Урок 11. Относительное позиционирование и плавающие блоки
Как сделать сайт → Уроки CSS → Урок 11. Относительное позиционирование
При относительном позиционировании блока надо задать свойство position:relative и свойства смещения. Смещение в этом случае будет происходить не относительно «родительского» элемента (как при абсолютном позиционировании), а относительно самого блока в нормальном потоке. Это будет понятнее на примере. Пусть у нас есть html-страница с тремя div-ами:
Относительное позиционированиеБлок 1
Блок 2
Блок 3
Давайте зададим в таблице стилей размеры и границы этих блоков:
#blok1, #blok2, #blok3 { border:1px solid red; width:150px; height:50px; }
Сейчас наша страница в браузере выглядит так:
Теперь давайте изменим положение второго блока, для этого добавим в страницу стилей правило:
#blok1, #blok2, #blok3 { border:1px solid red; width:150px; height:50px; } #blok2{ position:relative; left:50px; top:25px; }
Теперь наша страница выглядит так:
Наш второй блок сместился вниз и вправо относительно того места, где бы он находился в нормальном потоке. Остальные же блоки остались на своих местах.
Практически относительное позиционирование применяется достаточно редко, поэтому мы не будем больше уделять этому внимание и
рассмотрим плавающие блоки.
Остальные же блоки остались на своих местах.
Практически относительное позиционирование применяется достаточно редко, поэтому мы не будем больше уделять этому внимание и
рассмотрим плавающие блоки.
Плавающие блоки
Эти блоки нельзя позиционировать с точностью до пиксела, как в предыдущих схемах, но именно эта схема позиционирования очень распространенна. Без плавающих блоков обходится редкий сайт, а уж сделать «резиновую» верстку сайта без них и вовсе невозможно.
Такие блоки могут свободно перемещаться по странице, подобным образом ведут себя картинки в HTML, выровненные с помоьщью параметра align.
Плавающие блоки определяются свойством float, который определяет будет ли блок плавающим и в какую сторону
он будет перемещаться. Возможны три варианта:
- left — блок прижимается к левому краю, остальные элементы обтекают его с правой стороны.
- right — блок прижимается к правому краю, остальные элементы обтекают его с левой стороны.

- none — блок не перемещается и позиционируется согласно свойству position.
Давайте посмотрим на примере. Пусть у нас есть html-страница со следующим кодом:
Позиционирование блоковТекст блока 1
Просто какие-то элементы на странице. Это может быть просто текст, ссылки, списки, картинки и т.д.И страница style.css со следующим кодом:
#blok1{ border:1px solid red; width:150px; height:50px; }
Сейчас наша страница в браузере выглядит так:
Давайте сделаем наш блок плавающим и прижмем его к левому краю:
#blok1{ border:1px solid red; width:150px; height:50px; float:left; }
Теперь наша страница в браузере выглядит так:
Теперь давайте прижмем блок к правому краю:
#blok1{ border:1px solid red; width:150px; height:50px; float:right; }
Теперь наша страница в браузере выглядит так:
А что будет, если плавающих блоков на странице несколько? Давайте добавим в нашу html-страницу еще один блок:
Позиционирование блоковТекст блока 1
Текст блока 2
Просто какие-то элементы на странице.
И зададим им разные значения свойства float:
#blok1{ border:1px solid red; width:150px; height:50px; float:left; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; }
Теперь наша страница в браузере выглядит так:
А если у них будут одинаковые значения? Например:
#blok1{ border:1px solid red; width:150px; height:50px; float:left; } #blok2{ border:1px solid red; width:150px; height:50px; float:left; }
Аналогична будет ситуация при одинаковых значениях right:
#blok1{ border:1px solid red; width:150px; height:50px; float:right; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; }
Обратите внимание: сначала к правому краю прижмется блок 1, а уже к нему прижмется блок 2.
А что делать, если мы хотим, чтобы блоки были прижаты к правому краю, но располагались бы один под другим. Для этого существует свойство clear, которое определяет, какие стороны плавающего блока не могут соседствовать с другими плавающими блоками. У этог свойства может быть задано одно из четырех значений:
- left — блок должен располагаться ниже всех левосторонних блоков.
