html — Проверка input на пустое значение средствами css
Добрый день. Подскажите как реализовать следующую логику на css. http://prntscr.com/h61u0q При наведении фокусе на input текст(placeholder) поднимается вверх и уменьшает размер. При потере фокуса, текст возвращается в исходное положение, а если пользователь вводит текст в input placeholder остается на месте. Вопрос в том как оставить текст placeholder на верху при заполненном input? Вот код: https://codepen.io/iliasidash/pen/WXwOMM
.feedback-form {
&__title {
font-size: 25px;
margin-bottom: 35px;
}
&__label {
display: block;
position: relative;
span {
display: block;
position: absolute;
width: 100%;
color: #777777;
font-size: 15px;
left: 0;
bottom: 7px;
top: 20px;
transition: all .3s .1s;
}
}
&__input {
display: block;
background: none;
border: none;
border-bottom: 1px solid #b8b6b4;
padding: 20px 0 7px;
width: 100%;
margin-bottom: 20px;
top: 20px;
&:focus {
color: #222222;
border-bottom: 1px solid #61574c;
}
&:focus+span {
top: 0;
font-size: 12px;
transition: all .
3s;
}
&:required+span {
top: 0;
font-size: 12px;
}
}
&__btn {
color: #c58d4c;
border: none;
cursor: pointer;
margin-top: 20px;
}
}<div>
<div>Связаться с нами</div>
<form action="#" method="post">
<label>
<input type="text" name="name">
<span>Укажите ваше имя *</span>
</label>
<label>
<input type="email" name="email">
<span>Почту для обратной связи*</span>
</label>
<label>
<input type="tel" name="phone">
<span>Номер телефона *</span>
</label>
<label>
<input type="tel" name="phone">
<span>Ваше сообщение *</span>
</label>
<button type="submit">Отправить</button>
</form>- html
- css
4
Кроссбраузерно — никак. Либо использовать :placeholder-shown (не работает в IE и Edge) либо псевдо-класс :valid (не совсем корректно работает с input type=»email». Если ввести адрес почты как положено ([email protected]), эффект будет достигнут. Но при случайном наборе букв плейсхолдер вернется на своем место.
Либо использовать :placeholder-shown (не работает в IE и Edge) либо псевдо-класс :valid (не совсем корректно работает с input type=»email». Если ввести адрес почты как положено ([email protected]), эффект будет достигнут. Но при случайном наборе букв плейсхолдер вернется на своем место.
body {
padding: 20px;
}
label {
position: relative;
}
#ph {
padding: 5px;
}
.ph {
position: absolute;
transition: .2s;
left: 3px;
top: 2px;
font-size: 14px;
}
#ph:focus ~ .ph,
#ph:valid ~ .ph {
top: -25px;
font-size: 12px;
}<label for="ph"> <input type="text" required> <span>Placeholder</span> </label>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Тег input | Справочник HTML CSS
Chrome
Все
Edge
Все
FireFox
Все
iOS Safari
Все
Opera
Все
Safari
Все
Стили по умолчанию
Стили которые браузер применяет к элементу по-умолчанию.
input {
color: initial;
display: inline-block;
text-align: start;
background-color: white;
cursor: text;
font: 400 13.3333px Arial;
padding: 1px 0px;
border-width: 2px;
border-style: inset;
border-color: initial;
}Атрибуты
type=""
Задает тип поля.
text — текстовое поле
password — поле для ввода пароля
email — поле для ввода email адреса
tel — поле для ввода номера телефона
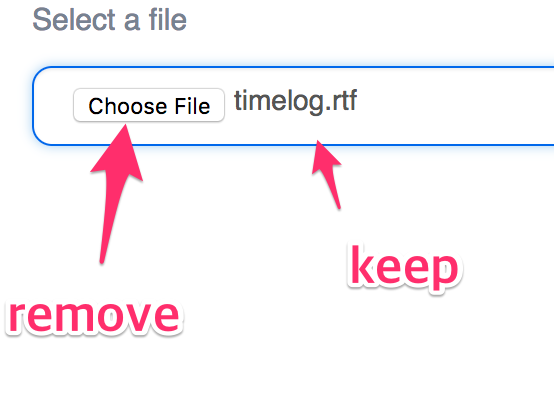
file — создает кнопку загрузки файла
hidden — скрытое поле
checkbox — флаг (чекбокс)
radio — переключатель
number — поле для ввода цифр
url — поле для ввода URL адреса
range — поле для выбора значений от и до
date — поле для выбора даты
time — поле для выбора времени
datetime — поле для выбора даты и времени
search — поле для поиска
submit — кнопка для отправки формы
button — обычная кнопка
reset — кнопка для сброса значений формы
name=""
Уникальное имя поля. Используется для получения значений на сервере.
