Переполнение содержимого — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
В этом уроке мы рассмотрим другую важную концепцию в CSS — переполнение. Переполнение это то, что случается когда слишком много контента содержится внутри блока. В этом гайде вы изучите что это и как этим управлять.
| Необходимые условия: | Базовая компьютерная грамотность, Установка базового ПО, базовые знания работы с файлами, основы HTML (Введение в HTML), и общее представление о том, как работает CSS (study Введение в CSS.) |
|---|---|
| Цель: | Понять, что такое переполнение и как с ним работать. |
Мы уже знаем, что всё в CSS — блоки, и что мы можем ограничивать размер этих блоков, присваивая им определённое значение посредством width и height (или inline-size и block-size). Переполнение — это то, что случается, когда у вас слишком много контента в блоке, так что он не помещается в данный ограниченный размер. CSS даёт нам различные инструменты для управления переполнением, и это также полезная концепция для понимания на этой ранней стадии. Вы будете встречаться с переполнением достаточно часто, когда пишите CSS, особенно когда глубже погрузитесь в CSS раскладку.
Переполнение — это то, что случается, когда у вас слишком много контента в блоке, так что он не помещается в данный ограниченный размер. CSS даёт нам различные инструменты для управления переполнением, и это также полезная концепция для понимания на этой ранней стадии. Вы будете встречаться с переполнением достаточно часто, когда пишите CSS, особенно когда глубже погрузитесь в CSS раскладку.
Рассмотрим два примера, демонстрирующих поведение CSS по умолчанию при возникновении переполнения.
Первый пример — это блок, который был ограничен установленным параметром height. Затем мы добавили контент, превышающий выделенное пространство. Контент вышел за пределы поля и попал в абзац ниже.
Второй пример — слово в блоке. Блок оказался слишком маленьким для этого слова, и поэтому оно выходит за его пределы.
Вы можете задаться вопросом, почему CSS работает так неаккуратно, отображая контент за пределами предназначенного для него блока. Почему бы не скрывать выходящий за пределы контент? Почему бы не масштабировать размер блока, чтобы он соответствовал размеру содержимого?
По возможности, CSS не скрывает контент, потому что это может привести к потере данных. Проблема состоит в том, что вы можете не заметить исчезновение данных. Посетители сайта тоже могут не заметить этого. Если кнопка отправки формы исчезнет и никто не может заполнить форму, это может стать большой проблемой! Поэтому, вместо того, чтобы скрывать выходящий за границы блока контент, CSS явно его отображает. Так вы с большей вероятностью увидите проблему при разработке. В худшем случае это заметит посетитель сайта и сообщит вам об этом.
Проблема состоит в том, что вы можете не заметить исчезновение данных. Посетители сайта тоже могут не заметить этого. Если кнопка отправки формы исчезнет и никто не может заполнить форму, это может стать большой проблемой! Поэтому, вместо того, чтобы скрывать выходящий за границы блока контент, CSS явно его отображает. Так вы с большей вероятностью увидите проблему при разработке. В худшем случае это заметит посетитель сайта и сообщит вам об этом.
Если вы ограничиваете поле с помощью параметров width или height, CSS доверяет вам и считает, что вы знаете, что делаете. CSS предполагает, что вы управляете ситуацией и предусматриваете возможность возникновения переполнения. В общем случае, ограничение размера блока проблематично, если он содержит текст. В этом месте может быть больше текста, чем вы ожидали или его размер может быть больше (например, если пользователь увеличил размер шрифта).
В следующих двух уроках объясняются различные подходы управления размерами, которые позволяют уменьшить вероятность возникновения переполнения. Однако, если вам нужен фиксированный размер блока, вы также можете контролировать поведение переполнения.
Однако, если вам нужен фиксированный размер блока, вы также можете контролировать поведение переполнения.
Свойство overflow позволяет взять под контроль переполнение элемента и подсказать браузеру, как он должен себя вести. Значение overflow по умолчанию – visible, что означает — «показывать контент, когда он выходит за границы блока».
Чтобы обрезать контент выходящий за пределы блока, вы можете установить
Возможно, что при возникновении переполнения вместо скрытия вы захотите отобразить полосы прокрутки. При использовании overflow: scroll браузеры с видимыми полосами прокрутки всегда будут отображать их, даже если содержимого недостаточно для возникновения перекрытия.
