3D карусель изображений
window.addEventListener(«load», () => {
var carousels = document.querySelectorAll(«.carousel-3d»);
for (var i = 0; i < carousels.length; i++) {
carousel(carousels[i]);
}
});
function carousel(root) {
var figure = root.querySelector(«figure»),
nav = root.querySelector(«nav»),
images = figure.children,
n = images.length,
gap = root.dataset.gap || 0,
bfc = «bfc» in root.dataset,
theta = 2 * Math.PI / n,
currImage = 0;
setupCarousel(n, parseFloat(getComputedStyle(images[0]).width));
window.addEventListener(«resize», () => {
setupCarousel(n, parseFloat(getComputedStyle(images[0]).width));
});
setupNavigation();
function setupCarousel(n, s) {
var apothem = s / (2 * Math.tan(Math.PI / n));
figure.style.transformOrigin = `50% 50% ${-apothem}px`;
for (var i = 0; i < n; i++) images[i].style.padding = `0 ${gap}px`;
for (i = 0; i < n; i++) {
images[i].style.transformOrigin = `50% 50% ${-apothem}px`;
images[i].style.transform = `rotateY(${i * theta}rad)`;
}
if (bfc)
for (i = 0; i < n; i++) images[i].style.backfaceVisibility = «hidden»;
rotateCarousel(currImage);
}
function setupNavigation() {
nav.addEventListener(«click», onClick, true);
function onClick(e) {
e.stopPropagation();
var t = e.target;
if (t.tagName.toUpperCase() != «BUTTON») return;
if (t.classList.contains(«next»)) {
currImage++;
} else {
currImage—;
}
rotateCarousel(currImage);
}
}
function rotateCarousel(imageIndex) {
figure.style.transform = `rotateY(${imageIndex * -theta}rad)`;
}
}
7 мощных каруселей изображений для Web-дизайнеров / Хабр
Эта статья является коллекцией некоторых мощных каруселей изображений и текстовых материалов, готовых к использованию в ваших Web-проектах. Она включает в себя Agile Carousel, YUI Carousel, JCarousel, iCarousel (jQuery + MooTools) и учебное пособие о том, как реализовать простую карусель наподобие карусели во Flickr, используя Prototype-UI.Если вы хотите предложить другие интересные решения на эту тему, пожалуйста, оставьте комментарий. Спасибо!
1. Agile Carousel
Agile Carousel является jQuery-плагином, позволяющим создать крайне гибкую карусель с расширенным набором настроек. Он поддерживает текст и изображения в каждом фрейме и навигатор для отображения, в каком именно фрейме Вы находитесь. Взгляните сюда, чтобы увидеть ее в действии, это мой абсолютный фаворит!
2. Yahoo! UI Carousel Control
Yahoo! UI Carousel Control предоставляет виджет для просмотра ряда похожих объектов, выстроенных вертикально или горизонтально в регионе-оверлее на странице. Метафора «карусели» вытекает из аналогии с каруселью слайдов в дни пленочной фотографии; виджет карусели может следовать этой метафоре, позволяя непрерывную навигацию по кругу через все фреймы содержания.
3. jCarousel
4. jCarousel Lite
jCarousel Lite является плагином для jQuery, который отправляет Вас в путешествие по карусели изображений и HTML-содержания. Проще говоря, вы можете перемещаться по изображениям и/или HTML в стиле карусели, используя данный виджет. Этот плагин крайне лёгок, примерно 2 КБ, но очень гибок и настраиваем с учетом большинства наших потребностей.
