8HOST.COM
25 декабря, 2020 11:51 дп 266 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
CSS-правила (или наборы правил) используются для стилизации и управления макетом HTML-контента.
В этом мануале мы разберем синтаксис CSS-правил и покажем, как их создавать. Сначала мы рассмотрим пример правила CSS, которое окрашивает HTML-элементы <h2> в синий цвет, чтобы понять, как работают CSS-правила, а затем подробно изучим каждый из компонентов.
Требования
Чтобы следовать этому руководству, подготовьте необходимые файлы и папки согласно мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Синтаксис CSS-правила
Ниже вы видите пример правила CSS. Внесите в свой файл styles.css следующее правило:
h2 {
. color: blue;
. }
Сохраните файл styles.css. Обратите внимание, строка color: blue имеет отступ в два пробела справа. Этот отступ рекомендуется соблюдать при написании правил стиля CSS, поскольку он упрощает чтение кода разработчиками.
Только что добавленное правило говорит браузеру отображать любой текстовый HTML-контент, помеченный элементом <h2>, в синем цвете.
Читайте также: Вложение элементов HTML
Затем добавьте какой-нибудь текст, помеченный элементом <h2>, в файл index. html (прямо под строкой <link rel=”stylesheet” href=”css/styles.css”> в верхней части документ):
html (прямо под строкой <link rel=”stylesheet” href=”css/styles.css”> в верхней части документ):
<h2>A Sample Title</h2>
Сохраните и загрузите HTML-файл в свой браузер, чтобы проверить результаты.
В браузере вы должны увидеть следующее:
A Sample Title
Если ваш результат отличается, убедитесь, что вы сохранили файлы index.html и styles.css и что в коде нет ошибок.
Компоненты CSS-правил
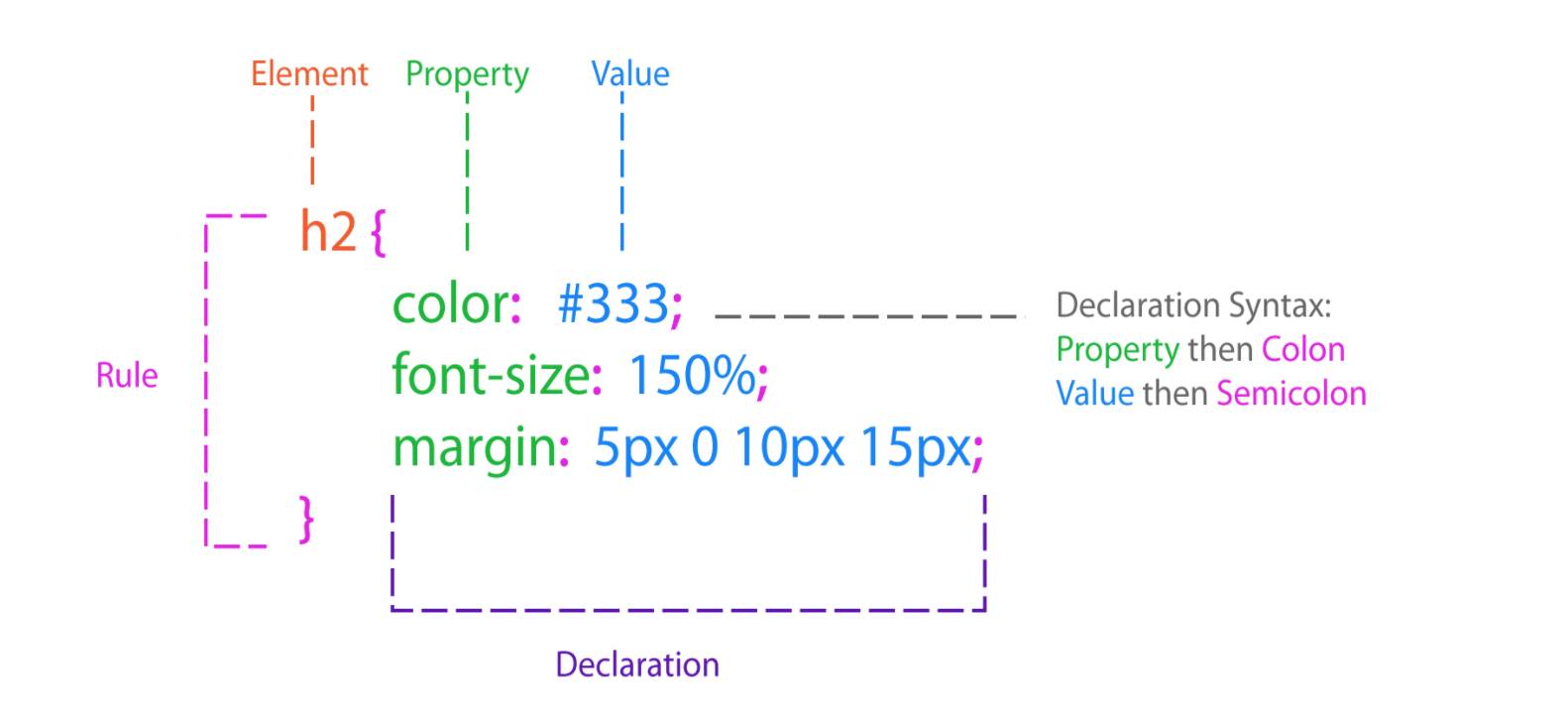
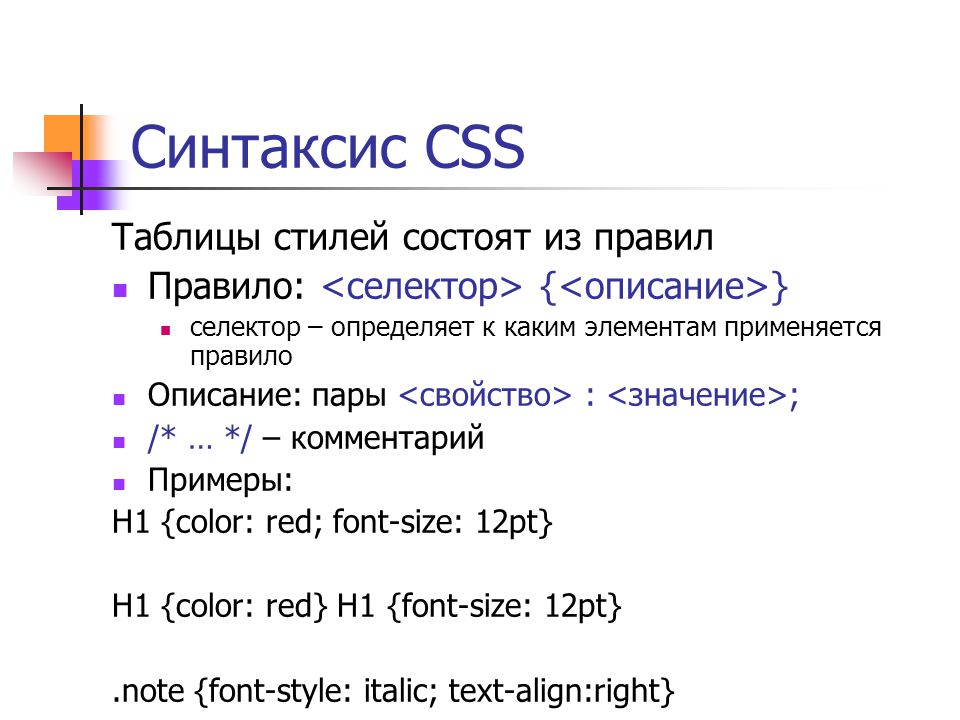
Давайте теперь рассмотрим пример правила CSS, чтобы понять каждый из его компонентов. Как правило, правило CSS состоит из селектора, блока объявления, свойств и значений. На схеме ниже показано, как каждая из этих частей представлена в правиле:
селектор --→ h2 {
