Межстрочный интервал на CSS | Трепачёв Дмитрий
Давайте теперь научимся задавать межстрочный интервал тексту. Под межстрочным интервалом подразумевается расстояние между линиями текста, то есть белый промежуток между ними. Для этого предназначено свойство line-height, задающее высоту линии текста.
При использовании свойства line-height вас может ожидать некоторый подвох: это свойство не задает промежуток между строками текста, как могло бы показаться, а задает высоту линии текста.
Это значит, что реальный видимый промежуток между строками будет вычисляться так: line-height — font-size = видимое расстояние между строками текста.
В следующем примере расстояние между строками текста будет line-height — font-size = 50px — 20px = 30px:
<p>
длинный текст...
</p> p {
font-size: 20px;
line-height: 50px;
text-align: justify;
width: 400px;
}
:
Пусть размер шрифта для абзацев равен 30px. Установите свойство line-height так, чтобы видимый белый промежуток между абзацами был равен 15px.
Значение line-height без единиц
Значением свойства line-height не обязательно должно служить число в некоторых единицах. Можно также просто написать число или дробь. В этом случае настоящее значение line-height можно будет найти, умножив его на значение font-size.
К примеру, font-size равен 10px, а line-height — 1.5. В этом случае реальное значение line-height будет 10px * 1.5 = 15px. Ну, а видимый белый промежуток между линиями текста будет 5px: line-height — font-size = 15px — 10px = 5px
Преимущество такого способа задания line-height в том, что при изменении размера шрифта автоматически будет меняться и межстрочный интервал.
Посмотрим применение описанного на примере:
<p>
длинный текст...
</p> p {
font-size: 20px;
line-height: 1.5;
text-align: justify;
width: 400px;
}
:
Пусть размер шрифта для абзацев равен 30px. Установите свойство line-height так, чтобы видимый белый промежуток между абзацами был равен 15px. Используйте для этого значение line-height без единиц.
Доброго времени суток, мои дорогие любители веб-тематики. Сегодня я хочу поделиться с вами полезными и достаточно простыми знаниями, которые в будущем помогут с оформлением текстового контента вашего сайта. Я расскажу, как задавать расстояние между строчками css-средствами.
При чем мы разберем с вами свойства, которые помогут форматировать не только интервалы между строками текста, а еще и расстояние между ячейками таблиц. А теперь давайте приступим к самому интересному!
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Расстояние между строками в параграфе называется межстрочным интервалом. Также иногда используют и современный термин – интерлиньяж.
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height.
В обычных ситуациях значение line-height устанавливается в браузере автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height предусматривает два встроенных ключевых слова:
- inherit – наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.
Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5; оповещает браузер, что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
А теперь хочу привести небольшой пример. При помощи html я создал заголовок и обычный нумерованный список.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример 1</title>
<style>
h2 {
line-height: 95%;
border-bottom: 3px double #000;
border-top: 1px solid #000;
padding: 15px;
}
ol {
line-height: 2.5;
}
body {
background: #EEE8AA;
}
</style>
</head>
<body>
<h2>Позитивные аспекты глобализации</h2>
<p>
<ol>
<li>Усиление и стимулирование свободной конкуренции для активного развития технологий;</li>
<li>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</li>
<li>Повышение уровня жизни человечества.</li>
</ol>
</p>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример 1</title> <style> h2 { line-height: 95%; border-bottom: 3px double #000; border-top: 1px solid #000; padding: 15px; } ol { line-height: 2.5; } body { background: #EEE8AA; } </style> </head> <body> <h2>Позитивные аспекты глобализации</h2> <p> <ol> <li>Усиление и стимулирование свободной конкуренции для активного развития технологий;</li> <li>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</li> <li>Повышение уровня жизни человечества.</li> </ol> </p> </body> </html>
А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css
Для реализации такого приема существует свойство border-spacing. Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.
У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример 2</title>
<style>
h2 {
line-height: 95%;
border-bottom: 3px double #000;
border-top: 1px solid #000;
padding: 15px;
}
body {
background: #EEE8AA;
}
table {
width: 100%;
border: 4px solid #3B1500;
border-spacing: 8px;
line-height: 5;
}
#left {
font-weight: 900;
font-size: 19px;
}
td {
text-align:center;
border: 2px solid #3B1500;
line-height:4.5;
}
</style>
</head>
<body>
<table>
<h2>Глобализация</h2>
<tr>
<td rowspan="3">Позитивные аспекты глобализации</td><td>Усиление и стимулирование свободной конкуренции для активного развития технологий;</td>
</tr>
<tr>
<td>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</td>
</tr>
<tr>
<td>Повышение уровня жизни человечества.</td>
</tr>
</table>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример 2</title> <style> h2 { line-height: 95%; border-bottom: 3px double #000; border-top: 1px solid #000; padding: 15px; } body { background: #EEE8AA; } table { width: 100%; border: 4px solid #3B1500; border-spacing: 8px; line-height: 5; } #left { font-weight: 900; font-size: 19px; } td { text-align:center; border: 2px solid #3B1500; line-height:4.5; } </style> </head> <body> <table> <h2>Глобализация</h2> <tr> <td rowspan=»3″>Позитивные аспекты глобализации</td><td>Усиление и стимулирование свободной конкуренции для активного развития технологий;</td> </tr> <tr> <td>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</td> </tr> <tr> <td>Повышение уровня жизни человечества.</td> </tr> </table> </body> </html>
На этой ноте я закончу. Не забывайте подписываться на мои обновления и обязательно приглашайте знакомых и коллег в наш дружный коллектив блога. Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 139 раз
И так, продолжаем изучать инструменты CSS для оформления текста, и в этом уроке мы рассмотрим еще четыре свойства для текста, которые нужно знать, и которые часто применяются на практике.
