Сделать ширину сайта в зависимости от разрешения монитора. @ Media — Примеры
В 2006 году большинство пользователей имело экран монитора 800*600. Но время неумолимо и в какой-то момент «нормальным» стал 1024*768. У веб-ресурсов, ориентированных на меньшее разрешение, появилось пустое пространство по бокам. Всё большую популярность стали приобретать «резиновые» сайты, которые создаются путём использования
- @Media,
- относительных величин.
@Media CSS
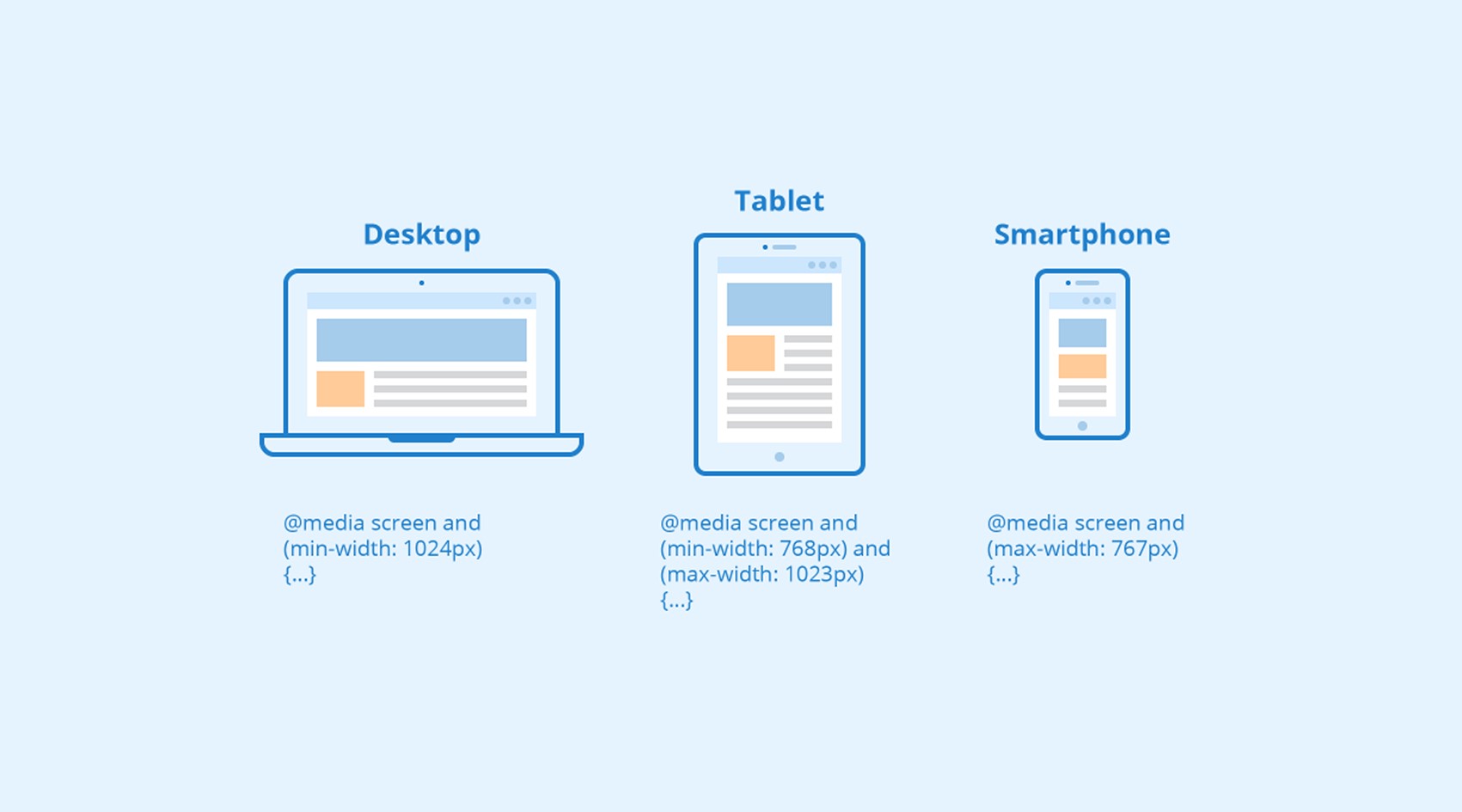
Для того, чтобы адаптировать дизайн web-проекта под разные устройства (мобильные телефоны, планшетники, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries, как правило, внедряют print и width. Рассмотрим последний. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера .
Попробуйте это сделать прямо сейчас.