- right — блок должен располагаться ниже всех правосторонних блоков.
- both — блок должен располагаться ниже всех плавающих блоков.
- none — никаких ограничений нет, это значение по умолчанию.
Давайте в нашем последнем примере зададим это свойство для второго блока:
#blok1{ border:1px solid red; width:150px; height:50px; float:right; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; clear:right; }
Теперь получилось так, как и хотелось: один блок под другим:
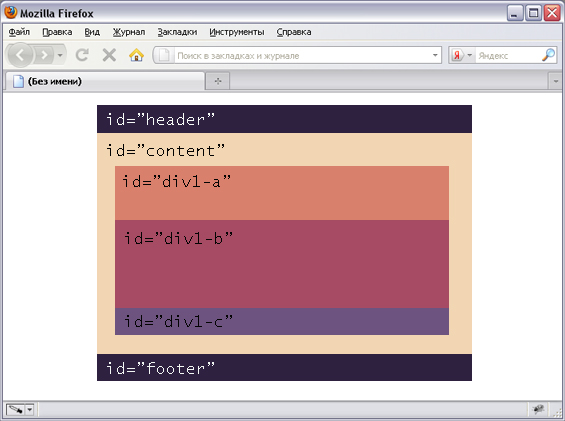
В предыдущем уроке, мы с вами с помощью абсолютного позиционирования делали вот такую страницу:
Давайте посмотрим, как ее можно сделать с помощью плавающих блоков. Итак, код самой страницы следующий:
Итак, код самой страницы следующий:
контент
блок новостей
На странице style.css зададим сначала размеры и фон для наших блоков:
#header{ background:darkred; width:715px; height:100px; } #menu{ background:oldlace; width:190px; height:300px; } #content{ background:oldlace; width:525px; height:300px; } #footer{ background:darkred; width:715px; height:30px; } #news{ background:yellow; width:150px; height:280px; }
Сейчас наши блоки располагаются в нормальном потоке, т.е. один под другим. Нам надо сделать блоки menu и content плавающими и левосторонними. А блок news должен прижиматься к правому краю, т.е. его мы сделаем правосторонним плавающим блоком:
#header{ background:darkred; width:715px; height:100px; } #menu{ background:oldlace; width:190px; height:300px; float:left; } #content{ background:oldlace; width:525px; height:300px; float:left; } #footer{ background:darkred; width:715px; height:30px; } #news{ background:yellow; width:150px; height:280px; float:right; }
Наша страница в браузере выглядит так:
Посмотрим на наш блок новостей, видно, что он располагается ниже текста в блоке content. А ведь мы хотели,
чтобы блок новостей был справа, а текст обтекал бы его слева.
А ведь мы хотели,
чтобы блок новостей был справа, а текст обтекал бы его слева.
Почему же у нас так не получилось? Потому что наш блок news в html-коде располагается ниже текста и его будет обтекать только тот текст, который расположен ниже его. Чтобы исправить это надо поместить наш
блок новостей
контент
Вот теперь наш блок новостей находится на своем месте:
А чтобы он не прижимался вплотную к верхнему и правому краям, мы добавим для этого блока значение полей:
#news{ background:yellow; width:150px; height:280px; float:right; margin:10px; }
Теперь мы добились такого же резельтата, как и при абсолютном позиционировании.
Согласитесь, что с помощью плавающих блоков верстать страницу проще: не надо рассчитывать пикселы, да и код короче.
Фиксированные блоки
Как вы помните при фиксированном позиционировании блок фиксируется относительно области просмотра. В некотором смысле фиксированные блоки похожи на фреймы. Только внутри фрейма доступна прокрутка, а внутри блока нет.
У фиксированных блоков есть один существенный недостаток: они не поддерживаются браузерами Internet Explorer. А потому использовать их пока не следует. Поэтому здесь мы лишь укажем синтаксис такого правила, если хотите попробуйте сами (например, в браузере Opera).
#blok{ position:fixed; left:0px; top:0px; }
Блок с идентификатором «blok» будет при прокрутке страницы оставаться на месте.
