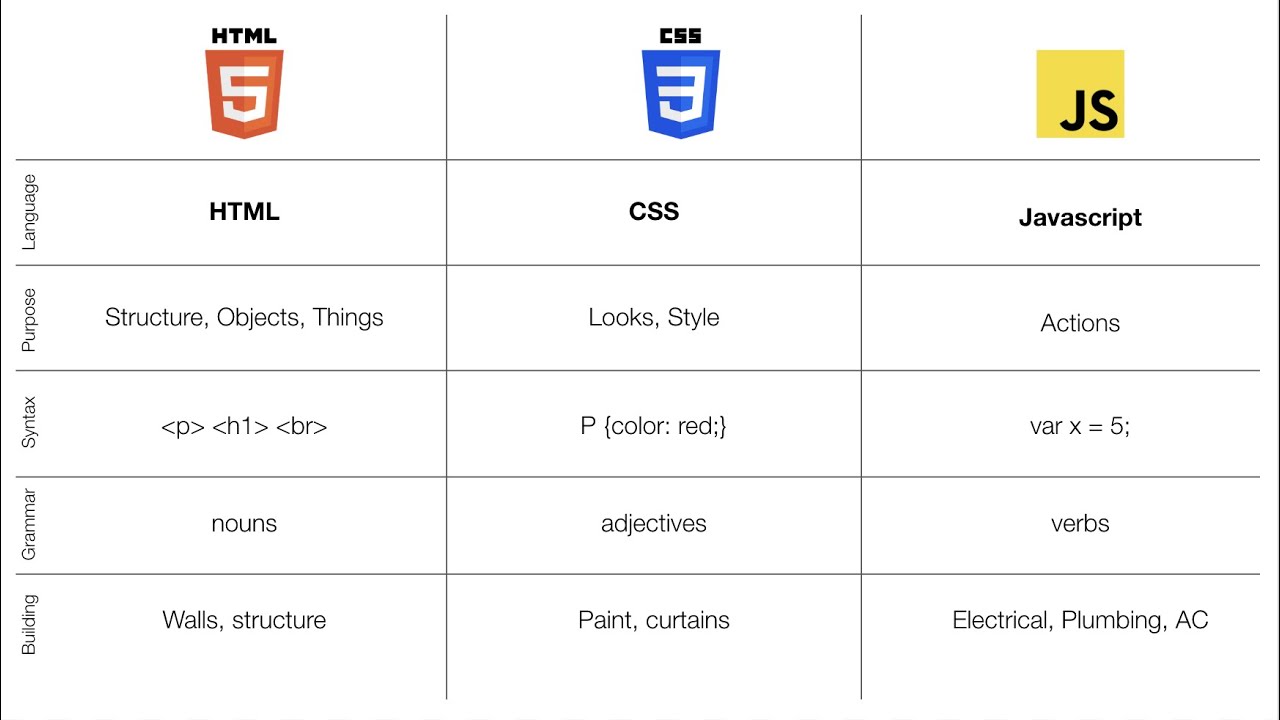
Что такое HTML, CSS, PHP и JS? / WAYUP
Общая информация
Первым делом давайте опредилимся, как же выглядит веб-сайт изнутри, так сказать. Не вдаваясь в детали можно сказать, что сайт — это набор файлов, которые располагаются на сервере (хостинге) в Интернете и взаимодействуют между собой по определенным сценариям. Результатом этого взаимодействия являются те самые странички, которые Вы просматриваете ежедневно.
Стало быть, все эти файлы, из которых состоит сайт, должны быть чем-то заполнены. Верно, так и есть! И заполнены они кодом. Так вот, каждая из загадочных аббревиатур является языком, на котором пишутся страницы и скрипты, составляющие сайт.
Что такое HTML?
HTML (Hypertext Markup Language) — это язык гипертекствой разметки. Не совсем понятно, верно? Упростив определение, можно сказать, что HTML — это «скелет» любой страницы.
Примером может послужить следующий участок выдуманной нами странички:
<h2>Заголовок страницы</h2><p>Это текст, параграф, заключенный в теги <p></p>. Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p>
Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p>
<p>А сейчас мы разместим ссылку:</p>
<a href="http://адрес-сайта.ru">видимая часть ссылки(анкор)</a>
Это текст, параграф, заключенный в теги <p></p>. Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.
