Трансформирование элемента с помощью css transform (rotate) и его финальное положение на странице
Вопрос задан
Изменён 4 года 2 месяца назад
Просмотрен 154 раза
При трансформировании элемента, например, повороте на 90%, элемент поворачивается от своего центра.
Вопрос: как повернуть элемент, чтобы его прибило к краю блока?
- css
- transform
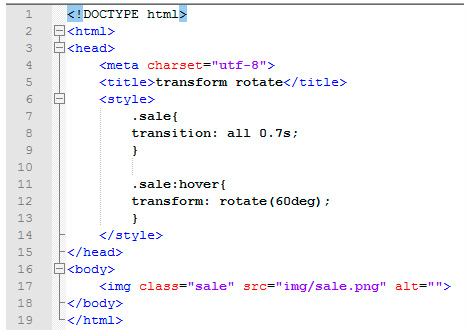
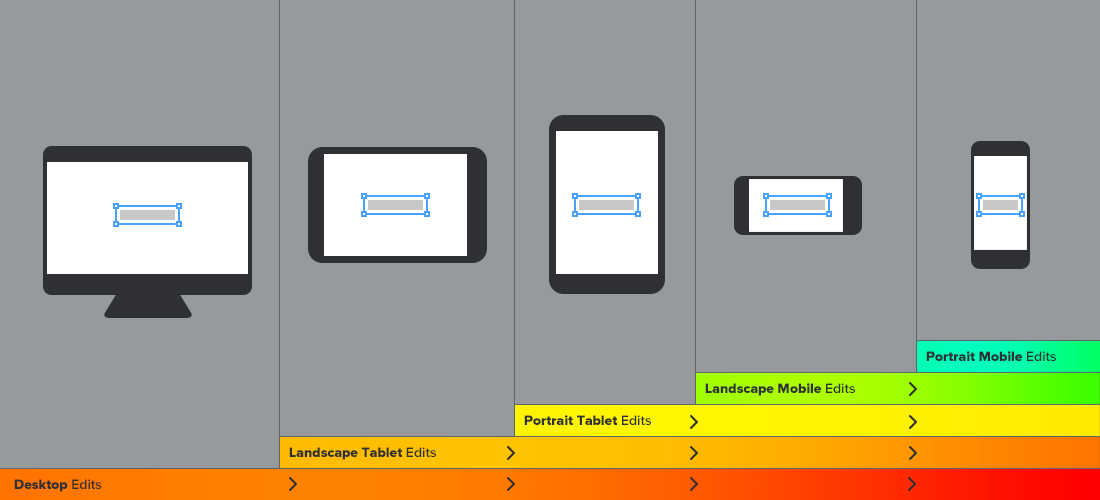
В общем …применил flexbox, в котором стилизуем положение текста и линии с одного разрешения на другое через order, а положение родительского блока при вёрстке само по себе имеет позицию в самом верху слева …
Если нам потребуется с десктопной версии перевернуть блок т. е сделать его вертикальным нам не надо поворачивать или ещё что то а просто указать width и height который требуется
е сделать его вертикальным нам не надо поворачивать или ещё что то а просто указать width и height который требуется
Здесь полный эксперимент + 100% рабочая версия: https://codepen.io/topicstarter/pen/drZKEX
.item {
display: inline-block;
background: red;
text-align: center;
padding: 10px;
}
.item div:first-child {
display: inline-block;
text-align: center;
margin-bottom: 20px;
height: 50px;
width: 2px;
background: #fff;
}
.item div:last-child {
writing-mode: vertical-rl;
color: #FBFBFB;
font-size: 20px;
}
@media(max-width:768px) {
.item {
display: flex;
flex-direction: column;
width: 18px;
align-items: center;
}
.item div:first-child {
order: 2;
margin-top: 20px;
}
.item div:last-child {
order: 1;
}
}<meta name="viewport" content="width=device-width, initial-scale=1.0"> <div> <div></div> <div>о компании</div> </div>
Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок — настоящая flex шпаргалка.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.- display: flex
- flex-direction
- justify-content
- align-items
- align-self
- flex-basis
- flex-grow
- flex-shrink
- flex
- Дополнительно
1
display: flex
Разберёмся, как работает display flex CSS. Есть страница:
На ней размещено 4 div разных размеров, которые находятся внутри серого div. У каждого div есть свойство display: block. Поэтому каждый блок занимает всю ширину строки. И вот как реализовать CSS display flex. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex контейнером. Делается это так:
И вот как реализовать CSS display flex. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex контейнером. Делается это так:
#container {
display: flex;
}Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
2
flex-direction
У flex-контейнера есть две оси: главная и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex. А вот flex-direction позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction
row-reverse и column-reverse.
