Выравнивание текста | CSS
Бесплатный курс по CSS. Зарегистрируйтесь для отслеживания прогресса →
Сильный способ выделить участок текста — выровнять его иначе, чем остальной текст. На многих сайтах используют выравнивание заголовка по центру, чтобы пользователь быстрее мог его отличить.
Заголовок, расположенный по центру
Текст страницы. Можно заметить, что заголовок бросился в глаза, благодаря выравниванию по центру
CSS позволяет выровнять текст, используя свойство text-align с 4 основными значениями:
left— по левому краю. Используется по умолчаниюcenter— по центруright— по правому краюjustify— по ширине
<p>Текст по левому краю</p> <p>Текст по центру</p> <p>Текст по правому краю</p> <p>Текст с выравниванием по ширине. Используется редко, так как оставляет неравномерные пробелы между словами</p>
. left { text-align: left; } .center { text-align: center; } .right { text-align: right; } .justify { text-align: justify; }
Текст по левому краю
Текст по центру
Текст по правому краю
Текст с выравниванием по ширине. Используется редко, так как оставляет неравномерные пробелы между словами. Такой приём часто используется в книжной вёрстке, так как не создаются «рваные края» в тексте
Задание
Добавьте в редактор параграф с классом important и выровняйте его по центру. Стили укажите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Выравнивание текста по вертикали и по центру с помощью CSS.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
youtube.com/embed/la13WSugbLs» frameborder=»0″ allowfullscreen=»allowfullscreen»>Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
<table> <tr> <td> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </td> </tr> </table>
Способ Б. Использовать своство display:table-cell;
<div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div>
Одна проблема, это свойство не поддерживают Internet Explorer 6-7 версии.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
<div>Строка, которая должна быть выровнена по вертикали</div>
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
<div>Строка, которая должна быть выровнена по вертикали</div>
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
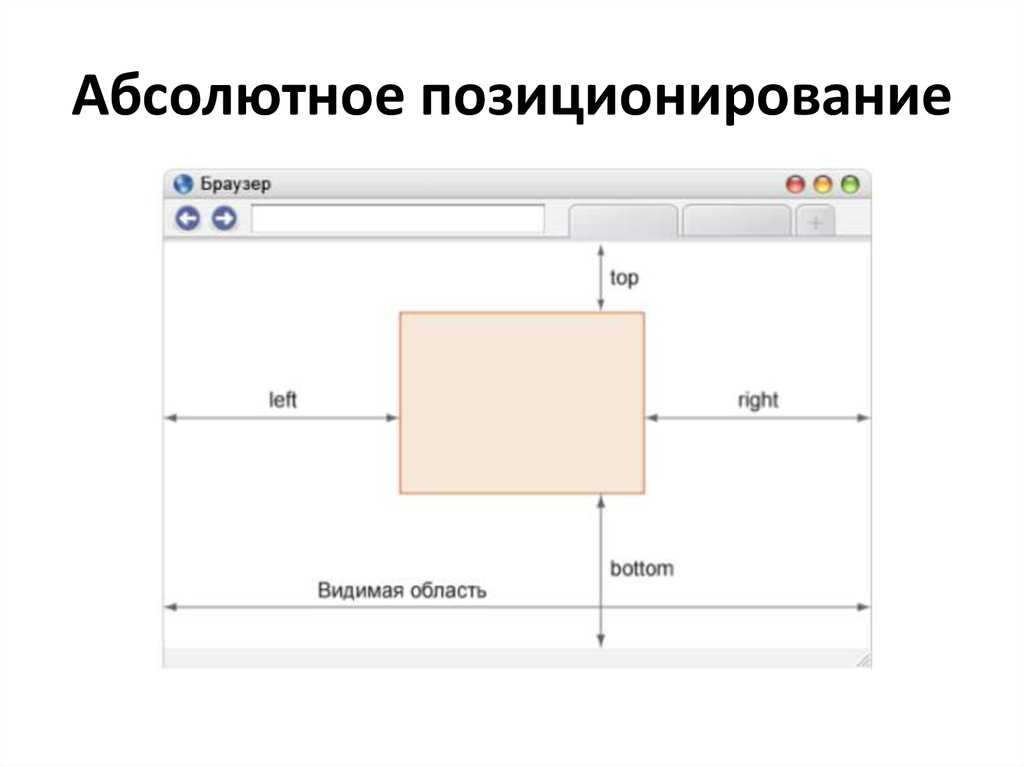
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
<div> <div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div> </div>
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Есть еще более современное решение этой проблемы —
Подробнее здесь.
Если не нужна поддержка старых браузеров, этот вариант будет самым оптимальным.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Комбинаторы CSS
❮ Предыдущий Далее ❯
Комбинаторы CSS
Комбинатор — это то, что объясняет взаимосвязь между селекторами.
Селектор CSS может содержать более одного простого селектора. Между простым селекторы, мы можем включить комбинатор.
