background-position-y | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0+ | 1.0+ | 1.0+ | 1.0+ | |||
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да |
| Применяется | Ко всем элементам |
Версии CSS
Описание
Задает положение фонового изображения внутри элемента по вертикали. Свойство background-position-y является нестандартным и не входит в спецификацию CSS.
Синтаксис
background-position-y: top | center | bottom | проценты | значение
Значения
- top
- Выравнивает фон по верхнему краю. Эквивалент записи 0 или 0%.
- center
- Выравнивает фон по центру вертикали. Эквивалент записи 50%.

- bottom
- Выравнивает фон по нижнему краю. Эквивалент записи 100%.
- проценты
- Задает положение фона в процентах от высоты элемента. Значение 0% или 0 выравнивает верхний край фонового изображения по верхнему краю элемента. Значение 100% выравнивает нижний край рисунка по нижнему краю элемента.
- значение
- Задает положение фона в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др. относительно верхнего края элемента.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>background-position-y</title> <style> html { height: 100%; /* Высота страницы */ } body { background: url(images/mybg.png) no-repeat; /* Параметры фона */ background-position-y: bottom; /* Положение фона */ } </style> </head> <body> <p>...</p> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Положение фона по вертикали
Объектная модель
[window.]document.getElementById(«elementID»).style.backgroundPositionY
Контекст наложения (stacking context) — CSS
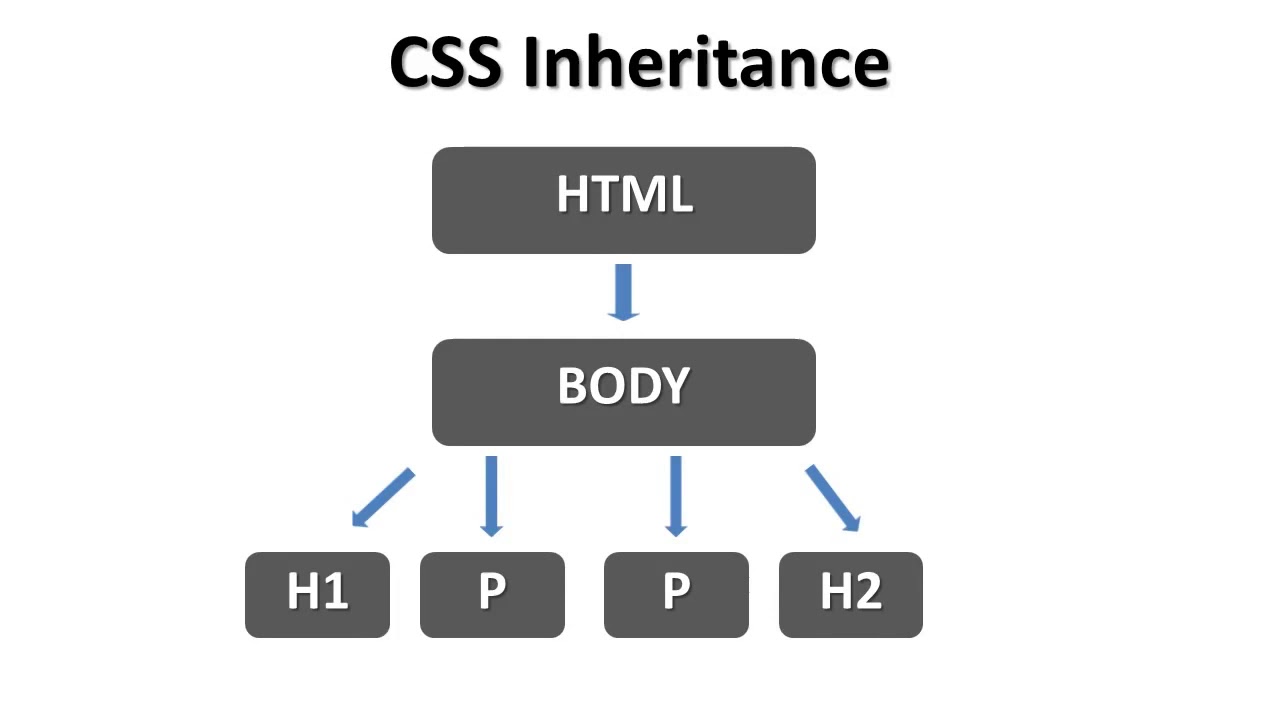
Контекст наложения (stacking context) это концепция трёхмерного расположения HTML элементов вдоль оси Z по отношению к пользователю, находящемуся перед экраном. HTML элементы занимают это место по порядку, основанному на атрибутах элемента.
« CSS « Understanding CSS z-index
В предыдущем примере Добавляем z-index, порядок отображения определённых DIVs элементов зависел от их z-index значения. Это возникает благодаря тому, что у этих элементов есть специальные свойства, которые заставляют их формировать контекст наполнения ( stacking context ).
Контекст может формироваться в любом месте документа, любым элементом, у которого выполняется одно из следующих условий:
- является корневым элементом (HTML),
- позиционирован абсолютно (position:absolute) или относительно (position:relative) с z-index значением отличным от «auto»,
- flex элемент с z-index отличным от «auto», чей родительский элемент имеет свойство display: flex|inline-flex,
- элементы с
opacityменьше чем 1. (См. the specification for opacity),
(См. the specification for opacity), - элементы с
transformотличным от «none», - элементы с
mix-blend-modeзначением отличным от «normal», - элементы с
filterзначением отличным от «none», - элементы с
isolationустановленным в «isolate», position: fixed- если мы указываем элементу атрибут
will-change - элементы с
-webkit-overflow-scrolling(en-US) установленным в «touch»
Внутри контекста наложения дочерние элементы расположены в соответствии с правилами, описанными ранее. Важно заметить, что значения свойства z-index для дочерних элементов формирующих контекст наложения, будут учитываться только в рамках родительского элемента. Контекст наложения обрабатываются атомарно, как единое целое в контексте наложения родителя.
Суммируем:
- Позиционирование и присваивание HTML элементам свойства z-index создаёт контекст наложения, (так же как и присваивание элементу opacity меньше 1).

- Контексты наложения могут быть частью других контекстов наложения и вместе создавать иерархию контекстов наложения.
- Каждый контекст наложения абсолютно независим от своего соседа: только подчинённые элементы учитываются при обработке контекста наложения.
Note: Иерархия контекстов наложения является подмножеством иерархии HTML элементов, потому что только определённые элементы создают контексты наложения. Можно сказать, что элементы, которые не создают собственного контекста наложения, используют контекст наложения родителя.
В примере каждый позиционированный элемент создаёт свой контекст наложения, так как имеет свойства position и z-index. Иерархия контекстов наложения выглядит следующим образом:
Важно отметить, что DIV #4, DIV #5 и DIV #6 являются дочерними для DIV #3, поэтому они полностью располагаются в DIV#3. Once stacking and rendering within DIV #3 is completed, the whole DIV #3 element is passed for stacking in the root element with respect to its sibling’s DIV.
Notes:
- DIV #4 отрисовывается под DIV #1, потому что z-index (5) DIV #1 действителен внутри контакта наложения корневого элемента, в то время как z-index (6) DIV #4 действителен внутри контекста наложения DIV #3. Поэтому, DIV #4 находиться ниже DIV #1, потому что DIV #4 принадлежит DIV #3, который в свою очередь имеет меньший z-index(по сравнению с .DIV #1).
- По этим же причинам DIV #2 (z-index 2) отрисовывается под DIV#5 (z-index 1), так как DIV #5 принадлежит DIV #3, чей z-index больше( чем z-index DIV #2).
- У DIV #3 есть свойство z-index 4, но это значение независимо от z-index’ов DIV #4, DIV #5 и DIV #6, потому что принадлежат они разным контекстам наложения.
- An easy way to figure out the rendering order of stacked elements along the Z axis is to think of it as a «version number» of sorts, where child elements are minor version numbers underneath their parent’s major version numbers. This way we can easily see how an element with a z-index of 1 (DIV #5) is stacked above an element with a z-index of 2 (DIV #2), and how an element with a z-index of 6 (DIV #4) is stacked below an element with a z-index of 5 (DIV #1).