Макет с изначальными значениями блоков указан здесь. Добавим правила перед тегом </style>
@media (max-width: 930px) {
.content-wrapper {padding: 0;}
}
@media (max-width: 930px) and (min-width: 470px) {
aside {position: static; width: 100%; background: #ccc;}
}
@media (max-width: 469px) {
body {font: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;}
aside {display: none;}
}Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media='(min-width: 100em)’.<link rel='stylesheet' href='URL_по_умолчанию.css' /> <link rel='stylesheet' media='(min-width: 1600px)' href='URL_большой.css' /> <link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' /> <link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
Размещение экрана как «пейзаж» (ширина больше высоты) и «портрет» (ширина меньше высоты)
@media all and (orientation:landscape) {
/* стили для пейзажа */
}
@media all and (orientation:portrait) {
/* стили для портрета */
}<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Подмена файла стилей style.css в зависимости от разрешения экрана монитора
Разрешение экрана монитора
Стандартным разрешением экрана, до недавнего времени, считались размеры: 1024 px – ширина и 768 px – высота.
Вот об этом я и хочу рассказать в этой статье.
Для начала выясним, какие свойства и каких элементов дизайна придется изменять, чтобы сохранить внешний вид веб страницы. Во-первых, это фоновый рисунок – т. е. свойство background-image для body. Далее идут: размер шрифта – font-size и размеры картинок width и height для элементов img. Как Вы уже догадались, все эти свойства находятся в одном файле стилей – style.css. Поэтому, на мой взгляд, проще всего при загрузке страницы узнать разрешение экрана монитора у пользователя, а затем в зависимости от размеров ширины (width) и высоты (height) заменить файл style.css на соответствующий данным параметрам.

Определяем разрешение экрана пользователя
var w = screen.width; //- ширина экрана монитора
var h = screen.height; //- высота экрана монитора
Задаём условие
// для разрешений меньше или равных 1024х768
if (w <= '1024' && h <= '768')
// или
if (w == '1280' && h == '1024') – //для разрешения 1280х1024/
//если хотим задать диапазон разрешений, то можно указать ширину без высоты/
if (w >= '1024' && w<= '1280')
это будет зависеть от фоновой картинки и других элементов дизайна страницы сайта.
Подменяем файл стилей style.css.
{document.getElementById("stylesheet").href="css/style_1024х768.css";}
Предварительно не забудьте прописать в подключении файла стилей:
<link rel="stylesheet" href="css/style. css" type="text/css" media="screen" />
css" type="text/css" media="screen" />
Функция для замены CSS в соответствии с разрешением экрана.
function changeCss() {
var w = screen.width;
var h = screen.height;
if (w <= '1024' && h <= '768')
{
document.getElementById("stylesheet").href="css/style_1024х768.css";
}
else
{
if (w == '1152' && h == '864')
{
document.getElementById("stylesheet").href="css/style_1152х864.css";
}
else
{
if (w == '1280' && h == '800')
{
document.
getElementById("stylesheet").href="css/style_1280х800.css";
}
else
{
if (w >= '1280' && h >= '1024')
{
document.getElementById("stylesheet").href="css/style_1024х1024.css";
}
};
};
};
};
Теперь остаётся сохранить данную функцию в файле javascript.js и перед закрывающемся тегом </head> сделать подключение и запуск.
<script type="text/javascript" src="javascript.js"></script>
<script type="text/javascript">
window. onload = changeCss;
</script>
</head>
onload = changeCss;
</script>
</head>
Вот и всё.
Вопросы, замечания и предложения оставляйте в комментариях.
Условия CSS для разрешений экрана
В разработке современного дизайна большое внимание уделяется отображению сайта на различных устройствах: мониторах компьютера, планшетах, телефонах и других устройств, с которых возможен выход в интернет.
До недавнего времени, разработчикам и верстальщикам сайтов приходилось бороться с кроссбраузерностью — отображением сайта одинаково при просмотре сайта в различных браузерах : Opera, Mozilla, Google Chrome и конечно же, так нелюбимый всеми верстальщиками — Internet Explorer.
С внедрением в жизнь мобильных технологий и популяризацией мобильных устройств, у верстальщиков и разработчиков сайтов появилась новая проблема — правильное отображение сайта на различных мобильных устройствах, с различным разрешением экрана.
