Сделать ширину сайта в зависимости от разрешения монитора. @ Media — Примеры
В 2006 году большинство пользователей имело экран монитора 800*600. Но время неумолимо и в какой-то момент «нормальным» стал 1024*768. У веб-ресурсов, ориентированных на меньшее разрешение, появилось пустое пространство по бокам. Всё большую популярность стали приобретать «резиновые» сайты, которые создаются путём использования
- @Media,
- относительных величин.
@Media CSS
Для того, чтобы адаптировать дизайн web-проекта под разные устройства (мобильные телефоны, планшетники, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries, как правило, внедряют print и width. Рассмотрим последний. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера .
Попробуйте это сделать прямо сейчас. И вы увидите как боковая панель данного блога распадается (поиск перемещается вниз, содержание переходит в тело статьи), в меню сокращаются списки, убирается надпись «Дата обновления» и т.д.
Макет с изначальными значениями блоков указан здесь. Добавим правила перед тегом </style>
@media (max-width: 930px) {
.content-wrapper {padding: 0;}
}
@media (max-width: 930px) and (min-width: 470px) {
aside {position: static; width: 100%; background: #ccc;}
}
@media (max-width: 469px) {
body {font: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;}
aside {display: none;}
}Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media='(min-width: 100em)’.CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
<link rel='stylesheet' href='URL_по_умолчанию.css' /> <link rel='stylesheet' media='(min-width: 1600px)' href='URL_большой.css' /> <link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' /> <link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
Размещение экрана как «пейзаж» (ширина больше высоты) и «портрет» (ширина меньше высоты)
@media all and (orientation:landscape) {
/* стили для пейзажа */
}
@media all and (orientation:portrait) {
/* стили для портрета */
}или<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
shpargalkablog.ru
Условия CSS для разрешений экрана
В разработке современного дизайна большое внимание уделяется отображению сайта на различных устройствах: мониторах компьютера, планшетах, телефонах и других устройств, с которых возможен выход в интернет.
До недавнего времени, разработчикам и верстальщикам сайтов приходилось бороться с кроссбраузерностью — отображением сайта одинаково при просмотре сайта в различных браузерах : Opera, Mozilla, Chromу и конечно же, так нелюбимый всеми верстальщиками — Internet Explorer.
С внедрением в жизнь мобильных технологий и популиризацией мобильных устройств, у верстальщиков и разработчиков сайтов появилась новая проблема — правильное отображение сайта на различных мобильных устройствах, с различным разрешением экрана. Но на спасение разработчиков в CSS3 появилась замечательная возможность media queries — при помощи различных условий, задавать правила css для определенной группы устройств, с различным разрешением. Ниже приведены все правила, при которых можно задать условия в СSS3 для определения ширины экрана, с которого просматривается сайт.
/* monitors and laptops */
@media screen and (min-width: 1240px) {}
/* tablet */
@media screen and (min-width: 1024px) and (max-width: 1240px) {}
@media screen and (min-width: 768px) and (max-width: 1024px) {}
/* mobile */
@media screen and (max-width: 768px) {}
/* iPad in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {}
/* iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {}
/* iPad in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {}
/* Retina iPad in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape)
and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) {}
/* iPad 1 & 2 in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){}
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad 1 & 2 in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in landscape */
/* iPad mini in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPhone 5 in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) {}
/* iPhone 5 in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) {}
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) {}
/* iPhone 2G-4S in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {}
/* iPhone 2G-4S in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) {}
/* iPhone 2G-4S in portrait */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) {}
/*iPhone 6 Portrait*/
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : portrait) {}
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : landscape) {}
/*iPhone 6+ Portrait*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : portrait) {}
/*iPhone 6+ landscape*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : landscape) {}
/*iPhone 6 and iPhone 6+ portrait and landscape*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px){}
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : portrait){}
/*iPhone 6 and iPhone 6+ landscape*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : landscape){}
/* CSS для Retina устройств */ @media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and ( min—moz-device-pixel-ratio: 2),
only screen and ( -o-min-device-pixel-ratio: 2/1),
only screen and ( min-device-pixel-ratio: 2),
only screen and ( min-resolution: 2dppx) {/* CSS */}
Надеемся, что эта информация была вам полезна в разработуке вашего сайта и ваш сайт теперь отображается отлично на всех экранах и устройствах!