5. Простая карусель изображений в стиле Flickr
6. iCarousel
iCarousel является мощной каруселью, построенной с использованием MooTools v1.1, полностью настраиваемой пользователей всего за несколько шагов. Вы можете изменить любой параметр по умолчанию просто инициализируя класс объектом настроек в формате JSON. Эта карусель протестирована в Internet Explorer, Firefox, Opera и Safari.
7. Carousel.us
Carousel.us является современной трёхмерной Javascript-каруселью, которая использует, как основу, или MooTools и Reflection.js от Кристофа Бейлза, или Prototype.js и Script.aculo.us совместно с Reflection.js. Взгляните сюда, чтобы увидеть ее в действии.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте – портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер – карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
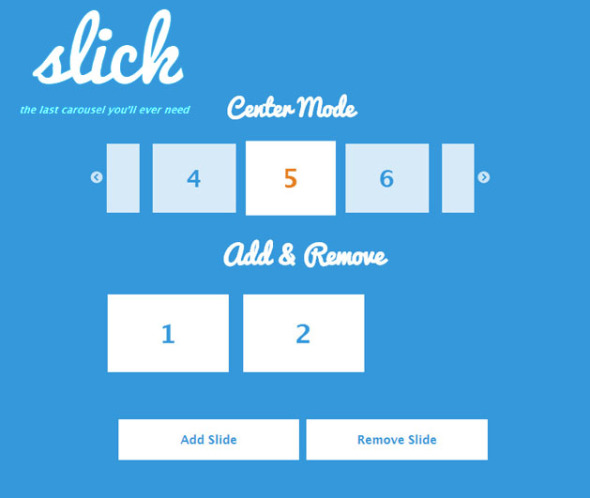
Slick – плагин современного слайдера – карусели
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
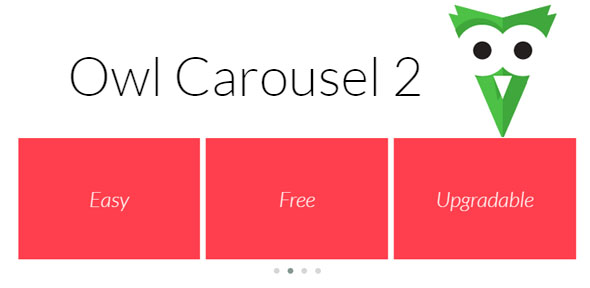
Owl Carousel 2.0 – jQuery – плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера – карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
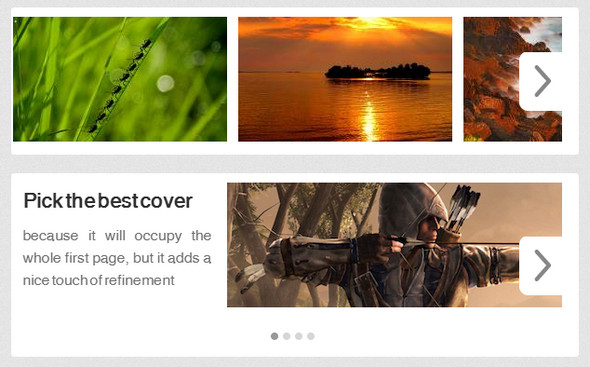
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
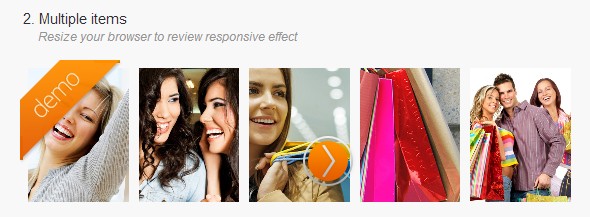
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер – карусель
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML – код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой – либо специально подготовленной разметки.
Примеры | Скачать
3D галерея – карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.js и jQuery
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер – карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера – карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
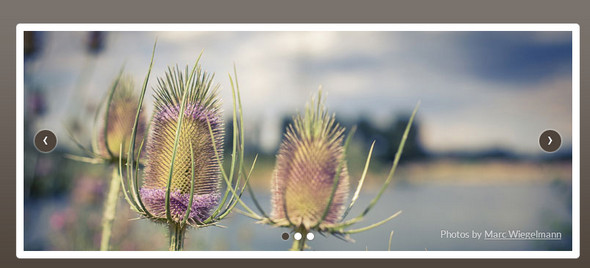
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер – карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
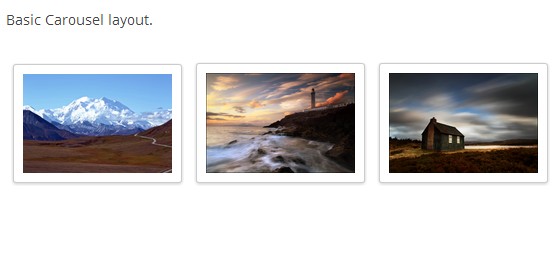
jCarousel
jCarousel – jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox – jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера – карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер – карусель
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Thumbnail Carousel – адаптивная галерея изображений
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
jQuery плагин Liquid Carousel
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
jQuery плагин CarouFredsel
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Адаптивный бесконечный слайдер – карусель
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Tikslus Carousel 2.0
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Перевод статьи “25 Free Responsive Jquery Carousel Slider Plugins” был подготовлен дружной командой проекта Сайтостроение от А до Я.
25 бесплатных JQuery плагина слайдеров и каруселей
1. Slick – современный плагин карусели