- line-height: 35px ; — Устанавливает межстрочный интервал
- word-spacing: 15px ; — Интервал между словами
- letter-spacing: 4px ; — Интервал между буквами
- text-transform: uppercase/ lowercase/ capitalize ; — Изменение регистра букв
Межстрочный интервал
Первое свойство, которое мы рассмотрим — это свойство задающие межстрочный интервал. Для этого используется свойство line-height: ;.
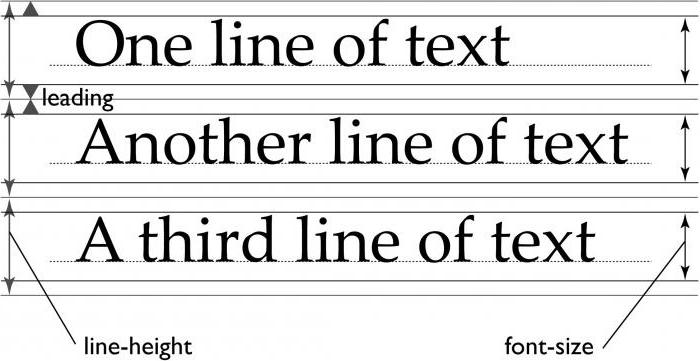
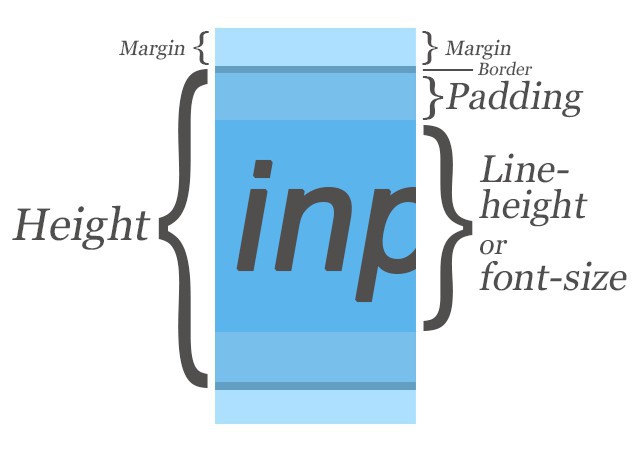
Благодаря этому свойству мы можем менять расстояние между двумя базовыми линиям шрифта показанными на рисунке. Базовая линия это линия, на которой стоят буквы. Соответственно, когда располагаются две строки, у каждой строки есть своя базовая линия и расстояние между ними задается как раз, именно, с помощью свойства line-height: ;. Данное расстояние браузер задает самостоятельно в зависимости от размера шрифта.
И теперь, давайте попробуем применить данное свойство на практике, т.е. для всех абзацев принудительно зададим другое межстрочное расстояние то, которое нам нужно.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
</body>
</html>
И, ниже зададим то самое наше свойство, которое и будет менять расстояние между строками.
CSS
p{
line-height: 25px;
}
Если Вы задали данное свойство и обновили страницу то заметили, что расстояние между строками изменилось.
Также можно увеличивать или уменьшать расстояние между строками с помощью множителя. Если мы используем в качестве значения просто число без обозначений >line-height: 2 ;, то браузер будет воспринимать его как множитель от текущего размера шрифта. То есть, если указана цифра два, то это будет обозначать, что браузеру нужно взять текущий размер шрифта и умножить его на два, что в итоге даст 28px. Это и будет расстояние между базовыми линиями шрифта.
Использование множителя удобно тем, что при изменении шрифта расстояние между строк так же измениться пропорционально. Таким образом, расстояние между строк можно регулировать множителем либо любым другим фиксированным значением px, %, em, pt.
Интервал между словами
Следующее свойство, которое мы рассмотрим это свойство word-spacing: ;, позволяющее изменять расстояние между словами. В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.
Теперь давайте, для тех же абзацев, с помощью данного свойства увеличим расстояние между словами.
CSS
p{
word-spacing: 15px;
}
Теперь если обновить страницу то между словами увеличится расстояние на 15px.
Имейте ввиду, что если задать свойство text-align: justify; — выравнивание текста по ширине, то свойство word-spacing: ; браузером будет игнорироваться.
Интервал между буквами
Свойство letter-spacing: ; не так актуально и при больших объемах текста редко используется, так как браузер автоматически выбирает оптимальное расстояние между буквами. В основном, применяется это свойство при использовании больших шрифтов в одном двух словах.
В этом свойстве так же используются фиксированные значения, которые могут и отрицательными. Задается данное свойство следующим образом.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
</body>
</html>
И задаем само свойство.
CSS
h2{
letter-spacing: 3px;
letter-spacing: -3px;
}
Изменение регистра букв
И, четвертое свойство — это text-transform: ;. Данное свойство изменяет регистр букв.