А если у вас нет достаточных знаний в самостоятельном создании сайта, доверьте это дело профессионалам! Обращайтесь, и мы вам обязательно поможем с подключением иконочного шрифта.
sampleweb.ru
Media устройства — как изменить стиль в зависимости от разрешения экрана
- SEO Блог
- Создание сайта

В этой статье мы рассмотрим как используя параметры @media подключить стили CSS и изменить стиль отображения страницы для устройств различных типов с разным разрешением (шириной) экрана.
Типы @media устройств
Всего существует 10 типов media устройств:
- all: Универсальный тип используемый для всех устройств одновременно.
- aural: Применяется для звуковых и голосовых синтезаторов (синтезаторов речи).
- braille: Для устройств работающих с использованием техники Брайля (основана на тактильных ощущениях и используется незрячими для чтения и письма).
- embossed: Принтеры использующие шрифт Брайля
- handheld: Мобильные телефоны или другие устройства с очень маленьким разрешением экрана
- print: Устройства — принтеры
- projection: Проекторы и им подобные устройства
- screen: Экраны компьютеров (мониторы)
- tty: Различные терминалы и телетайпы
- tv: Тип используемый для телевизоров и других широкоэкранных устройств.
Как изменить стиль при изменении ширины экрана для различных media устройств
Способы подключения CSS стилей:
Самый распространенный способ подключения стилей — добавлением в секцию HEAD кода:
<link rel="stylesheet" href="http://ВАШ_САЙТ.РУ/style.css" type="text/css" media="all" />для всех, или только для мониторов:
<link rel="stylesheet" href="http://ВАШ_САЙТ.РУ/style.css" type="text/css" media="screen" />Второй способ подключения при помощи импорта ( @import) листа стилей в секции HEAD:
<style type="text/css"> @import url("style.css") screen, projection; </style>Как изменить стиль CSS для media устройств с разным разрешением (шириной экрана)
Для того чтобы изменить стиль отображения страницы на устройствах с разной шириной (размером) экрана используются параметры media: min-width и max-width.
Их можно использовать в секции HEAD страницы:
<link rel="stylesheet" media="all and (min-width: 1279px)" href="style.css" />это мы определили лист стилей для всех типов и для устройств с разрешением 1280px и больше. Можно так-же установить диапазон ширины экрана на которые будет распространяться определенный стиль:
<link rel="stylesheet" href="style.css" @media="(max-width: 799px) and (min-width: 300px)"/>Кроме этого определять стили для устройств можно и в самом листе стилей с типом медиа: all добавляя в его самый низ указания для каждого отдельного устройства:
@media print{
#sidebar{display:none;}
#content{width:100%}} // стиль для печати документа, спрятан сайдбар а контент расширен на всю страницу
@media (max-width: 799px) and (min-width: 300px) {
#content{width:100%; float:none}
#sidebar{width:100%; float:none}} // стиль для мобильников и iPad с разрешением от 300 до 799px, контент расширен на всю страницу а сайдбар размещен под контентом
@media (min-width: 1279px) {
#page{max-width:1240px}} // для мониторов с разрешением экрана выше 1280px мы запретили растягивать дизайн нашего резинового сайта шире 1240px Спросите почему эти указания добавлять именно вниз листа стилей — для того чтобы эти указания для каждого типа перезаписывали стиль указанный для элементов в основной части CSS документа.
Комментарии к статье
← Предыдущая статьяСледующая статья →
Рекомендую
- WEBHOST1 — проверенный недорогой хостинг для сайта с PHP и MYSQL.
- LOGASTER — генератор логотипов и фавиконок с поддержкой кириллицы.
- QComment — наполнение сайтов комментариями и заработок на отзывах.
Категории
Как создать:
Где найти:
Как заработать:
seodiz.ru
Верстка для разных экранов — СайтоСтроение
На сегодня представлено достаточно большое количество экранов, которые имеют различные разрешения, а значит и сайты на них отображаются по-своему. Это обязательно нужно учитывать при написании кода и соблюдать правила верстки для разных экранов.
В предыдущей статье, мы уже рассмотрели, как можно выполнить верстку для разных браузеров, здесь же речь пойдет о разных экранах и их разрешениях.
