Frontend разработчик на HTML, CSS и JavaScript — Stepik
Освойте самое важное для веб-разработчика и начните зарабатывать на этом деньги! HTML, CSS, JavaScript, Figma, Photoshop, VS Code, Emmet, BEM, Bootstrap, Vue, Git, GitHub, Gulp.
What you will learn
- Устанавливать редактор для написания кода VS Code, настраивать его, устанавливать расширения и темы, работать с плагином Emmet, работать в терминале (командной строке)
- Работать с HTML5 и CSS3 — это два языка, которые необходимы для создания любого сайта
- Работать с Flexbox, Grid и BEM, создавать свою адаптивную сетку на CSS и мы сверстаем много отдельных фрагментов современных сайтов
- Создавать современные веб-сайты и правильно пользоваться документацией
- Работать с Photoshop и Figma в контексте верстки, извлекать картинки и текст из макетов
- Программировать на языке JavaScript. Работать с DOM, с событиями и с современными JavaScript библиотеками для создания слайдеров, галерей, меню и других интерактивных элементов
- Работать с фреймворком Bootstrap 5 и создавать мобильную адаптацию сайтов и приложений
- Работать с системой контроля версий Git и добавлять свой код в удаленные репозитории на GitHub, делать Fork, Pull-request и слияние веток
- Работать с фреймворком Vue.
 js и создавать свою игру используя изученные ранее языки и технологии, загружать её в VK
js и создавать свою игру используя изученные ранее языки и технологии, загружать её в VK - Автоматизировать процессы при помощи планировщика задач Gulp, работать с NPM и подключать плагины Node.js
- Сверстаем 8 сайтов по макету из Figma и вы сможете добавить их себе в портфолио
- Расскажу как составить резюме, портфолио и взять первый заказ на фрилансе
About this course
Этот курс направлен на обучение созданию сайтов и программированию на языке JavaScript, весь материал подносится простым языком. Вы получите много полезных материалов и мы вместе будем применять изученное на практике создавая интересные проекты шаг за шагом.
Что в этом курсе?
Мы с вами пройдем путь от установки своего первого редактора кода до создания сайтов. Мы будем изучать теоретическую часть и сразу же применять её на практике. Все ссылки на ресурсы, дополнительные материалы, шпаргалки и готовые фрагменты кода будут предоставлены внутри курса.
На все вопросы внутри курса отвечаю лично в разделе «Комментарии» (этот раздел есть под каждым шагом). Так же есть телеграм канал для вопросов и обсуждений не только по данному курсу. Там можно общаться с другими участниками моего сообщества и лично со мной на любые темы касательно разработки и программирования.
Каждый урок состоит из отдельных шагов (до 16 шагов) — это может быть, теория в виде текста, видео, тестовое задание.
Почему стоит начать обучение сейчас? Создание сайтов (верстка) — очень востребованный навык, который хорошо оплачивается. Мало того, что изучив всю данную вам информацию вы уже сможете создавать свои продукты и работать как на фрилансе, так и в web-студии, но и вы заложите базу для дальнейшего обучения. Владея этими навыками вы сможете освоить любую CMS, сможете понять и изучить как работает backend часть, и сможете создавать визуальную часть приложений, написанных на JavaScript фреймворках и библиотеках.
Курс «Frontend разработчик на HTML, CSS и JavaScript» содержит в себе все уроки и задания из семи следующих курсов:
- Вёрстка на HTML & CSS для начинающих
- Супер курс по языку JavaScript
- Bootstrap 5 для начинающих
- Git и GitHub для разработчика
- Игра на Vue.
 js
js - Планировщик задач Gulp 4
- Верстаем 8 сайтов по макету из Figma в портфолио
Это значит, что вам не надо покупать их по отдельности и вы можете сэкономить приобретая данный курс. Или же приобрести отдельный курс только по интересующей вас теме.
Whom this course is for
Для тех, кто не знаком с темой создания сайтов; Для тех, кто уже делал свои первые попытки создания сайтов; Для тех, кто хочет освоить html, css, javascript, bootstrap, vue, git, github, gulp, и начать применять эти навыки в работе; Для тех, кто хочет стать крутым веб-разработчиком и зарабатывать деньги.
Initial requirements
- Желание освоить создание сайтов и начать зарабатывать на этом
- Базовые навыки работы с компьютером
- Никакой другой предварительной подготовки
Meet the Instructors
How you will learn
Обучение построено на видео уроках. Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Course content
Certificate
Stepik
What you will get
Price
FAQ
How to purchase the course in installments?
How to pay from the company?
https://stepik.org/course/113402/promo
Direct link:
https://stepik.org/113402
Изучение HTML CSS и JavaScript, и что это за технологии
Автор статьи: admin
Метки: CSS / HTML / JavaScript / Новичку
В этой статье вы прочитаете про изучение HTML CSS и JavaScript, и в целом узнаете много интересного про эти технологии, будет полезно.
Также прочитайте статью «Современные способы генерации веб-сайтов», тоже узнаете там много нового и интересного, особенно если вы новичок.
Изучение HTML CSS и JavaScript:
Если вы когда-либо были в городе, где можно ходить пешком, например, в Нью-Йорке, вы можете понять, как HTML, CSS и JavaScript работают вместе.
Когда вы начинаете изучать веб-разработку, вы обычно можете попробовать выполнить ряд базовых задач на принципах HTML, CSS и JavaScript. Однако каждая задача происходит в среде песочницы и не проверяет вас на нескольких языках одновременно.
Например, учебник «Введение в JavaScript» обычно фокусируется на таких основах, как циклы и операторы «if», а не на использовании JavaScript вместе с HTML.
Выполнив эти предварительные упражнения, вы достигнете момента, когда вам нужно будет создать свой первый полноценный веб-сайт. Даже если это одностраничный личный сайт, который вы никогда не собираетесь выпускать, вы все равно столкнетесь с рядом новых проблем, таких как:
- Как мне соединить три разных типа файлов?
- После того, как я их подключу, как они будут работать вместе?
- Как мне протестировать все это на моем собственном компьютере?