В CSS есть четыре разных комбинатора:
- селектор потомков (пробел)
- дочерний селектор (>)
- селектор соседнего брата и сестры (+)
- общий родственный селектор (~)
Селектор потомков
Селектор потомков соответствует всем элементам, которые являются потомками указанного элемент.
В следующем примере выбираются все элементы
внутри элементов
Пример
div p {
background-color: yellow;
}
Попробуйте сами »
Селектор дочерних элементов (>)
Селектор дочерних элементов выбирает все элементы, которые являются дочерними элементами
указанный элемент.
В следующем примере выбираются все элементы
, дети
Пример
div > p {
цвет фона: желтый;
}
Попробуйте сами »
Селектор соседнего родственного элемента (+)
Селектор соседнего родственного элемента используется для выбора элемента, который непосредственно после другого определенного элемента.
Родственные элементы должны иметь один и тот же родительский элемент, а «смежный» означает «сразу после».
В следующем примере выбирается первый элемент
, расположенный сразу после элементов
Пример
div + p {
background-color: yellow;
}
Попробуйте сами »
Общий селектор родственных элементов (~)
Общий селектор родственных элементов выбирает все элементы, которые являются следующими одноуровневыми элементами указанного элемента.
В следующем примере выбираются все элементы
, которые являются следующими одноуровневыми элементами
Пример
div ~ p {
background-color: yellow;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Измените цвет всех элементов
, являющихся потомками элементов

<стиль>
{
красный цвет;
}
<тело>
<дел>
Это абзац.
Это абзац.
Это абзац.
Это абзац.
Все селекторы комбинаторов CSS
| Селектор | Пример | Пример описания |
|---|---|---|
| элемент элемент | раздел стр | Выбирает все элементы внутри элементов |
| элемент>элемент | дел > р | Выбирает все элементы , родительским элементом которых является элемент |
| элемент+элемент | дел + р | Выбирает первый элемент , расположенный сразу после элементов |
| элемент1~элемент2 | р ~ ул | Выбирает каждый элемент |
❮ Предыдущий Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Как центрировать абсолютно позиционированный элемент с помощью CSS
Интернет
Поделиться
Эта статья была написана в 2010 году и до сих пор остается одной из самых популярных. Если вы хотите узнать больше о методах CSS, вам может быть интересна эта недавняя статья о селекторах уровня 4 в CSS.
Центрирование абсолютно позиционированного элемента — это задача CSS, которая время от времени возникает. Решение кажется очевидным, как только я это сделал, но я все еще ловлю себя на том, что раз в несколько месяцев гуглил проблему.
Горизонтальное центрирование статического элемента в CSS обычно выполняется путем установки левого и правого полей на auto , например:
.myelement { поле: 0 авто; }
Однако это не сработает для абсолютно позиционированного элемента. Его расположение определяется по отношению к ближайшему родительскому элементу, у которого позиция значение абсолютное , относительное или фиксированное .
В следующем примере относительный красный квадрат имеет число Ширина установлена на 40% доступного пространства. Верхний левый угол абсолютно позиционированного синего квадрата расположен на 30 пикселей в ширину и на 10 пикселей вниз:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 30 пикселей;
цвет фона: #00c;
} Если нас не волнуют точные размеры нашего синего прямоугольника, мы можем опустить ширину и установите те же значения для левого и для правого . Это эффективно отцентрирует нашу синюю коробку:
Это эффективно отцентрирует нашу синюю коробку:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
высота: 100 пикселей;
слева: 30 пикселей;
верх: 10 пикселей;
справа: 30 пикселей;
цвет фона: #00c;
} Итак, как мы можем центрировать нашу коробку, если она имеет фиксированные размеры? Ответ требует немного нестандартного мышления:
- Сначала используем
осталось: 50%. В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр. - Так как наш блок находится слишком далеко вправо, мы используем отрицательное левое поле, равное половине ширины блока. В нашем примере мы должны установить
margin-leftна-50px, чтобы переместить блок обратно в нужное место.
Вот код:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
. внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
}
внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
} Синее поле останется в центре независимо от того, как изменится ширина внешнего элемента.
Если вам понравилось читать этот пост, вам понравится SitePoint Premium; место для изучения новых навыков и методов от опытных разработчиков. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как CSS Master.
Комментарии к статье закрыты. У вас есть вопрос о CSS? Почему бы не спросить об этом на нашем форуме?
Крейг Баклер
Крейг — внештатный веб-консультант из Великобритании, который создал свою первую страницу для IE2.0 в 1995 году. С тех пор он отстаивает стандарты, доступность и передовые технологии HTML5. Он создал корпоративные спецификации, веб-сайты и онлайн-приложения для компаний и организаций, включая парламент Великобритании, Европейский парламент, Министерство энергетики и изменения климата, Microsoft и другие.

 left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}
.justify {
text-align: justify;
}
left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}
.justify {
text-align: justify;
}
 myelement {
поле: 0 авто;
}
myelement {
поле: 0 авто;
}  внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
}
внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
}