Удалите часть содержимого из поля ниже. Обратите внимание, что полосы прокрутки остаются, даже если прокрутка не требуется.
В приведённом выше примере нам нужно прокручивать содержимое только по оси y, однако мы получаем полосы прокрутки по обеим осям. Вы можете использовать свойство overflow-y (en-US), которое позволяет прокручивать содержимое только по оси y.
Вы также можете установить прокрутку по оси x с помощью overflow-x (en-US), но это не рекомендуемый способ отображения длинных слов! Если у вас есть длинное слово в маленьком поле, вы можете использовать свойства overflow-wrap. Кроме того, некоторые методы, описанные в разделе Изменение размеров в CSS, могут помочь вам создавать блоки, которые лучше масштабируются с различным объемом содержимого.
Как и в случае со scroll, вы получаете полосу прокрутки независимо от того, достаточно ли содержимого для её появления.
Примечание: вы можете точно задать прокрутку по осям x и y, используя свойство overflow-x, а второе — к overflow-y. Если передать одно значение, то overflow-x и overflow-y получат одинаковые значения. Например, overflow: scroll hidden устанавливает overflow-x в scroll и overflow-y в hidden.
Если вы хотите, чтобы полосы прокрутки отображались только тогда, когда содержимого больше, чем может поместиться в поле, используйте overflow: auto. Это позволяет браузеру автоматически определять, следует ли отображать полосы прокрутки.
В приведённом ниже примере уменьшите количество содержимого так, чтобы оно поместилось в поле. Вы должны увидеть, что полосы прокрутки исчезнут.
Вы должны увидеть, что полосы прокрутки исчезнут.
Когда вы используете значение overflow, такое как scroll или auto, вы создаете контекст форматирования блока (BFC). Содержимое блока, для которого вы установили параметр overflow приобретает автономную раскладку. Контент вне блока не может проникнуть в блок, и ничто не может вылезти из этого блока в окружающее его пространство. Это дает возможность прокручивать содержимое, так чтобы оно не выходило за пределы блока.
Современные методы раскладки (описанные в разделе CSS раскладка) справляются с переполнением очень хорошо вне зависимости от того, сколько контента будет на веб-странице.
Это не всегда было нормой. В прошлом некоторые сайты были построены с блоками фиксированной высоты для выравнивания нижних границ блоков. Тем не менее эти блоки могли не иметь ничего общего между собой. Это была хрупкая конструкция. В устаревших приложениях вы можете встретить блок, в котором содержимое перекрывает другое содержимое на странице.
При разработке сайта всегда помните о переполнении. Тестируйте дизайны как с большим, так и с малым количеством контента. Проверяйте различные размеры шрифта текстов. Убедитесь, что ваш CSS работает надёжно. Изменение значения overflow для скрытия содержимого или добавления полос прокрутки, должно использоваться только при необходимости (например там, где вы хотите использовать прокручиваемый блок).
В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы усвоили эту информацию, прежде чем двигаться дальше – см. Проверь свои навыки: переполнение
В этом уроке была представлена концепция переполнения. Важно понимать, что CSS по умолчанию старается избежать обрезания выходящего за границы блока содержимого. Мы изучили, как можно справиться с возникшим переполнением, а также рассмотрели важность тестирования поведения веб-страниц как с малым количеством контента, так и с большим.
