Введение в CSS | htmlbook.ru
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
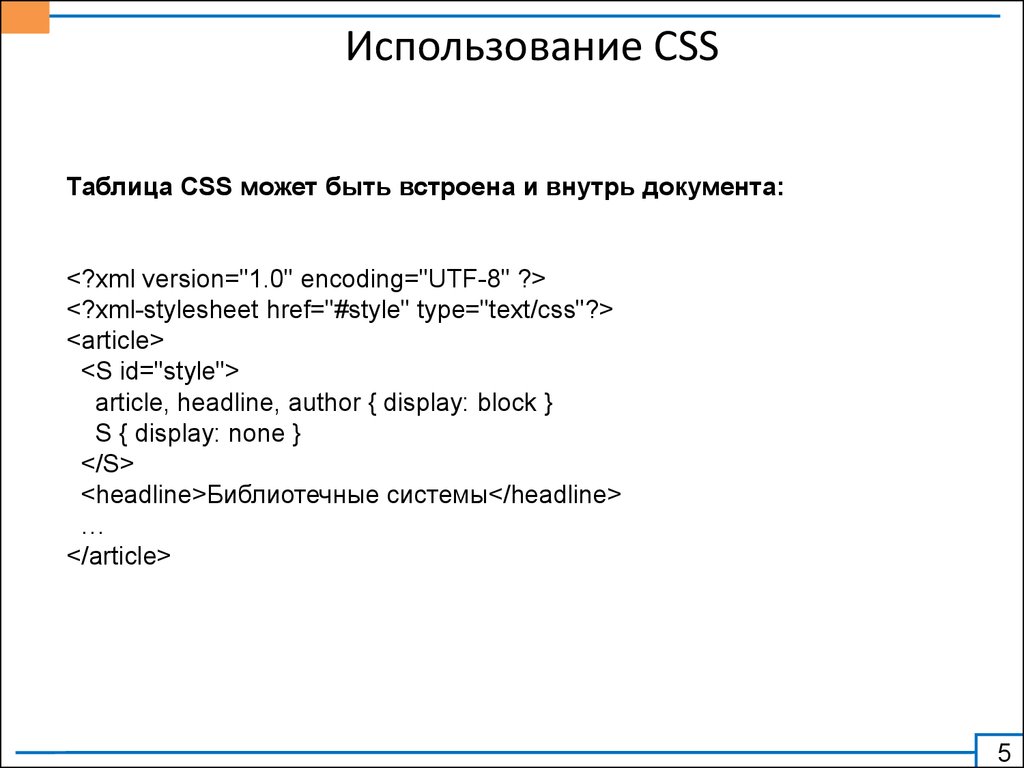
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
Рис. 1.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.
Пример 1.1. Исходный код документа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title>Флексагон</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h2>Флексагон</h2> <p>Флексагон представляет собой бумажную фигуру, которая имеет три и более стороны. Поначалу кажется, что это невозможно, но вспомните ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги, и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться, что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета. Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p> </body> </html>
Сам код HTML никаких изменений не претерпел и единственное добавление — это строка <link rel=»stylesheet» href=»style. css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
Пример 1.2. Содержимое стилевого файла style.css
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}В файле style. css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню Сервис > Свойство обозревателя > Кнопка «Оформление», как показано на рис. 1.3.
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
В браузере Opera аналогичное действие происходит через команду Инструменты > Общие настройки > Вкладка «Расширенные» > Содержимое > Кнопка «Параметры стиля» (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
CSS
HTML по теме
- Тег <link>
основы CSS — Основы CSS — HTML Academy
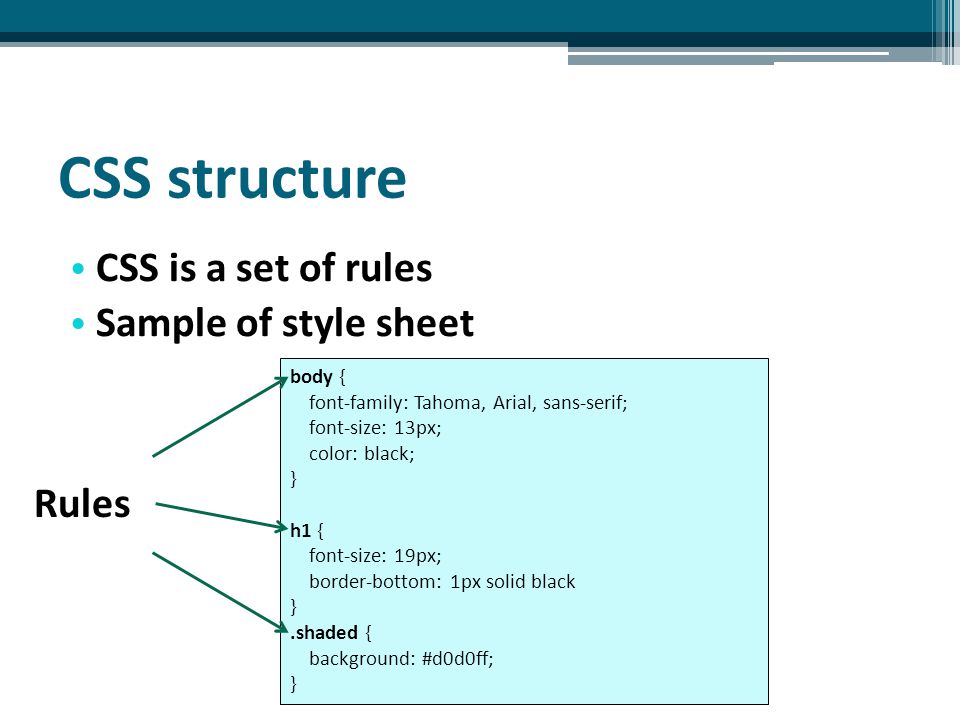
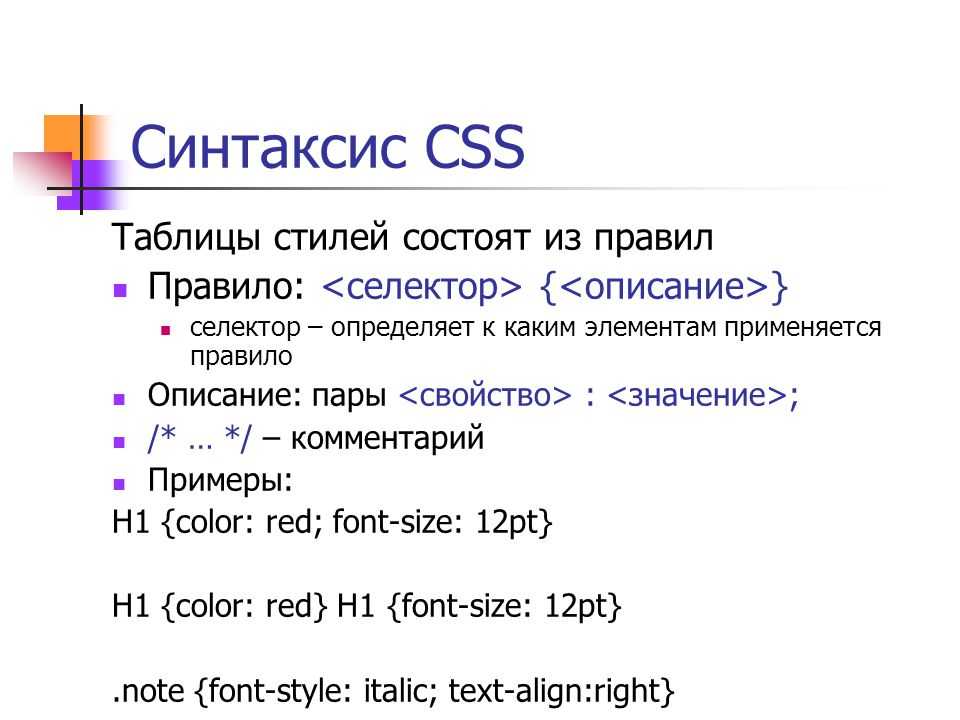
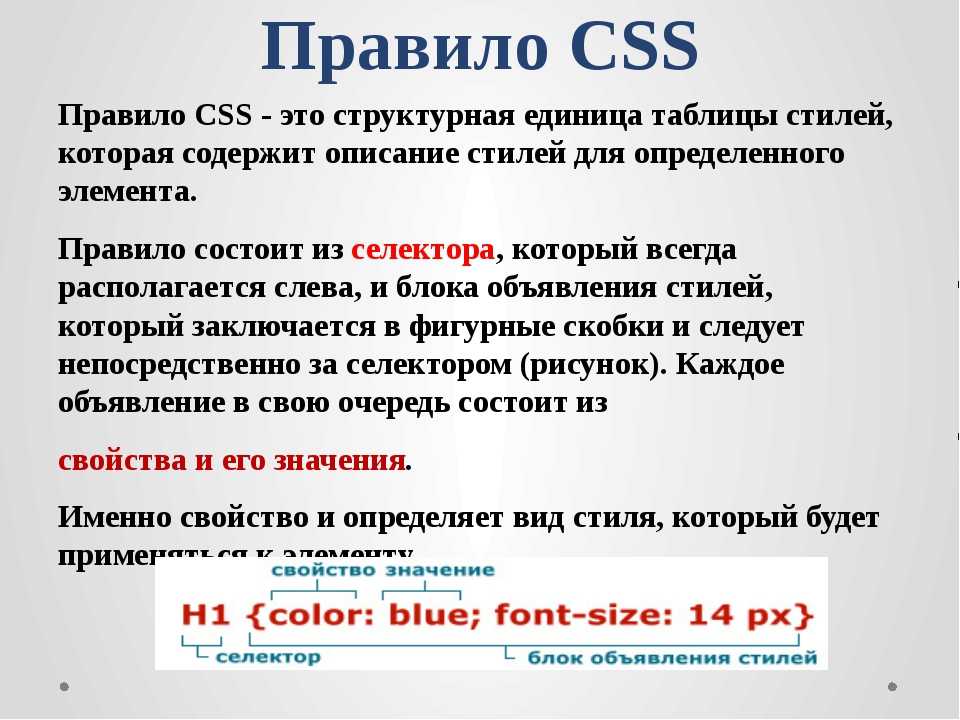
CSS-правила
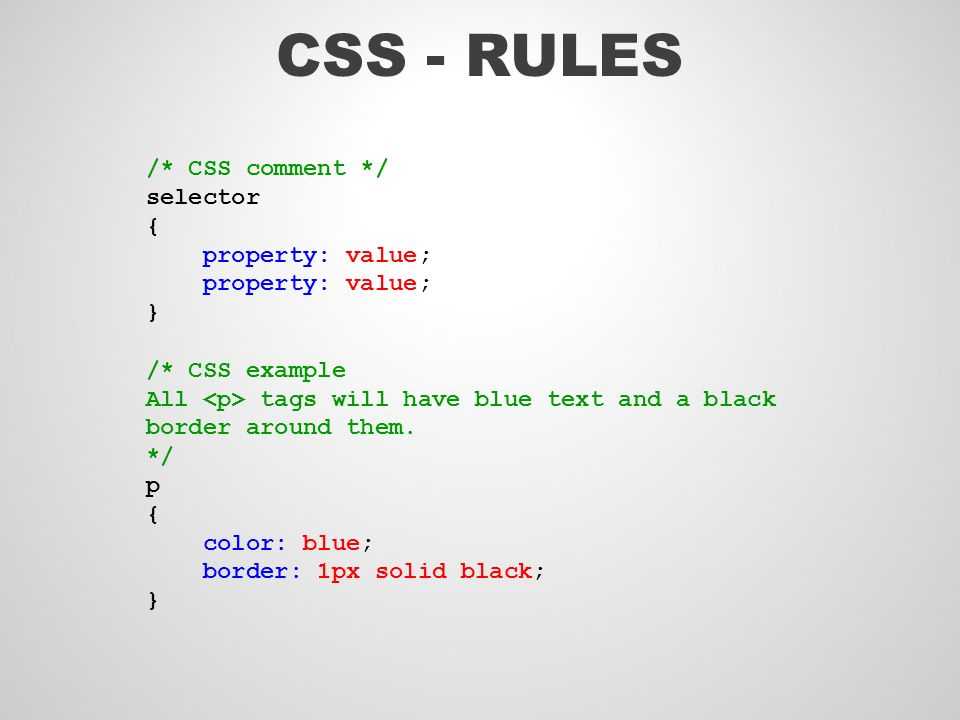
CSS — это язык для оформления структурированных документов, например, HTML- документов. Синтаксис — это плоский список CSS-правил. CSS-правило состоит из селектора и перечня свойств и их значений:
селектор {
свойство: значение;
свойство: значение;
}Для комментариев в CSS используются символы /* и */.
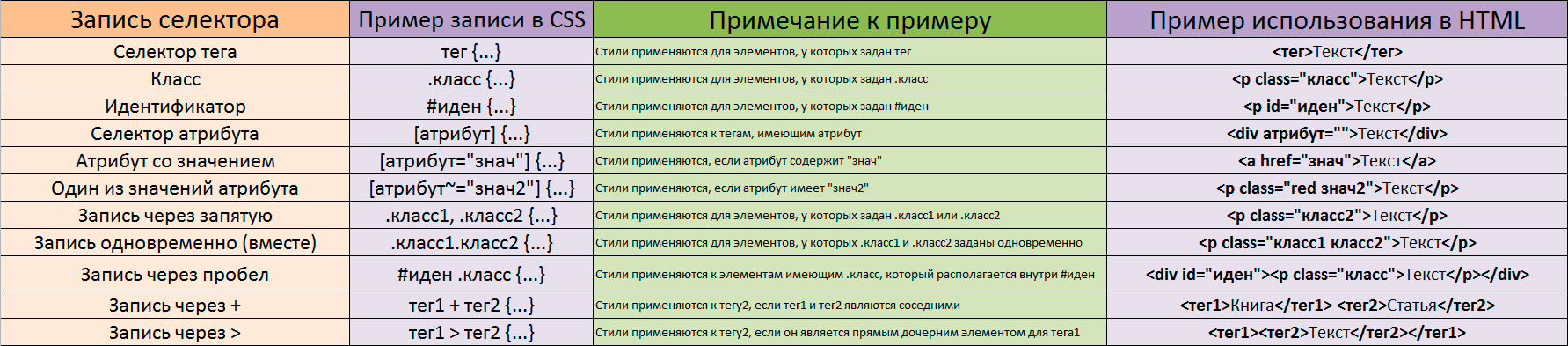
Селекторы
Селектор находится в начале CSS-правила, до фигурных скобок, и определяет, к каким HTML-элементам применятся свойства и значения из правила.