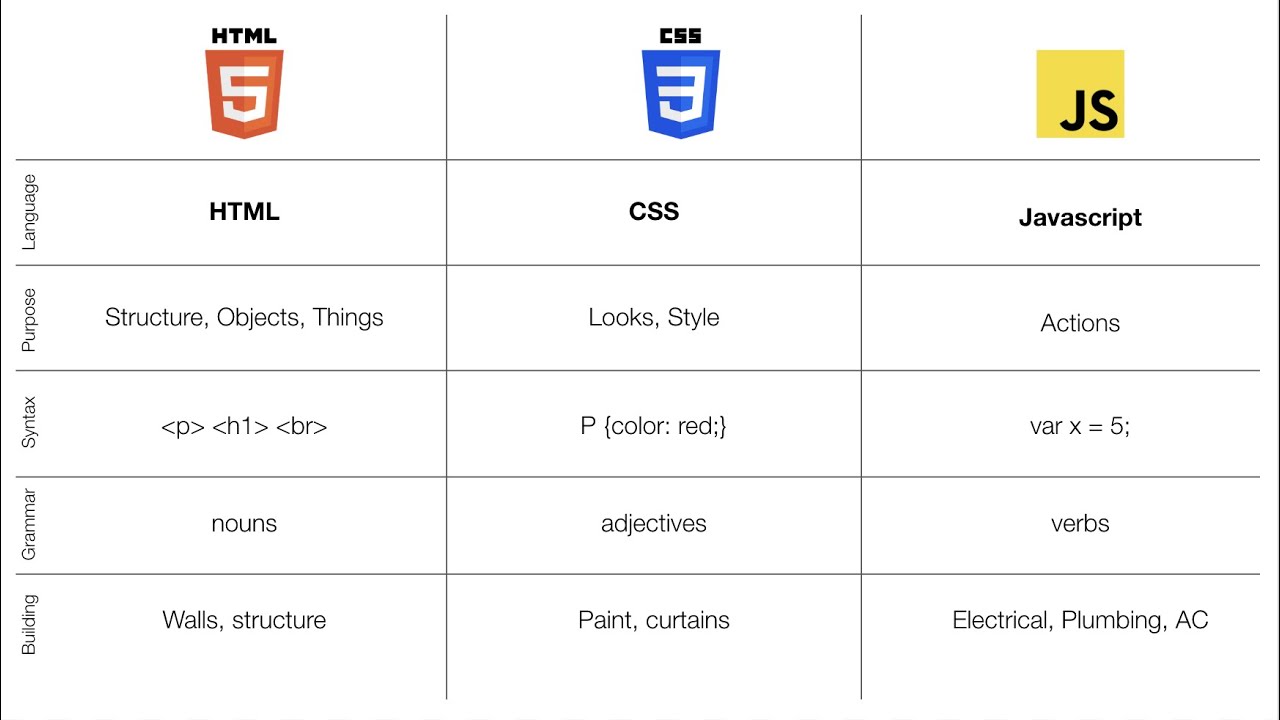
Различия между HTML, CSS и JavaScript:
Представим, что вы отвечаете за планирование нового квартала в городе. В этом районе будет несколько жилых домов, несколько закусочных, отделение банка и торговый центр.
В этом районе будет несколько жилых домов, несколько закусочных, отделение банка и торговый центр.
Это может показаться одномерным. Другими словами, каждое здание — это просто точка на карте без каких-либо нюансов. Но если копнуть немного глубже, можно увидеть, что каждое здание состоит из трех частей, которые вы можете изменить:
Структура самого здания:
Внутренняя и внешняя отделка здания:
Фактические функции, которые посетители могут выполнять в каждом здании
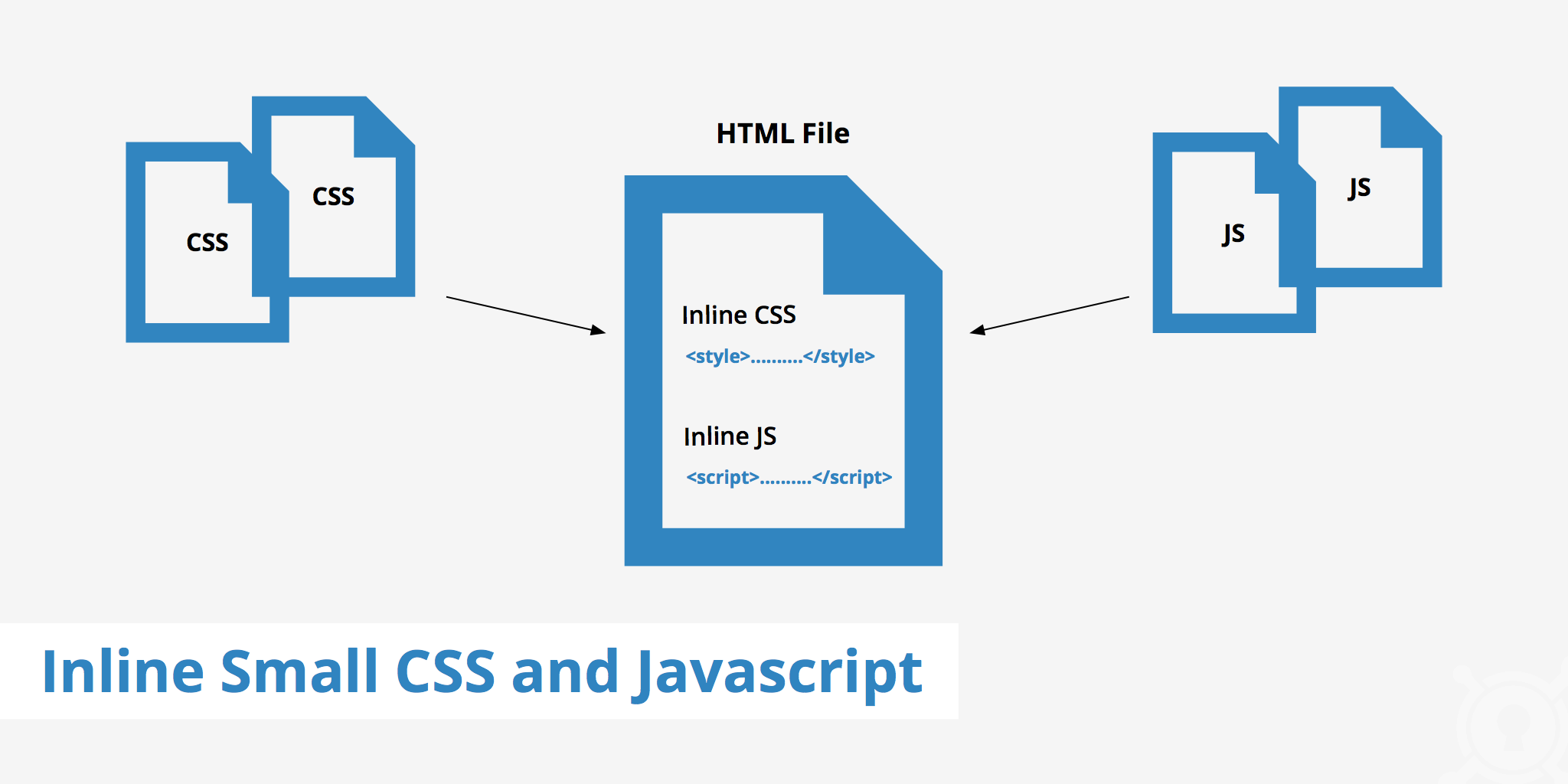
Это соответствует трем различным типам файлов, которые вы можете использовать на своем первом веб-сайте.
