:link — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Realetive советует
Кратко
СкопированоПсевдокласс :link используется для оформления ссылок, которые пользователь ещё никогда не открывал (в рамках текущего домена).
Пример
Скопированоa:link { color: blue;}
a:link {
color: blue;
}
Как пишется
СкопированоКак и все псевдоклассы — через двоеточие и указание ключевого слова: :link можно применять для <a>-ссылок (и <area>), у которых указан атрибут href. Если не указан тег в селекторах, будет применён для всех этих элементов* (и даже для мета-тега <link> при соблюдении условия наличия атрибута href, но это уже совсем экзотика — мета-теги по умолчанию не отображаются на странице).
Как понять
СкопированоПриём с маркировкой посещённых (:visited) и не посещённых (:link) ссылок может быть полезен, например, в справочных документах вроде этого справочника: если пользователь идёт последовательно от статьи к статье, беглый взгляд на ссылки в оглавлении позволит сразу оценить изученный материал:
a:link { color: blue;}a:visited { color: green;}
a:link {
color: blue;
}
a:visited {
color: green;
}
Если не указать тег, класс или id, к которому применяется псевдокласс, то свойство будет применено к любому возможному элементу, который способен иметь этот псевдокласс:
:visited { color: red;}
:visited {
color: red;
}
Подсказки
Скопировано💡 По умолчанию браузер применяет к :visited-ссылкам особое оформление (по умолчанию более тёмно-синий, в отличие от непосещённых синих ссылок).
На практике
СкопированоRealetive советует
Скопировано🛠 Классические ссылки — не стилизованные элементы меню, ссылки-кнопки, а просто ссылки в тексте — большая редкость, встречающаяся в основном в статьях и околонаучных документах типа Википедии. Но правильная стилизация посещённых ссылок может здорово помочь в навигации по таким документам.
Но правильная стилизация посещённых ссылок может здорово помочь в навигации по таким документам.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
Псевдоклассыctrl + alt + ←
Следующий материал→
:visitedctrl + alt + →
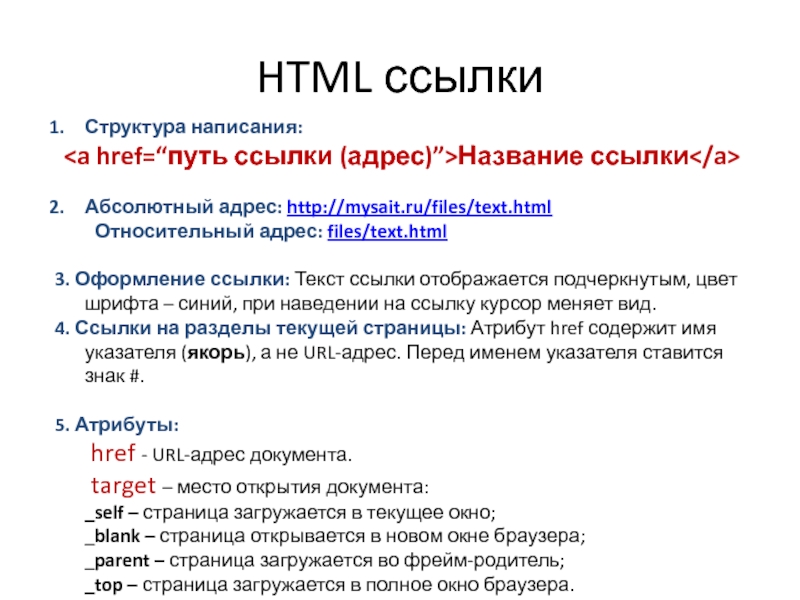
Оформление ссылок в html — внешних и внутренних
Цель урока: знакомство с оформлением ссылок в html, абсолютные ссылки и локальные ссылки.
Содержание:
- Внутренние ссылки в HTML (якорная ссылка)
- Оформление ссылок HTML для переходов к другим документам
- переход к другому документу с якорем
- Абсолютные ссылки HTML
- Относительный путь ссылок HTML
- В каком окне открывать ссылку?