А сейчас мы разместим ссылку:
Почему «скелет»? Если Вы присмотритесь, то интерпретированный код совсем никак не оформлен. Не заданы ни цвета, ни размеры, ни позиционирование.
Мы можем сделать вывод, что HTML — это набор тегов, которые составляют основу любой страницы в Интернете. С их помощью мы объявляем заголовки, параграфы, ссылки, картинки и другие элементы.
Что такое CSS?
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — это и есть та «волшебная магия»
Cascading Style Sheets — каскадные таблицы стилей) — это и есть та «волшебная магия»
Думаю, лучше всего показать пример:
<h2>Зебры</h2><p>Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.</p>
<h5>Окраска</h5>
<p>По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]</p>
<img src="https://wayup-other. s3.eu-west-2.amazonaws.com/images/265px-L15zebras.jpg">
s3.eu-west-2.amazonaws.com/images/265px-L15zebras.jpg">
<a href="http://ru.wikipedia.org/wiki/%D0%97%D0%B5%D0%B1%D1%80%D1%8B">Узнать больше о зебрах!</a>
- Без использования CSS
- С использованием CSS
Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Окраска
По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]
Узнать больше о зебрах!Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Окраска
По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]
Узнать больше о зебрах!Не трудно заметить, что использование CSS — это неотъемлемая и весомая часть процесса разработки страниц, так как именно таблицы стилей позволяют программно реализовать всю ту красоту, что нарисовал прежде дизайнер.
Код CSS, как правило, хранится в отдельном от разметки страницы файле и подключается ко всем документам, которые в нем нуждаются. О синтаксисе и правилах использования мы не будем говорить, так как это выходит за рамки нашей статьи, однако, оговорюсь, что не смотря на все возможности, которые открываются с помощью CSS, выучить его свойства довольно несложно.
Что такое PHP?
PHP (рекурсивный акроним словосочетания PHP: Hypertext Preprocessor) — это распространенный язык программирования общего назначения с открытым исходным кодом. PHP сконструирован специально для ведения Web-разработок и его код может внедряться непосредственно в HTML.
Что это означает для нас? Давайте посмотрим пример использования PHP:
<?php
echo "Привет, мир! Я - скрипт PHP.";
?>
Привет, мир! Я — скрипт PHP.
Характерной отличительной чертой данного языка является то, что результатом его обработки могут являться обычные HTML-теги (HTML-код). Именно поэтому он активно используется в среде веб-программирования. Также стоит отметить, что, в отличие от HTML, PHP умеет общаться с сервером, а также просматривать базы данных, «вытаскивать» нужную информацию и выводить на страницу.
Код PHP отделяется специальными начальным и конечным тегами <?php и ?>, которые позволяют «переключаться» в «PHP-режим» и выходить из него, находясь внутри HTML-разметки.
Именно благодаря языкам программирования, подобным PHP (и самому PHP), стало возможным создание CMS (Content Management System, «си эм эс») или Систем Управления Контентом.
Что нам сейчас стоит уяснить? PHP-скрипты — это своеобразный «клей-конструктор», который позволяет программировать вывод различной информации на экран пользователя. Для создания обычной статичной страницы в Интернете достаточно использования HTML в паре с CSS. Но если эта страница (к примеру, новость) является частью какого-либо динамического сайта, то скорее всего ее появление — это результат выполнения PHP-скрипта.
Что такое JS?
JavaScript — прототипно-ориентированный сценарный язык программирования. Как всегда, определение не дает никакого понимания для непрограммиста, поэтому будем пытаться разобраться с помощью простых тезисов.
Для начала предлагаю рассмотреть небольшой пример того, что можно сделать с помощью JS:
<div>
<table>
<tr><td><form><input type="button" value="красный">
<input type="button" value="желтый">
<input type="button" value="синий">
<input type="button" value="коралловый">
</form></td></tr>
</table>
</div>
Условно говоря, JS помогает сделать HTML-разметку более интерактивной. То есть, практически вся динамика, которую вы можете наблюдать на сайте, в частности, на странице одного из наших курсов, создана с помощью JavaScript.
Данный язык программирвования считается одним из самых
Вся «магия» JS завязана на событиях. Скрипты начинаются с того, что определяется событие, которое должен совершить посетитель. Как только событие совершено, начинается выполнение программного кода.
Скрипты начинаются с того, что определяется событие, которое должен совершить посетитель. Как только событие совершено, начинается выполнение программного кода.
