css первая буква большая — ComputerMaker.info
Автор admin На чтение 4 мин. Просмотров 764 Опубликовано
Зачастую в спешке при добавлении материалов на сайт или, например, создании новой темы на форуме пользователь может начать писать предложение (название) с маленькой (строчной) буквы. Это в какой-то степени является ошибкой.
Я покажу несколько вариантов решения этой задачи: PHP и CSS подойдут больше для уже опубликованных материалов, когда как jQuery сможет исправить положение еще до публикации.
Содержание
- Первая буква строки в верхнем регистре на PHP
- Первая буква строки в верхнем регистре на CSS
- Первая буква строки в верхнем регистре на jQuery
Первая буква строки в верхнем регистре на PHP
На PHP существует функция под названием «ucfirst», которая как раз преобразует первый символ строки в верхний регистр, но минус ее в том, что она не совсем корректно работает с кириллицей.
Для этого мы напишем свою небольшую функцию. Реализация будет выглядеть следующим образом:
В таком варианте мы получим предложение, которое начинается с большой буквы, что, собственно говоря, нам и необходимо.
Первая буква строки в верхнем регистре на CSS
Этот метод визуально (то есть в исходном коде сайта предложения будут выглядеть как есть) также преобразует первый символ в верхний регистр.
С помощью псевдоэлемента «first-letter» и свойства «text-transform» мы задали оформление для каждой первой буквы параграфа.
Первая буква строки в верхнем регистре на jQuery
Как я уже говорил ранее, этот способ преобразования лучше всего подойдет для материалов, которые еще только будут публиковаться.
Для примера мы возьмем текстовое поле (оно будет выступать у нас в качестве поля для ввода заголовка) и напишем для него небольшой скрипт, который при вводе предложения с маленькой буквы делает его с большой:
Скрипт срабатывает как при написании текста, так и простой его вставке. Не забывайте, что для работы скриптов на вашем сайте необходимо наличие подключенной библиотеки jQuery.
Не забывайте, что для работы скриптов на вашем сайте необходимо наличие подключенной библиотеки jQuery.
