CSS-селекторы — CSS | MDN
Селектор определяет, к какому элементу применять то или иное CSS-правило.
Обратите внимание — не существует селекторов, которые бы позволили выбрать родителя (содержащий контейнер) или соседа родителя или потомков соседа родителя.
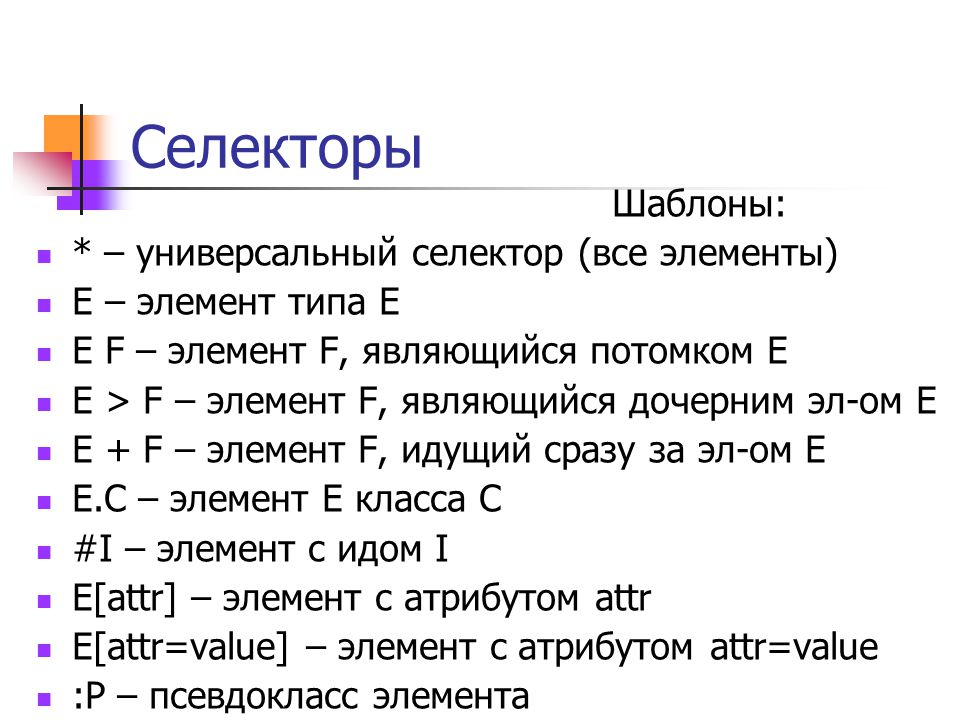
- Универсальный селектор
- Выбирает все элементы. По желанию, он может быть ограничен определённым пространством имён или относиться ко всему пространству имён.
Синтаксис:*ns|**|*
Пример:*будет соответствовать всем элементам на странице.
- Селекторы по типу элемента
- Этот базовый селектор выбирает тип элементов, к которым будет применяться правило.
Синтаксис:элемент
Пример: селекторinputвыберет все элементы<input>. - Селекторы по классу
class.
Синтаксис:.имяКласса
Пример: селектор.indexвыберет все элементы с соответствующим классом (который был определён в атрибутеclass="index").- Селекторы по идентификатору
- Этот базовый селектор выбирает элементы, основываясь на значении их
idатрибута. Не забывайте, что идентификатор должен быть уникальным, т. е. использоваться только для одного элемента в HTML-документе.
Синтаксис:#имяИдентификатора
Пример: селектор#tocвыберет элемент с идентификатором toc (который был определён в атрибуте - Селекторы по атрибуту
- Этот селектор выбирает все элементы, имеющие данный атрибут или атрибут с определённым значением.
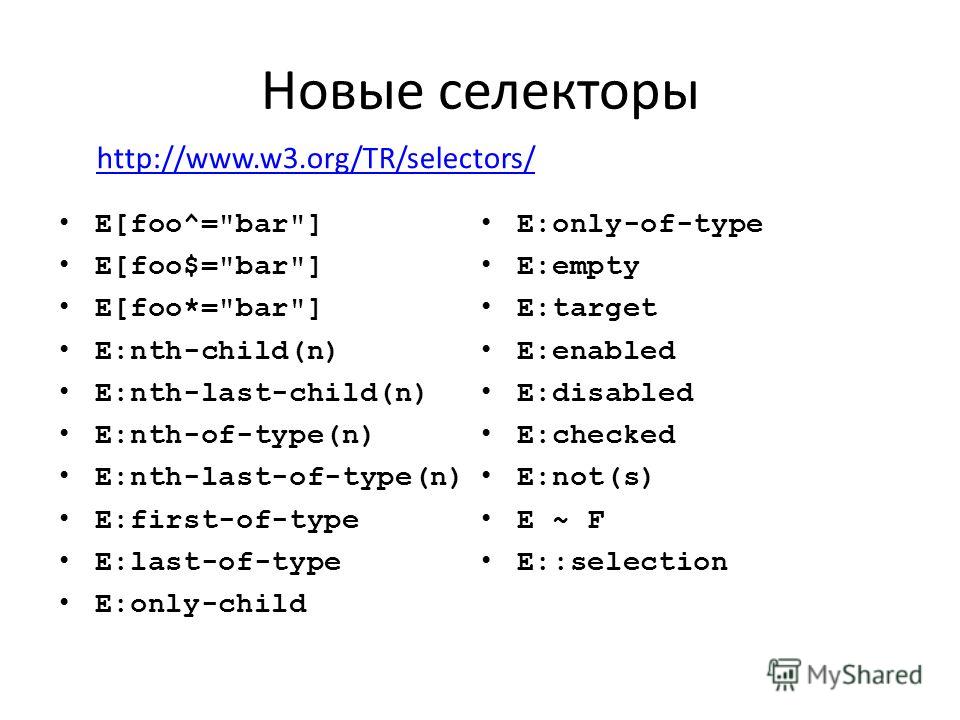
Синтаксис:[attr] [attr=value] [attr~=value] [attr|=value] [attr^=value] [attr$=value] [attr*=value]
Пример: селектор[autoplay]выберет все элементы, у которых есть атрибутautoplay(независимо от его значения). =»https»] выберет все ссылки, у которых адрес начинается на «https».
=»https»] выберет все ссылки, у которых адрес начинается на «https».
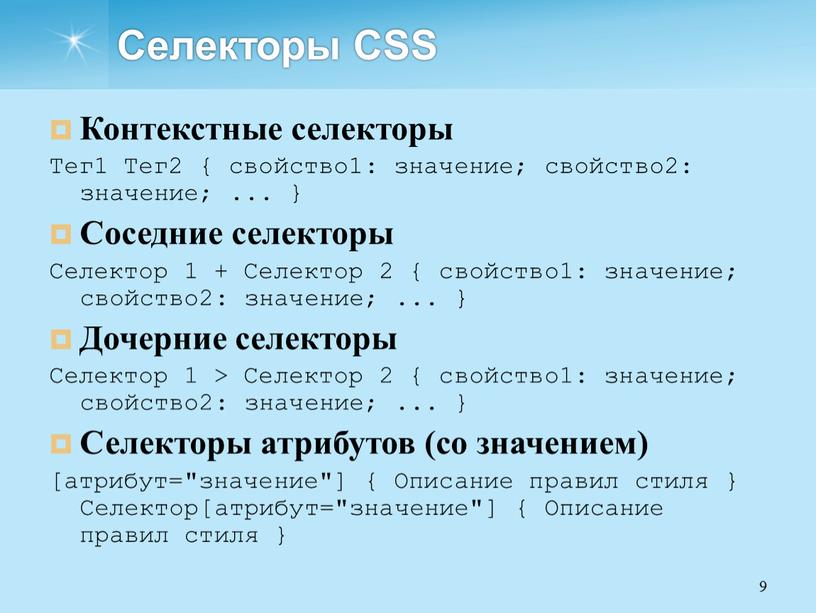
- Комбинатор запятая
- Комбинатор
,это способ группировки, он выбирает все совпадающие узлы.
Синтаксис:A, B
Пример:div, spanвыберет оба элемента — и<div>и<span>. - Комбинатор потомков
- Комбинатор
' '(пробел) выбирает элементы, которые находятся внутри указанного элемента (вне зависимости от уровня вложенности).
Синтаксис:A B
Пример: селекторdiv spanвыберет все элементы<span>, которые находятся внутри элемента<div>. - Дочерние селекторы
- Комбинатор
'>'в отличие от пробела выбирает только те элементы, которые являются дочерними непосредственно по отношению к указанному элементу.
Синтаксис:A > B
Пример: селекторul > liвыберет только дочерние элементы<li>, которые находятся внутри, на первом уровне вложенности по отношению к элементу<ul>. - Комбинатор всех соседних элементов
- Комбинатор
'~'выбирает элементы, которые находятся на этом же уровне вложенности, после указанного элемента, с тем же родителем.
Синтаксис:A ~ B
Пример:p ~ spanвыберет все элементы<span>, которые находятся после элемента<p>внутри одного родителя. - Комбинатор следующего соседнего элемента
- Комбинатор
'+'выбирает элемент, который находится непосредственно после указанного элемента, если у них общий родитель.
Синтаксис:A + B
Пример: селекторul + liвыберет любой<li>элемент, который находится непосредственно после элемента<ul>.
