Основы CSS — Поддержка
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
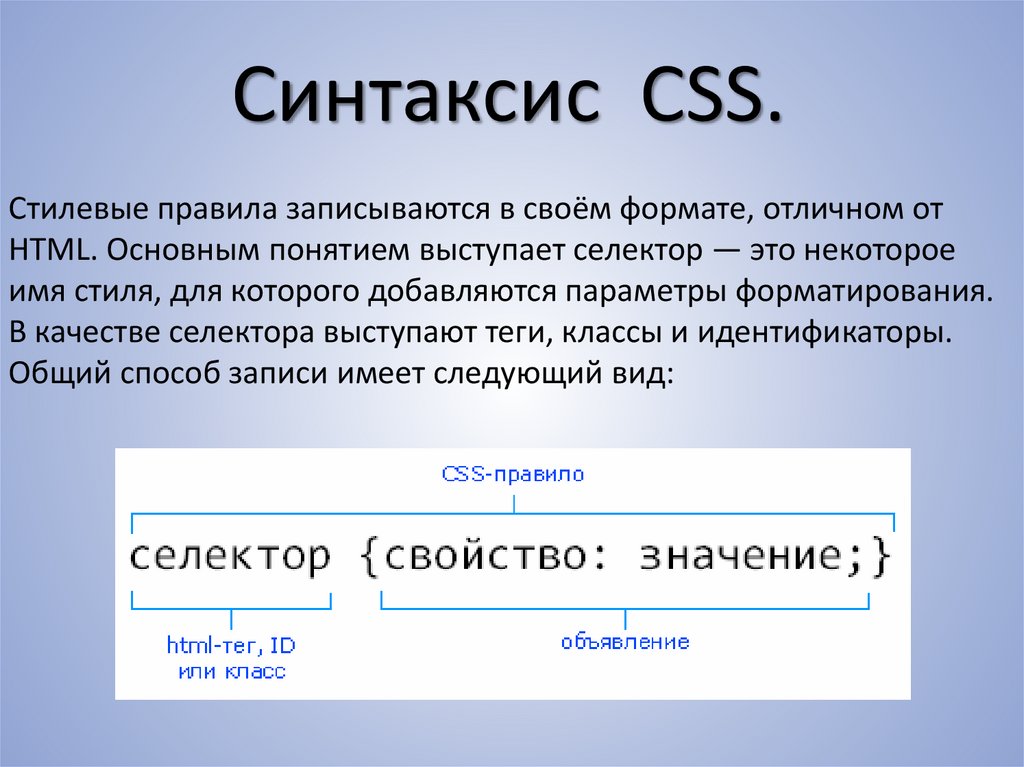
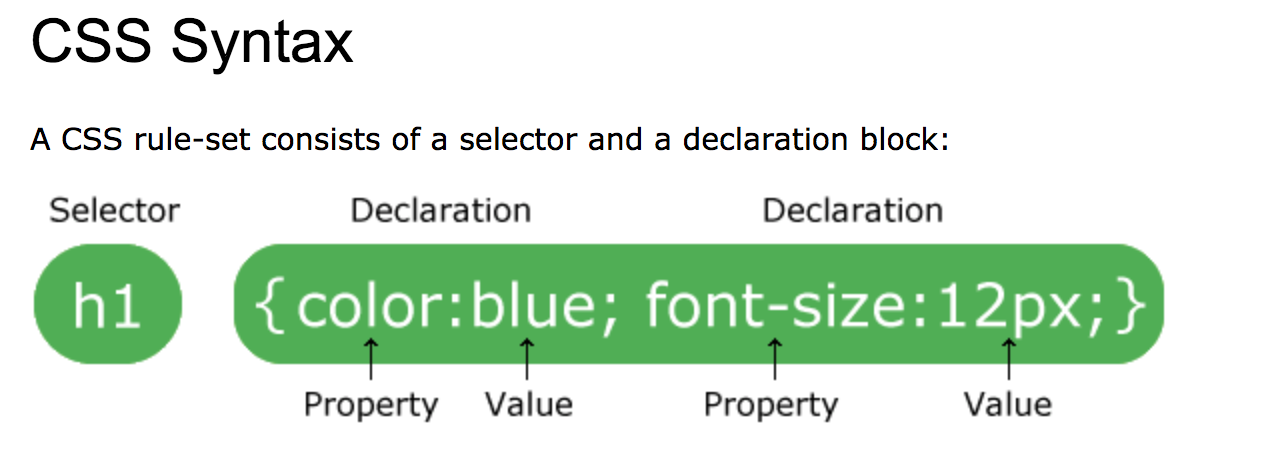
Каскадные таблицы стилей (CSS) позволяют применять правила стилей к содержимому HTML. На этой странице рассматриваются некоторые основы CSS, такие как средства выбора и сортировка.
Чтобы добавить пользовательские таблицы CSS, выберите Внешний вид → Дополнительные CSS на левой боковой панели своей консоли WordPress.com.
Содержание
Средства выбора
Порядок имеет значение
Совет по тестированию
Дополнительные ресурсы
Средства выбора
Средства выбора используются для определения кода HTML, стиль которого нужно изменить. Свойства и значения используются для задания правил стиля.
Средства выбора бывают трёх типов.
| Метка | Метка HTML, например h2 или p. |
| Класс | Атрибут, применяемый к одному или нескольким элементам, например |
| ID | Атрибут уникального элемента, который используется только один раз, например . Для обращения к атрибуту в коде CSS перед его именем ставится символ #. |
Ниже приведены некоторые примеры.
Средство выбора метки HTML:
<p>Образец абзаца.</p>
Код CSS средства выбора метки HTML:
p {
color: red;
font-size: 200%;
}
Ниже представлено средство выбора метки HTML в действии: текст выделен красным цветом, а размер шрифта увеличен до 200 %.
Образец абзаца.
HTML-код средств выбора класса и идентификатора:
<p>Это абзац с классом под названием "warning".</p> <p>Это абзац с идентификатором под названием "danger".</p>
CSS-код средств выбора класса и идентификатора:
.warning {
background-color: #ccf;
}
#danger {
background-color: #fcc;
}
Ниже представлены эти средства выбора класса и идентификатора в действии.
Это абзац с классом под названием «warning».
Это абзац с идентификатором под названием «danger».
В редакторе WordPress можно добавлять собственные классы CSS в элементы сайта с помощью функции Дополнительные классы CSS.
↑ Содержание ↑
Порядок имеет значение
Слово «каскадные» в расшифровке аббревиатуры CSS относится к способу определения браузером правил стиля, которые будут применяться. Каждый стиль применяется в соответствии со степенью важности средства выбора, степенью его точности и порядком CSS.
Средства выбора идентификатора важнее средств выбора класса, а средства выбора класса важнее средств выбора метки HTML. Таким образом, абзац в следующем примере будет выделен красным цветом, поскольку средство выбора идентификатора является наиболее важным.
#danger { color: red; }
.warning { color: orange; }
p { color: green; }
Можно переопределить степень важности, добавив к значению «!important», однако без крайней необходимости делать это не рекомендуется, поскольку при добавлении слишком большого числа правил !important редактирование и отладка быстро становятся запутанными.
#danger { color: red; }
.warning { color: orange; }
p { color: green !important; }
Более точные средства выбора применяются перед менее точными. Элементы HTML являются самыми внутренними и самыми точными.
<p>Это <strong><em>хороший</em></strong> образец абзаца.</p>
Метка em находится ближе к внутреннему коду HTML, чем метка strong, поэтому будет использоваться правило em.
strong { color: limegreen; }
em { color: tomato; }
Однако при наличии более точного средства выбора, например «p strong em«, будет использоваться именно это средство выбора, поскольку оно является более точным, чем просто средство выбора типа em само по себе.
p strong em { color: limegreen; }
em { color: tomato; }
Наконец, важен порядок правил. Если одно и то же правило встречается несколько раз, используется последнее правило. В следующем примере будет применено только последнее правило и редактор CSS WordPress.com удалит два первых повторяющихся правила.
p { color: indigo; }
p { color: aqua; }
p { color: teal; }
↑ Содержание ↑
Совет по тестированию
Чтобы увидеть, как ваша тема выглядит без применения её CSS, перейдите в раздел Внешний вид → Дополнительные стили, временно удалите все содержимое редактора и выберите Не использовать оригинальную CSS темы. Должен отобразиться минимум — только HTML, веб-страница без стиля. Это даст базовое представление об HTML-структуре текущей темы. Не сохраняйте изменения, если хотите просто выполнить предварительный просмотр базовой структуры. Возможность начать снова и заменить CSS темы — это дополнительная опция, которую можно использовать для полного изменения стиля любой темы WordPress. com с нуля с помощью CSS.
com с нуля с помощью CSS.
↑ Содержание ↑
Дополнительные ресурсы
Итак, вы изучили некоторые основы CSS и можете приступать к использованию CSS на сайте WordPress.com! Дополнительные сведения о параметрах и настройках редактирования CSS на сайте WordPress.com см. на странице Редактирование CSS.
Мы также рекомендуем ознакомиться со следующими превосходными ресурсами по CSS.
- Руководство для новичков CSS Beginner Tutorial от HTML Dog
- Изучение CSS: Codecademy
- Как найти CSS моей темы?
- Введение в CSS, или Как заставить страницы выглядеть так, как вам нравится
- Введение в CSS: поиск средств выбора CSS
- Введение в CSS: предварительный просмотр изменений на панели соответствующего правила
- Нужно ли мне изучать CSS?
Названия цветов в примерах выше взяты из списка цветов X11, поддерживаемого популярными браузерами, с добавлением оттенков серого из SVG 1.0. Просмотреть список ключевых слов основных цветов можно на той же странице.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Что такое HTML+CSS
С помощью языка CSS можно менять всё оформление HTML страницы, все свойства тегов. К примеру, изменять цвет текста или сам шрифт, делать цветные рамки таблицам и даже простейшую анимацию. В этой статье рассмотрим основы CSS. Затем перейдём к более сложным примерам.
К примеру, зададим особый стиль для тега <b>. Этот тег выделяет текст жирным. А мы сделаем такой текст ещё и красным. Для этого используем следующий CSS код:
b {
color: red;
} Строчка «color: red;» называется свойством и его значением. Нетрудно догадаться из названия, что это свойство отвечает за цвет. А значение, которое пишется через двоеточие, делает его красным. В итоге, на странице браузера текст, выделенный тегом <b>, будет автоматически становиться красным:
Нетрудно догадаться из названия, что это свойство отвечает за цвет. А значение, которое пишется через двоеточие, делает его красным. В итоге, на странице браузера текст, выделенный тегом <b>, будет автоматически становиться красным:
Часть текста выделена жирным шрифтом
Есть возможностьзадавать сразу несколько свойств для одного селектора. Тогда надо разделять из через точку с запятой «;«. Об этом читайте далее в статье.
В CSS коде выше, в примере, b называется «селектором». Этот селектор соответствует тегу <b>. По аналогии вы можете использовать другие теги в качестве селекторов: «table«, «tr«, «i» и т.д.
<!DOCTYPE html>
<html>
<head>
<title>Про мышей</title>
</head>
<body>
Тише, <b>мыши</b>, кот на крыше,<br>
а котята ещё выше.<br>
<i>Кот</i> пошёл за молоком,<br>
а котята кувырком.<br>
<i>Кот</i> пришёл без молока,<br>
а котята ха-ха-ха.<style>
b {
color: green;
font-size: 120%;
}
i {
color: red;
font-size: 80%;
}
</style>
</body>
</html>
Свойство «font-size: 120%;» задаёт размер шрифта относительно общего размера шрифта. При значении больше 100% оно увеличивает шрифт. Получится такой результат:
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
В этом примере продемонстрировано как задавать несколько свойств для разных селекторов. Обратите внимание, что свойства применяются ко всем тегам на странице.