Свойства первой заглавной буквы в CSS → Буквица
Продолжаем изучать часто используемые свойства Каскадных стилей. Начнем сразу с примера. Вот пример оформления первой буквы с помощью CSS
С развитием интернета и компьютерных технологий находить одноклассников стало проще!
Ниже можно посмотреть CSS код подобного форматирования.
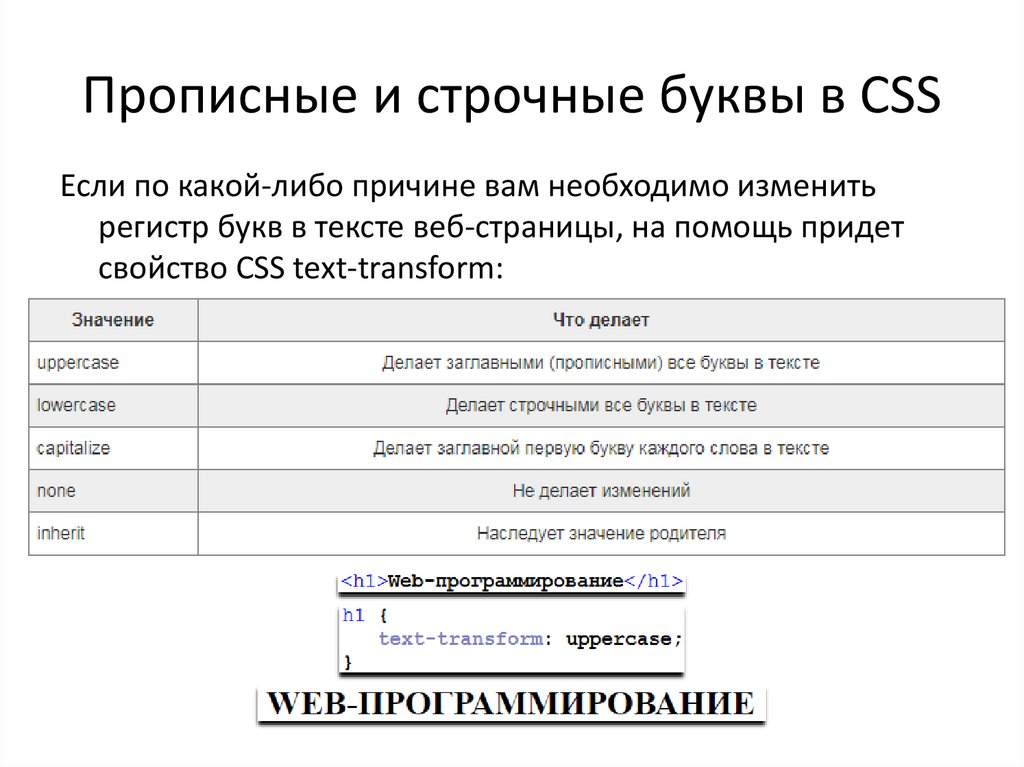
| First letter в css >С развитием интернета и компьютерных технологий находить одноклассников стало проще! Таким образом данный CSS код и селектор first letter работают, в чем мы убедились на простеньком примере выше, сделав первую букву параграфа с классом розовой, жирной, установили для нее шрифт и увеличили его размер. CSS доставляет удовольствие, согласитесь! Параметры: font-family, color, font-size, font-weight подробно рассмотрены в CSS уроках в меню слева. Дата публикации: Январь 2013 | Обновление: Ноябрь 2018Первая заглавная буква посредством CSS first letter CSS справочник Если по какой-либо причине вам необходимо изменить регистр букв в тексте веб-страницы, на помощь придет свойство CSS text-transform. Какие значения можно устанавливать для данного свойства, смотрите в таблице ниже.
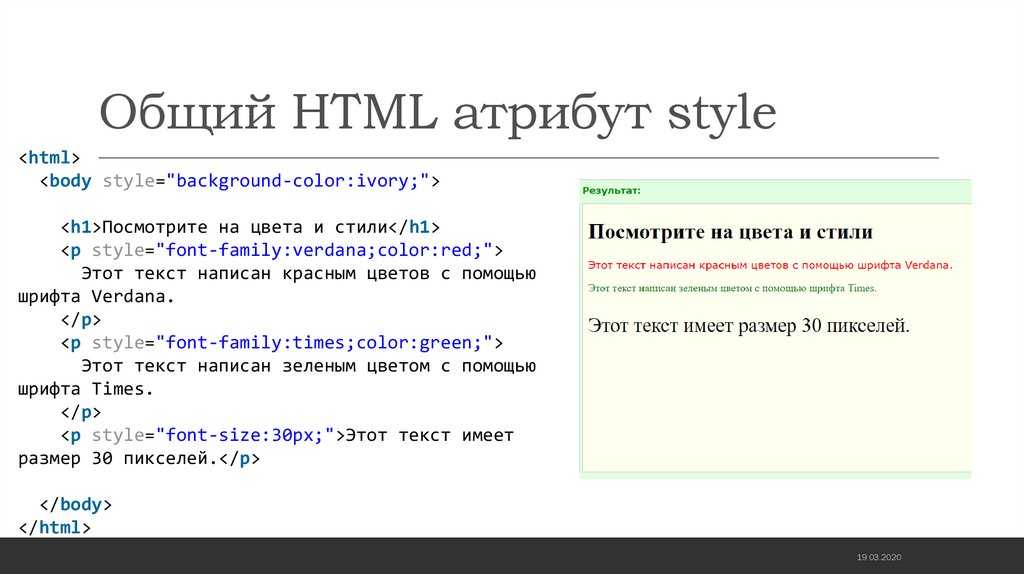
Пример записи стиля: Используйте значение uppercase , если вам нужно сделать все буквы большими в заголовке или абзаце текста, словно текст набран в режиме Caps Lock. Обратите внимание: применение text-transform в CSS никак не влияет на исходное содержимое веб-страницы. Регистр букв изменяется лишь во время отображения страницы в окне браузера, а сам текст HTML-документа остается неизменным. Примеры отображения стилей можно увидеть на скриншоте: Скриншот: использование свойства text-transform Далее в учебнике: подчеркивание и зачеркивание текста с помощью свойства CSS text-decoration. |
::first-letter (:first-letter) — CSS | MDN
CSS псевдоэлемент ::first-letter применяет стили к первой букве первой строки блочного элемента, но только если нету другого предшествующего содержимого (такого как изображения или инлайн таблицы).