Список CSS условий определяющих ширину экрана
/* monitors and laptops */
@media screen and (min-width: 1240px) {}
/* tablet */
@media screen and (min-width: 1024px) and (max-width: 1240px) {}
@media screen and (min-width: 768px) and (max-width: 1024px) {}
/* mobile */
@media screen and (max-width: 768px) {}
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {}
/* iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {}
/* iPad in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {}
/* Retina iPad in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape)
and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) {}
/* iPad 1 & 2 in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){}
/* iPad 1 & 2 in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad 1 & 2 in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPhone 5 in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) {}
/* iPhone 5 in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) {}
/* iPhone 5 in portrait */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) {}
/* iPhone 2G-4S in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {}
/* iPhone 2G-4S in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) {}
/* iPhone 2G-4S in portrait */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) {}
/*iPhone 6 Portrait*/
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : portrait) {}
/*iPhone 6 landscape*/
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : landscape) {}
/*iPhone 6+ Portrait*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : portrait) {}
/*iPhone 6+ landscape*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : landscape) {}
/*iPhone 6 and iPhone 6+ portrait and landscape*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px){}
/*iPhone 6 and iPhone 6+ portrait*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : portrait){}
/*iPhone 6 and iPhone 6+ landscape*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : landscape){}
/* CSS для Retina устройств */ @media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and ( min—moz-device-pixel-ratio: 2),
only screen and ( -o-min-device-pixel-ratio: 2/1),
only screen and ( min-device-pixel-ratio: 2),
only screen and ( min-resolution: 192dpi),
only screen and ( min-resolution: 2dppx) {/* CSS */}
Надеемся, что эта информация была вам полезна в разработке вашего сайта и ваш сайт теперь отображается отлично на всех экранах и устройствах!
А если у вас нет достаточных знаний в самостоятельном создании сайта, доверьте это дело профессионалам, вы всегда можете заказать разработку сайта в веб-студии.
Пример оптимизации сайта под разные экраны css мета теги
Пример оптимизации сайта под разные экраны css мета теги Сейчас в нашу жизнь вошло столько устройств, которые позволяют свободно бороздить интернет, что уже не отвечают веениям времени еще недавно преобладающие методы верстки сайтов. Так-как сейчас все больше как маленьких экранов мобильных смартфонов, так и больших экранов десктопов. Я как-то об этом не задумывался и как обычно делал свои сайты под экраны 1024px. Но посмотрев разрешение экранов посещающих мои сайты в яндекс метрике, был удевлен что 1024px уже не актуален и разнообразие разрешений просто огромное. А трафик с маленьких экранов мобильных устройств состовляет почти 20%. Вот скриншот из яндекс метрики одного из моих сайтов, о котором пойдет речь далее.Разрешения экранов
Основные разрешения экранов, посещающие сайт, статистика за месяц Получается что на каких-то устройствах сайт отображается очень мелко, на каких-то с горизонтальной прокруткой, а на больших экранах с пустыми полями по бокам и сайт выглядит очень маленьким. Так-же и гугл оповестил что «ваш сайт не оптимизирован для мобильных устройств». Ниже пример как сайт выглядил до оптимизации на разных разрешениях от мобильников 240*320px, до 1920*1200px.
Так-же и гугл оповестил что «ваш сайт не оптимизирован для мобильных устройств». Ниже пример как сайт выглядил до оптимизации на разных разрешениях от мобильников 240*320px, до 1920*1200px.Скриншот сайта на разных экранах
Скрин сайта на разрешении дисплеев 320px 800px 1280px 1920px Приступив к оптимизации я первым делом добавил мета тег в body сайта. Сервис гугл для проверки оптимизации сказал что «сайт оптимизирован». Но на самом деле это не так. Данный тег заставляет сайт отображаться пиксель в пиксель, то-есть в зависимости от фактического разрешения экрана, определяет область просмотра. Так например на 320*480px будет отображаться только кусочек сайта, а на больших экранах пустые области.Для отображения сайта пиксель в пиксель
Ниже код, который заставляет отображать сайт пиксель в пиксель на всех устройствах. И если у маленького экрана разрешение к примеру 6дюймов и 1280*800, то сайт будет малюсенький. А если экран 320*480px, то на экране отобразится кусочек сайта этих размеров. В данном примере значение 1:1, то-есть рано 1.0. Можно ставить свои значения и увеличивать или уменьшать сайт. К примеру на андроид и apple область просмотра сайтов 960-1024px, это значит что сайты с такой шириной будут отображаться на весь экран и без прокрутки, и это не зависит от фактического разрешения экрана, сайт просто масштабируется под размер экрана, Но если добавить этот тег То сайт начнет отображаться в соответствии с аппаратными пикселями, и если разрешение маленькое, то сайт будет слишком крупным и появится прокрутка, а если разрешение большое, то сайт будет маленьким. По-этому один этот viewport ничего не решает, он просто отображает сайт в соответствии с аппаратными пикселями, и отменяет настройки браузеров, что не правильно так-как у браузеров могут буть свои настройки.
