Оформление текста CSS
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье вы узнали, как задать размер шрифта в CSS. В данной статье я бы хотел рассказать, как задать стиль и насыщенность (по-другому называют жирность) для шрифта в CSS. В данной статье мы изучили некоторые теги, с помощью которых можно задавать стиль и насыщенность для текста на html-странице. Но это неправильно, html должен задавать только структуру сайта, всё оформление должно быть сделано с помощью CSS. Курсив мы задавали с помощью тега <i>. В CSS за это отвечает свойство font-style со значением italic. Давайте создадим тестовую html-страницу:
<html> <head> <meta charset="utf-8"/> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <p>Первый абзац данного текста</p> <p>Второй абзац данного текста</p> </body> </html>
Для абзацев в файле стилей style. css зададим стиль шрифта:
css зададим стиль шрифта:
p {
font-style:italic;
}
После обновления страницы вы увидите, что шрифт стал курсивным. Другие значения для свойства font-style:
normal — стандартное начертание текста
oblique — наклонное начертание текста (не то же самое, что курсивное). Разницу можно будет заметить не для всех шрифтов.
Я всегда использовал только значение italic, других никогда нигде не использовал.
Давайте теперь зададим насыщенность или жирность для нашего текста. Делается это с помощью свойства font-weight (weight с англ «вес», так сказать вес шрифта) со значением bold:
p {
font-weight:bold;
}
Если вы запустите данную страницу, то увидите, что текст стал полужирным. Значение для насыщенности можно задавать равным от 100 до 900 с шагом 100. 100 — это самое светлое начертание, которое способен отобразить браузер, 900 — самое темное. Стандартный шрифт соответствует значению 400, полужирный (тот, который получается при значении bold — 700). Задание насыщенности в числах как-то не прижилось, и не все браузеры это отобразят (я сам тестировал в некоторых браузерах, но так и не заметил разницы между 100 и 600). Стандартную насыщенность можно задать с помощью свойства normal, что иногда требуется:
Задание насыщенности в числах как-то не прижилось, и не все браузеры это отобразят (я сам тестировал в некоторых браузерах, но так и не заметил разницы между 100 и 600). Стандартную насыщенность можно задать с помощью свойства normal, что иногда требуется:
p {
font-weight:normal;
}
Следующее свойство, которое служит для оформления текста — это text-decoration. Оно служит для того, чтобы мы могли сделать текст, например, подчеркнутым (значение underline). В html для этого служит тег <u>. С помощью этого свойства мы можем также подчеркнуть текст сверху (overline) и перечеркнуть текст (line-through). Убрать декорацию текста можно с помощью значения none. Давайте создадим тестовую html-страницу и применим на ней inline-стиль для каждого абзаца:
<html> <head> <meta charset="utf-8"/> </head> <body> <p>Подчеркнутый абзац данного текста</p> <p>Надчеркнутый абзац данного текста</p> <p>Перечеркнутый абзац данного текста</p> <p>Простой абзац данного текста</p> </body> </html>
Запустите данную страницу и убедитесь, что всё работает, как нужно.
Домашнее задание: в данной статье мы рассмотрено 3 свойства и у данных свойств много значений. Запомнить их все трудно, но если практиковаться, то будет намного проще. Поэтому создайте свою html-страницу и примените к ней все те свойства, которые вы изучили в данной статье.
В данной статье вы узнали как оформлять текст с помощью свойств font-style, font-weight, text-decoration.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Опубликовано от Алексей Гулынин Оставить комментарий
Следующая статья >
| Комментарии: |
Оформление вывода текста на CSS
Режим вывода
prewhite-space Выведите на экран какой-нибудь текст так,
чтобы переносы и отступы в нем стояли так,
как это сделано в редакторе кода.
Сделайте див шириной 200px. Сделайте
так, чтобы текст в этом диве не переходил
на новую строку. Добавьте в див длинный текст,
который не будет помещаться по ширине в этот
блок. Проверьте то, что текст вылезет с правой
части блока.
Напишите код, который продемонстрирует разницу
между значениями pre, pre-wrap и pre-line.
