CSS позиционирование: абсолютное, относительное
- Поток документа
- Статическое позиционирование
- Фиксированное позиционирование
- Относительное позиционирование
- Абсолютное позиционирование
- Перекрывающие элементы
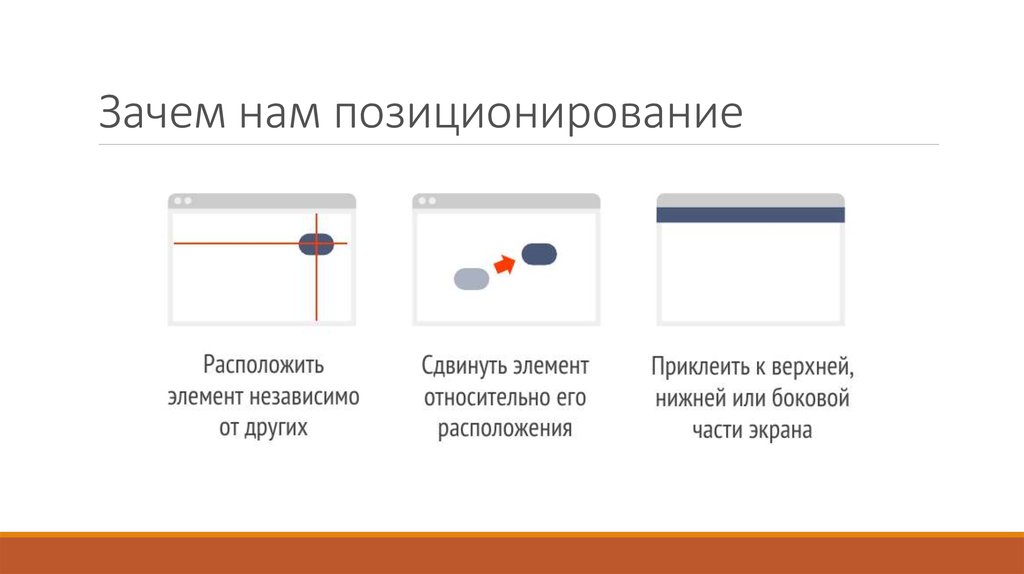
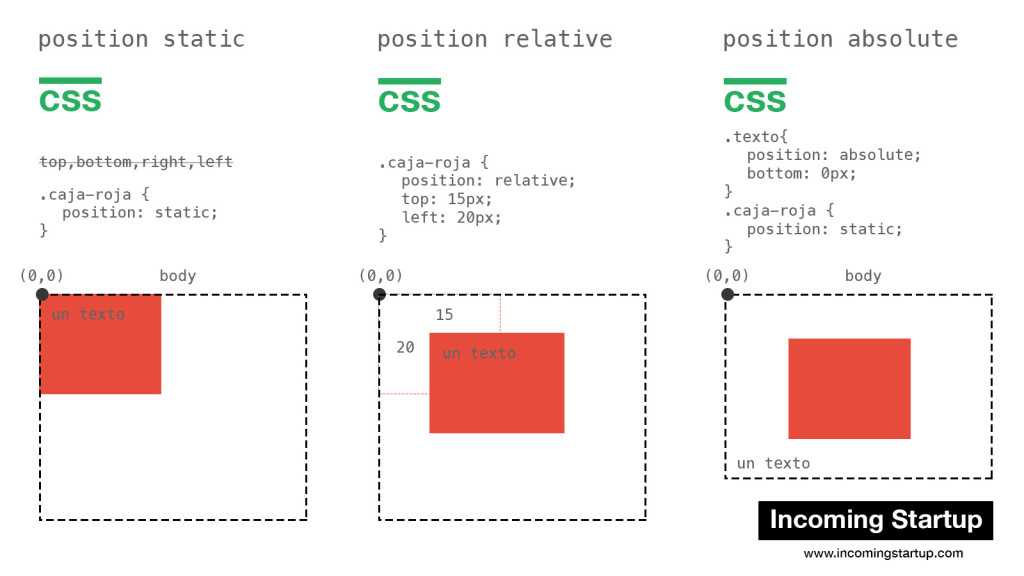
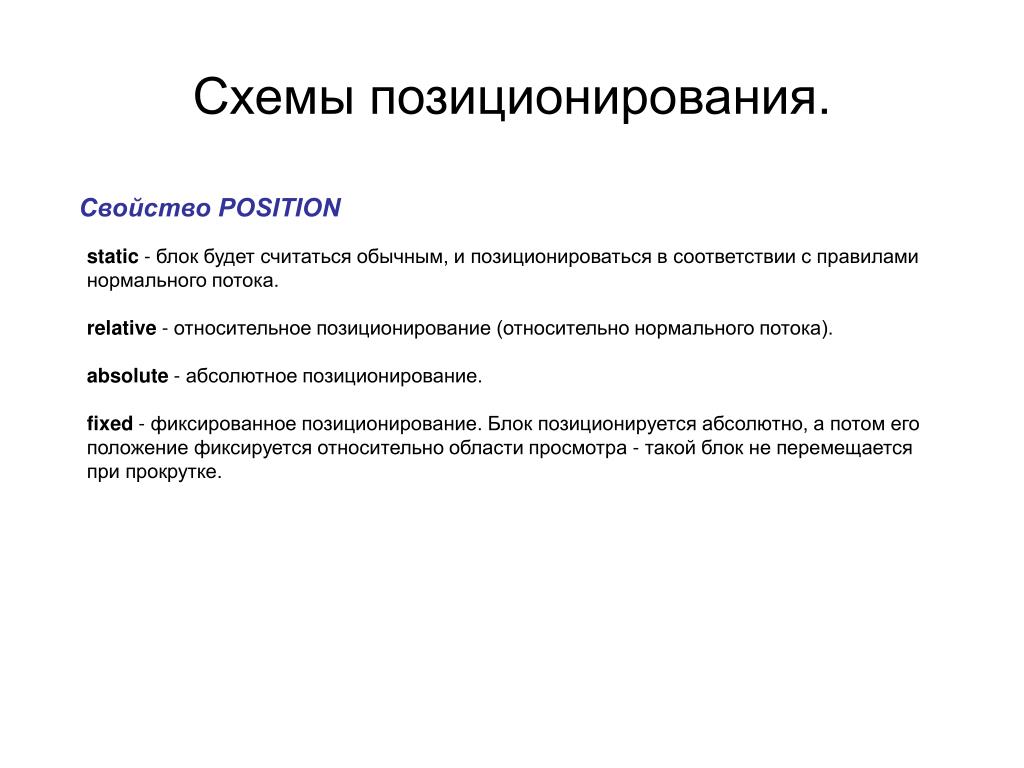
Позиционирование — это управление местом расположения (позицией) элемента на веб-странице, оно контролируется с помощью CSS свойства position.
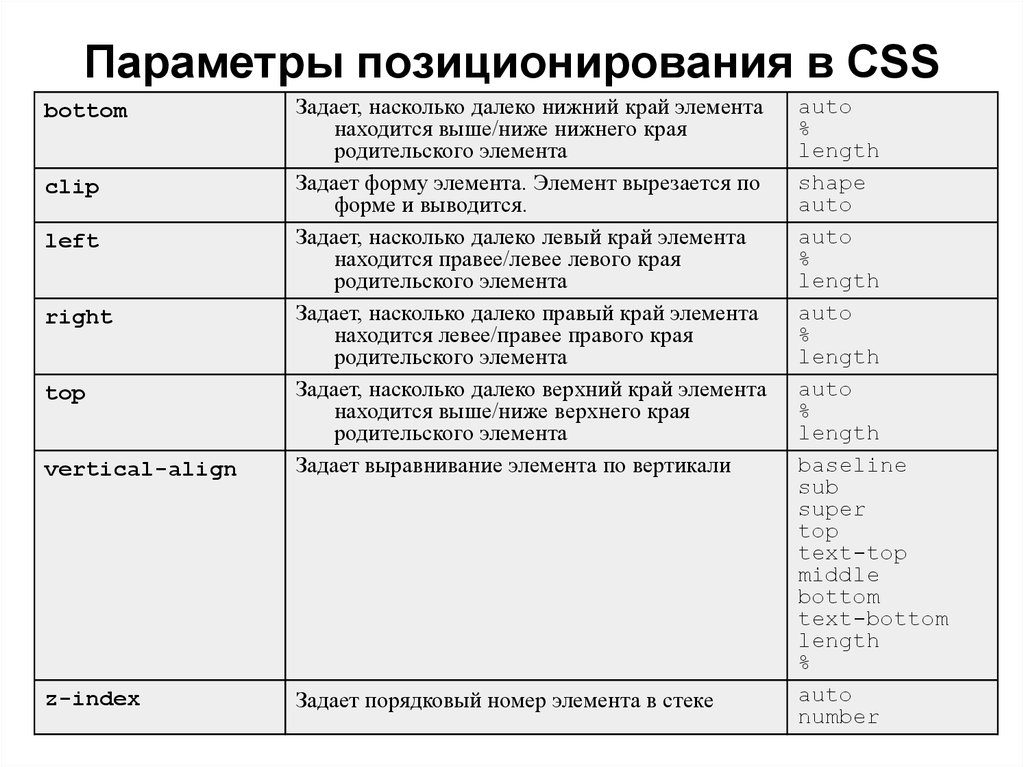
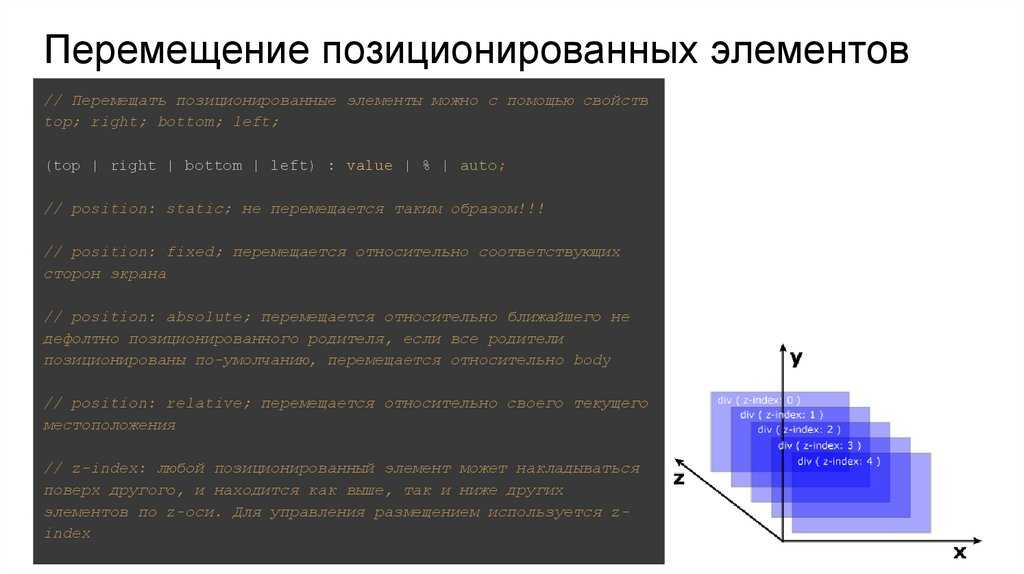
Для указания точного места расположения позиционированных элементов, используются CSS свойства: top, right, bottom и left. Они работают со всеми позиционированными элементами, кроме статических.