/* Стили для первой буквы элемента <p> */
p::first-letter {
font-size: 130%;
}
Может быть непросто определить первую букву элемента:
- Пунктуация, которая предшествует или следует сразу за первой буквой, включается в селектор. Пунктуация включает любой символ Юникода, определённый в классах open (Ps), close (Pe),
- В некоторых языках существуют диграфы, которые должны преобразовываться в верхний регистр вместе, например
IJв Нидерландском. В этих случаях обе буквы диграфа должны соответствовать псевдоэлементу::first-letter(это слабо поддерживается браузерами, смотрите таблицу совместимости ниже). - Комбинация псевдоэлемента
::beforeи свойстваcontentможет привести к добавлению некоторого текста в начало элемента. В этом случае псевдоэлементу::first-letterбудет соответствовать первая буква добавленного содержимого.
Примечание: В CSS3 появилась запись ::first-letter (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов. Браузеры также поддерживают запись :first-letter, введённую в CSS2.
Только небольшое подмножество CSS-свойств может быть использовано с псевдоэлементом ::first-letter:
- Все свойства, связанные с шрифтами:
font,font-style,font-feature-settings(en-US),font-kerning(en-US),font-language-override(en-US)font-stretch(en-US),font-synthesis(en-US),font-variant(en-US),font-variant-alternates(en-US),font-variant-caps(en-US),font-variant-east-asian(en-US),font-variant-ligatures,font-variant-numeric,font-variant-position(en-US),font-weight,font-size,font-size-adjust(en-US),line-heightиfont-family - Все свойства, связанные с фоном:
background,background-image,background-clip,background-origin,background-position,background-repeat,background-size,background-attachmentиbackground-blend-mode - Все свойства для внешних отступов:
margin,margin-top,margin-right,margin-bottom,margin-left - Все свойства для внутренних отступов:
padding,padding-top(en-US),padding-right,padding-bottom(en-US),padding-left - Все свойства, связанные с рамкой: сокращения
border-style(en-US),border-color(en-US),border-width,border-radius,border-image(en-US) и полные записи свойств - Свойства
color(en-US) - Свойства
text-decoration(en-US),text-shadow,text-transform(en-US),letter-spacing,word-spacing(when appropriate),line-height,text-decoration-color(en-US),text-decoration-line(en-US),text-decoration-style(en-US),float,vertical-align(только еслиfloatравенnone)
Error: could not find syntax for this item
Сделаем первую букву каждого абзаца красной и большой.
HTML
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.</p> <p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.</p> <p>-Начало специального знака препинания.</p> <p>_Начало специального знака препинания.</p> <p>"Начало специального знака препинания.</p> <p>'Начало специального знака препинания.</p> <p>*Начало специального знака препинания.</p> <p>#Начало специального знака препинания.</p> <p>「特殊的汉字标点符号开头。</p> <p>《特殊的汉字标点符号开头。</p> <p>“特殊的汉字标点符号开头。</p>
CSS
p::first-letter {
color: red;
font-size: 130%;
}
Результат
| Specification |
|---|
| CSS Pseudo-Elements Module Level 4 # first-letter-pseudo |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.::first-line
Last modified: , by MDN contributors
CSS: заглавные буквы | CSS
CSS заглавные буквы помогают разбить монотонность однотипного дизайна, тексты которого выглядят одинаково от начала до конца.
