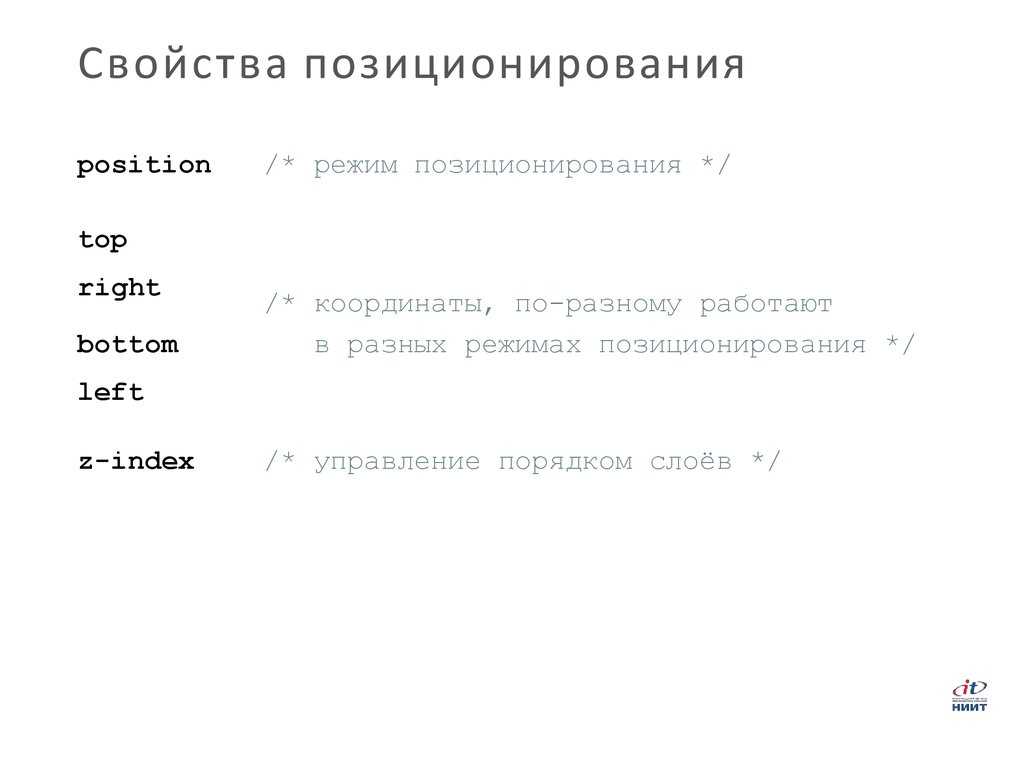
CSS position: относительное и абсолютное позиционирование
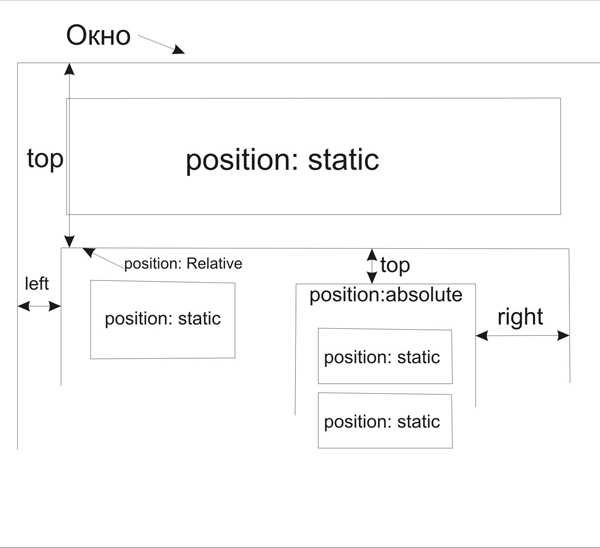
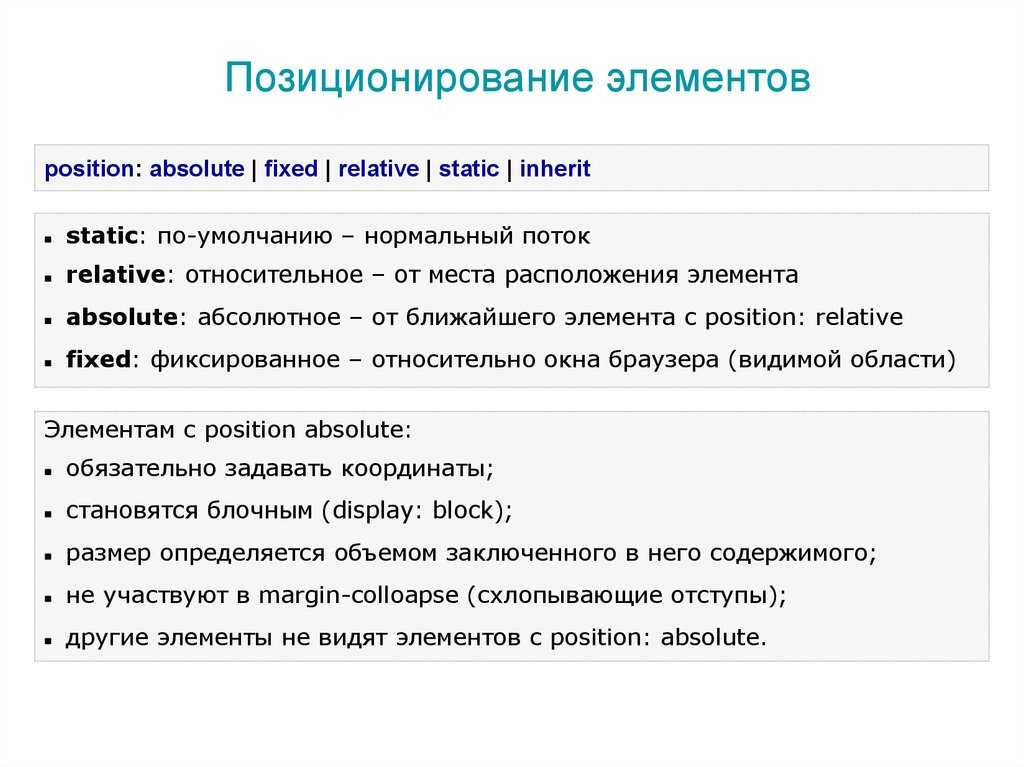
CSS- свойство position определяет положение элемента на веб-странице. Существует несколько типов позиционирования: static, relative, absolute, fixed, sticky, initial и inherit. Разберемся, что означают эти типы:
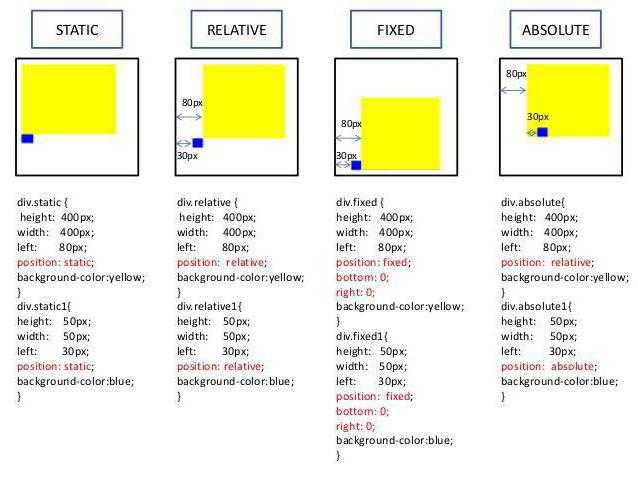
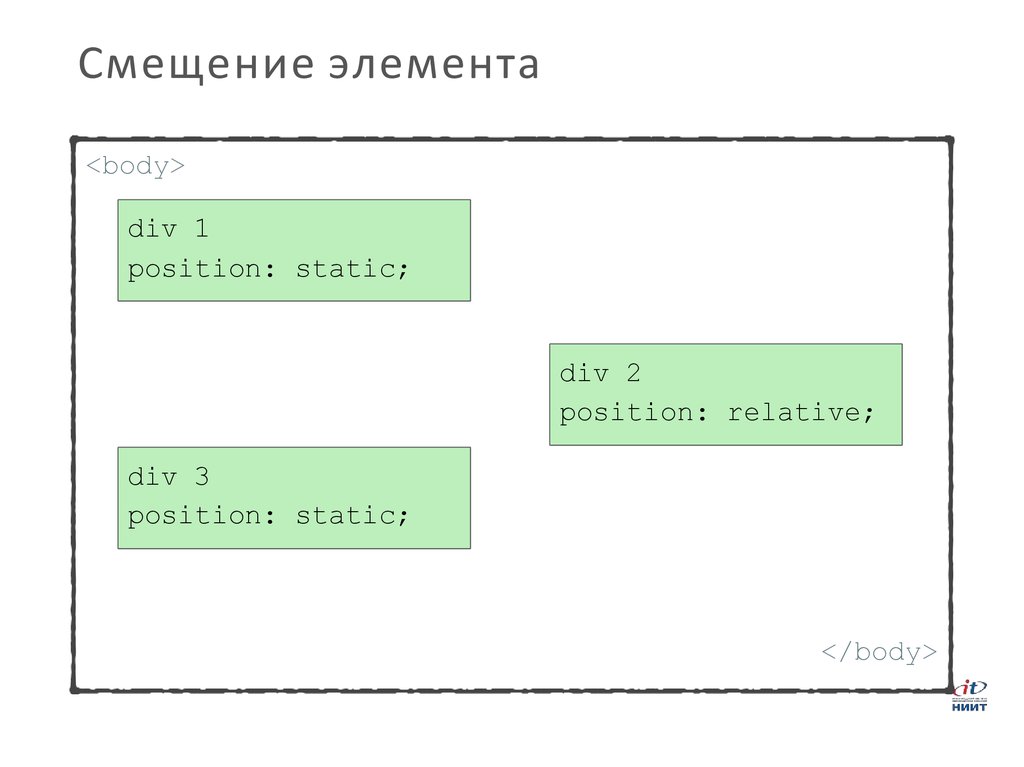
- Static- это значение свойства по умолчанию. Элементы располагаются в том порядке, в котором они отображаются на веб-странице.
- Relative- элемент позиционируется относительно своего стандартного положения.
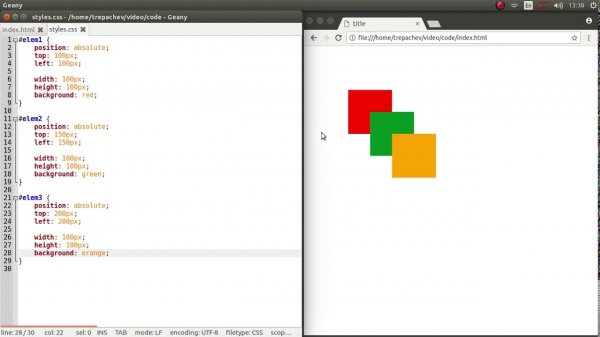
- Absolute- элемент позиционируется абсолютно по отношению к первому позиционированному родителю.