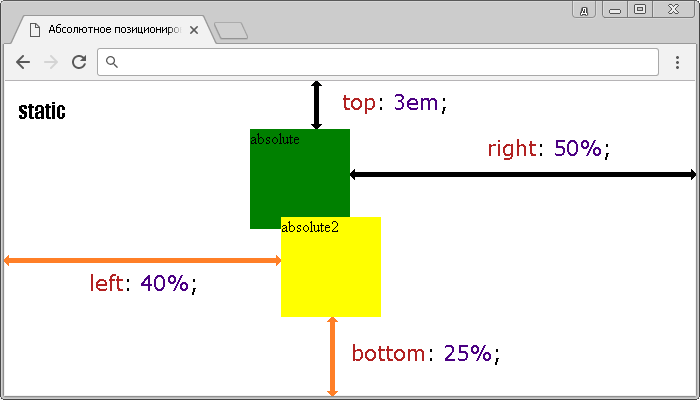
Пример позиционирования.
Элементы могут перекрывать друг друга!
Отображение элемента над остальными!
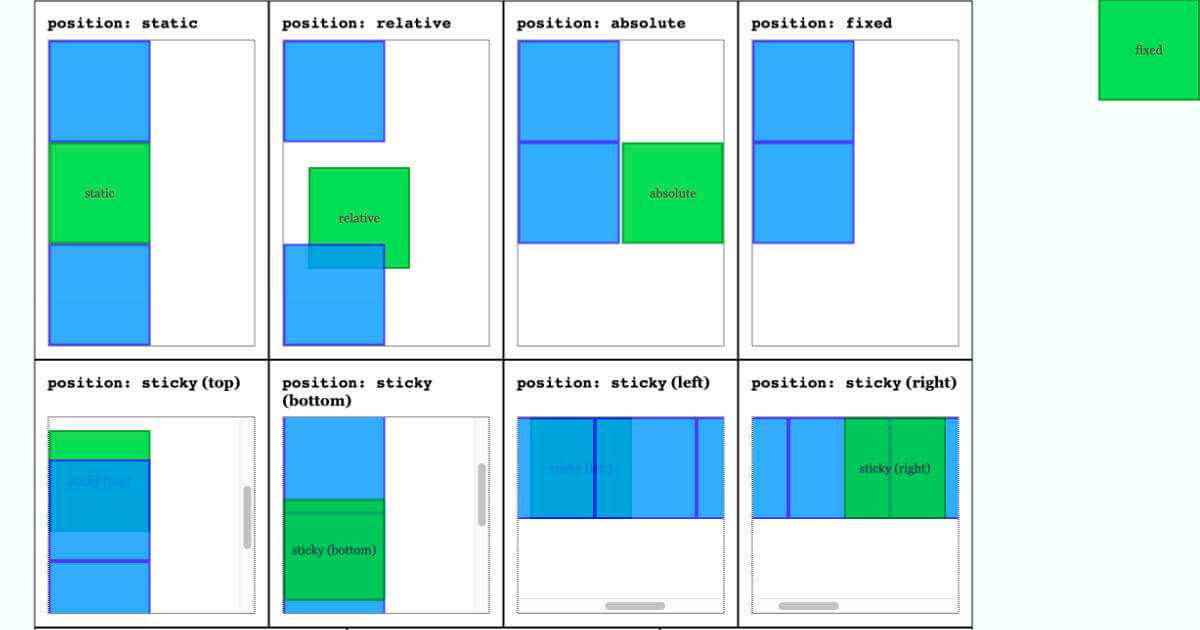
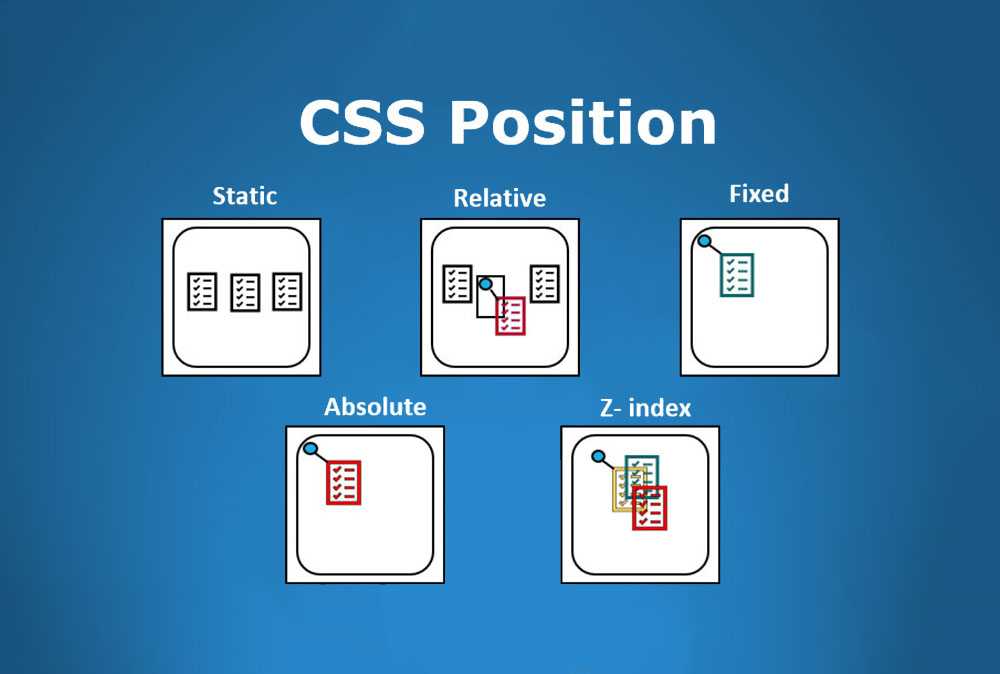
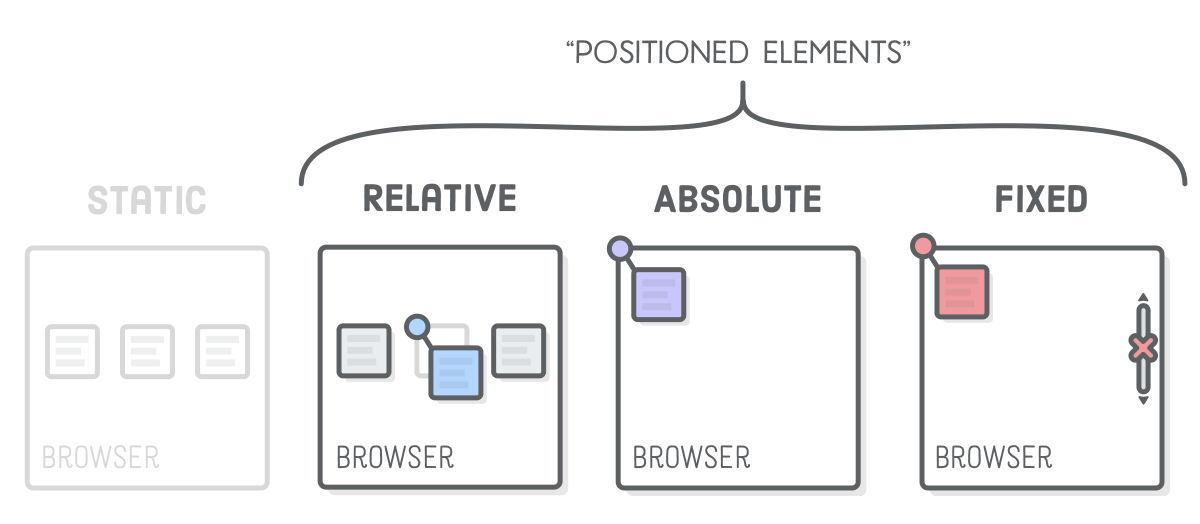
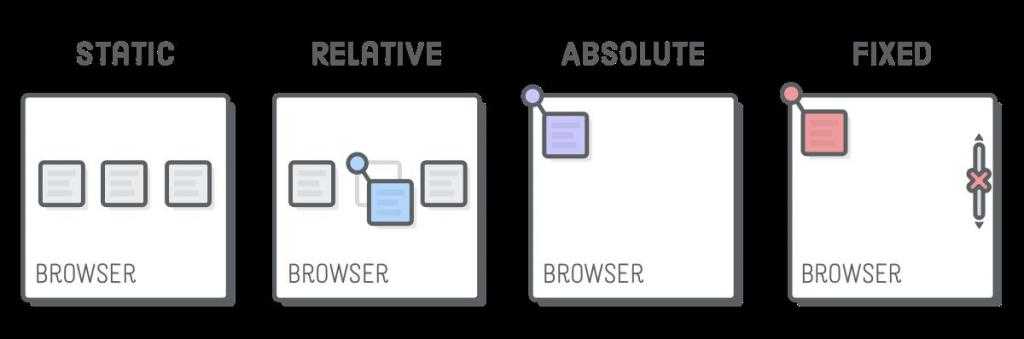
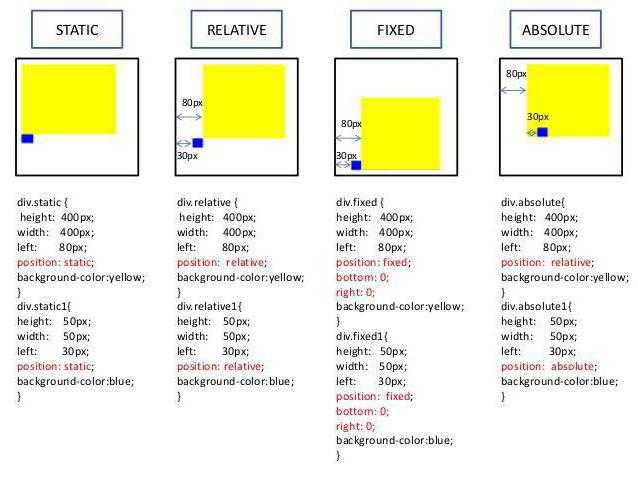
Свойство position имеет 4 значения: static, fixed, relative и absolute. Каждое из этих значений будет продемонстрировано ниже с примером использования.
Перед тем как подробно разобрать все виды позиционирования элементов на странице, нам придется рассмотреть, что такое поток документа.
Поток документа
По умолчанию элементы на веб-странице отображаются в том порядке, в котором они представлены в HTML-документе, т. е. блочные элементы занимают всю доступную для них ширину и укладываются вертикально один под другим. Строчные элементы выстраиваются по горизонтали до тех пор, пока не будет занята вся доступная ширина, после того как вся ширина будет занята, будет сделан перенос строки и всё пойдет по новой. Такой порядок расположения элементов называется нормальным потоком (его также называют потоком документа или общим потоком).