Размер таба
tab-sizeВыведите на экран какой-нибудь код так, чтобы переносы и отступы в нем стояли так, как это сделано в редакторе кода.
Модифицируйте предыдущую задачу так, чтобы табуляция соответствовала четырем пробелам.
Модифицируйте предыдущую задачу так, чтобы табуляция соответствовала двум пробелам.
Переполнение блока
overflowoverflow-xoverflow-y
Сделайте див шириной и высотой в 200px. Добавьте в него длинный текст, который не
будет помещаться по высоте в этот блок. Проверьте
то, что текст вылезет с нижней части блока.
Добавьте в него длинный текст, который не
будет помещаться по высоте в этот блок. Проверьте
то, что текст вылезет с нижней части блока.
Модифицируйте предыдущую задачу так, чтобы в диве при вылезании текста по высоте появлялась вертикальная полоса прокрутки.
Модифицируйте предыдущую задачу так, чтобы вылезающий по вертикали текст обрезался.
Модифицируйте предыдущую задачу так, чтобы по наведению мышкой на див высота дива становилась достаточно большой, чтобы в этот див поместился весь текст.
Сделайте див шириной и высотой в 300px.
Добавьте в наш див картинку, которая будет
больше дива по ширине и по высоте. Проверьте,
что картинка будет вылезать за границы дива.
Модифицируйте предыдущую задачу так, чтобы при вылезании картинки появлялись полосы прокрутки.
Модифицируйте предыдущую задачу так, чтобы вылезающие части картинки обрезались.
Модифицируйте предыдущую задачу так, чтобы
вылезающие части картинки обрезались по горизонтали,
а по вертикали появлялась полоса прокрутки.
Сделайте див шириной и высотой в 150px.
Сделайте так, чтобы независимо от содержимого
дива в нем всегда была полоса прокрутки по
вертикали.
Обрезание текста
text-overflow Сделайте див шириной 200px. Сделайте
так, чтобы текст в этом диве не переходил
на новую строку. Добавьте в див длинный текст,
который не будет помещаться по ширине в этот
блок. Проверьте то, что текст вылезет с правой
части блока.
Модифицируйте предыдущую задачу так, чтобы в диве при вылезании текста появлялась горизонтальная полоса прокрутки.
Модифицируйте предыдущую задачу так, чтобы вылезающий по горизонтали текст обрезался.
Модифицируйте предыдущую задачу так, чтобы при обрезании текста ему в конец добавлялось троеточие.
Модифицируйте предыдущую задачу так, чтобы
по наведению мышкой на див текст переставал
выстраиваться в одну линию и див расширялся
по высоте, вмещая весь текст.
Длинные слова
word-breakoverflow-wrap
Напишите код, демонстрирующий работу описанных свойств. Продемонстрируйте отличия между двумя свойствами.
Переносы
hyphenswbr
Сделайте див шириной 300px. Вставьте
в этот див длинный текст. Сделайте так, чтобы
в этом тексте автоматически расставились переносы.