Slick – современный плагин карусели
2. Owl Carousel 2.0 – карусель на JQuery с поддержкой touch

Owl Carousel 2.0 – карусель на JQuery с поддержкой touch
3. jQuery.Silver Track – классный плагин карусели изображений и контента

jQuery.Silver Track – классный плагин карусели изображений и контента
4. AnoSlide – ультралегкая адаптивная карусель на JQuery

AnoSlide – ультралегкая адаптивная карусель на JQuery
5. Owl Carousel – адаптивный слайдер на JQuery

Owl Carousel – адаптивный слайдер на JQuery
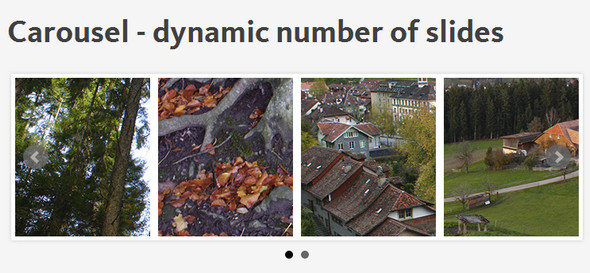
6. Плагин 3D-карусели для изображений

Плагин 3D-карусели для изображений
7. 3D-карусель на TweenMax.js & jQuery

3D-карусель на TweenMax.js & jQuery
8. Адаптивная карусель на Bootstrap

Адаптивная карусель на Bootstrap
9. Карусель контента на Bootstrap

Карусель контента на Bootstrap
10. Tiny Circleslider — необычный слайдер изображений в форме круга

Tiny Circleslider — необычная карусель изображений в форме круга
11. Thumbelina — слайдер изображений с эффектом увеличения

Thumbelina — слайдер изображений с эффектом увеличения
12. Wow — слайдеры и карусели изображений и контента

Wow — слайдеры и карусели изображений и контента
13. bxSlider — адаптивная карусель изображений на JQuery

bxSlider — адаптивная карусель изображений на JQuery
14. jCarousel — карусель изображений на JQuery

jCarousel — карусель изображений на JQuery
15. Scrollbox — простая карусель изображений и контента

Scrollbox — простая карусель изображений и контента
16. dbpasCarousel — карусель изображений и контента

dbpasCarousel — карусель изображений
17. Flexisel — адаптивная карусель изображений на JQuery

Flexisel — адаптивная карусель изображений на JQuery
18. Elastislide — адаптивная карусель изображений

Elastislide — адаптивная карусель изображений
19. FlexSlider 2 — карусель изображений

FlexSlider 2 — карусель изображений
20. Amazing Carousel — карусель изображений и контента

Amazing Carousel — карусель изображений и контента
21. Слайдер изображений с миниатюрами

