Псевдокласс :nth-child | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
элемент:nth-child(odd | even | <число> | <выражение>) {…}
Значения
- odd
- Все нечетные номера элементов.
- even
- Все четные номера элементов.
- число
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
- Задается в виде an+b, где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
Пример
HTML5CSS3IECrOpSaFx
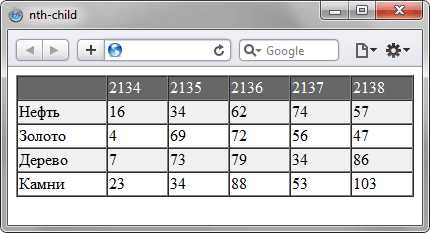
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>nth-child</title> <style> table { width: 100%; /* Ширина таблицы */ border-spacing: 0; /* Расстояние между ячейками */ } tr:nth-child(2n) { background: #f0f0f0; /* Цвет фона */ } tr:nth-child(1) { background: #666; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <table border="1"> <tr> <td> </td><td>2134</td><td>2135</td> <td>2136</td><td>2137</td><td>2138</td> </tr> <tr> <td>Нефть</td><td>16</td><td>34</td> <td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>4</td><td>69</td> <td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>7</td><td>73</td> <td>79</td><td>34</td><td>86</td> </tr> <tr> <td>Камни</td><td>23</td><td>34</td> <td>88</td><td>53</td><td>103</td> </tr> </table> </body> </html>
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).

Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Псевдокласс :nth-child | CSS | WebReference
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис ?
Селектор:nth-child(odd | even | <число> | <выражение>) {...}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- odd
- Все нечётные номера элементов.
- even
- Все чётные номера элементов.
- <число>
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
- <выражение>
- Задаётся в виде an±b, где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd. |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n+2):nth-child(-n+5) { … }Пример
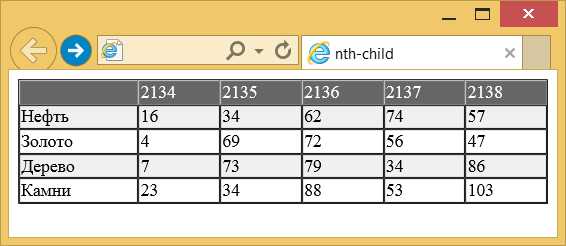
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>nth-child</title> <style> table { width: 100%; /* Ширина таблицы */ border-spacing: 0; /* Расстояние между ячейками */ } tr:nth-child(2n) { background: #f0f0f0; /* Цвет фона */ } tr:nth-child(1) { background: #666; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <table border="1"> <tr> <td> </td><td>2134</td><td>2135</td> <td>2136</td><td>2137</td><td>2138</td> </tr> <tr> <td>Нефть</td><td>16</td><td>34</td> <td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>4</td><td>69</td> <td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>7</td><td>73</td> <td>79</td><td>34</td><td>86</td> </tr> <tr> <td>Камни</td><td>23</td><td>34</td> <td>88</td><td>53</td><td>103</td> </tr> </table> </body> </html>
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).

Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 06.08.2018
Редакторы: Влад Мержевич
webref.ru
CSS псевдокласс nth-child. Как выбрать все четные элементы списка, таблицы, блока, и.т.д.
Иногда, при оформлении страниц, хочется немного «автоматизировать» стили CSS.
Одна из проблем, с которой можно столкнуться: как выбрать все четные элементы списка, таблицы, блока, и др. элементов на веб-странице.
Можно, конечно, каждому четному элементу присвоить, какой-то определенный class, но это хорошо, когда элементов не слишком много. Добавлять это все вручную не всегда возможно и не всегда хочется.
Мне бы хотелось рассказать о методе, который основывается на использовании псевдокласса nth-child.
Этот псевдокласс появился в CSS3, поэтому нужно иметь в виду, что на старых браузерах, это может не работать. Но, возможности, которые появляются при его использовании, очень впечатляют.
Одним из способов применения этого псевдокласса на практике является выборка всех четных элементов, которые располагаются в дереве HTML-документа.
Есть несколько вариантов, как это можно реализовать. Давайте их разберем.
