времени.
Цветовые шкалы для визуализации информации
Когда дело доходит до цвета, у разных видов визуализации данных разные потребности. Например, когда вы разрабатываете круговые диаграммы, гистограммы или карты, отличной идеей будет использовать оттенки, которые визуально равноудалены. Это гарантирует, что их можно будет легко отличить и сравнить друг с другом. Есть специальный инструмент Data Color Picker, созданный Learn UI Design, который помогает создавать такие визуально равноудаленные палитры на основе двух указанных вами цветов.
Например, когда вы разрабатываете круговые диаграммы, гистограммы или карты, отличной идеей будет использовать оттенки, которые визуально равноудалены. Это гарантирует, что их можно будет легко отличить и сравнить друг с другом. Есть специальный инструмент Data Color Picker, созданный Learn UI Design, который помогает создавать такие визуально равноудаленные палитры на основе двух указанных вами цветов.
Для тех случаев, когда вы хотите показать значение одной переменной в своей визуализации и, таким образом, вам нужна только цветовая шкала, основанная на одном цвете (с более темным вариантом, представляющим более высокое значение, а нейтральным цветом — значением, близким к нулю), используйте вкладку Single Hue:
И последнее, но не менее важное: дивергентные цвета наиболее полезны для визуализаций, в которых вы показываете переход от одной крайности через нейтральную середину к противоположной крайности. Вкладка Divergent позволяет позволяет подобрать оптимальное сочетание, которое сможет решить эту задачу.
Реальные цветовые палитры для вдохновения
Есть много замечательных сайтов, которые помогут вам найти вдохновляющие цветовые палитры. Однако после того, как вы определились с понравившейся палитрой, главный вопрос все еще остается без ответа: как применить выбранные цвета к вашему дизайну? Инструмент под названием Happy Hues может вам в этом помочь.
Happy Hues вдохновляет вас на создание цветовой палитры, одновременно являясь реальным примером того, как цвета могут быть использованы в вашем дизайне. Просто измените палитру, и сайт Happy Hues изменит свои цвета, чтобы показать вам, как ваша любимая палитра выглядит на примере реального дизайна.
Читайте также: Как создать брендбук за 5 простых шагов
Генератор цветовых оттенков
Еще один полезный инструмент для работы с цветом — генератор цветовых оттенков, который создали Виталий Ртищев и Влад Шилов. Вы можете ввести какое либо значение, и инструмент покажет вам серию более светлых и темных оттенков.
Чтобы настроить комбинацию оттенков, просто отрегулируйте процент, на который вы хотите осветлить или затемнить исходный цвет, а также измените параметр насыщенности. Если вы довольны результатом, вы можете скопировать получившиеся цвета или всю палитру одним щелчком мыши.
Просто о цветах
Говорить о цвете бывает непросто. То, что один человек называет фиолетовым, для другого может быть лиловым. Но какой цвет они на самом деле имеют в виду? Во избежание недоразумений команда дизайнеров Lyft разработала собственную цветовую систему ColorBox, которую легко освоить как дизайнерам, так и разработчикам, но при этом доступ к этому инструменту есть у всей команды. Его исходный код открыт, поэтому ваши коллеги легко могут им воспользоваться.
Google для цветов
Когда вы вводите поисковый запрос в Гугл, вам предоставляется список ссылок. Так обычно работают все поисковые системы. Инструмент Picular работает примерно так же. Но вместо поиска релевантных сайтов Picular представляет вам цвета, соответствующие вашему запросу.
Читайте также: Яркие цветовые решения для приложений и сайтов
Вдохновение из прошлого
Как насчет сочетаний оттенков, которые уже вышли из моды? Созданный Брэндоном Шепардом (Brandon Shepherd) инструмент Color Leap перенесет вас в путешествие по 4000-летней истории цвета. Здесь вы найдете 180 цветовых палитр из 12 различных эпох, начиная с 2000 г. до н.э. до 1960-х годов.
Создание доступных цветовых палитр
Подобрать идеальный оттенок — дело не только вкуса, но и восприятия. Ведь при отсутствии цветового контраста продукт в худшем случае может даже стать непригодным для использования людьми с нарушениями зрения. Очень подробный инструмент для проверки контраста, который поможет вам заранее обнаружить потенциальные подводные камни, принадлежит Gianluca Gini.
