font-weight — CSS | MDN
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
font-weight: normal; font-weight: bold; /* Relative to the parent */ font-weight: lighter; font-weight: bolder; font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; font-weight: 500; font-weight: 600; font-weight: 700; font-weight: 800; font-weight: 900; /* Global values */ font-weight: inherit; font-weight: initial; font-weight: unset;
Значения
normalНормальное начертание. То же, что и
400.boldПолужирное начертание. То же, что и
700.lighterИзменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolderИзменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).

100,200,300,400,500,600,700,800,900Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображаемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое). - Если задано значение менее
400, будет использовано первое доступное более светлое начертание (если такого не окажется, то первое доступное более жирное). - Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400.
- Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее400.
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
| наследуемое значение | жирнее | светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Определение веса имени
Значения от 100 до 900, примерно, соответствуют следующим распространённым именам насыщенности:
| Значение | Общее название |
|---|---|
100 | Тонкий (Волосяной) Thin (Hairline) |
200 | Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light) |
300 | Светлый Light |
400 | Нормальный Normal |
500 | Средний Medium |
600 | Полужирный Semi Bold (Demi Bold) |
700 | Жирный Bold |
800 | Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold) |
900 | Чёрный (Густой) Black (Heavy) |
Интерполяция
Значения font-weight интерполируются с помощью дискретных шагов (кратные 100). Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Формальный синтаксис
font-weight =
<font-weight-absolute> | (en-US)
bolder | (en-US)
lighter"><font-weight-absolute> =
normal | (en-US)
bold | (en-US)
<number [1,1000]>
HTML
<p> Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, 'and what is the use of a book,' thought Alice 'without pictures or conversations?' </p> <div>I'm heavy<br/> <span>I'm lighter</span> </div>