- Изменение цвета гиперссылки
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
1 способ:
В качестве якоря служит тег
aс атрибутомname— название якоря (закладки)2 способ:
Для обозначения якоря используется атрибут
id, добавляемый к тегу (теги могут быть практически любые: div, span, p, h…)
Знак шарп или решетка (
#) ставится обязательно перед названием якоря
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1</a></li> <li><a href="#glava2">Глава 2</a></li> </ol> <!-- создание якоря --> <h2>Глава 1. |
Задание: 1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута
href на "#footer", а текст самой ссылки — с «Фото кота» на «Перейти вниз».2. Удалите атрибут target="_blank" из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут <footer> внизу страницы.
Код:
<h3>CatPhotoApp</h3> <main> <а href="http://cats. |
h4)Оформление ссылок HTML для переходов к другим документам
Синтаксис:
Лабораторная работа №2: скачайте папку. В файле index.html оформите меню в виде гиперссылок на файлы, соответствующие названиям пунктов меню (
переход к другому документу с якорем
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Синтаксис:
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:
Файл с ссылкой:
... <а href="1.html#a">Ссылка</а> ... |
Файл 1.html:
... <p>Якорь</p> ... |
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта меню
Абсолютные ссылки HTML
Синтаксис:
Рассмотрим примеры:
Ссылка на html-файл по протоколу HTTP:
<а href="http://www. |
Ссылка на zip-файл по протоколу HTTP:
<а href="http://www.site.ru/test.zip">текст</а> |
Ссылка на e-mail по протоколу mailto:
<а href="mailto://[email protected]">текст</а> |
Относительный путь ссылок HTML
Рассмотрим примеры того, как правильно должны быть оформлены относительные ссылки.
На изображении файлом для ссылки является target.html. Сама же ссылка оформляется в файле current.html.
Атрибут href гиперссылки должен иметь таковое значение (как на картинке) при указанных расположениях файлов.
Рассмотрим более сложный вариант расположения файлов:
В каком окне открывать ссылку?
За это отвечает атрибут тега гиперссылки — target.
Рассмотрим возможные значения атрибута:_blank — открывает документ в новом окне_self — открывает документ в том же окне_parent — открывает документ в родительском окне_top — открывает документ на весь экран
Изменение цвета гиперссылки
За цвет гиперссылки отвечают ее атрибуты: link, alink, vlink
Использование ссылок CSS с реальными примерами
TL;DR — свойства могут добавлять цвета ссылок CSS в соответствии с состояниями ссылок.
Содержание
- 1. Цвет ссылки CSS: основные советы
- 2. Состояния ссылки
- 3. Цвет ссылки CSS
- 4. Оформление текста
- 5. Цвет фона 9000 7 6. Кнопки ссылок для меню навигации
- 7. Цвет ссылки CSS: Сводка
Цвет ссылки CSS: Основные советы
- Есть 4 ссылка состояния:
a:active,a:hover,a:посетилииa:ссылка. - Чтобы избежать перекрытия поведения, эти состояния должны идти в следующем порядке:
-
a:hoverдолжен идти послеa:linkиa:visited. -
a:activeдолжен идти послеa:hover.
-
- Для оформления ссылки можно применить множество свойств стиля CSS (например, фон CSS, цвет CSS, семейство шрифтов CSS, оформление текста CSS и т. д.).
Различные состояния ссылки могут иметь индивидуальных свойств
 Разработчики решили изменить стиль и цвет URL-адресов по умолчанию , чтобы ссылки соответствовали их веб-дизайну.
Разработчики решили изменить стиль и цвет URL-адресов по умолчанию , чтобы ссылки соответствовали их веб-дизайну.Вот состояний , для которых вы можете изменить цвет ссылки с помощью CSS:
-
a:link– unvisited. -
a:hover– при наведении на него указателя мыши. -
а:активный— когда пользователь переходит по ссылке. -
a:visited– посещенная ссылка.
В следующем примере у нас есть все четыре состояния ссылок с разными цветами:
Ссылки, которые имеют тот же цвет , что и остальная часть текста , труднее заметить. Вы всегда должны менять цвет ссылки CSS, чтобы она выделялась .
Чтобы изменить цвет ссылки, значение CSS должно быть присвоено свойству стиля цвета. Существует несколько способов описания цветов. Вы можете использовать названия цветов, индикаторы RGB ( rgb() ) или индикаторы HEX ( #ffffff ).