Тег <style>, внутри которого пишется CSS код, может быть где угодно на странице. Часто этот тег ставят в раздел <head>.
Часто этот тег ставят в раздел <head>.
CSS правила могут переопределять друг-друга. Если несколько раз написать один и тот же селектор с одним и тем же свойством, то применится только последний:
b {
color: red;
}
b {
color: green;
}— в таком случае текст внутри тега <b> будет зелёным, а не красным, потому что значение свойства будет переопределено последним совпадением.
Можно задать сколько угодно свойств. В том числе те свойства, которые будут переопределить родные свойства тегов. К примеру, тегу
При таком способе записи CSS и HTML перемешиваются, что сильно усложняет работу программисту. Логичным выходом является сбор всех стилей в одно место. А точнее — в один отдельный файл, который загружается при загрузке страницы. Такой файл можно подключить к HTML с помощью тега <link> внутри блока <head>
Такой файл можно подключить к HTML с помощью тега <link> внутри блока <head>
<!DOCTYPE html>
<html>
<head>
<title>Про мышей</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
Тише, <b>мыши</b>, кот на крыше,<br>
а котята ещё выше.<br>
<i>Кот</i> пошёл за молоком,<br>
а котята кувырком.<br>
<i>Кот</i> пришёл без молока,<br>
а котята ха-ха-ха.
</body>
</html>
На пятой строчке примера видно, что в блоке <head> появился подключаемый файл со стилями:
<link rel="stylesheet" href="style.css">
По аналогии со ссылками в href=»…» можно писать как относитльный путь к файлу стилей, так и абсолютный.
Подключаемый файл стилей «style.css» будет содержать всё, что было внутри тега <style>. ..</style> из предыдущего примера. То есть:
..</style> из предыдущего примера. То есть:
b {
color: green;
font-size: 120%;
}
i {
color: red;
font-size: 80%;
}CSS файл «style.css» — это точно такой же текстовый файл, что и HTML. Для изменения этого файла вам понадобится любой текстовый редактор. Нет необходимости применять специальные программы.
Последний способ указать CSS свойство — это непосредственно внутри тега, в атрибуте style=»…». В таком случае свойством будет обладать только один тег, а не все теги на странице. Применять это можно так:
Часть текста <b>выделена</b> жирным шрифтом
Можно указать сразу несколько свойств через «;«. Результат на странице будет таким:
Часть текста выделена жирным шрифтом
Помните о том, что свойства перезаписываются. Самым важным является CSS, указанный непосредственно внутри атрибута тега style=». ..». Эти свойства будут применены в любом случае. А CSS в подключенном файле в секции <head>…</head> будет перезаписываться свойствами, которые находятся на странице ниже, внутри <style>…</style>.
..». Эти свойства будут применены в любом случае. А CSS в подключенном файле в секции <head>…</head> будет перезаписываться свойствами, которые находятся на странице ниже, внутри <style>…</style>.
Работа с таблицами стилей CSS в приложении HTML5
| This tutorial needs a review. You can edit it in GitHub following these contribution guidelines. |
- Для выполнения этого учебного курса потребуются следующие материалы.
- Создание приложения HTML5
- Просмотр приложений на разных устройствах
- Изменение макета
- Создать таблицу стилей носителей
- Добавление правил CSS
- Использование препроцессоров CSS
- Заключение
- См. также
Приложения HTML5 обычно сочетают HTML, CSS и JavaScript для создания приложений, которые запускаются в браузерах и которые отображаются на различных устройствах, включая смартфоны, планшеты и ноутбуки. В этом документе описывается, как IDE предоставляет инструменты, которые можно использовать для работы с правилами CSS для изменения компоновки приложения. Среда IDE также поддерживает создание и использование препроцессоров Sass и LESS CSS в приложениях.
В этом документе описывается, как IDE предоставляет инструменты, которые можно использовать для работы с правилами CSS для изменения компоновки приложения. Среда IDE также поддерживает создание и использование препроцессоров Sass и LESS CSS в приложениях.
Расширение NetBeans Connector для браузера Chrome позволяет просматривать приложения по мере их отображения на различных устройствах. Расширение позволяет браузеру Chrome и IDE взаимодействовать друг с другом. Функция ‘Проверка’ в режиме NetBeans может позволить найти элементы в исходном коде, выбрав их в браузере. После выбора элемента в браузере можно использовать IDE для просмотра правил и свойств CSS, которые применяются к этому элементу.
Подробнее об установке расширения NetBeans Connector для браузера Chrome см. в учебном курсе Начало работы с приложениями HTML5.
Для просмотра демонстрационного ролика этого учебного курса см. раздел Видеоролик по работе со страницами стилей CSS в приложениях HTML5.
Для выполнения этого учебного курса потребуются следующие материалы.

| Программное обеспечение или ресурс | Требуемая версия |
|---|---|
IDE NetBeans, Java | 7.4, 8.0 |
Комплект для разработчика на языке Java (JDK) | 7 или 8 |
Браузер Chrome | — |
Расширение NetBeans Connector для Chrome | 1.1 или более поздняя версия |
HTML5DemoSiteTemplate.zip | — |
Препроцессор CSS | Sass или LESS |
Примечания.
HTML5DemoSiteTemplate.zip представляет собой шаблон сайта, используемый при создании проекта.
При сравнении проекта с работающим решением можно загрузить + шаблон сайта+ завершенного проекта.
Предполагается, что читатель обладает базовыми знаниями или опытом программирования на HTML, CSS и JavaScript.

Создание приложения HTML5
В данном учебном курсе рассматривается использование шаблона сайта для создания проекта HTML5. Шаблон сайта, используемый в этом учебном курсе, является тем же шаблоном, который был сохранен как шаблон сайта в учебном курсе Начало работы с приложениями HTML5. Если вы выполнили действия, описанные в учебном руководстве ‘Начало работы’, то можно использовать шаблон сайта, сохраненный в предыдущем разделе. В качестве альтернативы можно загрузить шаблон сайта HTML5DemoSiteTemplate.zip.
Для создания приложения на основе шаблона сайта выполните следующие шаги.
Загрузите шаблон сайта HTML5 (HTML5DemoSiteTemplate)
Выберите ‘Файл’ > ‘Новый проект’ (Ctrl-Shift-N; ⌘-Shift-N в Mac) в главном меню, чтобы открыть мастер создания проектов.
Выберите категорию HTML5, затем выберите Приложение HTML5. Нажмите кнопку ‘Далее’.
Введите HTML5DemoCss в качестве имени проекта и укажите местоположение.
 Нажмите кнопку ‘Далее’.
Нажмите кнопку ‘Далее’.Выберите пункт Выбрать шаблон и щелкните ‘Обзор’ для поиска шаблона сайта (
HTML5DemoSiteTemplate.zip). Нажмите кнопку ‘Готово’.
Figure 1. Укажите шаблон сайта в мастере создания приложений HTML5
После нажатия кнопки ‘Готово’ среда IDE создаст проект и откроет файл index.html в редакторе. В окне ‘Проекты’ отображается, что проект содержит index.html , таблицу стилей CSS, некоторые библиотеки JavaScript и определенные изображения. Окна ‘Правила CSS’ и ‘Навигатор’ также открывается в IDE.
Просмотр приложений на разных устройствах
В этом учебном курсе будет выполняться запуск приложений в браузере Chrome с установленным расширением NetBeans Connector. Когда расширение будет установлено, пользователи смогут использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера для просмотра приложения так, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. В этом учебном курсе мы рекомендуем использовать браузер Chrome и установить расширение NetBeans для Chrome. Подробнее об устаноке расширения NetBeans Connector см. Начало работы с приложениями HTML5.
Чтобы запустить приложение в браузере Chrome, выполните следующие шаги.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.
Нажмите кнопку ‘Выполнить’ на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере отобразится простое расширяемое меню.
Обратите внимание, что на вкладке браузера имеется желтая полоса, которая является уведомлением о том, NetBeans Connector выполняет отладку вкладки. IDE и браузер связаны и имеют возможность взаимодействовать друг с другом в тех случаях, когда желтая полоса видна. При запуске приложения HTML5 из IDE отладчик JavaScript включается автоматически. После сохранения изменений в файле или внесении изменений в таблицу стилей CSS не нужно перезагружать страницу, потому что окно браузера автоматически обновляется с учетом изменений.
При закрытии желтой полосы или щелчка ‘Отмена’ разрывается соединение между IDE и браузером. В случае разрыва соединения необходимо запустить приложение HTML5 из IDE.
Также следует отметить, что значок NetBeans отображается в местоположении адреса URL поля браузера. Вы можете щелкнуть значок, чтобы открыть меню, которое предоставляет различные варианты для изменения размера изображения в браузере, и для включения режима проверки в режиме NetBeans.
Щелкните значок ‘Открыть действие NetBeans’ в адресной строке браузера URL, чтобы открыть меню NetBeans и выбрать в меню ‘Планшет — портрет’.
Размер окна изменится до размеров браузера планшета в режиме портрета. Меню можно растянуть, чтобы заполнить правую сторону, после чего меню будет видно полностью.
Figure 2. Размер отображения планшетного портрета в браузере
Если выбрать одно из заданных по умолчанию устройств в меню, окно браузера изменится до размеров устройства. Это позволит увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно реагируют на размер экрана устройства, на котором они просматриваются. Можно использовать правила JavaScript и CSS, которые реагируют на размер экрана, а также изменять способ отображения приложений так, чтобы макет был оптимизирован для устройства.
Приложения HTML5 обычно реагируют на размер экрана устройства, на котором они просматриваются. Можно использовать правила JavaScript и CSS, которые реагируют на размер экрана, а также изменять способ отображения приложений так, чтобы макет был оптимизирован для устройства.
Щелкните значок NetBeans еще раз и выберите ‘Смартфон — пейзаж’ в меню NetBeans.
Figure 3. Выберите ‘Смартфон — пейзаж’ в меню NetBeans в браузере
Размер окна изменяется до размера смартфона в горизонтальной ориентации, и пользователь сможет увидеть, что нижняя часть меню без прокрутки не видна.
Figure 4. Размер окна браузера изменяется на ‘Смартфон — пейзаж’
В следующем разделе пользователи смогут изменить таблицу стилей, что позволит просматривать все меню без прокрутки на смартфоне в горизонтальной ориентации.
Изменение макета
У пользователей должны быть возможности внесения определенных незначительных изменений в элементы страницы без применения функции прокрутки. Эти изменения должны применяться только тогда, когда размер браузера равен размеру смартфона или меньше. При горизонтальной ориентации окно браузера смартфона составляет 480 пикселей в ширину и 320 пикселей в высоту.
Эти изменения должны применяться только тогда, когда размер браузера равен размеру смартфона или меньше. При горизонтальной ориентации окно браузера смартфона составляет 480 пикселей в ширину и 320 пикселей в высоту.
Создать таблицу стилей носителей
В этом упражнении будет создана новая таблица стилей и добавлено правило носителей для устройств с дисплеями, аналогичными смартфонам. После этого будут добавлены некоторые правила CSS к правилу носителей.
Щелкните правой кнопкой мыши узел папки
cssв окне ‘Проекты’ и выберите ‘Создать’ > ‘Таблица каскадных таблиц’ во всплывающем меню.Введите mycss в качестве имени файла. Нажмите кнопку ‘Готово’.