С помощью свойства float или position можно убрать элемент из нормального потока. Если элемент «выпадает» из нормального потока, то элементы, которые расположены в коде ниже этого элемента будут смещены на его место на веб-странице.
Статическое позиционирование
Статическим называют позиционирование, заданное по умолчанию для всех элементов на веб-странице. Если к элементу не применять свойство
Если к элементу не применять свойство position, то он будет статическим и будет отображаться на веб-странице согласно общему потоку элементов.
При применении CSS свойств top, left, right или bottom к статически позиционированному элементу, они будут игнорироваться.
Если есть необходимость, то можно задать статическое позиционирование в таблице стилей с помощью значения static:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { position: static; }
</style>
</head>
<body>
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
Попробовать »
Фиксированное позиционирование
Элементы с фиксированным позиционированием располагаются на странице относительно окна браузера. Такие элементы удаляются из общего потока, элементы, следующие в потоке за фиксированным элементом, будут игнорировать его, смещаясь и занимая его место на веб-странице.
Такие элементы удаляются из общего потока, элементы, следующие в потоке за фиксированным элементом, будут игнорировать его, смещаясь и занимая его место на веб-странице.
Стоит обратить внимание на то, что элементы с фиксированным позиционирование могут перекрывать другие элементы, скрывая их полностью или частично. При прокрутке длинных страниц, они создают эффект неподвижных объектов, оставаясь на одном и том же месте:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: fixed;
top: 5%;
left: 40%
}
</style>
</head>
<body>
<img src="donald.gif">
<pre>Текст
Текст
Текст
Текст
Текст
Текст
Текст
Какой-то текст
Текст
Текст
Текст
Текст
Текст</pre>
</body>
</html>
Попробовать »
Относительное позиционирование
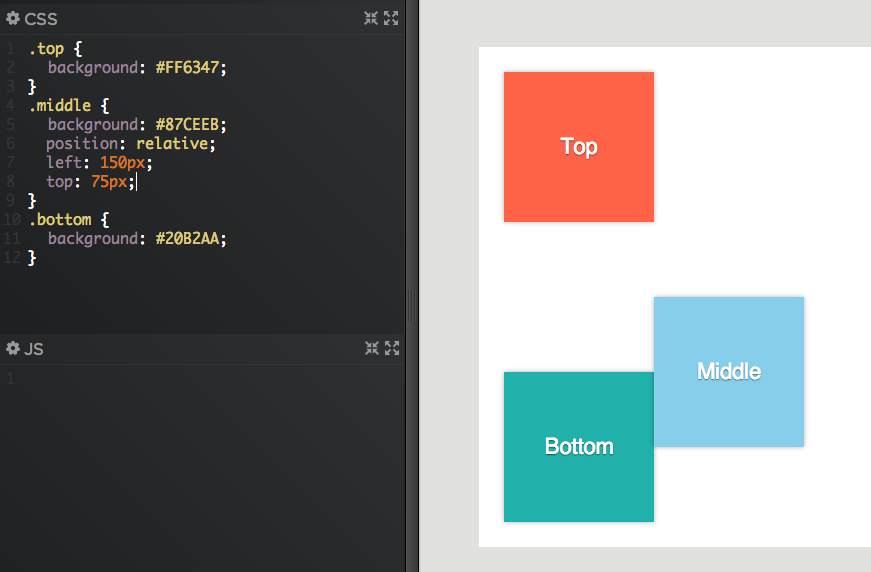
Элементы с относительным позиционированием, как и статические элементы, остаются в общем потоке. При применении свойств
При применении свойств top, left, right или bottom к относительно позиционированным элементам, они будут смещаться относительно своего местоположения, оставляя пустое пространство там, где элемент располагался изначально.
Такие элементы не влияют на расположение окружающих их элементов, остальные элементы остаются на своих местах и могут быть перекрыты относительно позиционированным элементом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h3 {
position: relative;
top: 30px;
}
</style>
</head>
<body>
<h2>Заголовок первого уровня.</h2>
<h3>Относительно позиционированный заголовок.</h3>
<h4>Заголовок третьего уровня.</h4>
</body>
</html>
Попробовать »
Примечание: элементы с относительным позиционированием (relative) обычно используют в качестве родителя для элементов с абсолютным позиционированием (
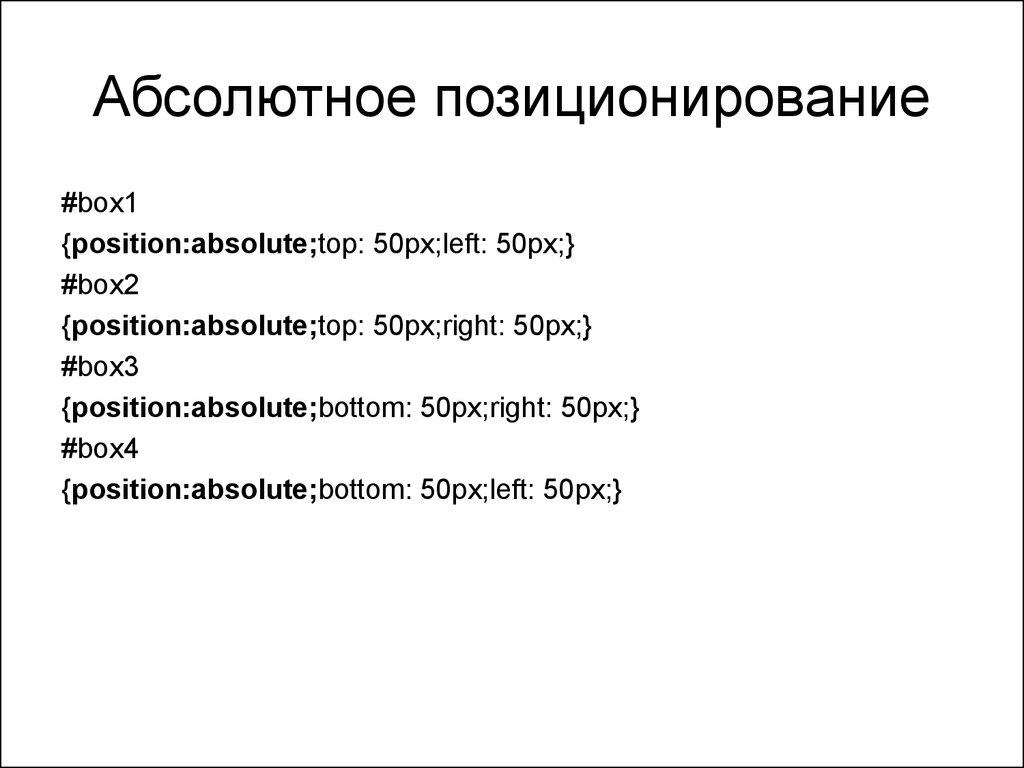
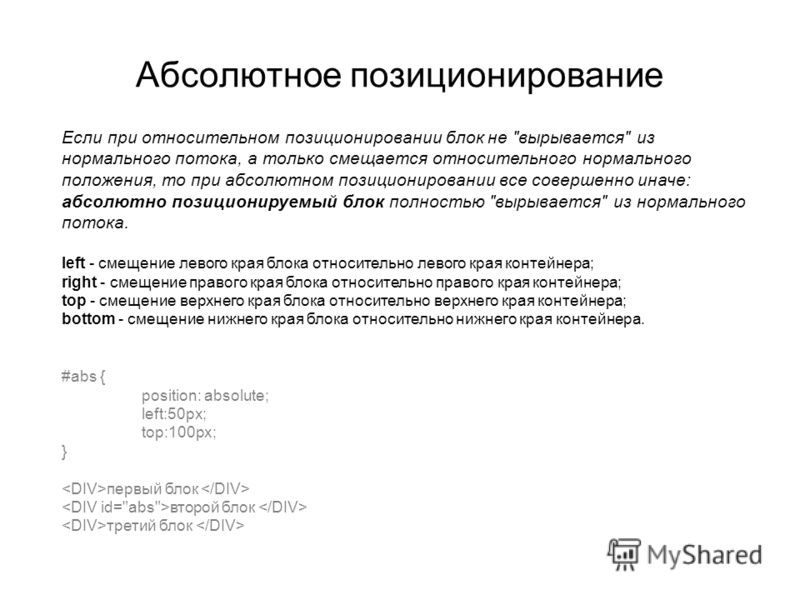
Абсолютное позиционирование
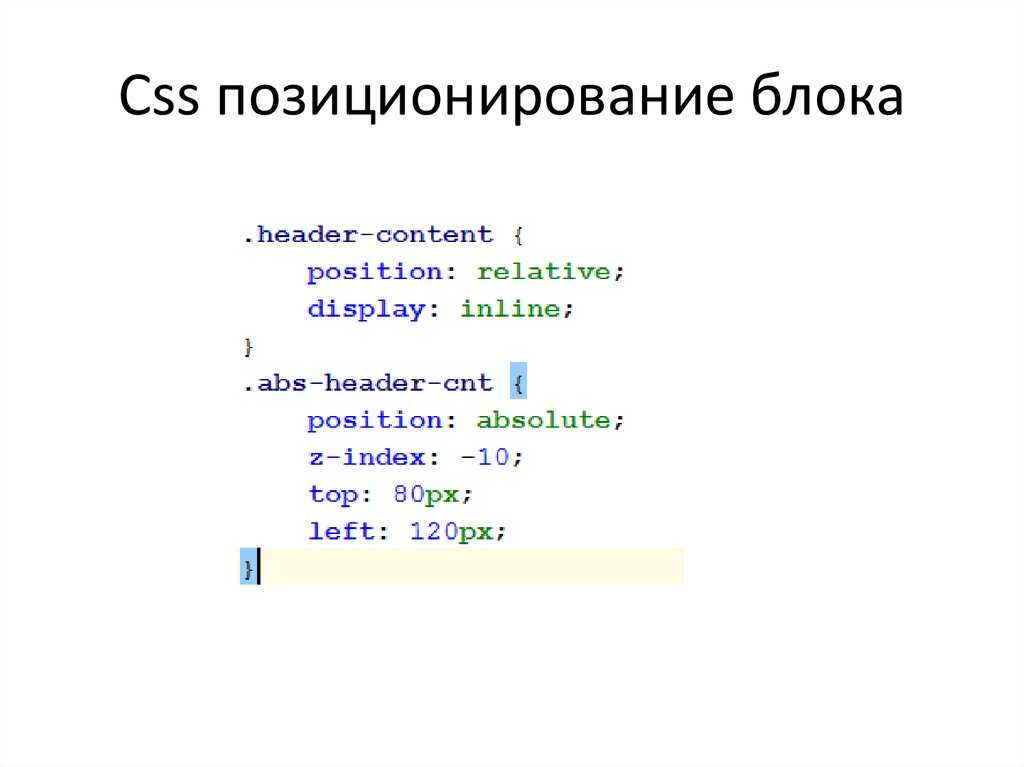
Элементы с абсолютным позиционированием полностью удаляются из общего потока, остальные элементы будут занимать освободившееся пространство, полностью игнорируя абсолютно позиционированные элементы. Затем можно позиционировать элемент в любое нужное место веб-страницы, используя свойства top, left, right или bottom.