Используется для получения значений на сервере.
value=""
Значение внутри поля
placeholder
Текст внутри поля, который определяет что это за поле. Текст виден только если поле пустое.
required
Указывает что поле обязательно для заполнения. Браузерная проверка.
disabled
Поле недоступно для заполнения.
autofocus
Устанавливает фокус в данное поле по умолчанию при загрузке страницы.
readonly
Поле только для чтения. Ввод запрещен.
checked
Используется для полей с типом checkbox и radio. Если указан данный атрибут, то поле будет отмечено.
tabindex=""
Указывает последовательность перехода по полям формы при нажатии на кнопку tab. Указывается целое положительное либо отрицательное число.
Указывается целое положительное либо отрицательное число.
min=""
Минимальное значение поля. Используется для полей с типом date, range, number
max=""
Максимальное значение поля. Используется для полей с типом date, range, number
maxlength=""
Максимально допустимое количество символов вводимых в поле.
Ввод W3.CSS
❮ Предыдущий Далее ❯
Форма ввода
Имя
Эл. адрес
Предмет
Сахар
Лимон (Отключено)
Мужчина
Женский
Не знаю (отключено)
Верхние этикетки
Форма ввода
Имя
Фамилия
Пример
Попробуйте сами »
Нижние этикетки
Форма ввода
Имя
Фамилия
Пример
Попробуйте сами »
Карты ввода
Заголовок
Имя
Фамилия
Пример
Заголовок
Попробуйте сами »
Цветные метки
Используйте любой из классов w3-text-color , чтобы раскрасить метки:
Имя
регистр
Пример
<форма>
<метка
class="w3-text-blue">Имя
<метка
class="w3-text-blue">Фамилия
Попробуйте сами »
Ввод с рамками
Добавьте класс w3-border для создания полей ввода с рамками:
Имя
Фамилия
Пример
<ввод тип="текст">
Попробуйте сами »
Закругленные границы
Используйте любой из классов
Имя
Фамилия
Пример
<ввод тип = "текст">
<ввод type="text">
Попробуйте сами »
Ввод без полей
Класс w3-input по умолчанию имеет нижнюю границу. Если вы хотите ввод без полей, добавьте w3-граница-0 класс:
Если вы хотите ввод без полей, добавьте w3-граница-0 класс:
Имя
Фамилия
Пример
Попробуйте сами »
Цвета
Не стесняйтесь использовать ваши любимые стили и цвета:
Форма ввода
Имя
Фамилия
регистр
Пример
Форма ввода
Попробуйте сами »
Hoverable inputs
Классы w3-hover- color
Форма ввода
Имя:
Фамилия:
Тема:
Пример
Попробуйте сами »
Анимированные вводы
Класс w3-animate-input преобразует ширину поля ввода в 100%, когда оно получает фокус:
Пример
Попробуйте сами »
Флажки
Молоко
Сахар
Лимон (Отключено)
Пример
Попробуйте сами »
Пример
Попробуйте сами »
Выберите параметры
Выберите вариант Вариант 1 Вариант 2 Вариант 3Пример
Попробуйте сами »
Меню выбора с рамками
Выберите свой вариантВариант 1Вариант 2Вариант 3Пример
Попробуйте сами »
Элементы формы в сетке
входные данные отображаются в одной строке (на небольших экранах они располагаются горизонтально со 100% шириной). Вы узнаете больше об этом позже.
Вы узнаете больше об этом позже.
Пример
Попробуйте сами »
Сетка с метками
Пример
Попробуйте сами »
Подписи к значкам
Свяжитесь с нами
Попробуйте сами »
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTMLInputElement — веб-API | MDN
Интерфейс HTMLInputElement предоставляет специальные свойства и методы для управления параметрами, компоновкой и представлением элементов .
Некоторые свойства применяются только к тем типам элементов ввода, которые поддерживают соответствующие атрибуты.
-
выровнятьУстаревший string: Представляет выравнивание элемента. Вместо этого используйте CSS.
