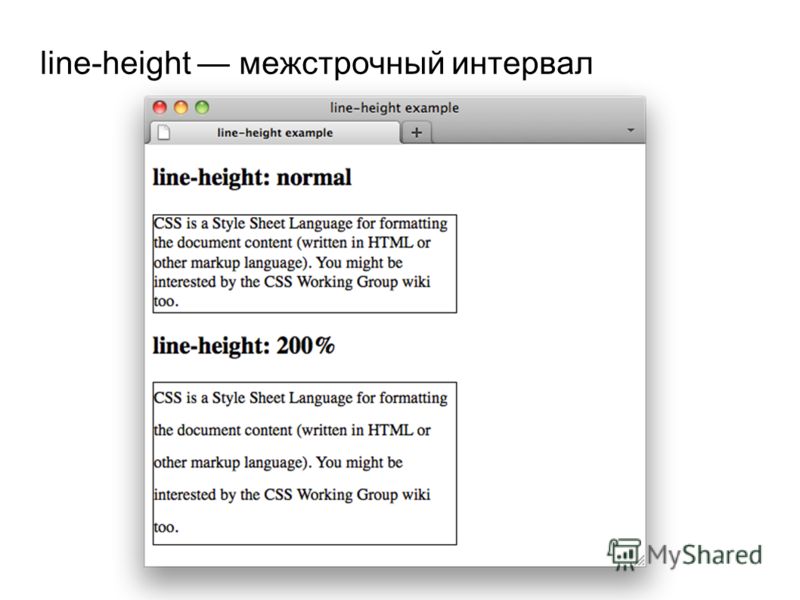
Отступ между строками css. Как изменить расстояние между строк в css
См.скрин:
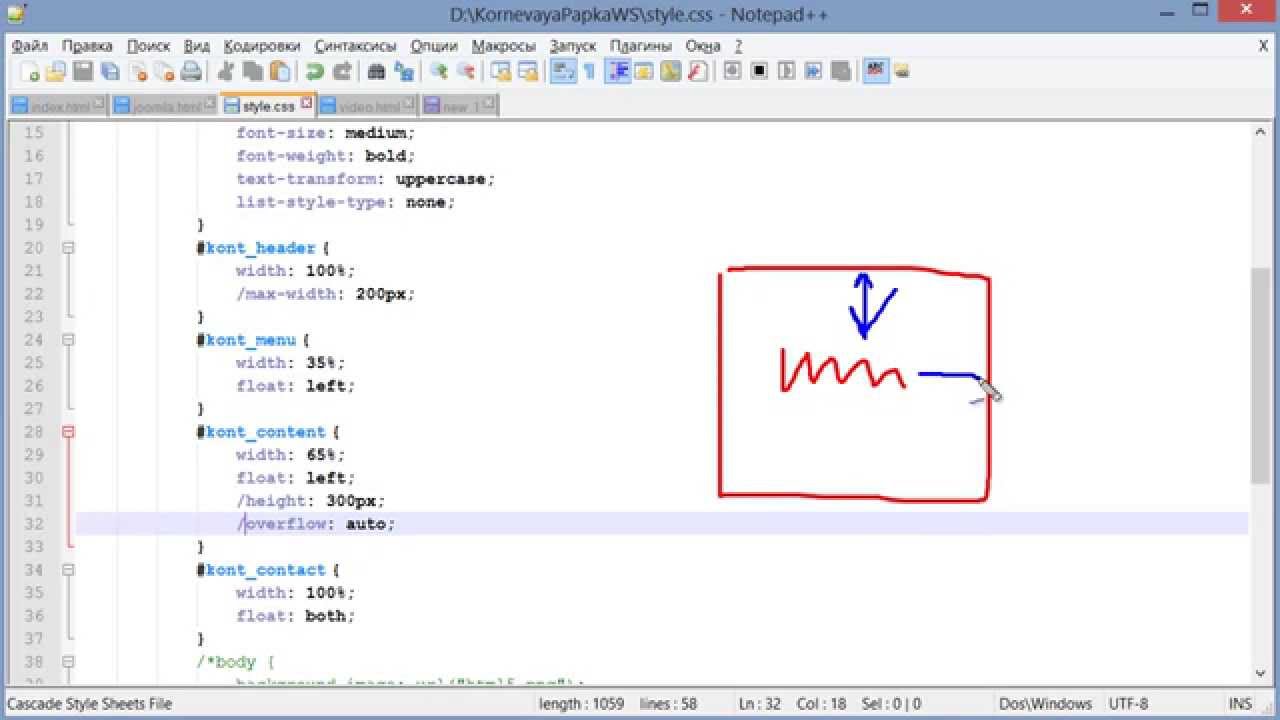
Следующим шагом нужно разобраться с документом css. Опять же, если вы сейчас нажмёте ещё раз ctrl + U, то строчка 33 скажет нам, где находится документ css. Нам повезло, что документ css один. Если документов несколько, то прошерстить придётся все!
Вот эта строчка нас интересует! Из неё мы видим, что документ css находится в папке номер 1969, и ищем файл style5.(можно и на этот )
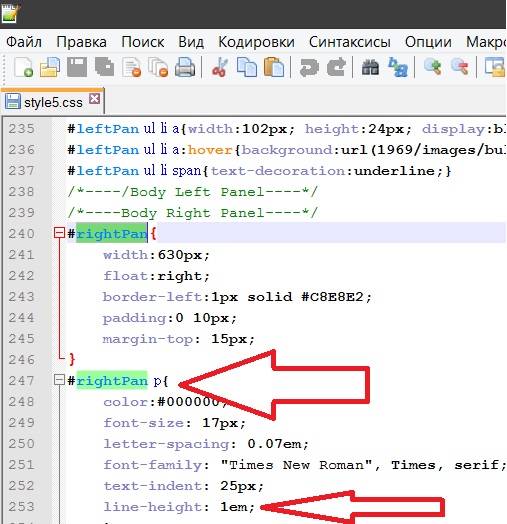
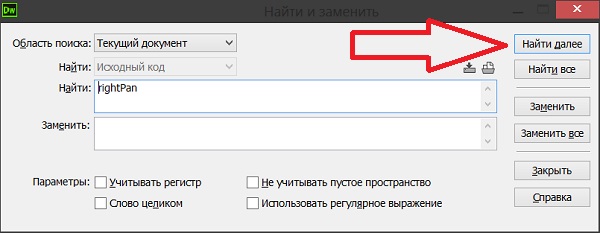
Открываем файл style5, нажимаем ctrl + F(поиск) и вставляем туда rightPan нажимаем найти далее.
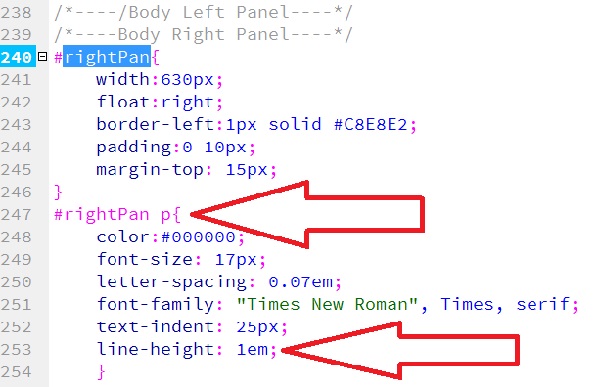
Вот мы видим, что наш id – rightPan. Но выделенный стиль синим – это описание самого id, но нам нужен следующий стиль
И интересующаяя нас строчка, которая и указывает на межстрочное расстояние:
line-height: 1em;
См.скрин:
Второй вариант:
Как уменьшить расстояние между строк.
Теперь мы будем использовать бесплатную программу В качестве редактора кода.
Не все хотят использовать программу Dreamweaver, но нам, в любом случае требуется поиск, конечно, он есть и в простом блокноте, но я, все же, предпочитаю профессиональный инструмент, чего и вам советую!
Как мы выше писали, первое, что нам нужно найти, это где располагается основной текст, и где описано наше расстояние между строк.
Для примера, опять же рассмотрим эту страницу!
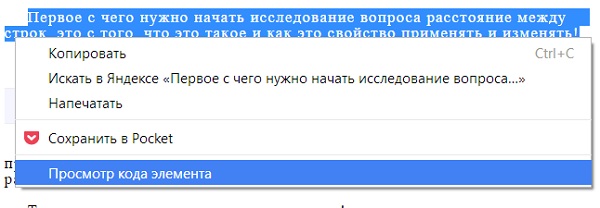
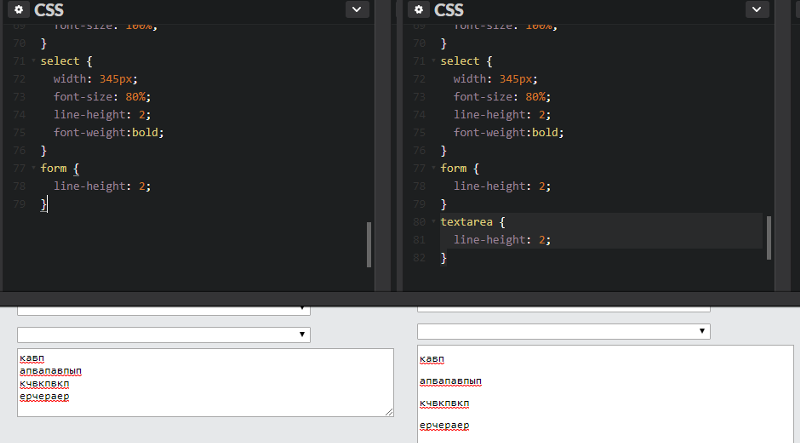
В любом браузере есть такая вещь, как — просмотр кода элемента! Используемый браузер Яндекс браузер(в опере также). Выделяем часть текста, в котором нужно изменить межстрочное расстояние. Нажимаем ПКМ , ищем строку просмотр кода элемента.
- Слева – где находится.
- Стиль, который прикреплён к выделенному тексту.
Для того, чтобы увидеть полную страницу, я сделал сохранил его в большом размере –
line-height: 1em;
И меняем цифровое значение на то, которое мы хотим!
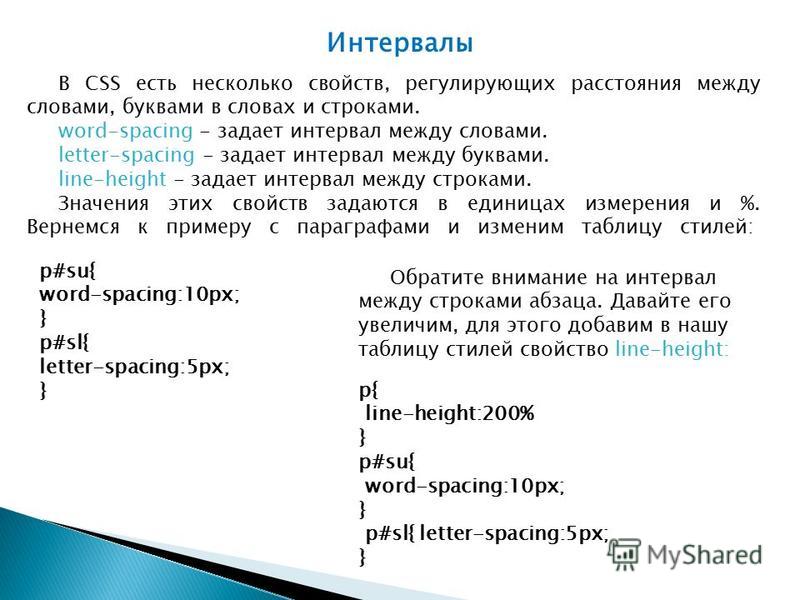
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
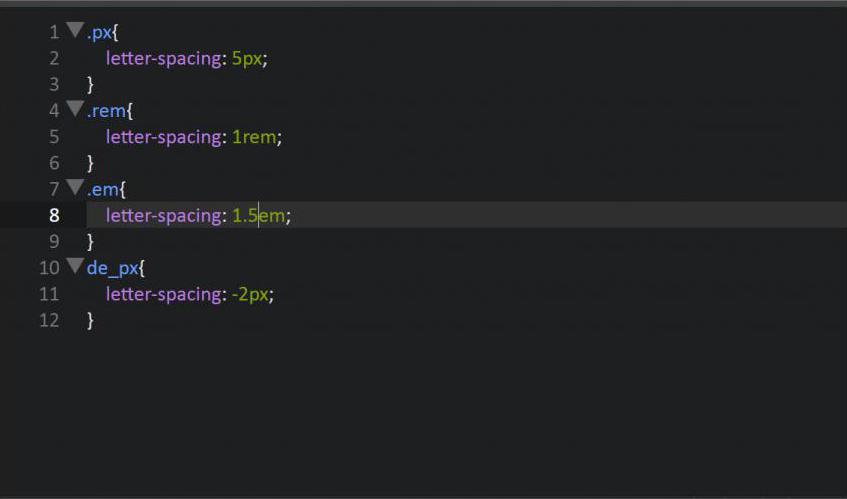
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P { line-height: 180%; }
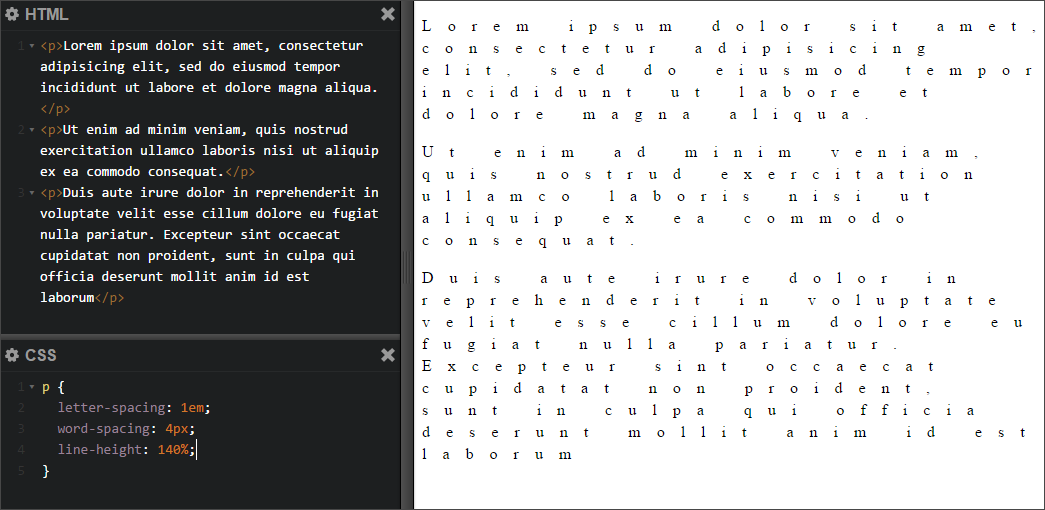
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
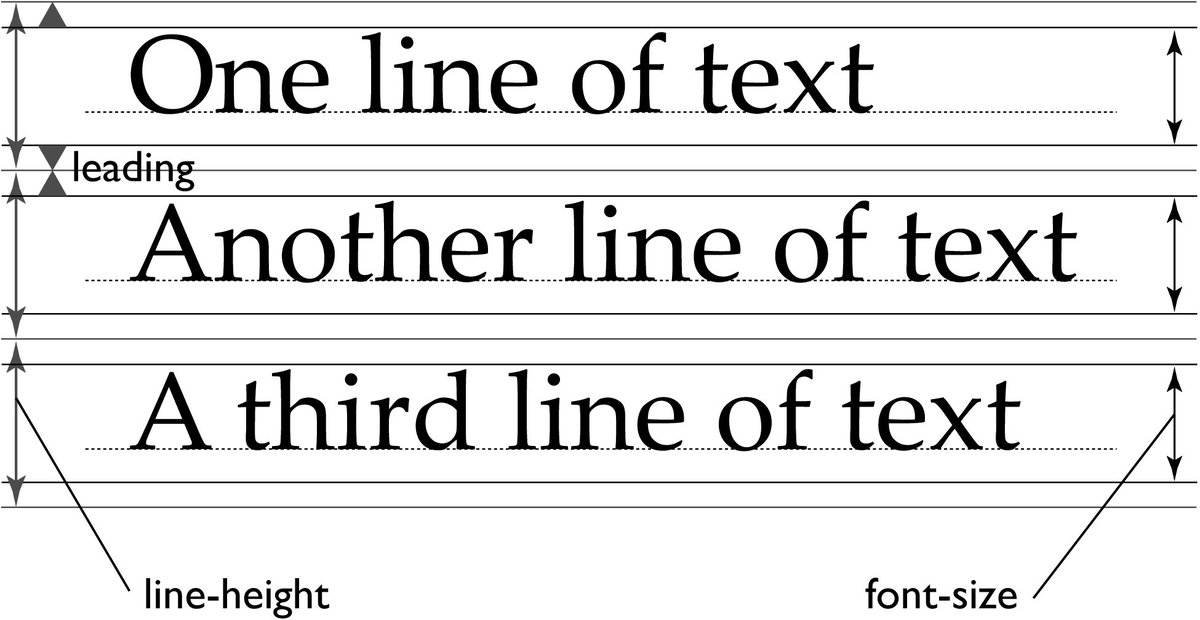
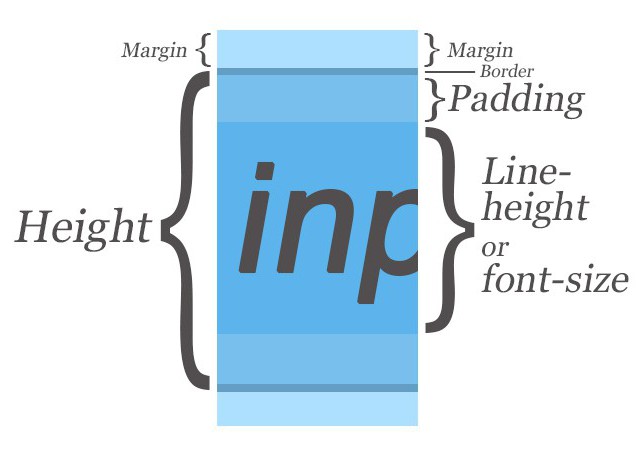
В CSS расстояние между строками можно продемонстрировать следующим рисунком.
На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
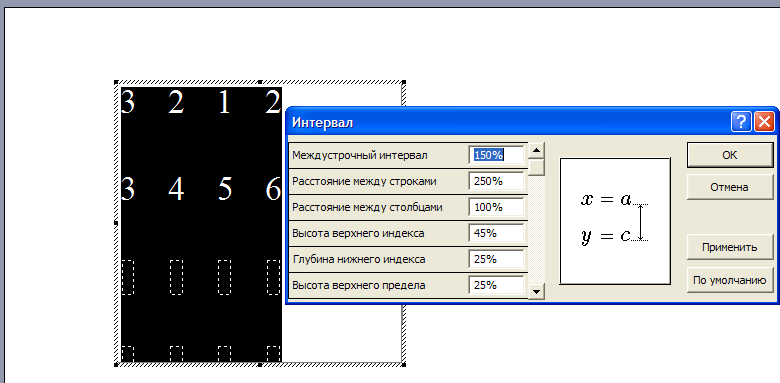
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.
Примеры использования line-height
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.
Наглядный пример приведен ниже.
В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
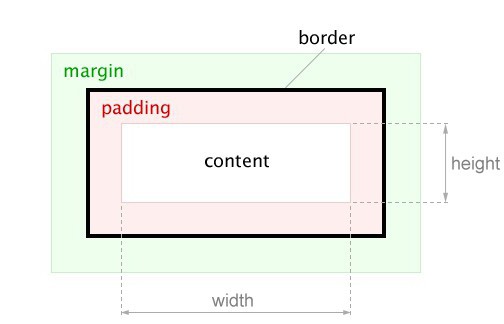
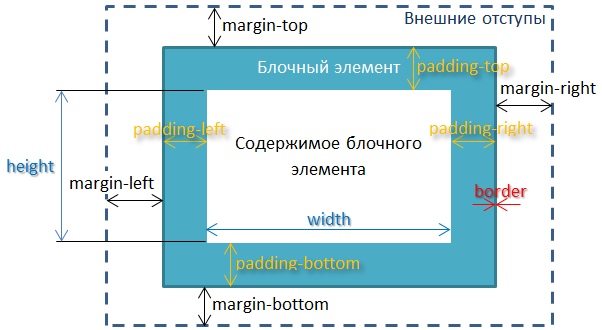
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.
В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.
Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
Class1 { line-height:20px; }
Class2 { line-height:16px; }
Class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.
Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.
Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой ) указанного HTML-элемента .
