html — Изменение элементов при наведении css hover
Подскажите пожалуйста, почему при наведении на третий div не меняется размер второго div, как при наведении на первый div.
#block {
width: 50%;
white-space: nowrap;
}
.div {
display: inline-block;
text-align: center;
}
div:nth-child(1) {
width: 10%;
background: red;
}
div:nth-child(2) {
width: 80%;
background: blue;
}
div:nth-child(3) {
width: 10%;
background: green;
}
div:nth-child(1):hover {
width: 80%;
}
div:nth-child(1):hover + div:nth-child(2) {
width: 10%;
}
div:nth-child(3):hover {
width: 80%;
}
div:nth-child(3):hover + div:nth-child(2) {
width: 10%;
}<div> <div>1</div> <div>2</div> <div>3</div> </div>
- html
- css
Если пользуетесь селекторами, то должны знать, как они работают.
Поведение последующих и вложенных элементов не может влиять на предыдущие элементы и/или родителей.
Но, можно сделать следующим образом:
#block {
width: 50%;
display: flex;
}
.div {
display: inline-block;
text-align: center;
min-width: 10%;
}
.div:nth-child(1) { background: red; }
.div:nth-child(1):hover { min-width: 80%; }
.div:nth-child(2) {
flex-basis: 80%;
background: blue;
}
.div:nth-child(3) { background: green; }
.div:nth-child(3):hover { min-width: 80%; }<div> <div>1</div> <div>2</div> <div>3</div> </div>
Потому что + это СЛЕДУЮЩИЙ элемент. А вы выбираете «следующий, но второй» )
Можете попробовать при hover родителю задавать всем дочерним по 10%, а при hover
#block {
width: 50%;
white-space: nowrap;
font-size: 0;
}
.div {
display: inline-block;
text-align: center;
font-size: 1rem;
}
.div:nth-child(1) {
width: 10%;
background: red;
}
.div:nth-child(2) {
width: 80%;
background: blue;
}
. div:nth-child(3) {
width: 10%;
background: green;
}
#block:hover .div{
width: 10%;
}
#block .div:hover{
width: 80%;
}
div:nth-child(3) {
width: 10%;
background: green;
}
#block:hover .div{
width: 10%;
}
#block .div:hover{
width: 80%;
}<div> <div>1</div> <div>2</div> <div>3</div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
33 css hover эффекта при наведении, о которых вы должны знать
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS.
В этой статье я собрал много интересных эффектов CSS3, проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
- 10 Stylish Hover Effects
- Direction-aware Hover Effect
- Wacom Hover Effect
- CSS3 Hover Effects
- Hover Animation from UNIQLO
- Button Hover Effects
- 10 Stunning Hover Effects
- CSS3 Hover Effects 2
- Bounce on Hover
- 8-bit Hovers
- Simple Title Hover Effect
- Flip Down Effect
- Curiosity Award
- Image Hover Effect
- Hover Animation
- Hover Me Brother
- Nautilus SCSS HAML Hover Effects
- SVG Border Hover Effect 1
- Hover Search Map Icon
- Social Icon Pane
- Product Item Additions Info
- Animated Envelope
- Back to Top
- Fancy Hover
- Reminders Icon Hover Effect
- Circle Image Hover
- Safari Icon Hover Effect
- Simple Button Hover
- 3D Photo Effect Fold
- 3D Thumb Image Hover Effect
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
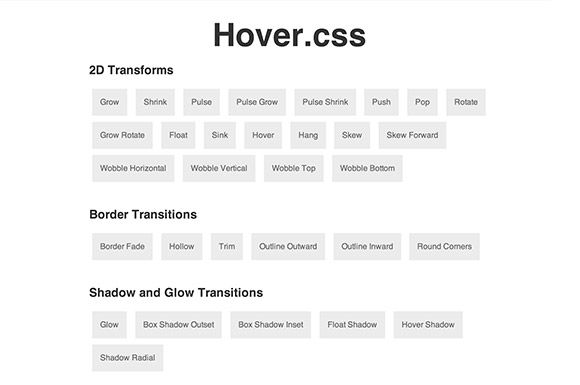
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
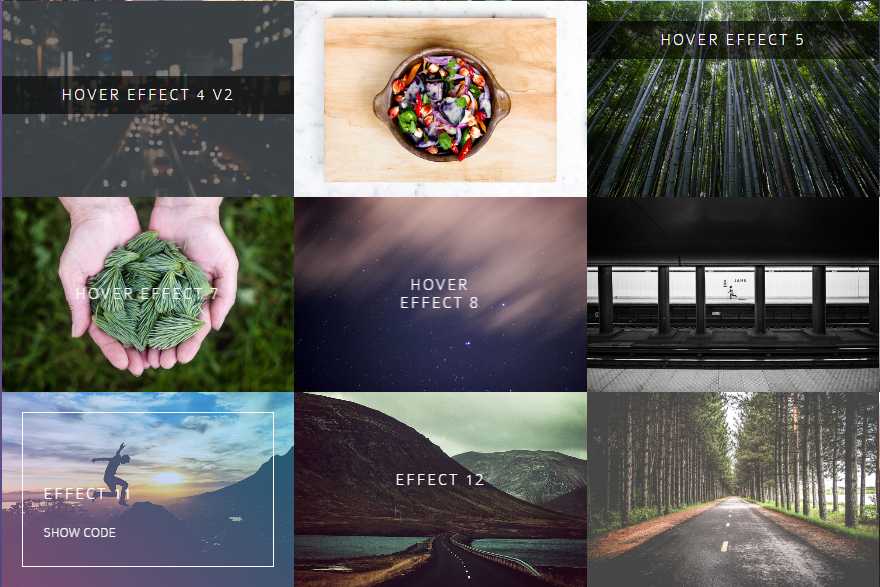
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Возможно, это и не очень полезный hover эффект CSS, но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
Идеальный CSS hover эффект при наведении для раздела «Связаться с нами». Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
Этот уникальный эффект наведения для кнопки «Вверх» позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Этот hover эффект CSS добавляет к изображению красивые стили.