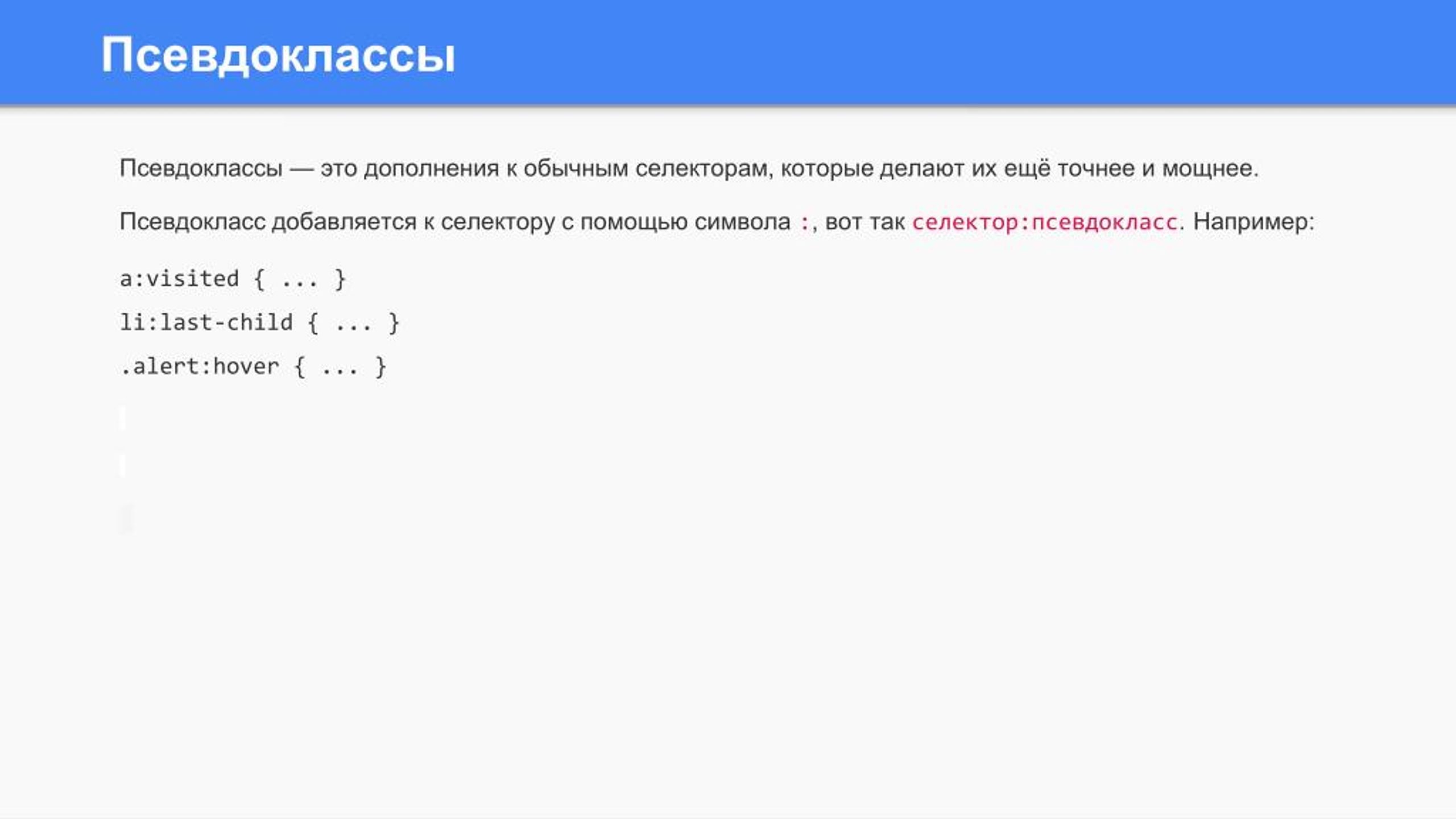
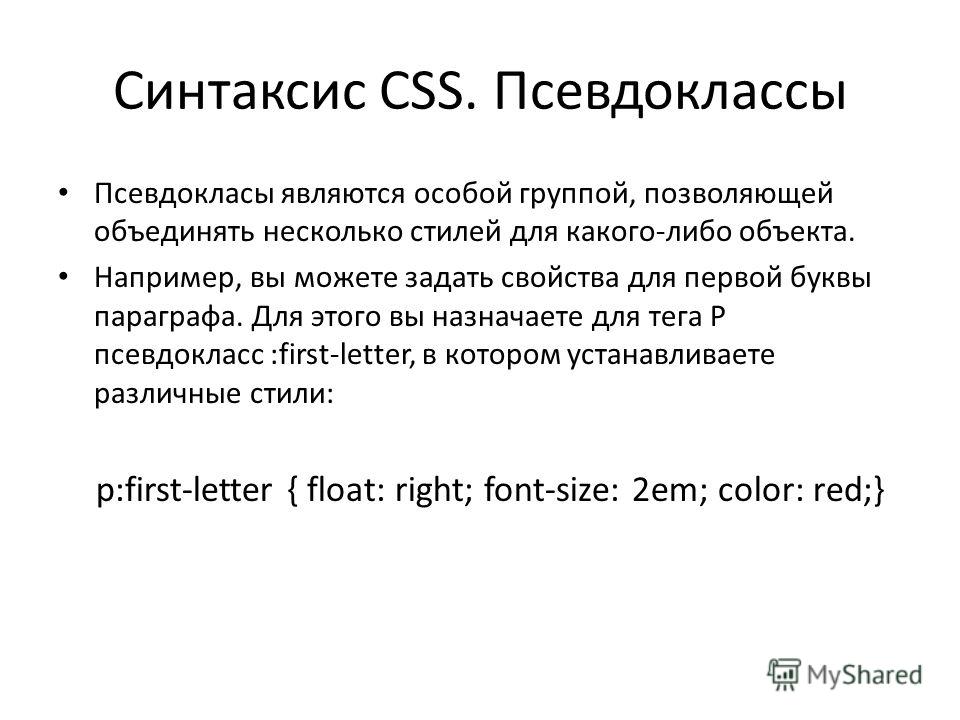
- Псевдоклассы
- Знак
:позволяет выбрать элементы, основываясь на информации, которой нет в дереве элементов.
Пример:a:visitedсоответствует всем элементам<a>которые имеют статус «посещённые».
Ещё пример:div:hoverсоответствует элементу, над которым проходит указатель мыши.input:focusсоответствует полю ввода, которое получило фокус. - Псевдоэлементы
- Знак
::позволяет выбрать вещи, которых нет в HTML.
Пример:p::first-lineсоответствует первой линии абзаца<p>.
| Спецификация | Статус | Комментарии |
|---|---|---|
| Selectors Level 4 | Рабочий черновик | Добавление комбинатора колонок || , селекторов структуры сеточной разметки (CSS grid selector), логических комбинаторов, местоположения, временных, состояния ресурсов, лингвистических и UI псевдоклассов, модификаторов для ASCII регистрозависимых и регистронезависимых атрибутов со значениями и без них. |
| Selectors Level 3 | Рекомендация | Добавлен комбинатор ~ и древовидные структурные псевдоклассы.Сделаны псевдоэлементы, использующие префикс :: двойное двоеточие. Селекторы дополнительных атрибутов. |
| CSS Level 2 (Revision 1) | Рекомендация | Добавлен комбинатор потомков > и комбинатор следующего соседа + .Добавлен универсальный (*) комбинатор и селектор атрибутов. |
| CSS Level 1 | Рекомендация | Первоначальное определение. |
CSS — Селекторы / ProgLang
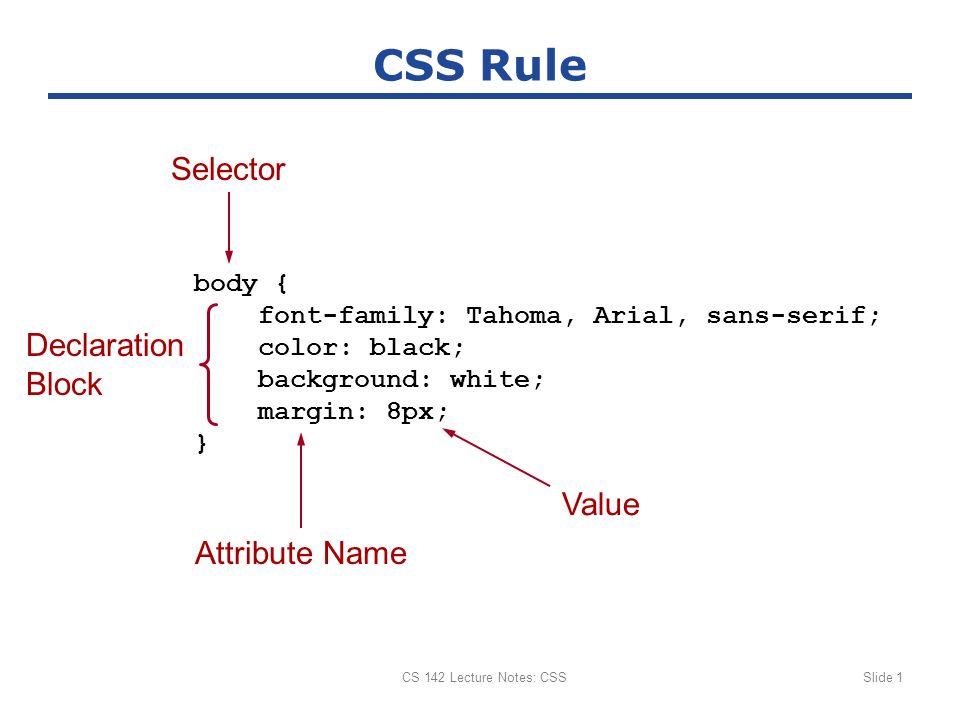
CSS содержит правила стиля, которые интерпретируются браузером, а затем применяются к соответствующим элементам вашего документа. Правило стиля состоит из трех частей:
Правило стиля состоит из трех частей:
- Селектор — это HTML-тег, к которому будет применяться стиль. Это может быть любой тег, например, <h2> или <table> и т.д.
- Свойство — это тип атрибута HTML-тега. Проще говоря, все атрибуты в HTML преобразуются в свойства CSS. Ими могут быть цвета, границы, отступы и т.д.
- Значение — задается свойству. Например, свойство цвета может иметь значение green, #008000 и т.д.