После нажатия кнопки ‘Готово’ таблица новых стилей открывается в редакторе.
Добавьте следующее правило носителей к таблице стилей.
/*My rule for smartphone*/
@media (max-width: 480px) {
}Любые правила CSS, которые пользователи добавляют в скобках для этого правила, будут применяться только в том случае, когда размер окна браузера составляет 480 пикселей в ширину или меньше.
Создание шаблонов кода для фрагментов кода, которые можно использовать часто. Можно создавать шаблоны кода CSS на вкладке ‘Шаблоны кода’ в категории ‘Редактор’ окна ‘Параметры’.
Сохраните изменения.
Откройте
index.htmlв редакторе.
Добавьте следующую ссылку на таблицу стилей между тегами
<head>вindex.html. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/mycss.css">
Можно использовать функцию автозавершения кода в редакторе, чтобы добавлять ссылку на таблицу стилей.
Добавление правил CSS
В браузере Chrome щелкните значок NetBeans и выберите в меню ‘Проверить в режимеNetBeans’.
Щелкните изображение в браузере.
Элемент подсвечивается, когда он выбран в режиме ‘Проверка’. На этом снимке можно увидеть, что изображение подсвечивается синим цветом.
Figure 5. Изображение выбрано в браузере Chrome
В IDE можно увидеть, что правила и свойства CSS, которые применяются к img , перечислены в окне ‘Стили CSS’. Вкладка ‘Выбор’ в окне ‘Стили CSS’ имеет три панели, которые содержат подробные сведения о выбранном элементе.
Figure 6. Окно ‘Стили CSS’, где выбрано изображение
Верхняя панель
В верхней панели ‘Свойства’ можно увидеть, что шесть пар свойство-значение применяются к элементу img . Три пары ( border , float и margin ) применяются с помощью правила CSS для элемента img . Остальные три пары применяется потому, что элемент img наследует свойства класса средств выбора, которые применяются к объектам, содержащим элемент img . Пользователи могут четко видеть структуру DOM в окне ‘Навигатор’. Свойство border в настоящее время выбрано на панели ‘Свойства’ в окне ‘Стили CSS’.
Средняя панель
На средней панели ‘Примененные стили’ можно увидеть, что свойство border и значение указано в правиле CSS, которое определяет элемент img . Правило находится на строке 12 в файле
Правило находится на строке 12 в файле basecss.css . Можно нажать местоположение на панели, чтобы открыть таблицу стилей в редакторе.
Нижняя панель
В нижней панели отображаются все свойства, которые определены в правиле CSS для правила, выбранного в средней панели. В этом случае видно, что правило для img определяет свойства border , float и margin-right .
В окне ‘Стили CSS’ перейдите на вкладку ‘Документы’.
Выберите узел
css/mycss.cssи нажмите кнопку ‘Изменить правила CSS’ (). В результате откроется диалоговое окно ‘Изменение правил CSS’.
Figure 7. Диалоговое окно ‘Изменение правил CSS’
Выберите элемент в качестве типа средства выбора и введите img в качестве средства выбора.
Выберите
css/mycss.cssв качестве таблицы стилей и (макс-шир:480пкс) как At-Rule. Нажмите кнопку ‘ОК’.
Нажмите кнопку ‘ОК’.
Figure 8. Диалоговое окно ‘Изменение правил CSS’
При нажатии кнопки ОК в IDE создается правило CSS для img в таблице стилей css/mycss.css между скобками правила носителей. Новое правило сейчас указано на панели ‘Примененные стили’.
В окне ‘Стили CSS’ перейдите на вкладку ‘Выбор’.
Можно видеть, что имеется два правила CSS для img . Одно из правил находится в mycss.css , а другое находится в basecss.css .
Выберите новое правило
img(определено вmycss.css) на панели ‘Примененные стили’ в окне ‘Стили CSS’.
Figure 9. Стили для выбранного элемента в окне ‘Стили CSS’
В нижней панели окна видно, что это правило не имеет свойств.
Нажмите ‘Добавить свойство’ в левом столбце нижней панели окна ‘Стили CSS’ и введите width.

Введите 90px в правом столбце напротив свойства
widthи нажмите клавишу Return.
Figure 10. Панель ‘Свойства изображения’ в окне ‘Стили CSS’
При вводе символов в столбце значений отображается список часто используемых значений свойства width .
При нажатии клавиши Return ширина изображения в браузере автоматически меняется на 90 пикселей. IDE добавляет свойство к правилу CSS в таблице стилей mycss.css . В редакторе таблиц стилей теперь должно содержаться следующее правило.
/*My rule for smartphone*/
@media (max-width: 480px) {
img {
width: 90px;
}
}Некоторые дополнительные изменения должны быть внесены в таблицу стилей, потому что меню по-прежнему не помещается в окно.
Выберите элемент неупорядоченного списка (
<ul>) в окне браузера.
Figure 11. Выводит список элементов, выбранных в браузере
При выборе элемента списка в окне ‘Обзор DOM’ выбирается элемент <ul> , а в окне ‘Стили CSS’ отображаются стили, примененные к этому элементу.
Figure 12. Элемент списка, выбранный в окне ‘Обзор DOM’
Если выбрать font-family в окне ‘Стили CSS’, то видно, что свойство и значение font-family определены в средстве выбора классов .ui-widget .
Щелкните файл
index.htmlв редакторе, а затем перейдите на вкладку ‘Документ’ в окне ‘Стили CSS’.
Разверните узел
css/mycss.cssв окне ‘Стили CSS’.
Figure 13. Таблица стилей, выбранная на вкладке ‘Документ’ окна ‘Стили CSS’
Нажмите кнопку ‘Изменить правила CSS’ () в окне ‘Стили CSS’, чтобы открыть диалоговое окно ‘Изменить правила CSS’.
Выберите ‘Класс’ как ‘Тип средства выбора’ и введите ui-widget как ‘Средство выбора’.
Выберите *
css/mycss.css* как таблицу стилей и (макс-шир:480пкс) как At-Rule. Нажмите OK.
Нажмите OK.
После щелчка OK в IDE добавляется новое правило к таблице стилей mycss.css и открывается файл в редакторе. Если файл не открывается в редакторе, вы можете дважды щелкнуть правило ui-widget в узле css/mycss.css окна таблицы стилей, чтобы открыть таблицу стилей. Курсор помещается в строку, содержащую правило в таблице стилей.
Добавьте следующее свойство и значение (выделено полужирным шрифтом) к правилу для
ui-widget.
.ui-widget {
*font-size: 0.9em;*
}Когда вы изменяете значение в таблице стилей, страница автоматически обновляется в окне браузера.
Можно ввести свойство и значение в редакторе и использовать функцию завершения кода для решения проблемы. В качестве альтернативы можно выбрать правило .ui-widget в верхней панели и щелкнуть кнопку ‘Добавить свойство’ в нижней панели, чтобы открыть диалоговое окно ‘Добавить свойство’.
Figure 14. Автозавершение кода CSS в редакторе
После добавления правила видно, что меню теперь помещается на странице.
Figure 15. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
Щелкните значок NetBeans в браузере и выберите в меню ‘Планшет- портрет’.
После изменения размера окна стало очевидно, что изменения таблицы стилей не повлияли на отображаемое изображение, если ширина экрана была больше 480 пикселей.
Использование препроцессоров CSS
Помимо инструментов редактирования стандартных файлов CSS среда IDE поддерживает препроцессоры CSS — Sass и LESS, используемые для создания таблиц стилей для приложений. В среде IDE предусмотрены мастера для создания файлов препроцессоров CSS и указания контролируемых каталогов. Если указан контролируемый каталог, файлы CSS будут создаваться автоматически при каждом изменении файлов препроцессора CSS в этом каталоге.
Примечание. Для использования препроцессора CSS необходимо установить соответствующее программное обеспечение и указать расположение исполняемого файла. Расположение исполняемого файла можно указать в окне ‘Параметры’.
Расположение исполняемого файла можно указать в окне ‘Параметры’.
Установите программное обеспечение препроцессора CSS на локальном компьютере.
В среде IDE поддерживаются препроцессоры Sass и LESS. В этом учебном курсе показано, как создавать файлы CSS с помощью препроцессора Sass. Для препроцессора LESS используется сходная конфигурация.
Примечание. При установке препроцессора LESS в операционной системе X убедитесь, что в каталоге usr/bin присутствует файл Node.js. Дополнительные сведения см. в примечании.
Разверните структуру проекта HTML5Demo в окне ‘Файлы’.
В том же окне ‘Файлы’ щелкните правой кнопкой мыши папку
public_htmlи выберите Создать > Папка в раскрывающемся меню.
Если в меню нет пункта ‘Папка’, выберите ‘Другие’ и укажите тип файла ‘Папка’ в категории ‘Другие’ мастера создания проектов.
В поле ‘Имя файла’ введите scss.
 Нажмите кнопку ‘Готово’.
Нажмите кнопку ‘Готово’.
При нажатии кнопки ‘Готово’ в мастере среда IDE создает новую вложенную папку в папке public_htmll .
Щелкните правой кнопкой мыши узел папки
scssв окне ‘Проекты’ и выберите Создать > Файл Sass в раскрывающемся меню.
В поле ‘Имя файла’ введите mysass.
Нажмите ‘Настроить’. В результате откроется вкладка ‘Препроцессор CSS’ в окне ‘Параметры’.
Укажите путь к исполняемому файлу Sass или нажмите кнопку ‘Обзор’ и найдите исполняемый файл на локальном компьютере. Для закрытия окна «Параметры» нажмите кнопку «ОК».
Figure 16. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
В мастере создания файлов выберите ‘Компилировать файлы Sass при сохранении’. Нажмите кнопку ‘ОК’.
Figure 17. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
При нажатии кнопки ОК в редакторе открывается новый файл Sass mysass. . scss
scss
Добавьте следующие элементы в файл
mysass.scssи сохраните изменения.
img {
margin-right: 20px;
float:left;
border: 1px solid;
@media (max-width: 480px) {
width: 90px;
}
}
.ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}При сохранении файла препроцессор Sass создает новый файл CSS mysass.css в папке css . Если открыть файл mysass.css в редакторе, в нем можно увидеть правила, созданные на основе файла scss . По умолчанию в файле mysass.css генерируется отладочная информация CSS. Если отладочная информация больше не требуется, можно отменить ее генерацию на вкладке ‘Препроцессоры CSS’ в окне ‘Параметры’.
Примечания.
Если вы хотите изменить правила CSS, необходимо вносить изменения в файл препроцессора Sass
mysass., а не в файл таблицы стилей scss
scssmysass.css, потому что таблица стилей создается заново при каждом сохранении измененного файла препроцессора.Документацию о синтаксисе Sass и других компонентах Sass см. в разделе Справочные материалы Sass.
Откройте файл
index.htmlи измените ссылку на таблицу стилей сmycss.cssнаmysass.css. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/*mysass.css*">
При сохранении файла автоматически обновляется страница в браузере. Элементы списка теперь выделены красным цветом.
Заключение
В этом учебном курсе описывается, как добавлять и изменять правила CSS приложения HTML5 для улучшения отображения приложения на устройстве с меньшим размером экрана. Вы просмотрели приложения в браузере, размер которого был изменен до размера обычного смартфона. Вы использовали ‘Проверка’ в режиме NetBeans в браузере Chrome для поиска правил стилей, а затем изменили правила для оптимизации макета в соответствии с меньшим размером экрана.
Отправить отзыв по этому учебному курсу
См. также
Подробнее о поддержке приложений HTML5 в IDE см. в следующих материалах на сайте www.netbeans.org:
Начало работы с приложениями HTML5. Документ, который показывает, как установить расширение NetBeans Connector для Chrome, а также выполнить создание и запуск простого приложения HTML5.