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div . Первые два — со свойством HTML margin , а третий — со свойством padding . Расстояние между элементами div — это margin , а пространство между текстом внутри третьего элемента div и линией его границы — это padding .
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin :
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
- 10px — отступ сверху;
- 20px — отступ справа;
- 30px — отступ снизу;
- 40px — отступ слева.
Также можно установить margin left HTML и другие направления отдельно:
Примечание: Можно использовать для определения отступа px , pts , cm и т.д.
Синтаксис свойства CSS padding
Свойство padding
можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin .
Для каждого направления в отдельности:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin и padding , используемые в элементе div . В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div . Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS , но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри
- :
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента
- будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Демонстрация полей на примере HTML-таблицы
Ниже приводится пример использования свойства padding
в HTML-таблице
.
Для таблицы заданы стили с помощью различных свойств CSS . Сначала посмотрите, как выглядит таблица без применения свойства padding :
Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:
Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для . Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Пример использования полей и отступов с элементом form
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding , примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin
и padding
и без. Первоначальный внешний вид формы без применения свойств margin
и padding
:
Первоначальный внешний вид формы без применения свойств margin
и padding
:
Добавив поля к классу текстовых полей и классу кнопки btn , мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
padding: 9px 15px;
Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin . В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:
Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding , мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save ” мы также применили свойство padding :
padding: 9px 15px;
которое используется для выравнивания текста во всех направлениях.
Перевод статьи «CSS padding and margin – Explained with 4 HTML elements » был подготовлен дружной командой проекта
Обработка пробелов между буквами и словами
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;} p {white-space: nowrap;} p {white-space: pre;} p {white-space: pre-wrap;} p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов и
Для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
Синтаксис
Pre {-moz-tab-size: 16;} /* Firefox */ pre {-o-tab-size: 16;} /* Opera 10.6-12.1 */ pre {tab-size: 16;}
Вконтакте
Одноклассники
Google+
line-height | CSS (Примеры)
Свойство line-height для блочных элементов определяет минимальную высоту строки текста.
Для внедряемых строчных элементов (вроде <img>) свойство line-height не оказывает никакого эффекта.
Для остальных строчных элементов line-height задаёт высоту, которая используется для расчёта высоты строки блока.
Синтаксис
/* Keyword value */
line-height: normal;
/* Unitless values: use this number multiplied
by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пиксели (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берётся высота шрифта.
normal- Расстояние между строк вычисляется автоматически.
Значение по-умолчанию:
Применяется ко всем элементам
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>line-height</title>
<style>
h2 {
line-height: 70%;
}
p {
line-height: 1.5;
}
</style>
</head>
<body>
<h2>
Нормальный постулат: алгебра или наибольшее и
наименьшее значения функции?
</h2>
<p>
Эпсилон окрестность, исключая очевидный случай,
поддерживает комплексный интеграл по бесконечной
области.
</p>
</body>
</html>
Как уменьшить межстрочное расстояние. Межсимвольный, межстрочный интервал CSS
CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
- абзаца;
- списков;
- ;
- таблиц;
- заголовков;
- и всего остального, где вы размещаете текст.
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты.
В «Фотошопе» существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
В CSS размер строки задается параметром line-height и font-size. Как видите, на рисунке ясно указано, что font-size — это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Как видите, на рисунке ясно указано, что font-size — это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Line-height — это расстояние от середины верхнего Leading до середины нижнего Leading. Стрелочками всё это указано на рисунке.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации.
Некоторые думают, почему font-size растянут ниже, чем линия с буквами. Всё просто. Ведь существуют буквы, которые опущены ниже, чем основной уровень строки. Ниже на рисунке — наглядный пример, где используются символы, вытянутые вверх и вниз.
Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
- пиксели;
- дюймы;
- пункты;
- проценты;
- и другие, которые используются в CSS.
Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
Более детальное оформление
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin=»5px», то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin. Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).
Посмотрите внимательно на рисунок сверху. Margin — отступ за пределами объекта, а padding — внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему — картинкам, таблицам, тексту, ссылкам и так далее.
Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.
Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.
Пример оформления
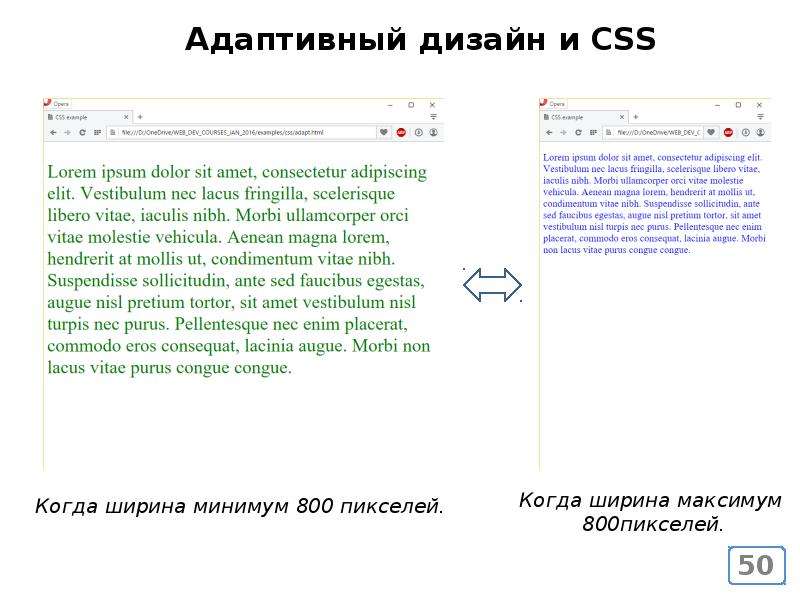
Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
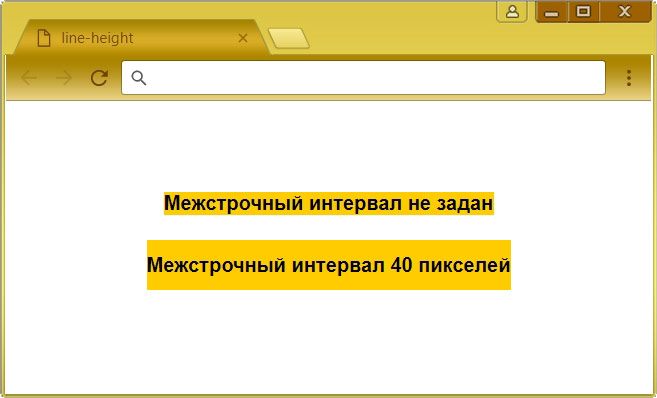
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?
Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.
Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв. Если сравнивать размеры побольше, то разница будет более очевидной.
CSS: межстрочный интервал в списке
Настройка интервалов применяется и в списках. Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
- Высоту пунктов списка.
- Отступы для текста слева.
- Отступы для строк сверху и снизу.
- Максимальную ширину каждого пункта.
Заключение
Владея таким набором атрибутов, можно играть с оформлением не только строчек, но и всего, что хотите. Это глобальные параметры, которым подчиняются абсолютно все элементы (исключение — font-size, так как он только для текста).
В программе Microsoft Word, как и в большинстве текстовых редакторов, задан определенный отступ (интервал) между абзацами. Это расстояние превышает расстояние между строками в тексте непосредственно внутри каждого абзаца, а необходимо оно для лучшей читабельности документа и удобства навигации. Кроме того, определенное расстояние между абзацами является необходимым требованием при оформлении документов, рефератов, дипломных работ и прочих не менее важных бумаг.
Для работы, как и в случаях, когда документ создается не только для личного пользования, эти отступы, конечно, нужны. Однако, в некоторых ситуациях может возникнуть необходимость уменьшить, а то и вовсе убрать установленное расстояние между абзацами в Ворде. О том, как это сделать, мы расскажем ниже.
1. Выделите текст, интервал между абзацами в котором вам нужно изменить. Если это фрагмент текста из документа, используйте мышку. Если же это все текстовое содержимое документа, используйте клавиши “Ctrl+A” .
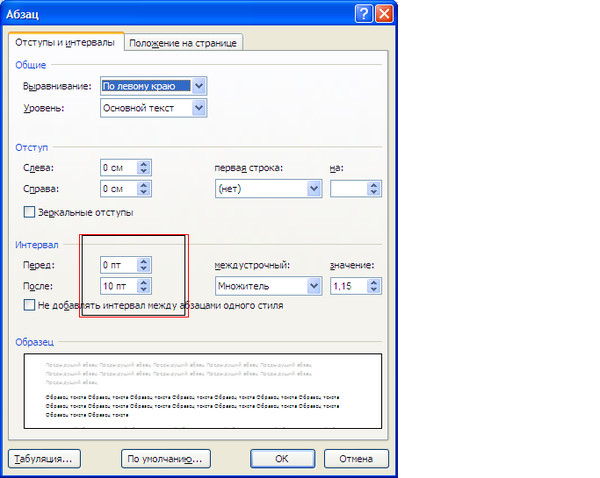
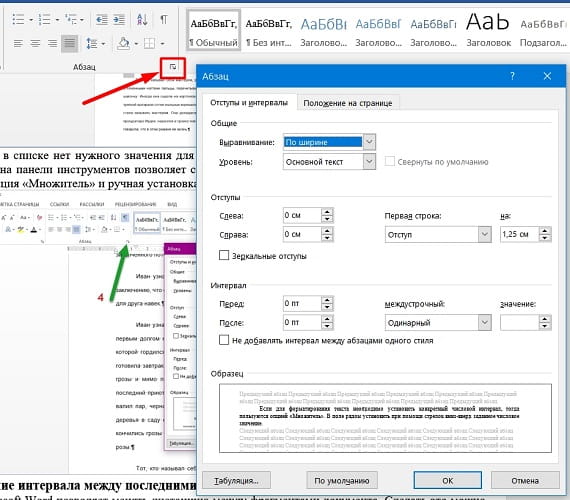
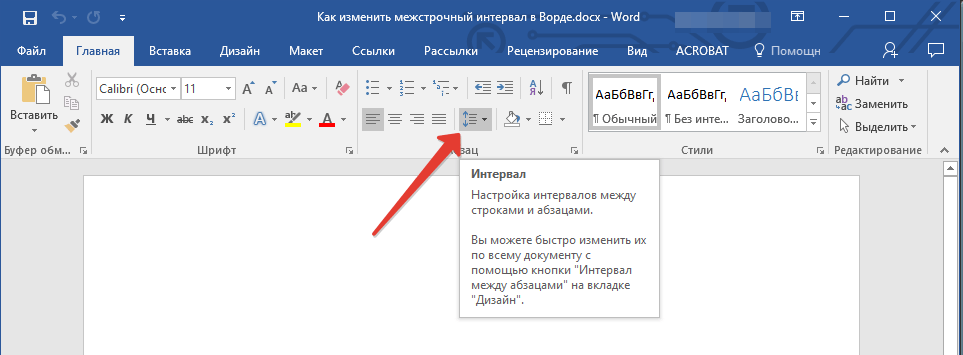
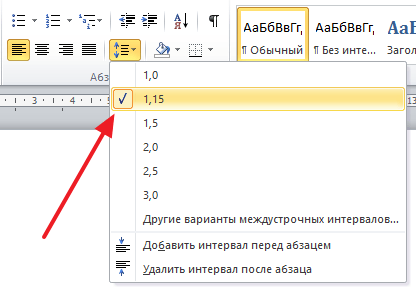
2. В группе “Абзац” , которая расположена во вкладке “Главная” , найдите кнопку “Интервал” и нажмите на небольшой треугольничек, расположенный справа от нее, чтобы развернуть меню данного инструмента.
3. В появившемся окошке выполните необходимо действие, выбрав одних из двух нижних пунктов или оба (это зависит от ранее установленных параметров и того, что вам необходимо в результате):
- Удалить интервал перед абзацем;
- Удалить интервал после абзаца.

4. Интервал между абзацами будет удален.
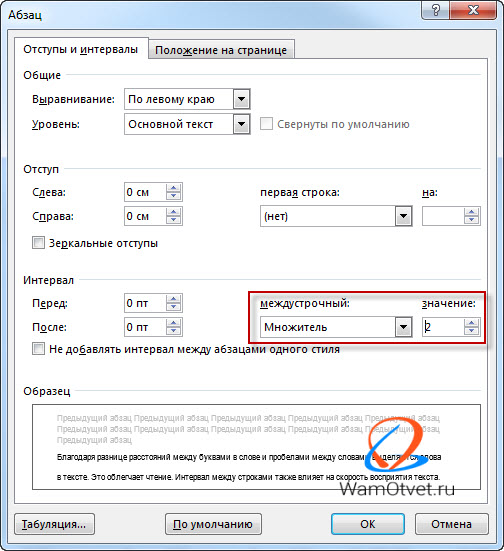
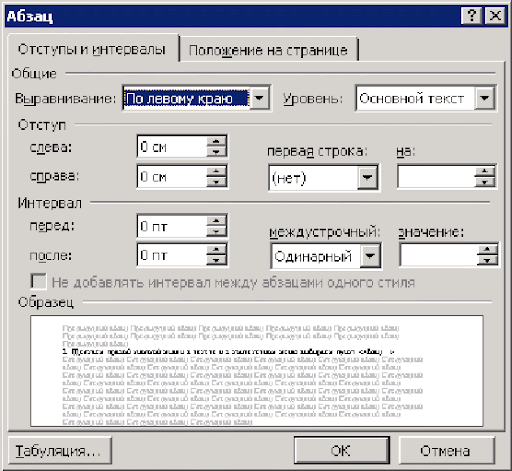
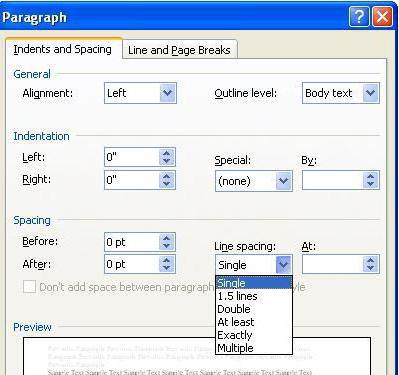
Изменяем и выполняем точную настройку интервалов между абзацами
Метод, который мы рассмотрели выше, позволяет быстро переключаться между стандартными значениями интервалов между абзацами и их отсутствием (опять же, стандартным значением, установленным в Ворд по умолчанию). Если же вам нужно выполнить точную настройку этого расстояния, задать какое-то свое значение, чтобы оно, к примеру, было минимальным, но все же заметным, проделайте следующие действия:
1. С помощью мышки или кнопок на клавиатуре выделите текст или фрагмент, расстояние между абзацами в котором необходимо изменить.
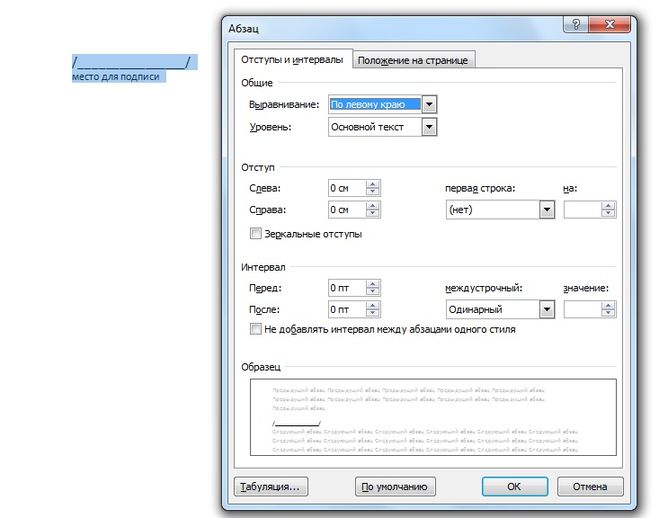
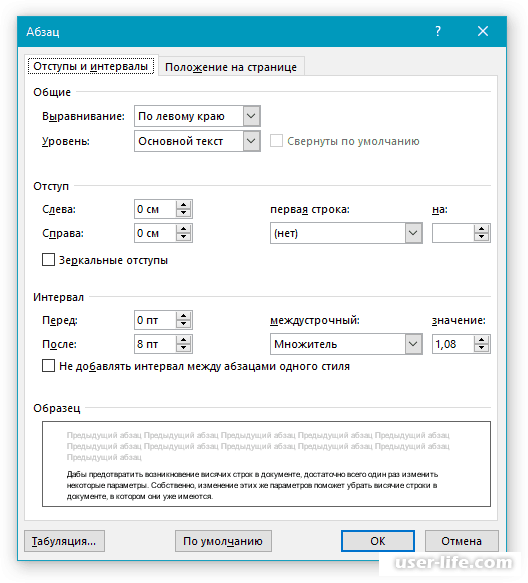
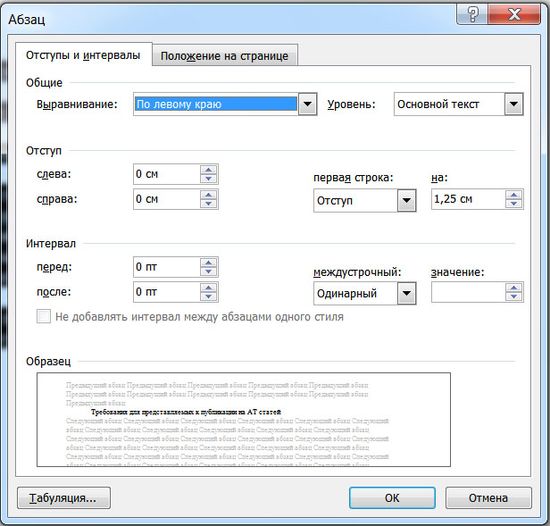
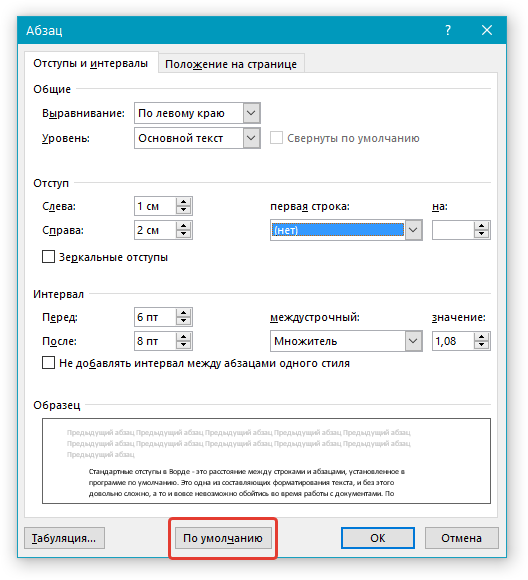
2. Вызовите диалоговое окно группы “Абзац” , нажав на маленькую стрелочку, которая расположена в правом нижнем углу этой группы.
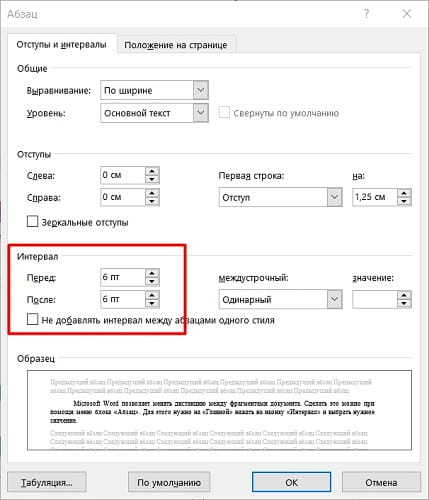
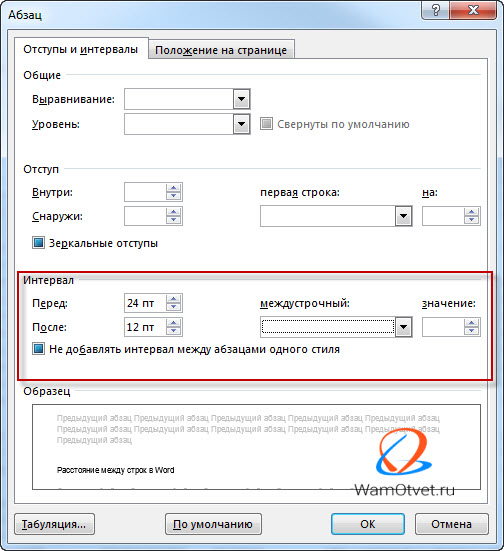
3. В диалоговом окне “Абзац” , которое откроется перед вами, в разделе “Интервал” задайте необходимые значения “Перед” и “После” .
- Совет: Если это необходимо, не покидая диалогового окна “Абзац” , вы можете отключить добавление интервалов между абзацами, написанными в одном стиле. Для этого установите галочку напротив соответствующего пункта.