1 вариант. Использовать параметр even.
Предположим, что у нас есть вот такой список:
<ul> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> <li>Элемент 5</li> <li>Элемент 6</li> <li>Элемент 7</li> <li>Элемент 8</li> <li>Элемент 9</li> <li>Элемент 10</li> </ul>
Чтобы выделить красным цветом все четные элементы в этом списке, нужно добавить стиль CSS:
ul li:nth-child(even) {color:#F00;}В итоге, получиться следующая картина.
Even – это ключевое слово, которое означает, что будут выбраны четные элементы.
Красивое решение, не правда ли? Всего одна строка CSS стилей.
2 вариант. Использовать параметр 2n.
Этот вариант можно использовать, как альтернативный. Значение 2n означает, что будет выбран каждый второй элемент, а каждый второй элемент, по сути, является четным.
Вот как это может быть использовано применительно для таблиц.
<table> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>1</td> <td>1</td> </tr> <tr> <td>2</td> <td>2</td> </tr> <tr> <td>3</td> <td>3</td> </tr> <tr> <td>4</td> <td>4</td> </tr> <tr> <td>5</td> <td>5</td> </tr> <tr> <td>6</td> <td>6</td> </tr> <tr> <td>7</td> <td>7</td> </tr> <tr> <td>8</td> <td>8</td> </tr> <tr> <td>9</td> <td>9</td> </tr> </table>
И стили CSS
tr:nth-child(2n) {color:#F00;}Текст в каждом четном элементе tr стал красным.
Далее. Следующие уроки по CSS.
webgyry.info
Псевдокласс :nth-child() | CSS справочник
CSS селекторыЗначение и применение
Псевдокласс :nth-child() позволяет выбрать дочерние элементы внутри родительского элемента в зависимости от их размещения (порядкового номера).
Применение данного псевдокласса широко распространено, он позволяет чередовать стили строк в таблицах, списках, придать стиль сочетанию дочерних элементов и так далее.
Поддержка браузерами
CSS синтаксис:
:nth-child(номер | ключевое слово | формула) {
блок объявлений;
}
Версия CSS
CSS3Пример использования
Стилизация по порядковому номеру
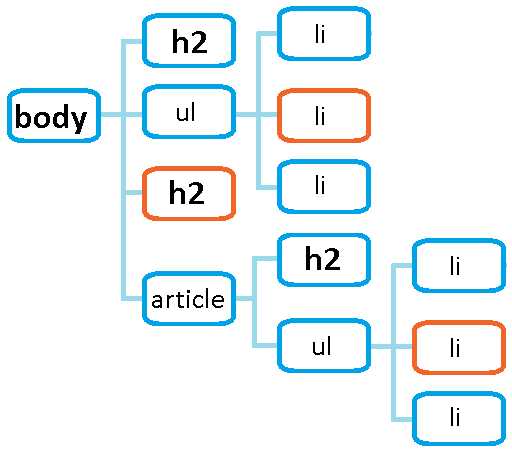
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:

Пример выбора селектора дочерних элементов.
Что общего у элементов, выделенных на изображении? А общее у них то, что они выделены оранжевым цветом. Смешно? Не думаю. Общее у них все же есть, элементы <li> являются вторыми дочерними элементами своих родителей, а элемент <h3> тоже можно посчитать, и его порядковый номер будет третьим (третий дочерний элемент своего родителя <body>). Чтобы стилизовать эти элементы, нам необходимо использовать псевдокласс :nth-child.