В нашем примере было установлено событие onclick («по нажатию») для кнопок <input type=»button»>. Следовательно, по нажатию на кнопку происходит выполнение кода:
getElementById(‘changer’).style.backgroundColor=’#ff0000′. Дословно это выражение читается, как «получить элемент, с id равным changer, и применить атрибут style со значением фонового цвета #ff0000».
Таким образом, мы можем задавать изменение любых визуальных параметров для любых элементов по выполнении любых событий (коих превеликое множество).
Можно сделать вывод, что JavaScript является незаменимым инструментом для того, чтобы создавать анимационные эффекты на сайте. При этом, переходя к изучению JS, необходимо хорошо разобраться в HTML и CSS, так как большинство программного кода будет «взывать» к их синтаксису.
Хочу отметить, что новички очень часто путают JS и PHP. Даже вопросы задаются на форумах, в духе: «можно ли заменить PHP на JS и наооборот?». Ответ — нет, так как это совсем разные языки программирования. PHP — серверный, он общается с сервером. JS — клиентский, работает с клиентом.
Резюмируем
Мы с вами разобрались в том, что же такое HTML, CSS, PHP и JS, а также рассмотрели яркие примеры их использования и результаты, которые они демонстрируют.
Хороший front-end-разработчик обязан разбираться в каждом из этих языков, хотя PHP в большей степени используется для back-end.
Знание и постоянное совершенствование в каждом из данных языков позволит вам быть востребованным специалистом, способным решать любые задачи.
Наш курс «Веб-Верстальщик: Код Фрилансера» ставит своей задачей обучить каждого студента основам работы с HTML, CSS, основам JS и базе PHP, а также дать необходимые знания и умения для дальнейшего развития.
У вас все получится!
Управление CSS и JavaScript | Symfony
Дата обновления перевода: 2021-06-01
Screencast
Предпочитаете видео-уроки? Посмотрите Webpack Encore screencast series.
Symfony поставляется с библиотекой полностью на JavaScript — называемой Webpack Encore
— которая делает работу с CSS и JavaScript радостью. Вы можете использовать ее, или
что-то другое, или просто создавать статичные файлы CSS и JS files в вашем каталоге
Webpack Encore — это упрощенный сопсоб интеграции Webpack в ваше приложение. Он
становится оберткой для Webpack, предоставляя вам чистый и мощный API для построения
модулей JavaScript, предварительной обработки CSS и JS, а также для компиляции и уменьшения
ресурсов. Encore предоставляет вам профессиональную систему ресурсов,
Encore предоставляет вам профессиональную систему ресурсов,
Enconre вдохновлена Webpacker и Mix, но создана в духе Webpack: использует его функции, концепты и договорености по именованию для более привычного ощущения. Она стремится исправить большинство распросраненных случаев использования Webpack.
Tip
Encore сделана Symfony и прекрасно работает в приложениях Symfony. Но она также с легкостью может быть использована в любом приложении… На любом языке!
- Установка
- Первый пример
- Препроцессоры CSS: Sass, LESS, и др.
- PostCSS и autoprefixing
- Подключение React.js
- Подключение Vue.js (vue-loader)
- Копирование и ссылание на изображения
- Конфигурация Babel
- Карты источников
- Подключение TypeScript (ts-loader)
- Контроль версий (и файл manifest.
 json)
json) - Использоваие A CDN
- Асихнронное разделение кода
- Предотвращение дублирования путем «разделения» общего кода в отдельные файлы
- Встраивание изображений и шрифтов в CSS
- Использоваие самозагрузки CSS & JS
- Создание CSS/JS для конкретных страниц
- jQuery и приложения наследования
- Передача информации из Twig в JavaScript
- webpack-dev-server и Hot Module Replacement (HMR)
- Добавление пользовательских загрузчиков и плагинов
- Продвинутая конфигурация Advanced
- Использование Encore в Виртуальной Машине
- ЧЗВ и общие проблемы
- Полный API
- Assetic
- Assetic
- Как использовать стратегию пользовательских версий для ресурсов
- Продвинутая конфигурация Webpack
- Конфигурирование Babel
- Использование Bootstrap CSS и JS
- Использование CDN
- Асихнронное разделение кода
- Копирование и ссылание на изображения
- Предпроцессоры CSS: Sass, LESS, Stylus, и др.

- CSS-предпроцессоры: Sass, LESS, и др.