- Совет 2: Если вам не нужны интервалы между абзацами вообще, для интервалов “Перед” и “После” задайте значения “0 пт” . Если интервалы нужны, хоть и минимальные, задайте значение больше 0 .
4. Интервалы между абзацами изменятся или исчезнут, в зависимости от заданных вами значений.
- Совет: Если это необходимо, вы всегда можете установить заданные вручную значения интервалов в качестве параметров по умолчанию. Для этого достаточно в диалоговом окне “Абзац” нажать на соответствующую кнопку, которая расположена в его нижней части.
Аналогичные действия (вызов диалогового окна “Абзац” ) можно проделать и через контекстное меню.
1. Выделите текст, параметры интервалов между абзацами в котором требуется изменить.
2. Кликните правой кнопкой мышки по тексту и выберите пункт “Абзац” .
3. Задайте необходимые значения, чтобы изменить расстояние между абзацами.
На этом мы можем закончить, ведь теперь вы знаете, как в Ворде изменить, уменьшить или удалить интервалы между абзацами. Желаем вам успехов в дальнейшем освоение возможностей многофункционального текстового редактора от компании Microsoft.
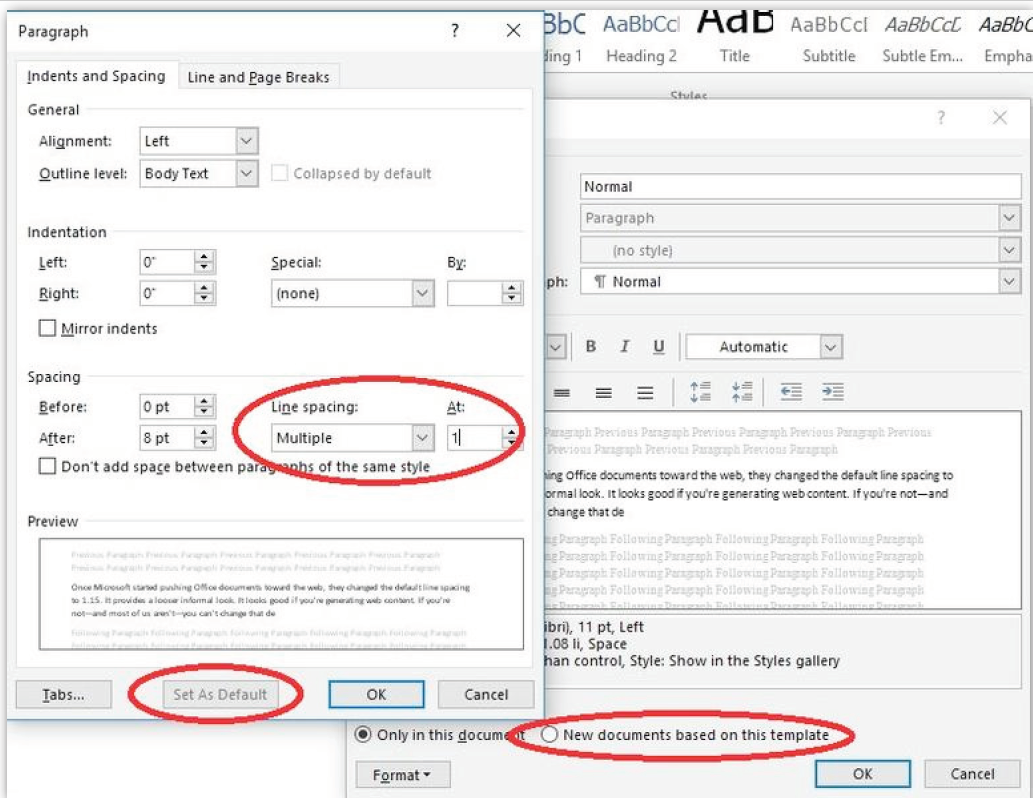
Когда вы что-то создаете или с чем-то знакомитесь, вы хотите, чтобы то, с чем вы работаете, выглядело красиво и эстетично. Такое желание присуще даже при работе с документами «Ворд». Но как говорится, «дьявол в мелочах», и такая мелочь, как большие отступы между строками, может испортить настроение при работе. Но к счастью, это легко поправимо, в статье мы поговорим о том, как в «Ворде» изменить интервал между строками. Не только разберем методику, но и расскажем, как сделать, чтобы необходимые параметры были заданы всегда. Также приложим подробную, пошаговую инструкцию, так что даже неопытный пользователь сможет справиться с поставленной задачей.
Также приложим подробную, пошаговую инструкцию, так что даже неопытный пользователь сможет справиться с поставленной задачей.
Задаем настройки по умолчанию (первый способ)
Как в «Ворде» изменить интервал между строками, мы, конечно, поговорим, но, помимо этого, изначально разберемся, как его изменить, установив по умолчанию, чтобы в последующие разы вам не приходилось проводить все настройки по новой.
Итак, как изменять Первый способ будет универсальным для всех версий программы. Но, в отличие от следующего, он будет более сложный. Так что советуем дочитать статью до конца, чтобы подобрать способ под себя.
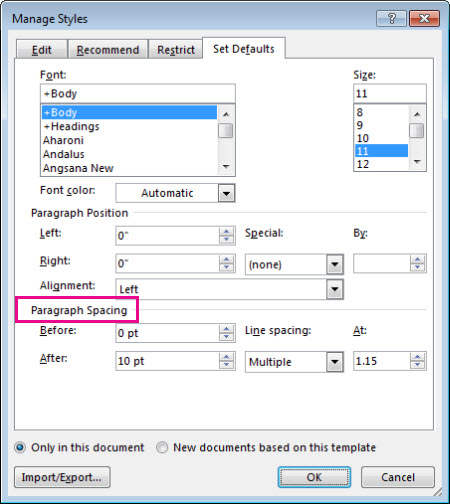
Итак, изначально вам следует создать новый документ в «Ворде». Как только вы это сделаете, перейдите во вкладку «Главная» на верхней панели инструментов. В ней вам необходимо найти графу «Стили», которая находится в правой части. Там вам нужно нажать на маленькую стрелочку, которая располагается в нижнем правом углу. Перед вами откроется меню стилей, но нас интересуют лишь значки в самом низу. Нажмите на третий по счету.
Нажмите на третий по счету.
Как только вы это сделаете, появится окно настроек — перейдите во вкладку «По умолчанию». В ней обратите внимание на пункт «Интервал», в правой части вы можете задать Можете воспользоваться шаблонами в выпадающем списке или же ввести вручную, в поле правее. Это и есть первый способ, По окончании не забудьте выбрать «В новых документах, использующих этот шаблон» и нажать кнопку «ОК».
Задаем настройки по умолчанию (второй способ)
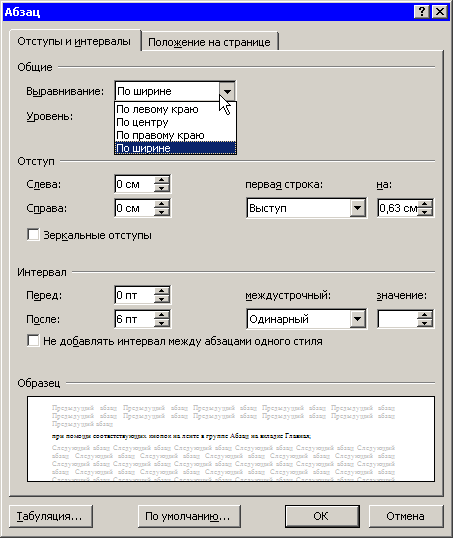
Способ, который сейчас будет приведен, подходит лишь для новых версий программы, которые были выпущены после 2003 года. В целом настройка не сильно отличается от предыдущей, но все же есть некоторые нюансы, поэтому мы сейчас подробно разберемся, как в «Ворде» изменить интервал между строками через пункт «Абзац».
Вам, как и в прошлый раз, нужно создать новый документ и открыть вкладку «Главная». Только теперь отыщите графу «Абзац». В ней нажмите такую же стрелочку в правом нижнем углу графы. Перед вами появится окно, похожее на предыдущее. В нем также есть пункт «Интервал», в нем с правой стороны можно задать межстрочный интервал. Сделайте это, а затем нажмите на кнопку «По умолчанию». В окне, которое потом появится, выберите «Всех документов, основанных на шаблоне Normal» и нажмите «ОК». Теперь при создании новых документов у вас будет автоматически выбран выставленный вами межстрочный интервал.
В нем также есть пункт «Интервал», в нем с правой стороны можно задать межстрочный интервал. Сделайте это, а затем нажмите на кнопку «По умолчанию». В окне, которое потом появится, выберите «Всех документов, основанных на шаблоне Normal» и нажмите «ОК». Теперь при создании новых документов у вас будет автоматически выбран выставленный вами межстрочный интервал.
Выбераем интервал в пару кликов мыши
Здесь вообще все просто, однако данный способ применим лишь локально, так что изначально выделите ту область текста, в которой нужно поменять интервал. Выделив ее, отыщите в уже известной графе «Абзац» кнопку «Интервал». Нажмите на нее и в выпадающем списке выберите нужное вам значение. Если этих настроек вам мало, то вы можете выбрать «Другие варианты…» и откроется такое же окно, как в прошлый раз. Что в нем делать, вы знаете.
Кстати, если вы задаетесь вопросом о том, как изменить интервал между строками в «Ворде» в таблице, то все вышеприведенные способы работают и в этом случае, только перед началом выделите нужную область таблицы.
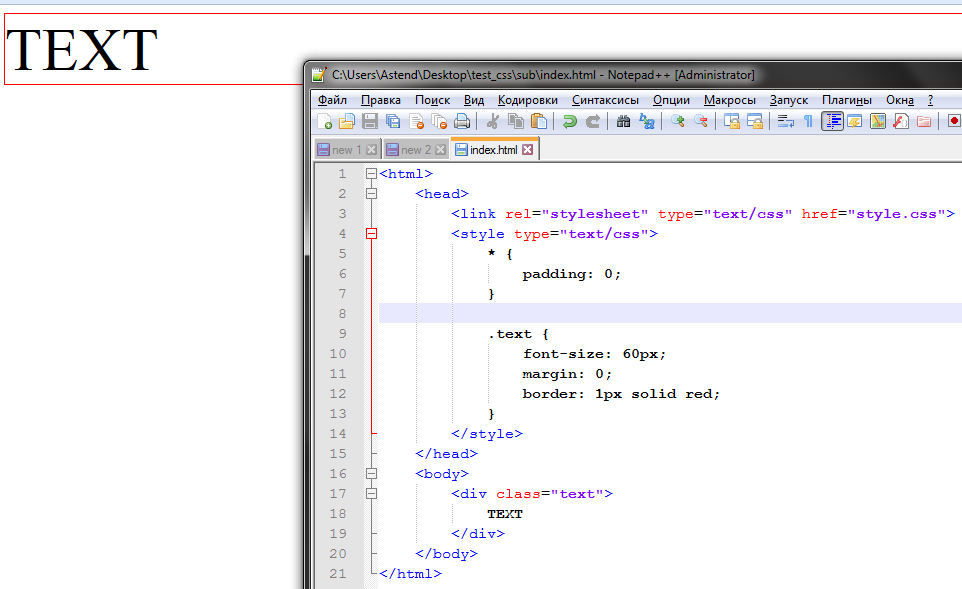
Чтобы изменить расстояние между строками в HTML , вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег ) или к блочному элементу (
), применить CSS-свойство line-height . Свойство может применяться ко всем тегам HTML .Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
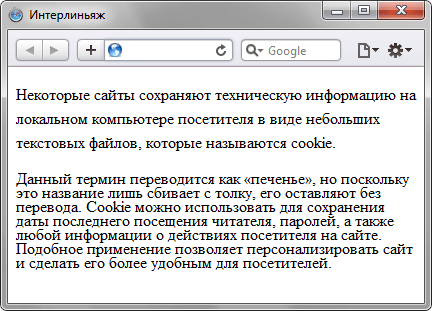
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега
, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:Если мы поставим line-height = 0. 4, получится экспонат отрицательного интерлиньяжа:
4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
1. Размеры
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:
Код будет выглядеть приблизительно как:
p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
2. Интерлиньяж
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?) , длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта , в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:
body {
font-size: 12px;
line-height: 16px;
}
3. Обработка кавычек
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:
blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
4. Вертикальный ритм
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий , подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:
body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
P {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
5. Верхние и нижние висячие строки
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t , плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
6. Выделение
Важно выделять слова не отвлекая читателя . Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:
span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
B {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
В CSS расстояние между строками можно продемонстрировать следующим рисунком.
На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.
Примеры использования line-height
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.
В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.
В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.
Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
Class1 { line-height:20px; }
Class2 { line-height:16px; }
Class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.
Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.
Как в css сделать междустрочный интервал. Настройки в CSS: расстояние между строками
Настройки в CSS: расстояние между строками
В программе Microsoft Word, как и в большинстве текстовых редакторов, задан определенный отступ (интервал) между абзацами. Это расстояние превышает расстояние между строками в тексте непосредственно внутри каждого абзаца, а необходимо оно для лучшей читабельности документа и удобства навигации. Кроме того, определенное расстояние между абзацами является необходимым требованием при оформлении документов, рефератов, дипломных работ и прочих не менее важных бумаг.
Для работы, как и в случаях, когда документ создается не только для личного пользования, эти отступы, конечно, нужны. Однако, в некоторых ситуациях может возникнуть необходимость уменьшить, а то и вовсе убрать установленное расстояние между абзацами в Ворде. О том, как это сделать, мы расскажем ниже.
1. Выделите текст, интервал между абзацами в котором вам нужно изменить. Если это фрагмент текста из документа, используйте мышку. Если же это все текстовое содержимое документа, используйте клавиши “Ctrl+A” .
2. В группе “Абзац” , которая расположена во вкладке “Главная” , найдите кнопку “Интервал” и нажмите на небольшой треугольничек, расположенный справа от нее, чтобы развернуть меню данного инструмента.
3. В появившемся окошке выполните необходимо действие, выбрав одних из двух нижних пунктов или оба (это зависит от ранее установленных параметров и того, что вам необходимо в результате):
- Удалить интервал перед абзацем;
- Удалить интервал после абзаца.
4. Интервал между абзацами будет удален.
Изменяем и выполняем точную настройку интервалов между абзацами
Метод, который мы рассмотрели выше, позволяет быстро переключаться между стандартными значениями интервалов между абзацами и их отсутствием (опять же, стандартным значением, установленным в Ворд по умолчанию). Если же вам нужно выполнить точную настройку этого расстояния, задать какое-то свое значение, чтобы оно, к примеру, было минимальным, но все же заметным, проделайте следующие действия:
1. С помощью мышки или кнопок на клавиатуре выделите текст или фрагмент, расстояние между абзацами в котором необходимо изменить.
С помощью мышки или кнопок на клавиатуре выделите текст или фрагмент, расстояние между абзацами в котором необходимо изменить.
2. Вызовите диалоговое окно группы “Абзац” , нажав на маленькую стрелочку, которая расположена в правом нижнем углу этой группы.
3. В диалоговом окне “Абзац” , которое откроется перед вами, в разделе “Интервал” задайте необходимые значения “Перед” и “После” .
- Совет: Если это необходимо, не покидая диалогового окна “Абзац” , вы можете отключить добавление интервалов между абзацами, написанными в одном стиле. Для этого установите галочку напротив соответствующего пункта.
- Совет 2: Если вам не нужны интервалы между абзацами вообще, для интервалов “Перед” и “После” задайте значения “0 пт” . Если интервалы нужны, хоть и минимальные, задайте значение больше 0 .
4. Интервалы между абзацами изменятся или исчезнут, в зависимости от заданных вами значений.
- Совет: Если это необходимо, вы всегда можете установить заданные вручную значения интервалов в качестве параметров по умолчанию. Для этого достаточно в диалоговом окне “Абзац” нажать на соответствующую кнопку, которая расположена в его нижней части.
Аналогичные действия (вызов диалогового окна “Абзац” ) можно проделать и через контекстное меню.
1. Выделите текст, параметры интервалов между абзацами в котором требуется изменить.
2. Кликните правой кнопкой мышки по тексту и выберите пункт “Абзац” .
3. Задайте необходимые значения, чтобы изменить расстояние между абзацами.
На этом мы можем закончить, ведь теперь вы знаете, как в Ворде изменить, уменьшить или удалить интервалы между абзацами. Желаем вам успехов в дальнейшем освоение возможностей многофункционального текстового редактора от компании Microsoft.
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
В CSS расстояние между строками можно продемонстрировать следующим рисунком.
На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.
Примеры использования line-height
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.
В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.
В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.
Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
Class1 { line-height:20px; }
Class2 { line-height:16px; }
Class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.
Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.
Чтобы уменьшить междустрочные интервалы, в ворде имеется масса функциональных возможностей. Используйте их, и «расчешите» свой текстовый документ.
Используйте их, и «расчешите» свой текстовый документ.
При работе с текстовыми документами большого объема может возникать много мелких помарок, которые затем портят внешний вид текста. Чтобы это исправить, может потребоваться узнать, как уменьшить расстояние между строк. Это неложная процедура, выполнить которую в ворд 2007 и 2010 сможет даже человек, мало разбирающийся в форматировании текста.
Способы удаления интервалов
Сначала посмотрите, не установлен ли между строчками лишний символ абзаца. Чтобы проверить это, есть два варианта: визуальный или программный.
- С первым все понятно – вам нужно просто посмотреть, нет ли где лишнего абзаца;
- В случае с программным вариантом подразумевается использование встроенной функции Ворда. Она может показать знаки, которые в обычном тексте не видны. О ней поговорим подробнее.
Функция неотображаемых символов
Неодинаковые интервалы между строками и абзацами лучше всего удалять с использованием данного средства диагностики. Это ускоряет время редактирования текста в ворде 2007 и ворде 2010.
Это ускоряет время редактирования текста в ворде 2007 и ворде 2010.
Чтобы найти интервалы, на панели управления на вкладке «Главная» найдите раздел «Абзац». Затем нажмите кнопку с таким значком «¶». Это значок отображаемых символов. Активировав функцию, вы увидите, как между пробелами появилась точка. Будут видны и другие символы, в том числе знаки абзаца. Это очень полезная опция. Она не меняет текст в печатном формате, зато позволяет более тщательно изучить текст перед отправкой на печать.
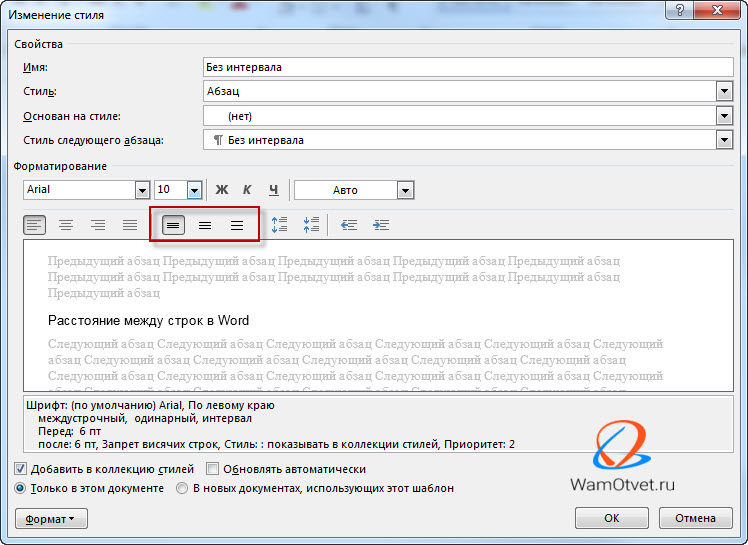
Если расстояние между строк слишком большое, возможно, между ними стоят интервалы. Откройте вкладку «Главная» и в меню «Стили» установите значение «Без интервалов». Если данная опция не видна, значит, она не отображается на панели задач. Чтобы ее открыть, щелкните по кнопке со стрелкой и выберите необходимый пункт.
Если необходимо уменьшить расстояние между строками в середине абзаца, выделите необходимый фрагмент. Чтобы сделать это, не обязательно использовать левую клавишу мыши, как многие привыкли. Достаточно удерживать клавишу «Shift» и передвигать курсор стрелками «вправо»/«влево». Если необходимо выделить весь текст, на вкладке «Главная» откройте меню «Редактирование» и щелкните по кнопке «Выделить все».
Достаточно удерживать клавишу «Shift» и передвигать курсор стрелками «вправо»/«влево». Если необходимо выделить весь текст, на вкладке «Главная» откройте меню «Редактирование» и щелкните по кнопке «Выделить все».