Отладка и тестирование JavaScript в приложениях HTML5. Документ, который демонстрирует, как IDE предоставляет инструменты, которые могут использоваться в отладке и тестировании файлов сценариев JAVA в IDE.
Глава Разработка приложений HTML5 в документе Руководство пользователя по разработке приложений в IDE NetBeans
Дополнительные сведения о jQuery доступны в официальной документации:
Официальная домашняя страница: http://jquery.com
Домашняя страница UI: http://jqueryui.com/
Учебные курсы: http://docs.jquery.com/Tutorials
Главная страница документации: http://docs.
 jquery.com/Main_Page
jquery.com/Main_PageДемонстрации интерфейса пользователя и документация: http://jqueryui.com/demos/
Использование CSS для создания страниц и содержимого в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Изучите базовую структуру макета CSS и узнайте, как создавать страницы и содержимое с помощью CSS в Dreamweaver.
В макете страницы CSS для организации содержимого на веб-странице вместо традиционных таблиц и фреймов используется формат каскадных таблиц стилей. Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. При создании макета CSS теги Div размещаются на странице, в них добавляется содержимое, и они позиционируются в различных местах. В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
Перед тем как продолжить изучение этого раздела, необходимо познакомиться с основными понятиями CSS.
Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. Следующий пример демонстрирует страницу HTML, содержащую три отдельных тега div: один большой тег-контейнер и два других тега — тег боковой панели и тег основного содержимого внутри тега-контейнера.
A. Тег-контейнер Div B. Тег Div боковой панели C. Тег Div основного содержимого
Далее приведен код для всех трех тегов Div в HTML.
<!--container div tag-->
<div>
<!--sidebar div tag-->
<div>
<h4>Sidebar Content</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>В вышеприведенном примере ни к одному из тегов Div не прикреплены стили. Без заданных правил CSS каждый тег Div и его содержимое занимают на странице расположение по умолчанию. Если каждый тег Div имеет уникальный идентификатор (как в вышеприведенном примере), то можно использовать идентификаторы для создания правил CSS, применение которых изменяет стиль и позиционирование тегов Div.
Следующее правило CSS, которое может размещаться либо в заголовке документа, либо во внешнем файле CSS, создает правила стилей для первого тега на странице, т. н. «тега-контейнера».
н. «тега-контейнера».
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}Правило #container задает для тега-контейнера ширину 780 пикселов, белый фон, отсутствие полей (с левой стороны страницы), сплошную черную рамку толщиной в 1 пиксел и текст, выровненный по левому краю. Результат применения правила к тегу-контейнеру Div следующий.
Тег-контейнер Div, 780 пикселов, без полейA. Текст выровнен по левому краю B. Белый фон C. Сплошная черная граница толщиной в 1 пиксел
Следующее правило CSS создает правила стилей для тега Div боковой панели.
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}Правило #sidebar задает для тега Div боковой панели ширину 200 пикселов, серый фон, верхнее и нижнее заполнение 15 пикселов, правое заполнение 10 пикселов и левое заполнение 20 пикселов. (Исходный порядок для отступов: сверху-справа-снизу-слева.) Кроме того, правило задает для тега Div боковой панели плавающее позиционирование float: left — это свойство сдвигает тег боковой панели Div налево по отношению к тегу-контейнеру Div. Результат применения правила к тегу Div боковой панели следующий.
(Исходный порядок для отступов: сверху-справа-снизу-слева.) Кроме того, правило задает для тега Div боковой панели плавающее позиционирование float: left — это свойство сдвигает тег боковой панели Div налево по отношению к тегу-контейнеру Div. Результат применения правила к тегу Div боковой панели следующий.
A. Ширина 200 пикселов B. Верхнее и нижнее заполнение, 15 пикселов
Наконец, правило CSS для тега-контейнера Div основного содержимого завершает макет.
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}Правило #mainContent задает для тега Div основного содержимого левое поле 250 пикселов, это означает, что свободное пространство между левой стороной тега-контейнера Div и левой стороной тега Div основного содержимого равно 250 пикселам. Кроме того, правило задает интервалы в 20 пикселов справа, внизу и слева от тега Div основного содержимого. Результат применения правила к тегу Div основного содержимого следующий.
Результат применения правила к тегу Div основного содержимого следующий.
Полный код выглядит следующим образом.
Тег Div основного содержимого, поле слева 250 пикселовA. 20 пикселов заполнения слева B. 20 пикселов заполнения справа C. 20 пикселов заполнения снизу
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}
</style>
</head>
<body>
<!--container div tag-->
<div>
<!--sidebar div tag-->
<div>
<h4>Sidebar Content</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>
</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>Приведенный выше код создает макет из двух столбцов с фиксированной слева боковой панелью. Данный код является упрощенной версией кода, который используется при создании документа с применением макетов, предустановленных в Dreamweaver.
При создании новой страницы в Dreamweaver можно создать страницу, которая уже содержит макет CSS. Dreamweaver поставляется более чем с 16 различными макетами CSS на выбор. Кроме того, можно создавать собственные макеты CSS и добавлять их в папку конфигураций. Созданные макеты появятся в диалоговом окне «Создать документ» в списке выбора макетов.
Создание страницы с макетом CSS
Выберите «Файл» > «Создать».
В диалоговом окне «Создать документ» выберите категорию «Пустая страница». (Это выбор по умолчанию.)
В «Тип страницы» выберите вид создаваемой страницы.
Необходимо выбрать тип страницы HTML для макета. Например, можно выбрать HTML, ColdFusion®, PHP и т. п. Невозможно создать страницу ActionScript™, CSS, Library Item, JavaScript, XML, XSLT или ColdFusion Component с макетом CSS. Типы страниц в диалоговом окне «Создать документ» в списке «Другое» также не могут содержать макеты страниц CSS.
В списке «Макет» выберите макет CSS, который планируется использовать.
 Можно выбрать из 16 различных макетов. Окно «Просмотр» показывает макет и дает краткое описание выбранного макета.
Можно выбрать из 16 различных макетов. Окно «Просмотр» показывает макет и дает краткое описание выбранного макета.Предварительно созданные макеты CSS позволяют выбрать следующие типы колонок.
Fixed
Ширина столбца задана в пикселах. Размер столбца не изменяется в зависимости от размера браузера или текстовых параметров посетителя сайта.
Liquid
Ширина столбца задана в процентах от ширины браузера. Оформление меняется, когда посетитель сайта меняет ширину окна браузера, но не меняется в зависимости от параметров шрифта, заданных посетителем сайта.
Выберите тип документа из всплывающего меню «Тип документа».
Выберите положение макета CSS в «Макет CSS» во всплывающем меню.
Добавить в заголовок
Добавляет таблицу стилей CSS для макета в заголовок создаваемой страницы.
Создание нового файла
Добавляет CSS для макета в новую внешнюю таблицу стилей CSS и прикрепляет новую таблицу стилей к создаваемой странице.

Ссылка на существующий файл
Позволяет задать существующий файл CSS, который уже содержит правила CSS, необходимые для макета. Этот параметр особенно полезен, если необходимо использовать один и тот же макет CSS (правила CSS, содержащиеся в одном файле) в нескольких документах.
Выполните одно из следующих действий.
- Если во всплывающем меню «Макет CSS» выбрано «Добавить в заголовок» (параметр по умолчанию), то щелкните «Создать».
- Если во всплывающем меню «Макет CSS» выбрано «Создать новый файл», щелкните «Создать», затем укажите имя для нового внешнего файла в диалоговом окне «Сохранить файл таблицы стилей как».
- Если во всплывающем меню «Макет CSS» выбрано «Ссылка на существующий файл», то добавьте внешний файл в текстовое поле «Присоединить файл CSS», щелкнув значок «Добавить таблицу стилей». По окончании нажмите кнопку «Создать» в диалоговом окне «Создать документ».
Если выбран параметр «Ссылка на существующий файл», то в указанном файле должны содержаться правила для файла CSS.

Если поместить макет CSS в новый файл или привязать к существующему файлу, Dreamweaver автоматически привяжет файл к создаваемой HTML-странице.
Условные комментарии Internet Explorer (CCs), которые помогают устранять проблемы отображения в IE, остаются встроенными в заголовок документа с новым макетом CSS, даже если в качестве места для макета CSS выбран пункт «Создать внешний файл» или «Существующий внешний файл».
(Необязательно) При создании страницы, не связанной с макетом CSS, к ней также можно присоединить таблицы стилей CSS. Для этого щелкните значок «Присоединить таблицу стилей» над областью «Присоединить CSS-файл» и выберите существующую таблицу стилей CSS.
Подробные пошаговые инструкции по этому процессу см. в статье Дэвида Пауэра Автоматическое присоединение таблиц стилей к новым документам.
Добавление заказных макетов CSS в список вариантов для выбора
Создайте HTML-страницу, содержащую макет CSS, который вы хотите добавить в список вариантов для выбора в диалоговом окне «Создание документа».
 CSS для макета должен размещаться в заголовке HTML-страницы.
CSS для макета должен размещаться в заголовке HTML-страницы.Чтобы согласовать заказной макет CSS с другими макетами, которые поставляются с Dreamweaver, необходимо сохранить HTML файл с расширением «.htm».
Добавьте HTML-страницу в папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts.
(Необязательно) Добавьте изображение для просмотра макета (например, файл с расширением .gif или .png) в папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts. Изображения по умолчанию, поставляемые с Dreamweaver, это PNG-файлы шириной в 227 пикселов и высотой в 193 пиксела.
Назовите файл предварительного просмотра так же, как и HTML-файл, чтобы его можно было легко отследить. Например, если HTML-файл называется myCustomLayout.htm, то назовите изображение для просмотра myCustomLayout.png.
(Необязательно) Создайте файл примечаний для заказного макета, открыв папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts\_notes, скопировав и добавив в эту же папку все существующие файлы примечаний и переименовав копию для своего заказного макета.
 Например, можно скопировать файл oneColElsCtr.htm.mno и переименовать его в oneColElsCtr.htm.mno.
Например, можно скопировать файл oneColElsCtr.htm.mno и переименовать его в oneColElsCtr.htm.mno.(Необязательно) После создания файла примечаний для заказного макета можно открыть файл и указать имя макета, описание и изображение для просмотра.
Справки по другим продуктам
- Общие сведения о каскадных таблицах стилей
- Создание пустой страницы
- Задание типа и кодировки документов по умолчанию
- Связывание с внешней таблицей стилей CSS
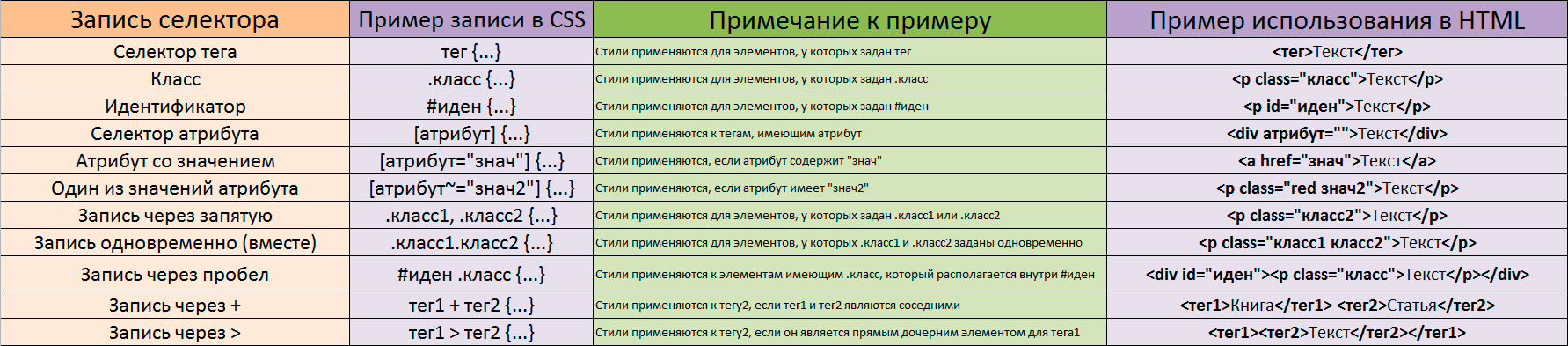
Виды и правила написания селекторов в CSS
В одной из прошлых статей я все же вернулся к теме создания сайтов, а конкретнее — начал рассказывать про каскадные таблицы стилей (CSS). Основную информацию вы можете прочесть по приведенной ссылке. В этой статье мы более подробно рассмотрим css селекторы — их виды, правила написания, а также примеры использования.