Все абсолютно позиционированные элементы размещаются относительно окна браузера или относительно ближайшего позиционированного предка (если он есть), у которого свойство absolute, fixed или relative.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: absolute;
right: 0px;
top: 0px;
}
</style>
</head>
<body>
<img src="image. jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
Попробовать »
Перекрывающие элементы
Когда элементы находятся вне общего потока страницы, они могут перекрывать друг друга. Обычно порядок расположения элементов соответствует их порядку в HTML-коде страницы, однако есть возможность управлять порядком перекрытия с помощью CSS свойства z-index, чем больше его значение, тем выше будет элемент.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div {
position: absolute;
width: 100px;
height: 100px;
}
.div1 {
background-color: #66FFFF;
left: 70px;
top: 0px;
z-index: 1;
}
.
div2 {
background-color: #FFFF66;
left: 0px;
top: 30px;
z-index: 0;
}
.div3 {
background-color: #66FF66;
left: 33px;
top: 60px;
z-index: 2;
}
</style>
</head>
<body>
<div>z-index: 1;</div>
<div>z-index: 0;</div>
<div>z-index: 2;</div>
</body>
</html>
Попробовать »
Урок 11. Относительное позиционирование и плавающие блоки
Как сделать сайт → Уроки CSS → Урок 11. Относительное позиционирование
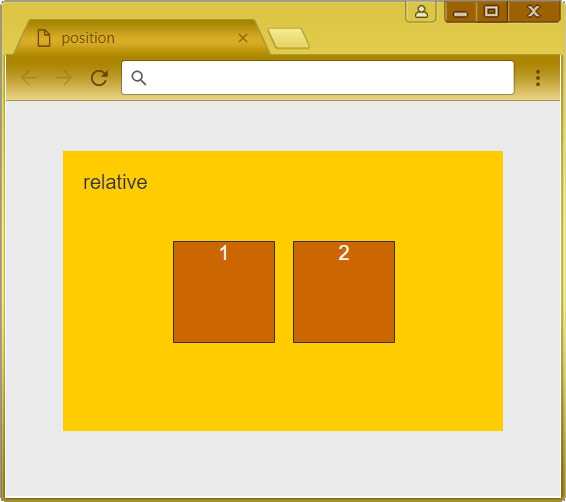
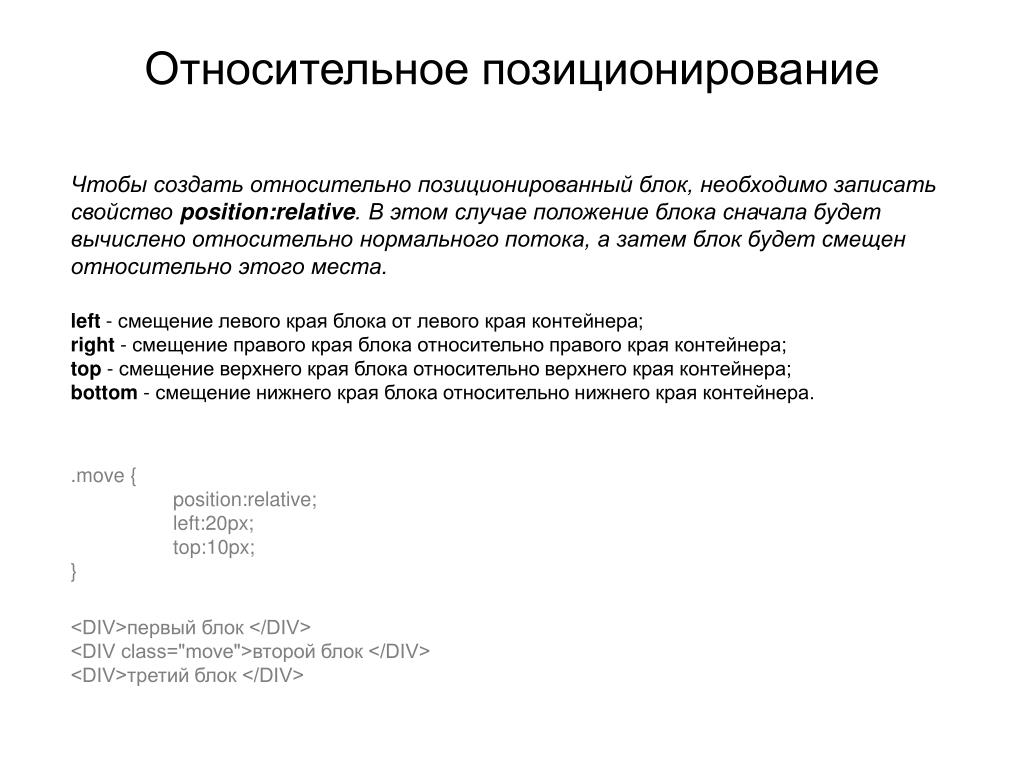
При относительном позиционировании блока надо задать свойство position:relative и свойства смещения.
Смещение в этом случае будет происходить не относительно «родительского» элемента (как при абсолютном позиционировании), а
относительно самого блока в нормальном потоке.
Блок 1
Блок 2
Блок 3
Давайте зададим в таблице стилей размеры и границы этих блоков:
#blok1, #blok2, #blok3 { border:1px solid red; width:150px; height:50px; }
Сейчас наша страница в браузере выглядит так:
Теперь давайте изменим положение второго блока, для этого добавим в страницу стилей правило:
#blok1, #blok2, #blok3 { border:1px solid red; width:150px; height:50px; } #blok2{ position:relative; left:50px; top:25px; }
Теперь наша страница выглядит так:
Наш второй блок сместился вниз и вправо относительно того места, где бы он находился в нормальном потоке.
Остальные же блоки остались на своих местах.
Практически относительное позиционирование применяется достаточно редко, поэтому мы не будем больше уделять этому внимание и
рассмотрим плавающие блоки.
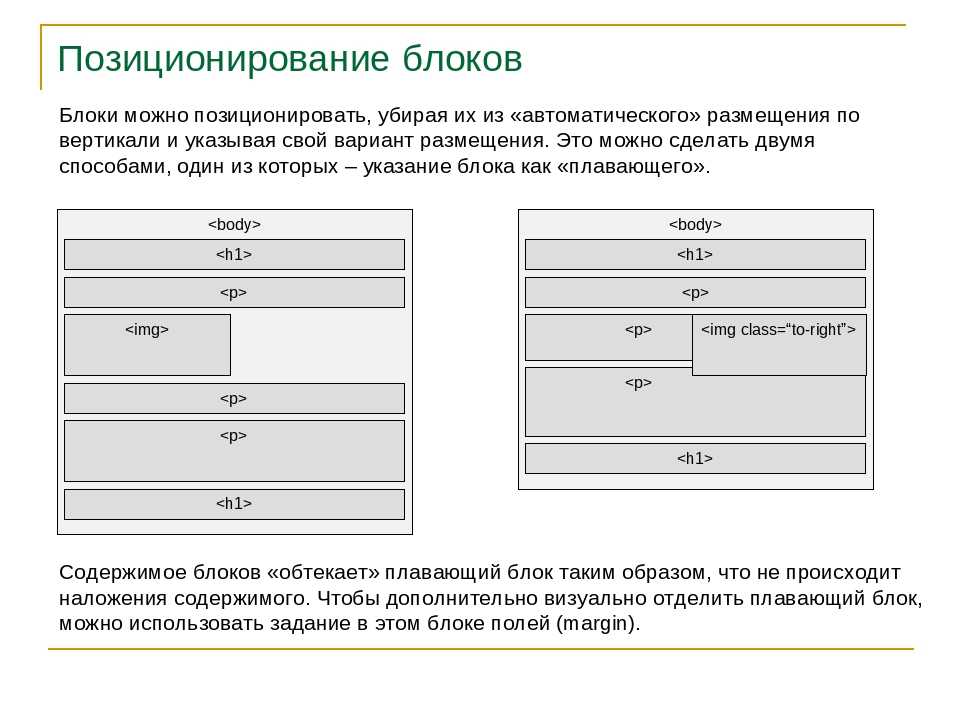
Плавающие блоки
Эти блоки нельзя позиционировать с точностью до пиксела, как в предыдущих схемах, но именно эта схема позиционирования очень распространенна. Без плавающих блоков обходится редкий сайт, а уж сделать «резиновую» верстку сайта без них и вовсе невозможно.
Такие блоки могут свободно перемещаться по странице, подобным образом ведут себя картинки в HTML, выровненные с помоьщью параметра align.
Плавающие блоки определяются свойством float, который определяет будет ли блок плавающим и в какую сторону
он будет перемещаться. Возможны три варианта:
- left — блок прижимается к левому краю, остальные элементы обтекают его с правой стороны.
- right — блок прижимается к правому краю, остальные элементы обтекают его с левой стороны.
- none — блок не перемещается и позиционируется согласно свойству position.
Давайте посмотрим на примере. Пусть у нас есть html-страница со следующим кодом:
Пусть у нас есть html-страница со следующим кодом:
Текст блока 1
Просто какие-то элементы на странице. Это может быть просто текст, ссылки, списки, картинки и т.д.И страница style.css со следующим кодом:
#blok1{ border:1px solid red; width:150px; height:50px; }
Сейчас наша страница в браузере выглядит так:
Давайте сделаем наш блок плавающим и прижмем его к левому краю:
#blok1{ border:1px solid red; width:150px; height:50px; float:left; }
Теперь наша страница в браузере выглядит так:
Теперь давайте прижмем блок к правому краю:
#blok1{ border:1px solid red; width:150px; height:50px; float:right; }
Теперь наша страница в браузере выглядит так:
А что будет, если плавающих блоков на странице несколько? Давайте добавим в нашу html-страницу еще один блок:
Позиционирование блоковТекст блока 1
Текст блока 2
Просто какие-то элементы на странице. Это может быть просто
текст, ссылки, списки, картинки и т.д.
Это может быть просто
текст, ссылки, списки, картинки и т.д.И зададим им разные значения свойства float:
#blok1{ border:1px solid red; width:150px; height:50px; float:left; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; }
Теперь наша страница в браузере выглядит так:
А если у них будут одинаковые значения? Например:
#blok1{ border:1px solid red; width:150px; height:50px; float:left; } #blok2{ border:1px solid red; width:150px; height:50px; float:left; }
Тогда второй блок прижмется к правому краю первого блока:
Аналогична будет ситуация при одинаковых значениях right:
#blok1{ border:1px solid red; width:150px; height:50px; float:right; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; }
Обратите внимание: сначала к правому краю прижмется блок 1, а уже к нему прижмется блок 2.
А что делать, если мы хотим, чтобы блоки были прижаты к правому краю, но располагались бы один под другим. Для этого существует свойство clear, которое определяет, какие стороны плавающего блока не могут соседствовать с другими плавающими блоками. У этог свойства может быть задано одно из четырех значений:
- left — блок должен располагаться ниже всех левосторонних блоков.