- Добавление пользовательских загрузчиков и плагинов
- Using webpack-dev-server and HMR
- Мспользование webpack-dev-server и HMR
- ЧЗВ и распространенные проблемы
- Установка Encore
- jQuery и приложения наследования
- Создание CSS/JS, присущих странице
- PostCSS и автоматическое добавление префиксов (postcss-loader)
- Подключение React.js
- Передача информации из Twig в JavaScript
- Создание общей распространённой записи
- Encore: Настройка вашего проекта
- Включение исходных карт
- Предотвращение дублирования путем «разделения» общего кода в отдельные файлы
- Подключение TypeScript (ts-loader)
- Встраивание изображений и шрифтов в CSS
- Версионирование ресурсов
- Encore против Assetic?
- Using Encore in a Virtual Machine
- Подключение Vue.js (vue-loader)
- Инициатипа и пакеты Symfony UX
Проблемы и преимущества CSS-in-JS
Дискуссия о CSS-in-JS и о том, стоит ли использовать его в своих проектах, ведется уже почти полвека. С ростом популярности фреймворков JavaScript, таких как React, Angular и Vue, многие организации предпочитают использовать CSS-in-JS в производстве. Огромные компании, такие как Reddit, Atlassian и Patreon, сделали шаг к решению CSS-in-JS. Многие наши клиенты в Sparkbox выбирают аналогичный подход.
С ростом популярности фреймворков JavaScript, таких как React, Angular и Vue, многие организации предпочитают использовать CSS-in-JS в производстве. Огромные компании, такие как Reddit, Atlassian и Patreon, сделали шаг к решению CSS-in-JS. Многие наши клиенты в Sparkbox выбирают аналогичный подход.
Как человек, который любит Sass больше, чем любой другой веб-язык, я сначала не решался использовать CSS-in-JS. Разве это не добавит веса моему проекту? Разве это не чрезмерная инженерия? Многие разработчики CSS и SCSS разделяют эти опасения. На самом деле, многие люди, которые научились любить CSS без JavaScript, отказываются от идеи CSS-in-JS. И точно так же многие разработчики JavaScript не могут понять, почему вам не нужен CSS-in-JS.
Тем не менее, вот я здесь, последние 2 с лишним года использую исключительно CSS-in-JS в средах корпоративных систем проектирования. Я думаю, что это довольно солидный выбор. Почему?
Какую проблему пытается решить CSS-in-JS?
Жалобы разработчиков на CSS в основном можно объединить в одну программную проблему: все в CSS «глобально». Это означает, что все правила CSS одинаково доступны для всего кода. CSS полагается на «каскадную» часть «каскадных таблиц стилей» для определения приоритетного порядка правил. Если вы когда-либо сталкивались с проблемой CSS, связанной со «специфичностью», «иерархией» или «каскадом», это, вероятно, означает, что у вас была проблема с глобальной областью действия.
Это означает, что все правила CSS одинаково доступны для всего кода. CSS полагается на «каскадную» часть «каскадных таблиц стилей» для определения приоритетного порядка правил. Если вы когда-либо сталкивались с проблемой CSS, связанной со «специфичностью», «иерархией» или «каскадом», это, вероятно, означает, что у вас была проблема с глобальной областью действия.
В Sparkbox и в более широком веб-сообществе веб-интерфейса мы устраняем эти типы глобальных ошибок, связанных с областью видимости, придерживаясь искренней стратегии организации нашего CSS. Например, ITCSS и BEM создают псевдообласти объектов макета, блоков/компонентов, элементов, настроек, инструментов и т. д. Правило CSS BEM ( .block__element--modifier ) ограничено элементом html с .block имя класса.
Целые системы дизайна и CSS-фреймворки (например, Bootstrap или Tailwind) созданы для решения этих проблем путем привязки стилей к компонентам, токенам или служебным классам. Многие библиотеки CSS-in-JS утверждают, что предлагают лучший способ, напрямую связывая область действия правила стиля CSS с «компонентом» JavaScript, который он означает для стиля.
Я не эксперт по каждой отдельной библиотеке стилей JavaScript, так что принимайте это как хотите. Большая часть моего опыта связана с эмоциями. Это отличный инструмент, популярный у многих наших клиентов.
Какие преимущества дает CSS-in-JS?