В данном примере значение 1:1, то-есть рано 1.0. Можно ставить свои значения и увеличивать или уменьшать сайт. К примеру на андроид и apple область просмотра сайтов 960-1024px, это значит что сайты с такой шириной будут отображаться на весь экран и без прокрутки, и это не зависит от фактического разрешения экрана, сайт просто масштабируется под размер экрана, Но если добавить этот тег То сайт начнет отображаться в соответствии с аппаратными пикселями, и если разрешение маленькое, то сайт будет слишком крупным и появится прокрутка, а если разрешение большое, то сайт будет маленьким. По-этому один этот viewport ничего не решает, он просто отображает сайт в соответствии с аппаратными пикселями, и отменяет настройки браузеров, что не правильно так-как у браузеров могут буть свои настройки.Верстка сайта под разные экраны
Чтобы адаптировать сайт я добавил в boby сайта вот этот список мета тегов. viewport — заставляет сайт отображаться в соответствии с пикселями устройства. screen and — позволяет назначать CSS стили в зависимости от разрешения экрана. Так например запись Указывает что для экранов с разрешением меньше 640px нужно применить стиль из файла style.css Так-же можно указывать стили в одном файле или распределить по разным css файлам. В css файле стиль для экранов как в данном примере max-width:640px делается так
/*для мобильных устройств*/
@media screen and (max-width: 640px) {
aside {width:98%;}
article {width:98%;}
#container {font-size:120%;}
#razdeli_opisanie {width:95%;}
}
@media screen and (max-width: 1024px) {
body {font-size:85%;}
}
@media screen and (min-width: 1280px) {
body {font-size: 100%;}
.
Стили css назначаются с помощью @media screen and (min-width: ХХХpx)
@media screen and (max-width: 640px) {
ваши стили
}
Так-же можно указать стили для конкретных экранов, например (width: 480px), но сейчас там много разрешений что смысла нет писать большой css фаил чтобы для каждого конкретного экрана написать свои правила отображения.
screen and — позволяет назначать CSS стили в зависимости от разрешения экрана. Так например запись Указывает что для экранов с разрешением меньше 640px нужно применить стиль из файла style.css Так-же можно указывать стили в одном файле или распределить по разным css файлам. В css файле стиль для экранов как в данном примере max-width:640px делается так
/*для мобильных устройств*/
@media screen and (max-width: 640px) {
aside {width:98%;}
article {width:98%;}
#container {font-size:120%;}
#razdeli_opisanie {width:95%;}
}
@media screen and (max-width: 1024px) {
body {font-size:85%;}
}
@media screen and (min-width: 1280px) {
body {font-size: 100%;}
.
Стили css назначаются с помощью @media screen and (min-width: ХХХpx)
@media screen and (max-width: 640px) {
ваши стили
}
Так-же можно указать стили для конкретных экранов, например (width: 480px), но сейчас там много разрешений что смысла нет писать большой css фаил чтобы для каждого конкретного экрана написать свои правила отображения. Я просто сделал резиновую верстку сайта в основных стилях. И если например разрешение экрана меньше (max-width: 640px), то все блоки у меня растягиваются по ширине экрана. А если экран от 640-1024px (max-width: 1024px), то я меняю только шрифт body {font-size: 85%;}, так-как по умолчанию он в браузерах 16px, а я его делаю 14px. Если разрешение (min-width: 1280px), то-есть 1280px и более, то я просто увеличил шрифт до 100%, а сайт в основной верстке расстягивается по ширине экрана.
Я просто сделал резиновую верстку сайта в основных стилях. И если например разрешение экрана меньше (max-width: 640px), то все блоки у меня растягиваются по ширине экрана. А если экран от 640-1024px (max-width: 1024px), то я меняю только шрифт body {font-size: 85%;}, так-как по умолчанию он в браузерах 16px, а я его делаю 14px. Если разрешение (min-width: 1280px), то-есть 1280px и более, то я просто увеличил шрифт до 100%, а сайт в основной верстке расстягивается по ширине экрана.То-есть я сделал резиновую верстку сайту, и подкорректировал указав некоторые css правила для отдельных разрешений экрана. В итоге сайт стал выглядеть вот так.
Скриншоты сайта е ветерок ру
Скриншоты в размерах 320px 640px 800px 1024px 1280px 1920px Надеюсь что вам стало понятно как сделать. Думаю как сделать основную резиновую верстку вы и так знаете. Я к примеру все размеры указал в процентах (%) вместо пикселей (px). И указал дополнительно стили под различные разрешения экранов. Но этот сайт я пока не адаптировал под разные экраны, на момент написания этой статьи размеры сайта указаны 995px и все размеры в px.
