Узнаем как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
HTML-теги для текста: выравнивание, размер, шрифт
Подробное руководство по форматированию текста в HTML. Основные теги, их предназначение и синтаксис.
Основные теги, их предназначение и синтаксис.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
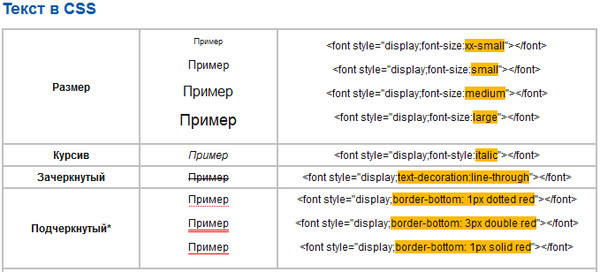
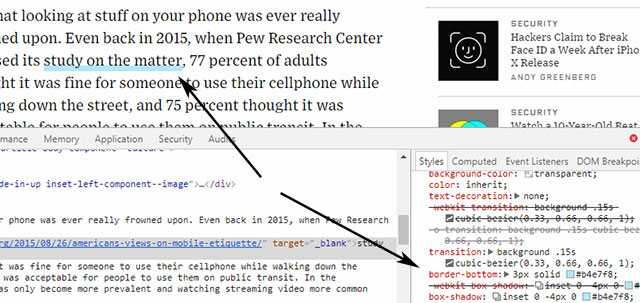
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
CSS transitions: примеры анимации фона, текста, примеры…
Анимация на сайте с помощью css transition, плавный переход цвета фона и шрифта, затухание текста с…
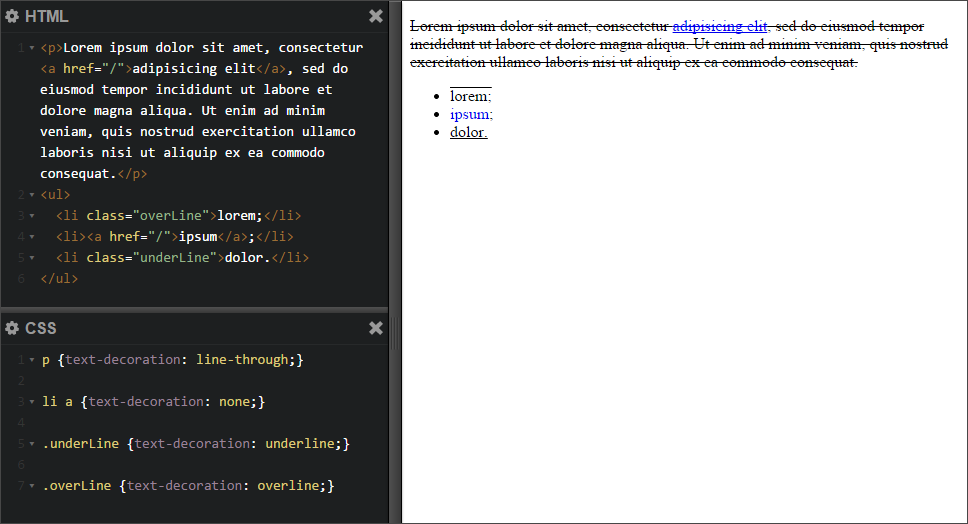
Список значений, которые может принимать это свойство:
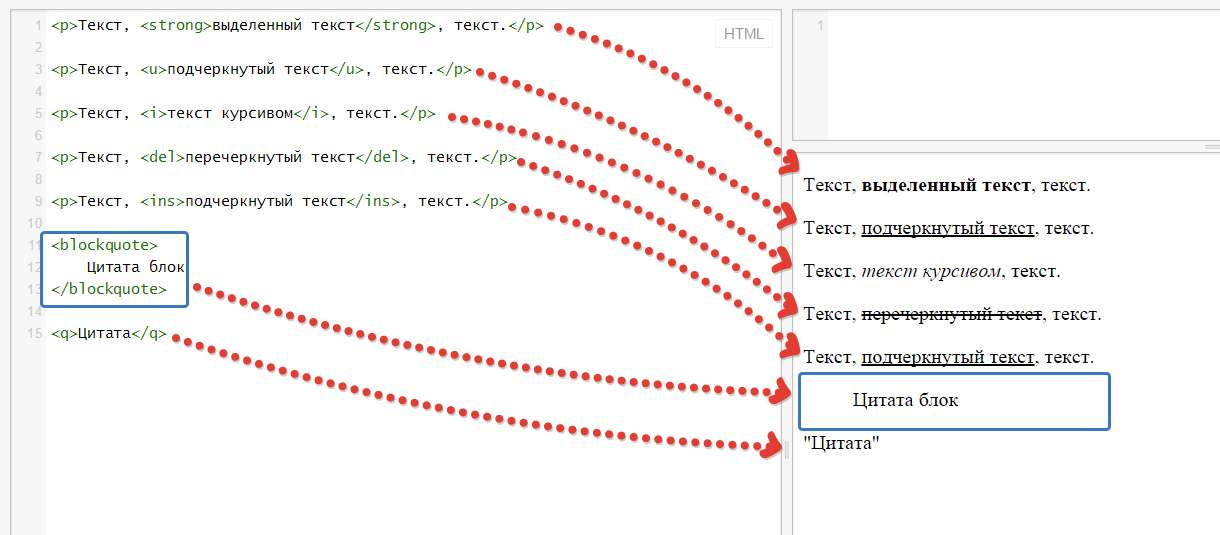
underline– нижнее подчеркивание;overline– верхнее подчеркивание, линия проходит над текстом;line-through– зачеркивание, линия проходит посередине строки;none– отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
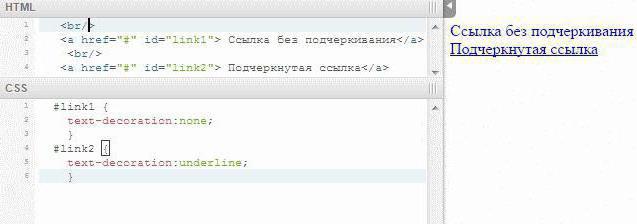
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a { text-decoration: none; }Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Что такое Sass? | WEBDAD UPGRADE
Что это?
Sass — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS-кода и упрощения файлов каскадных таблиц стилей. Язык Sass имеет два синтаксиса: sass — отличается отсутствием фигурных скобок, в нём вложенные элементы реализованы с помощью отступов, scss — использует фигурные скобки, как и css.
Для чего нужно это знать?
Sass – это препроцессорный язык, базирующийся на скриптах языка CSS. Используется данный язык для того, чтобы взаимодействовать со стилями. Цель применения: упростить и структурировать код, а также сделать программирования более удобным.