- Root
- DIV #2 — z-index is 2
- DIV #3 — z-index is 4
- DIV #5 — z-index is 1, stacked under an element with a z-index of 4, which results in a rendering order of 4.1
- DIV #6 — z-index is 3, stacked under an element with a z-index of 4, which results in a rendering order of 4.3
- DIV #4 — z-index is 6, stacked under an element with a z-index of 4, which results in a rendering order of 4.6
- DIV #1 — z-index is 5
- Root
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Understanding CSS z-index: The Stacking Context: Example Source</title> <style type="text/css"> * { margin: 0; } html { padding: 20px; font: 12px/20px Arial, sans-serif; } div { opacity: 0.7; position: relative; } h2 { font: inherit; font-weight: bold; } #div1, #div2 { border: 1px dashed #696; padding: 10px; background-color: #cfc; } #div1 { z-index: 5; margin-bottom: 190px; } #div2 { z-index: 2; } #div3 { z-index: 4; opacity: 1; position: absolute; top: 40px; left: 180px; width: 330px; border: 1px dashed #900; background-color: #fdd; padding: 40px 20px 20px; } #div4, #div5 { border: 1px dashed #996; background-color: #ffc; } #div4 { z-index: 6; margin-bottom: 15px; padding: 25px 10px 5px; } #div5 { z-index: 1; margin-top: 15px; padding: 5px 10px; } #div6 { z-index: 3; position: absolute; top: 20px; left: 180px; width: 150px; height: 125px; border: 1px dashed #009; padding-top: 125px; background-color: #ddf; text-align: center; } </style> </head> <body> <div> <h2>Division Element #1</h2> <code>position: relative;<br/> z-index: 5;</code> </div> <div> <h2>Division Element #2</h2> <code>position: relative;<br/> z-index: 2;</code> </div> <div> <div> <h2>Division Element #4</h2> <code>position: relative;<br/> z-index: 6;</code> </div> <h2>Division Element #3</h2> <code>position: absolute;<br/> z-index: 4;</code> <div> <h2>Division Element #5</h2> <code>position: relative;<br/> z-index: 1;</code> </div> <div> <h2>Division Element #6</h2> <code>position: absolute;<br/> z-index: 3;</code> </div> </div> </body> </html>
Division Element #1
position: relative;
z-index: 5;
position: relative;
z-index: 2;
Division Element #3
position: absolute;
z-index: 4;
Division Element #4
position: relative;
z-index: 6;
Division Element #5
position: relative;
z-index: 1;
Division Element #6
position: absolute;
z-index: 3;
Original Document Information
Позиционирование элементов. Свойство position — учебник CSS
Позиционирование в CSS — это мощный набор инструментов, с помощью которых можно перемещать элементы веб-страницы и определять их положение относительно браузерного окна и других объектов. Кроме этого, позиционированные элементы могут накладываться друг на друга, словно слои, и порядком этих слоев также можно управлять.
На этом уроке мы наконец познакомим вас с основным инструментом позиционирования, о котором уже неоднократно упоминали в учебнике. Речь пойдет о CSS-свойстве position.
CSS position
Свойство position позволяет определить то, как будет позиционироваться элемент на странице. Для этого существует пять различных значений, которые рассмотрены ниже.
absolute— данное значение задает абсолютное позиционирование элемента. Что это значит? Во-первых, абсолютно позиционированный элемент полностью отделяется от общего потока HTML-документа. Другие элементы страницы будут вести себя так, будто абсолютно позиционированного элемента не существует. Во-вторых, абсолютно позиционированный элемент можно перемещать относительно его родителя (по умолчанию это окно браузера) при помощи свойствtop,right,bottomиleft(о них мы расскажем уже в следующем уроке).relative— относительное позиционирование элемента. В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствами
В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствами top,right,bottomиleft, можно двигать относительно позиционированный элемент в нужном направлении (начальной точкой отсчета будет исходное положение элемента). Это чем-то похоже на функцию translate() свойства transform.fixed— фиксированное позиционирование элемента. По принципу работы это похоже на абсолютное позиционирование, однако разница в том, что в отличие от абсолютно позиционированного элемента, фиксированный элемент остается на месте при прокрутке веб-страницы (аналогичным образом себя ведет фиксированное фоновое изображение).sticky— это микс относительного и фиксированного позиционирования. Элемент позиционируется относительно до тех пор, пока не пересекает определенный порог, после чего элемент становится фиксированным в рамках ближайшего родителя. По состоянию на 2017 год не очень хорошо поддерживается браузерами. Необходимо использование вендорного префикса
По состоянию на 2017 год не очень хорошо поддерживается браузерами. Необходимо использование вендорного префикса -webkit-.static(значение по умолчанию) — статическое позиционирование. Такой элемент ведет себя как обычно. На практике данное значение может применяться, например, для перезаписи другого значения. Свойстваtop,right,bottomиleftне влияют на элемент со статическим позиционированием.
Еще одна особенность абсолютно позиционированного элемента заключается в том, что если его родителем является элемент с относительным, фиксированным либо абсолютным позиционированием, то при перемещении абсолютно позиционированного элемента свойствами top, right, bottom и left точка отсчета будет вестись от данного родительского элемента. В противном случае абсолютно позиционированный элемент ведет свой отсчет от окна браузера. Таким образом можно привязать абсолютно позиционированный элемент к родительскому контейнеру и контролировать пределы, за которые он выходит.
Таким образом можно привязать абсолютно позиционированный элемент к родительскому контейнеру и контролировать пределы, за которые он выходит.
Далее в учебнике: свойства top, left, bottom и right для перемещения позиционированных элементов.
HTML и CSS с примерами кода
Свойство position устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Синтаксис
/* Keyword values */
position: static;
position: relative;
position: absolute;
position: fixed;
position: sticky;
/* Global values */
position: inherit;
position: initial;
position: unset;
Значения
absolute- Абсолютное позиционирование. Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента нет.
 Положение элемента задаётся свойствами
Положение элемента задаётся свойствами left,top,rightиbottom, также на положение влияет значение свойстваpositionродительского элемента. Так, если у родителя значениеpositionустановлено какstaticили родителя нет, то отсчёт координат ведётся от края окна браузера. Если у родителя значениеpositionзадано какrelative, то отсчёт координат ведётся от края родительского элемента. fixed- Фиксированное позиционирование. По своему действию это значение близко к
absolute, но в отличие от него привязывается к указанной свойствамиleft,top,rightиbottomточке на экране и не меняет своего положения при прокрутке веб-страницы. relative- Относительное позиционирование. Положение элемента устанавливается относительно его исходного места. Добавление свойств
left,top,rightиbottomизменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
static- Статичное позиционирование. Элементы отображаются как обычно. Использование свойств
left,top,rightиbottomне приводит к каким-либо результатам. sticky- Это сочетание относительного и фиксированного позиционирования. Элемент рассматривается как позиционированный относительно, пока он не пересекает определённый порог, после чего рассматривается как фиксированный. Обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице.
Примечание
Браузер Safari поддерживает значение -webkit-sticky.
Значение по-умолчанию: static
Применяется ко всем элементам
Спецификации
Поддержка браузерами
position: fixed:
Can I Use css-fixed? Data on support for the css-fixed feature across the major browsers from caniuse. com.
com.
position: sticky:
Can I Use css-sticky? Data on support for the css-sticky feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
Ссылки
CSS: position.
 Примеры с позиционированием
Примеры с позиционированиемПозиционирование задаётся с помощью свойства position. Свойство может иметь пять значений:
- static — нормальное (статичное) позиционирование
- relative — относительное позиционирование
- absolute — абсолютное позиционирование
- filxed — фиксированное позиционирование
- sticky — липкое позиционирование
Свойство position не наследуется, так что для дочерних элементов его требуется указывать явно.
Свойство z-index работает только для элементов, у которых position задано как relative, absolute или fixed.
Разобраться с отдельными видами позиционирования просто. Проблемы начинаются, когда начинаешь комбинировать разные стили. Если работаешь с позиционированием периодически, то многие детали забываются и приходится заново вспоминать тонкости. Эта статья и написана для подобных случаев.
Создадим заготовку — один контейнер, в котором разместим три блока.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.parent{
background-color: gray;
width: 400px;
}
.child{
height: 50px;
}
.child-one {
background-color:aqua;
}
.child-two {
background-color: honeydew;
}
.child-three{
background-color: burlywood;
}
</style>
</head>
<body>
<div>
I am a parent
<div>First Child</div>
<div>Second Child</div>
<div>Third Child</div>
</div>
</body>
</html>
Нормальное позиционирование: static
Нормальное (статичное) позиционирование — это обычное поведение блочных элементов в том порядке, в котором они прописаны в коде сверху вниз. Его не нужно прописывать, потому что оно стоит по умолчанию. Но иногда position: static используют, чтобы отменить другой вид позиционирования при определённых событиях на веб-странице в сценариях JavaScript или в эффектах CSS для возврата к начальному значению (например, в свойстве :hover).
Для нормального позиционирования характерны следующие особенности:
- элементы выводятся в том порядке, как они описаны в коде
- свойства left, right, top, bottom, z-index не работают, применять их нет смысла
Наша заготовка как раз использует нормальное позиционирование и здесь всё понятно.
Относительное позиционирование: relative
Относительное позиционирование записывается так – position: relative. Изменяет положение элемента от его исходного расположения. Координаты задаются такими же свойствами, как и при абсолютном позиционировании — left, right, top, bottom. Единственное существенное отличие заключается в том, что элемент формально не выпадает из потока – под него остаётся место.