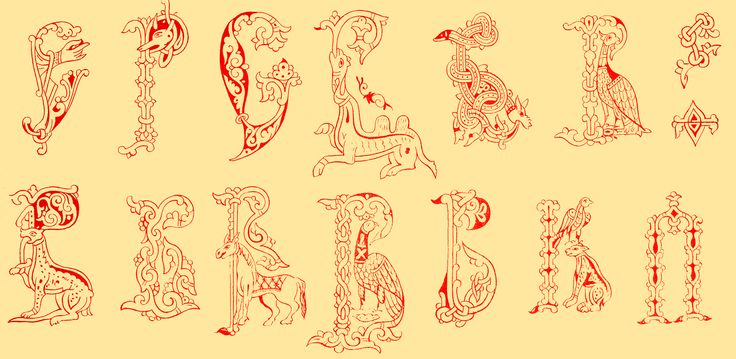
- Буквицы раньше и сейчас
- Использование классов
- Цитаты и другие частные случаи
- Псевдоэлементы и псевдоклассы
- Объединение псевдоклассов и псевдоэлементов для создания смарт-макета
- Подводя черту
Летописцы использовали заглавные буквы в рукописях, которые писались от руки, некоторые из них относятся еще к V веку. Прописные буквы продолжали использоваться с VIII по XV век, когда типографские станки позволили вывести печать на промышленный уровень. И рукописные, и печатные буквицы размещались в начале текста. Часто их украшали декоративным рисунком, который располагался вокруг буквы.
И рукописные, и печатные буквицы размещались в начале текста. Часто их украшали декоративным рисунком, который располагался вокруг буквы.
Поднятые и опущенные буквы все еще используются в наши дни. Их можно встретить в газетах, журналах и книгах, а также в цифровой типографии. Поднятые литеры иногда называются вытянутыми. Они размещаются на одном уровне с нижней частью текста, который следует за ними. Опущенные буквы размещаются на одном уровне с верхней частью текста, иногда в слое позади основной части текстового контента, или остальной текст обтекает их.
Поднятые буквы задаются намного проще, так они находятся на одном уровне с остальным текстом, и обычно для этого не нужно менять обтекание внешних полей. Опущенные буквы требуют более тонкой настройки. Вам будет проще разобраться с этим, если сначала вы поймете, как обрабатываются поднятые литеры.
Дизайнеры, которые уже имеют представление о CSS, знают, что нужно создать отдельный класс CSS для первой буквы заглавной.
Код CSS для элемента абзаца и класса, создающего букву, будет выглядеть следующим образом:
p { font-size:20px; font-family: Georgia, "Times New Roman", Times, serif;}
.myinitialcaps {font-size:48px; font-family: Didot;}А HTML-код будет выглядеть так:
<p><span>M</span>y initial cap is much bigger here and set in the Didot typeface.</p>
Что дает нам:
Кажется, слишком просто? На самом деле вам придется вносить коррективы в зависимости от конкретных поднятых букв, так как каждая заглавная литера требует специального кернинга. После выбора шрифта для поднятых букв и для основного текста, нужно создавать отдельные классы для каждой поднятой литеры. В приведенном ниже CSS-классе .myinitialcapsi поле справа имеет отрицательное значение, чтобы уменьшить расстояние между I и n.
