33 css hover эффекта при наведении, о которых вы должны знать
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS.
В этой статье я собрал много интересных эффектов CSS3, проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
- 10 Stylish Hover Effects
- Direction-aware Hover Effect
- Wacom Hover Effect
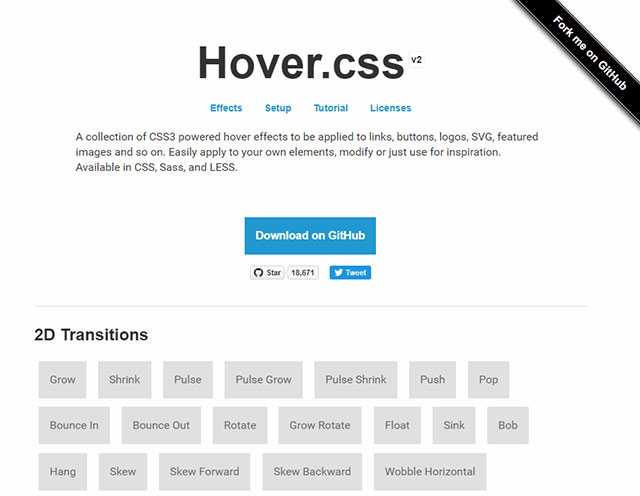
- CSS3 Hover Effects
- Hover Animation from UNIQLO
- Button Hover Effects
- 10 Stunning Hover Effects
- CSS3 Hover Effects 2
- Bounce on Hover
- 8-bit Hovers
- Simple Title Hover Effect
- Flip Down Effect
- Curiosity Award
- Image Hover Effect
- Hover Animation
- Hover Me Brother
- Nautilus SCSS HAML Hover Effects
- SVG Border Hover Effect 1
- Hover Search Map Icon
- Social Icon Pane
- Product Item Additions Info
- Animated Envelope
- Back to Top
- Fancy Hover
- Reminders Icon Hover Effect
- Circle Image Hover
- Safari Icon Hover Effect
- Simple Button Hover
- 3D Photo Effect Fold
- 3D Thumb Image Hover Effect
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Возможно, это и не очень полезный hover эффект CSS, но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
Идеальный CSS hover эффект при наведении для раздела «Связаться с нами». Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
Этот уникальный эффект наведения для кнопки «Вверх» позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Этот hover эффект CSS добавляет к изображению красивые стили.
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari. Вы можете заменить значок собственным изображением или логотипом.
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он «кладет изображение на землю».
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Что вы думаете об описанных мною hover эффектах CSS? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «30+ CSS3 Hover Effects You should be Familiar With»
Псевдокласс :hover | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. 0+ 0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | ||
Краткая информация
| Применяется | Не определено |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/selector.html#dynamic-pseudo-classes |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
элемент:hover { … }
Значения
Нет.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1. html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :hover для ссылок
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc;/* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
display: block; /* При выделении пункта курсором мыши отображается подменю */
}
.