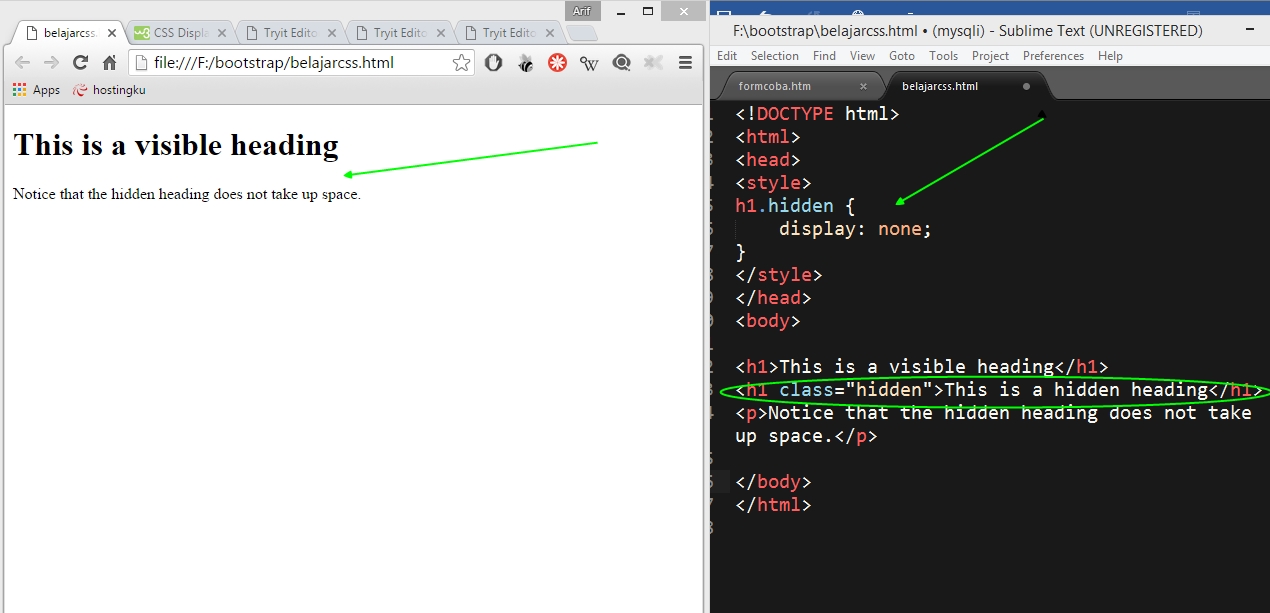
Работу этого значения можно сравнить с visibility: hidden, когда элемент скрывается со страницы, но место под него остаётся нетронутым. Блок можно двигать куда угодно, но место под него остаётся пустым и его не займут другие части.
Если элемент выходит за пределы окна браузера, то появится горизонтальная или вертикальная полосы прокрутки.
Помните, что смещение происходит не от краёв окна браузера, а от того места, где изначально стоял блок.
Допустим мы хотим сместить первый дочерний элемент влево и вниз.
.child-one {
background-color:aqua;
position: relative;
left: 20px;
top: 10px;
}
Первый блок сдвинется вправо на 20 пикселей. При этом его правая часть выходит за пределы родительского контейнера, а нижняя часть налезает на второй блок, частично перекрывая его. Кстати, можно задавать и отрицательные значения.
Абсолютное позиционирование: absolute
При задании подобного позиционирования элемент перестаёт существовать в потоке документа и его положение задаётся относительно краёв браузера или родительского окна.
Ширина элемента, если она не задана явно, определяется шириной содержимого с учётом padding, border и margin. Элемент не меняет своё исходное положение, если у него нет свойств right, left, top и bottom. Одновременно указанные свойства left и right формируют ширину элемента, но только если width не указано. Если добавить свойство width, то значение right будет проигнорировано. Аналогично с высотой элемента при использовании свойств top, bottom и height.
Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
Если left задать отрицательное значение, то элемент уйдёт за левый край браузера, но полоса прокрутки при этом не появится. Аналогично со свойством top, когда элемент уходит за верхний край.
Если left задать значение больше ширины видимой области или указать right с отрицательным значением, то появится горизонтальная полоса прокрутки. Аналогично и с top — появится вертикальная полоса прокрутки.
Элемент перемещается вместе с документом при его прокрутке. Свойство z-index работает, при этом абсолютно позиционированные элементы перекрывают статичные элементы, даже если они в коде ниже.
Абсолютное позиционирование позволяет скрывать элементы. Для этой цели часто добавляется стиль left: -9999px, который переносит элемент далеко влево за область просмотра. В частности, этот приём используется для стилизации переключателей и флажков, когда скрывают настоящий флажок, а вместо него стилизуют элемент label, связанный с input и выполняющим его функции.
Применим абсолютное позиционирование к первом блоку.
.child-one {
position: absolute;
}
Блок теряет свои привычные свойства и полностью выпадает из потока. Другие блоки перестают замечать его, но при этом элемент остаётся на странице, занимая левую верхнюю позицию в родительском контейнере и сжимаясь.
Но здесь нас может подстерегать неожиданность. Допустим, мы решили сместить первый блок немного вправо и вниз, как мы это уже делали с относительным позиционированием.
.child-one {
position: absolute;
top: 5px;
left: 5px;
}
Сюрприз! Блок разместился в указанной позиции относительно окна браузера, а не своего родительского контейнера, так как на самом деле блок выпал из него. Это справедливо, если родительский блок имеет статичное позиционирование (static), которое в нашем случае опущено, так как используется по умолчанию.
Если же мы хотим всё-таки поменять систему координат и вычислять абсолютную позицию от родительского контейнера, то тогда родительскому блоку следует присвоить относительное позиционирование.
.parent{
position: relative;
}
Запоминаем связку: родитель (относительное) — дочерний (абсолютное). По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
На самом деле, родительский блок мог иметь любые другие значения, кроме static. Если попробовать связку absolute-absolute, то ничего не изменится.
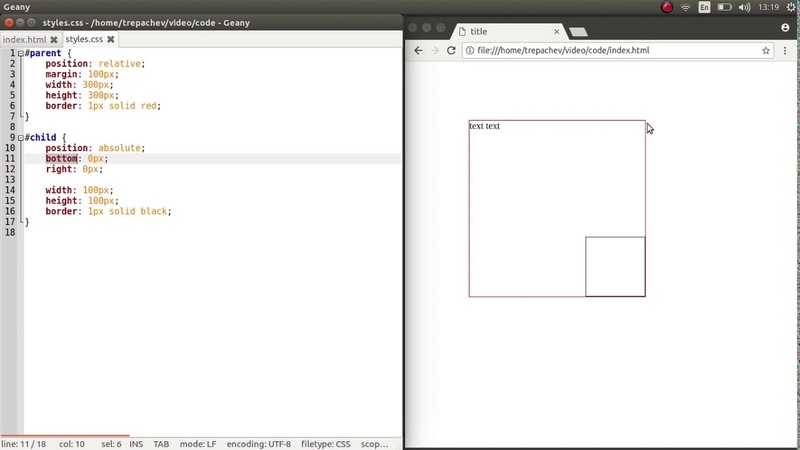
Абсолютное позиционирование часто применяется для точной расстановки отдельных элементов. Разместим первый блок в нижнем правом углу родителя.
.child-one {
position: absolute;
right: 2px;
bottom: 2px;
width: 40px;
height: 40px;
}
Фиксированное позиционирование: fixed
Фиксированное позиционирование по своему действию похоже на абсолютное позиционирование, но в отличие от него привязывается к указанной позиции свойствами left, top, right и bottom и не меняет своего положения при прокрутке веб-страницы.
Распространённый вариант, когда при прокрутке элемент словно приклеивался к одному месту. Например, часто используется в шапке сайта. Для этого нужно записать:
.child-one {
position: fixed;
top: 5px;
left: 5px;
}
По поведению фиксированное смещение схоже с абсолютным – элемент выпадает из нормального потока, его место освобождается и другие элементы вообще его не замечают. С помощью такого приёма можно очень легко сделать верхние, нижние, боковые панели на странице, которые не будут исчезать при прокрутке и всегда будут находиться на виду.
Также может использоваться для вывода диалоговых окон — при этом фиксированное сообщение невозможно прокрутить вверх или вниз, оно всегда остаётся на своём месте.
Липкое позиционирование — sticky
Липкое позиционирование обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице. Если родительский блок уходит вверх, то фиксированный блок также уходит с ним. Это лучше смотреть самостоятельно.
.child-one {
position: sticky;
top: 5px;
left: 5px;
}
Реклама
Position (absolute, relative и fixed) — способы позиционирования Html элементов в CSS (правила left, right, top и bottom)
Обновлено 10 января 2021- Position relative — относительное позиционирование
- Position absolute — абсолютное позиционирование в CSS
- Связка position absolute и relative в Div верстке
- Position fixed — привязка к области просмотра
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим о принципах позиционирования Html элементов с помощью CSS правил Position (со значениями absolute, relative и fixed) и свойств, задающих смещение left, right, top и bottom. Видите звездочку в левом нижнем углу? Дочитав статью до конца, вы узнаете как она туда попала.
В прошлой статье мы поговорили про одно из основополагающих CSS правил Float, которое помогает разорвать нормальный поток идущих друг за другом в Html коде тэгов. Оно позволяет осуществлять блочную Div верстку, на которой сейчас в основном и базируется сайтостроение. Но не Float единым…
Position relative — относительное позиционирование
Есть еще и Position, которое отвечает за позиционирование тегов средствами таблиц каскадных стилей и тоже позволяет разрывать нормальный поток. В понимании это правило будет немного посложнее ранее рассмотренного float, но, думаю, мы справимся.
У него имеется четыре возможных значения (static | relative | absolute | fixed). Откуда мы это можем узнать? Ну, конечно же, из спецификации, которая выложена на официальном сайте отца-основателя современной сети интернет Тима Бернерса-Ли:
По умолчанию используется значение position: static. Т.е. в нормальном потоке два CSS правила, способных его разорвать, имеют значения по умолчанию static и float:none. Как только одно из этих значений изменится — нормальный поток Html кода в этом месте будет нарушен, потому что теперь этот тег может совершенно по-другому взаимодействовать со своими соседями или вообще даже не взаимодействовать.