Бывают такие моменты, когда нужно написать какое-то слово полностью из заглавных букв. Для таких случаев и используется свойство text-transform: ;. Чаще всего используется данное свойство для заголовков.
Написать слово большими буквами можно и напрямую в HTML, но как уже знаем HTML — это только разметка, а оформление создается через таблицу стилей CSS. Поэтому, для этого и используется именно CSS.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
</body>
</html>
Для формирования заглавных букв свойству text-transform: ; задается значение uppercase, что означает upper – верхний и case – регистр.
CSS
h2{
text-transform:uppercase ;
}
Задав такое свойство все заголовки h2 будут отображены в верхнем регистре.
Точно так же, можно и написать слово из маленьких букв, для этого используется значение lowercase, где lower – обозначает нижний и case – регистр.
CSS
h2{
text-transform: lowercase;
}
И, если теперь обновить страницу, то все буквы будут отображены в нижнем регистре.
И, рассмотрим еще один вариант применения этого свойства, это когда каждое слово необходимо начинать с прописной буквы. Для этого существует значение capitalize, указав его в качестве параметра данного свойства, все первые буквы в каждом слове будут заглавными.
CSS
h2{
text-transform: capitalize;
}
Вот, мы и рассмотрели еще четыре свойства относящиеся к тексту. В демо можно просмотреть результат работы, каждого из этих свойств.
На этом все, мы рассмотрели все основные свойства, позволяющие нам изменять внешний вид текста.

Для того чтобы верстка была идеальной, нужно чтобы страница в браузере совпала на 100% с PSD макетом. И бывает случаи, когда межстрочный интервал у блока с текстом не совпадает с тем, который на макете. В этой статье расскажу именно о том, как изменить межстрочный интервал с помощью CSS свойства line-height.
Данное свойство применяется ко всем элементам, но не действует для встроенных строчных элементов, например для изображений.
Сейчас покажу Вам на примере, как работает это свойство. Допустим, у нас есть некий блок с текстом:
<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
И у этого блока нам нужно изменить расстояние между строками. Для этого, в CSS пишем следующее:
.some_text{
line-height: 2;
}
Открываем страницу в браузере и смотрим на результат:

Числовое значение, больше нуля у свойства line-height является множителем от текущего размера шрифта. Размер шрифта по умолчанию равен 16 px, значение line-height в примере равно 2, значит расстояние между строк равно 16px * 2 = 32px.
Расстояние можно задать и напрямую в пикселях или в другие единицы измерения доступные в CSS(дюймы – in, пункты — pt, проценты — % и другие).
По умолчанию, свойство line-height имеет значение normal.
В случае процентной записи, за основу берется размер шрифта. По умолчанию 100% = 16px.
Но все же рекомендуется использовать безразмерное число(как в примере), потому что оно является динамическим. Результат применения этого значения, напрямую зависит от размера текста.
Как считается расстояние ?
Расстояние между строк считается от базовой линии верхней строки до базовой линии нижней строки.

Как видно из примера, расстояние между строками текста равно 32px.
Свойство line-height наследуется дочерними элементами
Это значит, что если мы, например, зададим тегу body данное свойство, со значением 1.5 то оно будет действительна и для всех его дочерних элементов.
Продемонстрирую это на предыдущем примере. В стилях, вместо класса .some_text напишем название родительского тега body, а HTML код, оставим без изменения.
body{
line-height: 2;
}
Сохраняем документ и откроем заново страницу в браузере.

Вот и все что я хотел Вам рассказать в этой маленькой статье. Теперь Вы знаете, как изменить межстрочный интервал с помощью CSS свойства line-height. Удачи Вам!
Похожие статьи:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
<< Предыдущая статьяСледующая статья >>Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту [email protected]. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-05-23 19:41:52
Нынче поправлял сайт одной знаменитой блогерше (имени не называю: боюсь преследования)) — так вот, поправлял, скажем так, вёрстку блога: ей кто-то из читателей подсказал, мол, текст при перезагрузках страниц то и дело принимает различный графический вид, попросту — меняется межсточный интервал при переходе от страницы к странице на мобильнике… (говорилось о браузере Опера-Мини).
Скажу честно, сразу мелькнуло подозрение закавыки со свойством line-height, но я как-то о нём подзабыл в процессе… короче взялся за работу…
Чем такие поломки дизайна сайта сложны? а тем, что их нужно отслеживать на реальном девайсе — ни тестерах всяких, но реальном гаджете. Почему? а потому что всякие тестеры на компе естественно имеют мощность используемого компьютера/ браузера! Попросту говоря — многие из тонких дефектов не отследить…
Работа была выполнена. Заказчица довольна: и теперь не теряет многочисленных читателей, которые почитывают её посты по ночам с телефонов))
И если кому-то тема интересна, давайте разбираться: акуна-матата…
в качестве нерекламы: (хотя всегда нужно сказать пару лестных слов, коли разработчики их заслуживают))
На мой взгляд, нынче есть достаточно неплохой браузер для обычных пользователей и их мобильников — Опера мини.
Главное его преимущество — лёгкость и скорость загрузки просматриваемых страниц, что немаловажно, имея у себя в арсенале качества нашего высокоскоростного интернета.