Перейдем к примеру:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Псевдокласс :first-child</title>
<style>
/* групповой селектор, который выбирает каждый третий дочерний элемент <h3> своего родителя
и каждый второй элемент <li> своего родителя */
h3:nth-child(3), li:nth-child(2) {
background-color: orange; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<h3>Первый заголовок h3 тега body</h3>
<ul>
<li>один</li>
<li>два</li>
<li>три</li>
</ul>
<h3>Второй заголовок h3 тега body</h3>
<article>
<h3>Первый заголовок h3 тега article</h3>
<ul>
<li>один</li>
<li>два</li>
<li>три</li>
</ul>
</article>
</body>
</html>
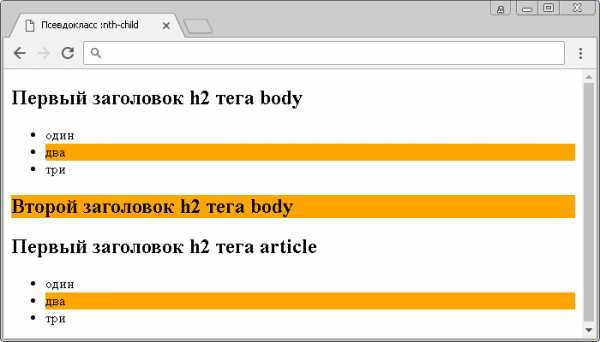
В этом примере с использованием псевдокласса :nth-child мы стилизовали элементы <h3> и <li>, которые имеют определённый порядковый номер дочернего элемента внутри своих родительских элементов.
Результат нашего примера:
 Пример использования псевдоэлемента :last-child.
Пример использования псевдоэлемента :last-child.Стилизация по ключевому слову
В качестве значения псевдокласса :nth-child() может выступать не только порядковый номер дочерних элементов, которые необходимо стилизовать, но и ключевые слова, которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значен
basicweb.ru
Использование псевдокласса CSS :nth-child
Псевдоклассы можно использовать для выбора определенного элемента из списка. В этом уроке мы расскажем о псевдоклассе :nth-child, что можно создать с помощью этого псевдокласса и чем он может быть полезен. Псевдокласс :nth-child позволяет выбрать группу элементов с общими свойствами. Наиболее часто он используется для выбора четных или нечетных элементов из группы. Нередко его используют, чтобы таблица выглядела, как зебра, задавая разные цвета фона четным и нечетным рядам.
tr:nth-child(odd)
{
// background color
}
tr:nth-child(even)
{
// another background color
}Еще псевдокласс :nth-child позволяет разделить элементы с общим свойством на группы и затем выбрать определенный элемент из каждой группы, используя следующий синтаксис:
Здесь a определяет количество элементов в группе, а b определяет, какой элемент из группы будет выбран. Если использовать значение 2n+1, то элементы будут разделены на группы по два, и будут выбраны первые элементы каждой группы, т. е., элементы с нечетным порядковым номером. Если использовать значение 2n+2, то элементы снова будут разделены на группы по два, но теперь будут выбраны вторые элементы каждой группы, т. е., элементы с четным порядковым номером.
Еще в качестве примера для понимания псевдокласса:nth-child мы выберем с его помощью каждый четвертый элемент, т. е., четвертый, восьмой, двенадцатый, шестнадцатый и т. д. Для этого разделим элементы на группы по четыре и затем выберем каждый четвертый элемент.
tr:nth-child(4n+4)
{
// задаем стили каждому четвертому элементу
}Ниже приведен список из десяти элементов, и мы воспользуемся псевдоклассами :nth-child, :first-child и :last-child, чтобы выбрать элементы, которые хотим выделить.
Использование псевдокласса CSS :nth-child для выбора единственного элемента
Задавая псевдоклассу :nth-child значение в виде числа, можно выбрать, к какому потомку из группы обратиться:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(4){
font-size:150%;
font-weight:bold;
color:green;
}
Использование псевдокласса CSS :nth-child для выбора всех элементов, кроме первых пяти
Если задать псевдоклассу :nth-child значение в виде n+ число, можно выбрать все элементы, начиная с элемента с этим порядковым номером:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(n+6){
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :nth-child для выбора только первых пяти элементов
Когда мы задаем псевдоклассу :nth-child значение в виде отрицательного n+ число, мы выбираем все элементы, находящиеся до элемента с этим порядковым номером:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(-n+5){
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :nth-child для выбора каждого третьего элемента
Псевдокласс :nth-child можно использовать, чтобы выбрать последовательность элементов, задавая, сколько элементов в последовательности и порядковый номер нужного элемента. Если задать значение 3n+1, будет выбран каждый третий элемент, начиная с первого:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(3n+1){
font-size:150%;
font-weight:bold;
color:green;
} Использование псевдокласса CSS :nth-child для выбора только нечетных элементов
Можно задать псевдоклассу :nth-child значение odd (нечетный), чтобы выбрать все элементы с нечетными порядковыми номерами. Т.е., первый, третий, пятый, седьмой, девятый и т. д элементы. Это очень удобно, чтобы задавать цвета соседним рядам таблицы.