Слайдер изображений с миниатюрами
22. jQuery Liquid — карусель изображений

jQuery Liquid — карусель изображений
23. jQuery CarouFredsel — простая карусель изображений

jQuery CarouFredsel — карусель изображений
24. Адаптивная и стильная карусель изображений

Стильная карусель изображений
25. Tikslus Carousel 2.0 — карусель изображений с миниатюрами

Tikslus Carousel 2.0 — карусель изображений с миниатюрами
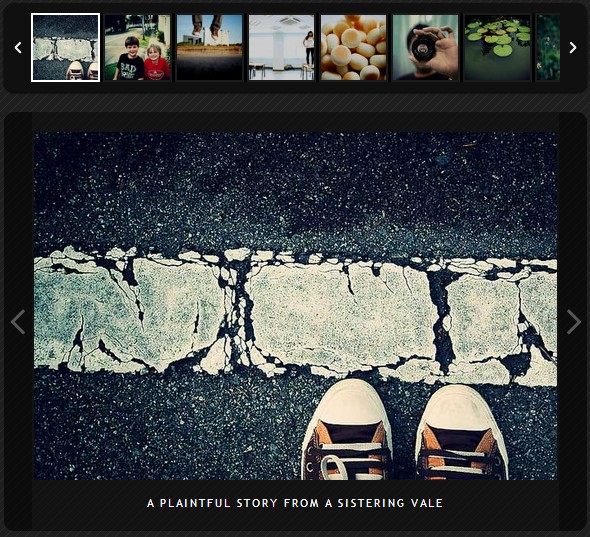
Слайдер карусель на чистом CSS.
Слайдер карусель — вещь достаточно удобная, вверху мы видим ленту миниатюр, и, наведя курсор мыши на любую миниатюру, мы видим изображение целиком.
В этой статье я приведу пример простого слайдера карусели на чистом CSS.
Поехали.
Создаём папку Slider. В ней у нас будет папка Images с изображениями и два файла index.html и style.css.
Подготовьте изображения, сделайте их одним размером 900px/500px. Каждому изображению будет соответствовать его миниатюра 150px/83px.
В файле index.html создаём простую разметку.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
<title>Слайдер на чистом CSS</title>
<body>
<div>
<a href=»#»>
<img src=»images/min1.jpg»>
<img src=»images/img1.jpg»>
</a>
<a href=»#»>
<img src=»images/min2.jpg»>
<img src=»images/img2.jpg»>
</a>
<a href=»#»>
<img src=»images/min3.jpg»>
<img src=»images/img3.jpg»>
</a>
<a href=»#»>
<img src=»images/min4.jpg»>
</a>
<a href=»#»>
<img src=»images/min5.jpg»>
<img src=»images/img5.jpg»>
</a>
<a href=»#»>
<img src=»images/img1.jpg»>
</a>
</div>
</body>
</html>
В файле style.css пишем стили.
html {
margin: 0px;
padding: 0px;
}
body {
background: #ccc;
}
.slider {
position: relative;
margin: 0 auto;
overflow: hidden;
width: 1000px;
height: 600px;
padding-left: 20px;
}
.big {
position: absolute;
top:600px;
left: 20px;
}
.slider a {
float: left;
margin: 15px;
}
.slider a:hover .big {
box-shadow: 0px 0px 15px #000;
-webkit-box-shadow: 0px 0px 15px #000;
-moz-box-shadow: 0px 0px 15px #000;
}
.slider a:hover .min {
box-shadow: 0px 0px 15px #000;
-webkit-box-shadow: 0px 0px 15px #000;
-moz-box-shadow: 0px 0px 15px #000;
}
.slider a:hover .big {
top: 120px;
}
.default {
top: 120px;
left: 20px;
z-index: -1;
}
Резиновая карусель на CSS
Карусели, несмотря на всю свою ущербность, продолжают отсаватся очень востребованным компонентом на тысячах сайтов. Чаще всего для из создания используется Javascript. В этой статье я попробую описать технику создания отзывчивой (резиновой, responsive) карусели на чистом CSS.
Для начала ДЕМО.
А теперь давайте разберемся как это работает. Для начала создадим структуру будущей карусели.
HTML:
<div>
<input type="radio" checked="checked" name="carousel-selector" />
<input type="radio" name="carousel-selector" />
<input type="radio" name="carousel-selector" />
<ul>
<li>
Текст 1
</li>
<li>
Текст 2
</li>
<li>
Текст 3
</li>
</ul>
<ul>
<li>
<label for="slide1"></label>
</li>
<li>
<label for="slide2"></label>
</li>
<li>
<label for="slide3"></label>
</li>
</ul>
</div>
CSS:
.carousel-wrapper {
width: 100%;
position: relative;
padding-bottom: 30%;
background-color: #eee;