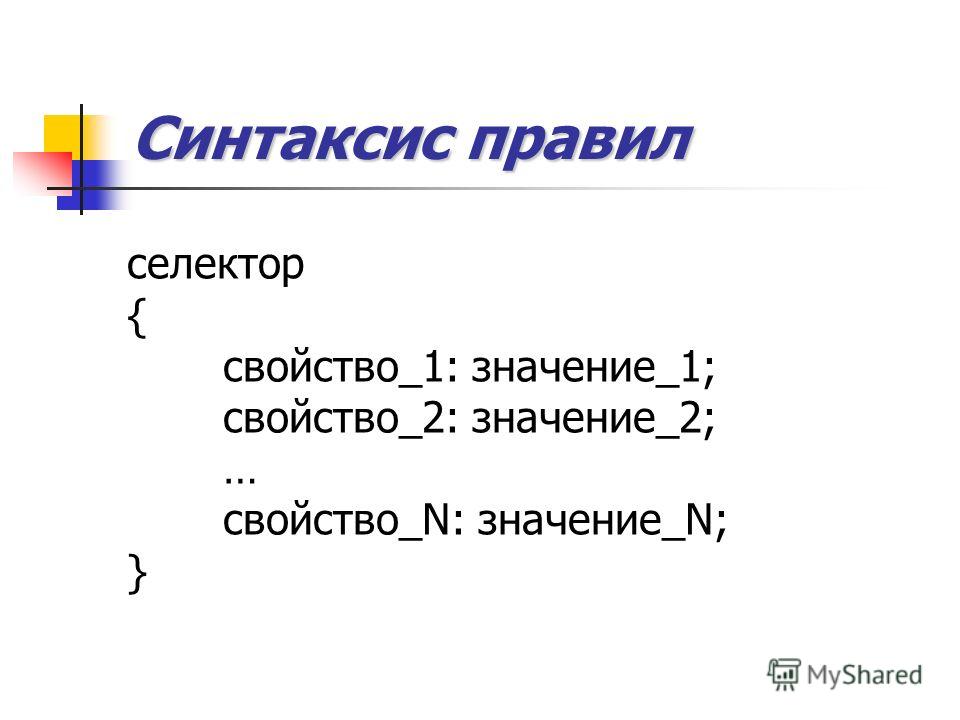
Синтаксис селекторов в CSS следующий:
селектор { свойство: значение }
Пример. Вы можете задать границу таблицы следующим образом:
table {
border: 2px solid #FF8C00;
}
Здесь синтаксис селектора такой: table — это селектор, а border — свойство, а 2px solid #FF8C00 — значение этого свойства.
Вы можете задавать селекторы различными способами, как Вам будет удобно. Ниже представлены виды селекторов.>
Стандартные селекторы
Это тот же самый селектор, который Вы видели выше. Опять же, еще один пример, чтобы дать цвет всем заголовкам первого уровня:
h2 {
color: #8B4513;
}
Универсальные селекторы
Вместо того, чтобы выбирать элементы определенного типа, универсальный селектор вполне просто соответствует имени любого типа элемента:
* {
color: #808080;
}
Это правило отображает в нашем документе содержимое каждого элемента в сером цвете.
Селекторы потомков или вложенные селекторы
Предположим, Вы хотите применить правило стиля к определенному элементу только тогда, когда оно находится внутри определенного элемента, то в этом Вам помогут вложенные селекторы или селекторы потомков. Как показано в следующем примере, правило стиля будет применяться к элементу <em> только тогда, когда оно находится внутри тега <ul>.
ul em {
color: #CD5C5C;
}
Селекторы класса
Вы можете задать правила стиля для элементов на основе атрибута class. Все элементы, имеющие этот класс, будут отформатированы в соответствии с определенным правилом.
.blue {
color: #0000FF;
}
Это правило отображает в нашем документе содержимое в синем цвете для каждого элемента с атрибутом class=»blue»
h2.blue {
color: #0000FF;
}
Это правило отображает содержимое в синем цвете только для элементов <h2> с атрибутом class=»blue».
Вы можете применить к одному элементу несколько селекторов класса. Рассмотрим следующий пример:
<p>
Этот абзац будет оформлен классами center и bold.
</p>
ID селекторы
Вы можете задать правила стиля для элементов на основе атрибутa id. Все элементы, имеющие этот идентификатор, будут отформатированы в соответствии с определенным правилом.
#blue { color: #0000FF; }
Это правило отображает в нашем документе содержимое в синем цвете для каждого элемента с атрибутом id=»blue». Вы можете сделать id селектор немного более конкретным. Например:
h2#blue {
color: #0000FF;
}
Это правило отображает содержимое в синем цвете только для элементов <h2> с атрибутом id=»blue».
Истинная мощность id селекторов — это когда они используются в качестве основы для селекторов-потомков, например:
#blue h3 {
color: #0000FF;
}
В этом примере все заголовки второго уровня будут отображаться в синем цвете, когда они будут находиться в тегах с атрибутом
Дочерние селекторы
Вы уже знаете селекторы потомков. Существует еще один тип селектора, который очень похож на селекторы потомков, но имеет другую функциональность, это дочерний селектор. Рассмотрим следующий пример:
Существует еще один тип селектора, который очень похож на селекторы потомков, но имеет другую функциональность, это дочерний селектор. Рассмотрим следующий пример:
body > p {
color: #0000FF;
}
Это правило будет отображать все абзацы в синем цвете, если они являются прямым дочерним элементом <body>. Другие абзацы, помещенные внутри других элементов типа <div> или <td>, не будут иметь никакого эффекта этого правила.
Соседние селекторы
HTML-элементы, идущие друг за другом, называются соседними. Рассмотрим следующий пример:
strong + em {
color: #0000FF;
}
Это правило будет отображать содержимое тега <em> в синем цвете, если он идет после элемента <strong>. Другие теги <em>, идущие не после тега <strong>, не будут иметь никакого эффекта этого правила.
Селекторы атрибутов
Вы также можете применять стили к HTML-элементам с определенными атрибутами. Ниже правило стиля будет соответствовать всем input элементам, имеющим атрибут type со значением text:
input[type = "text"] {
color: #0000FF;
}
Преимущество использования селекторов атрибутов заключается в том, что элемент <input type = «submit» /> не изменяется, а цвет применяется только к нужным текстовым полям.
Для селектора атрибутов применяются следующие правила:
- p[lang] — выбирает все элементы абзаца с атрибутом lang.
- p[lang=»ru»] — выбирает все элементы абзаца, где атрибут lang имеет точное значение «ru».
- p[lang~=»ru»] — выбирает все элементы абзаца, где атрибут lang содержит слово «ru».
- p[lang|=»ru»] — выбирает все элементы абзаца, где атрибут lang содержит значения, которые являются точными «ru» или начинаются с «ru».
Несколько правил стиля
Возможно, Вам потребуется определить несколько правил стиля для одного элемента. Вы можете задать эти правила для объединения нескольких свойств и соответствующих значений в один блок, как показано в следующем примере:
Вы можете задать эти правила для объединения нескольких свойств и соответствующих значений в один блок, как показано в следующем примере:
h2 {
color: #00CED1;
letter-spacing: .2em;
text-transform: lowercase;
margin-bottom: 2em;
font-weight: 700;
}
Все пары свойств и значений разделяются точкой с запятой (;). Вы можете сохранить их в одной строке или нескольких строках. Для лучшей читаемости сохраняйте их в отдельных строках.
Не беспокойтесь о свойствах, упомянутых в вышеупомянутом блоке. Эти свойства будут объяснены в следующих уроках.
Группировка селекторов в CSS
Вы можете применить стиль для многих селекторов, если хотите. Просто отделите селектора запятой, как показано в следующем примере:
h2, h3, h4 {
color: #00CED1;
letter-spacing: .2em;
text-transform: lowercase;
margin-bottom: 2em;
font-weight: 700;
}
Это правило стиля будет применено к элементам h2, h3 и h4. Порядок списка при группировки селекторов не имеет значения. Все элементы в селекторе будут иметь соответствующие объявления, применяемые к ним.
Вы можете группировать различные id селектора вместе, как показано ниже:
#header, #content, #footer {
position: absolute;
width: 300px;
left: 250px;
}
Поделитесь:
Syntax Selectors Синтаксис CSS уроки для начинающих академия
Синтаксис CSS
Набор правил CSS состоит из селектора и блока объявлений:
Селектор указывает на элемент HTML, который требуется присвоить стилю.
Блок объявления содержит одно или несколько объявлений, разделенных точками с запятой.
Каждое объявление содержит имя свойства CSS и значение, разделенное двоеточием.
Объявление CSS всегда заканчивается точкой с запятой, а блоки объявлений окружены фигурными скобками.
В следующем примере все элементы <p> будут выровнены по центру, с красным цветом текста:
Пример
p
{
color: red;
text-align: center;
}
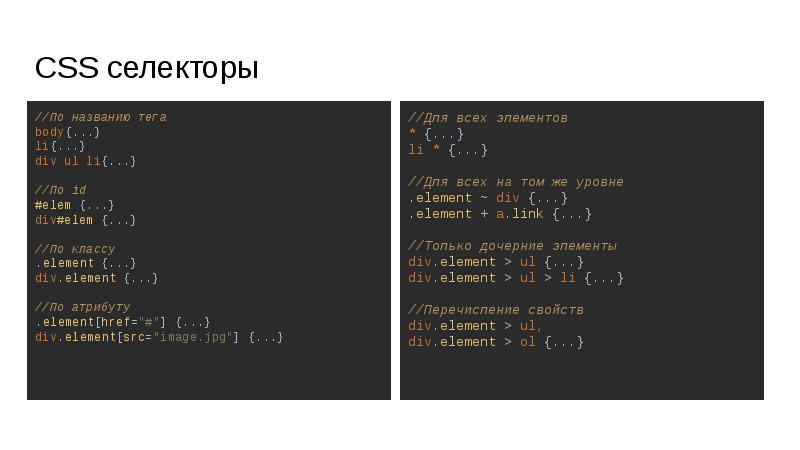
Селекторы CSS
Селекторы CSS используются для «поиска» (или выбора) элементов HTML на основе их имени элемента, идентификатора, класса, атрибута и т.д.