Как известно, язык css создан дабы оптимизировать описание внешнего вида документа. Без него практически любой html документ (более или менее нормально оформленный) выглядел бы довольно пугающе для поисковых систем, ведь они исследуют код страницы, который, в свою очередь, был бы наполнен разными тегами и атрибутами.
С помощью CSS все параметры внешнего вида можно поместить в один файл, который потом можно просто подключить к документу.
В прошлой статьей по этой теме мы создали два файла, page.html и style.css — веб-документ и файл со стилями соответственно. Также мы выполнили подключение файла к документу (тег style в шапке страницы). Css файл был вот такого содержания:
А в страничке был такой код:
С подключенным файлом каскадной таблицы стилей она приобрела вот такой вид:
В прошлой статье я дал лишь основные, базовые знания о языке стилей, да и то не полностью. Поэтому сразу хочу начать с того, что еще не сказал.
Содержание
- Виды селекторов и правила их употребления
- Универсальный селектор
- Селекторы элемента
- Селекторы атрибутов
- Селектор классов
- Селекторы идентификаторов
- Селекторы дочерних элементов
- Селектор сестринских элементов
- Селекторы потомков
- Селекторы псевдо классов
В языке стилей существуют так называемые приоритеты, более подробно мы их рассмотрим в следующей статьей этой рубрики. Самым низким приоритетом обладает стиль самого браузера.
Самым низким приоритетом обладает стиль самого браузера.
Да, у всех современных браузеров есть свой файл стилей, который будет использоваться в самую последнюю очередь. Следом за ним идут стили, заданные пользователем (вами).
Вы сами можете создать файл стилей, записать в него свойства и этот файл действительно будет использоваться, но только в одном случае — если у сайта нет своих стилей, заданных автором.
Вот они и обладают наивысшим приоритетом — стили автора. CSS файл, который вы прикрепляете, свойства, которые прописываете в шапке или же отдельно в тегах, все это является стилем автора и ставится на первое место при обработке браузером документа (хотя и среди перечисленных элементов есть свои правила приоритетов).
Но это далеко не все — в стилях автора имеют место свои правила приоритетов, которые зависят от иерархии, правил и селекторов. Вот с последних и начнем. Итак, виды css селекторов. Чтобы все не просто прочесть, но и изучить на практике, рекомендую использовать ранее созданные файлы html и css.
Универсальный селектор
Селектор, который задает стандартный стиль для всех элементов. Обозначается звездочкой. Имеет самый низкий приоритет. Вот такой свойство окрашивает все элементы в зеленый цвет:
* {color:green;} |
Селекторы элемента
Задает стили для тегов. Помните картинку с прошлой записи, где я указывал что такое селектор и правило? Вот там был задан селектор элемента абзац (тег p). Результат — стандартный шрифт семейства cursive зеленого цвета
font-family: cursive; |
font-weight: normal; |
color: green; |
Селекторы атрибутов
Задают указанные свойства для каждого тега, в котором есть данный атрибут. Вот пример (все содержимое тегов с атрибутом title окрасится в синий цвет) :
Вот пример (все содержимое тегов с атрибутом title окрасится в синий цвет) :
[title] {color:blue;} |
Есть у этих селекторов и свои особенности. Например, для того, чтобы применить стили к атрибутам с конкретными значениями, нужно просто прописать эти значения:
[title="какой-нибудь заголовок"] {color:red;} |
Если нужно изменить стиль атрибутов, в значении которых содержится какой-либо текст, даже если он является частью слова, то используем следующее :
[title*="гол"] {color:red;} |
Если же нам нужно изменить стиль атрибута, в котором содержится слово целиком, то поможет такая конструкция:
[title~="заголовок"] {color:red;} |
Если изменить атрибут, который начинается с определенного текста то делаем вот так:
[title^="заг"] {color:red;} |
И, наконец, изменяем атрибут, который заканчивается на какой-либо текст:
[title$="ловок"] {color:red;} |
Селектор классов
Здесь все основывается на универсальном атрибуте class, который применим ко всем тегам. Это одно из основных средств верстки сайта.
Это одно из основных средств верстки сайта.
Структура css стиля:
.abs {color:red;} |
Так как атрибут универсальный, то можно применить его к любому тегу:
<div class="abs">Текст внутри тегов с классом abs</div> |
Результат — все содержимое тегов, которые содержат класс abs, будет окрашено в красный цвет. Использовать можно сколь угодно много раз на странице. Также позволяется использовать сразу несколько классов для одного тега. Каждый записывается через пробел в атрибуте class:
<div class="abs dfc">Текст внутри тегов с классом abs</div> |
Вообще, селекторы классов являются самыми популярными, потому что с их помощью можно довольно легко управлять элементами сайта — изменять внешний вид, передвигать и т. д.
д.
Селекторы идентификаторов
Отличаются от предыдущей группы только тем, что могут использоваться только 1 раз на странице. В теге используется атрибут id:
<div id="size"> какой-нибудь текст |
А в стилях такой селектор обозначается символом решетки #:
#size {font-size:24px;} |
Селекторы дочерних элементов
Используется если нужно задать стиль для какого-либо дочернего элемента, не затронув остальные (честно говоря, легче использовать атрибут class). Имеем вот такую конструкцию:
<p>Нужно сделать <a href="#">эту ссылку</a> красного цвета, а <span><a href="#">эту</a></span> не трогать</p> |
Чтобы выполнить поставленную задачу используются селекторы потомков:
p>a {color:red;} |
Как видите, мы указали, что тег a является дочерним тегом p, и изменили его цвет. Если же вы хотите изменить все элементы-потомки, то вместо знака «больше» нужно вставить пробел:
Если же вы хотите изменить все элементы-потомки, то вместо знака «больше» нужно вставить пробел:
p a {color:red;} |
В результате обе ссылки будут красного цвета.
Селектор сестринских элементов
Если вам нужно изменить стиль соседских элементов (по иерархии), то можно использовать следующую конструкцию:
span + a {color red;} |
Селекторы потомков
Позволяют изменять содержимое только тех тегов, которые содержат указанный параметр — атрибут, класс, идентификатор. Выглядят следующим образом:
div.abs {color:red;} |
Прошу заметить, div.abs пишется без пробелов. В этом случае все элементы, находящиеся в теге div с атрибутом class=»abs» будут окрашены в красный цвет. Пример:
Пример:
<div class="abs">Текст красного цвета</div> |
Если же нужно изменить стиль элементов с идентификатором, то вместо точки нужно будет поставить символ #.
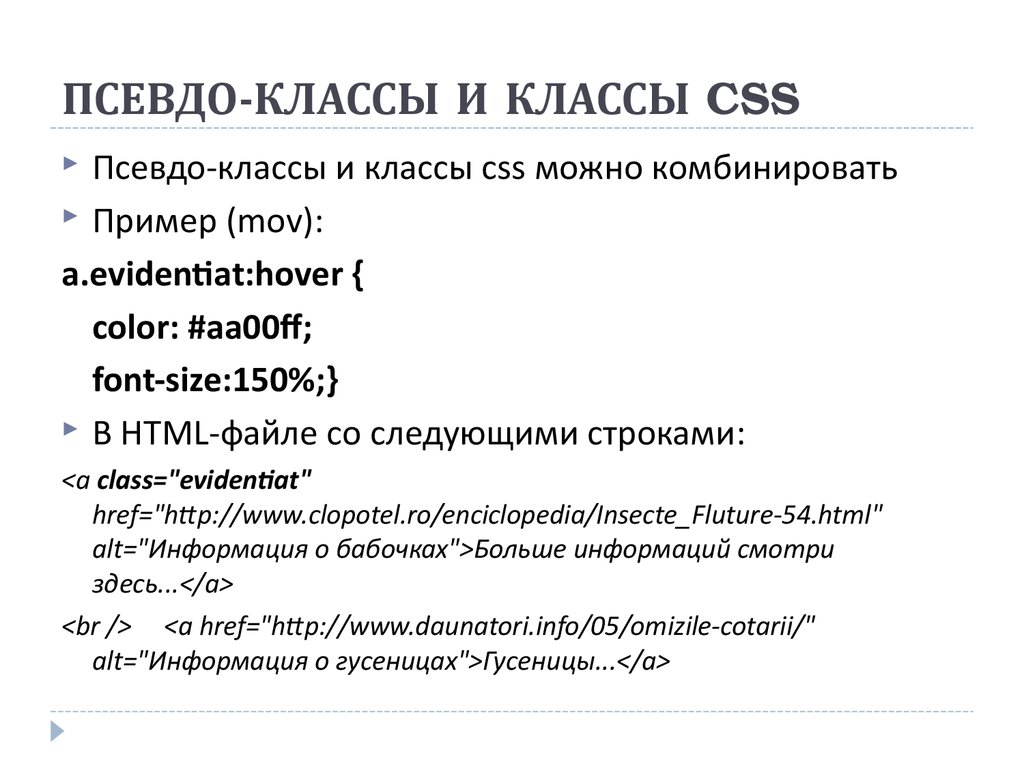
Селекторы псевдо классов
Псевдо классы — классы, наличие которых зависит от состояния объекта или документа. Чаще всего их используют для изменения внешнего вида каких-либо форм или ссылок. В css стили для таких элементов задаются по следующему шаблону:
a:hover {color:green;} |
В данном случае, все ссылки в документе при наведении на них курсора станут зелеными. Псевдо классов не так много, но их использование может сильно помочь при работе с дизайном.
Вот вроде бы и все виды селекторов в CSS. Надеюсь, вы их опробовали на тех файлах, которые мы создавали на прошлом уроке. В следующей статье из рубрики «Основы HTML и CSS» мы поговорим о приоритетах в CSS, без знания которых будет довольно сложно работать с внешним видом сайта.
В следующей статье из рубрики «Основы HTML и CSS» мы поговорим о приоритетах в CSS, без знания которых будет довольно сложно работать с внешним видом сайта.
Классы и идентификаторы в HTML и CSS
В предыдущем уроке в качестве селекторов правил CSS мы использовали имена тегов HTML. Например, для абзаца у нас было следующее правило:
p {
font-size: 18px;
font-family: Verdana, sans-serif;
}Оно действовало для всех элементов p документа. Но что делать, если какие-то из них надо оформить по-другому?
Более тонкая разметка страницы и настройка ее элементов выполняется с помощью использования классов, идентификаторов, комбинированных и других селекторов. В этом уроке мы рассмотрим только классы и идентификаторы.