Мы изучили, как можно справиться с возникшим переполнением, а также рассмотрели важность тестирования поведения веб-страниц как с малым количеством контента, так и с большим.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Блочная модель(The box model)
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Размеры в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
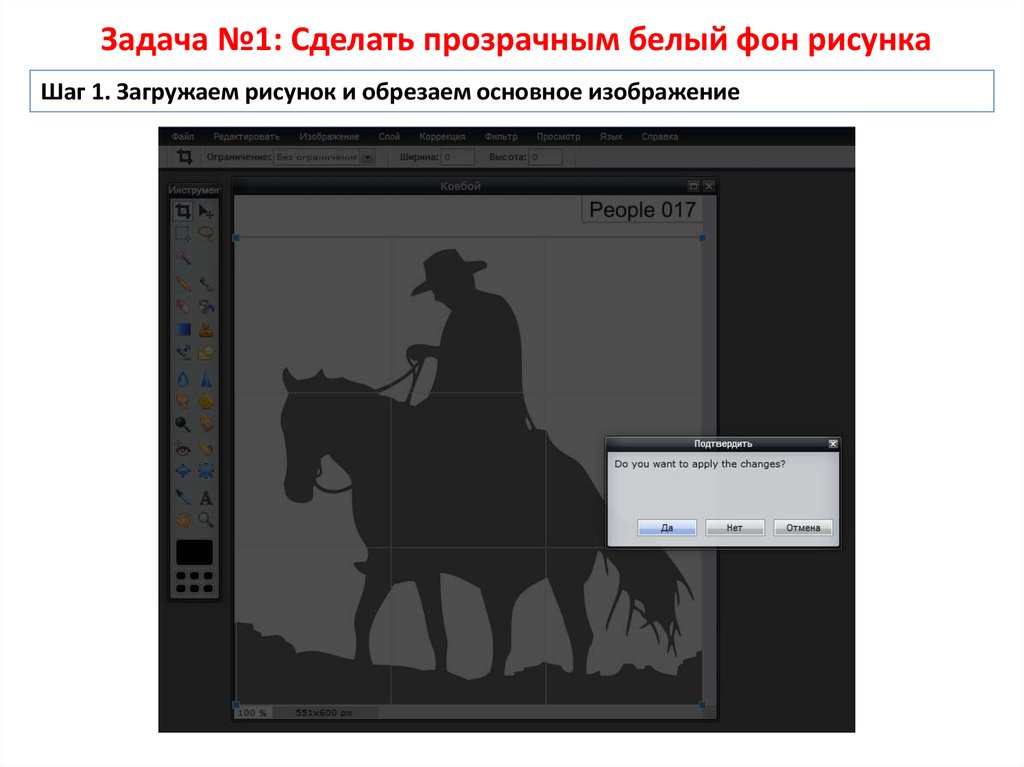
Обрезать изображение с помощью Illustrator с различными параметрами
Когда вы работаете с фотографиями, вы знаете, что те, которые вы берете из Интернета, могут быть не идеальными. Ни того, что вы делаете со своим мобильным телефоном или даже с камерой (если вы не делаете фотографии в студии, управляя светом, светом и тенями …). На самом деле, даже делая их там, профессионалы склонны подкрашивать их позже. По этой причине, когда дело доходит до отображения этих изображений, они часто проходят через сеанс «листовой металл и покраска». И одно из наиболее часто повторяемых действий — это обрезка изображения в Illustrator. Но ты знаешь, как это сделать?
Если вы всегда задавались вопросом, как другие поступают с обрезать изображение в Illustrator но вы никогда не могли учиться, сегодня мы собираемся решить эту проблему вместе с вами. И мы собираемся сделать это, предоставив вам два разных варианта, чтобы вы могли выбрать тот, который больше всего убеждает вас, или тот, который вам удобнее всего. И то, и другое очень легко применить, поэтому примите к сведению.
И мы собираемся сделать это, предоставив вам два разных варианта, чтобы вы могли выбрать тот, который больше всего убеждает вас, или тот, который вам удобнее всего. И то, и другое очень легко применить, поэтому примите к сведению.
Индекс
- 1 Обрезка изображения с помощью Illustrator и его обтравочной маски
- 2 Легко кадрируйте изображение с помощью Illustrator
- 3 Что, если я хочу вырезать фигуру из фотографии?
Обрезка изображения с помощью Illustrator и его обтравочной маски
Мы выбираем первый вариант, которому хотим научить вас. Это, пожалуй, самое сложное, но на самом деле Подать заявку очень просто, если вы будете следовать инструкциям, которые мы вам дадим. Для этого вам понадобится обтравочная маска. Это внутри Illustrator, поэтому вам не нужно ничего скачивать. Он отвечает за то, чтобы взять точку фотографии в качестве основной и обрезать все вокруг нее, оставляя практически равное пространство вокруг нее.
Да сейчас, шаги следующие:
Подпишитесь на наш Youtube-канал
- Откройте программу и изображение, которое хотите обрезать.
- Нажмите на Фигуры (эта маленькая кнопка, которая позволяет создавать различные формы, такие как прямоугольник, закругленный, инструмент эллипса, многоугольник, звезда …). Вы можете выбрать ту, которая вам больше всего подходит. Вам нужно будет разместить эту фигуру прямо в той части фотографии, которую вы хотите сохранить, поскольку все, что находится за пределами этого изображения, вы потеряете. Например, если у вас есть фотография лица, обычно вы включаете голову и, возможно, часть шеи и плеч, но ничего больше.