CSS
/* Назначение тексту элемента <p> жирного начертания.*/ p { font-weight: bold; } /* Назначение тексту элемента <div> жирности, которая больше на два уровня, чем normal, но все ещё меньше, чем стандартный bold. */ div { font-weight: 600; } /* Назначение тексту элемента <span> жирности, которая на один уровень меньше, чем у его родителя. */ span { font-weight: lighter; }
Result
| Specification |
|---|
| CSS Fonts Module Level 4 # font-weight-prop |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | ключевое слово или числовое значение, с bolder и lighter, трансформируемися в действительное значение |
| Animation type | жирность шрифта |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Размер текста в CSS, жирный текст CSS
Главная > Учебник CSS >
В прошлой теме мы рассмотрели установку шрифтов для текста. В этой теме мы рассмотрим, как изменить размер текста в CSS, сделать текст жирным и установить другие свойства текстовых элементов.
Стиль, вариант, ширина и размер текста
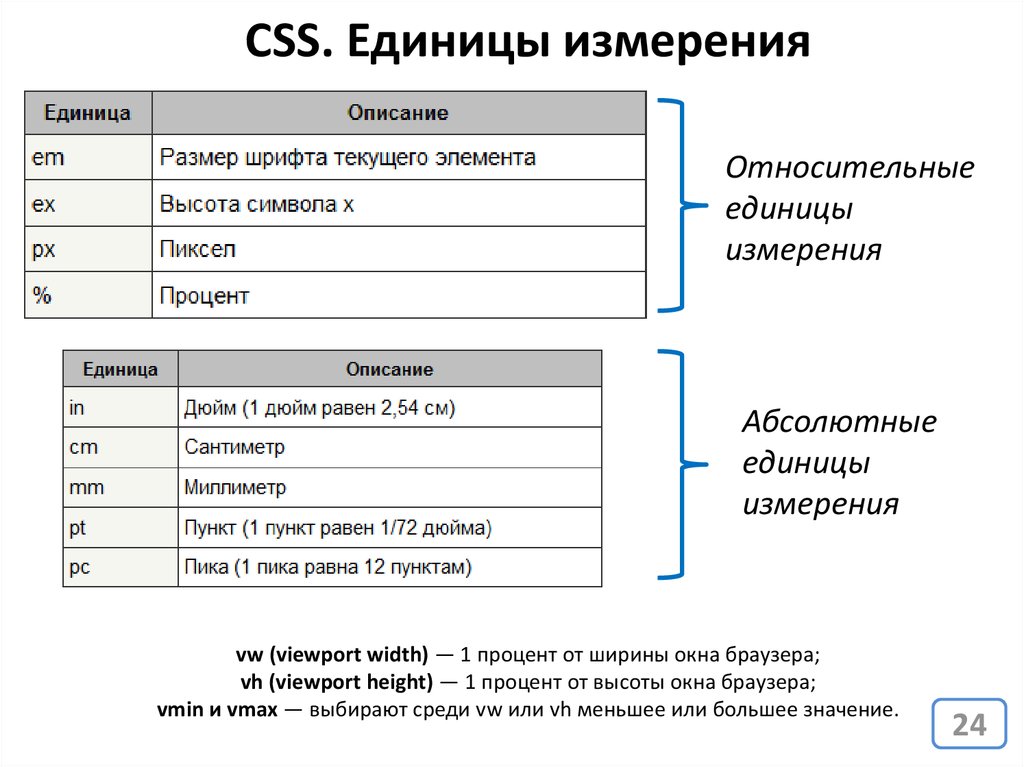
Для установки размера текста используется свойство font-size. Размер указывается
в любых доступных в CSS единицах.
Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно
много, вы можете найти их в справочниках.
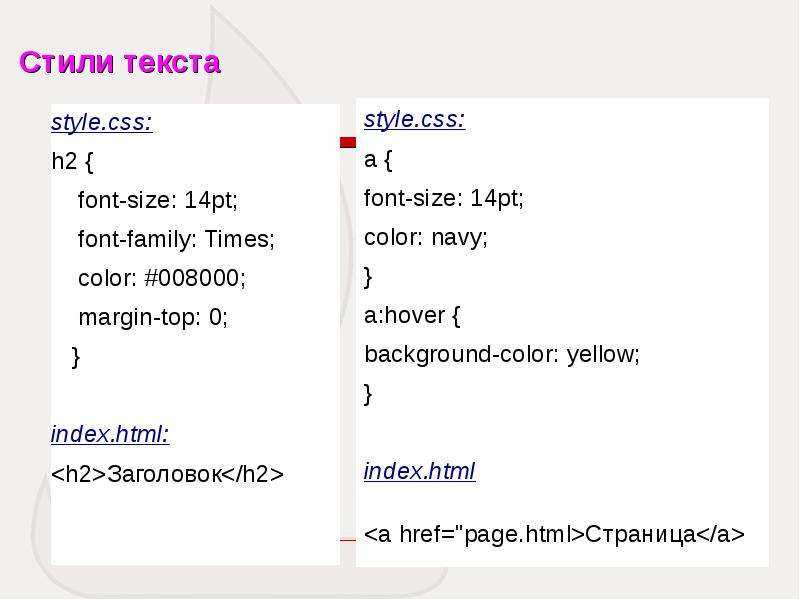
Стиль:
+
7 | #fo
{
font-size: 30px;
} |
HTML код:
14 | <p>Текст</p> |
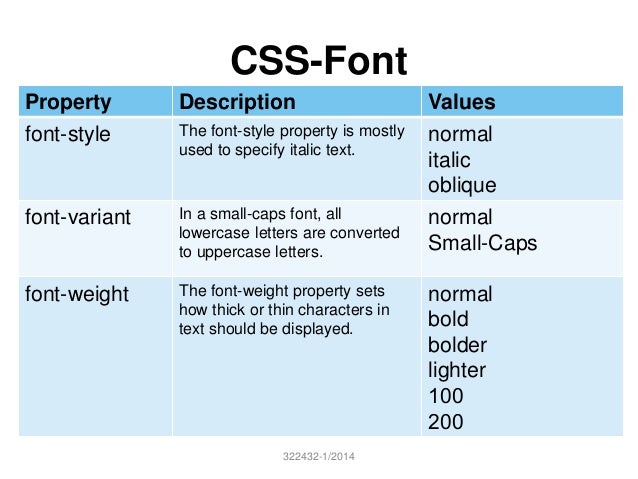
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство font-style. Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта. Для этого добавим селектору #fo свойство font-style:
10 | font-style: italic; |
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного
размера. Для этого используется свойство font-variant. Оно принимает следующие
значения:
Для этого используется свойство font-variant. Оно принимает следующие
значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant:
11 | font-variant: small-caps; |
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства font-weight. Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению normal, а число 700 значению bold. Но числа работают не со всеми шрифтами и не во всех браузерах. Поэтому они редко используются.