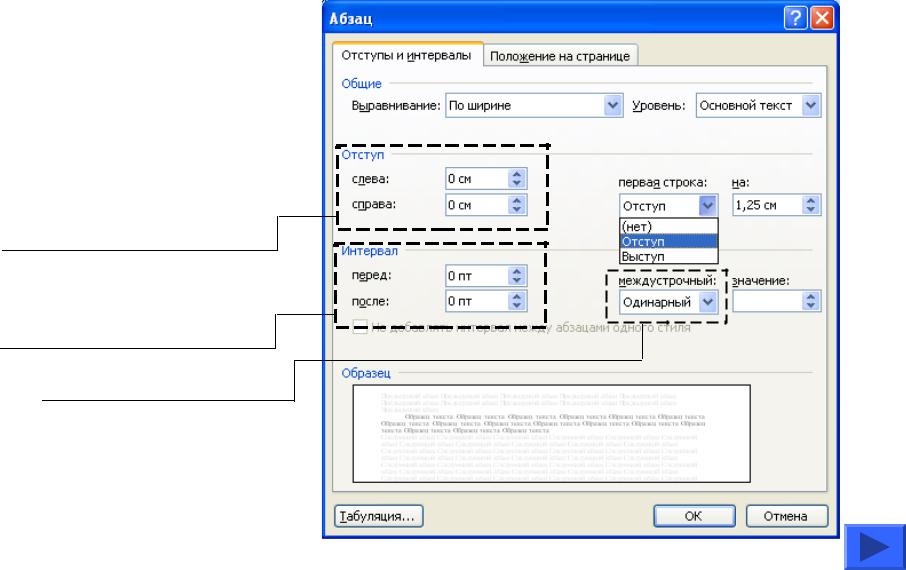
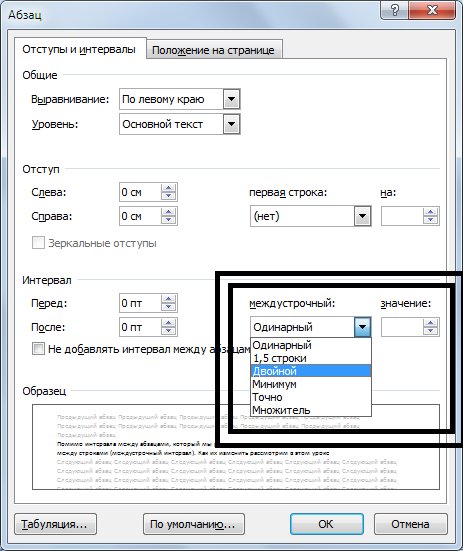
Выделив необходимый фрагмент на вкладке «Разметка страницы», выберите пункт с маленьким значком стрелки. Можно сделать по-другому: кликнуть правой клавишей мышки по тексту и из открывшегося меню выбрать раздел «Абзац» (это можно сделать в любой из версий ворда: 2003, 2007, 2010).
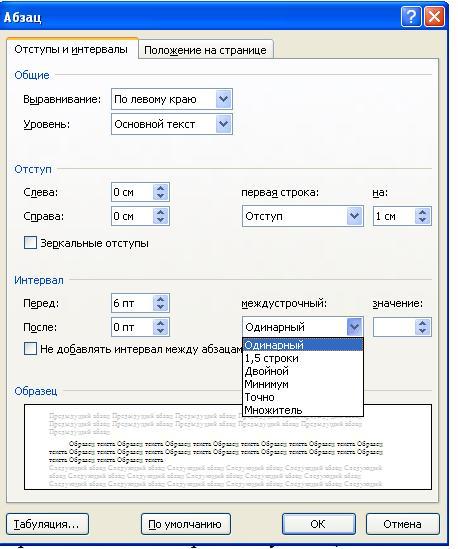
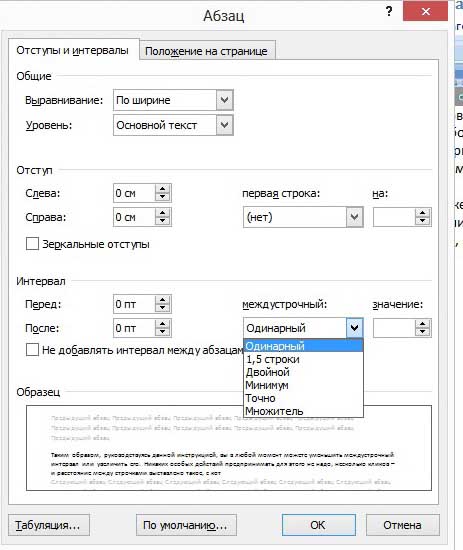
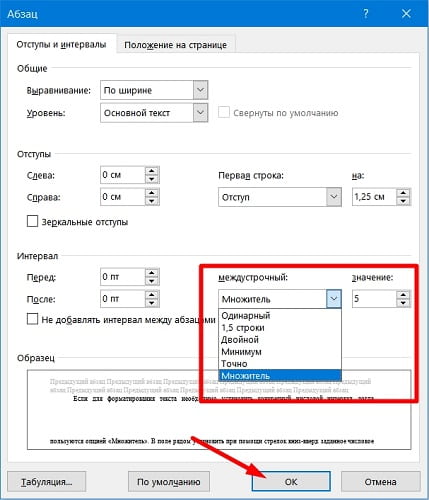
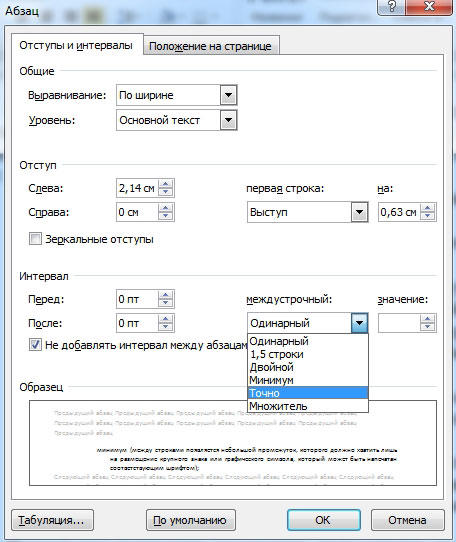
Появится окно, в котором перейдите в пункт «Отступы и интервалы». В пункте «Интервал» укажите нужный тип интервала (одинарный, минимум). Можно также выбрать режим «множитель» или «точно», тогда необходимо будет указать значение. Для ввода значения используйте функциональные кнопки «вверх»/ «вниз» прямо в окне или введите его с помощью клавиатуры. Для применения настроек нажмите «ОК». Теперь расстояние между строками будет везде одинаковым.
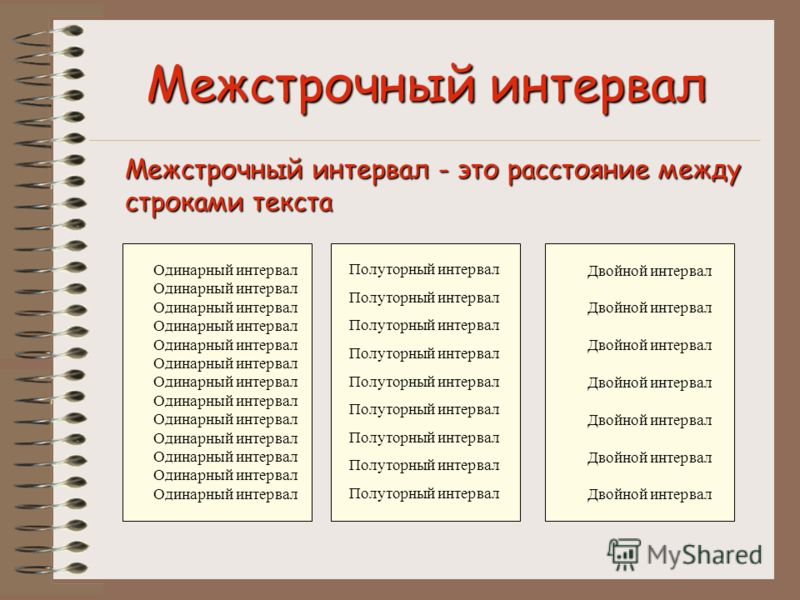
Описание интервалов
При работе с межстрочным интервалом в ворде 2007 и 2010 вам могут пригодиться следующие знания:
- «Одинарный» интервал аналогичен самому большому шрифту, который был использован в выделенном фрагменте текста;
- «Полуторный» – это расстояние, которое превосходит предыдущий интервал в полтора раза;
- «Двойной» – соответственно, превышает показатели одинарного интервала в 2 раза.
 То есть, размер шрифта будет в два раза больше, чем максимальный шрифт в выделенном фрагменте;
То есть, размер шрифта будет в два раза больше, чем максимальный шрифт в выделенном фрагменте; - «Минимум» – это минимальное значение. В интервале остается столько места, чтобы в нем могла поместиться буква, соответствующая шрифту в тексте;
- «Точно» – вы можете сами настроить значение интервала;
- «Множитель» – данное расстояние пропорционально определенному коэффициенту. В соответствии с ним интервал будет уменьшаться или увеличиваться. Например, если вы задали множитель 1,4, то расстояние между строк увеличится на 40%.
Удаление интервалов между строк в ворде 2007 и 2010 – рутиная процедура, выполнить которую может даже человек, только что установивший Ворд на свой компьютер. Используя настройку интервалов, вы быстро отредактируете документ в соответствии со своими потребностями. А при помощи функции неотображаемых символов вы сможете уменьшить расстояния между строк.
Это одна из самых востребованных настроек текста. Разные типы документов требуют разного расстояния между строками. Поэтому пользователи часто сталкиваются с необходимостью увеличить или уменьшить расстояние между строками в Word. В этом материале мы расскажем о том, как это делается на примере Word 2003, 2007, 2010, 2013 и 2016.
Поэтому пользователи часто сталкиваются с необходимостью увеличить или уменьшить расстояние между строками в Word. В этом материале мы расскажем о том, как это делается на примере Word 2003, 2007, 2010, 2013 и 2016.
Как уменьшить межстрочный интервал в Word 2003, 2007, 2010, 2013 или 2016
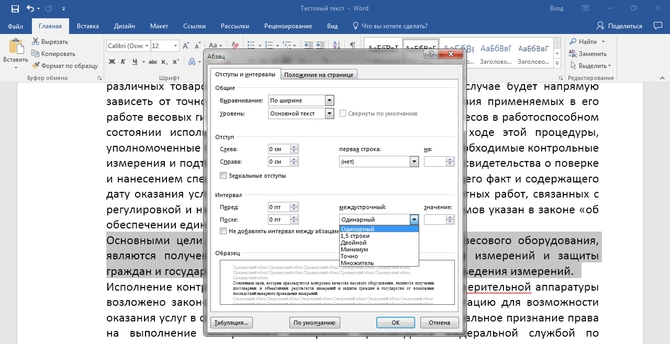
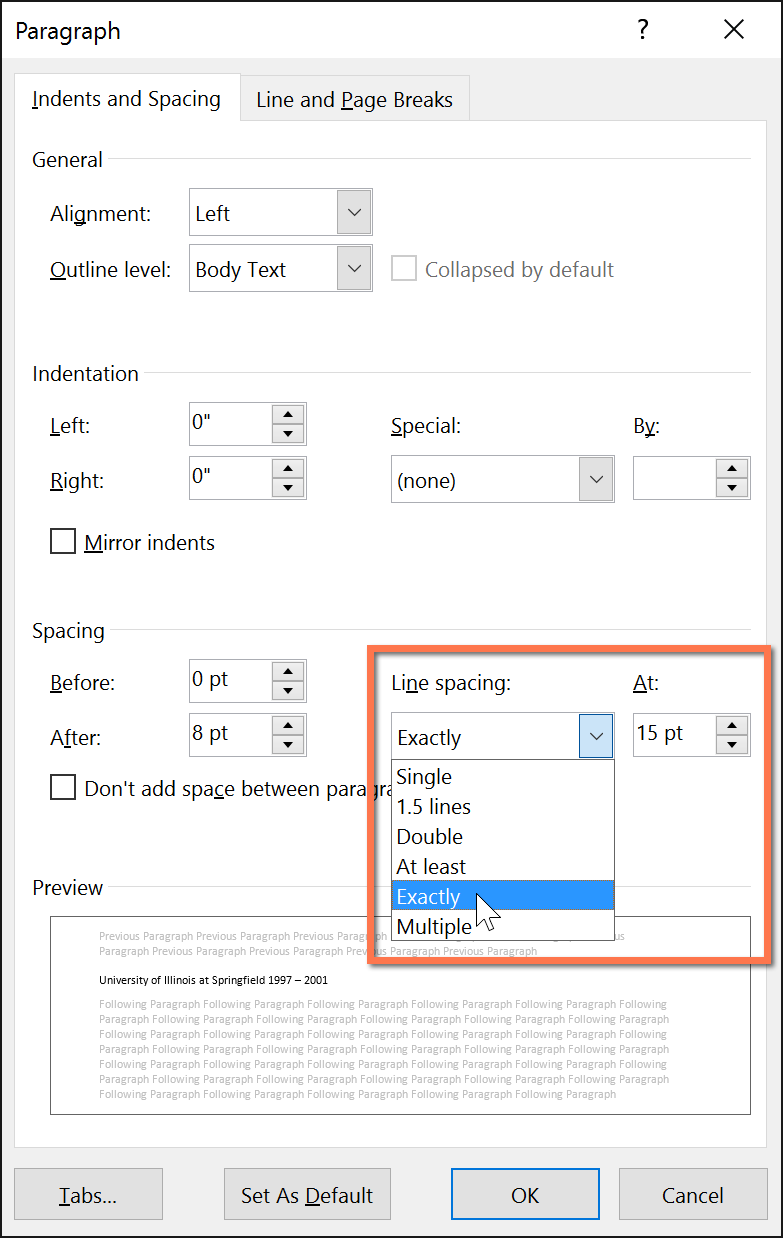
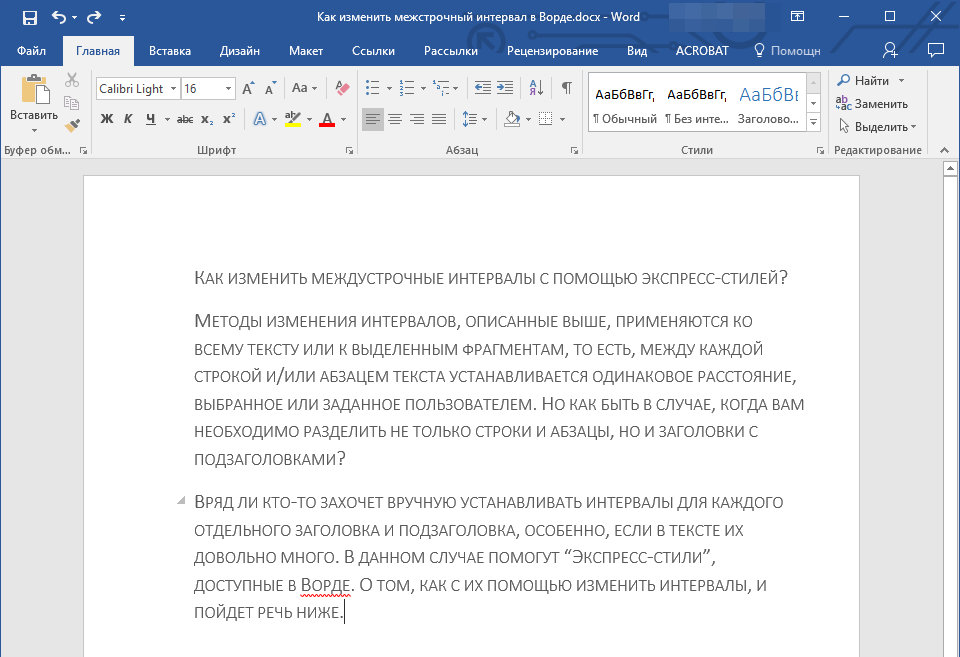
Для того чтобы уменьшить расстояние между строками в Word 2007, 2010, 2013 или 2016 вам необходимо выделить текст (чтобы выделить весь текст нажмите CTRL+A), перейти на вкладку «Главная» и нажать на кнопку, которая называется «Интервал». Данная кнопка будет находится немного правее настроек шрифтов (скриншот ниже).
В Word 2003 также есть такая кнопка. Она находится на панели инструментов.
После нажатия на кнопку «Интервал» откроется выпадающее меню, с помощью которого можно указать межстрочный интервал для текста. Например, вы можете выбрать интервал «1.0», это немного уменьшит расстояние между строками.
Если этого мало, то вы можете еще больше уменьшить расстояние между строками. Для этого нужно выделить текст, нажать на кнопку «Интервал» и выбрать пункт меню «Другие варианты межстрочных интервалов».
Для этого нужно выделить текст, нажать на кнопку «Интервал» и выбрать пункт меню «Другие варианты межстрочных интервалов».
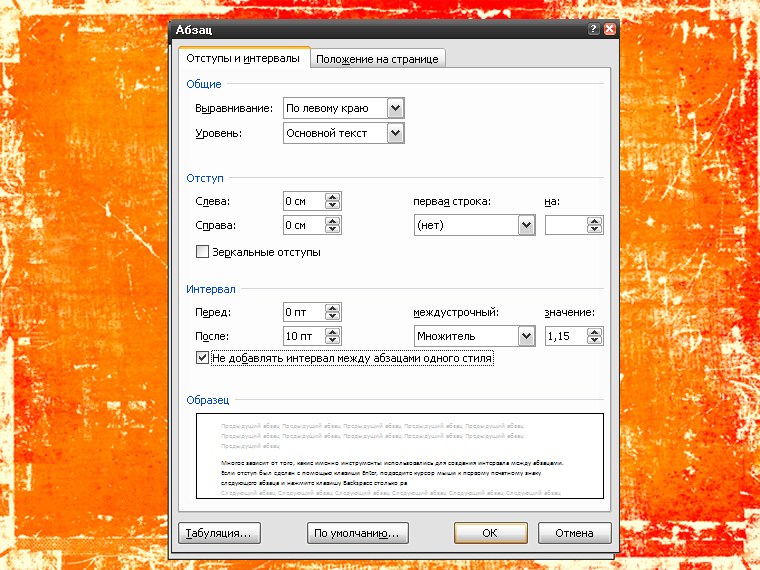
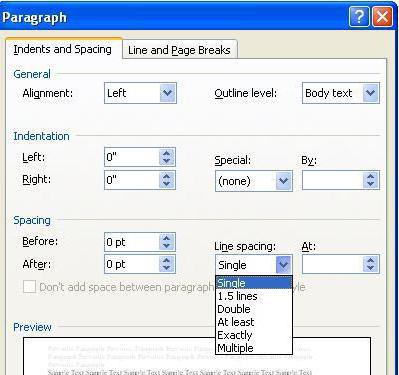
После этого перед вами откроется окно «Абзац» на вкладке «Отступы и интервалы». Здесь внизу справа есть блок для настройки расстояния между строками. Для того чтобы уменьшить расстояние просто укажите меньшее значение и закройте окно нажатием на кнопку «Ok» (скриншот внизу).
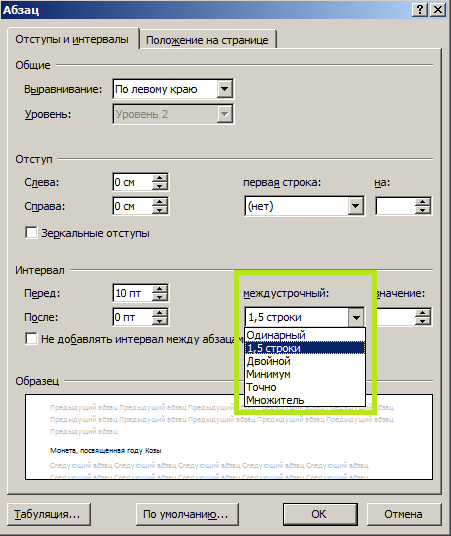
Обратите внимание, в окне «Абзац» также можно изменить способ настройки расстояния между строками. Для этого нужно открыть выпадающее меню и выбрать другой вариант. Здесь доступны такие способы формирования межстрочного интервала:
- Одинарный – интервал между строками выбирается в зависимости от самого крупного шрифта в строке.
- 1.5 строки – интервал между строками равняется 1.5 строки. Фактически, это тот самый .
- Двойной – интервал между строками выбирается в зависимости от самого крупного шрифта в строке и умножается на 2.
- Минимум
– минимальный межстрочный интервал, необходимый для нормального отображения всех букв алфавита.

- Точно – точный размер интервала в пунктах.