Этот инструмент позволяет работать с диапазонами оттенков и насыщенностью, а также применять цветовые палитры к одному из трех выбранных макетов пользовательского интерфейса. После этого вы сможете проанализировать, как вашу цветовую палитру будут воспринимать люди с нарушениями зрения. Чтобы сразу использовать выбранные цвета, просто скопируйте и вставьте их код или экспортируйте в Sketch.
Создание цветовых схем, удобных для восприятия
Правильно подобранный цветовой контраст важен не только для людей с нарушениями зрения. Всем остальным тоже будет легче использоваться ваше приложение, когда они будут находиться в условиях плохой освещенности или пользоваться смартфоном с неисправным экраном. Однако если вы когда-либо пытались создать такую цветовую систему самостоятельно, вы, вероятно, знаете, что это может быть довольно сложной задачей.
Команда Stripe смогла решить эту проблему и переработала существующую цветовую систему. Преимуществами этого подхода являются: соблюдение правил восприятия, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес, при котором один цвет не имеет приоритета над другим.
Преимуществами этого подхода являются: соблюдение правил восприятия, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес, при котором один цвет не имеет приоритета над другим.
Читайте также: ТОП-5 ошибок UX-дизайна, которые кочуют из года в год
Генератор градиентов CSS
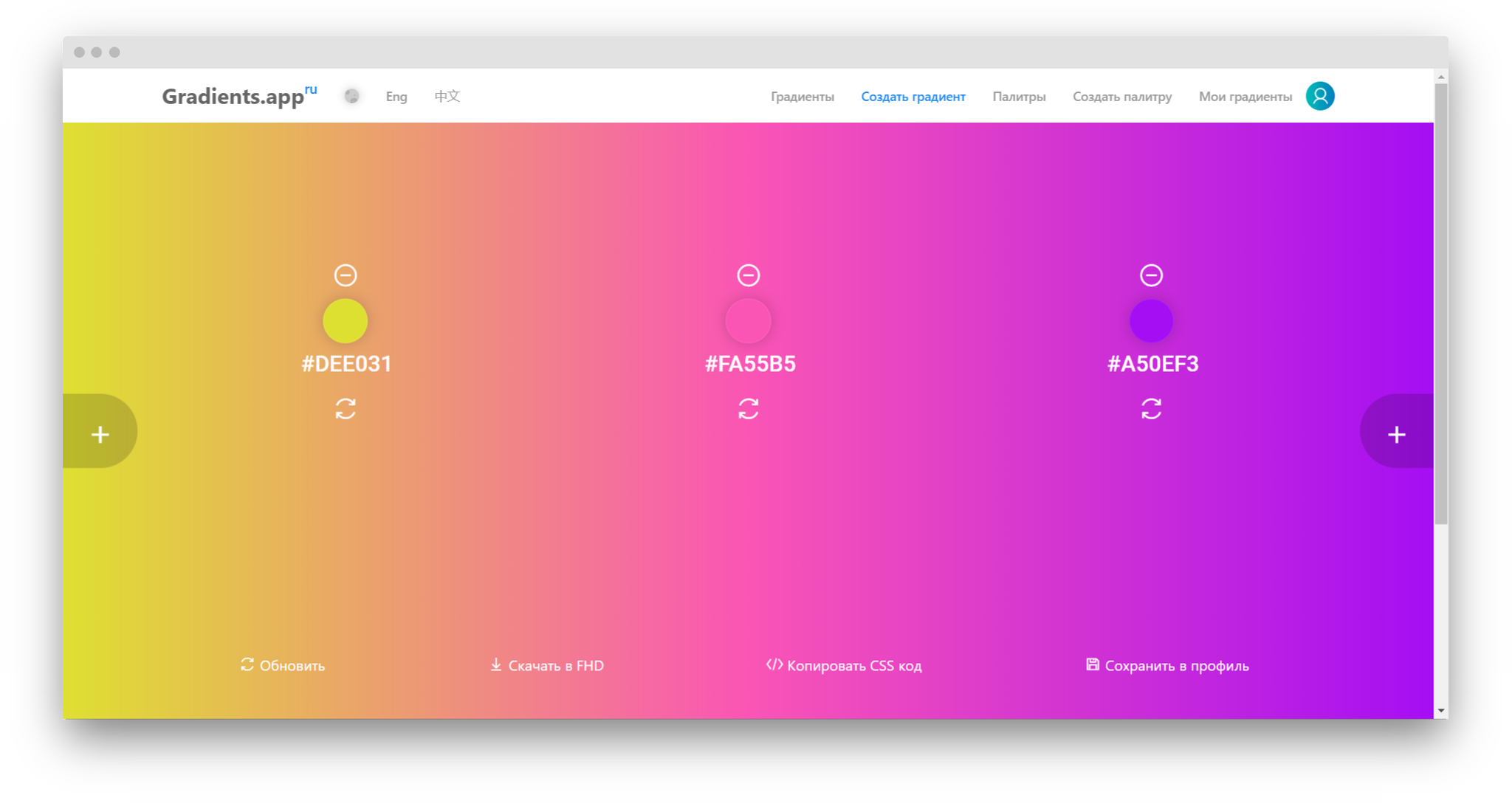
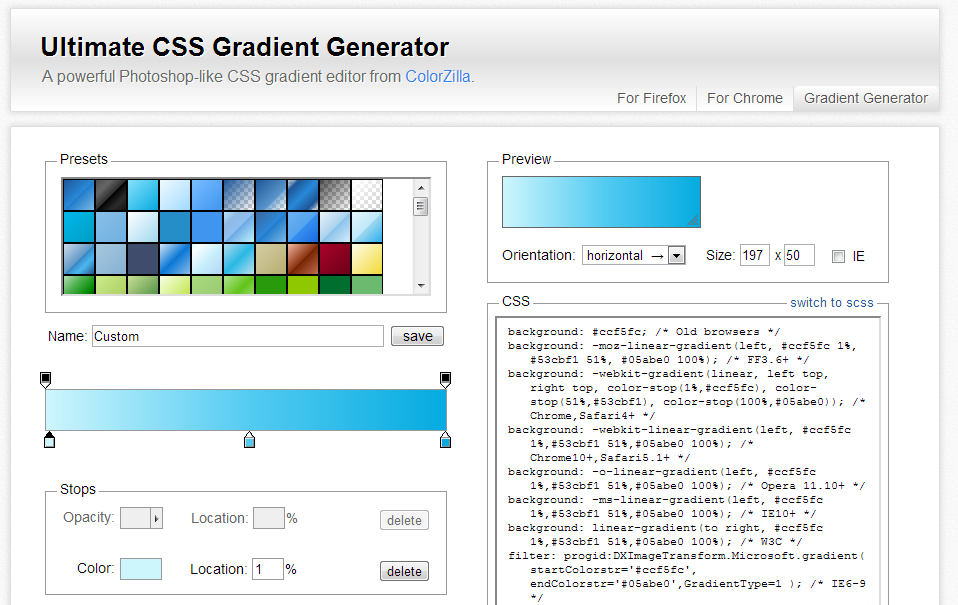
CSS-градиенты — это быстрый способ придать вашему дизайну свежий и привлекательный вид. CSS Gradient — это замечательный инструмент, который поможет вам создавать и реализовывать как линейные, так и радиальные градиенты. После того, как вы ввели цвета, которые хотите включить в свой градиент, вы можете настроить положение переходов на ползунке. Код CSS отражает изменения в реальном времени, и его можно скопировать в буфер обмена одним щелчком мыши.
Но этот инструмент включает в себя не только генератор градиентов. На сайте также есть полезный контент по этой теме: статьи, примеры градиентов из реальных проектов, учебные пособия и ссылки, образцы и многое другое.