.myinitialcapsi {font-size:48px; font-family: Didot; margin-right:-1px;}
<p><span>I</span>n this case, there’s some extra space between the “I” and “n. ”</p> <p><span>I</span>ncluding a new class with a negative margin pulls it closer.</p>
”</p> <p><span>I</span>ncluding a new class with a negative margin pulls it closer.</p>В зависимости от разрешения экрана в приведенном выше примере I и n могут выглядеть так, будто они слились вместе. Это происходит из-за засечек на концах букв. Поэтому, прежде чем выбирать окончательный вариант стилей CSS, протестируйте сайт на различных устройствах, чтобы посмотреть, как на них выглядит текст заглавными буквами CSS.
Можно увеличить не только буквы в начале текста. Вы можете реализовать еще один класс, чтобы создать увеличенную версию кавычек, которые будут выводиться рядом с буквой. В нашем случае для кавычек не подходит ни класс буквы с размером 48, ни класс текста в 20 пикселей. Скорее, это будет что-то среднее — 30 пикселей. Кавычки мы подвинем вниз на 4 пикселя, чтобы оптически выровнять их с I:
.myinitialcapsq {font-size:30px; font-family: Didot; float:left; margin-top:4px;}
<p><span>“</span><span>I</span>ncluding” a new class with a negative margin pulls it closer. </p>
</p>Нужно очень внимательно задавать каждую из CSS заглавных букв вместе с кавычками, чтобы их кернинг и выравнивание соответствовали окружающей разметке. Например, букву Т нужно будет сместить влево, немного за край абзаца, чтобы ее поперечная линия визуально вписывалась в макет. Аналогично нужно будет поступить и с круглыми буквами, такими как C, G, O и Q. В этом примере использованы размеры шрифтов 20, 30 и 48. Но вам нужно будет подобрать размеры, исходя из специфики шрифтов, которые вы выбрали. А также размеров и разрешений экранов, на которых будет просматриваться сайт.
С помощью псевдоэлемента CSS можно легко создать поднятую букву, добавив ::first-letter к элементу абзаца. Используйте :first-letter (с одним двоеточием) для устаревших браузеров:
p { font-size: 1.2em; font-family: Georgia, "Times New Roman", Times, serif; line-height:2em;padding-bottom:1.2em;}
p::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: "Monotype Bernard Condensed", serif; margin-right:0. 03em;}
.initialb {margin-right:-0.1em;}
.initialn {margin-right:-0.15em;}
03em;}
.initialb {margin-right:-0.1em;}
.initialn {margin-right:-0.15em;}HTML-код, который содержит классы CSS, учитывающие кернинг букв N и B, будет выглядеть следующим образом…
<p>An inital letter, with the first letter being a capital letter.<br> With a line break, the next line has no initial cap.</p> <p><span>n</span>otice in the HTML source how the first letter, not a capital letter in the HTML, gets sized to the initial cap size of 3.6em. Neat, huh?</p> <p><span>B</span>ut with a hard return, and a new paragraph started, another initial cap always gets created. You might be asking yourself, <em>How am I going to account for this? Am I supposed to have an initial cap at the beginning of very new paragraph?</em> Well, you could. But, do you want it to look that way, and does it absolutely have to look that way?</p> <p>В букву преобразовывается первая заглавная буква абзаца.<br> Первая буква после разрыва строки не будет преобразовываться в заглавную.</p> <p><span>о</span>Обратите внимание, что в исходном коде HTML первая буква не является заглавной, но она преобразуется в литеру с размером 3.6em.</p> <p><span>О</span>Однако и после принудительного разрыва строки, ив начале каждого нового абзаца всегда создается буква. Вы можете спросить себя: <em>Как мне учитывать это? Нужно ли мне добавлять буквы для всех этих случаев?</em> Что ж, вы можете. Но необходимо ли это?</p>
Даже с учетом преимуществ, которые предоставляют псевдоэлементы, нам пришлось добавить много кода, чтобы определить отдельные классы для обработки проблем, связанных с кернингом и отступами. Но этот метод преобразует первую букву каждого нового абзаца в CSS заглавную букву. Для кого-то он может не подойти, потому что не нужно преобразовать первую букву каждого абзаца.