- right — блок должен располагаться ниже всех правосторонних блоков.
- both — блок должен располагаться ниже всех плавающих блоков.
- none — никаких ограничений нет, это значение по умолчанию.
Давайте в нашем последнем примере зададим это свойство для второго блока:
#blok1{ border:1px solid red; width:150px; height:50px; float:right; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; clear:right; }
Теперь получилось так, как и хотелось: один блок под другим:
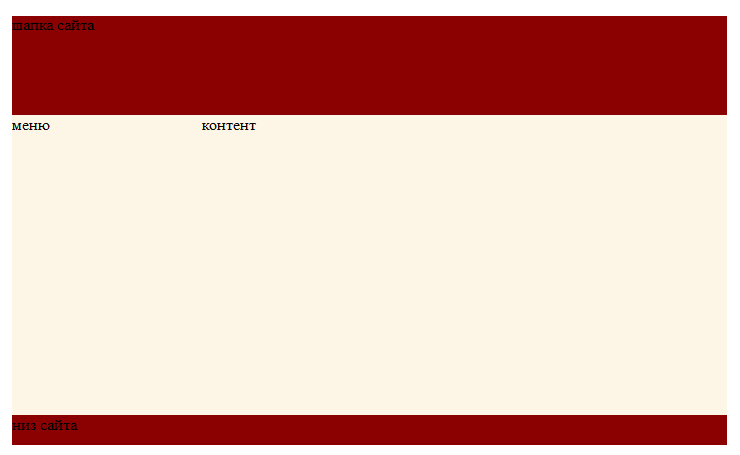
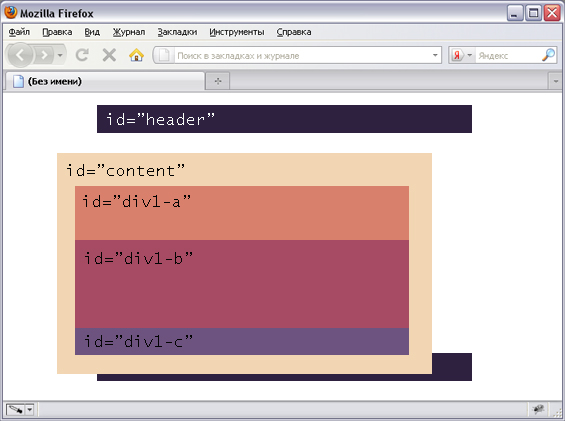
В предыдущем уроке, мы с вами с помощью абсолютного позиционирования делали вот такую страницу:
Давайте посмотрим, как ее можно сделать с помощью плавающих блоков. Итак, код самой страницы следующий:
Итак, код самой страницы следующий:
контент
блок новостей
На странице style.css зададим сначала размеры и фон для наших блоков:
#header{ background:darkred; width:715px; height:100px; } #menu{ background:oldlace; width:190px; height:300px; } #content{ background:oldlace; width:525px; height:300px; } #footer{ background:darkred; width:715px; height:30px; } #news{ background:yellow; width:150px; height:280px; }
Сейчас наши блоки располагаются в нормальном потоке, т.е. один под другим. Нам надо сделать блоки menu и content плавающими и левосторонними. А блок news должен прижиматься к правому краю, т.е. его мы сделаем правосторонним плавающим блоком:
#header{ background:darkred; width:715px; height:100px; } #menu{ background:oldlace; width:190px; height:300px; float:left; } #content{ background:oldlace; width:525px; height:300px; float:left; } #footer{ background:darkred; width:715px; height:30px; } #news{ background:yellow; width:150px; height:280px; float:right; }
Наша страница в браузере выглядит так:
Посмотрим на наш блок новостей, видно, что он располагается ниже текста в блоке content. А ведь мы хотели,
чтобы блок новостей был справа, а текст обтекал бы его слева.
А ведь мы хотели,
чтобы блок новостей был справа, а текст обтекал бы его слева.
Почему же у нас так не получилось? Потому что наш блок news в html-коде располагается ниже текста и его будет обтекать только тот текст, который расположен ниже его. Чтобы исправить это надо поместить наш div=»news» выше текста (т.е. до слова «контент»):
Позиционирование блоковблок новостей
контент
Вот теперь наш блок новостей находится на своем месте:
А чтобы он не прижимался вплотную к верхнему и правому краям, мы добавим для этого блока значение полей:
#news{ background:yellow; width:150px; height:280px; float:right; margin:10px; }
Теперь мы добились такого же резельтата, как и при абсолютном позиционировании.
Согласитесь, что с помощью плавающих блоков верстать страницу проще: не надо рассчитывать пикселы, да и код короче. К тому же
при «резиновой» верстке мы и не можем указать точное расположение блока на экране, а с помощью плавающих блоков нам это и не
нужно, достаточно указать лишь ориентир (слева, справа, ниже или в той же линии).
К тому же
при «резиновой» верстке мы и не можем указать точное расположение блока на экране, а с помощью плавающих блоков нам это и не
нужно, достаточно указать лишь ориентир (слева, справа, ниже или в той же линии).
Фиксированные блоки
Как вы помните при фиксированном позиционировании блок фиксируется относительно области просмотра. В некотором смысле фиксированные блоки похожи на фреймы. Только внутри фрейма доступна прокрутка, а внутри блока нет.
У фиксированных блоков есть один существенный недостаток: они не поддерживаются браузерами Internet Explorer. А потому использовать их пока не следует. Поэтому здесь мы лишь укажем синтаксис такого правила, если хотите попробуйте сами (например, в браузере Opera).
#blok{ position:fixed; left:0px; top:0px; }
Блок с идентификатором «blok» будет при прокрутке страницы оставаться на месте.
На сегодня все. В следующем уроке мы познакомимся еще с некоторыми свойствами блоков и их видами.
Предыдущий урок
Вернуться в раздел
Следующий урок
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
CSS: абсолютное и относительное позиционирование
CSS-позиционирование всегда было очень важной частью создания макетов веб-страниц. Хотя есть несколько новых макетов CSS, таких как Flexbox и CSS Grid. Позиционирование по-прежнему занимает важное место в навыках верстки любого веб-дизайнера.
- статические (статическая)
- абсолютный (абсолютный)
- относительное (относительное)
- фиксированный (фиксированный)
Статическое позиционирование (Static)
Статическая позиция по умолчанию для любого элемента на странице. Если вы не определили расположение элемента, то он статический. Означает, что отображается на экране на основе HTMLСтандартный документооборот, Которая является позицией по умолчанию для элемента в документе HTML.
Если вы применяете правила позиционирования (например, сверху или слева) к элементу со статическим позиционированием. Это правило будет игнорироваться, и элемент будет отображаться в том виде, в котором он отображается в стандартном потоке документов HTML. Вам редко потребуется устанавливать статическое положение элемента, потому что онодефолтПараметры.
Это правило будет игнорироваться, и элемент будет отображаться в том виде, в котором он отображается в стандартном потоке документов HTML. Вам редко потребуется устанавливать статическое положение элемента, потому что онодефолтПараметры.
Статическое письмо пишется так:
position:static;
Ниже приведен пример веб-страницы (стандарт H5):
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Test</title>
<style>
*{margin: 0;padding: 0}
#a{width: 200px;height: 200px;background-color: red;}
#b{width: 200px;height: 200px;background-color: green;}
#c{width: 200px;height: 200px;background-color: blue;}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
Установите позиционирование блока A в статическое состояние:
#a{position:static;width: 200px;height: 200px;background-color: red;}
Вы можете видеть, что макет страницы не изменился:
Абсолютное позиционирование
Абсолютное позиционирование - это, пожалуй, самое простое позиционирование CSS для понимания.Абсолютное позиционирование записывается так:
positon:absolute;
Это значение говорит браузеру, что этот элемент будет перемещен из стандартного потока документов, а не помещен в определенную позицию на странице. Тогда этот элемент будет соответствовать ближайшему к нему при расчете позиционированияРодитель не статиченЭлементы. Поскольку абсолютно позиционированный элемент перемещается из стандартного потока документов, он влияет только на позиционирование элемента до и после появления элемента на странице.
Например, если у вас есть элемент div с относительным позиционированием. Затем внутри этого DIV, если вы хотите разместить абзац на расстоянии 50 пикселей от верхней части этого div, вам нужноpositionДобавьте значение к атрибуту:absolute И добавить атрибутtopИ дать ему начальное значение50px。
position:absolute; top:50px;
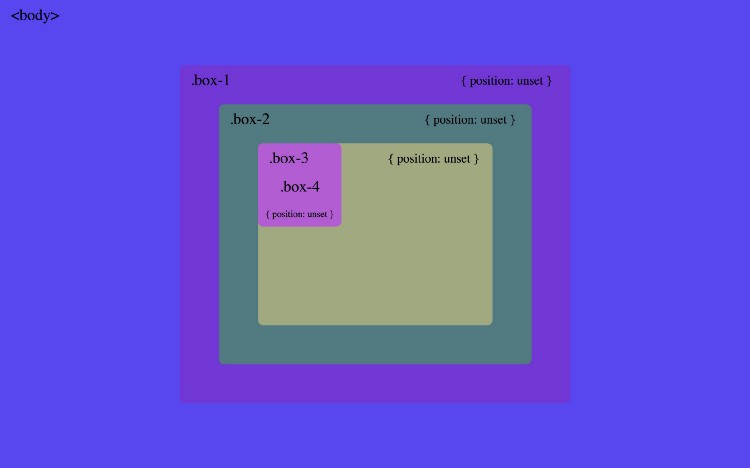
Давайте посмотрим на образец веб-страницы, добавим дочерний элемент B_1 в блок B, сначала установите блок B в относительное позиционирование, затем установите B_1 в абсолютное позиционирование и установите значение свойства top равным 50 пикселям:
CSS:
#b{position: relative;width: 200px;height: 200px;background-color: green;}
#b_1{position: absolute;top:50px;width: 100px;height: 100px;background-color:black;}
HTML:
<div>
<div></div>
</div>
Вы можете увидеть изменение местоположения:
Этот абсолютно позиционированный элемент всегда будет в 50 пикселях от верхней части относительно позиционированного блока DIV, независимо от того, как другие элементы элемента отображаются в стандартном потоке документов. вашАбсолютное позиционированиеЭлементы должны быть использованыОтносительное позиционированиеКак элементродительЭлемент, значение которого вы устанавливаетеОтносительноЭтот элемент позиционируется.
вашАбсолютное позиционированиеЭлементы должны быть использованыОтносительное позиционированиеКак элементродительЭлемент, значение которого вы устанавливаетеОтносительноЭтот элемент позиционируется.
Четыре атрибута позиционирования, которые вы можете использовать:
сверху (верхняя часть)
правый (справа)
снизу (снизу)
слева (слева)
Вы можете использовать только один атрибут top и bottom для элемента, потому что элемент не может быть расположен на основе двух значений атрибута в одном направлении.