свойство --→ color: blue; ←-- значение
. ↑ } ↑
. блок объявления
Давайте теперь изучим каждый из этих компонентов.
- Селектор указывает, какой тип контента стилизуется данным CSS-правилом.
 Селектор размещается в начале правила, вне открывающей фигурной скобки. В нашем примере селектором является HTML-элемент <h2>, это селектор тегов. Другие типы селекторов мы рассмотрим позже в этой серии руководств.
Селектор размещается в начале правила, вне открывающей фигурной скобки. В нашем примере селектором является HTML-элемент <h2>, это селектор тегов. Другие типы селекторов мы рассмотрим позже в этой серии руководств. - Блок объявления – это часть CSS-правила, которая объявляет правило стиля для селектора. Блок объявления – это то, что помещено в фигурные скобки. В нашем примере блоком объявления является color:blue;.
- Свойство определяет свойство HTML-контента, к которому будет применяться правило CSS (например, это может быть размер шрифта или цвет, font-size илиcolor). В нашем примере свойство – color. Обратите внимание, после свойства стаавится двоеточие.
- Значение – это то, что присваивается свойству (например, 16px илиblue). В нашем примере значение – это blue. Обратите внимание, после значения ставится точка с запятой.
После того, как вы объявите правило для селектора, каждый фрагмент контента в HTML-документе, отмеченный этим селектором, будет отображаться согласно этому правилу.
Заключение
В этом мануале вы ознакомились с основами CSS-правил, а также изучили все компоненты, необходимые для написания полного правила CSS, включая селектор, блок объявления, свойства и значения.
В следующем мануале этой серии мы добавим в CSS-правило несколько свойств и создадим другие правила стиля для HTML-документа.
Tags: CSS, CSS-practiceРуководство по оформлению кода HTML/CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться ×Код HTML/CSS нужно оформлять красиво, а значит особенности верстки – обязательная часть программы обучения веб-разработке. Сайт proglib.io рассказал, как освоить нужные знания с нуля.