3
justify-content
Отвечает за выравнивание элементов по главной оси:
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}Justify-content может принимать 5 значений:
flex-startflex-endcenterspace-betweenspace-around
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками. Space-around
4
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items:
flex-startflex-endcenterstretchbaseline
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto.
align-items: baseline теги параграфа убирать не нужно, иначе получится так:Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction:
5
align-self
Позволяет выравнивать элементы по отдельности:
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
// Only this square will be centered.Для двух блоков применим align-self, а для остальных — align-items: center и flex-direction: row.
6
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
7
flex-grow
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
Теперь блоки заняли оставшееся место в контейнере. Но что значит flex-grow: 1? Попробуем сделать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у flex-grow, важно, какое оно по отношению к другим блокам:
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
8
flex-shrink
Прямая противоположность flex-grow. Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
9
flex
Заменяет flex-grow, flex-shrink и flex-basis. Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis).
Создадим два блока:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}У обоих одинаковый flex-basis. Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
10
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что
Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
И последний пример по flex box CSS. Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding, и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок (flex-shrink: 1) теряет 70px. Второй блок (flex-shrink: 2) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow.
Если помимо flex CSS вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.
Надеемся, вам была полезна наша анимированная Flexbox шпаргалка. Подписывайтесь на тег CSS, чтобы узнать больше о возможностях Флексбокс и не только.
Перевод статьи
Читают сейчасКак повернуть что-либо в Squarespace с помощью CSS // Учебное пособие по вращению содержимого Squarespace — InsideTheSquare.
 co
coВЕРСИЯ 7.1ВЕРСИЯ 7CUSTOM CSS
Написано insidethesquare
Это руководство было записано в Squarespace 7.1, но также применимо к устаревшим сайтам, созданным на версии 7. Для получения дополнительной информации посетите страницу insidethesquare.co/themes
Если вы являетесь пользователем Squarespace, скорее всего, вы знаете возможности настройки вашего сайта, чтобы он выглядел именно так, как вы этого хотите.
Но знаете ли вы, что вы также можете вращать блоки контента на своей странице Squarespace с помощью CSS?
Верно — с помощью небольшого кода вы можете придать своей странице новый динамичный вид!
В этом уроке Squarespace вы узнаете, как использовать простой CSS для поворота буквально всего на вашем сайте Squarespace!
Мы будем поворачивать изображение на основе его идентификатора блока, а затем определенного типа текста с помощью его селектора.
Вот пошаговое обучающее видео, которое проведет вас через процесс, а необходимые коды перечислены ниже:
Вот как начать:
Для начала мы будем использовать свойство transform.
Свойство transform:rotate() позволяет нам поворачивать наш блок на любое число градусов, положительное или отрицательное.
Вот как это свойство выглядит, когда вы хотите повернуть что-то на 45 градусов по часовой стрелке:
transform:rotate( 45 )
Далее мы начнем поворачивать наш блок контента с помощью CSS, но сначала нам нужно найти его селектор или его уникальный идентификатор блока.
→ Чтобы получить мой список селекторов для Squarespace, нажмите здесь.