-
автокапитализацияЭкспериментальный строка: Определяет поведение использования заглавных букв для пользовательского ввода. Допустимые значения:нет,выкл,символов,словилипредложений.-
значение по умолчанию string: Возвращает/устанавливает значение по умолчанию, изначально указанное в HTML, который создал этот объект.-
имя_каталога строка: Возвращает / устанавливает направленность элемента.-
режим ввода Предоставляет браузерам подсказку относительно типа конфигурации виртуальной клавиатуры, которую следует использовать при редактировании этого элемента или его содержимого.

-
этикеткиТолько чтение NodeListмассив: Возвращает список изэлементов, которые являются метками для этого элемента.-
списокТолько чтение HTMLЭлемент: Возвращает элемент, на который указывает атрибутсписка. Свойство может иметь значениеnull, если в том же дереве не найден элемент HTML.-
несколько логический: Возвращает/устанавливает атрибутмножественногоэлемента, указывающий, возможно ли более одного значения (например, несколько файлов).-
имя string: Возвращает/устанавливает атрибутnameэлемента, содержащий имя, которое идентифицирует элемент при отправке формы.
-
ступенька string: Возвращает/задает атрибутstepэлемента, который работает сminиmaxдля ограничения приращений, с которыми может быть установлено числовое значение или значение даты и времени. Это может быть строка, любое числоили положительное число с плавающей запятой. Если это не установлено налюбой, элемент управления принимает только значения, кратные значению шага больше минимума.-
тип строка: Возвращает/задает атрибутtypeэлемента, указывающий тип отображаемого элемента управления. Возможные значения см. в документации по атрибутутипа.-
карта использованияУстаревший строка: Представляет карту изображения на стороне клиента.
-
значение строка: Возвращает/устанавливает текущее значение элемента управления. Если пользователь вводит значение, отличное от ожидаемого, это может вернуть пустую строку.-
значениеAsDate Дата: Возвращает/устанавливает значение элемента, интерпретируемое как дата, илиnull, если преобразование невозможно.-
значениеAsNumber double: Возвращает значение элемента, интерпретируемое как одно из следующего, в следующем порядке: значение времени, число илиNaN, если преобразование невозможно
-
формаТолько чтение HTMLFormElement: Возвращает ссылку на родителяэлемент.
-
formAction string: Возвращает/устанавливает атрибут formaction элемента, содержащий URL-адрес программы, которая обрабатывает информацию, переданную элементом. Это переопределяет атрибут действия-
формаEnctype string: Возвращает/устанавливает элементformenctype, содержащий тип контента, который используется для отправки формы на сервер. Это переопределяет атрибутenctypeродительской формы.-
метод формы строка: Возвращает/устанавливает атрибутformmethodэлемента, содержащий HTTP-метод, который браузер использует для отправки формы. Это переопределяет атрибут метода родительской формы.-
форма NoValidate boolean: Возвращает/устанавливает атрибутformnovalidateэлемента, указывающий, что форма не должна проверяться при ее отправке. Это переопределяет атрибут
Это переопределяет атрибут novalidateродительской формы.-
формаЦель строка: Возвращает/устанавливает атрибутformtargetэлемента, содержащий имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы. Это отменяетцельатрибут родительской формы.
Свойства экземпляра, применимые к любому типу элемента ввода, который не скрыт
-
автофокус boolean: Возвращает/задает атрибутautofocusэлемента, который указывает, что элемент управления формы должен иметь фокус ввода при загрузке страницы, если только пользователь не переопределит его, например, введя другой элемент управления. Только один элемент формы в документе может иметьавтофокусатрибут.-
инвалид boolean: Возвращает/устанавливает атрибутdisabledэлемента, указывающий, что элемент управления недоступен для взаимодействия. Введенные значения не будут отправлены вместе с формой. См. также
Введенные значения не будут отправлены вместе с формой. См. также только для чтения.-
требуется логический: Возвращает/устанавливает элементтребуется атрибут, указывающий, что пользователь должен ввести значение перед отправкой формы.-
validationMessageТолько чтение строка: Возвращает локализованное сообщение, описывающее ограничения проверки, которым элемент управления не удовлетворяет (если таковые имеются). Это пустая строка, если элемент управления не является кандидатом на проверку ограничения (willValidateisfalse) или удовлетворяет своим ограничениям. Это значение может быть установлено с помощьюметод setCustomValidity().-
достоверностьТолько чтение ValidityState: Возвращает текущее состояние допустимости элемента.