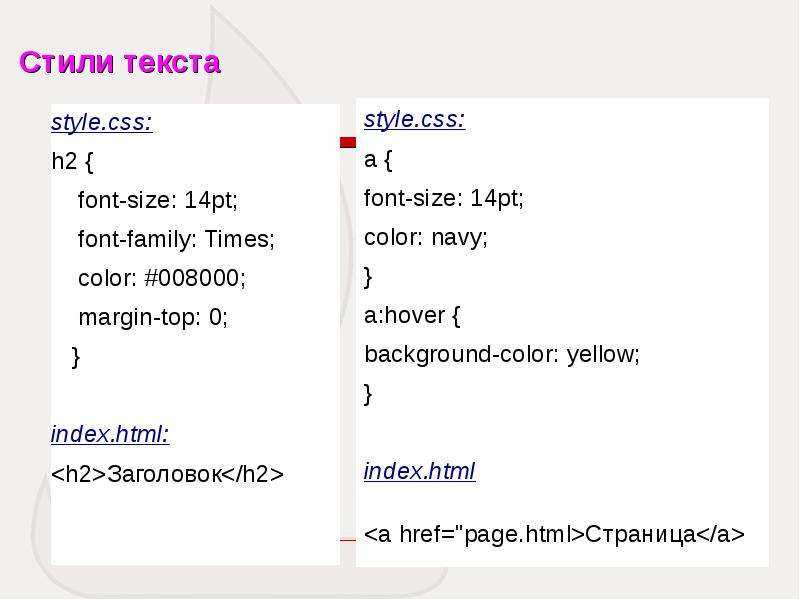
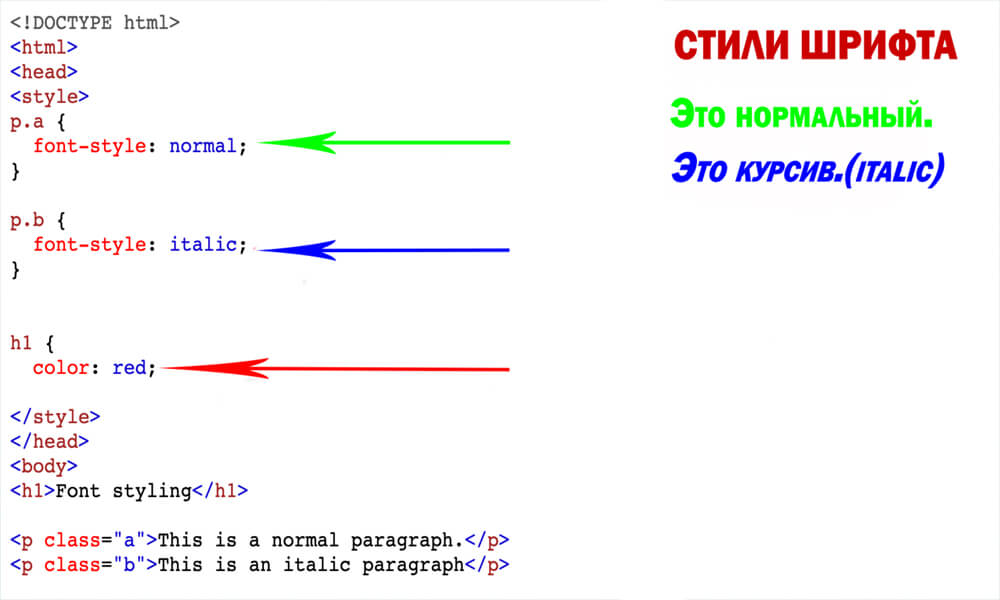
Стиль текста Html Css в слове с примерами кода
Стиль текста Html Css в слове с примерами кода
В этом уроке мы попытаемся найти решение для стиля текста Html Css в слове с помощью программирования. Следующий код иллюстрирует это.
р {
размер шрифта: 14px;
цвет:#538b01;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
отметка.красный {
цвет:#ff0000;
фон: нет;
}
отметка.синий {
цвет:#0000A0;
фон: нет;
}
Мы показали, как решить проблему стиля текста Html Css в Word, рассмотрев ряд различных случаев.
Как оформить слово в HTML?
Краткое изложение главы
- Используйте атрибут стиля для стилизации HTML-элементов.
- Использовать background-color для цвета фона.
- Использовать цвет для цветов текста.
- Использовать семейство шрифтов для текстовых шрифтов.
- Используйте размер шрифта для размеров текста.
- Использовать text-align для выравнивания текста.
Как изменить стиль слова в CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, шрифт которого вы хотите изменить.
- Окружите текст элементом SPAN: этот текст набран Arial.
- Добавьте атрибут к тегу span: Этот текст в Arial.
- В атрибуте стиля измените шрифт, используя стиль семейства шрифтов.
- Сохраните изменения, чтобы увидеть результат.
Как раскрасить слово в CSS?
Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла. 28 июня 2022 г.
Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла. 28 июня 2022 г.
Как вы манипулируете текстом в CSS?
Свойство text-shadow используется для установки тени текста вокруг текста.
- Установите цвет текста. В следующем примере показано, как установить цвет текста.
- Установите направление текста.
- Установите расстояние между символами.
- Установите интервал между словами.
- Установить отступ текста.
- Установите пробел между текстом.
- Установить тень текста.
Как изменить шрифт одного слова в HTML?