Простое создание CSS-градиентов
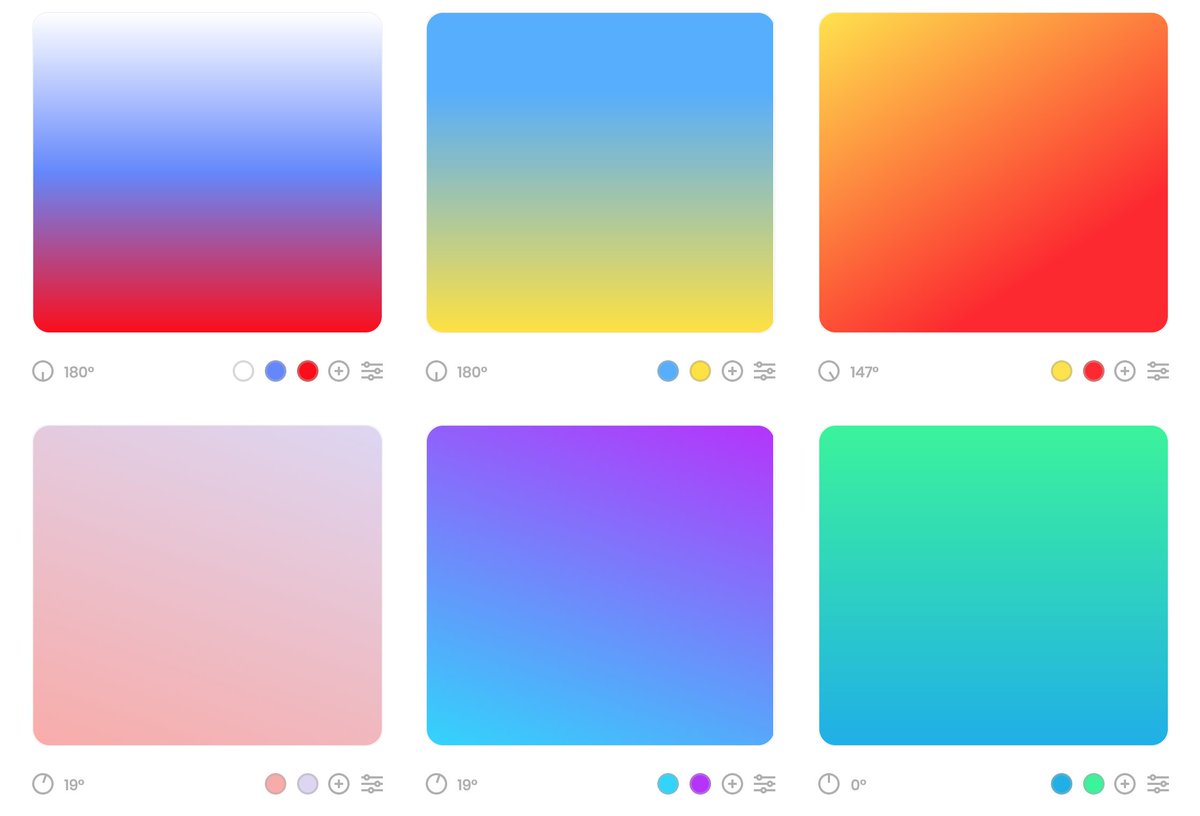
Выбор цветов для создания цветового градиента требует опыта в дизайне и хорошего понимания законов цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы торопитесь), генератор цветовых градиентов, созданный специалистами из My Brand New Logo, поможет вам.
Генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от едва различимого до глубокого и насыщенного. Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Читайте также: Градиенты в веб-дизайне: как использовать?
Простые в использовании CSS-градиенты
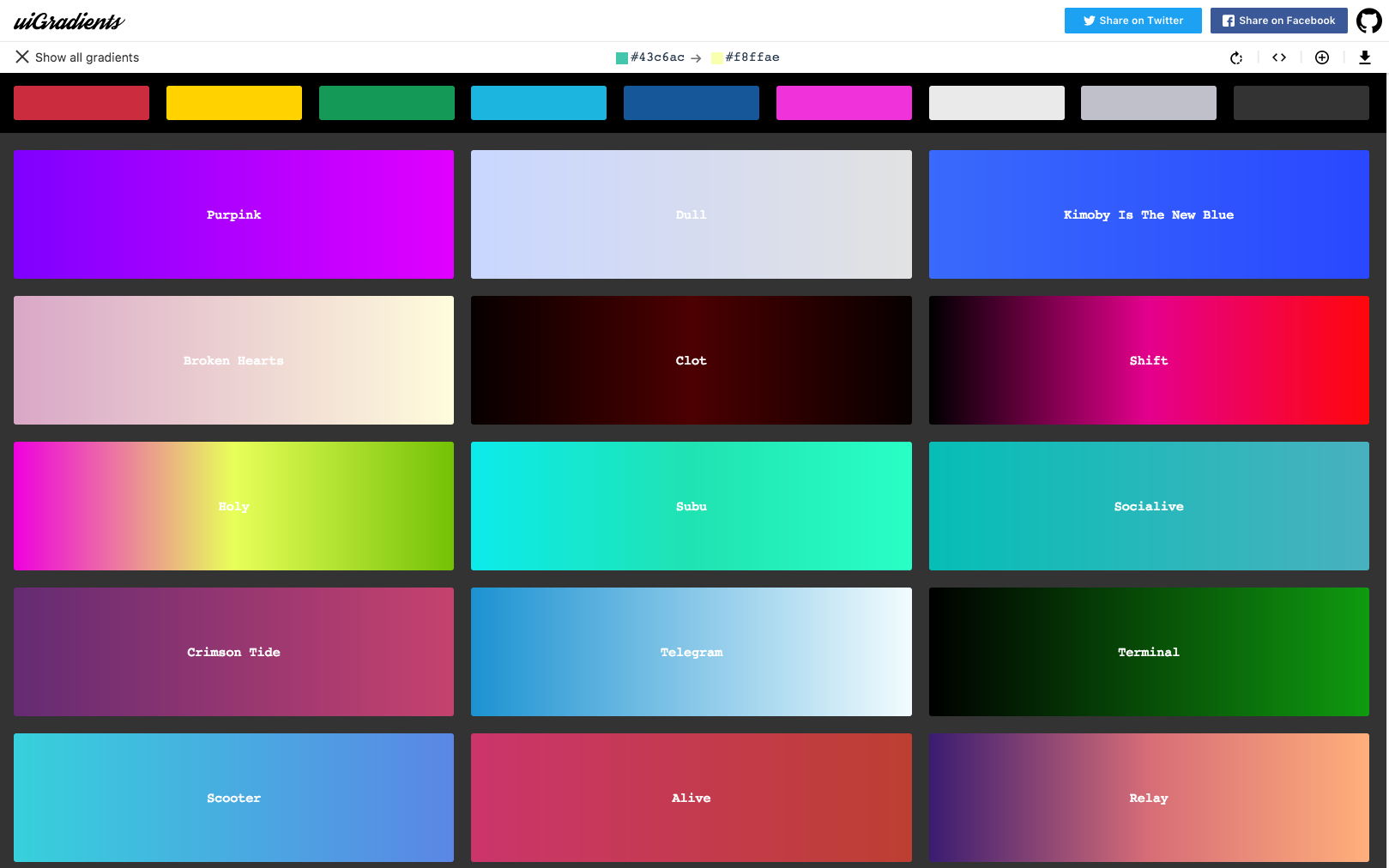
Еще один удобный инструмент, который превращает создание градиентов в простой процесс копирования и вставки — это Gradient Magic. Он представляет собой галерею уникальных градиентов CSS. Чтобы подобрать для себя оптимальный вариант, вы можете просмотреть галерею, отсортировав ее по стилю и цвету. Прекрасное дополнение к любому набору инструментов для работы с цветом!
Он представляет собой галерею уникальных градиентов CSS. Чтобы подобрать для себя оптимальный вариант, вы можете просмотреть галерею, отсортировав ее по стилю и цвету. Прекрасное дополнение к любому набору инструментов для работы с цветом!
Градиенты с более плавными переходами
Градиенты часто выглядят не такими плавными, как вам хотелось бы. Проблема заключается в резких переходах, особенно там, где градиент начинается и заканчивается. Чтобы помочь вам добиться более привлекательных результатов, Андреас Ларсен (Andreas Larsen) создал небольшой плагин для Sketch — Easing Gradient.