Добавим селектору #fo свойство font-weight:
12 | font-weight: bold; |
Существует совойство font, в котором можно указать
все перечисленные свойства,
а также шрифт. Значения свойств перечисляются через пробел в таком порядке:
Значения свойств перечисляются через пробел в таком порядке:
- стиль
- вариант
- ширина
- размер
- шрифт
Добавим на страницу тэг <span> и установим для него свойство font:
Стиль:
14 16 17 | #s1
{
font: italic small-caps bold 30px Arial;
} |
HTML код:
22 | <span>Текст</span> |
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства font-family, можно перечислить несколько шрифтов через запятую. Добавим на страницу ещё один тег <span> и установим ему свойство font, но по-другому:
Стиль:
18 | #s2
{
font: 20px Tahoma, Verdana, sans-serif;
} |
HTML код:
27 | <span>Текст</span> |
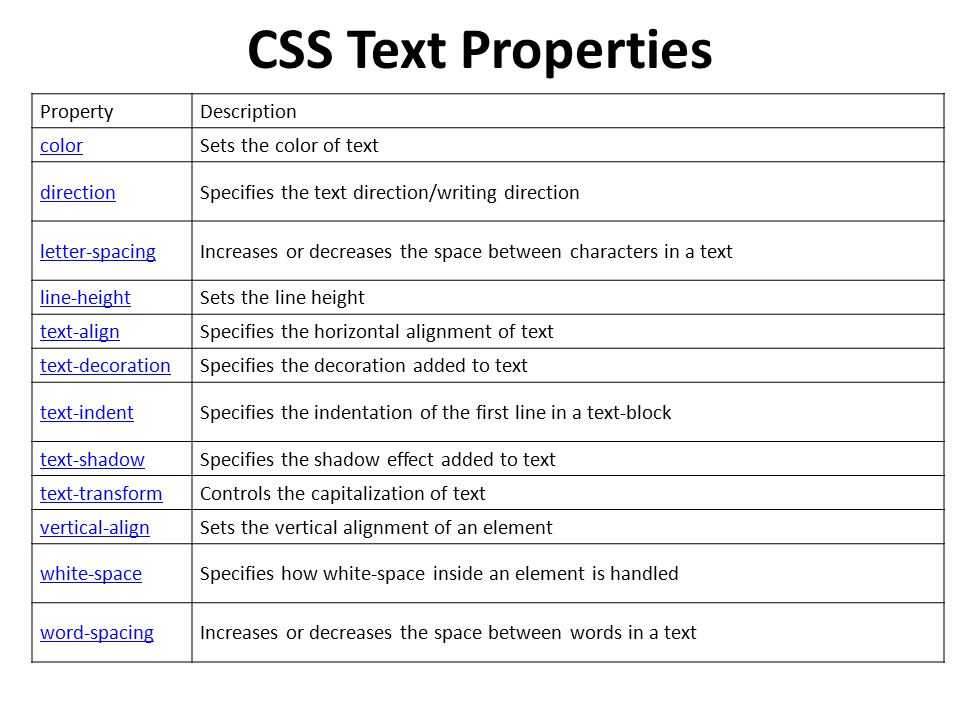
Цвет текста
Цвет текста устанавливается с помощью свойства color. Значением этого свойства
является цвет, указанный одним из способов,
предусмотренных в CSS.
Значением этого свойства
является цвет, указанный одним из способов,
предусмотренных в CSS.