Давайте начнем рассмотрение с относительного позиционирования, которое будет соответствовать значению position: relative. После того, как мы пропишем его для какого-либо тэга, у нас появится возможность задавать смещение (осуществлять позиционирование) для этого элемента с помощью дополнительных правил Left, right, top и bottom (влево, вправо, вверх и вниз, соответственно):
По умолчанию для всех четырех используется значение Auto. Когда мы прописываем для какого-либо тега правило position: relative, то значения отступов со всех сторон сбрасываются в ноль и вам предоставляется возможность самим задать их.
Нужно понимать как задаются отступы. Например, left: 400px означает отступ от левой стороны вправо на соответствующую величину, а top: 100px — от верхней стороны вниз. Если укажите отрицательные значения Left, right, top и bottom, то элемент будет двигаться в противоположную сторону (например, top — наверх, а Left — влево).
Давайте рассмотрим использование relative для плавающего элемента. Пусть у нас имеются два Div контейнера, которые мы подкрасим для наглядности разным цветом фона с помощью background.
Первый контейнер мы изначально заставим плавать влево с помощью соответствующего свойства, а т.к. он будет пустой, то мы зададим ему высоту и ширину с помощью width и height (и отступы с помощью margin):
<div></div> <div>text text ...</div>
В результате мы получим примерно такую картину маслом:
Первый контейнер, как и ожидалось, плавает влево. При этом сам по себе второй блок этого как бы и не замечает (ибо он блочный — display: block), но зато это замечает строчный элемент текста, который обтекает наш плавающий блок.
Теперь давайте добавим к CSS правилам для первого контейнера position: relative и зададим отступы слева и сверху с помощью Left и top:
<div></div> <div>text text ...</div>
В результате мы увидим, что наш плавающий элемент сдвинулся в соответствии с заданными отступами:
Обратите внимание, что текст по-прежнему продолжает его обтекать так, как будто бы он все еще стоит на своем месте. Т.е. многие Html теги при своем построении считают, что он находится на своем законном месте (без учета заданных нами в правилах Left и top сдвигов).
Но так будут делать не все тэги, иначе бы мы не увидели никаких изменений. Ближайший предок с прокруткой (в нашем случае это будет тег Html, т.е. фактически область просмотра) эти изменения заметит.
Принцип действия relative не сложен, но не совсем понятно для чего это можно будет применить на практике. На самом деле это правило используется в связке с position absolute, и вот в таком виде оно находит очень даже большое применение при верстке сайтов и макетов. Но обо все по порядку.
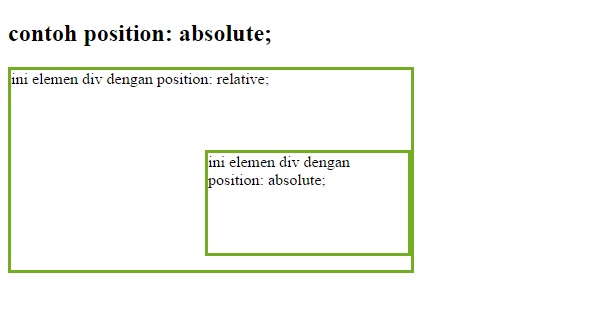
Position absolute — абсолютное позиционирование в CSS
Давайте перейдем к рассмотрению абсолютного позиционирования. Проще всего будет начать рассмотрение этого CSS правила с показательного примера. Допустим, что у нас внутри Div контейнера находится строчный тег Span, для которого мы и зададим абсолютное позиционирование.
Но сначала посмотрим на эту конструкции еще без добавления «position: absolute». При этом для подчеркивания строчности Span добавим ему высоту, которая все равно не применится, а CSS код на сей раз добавим для разнообразия не через атрибут, а через тег style внутри конструкции Head:
<head>
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
}
#abs span{
background:#C0FFC0;
height:100px;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Для Div мы еще и отступ слева задали в 100px. Ну, а теперь посмотрим, что же изменится, если мы зададим нашему строчному тэгу Span абсолютное позиционирование путем добавления CSS правила position absolute:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
}>
Произошло странное. Судя по тому, что к Span применилось свойство height:100px — он перестал быть строчным тегом. Потом у нас, очевидно, состыковались друг с другом фрагменты «первое» и «третье», как будто бы элемента со словом «второе» между ними уже не существует. Именно так и работает абсолютное позиционирование в CSS.
Но давайте разберем все по пунктам при задании элементу свойства «position: absolute»:
- Тег, для которого прописывается это правило, становится блочным
- Размеры этого блока будут определяться содержащимся в нем контентом (если вы не зададите их явно с помощью width и height).
Также как и для плавающих элементов (с прописанных Float), в случае применения к тегу «position: absolute», эффект Margin-colloapse для таких тэгов проявляться не будет. Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Если вы вспомните предыдущую статью из рубрики «Справочника CSS», то увидите, что все эти три пункта наблюдались и при создании плавающих элементов с помощью Float.
Поэтому, если для какого-либо тега уже было задано Float, но затем для него же прописали «position: absolute», то первое браузером (именно он отвечает за разбор кода) сбрасывается в None (значение по умолчанию), ибо нет смысла реализовывать две одинаковых модели.
- Тег с прописанным «position: absolute» не взаимодействует ни с какими другими элементами Html кода кроме ближайшего родителя с прокруткой. Все остальные теги в коде элемент с абсолютным позиционированием просто-напросто не замечают (и это видно из нашего примера)
Это все хорошо, но ведь с помощью «absolute» мы должны осуществлять абсолютное позиционирование. Ну, собственно, это так и есть на самом деле. В купе с ним мы можем использовать все те же четыре CSS правила: Left, right, top и bottom. Как они будут работать при абсолютном позиционировании?
Они по-прежнему будут задавать смещение, но смещение уже не относительно текущего положения элемента, а относительно границ его контейнера.
А само понятие контейнера для абсолютно спозиционированных элементов будет отличаться от общепринятого. Из предыдущих статей вы, наверное, помните, что контейнером для тега Html является область просмотра, а для всех остальных — область контента родителя. У тэга с прописанным position absolute это будет не так.
Контейнер при абсолютном позиционировании мы сможем назначать сами (им будет первый из предков, у которого значение position отличается от static, используемого по умолчанию).
Допустим, если мы задали только абсолютное позиционирование, но не прописали никаких значений для правил Left, right, top и bottom, то для них будет использоваться умолчательное значение Auto и такой элемент останется стоять на своем месте (как и у нас на последнем скриншоте). Тут должно быть все понятно.
В CSS используется структура предков и потомков, о которой я уже довольно подробно писал в статье про CSS селекторы псевдоклассов. Наша задача, при определении контейнера для тега с абсолютным позиционированием, будет заключаться в поиске предка с position, имеющим значение отличное от static (т.е. когда это было явно задано).
В нашем примере ни одному из предков тега Span мы не прописывали position, поэтому дойдя до самого верха (тэга Html) мы на этом и остановимся. Давайте зададим нулевые отступы для рассмотренного чуть выше примера и убедимся в своей правоте:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}>
В итоге абсолютно спозиционированный тег прижался к нулевой точке отсчета области просмотра. Но мы вольны сами выбирать контейнер для элемента с прописанным position absolute. Как же это можно сделать?
Связка position absolute и relative в Div верстке
Ну, а почему бы для этого не использовать CSS правило «position: relative». Пропишем его в нужном теге предка (который станет в итоге контейнером для абсолютно спозиционированного элемента), а значения Left, right, top или bottom прописывать не будет, тем самым, фактически, вообще не внеся никаких изменений в положение данного предка (он останется в нормальном потоке), но назначив его контейнером и началом отчета для нашего абсолютного позиционирования.
Если мы пропишем «relative» для тега Body, то наша картинка чуть-чуть изменится:
<body> <div>Первое <span>второе</span> и третье</div> </body>
Видите, появились характерные отступы говорящие о том, что теперь за точку отсчета берется левый верхний угол тэга Body. Помните, что в умолчательных значениях для этого тега прописаны отступы margin в 8 пикселей, которые мы и наблюдаем:
А теперь давайте в дополнение к уже проделанному пропишем «position: relative» и для контейнера Div, внутри которого и живет тег Span:
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
}
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Как видим, картина поменялась. Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
Причем, если мы пропишем для нашего Div еще и border с padding, а также margin, то увидим, что в качестве контейнера при абсолютном позиционировании будет использоваться область контента с имеющимися внутренними отступами:
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
border:12px dotted #ccf;
padding:20px;
}
Как видно из примера, точка отсчета расположена в левом верхнем углу внутри рамки элемента (по внутренней ее границе). Отсюда следует правило, что для тэгов с «position: relative» (которые являются контейнерами при абсолютном позиционировании) рамку лучше будет вообще не использовать во избежании эксцессов.
Отступы (смещение) Left, right, top и bottom можно задавать не только в абсолютных единицах (читайте про размеры в CSS), но и в процентах, которые будут браться от ширины (left и right) и высоты (top и bottom) полученного контейнера. Т.е. «top:100%» будет соответствовать 100% высоты контейнера, а «left:100%» — 100% от его ширины.