- Fixed- элемент позиционируется относительно окна браузера.
- Sticky- элемент позиционируется на основе позиции прокрутки пользователя.
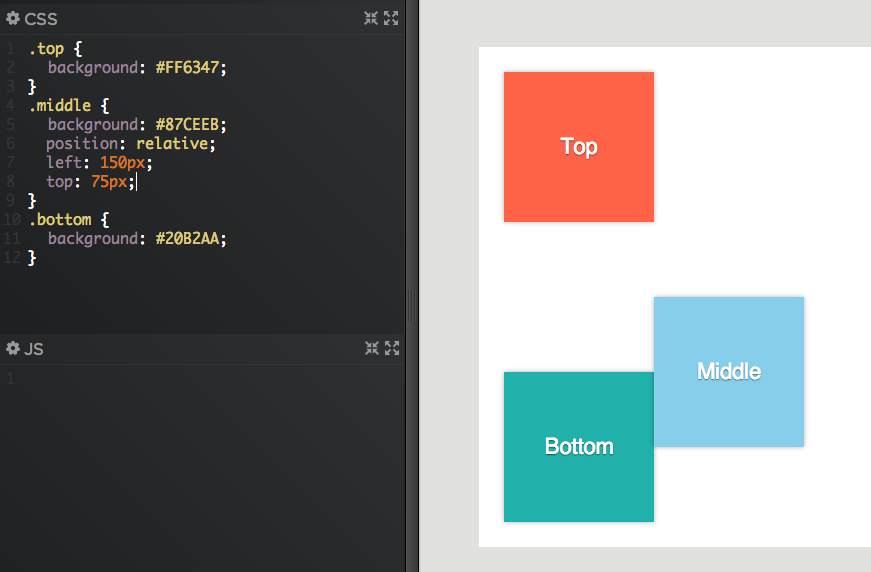
Теперь поговорим о двух наиболее часто используемых значениях свойства position — relative и absolute.
- Что такое относительное позиционирование CSS?
- HTML
- CSS
- Что такое абсолютное позиционирование CSS?