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(odd){
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :nth-child для выбора только четных элементов
Этот пример показывает то же, что и прошлый, но на этот раз выбраны все элементы с четными порядковыми номерами. Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(even){
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :first-child для выбора первого элемента
Другой псевдокласс :first-child выберет первый элемент:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:first-child{
font-size:150%;
font-weight:bold;
color:green;
} Использование псевдокласса CSS :last-child для выбора последнего элемента
Кроме псевдокласса :first-child есть псевдокласс :last-child, который выберет последний элемент из группы элементов:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:last-child{
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :nth-last-child для выбора предпоследнего элемента
Еще можно использовать псевдокласс :nth-last-child, который совмещает в себе возможности псевдоклассов :last-child и :nth-child, чтобы начинать отсчет элементов с конца. Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-last-child(2){
font-size:150%;
font-weight:bold;
color:green;
} Ознакомьтесь с возможностями псевдокласса :nth-child с помощью «Конструктора nth-child».
Дополнительные материалы
Если вы хотите глубже ознакомиться с псевдоклассом :nth-child и быть в курсе изменений его возможностей, почитайте о нем на странице документации CSS.
Автор урока Paul Underwood
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Nth-child и nth-of-type • Про CSS
:nth-child — один из моих самых любимых селекторов, потому что с помощью него можно делать клевые разноцветные штуки собирать элементы списка в группы произвольной длины и делать с ними разные интересные вещи: от полосатых таблиц до целых разноцветных дизайнов, и все это без необходимости задавать дополнительные классы или как-то менять разметку.
Вот простой пример полосатых таблиц:
See the Pen IfaoC by yoksel (@yoksel) on CodePen.
Полоски помогают легче скользить глазами по длинной строке или столбцу, это увеличивает читабельность больших таблиц, а сделать это можно всего лишь парой строчек в CSS:
/* Горизонтальные полоски */
TR:nth-child(odd) {
background: #EEE;
}
/* Вертикальные полоски */
TD:nth-child(odd) {
background: #EEE;
}Или вот что можно сделать с обычным списком вроде такого:
<ul>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
</ul>Никаких дополнительных классов, все сделано только с помощью :nth-child:
See the Pen Nth-child games by yoksel (@yoksel) on CodePen.
Вот пример разноцветного дизайна для ЖЖ, где используется этот же эффект:

Если у вас есть ЖЖ, вы можете установить этот дизайн из каталога.
Как работает nth-child()?
В круглых скобках задается размер цикла: например (3n) выберет каждый третий элемент.
Также можно задать сдвиг вперед или назад: (3n+1) — найдет каждый третий и сделает один шаг вперед, а (3n-2) — два шага назад от найденого.
Если размер цикла не задан — (n) — выберутся все элементы списка.
Если размер цикла не задан, но задано конкретное число — (5) — выберется элемент списка с этим индексом.
nth-child в своем цикле считает все элементы, находящиеся на одном уровне вложенности относительно родительского элемента.
Селектор работает во всех современных браузерах с поддержкой CSS3.
Примеры
:nth-child(3n)
Выбирает каждый 3-й элемент списка.
:nth-child(3n+1)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг вперед. Таким образом можно выбрать первые элементы в каждой группе.
:nth-child(even) = :nth-child(2n)
(even) — ключевое слово, выбирает четные элементы списка, как если бы мы задали (2n).
:nth-child(odd) = :nth-child(2n+1)
(odd) — ключевое слово, выбирает нечетные элементы, как если бы мы задали (2n+1).
:nth-child(3n-1) = :nth-child(3n+2)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг назад.
:nth-child(5) = :nth-child(0n+5)
Выберет 5-й элемент списка.