Плагин делает ваши градиенты максимально плавными, чтобы они не мешали тексту или пользовательскому интерфейсу, который вы размещаете поверх них. Вы можете установить плагин с помощью Sketch Runner или загрузить пакет через GitHub. Кстати, есть также плагин PostCSS, который делает то же самое.
Читайте также: 9 трендов веб-дизайна лендингов и сайтов в 2021 году
Дополнительные возможности CSS-градиентов
За милым названием Shapy скрывается эффективный инструмент: редактор градиентных форм, созданный Викторией Бергквист (Victoria Bergquist). Shapy позволяет вам открывать и исследовать возможности градиентов CSS, создавая формы и изображения путем наложения и перемещения градиентов. Просто используйте ползунки, чтобы настроить размер холста, тип градиента, точки цвета и детали поля, и, как только вы будете удовлетворены тем, что вы видите на экране, вы можете скопировать CSS одним щелчком мыши.
Shapy позволяет вам открывать и исследовать возможности градиентов CSS, создавая формы и изображения путем наложения и перемещения градиентов. Просто используйте ползунки, чтобы настроить размер холста, тип градиента, точки цвета и детали поля, и, как только вы будете удовлетворены тем, что вы видите на экране, вы можете скопировать CSS одним щелчком мыши.
Радужные градиенты
Инди-разработчик Джош Комо (Josh Comeau) любит творческие эксперименты. Он создал серию замечательных руководств по созданию всевозможных необычных эффектов с помощью React.
Например, Джош поделился тем, как он создавал необычные радужные градиенты с помощью CSS Houdini и React Hooks. Это отличное небольшое пособие, которое поможет вам преобразить ваш сайт или приложение.
