Как сделать красную строку в Microsoft Word в 2023 году
evgenev » Обучение
Автор Евгений Волик На чтение 2 мин Просмотров 29 Обновлено
Красная строка — это форматирование текста, которое добавляет отступ в начало каждого абзаца и делает первую строку каждого абзаца выделенной. Такое форматирование делает текст более структурированным и удобочитаемым.
Что будет в статье
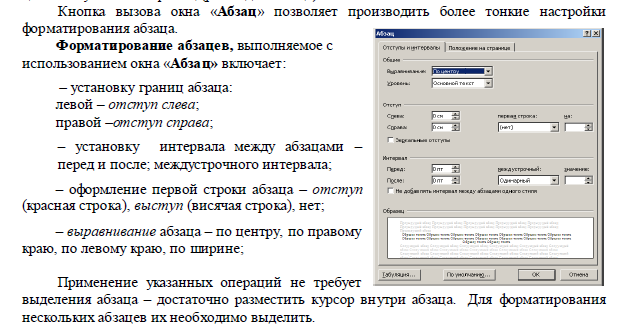
Способ 1: Использование диалогового окна «Абзац»
Первый способ — это использование диалогового окна «Абзац».
- Выделите весь текст, к которому вы хотите применить красную строку.
- Откройте вкладку «Расположение» на ленте.
- Нажмите на кнопку «Межстрочные интервалы», расположенную в группе «Отступы».
- В открывшемся окне «Абзац» выберите вкладку «Заголовки и списки».
- В разделе «Выделение» установите флажок напротив опции «Выделять абзацы заголовка».
- Нажмите на кнопку «OK», чтобы применить изменения.
Теперь ваш текст будет иметь красную строку. Первая строка каждого абзаца будет выделена, что сделает текст более организованным.
Способ 2: Использование стилей
Второй способ — использование стилей. Стили позволяют быстро и легко применять форматирование к тексту. Чтобы сделать красную строку с помощью стилей, выполните следующие действия:
- Выделите текст, к которому вы хотите применить красную строку.
- На ленте выберите соответствующий стиль «Заголовок 1» или «Заголовок 2».

Теперь ваш текст будет отформатирован с красной строкой, так как стили заголовков уже имеют это свойство.
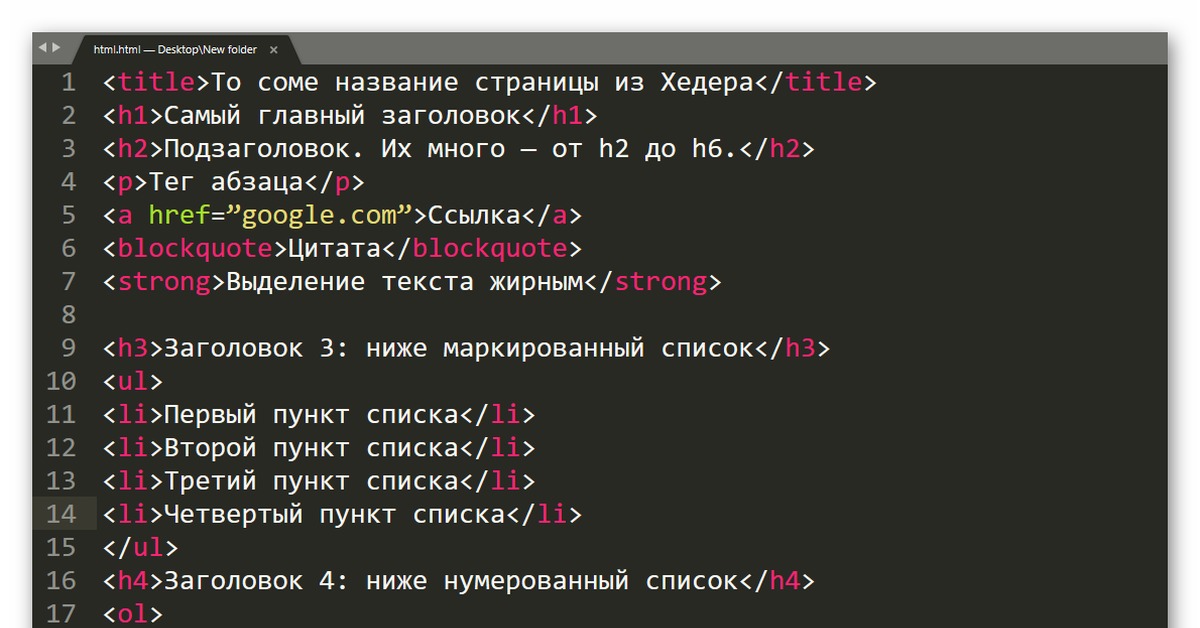
Способ 3: Использование тегов HTML
Третий способ — использование тегов HTML. Если вы планируете перенести текст из Microsoft Word в HTML-документ, вы можете использовать следующую HTML-разметку для создания красной строки:
lt;p style"text-indent: 1.5em; margin-top: 0; margin-bottom: 0;"gt;lt;span style"color: red;"gt;Ваш текстlt;/spangt;lt;/pgt;
Замените «Ваш текст» на текст, к которому вы хотите применить красную строку.
