Ссылки в CSS (text-decoration, :hover, :active, :visited, :link)
По умолчанию практически во всех браузерах ссылки выглядят одинаково: они подчёркнуты чертой и имеют синий цвет. Все эти свойства можно переопределить через CSS. Для начала попробуем изменить положение черты, используя свойство text-decoration, которое может принимать значения «underline», «overline», «line-through», «none». Рассмотрим последовательно эффект от каждого.Рассмотрим ссылку:
<a href="/">MouseDC.ru</a>MouseDC.ruoverline ставит линию над текстом
<a href="/">MouseDC.ru</a>MouseDC.ruline-through перечёркивает текст посередине
<a href="/">MouseDC.ru</a>MouseDC.ruunderline подчёркивает текст снизу (это значение по умолчанию в браузерах)
результат:<a href="/">MouseDC.ru</a>
MouseDC.runone убирает подчёркивание:
<a href="/">MouseDC.ru</a>MouseDC.ru
Состояния ссылок
Браузеры умеют понимать состояние ссылок. Этих состояний может быть несколько. Их можно отследить и задать им CSS свойства. Для этого используются псевдоклассы: «:hover» — это псевдокласс, который указывает на состояние, при котором на ссылку навели курсор мыши. Пример использования в CSS коде:a:hover{
font-size: 30px;
color: red;
}«:active» — указывает на то, что на элемент кликнули и зажали кнопку мыши, но ещё не отпустили.
«:visited» — указывает на то, что пользователь уже переходил по этой ссылке.
«:link» — псевдокласс по умолчанию. Указывает на ссылку, которую ещё не посетили.
К примеру, если вы уже переходили по ссылке на странице, то она изменяет свой цвет. Если поднести курсор мыши к ссылке, то она окрасится в другой цвет. Если кликнуть на ссылку и зажать кнопку мыши, то . Свойства таких ссылок можно задать через CSS. Попробуем это сделать, на примере использования псевдокласса «
a:visited {
color: green;
}
Links ссылки в CSS при наведении. Уроки для начинающих академия
С CSS, ссылки могут быть стилизованы по-разному.
Text Link Text Link Link Button Link ButtonУкладка ссылки
Ссылки могут быть стилизованы под любое свойство CSS (например, color, font-family, background и т.д.).
Пример
a {
color: hotpink;
}
Кроме того, ссылки могут быть стилизованы по-разному в зависимости от того, в каком 
Четыре ссылки состояний:
a:link— Обычная, непосещаемая ссылкаa:visited— ссылка, которую посетил пользовательa:hover— ссылка, когда пользователь мыши над нимa:active— Ссылка момент щелчка
Пример
/* unvisited link */a:link {
color: red;
}
/* visited
link */
a:visited {
color: green;
}
/* mouse over link */
a:hover {
color: hotpink;
/* selected link */
a:active {
color: blue;
}
При задании стиля для нескольких состояний ссылок существуют некоторые правила заказа:
- a:hover MUST come after a:link and a:visited
- a:active MUST come after a:hover
Оформление текста
Свойство text-decoration в основном используется для удаления подстрочных ссылок:
Пример
a:link {text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
Цвет фона
Свойство background-color может использоваться для указания цвета фона для ссылок:
Пример
a:link {background-color: yellow;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: lightgreen;
}
a:active {
background-color: hotpink;
}
Дополнительные кнопки-ссылки
В этом примере демонстрируется более продвинутый пример, в котором мы объединяем несколько свойств CSS для отображения ссылок в виде полей/кнопок:
Пример
a:link, a:visited {background-color: #f44336;
color: white;
padding: 14px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}
Другие примеры
В этом примере демонстрируется добавление других стилей к гиперссылкам.

Advanced-создание кнопки связи с границами
Еще один пример создания полей/кнопок ссылок.
Изменение курсора
Свойство Cursor указывает тип отображаемого курсора.
В этом примере демонстрируются различные типы курсоров (могут быть полезны для ссылок).
Основы работы со ссылками и границами через CSS
В данном уроке мы с вами продолжим изучать различные CSS свойства.
Блок . Свойство text-decoration
Свойство text-decoration позволяет задавать некоторые эффекты для текста: подчеркивание, перечеркивание, линию сверху, а также отменять такие эффекты, если какой-либо тег имеет их по умолчанию.
Чаще всего это свойство используются для отмены подчеркивания ссылок (они по умолчанию подчеркнуты).
Давайте посмотрим, какие значения может принимать свойство text-decoration.
Значение underline
Значение underline добавляет подчеркивание тексту:
p {
text-decoration: underline;
}<p>
Lorem ipsum dolor sit amet. </p>
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Значение overline
Значение overline добавляет линию над текстом:
p {
text-decoration: overline;
}<p>
Lorem ipsum dolor sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Значение line-through
Значение line-through добавляет линию, перечеркивающую текст:
p {
text-decoration: line-through;
}<p>
Lorem ipsum dolor sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Значение none
Значение none отменяет все эффекты, обычно используется для отмены подчеркивания ссылок.
В следующем примере ссылка по умолчанию будет подчеркнута, а вторая ссылка с id=»link» будет без подчеркивания, так как мы ей зададим text-decoration в значении none:
#link {
text-decoration: none;
}<a href="#">Ссылка по умолчанию</a>
<a href="#">Ссылка без подчеркивания</a>Так код будет выглядеть в браузере:
Блок .
 Состояния ссылок
Состояния ссылокЯ думаю, что вы, посещая различные сайты в интернете, обращали внимание на то, что ссылки обычно реагируют на наведение мышкой на них. Такого эффекта можно добиться, задавая поведение ссылок в различных состояниях.
К примеру, вот так — a:hover — мы поймаем состояние, когда на ссылку навели курсор мышки. В этот момент мы можем, к примеру, поменять цвет ссылки или убрать/добавить ей подчеркивание.
Конструкция :hover называется псевдоклассом. Псевдоклассы позволяют отлавливать разные состояния элементов.
Кроме :hover если еще псевдоклассы :link, которые отлавливают не посещенную ссылку, и :visited, которые отлавливают посещенную ссылку.
На некоторых сайтах с их помощью показывают пользователям, где они были, а где — нет.
Есть еще и псевдокласс :active, который отлавливает следующее состояние: на элемент нажали мышкой, но еще не отпустили
В следующем примере для ссылки в состоянии :hover убирается подчеркивание, в состоянии :link будет красный цвет, в состоянии :visited — зеленый, в :active — голубой:
a:link {
color: red;
}
a:visited {
color: green;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}<a href="#">Ссылка</a>Так код будет выглядеть в браузере:
Псевдоклассы наследуют друг от друга. К примеру, если я уберу подчеркивание для
состояния :link, то оно уберется для всех состояний.
К примеру, если я уберу подчеркивание для
состояния :link, то оно уберется для всех состояний.
Часто состояния :link и :visited объединяют вместе через запятую:
a:link, a:visited {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}В таком случае можно их вообще и не указывать:
a {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}Блок . Сложные селекторы с учетом состояний ссылок
Наверняка на сайте у вас будут ссылки разных видов и, чтобы отличить их друг от друга, вы будете давать им разные классы или ложить в блоки с определенным id.
Давайте научимся обращаться к таким ссылкам.
Пусть у нас есть ссылки с классом .test и без него. Выберем только ссылки с этим классом:
<a href="#">Ссылка без класса</a>
<a href="#">Ссылка с классом test</a>
<a href="#">Ссылка с классом test</a>
<a href="#">Ссылка с классом test</a>
a:link.test, a:visited.test {
color: red;
}
a:hover.test {
color: blue;
}Пусть у нас есть ссылки внутри блока с id test. Выберем только ссылки только из этого блока:
<a href="#">Ссылка вне блока</a>
<div>
<a href="#">Ссылка внутри блока</a>
<a href="#">Ссылка внутри блока</a>
<a href="#">Ссылка внутри блока</a>
</div>#test a:link, #test a:visited {
color: red;
}
#test a:hover {
color: blue;
}Если вам не очень понятно, как обращаться со ссылками, то специально для вас я снял следующее видео:
Здесь скоро появится видео по работе с состояниями ссылок.