С хорошо оформленной и структурированной разметкой намного удобнее работать как самому верстальщику, так и его коллегам. Нужные участки кода будут находиться гораздо быстрее, а внести в них изменения и дополнения станет проще. До сих пор не утихают споры о том, как же правильно писать код. Перечислим основные правила, которые следует соблюдать при создании разметки HTML.
Нужные участки кода будут находиться гораздо быстрее, а внести в них изменения и дополнения станет проще. До сих пор не утихают споры о том, как же правильно писать код. Перечислим основные правила, которые следует соблюдать при создании разметки HTML.
Делайте отступы
Тег div является вложенным элементом относительно section.
<section>
<div>
</div>
</section>В свою очередь теги h2 и p выравниваются относительно тега div

<section>
<div>
<h2>Заголовок</h2>
<p>Текст</p>
</div>
</section>Это правило не распространяется на строчные теги (i, u, a, b, spanspan не нужно начинать с новой строки и делать от него отступы.
Выравнивайте теги по одной вертикальной линии
Теги не должны хаотично плясать туда-сюда на странице редактора. Чтобы с легкостью ориентироваться в документе, пишите открывающий и закрывающий теги на одной вертикальной линии друг под другом.
Так писать не надо:
<section>
<div>
<h2>Заголовок</h2>
<p>Текст</p>
</div>
</section>Комментируйте код
Когда в разметке идет подряд много закрывающих тегов, ставьте комментарий (название класса) рядом с ним.
<div>
<div>
<div>
.....
</div><!-- .title -->
</div><!-- .header -->
</div><!-- .wraper -->Начало каждого блока желательно начинать с короткого комментария с названием секции. Это очень удобно и позволит вам легко ориентироваться в структуре документа.
<!-- Footer -->
<footer>
<div></div>
</footer>Всегда пишите в нижнем регистре
Весь код должен быть написан в нижнем регистре. Это относится к названиям элементов и атрибутов, значениям атрибутов, селекторам, свойствам и их значениям (кроме текста). Текст внутри тегов можно писать с заглавной буквы в начале предложений, а для остального существует свойство
Текст внутри тегов можно писать с заглавной буквы в начале предложений, а для остального существует свойство text-transform: uppercase;.
Используйте кодировку UTF-8
UTF-8 – один из самых распространенных стандартов кодирования, который позволяет наиболее компактно хранить и передавать символы Юникода. Убедитесь, что ваш редактор использует UTF-8. Всегда указывайте кодировку в шаблонах и документах HTML с помощью <meta charset="utf-8">. Опускайте кодировку для файлов CSS, поскольку для них UTF-8 задана по умолчанию.
Используйте валидный HTML
Валидная разметка – это код, который написан в соответствии с определенными стандартами. Их разработал Консорциум Всемирной Паутины – World Wide Web Consortium (W3C). При помощи таких инструментов, как W3С HTML Validator, можно проверить качество кода HTML и CSS. Написание валидного HTML оттачивает знание ограничений языка разметки и понимание технических требований.
Используйте семантическую разметку
Семантическая верстка (разметка) – это подход к созданию веб-страниц, основанный на расстановке тегов HTML в соответствии с их семантикой. Проще говоря, используйте теги по назначению:
Проще говоря, используйте теги по назначению: <hX> для заголовков, <p> для абзацев, <a> для ссылок и т.д. Это поможет поисковому роботу проанализировать страницу сайта и подготовить ее описание для пользователей, а также повысит приоритет выдачи.
Для людей с ограниченными возможностями создается специальный софт, который ориентирован на семантическую разметку. Постарайтесь указать альтернативное содержимое для картинок, видео или анимаций, заданных с помощью canvas. Это поможет людям со слабым зрением понять, о чем говорится в аудио- или видеозаписи.
Не указывайте протокол при добавлении внешних ресурсов
Опускайте название протокола (http:// или https://) в ссылках на картинки и другие внешние ресурсы, файлы стилей или скрипты. Это делает ссылку относительной и предотвращает, например, использование незащищенного контента на защищенном сайте, а также незначительно уменьшает размер файлов.
Не используйте необязательные теги и лишние обертки
Для уменьшения размера файлов и лучшей читаемости старайтесь избегать использования необязательных тегов и лишних оберток (wrapper). В спецификации HTML5 есть их список.
Изучите правила оформления CSS
Выбирайте осмысленные имена классов и идентификаторы – так куда проще понять, за что они отвечают, и придется меньше менять код в будущем. Некоторые разработчики пользуются для не требующих специального обозначения классов шаблонными именами, которые уменьшают необходимость ненужных изменений в документе.
Изучите нюансы синтаксиса CSS
Ставьте точку с запятой после каждого объявления. Это необходимо для беспрепятственного добавления новых свойств и уменьшения путаницы. Используйте пробелы после двоеточий в объявлениях. Это поможет вам лучше ориентироваться в документе CSS. Начинайте каждый селектор или объявление с новой строки. По возможности объединяйте свойства отдельных блоков в группы и обозначайте их комментариями, разделяя переносом строки. Не указывайте единицы измерения для нулевых значений, если на это нет причины. Трехсимвольная шестнадцатиричная запись для цветов короче и занимает меньше места (
Не указывайте единицы измерения для нулевых значений, если на это нет причины. Трехсимвольная шестнадцатиричная запись для цветов короче и занимает меньше места (color: #ааа;).