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari. Вы можете заменить значок собственным изображением или логотипом.
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он «кладет изображение на землю».
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Что вы думаете об описанных мною hover эффектах CSS? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «30+ CSS3 Hover Effects You should be Familiar With»
html — Как отключить эффект наведения на CSS?
Спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 6k раз
5
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я хочу отключить эффект наведения, только когда курсор находится в позиции поиска, но по-прежнему действует, а также работать с другими параметрами панели навигации, такими как «Домой», «Новости», «Контакты». См. рис. хочу отключить этот эффект наведения
Когда я выбираю поле поиска, вокруг поля поиска появляется теневая линия. Как я могу удалить тень линии окна? Для лучшего понимания смотрите рис. хотите удалить эту строку вокруг поля поиска
HTML и коды CSS
ul {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
переполнение: скрыто;
цвет фона: темно-сланцево-серый;
}
ли {
плыть налево;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
отступ: 10 пикселей;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона: кадетский синий;
}
#сти {
граница: 2px сплошной кадетский синий;
радиус границы: 50 пикселей;
}
<голова>
тест
<мета-кодировка="UTF-8">
<мета имя="окно просмотра"
content="width=device-width, user-scalable=no, initial-
масштаб = 1,0, максимальный масштаб = 1,0, минимальный масштаб = 1,0 ">
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<скрипт src="https://kit.fontawesome.com/a076d05399.js">
<тело>
<ул>
Обновление: Когда я запускаю код, в браузере остается мало места от этой панели навигации в браузере. Как это решить? Смотрите на картинке (вы видите небольшое пространство слева рядом со значком дома).
- HTML
- CSS
0
Вот что вы можете сделать:
ул {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
переполнение: скрыто;
цвет фона: темно-сланцево-серый;
}
ли {
плыть налево;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
отступ: 10 пикселей;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона: кадетский синий;
}
#сти {
граница: 2px сплошной кадетский синий;
радиус границы: 50 пикселей;
контур: нет;
}
#новр {
фоновый цвет: не установлен;
} <тело>
<ул>
14
Ваш стиль #sty должен содержать:
контур:нет;
, если вы хотите удалить эту рамку вокруг поля поиска.
0
Если для поля ввода: вы можете использовать следующий стиль.
hoever focus — это два разных класса sudoclass. однако, если вы наведете курсор мыши на текстовое поле. когда вы нажимаете и начинаете использовать его, фокус класса sudo срабатывает. фокус срабатывает, когда вы начинаете вводить что-то в текстовое поле ввода.
Удалите это из стиля CSS
li a:hover {
цвет фона: кадетский синий;
}
Добавьте следующее в свой css
[type="search"]:hover,[type="search"]:focus {
цвет фона: кадетский синий;
контур: нет;
}
попробуй
4
#nohvr:hover {
цвет фона: темно-сланцево-серый;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Требуется, но не отображается
Как удалить поведение CSS :hover из элемента
Чтобы удалить эффект наведения CSS для определенного элемента, вы можете установить для свойства pointer-events элемента (поведение наведения, для которого вы хотите отключить) значение «none». ».
».
В приведенном ниже примере у нас есть несколько кнопок, созданных с помощью элементов
Пример удаления поведения наведения с помощью свойства CSS pointer-events:
<голова>
Название документа
<стиль>
.инвалид {
события-указатели: нет;
непрозрачность: 0,3;
}
.кнопка {
радиус границы: 20px;
отступ: 10px 15px;
граница: 1px сплошная #000;
фон: #b5b3b3;
курсор: указатель;
отображение: встроенный блок;
поле: 10 пикселей;
}
.button-синий: наведите {
фон: #75a4fa;
}
.
button-зеленый: наведите {
фон: #53e05a;
}
<тело>
<дел>
Наведите курсор на эту синюю кнопку
<дел> Наведите курсор на эту зеленую кнопку
<дел> Это отключенная синяя кнопка

 div:nth-child(3) {
width: 10%;
background: green;
}
#block:hover .div{
width: 10%;
}
#block .div:hover{
width: 80%;
}
div:nth-child(3) {
width: 10%;
background: green;
}
#block:hover .div{
width: 10%;
}
#block .div:hover{
width: 80%;
}