Блок . Работа с границами на CSS
Сейчас мы с вами научимся добавлять границу элементам. Это делается при помощи трех свойств: свойство border-width задает толщину границы, border-color — цвет, а border-style задает тип границы.
Первые два свойства работают очевидным образом: border-color принимает цвета в том же формате, что и свойство color, а толщина границы может задаваться в любых единицах измерения (кроме процентов), чаще всего в пикселях.
А вот свойство border-style может принимать одно из нескольких значений: solid (сплошная линия), dotted (граница в виде точек), dashed (граница в виде черточек), ridge (выпуклая граница), double (двойная граница), groove (вогнутая граница), inset (рамка), outset (рамка) или none (отменяет границу).
Сделаем, к примеру, границу толщиной 3 пикселя, в виде точек, красного цвета:
div {
border-width: 3px; /* толщина 3px */
border-style: dotted; /* в виде точек */
border-color: red; /* красный цвет */
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Давайте теперь посмотрим на примерах, как выглядят различные типы границы.
Значение solid
Значение solid — сплошная линия:
div {
border-width: 1px;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение dotted
Значение dotted — линия в виде точек:
div {
border-width: 1px;
border-style: dotted;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение dashed
Значение dashed — линия в виде тире:
div {
border-width: 1px;
border-style: dashed;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение ridge
Значение ridge — выпуклая линия:
div {
border-width: 3px;
border-style: ridge;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение double
Значение double — двойная линия:
div {
border-width: 3px;
border-style: double;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение groove
Значение groove — вогнутая линия:
div {
border-width: 3px;
border-style: groove;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение inset
Значение inset — рамка:
div {
border-width: 3px;
border-style: inset;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение outset
Значение outset — рамка:
div {
border-width: 3px;
border-style: outset;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Блок .
 Свойство-сокращение для границ
Свойство-сокращение для границТак же, как и для шрифтов, для границ тоже существует свойство-сокращение border, которое мы можем использовать вместо того, чтобы писать 3 разных свойства для толщины, цвета и типа границы. В свойстве border мы можем просто перечислить эти значения, их порядок при этом не важен. Смотрите пример:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
}Так код будет выглядеть в браузере:
Чаще всего гораздо удобнее пользоваться свойством-сокращением, чем отдельными свойствами.
Блок . Граница для отдельных сторон
Существуют также свойства-сокращения для отдельных сторон: border-left (левая граница), border-right (правая граница), border-top (верхняя граница), border-bottom (нижняя граница).
Давайте сделаем блоку только левую границу с помощью свойства border-left:
<div></div>div {
width: 300px;
height: 100px;
border-left: 1px solid red;
}Так код будет выглядеть в браузере:
А теперь одновременно сделаем и левую, и правую границы:
<div></div>div {
width: 300px;
height: 100px;
border-left: 1px solid red;
border-right: 1px solid red;
}Так код будет выглядеть в браузере:
Блок .
 Скругленные уголки
Скругленные уголкиСейчас мы с вами научимся скруглять уголки у границ. Это избавит наши сайты от некоторой угловатости и придаст им плавность линий.
Уголки границ (и фона, который мы разберем ниже) скругляются свойством border-radius, которое принимает значение в пикселях или процентах (или других единицах CSS).
Давайте скруглим уголки блоку, задав ему скругление в 10px:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px;
}Так код будет выглядеть в браузере:
Что означает то, что мы указали скругление в 10px?
Это радиус круга, который можно вписать в это скругление.
Если у вас нелады с математикой и вам не понятно последнее предложение —
забудьте о нем и просто подбирайте скругление на глаз.
При некотором опыте это сделать не проблема
(измерительного инструмента для измерения скруглений не существует,
по крайней мере я о таком не слышал).
Имейте ввиду, что border-radius не входит в свойство-сокращение border, это разные свойства, хоть и имеют похожие названия.
Блок . Разные скругления для разных углов
Сейчас мы с вами научимся делать разные скругления для разных углов. Как это сделать: свойство border-radius может не только одно значение, но и два, три или четыре. Каждое значение будет задавать скругление для своего угла. Давайте посмотрим более подробно.
Четыре значения
Свойство border-radius может принимать 4 значения. Как в этом случае будут скругляться уголки — смотрите на следующем примере: border-radius: 10px 20px 30px 40px — 10px — верхний левый угол, 20px — верхний правый угол, 30px — нижний правый угол, 40px — нижний левый угол.
Смотрите, что у нас получится:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px 20px 30px 40px;
}Так код будет выглядеть в браузере:
Два значения
Если же в border-radius написать два значения,
то первое задаст скругление углов одной диагонали,
а второе — другой.
Смотрите на примере:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px 40px;
}Так код будет выглядеть в браузере:
Три значения
Ну, и наконец, если в border-radius написать три значения, то первое задаст скругление верхнего левого угла, третье — нижнего правого, а второе — скругление углов диагонали (двух оставшихся углов).
Смотрите на примере:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px 20px 30px;
}Так код будет выглядеть в браузере:
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
Ссылка-якорь — Ссылки и изображения — HTML Academy
HTML<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style. css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День тринадцатый. Нашёл статью</h2>
<p>Решил, что полезно будет.</p> <h3>Зачем нужны заголовки?</h3> <!— Добавьте идентификатор content этому заголовку —>
<h4>Оглавление</h4>
<ul>
<li>
<!— Добавьте адрес #intro этой ссылке —>
<a>Введение</a>
</li>
<li><a>Заголовки и неявные секции</a></li>
<li><a>Тег section</a></li>
<li><a>Уровни заголовков</a></li>
<li><a>Не всё так просто</a></li>
</ul> <article>
<!— Добавьте идентификатор intro этому заголовку —>
<h4>Введение</h4> <p>Когда много лет назад придумали HTML, мир был совсем другим.
css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День тринадцатый. Нашёл статью</h2>
<p>Решил, что полезно будет.</p> <h3>Зачем нужны заголовки?</h3> <!— Добавьте идентификатор content этому заголовку —>
<h4>Оглавление</h4>
<ul>
<li>
<!— Добавьте адрес #intro этой ссылке —>
<a>Введение</a>
</li>
<li><a>Заголовки и неявные секции</a></li>
<li><a>Тег section</a></li>
<li><a>Уровни заголовков</a></li>
<li><a>Не всё так просто</a></li>
</ul> <article>
<!— Добавьте идентификатор intro этому заголовку —>
<h4>Введение</h4> <p>Когда много лет назад придумали HTML, мир был совсем другим. Авторы спецификации вдохновлялись текстовыми документами, где в одном потоке подряд шли абзацы, списки, таблицы, картинки и конечно заголовки. Прямо как в ваших рефератах и курсовых: самый большой заголовок — название, заголовки поменьше — части или главы.</p> <h4>Заголовки и неявные секции</h4> <p>В HTML с тех пор шесть уровней заголовков: от h2 до h6. Они озаглавливают всё, что за ними следует и образуют, так называемые, неявные секции. Такие логические части страницы. Неявные они потому, что закрываются только когда появляется следующий заголовок.</p> <pre><code><h2>Еда</h2>
<h3>Фрукты</h3>
<p>Классные</p>
<h4>Яблоки</h4>
<p>Вообще</p></code></pre> <p>Из-за такой системы неявных секций, спецификация настойчиво рекомендует не использовать элементы h* для подписей под заголовками.
Авторы спецификации вдохновлялись текстовыми документами, где в одном потоке подряд шли абзацы, списки, таблицы, картинки и конечно заголовки. Прямо как в ваших рефератах и курсовых: самый большой заголовок — название, заголовки поменьше — части или главы.</p> <h4>Заголовки и неявные секции</h4> <p>В HTML с тех пор шесть уровней заголовков: от h2 до h6. Они озаглавливают всё, что за ними следует и образуют, так называемые, неявные секции. Такие логические части страницы. Неявные они потому, что закрываются только когда появляется следующий заголовок.</p> <pre><code><h2>Еда</h2>
<h3>Фрукты</h3>
<p>Классные</p>
<h4>Яблоки</h4>
<p>Вообще</p></code></pre> <p>Из-за такой системы неявных секций, спецификация настойчиво рекомендует не использовать элементы h* для подписей под заголовками. Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.</p> <h4>Тег section</h4> <p>Но секции лучше задавать явно с помощью элемента section. Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.</p>
<pre><code><h2>Еда</h2>
<section>
<h3>Фрукты</h3>
<p>Классные</p>
<section>
<h4>Яблоки</h4>
<p>Вообще</p>
</section>
</section></code></pre> <h4>Уровни заголовков</h4> <p>Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h2, h3, аш… сбился.
Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.</p> <h4>Тег section</h4> <p>Но секции лучше задавать явно с помощью элемента section. Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.</p>
<pre><code><h2>Еда</h2>
<section>
<h3>Фрукты</h3>
<p>Классные</p>
<section>
<h4>Яблоки</h4>
<p>Вообще</p>
</section>
</section></code></pre> <h4>Уровни заголовков</h4> <p>Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h2, h3, аш… сбился. Так было бы удобнее менять части кода местами. Такая же идея пришла в голову авторам HTML5 и они описали в спецификации алгоритм аутлайна. Он разрешает использовать на странице только h2, а важность обозначать вложенностью структурных элементов вроде article и section.</p> <pre><code><h2>Еда</h2>
<section>
<h2>Фрукты</h2>
<section>
<h2>Яблоки</h2>
</section>
</section></code></pre> <p>Разработчикам идея очень понравилась, многие даже бросились её внедрять. Но вот беда: алгоритм аутлайна до сих не внедрил ни один браузер, читалка или поисковик. На таких страницах все заголовки кричат, что они №1 и самые важные. Но если важно всё, то уже ничего не важно.</p> <p>Не надо так делать, об этом теперь пишет сама спецификация. За уровнем заголовков нужно следить самим.
Так было бы удобнее менять части кода местами. Такая же идея пришла в голову авторам HTML5 и они описали в спецификации алгоритм аутлайна. Он разрешает использовать на странице только h2, а важность обозначать вложенностью структурных элементов вроде article и section.</p> <pre><code><h2>Еда</h2>
<section>
<h2>Фрукты</h2>
<section>
<h2>Яблоки</h2>
</section>
</section></code></pre> <p>Разработчикам идея очень понравилась, многие даже бросились её внедрять. Но вот беда: алгоритм аутлайна до сих не внедрил ни один браузер, читалка или поисковик. На таких страницах все заголовки кричат, что они №1 и самые важные. Но если важно всё, то уже ничего не важно.</p> <p>Не надо так делать, об этом теперь пишет сама спецификация. За уровнем заголовков нужно следить самим. На самом деле, это не так сложно: на типичной странице вряд ли наберётся структурных частей больше, чем на 3 уровня. Так что не ленитесь.</p> <h4>Не всё так просто</h4> <p>Нет, погоди. Я ставлю класс на div и все сразу видят — это самый большой заголовок, ставлю другой класс — заголовок становится меньше, видно же. Зачем тогда эта ерунда с расчётом уровней, если есть CSS?</p> <pre><code><div>
Фрукты бесплатно
</div>
<div>
Только за деньги
</div></code></pre> <p>Вы конечно правы, стили создают визуальную модель важности: крупный чёрный текст важнее, меленький серенький вообще не важен. Но только если вы смотрите на такую страницу.</p> <p>Есть две важные группы пользователей, которые читают вашу страницу по тегам разметки. Они не смотрят насколько крупный и чёрный ваш div — чтобы найти на странице самое важное, они ищут h2.
На самом деле, это не так сложно: на типичной странице вряд ли наберётся структурных частей больше, чем на 3 уровня. Так что не ленитесь.</p> <h4>Не всё так просто</h4> <p>Нет, погоди. Я ставлю класс на div и все сразу видят — это самый большой заголовок, ставлю другой класс — заголовок становится меньше, видно же. Зачем тогда эта ерунда с расчётом уровней, если есть CSS?</p> <pre><code><div>
Фрукты бесплатно
</div>
<div>
Только за деньги
</div></code></pre> <p>Вы конечно правы, стили создают визуальную модель важности: крупный чёрный текст важнее, меленький серенький вообще не важен. Но только если вы смотрите на такую страницу.</p> <p>Есть две важные группы пользователей, которые читают вашу страницу по тегам разметки. Они не смотрят насколько крупный и чёрный ваш div — чтобы найти на странице самое важное, они ищут h2. Это читалки и роботы. С роботами всё понятно: это поисковики, которым нужно помогать понимать ваши страницы.</p> <p>Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.</p> <p>Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.</p> <p>Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы.
Это читалки и роботы. С роботами всё понятно: это поисковики, которым нужно помогать понимать ваши страницы.</p> <p>Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.</p> <p>Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.</p> <p>Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки.</p> <p>Если вывести все заголовки и прочитать их, можно составить ментальную, а не визуальную модель страницы. А потом взять и сразу перейти к нужной секции, выбрав её заголовок. Меню, поиск, каталог, настройки, логин — все эти части вашего приложения можно озаглавить, чтобы упростить доступ к ним.</p> <pre><code>— Инстаграм
— Лента
— Закат
— Латте
— Настройки
— Профиль</code></pre> <p>Но бывает, что в дизайне нет заголовков для важных частей. Дизайнер рисует, ему всё ясно: меню с котлетой, поиск с полем и так далее. Но это не должно мешать вам делать доступные интерфейсы. Расставьте нужные заголовки, а потом доступно их спрячьте. Как? Только не display: none, его читалки игнорируют. Есть такой паттерн visually hidden, подробнее в описании к видео.</p> <p>Думайте не только о том, как выглядит ваша вёрстка, но и о том, насколько логично организована разметка.
Структурные элементы header, nav, main и другие, все ссылки, все заголовки.</p> <p>Если вывести все заголовки и прочитать их, можно составить ментальную, а не визуальную модель страницы. А потом взять и сразу перейти к нужной секции, выбрав её заголовок. Меню, поиск, каталог, настройки, логин — все эти части вашего приложения можно озаглавить, чтобы упростить доступ к ним.</p> <pre><code>— Инстаграм
— Лента
— Закат
— Латте
— Настройки
— Профиль</code></pre> <p>Но бывает, что в дизайне нет заголовков для важных частей. Дизайнер рисует, ему всё ясно: меню с котлетой, поиск с полем и так далее. Но это не должно мешать вам делать доступные интерфейсы. Расставьте нужные заголовки, а потом доступно их спрячьте. Как? Только не display: none, его читалки игнорируют. Есть такой паттерн visually hidden, подробнее в описании к видео.</p> <p>Думайте не только о том, как выглядит ваша вёрстка, но и о том, насколько логично организована разметка. Не забывайте о заголовках: пусть стили показывают, а заголовки рассказывают о ваших страницах или приложениях.</p> <p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
Не забывайте о заголовках: пусть стили показывают, а заголовки рассказывают о ваших страницах или приложениях.</p> <p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
Стилизация ссылок с помощью CSS
Ссылка имеет четыре различных состояния: обычное, посещенная, активная и наведение. Эти четыре состояния ссылки могут быть по-разному стилизованы через свойства CSS с использованием псевдоклассов элемента привязки в зависимости от того, в каком состоянии они находятся.
Ниже рассмотрены псевдоклассы CSS, связанные с тегом HTML <a>, которые можно использовать для определения различных стилей для разных состояний гиперссылки.
- a:link — устанавливает стили для обычных или не посещенных ссылок, на которые не наведен указатель мыши.

- a:visited — устанавливает стили для ссылки, которую посетил пользователь, но на нее не наведен указатель мыши.
- a:hover — устанавливает стили для ссылки, когда пользователь наводит на нее указатель мыши.
- a:active — устанавливает стили для ссылки, по которой происходит клик.
Вы можете указать любое свойство CSS, например, color, font-family, background и т. д. для каждого из этих селекторов, чтобы переопределить стиль ссылок.
a:link { /* непосещенная ссылка, обычное состояние */
color: #FF0000;
text-decoration: none;
}
a:visited { /* посещенная ссылка */
color: #00FF00;
}
a:hover { /* курсор мыши над ссылкой (hover) */
color: #FF00FF;
text-decoration: underline;
}
a:active { /* активная ссылка */
color: #0000FF;
}Порядок, в котором вы устанавливаете стиль для нескольких состояний ссылок, важен, поскольку то, что определяет последний, имеет приоритет над более ранним кодом CSS.