HTML-файл содержит структуру самой страницы. Это вроде как структура здания.
Файл CSS содержит стили страницы. Он позволяет изменять цвета, позиционирование и многое другое. Это вроде как дизайн самого здания.
Файл JavaScript определяет динамические и интерактивные элементы на странице. Он определяет, что происходит, когда пользователи нажимают, наводят указатель мыши или вводят текст в определенных элементах. Это вроде как функциональность здания.
Это вроде как функциональность здания.
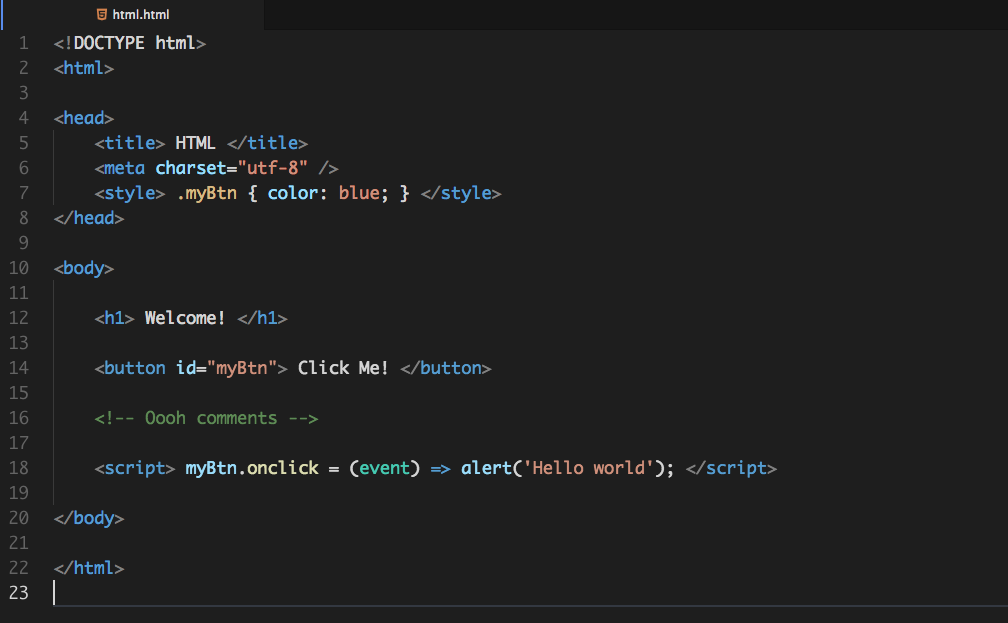
Возьмем, к примеру, один из домов. В доме 2 спальни, 2 ванные комнаты и 2 этажа. Это HTML-код здания.
Он построен из кирпича и имеет дверь из массива дерева. Это соответствует CSS здания.
Вывод:
В этой статье вы прочитали про изучение HTML CSS и JavaScript, да и в целом подробнее узнали про эти технологии.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…Поделится:
Пока кнопок поделиться нетТакже рекомендую:
JavaScript против CSS: в чем разница и что лучше?
© Bigc Studio / Shutterstock.com
JavaScript и CSS — два жизненно важных инструмента, которые мы используем при разработке веб-сайтов. Какой из двух языков лучше? Как бы мы ни сравнивали JavaScript с CSS, они не конкурируют, а скорее дополняют друг друга в веб-разработке. Оба они помогают изменять HTML-страницы: JavaScript изменяет поведение различных элементов в Интернете, а CSS фокусируется на внешнем виде, макете и форматировании.
Давайте посмотрим на существенные различия между двумя языками и, надеюсь, уберем вас с перекрестка JavaScript и CSS.
JavaScript и CSS: параллельное сравнение
JavaScript и CSS: в чем разница?
JavaScript и CSS, будучи языками программирования, во многом различаются. Ниже мы более подробно рассмотрим их ключевые отличия.
Ниже мы более подробно рассмотрим их ключевые отличия.
Что такое JavaScript?
JavaScript — это легкий многоплатформенный язык программирования, в основном известный для разработки веб-сайтов. Помимо веб-страниц, JavaScript можно использовать и для других небраузерных приложений. Языки сценариев позволяют вам работать как на клиентской, так и на серверной стороне вашей разработки, предоставляя вам стандартную библиотеку объектов.
Изменяет клиентскую часть для интернет-браузеров и работает на стороне сервера в базах данных, серверах и небраузерных приложениях. JavaScript имеет API, который изменяет несколько элементов из объектов даты, математики и массива вместе с важными элементами программирования, такими как операторы, операторы и управляющие структуры.
Что такое CSS?