Селектор элементов
Селектор элементов выбирает элементы на основе имени элемента.
Вы можете выбрать все <p> элементы на странице, как это (в этом случае все <p> элементы будут выровнены по центру, с красным цветом текста):
Пример
p
{
text-align: center;
color: red;
}
Селектор идентификатора
Селектор идентификаторов использует атрибут ID элемента HTML для выбора конкретного элемента.
Идентификатор элемента должен быть уникальным в пределах страницы, поэтому селектор ID используется для выбора одного уникального элемента!
Чтобы выбрать элемент с определенным идентификатором, напишите символ хэша (#), за которым следует идентификатор элемента.
Правило стиля, приведенное ниже, будет применено к элементу HTML с:
Пример
#para1
{
text-align: center;
color: red;
}
Примечание: Имя идентификатора не может начинаться с цифры!
Селектор класса
Селектор класса выбирает элементы с определенным атрибутом class.
Чтобы выбрать элементы с определенным классом, напишите символ точки (.), за которым следует имя класса.
В приведенном ниже примере все HTML-элементы с будет красным и center-aligned:
Пример
.center {
text-align: center;
color: red;
}
Можно также указать, что класс может затронуть только определенные элементы HTML.
В приведенном ниже примере только <p> элементы с будет center-aligned:
Пример
p.center {
text-align: center;
color: red;
}
Элементы HTML также могут ссылаться на более чем один класс.
В приведенном ниже примере элемент <p> будет стилизован в соответствии с классом = «Center» и классом = «Large»:
Пример
<p>This paragraph refers to two classes.</p>
Примечание: Имя класса не может начинаться с числа!
Группирование селекторов
Если у вас есть элементы с одинаковыми определениями стилей, например:
h2 {text-align: center;
color: red;
}
h3
{
text-align: center;
color: red;
}
p
{
text-align: center;
color: red;
}
It will be better to group the selectors, to minimize the code.
To group selectors, separate each selector with a comma.
In the example below we have grouped the selectors from the code above:
Пример
h2, h3, p
{
text-align: center;
color: red;
}
CSS комментарии
Комментарии используются для объяснения кода и могут помочь при редактировании исходного кода на более позднюю дату.
Комментарии игнорируются браузерами.
CSS комментарий начинается с/* и заканчивается */. Комментарии также могут охватывать несколько строк:
Пример
p {color: red;
/* This is a single-line comment */
text-align: center;
}
/* This is
a multi-line
comment */
Синтаксис CSS – селекторы | ITandLife.ru
CSS содержит стилевые правила отображения определенных элементов документа, которые интерпретируются браузером. Стилевое правило состоит из 3-х частей:
- Селектор (Selector): селектором является любой HTML тег стиль которого нужно изменить. Это может быть любой тег вроде
<h2>или<table>и т.д. - Свойство (Property): свойство очень похоже на атрибуты HTML тегов, все HTML атрибуты конвертированы в CSS свойства. Ими могут быть цвет или граница и т.
 д.
д. - Значение (Value): значения назначаются свойствам. Например, значение свойства color может быть red или #F1F1F1 и т.д.
В CSS Вы можете назначать стилевые правила следующим образом, синтаксис будет выглядеть примерно так:
selector { property: value }
Пример, определение границы для таблицы:
table { border: 1px solid #C00; }
В этом примере table является селектором, а border – свойством со значением «1px solid #C00»
Вы можете определять стили для селекторов множеством разных способов. Приведу несколько примеров.
Типовые селекторы
Теги HTML, как было указано выше, являются типовыми селекторами. Вот так Вы можете изменить цвет всех заголовков первого уровня:
Универсальный селектор
Вместо того чтобы описывать стили отдельных селекторов, универсальный селектор позволяет применить стиль ко всем элементам web-страницы:
Пример выше делает черным цвет текста всех элементов страницы.
Селекторы-потомки
Предположим Вы хотите применить стилевое правило только к конкретному элементу страницы только тогда, когда этот элемент находится внутри другого. Как показано в следующем примере, стилевое правило будет применено ко всем селекторам <em>, но только если они находятся внутри <ul>
Селекторы-классы
Вы можете описать стилевое правило, основанное на html-атрибуте class для определенного элемента. Ко всем элементам с этим атрибутом будет применяться описанное в классе правило.
Это стиль делает черным цвет всех элементов, использующих class=″black″ как html-атрибут. Вы также можете описывать классы точнее, например:
h2.black {
color: #000000;
}
Это класс может изменить цвет заголовков <h2>.
Вы можете использовать несколько классов для одного элемента. Посмотрите на следующий пример:
1 | <p > |
Селекторы-идентификаторы
Эти селекторы, также как и классы, основаны на применении html-атрибутов. Все элементы имеющий соответствующий идентификаторы (id) будут отформатированы согласно описанному стилевому правилу.
Это правило делает цвет текста черным для всех элементов, у которых атрибут id соответствует стилю «black». Вы также можете конкретизировать эти селекторы. Например:
h2#black {
color: #000000;
}
Это правило может применяться только для заголовков первого уровня с атрибутом id=»black»
Истинная мощь id селекторов заключается в том, что они могут быть использованы в качестве вложенных селекторов, например:
#black h3 {
color: #000000;
}
Согласно этому правилу, все заголовки второго уровня будут черного цвета только тогда, когда они будут вложены в другие элементы с атрибутом id=»black»
Селекторы-дети
Вы уже познакомились с селекторами-потомками. Существует еще один тип селекторов, который очень схож, но имеет другое назначение. Рассмотрим следующий пример:
body > p {
color: #000000;
}
Это правило изменяет цвет текста всех параграфов-детей по отношению к тегу <body>. Т.е. другие параграфы, расположенные внутри других элементов, например <div> или <td>, останутся без изменений.
Атрибутивные Селекторы
Вы также можете применять стили к HTML элементам с конкретными атрибутами. Стиль ниже будет применяться ко всем элементам, которые в которых используется заданный в стилевом правиле атрибут и значение:
input[type=»text»]{
color: #000000;
}
Преимущество этого метода заключается в том, что, например, тег <input type="submit"/> не будет затронут этим правилом, в отличие от других текстовых полей.
К атрибутивным селекторам могут применяться следующие правила:
- p[lang] — применяется ко всем параграфам с атрибутом lang
- p[lang=»fr»] — применяется ко всем параграфам с атрибутом lang и его значением точно равным «fr»
- p[lang~=»fr»] — применяется ко всем параграфам с атрибутом lang и значением содержащим слово «fr»
- p[lang|=»en»] — применяется ко всем параграфам с атрибутом lang и значением, которое точно соответствует слову «en» или начинается с «en-«
Многострочные стилевые правила
Вы наверняка понадобится определять множество стилевых правил для одного элемента, и Вы можете легко это сделать, разделяя каждое правило точкой с запятой как в примере:
h2 {
color: #36C;
font-weight: normal;
letter-spacing: . 4em;
4em;
margin-bottom: 1em;
text-transform: lowercase;
}
Каждое отдельное правило отделяется точкой запятой (;) и необязательно располагать новое стилевое правило с новой строки, это лишь позволяет проще читать CSS-код
Группировка селекторов
Вы можете приметь стили сразу ко множеству. Просто разделяйте пробелом селекторы между собой как в примере ниже:
h2, h3, h4 {
color: #36C;
font-weight: normal;
letter-spacing: .4em;
margin-bottom: 1em;
text-transform: lowercase;
}
Описанное правило будет применяться для h2, h3 и h4. Порядок их следования не имеет значения.
Вы также можете комбинировать различные селекторы-классы как в примере:
#content, #footer, #supplement {
position: absolute;
left: 510px;
width: 200px;
}
По материалам tutorialspoint.com
Селектор .class | CSS справочник
CSS селекторыЗначение и применение
Селектор класса в CSS.
Селектор .class стилизует все элементы с указанным классом. После имени идет блок описаний (объявлений), содержащий свойства и их значения.
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с селекторами класса:
- все названия селекторов класса должны начинаться с точки (благодаря ей браузеры находят эти селекторы в таблице стилей). Точка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута class она не ставится, будьте внимательны из-за этого возникает много ошибок).
- используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- название после точки всегда должно начинаться с символа (неправильно: .50cent, .-vottakvot).
- Учитывайте регистр при наименовании стилевых классов, т.к. они к этому чувствительны и очень ранимы (.vottakvot и .VotTakVot разные классы).
Поддержка браузерами
CSS синтаксис:
.class { блок объявлений; }
Обращаю Ваше внимание, что вы можете использовать селекторы класса напрямую к HTML элементам, используя следующий синтаксис:
a.test { /* выбирает все элементы <a> с классом test */
блок объявлений;
}
p.intro { /* выбирает все элементы <p> с классом intro */
блок объявлений;
}
Версия CSS
CSS1Пример использования
И так, мы хотим, чтобы один из элементов выглядел не так, как другие. Для этого нам необходимо создать селектор, назначив ему имя, которое нам необходимо придумать самостоятельно:
.test {
text-align: center; /* горизонтальное выравнивание текста по центру */
font-family: Courier; /* задаем тип шрифта Courier */
color: green; /* задаем цвет текста*/
margin-top: 50px; /* добавляем отступ от верхнего края элемента */
}
После того как мы создали наш класс в таблице стилей, нам необходимо применить его к интересующему нас элементу, или элементам, которые мы хотим стилизовать. Чтобы указать класс для определенного элемента, необходимо добавить к этому элементу глобальный HTML атрибут class со значением нашего класса, но без точки:
<h3 class = "test">Заголовок второго уровня</h3> /* задаем класс для элемента*/
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title> Селекторы класса</title>
<style>
.test {
text-align: center; /* горизонтальное выравнивание текста по центру */
font-family: Courier; /* задаем тип шрифта Courier */
color: green; /* задаем цвет текста*/
margin-top: 50px; /* добавляем отступ от верхнего края элемента */
}
</style>
</head>
<body>
<h3>Обычный заголовок второго уровня</h3>
<h3 class = "test">Заголовок с заданным классом</h3>
</body>
</html>
Результат нашего примера:
Использование селектора класса.
