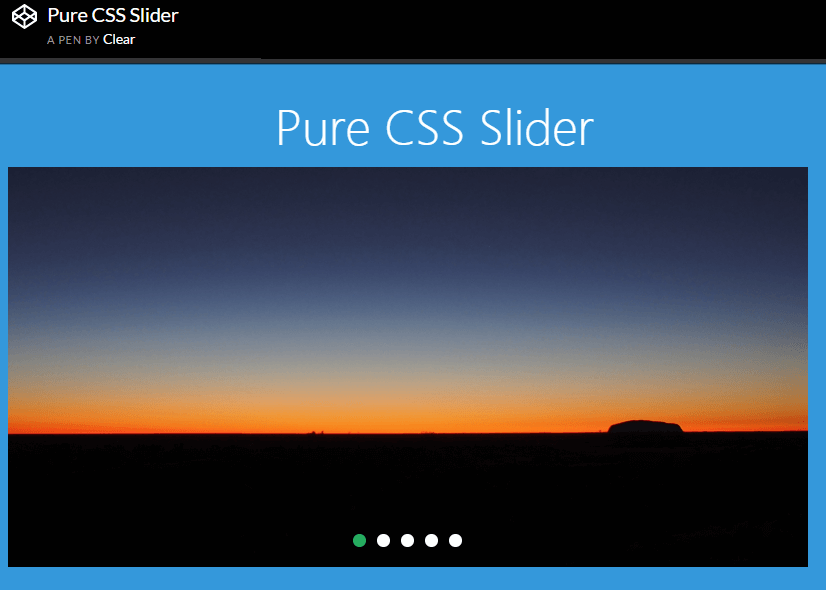
Слайдер карусель на чистом CSS.
WEB-мастерская Ларисы ВоронинойСлайдер карусель — вещь достаточно удобная, вверху мы видим ленту миниатюр, и, наведя курсор мыши на любую миниатюру, мы видим изображение целиком.
В этой статье я приведу пример простого слайдера карусели на чистом CSS.
Демо
Скачать
Поехали.
Создаём папку Slider. В ней у нас будет папка Images с изображениями и два файла index.html и style.css.
Подготовьте изображения, сделайте их одним размером 900px/500px. Каждому изображению будет соответствовать его миниатюра 150px/83px.
В файле index.html создаём простую разметку.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
<title>Слайдер на чистом CSS</title>
</head>
<div>
<a href=»#»>
<img src=»images/min1.
 jpg»>
jpg»><img src=»images/img1.jpg»>
</a>
<a href=»#»>
<img src=»images/min2.jpg»>
<img src=»images/img2.jpg»>
</a>
<a href=»#»>
<img src=»images/min3.jpg»>
<img src=»images/img3.jpg»>
</a>
<a href=»#»>
<img src=»images/min4.jpg»>
<img src=»images/img4.jpg»>
<a href=»#»>
<img src=»images/min5.jpg»>
<img src=»images/img5.jpg»>
</a>
<a href=»#»>
<img src=»images/img1.jpg»>
</a>
</div>
</body>
</html>
В файле style. css пишем стили.
css пишем стили.
html {
margin: 0px;
padding: 0px;
}
body {
background: #ccc;
}
.slider {
margin: 0 auto;
overflow: hidden;
width: 1000px;
height: 600px;
padding-left: 20px;
}
.big {
position: absolute;
top:600px;
left: 20px;
}
.slider a {
float: left;
margin: 15px;
}
.slider a:hover .big {
box-shadow: 0px 0px 15px #000;
-webkit-box-shadow: 0px 0px 15px #000;
-moz-box-shadow: 0px 0px 15px #000;
}
.slider a:hover .min {
box-shadow: 0px 0px 15px #000;
-webkit-box-shadow: 0px 0px 15px #000;
-moz-box-shadow: 0px 0px 15px #000;
}
.slider a:hover .big {
top: 120px;
}
.default {
top: 120px;
left: 20px;
z-index: -1;
}
31 Bootstrap Sliders
Коллекция бесплатных примеров кода Bootstrap Slider : с миниатюрами, авто, отзывы, вертикаль, полная страница и т. д. Обновление майской коллекции 2020. 10 новых предметов.
д. Обновление майской коллекции 2020. 10 новых предметов.