- Хорошо найдите фигуру. И дело в том, что вам не обязательно идеально размещать его в первый раз, инструмент позволяет вам позже вносить изменения, например, поднимать его больше, опускать или даже уменьшать. Конечно, чтобы его получить, нужно нажать кнопку выбора, иначе это будет плохо выглядеть.
- Убедитесь, что фигура всегда находится над фотографией.
 И вы спрашиваете себя, что это? Что ж, в меню слоев самое безопасное, что у вас есть слой вашей фотографии, а затем слой с фигурой, которую вы создали. Ну, этот слой с фигурой должен быть поверх фотографии, а не под ней. Это легко изменить, переместив этот слой мышью. Другой вариант — выбрать эту форму и нажать «Объект / упорядочить / вывести на передний план».
И вы спрашиваете себя, что это? Что ж, в меню слоев самое безопасное, что у вас есть слой вашей фотографии, а затем слой с фигурой, которую вы создали. Ну, этот слой с фигурой должен быть поверх фотографии, а не под ней. Это легко изменить, переместив этот слой мышью. Другой вариант — выбрать эту форму и нажать «Объект / упорядочить / вывести на передний план». - Давайте сократить! Пришло время приступить к кадрированию изображения. Для этого вам необходимо выбрать слой с полной фотографией. Теперь нажмите Object / Clipping Mask / Create. И он автоматически создаст для вас обрезку изображения. Ничего больше!
Легко кадрируйте изображение с помощью Illustrator
Источник: видео советы
Следующий способ обрезки изображения — четный проще, чем предыдущий, хотя и не дает возможности играть с формами. То есть он позволит вам создать прямоугольник или квадрат, но ничего больше. Так что всегда можно совместить его с предыдущим.
Итак, какие шаги?
- Откройте Illustrator и изображение, которое хотите обрезать.

- Наведите указатель мыши на инструмент «Выделение» на панели инструментов, появившейся в Illustrator. Это первая кнопка слева.
- Щелкните изображение (это необходимо, чтобы убедиться, что оно выбрано, но если у вас есть только это изображение, вы можете сохранить себя на этом шаге.
- На верхней панели у вас будет инструмент «Обрезать изображение». Нажмите здесь.
- Теперь вы можете получить предупреждение, в котором говорится: «Когда связанный файл обрезан, в него вставляется копия оригинала. Файл писсуара в связанном месте не будет затронут. ‘ Не волнуйтесь, нажмите ОК и все. Если вы не получите предупреждение, ничего не произойдет, но вы должны убедиться, что у вас есть копия исходной фотографии или изображения, на случай, если это может произойти.
- Теперь вы увидите изображение, окруженное прерывистыми краями, которые можно перетащить, уменьшить и т. Д. В этом случае вам нужно отрегулировать изображение, которое вы хотите в этом прямоугольнике или квадрате, потому что это будет то, что останется от изображения.
 Все, что находится за его пределами, будет стерто.
Все, что находится за его пределами, будет стерто. - Когда вы закончите вырезание, вам просто нужно нажать кнопку «Применить» вверху или Enter.
- Вот и все, изображение будет обрезано и готово к публикации или использованию где угодно. Теперь вы также можете смягчить края или даже использовать фигуру, чтобы вырезать что-нибудь еще.
Что, если я хочу вырезать фигуру из фотографии?
Источник: Adobe
Представьте, что у вас есть идеальное фото. Но оказывается, что вам нужен только один объект с этой фотографии, а все остальное вам не нужно или не нужно. Когда дело доходит до кадрирования, практически невозможно избавиться от всего фона, не потеряв часть объекта, который вам нужен. Но есть способ сделать это.
Здесь мы даем вам шаги:
- Откройте Illustrator и нужное изображение.
- Выделив изображение, нажмите на инструмент «Перо» на левой панели инструментов. Теперь ваши курсы станут чем-то вроде ручки.
- Щелкните точку на изображении, которую вы хотите обрезать.
 Конечно, в точке его контура (мы рекомендуем оставить немного места, чтобы не разрезать то, чего не следует.
Конечно, в точке его контура (мы рекомендуем оставить немного места, чтобы не разрезать то, чего не следует. - Теперь вам нужно будет обвести контур вокруг объекта, который вы хотите вырезать, пока вы снова не достигнете начальной точки.