Селекторы класса очень гибкий инструмент, который позволяет указать конкретный стиль даже к одному слову предложения. Для этого мы поместим это слово внутри элемента <span> и назначим этому элементу определённый класс, который опишем во внутренней таблице стилей:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример выделения одного слова</title>
<style>
.test {
color: #00FF00; /* задаём цвет текста */
font-size: 30px; /* задаем размер шрифта*/
}
</style>
</head>
<body>
<h3>Обычный заголовок <span class = "test">второго</span> уровня</h3>
</body>
</html>
Результат нашего примера:
Рис. 6 Пример выделения одного слова с использованием селектора класса.CSS селекторыСинтаксис CSS: правила и оформление кода
Определение стиля в CSS, устанавливающего внешний вид для какого-либо элемента на веб-странице — это всего лишь правило, которое сообщает браузеру, что и каким образом будет отформатировано, например изменить цвет текста заголовка, выделить изображение красной рамкой, фиксированная ширина для меню в 200 пикселей и тд.
Правила CSS
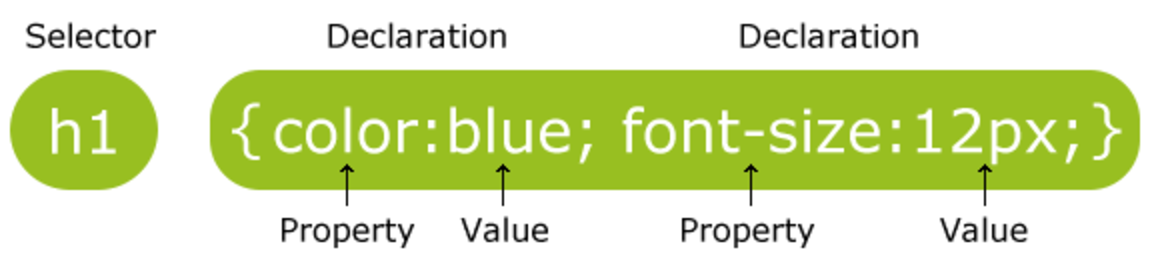
CSS представляет из себя правило или набор правил, описывающих форматирование (изменение внешнего вида) отдельных элементов на веб-странице. Правило, состоит из двух частей: селектора и следующим за ним блоком объявлений. На изображении ниже показана структура (синтаксис) правила:
- Первым всегда указывается селектор, он сообщает браузеру, к какому элементу или элементам веб-страницы будет применен стиль.
Примечание: на изображении в качестве селектора выступает селектор типа, во многих примерах самоучителя мы будем использовать именно этот селектор.
- Далее следует блок объявлений, который начинается с открывающей фигурной скобки { и заканчивается закрывающей }, между фигурными скобками указываются форматирующие команды (объявления), которые используются браузером для стилизации выбранного селектором элемента.
 В блоке может быть указано сколько угодно объявлений. Сам блок объявлений так же называют просто стилем.
В блоке может быть указано сколько угодно объявлений. Сам блок объявлений так же называют просто стилем. - Каждое объявление состоит из двух частей: свойства и его значения. Объявление всегда должно заканчиваться точкой с запятой (;). Опустить указание «;» можно только в конце последнего объявления перед закрывающей фигурной скобкой.
- Свойство — это команда форматирования, определяющая конкретный стилевой эффект для элемента. Само свойство представляет из себя слово или несколько написанных через дефис слов. Каждое свойство имеет свой предопределенный набор значений. После имени свойства указывается двоеточие, которое отделяет название свойства от допустимого значения.
Оформление кода
Браузер игнорирует большинство пробельных символов в CSS-коде, поэтому их можно использовать с пользой для себя, придавая коду удобочитаемый вид. К пробельным символам относятся: символы табуляции, перенос строки и обычные пробелы, их можно использовать в любом количестве. Пробельные символы можно ставить между селектором и блоком объявлений, в самом блоке объявлений — между фигурной скобкой и свойством, между свойствами, свойством и значением.
В примере представлен CSS-код, в котором используются пробельные символы:
p {
color: blue;
font-size: 12px;
}
Пробельные символы в основном используют, когда в правиле указывается много свойств, чтобы легче было прочитать и представить, что именно делает тот или иной стиль. Код предыдущего примера можно написать и в одну строку, не используя пробельных символов, но такой код будет менее удобен для чтения и понимания:
p{color:blue;font-size:12px;}Так обычно записывают правила, когда используется всего одно или два свойства, чтобы не разбивать код на несколько строк и тем самым не увеличивать размер кода.
С этой темой смотрят:
CSS Синтаксис и селекторы
CSS Синтаксис
CSS-набор правил состоит из селектора и блока декларации:
Точки селектора в элементе HTML вы хотите, чтобы стиль.
Блок объявлений содержит одно или несколько объявлений, разделенных точкой с запятой.
Каждая декларация включает в себя CSS имя свойства и значение, разделенных двоеточием.
Заявление CSS всегда заканчивается точкой с запятой, а блоки объявлений окружены фигурными скобками.
В следующем примере все <p> элементы будут выровнен по центру, с красным цветом текста:
CSS селекторы
CSS селекторы используются для «find» (или выберите) HTML — элементы на основе их имени элемента, идентификатор, класс, атрибут, и многое другое.
Элемент выбора
Селектор элемент выбирает элементы на основе имени элемента.
Вы можете выбрать все <p> элементы на странице , как это (в данном случае, все <p> элементы будут выровнен по центру, с красным цветом текста):
Селектор идентификатора
Селектор идентификатора использует атрибут идентификатор HTML-элемента, чтобы выбрать конкретный элемент.
Идентификатор элемента должен быть уникальным в пределах страницы, поэтому селектор идентификатор используется, чтобы выбрать один уникальный элемент!
Чтобы выбрать элемент с определенным идентификатором, написать хэш (#) характер, за которой следует идентификатор элемента.
Правило стиля ниже будет применяться к элементу HTML с :
| Примечание: Имя Идентификатор не может начинаться с цифры! |
Класс Selector
Селектор класс выбирает элементы с определенным атрибутом класса.
Для выбора элементов с определенным классом, написать period (.) Символов, за которым следует имя класса.
В приведенном ниже примере, все HTML элементы с будет красным и выровнен по центру:
Можно также указать, что только конкретные HTML элементы должны быть затронуты классом.
В приведенном ниже примере, только <p> элементы с будет выровнен по центру:
HTML элементы могут также относиться к более чем одному классу.
В приведенном ниже примере, <p> элемент будет стиль в соответствии с и :
| Примечание: имя класса не может начинаться с цифры! |
Группировка селекторов
Если у вас есть элементы с теми же определениями стиля, как это:
h2 {text-align: center;
color: red;
}
h3
{
text-align: center;
color: red;
}
p
{
text-align: center;
color: red;
}
Это будет лучше сгруппировать селекторы, чтобы минимизировать код.
Группировка селекторов, разделите каждый селектор с запятой.
В приведенном ниже примере мы сгруппировали селекторы из кода выше:
CSS Комментарии
Комментарии используются для объяснения кода, и может помочь при редактировании исходного кода на более поздний срок.
Комментарии игнорируются браузерами.
CSS — комментарий начинается с /* and ends with */ . Комментарии могут также охватывать несколько строк:
пример
p {color: red;
/* This is a single-line comment */
text-align: center;
}
/* This is
a multi-line
comment */
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4»
Селекторы атрибутов
— CSS: каскадные таблицы стилей
Селектор атрибута CSS сопоставляет элементы на основе наличия или значения данного атрибута.
Заголовок] {
цвет: фиолетовый;
}
a [href = "https://example.org"] {
цвет: зеленый;
}
a [href * = "example"] {
размер шрифта: 2em;
}
a [href $ = ". org"] {
стиль шрифта: курсив;
}
a [class ~ = "logo"] {
отступ: 2 пикселя;
}
-
[ attr ] - Представляет элементы с именем атрибута attr .
-
[ attr = value ] - Представляет элементы с именем атрибута attr , значение которого точно равно значению .

-
[ attr ~ = значение ] - Представляет элементы с именем атрибута attr , значение которого представляет собой список слов, разделенных пробелами, одно из которых точно соответствует значению .
-
[ attr | = значение ] - Представляет элементы с именем атрибута attr , значение которого может быть точно , значением или может начинаться со значения , сразу за которым следует дефис,
–(U + 002D).= значение ]- Представляет элементы с именем атрибута attr , значению которого предшествует префикс , значение .
[ attr $ = значение ]- Представляет элементы с именем атрибута attr , значение которого имеет суффикс (за которым следует) значение .
[ attr * = значение ]- Представляет элементы с именем атрибута attr , значение которого содержит по крайней мере одно вхождение значения в строке.