Чтобы изменить тип шрифта исключительно с помощью HTML, используйте свойство CSS font-family. Установите для него нужное значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу span. 08-Jun-2022
08-Jun-2022
Как выделить определенное слово в CSS?
Во-первых, цвет фона тела установлен на синий, во-вторых, новый класс под названием «highlightme» с желтым фоном и, наконец, тег абзаца имеет белый фон. Если вы хотите использовать класс «highlightme» для выделения текста, вы можете создать тег в своем HTML, который ссылается на класс CSS. 27 февраля 2019 г.
Как оформить шрифт?
Изменить системный шрифт встроенными средствами
- Открыть настройки.
- Коснитесь дисплея.
- Нажмите «Шрифт» и масштабируйте экран.
- Выберите стиль шрифта, и все готово.
Как сделать курсивный шрифт в CSS?
Перейдите в раздел «Шрифты» в верхней части главной страницы, и вы сможете выбирать из различных категорий. «Курсив» — это то, что вам нужно, я думаю. 12 марта 2018 г.
Как раскрасить текст в HTML?
Чтобы установить цвет шрифта в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом
Атрибут используется с HTML-тегом
со свойством CSS color. HTML5 не поддерживает тег , поэтому для добавления цвета шрифта используется стиль CSS.12 марта 2020 г.
Как сделать слово красным в HTML?