Используйте препроцессоры
Препроцессор CSS добавляет ранее недоступные возможности с помощью новых синтаксических конструкций. Основная его задача – упростить и ускорить разработку, а также поддержку стилей в проектах. Препроцессоры преобразуют написанный с использованием специального языка код в чистый и валидный CSS. С их помощью улучшается читабельность и структурированность кода, а также увеличивается производительность труда верстальщика.
Используйте автопрефиксер
Префиксы нужны, чтобы «подружить» свойства CSS c различными браузерами. Изначально они были придуманы, чтобы помочь разработчикам браузеров адаптировать спецификацию под свои нужды. Чтобы не заниматься этим самостоятельно, используйте утилиту нового поколения autoprefixer для добавления префиксов к экспериментальным свойствам из CSS-3.
Будьте последовательны!
Следует придерживаться определенного стиля написания кода. Чистый и красивый код говорит об уровне профессионализма верстальщика и его отношении к работе.
Золотые рекомендации по написанию чистого CSS
HTML и CSS
- CSS
Поделиться
Браун. Копии продаются в магазинах по всему миру, или вы можете купить ее в виде электронной книги здесь.
Золотые рекомендации по написанию чистого CSS
Как уже упоминалось, существуют некоторые правила написания чистого CSS, которые вы должны изо всех сил стараться не нарушать. Они помогут вам написать легкий и многоразовый CSS:
- Избегайте глобальных селекторов и селекторов элементов
- Пропустить слишком конкретные селекторы
- Использовать семантические имена классов
- Не привязывайте CSS слишком тесно к структуре разметки
Давайте рассмотрим их один за другим.
Избегайте глобальных селекторов
Глобальные селекторы включают универсальный селектор ( * ), селекторы элементов, такие как p , кнопка и h2 , и селекторы атрибутов, такие как [тип=флажок] . Объявления стилей, применяемые к этим селекторам, будут применяться к каждому такому элементу на сайте. Вот пример:
кнопка {
фон: #FFC107;
граница: 1px отступ #FF9800;
дисплей: блок;
шрифт: полужирный 16px / 1,5 без засечек;
запас: 1рем авто;
ширина: 50%;
набивка: 0,5 бэр;
} Это кажется достаточно безобидным. Но что, если мы хотим создать кнопку с другим стилем? Давайте стилизуем кнопку .close , которая будет использоваться для закрытия диалоговых модулей:
<раздел>
Примечание. Почему бы не использовать диалоговое окно
? Здесь мы используем раздел вместо элемента диалогового окна , поскольку поддержка диалогового окна ограничена браузерами на базе Blink, такими как Chrome/Chromium, Opera и Яндекс.
Теперь нам нужно написать CSS, чтобы переопределить каждую строку, которую мы не хотим наследовать от кнопки набор правил:
.закрыть {
фон: #e00;
граница: 2px сплошная #fff;
цвет: #fff;
отображение: встроенный блок;
маржа: 0;
размер шрифта: 12px;
вес шрифта: нормальный;
высота строки: 1;
отступ: 5px;
радиус границы: 100 пикселей;
ширина: авто;
} Нам по-прежнему понадобятся многие из этих объявлений, чтобы переопределить настройки браузера по умолчанию. Но что, если вместо этого мы ограничим наши стили кнопки классом .default ? Затем мы можем удалить display , font-weight , line-height , margin , padding и width объявлений из нашего набора правил .close . Это уменьшение размера на 23%:
.default {
фон: #FFC107;
граница: 1px отступ #FF9800;
дисплей: блок;
шрифт: полужирный 16px / 1,5 без засечек;
запас: 1рем авто;
ширина: 50%;
набивка: 0,5 бэр;
}
. закрывать {
фон: #e00;
граница: 2px сплошная #fff;
цвет: #fff;
размер шрифта: 12px;
отступ: 5px;
радиус границы: 100 пикселей;
}
закрывать {
фон: #e00;
граница: 2px сплошная #fff;
цвет: #fff;
размер шрифта: 12px;
отступ: 5px;
радиус границы: 100 пикселей;
} Не менее важно и то, что отказ от глобальных селекторов снижает риск конфликтов стилей. Разработчик, работающий над одним модулем или документом, не добавит случайно правило, создающее побочный эффект в другом модуле или документе.
Глобальные стили и селекторы идеально подходят для сброса и нормализации стилей браузера по умолчанию. Однако в большинстве других случаев они провоцируют раздувание.