.feature-kitten {
padding-top: 60px;
}Простейшие (и самые популярные) селекторы — это селекторы по тегам и по классам. Селекторы по тегам содержат имя тега без символов > и применяются ко всем подходящим тегам. Селекторы по классам начинаются с точки, за которой идёт имя класса, и применяются ко всем тегам с подходящим атрибутом
Селекторы по классам начинаются с точки, за которой идёт имя класса, и применяются ко всем тегам с подходящим атрибутом class.
h2 { color: red; }
.info { color: blue; }На странице может быть несколько списков, и стили применятся ко всем спискам, даже к тем, которые вы менять не хотели. Чтобы избежать таких ситуаций, лучше не использовать селекторы по тегам или использовать их как можно реже.
Если у CSS-правил отличаются только селекторы, а свойства и значения одинаковые, то их можно сгруппировать через запятую.
Также можно комбинировать любые типы селекторов через пробел. Такие селекторы называются вложенными или контекстными и читаются справа налево. Например:
nav a {…}
.menu ul {…}
.post .title {…}Свойства и значения
Список свойств и значений находится внутри фигурных скобок CSS-правила. Свойство определяет, какую характеристику внешнего вида мы хотим изменить, а значение — как именно.
.feature-kitten {
padding-top: 60px;
}Каждый раз, когда мы добавляем новое свойство или изменяем его значение, мы меняем что-то на странице.
Наследование
Наследование в CSS — это механизм, с помощью которого значения свойств элемента-родителя передаются его элементам-потомкам. Стили, присвоенные одному элементу, наследуются всеми потомками (вложенными элементами), но только в том случае, если они где-то явно не переопределены.
Составные свойства
В CSS есть обычные свойства, управляющие одним параметром отображения, и есть составные свойства, управляющие одновременно несколькими параметрами. Например, свойство font. Оно задаёт сразу шесть параметров: размер и название шрифта, высоту строки и некоторые другие.
font: 16px/26px "Arial", sans-serif;
Если значение обычного свойства не было задано в составном, то браузер при «расшифровке» использует исходное значение этого свойства.