В следующем примере ссылке CSS назначается цвет :
Я ссылка
Пример
a {
цвет: зеленый;
} Попробуйте вживую Узнайте на Udacity
Не упустите шанс опробовать нашу новую цветовую шкалу Pickeristic для настройки цветов ссылок CSS.
ProsСовет: Pickeristic предоставляет вам RGB , HSLA индикаторы и другие коды цветов. Вы можете создать наборов цветов для своего проекта, генерировать цветов случайным образом и даже смешивать их.
- Простота в использовании благодаря методу обучения на практике
- Предлагает качественный контент
- Геймифицированный опыт кодирования в браузере
- Цена соответствует качеству
- Подходит для учащихся от начинающих до продвинутых
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
ЭКСКЛЮЗИВ: СКИДКА 50%
9014 3 Pros- Упрощенный дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
- Программы Nano Degree
- Подходит для предприятий
- Платные Сертификаты об окончании
СКИДКА 15%
Профи- Удобная навигация
- Нет технических проблем 900 07 Кажется, заботится о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 14,99$
Оформление текста
По умолчанию ссылки имеют подчеркиваний . Чтобы удалить подчеркивание ссылки с помощью CSS, используйте свойство оформления текста CSS.
Чтобы удалить подчеркивание ссылки с помощью CSS, используйте свойство оформления текста CSS.
Имеет четыре возможных значения: подчеркнутое, надчеркнутое, зачеркнутое, и нет.
В приведенном ниже примере CSS удаляет подчеркивание из ссылки, добавляя text-decoration:none; . Мы устанавливаем text-decoration значения для каждого состояний ссылки с помощью CSS: только активно и наведение состояния имеют подчеркивание:
Пример
a:link {
текстовое оформление: нет;
}
а: посетил {
текстовое оформление: нет;
}
а: наведите {
оформление текста: подчеркивание;
}
а: активный {
оформление текста: подчеркивание;
} Попробуйте вживую. Учитесь на Udacity
Цвет фона
Помимо настройки цвета ссылки в CSS, можно добавить свойство background-color.
Я ссылка
Пример
a:link {
цвет фона: зеленый;
}
а: посетил {
цвет фона: синий;
}
а: наведите {
цвет фона: красный;
}
а: активный {
цвет фона: розовый;
} Попробуйте живое обучение на Udacity
Свойство похоже на цвет ссылки CSS. Вы также можете использовать те же индикаторы стоимости.
Вы также можете использовать те же индикаторы стоимости.
Совет: обычно устанавливается цвет фона в состоянии наведения .
Управление цветом ссылки с помощью CSS — это еще не все. Разработчики обычно используют ссылки
в стиле как кнопок (например, для навигационного меню веб-сайтов).
Вот свойства CSS, необходимые для оформления кнопок или вкладок, ведущих к другим частям веб-сайта:
- color – установить цвет текста, представляющего ссылку
- background-color — для добавления цветов к кнопке
- padding – для определения размера кнопки
- text-decoration — убрать подчеркивание у ссылок
- text-align — установить выравнивание ссылок
- display — для описания того, как должна отображаться ваша ссылка
В этом примере мы объединяем эти свойства CSS для отображения ссылок в виде кнопок :
Пример
a:ссылка, a:посетили {
цвет фона: фиолетовый;
граница: нет;
цвет: #FFFFFF;
отступ: 15px 32px;
выравнивание текста: по центру;
-webkit-transition-duration: 0,4 с;
продолжительность перехода: 0,4 с;
текстовое оформление: нет;
размер шрифта: 16px;
курсор: указатель;
отображение: встроенный блок;
}
а: наведение, а: активный {
цвет фона: #6D0062;
} Попробуйте вживую Учитесь на Udacity
Кроме того, вы можете использовать семейство шрифтов, размер шрифта, вес шрифта и другие параметры, соответствующие вашему веб-дизайну.
- Вы также можете стилизовать курсоры , добавив
курсор: указательв качестве одного из свойств. - Выбор цвета ссылки CSS зависит от общего дизайна веб-сайтов. Убедитесь, что измененные стили ссылок не усложняют поиск ссылок .