(Точно так же вы можете использовать только один из правого и левого)
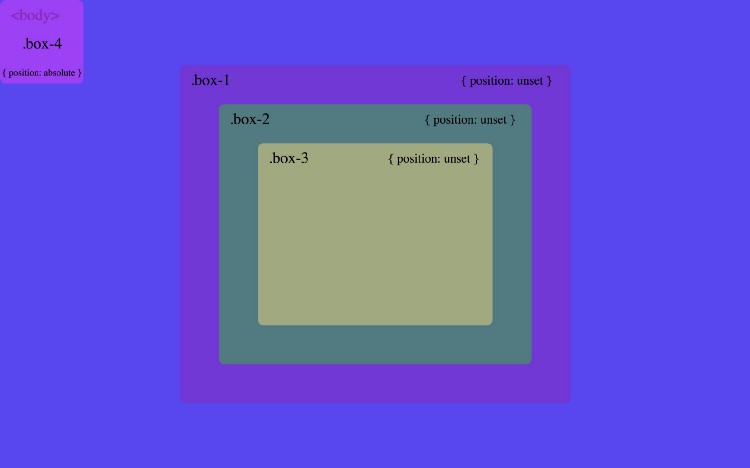
Если элемент установлен в абсолютное позиционирование, но это не такНестатичный родительЭлемент, то это будет относительно элемента самого высокого уровня на странице
элемент тела.
Мы устанавливаем элемент div в абсолютное позиционирование и устанавливаем расстояние слева до 50 пикселей, а a не имеет определенного родительского элемента:
(Для удобства отображения здесь мы устанавливаем непрозрачность элемента div b на 50%)
#a{position:absolute;left:50px;width: 200px;height: 200px;background-color: red;}
Можно видеть, что установка элемента слева от страницы в 50 пикселей вступает в силу, и элементы блока на странице нарушаются. Причина в том, что после установки абсолютного позиционирования элемент перемещается из стандартного потока документов, поэтому он больше не располагается в том порядке, в котором отображаются элементы в документе HTML.
Причина в том, что после установки абсолютного позиционирования элемент перемещается из стандартного потока документов, поэтому он больше не располагается в том порядке, в котором отображаются элементы в документе HTML.
Относительное позиционирование
Относительное позиционирование использует четыре атрибута позиционирования, аналогичные абсолютному позиционированию. Но сАбсолютное позиционированиеОснованный на самом последнем нестатическом родительском элементе,Относительное позиционированиеПоложение элемента зависит от того, где он был изначальноСтандартный документооборотГде это должно появиться.
Например, если у вас есть три абзаца на странице, третийposition:relativeСтиль. Тогда его новое местоположение будет зависеть от его текущего местоположения.
<p>Paragraph 1.</p> <p>Paragraph 2.</p> <p>Paragraph 3.</p>
В приведенном выше примере установите третий абзац относительного позиционирования равным 2em слева от родительского контейнера, но все еще под двумя абзацами. Это сСтандартный документооборотПараллельно с другими элементами. Если вы отрегулируете его свойство позиционирования наposition;absolute, Затем любой элемент после него будет отображаться над ним, поскольку этот абзац больше не входит в стандартный поток документов. (Сравните последнюю часть предыдущей главы)
Это сСтандартный документооборотПараллельно с другими элементами. Если вы отрегулируете его свойство позиционирования наposition;absolute, Затем любой элемент после него будет отображаться над ним, поскольку этот абзац больше не входит в стандартный поток документов. (Сравните последнюю часть предыдущей главы)
Предположим, что на демонстрационной веб-странице мы установили элемент div относительно позиционирования и в 50 пикселях слева от текущей позиции:
CSS
#b{position: relative;left:50px;width: 200px;height: 200px;background-color:green;}
Эффект:
потому чтоОтносительное позиционированиеОн соответствует стандартному потоку документов, поэтому элемент после элемента div не отображается над ним.
Элементы на веб-страницах часто применяютсяposition:relativeСвойство без установки какого-либо значения таргетинга на него. Значит этот элемент появится именно в немСтандартный документооборотГде это должно появиться.
Если вы установите этот атрибут для элемента независимо, это означает, что этот элемент может использоваться как среда абсолютного позиционирования для других элементов. Например, общий сценарий в веб-дизайне, вы хотите использовать элемент div в качестве веб-страницыcontainer, Тогда этот элемент div можно установитьrelative Атрибут, так что любой элемент в этом элементе div может использовать его как среду позиционирования.
Фиксированное позиционирование (Fixed)
Фиксированное позиционирование больше похоже наАбсолютное позиционированиеНекоторые. Расчет позиции элемента фиксированного позиционирования аналогичен модели абсолютного позиционирования, но фиксированный элемент фиксируется в окне браузера (как водяной знак), и все элементы, прокручиваемые на странице, пропустят этот элемент.
Чтобы использовать это значение атрибута, вам нужно установить:
position:fixed;
Помните, что если вы прикрепите элемент на своем веб-сайте, он всегда будет отображаться в том месте, где вы обновили страницу. Например, если ваш элемент закреплен в верхней части веб-сайта, он будет отображаться в верхней части страницы, которую вы обновляете каждый раз.
Например, если ваш элемент закреплен в верхней части веб-сайта, он будет отображаться в верхней части страницы, которую вы обновляете каждый раз.
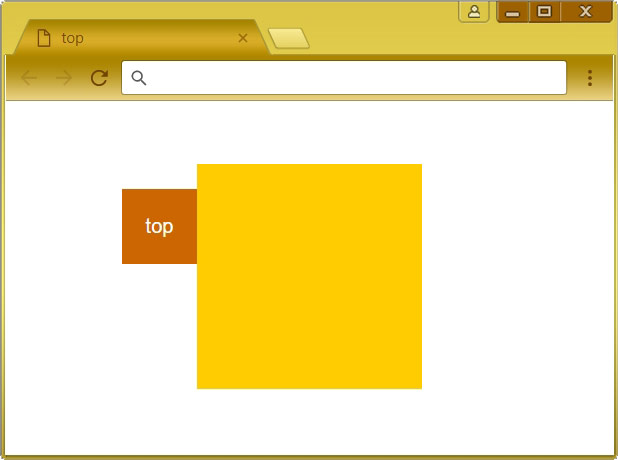
Здесь мы добавляем новый элемент div и устанавливаем белый цвет (непрозрачность 50%),Исправлено позиционированиеВ позиции 0 пикселей сверху:
CSS
#top{position: fixed;top:0px;width:1000px;height: 100px;background-color:rgba(255,255,255,0.5)}
HTML
<div></div>
Эффект:
Как видите, белая полоса сверху не меняется при прокрутке веб-страницы (всегда следует за окном браузера).
Автор оригинала Дженнифер Кирнин:https://www.lifewire.com/absolute-vs-relative-3466208
Перевод и завершение По RainSilverhttps://rainsilver.github.io/blog
Позиция CSS — javatpoint
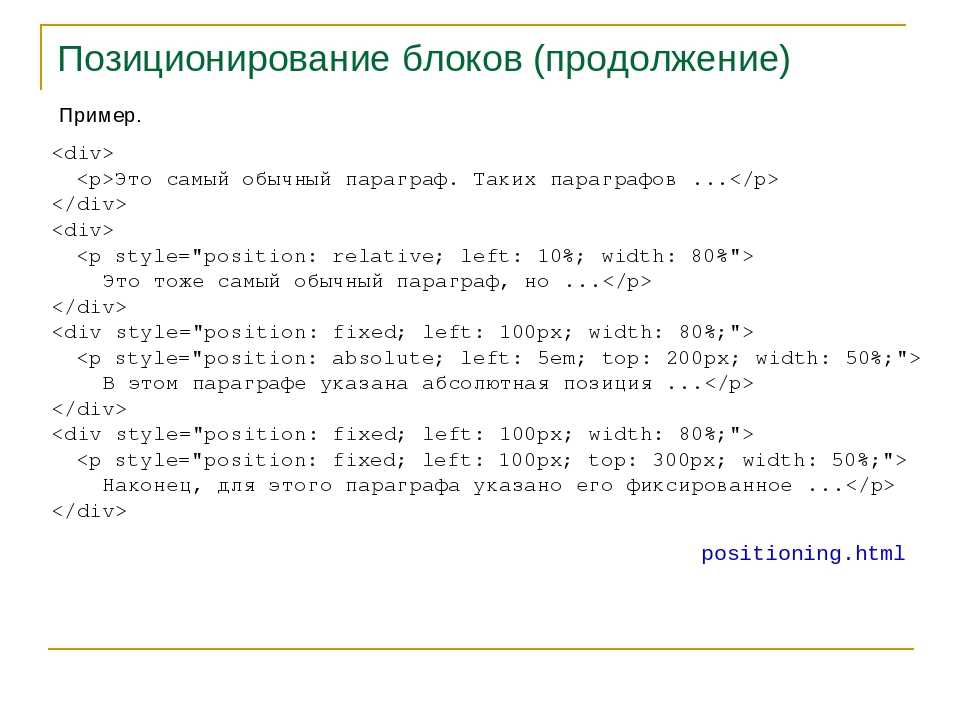
следующий → ← предыдущая Свойство CSS position используется для установки положения элемента . он также используется для размещения элемента позади другого, а также полезен для создания эффекта анимации по сценарию. Вы можете расположить элемент, используя свойства сверху, снизу, слева и справа. Эти свойства можно использовать только после того, как свойство position установлено первым. Свойство вычисляемой позиции элемента position может быть относительным, абсолютным, фиксированным или фиксированным. Давайте посмотрим на следующее позиционирование CSS:
1) Статическое позиционирование CSSЭто позиция по умолчанию для элементов HTML. Он всегда позиционирует элемент в соответствии с обычным потоком страницы. На него не влияют верхние, нижние, левые и правые свойства. 2) Фиксированное позиционирование CSS Свойство фиксированного позиционирования помогает зафиксировать текст в браузере. Этот фиксированный тест расположен относительно окна браузера и не перемещается, даже если вы прокручиваете окно. <голова> <стиль> p.pos_fixed { положение: фиксированное; верх: 50 пикселей; справа: 5 пикселей; цвет синий; } <тело> Текст… Текст… Текст… …….. …. … …….. …….. …….. . ……. …….. …….. …….. .. …… …….. …….. …….. Некоторый текст… Некоторый текст… Некоторый текст… Это текст с фиксированным положением. Протестируйте сейчас3) Относительное позиционирование CSSСвойство относительного позиционирования используется для установки элемента относительно его нормального положения. <голова> <стиль> h3.pos_left { положение: родственник; слева: -30px; } h3.pos_right { положение: родственник; слева: 30 пикселей; } <тело> Это заголовок без позицииЭтот заголовок расположен слева в соответствии с его обычным положениемЭтот заголовок расположен правильно в соответствии с его обычным положениемСтиль «left:-30px» вычитает 30 пикселей из исходного левого положения элемента. Стиль «left:30px» добавляет 30 пикселей к исходному левому положению элемента. Протестируйте сейчас4) Абсолютное позиционирование CSSАбсолютное позиционирование используется для позиционирования элемента относительно первого родительского элемента, положение которого отличается от статического. Если такой элемент не найден, содержащим блоком является HTML. С абсолютным позиционированием вы можете разместить элемент в любом месте на странице. <голова> <стиль> h3 { положение: абсолютное; слева: 150 пикселей; верх: 250 пикселей; } <тело> Этот заголовок имеет абсолютную позициюЗаголовок ниже расположен на расстоянии 150 пикселей слева и 250 пикселей от верхнего края страницы. Протестируйте сейчасВсе свойства позиции CSS
Следующая темаCSS Вертикальное выравнивание ← предыдущая следующий → |
Позиция | Webflow University
В этом уроке:
- Статическое позиционирование
- Относительное позиционирование
- Абсолютное позиционирование
- Фиксированное позиционирование
- Фиксированное позиционирование
- Элементы управления положением и значения
- Плавающие настройки
- Очистить настройки
Свойство position определяет положение элемента на странице. После того, как вы установили положение элемента, вы можете настроить его свойства сверху, снизу, слева и справа.