Читайте также: 6 цветов, которые способны повысить ваши продажи
Генератор красочных фонов
Эффектный фоновый рисунок может привлечь внимание к посту в блоге, сделать ваш профиль в социальных сетях более привлекательным или просто освежить экран вашего телефона. Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи (Moe Amaya) Cool Backgrounds теперь объединяет лучшие генераторы фона JavaScript в одном месте.
Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи (Moe Amaya) Cool Backgrounds теперь объединяет лучшие генераторы фона JavaScript в одном месте.
Рекомендации по использованию режима высокой контрастности
Дизайн для разных режимов отображения может преподнести некоторые непредвиденные сюрпризы. В частности, режим высокой контрастности Windows ведет себя иначе, чем другие режимы операционной системы, и полностью заменяет созданные цвета оттенками, заданными пользователем. К счастью, есть простые решения для большинства проблем, связанных с использованием режима высокой контрастности.
В своей статье «Быстрые советы по режиму высокой контрастности» («Quick Tips for High Contrast Mode») Сара Хигли (Sarah Higley) делится пятью советами по устранению ошибок, связанных с его использованием. Они включают в себя настраиваемые стили фокуса, работу с SVG, использование -ms-high-contrast медиа-запросов для соблюдения выбора цвета пользователем, а также то, что вы должны учитывать при тестировании. Небольшое удобное руководство. Если вы хотите глубже погрузиться в тему, Сара также собрала несколько дополнительных материалов для изучения.
Небольшое удобное руководство. Если вы хотите глубже погрузиться в тему, Сара также собрала несколько дополнительных материалов для изучения.
Проверка контрастности кнопок
Ваши кнопки достаточно контрастируют с фоном сайта? Убедиться в этом вам поможет программа проверки контрастности кнопок Button Contrast Checker, созданная специалистами из Aditus. Введите свой домен, и инструмент проверит, соответствуют ли кнопки на сайте WCAG 2.1.
Читайте также: Как дизайн CTA-кнопки может увеличить конверсию?
Пособие по использованию темного режима
Возможность выбрать между темным и светлым режимом — приятная особенность любого приложения. Но как это реализовать? Себастьяно Герриеро (Sebastiano Guerriero) расскажет вам обо всех шагах, которые вам нужно будет предпринять. Его туториал научит вас, как создать темную тему для вашего проекта, а затем использовать настраиваемые свойства CSS, чтобы переключиться на нее со светлой темы по умолчанию, когда к элементу кода добавляется определенный атрибут данных или класс.
Заключение
Цвета, используемые дизайнерами на лендингах и сайтах, влияют на показатели конверсии. Существуют буквально сотни ресурсов, связанных с цветом. Выше перечислены некоторые из них, которые окажутся полезными в вашей повседневной работе и, самое главное, помогут вам облегчить выполнение некоторых трудоемких рутинных задач. А сплит-тестирования и знание основных значений цветов поможет создать вам такой дизайн, который убедит обычных посетителей стать вашими клиентами или даже фанатами бренда.
Высоких вам конверсий!
По материалам: smashingmagazine.com, Изображение: freepik.com
30-09-2021
Blueprint фон с помощью градиентов CSS
Разбираемся как используя одни лишь линейные и радиальные градиенты CSS создать клечатый синий паттерн, похожий на светокопировальную бумагу аля Blueprint paper.
Сегодня мы снова познаем силу великого и могучего CSS 3! Используя один лишь div блок и ни единого изображения, мы с вами сделаем фон в стиле светокопировального листа бумаги или blueprint paper. Для начала давайте разберёмся, что такое светокопировальная бумага и где она применялась, а так же где её можно применить в вебе.
Для начала давайте разберёмся, что такое светокопировальная бумага и где она применялась, а так же где её можно применить в вебе.
Светокопировальная бумага — что это?
Светокопировальная бумага покрыта с одной из сторон очень тонким слоем светочувствительного вещества. Активно использовалась в 20 веке для копирования в светокопировальных аппаратах. Найти blueprint paper в виде форматной бумаги практически невозможно — она поставляется исключительно в рулонах.
Со времени изобретения светокопировальной бумаги в 1861 году она притерпела множество изменений. Одно из самых видимых изменения — это цвет. В середине 30х годов 20ого века была наиболее распространена синяя копировальная бумага, которая и закрепилась в нашем представлении. Из-за цвета её и назвали на западе blueprint paper, а в СССР её прозвали просто «синькой».