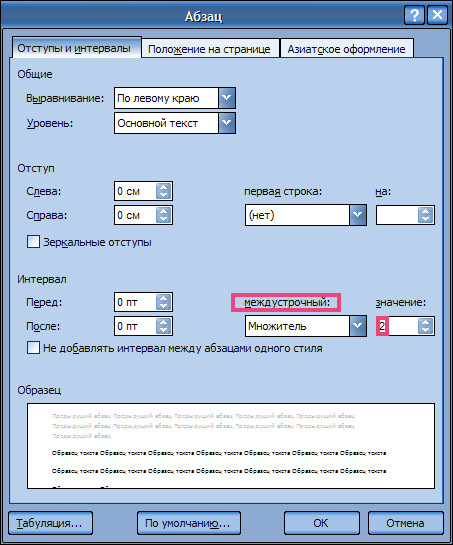
- Множитель – стандартный способ настройки межстрочного интервала. Увеличивает одинарный интервал в заданное число раз.
Например, если выбрать вариант «Точно», то можно настроить точное значение расстояния между строками в пунктах.
Для сохранения настроек не забудьте нажать на кнопку «Ok».
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал). Свойство не задает промежуток между строками текста как могло бы показаться, оно задает высоту линии текста . Это значит, что реальный промежуток между строками будет вычисляться так: line-height — font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.
Свойство line-height иногда используется нестандартным образом для центрирования текста по высоте.
Синтаксис
Селектор { line-height: CSS единицы | проценты | множитель | normal | inherit; }
Значения
По умолчанию браузер выбирает межстрочный интервал автоматически (normal ).
Примеры
Пример
line-height — font-size = 35px — 13px = 21px:
P { font-size: 13px; line-height: 35px; }
Результат выполнения кода:
Пример
Уменьшим промежуток до 21px — 13px = 7px :
P { font-size: 13px; line-height: 21px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 13px — 13px = 0px — строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
P { font-size: 13px; line-height: 13px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере значение line-height — множитель 1.5 от размера шрифта. Следовательно line-height будет эквивалентен font-size * 1.5 = 13px * 1.5 = 20px . А реальный промежуток между строками будет line-height — font-size = 20px — 13px = 7px :
P { font-size: 13px; line-height: 1.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Увеличим множитель:
P { font-size: 13px; line-height: 2.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Если сделать line-height меньше font-size , то строки вообще налезут друг на друга:
P { font-size: 13px; line-height: 9px; }
Результат выполнения кода.
Как сделать отступы между строк в css. Изменив расстояние между строчками css кода, вы сможете оформить ваш текст красиво и читабельно
Когда вы что-то создаете или с чем-то знакомитесь, вы хотите, чтобы то, с чем вы работаете, выглядело красиво и эстетично. Такое желание присуще даже при работе с документами «Ворд». Но как говорится, «дьявол в мелочах», и такая мелочь, как большие отступы между строками, может испортить настроение при работе. Но к счастью, это легко поправимо, в статье мы поговорим о том, как в «Ворде» изменить интервал между строками. Не только разберем методику, но и расскажем, как сделать, чтобы необходимые параметры были заданы всегда. Также приложим подробную, пошаговую инструкцию, так что даже неопытный пользователь сможет справиться с поставленной задачей.
Такое желание присуще даже при работе с документами «Ворд». Но как говорится, «дьявол в мелочах», и такая мелочь, как большие отступы между строками, может испортить настроение при работе. Но к счастью, это легко поправимо, в статье мы поговорим о том, как в «Ворде» изменить интервал между строками. Не только разберем методику, но и расскажем, как сделать, чтобы необходимые параметры были заданы всегда. Также приложим подробную, пошаговую инструкцию, так что даже неопытный пользователь сможет справиться с поставленной задачей.
Задаем настройки по умолчанию (первый способ)
Как в «Ворде» изменить интервал между строками, мы, конечно, поговорим, но, помимо этого, изначально разберемся, как его изменить, установив по умолчанию, чтобы в последующие разы вам не приходилось проводить все настройки по новой.
Итак, как изменять Первый способ будет универсальным для всех версий программы. Но, в отличие от следующего, он будет более сложный. Так что советуем дочитать статью до конца, чтобы подобрать способ под себя.
Итак, изначально вам следует создать новый документ в «Ворде». Как только вы это сделаете, перейдите во вкладку «Главная» на верхней панели инструментов. В ней вам необходимо найти графу «Стили», которая находится в правой части. Там вам нужно нажать на маленькую стрелочку, которая располагается в нижнем правом углу. Перед вами откроется меню стилей, но нас интересуют лишь значки в самом низу. Нажмите на третий по счету.
Как только вы это сделаете, появится окно настроек — перейдите во вкладку «По умолчанию». В ней обратите внимание на пункт «Интервал», в правой части вы можете задать Можете воспользоваться шаблонами в выпадающем списке или же ввести вручную, в поле правее. Это и есть первый способ, По окончании не забудьте выбрать «В новых документах, использующих этот шаблон» и нажать кнопку «ОК».
Задаем настройки по умолчанию (второй способ)
Способ, который сейчас будет приведен, подходит лишь для новых версий программы, которые были выпущены после 2003 года. В целом настройка не сильно отличается от предыдущей, но все же есть некоторые нюансы, поэтому мы сейчас подробно разберемся, как в «Ворде» изменить интервал между строками через пункт «Абзац».
В целом настройка не сильно отличается от предыдущей, но все же есть некоторые нюансы, поэтому мы сейчас подробно разберемся, как в «Ворде» изменить интервал между строками через пункт «Абзац».
Вам, как и в прошлый раз, нужно создать новый документ и открыть вкладку «Главная». Только теперь отыщите графу «Абзац». В ней нажмите такую же стрелочку в правом нижнем углу графы. Перед вами появится окно, похожее на предыдущее. В нем также есть пункт «Интервал», в нем с правой стороны можно задать межстрочный интервал. Сделайте это, а затем нажмите на кнопку «По умолчанию». В окне, которое потом появится, выберите «Всех документов, основанных на шаблоне Normal» и нажмите «ОК». Теперь при создании новых документов у вас будет автоматически выбран выставленный вами межстрочный интервал.
Выбераем интервал в пару кликов мыши
Здесь вообще все просто, однако данный способ применим лишь локально, так что изначально выделите ту область текста, в которой нужно поменять интервал. Выделив ее, отыщите в уже известной графе «Абзац» кнопку «Интервал». Нажмите на нее и в выпадающем списке выберите нужное вам значение. Если этих настроек вам мало, то вы можете выбрать «Другие варианты…» и откроется такое же окно, как в прошлый раз. Что в нем делать, вы знаете.
Выделив ее, отыщите в уже известной графе «Абзац» кнопку «Интервал». Нажмите на нее и в выпадающем списке выберите нужное вам значение. Если этих настроек вам мало, то вы можете выбрать «Другие варианты…» и откроется такое же окно, как в прошлый раз. Что в нем делать, вы знаете.
Кстати, если вы задаетесь вопросом о том, как изменить интервал между строками в «Ворде» в таблице, то все вышеприведенные способы работают и в этом случае, только перед началом выделите нужную область таблицы.
Уменьшение расстояние между строк в текстовом редакторе Ворд требуется практически каждому второму пользователю. Для чего это нужно? В первую очередь, чтобы уменьшить объем написанного текста, сделать его более аккуратным и привлекательным на вид. В нашей статье мы расскажем, как уменьшить расстояние между строками в Ворде, применяя несколько простых и доступных способов. Здесь же вы найдете способ, как изменить интервал между строк в Ворде, используемом на компьютерах Mac.
Расстояние между строк в Ворде принято называть междустрочным интервалом. Программа Ворд предусматривает, что он может быть различным по своему размеру. Поэтому сегодня мы узнаем, как его можно изменить, сделать не только меньше, но и больше.
Программа Ворд предусматривает, что он может быть различным по своему размеру. Поэтому сегодня мы узнаем, как его можно изменить, сделать не только меньше, но и больше.
Как уменьшить расстояние между строками в Ворде 2007 года?
Первый способ – очень прост. Чтобы изменить междустрочный интервал для начала требуется выделить нужный абзац, либо весь текст при помощи выделения мышкой или нажатия комбинации клавиш Ctrl+A. Когда весь текст будет выделен – находим на панели инструментов значок «Междустрочный интервал», выглядит он следующим образом:
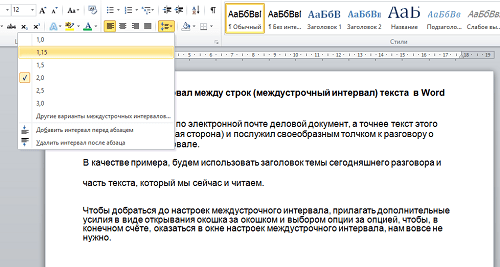
Как вы заметили, в этом пункте предлагается несколько вариантов междустрочных интервалов. Также пользователь может указать свой размер расстояния между строками в Ворде, для этого он должен нажать на пункт «Другие варианты междустрочных интервалов». Обращаясь к данному способу, интервал между строк можно не только уменьшить, но и увеличить.
Как уменьшить расстояние между строками в Word: способ № 2?
Способ, о котором сейчас пойдет речь, позволяет внести изменения в отдельных абзацах текста. Делается это через контекстное меню. Как это сделать?
Делается это через контекстное меню. Как это сделать?
- Для начала выделяем абзац, где нужно изменить междустрочный интервал.
- Далее – жмем правой кнопкой мышки и выбираем пункт «Абзац».
- На экране появится окно, где пользователь сможет самостоятельно задать значение расстояния между строками в Вордовском документе.
Уменьшаем интервал между строк в Word 2003
В данном разделе мы разберем способ, как уменьшить расстояние между строками в Ворде . Здесь тоже нет ничего сложного.
Мы также выделяем нужный абзац или весь текст (опять же используя прокрутку или комбинацию двух клавиш), а затем находим раздел «Абзац», но уже в разделе «Формат», который расположен на панели инструментов. Здесь пользователь также сможет самостоятельно задать размер междустрочного интервала. После – необходимо нажать кнопку ОК.
Способ для Mac
В данном разделе мы рассмотрим способы, как уменьшить междустрочный интервал в Ворде, используемом на компьютерах Mac.
Первый способ актуален для тех, кто предпочитает в работе программу Ворд 2011 года. Итак, как изменить расстояние между строк? Выделяем абзац, который нужно изменить. Далее на панели инструментов, на вкладке «Главная» находим значок «Междустрочного интервала» и задаем нужный нам размер. Кстати, если вы захотите поменять интервал между абзацами, то их необходимо выделить, а затем во вкладке «Главная»- «Абзац» выбрать пункт «Другие варианты междустрочных интервалов». Все, что нужно это выбрать нужный размер интервала между абзацами в графах «Перед» и «После».
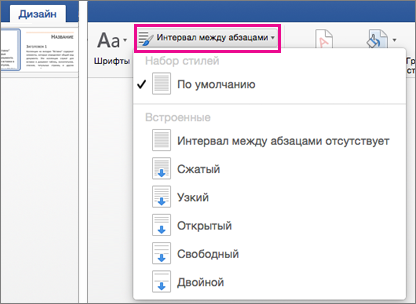
Если же вы предпочитаете работать в более новой версии текстового редактора, например 2016 года. То второй способ изменение междустрочного интервала – подойдет для вас. Первое что нужно сделать – это зайти во вкладку «Дизайн». Затем пользователь должен выбрать пункт под названием «Интервал между абзацами». Программа предложит на выбор несколько вариантов: «сжатый», «узкий», «открытый», «свободный» и т.д.
Кстати, в Ворде для Mac можно использовать и вышеописанные способы, которые используют пункт «Междустрочный интервал». Алгоритм действий практически ничем не отличается. Пользователь выделяет нужный абзац или весь текст, а затем нажимает на значок и выбирает необходимый размер интервала, размещенного между строк.
Алгоритм действий практически ничем не отличается. Пользователь выделяет нужный абзац или весь текст, а затем нажимает на значок и выбирает необходимый размер интервала, размещенного между строк.
Кстати, если вы создаете новый документ, то настроить интервалы между строк и абзацев можно настроить в шаблоне Нормал. Если задать все необходимые параметры, то документы будут создаваться именно с ними. Здесь можно задать как параметр для междустрочного интервала, так и изменить размер интервалов между абзацами в созданном вордовском документе.
В данной статье мы рассмотрели несколько способов, как уменьшить расстояние между строками в Ворде, различных версий и используемых в различных операционных системах. Как вы уже поняли, в этом нет ничего сложного, достаточно просто четко следовать алгоритму действий. Только тогда – результат вас не разочарует, а сам процесс – не доставит никаких хлопот и трудностей.
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал). Свойство не задает промежуток между строками текста как могло бы показаться, оно задает высоту линии
текста . Это значит, что реальный промежуток между строками будет вычисляться так: line-height — font-size = расстояние между строками текста.
Или наоборот line-height = font-size + расстояние между строками текста.
Свойство не задает промежуток между строками текста как могло бы показаться, оно задает высоту линии
текста . Это значит, что реальный промежуток между строками будет вычисляться так: line-height — font-size = расстояние между строками текста.
Или наоборот line-height = font-size + расстояние между строками текста.
Свойство line-height иногда используется нестандартным образом для центрирования текста по высоте.
Синтаксис
Селектор { line-height: CSS единицы | проценты | множитель | normal | inherit; }
Значения
По умолчанию браузер выбирает межстрочный интервал автоматически (normal ).
Примеры
Пример
line-height — font-size = 35px — 13px = 21px:
P { font-size: 13px; line-height: 35px; }
Результат выполнения кода:
Пример
Уменьшим промежуток до 21px — 13px = 7px :
P { font-size: 13px; line-height: 21px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 13px — 13px = 0px — строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
P { font-size: 13px; line-height: 13px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере значение line-height — множитель 1.5 от размера шрифта. Следовательно line-height будет эквивалентен font-size * 1.5 = 13px * 1.5 = 20px . А реальный промежуток между строками будет line-height — font-size = 20px — 13px = 7px :
P { font-size: 13px; line-height: 1.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Увеличим множитель:
P { font-size: 13px; line-height: 2.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Если сделать line-height меньше font-size , то строки вообще налезут друг на друга:
P { font-size: 13px; line-height: 9px; }
Результат выполнения кода.
В программе Microsoft Word, как и в большинстве текстовых редакторов, задан определенный отступ (интервал) между абзацами. Это расстояние превышает расстояние между строками в тексте непосредственно внутри каждого абзаца, а необходимо оно для лучшей читабельности документа и удобства навигации. Кроме того, определенное расстояние между абзацами является необходимым требованием при оформлении документов, рефератов, дипломных работ и прочих не менее важных бумаг.
Для работы, как и в случаях, когда документ создается не только для личного пользования, эти отступы, конечно, нужны. Однако, в некоторых ситуациях может возникнуть необходимость уменьшить, а то и вовсе убрать установленное расстояние между абзацами в Ворде. О том, как это сделать, мы расскажем ниже.
Однако, в некоторых ситуациях может возникнуть необходимость уменьшить, а то и вовсе убрать установленное расстояние между абзацами в Ворде. О том, как это сделать, мы расскажем ниже.
1. Выделите текст, интервал между абзацами в котором вам нужно изменить. Если это фрагмент текста из документа, используйте мышку. Если же это все текстовое содержимое документа, используйте клавиши “Ctrl+A” .
2. В группе “Абзац” , которая расположена во вкладке “Главная” , найдите кнопку “Интервал” и нажмите на небольшой треугольничек, расположенный справа от нее, чтобы развернуть меню данного инструмента.
3. В появившемся окошке выполните необходимо действие, выбрав одних из двух нижних пунктов или оба (это зависит от ранее установленных параметров и того, что вам необходимо в результате):
- Удалить интервал перед абзацем;
- Удалить интервал после абзаца.
4. Интервал между абзацами будет удален.
Изменяем и выполняем точную настройку интервалов между абзацами
Метод, который мы рассмотрели выше, позволяет быстро переключаться между стандартными значениями интервалов между абзацами и их отсутствием (опять же, стандартным значением, установленным в Ворд по умолчанию). Если же вам нужно выполнить точную настройку этого расстояния, задать какое-то свое значение, чтобы оно, к примеру, было минимальным, но все же заметным, проделайте следующие действия:
1. С помощью мышки или кнопок на клавиатуре выделите текст или фрагмент, расстояние между абзацами в котором необходимо изменить.
2. Вызовите диалоговое окно группы “Абзац” , нажав на маленькую стрелочку, которая расположена в правом нижнем углу этой группы.
3. В диалоговом окне “Абзац” , которое откроется перед вами, в разделе “Интервал” задайте необходимые значения “Перед” и “После” .
- Совет: Если это необходимо, не покидая диалогового окна “Абзац” , вы можете отключить добавление интервалов между абзацами, написанными в одном стиле.
 Для этого установите галочку напротив соответствующего пункта.
Для этого установите галочку напротив соответствующего пункта.- Совет 2: Если вам не нужны интервалы между абзацами вообще, для интервалов “Перед” и “После” задайте значения “0 пт” . Если интервалы нужны, хоть и минимальные, задайте значение больше 0 .
4. Интервалы между абзацами изменятся или исчезнут, в зависимости от заданных вами значений.
- Совет: Если это необходимо, вы всегда можете установить заданные вручную значения интервалов в качестве параметров по умолчанию. Для этого достаточно в диалоговом окне “Абзац” нажать на соответствующую кнопку, которая расположена в его нижней части.
Аналогичные действия (вызов диалогового окна “Абзац” ) можно проделать и через контекстное меню.
1. Выделите текст, параметры интервалов между абзацами в котором требуется изменить.
2. Кликните правой кнопкой мышки по тексту и выберите пункт “Абзац” .
3. Задайте необходимые значения, чтобы изменить расстояние между абзацами.
На этом мы можем закончить, ведь теперь вы знаете, как в Ворде изменить, уменьшить или удалить интервалы между абзацами. Желаем вам успехов в дальнейшем освоение возможностей многофункционального текстового редактора от компании Microsoft.
Установите междустрочный интервал перед началом работы. Если вы хотите создать документ с одним стандартным междустрочным интервалом, установите его прежде, чем начать (чтобы потом сэкономить время). Для изменения междустрочного интервала перейдите на вкладку Главная или Разметка страницы.
Изменение интервала на вкладке Главная. На вкладке Главная найдите раздел Абзац. Здесь нажмите значок «Междустрочный интервал», чтобы открыть меню междустрочного интервала. Значок имеет 4 маленькие линии со стрелкой, указывающей вверх и вниз. Из этого меню можно выбрать общие параметры междустрочного интервала.
- Если вы не видите значок «Междустрочный интервал», то, скорее всего, он отсутствует, потому что окно недостаточно большое.
 Вы можете изменить интервал, нажав значок со стрелкой справа от слова Абзац. Это откроет меню Абзац.
Вы можете изменить интервал, нажав значок со стрелкой справа от слова Абзац. Это откроет меню Абзац. - В меню Абзац вы можете настроить междустрочный интервал с помощью раскрывающегося меню «междустрочный:» в разделе Интервал.
Изменение интервала на вкладке Разметка страницы. На вкладке Разметка страницы нажмите на значок со стрелкой справа от слова Абзац. Это откроет меню Абзац. В меню Абзац вы можете настроить междустрочный интервал с помощью раскрывающегося меню «междустрочный:» в разделе Интервал.
Изменение интервала между абзацами. Кроме изменения интервала между строками, вы можете изменить интервал до и после каждого абзаца. На вкладке Разметка страницы ищите Интервал в разделе Абзац.
- «До» добавит пространство перед началом абзаца.
- «После» будет добавлять пространство каждый раз, когда вы нажимаете клавишу Enter, чтобы начать новый абзац.
Варианты междустрочного интервала. По умолчанию междустрочный интервал установлен на 1,15. Если вы хотите задать одинарный интервал, вам нужно выбрать 1 в выпадающем меню значка «Междустрочный интервал» или «Одинарный» в Абзац-Интервал-междустрочный.
Если вы хотите задать одинарный интервал, вам нужно выбрать 1 в выпадающем меню значка «Междустрочный интервал» или «Одинарный» в Абзац-Интервал-междустрочный.
- «Точно» позволит Вам установить точное расстояние между строками, измеренное в пунктах (в дюйме 72 пункта).
- «Множитель» позволит вам установить больший интервал, например, тройной интервал.
Измените интервал по умолчанию. Если вы хотите изменить интервал, заданный по умолчанию (1,15), задайте нужные вам значения и нажмите кнопку По умолчанию…. Word попросит вас подтвердить изменения значений по умолчанию.