Каскадная таблица стилей (CSS) — это язык, который помогает изменить окончательный внешний вид, форматирование и макет веб-сайта, созданного с использованием HTML. CSS помогает сделать веб-страницу лучше и в конечном итоге произвести впечатление на пользователей. В то время как HTML имеет дело со структурными элементами веб-страницы, CSS имеет дело с окончательными оттенками дизайна и текстовыми стилями, которые необходимо включить.
В то время как HTML имеет дело со структурными элементами веб-страницы, CSS имеет дело с окончательными оттенками дизайна и текстовыми стилями, которые необходимо включить.
CSS не только изменяет HTML, но и работает с другими языками программирования. Некоторые диалекты разметки, использующие CSS, включают XHTML, XUL, SVG и обычный XML. Это широкое использование показывает, насколько полезным является CSS, благодаря отличной совместимости устройств, простоте обслуживания, превосходным возможностям стилизации с помощью HTML и быстрой компоновке страниц.
CSS помогает изменить окончательный вид, форматирование и макет сайтов, созданных с использованием HTML.©photovibes/Shutterstock.com
Варианты использования
JavaScript и CSS используются по-разному. CSS в первую очередь фокусируется на визуальной стороне веб-страницы. Язык имеет дело с эстетикой и презентацией, что делает страницу более читабельной и привлекательной для пользователей.
CSS позволяет изменять цвета текста на веб-странице, просто добавляя код «стиля» в HTML-код вашей страницы. Язык также позволяет вам изменять макет и форматирование вашей страницы, от шрифтов до интервалов и теней изображений.
Язык также позволяет вам изменять макет и форматирование вашей страницы, от шрифтов до интервалов и теней изображений.
С другой стороны, JavaScript позволяет вам изменять поведение различных элементов вашей веб-страницы, добавляя на страницу ценные инструменты. Этот язык программирования помогает сделать элемент HTML или CSS более интерактивным, предоставляя ему функциональность.
В JavaScript есть много инструментов, которые вы можете выбрать в зависимости от конкретных потребностей вашей веб-страницы. Используя этот язык программирования, вы можете легко добавить калькулятор и сочетания клавиш или даже воспроизвести захватывающую анимацию на своей странице во время прокрутки. JavaScript очень полезен, потому что он очень гибкий.
Простота обучения
Если вы новичок в программировании, какой из двух языков легче выучить? JavaScript и CSS — сложные языки программирования; таким образом, мы не можем сказать, что это легко. Если вы веб-разработчик, вы должны быть знакомы с HTML, CSS, JavaScript и другими языками.
Чтобы изучить CSS, вы должны сначала иметь базовые знания HTML, поскольку эти два языка нужны друг другу. CSS отвечает за внешний вид HTML, а без HTML вы не можете использовать CSS. HTML, с другой стороны, нуждается в CSS для эстетики. Изучение CSS может занять некоторое время, так как язык сложный и требует использования множества опций и факторов. У CSS много приложений, и понимание их всех займет у вас месяцы.
JavaScript, полноценный язык программирования, следует всей логике программирования, в отличие от CSS, и поэтому более сложен в изучении. В то время как с ошибками CSS можно справиться, ошибки JavaScript создают проблемы, и потребуется много времени, чтобы хорошо понять язык и работать без ошибок. Таким образом, CSS более прост в изучении, чем JavaScript, даже если оба языка сложны.
На каких языках программирования они применяются?
JavaScript и CSS могут работать рука об руку с несколькими языками программирования. Мы используем JavaScript для изменения действий различных элементов веб-страниц. Этот язык в первую очередь изменяет HTML, но он также может работать с другими языками, включая Java, PHP и Perl.
Этот язык в первую очередь изменяет HTML, но он также может работать с другими языками, включая Java, PHP и Perl.
CSS — король универсальности, поскольку он может модифицировать несколько языков. При простом упоминании CSS на ум приходит HTML. Однако CSS может модифицировать некоторые языки, включая XHTML, XUL, SVG и простой XML. Великолепная универсальность CSS делает этот язык очень любимым среди специалистов по программированию.
Совместимость с браузером
Что касается совместимости с браузером, CSS лучше, чем JavaScript. У вас больше шансов столкнуться с проблемами совместимости с JavaScript, поскольку существуют разные версии, и каждая версия поддерживается своим браузером. Язык в основном работает во всех современных основных браузерах. Однако некоторые браузеры или пользователи отключают поддержку JavaScript, что в конечном итоге делает язык неподдерживаемым в браузере.
С другой стороны, CSS совместим со всеми браузерами, от Chrome, Edge, Opera, Safari и Firefox, что означает, что вы можете свободно использовать CSS независимо от вашего браузера. Таким образом, CSS побеждает в этом тесте на совместимость с браузерами.
Таким образом, CSS побеждает в этом тесте на совместимость с браузерами.
Поддерживаемые надстройки и библиотеки
JavaScript и CSS поддерживают различные надстройки и библиотеки. Надстройки — это программные компоненты, которые предоставляют определенные функции и возможности для существующего языка программирования.
JavaScript содержит множество полезных библиотек. Библиотеки предназначены для разных пользователей, поскольку они используются по-разному. Эти библиотеки включают;
- jQuery
- React.js
- D3.js
- Underscore.js
- Lodash
- Algolia Places
- Anime.js
У CSS также есть отличная линейка надстроек, которые сделают ваши проекты лучше и приятнее. Эти надстройки включают Tailwind, Foundation, CSS Wand и Bootstrap.
Клиентские и серверные приложения
CSS, будучи разметкой стиля, работает исключительно на стороне клиента. Язык помогает изменить окончательный вид веб-страницы. После разработки вашей веб-страницы с использованием HTML вы теперь можете настроить структуру, шрифты, цвета и общий внешний вид вашей страницы с помощью этого языка.
После разработки вашей веб-страницы с использованием HTML вы теперь можете настроить структуру, шрифты, цвета и общий внешний вид вашей страницы с помощью этого языка.
JavaScript можно использовать как для клиентских, так и для серверных приложений. На веб-сайтах Javascript является языком клиентской стороны, и после некоторой внутренней компиляции язык считывает сценарии перед выполнением инструкций на стороне клиента. Однако JavaScript небезопасен при запуске на компьютере пользователя, и вам всегда следует избегать обработки паролей и конфиденциальной информации с использованием языка.