Добавление псевдокласса :first-child помогает решить проблему ненужного преобразования первых букв:
p { font-size: 1. 2em; font-family: Georgia, "Times New Roman", Times, serif; line-height:2em;padding-bottom:0.5em;}
p:first-child::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: "Monotype Bernard Condensed", serif; margin-right:0.03em;}
2em; font-family: Georgia, "Times New Roman", Times, serif; line-height:2em;padding-bottom:0.5em;}
p:first-child::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: "Monotype Bernard Condensed", serif; margin-right:0.03em;}Объединив этот код с HTML:
<p>Первая буква, которая определена, как first-child - это единственная буква которая преобразуется в поднятую буквицу при этом методе.</p> <p>Так как преобразовывается только буква, определенная как first-child, обратите внимание, что этот пример отличается от предыдущего, без first-child. Кроме этого мы не преобразуем первые буквы после начала абзаца и после принудительного разрыва строки. Это выглядит более элегантно, по сравнению с тем, как выглядел макет, когда мы преобразовали все первые буквы абзацев.</p>
Преимущество использования псевдоклассов заключается в возможности обрабатывать различные частные случаи. А что насчет недостатков? Существует много различных псевдоклассов, и их можно объединить таким количеством способов, что от этого может пойти кругом голова. Например, псевдоклассы :first-child и :first-of-type могут давать одинаковые результаты. Также можно применить псевдокласс не только к абзацу, но и к элементам <section> или <div>. Например, как показано в приведенном ниже примере с поднятым буквами в шрифте Didot. Обратите внимание, как атрибут margin был добавлен справа от буквы А. Иначе она «склеилась» бы с буквой s в начале раздела:
Например, псевдоклассы :first-child и :first-of-type могут давать одинаковые результаты. Также можно применить псевдокласс не только к абзацу, но и к элементам <section> или <div>. Например, как показано в приведенном ниже примере с поднятым буквами в шрифте Didot. Обратите внимание, как атрибут margin был добавлен справа от буквы А. Иначе она «склеилась» бы с буквой s в начале раздела:
section { font-size: 1.2em; font-family: Georgia, "Times New Roman", Times, serif; line-height:3em;}
section>p:first-child:first-letter { font-size: 4em; text-transform: uppercase; font-family:Didot, serif; margin-right:5px;}И вместе с HTML:
<section> <p>В начале раздела для первой буквы задается поднятая буквица.</p> <p>И новый абзац…</p> </section>
Если вы чувствуете тягу к экспериментам, то можете исследовать различные методы в дополнение к :first-child и :first-of-type. Например, такие как :nth-of-type или :nth-of-child, чтобы посмотреть, как те или другие типы псевдоклассов можно использовать для текста заглавными буквами CSS. Независимо от того, будете ли вы следовать изложенным в этой статье принципам или начнете копать глубже, когда вы научитесь работать с псевдоклассами CSS first-child, :first-of-type и :first-letter, вы сможете правильно применять их к элементам HTML.
Независимо от того, будете ли вы следовать изложенным в этой статье принципам или начнете копать глубже, когда вы научитесь работать с псевдоклассами CSS first-child, :first-of-type и :first-letter, вы сможете правильно применять их к элементам HTML.
Использование отдельных классов вместе с псевдоклассами для обработки различных букв — это процесс проб и ошибок, вычислений положительных и отрицательных отступов. И это требует большого терпения. Для таких букв, как F, G, O, P, Q, T, W, V и Y также потребуются отдельные классы кернинга.
Но самое интересное начинается тогда, когда вы на практике начинаете тестировать различные сочетания шрифтов и создавать поднятые буквы, которые будут привлекать внимание ваших читателей и выделять ваш сайт из общей массы.
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «Making Initial Letters Part I: Raised Initials»
::первая буква (:first-letter) — CSS: Каскадные таблицы стилей
Псевдоэлемент CSS ::first-letter применяет стили к первой букве первой строки блочного элемента, но только если ему не предшествует другое содержимое (например, изображения или встроенные элементы). таблицы).