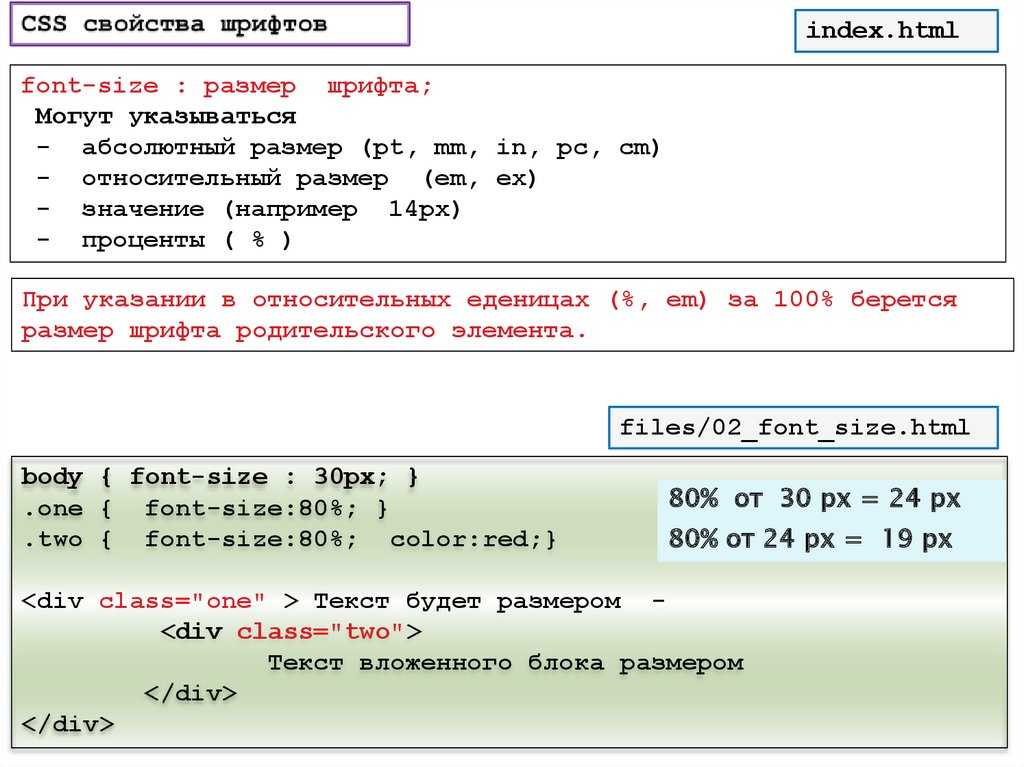
Типы значений: абсолютные и относительные
Абсолютные единицы измерения привязаны к настоящим физическим размерам и связаны между собой жёсткими пропорциями. Пиксели, px, используют чаще всего, остальные абсолютные единицы почти не применяют. Примеры абсолютных единиц измерения:
Примеры абсолютных единиц измерения:
font-size: 1cm; font-size: 10mm; font-size: 38px;
Относительные единицы измерения описывают значения, которые зависят от других значений. Например, ширина элемента в процентах зависит от ширины родительского элемента, а ширина элемента в em, rem, vh, vw и некоторые другие, ну и, конечно же, проценты.
Стили по умолчанию
Некоторым элементам можно не задавать никаких стилей, но у них всё равно будет какое-то оформление. Например, у списка <ul> есть отступы и маркеры. Такие стили называются стилями по умолчанию и задаются внутри браузерных стилей изначально. Их можно переопределить или сбросить, задав другие значения свойств элементу.
Каскадирование
Когда браузер отрисовывает страницу, он должен определить итоговый вид каждого HTML-элемента. Для этого он собирает все CSS-правила, которые относятся к каждому элементу, ведь на элемент могут влиять сразу несколько CSS-правил. Механизм комбинирования стилей из разных источников в итоговый набор свойств и значений для каждого тега называется каскадностью. Например, есть такой элемент в разметке:
Механизм комбинирования стилей из разных источников в итоговый набор свойств и значений для каждого тега называется каскадностью. Например, есть такой элемент в разметке:
<p>Зелёный - мой любимый цвет</p>
Заданные стили:
.beloved-color { color: green; }Браузерные стили:
margin: 1em 0;
Итоговые стили:
color: green; margin: 1em 0;
Конфликт свойств
На один элемент могут действовать несколько CSS-правил. Если в этих правилах есть одинаковые свойства с разными значениями, то возникает конфликт. Например:
ul { list-style: disc; }
.blog-navigation ul { list-style: none; }Браузеру нужно как-то решать, какими будут итоговые значения конфликтующих свойств. Конфликт разрешается максимум за три шага. Если на текущем шаге определиться не удалось, то выполняется следующий шаг. Вот эти шаги:
- Сравниваются приоритеты стилевых файлов, в которых находятся конфликтующие свойства. Например, авторские (то есть наши) стили приоритетнее браузерных.

- Сравнивается специфичность селекторов у CSS-правил с конфликтующими свойствами. Например, селектор по классу более специфичен, чем селектор по тегу.
- Побеждает то свойство, которое находится ниже в коде.
Каскад работает и внутри CSS-правил.
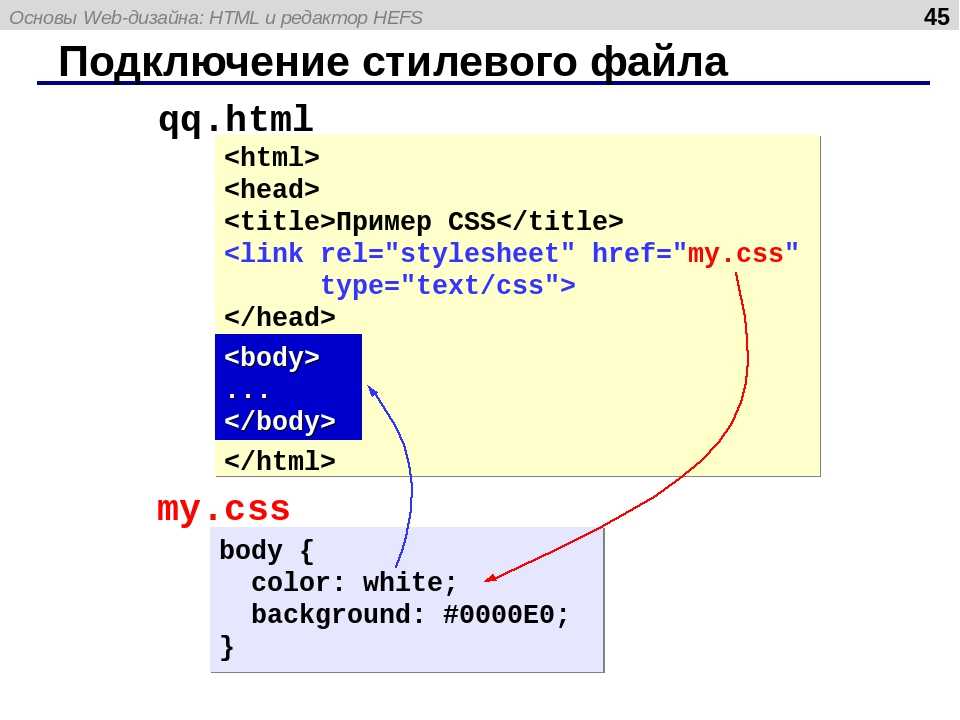
Встраивание и подключение внешних стилей
Внешние стили подключаются через тег <link>
<link rel="stylesheet" href="style.css">
Встраивание стилей в тег <head>:
<head>
<style>
CSS-код
</style>
</head>Такой способ используется для оптимизации загрузки страницы, ведь в таком случае браузер не будет отправлять дополнительных запросов на сервер.
Встраивание в атрибут style:
<div></div>
Свойства и значения, прописанные таким образом, применятся точечно к одному элементу.
Обычно использование этого способа считается плохой практикой.
style, чем писать отдельные CSS-правила. Например, когда нужно управлять стилями именно из разметки, и создавать отдельные классы при этом будет излишне. Так бывает, когда какие-то стилевые параметры устанавливаются с помощью сторонних программ или другими людьми, например, через CMS.Продолжить
Учебник CSS — Урок 1 — подключаем CSS-стили
Я не буду объяснять зачем нужен CSS. Если вы открыли этот учебник значит вы желаете его выучить. От себя лишь скажу, что возможности CSS очень широки и позволяют верстать макеты любой сложности. В свою очередь использование css означает, что вам придется отказаться от использования различных атрибутов тегов size, color, bgcolor, align и других, которые будут «мешать» CSS.
youtube.com/embed/95EC_1v6mQU»>Существует по крайней мере три способа подключения CSS к вашему HTML файлу. Давайте рассмотрим самый простой, потом второй и правильный способ.
CSS внутри тега
CSS можно подключить c помощью атрибута style:
<div> Блок </div>
Так мы задаем блок размером 200 на 100 пикселей. Давайте рассмотрим как пишется CSS. Сначала мы пишем атрибут. И потом уже в ковычках пишем css-стили.
style="параметр:значение;параметр:значение;параметр:значение"
Пишем стили мы так сначала идет параметр (widht, height и другие), потом идет двоеточие и значение параметра. Разделяем каждый параметр точкой с запятой.
Теперь ко второму способу написания CSS.
CSS в начале HTML-документа
Для этого мы используем тег <style></style> в котором мы пишем CSS-код.
<html> <head> <title>Учебник CSS</title> <style type="text/css"> здесь мы будем писать css-код </style> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> </body> </html>
Тег style мы пишем в теге <head></head> после тега <title>. Давайте напишем какой-нибудь CSS-код:
<html>
<head>
<title>Учебник CSS</title>
<style type="text/css">
body{
background: #eeeeee; /* фон страницы */ font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}
</style>
</head>
<body>
<p>Учите CSS вместе с drupalbook.org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>Давайте посмотрим как пишется css для тегов. Если мы пишем название тега в css, то для всех этих тегов будут применены параметры CSS. Так например если мы пишем p то значит для всех параграфов будет выбраны следующие параметры.
Когда мы пишем CSS-код, то сначала мы указываем тег для которого применяем css-стили, дальше мы в фигурных скобках пишем css-стили. CSS-стили пишутся также как и в атрибуте:
CSS-стили пишутся также как и в атрибуте:
параметр:значение;параметр:значение;параметр:значение
Параметр, двоеточие, значение, точка с запятой и снова параметр, двоеточие, значение, точка с запятой и снова… После последнего стиля можно не ставить точку с запятой, но лучше всего поставить.