Blueprint-бумага активно использовалась при создании чертежей, схем и прочих полётов инженерной фантазии того времени. Рисунок наносился белым цветом, который был отчётливо виден на синем фоне. Но где нам может понадобиться фон в стиле blueprint/светокопировальной бумаги в вебе?
Рисунок наносился белым цветом, который был отчётливо виден на синем фоне. Но где нам может понадобиться фон в стиле blueprint/светокопировальной бумаги в вебе?
На самом деле применений тут можно придумать массу — это может быть страница «в разработке», «ошибка 404»; блок-растяжка с начертаниями устройств для визуализации того, что компания разрабатывает адаптивные сайты; blueprint может отлично вписаться в формат уютного техно-блога или для создании страницы с бета-версией программного обеспечения. Использований масса, делается просто, а смотрится отлично! Давайте приступим!
Создаём сетку
Чтобы создать сетку, нам понадобится два градиента — один с вертикальными линиями и один с горизонтальными. Для примера сделаем сетку толщиной в 1 пиксель, чтобы было похоже на школьную тетрадь в клеточку. Пояснения по коду даны в комментариях.
See the Pen Simple crossing strips by Sam Gozman (@samgozman) on CodePen.
Как видно из примера, градиенты в CSS накладываются друг на друга, что освобождает нас от использования нескольких блоков в html. Понимая как работают градиенты в css, можно рисовать красивые узоры и орнаменты, которые можно использовать не только в качестве фонов, но и в качестве рамок и других декоративных элементов для вашего сайта.
Накладываем три сетки
Теперь нам понадобится наложить 3 сетки. Каждая последующая сетка будет иметь размер больше, чем предыдущая. Для простоты размер фона всегда будет кратный двум, например:
- 1 сетка: 128px на 128px
- 2 сетка: 32px на 32px
- 3 сетка: 16px на 16px
Также для большего соответвтия поставленной цели подберём более подходящие цвета для фона и для сеток. Для более «натурального» вида сетки поверх синего фона сделаем линии с разным уровнем прозрачности (используем rgba либо hsla цвета). Первая сетка будет с прозрачностью 0.8 и толщиной 3px, вторая 0. 6 и 2px, и третья с прозрачностью 0.3 и толщиной 1px соответсвенно. Прозрачность, как и цвет с толщиной, вы можете подобрать на ваше личное усмотрение.
6 и 2px, и третья с прозрачностью 0.3 и толщиной 1px соответсвенно. Прозрачность, как и цвет с толщиной, вы можете подобрать на ваше личное усмотрение.
See the Pen Simple blueprint pattern by Sam Gozman (@samgozman) on CodePen.
Добавим радиальный градиент
Последний штрих для нашего blueprint паттерна! Вместо простого цвета для подложки наших сеток, как было ранее, мы будем использовать радиальный градиент от более тёмного к более светлому фону. Это позволит нам сделать наш паттерн ещё более реалистичным и менее однотипным.
Помните, что градиенты накладываются друг на друга в том порядке, в котором они были описаны. То есть первый градиент будет первым, а последний последним — всё просто. Следовательно, чтобы радиальный градиент не перекрыл все наши сетки, его нужно ставить в самый конец.
See the Pen Simple blueprint pattern with radial gradient by Sam Gozman (@samgozman) on CodePen.
Вот, теперь идеально! Используя только градиенты CSS и один div блок мы смогли реализовать паттерн blueprint, который спокойно можно использовать на вашем сайте. Я думаю, что это в очередной раз подтверждает силу и потенциал CSS.
Для большей реалистичности я бы ещё добавил лёгкий эффект зашумленности (noise effect), но как его грамотно реализовать, не прибегая к base64, используя один лишь css, я не знаю. Если знаете как сделать реалистичный лёгкий эффект зашумленности с помощью градиентов css — пишите в комментарии, дополню статью.
Посмотреть целиком можно на CodePen.
Thursday, 29 December 2016
Follow @samgozman
Тестирование CSS-градиентов на совместимость с браузерами
Тестирование в новейших настольных и мобильных браузерах Для
CSS-градиентов
Тестирование веб-приложения с помощью LambdaTest убедитесь, что резервные копии вашей веб-страницы нормально работают в браузерах, не поддерживающих CSS-градиенты.

Все версии браузера
БРАУЗЕРНАЯ ПОДДЕРЖКА CSS-градиентов
Информация получена из
Могу ли я использовать
В разделе «Могу ли я использовать» представлены актуальные таблицы поддержки браузеров для поддержки интерфейсных веб-технологий в настольных и мобильных веб-браузерах.