- HTML
- CSS
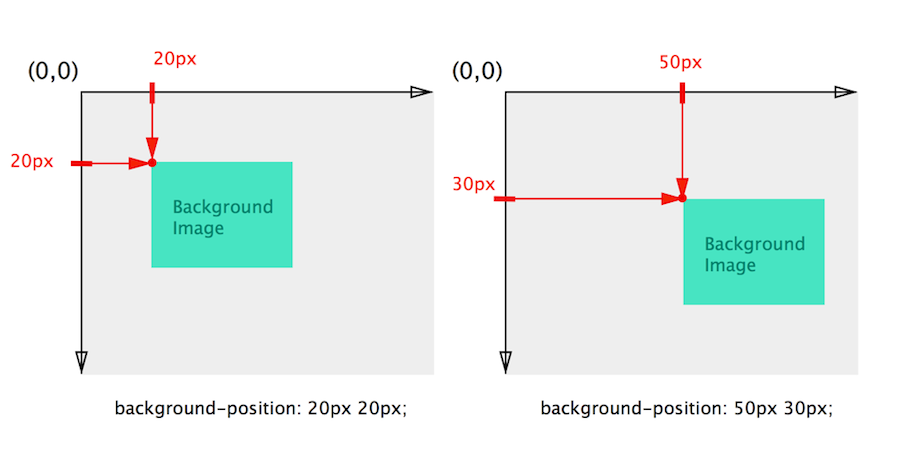
Когда вы устанавливаете положение относительно элемента, без добавления других атрибутов позиционирования (top, bottom, right, left), ничего не произойдет. При добавлении дополнительной позиции, например left: 20px, элемент переместится на 20 пикселей вправо от своей обычной позиции. То есть, элемент смещается относительно себя самого. При этом другие элементы не будут затронуты.
position: relative; ограничивает область действия абсолютно позиционированных дочерних элементов. То есть, они могут быть абсолютно позиционированы только в пределах этого блока.
В этом примере вы увидите, как смещается относительно позиционированный элемент при изменении его атрибутов. Первый элемент смещается влево и вверх от своей обычной позиции. Второй элемент остается на том же месте, поскольку ни один из дополнительных атрибутов позиционирования не был изменен.
<div>First element</div> <div>Second element</div>
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}Позиционирование выполняется относительно первого позиционированного родительского элемента. В случае, когда родительского элемента нет, позиционирование будет осуществляться непосредственно по отношению к элементу HTML (самой странице).
В следующем примере для родительского элемента задано относительное позиционирование. Теперь, когда мы используем для дочернего элемента значение absolute, любое дополнительное позиционирование будет выполняться относительно родительского элемента. Дочерний элемент перемещается относительно вершины родительского элемента на 100 пикселей и правее родительского элемента на 40 пикселей.
<div id=”parent”> <div id=”child”></div> </div>
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}В этих примерах мы продемонстрировали различия между абсолютно и относительно позиционированными элементами. Надеемся, эта статья поможет вам в будущих проектах.
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
Вадим Дворниковавтор-переводчик статьи «CSS Position Relative vs Position Absolute»
CSS position: относительное и абсолютное позиционирование
CSS- свойство position определяет положение элемента на веб-странице.
- Static- это значение свойства по умолчанию. Элементы располагаются в том порядке, в котором они отображаются на веб-странице.
- Relative- элемент позиционируется относительно своего стандартного положения.
- Absolute- элемент позиционируется абсолютно по отношению к первому позиционированному родителю.
- Fixed- элемент позиционируется относительно окна браузера.
- Sticky- элемент позиционируется на основе позиции прокрутки пользователя.
Теперь поговорим о двух наиболее часто используемых значениях свойства position — relative и absolute.
- Что такое относительное позиционирование CSS?
- HTML
- CSS
- Что такое абсолютное позиционирование CSS?
- HTML
- CSS
Когда вы устанавливаете положение относительно элемента, без добавления других атрибутов позиционирования (top, bottom, right, left), ничего не произойдет. При добавлении дополнительной позиции, например left: 20px, элемент переместится на 20 пикселей вправо от своей обычной позиции. То есть, элемент смещается относительно себя самого. При этом другие элементы не будут затронуты.
При добавлении дополнительной позиции, например left: 20px, элемент переместится на 20 пикселей вправо от своей обычной позиции. То есть, элемент смещается относительно себя самого. При этом другие элементы не будут затронуты.
position: relative; ограничивает область действия абсолютно позиционированных дочерних элементов. То есть, они могут быть абсолютно позиционированы только в пределах этого блока.
В этом примере вы увидите, как смещается относительно позиционированный элемент при изменении его атрибутов. Первый элемент смещается влево и вверх от своей обычной позиции. Второй элемент остается на том же месте, поскольку ни один из дополнительных атрибутов позиционирования не был изменен.