Избегайте чрезмерно специфичных селекторов
Поддержание низкой специфичности ваших селекторов — один из ключей к созданию облегченного, повторно используемого и удобного в сопровождении CSS. Как вы помните о специфичности, селектор типа имеет специфичность 0,0,1. Селекторы классов, с другой стороны, имеют специфичность 0,1,0:
/* Специфичность 0,0,1 */
п {
цвет: #222;
размер шрифта: 12px;
}
/* Специфичность 0,1,0 */
. ошибка {
цвет: #a00;
}
ошибка {
цвет: #a00;
} Когда вы добавляете имя класса к элементу, правила для этого селектора имеют приоритет над правилами селектора более общего типа. Нет необходимости уточнять селектор класса, комбинируя его с селектором типа. Это увеличивает специфичность этого селектора и увеличивает общий размер файла.
Иными словами, использование p.error излишне специфично, поскольку .error достигает той же цели. Еще одно преимущество заключается в том, что .error можно повторно использовать с другими элементами. А 9Селектор 0037 p.error ограничивает класс .error до элементов p .
Не объединяйте классы в цепочки
Также избегайте объединения селекторов классов. Селекторы, такие как .message.warning , имеют специфичность 0,2,0. Более высокая специфичность означает, что их трудно переопределить, плюс цепочка часто вызывает побочные эффекты. Вот пример:
сообщение {
фон: #еее;
граница: 2px сплошная #333;
радиус границы: 1em;
набивка: 1em;
}
. сообщение.ошибка {
фон: #f30;
цвет: #fff;
}
.ошибка {
фон: #ff0;
цвет границы: #fc0;
}
сообщение.ошибка {
фон: #f30;
цвет: #fff;
}
.ошибка {
фон: #ff0;
цвет границы: #fc0;
} Использование
Рисунок 2.1. Однако визуальный эффект нашего селектора .message
Using .message.error и границу .error , как показано на рисунке 2.2:
Рисунок 2.2. Визуальный результат использования .message.error в качестве селектора
Единственный способ переопределить селектор связанного класса — использовать еще более конкретный селектор. Чтобы избавиться от желтой рамки, нам нужно добавить в цепочку имя класса или селектор типа: .message.warning.exception или div.message.warning . Вместо этого целесообразнее создать новый класс. Если вы обнаружите, что связываете селекторы в цепочку, вернитесь к чертежной доске. Либо в дизайне есть несоответствия, либо вы преждевременно создаете цепочку, пытаясь предотвратить проблемы, которых у вас нет. Исправьте эти проблемы. Проблемы с обслуживанием, которых вы предотвратите, и возможность повторного использования, которую вы получите, того стоят.
Исправьте эти проблемы. Проблемы с обслуживанием, которых вы предотвратите, и возможность повторного использования, которую вы получите, того стоят.
Избегайте использования
id Селекторы Поскольку у вас может быть только один элемент на id на документ, наборы правил, которые используют селекторы id , трудно переназначить. Для этого обычно используется список из селекторов с идентификатором ; например, #sidebar-features и #sidebar-sports .
Идентификаторы также обладают высокой степенью специфичности, поэтому нам потребуются более длинные селекторы для переопределения объявлений. В следующем CSS нам нужно использовать #sidebar.sports и #sidebar.local , чтобы переопределить цвет фона 9.0037 #боковая панель :
#боковая панель {
поплавок: справа;
ширина: 25%;
фон: #еее;
}
#sidebar.sports {
фон: #d5e3ff;
}
#sidebar.local {
фон: #ffcccc;
} Переключение на селектор класса, например . , позволяет упростить нашу цепочку селекторов: sidebar
sidebar
sidebar {
поплавок: справа;
ширина: 25%;
фон: #еее;
}
.виды спорта {
фон: #d5e3ff;
}
.местный {
фон: #ffcccc;
} Помимо экономии нескольких байтов, наш .sports 9Наборы правил 0038 и .local теперь можно добавлять к другим элементам.
Использование селектора атрибутов, такого как [id=sidebar] , позволяет обойти более высокую специфичность идентификатора. Хотя ему не хватает возможности повторного использования селектора класса, низкая специфичность означает, что мы можем избежать цепочки селекторов.
Примечание. Когда полезна высокая специфичность селекторов
id В некоторых обстоятельствах вам может понадобиться более высокая специфичность 0037 id селектор. Например, сеть медиа-сайтов может захотеть использовать одну и ту же панель навигации для всех своих веб-ресурсов. Этот компонент должен быть согласован на всех сайтах в сети, и его стиль должно быть сложно изменить. Использование селектора
Использование селектора id снижает вероятность случайного переопределения этих стилей.
Наконец, давайте поговорим о таких селекторах, как #main article.sports table#stats tr:nth-child(even) td:last-child . Мало того, что он абсурдно длинный, так еще и со специфичностью 2,3,4 еще и не многоразовый. сколько возможных экземпляров этого селектора может быть в вашей разметке? Давайте сделаем это лучше. Мы можем сразу обрезать наш селектор до #stats tr:nth-child(even) td:last-child . Он достаточно специфичен для работы. Тем не менее гораздо лучший подход — как для повторного использования, так и для минимизации количества байтов — использовать вместо этого имя класса.