Изменение интервала для определенных частей текста. Для этого выберите текст, который вы хотите изменить, а затем настройте интервал, как описано выше.
- Вы можете изменить интервал всего документа, выбрав весь текст. Чтобы быстро выбрать весь текст, нажмите Ctrl+A (PC) или Command+A (Mac). Это не повлияет на верхние и нижние колонтитулы или текстовые поля.
 Для изменения интервала в них, вам нужно будет выбрать эти разделы отдельно.
Для изменения интервала в них, вам нужно будет выбрать эти разделы отдельно.
Как увеличить расстояние между строками в фотошопе
Интерлиньяж и межбуквенные интервалы в Photoshop
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
Увеличить расстояние между текстовыми строками в Photoshop
Как увеличить расстояние между двумя линиями (или ведущими) в абзаце в Photoshop?
источникс этой ссылке:
существует два типа форматирования: Символ (который может применяться к одному или больше символов) и абзац (который всегда применяется к одному или нескольким пункты.) Вы можете найти эти параметры на панели параметров (когда Инструмент Текст выбран в инструменте палитра) или в характере и Палитры абзацев.
отвечен Gnoupi 2011-09-15 05:06:09 источникведущий («ledding») определяет сумма пространство между линиями в пункт. (…) Если вы хотите, чтобы ведущий быть последовательным на протяжении всего абзаца, вы должны выбрать все символ в абзаце перед вами установите ведущего в Символе палитра, или вы должны приложить ведущий, Пока текстовый слой выбран в палитре слоев (но нет текст на слой).
другой способ-увеличить (или изменить) пробел после абзаца(ов):
отвечен mrsalesi 2015-02-06 22:04:21 источникИнструмент Текст в Photoshop: панель «Символ», руководство
Выбор типа, стиля, размера и цвета шрифта
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений ( от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала, вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок», не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга. По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом, потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами, Кернинг регулирует расстояние между двумя конкретными символами. Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга:
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга, вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом.
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии. Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
adobe-photoshop — Увеличьте расстояние между текстовыми строками в Photoshop
По этой ссылке:
Существует два типа форматирования: символ (который может применяться к одному или нескольким символам) и абзац (который всегда применяется к одному или нескольким абзацам). Эти настройки можно найти на панели параметров (когда инструмент «Текст» выбран в палитре инструментов) или в палитрах «Символ» и «Абзац».
Leading («Леддинг») определяет количество пробелов между строками в абзаце. (…) Если вы хотите, чтобы начальные символы были единообразными по всему абзацу, вы должны либо выбрать каждый символ в абзаце, прежде чем устанавливать начальное значение в палитре символов, либо применять начальное значение, когда текстовый слой выбран в палитре слоев (но нет текст на слое выделен).
Как изменить межстрочный интервал в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как изменить межстрочный интервал в фотошопе»: youtube.com/embed/NK0KTabAQW4?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как изменить междустрочный интервал в Photoshop
Как изменить междустрочный интервал в Photoshop
Как увеличить или уменьшить расстояние между строками в фотошопе
как изменить расстояние между буквами в фотошопе уроки фотошопа
Проблема с интерлиньяжем в Photoshop CC (Блоги Techdesigner.ru — блог о дизайне: Cicero)
На работе Photoshop CC не корректно, а точнее совсем не дает установить интерлиньяж в некоторых шрифтах.
Сразу хочу уточнить, что дома всё работает как надо. В общем, имеем шрифт Metropolis или Montserrat и я хочу установить точное расстояние между строками. С выбором стандартных расстояний — проблем не возникает (от Авто до 72pt).
Но мне необходимо установить расстояние 140pt. при этом когда начинаю вписывать цифру — Photoshop по какой-то причине сам устанавливает непонятные расстояния при нажатии любой цифры.
Если попробовать увеличивать расстояние с помощью курсора (вправо-влево) — Photoshop увеличивает расстояние в геометирической прогрессии. И не важно в какую сторону я отвожу курсор — вправо или влево. 3-4 таких перемещений и устанавливается расстояние >5000 pt и при этом Photoshop выдает ошибку о превышении расстояния.
Ещё раз уточняю, что дома то же шрифт работает как надо и без проблем устанавливаются нужные расстояния. Google font или нестандратный — разницы нет. Проблема возникает рандомно с каким-нибудь шрифтом.
Кто-нибудь с таким сталкивался? Бесит и не дает спокойно работать.
android — как увеличить интервал между строками в текстовом виде?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Изменить межстрочный интервал в Word
Изменить межстрочный интервал во всем документе
Перейти к Дизайн > Расстояние между абзацами .
Выберите вариант. Чтобы сделать единый интервал в документе, выберите Без интервала между абзацами .
Чтобы вернуться к исходным настройкам позже, перейдите к Дизайн > Расстояние между абзацами и выберите параметр в Набор стилей . Это может быть по умолчанию или название стиля, который вы используете в данный момент.
Это может быть по умолчанию или название стиля, который вы используете в данный момент.
Изменить межстрочный интервал в части документа
Выберите один или несколько абзацев для обновления. Нажмите Ctrl + A, чтобы выделить все.
Перейти на На главную > Расстояние между строками и абзацами
Выберите Параметры межстрочного интервала и выберите параметр в поле Межстрочный интервал .
Настройте параметры До и После , чтобы изменить интервал между абзацами.

Выбрать ОК .
Для получения дополнительной информации см. Регулировка отступов и интервалов.
Изменить межстрочный интервал во всем документе
Перейти к Дизайн > Расстояние между абзацами .
Выберите нужный вариант. Если вы хотите использовать единый интервал в документе, выберите Без интервала между абзацами .
Это отменяет настройки стиля, который вы в настоящее время используете. Если позже вы решите вернуться к исходным настройкам, перейдите к Дизайн > Расстояние между абзацами и выберите параметр в Набор стилей . Вариант может быть . По умолчанию , как показано выше, или он покажет имя стиля, который вы используете в данный момент.
Вариант может быть . По умолчанию , как показано выше, или он покажет имя стиля, который вы используете в данный момент.
Изменить межстрочный интервал в части документа
Выберите абзацы, которые нужно изменить.
Перейти на Домашняя страница > Расстояние между строками и абзацами .
Выберите необходимое количество межстрочных интервалов или выберите Параметры межстрочного интервала , а затем выберите нужные параметры в разделе Интервал .
Чтобы изменить интервал до или после каждого абзаца в выбранном тексте, щелкните стрелку рядом с полем До или После и введите желаемый интервал.

Выбрать ОК .
Выберите абзац, строки которого вы хотите сохранить вместе.
Перейти к Формат > Параграф > Разрывы строк и страниц .
Выберите Держать линии вместе .
Выберите первый из двух абзацев, который вы хотите сохранить вместе.
Совет: Если вы хотите сохранить вместе более двух абзацев, выберите все, кроме последнего абзаца.

Перейти к Формат > Параграф .
Перейти к разрывам строк и страниц .
Выберите Продолжить со следующими .
Выбрать ОК .
Выделите абзацы, которые хотите изменить, или нажмите Ctrl + A, чтобы выделить все.
Перейти на На главную > Межстрочный интервал .

Выберите необходимое количество межстрочных интервалов или выберите Параметры межстрочного интервала , а затем выберите нужные параметры в диалоговом окне Абзац в разделе Интервал :
Совет: Если вы хотите изменить интервал до или после выделенных абзацев, выберите стрелки в полях До или После или введите число напрямую.
.html — Как увеличить интервал между строками в CSS?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд
PowerPoint 2010: отступы и межстрочный интервал
Урок 11: Отступы и межстрочный интервал
/ ru / powerpoint2010 / Modifying-lists / content /
Введение
Отступ и межстрочный интервал — две важные функции, которые можно использовать для изменения способа отображения текста на слайде. Отступы можно использовать для визуального разделения абзацев друг от друга или для создания многоуровневых списков, а межстрочный интервал можно отрегулировать для улучшения читаемости или для размещения большего количества строк на слайде.
Отступы можно использовать для визуального разделения абзацев друг от друга или для создания многоуровневых списков, а межстрочный интервал можно отрегулировать для улучшения читаемости или для размещения большего количества строк на слайде.
В этом уроке вы научитесь делать отступа текста и изменять межстрочный интервал .
Отступы и межстрочный интервал
Отступ — полезный инструмент, позволяющий сделать текст более читабельным. При использовании в абзацах отступ первой строки помогает отделить абзацы друг от друга. При использовании в маркированных или нумерованных списках отступы могут изменять уровень каждой строки для формирования многоуровневого списка. Межстрочный интервал — еще один инструмент, который можно использовать для управления внешним видом текста на слайде.Его можно использовать для улучшения читаемости или для размещения большего количества строк на слайде.
youtube.com/embed/xmzbOW1T0h5?rel=0&showinfo=0″ allowfullscreen=»» frameborder=»0″/>
Необязательно: вы можете загрузить этот пример для дополнительной практики.
Для отступа с помощью клавиши Tab:
Быстрый способ сделать отступ — использовать клавишу Tab . В обычном абзаце это создаст отступ первой строки , но если абзац является частью маркированного или нумерованного списка, весь абзац будет иметь отступ.
- Поместите точку вставки в самое начало абзаца, для которого нужно сделать отступ.Размещение точки вставки
- Нажмите клавишу Tab . Теперь абзац будет с отступом. После нажатия клавиши Tab
Для использования команд «Отступ»:
Если вы хотите сделать отступ для всех строк в абзаце, вы можете использовать команды «Отступ» на вкладке «Главная». Для списков команды «Отступ» работают так же, как клавиша Tab.
- Выделите текст, для которого нужно сделать отступ.
- На вкладке Home щелкните команду Увеличить отступ до увеличить отступ или команду Уменьшить отступ до уменьшите отступ.Увеличение отступа
- Выделенный текст обновится, чтобы отразить новый отступ. Текст с отступом
Когда вы делаете отступ на некоторых строках маркированного или нумерованного списка, он называется многоуровневым списком . Многоуровневые списки полезны, если вы хотите создать схему или иерархию . Вы можете выбрать другой стиль маркера для разных уровней списка, чтобы они еще больше выделялись.
Многоуровневый список .PowerPoint 2016: отступы и межстрочный интервал
Урок 14: Отступы и межстрочный интервал
/ ru / powerpoint2016 / lists / content /
Введение
Отступы и междустрочный интервал — две важные функции, которые можно использовать для изменения способа отображения текста на слайде. Отступы можно использовать для создания многоуровневых списков или для визуального разделения абзацев друг от друга. Межстрочный интервал можно настроить, чтобы улучшить читаемость или разместить больше строк на слайде.
Отступы можно использовать для создания многоуровневых списков или для визуального разделения абзацев друг от друга. Межстрочный интервал можно настроить, чтобы улучшить читаемость или разместить больше строк на слайде.
Дополнительно: загрузите нашу практическую презентацию.
Посмотрите видео ниже, чтобы узнать больше об использовании отступов и межстрочного интервала.
Для отступа текста:
Отступ помогает отформатировать макет текста, чтобы он выглядел более организованным на слайде. Самый быстрый способ сделать отступ — использовать клавишу Tab . Альтернативный метод — использовать одну из команд Indent . С помощью этих команд вы можете увеличить или уменьшить отступ.
- Чтобы сделать отступ с помощью клавиши Tab : Поместите точку вставки в самое начало строки, для которой требуется отступ, затем нажмите клавишу Tab .

- Для отступа с помощью команд «Отступ» : Поместите точку вставки в самое начало строки, для которой нужно сделать отступ. На вкладке Home выберите команду Increase List Level .
Чтобы уменьшить отступ, выберите нужную строку, затем нажмите Shift + Tab или команду Уменьшить уровень списка .
Списки отступов и абзацы
Отступ даст разные результаты в зависимости от того, работаете ли вы со списком или абзацем.
- Абзац : Отступ первой строки абзаца с помощью клавиши Tab создает отступ первой строки . Это помогает отделить абзацы друг от друга, как в примерах выше.
- Список : При выделении строки списка создается многоуровневый список .Это означает, что строка с отступом — это подтема строки над ней. Многоуровневые списки полезны, если вы хотите создать схему или иерархию .

После того, как вы создали многоуровневый список, вы можете выбрать различных стилей маркеров для разных уровней списка, чтобы они выделялись еще больше. Прочтите наш урок о списках, чтобы узнать, как это сделать.
Отступы тонкой настройки
Иногда может потребоваться точная настройка отступов в презентациях.Вы можете сделать это, отрегулировав маркеров отступа на R uler . По умолчанию линейка скрыта, поэтому сначала нужно, чтобы отобразила линейку.
Чтобы показать Правителя:
- Выберите вкладку View на ленте .
- В группе Показать установите флажок рядом с Линейка . Появится линейка.
Маркеры отпечатков
Маркеры отступа расположены слева от горизонтальной линейки и обеспечивают несколько вариантов отступа.
- Маркер отступа первой строки : Регулирует первую строку абзаца
- Висячий маркер отступа : Регулирует каждую строку абзаца , кроме первой строки
- Левый маркер отступа : Перемещает как , так и маркеры отступа первой строки одновременно, с отступом всех строк в абзаце
Для отступа с помощью маркеров отступа:
- Место

Word 2016: интервал между строками и абзацами
Урок 9: Расстояние между строками и абзацами
/ ru / word2016 / indents-and-tabs / content /
Введение
При разработке документа и принятии решений о форматировании необходимо учитывать строк и интервалов между абзацами . Вы можете увеличить интервал , чтобы улучшить читаемость, и уменьшить его, чтобы уместить больше текста на странице.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать, как настроить межстрочный интервал и интервал между абзацами в документах.
О межстрочном интервале
Межстрочный интервал — это интервал между каждой строкой абзаца. Word позволяет настроить межстрочный интервал: с одинарным интервалом (высота в одну строку), с двойным интервалом (высота в две строки) или любое другое количество, которое вы хотите. Интервал по умолчанию в Word составляет 1,08 строки , что немного больше одинарного интервала.
Интервал по умолчанию в Word составляет 1,08 строки , что немного больше одинарного интервала.
На изображениях ниже вы можете сравнить различные типы межстрочного интервала. Слева направо эти изображения показывают межстрочный интервал по умолчанию, одинарный и двойной интервалы.
Межстрочный интервал также известен как ведущий (произносится как рифма с свадьба ).
Для форматирования межстрочного интервала
- Выберите текст, который нужно отформатировать.
- На вкладке Home щелкните команду Line and Paragraph Spacing , затем выберите желаемый межстрочный интервал.
- Межстрочный интервал в документе изменится.
Точная настройка межстрочного интервала
Параметры межстрочного интервала не ограничиваются параметрами в меню Межстрочный интервал и интервал между абзацами . Чтобы настроить интервал с большей точностью, выберите Параметры межстрочного интервала в меню, чтобы открыть диалоговое окно Абзац . Затем у вас будет несколько дополнительных параметров, которые вы можете использовать для настройки интервала.
Затем у вас будет несколько дополнительных параметров, которые вы можете использовать для настройки интервала.
- Точно : Когда вы выбираете эту опцию, междустрочный интервал составляет в пунктах , как и размер шрифта.Например, если вы используете 12 пунктов текста , вы можете использовать 15 пунктов интервала.
- Не менее : Как и опция Точно , это позволяет вам выбрать, сколько точек интервала вы хотите. Однако, если у вас есть текст разного размера в одной строке, интервал увеличится, чтобы соответствовать большему тексту.
- Несколько : Эта опция позволяет вам ввести необходимое количество строк с интервалом. Например, если выбрать Multiple и изменить интервал на 1.2 сделает текст немного шире, чем текст с одинарным интервалом. Если вы хотите, чтобы линии были ближе друг к другу, вы можете выбрать меньшее значение, например 0,9 .

Расстояние между абзацами
Так же, как вы можете форматировать интервал между строками в документе, вы можете настроить интервал до и после абзаца. Это полезно для разделения абзацев, заголовков и подзаголовков.
Для форматирования интервала между абзацами:
В нашем примере мы увеличим пространство перед каждым абзацем, чтобы разделить их немного больше.Это облегчит чтение.
- Выберите абзац или абзацы, которые нужно отформатировать.
- На вкладке Домашняя страница щелкните команду Расстояние между строками и абзацами . В раскрывающемся меню выберите Добавить пробел перед абзацем или Удалить пробел после абзаца . В нашем примере мы выберем Добавить пробел перед абзацем .
- В документе изменится интервал между абзацами.
В раскрывающемся меню также можно выбрать Параметры межстрочного интервала , чтобы открыть диалоговое окно «Абзац». Отсюда вы можете контролировать, сколько места должно быть до и после абзаца.
Отсюда вы можете контролировать, сколько места должно быть до и после абзаца.
Вы можете использовать удобную функцию Word Set as Default на , чтобы сохранить все изменения форматирования , которые вы сделали, и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word.
Challenge!
- Откройте наш практический документ.
- Выберите дату и блок адреса.Это начинается с 13 апреля 2016 года и заканчивается Трентон, штат Нью-Джерси 08601
Как изменить междустрочный интервал в Word: создаем правила
Различные интервалы между строками текста и отдельными абзацами – одна из наиболее востребованных опций при форматировании документов.
По умолчанию расстояние между строками составляет 1,08, а после абзаца – 8 пт. В процессе работы с текстовыми документами в приложении Microsoft Word есть возможность задать новое расстояние для строк и абзацев – как для всего файла, так и для конкретной его части. Кроме того, есть возможность задать значения, которые в дальнейшем будут использоваться по умолчанию для всех новых документов.
Кроме того, есть возможность задать значения, которые в дальнейшем будут использоваться по умолчанию для всех новых документов.
Интервалы для всего документа
Чтобы задать интервалы между абзацами и строками текста для всего документа воспользуйтесь ленточным меню – вкладкой Дизайн. По нажатию на кнопку «Интервал между абзацами» раскроется выпадающий список, на выбор предлагающий шесть дополнительных вариантов для интервалов. Причем несмотря на название, интервалы касаются и расстояния между строками.
Если вам не подходят предложенные значения, выберите из этого списка пункт «Пользовательские интервалы» и вручную задайте значение «перед» и «после» абзаца, а также междустрочный интервал. После чего нажмите кнопку Ок. Изменения должны коснуться всего документа.
Если в дальнейшем вам захочется изменить ранее выбранное значение, вы всегда можете вернуться во вкладку меню «Дизайн» и поменять текущее значение по кнопке «Интервал между абзацами». В том числе, и вернуть значение «По умолчанию».
Интервалы для части документа
Когда же необходимо изменить значения интервалов в конкретной области документа, то необходимо сначала выделить соответствующую область текста, а затем воспользоваться областью «Абзац» во вкладке «Главная» ленточного меню Word. Нажав на кнопку «Интервал», вы увидите выпадающий список с конкретными вариантами. Просто наводя курсор мыши на соответствующие значения, вы наглядно увидите, как будет выглядеть ваш текст после выбора того или иного пункта.
Задать значения вручную можно воспользовавшись пунктом «Другие варианты междустрочных интервалов». В области «Интервал» можно задать значения «перед» и «после» абзаца, а также расстояние между строк. Чтобы изменения вступили в силу, нажмите кнопку Ок.
В то же самое окно с ручной настройкой интервалов можно попасть через контекстной меню при нажатии на области текста правой клавишей мыши и выбрав пункт «Абзац». Кроме того, соответствующая кнопка есть на панели ленточного меню во вкладке «Главная» и области «Абзац» – в нижнем правом углу области.
Междустрочный интервал по умолчанию
Чтобы изменить значения интервалов для строк и абзацев для всех последующих документов, создаваемых по тому же шаблону, идем в уже знакомое нам диалоговое окно «Абзац». Здесь задаем желаемые значения для строк и абзацев, при необходимости отмечаем галочкой чекбокс «Не добавлять интервал между абзацами одного стиля». Соответствующие изменения будут отображаться на макете с образцом внизу диалогового окна.
Когда выбранные значения вас устраивают, нажмите на кнопку «По умолчанию» внизу окна. В появившемся диалоговом окне выбираем значение «Для всех документов, основанных на шаблоне Normal.dotm» и жмем Ок. После этого изменение коснется всех документов, создаваемых по стандартному шаблону.
CSS Line-height: как работает CSS line-height и передовые методы
Свойство CSS line-height определяет пространство между двумя встроенными элементами. Типичное использование — растяжение текста. Вы можете видеть, как люди сравнивают его с «интерлиньяжем» — термином, который используется в типографике и обозначает расстояние между базовой линией двух строк текста.