:nth-child(n+6)
Выберет все элементы начиная с 6-го.
:nth-child(-n+6)
Выберет 6 элементов с начала списка.
Сочетания селекторов
:nth-child(n+3):nth-child(-n+8)
Выберет элементы в диапазоне от 3 до 8-ми.
:nth-child(n+4):nth-child(even)
Выберет элементы начиная с 4-го, а потом выделит только четные из них.
:nth-child(3n+1):nth-child(even)
Выберет 1-й, 4-й, 7-й и 10-й элементы, а затем только четные из них.
:nth-child(n+3):nth-child(-n+8):nth-child(even)
Выберет элементы с 3-го по 8-й, а затем только четные из них.
Все примеры выше сделаны на основе однородного списка, но что если нам требуется выбрать, например, несколько абзацев в статье, которая содержит не только абзацы, но и заголовки?
Предположим, мы хотим покрасить нечетные абзацы, поэтому напишем что-то вроде:
P:nth-child(odd)но результат будет каким-то странным (слева), и если попробовать написать то же самое, но без тега (справа) — сразу становится ясно почему:
See the Pen itagK by yoksel (@yoksel) on CodePen.
:nth-child считает все элементы, не обращая внимания на тег, хотя показывает только те, что соответствуют заданному тегу или классу.
Чтобы выбрать только абзацы, нам потребуется другой селектор — :nth-of-type:
See the Pen jAxuF by yoksel (@yoksel) on CodePen.
:nth-of-type работает также, как :nth-child, но считает только элементы заданного типа.
:nth-child удобно использовать в сочетании с Sass:
See the Pen Fluffy gallery by yoksel (@yoksel) on CodePen.
С помощью :nth-child одинаковым элементам списка заданы разноцветные рамки и разные фоновые картинки.
Используя широкие возможности этих технологий можно делать не только забавные галереи с котятами, но и прочие нарядные штуки разной степени бесполезности (нажмите Rerun, если анимация застыла):
See the Pen Waves and bubbles by yoksel (@yoksel) on CodePen.
Здесь с помощью :nth-child элементам списка помимо разноцветных градиентов задаются также задержки воспроизведения анимации, из-за чего фигуры движутся не все вместе, а волнами.
:nth-child — очень полезный селектор, который поможет добавить разнообразия однотипным элементам сайта и тем самым без особых усилий сделает страницу интереснее для визуального восприятия.
css.yoksel.ru
Каждый четный элемент css. Как работает nth-child — Веб-стандарты
Псевдокласс first-child в CSS используется для выбора первого элемента в контейнере. При этом конкретный тип элемента не учитывается, значение имеет лишь его позиция относительно родителя. Существуют некоторые тонкости в работе этого селектора, которые необходимо понимать для правильного использования.
CSS-псевдоклассы
Наряду с идентификаторами, классами, тегами и атрибутами псевдоклассы являются одним из видов CSS-селекторов. Их особенность в том, что они не могут быть установлены непосредственно в HTML.
Примерами псевдоклассов являются «первая строка в контейнере», «первая буква в слове», «первый дочерний элемент у родителя». Браузер может обнаружить подобные элементы только после того, как он проанализировал страницу и составил DOM-дерево, а в ряде случаев только после отрисовки.
Наличие в CSS подобного механизма позволяет определять оформление, не привязанное к HTML-коду, что открывает большие возможности для дизайна.
Выбор первого элемента
Псевдокласс first-child в CSS отвечает за выбор самого первого элемента в родительском контейнере. Текстовые узлы при этом игнорируются, в счет идут только полноценные теги.
Найдем первые элементы в двух простых HTML-структурах.
- Первый пункт
- Второй пункт
- Третий пункт
Есть только два способа прожить жизнь. Первый — будто чудес не существует. Второй — будто кругом одни чудеса. Альберт Эйнштейн
В результате выбраны будут первый пункт списка и тег, определяющий жирное начертание шрифта.
Синтаксис
Все псевдоклассы в CSS определяются по определенному шаблону. Сначала указывается основной селектор, затем искомый псевдокласс, отделенный двоеточием.