JavaScript также может работать на стороне сервера в случае баз данных, браузеров и несерверных приложений. Это означает, что JavaScript может выполнять обе функции в зависимости от ваших потребностей в программировании, таким образом выигрывая в этом сравнении приложений на стороне клиента и на стороне сервера.
Расширения имен файлов
В программировании расширения имен файлов — это идентификаторы, находящиеся в конце имен файлов. Эти идентификаторы идут после точки; они сообщают компьютеру, с каким типом файла он имеет дело, его характеристики и способ использования. CSS использует «.css» в качестве расширения имени файла, тогда как JavaScript использует как «.js», так и «.mjs».
Эти идентификаторы идут после точки; они сообщают компьютеру, с каким типом файла он имеет дело, его характеристики и способ использования. CSS использует «.css» в качестве расширения имени файла, тогда как JavaScript использует как «.js», так и «.mjs».
Устойчивость
CSS и JavaScript по-разному реагируют на ошибки. Даже если вы нарушите одно правило CSS, использование CSS не окажет существенного влияния на всю вашу веб-страницу. Однако вы можете испортить свой макет, если пропустите тег. Несмотря на характер ошибок, ваша страница все равно будет загружаться, если только это не крайний случай.
С другой стороны, одна синтаксическая ошибка JavaScript разрушит всю вашу страницу. Независимо от того, насколько мала ошибка, вы должны найти и исправить ее, прежде чем ваша страница сможет возобновить работу. В этом процессе вы можете потерять часть своей работы и в конечном итоге переделать уже выполненную работу. Само собой разумеется, что CSS более устойчив, чем JavaScript. Имея дело с JavaScript, вы всегда должны следить за тем, чтобы в вашей работе не было ошибок, чтобы избежать неудобств.
Имея дело с JavaScript, вы всегда должны следить за тем, чтобы в вашей работе не было ошибок, чтобы избежать неудобств.
Оптимизация
Оптимизация — жизненно важная стратегия в программировании, поскольку она позволяет разработчику модифицировать код или язык для улучшения определенных аспектов, включая скорость, использование памяти и процессорное время. JavaScript терпит неудачу в этом секторе, поскольку у него нет доступа к API из коробки.
В противоположность этому CSS имеет более широкий диапазон оптимизации. Декларативный язык позволяет браузеру ускорить работу своего оборудования, тем самым ускоряя работу CSS. Вы можете оптимизировать свой CSS разными способами; удалите ненужные стили, минимизируйте, кэшируйте или сжимайте CSS. Кроме того, вы можете разделить ненужный CSS на несколько файлов и эффективно уменьшить блокировку рендеринга CSS.
Оптимизация CSS лучше, чем JavaScript. При хорошей оптимизации язык может предложить своим пользователям безупречную производительность.
© Good Photo Gallery/Shutterstock.com
JavaScript и CSS: за и против
| Плюсы JavaScript | Минусы JavaScript |
|---|---|
| Может быть уязвим для угроз безопасности, если нет правильно закодирован | |
| Обеспечивает интерактивность и динамические пользовательские интерфейсы | Может замедлить время загрузки страницы, если не оптимизирован правильно |
| Работает непосредственно в браузере, повышая производительность приложения | Могут возникнуть проблемы совместимости с браузером |
| Большое и активное сообщество разработчиков может привести к ошибки в коде | |
| Совместимость с широким спектром веб-браузеров и платформ | Ограниченный доступ к системным ресурсам вне браузера |
| Плюсы CSS | Минусы CSS |
|---|---|
| Может значительно улучшить внешний вид веб-страниц и пользовательских интерфейсов | Может быть сложным и сложны в освоении для начинающих |
| Позволяет создавать отзывчивых и адаптируемых веб-дизайнов, которые могут адаптироваться к различным устройствам и размерам экрана | Могут возникнуть проблемы с совместимостью между браузерами |
| Обеспечивает эффективное и организованное управление стилями для крупных веб-проектов | Создание и внедрение сложных проектов может занять много времени |
| Упрощает обслуживание и обновление веб-дизайна | Ограниченная поддержка динамических и интерактивных элементов без JavaScript |
| Большое сообщество разработчиков и ресурсы, доступные для поддержка и обучение | Может не подходить для всех случаев использования в веб-разработке, таких как программирование на стороне сервера |
JavaScript и CSS: 7 фактов, которые необходимо знать
Мы уже рассказали, чем отличаются JavaScript и CSS, и вот некоторые важные факты об этих двух языках программирования.
- CSS используется на визуальной стороне веб-страниц для улучшения внешнего вида, макета и других видимых компонентов. JavaScript фокусируется на том, как ведут себя различные элементы вашей веб-страницы, добавляя на страницу ценные инструменты.
- Что касается обучения, то оба языка сложны, и чтобы понять их полностью, потребуется много времени. Однако в JavaScript используется базовая логика программирования, и с его ошибками сложнее справиться, чем с CSS, и, следовательно, его сложнее изучить.
- CSS совместим со всеми браузерами, тогда как JavaScript сталкивается с проблемами совместимости и работает только в основных браузерах. Проблема совместимости возникает из-за того, что каждая версия JavaScript совместима со своим браузером.
- JavaScript и CSS постоянно развиваются, чтобы идти в ногу с последними тенденциями и технологиями в веб-разработке. Например, недавние обновления CSS включают поддержку переменных, макетов сетки и анимации, в то время как JavaScript стал свидетелем разработки новых библиотек и фреймворков, таких как React и Vue.
 js, которые упрощают создание сложных веб-приложений.
js, которые упрощают создание сложных веб-приложений. - CSS использует «.css» в качестве расширения имени файла, тогда как JavaScript использует как «.js», так и «.mjs».
- CSS более устойчив, чем JavaScript, поскольку одна ошибка CSS не сильно влияет на веб-страницу. Однако при использовании JavaScript необходимо исправить любую синтаксическую ошибку, иначе страница не запустится. Эти ошибки также могут привести к потере части работы.
- CSS имеет более широкую область оптимизации, позволяющую пользователям улучшать определенные аспекты кода для удобства. JavaScript не позволяет оптимизировать, так как у него нет доступа к API из коробки.