таблицы).
Первую букву элемента не всегда легко идентифицировать:
- Пунктуация, которая предшествует первой букве или непосредственно следует за ней, включается в соответствие. Пунктуация включает в себя любой символ Unicode, определенный в открыть (Ps), закрыть (Pe), начальную кавычку (Pi), окончательную кавычку (Pf) и другие классы пунктуации (Po).
- В некоторых языках диграфы всегда пишутся с заглавной буквы, например
IJв голландском языке. В этих случаях обе буквы орграфа должны соответствовать псевдоэлементу::first-letter. - Комбинация псевдоэлемента
::beforeи свойстваcontentможет вставить некоторый текст в начало элемента. В таком случае::first-letterбудет соответствовать первой букве этого сгенерированного содержимого.
Примечание: CSS ввел нотацию ::first-letter (с двумя двоеточиями), чтобы отличать псевдоклассы от псевдоэлементов. Для обратной совместимости браузеры также принимают
Для обратной совместимости браузеры также принимают :first-letter , введенный ранее.
Браузер не поддерживает такие диграфы, как IJ на голландском языке. Проверьте таблицу совместимости ниже, чтобы увидеть текущее состояние поддержки.
С псевдоэлементом ::first-letter можно использовать только небольшое подмножество свойств CSS:
- Все свойства шрифта :
font,font-style,font-feature-settings,шрифт-кернинг,шрифт-язык-переопределение,шрифт-растяжение,шрифт-синтез,шрифт-вариант,шрифт-вариант-альтернативы,шрифт-вариант-50 4,,шрифт-вариант 0 заглавных букв-вариант восточноазиатскийfont-variant-ligatures,font-variant-numeric,font-variant-position,font-weight,font-size,font-size-adjust,line-height исемейство шрифтов - Все свойства фона :
background,background-color,background-image,background-clip,background-origin,background-position,background-repeat,background-size,background-attachmentиbackground-blend-mode - Все свойства поля:
поле,поле-верх,поле-право,поле-нижний,поле-лево - Все свойства заполнения:
padding,padding-top,padding-right,padding-bottom,padding-left - Все свойства границы: сокращение
border,border-style,border-color,border-width,border-radius,border-imageи свойства longhands - Цвет
- The
text-decoration,text-shadow,text-transform,letter-spacing,word-spacing(при необходимости),line-height5 ,
textстрока оформления текста,text-decoration-style,box-shadow,float,vertical-align(только еслиfloatравноnone) Свойства CSS
:: первая буква
Простая буквица
В этом примере мы будем использовать псевдоэлемент ::first-letter для создания эффекта простой буквицы для первой буквы абзаца, следующего сразу после .
HTML
Мой заголовок
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut Labore et dolore magna aliquyam erat, sed diam сладострастие. At vero eos et accusam et justo duo dolores et ea rebum. клитор kasd gubergren, no sea takimata Santus est.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie вытекать
УСБ
р {
ширина: 500 пикселей;
высота строки: 1,5;
}
h3 + p:: первая буква {
белый цвет;
цвет фона: черный;
радиус границы: 2px;
box-shadow: 3px 3px 0 красный;
размер шрифта: 250%;
отступ: 6px 3px;
поле справа: 6px;
плыть налево;
}
Результат
Влияние на специальные знаки препинания и нелатинские символы
Этот пример иллюстрирует влияние ::first-letter на специальные знаки препинания и нелатинские символы.
HTML
<р> Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie вытекать-Начало специального знака препинания.

_Начало специального знака препинания.
"Начало специального знака препинания.
'Начало специального знака препинания.
*Начало специального знака препинания.
#Начало специального знака препинания.