Мы вставили двумя способами css-стили, а теперь давайте используем третий способ, самый оптимальный.
CSS в отдельном файле
Это самый лучший способ, который позволяет отделить полностью CSS от HTML-кода. Конечно иногда хочется вставить CSS прямо в HTML-код, но надо бить себя по рукам в этом случае и выносить CSS в отдельный файл. Зачем?
Это основная идея CSS размежевать текст и оформление текста. HMTL нам нужен чтобы разметить текст, а вот CSS нужен для того чтобы этот текст гармонично выглядел. С помощью HTML выводиться только текст, а с помощью CSS размеры, цвета, формы, границы, отступы.
Это было во-первых, теперь во-вторых когда код HTML и CSS в одном файле, то это становится нечитабельно и грамоздко. А теперь в-третьих, css сохраняются в браузере, поэтому если вынести весь CSS отдельно, то страница будет загружаться быстрее, потому что загружать css нужно только один раз. Я думаю вам уже стало понятным к чему я клоню?
А теперь в-третьих, css сохраняются в браузере, поэтому если вынести весь CSS отдельно, то страница будет загружаться быстрее, потому что загружать css нужно только один раз. Я думаю вам уже стало понятным к чему я клоню?
CSS нужно стараться выносить в отдельный файл! Вот к этому я и клоню. А теперь давайте создавать отдельный css файл. Для этого есть тег <link>:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="styles.css" /> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> <p>2 строка учите CSS вместе с drupalbook.org</p> </body> </html>
У тега <link> есть следующие атрибуты:
type=»text/css» — так мы указываем то что это css,
rel=»stylesheet» — это указывает на то что этот файл является css-файлом,
media=»all» — этот css файл будет отображаться для всех устройств, через которые просматривают сайт,
href=»styles. css» — путь к css файлу, в нашем случае путь относительный.
css» — путь к css файлу, в нашем случае путь относительный.
Кажется разобрались с тем как подключать css файл, теперь создавайте этот файл styles.css в той же папке где и html-файл.
Теперь открывайте файл styles.css и вставьте него css-стили:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}Сохраните этот файл и откройте через браузер ваш html-файл. Теперь css подключен к вашему файлу как полагается, через отдельный файл. В следующем уроке мы подробно начнем разбирать, как писать стили в отдельном файле.
CSS: Каскадные таблицы стилей | MDN
Каскадные таблицы стилей ( CSS ) — это язык таблиц стилей, используемый для описания представления документа, написанного на HTML или XML (включая диалекты XML, такие как SVG, MathML или XHTML). CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях.
CSS является одним из основных языков открытой сети и стандартизирован для веб-браузеров в соответствии со спецификациями W3C. Ранее разработка различных частей спецификации CSS велась синхронно, что позволяло использовать версии последних рекомендаций. Возможно, вы слышали о CSS1, CSS2.1 или даже CSS3. Никогда не будет CSS3 или CSS4; скорее, теперь все это CSS без номера версии.
После CSS 2.1 объем спецификации значительно увеличился, и прогресс в разных модулях CSS стал настолько различаться, что стало более эффективно разрабатывать и выпускать рекомендации отдельно для каждого модуля. Вместо проверки версий спецификации CSS W3C теперь периодически делает снимок последнего стабильного состояния спецификации CSS и прогресса отдельных модулей. Модули CSS теперь имеют номера версий или уровни, например модуль цвета CSS уровня 5.
- Введение в CSS
Если вы новичок в веб-разработке, обязательно прочитайте нашу статью по основам CSS, чтобы узнать, что такое CSS и как его использовать.

- Учебники по CSS
Наша область обучения CSS содержит множество учебных пособий, которые помогут вам перейти от начального уровня к профессиональному, охватывая все основы.
- Справочник по CSS
Наш исчерпывающий справочник по CSS для опытных веб-разработчиков описывает все свойства и концепции CSS.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
В нашей области обучения CSS есть несколько модулей, которые обучают CSS с нуля — никаких предварительных знаний не требуется.
- Первые шаги CSS
CSS (каскадные таблицы стилей) используются для оформления и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервалов вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.
 Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.
Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.- Строительные блоки CSS
Этот модуль продолжает то, на чем остановились первые шаги CSS — теперь, когда вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пришло время погрузиться немного глубже. Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.
Цель состоит в том, чтобы предоставить вам набор инструментов для грамотного написания CSS и помочь вам понять всю необходимую теорию, прежде чем переходить к более конкретным дисциплинам, таким как стилизация текста и разметка CSS.
- Стиль текста CSS
Познакомившись с основами языка CSS, следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из самых распространенных вещей, которые вы будете делать с помощью CSS.
 Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.- Макет CSS
К этому моменту мы уже рассмотрели основы CSS, как стилизовать текст, как стилизовать и манипулировать блоками, внутри которых находится ваш контент. Теперь пришло время посмотреть, как правильно разместить блоки по отношению к области просмотра и друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, изучая различные настройки отображения, современные инструменты макета, такие как flexbox, сетка CSS и позиционирование, а также некоторые из устаревших методов, о которых вы, возможно, захотите узнать.
- Используйте CSS для решения общих проблем
Этот модуль содержит ссылки на разделы контента, объясняющие, как использовать CSS для решения распространенных проблем при создании веб-страницы.

- Справочник по CSS. Этот исчерпывающий справочник для опытных веб-разработчиков описывает все свойства и концепции CSS. Ключевые понятия
- CSS:
- Синтаксис и формы языка
- Специфичность, наследование и каскад
- Единицы и значения CSS и функциональные обозначения
- Коробчатая модель и коллапс поля
- Содержащий блок
- Контексты наложения и блочного форматирования
- Исходные, вычисленные, использованные и фактические значения
- Свойства сокращенного CSS
- Макет гибкой коробки CSS
- Макет сетки CSS
- Селекторы CSS
- Медиа-запросы
- Анимация
Книга рецептов компоновки CSS предназначена для того, чтобы собрать воедино рецепты общих шаблонов компоновки, которые вам могут понадобиться для реализации на ваших сайтах. В дополнение к предоставлению кода, который вы можете использовать в качестве отправной точки в своих проектах, эти рецепты освещают различные способы использования спецификаций макета и выбор, который вы можете сделать как разработчик.
- Вы можете использовать службу проверки CSS W3C, чтобы проверить, действителен ли ваш CSS. Это бесценный инструмент отладки.
- Инструменты разработчика Firefox позволяют просматривать и редактировать динамический CSS страницы с помощью инструментов «Инспектор» и «Редактор стилей».
- Расширение Web Developer для Firefox позволяет отслеживать и редактировать CSS в реальном времени на просматриваемых сайтах.
- Firefox: ошибка 1323667
- Демонстрации CSS: Получите творческий импульс, исследуя примеры новейших технологий CSS в действии.
- веб-языков, к которым часто применяется CSS: HTML, SVG, MathML, XHTML и XML.
- Stack Overflow вопросы о CSS
Последнее изменение: , участниками MDN
Запуганы CSS? Полное руководство, как избавиться от страха »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
CSS — это язык, определяющий представление веб-страницы. Он используется для добавления цвета, фоновых изображений и текстур, а также для размещения элементов на странице. Однако CSS делает гораздо больше, чем просто рисует красивую картинку. Он также используется для повышения удобства использования веб-сайта. На изображении ниже показана главная страница YouTube. Слева обычная отрисовка страницы, а справа видно, как она выглядит без CSS.
Изображение справа не только менее интересно, но и намного сложнее в использовании.
В этом кратком руководстве мы познакомимся с CSS, продемонстрируем синтаксис CSS, объясним, как работает CSS, покажем, как добавить разметку CSS в HTML-документ, и укажем на отличные ресурсы в Интернете, где можно узнать больше о CSS.
Содержание
- 1 Что такое CSS?
- 1.1 Чем CSS отличается от HTML?
- 2 Синтаксис CSS
- 2.1. Пример синтаксиса CSS
- 3 Подготовка HTML Markup для стиля
- 3.
 1 Когда использовать классы
1 Когда использовать классы - 3.2 Когда использовать IDS
- 3.3, когда не используйте подключения
- 3.4 BES Стилизация
- 3.
- 4 Способы связывания правил CSS с документом HTML
- 4.1 Встроенные стили
- 4.2 Внутренние таблицы стилей
- 4.3 Внешние таблицы стилей
- 4.4 Когда использовать каждый метод
- 5 Как работает CSS
- 5.1 Каскадное наследование
- 5.2 Специфичность
- 6 Что может CSS?
- 6.1 Модель коробки
- 6.2 Создание макетов
- 6.3 Веб-шрифты и типография
- 6.4 Создание постоянного опыта поперечного браузера
- 7 Связанные элементы
- 8 Урок и ресурсы
. 8. CIS
.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.88.8.?
CSS означает каскадные таблицы стилей, и это язык, используемый для оформления визуального представления веб-страниц. CSS — это язык, который сообщает веб-браузерам, как отображать различные части веб-страницы.
CSS — это язык, который сообщает веб-браузерам, как отображать различные части веб-страницы.