Статическое позиционирование
По умолчанию каждый элемент имеет статическое положение, поэтому элемент будет привязан к потоку документа. Элементы со статическим позиционированием отображаются в том порядке, в котором они расположены. Без добавления стилей они не будут перекрываться, и разные элементы не будут иметь разные значения по умолчанию. Единственная причина сделать элемент статическим — удалить примененное к нему позиционирование.
Относительное позиционирование
Элемент, для которого задано относительное положение, позиционируется относительно своего нормального положения. Относительная настройка без добавления других атрибутов позиционирования (сверху, слева, снизу или справа) не будет затронута. Это потому, что он относится к самому себе точно так же, как если бы вы оставили его статичным. Установка верхних, правых, нижних и левых свойств относительного элемента сдвинет его с его нормального положения. Другой контент не будет подстраиваться, чтобы соответствовать любому зазору, оставленному элементом.
Элемент с относительным позиционированием может перекрывать другие элементы, не влияя на их положение и не прерывая нормальный поток документов.
Когда вы используете относительную позицию для элемента, происходят две другие вещи:
- Это вводит использование z-индекса для этого элемента. Это не работает со статическими элементами. Даже если вы не установите значение z-index, этот элемент все равно будет отображаться поверх любого другого статического элемента, который он перекрывает. Z-индекс доступен для любого элемента, не установленного как статический.
- Ограничивает абсолютно позиционированные дочерние элементы. Любой элемент, являющийся дочерним элементом относительного элемента, или любая позиция, отличная от статической, может быть абсолютно позиционирована внутри этого элемента.
Узнайте больше о применении значения z-index.
Абсолютное позиционирование
Для удаления элемента из обычного документооборота отлично подходит абсолютное позиционирование. Положение абсолютного элемента не зависит от других элементов и не влияет на положение других элементов.
Положение абсолютного элемента не зависит от других элементов и не влияет на положение других элементов.
По умолчанию позиция элемента определяется относительно элемента body, но вы можете расположить любой абсолютный элемент внутри элемента, если для этого родительского элемента задано любое значение, кроме статического.
Используйте атрибуты позиционирования сверху, слева, снизу и справа, чтобы установить местоположение — эти значения будут относиться к следующему родительскому элементу с настройками, отличными от статических.
Фиксированное позиционирование
Фиксированные элементы позиционируются относительно области просмотра или окна браузера.
При прокрутке страницы фиксированные элементы остаются на своих местах. Эта настройка положения часто используется для фиксированной навигации.
Липкое позиционирование
Липкие элементы будут чередоваться между относительным и фиксированным позиционированием в зависимости от положения прокрутки зрителя.
Прилипающий элемент относится к потоку документов до тех пор, пока не будет достигнута определенная позиция прокрутки. В этот момент он переключается на поведение фиксированного элемента внутри своего прямого родителя. Как только липкий элемент достигнет нижней части своего родителя, он перестанет прокручиваться.
Вы должны указать по крайней мере одно значение положения для верхней, нижней, левой или правой стороны, чтобы липкое позиционирование работало. Прикрепленное положение может работать неправильно, если для любого родительского элемента задана высота или переполнение, установленное на скрытие, прокрутку или авто.
Некоторые браузеры не поддерживают фиксированное позиционирование. Проверьте, какие браузеры поддерживают position:sticky.
Элементы управления положением и значения
Для свойств относительного, абсолютного, фиксированного и фиксированного положения на панели «Стиль» имеются следующие элементы управления:
- Элементы управления позиционированием
- Индикатор относительности
- Поле значения Z-индекса
Элементы управления позиционированием
Для элементов с абсолютным и фиксированным положением вы увидите предустановки, которые позволяют расположить элемент относительно элемента, указанного в индикатор относительности.
Вы можете выбрать любое из следующих предустановленных положений:
- Верхний левый: устанавливает следующие значения: верхний: 0px — левый: 0px
- Верхний правый: устанавливает следующие значения: верхний: 0px — правый: 0px
- Внизу слева: устанавливает следующие значения: внизу: 0px — слева: 0px
- Внизу справа: устанавливает следующие значения: внизу: 0px — справа: 0px
- Слева: устанавливает следующие значения: сверху: 0px — слева: 0px — снизу: 0px
- Справа: устанавливает следующие значения: сверху: 0px — справа: 0px — снизу: 0px
- Сверху: устанавливает следующие значения: сверху: 0px — слева: 0px — справа: 0px
- Снизу: устанавливает следующие значения: нижняя: 0px — левая: 0px — правая: 0px
- Full: устанавливает следующие значения: top:0px — нижняя: 0px — левая: 0px — правая: 0px (покрывает весь относительный родитель или тело)
Ручное управление позволяет переопределить предустановки или установить автоматические значения по умолчанию для верхней, нижней, левой и правой сторон. Вы можете изменить значение для каждой стороны, перетащив элемент управления или щелкнув его и выбрав предустановленное значение или введя пользовательское значение.
Вы можете изменить значение для каждой стороны, перетащив элемент управления или щелкнув его и выбрав предустановленное значение или введя пользовательское значение.
- Верх: увеличьте, чтобы сдвинуть элемент сверху вниз
- Слева: увеличьте, чтобы сдвинуть элемент слева и переместить его вправо
- Справа: увеличьте, чтобы сдвинуть элемент справа и переместить его влево
- Снизу: увеличьте его, чтобы вытолкнуть элемент снизу вверх.
Добавление отрицательных значений для любого из них сдвинет его в противоположном направлении и может вытолкнуть за границу родительского элемента.
Индикатор относительности
Индикатор относительности показывает, относительно какого элемента расположен выбранный вами элемент.
Помните, что элемент, установленный на относительное позиционирование, позиционируется относительно самого себя.
Элемент, для которого задано значение absolute, расположен относительно родительского элемента. По умолчанию это может быть элемент body. Если вы хотите абсолютно позиционировать элемент внутри определенного родителя, измените положение этого предка на любое, кроме статического.
По умолчанию это может быть элемент body. Если вы хотите абсолютно позиционировать элемент внутри определенного родителя, измените положение этого предка на любое, кроме статического.
Фиксированный элемент позиционируется относительно тела страницы и остается на месте даже при прокрутке страницы
Прикрепляемый элемент позиционируется относительно своего непосредственного родительского элемента. В некоторых случаях это будет тело страницы.
Z-индекс
Z-индекс — это положение элемента на воображаемой оси Z, проходящей внутрь экрана компьютера и за его пределы. По умолчанию элементы имеют автоматический z-индекс и элементы в нижней части страницы размещаются над элементами над ними, а элементы справа размещаются над элементами слева. Статические элементы всегда укладываются ниже, чем позиционированные элементы, для которых задано относительное, абсолютное, фиксированное или фиксированное положение.
Позиционированные элементы могут перекрывать другие элементы в естественном потоке документа, поэтому вы можете изменить значение Z-индекса любого позиционированного элемента, чтобы изменить его порядок размещения по умолчанию. Более высокие значения складываются поверх более низких значений. Значения Z-индекса могут быть любым целым числом от 0 до 2 147 483 647. Вы также можете использовать отрицательные значения, но вы можете потерять видимость элемента, так как ваш элемент будет отображаться под большинством элементов.
Более высокие значения складываются поверх более низких значений. Значения Z-индекса могут быть любым целым числом от 0 до 2 147 483 647. Вы также можете использовать отрицательные значения, но вы можете потерять видимость элемента, так как ваш элемент будет отображаться под большинством элементов.
Z-индекс на вложенных элементах
Когда для z-индекса установлено значение auto, порядок стека элемента равен порядку стека его родителя. Эти элементы могут располагаться друг над другом относительно родительского элемента, но оставаться в пределах оси z родительского элемента относительно других элементов. Например, если элемент A имеет более высокий z-индекс, чем элемент B, дочерний элемент элемента B никогда не может быть выше, чем элемент A, независимо от того, насколько велико значение z-index элемента B.
Параметры плавающего положения Чтобы обтекать текст вокруг элемента, переместите элемент влево или вправо. Чтобы сделать элемент плавающим, включите свойства «плавать влево» или «плавать вправо» на панели «Стиль».
Вы можете перемещать элемент влево или вправо или не перемещать его, что сохранит его естественное положение в потоке страницы.
Несколько плавающих элементов будут располагаться рядом друг с другом. Этот метод макета используется во многих собственных компонентах Webflow, таких как столбцы, списки коллекций и навигационные ссылки. Вы также можете выполнить эти задачи макета с помощью flexbox.
Плавающее нет
Нет — это значение по умолчанию для большинства элементов, которое позиционирует элемент в обычном потоке документа. Если элемент имеет унаследованную настройку плавающей точки, например, от более крупной точки останова, вы можете восстановить ее естественное положение на странице, установив для плавающей точки значение none.
Плавающее влево
При перемещении элемента влево он будет располагаться слева внутри родительского элемента. Этот параметр также будет размещать любой элемент справа или снизу, непосредственно рядом с элементом, если только к нему не применена четкая настройка.
Плавающее вправо
При перемещении элемента вправо он будет располагаться справа внутри родительского элемента. Любой длинный абзац или форматированный текст непосредственно под плавающим элементом будет обернут вокруг этого элемента, если для них не задано четкое свойство.
Очистить настройкиУстановка очистки для элемента гарантирует, что он не будет обтекать плавающий элемент. Этот параметр можно применить к любому элементу, расположенному ниже плавающего элемента, но нельзя применить к самому плавающему элементу.
Элемент, для которого установлено свойство очистки, не будет перемещаться вверх рядом с плавающей точкой, как этого хочет сама плавающая часть, а будет перемещаться вниз за пределы плавающей точки. Элементы, для которых установлено значение clear non, будут складываться рядом с любым плавающим элементом непосредственно над ним в потоке документа или окружать его.
Если элемент имеет унаследованную настройку очистки, например, от более крупной точки останова, вы можете очистить любую настройку очистки, установив для очистки значение none.
Очистить слева
Очистить слева предотвращает обтекание элементом элемента, плавающего влево.