-
будет проверятьТолько чтение логическое значение: Возвращает , является ли элемент кандидатом на проверку ограничения. Этоfalse, если какие-либо условия препятствуют проверке ограничений, в том числе: еготипявляется одним изскрытых,сбросаиликнопок, он имеет предкаdisabledравноtrue.
Свойства экземпляра, применимые только к элементам типа checkbox или radio
-
проверено логическое значение: Возвращает/устанавливает текущее состояние элемента.-
по умолчаниюПроверено логическое значение: Возвращает/устанавливает состояние переключателя или флажка по умолчанию, как изначально указано в HTML, который создал этот объект.
-
неопределенный логическое значение: Возвращает независимо от того, находится ли флажок или переключатель в неопределенном состоянии. Для флажков эффект заключается в том, что внешний вид флажка каким-то образом скрыт/затенен серым цветом, чтобы указать, что его состояние неопределенно (не установлен, но не снят). Не влияет на значениепроверил атрибут, и установка флажка установит значение false.
Свойства экземпляра, применимые только к элементам типа image
-
alt string: Возвращает/устанавливает атрибутaltэлемента, содержащий альтернативный текст для использования.-
высота строка: Возвращает/устанавливает элементheightАтрибут, определяющий высоту изображения, отображаемого для кнопки.
-
источник строка: Возвращает/задает атрибутsrcэлемента, который указывает URI для местоположения изображения, отображаемого на графической кнопке отправки.-
ширина string: Возвращает/устанавливает ширину элемента9Атрибут 0465, который определяет ширину изображения, отображаемого для кнопки.
Свойства экземпляра, которые применяются только к элементам типа файла
-
принять string: Возвращает/устанавливает атрибутacceptэлемента, содержащий разделенный запятыми список типов файлов, которые можно выбрать.-
разрешенияНестандартный логическое значение: часть нестандартного API загрузки каталогов. Указывает, разрешать ли выбирать каталоги и файлы в списке файлов. Реализовано только в Firefox и скрыто за настройкой.
Указывает, разрешать ли выбирать каталоги и файлы в списке файлов. Реализовано только в Firefox и скрыто за настройкой.-
файлы FileList: Возвращает/задает списокобъектов File, представляющих файлы, выбранные для загрузки.-
webkitdirectory логическое значение: Возвращает атрибутwebkitdirectory. Еслиtrue, интерфейс средства выбора файловой системы принимает только каталоги вместо файлов.-
webkitEntries FileSystemEntryarray: Описывает выбранные в данный момент файлы или каталоги.
Свойства экземпляра, которые применяются только к видимым элементам, содержащим текст или числа
-
автозаполнение string: Возвращает/задает атрибутautocompleteэлемента, указывающий, может ли значение элемента управления быть автоматически заполнено браузером.
-
макс. string: Возвращает/устанавливает атрибутmaxэлемента, содержащий максимальное (числовое или дата-время) значение для этого элемента, которое не должно быть меньше минимального (минатрибут) значение.-
максимальная длина unsigned long: Возвращает/устанавливает атрибутmaxlengthэлемента, содержащий максимальное количество символов (в кодовых точках Unicode), которое может иметь значение.-
мин string: Возвращает/устанавливает атрибутminэлемента, содержащий минимальное (числовое или дата-время) значение для этого элемента, которое не должно быть больше максимального (максимальное значение атрибута).-
минДлина unsigned long: Возвращает/устанавливает атрибутminlengthэлемента, содержащий минимальное количество символов (в кодовых точках Unicode), которое может иметь значение.
-
узор string: Возвращает/устанавливает атрибут шаблона элемента, содержащий регулярное выражение, по которому проверяется значение элемента управления. Используйтезаголовокатрибут для описания шаблона, чтобы помочь пользователю. Этот атрибут применяется только в том случае, если значением атрибутаtypeявляетсяtext,search,tel,url илиemail.-
заполнитель строка: Возвращает/задает атрибут заполнителя элемента, содержащий подсказку пользователю о том, что можно ввести в элемент управления. Текст заполнителя не должен содержать символы возврата каретки или перевода строки. Этот атрибут применяется только тогда, когда значениеtypeатрибутtext,search,tel,url илиэлектронная почта.