CSS-in-JS обеспечивает более «атомарный» способ применения стилей только к тем компонентам, которые их используют. Однако среди разработчиков CSS распространено заблуждение, что это означает встраивание всех наших стилей. Многие библиотеки компилируют CSS из файлов JavaScript в уникальное имя класса, которое добавляется к соответствующему тегу. Например, следующий код кнопки:
<кнопка
css={css`
фоновый цвет: rebeccapurple;
белый цвет;
&: фокус {
контур: 2px пунктирная слива;
}
`}
>
Некоторый текст кнопки
Можно было скомпилировать в DOM что-то вроде этого, встроенные стили не найдены:
Конкретное ограничение стилей на уровне компонентов — это то, как CSS-in-JS решает проблему иерархии. Вот почему многие разработчики React (и подобных) любят использовать его в своих кодовых базах; все стили находятся непосредственно в вашем каталоге компонентов React.
Вот почему многие разработчики React (и подобных) любят использовать его в своих кодовых базах; все стили находятся непосредственно в вашем каталоге компонентов React.
Одной из самых популярных статей Sparkbox Foundry за все время по-прежнему является статья Итана Мюллера 2014 года, Именование элементов CSS — это действительно сложно . CSS-in-JS делает так, что у вас нет , чтобы так тщательно называть вещи. Вы по-прежнему можете использовать имена, если хотите, но из-за области действия на уровне компонентов вы можете называть вещи волей-неволей, не опасаясь коллизий стилей. Такие имена, как «кнопка» или «заголовок», можно использовать в нескольких файлах, и на странице ничего не сломается.
Еще одно распространенное заблуждение об использовании CSS-in-JS заключается в том, что это сильно влияет на производительность. В зависимости от размера ваших таблиц стилей, это может быть преимуществом. Как и в React, только компоненты, отображаемые на странице, будут отображать свой CSS. Вам больше не нужно беспокоиться о загрузке лишних стилей. Скорее всего, если вы используете фреймворк JavaScript, размер библиотеки стилей редко бывает достаточно большим, чтобы что-то изменить. Однако, если это действительно важно, такие библиотеки, как Emotion, часто имеют некоторые встроенные возможности рендеринга на стороне сервера.
Вам больше не нужно беспокоиться о загрузке лишних стилей. Скорее всего, если вы используете фреймворк JavaScript, размер библиотеки стилей редко бывает достаточно большим, чтобы что-то изменить. Однако, если это действительно важно, такие библиотеки, как Emotion, часто имеют некоторые встроенные возможности рендеринга на стороне сервера.
Какие проблемы создает или игнорирует CSS-in-JS?
Одна из главных проблем CSS-in-JS заключается в том, что сам код начинает больше походить на JavaScript. Это может быть трудно преодолеть, если в вашей команде полно разработчиков CSS или Sass, которым неудобно писать JavaScript. Тем не менее, это может иметь скрытое преимущество, если в вашей команде полно разработчиков JavaScript, которым не нравится синтаксис CSS, но имейте в виду, что написание качественного CSS-in-JS по-прежнему требует глубокого понимания фундаментальных навыков CSS.
Как и со всеми инструментами, вы должны делать то, что лучше всего подходит для вашего проекта и команды. Если использование CSS-in-JS заставляет вашего блестящего разработчика SCSS писать посредственный CSS-in-JS, вы теряете блестящий SCSS! Тем не менее, есть определенные библиотеки CSS-in-JS, синтаксис которых очень похож на написание CSS (и даже SCSS!). Таким образом, ваша команда должна быть в состоянии вернуться к своим потрясающим «я» после начального периода обучения.
Если использование CSS-in-JS заставляет вашего блестящего разработчика SCSS писать посредственный CSS-in-JS, вы теряете блестящий SCSS! Тем не менее, есть определенные библиотеки CSS-in-JS, синтаксис которых очень похож на написание CSS (и даже SCSS!). Таким образом, ваша команда должна быть в состоянии вернуться к своим потрясающим «я» после начального периода обучения.
Еще одна сложность, связанная с CSS-in-JS, заключается в том, что преобразование существующего кода, вероятно, требует немалых усилий. Представьте, что вы переписываете и дублируете всю кодовую базу CSS для каждого компонента. Если это звучит ужасно, возможно, оно того не стоит. Только ваша команда может решить, «стоит ли сок выжимать».