Я видел много товарищей (достаточно продвинутых в иной сфере, однако — мелких познаний интернетing)) которые ждут по минуте-две загрузку простенького сайта: это логично — если браузер без всяких экономических ограничений грузит всякие примочки js и пр. пр. прелести, фитюльки которых хороши только на стационарном компе. На мои советы использовать Оперу, большинство пользователей реагирует как на волка из леса, дескать, нужно переустанавливать «родной» браузер и причём ненароком попортить телефон… У меня все эти осторожности вызывают улыбку…
Ну ладно — приступим к теме:
к оглавлению
ошибки css вёрстки — свойство line-height
Короче, в итоге около часовых исследований недр сайта на предмет лага (ошибки, бага… как угодно) оказалось виною свойство line-height, а точнее его значение !
Что получалось при моих тестах:
При заходе на странички сайта вроде бы всё в порядке… однако, спустя пару перезагрузок — ошибка на лице окна браузера: действительно — расстояние между строк изменилось, стало в два раза шире по вертикали. В принципе можно читать и такой образ текста на мобиле… да и к тому же в мощных браузерах (и конечно же на компах) никаких ошибок не будет видно !! однако, заказчица (да и я) сочли этот экзерсис именно ошибкой, а коли — ошибка, значит нужно решать задачу!
Примечательно:
если просматривать сайт, не включая экономичный режим браузера — всё нормально (разъяснится ниже по тексту) но как только переключаюсь в режим экономии МГб и скоростей — баг !
К стати сказать: структура текста сайта возможно сломается и в шапке сайта, и в подвале, и в сайдбаре — всё в прямой зависимости от языка (и ошибок) документа CSS вашего сайта!
Не забывайте обновлять документацию во время !
И всё-таки почему такие ошибки и нечитаемость браузером происходят??
Тут вряд ли стоит винить кого-то конкретно из разработчиков: всего интернета или же конкретного браузера, либо программистов в целом))
Кратко:
Опера-мини использует множества своих сторонних серверов, проходя через которые данные сайта обрабатываются и доставляются клиенту (нам с вами) — ввиду чего «браузер» добивается приличных скоростей загрузки… и как следствие приятной работы.
Как нетрудно догадаться, в случаях всяких сокращений возможны какие-то незначительные потери, коли в вёрстке просматриваемого сайта присутствуют ошибки!
Так же можно предположить «нечитаемость» всевозможными временными адаптациями языка CSS.
И это справедливо: ведь существуют правила языков программирования!! Вот об этих правилах коротенько и потолкуем:
Такое свойство line-height, в случае применения к блочному элементу, всегда определяет высоту каждой текстовой строки. Однако не следует путать с межстрочным расстоянием (меж графическими элементами) в большинстве же графических программ (наподобие Photoshop), которое определяет пространство между строками в абзаце.
Следует запомнить и не забывать, что, несмотря на то, что это значение сво-ства выполняет одну и ту же задачу, а именно интервал между строк текста, выполняется (обрабатывается) это по-разному.
Свойство line-height использует следующие единицы:
- px
- em
- %
- безразмерные числа, вроде 1.5
Вот о безразмерных числа свойства и поговорим пристальнее)
Эти безразмерные значения в основном действуют как проценты. Таким образом — 150% равно 1.5. …последнее является, как понимаете, более компактным и читаемым, а в нашем случае обусловило ошибку нечитаемого экономным вариантом браузером.
То есть в шаблоне заказчицы (в файле стилей) свойство было во всех случаях обозначено в px, что и привело к нечитаемости, а следовательно и ошибке.
Мне пришлось полностью прогнать файл стилей и поправить несоответствия.
Но — неприятность эту, мы пережили…
Знаний для:
к оглавлению
почему важны правила line-height
Основной целью line-height является непременное определение комфортного расстояния (отступов) между строк для текста. Поскольку благоприятная удобочитаемость зависит от размера же текста, непременно рекомендуется использовать динамическое значение обусловленное размером текста.
Использование px — не рекомендуется, так как пиксели определяют статическое значение данных.
Однако использование пикселей в некоторых смыслах действительно пригодится — например, если вы хотите выровнять текст по вертикали в соответствии с иным каким-то элементом блога/сайта, а не в зависимости от размера шрифта!
Поскольку применение % или em может дать неожиданный результат, рекомендуемый метод связан с безразмерными числами:
для основного текста line-height рекомендуется как 1.5 от размера текста;
для заголовков line-height рекомендуется значение 1.2.
body { font-size: 16px; line-height: 1.5; }
Обработанная и вычисленная высота строки будет в нашем примере 16** 1.5 = 24px
к оглавлению
наследование свойства line-height
К сведению:
Поскольку такое свойство как line-height наследуется дочерними элементами, то оно во всех графических примерах сайта будет оставаться постоянным, независимо от величин, которые font-size впоследствии применяется.
body { font-size: 16px; line-height: 1.5; }
blockquote { font-size: 18px; }
К примеру элемент <blockquote> будет иметь высоту строки 27px — полезно знать, ибо значения blockquote некоторые админы применяют в комментариях… следует визуализировать разность от основного текста статей.