[ attr оператор значение i]- Добавление
i(илиI) перед закрывающей скобкой приводит к тому, что значение сравнивается без учета регистра (для символов в диапазоне ASCII).[ attr operator value s]Это экспериментальный API, который не следует использовать в производственном коде.- Добавление
s(илиS) перед закрывающей скобкой приводит к тому, что значение сравнивается с учетом регистра (для символов в диапазоне ASCII).= «https»] [href $ = «. org»] { цвет: зеленый; }HTML
- Внутренняя ссылка
- Пример ссылки
- Нечувствительная внутренняя ссылка
- org"> Пример ссылки на организацию
- Пример https-ссылки на организацию
Результат
Языки
CSS
div [lang] { font-weight: жирный; } div: not ([lang]) { стиль шрифта: курсив; } div [lang ~ = "en-us"] { цвет синий; } div [lang = "pt"] { цвет: зеленый; } div [lang | = "zh"] { красный цвет; } div [data-lang = "zh-TW"] { цвет: фиолетовый; }HTML
Привет, мир!Olá Mundo!您好!您好!世界 您好!Результат
Упорядоченные списки HTML
Спецификация HTML требует, чтобы атрибут
типасопоставлялся без учета регистра, поскольку он в основном используется в элементетипаобъекта упорядоченный список не работает без модификатора с учетом регистра.CSS
ol [type = "a"] { список-стиль-тип: нижняя альфа; фон: красный; } ol [type = "a" s] { список-стиль-тип: нижняя альфа; фон: салатовый; } ol [type = "A" s] { тип-стиль-список: верхняя альфа; фон: салатовый; }HTML
- Примерный список
Результат
Таблицы BCD загружаются только в браузере
CSS | Синтаксис и селекторы
CSS | Синтаксис и селекторы
Синтаксис CSS: Правила стиля CSS состоят из селектора, свойства и его значения.Селектор указывает на элемент HTML, к которому следует применить стиль CSS. Свойство CSS разделяется точкой с запятой.
Синтаксис:
selector { // Свойство CSS }Пример:
<html><style>h2 {цвет: зеленый;выравнивание текста: по центру;}стиль>головка><h2> GeeksforGeeksh2>корпус>Вывод:
Селекторы CSS: Селекторы CSS используются для выбора элементов HTML на основе их имени элемента, идентификатора, атрибутов и т.
 Д.Он может выбрать один или несколько элементов одновременно.
Д.Он может выбрать один или несколько элементов одновременно.
- селектор элементов: Селектор элементов в CSS используется для выбора элементов HTML, которые необходимо стилизовать. В объявлении селектора есть имя элемента HTML, а свойства CSS, которые должны быть применены к этому элементу, написаны внутри скобок {}.
Синтаксис:
element_name { // Свойство CSS }Пример:
<html><style>h2 {цвет: зеленый;выравнивание текста: по центру;}стиль>головка><h2> GeeksforGeeksh2>корпус>Вывод:
- Селектор идентификатора: Селектор #id используется для установки стиля данного идентификатора.Атрибут id - это уникальный идентификатор в HTML-документе. Селектор id используется с символом #.
Синтаксис:
#id_name { // Свойство CSS }Пример:
<html><style>#heading {цвет: зеленый;выравнивание текста: по центру;font-size: 40px;font-weight: жирный;}стиль>головка><делid=«заголовок»>GeeksforGeeks000000000корпус>html>Выход:
70 класс - Селектор.
 Селектор класса используется для выбора всех элементов, принадлежащих определенному атрибуту класса. Чтобы выбрать элементы с определенным классом, используйте символ (.) С указанием имени класса. Имя класса в основном используется для установки свойства CSS для данного класса.
Селектор класса используется для выбора всех элементов, принадлежащих определенному атрибуту класса. Чтобы выбрать элементы с определенным классом, используйте символ (.) С указанием имени класса. Имя класса в основном используется для установки свойства CSS для данного класса.Синтаксис:
.class_name { // Свойство CSS }Пример:
<html><стиль>.заголовок {цвет: зеленый;выравнивание текста: по центру;font-size: 40px;font-weight: жирный;}стиль>головка><делкласс=«заголовок»>GeeksforGeeks000000000корпус>html>Выход:
Общие сведения о селекторе CSS и объявлениях
Из этого туториала Вы узнаете, как определять правила CSS в своей таблице стилей.

Понимание синтаксиса CSS
Таблица стилей CSS состоит из набора правил, которые интерпретируются веб-браузером и затем применяются к соответствующим элементам, таким как абзацы, заголовки и т. Д.в документе.
Правило CSS состоит из двух основных частей, селектора и одного или нескольких объявлений:
Селектор определяет, к какому элементу или элементам на странице HTML применяется правило CSS.
Принимая во внимание, что объявления внутри блока определяют, как элементы форматируются на веб-странице. Каждое объявление состоит из свойства и значения, разделенных двоеточием (
:) и оканчивающихся точкой с запятой (;), а группы объявлений заключены в фигурные скобки{}.Свойство - это атрибут стиля, который нужно изменить; они могут быть шрифтом, цветом, фоном и т. д. Каждое свойство имеет значение, например свойство цвета может иметь значение
синийили# 0000FFи т. д.h2 {цвет: синий; выравнивание текста: центр;}
Чтобы сделать CSS более читабельным, вы можете поместить одно объявление в каждую строку, например:
h2 { цвет синий; выравнивание текста: центр; }В приведенном выше примере
h2- это селектор,colorиtext-align- это свойства CSS, а заданныеblueиcenter- соответствующие значения этих свойств.Примечание: Объявление CSS всегда заканчивается точкой с запятой «
;», а группы объявлений всегда заключаются в фигурные скобки «{}».
Написание комментариев в CSS
Комментарии обычно добавляются с целью облегчения понимания исходного кода.Это может помочь другому разработчику (или вам в будущем, когда вы редактируете исходный код) понять, что вы пытались сделать с помощью CSS. Комментарии важны для программистов, но игнорируются браузерами.
Комментарий CSS начинается с
/ *и заканчивается* /, как показано в примере ниже:/ * Это комментарий CSS * / h2 { цвет синий; выравнивание текста: центр; } / * Это многострочный комментарий CSS который занимает более одной строки * / п { размер шрифта: 18 пикселей; текст-преобразование: прописные буквы; }Вы также можете закомментировать часть своего кода CSS для целей отладки, как показано здесь:
h2 { цвет синий; выравнивание текста: центр; } / * п { размер шрифта: 18 пикселей; текст-преобразование: прописные буквы; } * /Чувствительность к регистру в CSS
Имена свойств CSS и многие значения не чувствительны к регистру.Принимая во внимание, что селекторы CSS обычно чувствительны к регистру, например, селектор класса
.maincontentне то же самое, что.mainContent.Следовательно, для большей безопасности следует предположить, что все компоненты правил CSS чувствительны к регистру.
Вы узнаете о различных типах селекторов CSS в следующей главе.
Синтаксис
CSS - Как кодировать CSS
На этой странице описан основной синтаксис, который можно использовать для применения CSS к любому веб-сайту.
Синтаксис CSS состоит из набора правил. Эти правила состоят из трех частей: селектора, свойства и значения.
Вам не нужно запоминать это, чтобы кодировать CSS. Как только вы начнете кодировать CSS, вы будете делать это, не думая «это селектор» или «это свойство». Это должно обрести смысл, когда вы изучите примеры на этой странице.
Синтаксис:
селектор {свойство: значение}
Селектор представляет элемент HTML, который вы хотите стилизовать.Например:
h2 {цвет: синий}
Этот код указывает браузеру отображать все вхождения элемента HTML
Селекторы группировки
При желании вы можете применить стиль ко многим селекторам. Просто разделите селекторы запятой.
h2, h3, h4, h5, h5, h6 {цвет: синий}
Применение нескольких свойств
Чтобы применить более одного свойства, разделите каждое объявление точкой с запятой.
h2 {цвет: синий; font-family: arial, helvetica, "без засечек"}
Читаемость
Вы можете сделать свой CSS-код более читабельным, разместив объявления стилей по нескольким строкам.Вы также можете сделать отступ в своем коде, если хотите. Это не влияет на то, как отображается ваш код - это просто упрощает чтение.
h2 { цвет синий; семейство шрифтов: arial, helvetica, "без засечек"; размер шрифта: 150%; }
Хорошо, теперь вы узнали о синтаксисе CSS.
 Но как включить этот синтаксис в свой веб-сайт? Следующий урок покажет вам, как включить CSS в ваши HTML-документы.
Но как включить этот синтаксис в свой веб-сайт? Следующий урок покажет вам, как включить CSS в ваши HTML-документы.CSS-селекторов | Учебник CSS
Хорошо! Итак, теперь, когда вы хорошо разбираетесь в синтаксисе CSS, давайте перейдем к Selectors . Селектор помогает нам идентифицировать элементы HTML, к которым нужно применить тот или иной стиль.
Селекторыбывают 3-х типов, а именно
- элемент Селекторы
- id Селекторы
- класс Селекторы
Этот модуль поможет вам понять, что означают селекторы и как работают эти три типа селекторов, что, в свою очередь, сэкономит много времени и усилий при разработке обширных (больших) веб-страниц.
Чтобы создать таблицу стилей, нам нужно определить правила, которые выбирают элементы HTML и применяют к ним различные свойства стиля. Мы уже знаем о селекторах элементов (напомним, мы присвоили стиль тегу
В видео ниже мы подробно объяснили все три типа селекторов CSS.
Селекторы элементов (тегов)
Селектор элементов или селектор тегов, работает на уровне тегов HTML. Когда мы добавляем стиль для HTML-тега напрямую в наш CSS-файл, он называется селекторами элементов.
Например:
HTML код
Добро пожаловать в Studytonight
Код CSS
h2 { красный цвет; }В приведенном выше коде CSS мы напрямую присвоили стиль тегу / элементу
h2, этот способ выбора тега и стиля известен как селекторы элементов, поскольку мы назначаем стиль непосредственно элементу.
Приведенный выше код CSS изменит цвет шрифта текста внутри всех тегов
h2в файле HTML накрасный. Этот режим выбора следует использовать, когда вы хотите применить базовый стиль к любому элементу / тегу, например, если вы хотите, чтобы весь текст абзаца был шрифтом calibri , вы пишете следующее правило CSS:п { семейство шрифтов: calibri; }Живой пример →
Селекторы идентификаторов
Что делать, если из всех тегов абзацев со шрифтом, установленным как
calibri, вы хотите, чтобы один абзац выделялся на вашей веб-странице, и вы хотите оформить его по-другому.Как ты это сделаешь?Элементы в HTML могут быть названы для удобства использования с помощью атрибута id внутри тега. Рассмотрим следующий пример:
CSS - это весело!