На сегодня все. В следующем уроке мы познакомимся еще с некоторыми свойствами блоков и их видами.
Предыдущий урок
Вернуться в раздел
Следующий урок
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Позиционирование | CSS | CodeBasics
CSS предоставляет большие возможности по визуальному отображению элементов. Одной из ключевых особенностей CSS является позиционирование — возможность влиять на место отображения элемента на странице.
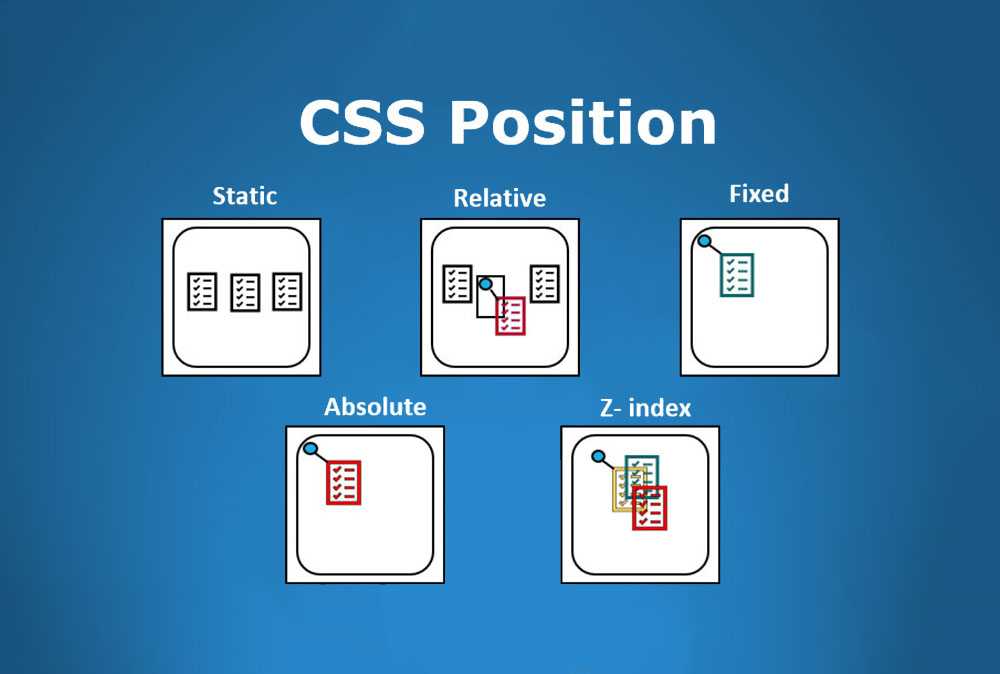
С помощью правила position мы можем «выдернуть» блок из вёрстки и расположить так, как удобно. Основные значения у свойства position следующие:
relative(относительное позиционирование). Позволяет изменить расположение элемента относительно того места, где он был расположен до применения свойства. При этом, то место на странице, которое блок занимал ранее, останется. То есть другие блоки не будут вставать на место, где блок располагался до применения правила position.absolute(абсолютное позиционирование). «Вынимает» блок из HTML вёрстки и изменяет его расположение относительно левого верхнего угла страницы (или родительского элемента, если у него есть свойство
«Вынимает» блок из HTML вёрстки и изменяет его расположение относительно левого верхнего угла страницы (или родительского элемента, если у него есть свойство positionв значенииfixed,absolute,relative, илиsticky). В отличии отrelative, место, где располагалсяabsoluteблок, будет удалено, и другие блоки смогут занять это место.fixed. Также, как иabsolute, данное правило извлечёт блок из HTML вёрстки и расположит его в левом верхнем углу. Отличием от абсолютного позиционирования является то, что блок будет «следовать за страницей» и всегда находится в зоне видимости пользователя. Это удобно для создания меню, которые должны следовать за пользователем.
Для управления расположением используются 4 правила CSS: top, right, left и bottom, значением которых являются координаты (например, в пикселях), где будет расположен блок.