Стандартные стили ссылок
Во всех основных веб-браузерах ссылки на веб-страницах имеют подчеркивание и используют цвета ссылок браузера по умолчанию, если вы не устанавливаете стили специально для них.
блок 1
Например, цвета ссылок по умолчанию в веб-браузерах на основе Gecko, таких как Firefox, — синий для не посещенных, фиолетовый для посещенных и красный для активной ссылки.
Установка цвета ссылок в CSS
Для установки цвета ссылки достаточно использовать селектор а. Однако считается хорошей практикой добавить стили для посещенных ссылок и состояния hover (момент, когда курсор находится над ссылкой). Это делается для удобства пользователя, который всегда может видеть какие ссылки он уже посетил и на какие может перейти.
Как убрать подчеркивание у ссылок
CSS-свойство text-underline обычно используется для удаления или добавления подчеркивания для ссылок. В следующем примере демонстрируется, как удалить или установить свойство text-underline для разных состояний гиперссылки.
a:link { /* непосещенная ссылка, обычное состояние */
color: #FF0000;
text-decoration: none;
}
a:visited { /* посещенная ссылка */
color: #00FF00;
text-decoration: none;
}
a:hover { /* курсор мыши над ссылкой (hover) */
color: #FF00FF;
text-decoration: underline;
}
a:active { /* активная ссылка */
color: #0000FF;
text-decoration: underline;
}блок 3
Вложенные ссылки
English language version:“Nested Links”
Проблема
В спецификации HTML есть множество разнообразных запретов. Обоснованность многих из них очень хочется оспорить. Один из примеров, с которым мне приходится сталкиваться чаще всего, — вложенные ссылки.
Спецификация прямо запрещает вкладывать одну ссылку в другую:
The a element
[…]
Content model: transparent, but there must be no interactive content descendant.
Если так сделать, то парсер браузера вас не поймёт и, как только встретит открывающий тег вложенной ссылки, закроет родительскую ссылку перед собой:
<a href="#Foo">
Foo
<a href="#Bar">
Bar
</a>
Baz
</a>
в глазах браузера станет чем-то таким —
<a href="#Foo">
Foo
</a><a href="#Bar">
Bar
</a>
Baz
Живой пример:
Однако, существуют сценарии, в которых захочется положить одну ссылку в другую, не обращая внимание на запреты.
Вот и в очередной раз, в рамках рабочей задачи, я оказался в такой ситуации. Раньше я встречал и использовал множество вариантов того, как можно его обойти. Это и эмуляция внутренних ссылок на JS (например, через банальный onclick), и позиционирование одной из ссылок вокруг родительского контейнера (см, например, соответствующее решение Гарри Робертса), но все эти варианты — явные костыли. Используя их, мы либо теряем всю нативность обычных ссылок, либо получаем ограниченное число сценариев, в которых такие обходные пути сработают.
Перепробовав в голове все варианты, я понял, что для моей задачи может подойти только полная эмуляция на JS — средствами чистого CSS достичь того, что мне требовалось, оказалось невозможно. Но все мы знаем, что эмулировать нативные элементы на JS — одно из самых неблагодарных дел. И я решил поэкспериментировать ещё.
И — нашёл решение. При этом, чисто HTML-решение, дающее возможность вкладывать любое количество нативных ссылок друг в друга.
Решение
<a href="#a">
Foo
<object type="owo/uwu">
<a href="#b">
Bar
</a>
</object>
Baz
</a>
Всё, что мы, в итоге, делаем — прокладываем между внутренней и внешней ссылкой объект. Внезапно, это работает: все парсеры современных браузеров перестают взрывать разметку и начинают воспринимать вложенность тегов так, как нам этого хочется. Ура.
Почему это работает
Что такое, в теории, объекты? Это некие внешние сущности, тип которых задаётся атрибутом type, а содержимое/ссылка на объект задаётся атрибутом data. Содержимое же между открывающим и закрывающим тегом object на самом деле является фолбеком, и должно отображаться в том случае, если браузер не способен по какой-либо причине отобразить соответствующее содержимое. Например, если в браузере не установлен определённый плагин.
Если прописать в атрибут type неизвестный природе MIME-тип, то браузер сразу же перейдёт к отображению фолбека. Но он это сделает и в том случае, если мы вообще не зададим ни один из «обязательных» атрибутов.
Таким образом, обрамляя любой HTML в такой безатрибутный <object>, мы получаем просто элемент-враппер с содержимым. Но враппер с очень необычным свойством: любое его содержимое будет верно распознано парсером вне зависимости от того, какой у объекта был контекст. Используя это свойство, мы можем, наконец, вложить ссылку в другую ссылку.
Предполагаю, что такое поведение объектов обусловлено тем, что эти фолбеки используются чаще всего для того, чтобы показать ссылку вида «у вас не установлен наш замечательный плагин, скачайте же его!» для всяких объектов (например, флеш-роликов). При этом многие разработчики наверняка хотели использовать объект как обычный контент, то есть вкладывать его в ссылку, в параграф, в заголовок — да куда угодно. И тут браузерам пришлось перестраховаться и разрешить вкладывать в объект всё что угодно, чтобы при копипасте кода объекта откуда-либо и вставке его в содержимое страницы у авторов ничего не сломалось.
Поддержка браузерами
В некоторых браузерах такое поведение появилось не сразу.
Internet Explorer поддерживает вложенные объекты только с девятой версии.
Firefox — с четвёртой.
Opera — с как минимум девятой (может, и с более ранней — я не стал углубляться ещё дальше).
Вебкиты — все, что проверял, Сафари — точно с 5.1, Хром — с 14, дальше не пошёл.
Очевидно, что в большинстве случаев нам может потребоваться лишь поддержка старых IE, все остальные браузеры достаточно хорошо обновляются для того, чтобы те версии, в которых были проблемы с этим трюком, ушли из всех списков совместимости.
Фолбек для IE
К сожалению, я не знаю простого способа обойти эту проблему в старых IE. Как минимум, можно попробовать поправить ситуацию так, чтобы ничего не взрывалось — например, обернуть теги внутренней ссылки в условные комментарии:
<a href="…">
текст основной ссылки…
<object>
<!--[if gte IE 9]><!--><a href="…"><!--<![endif]-->
content of the nested link…
<!--[if gte IE 9]><!--></a><!--<![endif]-->
</object>
</a>
Если подобная потеря функциональности вас устроит — отлично, иначе же придётся использовать в условных комментариях иные фолбеки для этой проблемы.
Самые любопытные могут попробовать подумать: можно ли соорудить какой-нибудь фолбек, используя экспрешны?Это валидно?
Нет, ни разу. Это не валидно, потому что у объекта нет ни одного из требуемых спецификацией атрибутов. Можно было бы указать какой-либо валидный mime-тип вроде type="owo/uwu", и сам по себе такой объект стал бы валидным, но, как только мы вложим в него ссылку, валидатор начнёт на эту вложенность ругаться.
Очевидно, что валидатор — давно не показатель чего-либо, кроме формального соответствия кода спецификациям. В данном случае само подобное использование ссылки внутри объекта внутри ссылки может быть совершенно оправданным (примеры типа «скачать плагин»), поэтому он не должен вызывать ошибку валидации.
Более того, я не вижу ни одной причины, почему нельзя было бы разрешить вкладывать ссылки внутрь других ссылок по умолчанию. Нет ни-ка-ких причин для этого. Но существует очень много сценариев, в которых подобное поведение совершенно необходимо.
Примеры использования
Сначала я хотел подробно описать все возможные сценарии, в которых можно и нужно использовать вложенные ссылки, с живыми примерами и всем таким. Но потом понял, что эти примеры никого не убедят: тем, кому нужна эта возможность, будет достаточно первого работающего примера выше, остальных ничего, кроме их собственного опыта, не убедит. А ещё это очень затратно — верстать столько примеров. Так что я сухо перечислю их:
Выдержки из статей, когда в сниппете, содержащем первые несколько предложений, могут оказаться ссылки, которые не захочется вырезать при создании сниппета.