Установим цвет тэгу <span>, который мы создавали ранее. Добавим селектору #s2 свойство color:
21 | color: Red; |
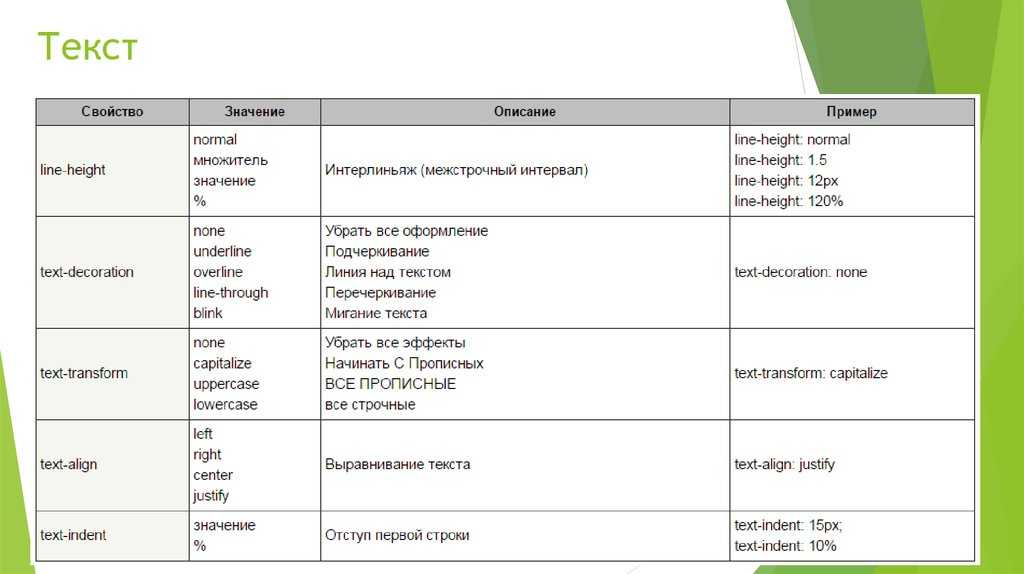
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство line-height. Оно устанавлявает высоту строки. Высота строки состоит из размера шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей, то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения, доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
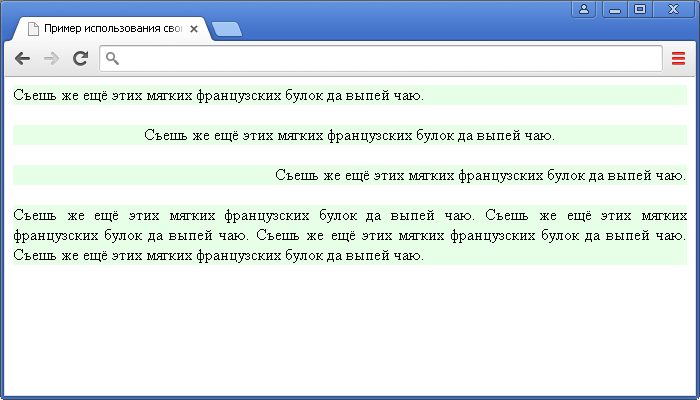
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта
и высоту строки:
Установим ему размер шрифта
и высоту строки:
Стиль:
7 | #text
{
font-size: 20px;
line-height: 30px;
} |
HTML код:
34 | <p>Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк </p> |
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Отступ первой строки
В абзацах часто делается отступ первой строки. В русском языке он называется Красная строка. Для установки этого отступа есть свойство text-indent. Значение указывают в единицах измерения CSS.