overflow: hidden;
}
Параметр padding-bottom: 30%; задает высоту нашей карусели, в данном случае 30 процентов от ширины.
Радио-баттаны в этом примере предназначены для переключения элементов карусели. Они должны быть невидимыми.
HTML:
<input type="radio" checked="checked" name="carousel-selector" />
<input type="radio" name="carousel-selector" />
<input type="radio" name="carousel-selector" />
CSS:
.carousel-selector {
display: none;
}
Сами элементы карусели находятся в списке carousel-items. В этом примере я сделал их всего три, от этого зависят и их параметры. Классы carousel-item-blue, carousel-item-red и carousel-item-green необходимы лишь для стилизации каждого элемента и обязательными не являются. Так же присутствуют анимации, чтобы переключение между элементами выглядело красиво.
HTML:
<ul>
<li>
Текст 1
</li>
<li>
Текст 2
</li>
<li>
Текст 3
</li>
</ul>
CSS:
.carousel-items {
margin: 0;
padding: 0;
list-style: none;
display: block;
width: 300%;
height: 100%;
position: absolute;
left: 0;
top: 0;
z-index: 1;
transition: left .5s ease-out;
-o-transition: left .5s ease-out;
-ms-transition: left .5s ease-out;
-moz-transition: left .5s ease-out;
-webkit-transition: left .5s ease-out;
}
.carousel-item {
width: 33.33333333%;
height: 100%;
color: white;
}
.carousel-item-blue {
background-color: blue;
}
.carousel-item-red {
background-color: red;
}
.carousel-item-green {
background-color: green;
}
В самом конце располагаем наши кнопки переключения слайдов.
HTML:
<ul>
<li>
<label for="slide1"></label>
</li>
<li>
<label for="slide2"></label>
</li>
<li>
<label for="slide3"></label>
</li>
</ul>
CSS:
.carousel-labels {
margin: 0;
padding: 0;
list-style: none;
display: block;
position: absolute;
z-index: 2;
left: 0;
bottom: 0;
height: 20px;
width: 100%;
padding: 10px 0;
text-align: center;
}
.carousel-selector {
display: none;
}
.carousel-label {
display: inline-block;
}
.carousel-label label {
width: 20px;
height: 20px;
border-radius: 10px;
background-color: white;
display: block;
cursor: pointer;
}
А теперь подробнее про саму смену слайдов. С помощью CSS-селекторов мы задаем смену позиции для слайдов в зависимости от выбраного радио-баттана: #slide1:checked ~ .carousel-items. Так же в CSS меняем наши кнопки переключения.
CSS:
#slide1:checked ~ .carousel-items {
left: 0;
}
#slide1:checked ~ .carousel-labels .carousel-label:nth-child(1) label {
background-color: black;
}
#slide2:checked ~ .carousel-items {
left: -100%;
}
#slide2:checked ~ .carousel-labels .carousel-label:nth-child(2) label {
background-color: black;
}
#slide3:checked ~ .carousel-items {
left: -200%;
}
#slide3:checked ~ .carousel-labels .carousel-label:nth-child(3) label {
background-color: black;
}
Еще раз ДЕМО.
Данный пример написан лишь для того, чтобы показать, что многие «модные» вещи можно делать и без Javascript. Многое здесь можно улучшить, но как базис использовать вполне можно.
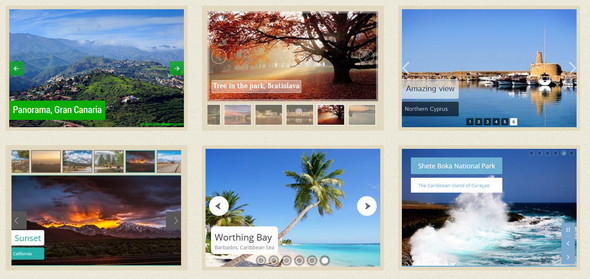
Слайдеры и карусели
3D слайдер с перспективой
Красивый адаптивный слайдер с перспективой обзора фотографий