Но этот сайт я пока не адаптировал под разные экраны, на момент написания этой статьи размеры сайта указаны 995px и все размеры в px.Основные разрешения (размеры) экранов для адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Оставить заявку
Разрешение экрана и страницы интернета
Интересная статья от известного человека по имени Якоб Нильсен (Jakob Nielsen). Оригинал на английском языке — Screen Resolution and Page Layout.
Оригинал на английском языке — Screen Resolution and Page Layout.
Резюме: оптимизируйте сайты под 1024х768, но используйте плавающий дизайн, который правильно растягивается под любое разрешение — от 800х600 до 1280х1024.
Один из самых задаваемых вопросов на моём курсе по «Вебу» — «Под какое разрешение нам подстраивать свои дизайны?» Основные советы очевидны:
- Оптимизируйте под 1024х768 — это самое распространённое разрешение экрана на сегодняшний день. Несомненно, ориентироваться нужно на разрешение экранов целевой аудитории. В будущем размер будет меняться. Разрешение экрана уже может меняться, если сайт создаётся для интранета, заказчик которого выдаёт своим сотрудникам большие мониторы.
- Не надо создавать сайты только под определённое разрешение, так как размеры экранов пользователей различаются. Также посетители не всегда «максимизируют» свои браузеры (особенно если у них большие экраны).
- Используйте «плавающие» дизайны, которые растягиваются под конкретный размер окна (избегайте одноразмерных статичных дизайнов).

На сегодняшний день около 60% всех мониторов настроены под разрешение 1024х768 пикселей. Для сравнения — около 17% мониторов настроены под разрешение 800х600, поэтому вполне очевидно, что нет необходимости оптимизировать именно под это разрешение. Также очевидно, что нельзя игнорировать эти 17%, и создавать страницы, которые требует больше пространства, чем есть на самом деле.
Оптимизация страниц под 1024х768
Когда я говорю «оптимизация», я имею в виду то, что ваша страница должна отображаться и работать оптимально на самом распространённом разрешении экрана. При этом никак нельзя забывать о других разрешениях. Именно поэтому я рекомендую «плавающий» дизайн.
Три самых главных критерия для оптимизации интернет-страниц под определённое разрешение:
- Изначальный обзор: видна ли пользователям вся ключевая информация без прокрутки страницы? Это компромисс между количеством показанных предметов и насколько детально показан каждый предмет.

- Удобочитаемость: насколько легко читается текст в колонках определённой ширины? (Оптимиальная длина строки.)
- Эстетичность: насколько хорошо отображается страница, если у всех элементов правильный размер и правильное расположение? Все ли элементы правильно выстраиваются — например, находится ли подпись рядом с фотографией, и т.д.
Необходимо постоянно думать об этих трёх критериях во время просмотра страницы во всех возможных разрешениях от 800х600 до 1280х1204. Страницы должны отображаться должным образом при всех разрешениях.
Также сайт должен работать при более маленьких и при более больших размерах окна, но такие ситуации не критичны. Меньше чем полпроцента пользователей работают с разрешением 640х480. Для таких пользователей сайт должен отображаться вполне приемлемо с допустимыми отклонениями.
Как гласит первый критерий — необходимо всегда помнить о прокрутке страницы. Обычно пользователям не нравиться прокрутка (в моей новой книге это детально описано, вместе со статистикой, которая показывает, сколько пользователей прокручивают различные типы страниц). Помни — когда создаёшь дизайн, всегда учитывай сколько информации увидят пользователи, если прокрутят один или два полных экрана.
Помни — когда создаёшь дизайн, всегда учитывай сколько информации увидят пользователи, если прокрутят один или два полных экрана.
Прокрутка и изначальный обзор зависят от размера экрана: чем больше экран, тем больше информации он показывает, и тем меньше нужно делать прокруток. Как раз здесь необходимо оптимизировать под 1024х768: не прибегая к прокрутке показать самый важный контент (также необходимо убедиться, что критическая информация останется видимой при разрешении 800х600).
Как на счёт крошечных экранов, например таких как мобильные устройства. «Плавающий» дизайн должен изменить свой масштаб под мобильный телефон, но не думайте, что так надо делать сайт вашей компании. У мобильных телефонов своя специфика — чтобы оптимизировать сайт под мобильное устройство, необходимо создать отдельный дизайн, в котором будет меньше функциональности и информации, и который будет целиком ориентирован на содержание сайта.
Большие экраны
У многих пользователей большие экраны. В настоящий момент около 18% используют как минимум разрешение равное 1280х1024 пикселям. Процент пользователей с большими экранами растёт, но не так быстро, как я бы этого хотел.