Одним из способов «борьбы» с различными разрешениями является использование резиновой верстки. При этом сайт будет растягиваться и сжиматься под разные разрешения, это можно увидеть на сайтах при изменении ширины браузера. На моем сайте напротив, используется статическая верстка.
Чтобы применить верстку для разных экранов, поможет правило стилей @media. Например,
@media (max-width:1024px;) {
.all {padding: 10px;}
}
Данная запись говорит о том, что для класса all будет применены отступы в 10px в том случае, когда разрешение экрана будет до 1024px.
Если требуется указать правило для промежуточных экранов, то запись будет следующая:
@media (min-width:1024px;) and (max-width:1640px) {
.all {padding: 10px;}
table {width:80%}
}
В этом случае свойства стилей будут применены для экранов, которые используют разрешения от 1024 до 1640px.
В том случае, если для определенного разрешения будет большое количество различных стилей, то рациональнее будет вынести их в отдельный файл. Для этого, при указании пути из основной страницы сайта, нужно выполнить такую запись в пределах <head>:
<link rel=’stylesheet’ type=»text/css» href=’css/style.css’ />
<link rel=’stylesheet’ type=»text/css» media='(min-width: 1024px)’ href=’css/style1024.css’ />
<link rel=’stylesheet’ type=»text/css» media='(max-width: 1024px) and (min-width: 800px)’ href=’css/style800.css’ />
Когда нужно указать правила только для мобильных устройств (планшеты, смартфоны), то в данном случае применяется запись max-device-width или min-device-width для обозначения максимального и минимального разрешений соответственно.
Также можно обозначать использование правил только для экранов мониторов, при этом применяется атрибут — screen. Запись будет иметь вид:
@media screen (max-width:1380px) { … }
Она обозначает, что стили будут применены только к настольным компьютерам, с шириной экрана до 1380px.
Таким же образом, вместо screen, можно указывать handheld (мобильные устройства), print (принтеры), projection (проекторы), tv (телевизоры).
Если Вы хотите уведомлять своих посетителей о последних новинках, сообщать последние новости, то можете заказать рассылку по электронной почте, которая реализовывается с помощью специального сервиса. Он поможет вам без забот вести удобную и качественную рассылку.
spinch.net.ua
Подмена файла стилей style.css в зависимости от разрешения экрана монитора
Разрешение экрана монитора
Стандартным разрешением экрана, до недавнего времени, считались размеры: 1024 px – ширина и 768 px – высота. Именно на такой монитор старались ориентироваться web мастера при верстке очередного web ресурса. Но прогресс не стоит на месте и сегодня при создании сайта необходимо учитывать все разнообразие мониторов для того, чтобы дизайн Вашего сайта отображался одинаково при любом разрешении экрана у пользователя.
Вот об этом я и хочу рассказать в этой статье.
Для начала выясним, какие свойства и каких элементов дизайна придется изменять, чтобы сохранить внешний вид веб страницы. Во-первых, это фоновый рисунок – т. е. свойство background-image для body. Далее идут: размер шрифта – font-size и размеры картинок width и height для элементов img. Как Вы уже догадались, все эти свойства находятся в одном файле стилей – style.css. Поэтому, на мой взгляд, проще всего при загрузке страницы узнать разрешение экрана монитора у пользователя, а затем в зависимости от размеров ширины (width) и высоты (height) заменить файл style.css на соответствующий данным параметрам.
Всё вышесказанное будем реализовывать при помощи javascript.
Определяем разрешение экрана пользователя
var w = screen.width; //- ширина экрана монитора
var h = screen.height; //- высота экрана монитора
Задаём условие
// для разрешений меньше или равных 1024х768
if (w <= '1024' && h <= '768')
// или
if (w == '1280' && h == '1024') – //для разрешения 1280х1024/
//если хотим задать диапазон разрешений, то можно указать ширину без высоты/
if (w >= '1024' && w<= '1280')
это будет зависеть от фоновой картинки и других элементов дизайна страницы сайта.
Подменяем файл стилей style.css.