Сноски и вложенные термины, которые могут оказаться внутри ссылок.
Любой сложный интерфейс со вложенными сущностями, которые можно представить в виде ссылок. Это и твиты в любом интерфейсе твиттера, сами по себе ведущие на расширенную страницу твита, и при этом содержащие другие ссылки внутри: на пользователей и внешние страницы. Это и почтовые интерфейсы, где в сниппете письма, являющимся ссылкой на письмо, могут оказаться другие ссылки — на тред, на вложения, на метки и т.д.
* * *
В завершение стоит сказать, что этот трюк можно провернуть с любым содержимым страницы, которое хочется использовать там, где спецификация явно запрещает это делать.
Например, не так давно появилась возможность использовать элементы details и figure. Но, только подумайте: по спецификации они могут находиться только в блочном контексте. У вас не может быть иллюстрации с подписью, привязанной к определённому слову в абзаце, а также не может быть расширенного описания какого-либо слова или предложения (скажем, для сносок; какие бы вы выбрали теги для сносок внутри абзацев?)
Трюк с <object> решает все эти проблемы. Вопрос только в том, будет ли его использование оправданным. Лично я считаю, что многие запреты в спецификациях бессмысленны, и возможность обойти их при разумной аргументации бесценна.
Update from 2015-03-05
Владимир Родкин обнаружил, что плагин Flashblock для Firefox убирает со страниц «сломанные объекты», и он считает таковыми безатрибутные <object>. Добавление неизвестного природе mime-типа вроде type="owo/uwu" решает эту проблему и ФФ начинает правильно воспринимать объект.
Опубликовано с метками: #Experiment #HTML
CSS: стилизуем ссылки — dr.Brain
В CSS существует множество приемов для обработки ссылок. Мы можем визуальное представление ссылок в ответ на различные состояния с помощью довольно большой группы псевдоклассов:
:hover:active:visited:focus:focus-within:focus-visible
:hover
псевдокласс :hover срабатывает, когда пользователь наводит курсор на элемент.
a:hover {
color: red;
}
Если Вы используете для ссылки и другие состояния :link, :visited, :active, не забывайте, что стили для :hover должны следовать после стилей для :link и :visited в соответствии со схемой LVHA: :link — :visited — :hover — :active.
:active
псевдокласс :active соответствует нажатию на кнопку мыши.
a:active {
color: blue;
}
Обычно он используется с элементами a и button.
:visited
Нетрудно догадаться, что псевдокласс :visited является визитной карточкой ссылок, которые пользователь уже посетил.
a:visited {
color: yellow;
}
:focus
псевдокласс :focus нужен для элементов формы, получающих фокус ввода. Например, для полей ввода. Обычно :focus срабатывает при нажатии на кнопку мыши над соответствующим HTML-элементом или при его выборе с помщью кнопки Tab на клавиатуре.
input:focus {
background-color: green;
}
Никогда не удаляйте свойство outline для псевдокласса :focus.
:focus-within
Псевдокласс :focus-within доступен для элементов, имеющих псевдокласс :focus или вложенный элемент, с псевдоклассом :focus
div:focus-within {
background-color: cyan;
}
:focus-visible
Псевдокласс :focus-visible предназначен для разделения стилей элемента, получающего фокус ввода, в зависимости от того, какой метод взаимодействия с веб-сайтом выберет пользователь: мышь или клавиатуру.
/* focus received via mouse */
:focus:not(:focus-visible) {
outline: none;
}
/* focus received via keyboard */
:focus-visible {
outline: 1px solid blue;
}
Итак, следует понимать, что :focus и focus-visible не идентичны. Например: Вы хотите удалить outline для пользователей, взаимодействующих с интерфейсом с помощью мыши, но оставить его для тех, кто в силу различных обстоятельств предпочитает клавиатуру или симулирующее клавиатуру устройство. Именно в таких случаях :focus-visible будет чрезвычайно полезен.
Спасибо за внимание
Перевод статьи Suprabha “CSS Link Style”.
CSS-ссылок для стилизации
С помощью CSS ссылки можно стилизовать по-разному.
Текстовая ссылка Текстовая ссылка Кнопка ссылки Кнопка ссылки
Ссылки для стилизации
Ссылки могут быть стилизованы с любым свойством CSS (например, цвет , font-family , фон и др.).
Кроме того, ссылки могут быть стилизованы по-разному в зависимости от того, в каком состоянии они находятся.
Четыре состояния ссылок:
-
a: link— нормальная, непосещаемая ссылка -
a: посещено— ссылка, которую посетил пользователь -
a: hover— ссылка, когда пользователь наводит на нее курсор -
a: active— ссылка в момент нажатия
Пример
/ * непосещенная ссылка * /a: ссылка {
цвет: красный;
}
/ * посетил
ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведение указателя мыши на ссылку * /
a: hover {
color: hotpink;
}
/ * выбранная ссылка * /
a: активная {
цвет синий;
}
При настройке стиля для нескольких состояний ссылки существуют некоторые правила порядка:
- a: hover ДОЛЖЕН идти после ссылки: и после: visit
- a: active ДОЛЖЕН быть после a: hover
Оформление текста
Свойство text-decoration в основном используется для удаления подчеркивания в ссылках:
Пример
a: ссылка {оформление текста: нет;
}
a: посещено {
текстовое оформление: нет;
}
a: hover {
украшение текста: подчеркивание;
}
a: активно {
оформление текста: подчеркивание;
}
Цвет фона
Свойство background-color можно использовать для указания цвета фона для ссылок:
Пример
a: ссылка {цвет фона: желтый;
}
a: посещено {
background-color: cyan;
}
a: hover {
background-color: lightgreen;
}
a: active {
background-color: hotpink;
}
Кнопки связи
Этот пример демонстрирует более сложный пример, в котором мы объединяем несколько свойств CSS для отображения ссылок в виде блоков / кнопок:
Пример
a: ссылка, a: посетил {background-color: # f44336;
цвет белый;
отступ: 14px 25px;
выравнивание текста: по центру;
текстовое оформление: нет;
дисплей: строчно-блочный;
}
a: hover, a: active {
background-color: red;
}
Другие примеры
Пример
В этом примере показано, как добавить другие стили к гиперссылкам:
а.one: link {color: # ff0000;}a.one:visited {color: # 0000ff;}
a.one:hover {color: # ffcc00;}
a.two: link {color: # ff0000;}
a.two: посещено {color:
# 0000ff;}
a.two: hover {font-size: 150%;}
a.three: link {color:
# ff0000;}
a.three: visit {color: # 0000ff;}
a.three: hover {background:
# 66ff66;}
четыре: ссылка {color: # ff0000;}
четыре: посетили {color:
# 0000ff;}
a.four: hover {font-family: monospace;}
a.five: link {color:
# ff0000; text-decoration: none;}
a.пять: посетили {color: # 0000ff;
text-decoration: none;}
a.five: hover {text-decoration: underline;}
Пример
Другой пример создания полей / кнопок ссылок:
a: ссылка, a: посетил {background-color: white;
цвет: черный;
граница: 2 пикселя сплошного зеленого цвета;
отступ: 10 пикселей 20 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: строчно-блочный;
}
a: hover, a: active
{
цвет фона: зеленый;
цвет: белый;
}
Пример
Этот пример демонстрирует различные типы курсоров (может быть полезно для ссылок):
auto
crosshair
default
e-resize
help
перемещение
n-resize
ne-resize
nw-resize
указатель
progress
s-resize
se-resize
sw-resize
text
w-resize
подождите
Проверьте себя упражнениями!
Стилизация различных состояний ссылки с помощью CSS
Из этого туториала Вы узнаете, как стилизовать различные состояния ссылки с помощью CSS.
Стилизация ссылок с помощью CSS
Ссылки или гиперссылки являются неотъемлемой частью веб-сайта. Это позволяет посетителям перемещаться по сайту. Поэтому правильное оформление ссылок — важный аспект создания удобного веб-сайта.
См. Руководство по ссылкам HTML, чтобы узнать больше о ссылках и о том, как их создавать.
Ссылка имеет четыре различных состояния — ссылка , посещена , активна и зависает .Эти четыре состояния ссылки можно стилизовать по-разному, используя следующие селекторы псевдокласса привязки.