У открывающих или одиночных тегов HTML может быть атрибут class, которому присваивается произвольное (вами придуманное) имя класса. Например:
<p>…текст…</p>
Теперь в CSS, чтобы оформить этот абзац по особому, в таблице стилей мы обращаемся к нему с помощью такого синтаксиса:
.название_класса { ... }
То есть перед именем класса ставим точку, само имя в кавычки не берем.
По смыслу скорее именно в CSS мы определяем класс и создаем для него правило, а в HTML обращаемся к нему с помощью атрибута class, то есть применяем какой-то класс к элементу. Другими словами, делаем элемент принадлежащим определенному классу.
Одному классу может принадлежать множество html-элементов. На скрине выше два абзаца и один раздел принадлежат классу addition.
Если мы хотим ограничить применимость класса только к одному типу элементов, а не к любому, то в css-правиле перед точкой следует указать этот элемент. Например:
p.addition {
font-size: 18px;
font-weight: bold;
color: DimGrey;
margin-left: 15px;
}В таких случаях назначение класса другим элементам бессмысленно (ошибки не будет, но стилевое правило класса не будет применено):
<div> Содержимое раздела </div>
Однако для другого элемента в таблице стилей может иметься свой класс с таким же именем:
div.addition { border-style: ridge; }
В этом случае для каждого типа элементов будет применяться свое правило.
Вернемся к нашему исходному примеру, в котом один класс может применяться к разным html-элементам:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<style>
body {
background: WhiteSmoke;
}
p {
font-size: 20px;
font-family: Verdana, sans-serif;
}
.addition {
font-size: 18px;
font-weight: bold;
color: DimGrey;
margin-left: 15px;
}
</style>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Третий абзац</p>
<p>Четвертый абзац</p>
<p>Пятый абзац</p>
<div>
Содержимое раздела
</div>
</body>
</html>Если вы присмотритесь к абзацам класса addition, то заметите, что семейство их шрифта такое же как у обычных абзацев, то есть один из вариантов sans-serif – шрифта без засечек. В то же время у раздела
В то же время у раздела div начертание serif – с засечками.
Дело в том, что согласно концепции специфичности языка CSS, к элементу применяется более специфичное правило. Класс в этой иерархии имеет более высокий приоритет и переопределяет стиль с более низким приоритетом.
В нашем случае, когда класс применяется к абзацу, более низкий приоритет оказывается у правила с селектором имени тега p. Но это не значит, что к элементу не применяется стиль, обладающий меньшей специфичностью. Правило с более высоким приоритетом (более специфичное) как бы накладывается на него.
Таким образом, к абзацам с классом было применено правило с селектором p и затем правило с селектором .addition. Если какое-либо свойство описывалось в обоих правилах, то применялось значение этого свойства для класса addition.
Что касается элемента div, то его семейство шрифта нами не менялось, оно осталось в варианте по-умолчанию, заданном браузером. Правило с селектором
Правило с селектором p для div неприменимо.
Взаимоотношения между селектором-тегом и селектором-классом можно было бы назвать наследованием, когда непереназначенные свойства берутся из менее специфичного правила (условно родительского), в более специфичном переопределяются лишь некоторые, остальные наследуются. Однако в концепции CSS наследованием называют другое: когда некоторые свойства элемента-контейнера наследуются для вложенных в него элементов. Например, размер и семейство шрифта можно задать для body, и эти значения будут работать для всех элементов страницы. Но при этом мы можем переопределять их для отдельных.
Теперь перейдем к идентификаторам. Их применение похоже на то, как это происходит с классами. Однако вместо html-атрибута class используется id, при этом в правиле CSS селектор с идентификатором записывается через решетку.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: WhiteSmoke;
}
p {
font-size: 20px;
font-family: Verdana, sans-serif;
}
#special {
font-size: 22px;
border-style: dotted;
border-width: 2px;
color: Red;
padding: 15px;
}
</style>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Особенный абзац</p>
<p>Четвертый абзац</p>
<p>Пятый абзац</p>
</body>
</html>Смысловое (на самом деле вы можете прописать один идентификатор нескольким элементам) отличие идентификаторов от классов заключается в следующем: класс применим ко множеству элементов на странице, конкретный идентификатор следует использовать только с одним элементом. Другими словами, для каждого элемента на странице подразумевается свой уникальный идентификатор.
Другими словами, для каждого элемента на странице подразумевается свой уникальный идентификатор.
Обращение к элементам через идентификаторы часто используется в JavaScript. Например, при нажатии на одну кнопку вызывается определенная функция, которая что-то изменяет на странице. При этом не надо, чтобы эта функция вызывалась при нажатии на любую другую кнопку или иной элемент.
К элементу может применяться несколько классов. В таких случаях они указываются через пробел в атрибуте class. У элемента может быть и идентификатор, и класс/классы:
<p> ... </p>
Специфичность идентификатора выше, чем у класса; то есть, если у элемента есть как идентификатор, так и класс, то значения свойств первого переопределят значения второго.
При применении к элементу нескольких классов мы касаемся такого понятия в CSS как каскад (на то они и каскадные таблицы стилей – Cascading Style Sheets): последующее определение свойства в одинаковом по специфичности селектора правиле переопределяет ранее объявленное. В примере ниже элементы, использующие два класса, будут синими:
В примере ниже элементы, использующие два класса, будут синими:
.addition {
font-size: 18px;
font-weight: bold;
color: DimGrey;
margin-left: 15px;
}
.another {
color: Blue;
}В данном случае второй классовый стиль переопределит свойство color первого. Просто потому, что он описан после него. Это касается таблицы CSS, но не упоминания классов в атрибуте class тега. Так в нижеследующих абзацах нет никакой стилевой разницы:
<p>...</p> <p>...</p>
Также обратим внимание на то, что некоторые html-элементы не используются на странице множество раз. Например, многие семантические теги: main, article, footer и др. Для них обычно не указывают идентификаторы, а при создании css-правила в качестве селектора пишут имя тега.
С другой стороны, если имеется определенный элемент, требующий уникального оформления, которое вряд ли будет использоваться где-либо еще, даже на других страницах сайта, и обращаться к которому мы не планируем посредством JavaScript, то предпочтительно описывать его стиль в самом элементе с помощью атрибута style.
<p> Первый абзац </p>
Специфичность добавленных непосредственно в тег css-объявлений самая высокая. Она выше, чем у идентификатора, тем более класса.
Атрибут style – это еще один из способов добавления CSS-кода к HTML-коду. До этого мы использовали только вставку таблицы стилей между тегами <style></style>.
Структура и правила CSS
Структура и правила CSS[ Базовый синтаксис | Псевдоклассы и псевдоэлементы | Каскадный порядок]
Правила
Селекторы
Любой элемент HTML является возможным селектором CSS1. Селектор — это просто элемент, связанный с определенным стилем. Например, селектор в
P {текстовый отступ: 3em} это Р .
Селекторы классов
Простой селектор может иметь разные классы , что позволяет одному и тому же элементу иметь разные стили. Например, автор может захотеть отображать код другим цветом в зависимости от его языка:
Например, автор может захотеть отображать код другим цветом в зависимости от его языка:
code.html {цвет: #191970}
code.css {цвет: #4b0082} В приведенном выше примере созданы два класса, css и html , для использования с элементом HTML CODE . Атрибут CLASS используется в HTML для указания класса элемента, напр. ,
Для каждого селектора допускается только один класс. Например, code.html.proprietary недействителен.
Классы также могут быть объявлены без ассоциированного элемента:
.note {размер шрифта: маленький} В этом случае класс note может использоваться с любым элементом.
Хорошей практикой является именование классов в соответствии с их функцией , а не их внешним видом . примечание 9Класс 0022 в приведенном выше примере мог бы быть назван small , но это имя стало бы бессмысленным, если бы автор решил изменить стиль класса, чтобы он больше не имел мелкого размера шрифта.
Селекторы ID
Селекторы ID назначаются индивидуально с целью определения для каждого элемента. Этот тип селектора следует использовать с осторожностью из-за присущих ему ограничений. Селектор идентификатора назначается с использованием индикатора «#» перед именем. Например, селектор ID может быть назначен так:
#svp94O {текстовый отступ: 3em} В HTML на это будет ссылаться атрибут ID :
Отступ текста 3em
Контекстные селекторы
Контекстные селекторы — это просто строки из двух или более простых селекторов, разделенных пробелом. Этим селекторам можно присвоить обычные свойства, и, благодаря правилам каскадного порядка, они будут иметь приоритет над простыми селекторами. Например, контекстный селектор в
P EM { фон: желтый } — это PEM . Это правило гласит, что выделенный текст внутри абзаца должен иметь желтый фон; выделенный текст в заголовке не изменится.
Декларации
Свойства
Свойство назначается селектору для управления его стилем. Примеры свойств включают цвет , поле и шрифт .
Значения
Декларация значение — это присвоение, которое получает свойство. Например, свойство цвет может получить значение красный .
Группировка
Чтобы уменьшить количество повторяющихся операторов в таблицах стилей, допускается группировка селекторов и объявлений. Например, всем заголовкам в документе можно дать одинаковые объявления посредством группировки:
. h2, h3, h4, h5, H5, H6 {
красный цвет;
семейство шрифтов: без засечек } Наследство
Практически все селекторы, вложенные в селекторы, наследуют значения свойств, присвоенные внешнему селектору, если не изменено иное. Например, цвет , определенный для BODY , также будет применяться к тексту в абзаце.
В некоторых случаях внутренний селектор не наследует значения окружающего селектора, но логически они должны выделяться. Например, свойство margin-top не наследуется; интуитивно абзац не будет иметь того же верхнего поля, что и тело документа.
Комментарии
Комментарии в таблицах стилей обозначаются теми же соглашениями, которые используются в программировании на C. Пример комментария CSS1 будет иметь формат:
./* КОММЕНТАРИИ НЕ МОГУТ БЫТЬ ВЛОЖЕННЫМИ */
Псевдоклассы и псевдоэлементы — это специальные «классы» и «элементы», автоматически распознаваемые браузерами, поддерживающими CSS. Псевдоклассы различают разные типы элементов ( например, , посещенные ссылки и активные ссылки представляют два типа якорей). Псевдоэлементы относятся к частям элементов, таким как первая буква абзаца.
Правила с псевдоклассами или псевдоэлементами принимают вид
селектор: псевдокласс {свойство: значение} или
селектор: псевдоэлемент {свойство: значение} Псевдоклассы и псевдоэлементы не должны указываться с атрибутом HTML CLASS . Обычные классы могут использоваться с псевдоклассами и псевдоэлементами следующим образом:
Обычные классы могут использоваться с псевдоклассами и псевдоэлементами следующим образом:
selector.class:псевдокласс {свойство: значение} или
selector.class:псевдоэлемент {свойство: значение} Якорь Псевдоклассы
Псевдоклассы могут быть назначены элементу A для различного отображения ссылок, посещенных ссылок и активных ссылок. Элемент привязки может дать псевдоклассам ссылку , посещенную или активную . Посещенная ссылка может отображаться другим цветом и даже другим размером и стилем шрифта.