CSS-in-JS также часто не имеет смысла, если ваша страница изначально имеет ограниченный JavaScript. Сладкая зона для CSS-in-JS — это проект, построенный на основе JavaScript, который использует структуру компонентов, часто React. У Vue и Angular есть свой ответ на проблему с областью действия CSS. Vue даже делает что-то подобное, используя «стили с ограниченной областью действия». Из-за этого библиотеки CSS-in-JS часто создаются с учетом React. Если вы не используете фреймворк JavaScript, добавьте большую библиотеку CSS-in-JS, чтобы иметь возможность писать CSS в
Vue даже делает что-то подобное, используя «стили с ограниченной областью действия». Из-за этого библиотеки CSS-in-JS часто создаются с учетом React. Если вы не используете фреймворк JavaScript, добавьте большую библиотеку CSS-in-JS, чтобы иметь возможность писать CSS в .js файлов, вероятно, слишком сложны.
Какую библиотеку использовать?
Итак, в вашей команде есть в основном разработчики JavaScript, которые создают приложение React — основной сценарий для CSS-in-JS. Теперь о выборе библиотеки.
Реальный выбор здесь состоит в том, чтобы решить, хотите ли вы использовать «объект стиля», который выглядит как объект JavaScript, или вы предпочитаете писать что-то, что больше похоже на CSS или SCSS, но с преимуществами CSS-in-стиля. JS.
Использование объекта стиля имеет некоторые недостатки. Синтаксис CSS поддерживается не всегда, поэтому такие правила, как медиа- и функциональные запросы, могут сильно отличаться. Вам также придется переименовать все свойства CSS в camelCase (например, font-color становится fontColor ), и правильный перевод не всегда очевиден.
Строковые шаблоны CSS — это именно то, на что они похожи: строковый шаблон компилируется непосредственно в CSS. Некоторые функции Sass встроены в Emotion и другие библиотеки, например, селектор и , а также возможность вложения компонентов и медиа-запросов. Выбор библиотеки на основе строковых шаблонов не только упрощает адаптацию разработчикам CSS, но также может быть огромным преимуществом, если вы решите перенести существующий CSS. Просто скопируйте и вставьте.
Опять же, Emotion — мой старый фаворит здесь — позволяет вам выбрать любой из них, но это не единственная библиотека. Styled-Components имеют так много одинаковых функций, что я бы назвал их взаимозаменяемыми. Если размер пакета имеет значение, Emotion v10 весит около 6 КБ (хотя Emotion v11 — классный 216b). Styled-Components добавляет около 15kb. Также есть модули CSS (~10 КБ), JSS (6 КБ) или React-JSS (20 КБ), React-with-Styles (8 КБ) и множество других вариантов.
Чтобы узнать нюансы каждой библиотеки, я нашел полезным инструмент под названием CSS-in-JS Playground.
Большая часть моего личного опыта разработки связана с внедрением крупномасштабных систем проектирования для корпоративных организаций. Многие из этих систем проектирования были созданы для поддержки библиотек компонентов React, часто встроенных в Storybook и доставляемых подписчикам через модули npm. И это лучший сценарий, в котором эта фанатка SCSS поддерживает использование CSS-in-JS поверх SCSS. Если вы думаете о запуске новой системы дизайна на основе React или обновлении существующей системы дизайна для лучшей поддержки React, CSS-in-JS может стать хорошим выбором.
Если ваша дизайн-система похожа на Bootstrap, то есть элементы стилизуются путем добавления числовой утилиты или классов токенов, многие фреймворки CSS-in-JS по-прежнему поддерживают стилизацию с помощью имен классов. Можно сохранить систему, основанную на именах классов, и конвертировать в CSS-in-JS один компонент за раз. Кроме того, эфемерная природа CSS-in-JS означает, что сгенерированные имена классов могут меняться между сборками, поэтому вы можете в любом случае использовать согласованную систему имен классов для обеспечения доступности.
Доставка дизайн-системы с функциями JavaScript или в JavaScript Framework может быть сложной задачей. Раньше я доставлял SCSS через npm, который нужно было связать из node_modules непосредственно в базовую таблицу стилей SCSS. Это неплохое решение, но оно открывает кодовую базу для коллизий и утечек области видимости.
При использовании CSS-in-JS все стили компонентов библиотеки дизайн-системы связаны и изолированы с помощью компонента JavaScript. Их по-прежнему можно доставлять через пакет npm, но теперь, когда компонент включается на страницу через JavaScript import , все стили, которые нужны компоненту, также поставляются вместе с ним.