Вышеописанный препроцессор обладает рядом преимуществ, например: возможность работать с любыми параметрами, построение таблиц и сетей, создание и взаимодействие с вложенными селекторами, верстка сайтов осуществляется с применением дополнительных констант и примесей СSS, возможность использования различных заготовок для упрощения кода, отличное сочетание с различными системами автоматизации, большое количество дополнительных библиотек, комфортное взаимодействие с вложенными спектрами. Отличие Sass от Scss
Отличие вышеуказанных препроцессоров заключается в наличии фигурных скобках, а именно: препроцессор Sass использует такой синтаксис, где фигурные скобки были заменены простыми пробелами для реализации вложения составляющих элементов. SCSS – напротив, использует синтаксис языка CSS. Стоит отметить, что пробелы в Sass основываются на логических значениях и обозначаются “вложенный сектор”. Ещё одним отличием является замена таких знаков как: “!” и “=” на “$” и ”:”.В целом, SCSS является обновленной версией Sass с максимальным приближением синтаксиса препроцессора к языку CSS.
Отличие Sass от Scss
Отличие вышеуказанных препроцессоров заключается в наличии фигурных скобках, а именно: препроцессор Sass использует такой синтаксис, где фигурные скобки были заменены простыми пробелами для реализации вложения составляющих элементов. SCSS – напротив, использует синтаксис языка CSS. Стоит отметить, что пробелы в Sass основываются на логических значениях и обозначаются “вложенный сектор”. Ещё одним отличием является замена таких знаков как: “!” и “=” на “$” и ”:”.В целом, SCSS является обновленной версией Sass с максимальным приближением синтаксиса препроцессора к языку CSS.