На этом занавес представления опускается…
…на рампы пыль печальная ложится…
…и конечно же, читайте статьи сайта и подписывайтесь:
Делюсь горьким опытом — кое-какими знаниями, для вашего сладкого благополучия))
Подписаться на life-News ATs media squad
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Как задать расстояние между строк CSS?
Не редко, при заполнении сайта, мы сталкиваемся с необходимостью подгонки текстового содержимого под размеры блока. И в ситуациях, когда уже нельзя увеличить размер шрифта мы можем попробовать изменить расстояние между строк в CSS.
Навигация по статье:
Так же, данная возможность может быть очень полезна при адаптации сайта под мобильные устройства. Так как не редко бывают случаи, когда при уменьшении ширины экрана, заголовки перестраиваются в несколько строк, и слова как бы склеиваются друг с другом. Эту проблему мы с легкостью сможем решить, задав для заголовка расстояние между строк CSS.
Изменить расстояние между строк CSS мы можем при помощи трех свойств: line-height, margin и padding. Давайте рассмотрим подробнее каждый из этих способов.
Как задать расстояние между строк CSS с помощью line-height?
Итак, наиболее удобным свойством для задания расстояние между строк в CSS является свойство line-height, которое задает межстрочный интервал (как Microsoft Word) относительно размера шрифта.
Значение свойства line-height можно задавать при помощи:
- множителя
- в пикселях (px)
- пунктах (pt)
- относительных единицах (em)
- процентах(%)
- дюймах (in) и др
Кроме этого, значение line-height может наследоваться от родительского блока (inherit) и вычисляться автоматически (normal).
На мой взгляд, наиболее удобной единицей является множитель.
Вот наглядный пример использования изменения расстояние между строк CSS с помощью line-height:

При уменьшении ширины экрана слова подписи одной из иконок перестроились друг под друга. И так как line-height не был задан, слова просто склеились друг с другом.
Допишем для этого заголовка свойство line-height равное 1:
#row-ico h4{ line-height:1; }
#row-ico h4{ line-height:1; } |
Вот что в результате получается:

Как видите, расстояние между словами увеличилось за счет появления отступов сверху и снизу слов.
Как задать расстояние между строк CSS с помощью margin и padding?
Так же, кроме line-height для регулирования отступа вы можете использовать свойства margin и padding, изменяя в свою очередь внешний и внутренний интервал абзаца или заголовка.
Вот наглядный пример:
Для данного фрагмента текста зададим нижний margin равный 15px:
#price-text-row p{ margin-bottom:15px; }
#price-text-row p{ margin-bottom:15px; } |
Вот что у нас получится:

Как видите, расстояние между строками увеличилось, но есть отдельные предложения, между которыми расстояние меньше. Это произошло потому, что данные две строки находятся в одном теге <p>, то есть являются одним неразрывным абзацем, а мы задаем нижний отступ для всего абзаца. Так же, при изменении ширины экрана, то есть, при просмотре страницы на мобильных устройствах, другие предложения тоже будут перестраиваться и у них так же будет меньший интервал, чем мы задали отступом.
Точно такой же результат мы получили бы, если бы использовали свойство padding-bottom.
В результате, после рассмотрения приведенных примеров можно сделать вывод, что в случае, если вам важна аккуратность и симметрия текста, то наиболее подходящим инструментом для задания расстояния между строк CSS является свойство line-height.
Так же вы можете использовать задания расстояния между строк при помощи CSS-свойств margin-bottom и padding-bottom, но этот способ больше подходит для задания расстояний между абзацев, ссылок или пунктов списков.
Надеюсь, моя статья поможет вам разобраться с вариантами расстановки интервалов между строками в тексте и будет для вас полезна в вашей дальнейшей работе по созданию сайтов.
Если вам понравилась моя статья, пожалуйста, не забудьте поделиться ею в соцсетях и оставить комментарий, и если вам интересно читать мои статьи, обязательно подпишитесь на мою рассылку.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
CSS межстрочный интервал: варианты решений :: SYL.ru
Довольно часто у начинающих верстальщиков возникают проблемы при освоении каскадных таблиц стилей (CSS). Не исключением является работа с межстрочными интервалами в CSS. Межстрочный интервал — это расстояние между строчками по вертикали. Как и в обычном документе Microsoft Word, в тексте html-файла тоже можно изменять этот параметр.
Использование line-height при изменении интервала
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.

В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS: <p> .
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице: </p>
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
p.stroka {
line-height: 1.5;
}
Для того, чтобы сделать двойной интервал, можно прописать такой код:
p.stroka {
line-height: 2;
}
или
p.stroka {
line-height: 200%;
}
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.

Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:
p.line {
line-height: 0.5;
}
или
p.line {
line-height: 50%;
}
или
p.line {
line-height: 2;
}
или
p.line {
line-height: 0.5pt;
}
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
Использование padding при изменении интервала
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет «игра» со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например: <p>.
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.</p>

Для увеличения межстрочного интервала увеличиваем значение свойства:
p.second {
padding: 10px;
}
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
p.second {
padding: 0px;
}
Отрицательное значение межстрочного интервала
Если вы заметили, также не позволяется вводить отрицательные значения, чтобы не получалось наложения строк друг на друга. В CSS межстрочный интервал не может иметь отрицательного значения. С точки зрения соблюдения правил написания кода и стандартов W3C, вы никогда не сможете прописать отрицательные значения в значениях межстрочного интервала.