Установим отступ большому абзацу. Селектору #text добавим свойство text-indent:
11 | text-indent: 50px; |
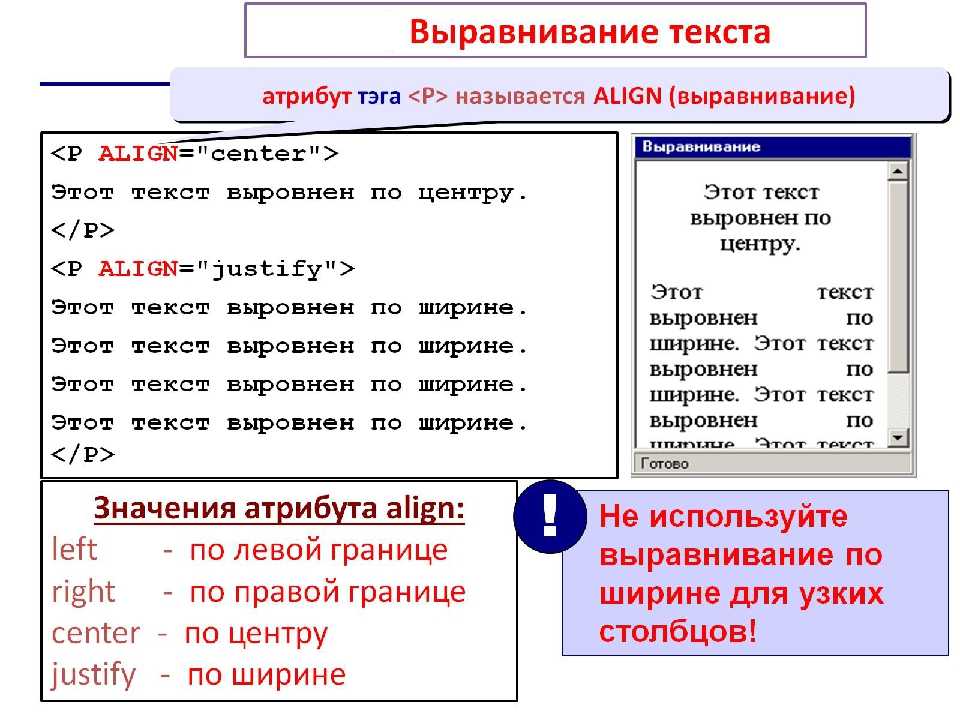
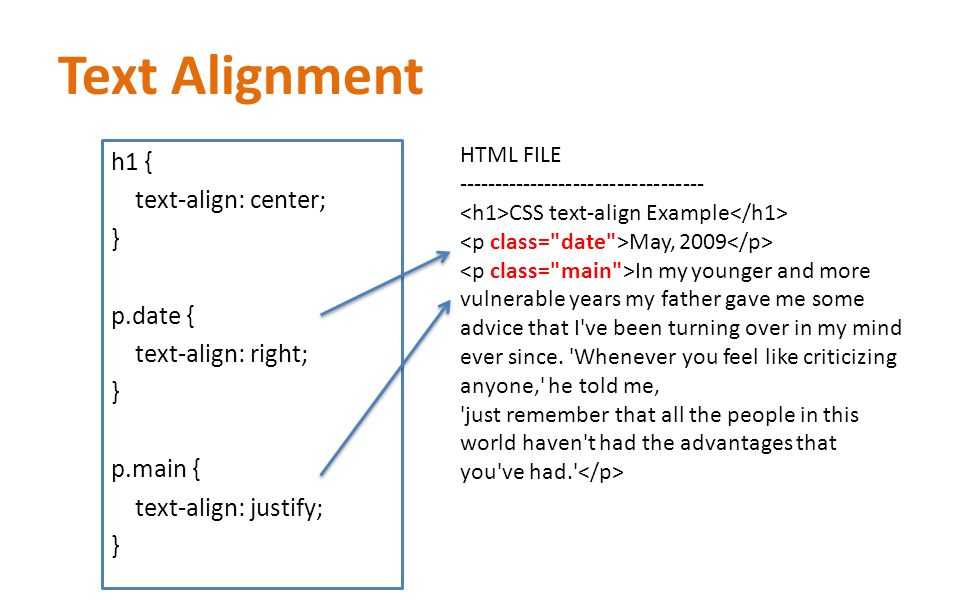
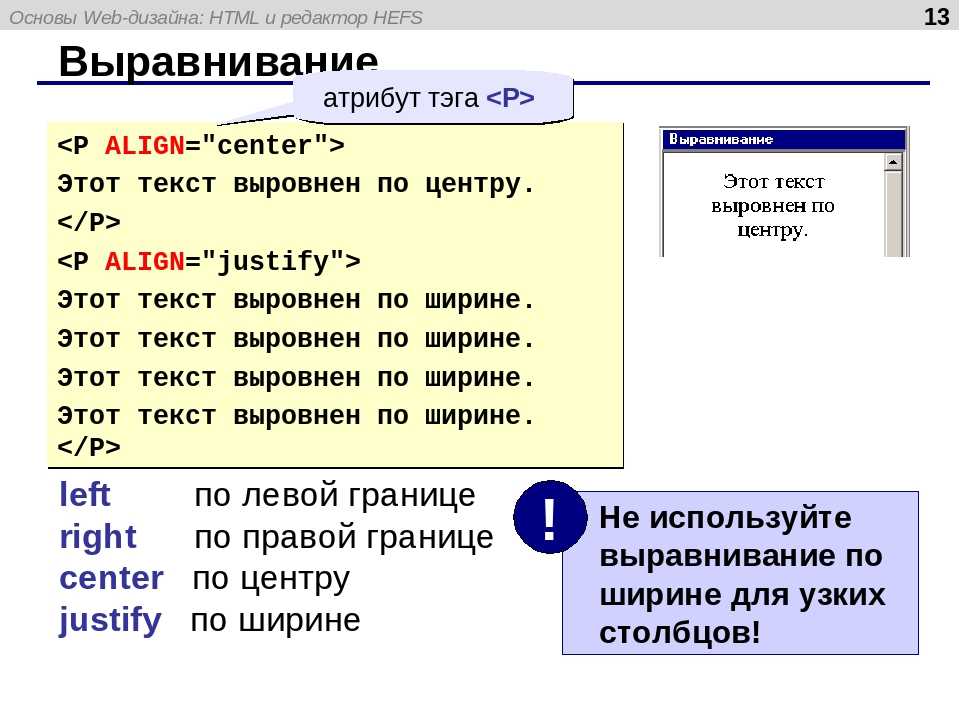
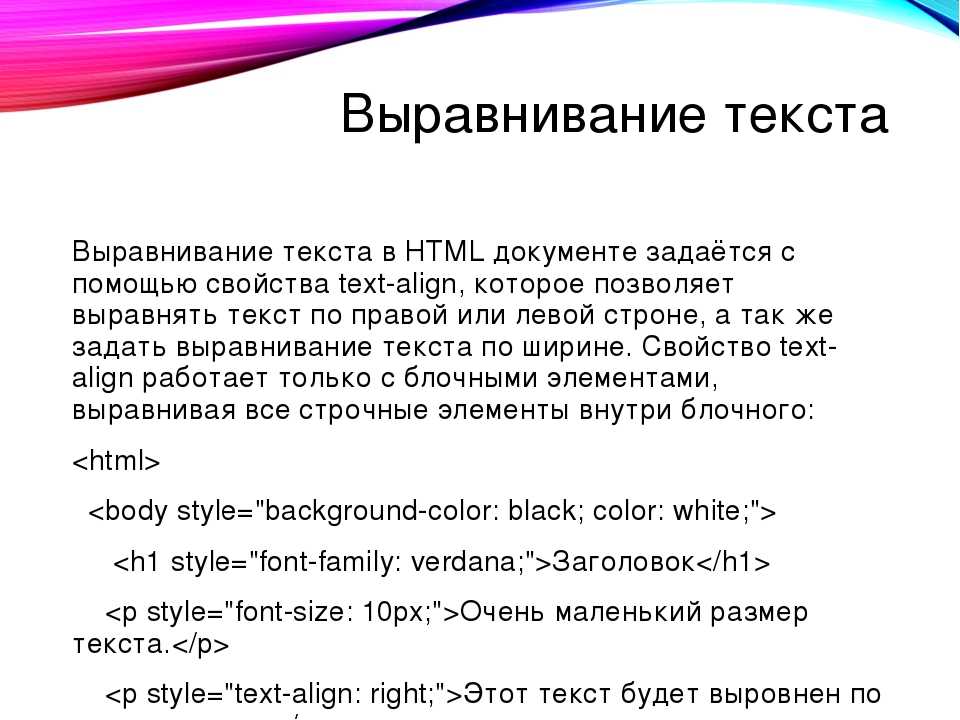
Выравнивание текста
Выравнивание текста устанавливается с помощью свойства text-align. Оно принимает
следующие значения:
Оно принимает
следующие значения:
text-align: left — по левому краю (по умолчанию)
text-align: right — по правому краю
text-align: center — по центру
text-align: justify — по ширине. Используется для текстов длинной более одной строки.