Примечание. Симптом вложенности препроцессора
Чрезмерно специфичные селекторы часто являются результатом слишком большого вложения препроцессора.
Использовать имена семантических классов
Когда мы используем слово семантическое , мы имеем в виду осмысленное . Имена классов должны описывать, что делает правило, или тип контента, на который оно влияет. Мы также хотим, чтобы имена выдерживали изменения в требованиях к дизайну. Назвать сложнее, чем кажется.
Имена классов должны описывать, что делает правило, или тип контента, на который оно влияет. Мы также хотим, чтобы имена выдерживали изменения в требованиях к дизайну. Назвать сложнее, чем кажется.
Вот примеры того, что нельзя делать: .red-text , .blue-button , .border-4px , .margin10px . Что с ними не так? Они слишком тесно связаны с существующими вариантами дизайна. Использование class="red-text" для разметки сообщения об ошибке работает. Но что произойдет, если изменится дизайн и сообщения об ошибках станут черным текстом внутри оранжевых рамок? Теперь имя вашего класса неточное, из-за чего вам и вашим коллегам будет сложнее понять, что происходит в коде.
В этом случае лучше использовать имя класса, например .alert , .error или .message-error . Эти имена указывают, как следует использовать класс, и на какой контент (сообщения об ошибках) они влияют. Для имен классов, определяющих макет страницы, добавьте префикс, например 9.0037 layout- ,
Для имен классов, определяющих макет страницы, добавьте префикс, например 9.0037 layout- , grid- , col- или просто l- чтобы сразу показать что они делают. В разделе, посвященном методологии БЭМ, позже описывается процесс для этого.
Избегайте тесной привязки CSS к разметке
Вероятно, вы использовали в своем коде дочерние селекторы или селекторы потомков. Дочерние селекторы следуют шаблону E > F , где F — элемент, а E — его непосредственный родительский элемент. Например, артикул > h2 влияет на элемент h2 в Расширенный CSS
h2 в Расширенный CSS
E F , где F — элемент, а E — предок. Чтобы использовать наш предыдущий пример, article h2 выбирает элемент h2 в обоих случаях.
Ни дочерние, ни селекторы потомков не являются плохими по своей природе. На самом деле, они хорошо работают, чтобы ограничить область применения правил CSS. Однако они далеки от идеала, потому что разметка иногда меняется.
Поднимите руку, если вы когда-либо сталкивались со следующим. Вы разработали несколько шаблонов для клиента, и ваш CSS использует селекторы потомков и потомков в нескольких местах. Большинство этих потомков и потомков также являются селекторами элементов, поэтому такие селекторы, как .promo > h3 и .media h4 , присутствуют во всем коде. Ваш клиент также нанял SEO-консультанта, который просмотрел вашу разметку и предложил изменить элементы h3 и h4 на 9 элементов.Элементы 0037 h2 и h3 . Проблема в том, что мы также должны изменить наш CSS.
И снова селекторы классов раскрывают свое преимущество. Использование .promo > .headline или .media .title (или проще . и  promo-headline
promo-headline .media-title ) позволяет нам изменить нашу разметку без необходимости изменения нашего CSS.
Конечно, это правило предполагает, что у вас есть доступ к разметке и контроль над ней. Это может быть не так, если вы имеете дело с устаревшей CMS. В таких случаях уместно и необходимо использовать селекторы потомков, потомков или псевдоклассов.
Примечание: более архитектурно обоснованные правила CSS
Филип Уолтон обсуждает эти и другие правила в своей статье «Архитектура CSS». Я также рекомендую сайт Гарри Робертса «Рекомендации по CSS» и пост Николаса Галлахера «О семантике HTML и архитектуре внешнего интерфейса», чтобы узнать больше об архитектуре CSS.
Теперь мы рассмотрим две методологии для архитектуры CSS. Оба метода были созданы для улучшения процесса разработки для больших сайтов и больших команд; однако они работают так же хорошо для команд из одного человека.
Тиффани Браун Тиффани Б. Браун — внештатный веб-разработчик и технический писатель из Лос-Анджелеса. Браун предлагает веб-разработку и консультационные услуги крупным агентствам и малому бизнесу. Бывший член группы по связям с разработчиками Opera Software, Браун также является соавтором книги SitePoint JumpStart HTML5. Время от времени она пишет о технологиях веб-разработки в своем блоге. Вы можете следить за ней в Твиттере на @webinista.
Браун предлагает веб-разработку и консультационные услуги крупным агентствам и малому бизнесу. Бывший член группы по связям с разработчиками Opera Software, Браун также является соавтором книги SitePoint JumpStart HTML5. Время от времени она пишет о технологиях веб-разработки в своем блоге. Вы можете следить за ней в Твиттере на @webinista.
AdvancedCSSbookCSSexcerpthtml
Советы экспертов о том, как писать чистый и эффективный код CSS
Написание чистого и эффективного кода CSS — это искусство. В CSS есть чему поучиться, например свойствам, элементам, атрибутам, значениям и многому другому, чтобы писать хорошо структурированный и соответствующий стандартам код.