→ Не знаете, как получить идентификатор блока? Вот ссылка на бесплатное расширение Chrome , которое я использую, чтобы легко получить информацию об идентификаторе блока. Я не связан с этим расширением или тем, кто его сделал, просто фанат!
Я не связан с этим расширением или тем, кто его сделал, просто фанат!
Получив эту информацию, все, что нам нужно сделать, это добавить следующую строку кода в наш пользовательский редактор CSS (в разделе «Дизайн» > «Пользовательский CSS»):
#block-123456 {transform: rotate( 90deg )}
Это повернет наш блок контента на 90 градусов по часовой стрелке, вот и все!
С помощью всего одной простой строки кода мы можем быстро создать собственный элемент дизайна для нашего сайта Squarespace.
Так что вперед, попробуйте и, самое главное, получайте удовольствие от своего веб-сайта Squarespace.
textcsshtmlimagecustomdesignblocks
внутри квадрата
Возьмите мою шпаргалку по CSS: более 100 страниц кодовых названий для Squarespace:
→ Загрузите шпаргалку
. Станьте экспертом по CSS для Squarespace в моем авторском курсе:
→ Посетите Академию пользовательского кода
 co
coпреобразований | Университет Webflow
В этом видео используется старый интерфейс. Скоро будет обновленная версия!
Оживите свои элементы с помощью эффектов трансформации. Перемещайте, масштабируйте, вращайте и наклоняйте элементы, чтобы придать им трехмерный вид.
Прежде чем приступить к работе с этим руководством, ознакомьтесь с введением в 3D.
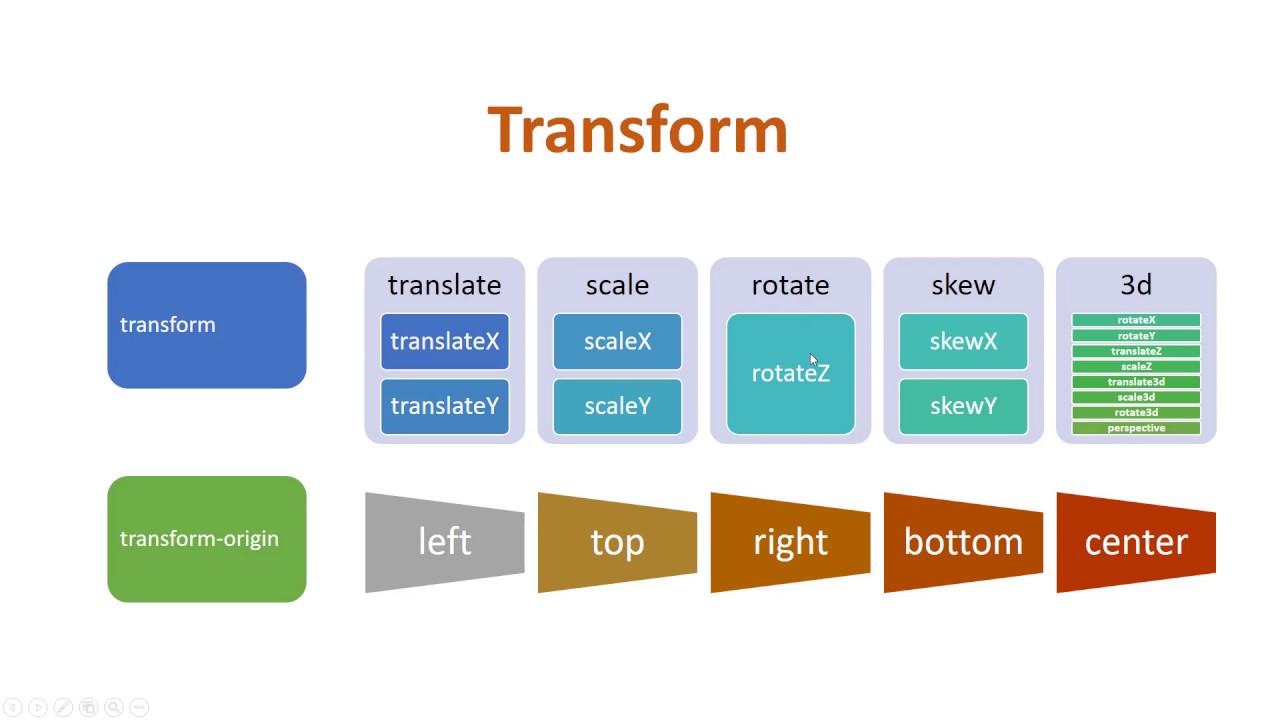
Обзор преобразований
Существует 4 типа преобразований:
- Перемещение
- Масштаб
- Поворот
- Наклон
Вы можете добавить преобразование или несколько преобразований к элементу на панели «Стиль» > Эффекты > 2D- и 3D-преобразования .