JavaScript и CSS: что лучше? Какой из них вы должны использовать?
Что лучше между JavaScript и CSS? JavaScript более продвинут, чем CSS, когда дело доходит до веб-планирования. JavaScript предлагает множество функций, от создания живости до добавления определенных инструментов и элементов страницы. По сравнению с CSS, JavaScript лучше, поскольку пользователи CSS ограничиваются разработкой плана веб-сайта, эстетики, оттенков, таблиц и блоков, среди прочего.
Таким образом, в этом сравнении JavaScript выигрывает благодаря своей универсальности в вариантах использования. Тем не менее, CSS по-прежнему является сильным противником, поскольку это важный язык разработки веб-сайтов. Его преимущества включают в себя превосходную совместимость с браузерами, лучшую оптимизацию, замечательную отказоустойчивость и простоту обучения.
Какой из них выбрать? Ваш идеальный язык зависит от ваших конкретных потребностей. Если вам нужен язык программирования, который может улучшить общий вид вашего уже разработанного веб-сайта, CSS подойдет вам лучше всего. Однако, если вы хотите включить определенные функции в элементы вашего веб-сайта, JavaScript поможет вам.
JavaScript и CSS: в чем разница и что лучше? FAQs (Часто задаваемые вопросы)
Какой язык мне следует использовать, JavaScript или CSS?
JavaScript и CSS служат разным целям в веб-разработке, и оба являются важными инструментами в наборе инструментов разработчика. JavaScript — это язык программирования, обеспечивающий интерактивность и динамические пользовательские интерфейсы, а CSS — это язык таблиц стилей, управляющий внешним видом веб-страниц. В зависимости от требований проекта разработчикам может потребоваться использовать оба языка вместе для создания полнофункциональных и визуально привлекательных веб-приложений. Таким образом, речь идет не о выборе между JavaScript и CSS, а об использовании их в сочетании для достижения желаемого результата.
JavaScript — это язык программирования, обеспечивающий интерактивность и динамические пользовательские интерфейсы, а CSS — это язык таблиц стилей, управляющий внешним видом веб-страниц. В зависимости от требований проекта разработчикам может потребоваться использовать оба языка вместе для создания полнофункциональных и визуально привлекательных веб-приложений. Таким образом, речь идет не о выборе между JavaScript и CSS, а об использовании их в сочетании для достижения желаемого результата.
В чем основное различие между CSS и JavaScript?
JavaScript и CSS играют разные роли на HTML-страницах. CSS используется в дизайне веб-сайтов для создания улучшенных пользовательских интерфейсов, которые заставляют пользователей получать удовольствие от использования веб-сайта. JavaScript помогает в построении человеческого взаимодействия на веб-страницах, назначая функциональность различным элементам веб-страницы.
Что легче выучить, JavaScript или CSS?
Большинство разработчиков считают, что CSS легче изучить, чем JavaScript, поскольку он ориентирован в первую очередь на визуальное оформление веб-страниц, а не на логику программирования. CSS также имеет более простой синтаксис и более простую кривую обучения, что делает его доступным для начинающих, чтобы начать использовать. Тем не менее, оба языка требуют практики и самоотверженности для освоения, и в конечном итоге это зависит от индивидуального стиля обучения и опыта.
CSS также имеет более простой синтаксис и более простую кривую обучения, что делает его доступным для начинающих, чтобы начать использовать. Тем не менее, оба языка требуют практики и самоотверженности для освоения, и в конечном итоге это зависит от индивидуального стиля обучения и опыта.
Обобщите свой ответ в небольшой абзац
JavaScript может делать то, что HTML и CSS не могут, например, добавлять интерактивность и динамическое поведение на веб-страницы. JavaScript можно использовать для создания функций, управляемых событиями, таких как реакция на щелчки пользователя, нажатия клавиш или движения мыши, в то время как HTML и CSS в основном ориентированы на статическое содержимое страницы и представление. JavaScript также можно использовать для более сложных функций, таких как проверка формы, веб-игры и динамическая анимация. В то время как CSS может создавать простые анимации и переходы, JavaScript необходим для более сложных и интерактивных анимаций. Таким образом, JavaScript позволяет веб-разработчикам создавать более динамичные и привлекательные веб-приложения, а HTML и CSS служат строительными блоками для структуры и визуального представления веб-страниц.
Таким образом, JavaScript позволяет веб-разработчикам создавать более динамичные и привлекательные веб-приложения, а HTML и CSS служат строительными блоками для структуры и визуального представления веб-страниц.
Сколько типов ошибок существует в JavaScript?
Ошибки JavaScript можно разделить на семь различных категорий, включая синтаксические ошибки, ошибки ссылок, ошибки типов, ошибки оценки, ошибки диапазона, ошибки URI и внутренние ошибки.
HTML, CSS и Javascript: в чем разница?
Когда вы проектируете или разрабатываете веб-сайт, вам необходимо знать три разных языка кодирования: HTML, CSS и JavaScript .