- a: link — определить стили для обычных или непосещаемых ссылок.
- a: посещено — определить стили для ссылок, которые пользователь уже посетил.
- a: hover — определить стили для ссылки, когда пользователь наводит на нее указатель мыши.
- a: active — определить стили для ссылок при нажатии.
Вы можете указать любое свойство CSS, которое хотите, например цвет , шрифт , фон , граница и т. Д. Для каждого из этих селекторов, чтобы настроить стиль ссылок, как вы это делаете с обычным текстом.
a: link {/ * непосещенная ссылка * /
цвет: # ff0000;
текстовое оформление: нет;
нижняя граница: сплошная 1px;
}
a: посещенная {/ * посещенная ссылка * /
цвет: # ff00ff;
}
a: hover {/ * наведите указатель мыши на ссылку * /
цвет: # 00ff00;
нижняя граница: нет;
}
a: active {/ * активная ссылка * /
цвет: # 00ffff;
} Порядок, в котором вы устанавливаете стиль для различных состояний ссылок, важен, потому что то, что определяет последнее, имеет приоритет над правилами стиля, определенными ранее.
Примечание: В общем, порядок псевдоклассов должен быть следующим — : ссылка , : посещенный , : наведение , : активный , : фокус , чтобы они работали должным образом .
Изменение стилей стандартных ссылок
Во всех основных веб-браузерах, таких как Chrome, Firefox, Safari и т. Д.ссылки на веб-страницах имеют подчеркивание и используют цвета ссылок браузера по умолчанию, если вы не устанавливаете стили исключительно для них.
По умолчанию в большинстве браузеров текстовые ссылки будут выглядеть следующим образом:
- Непосещенная ссылка в виде подчеркнутого синего текста.
- Посещенная ссылка в виде подчеркнутого фиолетового текста.
- Активная ссылка в виде подчеркнутого красного текста.
Однако при наведении курсора внешний вид ссылки не меняется.Он остается синим, пурпурным или красным в зависимости от того, в каком состоянии (т. Е. Не посещен, посещен или активен) они находятся.
Теперь давайте посмотрим, как настроить ссылки, переопределив их стиль по умолчанию.
Настройка пользовательского цвета ссылок
Просто используйте свойство CSS color , чтобы определить цвет по вашему выбору для различных состояний ссылки. Но при выборе цвета убедитесь, что пользователь может четко различать обычный текст и ссылки.
Давайте попробуем следующий пример, чтобы понять, как это в основном работает:
a: link {
цвет: # 1ebba3;
}
а: посетил {
цвет: # ff00f4;
}
a: hover {
цвет: # a766ff;
}
a: active {
цвет: # ff9800;
} Удаление подчеркивания по умолчанию из ссылок
Если вам не нравится подчеркивание по умолчанию в ссылках, вы можете просто использовать свойство text-decoration CSS, чтобы избавиться от него.В качестве альтернативы вы можете применить к ссылкам другой стиль, например цвет фона, нижнюю границу, полужирный шрифт и т. Д., Чтобы он немного лучше выделялся на фоне обычного текста.
В следующем примере показано, как удалить или установить подчеркивание для различных состояний ссылки.
a: link, a: visit {
текстовое оформление: нет;
}
a: hover, a: active {
оформление текста: подчеркивание;
} Создание текстовых ссылок в виде кнопок
Вы также можете сделать ваши обычные текстовые ссылки похожими на кнопку с помощью CSS.Для этого нам нужно использовать еще несколько свойств CSS, таких как background-color , border , display , padding , и т. Д. Вы узнаете об этих свойствах подробно в следующих главах.
Давайте посмотрим на следующий пример и посмотрим, как он работает на самом деле:
a: link, a: visit {
цвет белый;
цвет фона: # 1ebba3;
дисплей: встроенный блок;
отступ: 10 пикселей 20 пикселей;
граница: 2px solid # 099983;
текстовое оформление: нет;
выравнивание текста: центр;
шрифт: 14px Arial, без засечек;
}
a: hover, a: active {
цвет фона: # 9c6ae1;
цвет границы: # 7443b6;
} Как стилизовать ссылки в CSS
Стили ссылок Для ссылок можно использовать любое свойство CSS, например цвет , семейство шрифтов , размер шрифта и отступ .Вот простой пример:
a {
цвет: горячий розовый;
} Кроме того, ссылки могут иметь различный стиль в зависимости от того, в каком состоянии они находятся.
Ссылки также имеют 4 состояния, и многие программисты задают стиль для каждого состояния по-разному. Эти четыре состояния:
-
a: ссылка: непосещенная, не нажатая ссылка -
a: посещенная: посещенная, нажатая ссылка -
a: hover: ссылка при наведении курсора мыши на нее -
a: active: ссылка при нажатии
Свойство отвечает за создание URL-адресов и может быть изменено с помощью ряда свойств стиля CSS, хотя некоторые из них по умолчанию:
- Подчеркнутый
- Синий цвет
Вы можете изменить их, добавив изменение свойств color и text-decoration .
цвет: черный;
текстовое оформление: нет; Вы также можете стилизовать ссылку на основе взаимодействия, используя эти свойства, также известные как состояния ссылки:
- a: link — обычная непосещенная ссылка
- a: посещена — ссылка, которую посетил пользователь
- a: hover — ссылка, когда пользователь наводит на нее курсор
- a: active — ссылка в момент нажатия
Вот пример CSS с использованием 4 состояний:
a: link {color: red; }
а: посетил {цвет: синий; }
a: hover {цвет: зеленый; }
а: активный {цвет: синий; } Обратите внимание на , что существует несколько правил упорядочивания , когда вы устанавливаете стиль для состояний ссылок.
-
a: hoverДОЛЖЕН идти послеa: linkиa: visit
a: active ДОЛЖЕН идти после a: hover
a: link — нормальная, не посещенная ссылка a : visit — ссылка, которую посетил пользователь: hover — ссылка, когда пользователь наводит на нее курсор a: active — ссылка в момент нажатия
/ * непосещенная ссылка * /
ссылка {
красный цвет;
}
/ * посещенная ссылка * /
а: посетил {
цвет: зеленый;
}
/ * наведите указатель мыши на ссылку * /
a: hover {
цвет: горячий розовый;
}
/ * выбранная ссылка * /
a: active {
цвет синий;
} Подробнее о стилях в CSS:
CSS и ссылки | схемы с несколькими ссылками, эффекты наведения
Путь // www.yourhtmlsource.com → Таблицы стилей → CSS И ССЫЛКИ
Применение CSS к вашим ссылкам позволяет вам делать всевозможные приятные эффекты наведения курсора и расширенную подсветку текста. Вы также сможете иметь множество наборов ссылок на одной странице, все с разным форматированием.
Навигация по страницам:
Базовый блок ссылок CSS
| Настройка нескольких схем
· Наследование
| Рекомендации по наведению
| Ссылки на изображения
Эта страница последний раз обновлялась 21.08.2012
Базовый блок ссылок CSS
Существует четыре объекта таблицы стилей, которые определяют внешний вид ваших ссылок:
a: ссылка {}
a: посещенный {}
a: hover {}
a: активный {}
Эти четыре селектора в основном охватывают старые атрибуты link, vlink и alink
, но последний позволяет настроить эффекты прокрутки текста .Линия a: hover вступает в игру, когда пользователь наводит указатель мыши на ссылку. Ссылка может изменяться по внешнему виду по-разному, от простого переключения цвета до полного преобразования в другой шрифт и размер. Эти эффекты очень помогают показать читателю, на какую именно ссылку он указывает. Они тоже отлично смотрятся.Порядок, в котором вы их определяете, важен. Если вы переставите их, ваши эффекты наведения могут перестать работать, так как они будут отменены. Просто убедитесь, что они заказаны, как указано выше, и у вас не будет никаких проблем.
sourcetip: Есть небольшая умная мнемоника, которая позволяет легко запомнить правильный порядок определения этих псевдоэлементов в вашей таблице стилей; просто вспомните эти знаменитые тату на костяшках пальцев: LoVe / HAte, заглавные буквы, каждая из которых обозначает один из четырех элементов.