В настоящий момент около 18% используют как минимум разрешение равное 1280х1024 пикселям. Процент пользователей с большими экранами растёт, но не так быстро, как я бы этого хотел.
Большие мониторы — самый простой способ повысить производительность. Тот, кто зарабатывает минимум $50,000 в год, должен иметь разрешение экрана не менее 1600х1200. Плоский дисплей с таким разрешением стоит меньше $500. Поэтому пока большие дисплеи повышают производительность как минимум на 0.5%, это вложение окупится меньше чем за год (типичные корпоративные накладные удваивают издержки компании из расчёта на одного сотрудника; всегда помните, что в любом расчёте производительности необходимо использовать стоимость работ, а не зарплату).
Apple и Microsoft опубликовали отчёты, цель которых была подсчитать рост производительности от больших мониторов. К сожалению, результаты не дали хороших цифр, так как присутствовали методологические ошибки. Мой опыт показывает, что когда люди выполняют свою работу на больших мониторах, то примерный рост производительности равняется 5-10%. Эти проценты равняются росту производительности примерно в 0.5-1% на одного человека, который использует монитор в течение 10% от рабочего времени. Нет сомнений, что большой монитор стоит своих денег.
Лично я использую дисплей с разрешением в 2048х1536 пикселей, при этом я не называю такой монитор большим. В течении следующих 10 лет я буду ожидать, что мониторы с разрешением 5000х3000 станут стандартным решением, как минимум среди профессионалов.
Начиная с 1600х1200, пользователи редко растягивают свои браузеры во весь экран, так как мало интернет-сайтов грамотно отображаются на таких разрешениях. Большие окна волшебным образом упрощают работу с табличными данными, с графическим дизайном, и с многими другими задачами. Только это пока но не относится к настоящей парадигме интернет-сайтов. Сегодня, пользователи интернета с большими экранами утилизируют дополнительное свободное пространство несколькими окнами других приложений параллельно серфингу в интернете.
Чтобы в будущем угодить интернет-пользователям, скорей всего нам будут нужны не индивидуальные страницы, а некая другая парадигма. А может даже метафора, похожая на новостную газету или на другую информационную доску, проявит себя в лучшем свете.
В любом случае, необходимость новой парадигмы не изменит настоящих рекомендаций: оптимизируйте под 1024х768, но не создавайте дизайн только для этого разрешения. Страницы должны работать на любом разрешении, от 800х600 до 1280х1024 и более.
— перевод статьи: umade.ru
css — Адаптация моего сайта к разным разрешениям
Я работал над этим веб-сайтом, и он почти закончился … пока я не обнаружил, что мой компьютер имеет высокое разрешение (1920 x 1080 пикселей) . Я тестировал свой сайт в разрешении 1024×768 пикселей, и это было … не то, что я ожидал.
Как бы то ни было, я искал повсюду в Интернете, и все еще есть вопросы, на которые я не нашел ответов, поэтому я здесь, чтобы задать вам вопрос, надеясь найти ответ!
Прежде всего, я хочу, чтобы мой веб-сайт был удобен для любого разрешения экрана на компьютере, от 1024 до 1920. Кроме того, я хочу, чтобы было комфортно, когда вы уменьшаете окно (вы знаете, например, когда вы делаете веб-страницу покрывают только половину экрана).
(Английский не является моим родным языком, поэтому я надеюсь, что он будет вам понятен, ребята ..)
1. Я начал использовать px . Это не работает с более низкими разрешениями, пользователям приходится уменьшать масштаб. Итак, теперь я использую % , как рекомендовано в Интернете. Но теперь, когда я уменьшаю окно в левой части экрана, оно тоже адаптируется, но слишком сильно … Я хочу, чтобы появлялась горизонтальная полоса прокрутки, когда вы слишком сильно уменьшаете окно. Итак, в основном это мой вопрос: что мне делать? Я нахожу много веб-сайтов, которые работают нормально (например, этот, если вы уменьшите окно, появится горизонтальная полоса прокрутки!) Может быть, комбинируя px и%? Не знаю, действительно понятия не имею, что мне делать.
2- Сравнимо ли разрешение экрана с размером окна на экране? Например, мое разрешение: 1920×1080 пикселей. Если я помещу свое окно в левую половину экрана, будет ли разрешение 1920×5040 пикселей эквивалентно?
3. Для телефонов и планшетов вопрос только в меньшем разрешении? Или есть еще что-то?
Большое спасибо за помощь в этом вопросе! Ура, Билл
0
Bill Vezay 16 Май 2015 в 04:12
Ответить на этот вопрос непросто. Вам нужно перестать думать о пикселях. Прочтите об адаптивном дизайне. Прочтите об эластичной природе HTML и его способности перекомпоновывать ваш документ. Прочтите о медиа-запросах.