Чтобы изменить цвет текста в HTML-документе на другой, используйте тег FONT COLOR. Чтобы изменить цвет шрифта на красный, добавьте в код тега следующий атрибут. #ff0000 — это цветовой код красного цвета.
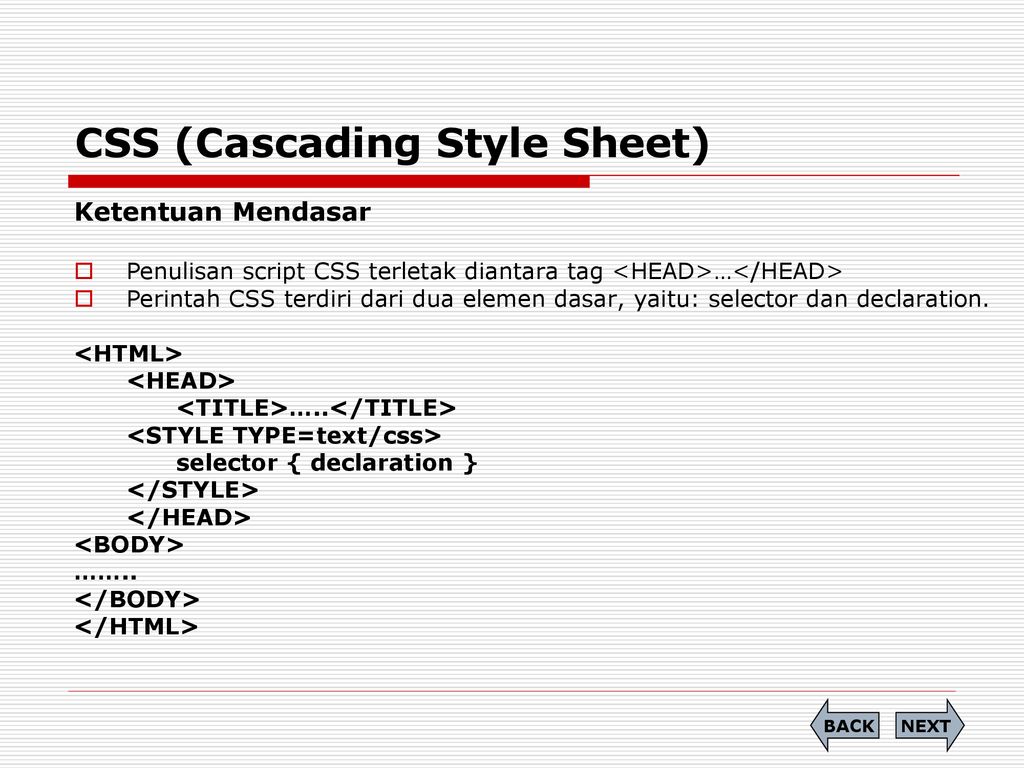
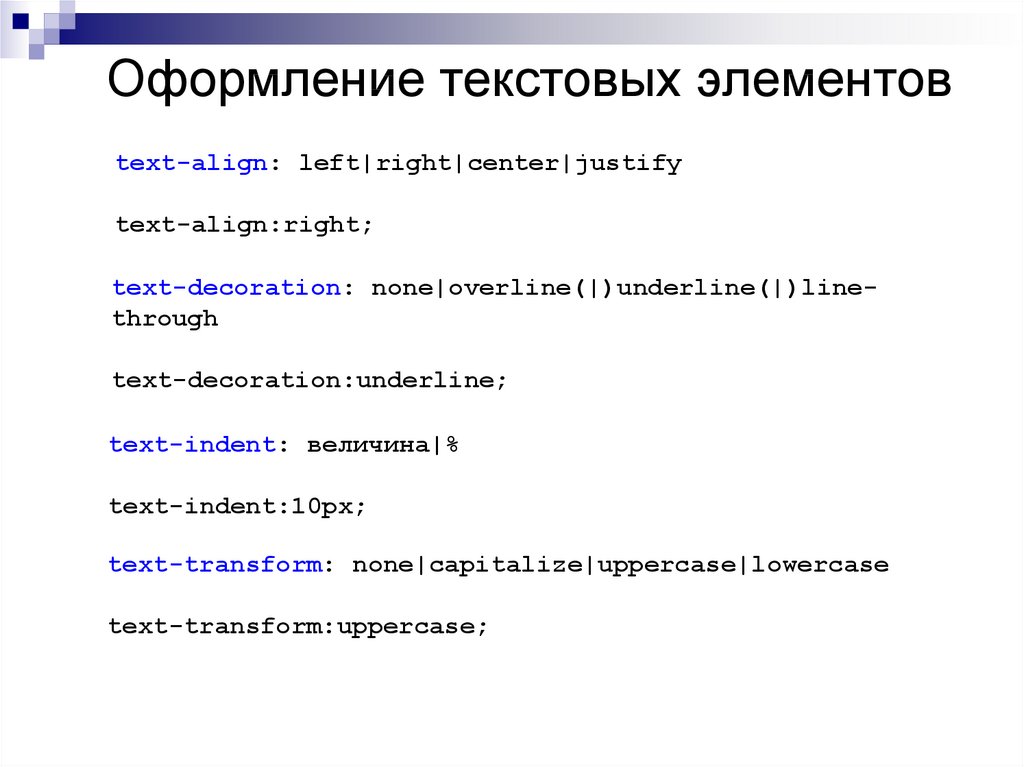
Стилизация текста и рекомендации
Я буду первым, кто признает это: веб-страницы, которые мы сделали до сих пор, довольно уродливы. Давайте изучим наш первый CSS , что означает Cascading Style Sheets . Они называются каскадными , потому что часто один элемент на веб-странице будет иметь несколько источников, которые определяют его стиль, и CSS разрешает эти различия для создания стиля, который вы видите на экране. Но об этом мы поговорим позже.
Примечание: Если вы представляете себе ужасное время, пытаясь сделать что-то красивым, не волнуйтесь, это не курс дизайна! Мы узнаем о стилях достаточно, чтобы вы могли применять стили, разработанные другими людьми, без необходимости заниматься дизайном самостоятельно. И если вы любите дизайн и хотите узнать больше, я укажу вам правильное направление в конце этого раздела.
И если вы любите дизайн и хотите узнать больше, я укажу вам правильное направление в конце этого раздела.
Вернемся к папке проекта my-first-webpage . Идите вперед и создайте папку под названием css внутри папки проекта my-first-webpage . Создайте новый файл в этой папке css с именем styles.css .