「特殊的汉字标点符号开头。
《特殊的汉字标点符号开头。
"特殊的汉字标点符号开头。
CSS
p::first-letter {
красный цвет;
размер шрифта: 150%;
}
Результат
| Спецификация |
|---|
| CSS PSEUDO-Elements Module Level 4 # First-Pseudo | 9 # First-Pseudo 99 . Включите JavaScript для просмотра данных.


 В случае, когда вам требуется убрать все заглавные буквы, оставив только строчные, воспользуйтесь значением lowercase . Значение capitalize может пригодиться, к примеру, в веб-форме для поля «ФИО», чтобы каждое новое слово автоматически начиналось с прописной буквы.
В случае, когда вам требуется убрать все заглавные буквы, оставив только строчные, воспользуйтесь значением lowercase . Значение capitalize может пригодиться, к примеру, в веб-форме для поля «ФИО», чтобы каждое новое слово автоматически начиналось с прописной буквы.
 ”</p> <p><span>I</span>ncluding a new class with a negative margin pulls it closer.</p>
”</p> <p><span>I</span>ncluding a new class with a negative margin pulls it closer.</p> </p>
</p> 03em;}
.initialb {margin-right:-0.1em;}
.initialn {margin-right:-0.15em;}
03em;}
.initialb {margin-right:-0.1em;}
.initialn {margin-right:-0.15em;} </p>
<p><span>о</span>Обратите внимание, что в исходном коде HTML первая буква не является заглавной, но она преобразуется в литеру с размером 3.6em.</p>
<p><span>О</span>Однако и после принудительного разрыва строки, ив начале каждого нового абзаца всегда создается буква. Вы можете спросить себя: <em>Как мне учитывать это? Нужно ли мне добавлять буквы для всех этих случаев?</em> Что ж, вы можете. Но необходимо ли это?</p>
</p>
<p><span>о</span>Обратите внимание, что в исходном коде HTML первая буква не является заглавной, но она преобразуется в литеру с размером 3.6em.</p>
<p><span>О</span>Однако и после принудительного разрыва строки, ив начале каждого нового абзаца всегда создается буква. Вы можете спросить себя: <em>Как мне учитывать это? Нужно ли мне добавлять буквы для всех этих случаев?</em> Что ж, вы можете. Но необходимо ли это?</p> 2em; font-family: Georgia, "Times New Roman", Times, serif; line-height:2em;padding-bottom:0.5em;}
p:first-child::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: "Monotype Bernard Condensed", serif; margin-right:0.03em;}
2em; font-family: Georgia, "Times New Roman", Times, serif; line-height:2em;padding-bottom:0.5em;}
p:first-child::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: "Monotype Bernard Condensed", serif; margin-right:0.03em;}
 С помощью свойств преобразования текста CSS вы можете изменить текст объекта HTML на заглавный, верхний и нижний регистры. Объединив свойства text-transform с псевдоселекторами, вы можете сделать еще больше настроек, которые отделят ваши страницы от конкурентов.
С помощью свойств преобразования текста CSS вы можете изменить текст объекта HTML на заглавный, верхний и нижний регистры. Объединив свойства text-transform с псевдоселекторами, вы можете сделать еще больше настроек, которые отделят ваши страницы от конкурентов.

 Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
 Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
 mytext1 {
преобразование текста: нижний регистр;
}
<тело>
mytext1 {
преобразование текста: нижний регистр;
}
<тело>


 Каждый веб-сайт имеет текст в любой форме, т. е. это может быть абзац, заголовки и т. д. Таким образом, CSS предоставляет широкий спектр свойств текста для стилизации и форматирования текста, таких как выравнивание текста, цвет текста, преобразование текста и т. д.
Каждый веб-сайт имеет текст в любой форме, т. е. это может быть абзац, заголовки и т. д. Таким образом, CSS предоставляет широкий спектр свойств текста для стилизации и форматирования текста, таких как выравнивание текста, цвет текста, преобразование текста и т. д.