И именно описанное выше взаимодействие я имел в виду, говоря про связку position absolute и relative. У нас благодаря этому появляется возможность самим выбирать контейнер или же, другими словами, точку отсчета при абсолютном позиционировании. Для чего же на практике используют эту связку?
Для реализации задачи похожей на выпадающее меню, например, или же так называемые Litebox для показа полноразмерного фото могут использовать этот принцип.
Т.е. если вам нужно на странице сформировать появление и скрытие элемента, который при своем появлении не будет затрагивать все остальные теги (взаимодействовать с ними). В этом случае появление абсолютно спозиционированного блока не повлечет за собой дерганье и перестройку всей веб страницы.
Для выпадающего меню делают примерно следующее. При наведении курсора мыши (задается в CSS с помощью селектора псевдокласса hover) на корневой пункт меню появляется абсолютно спозиционилованный с помощью «absolute» элемент (вложенные пункты меню, созданные на основе обычного списка). Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
Position fixed — привязка к области просмотра
Последним способом позиционирования является «position: fixed». Рассмотренные ранее способы были рассчитаны на размещение относительно каких-либо элементов Html кода. Но если мы начинаем прокручивать страницу, то и ее теги (даже имеющие абсолютное или относительное позиционирование) перемещаются вверх (или вниз).
А вот при использовании fixed такого уже происходить не будет. Спозиционирванный таким образом элемент всегда будет находиться в одном и том же положении в области просмотра, вне зависимости от прокрутки веб страницы. Вы, наверное, такие варианты уже встречали на сайтах. Например, на подобном эффекте построена работа довольно популярного плагина для WordPress под названием Simple Counters.
Для тэга с прописанным position:fixed контейнер никто не ищет, ибо им является сама область просмотра. Именно в этом заключается отличие от «absolute», а все остальное у них совпадает. Блоки с фиксированным размещением при прокрутке страницы ведут себя так, как будто это элементы интерфейса окна вашего браузера (они всегда под рукой).
Таким образом реализуются, например, панели инструментов, выпадающие панели с возможностью оставить отзыв и т.п. вещи. В качестве примера на этой странице я задал position: fixed для маленькой картинки в левом нижнем углу вашего экрана (области просмотра):
<img src="https://ktonanovenkogo.ru/wp-content/themes/Organic/images/list_star.png" />
На сегодня все, в следующей статье мы поговорим уже про CSS правило z-index, которое применимо только к уже спозиционированным элементам кода, т.е. для которых прописаны либо fixed, либо relative, либо absolute.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruLayout position Property CSS уроки для начинающих академия
Свойство position указывает тип метода позиционирования, используемого для элемента (статический, относительный, фиксированный, абсолютный или липкий).
Свойство Position
Свойство position указывает тип метода позиционирования, используемого для элемента.
Существует пять различных значений позиции:
staticrelativefixedabsolutesticky
Затем элементы раздаются с помощью свойств «верх», «снизу», «влево» и «вправо». Однако эти свойства не будут работать, если только свойство position не задано первым. Они также работают по-разному в зависимости от значения положения.
позиция: статическая;
Элементы HTML по умолчанию позиционируют статический.
На статические позиционные элементы не влияют верхние, нижние, левые и правые свойства.
Элемент с position: static; не позиционируется каким-либо особым образом; он всегда позиционируется в соответствии с нормальным потоком страницы:
Этот элемент <div> имеет позицию: Static;
Вот CSS, который используется:
Пример
div.static {
position: static;
border: 3px solid #73AD21;
}
позиция: относительная;
Элемент с position: relative; располагается относительно его нормального положения.
Установка верхнего, правого, нижнего и левого свойств относительно расположенного элемента приведет к Он должен быть отрегулирован от своего нормального положения. Другое содержимое не будет скорректировано, чтобы уместиться в зазор, оставленный элементом.
Этот элемент <div> имеет положение: относительный;
Вот CSS, который используется:
Пример
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
позиция: фиксированная;
Элемент с position: fixed; располагается относительно видового экрана, что означает, что он всегда остается в том же месте, даже если страница прокручивается. Свойства сверху, справа, снизу и слева используются для размещения элемента.
Фиксированный элемент не оставляет зазора на странице, где он обычно находился.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот CSS, который используется:
Пример
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width:
300px;
border: 3px solid #73AD21;
}
This <div> element has position: fixed;
позиция: абсолютная;
Элемент с position: absolute; располагается относительно ближайшего расположенного предка (вместо расположения относительно видового экрана, например «фиксированный»).
Однако Если абсолютный позиционный элемент не имеет позиционных предков, он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание: «позиционируется» элемент, позиция которого является чем-либо, кроме static .
Вот простой пример:
Этот элемент имеет положение: относительный;Этот элемент <div> имеет положение: абсолютный;
Вот CSS, который используется:
Пример
div.relative {position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
позиция: липкий;
Элемент с position: sticky; располагается на основе позиции прокрутки пользователя.
Липкий элемент переключает между relative и fixed, в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное).
Примечание: Internet Explorer, EDGE 15 и более ранние версии не поддерживают липкое позиционирование. Safari требует a-WebKit-префикс (см. пример ниже). Вы также должны указать по крайней мере один из top, right, bottom или left для липкого позиционирования для работы.
В этом примере липкий элемент вставляется в верхнюю часть страницы ( top: 0 ), когда вы достигаете его положение прокрутки.
Пример
div.sticky {
position: -webkit-sticky; /* Safari */
position:
sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
Перекрывающиеся элементы
При позиционировании элементов они могут перекрывать другие элементы.
Свойство z-index указывает порядок стека элемента (какой элемент должен быть помещен перед, или позади, другие).
Элемент может иметь положительный или отрицательный порядок стека:
Because the image has a z-index of -1, it will be placed behind the text.
Пример
img
{
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
Элемент с большим порядком стека всегда находится перед элементом с более низким порядком стека.
Примечание: Если два позиционных элемента перекрываются без заданного z-index, то элемент, расположенный последним в HTML-коде, будет отображаться сверху.
Размещение текста в изображении
Как разместить текст над изображением:
Пример
Bottom Left
Top Left
Top Right
Bottom Right
Centered
Попробуйте сами:
Другие примеры
Задание формы элемента
В этом примере демонстрируется установка формы элемента. Элемент обрезается в эту фигуру и отображается.
Все свойства позиционирования CSS
| Свойство | Описание |
|---|---|
| bottom | Задание нижнего края поля для позиционного прямоугольника |
| clip | Зажимы абсолютно позиционированного элемента |
| left | Задание левого края поля для позиционного прямоугольника |
| position | Определяет тип позиционирования для элемента |
| right | Устанавливает правый край поля для позиционного прямоугольника |
| top | Задание верхнего края поля для позиционного прямоугольника |
| z-index | Задает порядок стека элемента |
CSS — об этом сайте
Чтобы сделать более сложные макеты, нам нужно обсудить свойство position . У него есть множество возможных значений, и их названия не имеют смысла и их невозможно запомнить. Давайте рассмотрим их один за другим, но, возможно, вам стоит добавить эту страницу в закладки.
статический
.static {
положение: статическое;
} статический — значение по умолчанию.Элемент с положением : статический; никак особым образом не позиционируется. Говорят, что статический элемент — это , а не позиционируется как , а элемент, для которого установлено любое другое положение, называется , позиционируется как .
родственник
.relative1 {
положение: относительное;
}
.relative2 {
положение: относительное;
верх: -20 пикселей;
слева: 20 пикселей;
цвет фона: белый;
ширина: 500 пикселей;
} relative ведет себя так же, как static , если вы не добавите дополнительные свойства.
Установка свойств верхний , правый , нижний и левый относительно позиционированного элемента приведет к его изменению от его нормального положения. Другой контент не будет изменен, чтобы поместиться в любой зазор, оставленный элементом.
фиксированный
Привет! Пока не обращай на меня внимания.
Фиксированный элемент позиционируется относительно области просмотра, что означает, что он всегда остается в том же месте, даже если страница прокручивается.Как и в случае с относительным , используются свойства верхний , правый , нижний и левый .
Я уверен, что вы заметили этот фиксированный элемент в правом нижнем углу страницы. Я разрешаю вам обратить на это внимание сейчас. Вот CSS, который помещает его туда:
.fixed {
положение: фиксированное;
внизу: 0;
справа: 0;
ширина: 200 пикселей;
цвет фона: белый;
} Фиксированный элемент не оставляет зазора на странице, где он обычно располагался бы.
Мобильные браузеры имеют на удивление шаткую поддержку фиксированного. Узнайте больше о ситуации здесь.
абсолютный
абсолютное — это самое сложное значение позиции. absolute ведет себя как fixed , за исключением того, что относительно ближайшего позиционированного предка , а не относительно области просмотра. Если абсолютно позиционированный элемент не имеет позиционированных предков, он использует тело документа и по-прежнему перемещается вместе с прокруткой страницы.Помните, что «позиционированный» элемент — это элемент, позиция которого может быть любым, кроме static .
Вот простой пример:
.relative {
положение: относительное;
ширина: 600 пикселей;
высота: 400 пикселей;
}
.absolute {
позиция: абсолютная;
верх: 120 пикселей;
справа: 0;
ширина: 300 пикселей;
высота: 200 пикселей;
} Этот элемент расположен относительно друг друга. Если этот элемент был position: static; его абсолютно позиционированный дочерний элемент ускользнет и будет расположен относительно тела документа.