Учитывайте, что выравнивается не сам элемент. Он остаётся на прежнем месте. Выравнивается текст внутри элемента.
Добавим на страницу абзац и выравнем текст в нём по центру.
40 | <p>Выравнивание по центру</p> |
Декорирование текста
Декорирование — это оформление текста определённым образом. Оно устанавливается с помощью свойства text-decoration. Оно принимает такие значения:
text-decoration: none — без декорирования
text-decoration: underline — подчёркнутый текст
text-decoration: overline — надчёркнутый текст
text-decoration: line-through — зачёркнутый текст
text-decoration: inherit — значение принимается от родительского элемента
Для примера создадим абзац с подчёркнутым текстом:
41 | <p>Подчёркнутый текст</p> |
Свойство ширины CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите ширину трех элементов
div. a {
a {
ширина: авто;
граница: 1 пиксель
сплошной черный;
}
div.b {
ширина: 150 пикселей;
граница: 1px сплошной черный;
}
div.c {
ширина:
50%;
граница: 1 пиксель сплошной черный;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство width устанавливает ширину элемента.
Ширина элемента не включает отступы, границы или поля!
Примечание: Минимальная ширина и
свойства max-width переопределяют ширину свойство.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект . style.width=»500px»
Попробуй style.width=»500px»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| ширина | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
width: auto| значение |начальное|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Значение по умолчанию. Браузер вычисляет ширину | Демонстрация ❯ |
| длина | Определяет ширину в пикселях, см и т. д. Подробнее о единицах длины | Демонстрация ❯ |
| % | Определяет ширину в процентах от содержащего блока | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите ширину элемента , используя процентное значение:
img {
width: 50%;
}
Попробуйте сами »
Пример
Установите ширину элемента на 100 пикселей. Однако, когда он получает фокус, сделайте его шириной 250 пикселей:
input[type=text] {
ширина: 100 пикселей;
}
input[type=text]:focus {
ширина: 250 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Высота и ширина CSS
Учебник: Модель CSS Box
Справочник по CSS: свойство height
Ссылка на HTML DOM: свойство width 9000 Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery 902 Top2 Reference 902 Top2 Reference
9003 902
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
ширина | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство width в CSS указывает ширину области содержимого элемента. Эта область «содержимого» представляет собой часть внутри отступов, границ и полей элемента (блочная модель).
.обернуть {
ширина: 80%;
} В приведенном выше примере элементы с именем класса .wrap будут на 80% шире родительского элемента. Допустимыми значениями являются любые значения длины в дополнение к некоторым ключевым словам, которые мы рассмотрим позже.
Ширина может быть переопределена тесно связанными свойствами min-width и max-width .
.wrapper-1 {
ширина: 100%;
максимальная ширина: 320 пикселей; /* Будет МАКСИМУМ шириной 320 пикселей */
}
.обертка-2 {
ширина: 100%;
минимальная ширина: 20em; /* Будет как минимум 20em в ширину */
} Копаем глубже
При использовании процента (%) для ширины авторы должны знать, что процент основан на родительском элементе или, другими словами, на ширине содержащего блока. Если ваш родитель установлен на 480px — как показано в нашей демонстрации — тогда процент основан на этом значении. Таким образом, в нашем случае 50% от 480 пикселей дают нам 240 пикселей в качестве вычисленного значения пикселя.