CSS-in-JS также позволяет «расширять» стили системы дизайна в пользовательские компоненты. Вместо переменных SCSS это можно сделать с помощью констант JavaScript или объектов или массивов, состоящих из строковых шаблонов или объектов стилей. Реквизиты могут анализировать темы компонентов, такие как темная или светлая для карты или первичная или вторичная для стилей кнопок. Подписчики могут даже передавать пользовательские стили для настройки компонентов или настройки макета в контексте. Это действительно счастливый путь.
Подписчики могут даже передавать пользовательские стили для настройки компонентов или настройки макета в контексте. Это действительно счастливый путь.
Заключение
Мне все же больше нравится писать SCSS. Я по-прежнему считаю, что многие проекты, использующие фреймворк JavaScript и библиотеки, предоставляющие CSS-in-JS, скорее всего, перепроектированы, жертвуя производительностью и доступностью в пользу знакомых или более интересных технологий разработки. Тем не менее, есть столько же проектов и команд, которые сильно выигрывают от фреймворков JavaScript, и даже немалое количество, где CSS-in-JS, вероятно, является «лучшим выбором». Как всегда, только вы можете принять решение, которое лучше всего подходит для вашей кодовой базы.
Краткая история CSS-in-JS: как мы к этому пришли и куда идем | Дэн Уорд
Опубликовано в·
Чтение: 6 мин.·
16 ноября 2017 г. JS В моей последней статье Я рассказал о том, насколько сложно выбрать методологию или структуру CSS в настоящее время, и объяснил, почему отказ от догм — это одна из самых важных вещей, которые мы можем сделать как сообщество, чтобы делать новые открытия и продвигать развитие CSS.
Javascript делает CSS
Впервые концепцию каскадных таблиц стилей предложил Хокон Виум Ли, работая в ЦЕРН в октябре 1994 года. Позднее CSS был формализован Ли в его докторской диссертации в Университете Осло в 2006 году.
В ходе сессии вопросов и ответов после лекции Ли о CSS, прочитанной 16 февраля 2006 г. — за день до защиты его диссертации, — произошел удивительно пророческий эпизод:
Итан Мансон: основная проблема
, что бы вы ни предложили, потребуется некоторое время, чтобы попасть в
в любом браузере. Я имею в виду, что вы можете предложить его, и если вы действительно хотите, чтобы
стал стандартом, Opera, возможно, заставит его работать к тому времени, когда стандарт
будет одобрен, но другие производители браузеров, вероятно,
, и пока у вас не будет почти всех браузеры работают что-то это
не работает.ХВЛ: Верно. Есть альтернатива, которая будет работать сегодня, и
, которая состоит в том, чтобы извлекать вещи в библиотеки Javascript, которые у вас были хорошо
написанных библиотек Javascript, на которые вы могли бы ссылаться, сегодня у вас бы
они работали даже в IE6.Вам снова пришлось бы зажать нос, некоторым из нас пришлось бы зажать носы, чтобы это произошло, но это
можно было бы сделать и проще. Я думаю, что мы действительно должны
следовать обоим этим путям. Я думаю, нам нужно больше узнать о CSS
, но не задерживать дыхание, чтобы его можно было использовать.Итан Мансон: Что, если бы вы могли сделать переход более плавным? Что если
вы могли бы, это был бы уродливый код, но что, если бы вы могли добавить функции
в CSS, которые вы хотите, но сделать путь, по которому кто-то мог бы
использовать синтаксический анализатор, реализованный в Javascript, для определения наличия этого кода
в CSS и может поддерживать его с помощью библиотеки Javascript?
— Таблицы стилей и проблемы, связанные с динамическими аспектами Интернета
Как мы все знаем, CSS стал методом для определения стиля веб-документа. Он был достаточно мощным, чтобы удовлетворить потребности веб-разработчиков, работающих над всеми типами проектов, и был достаточно доступен для любителей веб-разработки, чтобы приступить к работе без гигантской кривой обучения.
CSS также обеспечил приятное и четкое разделение проблем для каждой части того, что стало святой троицей веб-документов: HTML, Javascript и CSS. HTML управлял структурированием контента, JavaScript обеспечивал поведение, а CSS диктовал, как все должно выглядеть.
Эта установка представляла собой отличное, проверенное в боевых условиях решение для публикации веб-страниц в течение многих лет. Он был надежным, имел низкий барьер для входа и делал веб-разработку доступной. Все было в порядке с всемирной паутиной.
