margin-bottom — внешний отступ снизу
Поддержка браузерами
| 12.0+ | 6.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
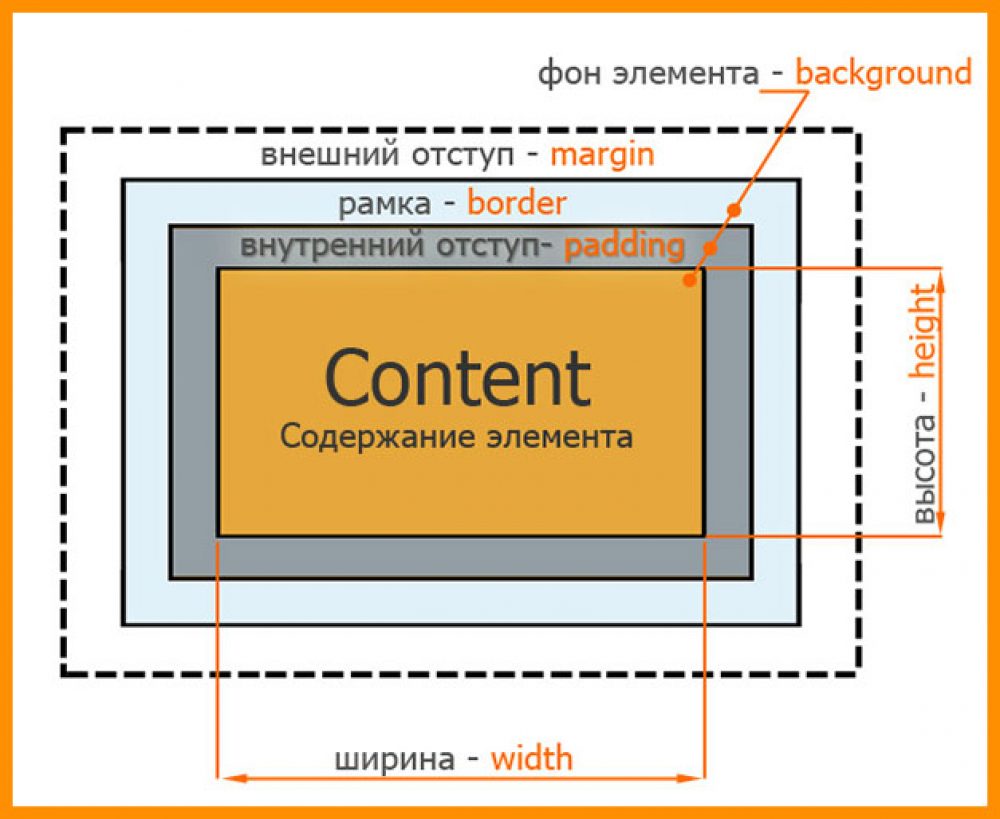
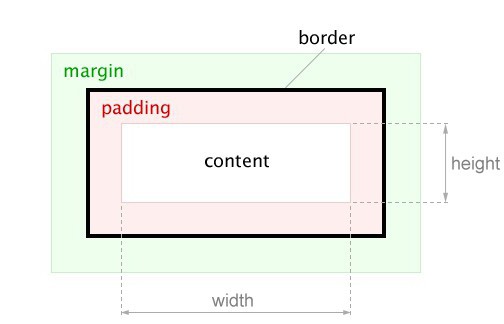
CSS свойство margin-bottom устанавливает внешний отступ снизу элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного под ним. Обратите внимание, для строчных элементов (display: inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего нижнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS. Значение может быть как положительным, так и отрицательным.
Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (
margin-bottom) составляет10px, а нижнего элемента (margin-top) —20px, единое поле в этом случае будет высотой20px. - Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением
auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам, за исключением строчных элементов и тех элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.marginBottom=»10px» |
Синтаксис
margin-bottom: величина|auto|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Автоматически вычисляется браузером как ноль. |
| величина | Указывает размер поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
margin-bottom:
auto
10px
25px
50px
100px
10%
20%
Элемент, у которого будет изменятся ширина нижнего поля.
