Псевдокласс CSS :required представляет любой элемент , или , для которого установлен атрибут.
Псевдоселектор класса :required в CSS позволяет авторам выбирать и стилизовать любой сопоставленный элемент с атрибутом required.
Селектор :required выбирает элементы формы,которые являются обязательными.Элементы формы с атрибутом required определяются как требуемые.Примечание:Селектор :required применяется только к элементам формы:input,select и textarea.Совет:Используйте селектор :optional для выбора элементов формы,которые являются необязательными.
CSS делает внешний вид веб-сайта блестящим и создает отличное впечатление для пользователей.Без CSS сайты были бы менее приятными для глаз и,вероятно,гораздо более сложными для навигации.Помимо макета и формата,CSS отвечает за цвет шрифта и многое другое.
:required CSS псевдо-класс представляет любой <input> , <select> или <textarea> элемент , который имеет 
/ * Выбирает любой требуемый <input> * /
input:required {
border: 1px dashed red;
}
Этот псевдо-класс полезен для выделения полей,которые должны иметь достоверные данные,прежде чем форма может быть отправлена.
Примечание . Псевдокласс :optional option выбирает необязательные поля формы.
Syntax
:required
Examples
Обязательное поле имеет красную рамку
HTML
<form>
<div>
<label for="url_input">Enter a URL:</label>
<input type="url">
</div>
<div>
<label for="email_input">Enter an email address:</label>
<input type="email" required>
</div>
</form>
CSS
label {
display: block;
margin: 1px;
padding: 1px;
}
.field {
margin: 1px;
padding: 1px;
}
input:required {
border-color: #800000;
border-width: 3px;
}
input:required:invalid {
border-color: #c00000;
}
Result
Accessibility concerns
К обязательным <input> должны быть применены required атрибуты. Это гарантирует, что люди, использующие вспомогательные технологии, такие как программы чтения с экрана, смогут понять, для каких входных данных требуется действительный контент для обеспечения успешной отправки.
Это гарантирует, что люди, использующие вспомогательные технологии, такие как программы чтения с экрана, смогут понять, для каких входных данных требуется действительный контент для обеспечения успешной отправки.
Если форма также содержит необязательные входные данные, требуемые входные данные следует указывать визуально, используя обработку, которая не полагается исключительно на цвет для передачи значения. Обычно используется описательный текст и / или значок.
- MDN Понимание ВСАГ,Руководящий принцип 3.3 пояснения
- Понимание Критерий успеха 3.3.2 | W3C Понимание WCAG 2.0
Specifications
| Specification |
|---|
| Стандарт HTML # требуется селектор |
| Селекторы уровня 4 # opt-pseudos |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
:required | 10 | 12 | 4 | 10 | 10 | 5 | 4. | 18 | 4 | 10.1 | 5 | 1.0 |
See also
- Другие проверки , связанные с псевдо-классы:
:optional,:invalid,:valid - Проверка данных формы
CSS
-
:read-only
Псевдокласс CSS :read-only представляет элемент (например,input или textarea),который не может быть отредактирован пользователем.
-
:read-write
Псевдокласс CSS :read-write представляет элемент (например,input или textarea),который может быть отредактирован пользователем.

-
:right
Псевдокласс CSS :right,используемый с правилом @page at-rule,представляет все правые страницы печатного документа.
-
:root
Псевдокласс CSS :root соответствует элементу дерева,представляющего документ.
- 1
- …
- 89
- 90
- 91
- 92
- 93
- 857
- Next
: требуется | Коддропс
:required — это селектор псевдокласса CSS , используемый для выбора необходимых элементов формы.
В частности, он используется для выбора элементов формы, для которых установлен обязательный атрибут
Элементы формы, которые можно выбрать с помощью
Следующие элементы формы могут быть выбраны , а не , используя
Если вы хотите выбрать необязательные элементы формы, вы можете использовать селектор псевдокласса
Как и другие селекторы псевдоклассов, 9Селектор 0003 :required :required : s, с и
<выберите имя = "нм" требуется>
может быть связан с другими селекторами, такими как :required , потому что для них не установлен атрибут required :
<тип ввода="текст">
<тип ввода="отправить">
<выбрать имя="нм">
:required полезен для стилизации обязательных элементов формы, чтобы привлечь к ним больше визуального внимания, чтобы пользователь знал, что они обязательны и должны быть заполнены.