- Наконец, нажмите Объект / Обтравочная маска / Создать. И у вас должно получиться изображение, которое вы хотели обрезать. И да, вы можете увидеть часть фона, но она будет минимальной, и вы всегда можете смягчить контур, чтобы он не был так заметен.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Как обрезать изображения в WordPress с помощью CSS? – GretaThemes
Изображения играют важную роль на веб-сайте, поэтому люди, скорее всего, будут тратить время и усилия, чтобы получить наилучшее отображение изображений, а обрезка изображений является одной из наиболее часто используемых манипуляций для настройки изображений. Это просто кусок пирога, если вы обрезаете и загружаете изображения в обычном режиме. Но если вы хотите, чтобы все изображения в одном классе выглядели одинаково по размеру и стилю, это не так просто. Вам потребуется время, чтобы изменить изображения одно за другим и загрузить их. Поэтому сегодня я дам вам быстрый и удобный метод обрезки изображений в одном классе на вашем сайте с помощью CSS в WordPress.
Это просто кусок пирога, если вы обрезаете и загружаете изображения в обычном режиме. Но если вы хотите, чтобы все изображения в одном классе выглядели одинаково по размеру и стилю, это не так просто. Вам потребуется время, чтобы изменить изображения одно за другим и загрузить их. Поэтому сегодня я дам вам быстрый и удобный метод обрезки изображений в одном классе на вашем сайте с помощью CSS в WordPress.
С помощью этого метода вам просто нужно использовать некоторую строку кода, что звучит довольно технически, но на самом деле просто и легко сделать, чтобы обрезать и настроить отображение изображения прямо на вашем веб-сайте.
Шаг 1. Осмотрите изображение, которое вы хотите обрезать
Сначала на своем веб-сайте наведите указатель мыши на изображение, которое хотите обрезать, затем щелкните правой кнопкой мыши > Осмотреть . В этом случае я буду использовать CSS, чтобы обрезать все миниатюры постов на странице блога.
Вы увидите, что на экране появится рамка, а строка кода содержит имя проверяемого элемента. В правой колонке вы можете увидеть параметры изображений. Жирная линия — это имя класса изображений, которые вы будете настраивать. Обратите внимание на эту область, поскольку мы должны иметь дело с ней в следующих шагах.
В правой колонке вы можете увидеть параметры изображений. Жирная линия — это имя класса изображений, которые вы будете настраивать. Обратите внимание на эту область, поскольку мы должны иметь дело с ней в следующих шагах.
Шаг 2. Попробуйте отображение изображения на свой вкус
Обычно есть три параметра, которые определяют, как отображаются ваши изображения: ширина, высота и стиль отображения изображения (стиль отображения изображения — это то, как ваши изображения растягиваются, масштабируются). или обрезается, чтобы соответствовать раме контейнера). Если ваши изображения не имеют этих параметров, вы должны добавить их. В правом столбце добавьте «ширину», «высоту» и нужный размер рядом с ними. Затем добавьте «подгонку объекта» и выберите один из доступных стилей отображения изображения.
Вы можете попробовать разные значения ширины, высоты и стиля для изображений, пока не найдете тот стиль, который вам подходит.
Существует около 8 стилей для отображения вашего изображения, и вы должны тщательно выбирать его, чтобы он идеально подходил. Каждый из них имеет свои плюсы и минусы в зависимости от фрейма контейнера и соотношения сторон изображения.
Каждый из них имеет свои плюсы и минусы в зависимости от фрейма контейнера и соотношения сторон изображения.
Тестирую все стили и нахожу кое-что интересное. Например, стиль «Заливка» и стиль «Обложка» очень похожи друг на друга и масштабируют изображения так, чтобы они соответствовали рамке, в то время как стиль «Масштабирование» и стиль «Контейнер» делают изображения немного меньше по размеру. Или вы можете использовать стиль «Нет», если считаете, что в вашем изображении нет необходимости что-либо менять.
Стиль заливки
Стиль уменьшения масштаба
Стиль Inherit
Шаг 3: Добавьте дополнительный CSS на ваш веб-сайт
После выбора нового размера и стиля пришло время обрезать изображения. CSS.
Во-первых, вам нужно скопировать жирную строку, которую я выделил на шаге 1, и 3 параметра, которые вы выбрали.
Затем перейдите в Настройщик > Дополнительный CSS и вставьте этот код сюда и посмотрите изменения в режиме предварительного просмотра. В противном случае вы можете ввести код вручную.
В противном случае вы можете ввести код вручную.
В моем примере мне нужно вставить этот код
.blog-grid .entry-media img {
ширина: 500 пикселей;
высота: 300 пикселей;
объект подходит: обложка;
} Если все еще не в порядке, вы можете снова изменить параметры здесь. Наконец, нажмите Опубликовать , чтобы сохранить.
Только посмотрите, как легко и удобно делать эту насадку! Кроме того, возможно, вам следует уделять больше внимания оптимизации изображений, чтобы повысить производительность сайта WordPress. Теперь вы можете сэкономить много времени на настройке изображения. Желаю вам получить наилучшие результаты и весело провести время, работая с изображениями.
Обрезка изображений в CSS с помощью object-fit и object-position
Изображения могут быть обрезаны с помощью CSS с использованием свойства object-fit. Положение обрезки можно изменить с помощью свойства object-position.
Если мы попытаемся обрезать изображение, установив определенную ширину и высоту в CSS, соотношение сторон элемента станет отличным от соотношения сторон исходного изображения, и оно будет отображаться на странице растянутым или сжатым.

В качестве примера рассмотрим следующее изображение, исходные размеры которого составляют 600 пикселей в ширину и 311 пикселей в высоту:
Предполагая, что нам нужно настроить изображение в контейнере размером 200 пикселей * 200 пикселей, результат будет выглядеть примерно так:
Изображение сморщено и не выглядит.
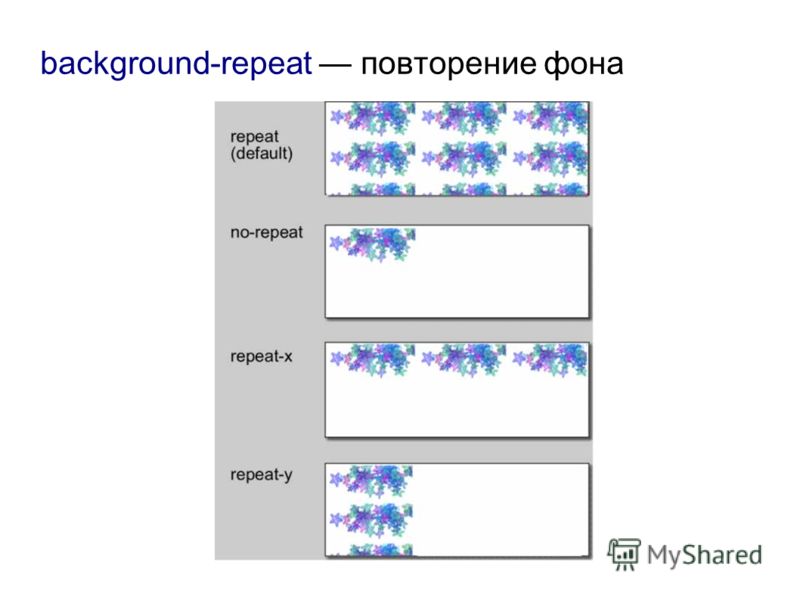
Эту ситуацию можно решить с помощью свойств CSS object-fit и object-position. Эти свойства аналогичны свойствам background-size и background-position, но могут применяться непосредственно к элементам .
Часто задаваемые вопросы — разница между изображением и полем содержимого изображения
Изображение относится к исходному изображению — оно будет иметь собственную ширину и высоту.
Поле содержимого изображения относится к элементу внутри веб-страницы, который по сути является полем. Вы устанавливаете его ширину и высоту с помощью CSS.
.изображение {
ширина: 200 пикселей;
высота: 200 пикселей;
}
Изображение размещено внутри блока содержимого на веб-странице.
Шаг 1 — изменение размера и масштабирование изображения, чтобы оно поместилось внутри контейнера с помощью подгонки объектов
Свойство object-fit определяет способ изменения размера изображения, чтобы оно поместилось в поле содержимого изображения. object-fit принимает следующие значения:
содержат : размер изображения изменяется (увеличивается или уменьшается) до , сохраняя соотношение сторон , помещая его в поле содержимого изображения. Попытка здесь состоит в том, чтобы заполнить всю коробку, если соотношение сторон изображения такое же, как у коробки. Если соотношение сторон отличается, изображение размещается внутри рамки. В почтовом ящике незакрытые области будут заполнены фоновым цветом изображения.
изображение { ширина: 200 пикселей; высота: 200 пикселей; подходит для объекта: содержит; }В приведенном выше случае исходное изображение уменьшено для сохранения соотношения сторон. Но поскольку соотношение сторон окна содержимого изображения не совпадает с соотношением сторон изображения, изображение отображается в виде почтового ящика.
 Вы можете установить цвет фона для изображения, чтобы задать цвет фона для областей с почтовым ящиком, в противном случае цвет фона наследуется.
Вы можете установить цвет фона для изображения, чтобы задать цвет фона для областей с почтовым ящиком, в противном случае цвет фона наследуется.изображение { ширина: 200 пикселей; высота: 200 пикселей; подходит для объекта: содержит; цвет фона: #bdc3c7; }обложка: Размер изображения в этом случае также изменен на 9.0009 сохранить соотношение сторон , помещая его внутрь поля изображения. Попытка здесь также состоит в том, чтобы заполнить поле, если соотношение сторон такое же, как у поля. Если соотношение сторон отличается, изображение обрезается или растягивается, чтобы поместиться в поле. Здесь не бывает почтового ящика.
изображение { ширина: 200 пикселей; высота: 200 пикселей; объект подходит: обложка; }object-fit: cover чем-то похож на background-size: cover. Изображение покрывает всю площадь и при этом может быть обрезано.
fill : размер изображения соответствует размеру поля. Если соотношение сторон не совпадает с соотношением сторон, изображение будет либо растянуто, либо сжато, чтобы полностью заполнить его.
 Соотношение сторон изображения здесь не сохраняется . Это значение по умолчанию.
Соотношение сторон изображения здесь не сохраняется . Это значение по умолчанию.изображение { ширина: 200 пикселей; высота: 200 пикселей; объект-подгонка: заполнить; }нет : Изображение без изменения размера и отображается как есть. Если изображение помещается внутри поля содержимого, оно отображается полностью, в противном случае отображается обрезанное изображение. Леттербоксинг может произойти, если размер поля содержимого больше, чем изображение. Здесь сохранено соотношение сторон .
В соответствии с объектом: содержат, размер изображения изменен. Но в соответствии с объектом: нет, размер изображения не изменяется.
масштабирование : эффект аналогичен включению или отсутствию, в зависимости от того, что приводит к уменьшению изображения.
изображение { ширина: 200 пикселей; высота: 200 пикселей; объект-подгонка: уменьшение масштаба; }
Шаг 2 — Позиционирование изображения с измененным размером внутри контейнера с позицией объекта
После обрезки изображения с подгонкой объекта вы можете изменить часть изображения, отображаемую внутри.

 И вы спрашиваете себя, что это? Что ж, в меню слоев самое безопасное, что у вас есть слой вашей фотографии, а затем слой с фигурой, которую вы создали. Ну, этот слой с фигурой должен быть поверх фотографии, а не под ней. Это легко изменить, переместив этот слой мышью. Другой вариант — выбрать эту форму и нажать «Объект / упорядочить / вывести на передний план».
И вы спрашиваете себя, что это? Что ж, в меню слоев самое безопасное, что у вас есть слой вашей фотографии, а затем слой с фигурой, которую вы создали. Ну, этот слой с фигурой должен быть поверх фотографии, а не под ней. Это легко изменить, переместив этот слой мышью. Другой вариант — выбрать эту форму и нажать «Объект / упорядочить / вывести на передний план».
 Все, что находится за его пределами, будет стерто.
Все, что находится за его пределами, будет стерто. Конечно, в точке его контура (мы рекомендуем оставить немного места, чтобы не разрезать то, чего не следует.
Конечно, в точке его контура (мы рекомендуем оставить немного места, чтобы не разрезать то, чего не следует. Вы можете установить цвет фона для изображения, чтобы задать цвет фона для областей с почтовым ящиком, в противном случае цвет фона наследуется.
Вы можете установить цвет фона для изображения, чтобы задать цвет фона для областей с почтовым ящиком, в противном случае цвет фона наследуется. Соотношение сторон изображения здесь не сохраняется . Это значение по умолчанию.
Соотношение сторон изображения здесь не сохраняется . Это значение по умолчанию.