<div>First element</div> <div>Second element</div>
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}Позиционирование выполняется относительно первого позиционированного родительского элемента. В случае, когда родительского элемента нет, позиционирование будет осуществляться непосредственно по отношению к элементу HTML (самой странице).
В случае, когда родительского элемента нет, позиционирование будет осуществляться непосредственно по отношению к элементу HTML (самой странице).
В следующем примере для родительского элемента задано относительное позиционирование. Теперь, когда мы используем для дочернего элемента значение absolute, любое дополнительное позиционирование будет выполняться относительно родительского элемента. Дочерний элемент перемещается относительно вершины родительского элемента на 100 пикселей и правее родительского элемента на 40 пикселей.
<div id=”parent”> <div id=”child”></div> </div>
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}В этих примерах мы продемонстрировали различия между абсолютно и относительно позиционированными элементами. Надеемся, эта статья поможет вам в будущих проектах.
Надеемся, эта статья поможет вам в будущих проектах.
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
Вадим Дворниковавтор-переводчик статьи «CSS Position Relative vs Position Absolute»
Контекст наложения — CSS: каскадные таблицы стилей
Контекст наложения — это трехмерная концептуализация элементов HTML вдоль воображаемой оси Z относительно пользователя, который, как предполагается, смотрит в окно просмотра или на веб-страницу. HTML-элементы занимают это пространство в порядке приоритета на основе атрибутов элемента.
В предыдущей статье этого руководства Использование z-индекса мы показали, что на порядок рендеринга определенных элементов влияет их z-индекс значение. Это происходит из-за того, что эти элементы имеют специальные свойства, которые заставляют их формировать контекст стека .
Контекст стека формируется в любом месте документа любым элементом в следующих сценариях:
- Корневой элемент документа (

- Элемент с позицией
абсолютныйилиотносительныйиz-indexзначение отличное отauto. - Элемент с позицией
фиксированныйилификсированный(фиксированный для всех мобильных браузеров, но не для старых настольных браузеров). - Элемент, являющийся дочерним элементом гибкого контейнера, со значением
z-index, отличным отauto. - Элемент, являющийся дочерним элементом контейнера сетки
, со значениемz-index, отличным отauto. - Элемент со значением непрозрачности
1(Непрозрачность см. в спецификации). - Элемент со значением
mix-blend-mode, отличным отnormal. - Элемент с любым из следующих свойств со значением, отличным от
none:-
преобразование -
фильтр -
фоновый фильтр -
перспектива -
клип-путь -
маска/маска-изображение/маска-граница
-
- Элемент с изоляцией
изолировать.
- Элемент со значением
will-change, указывающим любое свойство, которое создаст контекст стека для неначального значения (см. этот пост). - Элемент с
содержит значениеlayoutилиpaintили составное значение, которое включает любое из них (т.е.содержит: strict,содержат: содержимое).
В контексте наложения дочерние элементы накладываются друг на друга в соответствии с теми же правилами, что описаны выше. Важно отметить, что значения z-index его дочерних контекстов наложения имеют смысл только в этом родительском. Контексты наложения обрабатываются атомарно как единое целое в родительском контексте наложения.
Вкратце:
- Контексты стекирования могут содержаться в других контекстах стекирования и вместе создавать иерархию контекстов стекирования.
- Каждый контекст наложения полностью независим от своих братьев и сестер: при обработке наложения учитываются только элементы-потомки.

- Каждый контекст наложения является автономным: после того, как содержимое элемента сложено в стек, весь элемент рассматривается в порядке наложения родительского контекста наложения.
Примечание: Иерархия контекстов наложения является подмножеством иерархии элементов HTML, поскольку только определенные элементы создают контексты наложения. Мы можем сказать, что элементы, которые не создают свои собственные контексты стека, ассимилировал родительским контекстом стека.