Общая информация и заметки
:Optional .
:hover и с псевдоэлементами, такими как ::after , среди прочих. Например, следующее правило предоставит :focus стилей для необходимой текстовой области:
текстовая область: требуется: фокус {
/* содержимое и стили здесь */
}
Примеры
Следующее применит красную рамку к полю ввода электронной почты. Это поле обычно требуется в контактных формах, чтобы владелец веб-сайта мог ответить тому, кто отправил форму.
Это поле обычно требуется в контактных формах, чтобы владелец веб-сайта мог ответить тому, кто отправил форму.
ввод [тип = "электронная почта"]: требуется {
граница: 2px твердый помидор;
}
Следующее применит красный цвет к меткам обязательных полей ввода (если метка идет сразу после ввода в исходном порядке):
ввод: требуется + метка {
цвет: помидор;
вес шрифта: полужирный;
}
Живая демонстрация
В следующем демо оба 9Селекторы псевдоклассов 0003 :required и :Optional используются для стилизации необязательных и обязательных элементов формы, соответственно, чтобы требуемые формы выделялись визуально.
Служба поддержки браузера
Селектор псевдокласса : необязательный поддерживается в Chrome 10+, Firefox, Safari, Opera 10+, Internet Explorer 10+, а также на Android и iOS.
Дополнительная литература
- Базовый модуль пользовательского интерфейса CSS
- Отключенные элементы — HTML5
Автор Сара Суэйдан. Последнее обновление сделано Маноэлой Илич 3 февраля 2015 г. в 12:33.
У вас есть предложение, вопрос или вы хотите внести свой вклад? Отправить вопрос.
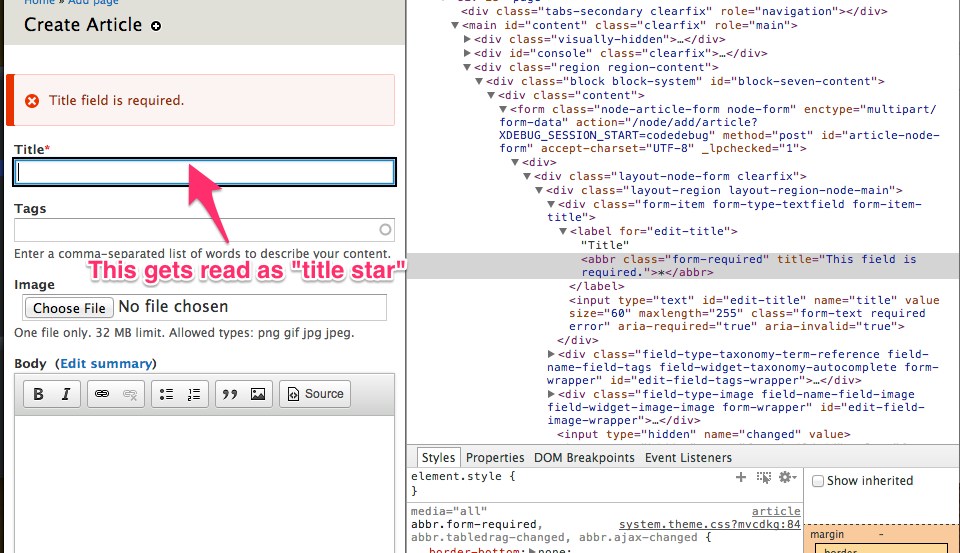
html — добавьте «*» к метке полей ввода с атрибутом «обязательный» с помощью CSS
спросил
Изменено 4 года назад
Просмотрено 13 тысяч раз
Мне интересно, есть ли способ, используя только CSS, добавить звездочку к элементу label , когда атрибут label for предназначен для элемента ввода с требуется атрибут html. В качестве альтернативы мы могли бы использовать логику, если за меткой
В качестве альтернативы мы могли бы использовать логику, если за меткой непосредственно следует элемент ввода , который имеет обязательный атрибут .
Работает что-то вроде этого:
ввод [обязательно] + метка: после {
содержание: '*';
красный цвет;
} <форма>
<дел>

 4.3
4.3
 codepen
codepen