Перемещение элемента
В этом примере давайте добавим преобразования в блок Link . Мы сделаем это в состоянии Hover .0111
Мы сделаем это в состоянии Hover .0111
Добавим преобразование Перемещение в состояние Наведения блока Link :
- Открыть Панель стилей > Эффекты > 2D и 3D преобразовывает
- Щелкните значок плюса, чтобы добавить новый Transform
Преобразование Move является выбором по умолчанию, а единицей по умолчанию для значений Move являются пиксели (px). Вы можете изменить единицу измерения, нажав PX и выбрав нужную единицу измерения из раскрывающегося списка.
Вы можете изменить единицу измерения, нажав PX и выбрав нужную единицу измерения из раскрывающегося списка.
Подробнее о вводимых значениях и единицах измерения .
С помощью преобразования Move вы можете регулировать положение элемента слева и справа по горизонтальной оси (X). Вы также можете отрегулировать положение вверх и вниз по вертикальной оси (Y). Регулировка обеих осей X и Y перемещает элемент по диагонали.
Перемещение элемента по оси Z изменяет воспринимаемую глубину элемента. Но эффекта не будет, если вы не установите Дочерняя перспектива сначала на родительском элементе.
В нашем примере добавленный вами раздел является родительским элементом блока Link . Давайте настроим его Детская перспектива :
- Выберите Раздел
- Открыть Панель стилей > Эффекты > 2D- и 3D-преобразования 9 0111
- Нажмите на 3 многоточия, чтобы открыть Настройки преобразования
- Изменить Детская перспектива > Distance to 1000 px
Теперь, когда проекция Children установлена в разделе Main — родительском элементе блока Link — давайте изменим значение оси Z блока Link :
- Выберите Block Link
- Открыть Стиль панель > Поле селектора
- Нажмите на раскрывающуюся стрелку и выберите Hover
- СКОРИТЕ ДЛЯ EFFECT
- .
 0028 > 2D- и 3D-преобразования и щелкните Переместить преобразование, которое вы ранее создали
0028 > 2D- и 3D-преобразования и щелкните Переместить преобразование, которое вы ранее создали - Измените значение Z, чтобы сделать перспективу глубины более заметной — в нашем примере эффект слишком резкий.
Чтобы сгладить эффект:
- Выберите блок ссылок и убедитесь, что он находится в состоянии Нет
- Открыть Панель стилей > Эффекты > Переходы
- Щелкните значок «плюс», чтобы добавить переход
- В раскрывающемся списке выберите 7 Продолжительность от до 500 мс
При наведении по сравнению с вашими блоками Link теперь преобразование Move стало намного более плавным.
Примечание: После указания типа преобразования элемента можно установить значения для одной или нескольких осей. Однако, если вы переключаетесь между типами преобразования (например, с Переместить в Масштаб ) при установке значений преобразования ваши первые настройки преобразования будут потеряны.

Чтобы добавить более одного типа преобразования без потери предыдущих настроек, добавьте дополнительное преобразование с помощью значка «плюс».