На самом деле у большинства разработчиков не всегда есть возможность разработать проект с нуля. Большую часть времени они получают уже написанные проекты, и именно тогда они осознают важность чистого кода. По этой причине вам как разработчику необходимо сначала понять исходный код, чтобы продолжить работу над проектом. Если код написан не на должном уровне, вам придется потратить гораздо больше времени, чем обычно, чтобы добиться цели.
Если код написан не на должном уровне, вам придется потратить гораздо больше времени, чем обычно, чтобы добиться цели.
Однако для того, чтобы писать хороший код CSS, необходимо знать, как лучше начать писать код. Итак, вот несколько советов, рекомендованных экспертами, которые помогут вам начать.
Начните с фреймворка
Рекомендуется использовать фреймворк CSS с каждым дизайном, так как это ускорит производство. У некоторых дизайнеров есть собственная структура, которую они создают с течением времени, что помогает им поддерживать согласованность в проектах.
Однако этот шаг рекомендуется только тем дизайнерам, которые уже знают HTML 9.0325 Кодирование CSS. Однако в какой-то момент вам придется создать определенный аспект макета самостоятельно, и краткое понимание CSS поможет вам легко это сделать.
Сброс CSS
Некоторые дизайнеры могут возразить, что сброс CSS — это ненужный шаг. Но это помогает начать работу с чистой базы, упрощая стиль вашего сайта с более предсказуемыми результатами в конце.
Он переопределяет стили браузера по умолчанию. Вы можете использовать один из множества сбросов, доступных в Интернете, их комбинацию или даже написать свой собственный.
Поддерживайте согласованность
Независимо от того, как вы пишете код CSS в HTML или как вы добавляете свойства, важно поддерживать согласованность во всем коде. Многие дизайнеры предпочитают упорядочивать свои свойства в алфавитном порядке, в то время как многие другие используют логический подход, например, упорядочивание элементов по типу или выравниванию. Это полностью зависит от вас, как вы хотите это сделать, но суть в том, что вы придерживаетесь порядка, чтобы потом было легко найти что-то.
Вы также можете разработать собственный подъязык CSS, который позволит вам быстро называть вещи. Вы можете создавать определенные классы почти для каждой команды и каждый раз использовать одно и то же имя.
Убедитесь, что он удобочитаем
Еще один невероятно важный аспект написания безупречного кода CSS — обеспечить его удобочитаемость. Это упрощает его обслуживание в будущем и позволяет находить элементы за считанные секунды.
Это упрощает его обслуживание в будущем и позволяет находить элементы за считанные секунды.
Избегайте тега !important
Тег !important имеет свое место, но дизайнеры часто используют его в отчаянии, когда что-то идет не так. Правда в том, что нам нужно использовать этот тег очень редко.
Чрезмерное использование тега !important создает эффект домино, который вскоре превращается в кошмар обслуживания.
Вот что происходит, когда код CSS не работает должным образом. Разработчики применяют важную задачу, чтобы заставить ее работать. Что здесь происходит, так это то, что этот тег предлагает самую высокую специфичность для очень многих по сравнению с тем, что действительно требуется. Делая это, вы приказываете браузеру применять правило при любых обстоятельствах. Это не очень хорошо, потому что правила CSS отличаются от одного выбранного к другому или говорят родительский селектор к дочернему.
Если вы хотите переопределить важный тег, вам придется использовать другой важный тег, который ведет ко многим другим во всем коде. В конце концов, код вашего проекта будет заполнен важными тегами, которые становится сложнее поддерживать. По этой причине мы рекомендуем вам максимально избегать важного тега.
В конце концов, код вашего проекта будет заполнен важными тегами, которые становится сложнее поддерживать. По этой причине мы рекомендуем вам максимально избегать важного тега.
Держите это СУХИМ
СУХОЙ или не повторяйтесь — это общий принцип разработки программного обеспечения, который направлен на то, чтобы максимально избежать или уменьшить повторение в кодировании HTML CSS, а также в других языках программирования. Чтобы помочь вам понять, вот пример, показывающий разницу.
Мы создадим 3 класса CSS для трех кнопок без использования принципа DRY.
.основная кнопка {
фон: белый;
цвет синий;
радиус границы: 10px;
отступ: 15px 25px;
выравнивание текста: по центру;
размер шрифта: 15px;
}
.form-кнопка {
фон: белый;
цвет: зеленый;
радиус границы: 10px;
отступ: 15px 25px;
выравнивание текста: по центру;
размер шрифта: 15px;
}
.cancel-кнопка {
фон: белый;
красный цвет;
радиус границы: 10px;
отступ: 15px 25px;
выравнивание текста: по центру;
размер шрифта: 15px;
}
Далее мы будем создавать такие же кнопки по принципу DRY.