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках <ul> и <ol>. Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке — это свойство — margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
<ul>
<li><a href=»#»>Пункт 1</a></li>
<li><a href=»#»>Пункт 2</a></li>
<li><a href=»#»>Пункт 3</a></li>
</ul>
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
ul li{
margin-top: 10px;
}
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: — margin-top: -15px.
CSS свойство line-height
Пример
Установите высоту строки для различных элементов
line-height: normal;
}
div.b {
высота строки: 1,6;
}
div.c {
высота строки:
80%;
}
div.d {
высота строки: 200%;
}
Ниже приведены примеры «Попробуйте сами».
Определение и использование
Свойство line-height определяет
высота линии.
Примечание: Отрицательные значения не допускаются.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| высота линии | 1,0 | 4,0 | 1.0 | 1,0 | 7,0 |
Синтаксис CSS
высота строки: нормальная | номер | Длина | начальная | наследовать;
Значения недвижимости
| Значение | Описание | Слушать это |
|---|---|---|
| нормальный | Нормальная высота строки. Это по умолчанию | Играть » |
| номер | Число, которое будет умножено на текущее размер шрифта для установки высоты строки | Играть » |
| длина | Фиксированная высота строки в px, pt, cm и т. Д. | Играть » |
| % | Высота строки в процентах от текущего шрифта размер | Играть » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читайте о начальных | Играть » |
| наследуют | Унаследует это свойство от родительского элемента.Читать о наследовать |
Дополнительные примеры
Пример
Установите высоту строки в пикселях и сантиметрах для различных элементов
line-height: 10px;
}
div.b {
высота строки: 30 пикселей;
}
div.c {
высота строки:
0.5cm;
}
div.d {
высота линии: 1 см;
}
Пример
Установите высоту строки как число для различных элементов
-высота строки: 0,5;
}
div.b {
высота строки: 1,6;
}
div.c {
высота строки: 2;
}
Связанные страницы
Учебник по CSS: CSS Text
HTML DOM ссылка: свойство lineHeight
,
Работа с текстом в CSS3 обеспечивает большой контроль. Вы можете не только использовать самые разнообразные шрифты, но и настроить способ их просмотра. В этой статье вы узнаете, как установить междустрочный интервал с текстом.
Свойство, которое позволяет вам выбирать междустрочный интервал — это высота строки. При таком подходе вам доступно несколько вариантов.Вы можете управлять свойством line-height следующим образом:
-
<номер> -
<длина> -
<процент> -
ключевое словонормальное
нормальный
Многие браузеры для настольных компьютеров используют значение по умолчанию примерно 1,2, в зависимости от семейства шрифтов элемента .
<номер>
Это значение <число> умножается на собственный размер шрифта элемента.Это рекомендуемый способ установки высоты строки, поскольку он позволяет избежать проблем с наследованием.
<длина>
Используется для расчета высоты линейного блока.
<процент>
Расчетное значение - это <процент>, умноженный на вычисленный размер шрифта элемента. Примечание: процентные значения и значения em могут привести к непредвиденным результатам.
Вот пример кода, который вы бы использовали:
<Голова>
Документ без названия </ title>
<Стиль>
п.меньше {
высота строки: 1,1;
}
p.bigger {
высота строки: 2,2;
}
</ Стиль>
</ HEAD>
<Тело>
<Р>
Это абзац без применения высоты строки. <br>
Это абзац без применения высоты строки. <br>
</ Р>
<Р>
Это абзац с небольшим числом для высоты строки. <br>
Это абзац с небольшим числом для высоты строки. <br>
Это абзац с небольшим числом для высоты строки. <br>
Это абзац с небольшим числом для высоты строки.<br>
</ Р>
<Р>
Это абзац с большим числом для высоты строки. <br>
Это абзац с большим числом для высоты строки. <br>
Это абзац с большим числом для высоты строки. <br>
Это абзац с большим числом для высоты строки. <br>
</ Р>
</ Body>
</ html> </code> </pre><p> А вот как выглядит готовый текст. Как видите, у вас есть большой контроль над текстом и интервалом. Это особенно важно при работе с мобильными устройствами, где проблемы с пространством текста могут легко стать проблемой.</p><p></p><p> Помимо межстрочного интервала, есть много других вещей, которые вы можете сделать, такие как изменение размера шрифта, самого шрифта, стилей, установка верхнего / нижнего регистра, изменение цвета шрифта, получение текста для обтекания изображений, переполнение текста, слово упаковка и многое другое, о чем мы расскажем в следующих статьях.</p><h4><span class="ez-toc-section" id="i-23"> Об авторе </span></h4><p> <em> <strong> Натан Сигал </strong> работает в качестве внештатного автора в течение 18 лет. За это время он опубликовал более 1000 статей и написал 9 книг.Вы можете узнать больше о нем на http://NathanSegal.org. </em></p> ,<h2><span class="ez-toc-section" id="line-height"> line-height — веб-технология для разработчиков </span></h2><p> CSS-свойство <strong> <code> line-height </code> </strong> устанавливает высоту линейного блока. Обычно используется для установки расстояния между строками текста. Для элементов уровня блока он определяет минимальную высоту линейных блоков внутри элемента. На незаменяемых встроенных элементах он определяет высоту, которая используется для вычисления высоты линейного блока.</p> Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на получение.<h3><span class="ez-toc-section" id="i-24"> Синтаксис </span></h3><pre> / * Значение ключевого слова * /