Вы можете видеть, как люди сравнивают его с «интерлиньяжем» — термином, который используется в типографике и обозначает расстояние между базовой линией двух строк текста. line-height работает иначе. Добавляет пространство над и под текстом.
Слева: интерлиньяж, справа: высота строки
Применение
Вы можете использовать line-height с разными значениями, например:
кузов {
высота строки: нормальный; /* по умолчанию */
высота строки: 2;
высота строки: 1em;
высота строки: 1бэр;
высота строки: 200%;
высота строки: 20 пикселей;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаО, мальчик 😧! Это много.Давайте рассмотрим их один за другим 👍.
Значение по умолчанию и безразмерное значение
«нормальный» — это значение по умолчанию, если вы не установите для него другое значение. Обычно это означает, что установлено значение 1,2 , это зависит от производителя браузера. Так что же означает числовое значение без единицы измерения? Фактически это множитель. Он берет значение
Так что же означает числовое значение без единицы измерения? Фактически это множитель. Он берет значение font-size и умножает его на 1,2 . Давайте посчитаем высоту одной линии на следующем примере.
кузов {
размер шрифта: 16 пикселей;
высота строки: 1,5;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаНам просто нужно сделать следующий расчет: 16 * 1,5 = 24 пикселя. Итак, теперь мы знаем, что наш текст будет иметь минимальную высоту 24 пикселя. Таким образом, он добавит 4 пикселя под текстом и над ним. Так просто круто!
em и rem
Далее идет em и rem . rem относительно font-size корневого элемента и em относительно текущего размера font-size элементов.Вот пример
html {
размер шрифта: 12 пикселей;
}
.remExample {
размер шрифта: 16 пикселей;
высота строки: 1,5 бэр; / * высота строки будет 12 * 1,5 = 18 пикселей * /
}
. emExample {
размер шрифта: 16 пикселей;
высота строки: 1.5em; / * высота строки будет 16 * 1,5 = 24 пикселя * /
}
emExample {
размер шрифта: 16 пикселей;
высота строки: 1.5em; / * высота строки будет 16 * 1,5 = 24 пикселя * /
}
Войти в полноэкранный режимВыйти из полноэкранного режимапроцент
Значение % немного сложно прочитать. 100% означает умножение на 1. Снова пример, чтобы было понятно.
кузов {
размер шрифта: 12 пикселей;
}
.percentage {
размер шрифта: 16 пикселей;
высота строки: 150%; / * высота строки будет 16 * 1,5 = 24 пикселя * /
}
Войти в полноэкранный режимВыйти из полноэкранного режимапиксель (px)
Самым простым и самым запутанным для меня является значение пикселей . Установка любого значения в пикселях установит именно это значение. Итак, если ваш размер шрифта , например, составляет 16 пикселей, а вы установили line-height на 12 пикселей, ваш шрифт будет больше, чем контейнер, в который он заключен. В общем, вам следует избегать использования значений
В общем, вам следует избегать использования значений пикселей и пикселей в строке высоты!
кузов {
размер шрифта: 16 пикселей;
}
.pixel {
высота строки: 12 пикселей;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаНекоторые лучшие практики
В общем, я бы начал с установки для font-size и line-height в элементе body следующие значения.
кузов {
размер шрифта: 16 пикселей;
высота строки: 1.5;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Из этого вы можете создавать все остальные стили. Я бы попытался избежать использования чего-либо еще, кроме безразмерных чисел. Кроме того, попробуйте использовать значение для размера шрифта , которое легко разделяется, например 16 или 12. Это поможет вам сохранить баланс в вашем дизайне. Вы можете использовать это в margin s и padding s также. Проще вычислить в уме 16 * 1,5, чем, например, 13 * 1,5. Тогда вы всегда будете знать, какова реальная стоимость.
Проще вычислить в уме 16 * 1,5, чем, например, 13 * 1,5. Тогда вы всегда будете знать, какова реальная стоимость.
кузов {
размер шрифта: 16 пикселей;
высота строки: 1,5;
}
h2, h3, h4, h5, ul, ol {
нижнее поле: 15 бэр;
}
button {
дисплей: встроенный блок;
набивка: 0,75 бэр, 1,5 бэр;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаКонечно, вы можете экспериментировать с этим, и из этих правил будут исключения, но я всегда начинаю с этого.
Ресурсы
Спасибо за чтение!
Привет! Instagram | Twitter | LinkedIn | Средний
строк в высоту | CSS-уловки
Свойство line-height определяет размер пространства над и под встроенными элементами.То есть элементы, для которых установлено значение : отображение: встроенный или : отображение: встроенный блок . Это свойство чаще всего используется для установки интерлиньяжа для строк текста.
п {
высота строки: 1,5;
} Свойство line-height может принимать значения ключевого слова normal или none , а также число, длину или процент.
Согласно спецификации, значение «нормальный» — это не просто одно конкретное значение, которое применяется ко всем элементам, а скорее вычисляется до «разумного» значения в зависимости от размера шрифта, установленного (или унаследованного) для элемента.
Значение длины может быть определено с использованием любых действительных единиц CSS (px, em, rem и т. Д.).
Процентное значение — это размер шрифта элемента, умноженный на процент. Например:
В приведенной выше демонстрации для трех абзацев высота строки установлена на 150%, 200% и 250% соответственно. Размер шрифта основного элемента составляет 20 пикселей. Это означает, что вычисленная высота строки для абзацев составляет 30 пикселей, 40 пикселей и 50 пикселей соответственно.
Это означает, что вычисленная высота строки для абзацев составляет 30 пикселей, 40 пикселей и 50 пикселей соответственно.
Безразмерная высота линии
Рекомендуемый метод определения высоты строки — использование числового значения, называемого высотой строки «без единиц измерения». Числовое значение может быть любым числом, включая десятичное число, как используется в первом примере кода на этой странице.
Рекомендуется использовать высоту строки без единиц измерения, поскольку дочерние элементы наследуют необработанное числовое значение, а не вычисленное значение. При этом дочерние элементы могут вычислять высоту своих строк на основе вычисленного размера шрифта, а не наследовать произвольное значение от родителя, которое с большей вероятностью потребует переопределения.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работы | Работы | Работы | Работы | Работы | Работы |
IE6 / 7 будет неправильно рассчитывать высоту строки на замененных элементах (например,г. формы), которые являются встроенными.
формы), которые являются встроенными.
CSS Межстрочный интервал и свойство стиля
Узнайте, как использовать свойство стиля CSS line-height для изменения межстрочного интервала на веб-страницах.
Значения межстрочного интервала CSS
На межстрочный интервал CSS влияет свойство стиля CSS line-height. Это свойство может принимать до 5 различных значений:
- Нормальный: браузер определяет значение межстрочного интервала, связанного с размером шрифта.Обычно он совпадает с размером шрифта или немного больше (например, 20%).
- Inherit: межстрочный интервал должен быть взят из межстрочного интервала родительского элемента. Поэтому, если вы установите высоту строки вашего тега body на 30% больше, чем размер шрифта, а теги абзаца внутри, которые настроены на наследование, они также будут иметь высоту строки на 30% больше, чем размер шрифта.
- Число: Если значение высоты строки не имеет единицы измерения, оно считается множителем размера шрифта для высоты строки.
 Таким образом, высота строки 1,25 будет на 25% больше, чем размер шрифта.
Таким образом, высота строки 1,25 будет на 25% больше, чем размер шрифта. - A Длина: Если для значения высоты строки задана единица измерения, то это точное количество места, которое должно быть между строками. Таким образом, 1,25 мм приведет к тому, что линии будут разделены на 1,25 миллиметра.
- A Процент: Если высота строки выражена в процентах, это будет процент от размера шрифта. Таким образом, высота строки 125% будет на 25% больше, чем размер шрифта.
Какое значение следует использовать для межстрочного интервала CSS
В большинстве случаев лучший выбор для межстрочного интервала — оставить его по умолчанию или «нормальный».«Обычно это наиболее читаемый текст, и от вас не требуется никаких специальных действий. Но изменение межстрочного интервала может придать вашему тексту другое ощущение.
Если размер шрифта определен как em или проценты, высота строки также должна быть определена таким же образом. Это наиболее гибкая форма межстрочного интервала, поскольку она позволяет читателю изменять размер своих шрифтов и сохраняет то же соотношение между вашим межстрочным интервалом.
Это наиболее гибкая форма межстрочного интервала, поскольку она позволяет читателю изменять размер своих шрифтов и сохраняет то же соотношение между вашим межстрочным интервалом.
Установите высоту строки для таблиц стилей печати с помощью значения точки (pt).Точка — это мера печати, поэтому размеры шрифта также должны быть в точках.
Нам не нравится использовать выбор номера, потому что мы обнаружили, что он больше всего сбивает людей с толку. Многие думают, что это абсолютный размер, и поэтому делают его огромным. Например, у вас может быть установлен шрифт 14 пикселей, а затем вы установите высоту строки на 14, что приведет к огромным промежуткам между строками, потому что междустрочный интервал установлен на 14 умножить на размера шрифта.
Сколько места следует использовать для межстрочного интервала
Как упоминалось выше, мы рекомендуем использовать межстрочный интервал по умолчанию, если у вас нет особых причин для его изменения. Изменение межстрочного интервала может иметь разные эффекты:
Изменение межстрочного интервала может иметь разные эффекты:
- Слитный текст может быть трудночитаемым. Но небольшие промежутки между строками могут повлиять на настроение текста. Если текст скручен, он может казаться темнее или плотнее.
- Текст, расположенный дальше друг от друга, также может быть трудночитаемым. Но широкие межстрочные интервалы делают текст более плавным и плавным.
- Изменение межстрочного интервала может сделать текст, который в противном случае не поместился бы в пространстве, более компактным или занимал больше места в ваших проектах.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьЛучшие практики UX для межстрочного интервала: 6 золотых правил
Хорошая типографика — это больше, чем просто какой шрифт вам нравится больше всего. Узнайте, как межстрочный интервал может улучшить или разрушить ваш контент.
В мире типографики межстрочный интервал — это термин, используемый для определения вертикального расстояния между двумя строками текста. В частности, это точное расстояние между двумя соседними базовыми линиями.Хотя он может не входить в список приоритетов каждого дизайнера UX, на самом деле это действительно важный аспект дизайна взаимодействия с пользователем, поскольку он оказывает огромное влияние на читаемость текста в приложении или на веб-сайте. Сделайте это правильно, и никто, кроме типографов и дизайнеров UX, этого не заметит. Совершите ошибку, и ваши пользователи сразу же заметят, что с вашим текстом что-то не так, даже если они не могут понять, что это такое.
В частности, это точное расстояние между двумя соседними базовыми линиями.Хотя он может не входить в список приоритетов каждого дизайнера UX, на самом деле это действительно важный аспект дизайна взаимодействия с пользователем, поскольку он оказывает огромное влияние на читаемость текста в приложении или на веб-сайте. Сделайте это правильно, и никто, кроме типографов и дизайнеров UX, этого не заметит. Совершите ошибку, и ваши пользователи сразу же заметят, что с вашим текстом что-то не так, даже если они не могут понять, что это такое.
Бесплатный Hi-Fi инструмент для создания прототипов веб-сайтов и приложений.Загрузите Justinmind прямо сейчас!
Скачать бесплатно
Ведущий и история межстрочного интервала
Теория межстрочного интервала восходит к самым ранним временам ручного набора на печатных машинах. Его техническое название, ведущее, на самом деле относится к тонким полоскам свинцового металла, которые использовались для разделения строк текста. Так что это «ведет» к рифмам с «постельным бельем», а не к «вышивке бисером».
Так что это «ведет» к рифмам с «постельным бельем», а не к «вышивке бисером».
Когда позже появились пишущие машинки, межстрочный интервал прошел процесс стандартизации.Поскольку у них была фиксированная высота строки (обычно 12 пунктов на строку), пишущие машинки были механически неспособны предлагать варианты межстрочного пространства. Единственный способ увеличить межстрочный интервал на пишущей машинке — добавить дополнительный возврат каретки после и вставить целую пустую строку, удвоив межстрочный интервал. А поскольку двойные интервалы оставляют больше места для комментариев и заметок, двойные интервалы популярны в академических, юридических и промышленных контекстах, где текст может быть довольно тяжелым. Так что именно благодаря пишущим машинкам двойной интервал живет сегодня, в век компьютеров.
Некоторые современные дизайнерские приложения, такие как Photoshop, по-прежнему используют термин интерлиньяж, тогда как в HTML и CSS этот атрибут называется высотой строки. Интерлиньяж, межстрочный интервал и высота строки относятся к одному и тому же.
Интерлиньяж, межстрочный интервал и высота строки относятся к одному и тому же.
Как правильно настроить межстрочный интервал для UX
Важность межстрочного интервала для дизайна UX проистекает из способности сделать блок текста более или менее читаемым.
Межстрочный интервал обычно измеряется в процентах от размера шрифта. Принято считать, что межстрочный интервал 130% -150% идеально подходит для удобочитаемости .Фактически, приемлемо значение от 120% до 200%, но 140%, как правило, является наиболее цитируемым сладким пятном. Вы должны поэкспериментировать, чтобы увидеть, что лучше всего смотрится с вашим текстом.
Есть два основных риска, связанных с межстрочным интервалом: слишком маленький и слишком большой. Самое серьезное — слишком мало места между строками. Установка межстрочного интервала на 100% означает, что буквы в соседних строках могут соприкасаться с , потому что между строками нет дополнительного пространства. Это приводит к плохой читаемости и ужасной доступности.Этого следует избегать любой ценой. Установка интервала намного меньше 100% сделает его полностью нечитаемым.
Это приводит к плохой читаемости и ужасной доступности.Этого следует избегать любой ценой. Установка интервала намного меньше 100% сделает его полностью нечитаемым.
Менее серьезным является наличие слишком большого количества строк. Проблемы, как правило, возникают примерно на 250%, поскольку читателю может быть труднее перейти к следующей строке, не запутавшись.
6 золотых правил для межстрочного интервала:
- Стремитесь к 140% -180% для оптимальной читаемости и доступности . Чем меньше размер, тем меньше текст будет тесным и трудным для чтения.Сделайте намного больше, и глаз может потеряться.
- Ограничить длину строки до 70-80 символов . Более длинные строки текста могут сбивать с толку глаз, особенно при чтении текста на экране. Если вам необходимо использовать более длинные строки, увеличьте межстрочный интервал, чтобы улучшить читаемость.
- Размер шрифта должен быть не менее 16 пунктов .
 Это давнее эмпирическое правило действует до сих пор. Большую часть времени. В приложениях для больших дисплеев, таких как телевизоры, вам потребуется около 32 пикселей.
Это давнее эмпирическое правило действует до сих пор. Большую часть времени. В приложениях для больших дисплеев, таких как телевизоры, вам потребуется около 32 пикселей. - Мелким шрифтам требуется больший интервал .Межстрочный интервал в% должен увеличиваться с уменьшением размера шрифта. Это связано с тем, что мелкие шрифты уже труднее читать, и вокруг них нужно больше места, чтобы глаз мог легко следить.
- Поэкспериментируйте с более узким интервалом в кавычках или другом коротком тексте . Если типографика в основном связана с тем, как мы представляем язык в текстовой форме для оптимальной читаемости, то отчасти это также связано с красивым авангардным дизайном. Если вы хотите поиграть с меньшим пространством между строками, используйте кавычки и аналогичные более короткие текстовые области.
- Проверяйте межстрочный интервал при изменении шрифта или размера шрифта . Разные шрифты имеют разную максимальную высоту (x-высоту), даже если они одного размера в пунктах.
 Таким образом, вы должны быть уверены, что при изменении шрифта вы проверяете, как ваш межстрочный интервал ощущается с точки зрения читабельности.
Таким образом, вы должны быть уверены, что при изменении шрифта вы проверяете, как ваш межстрочный интервал ощущается с точки зрения читабельности.
Как рассчитать идеальный межстрочный интервал для текста
Если вы работаете с CSS, вы всегда можете выразить высоту строки в процентах. В других инструментах, таких как Photoshop, вам может потребоваться выполнить базовую арифметику, чтобы найти оптимальный межстрочный интервал.Например. Если наш шрифт составляет 18 пунктов, а мы стремимся к межстрочному интервалу 150%, просто умножьте размер шрифта на 1,5, и вы получите правильное значение межстрочного интервала: 27 пунктов.
Чтобы получить более продвинутый способ вычисления оптимального межстрочного интервала и размера шрифта, воспользуйтесь калькулятором типографики золотого сечения . Это супер-полезный и очень умный инструмент, который поможет вам настроить размер шрифта и межстрочный интервал в соответствии с шириной области контента.
Примеры хорошего и плохого межстрочного интервала
Взгляните на эти три абзаца.Какой из них вам легче читать?
В абзаце 100% вы можете видеть, что буквы в соседних строках находятся в опасной близости от соприкосновения друг с другом. Причина, по которой это проблематично, заключается в том, что людям с некоторыми нарушениями зрения будет намного труднее читать. При 150% кажется, что пространство хорошо сбалансировано, а текст читаем. Между тем, абзац с интервалом 250%, кажется, заходит слишком далеко — междустрочный интервал настолько преувеличен, что чтение текста кажется неестественным.
Подведение итогов: подобрать правильный межстрочный интервал несложно. Нет оправдания!
Межстрочный интервал — важная часть типографики, а также удобства и читабельности вашего сайта или приложения. Применяя эти простые правила, вы можете снизить утомляемость пользователей, повысить ясность и повысить рейтинг доступности вашего контента. Итак, теперь вы знаете, как, нет оправдания!
Контролируйте размер шрифта, межстрочный интервал и интервал между словами — создавайте свои первые веб-страницы с помощью HTML и CSS
https: // vimeo. com / 270703260
com / 270703260Теперь, когда вы знаете, как устанавливать шрифты, вы, вероятно, заинтересованы в возможности контролировать их размер и интервал.
В этой главе мы увидим, как установить размер шрифта и управлять интервалом между разными буквами, словами и строками.
Во-первых, давайте рассмотрим различные способы управления размером текста в CSS.
Размер шрифта
Для управления размером шрифта в CSS доступно несколько единиц измерения:
Основное различие между ними заключается в том, как размер рассчитывается относительно всей веб-страницы.Есть два варианта: установка абсолютных размеров и относительных размеров.
Установка абсолютных размеров означает, что вы определяете точные значения размеров, например, говорите, что хотите изготавливать футболки с размерами 34, 36, 38, 40 и 42.
Установка относительных размеров означает, что вы определяете все значения относительно базового значения, например, если вы хотите создать линию футболки с базовым размером 34. Все размеры будут определены относительно размера 34. Вы можете сказать, что хотите создать другой размер, равный 2 дюймам шире, чем это базовое значение, размер на 4 дюйма шире, чем это базовое значение, размер, который на 6 дюймов шире, чем это базовое значение, и так далее.Если переопределить базовый размер 34, другие размеры также изменятся.
Начнем определять размеры с пикселей (абсолютный способ определения размеров).
пикселей
Определение размера шрифта с использованием пикселя наиболее похоже на то, как вы устанавливаете размеры шрифта в большинстве других контекстов. При работе в Word или Google Documents вы выбираете размер шрифта из раскрывающегося списка.
Это число определяется в единицах, называемых «баллами» или для краткости «pt». Это хороший модуль для установки размера шрифта в печатных документах.
Однако на веб-страницах баллы не используются. Вы будете использовать аналогичное значение измерения, называемое пикселями. Экран состоит из множества пикселей, и, устанавливая размер шрифта 12 пикселей, вы говорите, что хотите, чтобы ваш текст имел высоту 12 пикселей.
Единственным недостатком определения размера с помощью значений пикселей является то, что размеры ваших элементов определены абсолютно и не относительно друг друга. Иногда это может вызывать странное поведение при определенных размерах экрана или если пользователь использует настройки нестандартного размера в своем браузере.
Размер основного текста по умолчанию в CSS составляет 16 пикселей. Под «основным текстом» мы подразумеваем высоту текста абзаца. Это самый важный текст на любом веб-сайте, и 16 пикселей — важное число, о котором следует помнить, когда вы начинаете работать с другими единицами, описанными в этой главе.
Это самый важный текст на любом веб-сайте, и 16 пикселей — важное число, о котором следует помнить, когда вы начинаете работать с другими единицами, описанными в этой главе.
em и rems
Em или rem (произносится как один слог) — очень часто используемые единицы изменения размера в CSS, потому что они позволяют вам определять размеры относительно других элементов.
При установке шрифтов 1em равно размеру основного текста (абзаца) по умолчанию, равному 16 пикселей.Чтобы установить размер шрифта 32 пикселя, используйте 2em.