Данный слайдер корректно отображается на всех размерах браузера. При высоком разрешении его фотографии двигаются в зависимости от положения курсора на фоновых (дублирующих основные) изображениях. Также каждый слайд может иметь заголовок и описание.
Решение выполнено на JS без использования дополнительных библиотек.
WebGL слайдер фотографий
Слайдер на WebGL с красивой сменой фотографий по клику

Фотографии меняются при нажатии и удержании левой кнопки мыши или на тачпаде
Слайдер с фиксированным текстом
Слайдер на jQuery с фиксированной текстовой информацией и листающимися изображениями

Небольшой скрипт для библиотеки jQuery, реализующий слайдер фотографий с наложенной на них текстовой информацией.
Слайдер с диагональной сменой фотографий
Небольшой скрипт на jQuery реализующий слайдер со сменой по диагонали фотографий

В сладере используется:
- Стрелки для перещелкивания слайдов
- Точки для быстрого перехода на нужный слайд
- Возможность добавления заголовка, описания и кнопки «Подробнее»
В заметку также добавлено решение по установке этого слайдера на CMS HostCMS
Слайдер для смены двух фотографий
Пример создания слайдера «До» и «После» с диагональным разделением фотографий

Еще один вариант слайдера «До» и «После», который также может подойти для фонового эффекта секции.
3D карусель Cloud 9 Carousel
jQuery/Zepto плагин Cloud 9 Carousel для создания 3D карусели изображений или блоков

Ранее уже была заметка 3D карусель изображений про похожий слайдер, но Cloud 9 Carousel имеет гораздо больше настроек и возможностей.
Перелистывание изображений при скроллинге
Красивый эффект смены изображений колесом прокрутки мыши на WebGL

Данный слайдер не имеет стрелок и точек, а перелистывание фотографий происходит при скроллинге страницы.
Работает он на библиотеках TweenMax и three.js
Слайдер «До» и «После»
Скрипт на jQuery и jQuery UI для смены одной фотографии на другую

Данный слайдер накладывает две фотографии друг на друга и заменяет их движением мыши.
Горизонтальный таймлайн
Горизонтальный слайдер шкалы времени на jQuery

Плагин «horizontal-timeline«, описанный в данной заметке имеет версию 1.0 и использует библиотеку jQuery. Более новую его версию 2.0 на чистом JS, можно скачать тут или у авторов.
9 каруселей CSS

Коллекция бесплатных HTML и каруселей на чистом CSS примеров кода: отзывчивый, горизонтальный и вертикальный . Обновление июньской коллекции 2018 г. 4 новинки.
- Бутстрап Карусели
- Карусели JavaScript
- Карусели jQuery
- Карусели React
- Карусели Vue
- Горизонтальные карусели
- Вертикальные карусели
Автор
- ТяньиЛи
О коде
Карусель на чистом CSS
Анимированная карусель на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ронни Сиикалуома
О коде
Карусель
Карусель на чистом CSS с эскизами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Уильям Голдсуорси
О коде
CSS-Tricks Card Carousel
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —

Автор
- Гэри Весоловски
О коде
Карусель многонаправленной электронной почты
Карусель типа , которая прокручивает большое фоновое изображение с помощью направленных стрелок.В неподдерживаемых средах будет отображаться резервное статическое изображение.