Масштабирование элемента
Добавим отдельное преобразование Масштаб к нашему блоку Link :
- Выберите блок Link 90 110 Открыть Панель стилей > Поле выбора
- Щелкните стрелку раскрывающегося списка и выберите Hover
- Прокрутите до Эффекты > 2D- и 3D-преобразования и щелкните значок плюса, чтобы добавить новое преобразование 9 0110 Нажмите кнопку Весы и внести изменения в оси X и Y
Масштаб Преобразования заставляют элемент казаться больше, если значение выше 1, или меньше, если оно находится между 0 и 1. По умолчанию значения X и Y связаны, поэтому элемент масштабируется пропорционально. Чтобы изменить каждое значение независимо, вы можете разъединить значения X и Y, щелкнув значок замка.
Чтобы изменить каждое значение независимо, вы можете разъединить значения X и Y, щелкнув значок замка.
Наведите указатель мыши на блоки ссылок , чтобы увидеть трансформацию Scale в действии.
Примечание: Вы можете создать очень мощный 3D-эффект, масштабируя по оси Z. Этот эффект работает с родительскими элементами, у которых есть дочерние элементы с различными значениями Z.
Подробнее о Трехмерная перспектива .
Поворот элемента
Прежде чем добавить Rotate преобразование, давайте удалим существующее Move и Масштабирование преобразований:
- Выберите блок ссылок и убедитесь, что он находится в состоянии Hover
- Открыть Панель стилей > Эффекты > 2D- и 3D-преобразования
- Наведите указатель мыши на каждое преобразование и щелкните значок корзины (Удалить)
Теперь добавьте преобразование Rotate :
- Выберите блок ссылок
- Открыть Панель стилей > Поле выбора
- Щелкните стрелку раскрывающегося списка и выберите Наведение
- Прокрутите до Эффекты > 2D- и 3D-преобразования и щелкните значок плюса, чтобы добавить новое преобразование
- Щелкните Повернуть кнопку и внести изменения к осям X, Y и Z
Чтобы повернуть элемент по часовой стрелке или против часовой стрелки, вам нужно повернуть его по оси Z. Если для родительского элемента не задана 3D-перспектива, повороты по осям X и Y по умолчанию выглядят сглаженными.
Если для родительского элемента не задана 3D-перспектива, повороты по осям X и Y по умолчанию выглядят сглаженными.
Чтобы повороты осей X и Y выглядели трехмерными, включите трехмерную перспективу — Дочерняя перспектива — для родительского элемента. В нашем примере вы уже установили трехмерную перспективу для родительского элемента блока Link — Section .
Наведите указатель мыши на блоки ссылок , чтобы увидеть преобразование Rotate в действии.
Наклон элемента
Прежде чем добавить Наклон преобразования, давайте удалим существующее Повернуть Преобразовать:
- Выберите блок Link и убедитесь, что он находится в состоянии Hover
- Открыть Панель стилей > Эффекты > 2D- и 3D-преобразования
- Наведите курсор на существующее преобразование и нажмите значок корзины (Удалить)
Теперь добавьте Перекос преобразование:
- Выберите Блок ссылок
- Открыть Панель стилей > Поле выбора
- Щелкните стрелку раскрывающегося списка и выберите Hover
- Прокрутите до Эффекты > 2D- и 3D-преобразования и щелкните значок плюса, чтобы добавить новое преобразование
- Щелкните Наклон 9 0028 и внесите изменения в X оси Y
Вы можете отрегулировать сдвиг по оси X или Y с помощью преобразования Skew . Применение трехмерной перспективы к родительскому элементу не влияет на наклонные преобразования.
Применение трехмерной перспективы к родительскому элементу не влияет на наклонные преобразования.
Изменить настройки преобразования
Настройки преобразования позволяют управлять высокоуровневыми параметрами, влияющими на все преобразования, применяемые к элементу. К ним относятся преобразования Происхождение , Обратная сторона настройки видимости, Самостоятельная перспектива и Детская перспектива .