Этот элемент абсолютно позиционирован. Он расположен относительно своего родителя.
Это сложно, но важно для создания отличных макетов CSS. На следующей странице мы будем использовать позицию в более практическом примере.
Все, что вам нужно знать
Понимание того, как CSS влияет на выравнивание элементов страницы, может улучшить ваши дизайнерские навыки и улучшить взаимодействие с пользователем на вашем веб-сайте.Даже самый простой дизайн веб-страниц может выглядеть потрясающе и правильно работать с CSS. По мере того, как ваш проект веб-сайта становится более подробным, могут возникнуть проблемы с выравниванием элементов на странице, и использование CSS для их размещения может ускорить ваш рабочий процесс.
CSS допускает различные методы позиционирования элементов. Наиболее распространенными являются положение, плавающее положение и отображение. В этом посте мы объясним, как вы можете использовать свойство CSS position для редактирования макета вашей веб-страницы. Мы рассмотрим различные типы позиции и рассмотрим, как вы можете позиционировать такие элементы, как текст и изображения, для создания красивого дизайна веб-страницы.
Что такое позиция в CSS?
Свойство CSS position используется для указания того, как элемент будет отображаться на странице. Свойства положения CSS top, right, bottom и left определяют окончательное расположение элемента.
Обратите внимание, что эти свойства работают, только если свойство позиция уже установлено. На них также будет влиять значение позиции.
Типы позиций CSS
- Статическое позиционирование
- Относительное позиционирование
- Фиксированное позиционирование
- Абсолютное позиционирование
- Липкое позиционирование
Положение: статическое
ИсточникСтатическое позиционирование — это значение по умолчанию для каждого элемента HTML.На самом деле, вы мало что можете сделать, чтобы это изменить. На него не повлияют определенные свойства, которые могут повлиять на другие типы позиции CSS. Независимо от того, какое значение вы связываете со свойствами верхний , правый , нижний и левый , они не изменятся, как и свойство z-index .
Позиция: относительная
ИсточникПри этом значении элемент следует за потоком рендеринга, но будет смещен относительно своего исходного положения.Чтобы определить величину смещения, установите значения для свойств top, right, bottom и left. Другие элементы вокруг одного, находящегося в относительном положении, не затронуты, но будет дополнительное пространство там, где элемент должен был бы находиться.
Значение z-index должно быть установлено на auto, если вам не нужен новый контекст наложения. По сути, это означает, что вы создаете новый набор слоев, который будет сложен на основе этого элемента.
Позиция: фиксированная
ИсточникПри этом значении элемент игнорирует нормальный поток рендеринга.Вместо этого элемент позиционируется относительно области просмотра (области, которую может видеть пользователь). Он не двигается, даже если страница прокручивается. Не осталось места на макете страницы.
Используйте значения верхний , правый , нижний и левый значения, чтобы установить конечное положение элемента.
Использование фиксированного значения автоматически устанавливает новый контекст наложения.
Позиция: Абсолютная
ИсточникПри этом значении элемент также игнорирует нормальный поток документов, но вместо того, чтобы позиционироваться в соответствии с окном просмотра, он позиционируется относительно ближайшего позиционированного предка.Однако, как и для фиксированного значения , в макете страницы для него не создается места.
Если позиционированного предка нет, элемент позиционируется относительно содержащего его блока и перемещается с прокруткой.
Примечание. Позиционированный элемент — это элемент, для которого значение свойства относительное , фиксированное , абсолютное или липкое .
Значения верхний , правый , нижний и левый определяют конечное положение элемента.Если значение z-index не равно auto , создается контекст наложения.
Позиция: липкая
ИсточникПоложение элемента определяется прокруткой пользователя. В зависимости от того, как далеко прокрутил пользователь, он ведет себя как элемент относительного значения до тех пор, пока область просмотра не достигнет указанной позиции — затем он «фиксируется» на месте.
Всегда создает контекст стекирования.
Имейте в виду, что использование фреймворка, такого как Bootstrap CSS, предоставит вам эти пять классов, которые являются общими для функции со свойством CSS position, и три дополнительных класса для управления положением элемента.
Эти дополнительные классы: фиксированный верх, фиксированный низ и липкий верх. Давайте кратко определим каждый ниже.
- fixed-top: заставляет элемент прикрепляться к верхней части экрана, охватывая от края до края
- fixed-bottom: заставляет элемент прикрепляться к нижней части экрана, охватывая от края до края
- sticky-top: заставляет элемент фиксироваться в верхней части экрана, от края до края, после прокрутки мимо элемента
Если вам интересно, вы можете проверить код и примеры для каждого из этих классов свойств позиции CSS Bootstrap.
Теперь, когда вы понимаете различные способы изменения положения элемента — с помощью фреймворка, такого как Bootstrap, и без него, — давайте подробнее рассмотрим разницу между абсолютным и относительным позиционированием.
Абсолютная и относительная позиция CSS
Когда вычисляемое значение позиции элемента определено как фиксированное или абсолютное, оно принимает абсолютную позицию CSS. Когда вычисленное значение положения является относительным, оно предполагает относительное положение CSS.В обоих случаях свойства top, right, bottom и left определяют смещения от позиции элемента.
В то время как элементы с относительным позиционированием остаются в потоке документа, элементы с абсолютным позиционированием удаляются с дороги, а другие элементы на странице размещаются так, как если бы элемента там не было.
Вот пример абсолютного позиционирования CSS:
Источник изображения
А теперь пример относительного позиционирования CSS:
Источник изображения
Фиксированная позиция CSS
Фиксированная позиция CSS похожа на абсолютную позицию с одним отличием: если ни один из предков элемента не установил для свойств преобразование , перспективу или фильтр значение, отличное от нет , начальное содержащий блок, установленный окном просмотра, является содержащим блоком элемента.Если установлено значение none , предок занимает место содержащего блока элемента.
Таким образом, вы можете создать плавающий элемент, который постепенно достигнет фиксированного положения, в котором он будет оставаться, несмотря на прокрутку.
Вот пример фиксированного позиционирования CSS:
Источник изображения
Теперь, когда мы обсудили различные типы и значения позиций, давайте посмотрим, как вы можете использовать их на своем веб-сайте.
Как разместить изображение в CSS
Все те же рекомендации относительно позиционирования CSS можно применить к стилизации изображений.В частности, вы должны определить HTML-изображение изображения как обычно, добавив любые классы CSS или селекторы идентификаторов, определяющие позиционирование.
Вот пример того, как разместить изображение в CSS:
HTML:

CSS:
. Относительный {
позиция: относительная;
}
Как разместить текст в CSS
Точно так же все те же рекомендации по позиционированию CSS можно применить к стилизации текста.В частности, вы должны определить форматирование текста HTML как обычно, добавив любые классы CSS или селекторы идентификаторов для дальнейшего определения позиционирования.
Вот пример того, как разместить текст в CSS:
HTML:
Ваш текст идет сюда
CSS:
.абсолютный {
позиция: абсолютная;
}
Применение ваших знаний свойства CSS Position СвойствоCSS position — это продвинутый навык веб-дизайна, для овладения которым потребуется практика.Добавьте эту страницу в закладки и возвращайтесь к ней, исследуя позиционирование CSS на своем веб-сайте. Когда вы будете готовы к большему, ознакомьтесь с нашим Руководством по HTML и CSS для маркетологов для начинающих.
Положение— Попутный ветер CSS
Прокрутите меня!
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem и nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris.Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Класс aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero.
Sed dignissim lacinia nunc. Curabitur мучитель. Pellentesque nibh. Aenean quam. In Scelerisque sem at dolor. Меценат маттис. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa.Fusce ac turpis quis ligula lacinia aliquet. Mauris ipsum. Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh. Quisque volutpat condimentum velit. Класс aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Nam nec ante. Sed lacinia, urna non tincidunt mattis, toror neque adipiscing diam, a cursus ipsum ante quis turpis. Nulla facilisi. Ut fringilla. Suspendisse Potenti. Nunc feugiat mi a tellus conquat imperdiet. Vestibulum sapien.Proin quam. Этиам ульты. Suspendisse in justo eu magna luctus suscipit. Sed lectus. Целое число euismod lacus luctus magna.
Quisque cursus, metus vitae pharetra auctor, sem massa mattis sem, at interdum magna augue eget diam. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Morbi lacinia molestie dui. Praesent blandit dolor. Sed non quam. In vel mi sit amet augue congue elementum. Morbi in ipsum sit amet pede facilisis laoreet. Donec lacus nunc, viverra nec, blandit vel, egestas et, augue.Vestibulum tincidunt malesuada tellus. Ut ultrices ultrices enim. Curabitur sit amet mauris. Morbi in dui quis est pulvinar ullamcorper. Nulla facilisi.
Integer lacinia sollicitudin massa. Cras metus. Сед аликет рисус мучитель. Целочисленный идентификатор quam. Morbi mi. Quisque nisl felis, venenatis tristique, dignissim in, ultrices sit amet, augue. Proin sodales libero eget ante. Nulla quam. Энеан Лаорет. Vestibulum nisi lectus, Commodo ac, facilisis ac, ultricies eu, pede. Ut orci risus, обыкновенный порттик, cursus quis, aliquet eget, justo.Sed pretium blandit orci. Ut eu diam at pede suscipit sodales. Aenean lectus elit, fermentum non, convallis id, sagittis at, neque.