Другие браузеры на выбор
Вы можете выбирать из более чем 3000 настольных и мобильных браузеров, включая Chrome, Safari, Internet Explorer, Edge, Yandex, Opera и Firefox позволяют вам гарантировать, что ваши клиенты получат безупречный опыт работы с пикселями на всех размерах экрана, устройствах, операционных системах, браузерах и разрешениях.
Проверить все браузеры
Попробуйте LambdaTest сейчас !!
Получайте 60 минут живого интерактивного тестирования каждый месяц БЕСПЛАТНО!! Единственный бесплатный инструмент кросс-браузерного тестирования на всю жизнь.
- Кредитная карта не требуется
- Бесплатная регистрация
- Поддержка 24/7
ПРЕИМУЩЕСТВА
Самый быстрый способ кросс-браузерного тестирования
Больше причин любить Lambda Test
Это не просто инфраструктура, вы получаете целый ряд бесплатных функций, которые упростят тестирование вашего браузера и помогут вам быстрее выпускать продукты.
Интегрированная отладка
Интегрированные инструменты разработчика, помогающие отлаживать проблемы в живое тестирование.
Локальный хостинг
Веб-тестирование
Локальный хостинг веб-тестирования для сохранения вашего веб-сайта или сети приложение из-за ошибок развертывания.
Геолокация
Тестирование
Тестирование из разных мест, чтобы убедиться, что ваши пользователи идеальный опыт во всех местах.
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest, это абсолютно бесплатно
начать работу с
- Кредитная карта не требуется
- Бесплатная регистрация
- Поддержка 24/7
Домашняя страница Градиенты CSS
29 CSS-градиент Примеры
Коллекция бесплатные CSS градиент примеры кода из Codepen и других ресурсов.
- Кнопки градиента CSS
О коде
Радужная градиентная рамка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
панели conic-gradient()
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный счетчик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Несколько фоновых клипов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Заказанный список градиентов
Простой упорядоченный список с использованием SCSS и HTML5. Градиентный фон переходит от одного к другому и обратно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Список счетчиков градиентов CSS
Пример счетчика CSS с фиксированным градиентом фона .
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Коллекция градиентов
Небольшая коллекция градиентов CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиент прокрутки
Я решил адаптировать технику индикатора прокрутки только в CSS, чтобы создать фоновый градиент, меняющийся в зависимости от положения прокрутки. Верхний правый угол градиента меняется, а нижний правый остается прежним. Это работает путем наложения 2 градиентов.Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиент
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект прожектора с радиальным градиентом
В этом примере показано, как можно использовать радиальные градиенты CSS для создания эффекта фокусируемого прожектора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Размытые градиенты CSS
Смешивание шума с градиентами CSS помогает удалить полосатость, но приводит к общей зернистой текстуре.![]() Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, создавая зернистый вид, но эффект может быть гораздо более тонким).
Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, создавая зернистый вид, но эффект может быть гораздо более тонким).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Красивое подчеркивание
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нумерованные списки только для CSS с формами капли
Стилизованный нумерованный список с использованием счетчиков CSS и псевдоэлементов для фона в форме капли.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная граница градиента CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентные фоны — линейный, радиальный, двухцветный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
О коде
Анимированное фоновое свечение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Эффект градиента CSS при наведении
Быстрое доказательство концепции эффекта наведения с использованием режима смешивания и градиентов CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные градиенты паралакса
Игра с градиентами, анимацией и положением прокрутки для создания динамического эффекта прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Вращение оттенка CSS с градиентом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка с градиентной тенью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радар
Радарный дисплей, состоящий только из одного элемента. Чтобы не использовать дочерний элемент
Чтобы не использовать дочерний элемент span или div , я нарисовал все, используя несколько наборов фонов. Однако для анимации сканирования нам нужно было использовать :до для анимируемой части.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плитка с градиентом Название
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовый клип SVG с градиентом и GIF
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный лес на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
CSS Закат Восход солнца
Перемещайте солнце с помощью мыши.

 1 не поддерживает это свойство. Градиенты CSS частично совместимы с Opera 11.5. Более поздние версии с 12.1 по 53 поддерживают это свойство браузера.
1 не поддерживает это свойство. Градиенты CSS частично совместимы с Opera 11.5. Более поздние версии с 12.1 по 53 поддерживают это свойство браузера. Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.
Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.