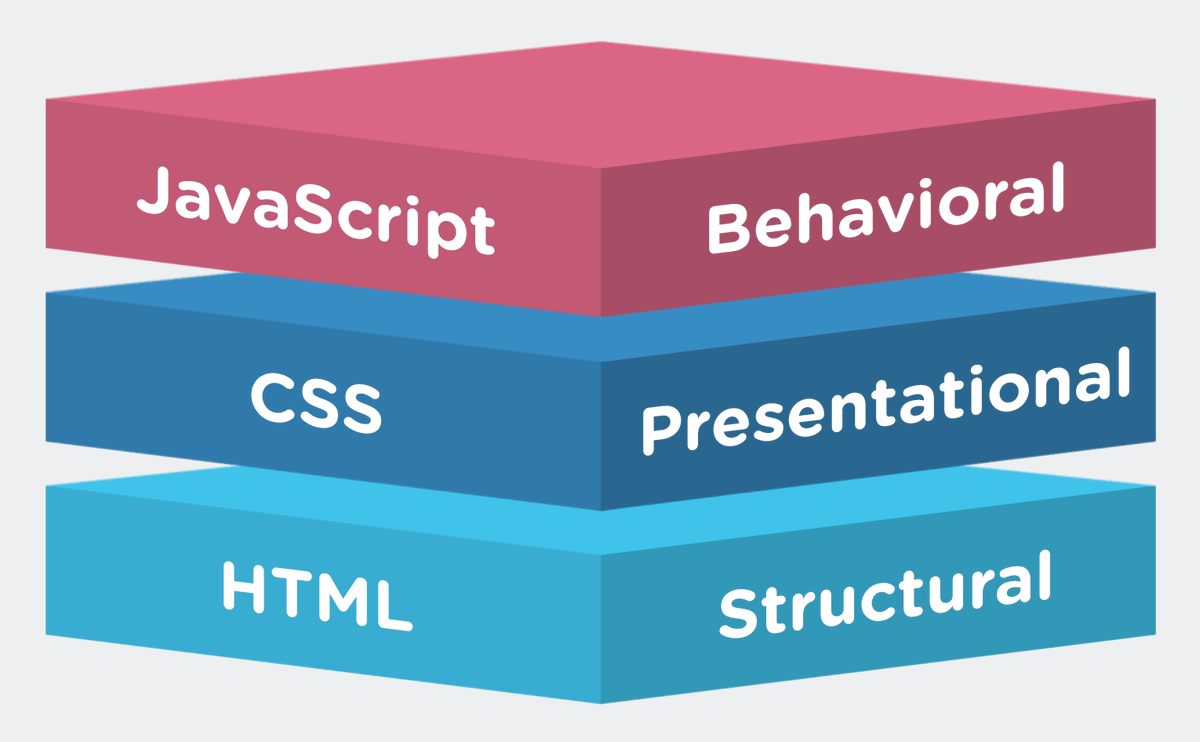
HTML: содержание и макет
HTML — это язык, который определяет, как документы и веб-страницы отображаются в веб-браузере, язык для строительных блоков любого веб-сайта.
CSS: стилизация и внешний вид
CSS (каскадные таблицы стилей) — это популярный язык таблиц стилей, который определяет стиль документа, созданного в HTML (цвета, стили шрифтов, макет и адаптивные функции).
JavaScript: интерактивные элементы
JavaScript позволяет вам изменять элементы CSS и HTML на вашем веб-сайте после его загрузки, что дает вам возможность сделать ваш сайт более интерактивным и привлекательным для пользователей с помощью анимации, встроенных видеоматериалов и многого другого.
Эти три языка программирования обычно являются основой любого веб-сайта, поэтому важно знать, как эти языки повлияют на ваш веб-сайт и для чего они обычно используются.
Что можно делать с каждым языком программирования?
- С помощью HTML вы сможете создать структуру своего веб-сайта.
- CSS позволяет сделать веб-сайт более привлекательным.
- Что касается JavaScript, это надежный язык программирования, который позволяет вам эффективно изменять компоненты HTML и CSS вашего веб-сайта, чтобы точно соответствовать вашим спецификациям.
Если у вас есть веб-сайт, но вы мало что знаете о кодировании, знание разницы между этими тремя языками программирования должно помочь вам лучше понять, что входит в разработку веб-сайта. Если когда-либо возникнет проблема с компонентом вашего сайта, четкого представления о том, что представляют собой эти языки программирования, может быть достаточно, чтобы помочь вам правильно диагностировать причину проблемы и способы ее устранения.
Если когда-либо возникнет проблема с компонентом вашего сайта, четкого представления о том, что представляют собой эти языки программирования, может быть достаточно, чтобы помочь вам правильно диагностировать причину проблемы и способы ее устранения.
В следующей статье представлено подробное сравнение языков программирования HTML, CSS и JavaScript.
Веб-разработка и языки кодирования
Веб-сайты могут разрабатываться с использованием широкого спектра различных языков кодирования и программирования, некоторые из которых сложнее других. Некоторые из наиболее распространенных языков веб-разработки включают HTML, CSS, JavaScript, PHP, Python, Ruby и SQL. Хотя Ruby и PHP чрезвычайно популярны среди предпринимателей, стартапов и веб-разработчиков, основных языков HTML, CSS и JavaScript должно быть достаточно, чтобы вы поняли основы веб-дизайна и разработки.
Каждый из этих языков веб-разработки имеет различное назначение . Например, Ruby — это масштабируемый и быстрый язык программирования, который может помочь вам создать обширный веб-сайт или программу за короткий промежуток времени. В сочетании с фреймворком Ruby on Rails этот язык дает разработчикам практически все необходимое для создания веб-сайта. С помощью такого языка, как SQL, разработчики могут гораздо проще поддерживать и оптимизировать большие базы данных.
Например, Ruby — это масштабируемый и быстрый язык программирования, который может помочь вам создать обширный веб-сайт или программу за короткий промежуток времени. В сочетании с фреймворком Ruby on Rails этот язык дает разработчикам практически все необходимое для создания веб-сайта. С помощью такого языка, как SQL, разработчики могут гораздо проще поддерживать и оптимизировать большие базы данных.
Различные типы проектов используют разные языки кода. У многих профессиональных веб-разработчиков также есть свои предпочтения, которые они будут использовать, даже если другие языки программирования окажутся более популярными. Различные платформы построены на разных языках. Например, WordPress построен в основном с использованием мощного PHP-кода, хотя также используются HTML и CSS.
Основной язык, который вы используете, зависит от вашего конкретного проекта и ваших бизнес-целей. Определив эти цели, вы должны лучше понять, какие языки идеальны при разработке веб-сайта или приложения.
Что такое HTML?
HTML — это язык программирования, который расшифровывается как язык гипертекстовой разметки. Это относительно простой, но мощный язык программирования, который позволяет веб-разработчикам и владельцам веб-сайтов создавать структуру своих веб-сайтов. Если вы хотите, чтобы предложение в сообщении блога было выделено полужирным шрифтом, для этого можно использовать HTML. При использовании этой системы любые текстовые файлы могут быть помечены для эффектов, графики, шрифтов или цветов. Если вы никогда не использовали какой-либо язык программирования в прошлом, HTML будет отличным местом для начала. Имейте в виду, что разметка HTML улучшается с помощью CSS и JavaScript, поэтому рекомендуется сначала изучить этот язык программирования.