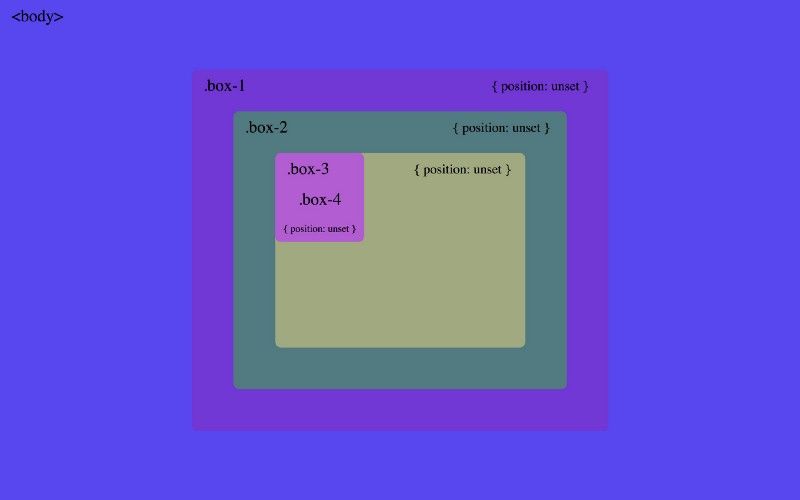
В этом примере каждый позиционированный элемент создает свой собственный контекст стека из-за своего позиционирования и значений z-index . Иерархия контекстов стекирования организована следующим образом:
- Корень
- РАЗДЕЛ #1
- РАЗДЕЛ #2
- РАЗДЕЛ #3
- РАЗДЕЛ #4
- РАЗДЕЛ #5
- РАЗДЕЛ #6
Важно отметить, что DIV № 4, DIV № 5 и DIV № 6 являются дочерними элементами DIV № 3, поэтому размещение этих элементов полностью решается в DIV № 3. Как только наложение и рендеринг в DIV #3 завершены, весь элемент DIV #3 передается для наложения в корневом элементе по отношению к его родственному элементу DIV.
Как только наложение и рендеринг в DIV #3 завершены, весь элемент DIV #3 передается для наложения в корневом элементе по отношению к его родственному элементу DIV.
DIV № 4 отображается в DIV № 1, поскольку z-индекс DIV № 1 (5) действителен в контексте стека корневого элемента, а z-индекс DIV № 4 (6) действителен в контексте стека DIV №3. Таким образом, DIV № 4 находится под DIV № 1, потому что DIV № 4 принадлежит DIV № 3, который имеет более низкое значение z-index.
По той же причине DIV № 2 ( z-index : 2) отображается под DIV № 5 ( z-index : 1), потому что DIV № 5 принадлежит DIV № 3, который имеет более высокий z-index ценить.
Z-индекс DIV #3 равен 4, но это значение не зависит от z-индекса DIV #4, DIV #5 и DIV #6, поскольку оно принадлежит другому контексту стека.
Простой способ определить порядок рендеринга сложенных элементов вдоль оси Z состоит в том, чтобы думать о нем как о своего рода «номере версии», где дочерние элементы являются младшими номерами версий под номерами основных версий их родителей. Таким образом, мы можем легко увидеть, как элемент с z-индексом 1 (DIV № 5) располагается над элементом с z-индексом 2 (DIV № 2) и как элемент с z-индексом 6 (DIV № 4) располагается под элементом с z-индексом 5 (DIV № 1).
Таким образом, мы можем легко увидеть, как элемент с z-индексом 1 (DIV № 5) располагается над элементом с z-индексом 2 (DIV № 2) и как элемент с z-индексом 6 (DIV № 4) располагается под элементом с z-индексом 5 (DIV № 1).
В нашем примере (отсортированы по окончательному порядку рендеринга):
- Корень
- РАЗДЕЛ #2: (
z-индекс: 2) - DIV #3: (
z-индекс: 4)- DIV #5: (
z-index: 1), размещенный под элементом (z-index: 4), что приводит к порядку рендеринга 4.1 - DIV #6: (
z-index: 3), размещенный под элементом (z-index: 4), что приводит к порядку рендеринга 4,3 - DIV #4: (
z-index: 6), размещенный под элементом (z-index: 4), что приводит к порядку рендеринга 4,6
- DIV #5: (
- РАЗДЕЛ #1: (
z-индекс: 5)
- РАЗДЕЛ #2: (
HTML
<дел>Элемент разделения №1
<код> положение: относительное;
z-индекс: 5;Элемент разделения №2
<код> положение: относительное;
z-индекс: 2;
Элемент разделения №4
<код> положение: относительное;z-индекс: 6;





 Absolute {
Absolute {
 Зарегистрируйтесь сейчас! Master core
Зарегистрируйтесь сейчас! Master core  Зарегистрируйтесь сейчас! Master core
Зарегистрируйтесь сейчас! Master core  Поддержка ТА. Размещения
Поддержка ТА. Размещения  Получите сертификат. 350+ задач. Структура данных
Получите сертификат. 350+ задач. Структура данных