Интересным эффектом может быть отображение текущей выбранной (или «активной») ссылки шрифтом немного большего размера и другим цветом. Затем, когда страница повторно выбрана, посещенная ссылка может отображаться с меньшим размером шрифта и другим цветом. Пример таблицы стилей может выглядеть так:
A:ссылка {цвет: красный}
A: активный {цвет: синий; размер шрифта: 125% }
A: посетил { цвет: зеленый; размер шрифта: 85% } Псевдоэлемент первой линии
Часто в газетных статьях, таких как Wall Street Journal , первая строка текста статьи отображается жирным шрифтом и заглавными буквами. CSS1 включил эту возможность в качестве псевдоэлемента. Псевдоэлемент первой строки может использоваться в любом элементе блочного уровня (например, P , h2 и т.д.). Примером псевдоэлемента первой строки может быть:
CSS1 включил эту возможность в качестве псевдоэлемента. Псевдоэлемент первой строки может использоваться в любом элементе блочного уровня (например, P , h2 и т.д.). Примером псевдоэлемента первой строки может быть:
P:первая строка {
вариант шрифта: капитель;
вес шрифта: полужирный } Первая буква псевдоэлемента
Псевдоэлемент first-letter используется для создания буквиц и других эффектов. Первая буква текста в назначенном селекторе будет отображаться в соответствии с назначенным значением. Псевдоэлемент first-letter может использоваться в любом элементе блочного уровня. Например:
P: первая буква { размер шрифта: 300%; поплавок: слева } создаст буквицу в три раза больше обычного размера шрифта.
При использовании нескольких таблиц стилей таблицы стилей могут бороться за контроль над определенным селектором. В этих ситуациях должны быть правила, определяющие, какое правило таблицы стилей будет иметь преимущество. Следующие характеристики будут определять результаты противоречивых таблиц стилей.
В этих ситуациях должны быть правила, определяющие, какое правило таблицы стилей будет иметь преимущество. Следующие характеристики будут определять результаты противоречивых таблиц стилей.
- ! важно
Правила можно обозначить как важные, указав ! важный . Стиль, обозначенный как важный, победит противоречивые стили, имеющие в остальном равный вес. Точно так же, поскольку и автор, и читатель могут указывать важные правила, правило автора будет иметь приоритет над правилом читателя в важных случаях. Пример использования ! важная инструкция :
BODY { background: url(bar.gif) white; фоновый повтор: повтор-x ! важно } - Происхождение правил (авторские и читательские)
Как упоминалось ранее, и авторы, и читатели могут задавать таблицы стилей. Когда правила между ними противоречат друг другу, правила автора берут верх над правилами читателя, имеющими в остальном равный вес.
 Таблицы стилей автора и читателя переопределяют встроенные таблицы стилей браузера.
Таблицы стилей автора и читателя переопределяют встроенные таблицы стилей браузера.Авторы должны быть осторожны при использовании ! важны правила , так как они переопределяют любые правила пользователя ! важные правила . Пользователю, например, могут потребоваться большие размеры шрифта или специальные цвета из-за проблем со зрением, и такой пользователь, вероятно, объявит определенные правила стиля равными 9.0021 ! Important , так как некоторые стили необходимы пользователю для чтения страницы. Любой ! важные правила имеют приоритет над обычными правилами, поэтому авторам рекомендуется использовать только обычные правила, чтобы пользователи с особыми потребностями в стиле могли читать страницу.
- Правила выбора: расчет специфичности
Таблицы стилей также могут переопределять конфликтующие таблицы стилей в зависимости от их уровня специфичности, где более конкретный стиль всегда имеет преимущество перед менее конкретным.
 Это просто игра на подсчет, чтобы вычислить специфичность селектора.
Это просто игра на подсчет, чтобы вычислить специфичность селектора.- Подсчитайте количество атрибутов ID в селекторе.
- Подсчитайте количество атрибутов CLASS в селекторе.
- Подсчитайте количество имен тегов HTML в селекторе.
Наконец, запишите три числа в точном порядке без пробелов и запятых, чтобы получить трехзначное число. (Обратите внимание, что вам может потребоваться преобразовать числа в большее основание, чтобы в итоге получить три цифры.) Окончательный список чисел, соответствующих селекторам, легко определит специфичность, когда более высокие числа выигрывают над более низкими числами. Ниже приведен список селекторов, отсортированных по специфичности:
#id1 {xxx} /* a=1 b=0 c=0 --> специфичность = 100 */ UL UL LI.red {xxx} /* a=0 b=1 c=3 --> специфичность = 013 */ LI.red {xxx} /* a=0 b=1 c=1 --> специфичность = 011 */ LI {xxx} /* a=0 b=0 c=1 --> специфичность = 001 */ - Заказ спецификации
Для упрощения, когда два правила имеют одинаковый вес, выигрывает последнее указанное правило.

[ Базовый синтаксис | Псевдоклассы и псевдоэлементы | Каскадный порядок ]
Индекс CSS ~ Структура CSS ~ CSS-свойства
Дом, Форумы, Ссылка, Инструменты, Часто задаваемые вопросы, Статьи, Дизайн, Ссылки
Copyright © 1996 — 2006. Все права защищены.
Наследование CSS, Каскад и Специфичность
Наследование CSS, Каскад и СпецификаВернуться на страницу четвертого класса »
Теперь, когда вы начинаете привыкать к некоторым основным правилам CSS, пришло время приступить к изучению «больших концепций» CSS. Наследование, Каскад и Специфика — это большая тройка. Понимание этих концепций позволит вам писать очень мощные таблицы стилей, а также сэкономить время за счет написания меньшего количества правил CSS.
Наследство
В CSS некоторые стили унаследованы вниз по дереву документа HTML, а другие нет.
Хотя это может сбивать с толку, принцип, лежащий в основе этого, на самом деле разработан, чтобы позволить писать меньше правил CSS.
Унаследованные стили
Наследуемые стили обычно связаны со стилем текста документа.
Свойство шрифта унаследовано. Вот почему мы обычно используем элемент
для прикрепления наших стилей шрифта. Элемент body в нашем HTML является родителем всех наших других элементов HTML (за исключением раздела ). Установка свойства шрифта в элементе body позволяет остальной части документа наследовать правило шрифта.
body { шрифт: 14px/18px Helvetica, Verdana, без засечек; } Используя вышеприведенное правило, весь текст (если не указано иное) будет иметь размер 14 пикселей с высотой строки 18 пикселей и быть шрифтом Helvetica или Verdana.
Стили, которые не наследуются
Стили, которые не наследуются, обычно связаны с внешним видом элементов.
Например, свойство границы не наследуется, потому что это не имеет смысла. Помните, что происходит, когда мы использовали универсальный селектор для установки свойства границы?
Справочная страница наследования
В общем, вы можете просто использовать здравый смысл, чтобы выяснить, наследуется свойство или нет. Подумай сам, "Имеет ли смысл передавать это имущество по наследству?"
Если простые рассуждения не помогают, на следующей справочной странице CSS перечислены многие свойства CSS. В правом столбце указано, наследуется ли свойство.
- Ссылка CSS
Специфика
Правила CSS часто конфликтуют друг с другом. На самом деле, это то, чего мы хотим. Хитрость заключается в том, чтобы понять, как будут применяться противоречивые правила.
Специфика — это один из способов применения конфликтующих правил.
Селекторы имеют разные значения важности (или специфичности). Вот краткий список (перечислены в порядке важности):
Вот краткий список (перечислены в порядке важности):
- селекторы идентификаторов
- селекторы классов и псевдоклассов
- селекторы элементов
Если несколько правил CSS конфликтуют друг с другом, применяется наиболее важный или конкретный селектор.
Расчет уровня специфичности
Обычно мы комбинируем различные типы селекторов в нашем CSS, чтобы создать правила. Мы можем использовать относительно простую технику для оценки уровня специфичности каждого правила.
Предположим, у нас есть следующий фрагмент HTML:
<тело>
<дел>
<ул>
ссылка
ссылка
Теперь предположим, что у нас есть следующие правила CSS (для ясности добавлены номера строк):
1. div { цвет: красный; }
2. div#nav { цвет: синий; }
3. div.links { цвет: салатовый; }
4. body div#nav { цвет: зеленый; }
5. body div#nav ul li { color: aqua; }
6. body div#nav ul li.active { цвет: фиолетовый; }
body div#nav ul li { color: aqua; }
6. body div#nav ul li.active { цвет: фиолетовый; } Существует простая система подсчета очков для каждого стиля, который вы подключаете к макету с тремя значениями, например:
А-Б-С
Вот как работает система подсчета очков:
- Добавить по одному к A для каждого идентификатора в селекторе
- Добавить по единице к B для каждого класса или псевдокласса в селекторе
- Добавьте единицу к C для каждого имени элемента
- Прочитать результат как трехзначное число
Итак, все правила CSS 1-3 в приведенном выше коде применяются к одному и тому же тегу div . Какой из них победит?
1. div { цвет: красный; } /* 0 - 0 - 1 */
2. div#nav { цвет: синий; } /* 1 - 0 - 1 */
3. div.nav { цвет: салатовый; } /* 0 - 1 - 1 */ Как мы видим, селектор div#nav выигрывает, потому что он наиболее специфичен для . Цвет текста в
Цвет текста в div будет синим.
Для тех из вас, кто не слишком склонен к математике, всегда есть этот графический метод.
Каскад
Мы уже говорили о том, что может быть много разных источников стилей CSS. Как мы узнаем, какой из них будет использоваться?
В CSS таблицы стилей каскадируются в порядке важности. Если правила в разных таблицах стилей конфликтуют друг с другом, преимущество имеет правило из самой важной таблицы стилей.
Ниже приведен список возможных источников правила CSS. Они перечислены в порядке важности. Как создатель таблицы стилей, вы автор .
- Авторские встроенные стили
- Автор встроенных стилей (иначе: внутренние таблицы стилей)
- Автор внешней таблицы стилей
- Таблица стилей пользователя
- Таблица стилей браузера по умолчанию
Мы уже видели каскад в действии. Все браузеры имеют таблицу стилей по умолчанию, которая считается наименее важной.
Что происходит при возникновении конфликтов?
Могут быть случаи, когда к одному и тому же элементу применяются два или более объявлений. Не исключено также, что между ними может возникнуть конфликт. Когда возникают подобные конфликты, используется объявление с наибольшим весом. Итак, как определяется вес?
Каскадные правила
- Найти все объявления, селекторы которых соответствуют определенному элементу.
- Отсортировать эти декларации по весу и происхождению
- Сортировка селекторов по специфичности
- Сортировать по указанному порядку
Полное описание этих правил см. в разделе Что происходит при возникновении конфликтов?
Значение заказа CSS
В CSS важен порядок, в котором мы указываем наши правила.
Если существует правило из той же таблицы стилей с таким же уровнем специфичности, применяется правило, объявленное последним в документе CSS.
Лучше всего это проиллюстрирует пример.
1. p {цвет: черный;}
2. ul {граница: 1px сплошной розовый;}
3. p.intro {цвет: коричневый;}
4. p {цвет: красный;} В приведенном выше коде мы создали правила для абзацев трех разных цветов. Очевидно, что эти правила противоречат друг другу.
Правило № 3 является наиболее конкретным, поскольку оно определяет все абзацы, которые также имеют значение атрибута класса, равное 9.0302 введение .
Правила №1 и №4 противоречат друг другу. Они взяты из одной таблицы стилей и имеют одинаковый уровень специфичности. Если все остальные в каскаде равны, мы сортируем по порядку, указанному . Правило № 4 объявляется последним в документе CSS и, следовательно, переопределяет ранее объявленное правило № 1.
Вернуться на страницу четвертого класса »
типов правил каскадных таблиц стилей (CSS) Рон Куртус
SfC Главная > Веб-дизайн > CSS >
, автор Ron Kurtus (пересмотрено 24 ноября 2014 г.)
Правило каскадной таблицы стилей (CSS) — это оператор, определяющий стиль одного или нескольких элементов на веб-странице.