Вот как должна выглядеть наша структура каталогов my-first-webpage :
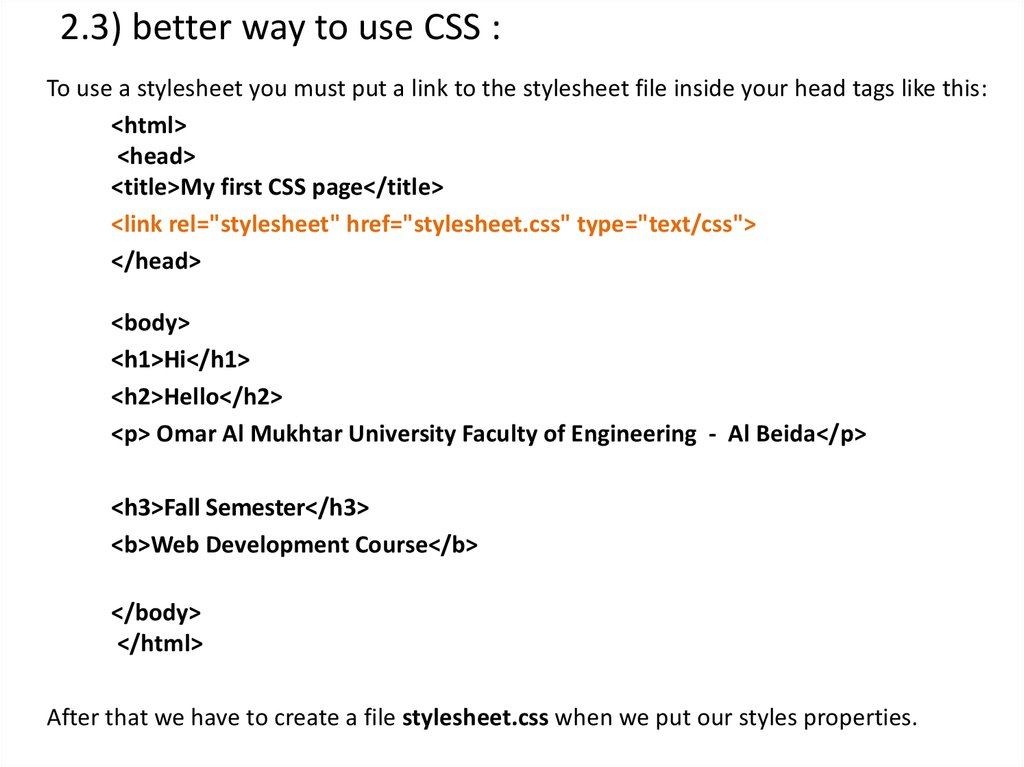
Связывание наших файлов HTML и CSS его CSS. Обратите внимание, что ссылка ниже говорит
css/styles.css , потому что по отношению к этому файлу Favorite-things.html файл styles.css находится в подкаталоге с именем css . Если бы файл styles.css находился в том же каталоге, что и файл Favorite-things.html, тогда ссылка была бы просто на "styles.css" , а не на "css/styles.css" .favourite-things.html
css" rel="stylesheet" type="text/css">Любимые вещи Майкла
Для краткости я опускаю все выше и ниже тега .
Добавление нашего первого правила CSS
В наш файл styles.css добавим наш первый бит CSS:
styles.css
h2 {
цвет синий;
}
Теперь, если мы обновим страницу, наш заголовок станет синим!
То, что мы только что написали, называется правилом CSS :
- Часть
h2называется селектором , потому что он выбирает HTML-элементы, к которым применяется правило. - Фигурные скобки
{ }обозначают начало и конец блока объявлений , где мы описываем стили нашего правила CSS. -
цветназывается свойством , асинийназывается значением . - Свойство и значение вместе, например
color: blue, называется объявлением .
Обратите внимание: в каждом блоке объявлений может быть несколько объявлений, разделенных точкой с запятой ; .
Отступ и интервал CSS
Обратите внимание на отступ в первом добавленном нами правиле: свойство и значение имеют отступ в два пробела, потому что они находятся внутри селектора:
h2 {
цвет синий;
}
Это следует общепринятому соглашению об отступах и интервалах для CSS, которое было определено как наиболее удобочитаемое. В ваших проектах ваши учителя будут давать вам отзывы об отступах и интервалах CSS в зависимости от того, соответствуют ли они общепринятому соглашению.