Подробное руководство по стилизации ссылок с помощью CSS — Smashing Magazine
- 6 минут чтения
- SEO, Дизайн, Веб-дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Ли Манро — руководитель отдела дизайна OneSignal и создатель HTMLemail.io из Сан-Франциско. Больше о Lee ↬
Гиперссылки (или ссылки) соединяют веб-страницы. Именно они заставляют работать Интернет, позволяя нам переходить с одной страницы на другую одним нажатием кнопки. Как выразились сторонники веб-стандартов, «без гипертекстовых ссылок Интернет не был бы Интернетом, а был бы просто набором отдельных, не связанных между собой страниц».
Так что без ссылок мы бы пропали. Мы ищем их на странице, когда хотим пойти дальше. Конечно, мы делаем паузу, чтобы немного прочитать, но неизбежно в конечном итоге нажимаем на какую-то ссылку.
Дополнительные материалы на SmashingMag:
- Создание ссылок «Подробнее» и «Продолжить чтение»
- Почему ваши ссылки никогда не должны содержать надпись «Нажмите здесь»
- Должны ли ссылки открываться в новых окнах?
- Краткий рассказ о ссылках «наверх»
При оформлении ссылок помните, что пользователи не читают; они сканируют. Вы слышали это раньше, и это правда. Итак, убедитесь, что ваши ссылки очевидны. Они также должны указывают, куда они приведут пользователя .
Больше после прыжка! Продолжить чтение ниже ↓Начнем с селекторов и псевдоклассов CSS:
-
a:link { }Непосещенная ссылка. -
a:visited { }Посещенные ссылки. -
a:hover { }Пользователь наводит указатель мыши на ссылку.
-
a:focus { }Пользователь щелкает ссылку. -
a:active { }Пользователь щелкнул ссылку.
TLC использует не только простые текстовые ссылки, но и значки для обозначения соответствующих типов файлов.
Обеспечение контрастности
Ссылки должны выделяться не только на фоне, но и на фоне окружающего текста. Если цвет шрифта черный и цвет ссылки черный, у вас проблема. Сделайте свои ссылки заметными, используя один или несколько из следующих методов.
-
оформление текста: подчеркивание;Подчеркивание. -
вес шрифта: полужирный;Жирный. -
размер шрифта: 1,4 em;Увеличить. -
цвет: #ed490a;Цвет. -
цвет фона: #c0c0c0;Фон. -
нижняя граница: 2px сплошная #a959c3;Граница.
Если вы решите сделать ссылки синими, то убедитесь, что никакой другой текст (включая заголовки) не окрашен синим цветом, потому что пользователи будут ожидать, что это тоже ссылка.
Кроме того, не подчеркивать несвязанный текст , потому что пользователи ожидают, что подчеркнутый текст будет ссылкой. И имейте ввиду пользователей с плохим зрением . Красный не будет выделяться дальтонику, поэтому рассмотрите возможность подчеркивания или выделения жирным шрифтом ссылок в дополнение к изменению цвета.
Полезный метод, который я всегда использую, это слегка размыть фокус . Ссылки с хорошим контрастом должны выделяться при взгляде на страницу.
Не забывайте о посещенных ссылках
Посещенные ссылки часто упускают из виду, но они очень полезны, особенно на крупных веб-сайтах. Знать, где они были раньше, полезно для пользователей, потому что они хотят избегать страниц, которые они посетили, или чтобы посетить их снова.
Придайте посещенным ссылкам более темный оттенок цвета , чтобы они выделялись, но не были так очевидны, как не посещенные ссылки.
Используйте атрибут заголовка
Атрибут заголовка обычно упускают из виду, но это удобный способ добавления описания к вашим ссылкам, который может быть особенно полезен для тех, кто использует программы чтения с экрана.
Пример
Используйте стили кнопок
Чтобы выделить действительно важные ссылки — скажем, призыв к действию или ссылка «Подробнее» внизу — используйте стиль кнопки. И вы можете повторно использовать стиль снова и снова, не редактируя графику.
Для получения дополнительной информации ознакомьтесь с разделами «Суперклассные кнопки с CSS3 и RGBA» и «Кнопки призыва к действию».