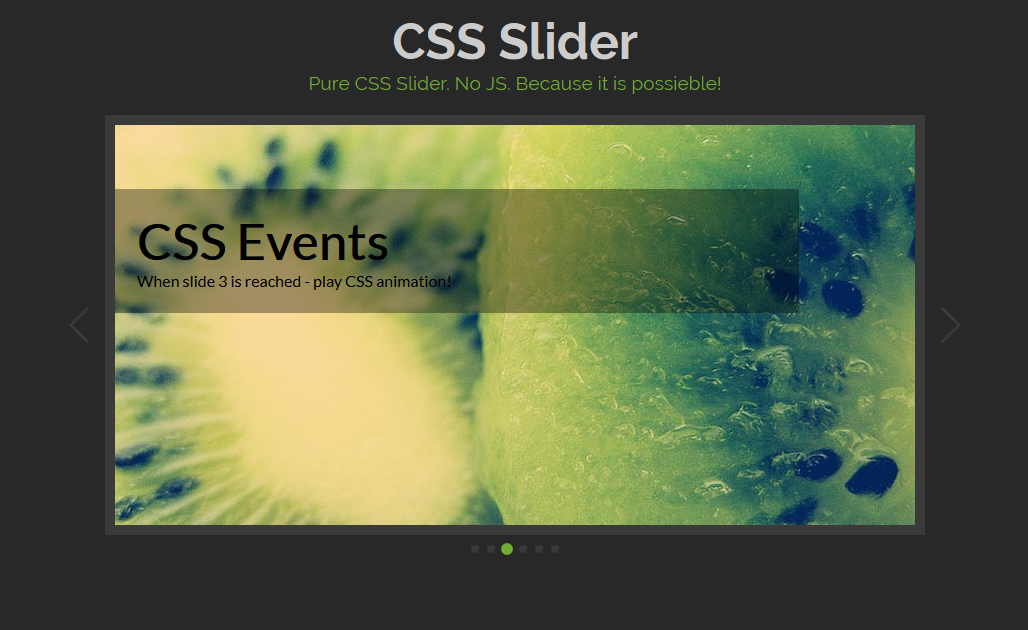
- Слайдеры CSS
- Слайдеры jQuery
- Ползунки попутного ветра
О коде
Слайдер V18
Предоставьте своим пользователям полный контроль над вашим контентом с помощью этого бесплатного слайдера с шаблоном навигации. Это фрагмент кода Bootstrap, который обещает отличную производительность на всех устройствах и платформах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V20
С помощью этого массивного и привлекающего внимание бесплатного шаблона слайд-шоу с разделенным экраном вы можете отчетливо отображать различный визуальный контент. Фрагмент содержит слайдер с вертикальным переходом, заголовком, текстом и кнопкой CTA.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V15
Поднимите витрину отзывов ваших клиентов на новый уровень с помощью этого привлекающего внимание бесплатного фрагмента карусельного слайдера миниатюр.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V10
При демонстрации нескольких изображений в слайд-шоу используйте этот бесплатный шаблон карусели миниатюр, чтобы предложить всем быстрый предварительный просмотр. Инструмент отлично работает для любого типа веб-сайтов, легко адаптируясь к вашей теме благодаря современному дизайну.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V08
Вместо того, чтобы раскачивать скучные отзывы на своем веб-сайте, используйте этот бесплатный шаблон карусели отзывов клиентов. Он имеет дизайн с разделенным экраном, одна сторона для добавления изображения, а другая для текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V06
Умело сочетайте изображения с текстом и призывами к действию с помощью этого бесплатного шаблона карусели с разделенным экраном. Он имеет горизонтальное расположение на рабочем столе, но меняется на вертикальное на мобильных устройствах, что делает его полностью адаптивным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V01
Создайте эффектное и запоминающееся первое впечатление с помощью этого бесплатного шаблона полноэкранной карусели. Он на 100% отзывчив, работает на смартфонах, планшетах и настольных компьютерах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Bootstrap 4 Простой слайдер изображений
Bootstrap 4 простой слайдер изображений с миниатюрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.4.1
О коде
Автоматический слайдер Bootstrap 4
Автоматический слайдер Bootstrap 4 с иконками Font Awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Авто слайдер отзывов
Bootstrap 4 автоматический слайдер отзывов с изображением и содержимым.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Цитаты слайдера Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Elegant Image Slider
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.
Версия начальной загрузки: 4.5.0
О коде
Bootstrap Carousel с текстом заголовка и описанием
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.0
О коде
Bootstrap 4 Slider Testimonials с точками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Карусельный слайдер Bootstrap 4
Слайдер-карусель Bootstrap 4 с миниатюрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Слайдер изображений Bootstrap 4
Слайдер карусели изображений Bootstrap 4 с описанием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Заголовок слайдера полностраничного изображения
Заголовок Bootstrap 4 со ползунком изображения во всю высоту страницы, навигацией и содержимым страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Заголовок слайдера изображения на половину страницы
Заголовок Bootstrap 4 со слайдером изображения высотой в половину страницы, навигацией и содержимым страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Вертикальный слайдер — Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: anime. js, jquery.js
js, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Отзывчивый слайдер Bootstrap с Slick
Отзывчивая горизонтальная временная шкала с использованием Slick.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, jquery.js, slick.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Карусель миниатюр
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, popper.js
Версия начальной загрузки: 4.1.3
С код
Вертикальный слайдер Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Полноэкранный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 3.3.7
С код
Карусельный слайдер Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Bootstrap Slider Полноэкранный режим
Полноэкранный слайдер Bootstrapс анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Галерея слайдеров Touch Mobile Bootstrap
Простой слайдер начальной загрузки с сенсорным экраном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Анимированный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper. css, font-awesome.css, jquery.js, swiper.js, tweenmax.js
css, font-awesome.css, jquery.js, swiper.js, tweenmax.js
Версия начальной загрузки: 4.1.1
О коде
Адаптивный слайдер изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Масштабный слайдер изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery
Версия начальной загрузки: 4.0.0
О коде
Макет слайдера Macbook с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Красочная карусель слайдера с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 3.0.3
9 Tailwind Sliders
Коллекция бесплатных компонентов Tailwind CSS Slider от Codepen и других ресурсов.
- Слайдеры CSS
- Слайдеры Bootstrap
- Слайдеры jQuery
О коде
Простой слайдер изображений
Простой слайдер изображений используется для отображения группы изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 3.0.18
О коде
Карусель
Используйте этот компонент слайдера карусели Tailwind CSS от Flowbite для создания коллекции изображений, между которыми можно перемещаться с помощью кнопок управления и индикаторов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: flowbite.js
Версия попутного ветра: 3. 0.18
0.18
О коде
Слайдер изображений
Слайдер/карусель изображений с AlpineJS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 2.2.4
О коде
Карусель карт
Карусель карт с использованием режима JIT попутного ветра и peer-* для управления вращающимися изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.4
О коде
Полностью интерактивный слайдер кадров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 2.0.3
О коде
Вводный слайдер
Слайдер приветствия AlpineJS.