Вы можете получить доступ к настройкам преобразования через Панель стилей > Эффекты > 2D и 3D преобразования . Нажмите на 3 многоточия, чтобы открыть Настройки преобразования .
Origin
Преобразование Origin определяет начало координат или опорную точку, из которой происходит преобразование. По умолчанию Origin установлен в центре, что означает, что все преобразования будут происходить из центра элемента.
Давайте настроим преобразование Происхождение для блока ссылок :
- Выберите блок ссылок
- Открыть Панель стилей > Поле выбора
- Щелкните стрелку раскрывающегося списка и выберите Hover
- Прокрутите до Эффекты > 2D- и 3D-преобразования и щелкните 3 эллипса, чтобы открыть Настройки преобразования 9 0110 Настройка точки Исходная точка
- Проверка выхода ваше изменение, наведя курсор на блок Link
. Вы можете установить Origin , щелкнув одну из точек в элементе управления Origin . Вы также можете настроить позиционирование вручную, введя значения горизонтального положения (слева) и вертикального положения (сверху). Вы также можете изменить единицы измерения между px, % (по умолчанию), vw и vh.
Если вы отрегулируете Origin , например, в правом нижнем углу, ваши преобразования начнутся с этого места. Это относится только к Scale и Rotate .
3D-перспективы
Если перспектива не задана, все 3D-совместимые преобразования (например, поворот X, поворот Y, перемещение Z и масштабирование Z) либо будут иметь плоский, двумерный вид, либо не будут иметь эффекта при все. Включение трехмерной перспективы позволяет перемещать, вращать и масштабировать элементы в трехмерном пространстве.
Вы можете установить перспективу для родительского элемента и повлиять на все его дочерние элементы или только на сам элемент. Вы также можете добавить трехмерную перспективу к своему элементу, когда вы определяете расстояние между осью Z и средством просмотра.
Значение расстояния перспективы определяет интенсивность 3D-эффекта. Для более впечатляющего эффекта установите небольшое значение (менее 1000 пикселей). Это приближает зрителя к оси Z. Установите более высокие значения, чтобы сделать эффект более тонким.
Это приближает зрителя к оси Z. Установите более высокие значения, чтобы сделать эффект более тонким.
Самооценка
Вы можете установить Self-перспективу для элемента , если хотите, чтобы 3D-эффект применялся только к этому элементу и его дочерним элементам. Однако эффект не так реалистичен, как установка дочерней перспективы для родительского элемента.
Для установки собственной перспективы :
- Выберите элемент, на который вы хотите повлиять
- Открыть Панель стилей > Эффекты > 2D- и 3D-преобразования и нажмите 3 эллипса, чтобы открыть Настройки преобразования
- Определите значение расстояния для Собственная перспектива
Дочерняя перспектива
Установка Дочерняя перспектива для родительского элемента создает реалистичный трехмерный эффект для всех его дочерних элементов.
Чтобы установить дочернюю перспективу для родительского элемента:
- Выберите родительский элемент, дочернюю перспективу которого вы хотите изменить
- Открыть Панель стилей > Эффекты > 2D- и 3D-преобразования и щелкните 3 эллипса, чтобы открыть Настройки преобразования
- Измените Расстояние и Происхождение для ваших преобразований 90 122
Эти настройки 3D будут применяться к свойствам преобразования, дочерние элементы родительского элемента.
Backface
Backface позволяет установить видимость обратной стороны объекта.
По умолчанию, когда вы поворачиваете элемент на 180° по оси X или Y, он выглядит перевернутым, как если бы вы смотрели на него сзади. Любое текстовое содержимое внутри элемента будет выглядеть перевернутым, как будто вы держите его напротив зеркала.

 0">
<div>
<div></div>
<div>о компании</div>
</div>
0">
<div>
<div></div>
<div>о компании</div>
</div> 0028 > 2D- и 3D-преобразования и щелкните Переместить преобразование, которое вы ранее создали
0028 > 2D- и 3D-преобразования и щелкните Переместить преобразование, которое вы ранее создали