B:first-child { text-decoration: underline; }
Такое правило подчеркнет текст первого элемента b внутри каждого контейнера.
- Все хотят изменить мир сам. Лев Толстой
- Тот, кто умеет, тот делает, кто не умеет — тот учит других. Бернард Шоу
На скриншоте очевидно, что выделились только элементы, соответствующие одновременно селектору тега b и селектору псевдокласса:first-child. Стиль был применен внутри каждого контейнера, в данном случае внутри всех пунктов списка.
Помимо тега, в качестве основного можно использовать любой другой селектор CSS, например:
Class:first-child {} :first-child {} *:first-child {}
Типичные ошибки
Псевдокласс первого элемента first-child в CSS выбирает строго тег, находящийся на первом месте в родительском контейнере. Даже если элемент полностью соответствует селектору, но не является первым потомком, он не будет выбран.
Для примера возьмем предыдущий список цитат и перенесем авторов в начало.
- Лев Толстой Все хотят изменить мир, но никто не хочет измениться сам.
- Бернард Шоу Тот, кто умеет, тот делает, кто не умеет — тот учит других.
Несмотря на то что селектор элемента остался прежним, CSS-стиль не применился, так как первым элементом в контейнере теперь является i.
Еще одной ошибкой является игнорирование Это такой же HTML-элемент, как и прочие. Если он окажется в контейнере перед искомым блоком, то селектор CSS first-child не сработает.
Учет типа элемента
Чтобы избежать подобных ситуаций, можно использовать псевдокласс first-of-type. Он работает так же, как селектор CSS first-child, но учитывает тип элемента.
B:first-of-type { text-decoration: underline; }
Теперь при подсчете учитываются только элементы, соответствующие селектору b.
Выбор последнего элемента
Существует также псевдокласс last-child, который работает аналогично селектору CSS first-child, но начинает счет элементов с конца контейнера.
CSS (Cascading Style Sheets), или каскадные таблицы стилей , используются для описания внешнего вида документа, написанного языком разметки. Обычно CSS-стили используются для создания и изменения стиля элементов веб-страниц и пользовательских интерфейсов, написанных на языках HTML и XHTML, но также могут быть применены к любому виду XML-документа, в том числе XML, SVG и XUL.
Каскадные таблицы стилей описывают правила форматирования элементов с помощью свойств и допустимых значений этих свойств. Для каждого элемента можно использовать ограниченный набор свойств, остальные свойства не будут оказывать на него никакого влияния.
Объявление стиля состоит из двух частей: элемента веб-страницы — селектора , и команды форматирования — блока объявления . Селектор сообщает браузеру, какой именно элемент форматировать, а в блоке объявления (код в фигурных скобках) перечисляются форматирующие команды — свойства и их значения.
Рис. 1. Структура объявления CSS-стиля
Виды каскадных таблиц стилей и их специфика
1. Виды таблиц стилей
1.1. Внешняя таблица стилей
Внешняя таблица стилей представляет собой текстовый файл с расширением.css , в котором находится набор CSS-стилей элементов. Файл создаётся в редакторе кода, так же как и HTML-страница. Внутри файла могут содержатся только стили, без HTML-разметки. Внешняя таблица стилей подключается к веб-странице с помощью тега , расположенного внутри раздела
. Такие стили работают для всех страниц сайта.К каждой веб-странице можно присоединить несколько таблиц стилей, добавляя последовательно несколько тегов , указав в атрибуте тега media назначение данной таблицы стилей. rel=»stylesheet» указывает тип ссылки (ссылка на таблицу стилей).
Атрибут type=»text/css» не является обязательным по стандарту HTML5, поэтому его можно не указывать. Если атрибут отсутствует, по умолчанию используется значение type=»text/css» .
1.2. Внутренние стили
Внутренние стили встраиваются в раздел
HTML-документа и определяются внутри тега . Внутренние стили имеют приоритет над внешними, но уступают встроенным стилям (заданным через атрибут style). …1.3. Встроенные стили
Когда мы пишем встроенные стили , мы пишем CSS-код в HTML-файл, непосредственно внутри тега элемента с помощью атрибута style:
erfa.ru