{document.getElementById("stylesheet").href="css/style_1024х768.css";}
Предварительно не забудьте прописать в подключении файла стилей:
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />
Функция для замены CSS в соответствии с разрешением экрана.
function changeCss() {
var w = screen.width;
var h = screen.height;
if (w <= '1024' && h <= '768')
{
document.getElementById("stylesheet").href="css/style_1024х768.css";
}
else
{
if (w == '1152' && h == '864')
{
document.getElementById("stylesheet").href="css/style_1152х864.css";
}
else
{
if (w == '1280' && h == '800')
{
document.getElementById("stylesheet").href="css/style_1280х800.css";
}
else
{
if (w >= '1280' && h >= '1024')
{
document.getElementById("stylesheet").href="css/style_1024х1024.css";
}
};
};
};
};
Теперь остаётся сохранить данную функцию в файле javascript.js и перед закрывающемся тегом </head> сделать подключение и запуск.
<script type="text/javascript" src="javascript.js"></script>
<script type="text/javascript">
window.onload = changeCss;
</script>
</head>
Вот и всё.
Вопросы, замечания и предложения оставляйте в комментариях.
www.wellsait.ru
html — CSS/HTML подходит для любого разрешения
html,body, div, span, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
nav ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none;
}
a {
margin: 0;
padding: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
/* change colours to suit your needs */
ins {
background-color: #ff9;
color: #000;
text-decoration: none;
}
/* change colours to suit your needs */
mark {
background-color: #ff9;
color: #000;
font-style: italic;
font-weight: bold;
}
del {
text-decoration: line-through;
}
abbr[title],
dfn[title] {
border-bottom: 1px dotted;
cursor: help;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* change border colour to suit your needs */
hr {
display: block;
height: 1px;
border: 0;
border-top: 1px solid #cccccc;
margin: 1em 0;
padding: 0;
}
input,
select {
vertical-align: middle;
}
/*!!!!!END OF RESET!!!!!*/
/*MY CSS*/
body {
width: 100%;
height: 100%;
}
#logo1 {
padding-left: 25px;
}
#logo2 {
padding-left: 260px;
}
#eternal {
padding-top: 15px;
display: block;
position: absolute;
left: 0;
}
#prwtoetis {
padding-top: 20px;
float: right;
position: absolute;
bottom: 0%;
left: 0;
}
#akyri {
padding-top: 5px;
display: block;
position: absolute;
right: 0%;
}
#akyri2 {
padding-top: 5px;
display: block;
bottom: 0%;
right: 0%;
position: absolute;
}
#quote {
text-align: center;
padding: 13%;
font-family: Calibri;
font-size: 35px;
}
a {
color: #000;
text-decoration: none;
}
body {
background-color: #e1e8ea;
width: 100%;
min-width: 600px;
max-width: 2000px
}
header {
background-color: #b5c4c9;
padding-top: 8px;
padding-bottom: 10px;
width: 100%;
height: 159px;
}
header img {
float: left;
}
nav {
float: left;
}
nav ul {
margin-top: 86px;
margin-left: 200px;
}
nav ul li {
display: inline-block;
margin-left: 20px;
}
nav ul li a {
font-family: Calibri;
font-size: 22px;
}
a.ex5:hover,
a.ex5:active {
text-decoration: underline;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>RateYourProfessor</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div>
<header>
<div>
<img src="images/logo.png">
<nav>
<ul>
<li><a href="index.php">HOME</a></li>
<li><a href="create.php">CREATE PROFESSOR</a></li>
<li><a href="rate.php">RATE PROFESSOR</a></li>
<li><a href="scoreboard.php">SCOREBOARD</a></li>
<li><a href="top5.php">TOP 5</a></li>
</ul>
</nav>
<img src="images/logo.png">
</div>
</header>
<section>
<div>
<img src="images/eternal.png">
<img src="images/prwtoetis.png">
<img src="images/akyri.png">
<img src="images/akyri2.png">
</div>
<div><br> There is no end to education. <br>It is not that you read a book, pass an examination, and finish with education. <br>The whole of life, from the moment you are born to the moment you die, is a process of learning.