Nullam mauris orci, aliquet et, iaculis et, viverra vitae, ligula. Nulla ut felis in purus aliquam imperdiet. Maecenas aliquet mollis lectus. Vivamus Conctetuer Risus et Tortor. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem и nibh elementum imperdiet.Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa.
Vestibulum lacinia arcu eget nulla. Класс aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur мучитель. Pellentesque nibh. Aenean quam. In Scelerisque sem at dolor. Меценат маттис. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa.Fusce ac turpis quis ligula lacinia aliquet.
Mauris ipsum. Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh. Quisque volutpat condimentum velit. Класс aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam nec ante. Sed lacinia, urna non tincidunt mattis, toror neque adipiscing diam, a cursus ipsum ante quis turpis. Nulla facilisi. Ut fringilla. Suspendisse Potenti. Nunc feugiat mi a tellus conquat imperdiet. Vestibulum sapien.Proin quam.
тестов CSS — объявление позиции
тестов CSS — объявление позицииОбъявление позиции
Вернуться к оглавлению.
В IE7, если вы выбираете «абсолютный» или «фиксированный», а затем «относительный», большая часть содержимого слоя не отображается.
В браузерах на основе WebKit, если вы выбираете «относительный», а затем «статический», зеленый слой теряется.
Ни одна из этих ошибок не имеет большого практического значения.
Объявление позиции позволяет вам объявить, какой должна быть позиция элемента.
позиция: фиксированная на мобильных устройствах — особый случай; см. страницу области просмотра для получения более подробной информации.
Тест
Проверить позицию , изменив ее значение для тестового элемента.
верх: 100 пикселей; слева: 100 пикселей; заполнение: 1em; граница: 1px solid # cc0000;
Этот элемент является абсолютно позиционированным дочерним элементом тестового элемента.
Четыре ценности
позиция принимает четыре значения: статическое , относительное , абсолютное ,
и фиксированный . статический — значение по умолчанию; для любого другого значения необходимо применить
Объявление CSS.
Содержащий блок
Чтобы указать точное положение элемента, необходимо добавить верхний , нижний , слева и / или справа объявлений.Все они дают координаты относительно верхнего / левого угла.
или нижняя / правая контрольная точка. Что это за ориентир?
-
позиция: статическая: нет контрольной точки, так как статический блок не может быть перемещен. -
позиция: относительная: позиция, которую бы занял блок, если бы он не был перемещен (т. Е. Если бы он имел позицию: статическая). -
позиция: абсолютная: содержащий блок, который является первым элементом-предком то есть , а не , имеет позицию: статическая.Если такого предка нет, элемент -
позиция: фиксированная: область просмотра (окно браузера).
статический
Элемент с position: static всегда имеет позицию, которую дает ему нормальный поток страницы. Это
нельзя сдвинуть с этой позиции; статический элемент игнорирует любые верхний , нижний , слева , или справа объявлений.
родственник
Элемент с положением : относительный изначально имеет положение, которое дает нормальный поток страницы.
это, но впоследствии компенсируется суммой верхний , нижний , слева , и / или справа декларации дают. Поэтому в сочетании с таким заявлением
он выглядит слегка перекошенным. Место, которое изначально занимал элемент, остается пустым.
Сами по себе относительно расположенные элементы неинтересны, так как вы почти никогда не захотите перекосить
элемент на несколько пикселей.Однако относительно расположенный элемент служит вмещающим блоком; и это
Обычная причина использования позиции : относительная .
абсолютное
Элемент с позицией : абсолютное извлекается из обычного потока страницы и позиционируется
в желаемых координатах относительно содержащего его блока.
Поскольку абсолютно позиционированный элемент выводится из нормального потока, нормальный поток документов ведет себя как если элемента нет: он закрывает пространство, которое он мог бы занять.
фиксированный
Элемент с положением : фиксированный извлекается из обычного потока страницы и позиционируется в желаемых координатах относительно окна браузера. Он остается в этом положении независимо от прокрутки.
В мобильных браузерах с маленькими экранами исправлено — это сложно. Есть специальный мобильный тестовый пример и специальная запись в мобильной таблице.
Understanding CSS Positioning Methods — Tutorial Republic
Свойство position определяет, как элемент будет позиционироваться на странице.
Методы позиционирования CSS
Правильное размещение элементов на веб-страницах необходимо для хорошего макета. В CSS есть несколько методов, которые можно использовать для позиционирования элементов. В следующем разделе будут описаны эти методы позиционирования один за другим.
Статическое позиционирование
Статически позиционированный элемент всегда позиционируется в соответствии с нормальным потоком страницы.Элементы HTML по умолчанию позиционируются статично. На статически позиционированные элементы не влияют свойства верхний , нижний , левый , правый и z-index .
.box {
отступ: 20 пикселей;
фон: # 7dc765;
} Относительное позиционирование
Элемент с относительным позиционированием располагается относительно своего нормального положения.
В схеме относительного позиционирования положение бокса элемента вычисляется согласно нормальному потоку. Затем прямоугольник сдвигается из этого нормального положения в соответствии со свойствами — верхний или нижний и / или левый или правый .
.box {
положение: относительное;
слева: 100 пикселей;
} Примечание: Относительно позиционированный элемент может перемещаться и перекрывать другие элементы, но он сохраняет пространство, первоначально зарезервированное для него в нормальном потоке.
Абсолютное позиционирование
Абсолютно позиционированный элемент позиционируется относительно первого родительского элемента, положение которого отличается от статического. Если такой элемент не найден, он будет расположен на странице относительно левого верхнего угла окна браузера. Кроме того, смещения блока можно указать с помощью одного или нескольких свойств: верхний , правый , нижний и левый .
Абсолютно позиционированные элементы полностью выводятся из нормального потока и, таким образом, не занимают места при размещении родственных элементов. Однако он может перекрывать другие элементы в зависимости от значения свойства z-index . Кроме того, абсолютно позиционированный элемент может иметь поля, и они не сворачиваются с другими полями.
.box {
позиция: абсолютная;
верх: 200 пикселей;
слева: 100 пикселей;
} Фиксированное позиционирование
Фиксированное позиционирование — это подкатегория абсолютного позиционирования.
Единственное отличие состоит в том, что элемент с фиксированным позиционированием фиксируется относительно области просмотра браузера и не перемещается при прокрутке.
.box {
положение: фиксированное;
верх: 200 пикселей;
слева: 100 пикселей;
} Примечание: В случае типа носителя для печати фиксированный позиционированный элемент отображается на каждой странице и фиксируется по отношению к страничному блоку (даже при предварительном просмотре печати).IE7 и IE8 поддерживают фиксированное значение, только если указано .
Разница между абсолютной и относительной позицией CSS | by Leanne Zhang
Я потратил какое-то время на понимание разницы между абсолютным и относительным позиционированием. Меня это сбило с толку, и я решил проиллюстрировать их различия картинками.
Прежде чем двигаться дальше, мы должны знать поведение позиции по умолчанию, когда мы не указываем какое-либо свойство позиции.
позиция: статическая
По умолчанию элемент позиционируется в соответствии с его текущей позицией в потоке. Свойства
верхний,правый,нижний,левыйиz-indexне применяются. — исходный MDN
позиция: относительная Расположить элемент на основе его текущего положения без изменения макета.
позиция: абсолютная Позиционирует элемент на основе его ближайшей позиции предка.
Для начала создайте родительский контейнер с 4 боками бок о бок.
позиция: статическаяindex.html
One
Два
Три
Четыре
стиль.css
.parent {
граница: 2 пикселя с черными точками;
дисплей: встроенный блок;
} .box {
display: inline-block;
фон: красный;
ширина: 100 пикселей;
высота: 100 пикселей;
} #two {
фон: зеленый;
}Текущий код: JsBin
По умолчанию позиция установлена на статическую. Он позиционируется на основе макета в потоке.
Что происходит, когда мы хотим переместить GreenBox, но не хотим влиять на расположение вокруг него?
position: relativeЗдесь на помощь приходит относительное положение.Переместите зеленый прямоугольник относительно его текущего положения на 20 пикселей слева и сверху, не меняя компоновку вокруг него. Таким образом, оставляет зазор для зеленого квадрата, где он был бы, если бы не был.
#two {
top: 20px;
слева: 20 пикселей;
фон: зеленый;
позиция: относительная;
}Текущий код: JsBin
Позиция: абсолютная противоположная.
position: absoluteПрименяя position: absolute к GreenBox, , а не , оставит пробел там, где он был бы.Положение GreenBox основано на его родительской позиции (пунктирная граница). Таким образом, перемещение на 20 пикселей влево и вниз от верхнего левого начала пунктирной границы.
#two {
top: 20px;
слева: 20 пикселей;
фон: зеленый;
позиция: абсолютная;
}Живой код: JsBin
position: relativeразмещает элемент относительно его текущей позиции без изменения макета вокруг него, тогда какposition: absoluteразмещает элемент относительно его родительской позиции и изменяет макет вокруг него .Пошаговое руководство по позиции CSS
Свойство CSS position изменяет положение элемента на странице HTML. Свойства top, right, left и bottom определяют положение элемента относительно края поля. Свойство CSS position имеет пять значений: статическое, фиксированное, относительное, закрепленное и абсолютное.