Теперь давайте взглянем на некоторые из наиболее распространенных вариантов форматирования, которые у вас есть:
- цвет
- позволяет изменять цвет текста. Используйте безопасные для Интернета или именованные цвета.Я считаю, что лучшие ролловеры меняют именно это.
- оформление текста
- дает вам несколько вариантов форматирования ваших ссылок. Установите значение none, чтобы избавиться от подчеркивания в ссылках. Если вы хотите вернуть их или добавить в качестве атрибута наведения, используйте text-decoration: underline. Чтобы получить эффект наложения (линия над текстом), установите для него значение наложения.
- font-weight
- позволяет изменить полужирность текста.Установите полужирный или обычный шрифт. Есть и другие более конкретные значения, но они пока не поддерживаются браузерами.
- стиль шрифта
- — это команда для изменения текста курсивом. Для отмены установите курсивный или нормальный шрифт.
- семейство шрифтов
- , как вы видели раньше, это меняет шрифт.
- размер шрифта
- и снова. Действительно, довольно просто.
- цвет фона
- позволяет задать цвет фона тексту ссылки.Особенно полезно для , подсвечивающего при наведении курсора.
Если вам нужна дополнительная информация обо всех этих свойствах, а также о некоторых более сложных, прочтите CSS и текст.
Примечание о совместимости с браузером:
Для этого не проблема. Эффекты наведения на ссылки поддерживаются всеми браузерами со времен Internet Explorer 3! Вы даже можете применить эффекты наведения к элементам, которые не являются ссылками, например p: hover {background: #ffb; }. Это будет работать во всех современных браузерах, но не в Internet Explorer 6.
Настройка нескольких схем
Это связано с использованием классов CSS и довольно просто. Вы просто выбираете имя для своего класса (например, «nav») и помещаете это имя (и точку) вместе с частью ссылки, например:
a.nav: ссылка {цвет: синий; текстовое оформление: нет; }
a.nav: посетил {цвет: фиолетовый; текстовое оформление: нет; }
a.nav: hover {цвет: оранжевый; оформление текста: подчеркивание; }
a.nav: active {цвет: красный; }
а.внешний: ссылка {цвет: # 0000ff; размер шрифта: 18pt; font-weight: жирный; }
a.external: посетил {color: # 894f7b; font-weight: жирный; }
a.external: hover {text-decoration: overline; цвет фона: # 003399; }
a.external: активный {цвет: красный; }
Здесь я установил два класса ссылок, которые вы можете использовать: один для ссылок в области навигации, а другой для ссылок, указывающих на внешние веб-сайты. Затем просто сообщите своему браузеру, какой набор стилей использовать, добавив атрибуты class к элементам и :
Эта первая ссылка ведет на class ="nav"> главную страницу .
Это относится к class ="external"> внешнему сайту .
Как вы, наверное, заметили, я использую несколько коллекций ссылок в исходном коде HTML. Они чрезвычайно полезны, когда вам нужны ссылки с подходящими светлыми цветами для перехода на панель навигации с темным фоном или для выполнения определенных целей (например, вторичные ссылки, которые я размещаю повсюду для дополнительной информации).
sourcetip: Если вы собираетесь использовать несколько class es, оставьте тип ссылок, которые вы используете чаще всего, без класса.Например, ссылки в области основного содержимого страницы. Это избавит вас от необходимости добавлять class = "something" ко многим ссылкам.
Наследование
Когда вам необходимо добавить дополнительные группы ссылок за пределы группы по умолчанию (той, что без класса), дальнейшие группы будут унаследовать или принять форматирование группы по умолчанию. Если вы определили ссылки по умолчанию как полужирные, все будущие классы ссылок будут полужирными, если вы не вернете их в нормальное состояние с помощью font-weight: normal.То же самое и со всеми другими атрибутами.
Рекомендации по наведению
Это всего лишь несколько советов и предложений по использованию способности hover .
Не позволяйте этому влиять на окружающий текст
Если ваша ссылка при наведении курсора начинает подталкивать другие текстовые элементы и элементы страницы, вы должны не указывать ее или смягчить. Чаще всего это происходит, если вы меняете начертание или размер шрифта, но вы можете получить незначительное движение от перехода на полужирный, курсив или подчеркнутый текст.Протестируйте его, и если что-то движется, снимите эффекты.
Простые изменения — лучшее
Попробуйте изменить только одну или две вещи за один раз. Измените цвет, возможно, добавьте подчеркивание, но это все. Когда пользователь наводит курсор на ссылку, это не обязательно должно быть серьезным событием, это просто тонкий эффект, который поможет им и добавит стиля вашей странице.
Выбор цвета
Среди основных корпоративных веб-сайтов красный по какой-то причине кажется популярным выбором для изменений при наведении курсора.Лично мне это совсем не нравится. Предположительно, это самый простой для распознавания цвет, который делает ваши ссылки более удобными, но вместо этого вы должны использовать цвет, который дополняет ваш сайт. Однако красный — хороший цвет для активного.
Ссылки на изображения
По умолчанию любое изображение, содержащееся в ссылке, будет иметь большую синюю рамку, чтобы обозначить, что оно является частью ссылки. Обычно это выглядит дрянно, поэтому мы использовали атрибут border , чтобы убрать его, например,
С помощью одного правила CSS мы можем позаботиться обо всех этих границах, не затрагивая HTML-код. Просто добавьте эту строку в свой файл CSS:
a img {border: none; }
Вам больше не нужны атрибуты border . Это одно легкое правило заставит все ваши связанные изображения снимать любые границы, которыми ваш браузер пытается их окружить.
CSS: Как сделать ссылки не подчеркнутыми.. — Статьи
Это простое руководство, в котором показано, как удалить подчеркивание и добавить цвет к ссылкам с помощью Dreamweaver MX и CSS.В этом руководстве показано, как удалить подчеркивание в ссылках с помощью Dreamweaver MX.
- Открыть окно -> Стили CSS (сдвиг F11)
- Выбрать новый стиль (страница со значком плюса в нижней части панели)
- Далее в типе выберите «Использовать селектор CSS».
- Затем определить только в этом документе.
- Вернитесь наверх, выберите ссылку: и нажмите ОК
- Теперь откроется окно определения стиля и введите его, если вы хотите указать шрифт и цвет. Внизу установите флажок «Нет» для украшения.
- Вы должны увидеть это в заголовке вашего документа
- Вернитесь к шагу 2 и на этот раз выберите: посещенный.Это означает, как будет выглядеть ссылка после посещения. Используйте любые свойства, которые вам нужны для посещенных ссылок. Я обычно использую то же самое, что и ссылка: таким образом, они выглядят одинаково.
- Повторите шаг 2 еще раз с: hover. Вот как будет выглядеть ссылка при наведении на нее мыши. На нем выберите подчеркивание для украшения, чтобы ваши ссылки были подчеркнуты.
- Повторите шаг 2 еще раз. На этот раз с: active. Как вы, наверное, догадались, это форматирует то, как будет выглядеть текст при нажатии на ссылку.
- А теперь сделайте ссылку на свою страницу. Просто убедитесь, что ссылки в вашем стиле расположены в следующем порядке:
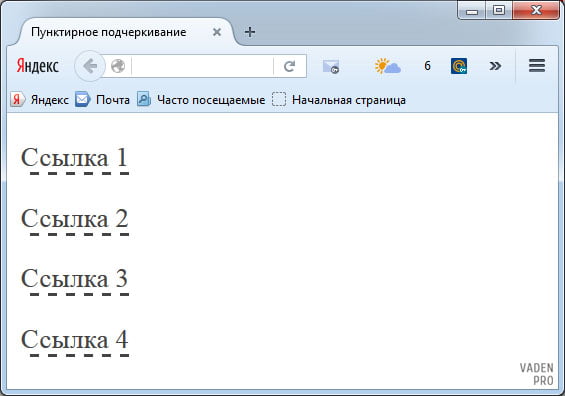
Подчеркнутые ссылки
Ссылки для стилизации CSS | Как стилизовать ссылки в CSS
Ссылка представляет собой соединение с одной веб-страницы на другую веб-страницу. Это свойство CSS можно использовать для связывания стилей по-разному. В этой статье вы узнаете, как установить различные свойства гиперссылки с помощью свойства CSS. Итак, давайте рассмотрим лучшие практики для стилизация ссылок.