По сути, с начальной точки НЕ указывать явную ширину для чего-либо, если в этом нет необходимости. s и
S автоматически растягивается на всю ширину экрана независимо от разрешения.
Боюсь, вам предстоит немало времени научиться. Удачи и много читайте.
0
Jeff Clarke 16 Май 2015 в 01:23
— CSS: каскадные таблицы стилей
Тип данных CSS <разрешение> , используемый для описания разрешений в медиа-запросах, обозначает плотность пикселей устройства вывода, то есть его разрешение.
На экранах единицы связаны с CSS дюймов, сантиметров или пикселей, а не с физическими величинами.
Тип данных <разрешение> состоит из строго положительного <число> , за которым следует одна из единиц, перечисленных ниже.Как и во всех измерениях CSS, между литералом единицы измерения и числом нет пробела.
Единицы
-
dpi - Представляет количество точек на дюйм. Экраны обычно содержат 72 или 96 точек на дюйм, но для распечатанных документов разрешение обычно намного больше. Поскольку 1 дюйм равен 2,54 см,
1 dpi ≈ 0,39 dpcm. -
дпкм - Представляет количество точек на сантиметр. Поскольку 1 дюйм равен 2,54 см,
1 dpcm ≈ 2,54 dpi. -
dppx - Представляет количество точек на единицу
пикселей ипикселей. Из-за фиксированного соотношения 1:96 CSSвк CSSpx,1dppxэквивалентно96dpi, что соответствует разрешению по умолчанию для изображений, отображаемых в CSS, как определеноimage-resolution. -
х - Псевдоним для
dppx.
Примечание: Хотя число 0 всегда одно и то же независимо от единицы измерения, ее нельзя опускать.Другими словами, 0 недействителен и не представляет 0dpi , 0dpcm или 0dppx .
Использование в медиа-запросе
@media print and (min-resolution: 300dpi) {...} Допустимые разрешения
Недопустимые разрешения
72 dpi Пробелы между числом и единицей измерения не допускаются. десять dpi Номер должен состоять только из цифр. 0 Требуется блок.
Таблицы BCD загружаются только в браузере
Установка медиа-запросов для различных устройств — Создание макетов веб-страниц с помощью CSS
https: // vimeo.com / 293172679При написании CSS есть одна вещь, о которой следует особенно беспокоиться: разрешение экрана посетителей . Пространство или количество пикселей в ширину варьируются от одного экрана к другому.
Эта информация важна при создании дизайна: как должен отображаться ваш веб-сайт при разных разрешениях экрана? Если у вас широкоформатный экран, вы можете забыть, что некоторые люди просматривают страницы с меньшими экранами. Не говоря уже о браузерах смартфонов, которые еще менее широки.
Здесь на помощь приходят медиа-запросов .Это правила, которые необходимо применять для изменения дизайна веб-сайта в зависимости от характеристик экрана! Используя эту технику, мы можем создать дизайн, который автоматически подстраивается под экран каждого посетителя!
Реализация медиа-запросов
Медиа — это не новые свойства, а скорее правила, которые могут применяться при определенных условиях . В частности, вы сможете сказать: «Если разрешение экрана посетителя меньше определенного значения, примените следующие свойства CSS.»Это позволяет вам изменять внешний вид веб-сайта при определенных условиях. Вы можете увеличить размер текста, изменить цвет фона, по-разному позиционировать меню при определенных разрешениях и т. Д.
Вопреки тому, что можно было бы подумать, медиа-запросы — это не просто разрешение экрана. Вы можете изменить внешний вид своего веб-сайта на основе других критериев, таких как тип экрана (смартфон, телевизор, проектор и т. д.), количество цветов , ориентация экрана (книжная или альбомная) и т. д.Возможностей великое множество!
Медиа-запросы работают во всех браузерах , включая Internet Explorer, начиная с версии 9 (IE9).
Применение медиа-запроса
Медиа-запросы, таким образом, представляют собой правила, которые определяют, когда должны применяться свойства CSS. Есть два способа их использования:
на загрузка другой таблицы стилей .css на основе правила (например, «Если разрешение меньше 1280 пикселей, загрузите small_resolution.css «);
на запись правила непосредственно в файл normal.css (например,« Если разрешение меньше 1280 пикселей, загрузите свойства CSS ниже »).
Загрузка другой таблицы стилей
Вы помните тег, который в HTML-коде загружает файл .css?