Теперь, когда тегу присвоено имя, мы можем назначить ему правило стиля, просто используя
#unique(#, за которым следует значение идентификатора ) тега.#unique { цвет: зеленый; выравнивание текста: центр; }Живой пример →
Селектор#idиспользуется, когда вы хотите стилизовать определенный тег / элемент.Все, что вам нужно сделать, это присвоить тегу HTML атрибутidи указать его стиль в файле CSS.Мы также можем сделать селектор id , специфичный для тега / элемента, добавив тег перед селектором
#idв файле CSS.Рассмотрим следующий стиль:
p # star { семейство шрифтов: Arial; }Живой пример →
При этом будут выбраны только элементы абзаца с их атрибутом
id, установленным наstar.Сравнивая это правило с тем, что мы видели ранее,#star { семейство шрифтов: Arial; }Что будет соответствовать любому элементу / тегу с
id = "star", будь то абзацы заголовков. Это может ответить на ваш вопрос, могут ли несколько тегов иметь один и тот же идентификатор? Да, они могут! Но по стандартной практике для стилизации отдельного элемента следует использовать атрибут
Это может ответить на ваш вопрос, могут ли несколько тегов иметь один и тот же идентификатор? Да, они могут! Но по стандартной практике для стилизации отдельного элемента следует использовать атрибут id.Хотя CSS предоставляет вам способ выбора правил идентификаторов для конкретных элементов , таких как
p # star, нецелесообразно все время использовать одни и те же имена тегов вместе с селектором id , а затем фильтровать их на основе элементов.Однако такие правила имеют смысл, если у вас есть таблица стилей, которая используется на всем сайте, и у вас есть разные элементы с идентификатором, звездочкойв разных документах. Чтобы обезопасить себя и избежать путаницы, лучше использовать уникальный идентификатор для элементов.Селекторы класса
Правила для селекторов
классаопределены как. Имя-класса, как показано ниже:HTML код
Прикольный абзац
Мне нравится заголовок
Я тоже!
Код CSS
.класс { цвет фона: черный; цвет белый; стиль шрифта: курсив; }Живой пример →
Атрибут
classиспользуется для определения имени класса, которому принадлежит конкретный тег или набор тегов. В отличие от значенийid, значения класса не обязательно должны быть уникальными, потому что многие элементы могут быть членами одного и того же класса стиля. Фактически, элементы разного типа также могут принадлежать к одному классу стилей.Правила класса также имеют некоторые вариации.Например, установив для всех элементов
h2классаcss_demoжелтый цвет фона,h2.css_demo {цвет фона: желтый; }можно использовать.
Для явного выбора всех элементов класса
css_demo, также можно использовать*.
* .css_demo {цвет фона: желтый; }такой же, как,
.css_demo {цвет фона: желтый; }Хотя атрибуты
classиidобеспечивают большую гибкость при создании правил стиля, существует множество других тегов с равным значением.Например, вы можете обрабатывать все тегиТакой выбор осуществляется путем указания порядка, в котором теги должны быть вложены, через
>, чтобы правило было применено. Например,p> сильная { цвет фона: желтый; }Живой пример →
Вышеупомянутое правило будет применяться ко всем тегам
Все вхождения элемента
strongв элементеpбудут иметь шрифт Helvetica . К другим экземплярам тегаstrong, которые не включены в тегp, не будет применяться то же правило.Примечание: Будьте осторожны при использовании контекстных селекторов. Нежелательная запятая может превратить контекстный выбор в группировку и наоборот.
Теперь, когда вы освоились с селекторами, перейдем к стилям фона в CSS!
Как использовать селектор CSS для идентификации веб-элементов для сценариев Selenium - Учебное пособие по Selenium № 6
В нашем предыдущем руководстве по Selenium мы изучили различные типы локаторов.Мы также узнали, как использовать локаторы: ID, ClassName, Name, Link Text и XPath для идентификации веб-элементов на веб-странице.
В продолжение этого, сегодня мы узнаем , как использовать CSS Selector в качестве локатора . Это наш 6-й учебник в нашей бесплатной серии обучения Selenium.

Использование селектора CSS в качестве локатора:
CSS-селектор - это комбинация селектора элемента и значения селектора, которое идентифицирует веб-элемент на веб-странице.Комбинация селектора элемента и значения селектора называется шаблоном селектора.
Шаблон выборапостроен с использованием тегов HTML, атрибутов и их значений. Центральная тема, лежащая в основе процедуры создания CSS-селектора и Xpath, во многом схожа, за исключением единственного различия в протоколе их построения.
Подобно Xpath, селектор CSS также может находить веб-элементы, не имеющие идентификатора, класса или имени.
Итак, теперь давайте обсудим примитивные типы селекторов CSS:
Селектор CSS: ID
В этом примере мы получили бы доступ к текстовому полю «Электронная почта», присутствующему в форме входа в Gmail.com.
Текстовое поле «Электронная почта» имеет атрибут идентификатора, значение которого определяется как «Электронная почта». Таким образом, атрибут ID и его значение можно использовать для создания CSS-селектора для доступа к текстовому полю электронной почты.
Создание селектора CSS для веб-элемента
Шаг 1 : Найдите / проверьте веб-элемент (текстовое поле «Электронная почта» в нашем случае) и обратите внимание, что тег HTML является «вводом», а значение атрибута идентификатора - «Электронная почта», и оба вместе делают ссылку на «Текстовое поле электронной почты». Следовательно, приведенные выше данные будут использоваться для создания селектора CSS.
Проверить значение локатора
Шаг 1 : Введите «css = input # Email», то есть значение локатора в поле назначения в Selenium IDE, и нажмите кнопку «Найти». Обратите внимание, что текстовое поле электронной почты будет выделено.
Синтаксис
css =
<#> <Значение атрибута ID> - HTML-тег - это тег, который используется для обозначения веб-элемента, к которому мы хотим получить доступ.

- # - Знак решетки используется для обозначения атрибута ID. Обязательно использовать знак решетки, если атрибут ID используется для создания селектора CSS.
- Значение атрибута ID - это значение атрибута ID, к которому осуществляется доступ.
- Значению ID всегда предшествует знак решетки.
Примечание: Также применимо для других типов селекторов CSS
- При указании селектора CSS в целевом текстовом поле Selenium IDE всегда не забывайте ставить перед ним префикс «css =».
- Последовательность вышеупомянутых артефактов неизменна.
- Если два или более веб-элемента имеют одинаковый тег HTML и значение атрибута, будет идентифицирован первый элемент, отмеченный в источнике страницы.
Селектор CSS: класс
В этом примере мы получили бы доступ к флажку «Оставаться в системе», расположенному под формой входа на gmail.com.
Флажок «Оставаться в системе» имеет атрибут Class, значение которого определено как «запомнить». Таким образом, атрибут Class и его значение можно использовать для создания селектора CSS для доступа к указанному веб-элементу.
Поиск элемента с использованием класса в качестве селектора CSS очень похож на использование идентификатора, единственная разница заключается в их синтаксисе.
Создание селектора CSS для веб-элемента
Шаг 1 : Найдите / проверьте веб-элемент (в нашем случае флажок «Оставаться в системе») и обратите внимание, что тег HTML - это «метка», а значение атрибута ID - «запомнить», и оба вместе составляют ссылку. установите флажок «Оставаться в системе».
Проверить значение локатора
Шаг 1 : Введите «css = label.запомнить », то есть значение локатора в поле цели в Selenium IDE и нажмите кнопку« Найти ». Обратите внимание, что будет выделен флажок «Оставаться в системе».

Синтаксис
css =
<.> <Значение атрибута класса> - . - Знак точки используется для обозначения атрибута класса. Использование знака точки обязательно, если атрибут Class используется для создания селектора CSS.
- Значению класса всегда предшествует точка.
Селектор CSS: атрибут
В этом примере мы получили бы доступ к кнопке «Войти», расположенной под формой входа на gmail.com.
Кнопка «Войти» имеет атрибут типа, значение которого определено как «отправить». Таким образом, атрибут type и его значение можно использовать для создания селектора CSS для доступа к указанному веб-элементу.
Создание селектора CSS для веб-элемента
Шаг 1 : Найдите / проверьте веб-элемент (в нашем случае кнопка «Войти») и обратите внимание, что тег HTML - это «ввод», атрибут - это тип, а значение атрибута типа - «отправить», и все они вместе сделайте ссылку на кнопку «Войти».
Проверить значение локатора
Шаг 1 : Введите «css = input [type =’ submit ’]», то есть значение локатора в целевом поле в Selenium IDE, и нажмите кнопку «Найти». Обратите внимание, что кнопка «Войти» будет выделена.
Синтаксис
css =
<[attribute = Значение атрибута]> - Атрибут - это атрибут, который мы хотим использовать для создания селектора CSS. Он может иметь значение, тип, имя и т. Д.Рекомендуется выбирать атрибут, значение которого однозначно идентифицирует веб-элемент.
- Значение атрибута - это значение атрибута, к которому осуществляется доступ.
Селектор CSS: идентификатор / класс и атрибут
В этом примере мы получили бы доступ к текстовому полю «Пароль» в форме входа на gmail.com.
Текстовое поле «Пароль» имеет атрибут ID, значение которого определено как «Passwd», атрибут типа, значение которого определено как «пароль».
 Таким образом, атрибут ID, атрибут типа и их значения могут использоваться для создания селектора CSS для доступа к указанному веб-элементу.
Таким образом, атрибут ID, атрибут типа и их значения могут использоваться для создания селектора CSS для доступа к указанному веб-элементу.Создание селектора CSS для веб-элемента
Шаг 1 : Найдите / проверьте веб-элемент (текстовое поле «Пароль» в нашем случае) и обратите внимание, что тег HTML - это «ввод», атрибуты - это идентификатор и тип, а их соответствующие значения - «Passwd» и «пароль». и все они вместе делают ссылку на текстовое поле «Пароль».