Достижения в JavaScript, однако, со временем представили совершенно новую экосистему разработки. К 2011 году появление фреймворков JavaScript для создания одностраничных приложений начало влиять на ландшафт разработки. AngularJS появился в октябре 2010 года, EmberJS — в декабре 2011 года, ReactJS — в марте 2013 года, VueJS — в феврале 2014 года. в сферу одностраничных приложений по мере роста популярности этих фреймворков. По мере того, как SPA становились все более сложными и поведенческими, пользователи ожидали, что сайты будут иметь все более и более динамичный и многофункциональный опыт.
В ноябре 2014 года инженер Facebook Кристофер Чедо, также известный как Vjeux, выступил с докладом о концепции, которую он назвал CSS-in-JS . Он начал выступление с того, что стало довольно известным слайдом, обрисовывая в общих чертах то, что он видел в качестве основных проблем с CSS, которые необходимо было преодолеть, чтобы разработчики могли разумно поддерживать высокодинамичные веб-приложения, особенно в масштабе:
Vjeux 7 проблем с CSS в Масштаб (https://speakerdeck.com/vjeux/react-css-in-js)С 2014 года многие разработчики работали над тем, чтобы сделать CSS-in-JS реальностью. Обработка CSS с помощью JavaScript обеспечивает уникальное решение этих проблем. Если вы хотите глубже погрузиться в текущие реализации, а также в плюсы и минусы использования методов CSS-in-JS, я настоятельно рекомендую отличную статью 9 Индрека Ласна.0035 Все, что вам нужно знать о CSS-in-JS .
Использование Javascript для применения и управления CSS на первый взгляд кажется нарушением принципа разделения интересов. В отличной работе Криштиану Растелли «Да будет мир» по CSS (статья/видео) он предполагает, что CSS-in-JS поддерживает принцип разделения ответственности. Мы просто должны разделять наши заботы по-другому. Подумайте, разделялись ли задачи по элементам строк вместо технология строк. Мы по-прежнему получаем четкое разделение:
В отличной работе Криштиану Растелли «Да будет мир» по CSS (статья/видео) он предполагает, что CSS-in-JS поддерживает принцип разделения ответственности. Мы просто должны разделять наши заботы по-другому. Подумайте, разделялись ли задачи по элементам строк вместо технология строк. Мы по-прежнему получаем четкое разделение:
Документ против веб-приложений
«Любой, кто работал с CSS достаточно долго, должен был прийти смириться с его агрессивно-глобальным характером — модель, явно разработанная в эпоху документов, теперь изо всех сил пытается предложить разумную рабочую среду для современных веб-приложений». [Конец глобального CSS]
Грубо говоря, в Интернете существует два типа веб-сайтов: те, которые состоят в основном из статического контента (документы), и те, которые в основном интерактивны (веб-приложения). В книге Марка Далглиша «Конец глобального CSS» он утверждает, что спецификация CSS, являющаяся прямым потомком спецификации, созданной и ратифицированной в конце XIX в. 0 не соответствует потребностям современных веб-приложений.
0 не соответствует потребностям современных веб-приложений.
Создание сайта Document и создание веб-приложения имеют свои собственные потребности. Если традиционный (не CSS-in-JS) CSS соответствует потребностям вашего проекта, продолжайте! В самом деле, даже если вы создаете веб-приложение, существует множество вдумчивых аргументов в защиту традиционного CSS, а не CSS-in-JS.
У каждого проекта есть свои потребности, и у каждого разработчика есть свои предпочтения. Таким образом, вопрос не должен заключаться в том, «выиграет ли CSS-in-JS или традиционный CSS войны CSS?» а скорее «какое решение CSS соответствует потребностям моего проекта?»
Я считаю, что заключительные заявления Криштиану Растелли Да будет мир на CSS выражают это лучше всего, что я читал:
Я не в состоянии влиять на все сообщество, подобное нашему. Но я могу попытаться убедить вас, что есть лучший способ , чем сражаться друг с другом.
Итак, вот мои предложения:
1.

 Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p>
Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p> s3.eu-west-2.amazonaws.com/images/265px-L15zebras.jpg">
s3.eu-west-2.amazonaws.com/images/265px-L15zebras.jpg"> json)
json)
 Вам снова пришлось бы зажать нос, некоторым из нас пришлось бы зажать носы, чтобы это произошло, но это
Вам снова пришлось бы зажать нос, некоторым из нас пришлось бы зажать носы, чтобы это произошло, но это 