Размещение элементов в нужном месте в соответствии со спецификацией — важная часть хорошего веб-дизайна.
Вот здесь и пригодится свойство CSS position.Свойство position имеет пять значений, которые вы можете использовать, чтобы определить, как элемент должен располагаться на веб-странице.
В этом руководстве с примерами обсуждается, как использовать свойство position для позиционирования элемента на веб-странице. Прочитав это руководство, вы станете экспертом в использовании свойства position для позиционирования элементов на веб-странице в CSS.
Позиция CSS
Найди свой матч на тренировочном лагере
- Карьера Karma подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Свойство position позволяет вам определять положение элемента на веб-странице.Синтаксис свойства position следующий:
Есть ряд ситуаций, в которых свойство position может быть полезно. Вы можете решить, что хотите, например, создать панель навигации, которая закреплена внизу страницы.
Есть пять значений, которые вы можете использовать для установки позиции элемента на веб-странице:
- статический
- фиксированный
- относительный
- липкий
- абсолютный
Используя одно из пяти значений выше, вы можете указать, как должен располагаться элемент.Вы можете использовать свойства top, bottom, left и right для дальнейшего определения позиции элемента на странице. Мы обсудим, как это работает, на примерах к этой статье.
Значения позиции CSS
Мы можем начать исследовать, как использовать каждое из потенциальных значений свойства position. Давайте рассмотрим пример каждого значения, которое вы можете использовать со свойством position.
Статическое положение
HTML-элементов по умолчанию позиционируются как статические.Это означает, что на элемент не влияют свойства CSS top, bottom, left и right. Браузеры автоматически отображают элементы в статической позиции, если в коде не указано иное.
Например, предположим, что мы проектируем блок, содержащий некоторый текст. Если мы хотим разместить содержимое этого поля, используя позиции по умолчанию, мы можем использовать этот код:
<стиль> .outer { положение: статическое; граница: 2px сплошной светло-голубой; }Это позиционируемое поле.
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.Мы создали блок, который статически позиционируется на странице. Другими словами, бокс не позиционируется каким-либо определенным образом; скорее, его позиция основана на настройках браузера по умолчанию. У нашего блока сплошная голубая рамка шириной 2 пикселя. Эта граница делает рамку более заметной.
Фиксированное положение
Фиксированное значение позиционирует элемент в определенном месте на веб-странице.
Когда вы используете фиксированное значение, фиксированный элемент всегда будет оставаться в одном и том же месте.Элемент останется неизменным, даже если пользователь прокрутит веб-страницу вниз. Это связано с тем, что элемент удаляется из обычного просмотра веб-страницы. Чтобы позиционировать элемент с помощью свойства фиксированного значения, необходимо использовать свойства top, right, bottom и left.
Мы хотим создать коробку и закрепить ее в правом нижнем углу веб-страницы. Мы можем сделать это с помощью следующего кода:
Это содержимое веб-страницы.
<стиль> .outer { ширина: 200 пикселей; граница: 2px сплошной светло-голубой; положение: фиксированное; внизу: 0; справа: 0; }Это позиционируемое поле.
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.В этом примере мы использовали значение фиксированной позиции для создания поля, которое фиксируется в определенной позиции на веб-странице. Свойства bottom: 0 и right: 0 помещают поле в нижний правый угол веб-страницы.
Мы указали, что ширина нашего блока должна быть 200 пикселей. Наш блок должен иметь сплошную светло-синюю рамку размером 2 пикселя. Эти стили делают нашу коробку легко видимой.
Как вы можете видеть на изображении выше, наше поле расположено в правом нижнем углу нашей веб-страницы. Когда пользователь прокручивает вниз, поле сохраняет свое положение на экране. Это означает, что пользователь будет продолжать видеть поле в правом нижнем углу экрана даже при прокрутке.
Относительное положение
Относительное значение позиционирует элемент относительно позиции по умолчанию.
Относительное значение используется в дополнение к свойству top, bottom, left или right. Эти четыре свойства определяют, как элемент будет смещен от положения по умолчанию. Пространство, созданное относительно позиционированным блоком, не будет заполнено другим элементом.
Например, если вы хотите расположить элемент относительно левой границы 50 пикселей, вы должны указать значение для свойства left. Вот код, который мы будем использовать для создания такого блока:
Это содержимое веб-страницы.
<стиль> .outer { положение: относительное; слева: 50 пикселей; граница: 2px сплошной светло-голубой; }Это позиционируемое поле.
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.В этом примере мы определили блок с относительным позиционированием. Мы использовали свойство left, чтобы сместить наш прямоугольник влево на 50 пикселей. Как видите, между началом нашей страницы и началом нашего поля есть промежуток в 50 пикселей.Мы создали это, используя свойства position: relative и left: 50px.
Пространство, созданное слева от нашего поля, не будет заполнено никакими другими элементами.
Застежка
Значение липкой позиции позиционирует элемент относительно, пока посетитель не пересечет пороговое значение. Тогда элемент занимает фиксированное положение.
Липкое положение — это, по сути, сочетание относительного и фиксированного положений. Когда липкий элемент загружается, он позиционируется относительно друг друга.Элемент остается привязанным к фиксированной позиции после того, как пользователь прокручивает страницу вниз до определенной точки.
Использование закрепленной позиции полезно, если вы хотите сохранить движение документа. Вы можете заставить элементы придерживаться определенной позиции, чтобы посетитель не упустил этот элемент из виду.
Прикрепленное положение обычно используется с панелями навигации, которые прикрепляются к верхней части экрана, когда пользователь прокручивает страницу вниз.
Мы хотим, чтобы окно отображалось вверху нашей страницы.Это поле должно появиться после некоторого текста, а затем оставаться наверху, когда пользователь прокручивает изображение. Мы могли бы использовать следующий код для выполнения этой задачи:
Lorem ipsum dolor sit amet,…
Это позиционируемое поле.
Pulvinar pellentesque обитатель morbi tristique senectus et netus et malesuada. Tortor на аукционе urna nunc id. …
<стиль> .внутренний { положение: липкое; верх: 0; граница: 2px сплошной светло-голубой; }Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.На этом изображении вы можете видеть, что поле появляется после первого абзаца текста. Это потому, что пользователь еще не прокрутил страницу вниз и не встретил поле. Вот что происходит, когда наш пользователь прокручивает поле вниз:
Вверху страницы у нас есть абзац стандартного текста
Lorem ipsum…. Мы исправили поле, содержащее текст. Это расположенное полепод этим абзацем. Кроме того, когда пользователь прокручивает вниз до позиционированного блока, который мы объявили, блок привязывается к верхней части экрана.По мере того, как пользователь продолжает прокручивать, поле будет оставаться в верхней части экрана.Поле вернется в исходное положение между двумя абзацами текста. Это произойдет только тогда, когда пользователь прокрутит курсор над полем.
Абсолютное положение
Абсолютное значение позиционирует элемент относительно другого, уже позиционированного элемента.
Абсолютное свойство позиционирует элемент относительно другого, уже позиционированного элемента. Например, элемент с абсолютным позиционированием может быть текстом внутри блока, который включает абзац текста.Этот ящик мог иметь относительное или фиксированное положение.
Мы проектируем блок, который мы хотим разместить в нижнем левом углу другого блока. Мы можем создать эти коробки, используя следующий код:
<стиль> .outer { положение: относительное; граница: 2px сплошной светло-голубой; ширина: 300 пикселей; высота: 300 пикселей; } .внутренний { позиция: абсолютная; слева: 0; внизу: 0; граница: 2 пикселя сплошного розового цвета; }Это внешняя коробка.
Это позиционируемое поле.
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.В нашем HTML-файле мы определяем два блока. Мы объявляем первый блок с помощью тега
и присваиваем ему класс external . Это означает, что в поле будут стили CSS, связанные с внешним классом . Мы объявляем второй блок с помощью тегаи присваиваем ему класс inner .
В нашем файле CSS мы указываем, что внешний блок должен:
- Располагаться относительно других элементов веб-страницы.
- Имеет сплошную светло-синюю рамку шириной 2 пикселя.
- Будьте шириной 300 пикселей и высотой 300 пикселей.
Мы указываем, что наш внутренний ящик должен:
- Будьте абсолютно позиционированы.
- Расположитесь в нижнем левом углу нашего внешнего блока (используя left: 0, bottom: 0).
- Имеет сплошную розовую рамку шириной 2 пикселя.
В этом примере мы расположили розовое поле (
внутреннее) в нижнем левом углувнешнего поля. С другой стороны, если бы мы использовали ключевое слово fixed, розовое поле было бы расположено внизу нашей веб-страницы.Заключение
Свойство CSS position определяет положение элемента на веб-странице. Свойства top, right, bottom и left помещают элемент в определенное место на веб-странице. Теперь вы готовы приступить к позиционированию элементов в CSS, используя свойство position, как профессионал!
.


 (См. the specification for opacity),
(См. the specification for opacity),


 В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствами
В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствами  По состоянию на 2017 год не очень хорошо поддерживается браузерами. Необходимо использование вендорного префикса
По состоянию на 2017 год не очень хорошо поддерживается браузерами. Необходимо использование вендорного префикса  Положение элемента задаётся свойствами
Положение элемента задаётся свойствами