Обратите внимание, что ширина применяется ко всем элементам, кроме незаменяемых или встроенных элементов, строк таблицы и групп строк (т. е. tad , tfoot и tbody ). Кажется, есть небольшое несоответствие в том, как HTML определяет незаменяемые элементы и как их определяет CSS, но мы обращаемся к ним так, как это делает CSS: элементы, содержимое которых не определяется самим тегом, например . с атрибутом 
src .
Для абсолютно позиционированных элементов, содержащий блок которых основан на элементе-контейнере блока, процент вычисляется относительно ширины поля заполнения этого элемента.
Значения ключевых слов
С некоторыми специальными значениями ключевых слов можно определить ширину (и/или высоту) в соответствии с содержимым элемента.
min-content Значение min-content — это наименьшая мера, которая соответствовала бы его содержимому, если бы были использованы все возможностей мягкого переноса внутри блока.
Лучшим примером такого значения является правильно написанный элемент фигуры :
После того, как мы применили некоторые основные стили к этой разметке, мы получим:
Если мы хотим, чтобы этот элемент фигуры по существу был размером с это изображение, поэтому текст обтекает края изображения. Мы могли бы перемещать его влево или вправо, потому что float будет демонстрировать такое же поведение сжатия до подгонки, но что, если мы хотим центрировать его?
Мы могли бы перемещать его влево или вправо, потому что float будет демонстрировать такое же поведение сжатия до подгонки, но что, если мы хотим центрировать его? min-content позволяет нам центрировать его:
Поскольку мы присвоили min-content элементу figure , он принимает минимальную ширину, которую он может иметь при использовании всех возможностей мягкого переноса (например, пробелов между словами). чтобы содержимое по-прежнему помещалось в коробку.
max-content Свойство max-content относится к самому узкому размеру блока, который может быть установлен вокруг его содержимого, если не были использованы возможности мягкого обтекания внутри элемента.
Посмотрите, что произойдет, если мы применим это к нашему простому демо с котенком/фигуркой: означает, что он должен отображать заголовок в одной строке, таким образом, цифра такой же ширины, как эта линия.
заполнение доступно ???. Одна из величайших загадок жизни.
Одна из величайших загадок жизни.
fit-content Значение fit-content примерно эквивалентно margin-left: auto и margin-right: auto в поведении, за исключением того, что оно работает для неизвестной ширины.
Допустим, нам нужно центрировать встроенную навигацию по странице. Лучше всего применить text-align: center к ul и дисплей: встроенный блок к li . Это даст вам что-то вроде этого:
Однако синий фон (из элемента ul ) распространяется по всему документу, потому что ul является элементом блочного уровня, что означает, что его ширина ограничена только его содержащим элемент. Что, если мы хотим, чтобы синий фон сворачивался вокруг элементов списка? fit-content на помощь!
С fit-content и margin: 1em auto , это работает как шарм, и только навигация имеет цветной фон, а не всю ширину документа.
Если вам нравятся такие вещи, вы будете рады узнать, что формула для определения размера длины подходящего содержимого:
подходящее содержимое = мин (макс. , заполнить-доступно))
Это довольно неиспользуемое значение, поэтому, если вы придумали отличный вариант использования, дайте нам знать!
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| All | All | All | All | All | All |
| Android Chrome | Android Firefox | Браузер Android | iOS Safari | Opera Mobile |
|---|---|---|---|---|
| Все | Все | Все | Все | Все |
Дополнительная информация
высота
.элемент { высота: 500 пикселей; } ширина макета
максимальная высота
.элемент { максимальная высота: 3rem; } ширина макета
Максимальная ширина
.элемент { максимальная ширина: 100%; } ширина макета
минимальная высота
.



 */
p {
font-weight: bold;
}
/* Назначение тексту элемента <div> жирности, которая больше на два уровня,
чем normal, но все ещё меньше, чем стандартный bold. */
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя. */
span {
font-weight: lighter;
}
*/
p {
font-weight: bold;
}
/* Назначение тексту элемента <div> жирности, которая больше на два уровня,
чем normal, но все ещё меньше, чем стандартный bold. */
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя. */
span {
font-weight: lighter;
}