-
Только для чтения логическое значение: Возвращает/устанавливает атрибут только для чтения элемента, указывающий, что пользователь не может изменить значение элемента управления. Это игнорируется, еслитипскрытый,диапазон,цвет,флажок,радио,файлили тип кнопки.-
выборКонец unsigned long: Возвращает/устанавливает конечный индекс выделенного текста. Если выделения нет, возвращается смещение символа сразу после текущей позиции курсора ввода текста.-
выборНачало unsigned long: Возвраты/наборы начальный индекс выделенного текста. Когда ничего не выбрано, возвращается положение курсора ввода текста (каретки) внутри элемента
-
выбор направления строка: Возвращает/устанавливает направление, в котором произошел выбор. Возможные значения:вперед(выбор был выполнен в направлении от начала до конца текущей локали),назад(обратное направление) илинет(направление неизвестно).-
размер unsigned long: Возвращает/устанавливает атрибут размера элемента, содержащий визуальный размер элемента управления. Это значение указывается в пикселях, если только значениетипане равноtextилиpassword, в этом случае это целое число символов. Применяется, только когдатипустановлен натекст,поиск,тел,URL,электронная почтаилипароль.
-
размытие() Снимает фокус с элемента ввода; нажатия клавиш впоследствии никуда не денутся.
-
клик() Имитирует щелчок по элементу ввода.
-
фокус() Фокусируется на элементе ввода; нажатия клавиш впоследствии перейдут к этому элементу.
-
выбрать() Выбирает весь текст в элементе ввода и фокусирует его, чтобы пользователь мог впоследствии заменить все его содержимое.
-
setSelectionRange() Выбирает диапазон текста в элементе ввода (но не фокусирует его).
-
setRangeText() Заменяет диапазон текста в элементе ввода новым текстом.
-
setCustomValidity() Задает пользовательское сообщение о допустимости для элемента.
 Если это сообщение не является пустой строкой, то элемент страдает от пользовательской ошибки проверки и не проходит проверку.
Если это сообщение не является пустой строкой, то элемент страдает от пользовательской ошибки проверки и не проходит проверку.-
шоуПикер() Показывает средство выбора даты, времени, цвета и файлов в браузере.
-
проверитьвалидность() Возвращает логическое значение, равное 9.0464 false , если элемент является кандидатом на проверку ограничения и не удовлетворяет его ограничениям. В этом случае он также запускает недопустимое событие
true, если элемент не является кандидатом на проверку ограничения или если он удовлетворяет его ограничениям.-
проверка достоверности() Запускает метод
checkValidity(), и если он возвращает false (для недопустимого ввода или отсутствия атрибута шаблона), то он сообщает пользователю, что ввод недействителен, таким же образом, как если бы вы отправили форму.
-
шаг вниз() Уменьшает значение
шаг* n), где n по умолчанию равно 1, если не указано иное. Выдает исключениеInvalidStateError:- , если метод неприменим для текущего значения типа
- , если элемент не имеет
значения шага, - , если значение
- , если результирующее значение выше
максили нижемин.
- , если метод неприменим для текущего значения типа
-
шаг вверх() Увеличивает значение
шаг* n), где n по умолчанию равно 1, если не указано иное. Выдает исключениеInvalidStateError:- , если метод неприменим для текущего значения
типа., - , если элемент не имеет
значения шага, - , если значение
- , если результирующее значение выше
maxили нижеmin.
- , если метод неприменим для текущего значения
Прослушайте эти события, используя addEventListener() или назначив прослушиватель событий свойству oneventname этого интерфейса:
-
input Срабатывает, когда значение
элемент







 Это переопределяет атрибут
Это переопределяет атрибут  Введенные значения не будут отправлены вместе с формой. См. также
Введенные значения не будут отправлены вместе с формой. См. также 


 Указывает, разрешать ли выбирать каталоги и файлы в списке файлов. Реализовано только в Firefox и скрыто за настройкой.
Указывает, разрешать ли выбирать каталоги и файлы в списке файлов. Реализовано только в Firefox и скрыто за настройкой.




 Если это сообщение не является пустой строкой, то элемент страдает от пользовательской ошибки проверки и не проходит проверку.
Если это сообщение не является пустой строкой, то элемент страдает от пользовательской ошибки проверки и не проходит проверку.