Правило CSS состоит из селектора и объявления и выполняется для всех экземпляров элемента. Вы можете создать Класс CSS , предоставляющий исключение из установленного правила. Вы также можете создать CSS ID , который является исключением, которое применяется только к одному элементу, один раз на странице.
У вас могут возникнуть следующие вопросы:
- Что такое правила элементов?
- Что такое классы CSS?
- Что такое идентификатор CSS?
Этот урок ответит на эти вопросы.
Правило элемента
Правило CSS определяет стили для элементов всех веб-страниц с помощью таблицы стилей, включая ваших страниц и теги HTML, такие как ,
и .
Эти элементы называются селекторами .
Формат или синтаксис правила
Правило состоит из селектора и объявления , окруженного фигурными скобками:
селектор {декларация}
Объявление содержит свойство селектора и значение свойства. За свойством всегда следует двоеточие ( : ), а каждое значение заканчивается точкой с запятой ( ; ).
селектор {свойство: значение;}
Например:
h2 {шрифт жирный;}
где
- h2 это селектор
- вес шрифта является свойством селектора для этого правила
- полужирный — значение свойства
- {шрифт: полужирный; } это объявление
Блок объявлений
Для данного селектора может быть указано более одного объявления, что приводит к блоку объявлений :
h2 {шрифт жирный; цвет: зеленый;}
Для удобства чтения и редактирования правила часто записываются в виде:
ч2 {
вес шрифта: полужирный;
цвет: зеленый;
}
Несколько селекторов
В правило можно включить несколько селекторов, если все свойства одинаковы:
h2, h3, h4 {
вес шрифта: полужирный;
цвет: зеленый;
}
Поскольку размер в этом примере не указан, отображается размер веб-браузера по умолчанию.
Правило класса
Правило класса CSS — это стиль, который можно использовать как исключение или дополнение к установленному правилу. Его можно использовать много раз на веб-странице. Определение класса такое же, как и стандартное правило, за исключением того, что селектору предшествует точка (. ). Например, в вашем файле CSS вы можете определить:
.newcolor {цвет: красный;}
Чтобы применить класс к элементу, для которого определено правило, вы включаете оператор класса в свой HTML-код. Хотя вы, возможно, определили цвет и
в ваших правилах CSS, вы можете назначить им класс CSS в разных местах вашего HTML-документа:
Особый случай
Другой случай
Обратите внимание, что применение класса CSS соответствует конфигурации стандартных определений HTML. Преимущество использования класса CSS заключается в том, что вы можете изменить параметры в файле CSS, чтобы он применялся ко всем файлам HTML.
Преимущество использования класса CSS заключается в том, что вы можете изменить параметры в файле CSS, чтобы он применялся ко всем файлам HTML.
Правило CSS ID
Правило CSS ID — это исключение стиля , аналогичное правилу класса, за исключением того, что его можно использовать только один раз на веб-странице. Ему предшествует хэш-тег ( # ). Пример правила идентификатора:
.#right_col {ширина: 300 пикселей;}
Кроме того, тег HTML может быть включен в правило ID:
#right_col p{размер шрифта: 87%;}
В этом случае размер текста в правом столбце будет составлять 87 % от размера шрифта по умолчанию или ранее указанного.
Затем в вашем HTML-коде идентификатор right_col включается в
…
В правом столбце размер всех
будет равен 87% размера по умолчанию.
Другой пример:
#author {стиль шрифта: курсив; выравнивание текста: по центру;}
Затем в свой HTML-код вы включаете оператор класса для конкретного случая:
Примечание : В какой-то степени я задаюсь вопросом, стоит ли затрачивать усилия на такой простой стиль. может быть проще чтобы центрировать тег
и добавить для выделения курсивом. Однако, я думаю, бывают ситуации, когда бы маршрут взять.
Сводка
Правило каскадной таблицы стилей (CSS) — это оператор, определяющий стиль элементов веб-страницы. Он состоит из селектора и блок объявлений и сохраняется для всех экземпляров элемента. Исключения из правила включают класс CSS и идентификатор CSS.
У вас есть навыки, чтобы быть великолепными
Ресурсы и ссылки
Рон Куртус. Условия
Веб -сайты
Ресурсы веб -дизайна
книги
(Обратите внимание: Обратите внимание: School для майки110
(Обратите внимание: Обратите внимание: Обратите внимание: School для Mays. комиссионные от покупки книг)
комиссионные от покупки книг)
Книги с самым высоким рейтингом по веб-дизайну
Вопросы и комментарии
У вас есть вопросы, комментарии или мнения по этой теме? Если это так, отправьте электронное письмо с вашим отзывом. Я постараюсь вернуться к вам как можно скорее.
Поделиться этой страницей
Нажмите кнопку, чтобы добавить эту страницу в закладки или поделиться ею через Twitter, Facebook, электронную почту или другие службы:
Студенты и исследователи
Веб-адрес этой страницы:
www.school-for-champions.com/web/
css_rule_types.htm
Разместите его в качестве ссылки на своем веб-сайте или в качестве ссылки в своем отчете, документе или диссертации.
Copyright © Ограничения
Где ты сейчас?
Школа Чемпионов
Темы веб-дизайна
Типы каскадных таблиц стилей (CSS) Правила
Объект правила CSS
Объект правила CSS
Объект CSS Rule объекта styleSheet позволяет вам получать доступ и изменять
отдельные правила таблицы стилей. Напомним, что объект «таблица стилей»
предоставляет методы для добавления или удаления правил, но не для изменения существующих.
Поскольку IE и Firefox различаются по реализации объекта правила CSS
давайте начнем с создания объекта кросс-браузерного правила CSS:
Напомним, что объект «таблица стилей»
предоставляет методы для добавления или удаления правил, но не для изменения существующих.
Поскольку IE и Firefox различаются по реализации объекта правила CSS
давайте начнем с создания объекта кросс-браузерного правила CSS:
если (document.styleSheets[0].cssRules) crossrule=document.styleSheets[0].cssRules иначе если (document.styleSheets[0].rules) crossrule=document.styleSheets[0].rules
‘crossrule’ теперь ссылается на объект правила CSS для первого таблицу стилей на странице как в Firefox, так и в IE. После этого пришло время посмотрите, что мы можем сделать с этим объектом через его свойства:
| Свойства | Описание |
|---|---|
| cssтекст | Полностью возвращает содержимое правила css,
от селектора к соответствующему объявлению CSS. Только NS6+/Firefox. Полезное свойство для удобного поиска в
правило, просматривая как селектор, так и атрибуты правила все
однажды. Только NS6+/Firefox. Полезное свойство для удобного поиска в
правило, просматривая как селектор, так и атрибуты правила все
однажды. |
| длина | Возвращает длину объекта правила CSS. (cssRules.length или rules.length), другими словами, количество правила в таблице стилей. |
| parentStyleSheet | Возвращает объект styleSheet, содержащий текущее правило. |
| селектортекст | Возвращает селекторную часть правила. |
| стиль | Объект «стиль» объекта правила css обеспечивает
доступ для чтения/записи к отдельным атрибутам, определенным в правиле,
по моде похож на объект «стиль» встроенных стилей. |
Чтобы продемонстрировать эти свойства в действии, я воспользуюсь простым таблица стилей:
Внешний файл CSS
Внешняя таблица стилей — это файл, содержащий информацию CSS, которую можно связать с любое количество страниц.
Это также очень удобный способ форматирования всего сайта. как рестайлинг, отредактировав всего один файл.
Внешние таблицы стилей — это текстовые документы с расширением .css. Синтаксис для ссылка на внешнюю таблицу стилей:
html и css
В качестве резюме...
- Мы узнали, что существует три типа правил CSS: HTML , Класс и ID
- Мы узнали, что правило CSS состоит из трех частей: селектор {свойство: значение;}
- И мы узнали, что есть три места, где можно применить правило CSS: Встроенное , Встроенный и Внешний
Поздравляем! Сделайте перерыв и, когда будете готовы, переходите к следующему уроку.
CSS At-Rules — GeeksforGeeks
Sass поддерживает каждое at-правило, являющееся частью правильного CSS.
Чтобы оставаться гибким и совместимым с будущими версиями CSS, Sass предоставил общую поддержку, которая по отдельности охватывает почти все at-правила.
Синтаксис:
| |
. быть чем угодно. И правила, и значения могут иметь интерполяцию. Если какое-либо правило CSS вложено в правило стиля, они оба сами меняют свои позиции, так что правило at находится на верхнем уровне вывода CSS, а правило стиля находится внутри него. Это упрощает добавление условного стиля без необходимости переписывать селектор правила стиля.
Пример:
| |
Выход:
.gfg {
поля: 4px;
}
@медийные фанаты {
.gfg {
поле: 8px;
}
}
Правило @media: Помимо интерполяции, правило @media позволяет использовать выражения Sass Script непосредственно в запросах. Когда это возможно, Sass также объединяет медиа-запросы, вложенные друг в друга, чтобы упростить поддержку браузеров, которые в настоящее время не поддерживают вложенные правила @media .
Пример:
|
Выход:
@media (наведение: наведение) {
.gfg:наведите {
граница: 4 пикселя сплошного зеленого цвета;
}
}
@media (наведение: наведение) и (цвет)
{
.gfg:наведите {
цвет границы: черный;
}
}
Правило @supports: Правило @supports также позволяет использовать выражения Sass Script в запросах объявлений.
Пример:
|
Вывод:
.

 </p>
</p>

 <br>
<br>
 Нажмите кнопку ‘Далее’.
Нажмите кнопку ‘Далее’. Нажмите кнопку ‘ОК’.
Нажмите кнопку ‘ОК’.
 Нажмите OK.
Нажмите OK. Нажмите кнопку ‘Готово’.
Нажмите кнопку ‘Готово’. scss
scss jquery.com/Main_Page
jquery.com/Main_Page Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div> </p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>
</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body> Можно выбрать из 16 различных макетов. Окно «Просмотр» показывает макет и дает краткое описание выбранного макета.
Можно выбрать из 16 различных макетов. Окно «Просмотр» показывает макет и дает краткое описание выбранного макета.

 CSS для макета должен размещаться в заголовке HTML-страницы.
CSS для макета должен размещаться в заголовке HTML-страницы. Например, можно скопировать файл oneColElsCtr.htm.mno и переименовать его в oneColElsCtr.htm.mno.
Например, можно скопировать файл oneColElsCtr.htm.mno и переименовать его в oneColElsCtr.htm.mno. название_класса {
...
}
название_класса {
...
} addition {
border-style: ridge;
}
addition {
border-style: ridge;
} Таблицы стилей автора и читателя переопределяют встроенные таблицы стилей браузера.
Таблицы стилей автора и читателя переопределяют встроенные таблицы стилей браузера. Это просто игра на подсчет, чтобы вычислить специфичность селектора.
Это просто игра на подсчет, чтобы вычислить специфичность селектора.
 body div#nav ul li { color: aqua; }
6. body div#nav ul li.active { цвет: фиолетовый; }
body div#nav ul li { color: aqua; }
6. body div#nav ul li.active { цвет: фиолетовый; }  Это также очень удобный способ форматирования всего сайта.
как рестайлинг, отредактировав всего один файл.
Это также очень удобный способ форматирования всего сайта.
как рестайлинг, отредактировав всего один файл.  Чтобы оставаться гибким и совместимым с будущими версиями CSS, Sass предоставил общую поддержку, которая по отдельности охватывает почти все at-правила.
Чтобы оставаться гибким и совместимым с будущими версиями CSS, Sass предоставил общую поддержку, которая по отдельности охватывает почти все at-правила.  GFG {
GFG { gfg:hover {
gfg:hover { 