Каждый элемент на веб-странице является частью документа, написанного на языке разметки. В большинстве случаев языком разметки является HTML, но используются и другие языки, например XML. В этом руководстве мы будем использовать HTML для демонстрации CSS в действии, просто имейте в виду, что те же принципы и методы применяются, если вы работаете с XML или другим языком разметки.
Чем CSS отличается от HTML?
Первое, что нужно понять при рассмотрении темы CSS, это когда использовать язык стилей, такой как CSS, и когда использовать язык разметки, такой как HTML.
- Все критически важное содержимое веб-сайта должно быть добавлено на веб-сайт с использованием языка разметки, такого как HTML.
- Представление содержимого веб-сайта должно быть определено с помощью языка стилей, такого как CSS.
Сообщения в блогах, заголовки страниц, видео, аудио и изображения, которые не являются частью презентации веб-страницы, должны быть добавлены на веб-страницу с помощью HTML. Фоновые изображения и цвета, границы, размер шрифта, типографика и положение элементов на веб-странице должны определяться CSS.
Фоновые изображения и цвета, границы, размер шрифта, типографика и положение элементов на веб-странице должны определяться CSS.
Важно проводить это различие, потому что неправильное использование языка может затруднить внесение изменений в веб-сайт в будущем и создать проблемы с доступностью и удобством использования для посетителей веб-сайта, использующих только текстовый браузер или программу чтения с экрана.
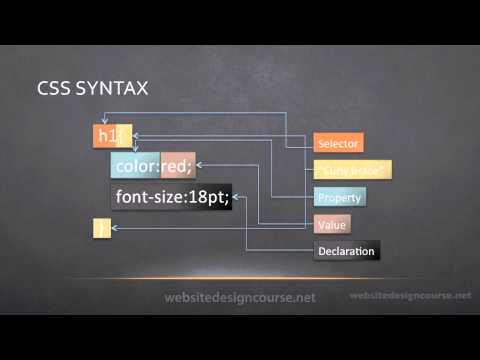
Синтаксис CSS
Синтаксис CSS включает селекторы, свойства, значения, объявления, блоки объявлений, наборы правил, at-правила и операторы.
- Селектор — это фрагмент кода, используемый для идентификации элемента или элементов веб-страницы, на которые должны влиять стили.
- Свойство — это аспект элемента, на который нужно воздействовать. Например, цвет, отступы, поля и фон являются одними из наиболее часто используемых свойств CSS.
- Значение используется для определения свойства .
 Например, свойству color может быть присвоено значение red следующим образом:
Например, свойству color может быть присвоено значение red следующим образом: color: red;. - Комбинация свойства и значения называется объявлением .
- Во многих случаях несколько объявлений применяются к одному селектору . Блок объявлений — это термин, используемый для обозначения всех объявлений, применяемых к одному селектору .
- Одиночный селектор и блок объявления , который следует за ним в комбинации, называются набором правил .
- At-правила аналогичны наборам правил , но начинаются со знака @ , а не с селектор . Наиболее распространенным правилом at является правило
@media, которое часто используется для создания блока правил CSS, которые применяются в зависимости от размера устройства, просматривающего веб-страницу. - Оба набора правил и at-rules являются операторами CSS .

Пример синтаксиса CSS
Давайте используем блок CSS, чтобы прояснить, что представляет собой каждый из этих элементов.
h2 {
красный цвет;
размер шрифта: 3em;
оформление текста: подчеркивание;
}
В этом примере h2 является селектором. За селектором следует блок объявлений, включающий три объявления. Каждое объявление отделяется от следующего точкой с запятой. Табуляция и разрывы строк необязательны, но используются большинством разработчиков, чтобы сделать код CSS более удобочитаемым.
Используя h2 в качестве селектора, мы говорим, что каждый заголовок уровня 1 на веб-странице должен следовать объявлениям, содержащимся в этом наборе правил.
Набор правил содержит три объявления:
-
цвет:красный; -
размер шрифта: 3em; -
оформление текста: подчеркивание;
color , font-size и text-decoration — все это свойства. Существуют буквально сотни свойств CSS, которые вы можете использовать, но обычно используются лишь несколько десятков.
Существуют буквально сотни свойств CSS, которые вы можете использовать, но обычно используются лишь несколько десятков.
Мы применили значения red , 3em и underline к свойствам, которые мы использовали. Каждое свойство CSS определено для приема значений, отформатированных определенным образом.
Для свойства color мы можем использовать либо ключевое слово цвета, либо формулу цвета в формате Hex, RGB или HSL. В этом случае мы использовали ключевое слово цвета красный . В CSS3 доступно несколько десятков ключевых слов для цветов, но с помощью других цветовых моделей можно получить доступ к миллионам цветов.
Мы применили значение 3em к свойству font-size . Мы могли бы использовать широкий диапазон единиц размера, включая пиксели, проценты и многое другое.
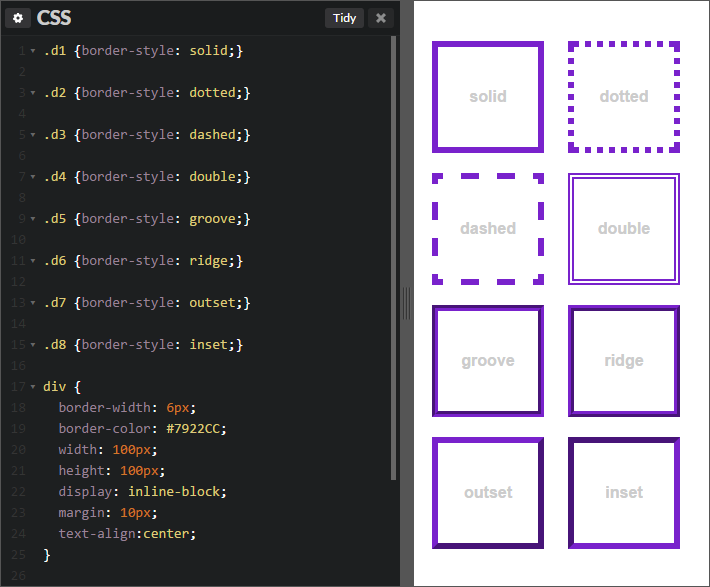
Наконец, мы добавили значение underline к свойству text-decoration . Мы могли бы также использовать overline или line-through как значения для text-decoration . Кроме того, CSS3 позволяет использовать сплошные, двойные, точечные, пунктирные и волнистые стили линий, которые хорошо соответствуют цветам оформления текста. Мы могли бы применить все три значения одновременно, используя такое объявление:
Кроме того, CSS3 позволяет использовать сплошные, двойные, точечные, пунктирные и волнистые стили линий, которые хорошо соответствуют цветам оформления текста. Мы могли бы применить все три значения одновременно, используя такое объявление:
text-decoration: blue double underline;
Это правило приведет к тому, что h2 в нашем исходном примере будет подчеркнуто синей двойной линией. Сам текст останется красным, как определено в нашем свойстве color .
Подготовка разметки HTML для оформления
Для добавления контента на веб-страницу следует использовать CSS. С этой задачей лучше всего справляются языки разметки, такие как HTML и XML. Вместо этого CSS используется для выбора элементов, которые уже существуют на веб-странице, и для определения того, как должен выглядеть каждый элемент.
Чтобы упростить выбор элементов на веб-странице, к элементам на веб-странице следует добавить идентификаторы. Эти идентификаторы, часто называемые крючками в контексте CSS, упрощают идентификацию элементов, на которые должны влиять правила CSS.
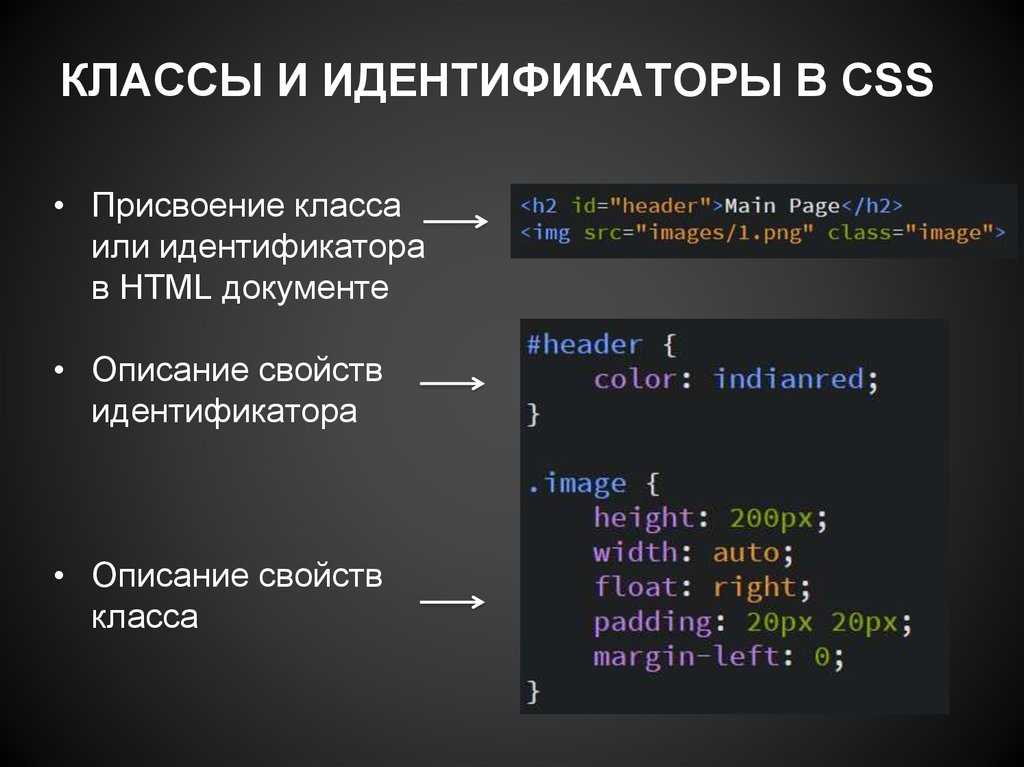
Классы и идентификаторы используются в качестве крючков для стилей CSS. Хотя способ рендеринга CSS не зависит от использования классов и хуков, они дают разработчикам возможность точно определять HTML-элементы, которые они хотят стилизовать.