высота строки: нормальная;
/ * Безразмерные значения: используйте это умноженное число
по размеру шрифта элемента * /
высота строки: 3,5;
/ * <длина> значения * /
высота линии: 3em;
/ * <процент> значения * /
высота линии: 34%;
/ * Глобальные значения * /
высота строки: наследовать;
высота строки: начальная;
высота строки: не задана;
</pre><p> Свойство <code> line-height </code> указывается как любое из следующего:</p><h4><span class="ez-toc-section" id="i-25"> Значения </span></h4><dl><dt> <code> нормальный </code></dt><dd> Зависит от пользовательского агента.Настольные браузеры (включая Firefox) используют значение по умолчанию примерно <strong> <code> 1.2 </code> </strong>, в зависимости от семейства шрифтов <code> элемента </code>.</dd><dt> <code> <номер> </code> (без единиц)</dt><dd> Используемое значение — это число без единиц измерения <code> <число> </code>, умноженное на собственный размер шрифта элемента. Вычисленное значение совпадает с указанным <code> <число> </code>. В большинстве случаев <strong> это предпочтительный способ </strong> установить <code> высоту строки </code> и избежать непредвиденных результатов из-за наследования.</dd><dt> <code> <длина> </code></dt><dd> Указанное <code> <длина> </code> используется при расчете высоты линейного блока. Значения, указанные в единицах <strong> и </strong>, могут привести к неожиданным результатам (см. Пример ниже).</dd><dt> <code> <процент> </code></dt><dd> Относительно размера шрифта самого элемента. Вычисленное значение это <code> <процент> </code>, умноженное на вычисленный размер шрифта элемента. <strong> Процентные значения </strong> могут давать неожиданные результаты (см. Второй пример ниже).</dd><dt> <code> -moz-block-height </code> <i> </i></dt><dd> Устанавливает высоту строки в высоту содержимого текущего блока.</dd></dl><h3><span class="ez-toc-section" id="i-26"> Проблемы доступности </span></h3><p> Используйте минимальное значение <code> 1,5 </code> для <code> высотой строки </code> для содержимого основного абзаца. Это поможет людям с плохим зрением, а также людям с когнитивными проблемами, такими как дислексия. Если страница увеличена для увеличения размера текста, использование значения без единиц измерения гарантирует, что высота линии будет пропорционально масштабироваться.</p><p> W3C Понимание WCAG 2.1</p><h3><span class="ez-toc-section" id="i-27"> Формальное определение </span></h3><h3><span class="ez-toc-section" id="i-28"> Формальный синтаксис </span></h3><pre> нормальный | <число> | <длина> | <процент> </pre><h3><span class="ez-toc-section" id="i-29"> Примеры </span></h3><h4><span class="ez-toc-section" id="i-30"> Базовый пример </span></h4><pre> / * Все приведенные ниже правила имеют одинаковую результирующую высоту строки * /
div {line-height: 1.2; размер шрифта: 10pt; } / * число / без единиц * /
div {line-height: 1.2em; размер шрифта: 10pt; } / * длина * /
div {line-height: 120%; размер шрифта: 10pt; } / * процент * /
div {font: 10pt / 1.2 Грузия, «Битстрим Хартия», засечек; } / * стенография * / </pre><p> Часто удобнее задавать <code> высоту строки </code>, используя сокращение <code> для шрифта <code>, как показано выше, но для этого необходимо также указать свойство </code> font-family <code>.</p><h4><span class="ez-toc-section" id="i-31"> Предпочитать числа без единиц измерения для значений высоты строки </span></h4><p> Этот пример показывает, почему лучше использовать <code> <число> </code> значений вместо <code> <длина> </code> значений. Мы будем использовать два <code><div> </code> элементов.Первый, с зеленой рамкой, использует значение </code> высоты строки </code> без единицы измерения. Вторая, с красной рамкой, использует значение <code> на высоте строки <code>, определенное в <code> и </code> с.</p><h5><span class="ez-toc-section" id="HTML"> HTML </span></h5><pre> <div>
<div> Избегайте неожиданных результатов, используя безлинную высоту строки. </ h2>
длина и процентная высота строки имеют плохое наследование ...
</ DIV>
<DIV>
<div> Избегайте неожиданных результатов, используя безлинную высоту строки. </ h2>
длина и процентная высота линий имеют плохое наследование...