Следующая математика поможет вам установить размер шрифта в ems:
em = желаемое значение пикселя элемента / значение пикселя родительского элемента
rem похож на em, за исключением того, что он не совпадает. При использовании em, если у вас есть элемент размером 2em внутри другого элемента 2em, внутренний элемент будет отображаться как 4em. При использовании бэма он все равно будет отображаться на 2 бэр.
При использовании em, если у вас есть элемент размером 2em внутри другого элемента 2em, внутренний элемент будет отображаться как 4em. При использовании бэма он все равно будет отображаться на 2 бэр.
Проценты
Задание размеров в процентах аналогично их настройке с помощью ems.Размеры определяются относительно друг друга, а не как абсолютные значения.
Следующая математика поможет вам установить размер шрифта в процентах:
процентное значение = em = желаемое значение пикселя элемента / значение пикселя родительского элемента * 100
Font-size
Используйте свойство font-size в CSS для отрегулируйте размер текста, используя любые из указанных выше единиц.
Выбрав единицу, просто будьте последовательны. Например, если вы определяете один размер шрифта с помощью ems, задайте все размеры шрифта с помощью ems.
Например, если вы определяете один размер шрифта с помощью ems, задайте все размеры шрифта с помощью ems.
Мы упоминали выше, что размер текста по умолчанию для основного текста (абзаца) составляет 16 пикселей. Следовательно:
Таблица сравнения единиц шрифтаПредположим, вы хотите сделать элемент h2 больше, чем его размер по умолчанию, который составляет 32 пикселя, и вы хотите увеличить размер текста абзаца до 18 пикселей. Вы можете увидеть меньший размер слева и новый, больший размер справа.
Сравнение размера шрифтаТри разных набора CSS ниже все приводят к одинаковым новым размерам шрифта:
/ * пикселей * /
h2 {
размер шрифта: 48 пикселей;
}
п {
размер шрифта: 18 пикселей;
}
/ * ems * /
h2 {
размер шрифта: 3em;
}
п {
размер шрифта: 1.125em;
}
/ * проценты * /
h2 {
размер шрифта: 300%;
}
п {
размер шрифта: 112,5%;
} Различаются только указанные выше единицы измерения. Результирующий визуальный размер такой же!
Результирующий визуальный размер такой же!
Для удобной установки размеров с использованием пикселей, em, rem и процентов потребуется время. Работая над собственными проектами, вы прочувствуете каждый из них.
Давайте быстро рассмотрим еще три свойства CSS, которые оба включают изменение размера: line-height, letter-spacing и word-spacing.
line-height
В школе вас могли попросить присылать сочинения с одинарным или двойным интервалом (или даже через 1.5-интервал)!
В CSS вы управляете вертикальным пространством между строками текста с помощью свойства line-height. Это может особенно улучшить читаемость длинных абзацев.
Этот абзац трудно читать:
Сложно читать Увеличенная высота строки может помочь. Советую начать со строчки 1.4em и корректировать по необходимости.
Советую начать со строчки 1.4em и корректировать по необходимости.
# code-of-behavior {
высота строки: 1.4em;
} Легче читатьмежбуквенный интервал
Увеличение расстояния между буквами часто полезно при работе с заголовками, состоящими только из прописных букв.Вы всегда должны указывать это значение в единицах em или rem, чтобы оно было пропорционально шрифту, который пользователь установил в своем браузере. Интервал будет добавлен поверх интервала по умолчанию.
Обратите внимание на то, что по умолчанию заголовок, состоящий только из заглавных букв, выглядит довольно тесным (см. «C» и «A» почти соприкасаются?).
Буквы ограниченыНебольшой интервал между буквами может помочь:
h3 {
межбуквенный интервал: 0,08 мкм;
} Буквы с меньшим размероминтервал между словами
Вам нечасто потребуется увеличивать расстояние между словами, но это может быть полезно для поэтического или литературного эффекта. Вы всегда должны указывать это значение в единицах em или rem, чтобы оно было пропорционально шрифту, который пользователь установил в своем браузере.
Вы всегда должны указывать это значение в единицах em или rem, чтобы оно было пропорционально шрифту, который пользователь установил в своем браузере.
Простой фрагмент текста может быть более театральным с некоторым интервалом между словами. Вот обычный текст:
Нормальный интервал между словамиПлюс небольшой интервал между словами:
#quote {
межсловный интервал: 1.1em;
} Добавлен интервал между словамиБлагодаря дополнительному интервалу между словами читатели больше сосредотачиваются на каждом слове, что может увеличить мощность предложения.Не делайте этого все время, иначе ваши страницы будут утомительны!
Практика!
Прежде чем двигаться дальше, попробуйте изменить размер шрифта, расстояние между строками и словами в этом примере на CodePen!
Высота строки CSS: Практическое руководство
Свойство CSS line-height определяет высоту строки различных элементов HTML. Обычно он используется для установки расстояния между строками текста. Высота строки может быть установлена с помощью ключевых слов, процентов или числовых значений.
Обычно он используется для установки расстояния между строками текста. Высота строки может быть установлена с помощью ключевых слов, процентов или числовых значений.
Свойство CSS line-height позволяет разработчикам определять пространство между двумя встроенными элементами на веб-странице.Разработчики часто используют свойство CSS line-height для увеличения или уменьшения расстояния между строками текста на веб-странице.
В этом руководстве будет рассказано, как использовать свойство CSS line-height. Мы рассмотрим пример, который поможет вам начать работу. К концу чтения этого руководства вы станете мастером использования свойства line-height в своем коде.
CSS line-height
Свойство CSS line-height устанавливает высоту строки строки. Строчные блоки — это строки, которые составляют прямоугольник в CSS.Этот метод часто используется для установки расстояния между строками текста.
A Регулировка высоты строки позволяет косвенно регулировать интервал между строками текста (или другими элементами) на веб-странице. Это очень похоже на форматирование текста в Microsoft Word с двойным интервалом или интервалом 1,15.
Это очень похоже на форматирование текста в Microsoft Word с двойным интервалом или интервалом 1,15.
Синтаксис свойства CSS line-height следующий:
«lineHeight» относится к значению длины, которое задает высоту строки элемента.
Три типа значений, которые вы можете использовать со свойством line-height: длина, число и процент:
| Значение | Описание | Примеры значений | Результат Пример Значения |
| Длина | Устанавливает высоту строки с использованием определенных единиц измерения (например, em, px и см). | 10 пикселей, 15 пикселей, 20 пикселей | Если вы укажете 10 пикселей, высота вашей строки будет 10 пикселей. |
| Число | Задает высоту строки, кратную размеру шрифта. | 1, 1.8, 2 | Если размер шрифта 10 пикселей, высота строки будет 10 пикселей, 18 пикселей и 20 пикселей соответственно. |
| Процент | Задает высоту строки в процентах от размера шрифта элемента. | 30%, 50%, 110% | Если размер шрифта 10 пикселей, высота строки будет 3, 5 и 11 пикселей соответственно. |
В качестве альтернативы можно указать ключевое слово «normal». Это ключевое слово определяет использование браузера по умолчанию. Это значение обычно составляет около 1,2, в зависимости от того, какой браузер использует зритель.
Если вы примените свойство line-height к блоку, весь текст в этом блоке будет использовать указанную вами высоту строки.
Примечание о специальных возможностях
Изменение межстрочного интервала — это обычное использование свойства line-height. Это потому, что вы всегда хотите убедиться, что между строками достаточно места.Если между строками недостаточно места, текст может быть трудночитаемым.
Текст, который трудно читать, особенно серьезно действует на людей с нарушениями зрения. При создании веб-сайта всегда следует учитывать доступность.
При создании веб-сайта всегда следует учитывать доступность.
Когда вы используете число для установки высоты строки элемента в CSS, вы не должны использовать значения ниже 1,5. Это связано с тем, что значения высоты строки ниже 1,5 могут затруднить использование вашего веб-сайта читателями с ослабленным зрением.
line-height Пример CSS
Предположим, мы разрабатываем страницу «О нас» для веб-сайта местного кулинарного клуба. На странице есть заголовок, за которым следует абзац текста с описанием клуба.
Мы хотим, чтобы наш текст был правильно разнесен. Итак, мы решили установить высоту строки абзаца текста на веб-странице равной 1,6 rem. Мы можем сделать это с помощью этого кода:
О нас
Кулинарный клуб Fantastic Chefs, основанный в 2007 году, находится в Сиэтле, штат Вашингтон.
<стиль> п { размер шрифта: 16 пикселей; высота строки: 1,6 бэр; }Наш кулинарный клуб собирается еженедельно, чтобы делиться рецептами, обсуждать методы приготовления и вместе готовить еду. Каждую субботу днем наши участники собираются на нашей кухне в Сиэтле.
Наш код возвращает: Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.В нашем HTML-файле мы определили заголовок «О нас» с помощью тега
. Затем мы написали описание Fantastic Chefs и заключили это описание в теги HTML.
В нашем файле CSS мы определили одно правило. Наше правило использует два свойства CSS. Мы установили высоту строки на 1.6rem и размер шрифта на 16 пикселей для всех тегов
HTML.
Единица измерения rem, которую мы использовали со свойством line-height, устанавливает высоту строки относительно размера шрифта корневого элемента. Rem означает «корневой элемент». Итак, поскольку размер нашего шрифта был 16 пикселей, высота строки для этого абзаца текста была 25,6 пикселей (16 пикселей * 1,6).
Текст в приведенном выше абзаце имеет достаточный интервал и не перекрывается.
Мы также могли бы применить нашу высоту строки к нашему элементу
в приведенном выше примере. Это установит высоту строки для всего текста в нашем теге на указанные нами значения. Это означало бы, что затронуты и наш заголовок, и наш тег.
Заключение
Свойство CSS line-height устанавливает высоту строки строки. Обычно это свойство используется для установки интервала между строками текста в абзаце или заголовке. Высота строки может быть установлена с помощью обычного ключевого слова, процента, длины или числового значения.
В этом руководстве обсуждались основы свойства CSS line-height и то, как вы можете использовать его в своем коде. Теперь у вас есть знания, необходимые для того, чтобы начать использовать свойство CSS line-height как эксперт!
Хотите стать веб-разработчиком? Ознакомьтесь с нашим руководством «Как изучать CSS», где вы найдете советы экспертов и рекомендации по основным учебным ресурсам и курсам.
Использование свойства CSS line-height для улучшения читаемости
Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или
отредактировал его, чтобы обеспечить безошибочное обучение.Это в нашем списке, и мы над этим работаем!
Вы можете помочь нам, нажав кнопку «Сообщить о проблеме» в нижней части руководства.
В этой статье вы узнаете о свойстве CSS line-height и о том, как его можно использовать для создания визуально приятного, читаемого текста.
Вы, наверное, видели, что раньше использовалась высота строки:
п {
размер шрифта: 16 пикселей;
высота строки: 1,2;
}
Но как это работает и какую роль он играет в CSS?
Типографские корни в CSS
Многие идеи в CSS были почерпнуты из типографики.Одним из примеров является свойство CSS line-height, которое устанавливает расстояние между двумя базовыми линиями обернутого текста.
«Базовая линия» — это воображаемая линия, на которой находится текст.
Например, если бы у нас был этот короткий фрагмент текста внутри тега :
Аллигатор отправился купаться в глубокой лагуне.
Если вы перетащите окно браузера так, чтобы текст перенесся на следующую строку, у вас будет две базовые линии и высота строки (обозначена желтыми стрелками):
Большее значение свойства CSS line-height расширит это расстояние, а меньшие значения уменьшит его.
Высота строки и читаемость текста
Свойство line-height играет центральную роль в обеспечении читабельности текста для пользователей. Когда вы уменьшите размер и высоту строки , вам будет тесно. Чтение такого текста в течение длительного времени будет утомительным для пользователя:
Если оно слишком велико, пользователю будет сложно увлечься тем, что он читает:
Но когда вы найдете правильной высоты строки , ваш текст будет казаться объемным и гармоничным 💮🌺🌸
Выбор подходящей высоты строки зависит от ваших потребностей, но также зависит от семейства шрифтов, которое вы используете. Это потому, что каждый шрифт имеет свою индивидуальность и по-разному «читается» в значительном блоке текста.
Это потому, что каждый шрифт имеет свою индивидуальность и по-разному «читается» в значительном блоке текста.
Например, Helvetica и Times New Roman потребуют разную высоту строки , интервал , даже если у них одинаковый размер шрифта .
Синтаксис для высоты строки
Вы можете указать высоту строки со всеми видами значений! Он также сильно отличается от других свойств CSS, поскольку может принимать типичные значения пикселей и % , но также имеет свое собственное уникальное «безразмерное» значение:
/ * Использовать браузер по умолчанию.Обычно «1,2» для
все основные браузеры * /
высота строки: нормальный;
/ * Без единиц измерения (это может сделать только высота строки!) * /
высота строки: 1,2;
/ * <длина> значения, такие как px, rem, em, pt * /
высота строки: 3em;
/ * значения <процент> * /
высота строки: 120%;
Высота строки обозначена желтой стрелкой.
Как браузеры вычисляют высоту строки
Если вы используете процентное или «безразмерное» значение, размер шрифта будет учтен в итоговой высоте строки . Например, оба приведенных ниже фрагмента будут вычислены браузером как
Например, оба приведенных ниже фрагмента будут вычислены браузером как 19.2px :
.myText {
размер шрифта: 16 пикселей;
высота строки: 1.2 / * (19.2px = 16 x 1.2) * /
}
.myText {
размер шрифта: 16 пикселей;
высота строки: 120%; / * (19,2 пикселей = 16 x 1,2) * /
}
Однако, если вы используете значения «длины», такие как px | em | rem | pt , размер шрифта не будет использоваться для вычисления высоты строки :
.myText {
размер шрифта: 16 пикселей;
высота строки: 20 пикселей; / * Всегда 20 пикселей! * /
}
Хотя и процентные, и «безразмерные» значения кажутся идентичными, между ними есть небольшие различия.Лучшие практики предлагают по возможности использовать безразмерные значения
Заключение
Вообще говоря, с высотой строки для большинства шрифтов находится в диапазоне от 1,5 до 1,7.

.
Заключение
Свойство CSS line-height устанавливает высоту строки строки. Обычно это свойство используется для установки интервала между строками текста в абзаце или заголовке. Высота строки может быть установлена с помощью обычного ключевого слова, процента, длины или числового значения.
В этом руководстве обсуждались основы свойства CSS line-height и то, как вы можете использовать его в своем коде. Теперь у вас есть знания, необходимые для того, чтобы начать использовать свойство CSS line-height как эксперт!
Хотите стать веб-разработчиком? Ознакомьтесь с нашим руководством «Как изучать CSS», где вы найдете советы экспертов и рекомендации по основным учебным ресурсам и курсам.
Использование свойства CSS line-height для улучшения читаемости
Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или отредактировал его, чтобы обеспечить безошибочное обучение.Это в нашем списке, и мы над этим работаем! Вы можете помочь нам, нажав кнопку «Сообщить о проблеме» в нижней части руководства.
В этой статье вы узнаете о свойстве CSS line-height и о том, как его можно использовать для создания визуально приятного, читаемого текста.
Вы, наверное, видели, что раньше использовалась высота строки:
п {
размер шрифта: 16 пикселей;
высота строки: 1,2;
}
Но как это работает и какую роль он играет в CSS?
Типографские корни в CSS
Многие идеи в CSS были почерпнуты из типографики.Одним из примеров является свойство CSS line-height, которое устанавливает расстояние между двумя базовыми линиями обернутого текста.
«Базовая линия» — это воображаемая линия, на которой находится текст.
Например, если бы у нас был этот короткий фрагмент текста внутри тега Если вы перетащите окно браузера так, чтобы текст перенесся на следующую строку, у вас будет две базовые линии и высота строки (обозначена желтыми стрелками): Большее значение свойства CSS Свойство line-height играет центральную роль в обеспечении читабельности текста для пользователей. Когда вы уменьшите размер Если оно слишком велико, пользователю будет сложно увлечься тем, что он читает: Но когда вы найдете Выбор подходящей высоты строки Например, Helvetica и Times New Roman потребуют разную высоту строки Вы можете указать высоту строки со всеми видами значений! Он также сильно отличается от других свойств CSS, поскольку может принимать типичные значения Высота строки обозначена желтой стрелкой. Если вы используете процентное или «безразмерное» значение, размер шрифта будет учтен в итоговой высоте строки Однако, если вы используете значения «длины», такие как Хотя и процентные, и «безразмерные» значения кажутся идентичными, между ними есть небольшие различия.Лучшие практики предлагают по возможности использовать безразмерные значения Вообще говоря,
line-height расширит это расстояние, а меньшие значения уменьшит его. Высота строки и читаемость текста
и высоту строки , вам будет тесно. Чтение такого текста в течение длительного времени будет утомительным для пользователя: правильной высоты строки , ваш текст будет казаться объемным и гармоничным 💮🌺🌸 зависит от ваших потребностей, но также зависит от семейства шрифтов, которое вы используете. Это потому, что каждый шрифт имеет свою индивидуальность и по-разному «читается» в значительном блоке текста.
Это потому, что каждый шрифт имеет свою индивидуальность и по-разному «читается» в значительном блоке текста., интервал , даже если у них одинаковый размер шрифта . Синтаксис для высоты строки
пикселей и % , но также имеет свое собственное уникальное «безразмерное» значение:
/ * Использовать браузер по умолчанию.Обычно «1,2» для
все основные браузеры * /
высота строки: нормальный;
/ * Без единиц измерения (это может сделать только высота строки!) * /
высота строки: 1,2;
/ * <длина> значения, такие как px, rem, em, pt * /
высота строки: 3em;
/ * значения <процент> * /
высота строки: 120%;
Как браузеры вычисляют высоту строки
. Например, оба приведенных ниже фрагмента будут вычислены браузером как
Например, оба приведенных ниже фрагмента будут вычислены браузером как 19.2px :
.myText {
размер шрифта: 16 пикселей;
высота строки: 1.2 / * (19.2px = 16 x 1.2) * /
}
.myText {
размер шрифта: 16 пикселей;
высота строки: 120%; / * (19,2 пикселей = 16 x 1,2) * /
}
px | em | rem | pt , размер шрифта не будет использоваться для вычисления высоты строки :
.myText {
размер шрифта: 16 пикселей;
высота строки: 20 пикселей; / * Всегда 20 пикселей! * /
}
Заключение
с высотой строки для большинства шрифтов находится в диапазоне от 1,5 до 1,7.


 Настройки в CSS: расстояние между строками
Настройки в CSS: расстояние между строками То есть, размер шрифта будет в два раза больше, чем максимальный шрифт в выделенном фрагменте;
То есть, размер шрифта будет в два раза больше, чем максимальный шрифт в выделенном фрагменте;
 Вы можете изменить интервал, нажав значок со стрелкой справа от слова Абзац. Это откроет меню Абзац.
Вы можете изменить интервал, нажав значок со стрелкой справа от слова Абзац. Это откроет меню Абзац. Для изменения интервала в них, вам нужно будет выбрать эти разделы отдельно.
Для изменения интервала в них, вам нужно будет выбрать эти разделы отдельно.






 emExample {
размер шрифта: 16 пикселей;
высота строки: 1.5em; / * высота строки будет 16 * 1,5 = 24 пикселя * /
}
emExample {
размер шрифта: 16 пикселей;
высота строки: 1.5em; / * высота строки будет 16 * 1,5 = 24 пикселя * /
}
 Таким образом, высота строки 1,25 будет на 25% больше, чем размер шрифта.
Таким образом, высота строки 1,25 будет на 25% больше, чем размер шрифта. Это давнее эмпирическое правило действует до сих пор. Большую часть времени. В приложениях для больших дисплеев, таких как телевизоры, вам потребуется около 32 пикселей.
Это давнее эмпирическое правило действует до сих пор. Большую часть времени. В приложениях для больших дисплеев, таких как телевизоры, вам потребуется около 32 пикселей. Таким образом, вы должны быть уверены, что при изменении шрифта вы проверяете, как ваш межстрочный интервал ощущается с точки зрения читабельности.
Таким образом, вы должны быть уверены, что при изменении шрифта вы проверяете, как ваш межстрочный интервал ощущается с точки зрения читабельности. Наш кулинарный клуб собирается еженедельно, чтобы делиться рецептами, обсуждать методы приготовления и вместе готовить еду. Каждую субботу днем наши участники собираются на нашей кухне в Сиэтле.
Наш кулинарный клуб собирается еженедельно, чтобы делиться рецептами, обсуждать методы приготовления и вместе готовить еду. Каждую субботу днем наши участники собираются на нашей кухне в Сиэтле.