Классы и идентификаторы не взаимозаменяемы. Важно знать, когда использовать каждый из них.
Когда использовать классы
Используйте классы, когда на одной веб-странице есть несколько элементов, которые необходимо стилизовать. Например, предположим, что вы хотите, чтобы ссылки в верхнем и нижнем колонтитулах страницы были оформлены одинаково, но не так, как ссылки в теле страницы. Чтобы точно определить эти ссылки, вы можете добавить класс к каждой из этих ссылок или к контейнеру, содержащему ссылки. Затем вы можете указать стили, используя класс, и быть уверенными, что они будут применяться только к ссылкам с этим атрибутом класса.
Когда использовать идентификаторы
Используйте идентификаторы для элементов, которые появляются на веб-странице только один раз. Например, если вы используете неупорядоченный список HTML для навигации по сайту, вы можете использовать идентификатор, такой как nav , чтобы создать уникальный хук для этого списка.
Например, если вы используете неупорядоченный список HTML для навигации по сайту, вы можете использовать идентификатор, такой как nav , чтобы создать уникальный хук для этого списка.
Вот пример кода HTML и CSS для простой панели навигации для простого сайта электронной коммерции.
<стиль>
#nav {
фон: светло-серый;
переполнение: авто;
}
#нав ли {
плыть налево;
отступ: 10 пикселей;
}
#navli:hover {
фон: серый;
}
<ул>
Этот код создаст горизонтальное меню навигации со светло-серым фоном, начиная с левой стороны страницы. Каждый элемент навигации будет иметь интервал 10 пикселей со всех сторон, а фон каждого элемента станет темнее, когда вы наведете на него указатель мыши.
Этот код не повлияет на любые дополнительные списки на той же веб-странице.
#example-nav {
background: светло-серый;
переполнение: авто;
}
#example-nav li {
поплавок: левый;
отступ: 10 пикселей;
}
#example-nav li:hover {
фон: серый;
}
- Домашняя страница
- Магазин
- О нас
- Свяжитесь с нами
Когда не следует использовать хуки
Вам не нужно добавлять класс или идентификатор к элементу HTML, чтобы стилизовать его с помощью CSS. Если вы знаете, что хотите стилизовать каждый экземпляр определенного элемента на веб-странице, вы можете использовать сам тег элемента.
Допустим, вы хотите создать согласованные стили заголовков. Вместо добавления класса или идентификатора к каждому заголовку было бы намного проще просто стилизовать все элементы заголовка с помощью тега заголовка.
<стиль>
ул {
тип стиля списка: верхний роман;
поле слева: 50px;
}
п {
цвет: темно-синий
}
Текст абзаца здесь. Два коротких предложения.
Два коротких предложения.
<ул>
Дополнительный текст абзаца здесь. На этот раз давайте напишем три предложения. Вот так.
Этот код будет отображаться следующим образом.
.code_sample ул {
тип-стиля списка: верхний римский;
поле слева: 50px;
}
.code_sample p {
цвет: темно-синий
}
Здесь текст абзаца. Два коротких предложения.
- Краткий список
- Всего два пункта
Дополнительный текст абзаца здесь. На этот раз давайте напишем три предложения. Как это.
- Еще один список
- Всего два пункта
В данном случае, хотя мы написали правила стиля только для ul и p элементы по одному разу, были затронуты несколько элементов. Использование селекторов элементов — отличный способ создать привлекательный, удобочитаемый и последовательный интерфейс веб-сайта путем создания единообразного стиля заголовков, списков и текста абзаца на каждой странице веб-сайта.
Рекомендации по подготовке разметки к стилизации
Теперь, когда вы знаете, как классы, идентификаторы и теги элементов можно использовать в качестве ловушек для наборов правил CSS, как лучше всего применить эти знания для написания разметки, которая упрощает указание конкретных элементы?
- Обильно и последовательно применяйте занятия. Используйте классы для элементов, которые должны быть выровнены в том или ином направлении, а также для любых элементов, которые постоянно появляются на одной веб-странице.
- Применение идентификаторов к элементам, которые появляются на веб-странице только один раз. Например, используйте идентификатор на
div, который содержит содержимое вашей веб-страницы, наul, который содержит меню навигации, и наdiv, который содержит заголовок вашей веб-страницы.
Способы привязки правил CSS к документу HTML
Существует три способа добавления правил CSS на веб-страницу:
- Встроенные стили
- Внутренние таблицы стилей
- Внешние таблицы стилей
В подавляющем большинстве случаев внешние таблицы стилей должен быть использован. Однако бывают случаи, когда можно использовать встроенные стили или внутренние таблицы стилей.
Однако бывают случаи, когда можно использовать встроенные стили или внутренние таблицы стилей.
Встроенные стили
Встроенные стили применяются к определенным элементам HTML. HTML-атрибут стиль используется для определения правил, которые применяются только к этому конкретному элементу. Вот посмотрите на синтаксис для написания встроенных стилей.
Пример заголовка
Этот код приведет к тому, что только этот заголовок будет отображаться с красным подчеркнутым текстом и 10-пиксельным отступом со всех сторон. Существует очень мало случаев, когда следует использовать встроенные стили. Почти во всех случаях их следует избегать и добавлять стили в таблицу стилей.
Внутренние таблицы стилей
В более ранних примерах этого руководства используются внутренние таблицы стилей. Внутренняя таблица стилей — это блок CSS, добавляемый к элементу заголовка HTML-документа . Элемент в стиле используется между открывающим и закрывающим тегами в стиле head , а все объявления CSS добавляются между тегами .
Мы можем продублировать встроенные стили из приведенного выше кода во внутреннюю таблицу стилей, используя этот синтаксис.
<голова>
<стиль>
ч2 {
красный цвет;
отступ: 10 пикселей;
оформление текста: подчеркивание;
}
<тело>
Пример заголовка
Этот код даст те же результаты, что и встроенные стили. Однако преимущество использования внутренних таблиц стилей, а не встроенных стилей, заключается в том, что все элементы h2 на странице будут затронуты стилями.
Внешние таблицы стилей
Внешние таблицы стилей — это документы, не содержащие ничего, кроме операторов CSS. Правила, определенные в документе, связаны с одним или несколькими документами HTML с помощью тега link в элементе head документа HTML.
Чтобы использовать внешнюю таблицу стилей, сначала создайте документ CSS.
/***************************************************** ** Сохраните с именем, оканчивающимся на .css, например styles.css. ****************************************************/ ч2 { красный цвет; отступ: 10 пикселей; оформление текста: подчеркивание; }
Теперь, когда у нас есть внешняя таблица стилей с некоторыми стилями, мы можем связать ее с HTML-документом, используя элемент link .
<голова>
<тело>
Пример заголовка
При загрузке этого HTML-документа тег link вызовет загрузку стилей из файла styles.css на веб-страницу. В результате все элементы заголовка уровня 1 будут отображаться с красным текстом, подчеркнутым и с 10-пиксельным отступом, примененным к каждой стороне.
Когда использовать тот или иной метод
Почти во всех случаях внешние таблицы стилей являются правильным способом оформления веб-страниц. Основное преимущество использования внешних таблиц стилей заключается в том, что они могут быть связаны с любым количеством HTML-документов. В результате можно использовать одну внешнюю таблицу стилей для определения представления всего веб-сайта.
В результате можно использовать одну внешнюю таблицу стилей для определения представления всего веб-сайта.
Внутренние таблицы стилей можно использовать при разработке простого одностраничного веб-сайта. Если веб-сайт никогда не вырастет за пределы этой единственной начальной страницы, использование внутренней таблицы стилей допустимо.
Встроенные стили можно использовать в двух случаях:
- При написании правил CSS, которые будут применяться только к одному элементу на одной веб-странице.
- При применении WYSIWYG-редактора, например, редактора tinyMCE, интегрированного в систему управления контентом, например WordPress.
Во всех остальных случаях следует избегать встроенных стилей в пользу внешних таблиц стилей.