Проверить значение локатора
Шаг 1 : Введите «css = input # Passwd [name =’ Passwd ’]» i.е. значение локатора в поле цели в Selenium IDE и нажмите кнопку «Найти». Обратите внимание, что текстовое поле «Пароль» будет выделено.
Синтаксис
css =
<. Или #> <значение атрибута Class или ID> <[attribute = Value of attribute]> В синтаксисе также могут быть указаны два или более атрибута. Например, «css = input # Passwd [type =’ password ’] [name =’ Passwd ’]».
Селектор CSS: подстрока
CSS в Selenium позволяет сопоставить частичную строку и, таким образом, получить очень интересную функцию для создания селекторов CSS с использованием подстрок.Существует три способа создания селекторов CSS на основе механизма, используемого для сопоставления подстроки.
Типы механизмов
Все нижележащие механизмы имеют символическое значение.
- Соответствует префиксу
- Соответствует суффиксу
- Соответствует подстроке
Обсудим их подробнее.
Соответствует префиксу
Используется для соответствия строке с помощью префикса соответствия.= ’Pass’]
Соответствует суффиксу
Используется для соответствия строке с помощью соответствующего суффикса.
Синтаксис
css = <[attribute $ = суффикс строки]>
- # - Символьная нотация для соответствия строке с использованием суффикса.

- Суффикс - это строка, на основе которой выполняется операция сопоставления. Ожидается, что вероятная строка закончится указанной строкой.
Например, давайте снова рассмотрим «Текстовое поле пароля», поэтому соответствующий селектор CSS будет:
css = input # Passwd [name $ = ’wd’]
Соответствует подстроке
Используется для соответствия строке с помощью соответствующей подстроки.
Синтаксис
css =
<[атрибут * = подстрока]> - * - символическое обозначение для соответствия строке с использованием подстроки.
- Подстрока - это строка, на основе которой выполняется операция сопоставления. Ожидается, что вероятная строка будет иметь указанный шаблон строки.
Например, давайте снова рассмотрим «Текстовое поле пароля», поэтому соответствующий селектор CSS будет:
css = input # Passwd [name $ = ’wd’]
Селектор CSS: внутренний текст
Внутренний текст помогает нам идентифицировать и создавать CSS-селектор с использованием строкового шаблона, который HTML-тег проявляет на веб-странице.
Задумайтесь: «Нужна помощь?» гиперссылка находится под формой входа на gmail.com.
Тег привязки, представляющий гиперссылку, имеет заключенный внутри текст. Таким образом, этот текст можно использовать для создания селектора CSS для доступа к указанному веб-элементу.
Синтаксис:
css =
<:> <(текст)> - : - Знак точки используется для обозначения содержит метод
- Содержит - это значение атрибута класса, к которому осуществляется доступ.
- Текст - текст, который отображается в любом месте веб-страницы независимо от его местоположения.
Это одна из наиболее часто используемых стратегий для поиска веб-элементов из-за ее упрощенного синтаксиса.

Из-за того, что создание CSS Selector и Xpath требует много усилий и практики, этот процесс выполняется только более опытными и обученными пользователями.
Next Tutorial # 7 : Продолжая наше следующее руководство, мы воспользуемся возможностью познакомить вас с расширением стратегий определения местоположения.Таким образом, в следующем руководстве мы изучим механизм для поиска веб-элементов в Google Chrome и Internet Explorer.
Мы рассмотрим Selenium Locators более подробно, так как это важная часть создания Selenium Script.
Дайте нам знать о ваших запросах / комментариях ниже.
селекторов | Документация по jQuery API
Выберите все элементы, которые находятся в процессе анимации во время запуска селектора.
Выбирает элементы, которые имеют указанный атрибут со значением, равным заданной строке или начинающимся с этой строки, за которой следует дефис (-).
Выбирает элементы, которые имеют указанный атрибут со значением, содержащим данную подстроку.
Выбирает элементы, которые имеют указанный атрибут со значением, содержащим заданное слово, разделенное пробелами.
Выбирает элементы, которые имеют указанный атрибут со значением, оканчивающимся точно на заданную строку. При сравнении учитывается регистр.
Выбирает элементы, которые имеют указанный атрибут со значением, точно равным определенному значению.
Выберите элементы, которые либо не имеют указанного атрибута, либо имеют указанный атрибут, но не с определенным значением.
Выбирает элементы, которые имеют указанный атрибут со значением, начинающимся точно с заданной строки.
Выбирает все элементы кнопки и элементы типа кнопка.
Устанавливает флажок для всех элементов типа.
Соответствует всем отмеченным или выбранным элементам.
Выбирает все прямые дочерние элементы, указанные в «child» элементов, указанных в «parent».

Выбирает все элементы данного класса.
Выбрать все элементы, содержащие указанный текст.
Выбирает все элементы, являющиеся потомками данного предка.
Выбирает все отключенные элементы.
Выбирает все элементы с заданным именем тега.
Выберите все элементы, у которых нет дочерних элементов (включая текстовые узлы).
Выбирает все включенные элементы.
Выберите элемент с индексом n в согласованном наборе.
Выбирает четные элементы с нулевым индексом. См. Также: odd.
Выбирает все элементы типа файла.
Выбирает все элементы, которые являются первыми дочерними элементами своего родителя.
Выбирает все элементы, которые являются первыми среди братьев и сестер с тем же именем элемента.
Выбирает первый совпавший элемент DOM.
Выбирает элемент, если он в данный момент сфокусирован.
Выбрать все элементы с индексом больше индекса в согласованном наборе.
Выбирает элементы с указанным атрибутом с любым значением.
Выбирает элементы, содержащие хотя бы один элемент, соответствующий указанному селектору.
Выбирает все элементы, которые являются заголовками, например h2, h3, h4 и т. Д.
Выбирает все скрытые элементы.
Выбирает один элемент с заданным атрибутом id.
Выбирает все элементы типа image.
Выбирает все элементы input, textarea, select и button.
Выбирает все элементы указанного языка.
Выбирает все элементы, являющиеся последними дочерними элементами своего родителя.
Выбирает все элементы, которые являются последними среди братьев и сестер с тем же именем элемента.
Выбирает последний совпавший элемент.
Выбрать все элементы с индексом меньше индекса в согласованном наборе.
Соответствует элементам, которые соответствуют всем указанным фильтрам атрибутов.
Выбирает объединенные результаты всех указанных селекторов.

Выбирает все следующие элементы, соответствующие «next», которым непосредственно предшествует элемент «prev».
Выбирает все одноуровневые элементы, следующие после элемента «prev», имеющие одного и того же родителя и соответствующие фильтрующему селектору «братьев и сестер».
Выбирает все элементы, не соответствующие заданному селектору.
Выбирает все элементы, являющиеся n-м потомком своего родителя.
Выбирает все элементы, являющиеся n-м дочерним элементом своего родителя, начиная с последнего элемента до первого.
Выбирает все элементы, которые являются n-м потомком своего родителя по отношению к братьям и сестрам с тем же именем элемента, считая от последнего элемента до первого.
Выбирает все элементы, которые являются n-м потомком своего родителя по отношению к братьям и сестрам с тем же именем элемента.
Выбирает нечетные элементы с нулевым индексом. См. Также: даже.
Выбирает все элементы, которые являются единственными дочерними элементами своего родителя.
Выбирает все элементы, у которых нет братьев и сестер с таким же именем элемента.
Выберите все элементы, у которых есть хотя бы один дочерний узел (элемент или текст).
Выбирает все элементы типа пароля.
Выбирает все элементы типа радио.
Выбирает все элементы типа сброса.
Выбирает элемент, являющийся корнем документа.
Выбирает все выбранные элементы.
Выбирает все элементы типа submit.
Выбирает целевой элемент, указанный идентификатором фрагмента URI документа.
Выбирает все элементы ввода текста.
Выбирает все видимые элементы.
.


 д.
д.
 class {
блок объявлений;
}
class {
блок объявлений;
}
 В блоке может быть указано сколько угодно объявлений. Сам блок объявлений так же называют просто стилем.
В блоке может быть указано сколько угодно объявлений. Сам блок объявлений так же называют просто стилем.
 Д.Он может выбрать один или несколько элементов одновременно.
Д.Он может выбрать один или несколько элементов одновременно. Селектор класса используется для выбора всех элементов, принадлежащих определенному атрибуту класса. Чтобы выбрать элементы с определенным классом, используйте символ (.) С указанием имени класса. Имя класса в основном используется для установки свойства CSS для данного класса.
Селектор класса используется для выбора всех элементов, принадлежащих определенному атрибуту класса. Чтобы выбрать элементы с определенным классом, используйте символ (.) С указанием имени класса. Имя класса в основном используется для установки свойства CSS для данного класса.


 Но как включить этот синтаксис в свой веб-сайт? Следующий урок покажет вам, как включить CSS в ваши HTML-документы.
Но как включить этот синтаксис в свой веб-сайт? Следующий урок покажет вам, как включить CSS в ваши HTML-документы.
 Это может ответить на ваш вопрос, могут ли несколько тегов иметь один и тот же идентификатор? Да, они могут! Но по стандартной практике для стилизации отдельного элемента следует использовать атрибут
Это может ответить на ваш вопрос, могут ли несколько тегов иметь один и тот же идентификатор? Да, они могут! Но по стандартной практике для стилизации отдельного элемента следует использовать атрибут 



 Таким образом, атрибут ID, атрибут типа и их значения могут использоваться для создания селектора CSS для доступа к указанному веб-элементу.
Таким образом, атрибут ID, атрибут типа и их значения могут использоваться для создания селектора CSS для доступа к указанному веб-элементу.