Состояние наведения
Предоставление пользователям отзывов о том, что они наводят курсор на ссылку , является хорошей практикой. Лучший способ сделать это — изменить цвет фона, изменить цвет текста или удалить подчеркивание.
a:hover { text-decoration:none;
тень текста: 0 0 2px #999;
} Указатель мыши обычно превращается из стрелки в руку, когда пользователь наводит курсор на ссылку. Но эта функциональность иногда теряется; например, в IE, когда ссылка содержит элемент span , или на кнопках «Отправить». Исправьте это с помощью , добавив тип курсора через CSS.
Исправьте это с помощью , добавив тип курсора через CSS.
a:hover span { курсор: указатель } Активное состояние
Предоставьте пользователю визуальную обратную связь, указывающую, что он щелкнул ссылку, чтобы он знал, что нужно ждать. Одним из приятных эффектов является перемещение ссылки вниз на один или два пикселя, что придает ссылке видимость нажатия.
a:active { padding-top: 2px; } Применить заполнение
Вот хороший совет по удобству использования. Добавьте дополнение к своим ссылкам . Таким образом, пользователю не нужно наводить курсор на точную точку текста. Вместо этого они могут парить в непосредственной близости и по-прежнему иметь возможность нажимать. Это хорошо работает для навигационных ссылок.
а { padding: 5px; } Используйте значки для типов файлов
Если ваши ссылки указывают на файлы в различных форматах, информируйте пользователя об этом с помощью значков . Это подготавливает их к типу файла, который они собираются открыть, будь то, например, PDF или JPEG.
Это подготавливает их к типу файла, который они собираются открыть, будь то, например, PDF или JPEG.
Чтобы найти полезные ресурсы, посетите Fam Fam Fam Silk Icons.
Используйте значки для распознавания
Точно так же, как вы используете значки для типов файлов, значки используются для определения того, куда ведут ссылки или что они делают. Этот пользователь может быстрее усвоить визуальную иконку, чем текст.
Сделайте текст привязки описательным
Используйте осмысленный текст, а не «Нажмите здесь». Проблема с последним заключается в том, что он заставляет пользователя читать ссылку, чтобы понять, почему он должен «Нажмите здесь». Якорный текст, такой как «Увидеть Бритни на пляже», говорит сам за себя. Это также более удобно для SEO.
Свяжите свой логотип
Всегда связывайте свой логотип с главной страницей. Большинство пользователей ожидают этого соглашения в Интернете. Тем не менее, не думайте, что пользователи знают об этом. Обычные серферы ожидают этого, но ряд пользователей все еще ищут ссылку «Домой».
Обычные серферы ожидают этого, но ряд пользователей все еще ищут ссылку «Домой».
Название сайта
h2 a {
фон: url(images/logo.gif) без повторов вверху слева;
дисплей: блок;
отступ текста: -9999px;
ширина: 200 пикселей;
высота: 60 пикселей;
} Не открывайте новую Windows
Просто не делайте этого. Позвольте пользователю решать, когда и где открывать новую вкладку или окно . Пользователи ожидают, что ссылки будут открываться в одном и том же окне. Если вы действительно должны это сделать, по крайней мере, добавьте значок, чтобы показать, что это произойдет. Есть исключения; например, если вы не хотите прерывать процесс оформления заказа.
Микроформаты
Поскольку Сеть становится все более семантической, рассмотрите возможность включения микроформатов в структуры ссылок , чтобы помочь машинам понять, как ссылка вписывается в страницу и как она связана с другими страницами.

 "Язык HTML - история"</h2>
<p>Текст главы</p>
...
<!-- создание якоря -->
<h2>Глава 2. "Структура HTML-страницы"</h2>
<p>Текст главы</p>
...
"Язык HTML - история"</h2>
<p>Текст главы</p>
...
<!-- создание якоря -->
<h2>Глава 2. "Структура HTML-страницы"</h2>
<p>Текст главы</p>
... ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота</а>
<img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот.">
<p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p>
<p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris).
</p>
<p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p>
<p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.
ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота</а>
<img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот.">
<p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p>
<p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris).
</p>
<p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p>
<p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.
 site.ru/doc1.html">текст</а>
site.ru/doc1.html">текст</а>