Автор
- Джек Оливер
О коде
Бесконечная карусель с автозапуском
Полезно для стартовых целевых страниц, где вам нужно отображать бренды партнеров и другие интересные логотипы или что-то еще.

Сделано с
- HTML (Мопс) / CSS (Стилус)
О коде
Карусели на чистом CSS
Использование того, как элементы ведут себя в модели DOM, в сочетании с функциями CSS, делает реализацию «карусели» на чистом CSS относительно тривиальной.
Автор
- Дэвид Льюис
О коде
Карусель CSS с элементами управления с клавиатуры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
CSS Вертикальная карусельная анимация
Бесконечно вращающаяся анимация вертикальной карусели.Только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Оливье ПАСКАЛЬ
О коде
Карусель на чистом CSS
Базовая карусель из радиоприемников.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
.javascript — Как сделать карусель изображений только с помощью CSS?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
.Bootstrap Carousel
Плагин карусели
Плагин Carousel — это компонент для циклического просмотра элементов, например карусели (слайд-шоу).
Совет: Плагины могут быть включены по отдельности (используя отдельный файл «carousel.js» в Bootstrap) или все сразу (используя «bootstrap.js» или «bootstrap.min.js»).
Пример карусели
Лос-Анджелес
LA — это всегда весело!
Чикаго
Спасибо, Чикаго!
Нью-Йорк
Мы любим Большое Яблоко!
Предыдущий следующийПримечание. Карусели не поддерживаются должным образом в Internet Explorer 9 и ранее (потому что они используют переходы и анимацию CSS3 для достижения эффекта слайда).
Как создать карусель
В следующем примере показано, как создать простую карусель:
Пример



Попробуй сам »
Объяснение примера
Самый дальний Карусели требуют использования идентификатора (в данном случае Класс Слайд The Часть «Индикаторы»: Индикаторы — это маленькие точки внизу каждого слайда (которые показывают, сколько слайдов есть в
карусель и слайд, который пользователь просматривает в данный момент). Индикаторы указаны в упорядоченном списке с классом Атрибут Атрибут Деталь «Обертка для слайдов»: Слайды указаны в Содержимое каждого слайда определяется в Класс Часть «Левый и правый органы управления»: Этот код добавляет кнопки «влево» и «вправо», которые позволяют пользователю вернуться и
вперед между слайдами вручную. Атрибут Добавьте Лос-Анджелес
всегда так весело! Спасибо,
Чикаго! Нам нравится
Большое яблоко! Чтобы получить полную информацию обо всех вариантах, методах и событиях карусели, перейдите на наш
Справочник по Bootstrap JS Carousel. id = "myCarousel" ) для элементов управления каруселью, чтобы
работает правильно. = "карусель" указывает, что этот . добавляет CSS-переход и эффект анимации, который заставляет элементы скользить
при показе нового объекта. Опустите этот класс, если вам не нужен этот эффект. data-ride = "карусель" Атрибут сообщает Bootstrap начать анимацию карусели сразу после загрузки страницы. .carousel-sizes . data-target указывает на идентификатор карусели. data-slide-to указывает, к какому слайду перейти при нажатии на определенную точку. .carousel-inner ..товар . Это может быть текст или изображения. .active нужно добавить на один из слайдов. В противном случае карусель не будет видна. data-slide принимает ключевые слова "prev" или "next" , которые изменяют положение слайда.
относительно его текущего положения. Добавить подписи к слайдам
Пример

Лос-Анджелес

Чикаго

Нью-Йорк
Попробуй сам » Полный справочник Bootstrap Carousel
. css — Bootstrap карусель, изменяющая размер изображения
Переполнение стека
.