Что можно делать с HTML?
Основная причина, по которой важно знать HTML, заключается в том, что он позволяет вам, как владельцу веб-сайта, создавать базовую структуру вашего веб-сайта , из которой вы можете использовать любой другой язык кодирования для улучшения дизайна.
- Имея базовые знания HTML, вы можете значительно улучшить контроль и гибкость своего веб-сайта.
- Зная этот код, вы сможете вносить свои собственные изменения.
- Некоторые платформы автоматически реализуют многие из более сложных функций дизайна веб-сайта, что дает вам возможность вносить небольшие изменения, которые можно внести с помощью HTML.
Что такое CSS?
CSS — это язык таблиц стилей, почти полностью ориентированный на улучшение представления HTML-элементов. Хотя CSS является статическим языком программирования, его можно использовать для того, чтобы ваш веб-сайт выглядел визуально привлекательным и современным. Если вы хотите, чтобы ваш веб-сайт имел гладкий и стильный дизайн, используйте язык программирования CSS. Имея базовое понимание CSS, вы можете вносить изменения в общий внешний вид своего веб-сайта, что полезно, когда вы хотите, чтобы внешний вид вашего веб-сайта соответствовал эстетике вашего бренда.
Что можно сделать с помощью CSS?
Несмотря на то, что CSS в основном используется для создания статических визуальных эффектов, последние версии языка программирования предлагают некоторые функции для создания очень простых анимаций.
- Если вы хотите изменить цвет некоторого текста на веб-странице, базовый CSS позволит вам сделать это, добавив код «стиля» в код HTML, который уже находится на вашей странице.
- Наряду с представлением HTML, CSS также можно использовать для изменения макета и форматирования вашего веб-сайта.
- Как только вы освоите основы CSS, вы сможете улучшить внешний вид своего веб-сайта и всего HTML-кода, который вы уже добавили в дизайн.
Что такое JavaScript?
JavaScript является одним из самых важных языков программирования для владельцев веб-сайтов, которые хотят сделать свой сайт более интерактивным, что делает его самым сложным из трех стандартных языков программирования, описанных в этой статье. В то время как HTML обеспечивает структуру веб-сайта, а CSS позволяет управлять представлением сайта, язык программирования JavaScript предоставляет инструменты, необходимые для изменения поведения различных элементов, находящихся на странице веб-сайта. С помощью этого инструмента вы можете добавить уровень интерактивности к элементам CSS и HTML на своем веб-сайте, что настоятельно рекомендуется, если вы хотите, чтобы ваш веб-сайт привлекал внимание современного покупателя.
В то время как HTML обеспечивает структуру веб-сайта, а CSS позволяет управлять представлением сайта, язык программирования JavaScript предоставляет инструменты, необходимые для изменения поведения различных элементов, находящихся на странице веб-сайта. С помощью этого инструмента вы можете добавить уровень интерактивности к элементам CSS и HTML на своем веб-сайте, что настоятельно рекомендуется, если вы хотите, чтобы ваш веб-сайт привлекал внимание современного покупателя.
Большинство современных веб-сайтов снабжены кнопкой меню, нажатием которой можно отобразить выбор областей на веб-сайте, к которым можно перейти. Кнопка меню обычно открывает небольшое меню сбоку страницы, что добавляет интерактивности самой странице. Все это работает на JavaScript и может сделать ваш сайт более современным и сложным.
Обладая базовыми знаниями JavaScript, вы можете манипулировать различными интерактивными функциями вашего веб-сайта для выполнения широкого спектра действий. Если вы хотите иметь полный контроль над дизайном и функциями вашего веб-сайта, вы должны знать хотя бы часть кода, связанного с JavaScript.
Если вы хотите иметь полный контроль над дизайном и функциями вашего веб-сайта, вы должны знать хотя бы часть кода, связанного с JavaScript.
Что можно делать с помощью JavaScript?
Типы вещей, которые вы можете делать с помощью JavaScript, практически безграничны. Этот язык программирования может предоставить вам инструменты, необходимые для:
- создания калькулятора для вашего веб-сайта
- создания различных сочетаний клавиш, которые позволяют пользователям легко переходить на другие страницы
- Воспроизведение анимации, когда пользователи прокручивают страницу вниз
Поскольку вы можете изменять элементы HTML и CSS с помощью JavaScript, изучение этого языка может быть очень полезным.
Лучшие ресурсы для изучения языков веб-разработки
Если вы хотите улучшить свои знания и понимание многих распространенных языков веб-разработки, существует множество замечательных ресурсов, которые позволят вам улучшить свои навыки в этой области. Независимо от того, какой язык программирования вы хотите изучать, в Интернете есть бесплатные ресурсы, которые предоставят вам то, что вам нужно для понимания основ соответствующего языка. Если вы хотите сосредоточиться в первую очередь на улучшении интерфейсных элементов вашего веб-сайта, наиболее важными языками для изучения являются HTML5, CSS3, Bootstrap и JavaScript. Что касается серверной части, вам следует рассмотреть возможность изучения таких языков, как Python, Ruby и PHP.
Независимо от того, какой язык программирования вы хотите изучать, в Интернете есть бесплатные ресурсы, которые предоставят вам то, что вам нужно для понимания основ соответствующего языка. Если вы хотите сосредоточиться в первую очередь на улучшении интерфейсных элементов вашего веб-сайта, наиболее важными языками для изучения являются HTML5, CSS3, Bootstrap и JavaScript. Что касается серверной части, вам следует рассмотреть возможность изучения таких языков, как Python, Ruby и PHP.
Учитесь бесплатно онлайн с Codecademy
Лучшие доступные вам ресурсы включают бесплатные онлайн-курсы, которые научат вас основам языка в организованной и структурированной форме. Если вы хотите узнать, как эффективно использовать HTML для своего веб-сайта, ознакомьтесь с этим курсом на Codecademy.

 js и создавать свою игру используя изученные ранее языки и технологии, загружать её в VK
js и создавать свою игру используя изученные ранее языки и технологии, загружать её в VK js
js js, которые упрощают создание сложных веб-приложений.
js, которые упрощают создание сложных веб-приложений.