Как работает CSS
При написании CSS много раз пишутся правила, конфликтующие друг с другом. Например, при стилизации заголовков все следующие правила могут применяться к элементу h2 .
- Правило на уровне элемента, создающее единообразную отрисовку
h2на всех страницах веб-сайта.
- Правило уровня класса, определяющее отображение
h2Элементы, встречающиеся в определенных местах, например заголовки постов в блогах. - Элемент уровня идентификатора, определяющий отображение элемента
h2, используемого только в одном месте на одной или нескольких веб-страницах, например, в названии веб-сайта.
Как разработчик может написать правила, которые будут достаточно общими, чтобы охватывать все h2 , но при этом достаточно специфичными, чтобы определять стили, которые должны появляться только в определенных экземплярах данного элемента?
Стили CSS следуют двум правилам, которые вам необходимо понять, чтобы написать эффективный CSS. Понимание этих правил поможет вам писать CSS, который будет широким, когда вам это нужно, и очень конкретным, когда вам это нужно.
Два правила, определяющие поведение CSS, — это наследование и специфичность.
Каскадное наследование
Почему стили CSS называются каскадными ? Когда записано несколько правил, которые конфликтуют друг с другом, будет реализовано последнее написанное правило. Таким образом, стили каскадируются вниз и применяется последнее записанное правило.
Таким образом, стили каскадируются вниз и применяется последнее записанное правило.
Давайте рассмотрим пример. Давайте напишем два правила CSS во внутренней таблице стилей, которые прямо противоречат друг другу.
<голова>
<стиль>
р {цвет: красный;}
р {цвет: синий;}
<тело>
Какого цвета будет текст этого абзаца?
Браузер последовательно перебирает стили и применяет последний обнаруженный стиль, отменяя все предыдущие стили. В результате заголовок стал синим.
.code_sample_p {цвет: красный;}
.code_sample_p {цвет: синий;}
Какого цвета будет текст этого абзаца?
Тот же каскадный эффект возникает при использовании внешних таблиц стилей. Обычно используется несколько внешних таблиц стилей. Когда это происходит, таблицы стилей загружаются в том порядке, в котором они появляются в элементе заголовка документа HTML . В случае возникновения конфликтов между правилами таблиц стилей правила CSS, содержащиеся в каждой таблице стилей, имеют приоритет над правилами, содержащимися в ранее загруженных таблицах стилей. Возьмем, к примеру, следующий код:
Возьмем, к примеру, следующий код:
Правила из styles_2.css будут применяться в случае возникновения конфликтов между стилями, содержащимися в этих двух таблицах стилей.
Наследование стилей — еще один пример каскадного поведения стилей CSS.
Когда вы определяете стиль для родительского элемента, дочерние элементы получают такой же стиль. Например, если мы применим цветовые стили к неупорядоченному списку, дочерние элементы списка будут отображать те же стили.
<голова>
<стиль>
ул {цвет: красный;}
<тело>
<ул>
Вот как будет выглядеть этот код.
.code-sample-ul {color: red;}
- Элемент 1
- Элемент 2
Не каждое свойство передается от родительского к его дочерним элементам. Браузеры считают определенные свойства неунаследованными свойствами. Поля — это один из примеров свойства, которое не передается от родительского к дочернему элементу.
Браузеры считают определенные свойства неунаследованными свойствами. Поля — это один из примеров свойства, которое не передается от родительского к дочернему элементу.
Специфичность
Второе правило, определяющее, какие правила применяются к каждому элементу HTML, — это правило специфики.
Правила CSS с более конкретными селекторами будут иметь приоритет над правилами CSS с менее конкретными селекторами независимо от того, что произойдет первым. Как мы уже говорили, тремя наиболее распространенными селекторами являются теги элементов, классы и идентификаторы.
- Наименее конкретный тип селектора — это селектор уровня элемента.
- Когда класс используется в качестве селектора, он отменяет правила CSS, написанные с помощью тега элемента в качестве селектора.
- Когда идентификатор используется в качестве селектора, он имеет приоритет над правилами CSS, написанными с помощью селекторов элементов или классов.

Другим фактором, влияющим на специфичность, является место, где записываются стили CSS. Стили, встроенные в атрибут style , имеют приоритет над стилями, записанными во внутренней или внешней таблице стилей.
Еще один способ повысить специфичность селектора — использовать ряд элементов, классов и идентификаторов, чтобы определить элемент, к которому вы хотите обратиться. Например, если вы хотите определить неупорядоченные элементы списка в списке с классом «список-примеров», содержащимся с div с идентификатором «example-div», вы можете использовать следующий селектор для создания селектора с высоким уровнем специфичности.
div#example-div > ul.example-list > li {стили здесь}
Хотя это один из способов создания очень специфичного селектора, рекомендуется ограничить использование таких селекторов, так как они требуют больше времени для обработки, чем более простые селекторы.
Как только вы поймете, как работают наследование и специфичность, вы сможете определять элементы на веб-странице с высокой степенью точности.
Что может CSS?
Лучше задать вопрос: «Чего не может CSS?»
С помощью CSS можно превратить HTML-документ в профессиональный отточенный дизайн. Вот несколько вещей, которые вы можете сделать с помощью CSS:
- Создайте гибкую сетку для разработки полностью адаптивных веб-сайтов, которые прекрасно отображаются на любом устройстве.
- Придайте стиль всему: от типографики до таблиц, форм и многого другого.
- Расположение элементов на веб-странице относительно друг друга с помощью таких свойств, как
float,position,overflow,flexиbox-sizing. - Добавление фоновых изображений к любому элементу.
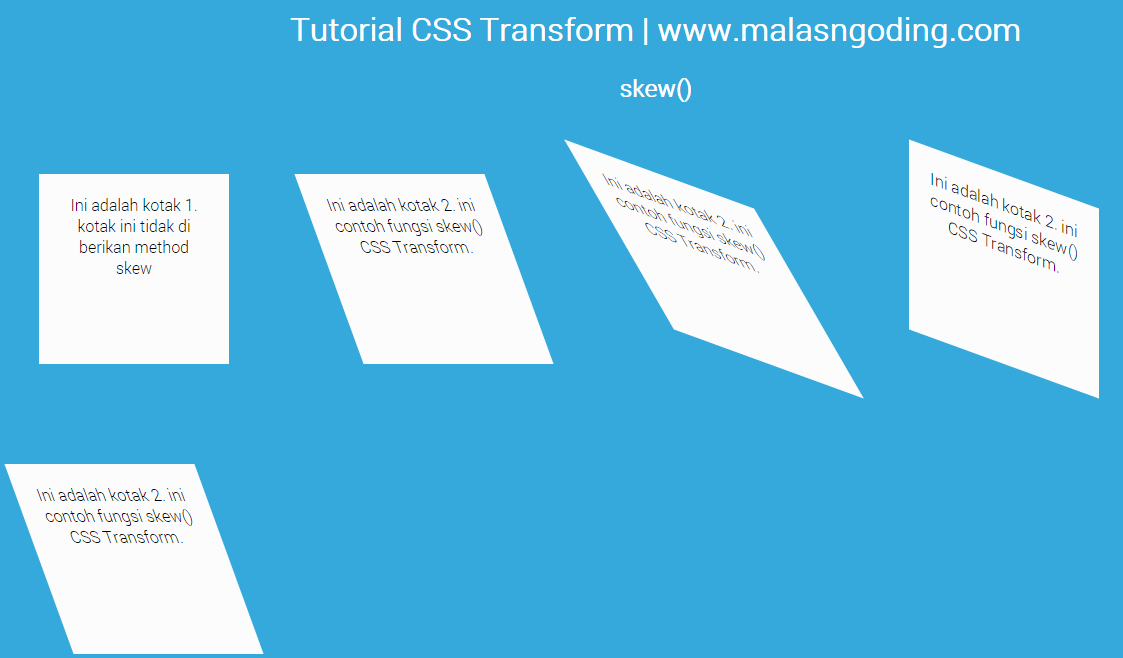
- Создание фигур, взаимодействий и анимации.
Эти концепции и методы выходят за рамки этого вводного руководства, но следующие ресурсы помогут вам разобраться в этих более сложных темах.
Блочная модель
Если вы планируете использовать CSS для создания макетов веб-страниц, одной из первых тем, которые необходимо освоить, является блочная модель. Блочная модель — это способ визуализации и понимания того, как каждый элемент на веб-странице представляет собой комбинацию содержимого, отступов, границ и полей.
Блочная модель — это способ визуализации и понимания того, как каждый элемент на веб-странице представляет собой комбинацию содержимого, отступов, границ и полей.
Понимание того, как эти четыре части сочетаются друг с другом, является фундаментальной концепцией, которую необходимо освоить, прежде чем переходить к другим темам разметки CSS.
Два замечательных места, где можно узнать о блочной модели:
- Объяснение блочной модели от World Wide Web Consortium.
- Введение в блочную модель CSS от Mozilla Developer Network.
Создание макетов
Существует ряд методов и стратегий, используемых для создания макетов с помощью CSS, и понимание блочной модели является необходимым условием для каждой стратегии. Освоив блочную модель, вы будете готовы научиться манипулировать блоками контента на веб-странице.