<style>
.absolute-position {
position: absolute;
top: 100px;
left: 100px;
}
</style>
<div>Блок с абсолютным позиционированием, который будет расположен на расстоянии 100 пикселей от верха и 100 пикселей от левого края страницы</div>
Создайте div с классом relative-position и установите относительное позиционирование. Значение top выставьте в 100 пикселей и в 50 пикселей значение right. Попробуйте разные значения, чтобы увидеть, как блок будет перемещаться. Стили запишите в теге style.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Нижняя часть CSS Свойство
❮ Предыдущая Полное руководство по CSS Далее ❯
Пример
Установите нижний край элемента
div.absolute {
position: absolute;
внизу:
10 пикселей;
ширина: 50 %;
граница: 3 пикселя сплошная #8AC007;
}
Попробуйте сами »
Определение и использование
нижняя часть влияет на вертикальное положение позиционируемого элемента.
Это свойство не влияет на непозиционированные элементы.
- Если положение: абсолютное; или положение: фиксированное; — свойство
нижнееустанавливает нижний край элемента на единицу выше/ниже нижнего края элемента его ближайший предок.
- Если положение: относительное; — свойство
bottomделает нижнюю часть элемента край, чтобы переместиться выше/ниже своего нормального положения. - Если положение: липкое; — свойство
bottomведет себя так, как будто его позиция относительный, когда элемент находится внутри области просмотра, и, как и его положение, фиксируется, когда он снаружи. - Если позиция: статическая; — свойство
bottomне действует.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.bottom=»10px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| снизу | 1,0 | 5,0 | 1,0 | 1,0 | 6,0 |
Синтаксис CSS
внизу: авто| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Позволяет браузеру вычислить позицию нижнего края. Это по умолчанию | Демонстрация ❯ |
| длина | Устанавливает положение нижнего края в пикселях, см и т. д. Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Устанавливает положение нижнего края в % содержащего элемента. Допускаются отрицательные значения Допускаются отрицательные значения | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Позиционирование CSS
Ссылка CSS: свойство top
Ссылка: свойство left
Ссылка CSS: свойство right
Ссылка HTML DOM: свойство bottom
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство права CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите правый край позиционированного элемента
div. absolute {
absolute {
position: absolute;
справа:
150 пикселей;
ширина: 200 пикселей;
высота: 120 пикселей;
граница: 3 пикселя сплошная
зеленый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство right влияет на горизонтальное
положение позиционируемого элемента. Это свойство не влияет на непозиционированные
элементы.
- Если положение: абсолютное; или положение: фиксированное; —
Свойство rightустанавливает правый край элемента на единицу вправо правого края своего ближайшего расположенного предка. - Если положение: относительное; —
правыйСвойство устанавливает правый край элемента на единицу слева/справа от его нормальное положение. - Если положение: липкое; — свойство
rightведет себя так, как будто его позиция относительный, когда элемент находится внутри области просмотра, и, как и его положение, фиксируется, когда он снаружи.
- Если позиция: статическая; — свойство
rightне действует.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.right=»200px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| справа | 1,0 | 5,5 | 1,0 | 1,0 | 5,0 |
Синтаксис CSS
справа: авто| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Позволяет браузеру вычислить положение правого края. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| длина | Устанавливает положение правого края в пикселях, см и т. д. Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Устанавливает позицию правого края в % от содержащего элемента. Допускаются отрицательные значения | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Используйте правильное свойство с отрицательным значением и для элемента без позиционированные предки:
div.b {
позиция: абсолютная;
справа: -20px;
ширина: 100 пикселей;
высота: 120 пикселей;
граница: 3 пикселя сплошного синего цвета;
}
div. c {
c {
позиция: абсолютная;
справа: 150 пикселей;
ширина: 200 пикселей;
высота: 120 пикселей;
граница: 3 пикселя сплошного зеленого цвета;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Позиционирование CSS
Ссылка CSS: свойство left
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.



 «Вынимает» блок из HTML вёрстки и изменяет его расположение относительно левого верхнего угла страницы (или родительского элемента, если у него есть свойство
«Вынимает» блок из HTML вёрстки и изменяет его расположение относительно левого верхнего угла страницы (или родительского элемента, если у него есть свойство 