html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
</html>В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2.
Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
Псевдоклассы
CSS по теме
- Псевдокласс :hover
Статьи по теме
- Атрибут data-*
- Всплывающая подсказка на CSS
- Наложение и порядок слоёв
- Полоски при наведении
- Псевдоклассы
- Рамки и границы
- Свойства ссылок
- Цвет ссылок
Рецепты CSS
- Как изменить вид ссылки при наведении на нее курсора мыши?
- Как сделать, чтобы цвет рамки вокруг изображения-ссылки менялся при наведении на него курсора мыши?
- Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
- Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
Введение в эффекты наведения в CSS
CSS — это язык таблиц стилей, который описывает представление HTML-документа и обычно используется в веб-разработке.
Что такое эффект наведения CSS?
Эффект наведения CSS возникает, когда пользователь наводит курсор на элемент, и элемент отвечает эффектами перехода. Он используется для обозначения ключевых элементов на веб-странице, и это эффективный способ улучшить взаимодействие с пользователем.
Синтаксис: :hover {
Css-декларации;
}
Давайте разберемся на нескольких примерах
CSS эффект наведения, пример 1
В этом примере вы создадите ссылку, которая будет менять цвет при наведении курсора.
- Псевдокласс :hover срабатывает, когда пользователь наводит указатель мыши на элемент.
 Это не обязательно активирует ссылку.
Это не обязательно активирует ссылку. - Псевдокласс :active изменяет внешний вид элемента во время его использования.
Подробнее: CSS-ссылки: руководство по стилизации ссылок в разных состояниях
CSS эффект наведения, пример 2
Как использовать наведение CSS?
Когда пользователь наводит указатель мыши на элемент в CSS, этот элемент отвечает запуском эффектов перехода. Это эффективный подход к улучшению взаимодействия с пользователем, который используется для выделения важных элементов на веб-странице.
синтаксис «зависания»
объявления в CSS;
}
Какой лучший эффект наведения CSS?
Неинтересный в остальном веб-сайт может выиграть от добавления CSS-эффектов при наведении ссылки. Вот несколько лучших эффектов CSS, которые вы можете использовать в своем следующем проекте, если вы когда-либо пытались создать стильный эффект наведения.
1. Эффект наведения для скользящих ссылок выделения
Этот эффект изменяет цвет текста ссылки и добавляет тень к встроенной ссылке. Чтобы отступы не прерывали поток текста, мы сначала применяем отступы вокруг ссылки, прежде чем добавлять отрицательное поле с тем же значением. Вместо использования свойства background, поскольку оно предотвращает переходы, мы будем использовать box-shadow.
2. Эффект при наведении на ссылку обмена текстом
Вот классный вариант, когда при наведении курсора мыши на ссылку текст ссылки заменяется другим текстом. Связанный текст выскальзывает, когда появляется новый текст, когда вы наводите курсор на текст. Этот эффект наведения на ссылку включает в себя довольно много обмана. Однако секретный ингредиент определяет текст, который вставляется, и вызывает его с помощью свойства содержимого псевдоэлемента ссылки::after, используя атрибут данных.
Эффекты наведения CSS с переходом
В этом примере вы рассмотрите добавление некоторых эффектов наведения в сочетании с переходами к кнопкам.
- Свойство transform добавляет к элементу 2D- или 3D-эффекты. translate() перемещает элемент из текущей позиции в соответствии с параметрами, заданными для осей x и y.
- Селектор ::before вставляет что-то перед содержимым каждого выбранного элемента.
- CSS-свойство z-index задает z-порядок позиционированного элемента и его flex-элементов. Элемент с более высоким порядком всегда находится перед элементом с более низким порядком.
Есть красивая кнопка, которая будет реагировать по-разному при наведении курсора.
Как создать анимацию при наведении CSS?
Начнем с разметки HTML:
- Показать проще, чем рассказать.

- Давайте добавим несколько основных стилей для Link. Требуется относительное позиционирование, чтобы псевдоэлементы, которые будут позиционироваться, оставались на месте.
- Он также должен быть представлен в виде встроенного блока, чтобы воспользоваться стилистическими возможностями рамочного элемента. Наконец, любое переполнение, которое могут создать псевдоэлементы, должно быть скрыто.
Как настроить свойства анимации?
Следующее представлено сокращенным свойством для:
- имя-анимации
- продолжительность анимации
- функция синхронизации анимации
- Задержка анимации
- число итераций анимации
- направление анимации
- режим анимации-заполнения
- состояние воспроизведения анимации
Примечание. Всегда указывайте свойство animation-duration, иначе продолжительность будет равна 0 и никогда не будет воспроизводиться.
Всегда указывайте свойство animation-duration, иначе продолжительность будет равна 0 и никогда не будет воспроизводиться.
- Значение по умолчанию: нет 0 облегчение 0 1 нормальное нет работает
- Унаследовано: нет
- Анимация: нет. Читать о живо
- Версия: CSS3
- Синтаксис JavaScript: object.style.animation=» мой ход 5 секунд бесконечен»
- Вы можете попробовать
Синтаксис CSS
- продолжительность анимации
Указывает продолжительность анимации в секундах или миллисекундах.
- функция синхронизации анимации
Задает кривую скорости анимации.
- задержка анимации
Задает время до начала анимации.
- количество итераций анимации
Устанавливает, сколько раз должна воспроизводиться анимация.
- Анимация-направление
- Наследует этот атрибут от элемента, дочерним элементом которого он является.
Определение подсвойств свойства анимации
Если значение свойства CSS может изменяться в течение заданного периода времени, оно анимируется. С помощью анимации CSS или переходов CSS можно анимировать определенные свойства CSS. Поскольку их анимация привела бы к сложному рекурсивному поведению, свойства CSS, определяющие параметры анимации, такие как анимация-направление и анимация-имя, нельзя анимировать.
Следующие свойства CSS можно анимировать:
млн унций-контур-радиус
млн-контур-радиус-нижний левый
мес-контур-радиус-нижний правый
мес-контур-радиус-вверху слева
moz-контур-радиус-вверху справа
webkit-text-fill-color
webkit-text-stroke
webkit-text-stroke-color
акцентный цвет
все
фоновый фильтр
фон
цвет фона
фоновая позиция
размер фона
размер блока
граница
граница-блок-конец
бордюр-блок-конечный цвет
ширина конца блока границы
пограничный блок-старт
цвет начала блока границы
начальная ширина пограничного блока
граница-дно
цвет нижней границы
граница-нижний-левый радиус
граница-нижний-правый-радиус
ширина нижней границы
цвет границы
граница-конец-конец-радиус
граница-конец-начало-радиус
граница-изображение-начало
граница-изображение-срез
ширина границы изображения
граница-встроенный-конец
граница встроенного конечного цвета
Использование ключевых кадров для определения последовательности анимации при наведении CSS.