Clear right
Clear right предотвращает обтекание элемента вокруг плавающего вправо элемента.
Очистить оба
Очистить оба предотвращает обтекание любого плавающего элемента независимо от того, перемещается ли он влево или вправо.
Руководство по этим значениям позиционирования CSS
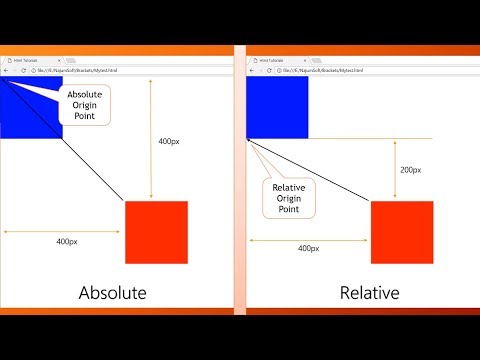
Сравнение относительных и абсолютных значений CSS 9Позиция 0009 — это то, что вам нужно сделать при создании веб-сайта, чтобы определить, какой из них подходит вашему дизайну. Таким образом, понимание того, как вы можете размещать элементы и управлять их расположением, важно в веб-дизайне.
В CSS свойство position определяет, где элемент появляется на веб-странице. Читайте дальше, чтобы узнать больше об относительных и абсолютных позициях в CSS.
Содержание
- Свойства положения и смещения CSS
- Что произойдет, если вы не сможете присвоить элементу положение?
- Зачем вам нужно свойство Position?
- Относительное положение CSS
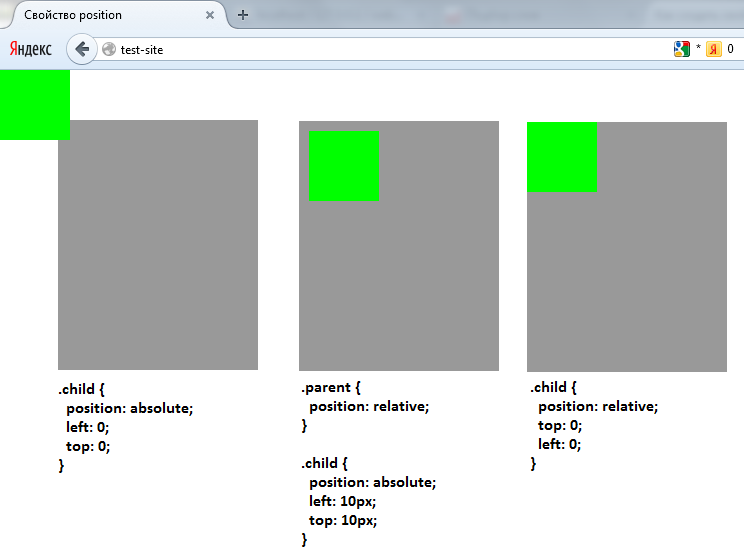
- Относительное положение родительского и дочернего элементов
- Что отличает относительное положение CSS от абсолютного положения CSS
- Абсолютное положение CSS
- Что отличает абсолютное положение от относительного положения Заключение 9018 Перекрытие элементов HTML1 90
Свойства положения и смещения CSS
Со свойством положения CSS , вы определяете дизайн и макет вашего сайта. Вы используете свойство position для размещения каждого элемента на веб-сайте. Свойство — это всего лишь одно ключевое слово, которому вы присваиваете значение, чтобы установить уникальную позицию элемента. Он поддерживает пять значений:
Вы используете свойство position для размещения каждого элемента на веб-сайте. Свойство — это всего лишь одно ключевое слово, которому вы присваиваете значение, чтобы установить уникальную позицию элемента. Он поддерживает пять значений:
- относительно
- абсолютный
- статический
- фиксированный
- липкий
После установки свойства position вы можете указать координаты места, где вы хотите расположить элемент. Чтобы указать координаты, вам понадобятся следующие вспомогательные свойства:
- справа
- осталось
- топ
- снизу
- z-индекс
Что произойдет, если вы не сможете назначить элементу позицию?
По умолчанию CSS выровняет элемент по вертикали . Настройки по умолчанию также допускают небольшое поле в 10 пикселей сверху и слева. Однако, если есть несколько элементов, пробелов не будет, если вы не предоставите их в своем коде CSS.
Значение свойства position по умолчанию для HTML-элементов является статическим. Визуально все элементы будет следовать порядку HTML-кода для создания нормального потока документов. Элемент будет появляться один за другим. Таким образом, все, что находится первым в HTML, будет отображаться первым, а последующие элементы следуют друг за другом.
При положении по умолчанию у вас нет гибкости для перемещения элементов. Если вы попытаетесь использовать свойства смещения, такие как правое, левое, нижнее или верхнее, для элемента со статической позицией, они не будут иметь никакого эффекта.
Зачем вам нужно свойство Position?
Простой ответ заключается в том, что если не установить положение элементов, правая сторона веб-сайта будет потрачена впустую, и организация элементов будет невозможна . Таким образом, свойство position позволяет вам использовать весь веб-сайт и организовывать элементы в соответствии с вашим дизайном или вкусом.
Методы относительного и абсолютного позиционирования имеют первостепенное значение, поскольку они позволяют размещать элементы со смещением от родительского элемента.
Относительное положение CSS
Установка относительного положения элемента позволяет изменить положение элемента. Однако простое написание правила CSS position: relative не изменит положение элемента. Чтобы изменить положение элемента, необходимо применить справа, слева, сверху и снизу значений смещения.
Это единственный способ определить куда и как далеко вы хотите переместить элемент. Значения смещения отодвигают элемент от указанного вами места.
Ранее упомянутый также работает в обратном порядке . Например, чем выше значение верхнего смещения, тем ближе элемент перемещается вниз. Точно так же, чем выше значение нижнего элемента, тем ближе он перемещает элемент к вершине.
В приведенном ниже примере второе поле появится поверх первого поля:
. box1 { box1 { background-color: royalblue; должность: относительная; сверху: 160 пикселей; } .box2 { цвет фона: желтый; должность: относительная; Внизу: 130 пикселей; } |
Хотя код HTML остается прежним, порядок этих полей отличается. С помощью относительного положения вы перемещаете элементы, сохраняя поток документа. Тем более относительное позиционирование не влияет на расположение окружающих элементов. Таким образом, он не корректирует содержимое, чтобы оно помещалось в зазор, оставленный элементом.
Использование относительного положения дает вам возможность использовать z-индекс элемента. Дети перемещаются вместе с родительским элементом.
Относительное положение родительского и дочернего элементов
Основное различие между статической позицией и относительной позицией заключается в том, что относительное позиционирование разблокирует другие свойства макета CSS. Думайте об этом как о элементах позиционирования относительно других элементов на веб-странице.
Думайте об этом как о элементах позиционирования относительно других элементов на веб-странице.
Вы также можете вложить дочерний элемент внутрь родительского элемента, причем оба элемента имеют относительное положение.
Рассмотрим пример:
| .parent { position: relative; } .child1 { позиция: относительная; верх: 10 пикселей; слева: 10 пикселей; } |
Дочерний элемент будет красиво вложен в родительский элемент. Кроме того, положение дочернего элемента близко к верхней и левой стороне родителя.
Когда положение элементов является относительным, они ограничены пространством, которое они занимают на веб-странице.
Чем отличается относительное положение CSS от абсолютного положения CSS
Присвоение элементу относительного положения помещает его туда, где он был бы в обычном потоке без значения смещения, в отличие от абсолютного положения (как вы узнаете ниже). Без смещений position: relative сохраняет положение элементов в обычном потоке.
Без смещений position: relative сохраняет положение элементов в обычном потоке.
Абсолютное положение CSS
Если вы поместите элементы в абсолютную позицию , это сделает элементы вне обычного потока веб-сайта. Положение элементов зависит не от их места в документе, а скорее от положения их предка.
Вот пример абсолютно позиционированного блока:
| .box1 { background-color: royalblue; позиция: абсолютная; верх: 40 пикселей; осталось: 0; } |
В этом примере положение поля относительно всей страницы. Это означает, что его позиция относительно корня страницы — элемент. Таким образом, верхний: 40 пикселей и левый: 0 используются для всей веб-страницы.
Чтобы обновить координаты для применения к родительскому элементу, вы должны поместить родительский элемент в относительную позицию , обновив .parent , при этом убедившись, что элемент . box1 остается прежним:
box1 остается прежним:
| .parent { ширина: 600 пикселей; граница: 2 пикселя, сплошной зеленый цвет; поле : авто; выравнивание текста: по центру; должность: относительная; } .box1 { background-color: royalblue; позиция: абсолютная; верх: 40 пикселей; осталось: 0; } |
Когда вы размещаете элементы в абсолютном положении, вы выводите их из обычного потока документа. Также влияет на расположение других элементов на веб-странице.
Что отличает абсолютное положение от относительного положения
Когда позиция элемента равна absolute , как в приведенном выше примере, он будет охватывать даже содержимое родительского элемента. В обычном потоке элементов не покрывают другие элементы. Однако с абсолютным положением элементы, по существу, находятся на другом слое, отличном от обычных элементов.
Таким образом, абсолютная позиция может поместить элемент поверх всего на веб-странице. Тем не менее, он останется внутри границ родительского элемента — при условии, что вы зададите позицию родителя.
Как только вы назначите дочернему элементу абсолютную позицию, он будет искать элемент-предок с заданной позицией. Это помогает ребенку установить, какой элемент он должен использовать для позиционирования. Когда дочерний элемент имеет абсолютную позицию, в то время как родительский элемент имеет установленную позицию, дочерний элемент выйдет за пределы родительского элемента.
В таких случаях дочерний элемент перейдет к следующему родительскому элементу , элементу
, который является самым дальним, который он может пройти. Ребенок ищет в дереве предков элемент, который будет действовать как его родитель. В результате это вызывает много головной боли у разработчиков начиная с граница абсолютных элементов может быть либо родительским элементом, либо областью просмотра. Окружающие элементы не учитывают элемент в абсолютной позиции, поскольку кажутся невидимыми.
Окружающие элементы не учитывают элемент в абсолютной позиции, поскольку кажутся невидимыми.Примечание. Всегда помните, что положение дочернего родительского элемента должно быть относительным или абсолютным, чтобы дочерние элементы не взлетали вверх и не мешали вашему дизайну.
Перекрывающиеся элементы HTML
В предыдущем примере абсолютное позиционирование элементов внутри относительно позиционированного позволяет вам эффективно группирует эти элементы в слои. Как только вы научитесь комбинировать как относительные, так и абсолютные позиции, вы начнете думать о создании слоев HTML-элементов.
Таким образом, вы поднимете свою игру CSS на новый уровень. У вас больше не будет 2D-мышления о том, что вы можете сделать с помощью свойства position.
Заключение
В CSS относительное и абсолютное положение работают по-разному . Когда вы используете относительные и абсолютные позиции в CSS, это открывает новый мир возможностей дизайна.

 jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>

 Абсолютное позиционирование записывается так:
Абсолютное позиционирование записывается так: