Обтекание блока и картинки текстом. Отмена обтекания
- Плавающие элементы
- Отмена обтекания
Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз (для блочных элементов) и слева на право (для строчных элементов). Такой способ отображения мало эффективен, но благодаря CSS предоставляется возможность изменить дизайн в лучшую сторону.
Плавающие элементы
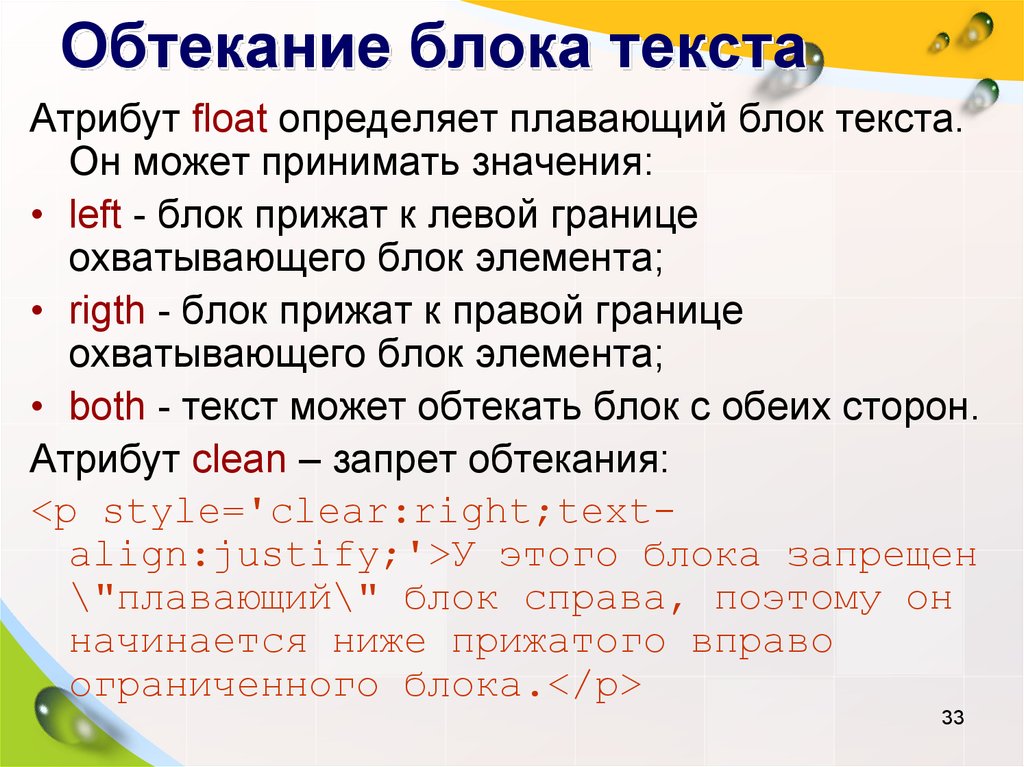
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было. Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока.
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Попробовать »
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы.
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »
Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
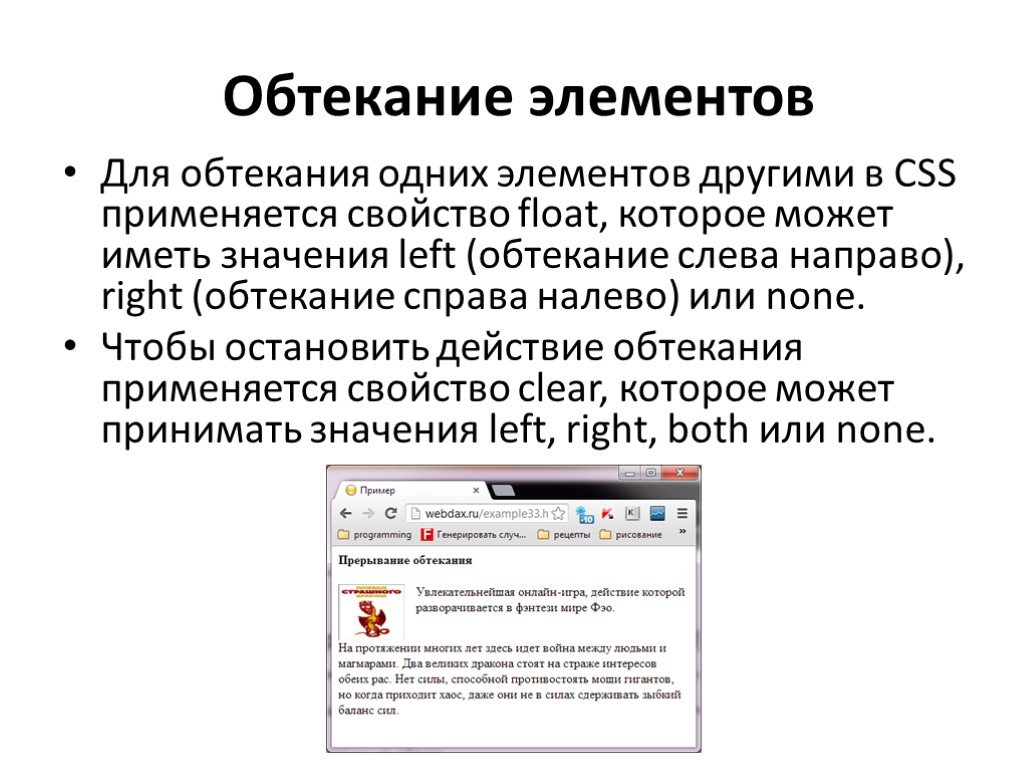
Для CSS свойства clear можно установить одно из значений:
- left — плавающие элементы запрещены с левой стороны.
- right — плавающие элементы запрещены с правой стороны.
- both — плавающие элементы запрещены с обеих сторон.
- none — разрешает наличие плавающих элементов с обеих сторон.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div { width: 400px; }
img { float: right; }
p { clear: right; }
</style>
</head>
<body>
<div>
<img src="logocss.gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
Попробовать »
Как убрать обтекание текстом картинки?
Вы здесь
Главная → Блог → CSS → Как убрать обтекание текстом картинки?
Раздел:
Довольно часто перед верстальщиком ставятся определенные нестандартные задачи. Наша цель — предложить наиболее рациональное и правильное решение. Сегодня речь пойдет об особенностях обтекания текстом изображения.
Наша цель — предложить наиболее рациональное и правильное решение. Сегодня речь пойдет об особенностях обтекания текстом изображения.
Постановка задачи
Написание какой-либо статьи для вашего информационного ресурса или блога не редко будет сопровождаться вкраплением по ходу изложения текста картинок. Так как поисковый робот всегда уважал наличие картинок на сайте, да и пользователя больше порадует текст с яркими изображениями. Отсюда вытекает потребность в установке особого способа форматирования, который обеспечит красивое взаимодействие текста и картинки.
Рассмотрим тот случай, когда обтекание текстом не требуется. Причем предлагаю универсальный вариант — при отсутствии картинки текст растягивается на всю ширину блока (не все же Ваши статьи будут сопровождаться иллюстрациями). Ширина блока с текстом строго не фиксирована. Ниже показано, как должен будет выглядеть наш блок.
Правильное решение
Для реализации поставленной задачи создаем два блока: один для картинки, второй — для текста.
HTML
<div> <img src="img.png" alt=""/> </div> <div> Текстовый блок </div>
CSS
.image {
float: left; /*обтекание */
margin:10px; /*внешний отступ для красоты */
display:inline; /* для IE6, чтоб отступ слева не удвоился */
}Это стандартное решение для текста, который будет обтекать блок с картинкой. Выглядеть это будет следующим образом:
Вполне логично будет предложить присвоить и тексту свойства плавающего объекта. При не установленных значениях ширин объекта получим такую картину
Чтобы избежать такого эффекта, просто нужно указать значения ширины текстового блока, но это не соответствует условиям нашей задачи.
Следующим неплохим вариантом будет предложение воспользоваться свойством margin-left. Так как для блога, скорее всего, все картинки в данном блоке будут унифицированы по размерам, то решение в принципе не плохое и действенное. Однако это всего лишь частный случай, так как при отсутствии картинки в статье слева будет просто пустая полоса. Это нас не устраивает. Мы же ищем универсальное решение!
Так как для блога, скорее всего, все картинки в данном блоке будут унифицированы по размерам, то решение в принципе не плохое и действенное. Однако это всего лишь частный случай, так как при отсутствии картинки в статье слева будет просто пустая полоса. Это нас не устраивает. Мы же ищем универсальное решение!
А самое правильно решение, как часто бывает, является наипростейшим. Чтобы достичь нужного форматирования текстового блока — необходимо обратиться к свойству overflow со значением hidden. Не забываем про неповторимый Internet Explower. Он как обычно выделывается и требует дополнительного внимания! Чтобы наш старичок нормально отработал добавляем текстовому блоку свойство float (после обращения к свойству overflow определение фиксированной ширины не потребуется).
Таким образом, мы пришли к правильному решению, которое приведет к эффекту, указанному на картинке в подразделе, в котором описывались условия нашей задачи.
CSS
.image {
float: left; /*обтекание */
margin:10px; /*внешний отступ для красоты */
display:inline; /* для IE6, чтоб отступ слева не удвоился */
}
. text{
overflow:hidden;
float:left;
}
text{
overflow:hidden;
float:left;
}Недостатки метода и альтернатива
Несмотря на простоту и универсальность метода, заключающегося в применении оverflow:hidden, есть один недостаток. Свойство перестанет выполнять свои функции, если в текстовой части будут использоваться выпадающие элементы.
В этом случае потребуется альтернатива для настройки нужного форматирования. Эта методика будет основываться на функционале комбинации
CSS
.img {
float: left; /* задаем обтекание */
margin:10px; /* отступ для красоты */
display:inline; /* для IE6, чтоб отступ слева не удвоился */
}
.text{
display:table-cell;
zoom:1; /* Осторожно! Строка невалидна */
}И это решение обладает своими особенностями, которые нужно учитывать при верстке.
В каких браузерах работает?
| 6.0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
Обтекание и разрыв текста — CSS: каскадные таблицы стилей
В этом руководстве объясняются различные способы управления переполнением текста в CSS.
В CSS, если у вас есть неразрывная строка, такая как очень длинное слово, по умолчанию она переполнит любой контейнер, который слишком мал для нее, во встроенном направлении. Мы можем видеть, как это происходит в приведенном ниже примере: длинное слово выходит за границу поля, в котором оно содержится.
CSS отобразит переполнение таким образом, потому что выполнение чего-либо еще может привести к потере данных. В CSS потеря данных означает, что часть вашего контента исчезает. Таким образом, начальное значение overflow это visible , и мы можем видеть переполняющий текст. Как правило, лучше иметь возможность видеть переполнение, даже если оно грязное. Если что-то исчезнет или будет обрезано, как если бы переполнение было установлено на скрытое , вы могли бы не заметить этого при предварительном просмотре своего сайта. Беспорядочное переполнение, по крайней мере, легко заметить, а в худшем случае ваш посетитель сможет увидеть и прочитать контент, даже если он выглядит немного странно.
В следующем примере вы можете увидеть, что произойдет, если переполнение установлено на скрытое .
Чтобы найти минимальный размер блока, который будет содержать его содержимое без переполнения, установите для свойства блока width или inline-size значение min-content .
Таким образом, использование min-content является одной из возможностей переполнения ящиков. Если можно позволить окну увеличиться до минимального размера, необходимого для содержимого, но не больше, использование этого ключевого слова даст вам этот размер.
Если блок должен иметь фиксированный размер или вы хотите, чтобы длинные слова не могли переполниться, то вам может помочь свойство overflow-wrap . Это свойство разбивает слово, если оно слишком длинное и не помещается в строке само по себе.
Примечание: Свойство overflow-wrap действует так же, как нестандартное свойство word-wrap . Свойство word-wrap теперь рассматривается браузерами как псевдоним стандартного свойства.
Альтернативное свойство, которое можно попробовать, это word-break . Это свойство разбивает слово в точке его переполнения. Это приведет к безубыточности, если размещение слова на новой строке позволит отобразить его без разрыва.
В следующем примере вы можете сравнить разницу между двумя свойствами одной и той же текстовой строки.
Это может быть полезно, если вы хотите предотвратить появление большого пробела, если для строки достаточно места. Или там, где есть другой элемент, после которого вы не хотели бы, чтобы произошел разрыв.
В приведенном ниже примере есть флажок и метка. Допустим, вы хотите, чтобы этикетка порвалась, если она окажется слишком длинной для коробки. Однако вы не хотите, чтобы он ломался сразу после флажка.
Чтобы добавить дефисы, когда слова разбиты, используйте свойство CSS hyphens . Используя значение auto , браузер может автоматически разбивать слова в соответствующих точках переноса, следуя любым правилам, которые он выбирает. Чтобы иметь некоторый контроль над процессом, используйте значение manual , затем вставьте в строку символ жесткого или мягкого разрыва. Жесткий разрыв ( ‐ ) всегда прерывается, даже если в этом нет необходимости. Мягкий разрыв (
Мягкий разрыв ( ) прерывается только в том случае, если разрыв необходим.
Вы также можете использовать свойство hyphenate-character , чтобы использовать строку по вашему выбору вместо символа дефиса в конце строки (перед переносом строки).
Это свойство также принимает значение auto , который выберет правильное значение для обозначения разрыва строки в середине слова в соответствии с типографскими соглашениями текущего языка содержимого.
Если вы знаете, где должна прерываться длинная строка, то также можно вставить элемент HTML . Это может быть полезно в таких случаях, как отображение длинного URL-адреса на странице. Затем вы можете добавить это свойство, чтобы разорвать строку в разумных местах, что облегчит чтение.
В приведенном ниже примере текст прерывается на месте .
- Элемент HTML
- Свойство CSS
word break - Свойство CSS
overflow-wrap - Свойство CSS
white-space - Свойство CSS
дефисов - Переполнение и потеря данных в CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
overflow-wrap — CSS: Каскадные таблицы стилей
Свойство CSS overflow-wrap применяется к встроенным элементам, устанавливая, должен ли браузер вставлять разрывы строк в неразрывную строку, чтобы текст не выходил за пределы строки.
Примечание: В отличие от word-break , overflow-wrap создаст разрыв только в том случае, если целое слово не может быть размещено на отдельной строке без переполнения.
Свойство изначально было нестандартным расширением Microsoft без префикса под названием word-wrap и было реализовано большинством браузеров с таким же именем. С тех пор он был переименован в
С тех пор он был переименован в overflow-wrap , где word-wrap является псевдонимом.
/* Значения ключевых слов */ перелив: обычный; overflow-wrap: break-word; overflow-wrap: везде; /* Глобальные значения */ overflow-wrap: наследовать; перелив: начальный; переполнение: вернуться; overflow-wrap: обратный слой; переполнение: не установлено;
Свойство overflow-wrap указано как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
нормальный Строки могут разрываться только в обычных точках разрыва слов (например, пробел между двумя словами).
-
везде Чтобы предотвратить переполнение, неразрывная строка символов, такая как длинное слово или URL-адрес, может быть разорвана в любой точке, если в строке нет других допустимых точек разрыва. В точке останова не вставляется символ дефиса. Возможности мягкого переноса, представленные разрывом слова, учитываются при расчете внутренних размеров минимального содержимого.

-
ключевое слово То же, что и значение
в любом месте, с обычно неразрывными словами, разрешенными для разрыва в произвольных точках, если в строке нет других приемлемых точек разрыва, но возможности мягкого переноса, представленные разрывом слова, НЕ учитываются при расчете минимального содержимого. внутренние размеры.
| Исходное значение | нормальный |
|---|---|
| Applies to | non-replaced inline elements |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
overflow-wrap =
normal |
ключевое слово |
в любом месте
Сравнение overflow-wrap, word-break и дефисов
В этом примере сравниваются результаты overflow-wrap , word-break и дефис при разбиении длинного слова.
HTML
Говорят, на озере отличная рыбалка. Chargoggagoggmanchauggagoggchaubunagungamaugg, однако Я никогда не был там сам. (
нормальный)Говорят, на озере отличная рыбалка. Chargoggagoggmanchauggagoggchaubunagungamaugg, хотя сам я там никогда не был. (
overflow-wrap: везде)Говорят, на озере отличная рыбалка. Chargoggagoggmanchauggagoggchaubunagungamaugg, хотя сам я там никогда не был. (
overflow-wrap: break-word)Говорят, на озере отличная рыбалка. Chargoggagoggmanchauggagoggchaubunagungamaugg, хотя сам я там никогда не был. (
<р> Говорят, на озере отличная рыбалка. Chargoggagoggmanchauggagoggchaubunagungamaugg, однако Я никогда не был там сам. (разрыв слова)дефисы, без атрибутязык)Говорят, на озере отличная рыбалка. Chargoggagoggmanchauggagoggchaubunagungamaugg, однако Я никогда не был там сам.
(
дефисы, английские правила)Говорят, на озере отличная рыбалка. Chargoggagoggmanchauggagoggchaubunagungamaugg, однако Я никогда не был там сам. (
дефис, немецкие правила)
УСБ
р {
ширина: 13см;
поле: 2px;
фон: золото;
}
.ow-где {
overflow-wrap: везде;
}
.ow-break-слово {
overflow-wrap: break-word;
}
.word-break {
слово-разрыв: разбить все;
}
.дефис {
дефисы: авто;
}
Result
| Specification |
|---|
| CSS Text Module Level 3 # overflow-wrap-property |
BCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных.
-
разрыв слова -
дефис -
переполнение текста - Руководство по переносу и разрыву текста
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.


 text{
overflow:hidden;
float:left;
}
text{
overflow:hidden;
float:left;
}

 (
(