</ DIV>
<! - Первая <div> высота строки вычисляется из собственного размера шрифта (30px × 1.1) = 33px ->
<! - Вторая высота строки <div> получается из-за размера шрифта красного div (15px × 1.1) = 16.5px, вероятно, не того, что вы хотите -> </pre><h5><span class="ez-toc-section" id="CSS"> CSS </span></h5><pre> .зеленый {
высота строки: 1,1;
бордюр: твердый лимонно-зеленый;
}
.red {
высота строки: 1.1em;
граница: сплошная красная;
}
h2 {
размер шрифта: 30 пикселей;
}
.box {
ширина: 18 мкм;
дисплей: встроенный блок;
выравнивание по вертикали: верх;
размер шрифта: 15 пикселей;
}
</pre><h5><span class="ez-toc-section" id="i-32"> Результат </span></h5><h3><span class="ez-toc-section" id="i-33"> Технические характеристики </span></h3><h3><span class="ez-toc-section" id="i-34"> Совместимость браузера </span></h3> Данные совместимости обновлений на GitHub<table><thead><tr><td/><th colspan="6"> Desktop</th><th colspan="6"> Мобильный</th></tr><tr><td/><th> Chrome</th><th> Край</th><th> Firefox</th><th> Internet Explorer</th><th> Opera</th><th> Safari</th><th> Android WebView</th><th> Chrome для Android</th><th> Firefox для Android</th><th> Opera для Android</th><th> Safari на iOS</th><th> Samsung Интернет</th></tr></thead><tbody><tr><th scope="row"> <code> высота строки </code></th><td> Chrome <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> Edge <abbr title="Full support"> Полная поддержка </abbr> 12</td><td> Firefox <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> IE <abbr title="Full support"> Полная поддержка </abbr> 4</td><td> Opera <abbr title="Full support"> Полная поддержка </abbr> 7</td><td> Safari <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> WebView Android <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> Chrome Android <abbr title="Full support"> Полная поддержка </abbr> 18</td><td> Firefox Android <abbr title="Full support"> Полная поддержка </abbr> 4</td><td> Opera Android <abbr title="Full support"> Полная поддержка </abbr> 10.1</td><td> Safari iOS <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> Samsung Интернет Android <abbr title="Full support"> Полная поддержка </abbr> 1.0</td></tr><tr><th scope="row"> <code> -moz-block-height </code></th><td> Chrome <abbr title="No support"> Нет поддержки </abbr> №</td><td> Край <abbr title="No support"> Нет поддержки </abbr> №</td><td> Firefox <abbr title="Full support"> Полная поддержка </abbr> 3.6</td><td> IE <abbr title="No support"> Нет поддержки </abbr> №</td><td> Opera <abbr title="No support"> Нет поддержки </abbr> №</td><td> Safari <abbr title="No support"> Нет поддержки </abbr> №</td><td> WebView Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Chrome Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Firefox Android <abbr title="Full support"> Полная поддержка </abbr> 4</td><td> Opera Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Safari iOS <abbr title="No support"> Нет поддержки </abbr> №</td><td> Samsung Интернет Android <abbr title="No support"> Нет поддержки </abbr> №</td></tr></tbody></table><h4><span class="ez-toc-section" id="i-35"> Легенда </span></h4><dl><dt> <abbr title="Full support"> Полная поддержка </abbr></dt><dd> Полная поддержка</dd><dt> <abbr title="No support"> Нет поддержки </abbr></dt><dd> Нет поддержки</dd><dt> <abbr title="Non-standard. Expect poor cross-browser support."> Нестандартный.Ожидайте плохой кросс-браузерной поддержки. <i/> </abbr></dt><dd> Нестандартный. Ожидайте плохой кросс-браузерной поддержки.</dd></dl><h3><span class="ez-toc-section" id="i-36"> См. Также </span></h3> ,Высота линии<div> - попутный ветер CSS</h2> Попутный ветер CSS
Попутный ветер CSS
v1.5,2
v0.7.4
GitHub
щебет
диссонанс
v1.5.2
v0.7.4
Документация
Составные части
Screencasts
Блог
Ресурсы
сообщество<h5><span class="ez-toc-section" id="i-37"> Начало работы </span></h5><ul><li> Монтаж</li><li></li></ul>.<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/css/css-interval-mezhdu-strokami-kak-izmenit-rasstoyanie-mezhdu-strokami-teksta.html" data-text="Css интервал между строками: Как изменить расстояние между строками текста?" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/css/css-interval-mezhdu-strokami-kak-izmenit-rasstoyanie-mezhdu-strokami-teksta.html" data-text="Css интервал между строками: Как изменить расстояние между строками текста?" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/css/css-interval-mezhdu-strokami-kak-izmenit-rasstoyanie-mezhdu-strokami-teksta.html" data-text="Css интервал между строками: Как изменить расстояние между строками текста?" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/css/css-interval-mezhdu-strokami-kak-izmenit-rasstoyanie-mezhdu-strokami-teksta.html" data-text="Css интервал между строками: Как изменить расстояние между строками текста?" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/kak-sozdavat-gruppy-v-vk-kak-sozdat-gruppu-v-vk-v-2020-poshagovaya-instrukcziya-2.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Как создавать группы в вк: Как создать группу в ВК в 2020: пошаговая инструкция</span></a></li><li class="previous"><a href="https://ylianova.ru/sajt-2/brif-na-razrabotku-sajta-obrazecz-brif-na-razrabotku-sajta-s-obrazczom-dlya-skachivaniya.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Бриф на разработку сайта образец: Бриф на разработку сайта (с образцом для скачивания)</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/css/css-interval-mezhdu-strokami-kak-izmenit-rasstoyanie-mezhdu-strokami-teksta.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='5666' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_e37864d55f36c32fdc94505ca1729609.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="64f437b1b7cea974119dcecf-|49" defer></script><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script> 