.кнопка {
цвет: желтый;
радиус границы: 10px;
отступ: 16px 21px;
выравнивание текста: по центру;
размер шрифта: 15px;
}
.основная кнопка {
фон: оранжевый;
}
.form-кнопка {
фон: синий;
}
.cancel-кнопка {
фон: зеленый;
}
Вы можете заметить, что, применяя принцип DRY, мы уменьшили количество строк кода CSS, тем самым уменьшив повторение и улучшив производительность и читабельность кода.
Правильное использование сокращения CSS
Сокращение CSS позволяет вам устанавливать несколько свойств элемента в одной строке, что в конечном счете экономит место. Весь код загружается быстрее. Но его не следует использовать повсеместно, так как это может нарушить столь необходимую ясность, требуемую в коде CSS.
Например: Div может иметь следующие стили.
#карандаш {
поле слева: 10px;
поле справа: 13px;
поле сверху: 15px;
}
Эти стили можно объединить в одну строку, например:
#crayon {
поля: 9px 8px 0px 6px; // верхнее, правое, нижнее и левое значения соответственно. }
}
Кроме того, когда вам нужно установить только одно или два свойства или нужно что-то переопределить, лучше всего переключиться на обычный текст. Еще один недостаток повсеместного использования сокращенного кода заключается в том, что он сбросит игнорируемые свойства, что вызовет нежелательный эффект.
Использование нескольких таблиц стилей
Вместо создания одной гигантской таблицы стилей рекомендуется создавать несколько таблиц стилей меньшего размера в зависимости от сложности размера и дизайна сайта. Мало того, что ими легче управлять, они также позволяют вам не использовать CSS на страницах, которые в них не нуждаются.
Однако многие дизайнеры следуют этому шаблону на начальном этапе, а затем объединяют их в один файл. Он сокращает количество HTTP-запросов до одного и позволяет кэшировать весь файл на компьютере пользователя.
Добавление отступов и полей ко всем элементам
Старые браузеры имеют тенденцию отображать элементы иначе, чем современные браузеры. Именно по этой причине браузерная версия отображает отступы и поля для всех элементов.
Именно по этой причине браузерная версия отображает отступы и поля для всех элементов.
Например, разные версии Internet Explorer отображают файл по-разному. Опять же, Internet Explorer отображает некоторые элементы иначе, чем Chrome и Firefox.
Кроме того, если вы еще не используете сброс, вам придется определить отступы и поля для всех элементов на странице, чтобы обеспечить безопасность. Для этого выполните глобальный сброс, как указано ниже, что сделает отступы и поля равными 0 для всех элементов, если они не определены другим стилем в таблице стилей.
* {поле:0;заполнение:0;}
Неосознанно многие дизайнеры добавляют дополнительные селекторы к коду CSS , который украшает таблицу стилей. Самый распространенный пример добавления дополнительного селектора — списки.
body #container .someclass ul li {....}
В приведенном выше примере мы могли бы просто использовать следующий оператор.
.someclass li {. ..}
..}
Рекомендуется избегать их, чтобы код CSS был максимально простым и понятным.
Используйте возможности списка
Список — это идеальный способ представления данных в структурированном формате, стиль которого можно легко изменить. Вам даже не нужно использовать список в качестве текстового атрибута, присвоенного его свойству отображения.
Они также являются отличным способом создания навигационных меню и других подобных вещей. Что касается новичков, то стоит узнать о списке для перечисления элементов для структурирования данных в будущем.
Используйте несколько классов
Для лучшего понимания кода CSS рекомендуется добавлять к элементу несколько классов. Давайте получим подробное понимание на простом примере.
Предположим, что у вас есть блок div, который вы хотите переместить влево. Учитывая, что у вас уже есть класс .left в вашем коде CSS, который перемещает все влево. Итак, добавив в объявление дополнительный класс, вот что вы можете сделать.

 Селектор размещается в начале правила, вне открывающей фигурной скобки. В нашем примере селектором является HTML-элемент <h2>, это селектор тегов. Другие типы селекторов мы рассмотрим позже в этой серии руководств.
Селектор размещается в начале правила, вне открывающей фигурной скобки. В нашем примере селектором является HTML-элемент <h2>, это селектор тегов. Другие типы селекторов мы рассмотрим позже в этой серии руководств. закрывать {
фон: #e00;
граница: 2px сплошная #fff;
цвет: #fff;
размер шрифта: 12px;
отступ: 5px;
радиус границы: 100 пикселей;
}
закрывать {
фон: #e00;
граница: 2px сплошная #fff;
цвет: #fff;
размер шрифта: 12px;
отступ: 5px;
радиус границы: 100 пикселей;
}  ошибка {
цвет: #a00;
}
ошибка {
цвет: #a00;
}  сообщение.ошибка {
фон: #f30;
цвет: #fff;
}
.ошибка {
фон: #ff0;
цвет границы: #fc0;
}
сообщение.ошибка {
фон: #f30;
цвет: #fff;
}
.ошибка {
фон: #ff0;
цвет границы: #fc0;
}  }
}
 ..}
..}