Создайте правило @keyframes с именем для использования ключевых кадров, и свойство animation-name будет использовать это имя для связывания анимации с объявлением ключевого кадра. Каждое правило @keyframes имеет блок, содержащий стили для каждого ключевого кадра, и список стилей селекторов ключевых кадров, которые определяют долю анимации, в которой появляется каждый ключевой кадр.
Проценты ключевых кадров могут быть перечислены в любом порядке; они будут обработаны в соответствии с порядком, в котором они должны происходить.
Интерфейс объектной модели CSSKeyframesRule позволяет JavaScript получить доступ к правилу @keyframes.
Аутентичные списки ключевых кадров
Браузеры будут использовать уже существующие стили элемента для начального и конечного состояний, если правило ключевого кадра не определяет их (0 процентов/от и 100 процентов/до).
Используя это, вы можете анимировать элемент от его начальной точки до его конечного состояния.
Правила ключевых кадров игнорируют атрибуты, которые нельзя анимировать, в то время как поддерживаемые свойства могут быть анимированы.
Использовать сокращенную анимацию при наведении CSS
Аббревиатура для анимации Между стилями свойство CSS применяется к анимации. Для имени-анимации, продолжительности-анимации, функции-времени-анимации, задержки-анимации, счетчика-итераций-анимации, направления-анимации, режима-заполнения-анимации и состояния воспроизведения-анимации он служит сокращением.
Заключение
В этом уроке вы увидели, как CSS-эффекты наведения позволяют добавлять адаптивные эффекты и переходы между элементами. Вы также узнали о некоторых свойствах, которые помогут вам улучшить эффект наведения.
Обладая глубоким базовым пониманием CSS, вы можете пойти дальше и повысить свою квалификацию, записавшись на курс Simplilearn для аспирантов по курсу Full Stack Web Development, который проводится в сотрудничестве с Caltech CTME. Этот курс поможет вам освоить разработку полного стека, охватывающую все аспекты от базового до продвинутого уровня.
Этот курс поможет вам освоить разработку полного стека, охватывающую все аспекты от базового до продвинутого уровня.
Если у вас есть какие-либо вопросы или отзывы об этом руководстве по CSS-эффекту наведения, сообщите нам об этом в разделе комментариев ниже. Наши специалисты свяжутся с вами в ближайшее время.
Как удалить поведение CSS :hover из элемента
Чтобы удалить эффект наведения CSS для определенного элемента, вы можете установить для свойства pointer-events элемента (поведение наведения, для которого вы хотите отключить) значение «нет». ».
В приведенном ниже примере у нас есть несколько кнопок, созданных с помощью элементов

Пример удаления поведения при наведении с помощью свойства CSS pointer-events:
<голова>
Название документа
<стиль>
.неполноценный {
события-указатели: нет;
непрозрачность: 0,3;
}
.кнопка {
радиус границы: 20px;
отступ: 10px 15px;
граница: 1px сплошная #000;
фон: #b5b3b3;
курсор: указатель;
отображение: встроенный блок;
поле: 10 пикселей;
}
.button-синий: наведите {
фон: #75a4fa;
}
.button-зеленый: наведите {
фон: #53e05a;
}
<тело>
<дел>
Наведите курсор на эту синюю кнопку
<дел> Наведите курсор на эту зеленую кнопку
<дел> Это отключенная синяя кнопка

 html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>

 Это не обязательно активирует ссылку.
Это не обязательно активирует ссылку.