Какие базовые понятия включает этот навык?
Переменные. Способ хранения информации, которую можно использовать на протяжении написания всех стилей проекта. Вы можете хранить в переменных цвета, стеки шрифтов или любые другие значения CSS, которые вы хотите использовать. Чтобы создать переменную в Sass нужно использовать символ $.
Вложенность. Sass позволяет вкладывать CSS селекторы таким же образом, как и в визуальной иерархии HTML.
Где я могу освоить этот навык?
Освоить навык «Sass» ты можешь проходя обучение в нашей менторинге по программе «Frontend-разработчик».
В каких проектах я могу закрепить этот навык?
А где почитать поподробнее?
https://tproger. ru/translations/complete-sass-guide/
ru/translations/complete-sass-guide/
На менторинге мы уделяем большое внимание практике, а проекты максимально приближены к реальным.
Начать сейчас
html — тенденции CSS с классом именования и идентификатором с подчеркиванием тире?
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 14 тысяч раз
Я использовал тире в качестве разделителя для имен классов и идентификаторов css:
.about-us .car-прайс-гид
Я видел сайты, использующие несколько знаков подчеркивания __
.home__content
Также я видел 2 тире
.hero--title
Я знаю, что это вопрос предпочтений, но может ли кто-нибудь указать на статьи или процесс обработки для таких шаблонов? Есть ли движение к определенному соглашению или есть популярный набор соглашений, с которым люди согласны/следуют?
- HTML
- CSS
- CSS-селекторы
Двойное подчеркивание соответствует методологии БЭМ. По сути, это способ именования классов, чтобы позже пользователю было легко понять.
По сути, это способ именования классов, чтобы позже пользователю было легко понять.
Руководящий принцип BEM, по-видимому, звучит так: «при разработке страницы думайте о многоразовых виджетах». Это в значительной степени стандартный способ написания семантического HTML.
Узнайте больше о БЭМ здесь: Методология БЭМ
3 Я большой сторонник использования дефисов, и это кажется более традиционным. Давным-давно некоторые браузеры не поддерживали символы подчеркивания в именах классов и идентификаторах, поэтому дефисы были предпочтительным/стандартизированным методом. Даже глядя на CSS, вы повсюду видите дефисы для таких вещей, как border-color , так почему бы не придерживаться тенденции?
Дефисы также позволяют использовать такие преимущества, как атрибут |= . Он позволяет делать такие забавные вещи:
span[class|="uppercase"] { text-transform: uppercase; }
Что приводит к обоим
Три поросенка
и
Глава 1
оба получают стиль text-transform: uppercase;
На самом деле я никогда не использовал этот селектор. .. но если мне нужно, мой код готов!
.. но если мне нужно, мой код готов!
Если вы все еще не верите в дефисы, вот еще несколько замечательных примеров того, почему они являются отличным стандартом: http://jasonbuckboyer.com/playground/use-hyphens-in-css/
Добавлю, что подчеркивание не разделяет строку на слова. Таким образом, вы можете (по крайней мере, в Windows) дважды щелкнуть some-selector , вам придется выбрать его вручную. Подчеркивание экономит время, когда вам нужно много копировать.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Почему тире предпочтительнее для селекторов CSS/атрибутов HTML?
< html lang = 9001 6 > Почему предпочтительны дефисы CSS для селекторов / HTML атрибутов ? . background-color: зеленый лес; цвет: белый; высота: 10в; text-align: center; размер шрифта: 4,5 vh; } .GeeksforGeeksExample2{ 900 34 background-color: оранжевый; цвет: белый; высота: 10в; text-align: center; размер шрифта: 4,5 vh; } .Geeks_for_Geeks_Example_3{ цвет фона: помидор; цвет: белый; высота: 10в; text-align: center; размер шрифта: 4,5vh; } "Geeks-for-Geeks-Example-1" > Это пример текста для класса 9 0016 |

 Geeks-for-Geeks-Example-1{
Geeks-for-Geeks-Example-1{