Другой элемент.
div#myBox {
background-color: red;
margin-bottom: auto;
}
Как добавить отступ к прокрутке (html, css)
Вопрос задан
Изменён 8 месяцев назад
Просмотрен 92 раза
У меня есть несколько секций с айди и кнопки, которые позволяют по этим секциям перемещаться. А еще, у меня есть хедер, который половину секции закрывает. Вопрос в том, как добавить верхний отступ для прокрутки, или что-то, что позволило бы сделать так, чтобы секция начиналась с хедера, а не под ним. Заранее благодарю за помощь. upd. полный код слишком большой, так что описал сам принцип:
А еще, у меня есть хедер, который половину секции закрывает. Вопрос в том, как добавить верхний отступ для прокрутки, или что-то, что позволило бы сделать так, чтобы секция начиналась с хедера, а не под ним. Заранее благодарю за помощь. upd. полный код слишком большой, так что описал сам принцип:
.header {
height: 80px;
background-color: red;
position: sticky;
top: 0;
width: 100%;
}
#section1, #section2, #section3{
height: 300px;
font-size: 2rem;
color: #fff;
}
#section2 {
background-color: blueviolet;
}
#section3 {
background-color: seagreen;
}<header></header>
<nav>
<a href="#section1">Секция 1</a>
<a href="#section2">Секция 2</a>
<a href="#section3">Секция 3</a></nav>
<article>
<section>Этот текст должен быть виден полностью после клика по ссылке</section>
<section>Этот текст должен быть виден полностью после клика по ссылке</section>
<section>Этот текст должен быть виден полностью после клика по ссылке</section>
</article>upd3. я, вероятно, плохо обьяснил проблему, и совершенно точно прикрепил ужасный код. теперь всё нормально, и проблема, похоже, должна быть более ясна
я, вероятно, плохо обьяснил проблему, и совершенно точно прикрепил ужасный код. теперь всё нормально, и проблема, похоже, должна быть более ясна
- html
- css
- scss
- scroll
- padding
Предлагаю использовать position: sticky. Поменял в вашем коде эту строчку и обнулил поля у body.
Поддержка: 96%
body {
margin: 0;
}
.header {
height: 80px;
background-color: red;
position: sticky;
top: 0;
right: 0;
width: 100%;
}
#section1 {
height: 300px;
color: aqua;
}
#section2 {
height: 300px;
color: blueviolet;
}
#section3 {
height: 300px;
color: seagreen;
}<header>Header</header>
<nav>Nav
<a href="#section1">Секция 1</a>
<a href="#section2">Секция 2</a>
<a href="#section3">Секция 3</a>
</nav>
<article>
<section>section1</section>
<section>section2</section>
<section>section3</section>
</article>Второй вариант — для нового ТЗ, где хэдер вообще никогда не должен перекрывать контент.
html {
scroll-behavior: smooth;
}
body {
margin: 0;
}
.page {
height: 100vh;
display: flex;
flex-direction: column;
}
.header {
min-height: 80px;
background-color: red;
}
.content {
overflow-y: scroll;
}
#section1 {
height: 300px;
color: aqua;
}
#section2 {
height: 300px;
color: blueviolet;
}
#section3 {
height: 300px;
color: seagreen;
}<div>
<header>
<nav>Nav
<a href="#section1">Секция 1</a>
<a href="#section2">Секция 2</a>
<a href="#section3">Секция 3</a>
</nav>
</header>
<main>
<article>
<section>section1</section>
<section>section2</section>
<section>section3</section>
</article>
</main>
</div>Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Text Indent — Tailwind CSS
Основное использование
Добавление текстового отступа
Используйте утилиты indent-{width} для установки количества пустого пространства (отступа), отображаемого перед текстом в блоке.
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был
испуганный. Но я продолжал, и когда я пробирался мимо бурунов
странное спокойствие охватило меня. Я не знаю, было ли это божественным вмешательством
или родство всех живых существ, но я скажу тебе Джерри в тот момент,
я
<р> Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был испуганный. Но я продолжал, и когда я пробирался мимо бурунов странное спокойствие охватило меня. Я не знаю, было ли это божественным вмешательством или родство всех живых существ, но я скажу тебе Джерри в тот момент, Я был морским биологом.
Использование отрицательных значений
Чтобы использовать отрицательное значение отступа текста, поставьте перед именем класса дефис, чтобы преобразовать его в отрицательное значение.
<дел> Так я начал ходить в воду. Я не буду лгать...
Условное применение
Наведение, фокус и другие состояния
Попутный ветер позволяет вам условно применять служебные классы в разных состояниях, используя модификаторы вариантов. Например, используйте hover:indent-8 , чтобы применять утилиту indent-8 только при наведении.
<дел>

 Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
 д. Например, используйте
д. Например, используйте 

 5: Поддерживается
5: Поддерживается