<br>- <i>Jiddu Krishnamurti</i>
</div>
</section>
</div>
</body>
</html>qaru.site
верстка под любой экран — учебник CSS
Сегодня все реже и реже можно встретить новый веб-сайт, который бы не имел адаптивного дизайна либо мобильной версии, предназначенной специально для мобильных девайсов. При помощи CSS можно легко создать дизайн, который будет подстраиваться под устройства с любой шириной экрана. Используя специальные правила, вы можете определить внешний вид веб-страницы в зависимости от ширины окна браузера.
Как правило, полноценная версия сайта выглядит странно на обычном смартфоне. Чтобы рассмотреть текст, пользователю приходится пользоваться увеличением и горизонтальной прокруткой. С другой стороны, сайт в виде одной узкой колонки будет выглядеть еще более странно на широком компьютерном мониторе.
Адаптивный веб-дизайн (англ. responsive web design, RWD) — это подход к созданию веб-страниц, при котором их внешний вид определяется через CSS, основываясь на ширине окна браузера. Это позволяет обеспечить удобный дизайн для любого устройства, без необходимости создания нескольких разных сайтов.
CSS-инструменты для адаптивного дизайна
В адаптивном веб-дизайне используются гибкие grid-системы, масштабируемые изображения и специальные медиа-запросы CSS (некоторые из них мы уже использовали в практических уроках учебника).
Гибкая сетка жизненно необходима, поскольку в нашем мире существует огромное количество устройств, и каждое со своим размером дисплея. Потому просто невозможно создать фиксированный размер макета, который бы красиво вписался в экран любой ширины. Нужна разметка, которая может расширяться и сужаться (вместе с контентом), подстраиваясь под экран конкретного устройства.
Медиа-запросы — это CSS-технология, которая позволяет определять условия для отображения тех или иных стилей. К примеру, вы можете задать один набор CSS-правил для экранов шириной менее 768 пикселей, второй — для ширины более 991 пикселей и т. д.
Также через медиа-запросы можно определять тип устройства (экран монитора, принтер, речевой синтезатор), соотношение сторон экрана, ориентацию (альбомная или книжная), разрешение дисплея и многое другое. Всё это дает возможность создавать специфичные стили, учитывая множество нюансов.
Настройки для адаптивного дизайна
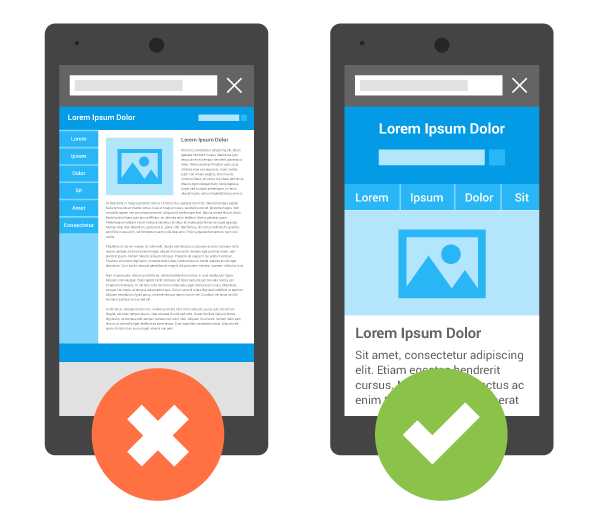
Когда на мобильном устройстве просматривается сайт без адаптивного дизайна, браузер полностью помещает его в ширину экрана. При этом он выглядит, как на иллюстрации слева:
 Источник: developers.google.com
Источник: developers.google.comЭто называется уменьшением масштаба страницы, и именно таким образом браузер отображает неадаптивные сайты. Чтобы воспользоваться таким сайтом, пользователю придется увеличивать масштаб вручную, а также прокручивать страницу по горизонтали.
Если же дизайн вашего сайта адаптивен, вам необходимо дополнительно сообщить об этом браузеру. Делается это легко — просто добавьте внутрь тегаследующую строку:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Данный мета-тег говорит браузеру, что ширина контента должна быть равна ширине экрана браузера, которая в свою очередь равна ширине экрана устройства, с которого просматривается веб-страница. Initial-scale контролирует уровень масштабирования при загрузке страницы.
К слову, указание этого мета-тега важно и для Google: при его отсутствии система не будет воспринимать веб-страницу как ту, что адаптирована под мобильные устройства.
Далее в учебнике: медиа-запросы CSS.
idg.net.ua