Первое, что нужно понять, — это концепция состояний ссылок, различных состояний, в которых могут быть ссылки, которые могут быть созданы с использованием разных псевдоклассов:
- непосещенная ссылка : состояние по умолчанию, в котором находится ссылка, точнее, когда она не находится ни в каком другом состоянии.Его можно спроектировать определенным образом с помощью псевдокласса ссылки.
- посещено : представляет собой ссылку, к которой уже осуществлялся доступ, посещение которой выполнено с использованием псевдокласса: visit.
- active : представляет собой ссылку, которая активируется при нажатии на ссылку, стилизованную с использованием псевдокласса: active.
- hover : представляет ссылку, которая при наведении курсора на ссылку активирует свойство, оформленное с использованием псевдокласса: hover.
- focus : представляет ссылку, которая была сфокусирована (пример: пользователь перемещает действие к элементу страницы с помощью клавиши Tab или программно с помощью HTMLElement.focus ()), стилизованный с использованием псевдокласса: focus
Вот пример простой ссылки:
Ссылки CSS <стиль> п { размер шрифта: 30 пикселей; выравнивание текста: центр; }
Вы можете увидеть некоторые вещи, исследуя стили по умолчанию, а именно: ссылки, к которым не было доступа, отображаются синим цветом, ссылки выделены, посещенные ссылки фиолетовыми, выделенные ссылки имеют контур вокруг них, а активные ссылки красные.
Стили по умолчанию можно изменить или деактивировать, используя следующие свойства CSS: стиль указателя мыши, цвет текста и контур текста.
Вот пример использования свойства text-decoration:
<стиль>
п {
размер шрифта: 30 пикселей;
выравнивание текста: центр;
}
ссылка {
текстовое оформление: нет;
}
а: посетил {
текстовое оформление: нет;
}
a: hover {
оформление текста: подчеркивание;
}
a: active {
оформление текста: подчеркивание;
}
Вот еще один пример, на этот раз с использованием свойства background-color:
<стиль>
п {
размер шрифта: 30 пикселей;
выравнивание текста: центр;
}
ссылка {
цвет фона: коралловый;
}
а: посетил {
цвет фона: голубой;
}
a: hover {
цвет фона: DarkMagenta;
}
a: active {
цвет фона: DarkSalmon;
}
Расширенные кнопки ссылок CSS: для создания кнопки ссылки используйте некоторые свойства стиля CSS, чтобы вы могли создать поле и сделать его интерактивным. Вам понадобится свойство color, чтобы установить цвет текста, представляющего ссылку, цвет фона, чтобы добавить цвет к самой кнопке, text-decoration, чтобы удалить подчеркивание из ссылки, свойство text-align, чтобы установить выравнивание ваша ссылка, свойство display описывает, как должна отображаться ваша ссылка и свойство заполнения, и определяет, насколько большой будет ваша кнопка.
Вот пример:
<стиль>
a: link, a: посещено {
цвет фона: DarkSalmon;
граница: нет;
цвет: #FFFFFF;
отступ: 25px 52px;
выравнивание текста: центр;
-webkit-transition-duration: 0.4 с;
продолжительность перехода: 0,4 с;
текстовое оформление: нет;
размер шрифта: 20 пикселей;
выравнивание текста: центр;
курсор: указатель;
дисплей: встроенный блок;
}
a: hover, a: active {
цвет фона: Темно-красный;
}
КНОПКА
Все свойства, которые мы использовали ранее, могут быть использованы и другими способами. Например, такие состояния, как наведение курсора, можно использовать для стилизации множества различных элементов, а не только привязок.
Ссылки часто достаточно стилизованы, чтобы в определенных ситуациях выглядеть и вести себя как кнопки. Меню навигации помечено как список, содержащий ссылки, и его можно легко спроектировать так, чтобы оно выглядело как набор кнопок управления, предоставляя пользователю доступ к другим частям сайта.См. Пример ниже:
<стиль>
body, html {
маржа: 0;
семейство шрифтов: sans-serif, arial, helvetica;
}
ul {
отступ: 0;
ширина: 100%;
}
li {
дисплей: встроенный;
}
a {
наброски: нет;
текстовое оформление: нет;
дисплей: встроенный блок;
ширина: 19,5%;
маржа-право: 0,625%;
выравнивание текста: центр;
высота строки: 3;
цвет белый;
}
li: last-child a {
маржа справа: 0;
}
a: link, a: посещено, a: focus {
фон: DarkSalmon;
}
a: hover {
фон: темно-красный;
}
a: active {
фон: красный;
цвет белый;
}
Давайте посмотрим, что происходит в приведенном ниже примере, сосредоточив внимание на наиболее интересных частях.Следовательно, второе правило удаляет отступы из элемента
- , снова устанавливая его ширину для 100% внешнего контейнера в нашем случае.
- Элементы неявно заблокированы, что означает, что они будут на своих собственных строках. Таким образом, мы создадим горизонтальный список ссылок, так что мы установим в третьем правиле свойство отображения строки, в результате чего элементы в списке будут находиться на одной строке друг с другом, ведя себя как некоторые элементы, расположенные в строке. Самым сложным правилом является правило номер четыре, которое стилизует элемент .Итак, начнем с отключения декорации и текста по умолчанию. После того, как мы установили отображение inline; элементы отображаются неявно встроенными, не желая, чтобы они падали на свои собственные строки, поэтому мы будем использовать встроенный блок, чтобы иметь возможность изменять их размер.
Заключение
Я надеюсь, что эта статья даст вам всю необходимую информацию о ссылках и их настройке.Практикуя приведенные выше примеры, вы обязательно получите опыт, необходимый для создания высокоуровневых CSS-ссылок.
CSS-ссылок для стилизации
С помощью CSS ссылки можно стилизовать по-разному.
Текстовая ссылка Текстовая ссылка Кнопка ссылки Кнопка ссылкиСсылки для стилизации
Ссылки могут быть стилизованы с любым свойством CSS (например,
цвет,font-family,фони др.).Кроме того, ссылки могут быть стилизованы по-разному в зависимости от того, в каком состоянии они находятся.
Четыре состояния ссылок:
-
a: link— нормальная, непосещаемая ссылка -
a: посещено— ссылка, которую посетил пользователь -
a: hover— ссылка, когда пользователь наводит на нее курсор -
a: active— ссылка в момент нажатия
Пример
/ * непосещенная ссылка * /
a: ссылка {
цвет: красный;
}/ * посетил ссылка * /
a: посетил {
цвет: зеленый;
}/ * наведение указателя мыши на ссылку * /
a: hover {
color: hotpink;
}/ * выбранная ссылка * /
Попробуй сам »
a: активная {
цвет синий;
}При настройке стиля для нескольких состояний ссылки существуют некоторые правила порядка:
- a: hover ДОЛЖЕН идти после ссылки: и после: visit
- a: active ДОЛЖЕН быть после a: hover
Оформление текста
Свойство
text-decorationв основном используется для удаления подчеркивания в ссылках:Пример
a: ссылка {
оформление текста: нет;
}a: посещено {
текстовое оформление: нет;
}a: hover {
text-decoration: underline;
}a: активно {
Попробуй сам »
оформление текста: подчеркивание;
}Цвет фона
Свойство
background-colorможно использовать для указания цвета фона для ссылок:Пример
a: ссылка {
цвет фона: желтый;
}a: посещено {
background-color: cyan;
}a: hover {
background-color: светло-зеленый;
}a: active {
Попробуй сам »
background-color: hotpink;
}Advanced — Кнопки ссылок
Этот пример демонстрирует более сложный пример, в котором мы объединяем несколько CSS свойства для отображения ссылок в виде полей / кнопок:
Пример
a: ссылка, a: посетил {
background-color: # f44336;
цвет белый;
отступ: 14px 25px;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
}a: hover, a: active {
Попробуй сам »
цвет фона: красный;
}Другие примеры
Добавить разные стили к гиперссылкам
Этот пример демонстрирует, как добавить другие стили к гиперссылкам. -

 ru</a>
ru</a> </p>
</p>
 border =" 0 " />
border =" 0 " />