Это только три рабочих способа создания красной строки в Microsoft Word. Вы можете выбрать любой из этих способов в зависимости от ваших предпочтений и потребностей. Каждый из этих способов даст вам желаемый результат и сделает ваш текст более структурированным и читабельным.
Оцените автора
( 1 оценка, среднее 4 из 5 )
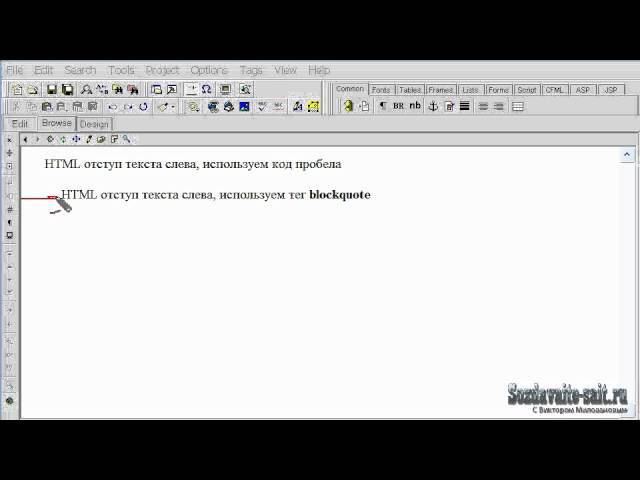
Как на сайте сделать отступ в абзаце красной строкой — CSS

Сделаем отступ красной строки в абзацах нашего сайта. Может, кому и пригодится) Я, например, подобными возможностями CSS пользуюсь, несмотря на то, что интернет в наше легендарное время нихрена, в большинстве своём, не «шевелится», и многие пытаются «облегчаться», всеми способами урезая скрипты.
Вероятно, дойдёт до того, что, открыв страницу какого-нить блога уважаемого аксакала, нас встретит осовремененная лаконичная надпись: «Сайт Васи Крутого; расцветку воспринимать, как «кофе с молоком»; и непременно внюхивайтесь и фантазируйте – вас должен встретить наитончайший аромат свежеподжаренного бобокофе и т.п».
Итак:
вот пример, который вам нужно будет прописать к себе в файл стилей.
p{
text-indent: 30px /*величина отступа строки*/
}
Кому как удобнее, можете просто добавить его куда-нить в финал документа style.css или вживить в уже существующий селектор.
Например, у меня так:
div.content p { padding: 0px 7px; text-indent: 30px}
Но у вас (в вашем файле стилей) пример может быть каким-то иным. Главное отыскать (опытным путём) нужный селектор, отвечающий за обработку ИМЕННО контента статьи и добавить к его правилам свойства, которые показаны выше.
Почему так правильнее!? …да потому что (и такие случаи довольно часты), если просто подписать наш «красный» селектор к существующему файлу стилей, то отступ станет распространяться на весь сайт скопом: и на сайдбары в том числе. Так что, кого это устраивает – хорошо. А тем, которым красная строка необходима строго в теле статьи, придётся поработать со своим файлом стилей и моим примером.
Итог:
Селектор «р» отвечает за обработку основного текста на любом из сайтов. Поэтому ищите нужный вам (для подписки вышепоказанного), так сказать, по приметам р (р обычно бывает добавочным — смотрите мой рабочий пример выше)).
Ну и что ещё: как сделать отступ — вопрос закрыт! теперь всё зависит от вашей фантазии, где и как станете использовать предложенное красное правило tongue wink
Этим примером css красная строка в тексте вашего сайта обеспечена.
Вот, на всякий случай, несколько полезных свойств CSS, которми запросто можно поправить ваши тексты.
left – выравнивание по левому краю
center – выравнивание по центруright – выравнивание по правому краюjustify – выравнивание по ширине
Как сделать отступ заголовкам? …Просто!
Красный отступ задаётся так: (естественно, все значения h2..h3…h4… могут меняться в зависимости способа использования)
h2{
text-align: center;
}Если что-то не ясно и остались вопросы, делитесь ими в комментариях…
все статьи: Сергей Кролл ATs владелец, автор cайта COMPLITRA.RU
…веб разработчик студии ATs media — запросто с WordPress
занимаюсь с 2007-года веб разработкой — преимущественно работаю с WordPress в студии ATs media
Свойство CSS border-end-end-radius
❮ Назад Полное руководство по CSS Далее ❯
Пример
Добавьте закругленные границы к углу в конце в блочном и линейном направлениях для двух элементов
граница: 2 пикселя сплошного красного цвета;
граница-конец-конец-радиус: 25 пикселей;
}
#example2 {
граница: 2 пикселя, сплошная красная;
border-end-end-radius: 50px 20px;
}
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство border-end-end-radius
Значения свойства border-end-end-radius можно задать разными способами:
Если свойство border-end-end-radius имеет два значения:
- border-end-end-radius: 10px 50px;
- радиус в конце блока 10px
- радиус на встроенном конце составляет 50 пикселей
Если свойство border-end-end-radius имеет одно значение:
- border-end-end-radius: 10px;
- радиус в блочном и встроенном концевом углу составляет 10 пикселей
УС свойство border-end-end-radius очень похоже на свойства CSS граница-нижний-правый-радиус , граница-верхний-левый-радиус и граница-верхний-правый-радиус , но свойство border-end-end-radius зависит от блочного и встроенного направлений.