Примеры плохого отступа и интервала в CSS
Хотя мы можем написать наш CSS следующим образом и заставить его работать:
/* Это плохой отступ и интервал! Не делайте этого. */
h2{
цвет синий;
}
Или так:
/* Это плохой отступ и интервал! Не делайте этого. */
h2 {цвет: синий;}
Ни один из примеров не соответствует общепринятым правилам отступов и интервалов.
Вам может быть интересно узнать об этом синтаксисе /* */ из приведенных выше примеров:
/* Это плохой отступ и пробел! Не делайте этого.*/
Так выглядит комментарий в CSS. Сначала мы обсуждали комментарии в уроке об отступах, интервалах и комментариях в HTML. Напомню, что комментарии — это сообщения для чтения людьми — машина их игнорирует, поэтому они не запускаются как код.
Разработчики используют комментарии для описания того, что делает их код в коротких сообщениях. В общем, ваш код должен говорить сам за себя. Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! В CSS комментарии обычно используются для определения групп правил, которые применяются к одной функции на веб-странице. Например, если на вашей веб-странице есть меню и нижний колонтитул с двумя отдельными стилями, в вашем CSS вы можете использовать комментарии для разделения правил, относящихся к каждой функции. (Еще одно решение — иметь отдельные файлы CSS для каждой функции, но об этом позже.)
(Еще одно решение — иметь отдельные файлы CSS для каждой функции, но об этом позже.)
Разработчики также используют комментарии, чтобы «закомментировать» код, который они не хотят запускать в программе. Это может быть полезно при устранении ошибок в вашем CSS. Вообще говоря, вы не должны оставлять большие блоки кода в своих проектах закомментированными.
В VS Code есть ярлык для комментирования кода. Просто выделите то, что вы хотите прокомментировать (или раскомментировать), а затем нажмите и удерживайте Command + / на Mac и CTRL + / на Windows. Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован. Кроме того, VS Code автоматически использует правильный синтаксис для комментирования языка, который вы используете.
Добавление дополнительных правил CSS
Давайте добавим еще несколько правил:
styles.css
h2 {
цвет синий;
выравнивание текста: по центру;
}
h3 {
стиль шрифта: курсив;
выравнивание текста: по центру;
}
п {
семейство шрифтов: без засечек;
}
ул {
размер шрифта: 20px;
высота строки: 30 пикселей;
}
В основном это говорит само за себя, но вот пара замечаний.
пикселей — это сокращение от пикселей , которые являются единицей измерения.
Sans Serif — это разновидность шрифта.
Именованные цвета, такие как синий , который мы использовали для нашего h2 , используются не очень часто. Вместо этого более типично использовать трех- или шестизначный шестнадцатеричный код , например:
h2 {
цвет: #00f;
}
или так:
h2 {
цвет: #0000ff;
}
Оба цвета эквивалентны названному цвету синий . Если вы используете графическую программу, она обычно может сообщить вам шестнадцатеричный код используемых вами цветов. Есть также много онлайн-инструментов для выбора цветов и получения их шестнадцатеричных кодов.
Сила CSS: изменение стилей во многих местах одновременно
Наконец, вам может быть интересно, почему мы сделали наш курсивом в CSS вместо того, чтобы просто добавить , как мы сделали с это правило:
h3 {
стиль шрифта: курсив;
выравнивание текста: по центру;
}
Причина двоякая. Во-первых, мы можем изменить тег
Во-первых, мы можем изменить тег точно так же, как и любой другой тег HTML. Помните, что означает , ударение 9.0110 , и в какой-то момент мы можем решить, что элементы, требующие выделения, должны быть выделены жирным шрифтом в дополнение к выделению курсивом, что нам может не понадобиться для наших s. Во-вторых, одним из больших преимуществ CSS является то, что он позволяет легко изменять стили во многих местах одновременно. Допустим, мы используем тег внутри наших , чтобы выделить их курсивом. Если позже мы передумаем и захотим, чтобы они были жирными, мы должны удалить все теги и замените их тегами . Вместо этого, используя CSS, нам нужно изменить только одно правило CSS, и каждый отдельный на каждой отдельной веб-странице, использующей этот файл CSS, будет обновлен.
Прошу прощения за длинную лекцию, но последний пункт действительно важен.