Сеть разработчиков Mozilla предлагает хорошее введение в макеты CSS. В этом кратком чтении рассматриваются основные понятия, лежащие в основе макетов CSS, и быстро вводятся такие свойства, как text-align , float и position .
Гораздо более подробное руководство по макетам CSS доступно на сайте W3C: The CSS layout model. Этот документ предназначен для профессиональных разработчиков, поэтому, если вы новичок в CSS, не торопитесь его просматривать. Это не быстрое чтение. Однако все, что вам нужно знать о создании макетов CSS, содержится в этом документе.
Макеты сетки уже несколько лет являются основной стратегией разработки адаптивных макетов. Сетки CSS создавались с нуля в течение многих лет, и на рынке существует множество различных веб-сайтов и сред разработки, генерирующих сетки. Однако через несколько лет поддержка макетов сетки станет частью спецификации CSS3. Вы можете многое узнать о сетках, прочитав эту тему на веб-сайте W3C. Для более легкого и краткого ознакомления с макетами сетки взгляните на эту статью от Mozilla.
Ожидается, что через несколько лет гибкая коробка CSS3, или flexbox, станет доминирующей моделью для разработки макетов веб-сайтов. Спецификация flexbox еще не полностью завершена и не доработана, а поддержка flexbox не согласована между браузерами. Тем не менее, каждый начинающий разработчик CSS должен быть знаком с flexbox и быть готовым реализовать его в ближайшем будущем. Mozilla Developer Network — одно из лучших мест, где можно быстро освоить flexbox.
Тем не менее, каждый начинающий разработчик CSS должен быть знаком с flexbox и быть готовым реализовать его в ближайшем будущем. Mozilla Developer Network — одно из лучших мест, где можно быстро освоить flexbox.
Веб-шрифты и типографика
Можно многое сделать, чтобы добавить индивидуальности и улучшить читабельность контента на веб-сайте. Узнайте больше о выборе шрифтов и типографики для Интернета в нашем руководстве по шрифтам и веб-типографике.
Создание единообразного межбраузерного взаимодействия
Каждый браузер интерпретирует спецификацию HTML немного по-своему. В результате, когда идентичный код отображается в двух разных браузерах, часто возникают незначительные различия в способе отображения кода.
Возьмем, к примеру, этот короткий фрагмент кода.
Заголовок 1
Короткий абзац текста. Всего четыре фразы. Большинство предложений довольно короткие. Особенно этот.
Заголовок 2
<ул>
Заголовок 3
Последний короткий абзац текста. Всего четыре фразы. Большинство предложений довольно короткие. Особенно этот.
Всего четыре фразы. Большинство предложений довольно короткие. Особенно этот.
Если мы отобразим этот код в двух разных браузерах, мы увидим тонкие различия. Вот как Mozilla Firebox и Microsoft Edge отображают этот код.
Вы видите тонкие различия? Firefox слева добавляет немного больше полей вокруг каждого элемента заголовка. Кроме того, маркеры немного меньше при рендеринге в Edge. Хотя эти различия не являются существенными, есть случаи, когда эти незначительные различия между браузерами могут создавать проблемы.
CSS можно использовать, чтобы сгладить эти проблемы совместимости между браузерами. Один из популярных способов сделать это — реализовать шаблонный документ CSS с именем normalize.css . Этот свободно доступный файл CSS можно связать с любым HTML-документом, чтобы свести к минимуму различия в рендеринге в разных браузерах.
Самый простой способ включить normalize.css в вашу проектную работу — это создать ссылку на копию, размещенную в Google. Для этого просто поместите эту строку кода в элемент
Для этого просто поместите эту строку кода в элемент head HTML-документа.
Джон Пенланд
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Связанные элементы
Для чего используется CSS?
Если вы интересуетесь веб-дизайном или разработкой, вы, вероятно, в какой-то момент задавались вопросом: «Для чего используется CSS?» Этот блог ответит на этот вопрос и даст вам некоторые сведения о том, почему вы можете захотеть узнать, как его использовать.
Для чего используется CSS и зачем он нам нужен?
Начнем с самого начала. CSS расшифровывается как каскадные таблицы стилей и используется для добавления стиля веб-странице, определяя, как сайт отображается в браузере. CSS уникален тем, что не создает никаких новых элементов, таких как HTML или JavaScript. Вместо этого это язык, используемый для стилизации HTML-элементов.
Вместо этого это язык, используемый для стилизации HTML-элементов.
CSS отвечает за стиль текста, размер, расположение, цвет и многое другое на веб-сайте. Это также то, что контролирует, как стиль веб-сайта меняется между настольной и мобильной версиями. Без CSS веб-сайты выглядели бы довольно скучно.
Преимущества CSS
Существует множество причин, по которым вы захотите использовать CSS в веб-дизайне. Во-первых, CSS может сэкономить ваше время. Создав таблицу стилей, вы можете использовать ее несколько раз. Для CSS лучше всего сохранить его как файл .css отдельно от вашего файла .html. Затем таблицу стилей можно связать с вашим HTML-файлом. Когда вы найдете стиль, который вам нравится, вы можете применить его к любому количеству страниц.
Во-вторых, CSS эффективен. Требуется всего несколько строк кода, чтобы определить стиль веб-страницы, что ускоряет время загрузки и делает файлы относительно легкими. Наконец, пользователям легко учиться и обновлять, что делает глобальные изменения стиля простыми и быстрыми.
Типы CSS
Существует три типа стилей CSS: внутренние, внешние и встроенные. Типы CSS относятся к тому, как реализован CSS. Внутренний CSS, также называемый встроенным CSS, представляет собой практику вставки кода CSS в раздел
HTML-документа, определяющего конкретный веб-сайт.Хотя внутренняя таблица стилей — это хороший способ хранить весь код в одном файле, она делает этот файл довольно большим и не позволяет глобально применять изменения стиля на разных веб-страницах. Как видите, если вы хотите внести изменения в элемент на нескольких страницах, легко сделать ошибку при использовании внутренней таблицы стилей.
Второй тип CSS является внешним, когда таблица стилей хранится в файле отдельно от HTML-кода. Как мы уже говорили ранее, это предпочтительный тип CSS для многих разработчиков и компаний.
Если вы или ваша команда работаете над крупным проектом или у вас большой веб-сайт компании, стандартизация стиля будет иметь важное значение. Сохранение стиля отдельно от структуры означает, что глобальные изменения стиля могут выполняться более эффективно и точно, чем с помощью внутренней таблицы стилей.
Сохранение стиля отдельно от структуры означает, что глобальные изменения стиля могут выполняться более эффективно и точно, чем с помощью внутренней таблицы стилей.
Последний тип, встроенный CSS, — это когда код CSS применяется в коде HTML, но не применяется глобально к конкретному элементу. Вместо этого код CSS используется в коде HTML для изменения одного элемента.
Вообще говоря, встроенный CSS не рекомендуется. Но когда вы разрабатываете веб-страницу и хотите изменить один элемент, вы можете использовать встроенный CSS. В другом сценарии, если на веб-сайте есть ошибка, и вам нужно ее быстро исправить, встроенный CSS может быть билетом — то есть до тех пор, пока вы не сможете вернуться позже и исправить проблему более глобально с помощью внешнего CSS.
Как изучать CSS
Мы рекомендуем сначала изучить HTML, а затем пройти курс изучения CSS. Поскольку CSS используется с HTML по-разному, требуется четкое понимание HTML, прежде чем вы сможете сразу перейти к изменению элементов HTML с помощью CSS.
Если вы только начинаете работать как с CSS, так и с HTML, вы даже можете пройти курс обучения, адаптированный к обоим. HTML используется для структурирования веб-сайта, а затем CSS накладывается поверх для стиля. Обладая обоими навыками, у вас будет полный комплект, необходимый для того, чтобы приступить к разработке и созданию веб-сайтов.
Если вы интересуетесь дизайном веб-сайтов или хотите начать карьеру в качестве фронтенд-инженера, вы можете немного углубиться в свое обучение. Например, карьерный путь фронтенд-инженера включает в себя введение в CSS и отдельный курс по переходам и анимации с использованием CSS.
Не забывайте, что применение новых навыков на практике путем создания собственного веб-сайта или улучшения уже созданного — это отличный способ обучения. Курсы CSS на Codecademy позволяют вам проверить свои новые навыки и применить полученные знания в реальных условиях. В конце концов, вы хотите приступить к проектированию и получать удовольствие от творческого процесса как во время учебы, так и в своей карьере.


 org</p>
</body>
</html>
org</p>
</body>
</html>
 Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.
Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML. Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
 1 Когда использовать классы
1 Когда использовать классы Например, свойству color может быть присвоено значение red следующим образом:
Например, свойству color может быть присвоено значение red следующим образом: 
 Два коротких предложения.
Два коротких предложения. css, например styles.css.
****************************************************/
ч2 {
красный цвет;
отступ: 10 пикселей;
оформление текста: подчеркивание;
}
css, например styles.css.
****************************************************/
ч2 {
красный цвет;
отступ: 10 пикселей;
оформление текста: подчеркивание;
}