Примечание: Связанные свойства CSS режим записи , текстовая ориентация и направление определяют блочное и линейное направления. Вот почему эти свойства также влияют на результат свойства border-end-end-radius . Для страниц на английском языке линейное направление — слева направо, а блочное направление — вниз.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | УС3 |
| Синтаксис JavaScript: | объект .style.borderEndEndRadius=»50px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| граница-конец-конец-радиус | 89,0 | 89,0 | 66,0 | 15,0 | 75,0 |
Синтаксис CSS
граница-конец-конец-радиус: 0| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| 0 | Значение по умолчанию. | Демонстрация ❯ |
| длина | Определяет форму угла на конце блока и встроенном конце. Читать о единицах длины | Демонстрация ❯ |
| % | Определяет форму угла на конце блока и встроенном конце в процентах от длины элемента по соответствующей оси. | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Со свойством направления
На положение закругленного угла в конце блочного и линейного направлений влияет направление свойство:
#example1 {
граница: 2 пикселя сплошной красный цвет;
направление: rtl;
граница-конец-конец-радиус: 25 пикселей;
}
Со свойством режима письма
На положение закругленного угла в конце блока и встроенных направлений влияет свойство режима письма :
#example2 {
граница : 2 пикселя сплошного красного цвета;
режим письма: вертикальный-rl;
граница-конец-конец-радиус: 25 пикселей;
}
Связанные страницы
Учебник CSS: Закругленные углы CSS
Свойство CSS border-bottom-left-radius: CSS свойство Border-bottom-left-radius Свойство us: CSS Граница-нижний-правый-радиус свойство
CSS свойство Граница-верхний-левый-радиус: CSS Граница-верхний-левый-радиус свойство
CSS свойство граница-верхний-правый-радиус: CSS Граница-верхний-правый-радиус свойство
CSS свойство direction: CSS свойство Direction
Свойство ориентации текста CSS: Свойство ориентации текста CSS
Свойство режима письма CSS: Свойство режима письма CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 78 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Красное перечеркнутое свойство; что это значит? — Общие — Форум
eccecello (Дэйвид) 1
привет,
иногда, после возни со свойством стиля, оно появляется с красной линией над ним:
что это значит? как это может повлиять и как я могу это решить??
Заранее большое спасибо.
экчечелло (Дэйвид) 2
есть кто?
это происходит много раз, пока я редактирую…
jaidenleach (Джейден Лич) 3
Красное зачеркивание означает, что у вас есть другой класс для того же объекта, который перезаписывает этот стиль.
экчечелло (Дэйвид) 4
спасибо за ответ!
…и как мне вернуться в исходное состояние? не перезаписывая этот стиль?
1 Нравится
(Сергей Магдалин) 5
экчечелло:…и как мне вернуться в исходное состояние? не перезаписывая этот стиль?
Нажмите на красную черту текста, чтобы увидеть, что его перезаписывает. Тогда иди в этот класс.
1 Нравится
(Сергей Магдалин) 6
Я также заметил, что они появляются в обычных свойствах CSS, которые не перезаписываются другим стилем для выбранного элемента. Эти зачеркивания должны появляться только при выборе и элементе, а затем в верхней части панели «Стиль» вы нажимаете кнопку справа от классов, а затем переходите к родительскому классу (если он существует). Мы изучаем, что может быть причиной этой странной ошибки, которая проявляется, когда вы не находитесь в этом контексте.
В частности, я заметил это внутри символа. Кто-нибудь еще видит это поведение?
2 лайков
Винсент (Венсан Бидо) 7
сергей:Я также заметил, что они появляются в обычных свойствах CSS, которые не перезаписываются другим стилем для выбранного элемента.
Да, я сталкивался с ними и не мог понять, почему они были перечеркнуты. В следующий раз я проверю, есть ли это в символе.
1 Нравится
(Джейден Лич) 8
Я тоже это заметил, часто на символах
thesergie (Сергей Магдалин) 9
Мы нашли причину и устранили ее. Эй! Должно работать нормально, когда мы обновляем наши серверы.
6 отметок «Нравится»
ГарландБриггс


 content p { padding: 0px 7px; text-indent: 30px}
content p { padding: 0px 7px; text-indent: 30px}