Вы можете добавить медиа-атрибут , в котором мы собираемся написать правило, которое будет применяться к загружаемому файлу.Это называется медиа-запросом. Например:
В конце концов, ваш HTML-код может содержать несколько файлов CSS: один по умолчанию (который загружается во всех случаях) и один или два других, за которые взимается дополнительная плата только в том случае, если применяется соответствующее правило.
Медиа-запросы
Загрузка правил непосредственно в таблицу стилей
Другой метод, который я лично предпочитаю из практических соображений, — это записать эти правила в том же файле CSS, что и обычно. В этом случае мы пишем правило в формате.css, например:
@media screen и (max-width: 1280px) {
/ * Напишите здесь свои свойства CSS * /
} Возможные правила
Существует множество правил для построения медиа-запросов. Упомяну только основные:
цвет: управление цветом (в битах / пикселях).высота: высота поля отображения (окна).ширина: ширина поля отображения (окна).device-height: высота устройства.device-width: device-width.ориентация: ориентация устройства (книжная или альбомная).media: тип выходного экрана. Несколько возможных значений: screen: «обычный» экран;портативный: мобильное устройство;печать: печать;телевизор: телевидение;проекция: проектор;все: все типы экранов.
Префикс min- или max- может быть добавлен перед большинством этих правил. Таким образом, min-width означает «минимальную ширину», а max-height означает «максимальную высоту» и т.д. Увидим позже.
Правила можно объединить, используя следующие слова:
только: «только»;и: «и»;не: «нет»;
Вот несколько примеров медиа-запросов, которые помогут вам понять принцип.
/ * На экранах с максимальной шириной окна 1280 пикселей * /
@media screen и (максимальная ширина: 1280 пикселей)
/ * На всех типах экранов с шириной окна от 1024 до 1280 пикселей * /
@media all and (min-width: 1024px) и (max-width: 1280px)
/ * На телевизорах * /
@media tv
/ * На всех вертикально ориентированных типах экранов * /
@media all and (ориентация: портрет) Старые браузеры , включая IE6, IE7 и IE8, не знают медиа-запросы, но могут интерпретировать начало правила (они могут читать @media screen , Например).Таким образом, они будут читать следующие свойства CSS, даже если на них не действует правило! Чтобы избежать этого, можно использовать единственное ключевое слово, о котором эти старые версии не знают: « @media only screen » не вызывает ошибки в старых браузерах.
Тестирование медиа-запросов
Медиа-запросы в основном используются для адаптации дизайна веб-сайта к разной ширине экрана.
Давайте проведем очень простой тест: мы собираемся изменить размер и цвет текста, если ширина окна больше или меньше 1024 пикселей.Для этого теста я собираюсь использовать второй метод — написать правило прямо в том же файле .css, как обычно:
* {
семейство шрифтов: Helvetica;
}
п {
цвет фона: синий;
цвет белый;
ширина: 300 пикселей;
отступ: 50 пикселей;
выравнивание текста: центр;
маржа: 0px авто;
}
/ * Новые правила, если ширина окна меньше 1024 пикселей * /
@media screen и (max-width: 1024px) {
п {
цвет фона: черный;
красный цвет;
преобразование текста: прописные буквы;
}
} Результат, когда экран шире 1024 пикселей Результат, когда окно уже 1024 пикселейМы добавили медиа-запрос, который применяется ко всем экранам не шире 1024 пикселей и применяет некоторые изменения цвета и текста в зависимости от размера экрана.
Практическое использование медиа-запросов в дизайне
Изменение цвета текста — это хорошо, но особо не добавляет. Однако использование медиа-запросов для изменения внешнего вида вашего веб-сайта в зависимости от разрешения экрана сразу становится гораздо более полезным. Вы увидите, что можете делать все, что хотите!
На мобильных сайтах вы часто увидите панели навигации , расположенные вертикально, а не горизонтально. Поскольку экраны меньшего размера уже, полная горизонтальная полоса не отображается.
Давайте возьмем базовую панель навигации и наложим ее элементы меню друг на друга, если размер экрана меньше 320 пикселей (стандартное измерение для ширины экрана смартфона).
На экранах шириной более 320 пикселей панель навигации должна выглядеть следующим образом:
Панель навигации на экранах большего размераНа экранах шириной менее 320 пикселей панель навигации должна выглядеть следующим образом:
Панель навигации на экранах более узких размеровВот стартовый код для горизонтальной панели навигации (пока нет медиа-запросов):
HTML
CSS
nav {
цвет фона: # E8D7FF;
отступ: 10 пикселей;
маржа: -8px;
}
a {
font-weight: 200;
текстовое оформление: нет;
текст-преобразование: нижний регистр;
семейство шрифтов: Helvetica;
цвет: # 151814;
}
ul {
выравнивание текста: центр;
отступ: 0 пикселей;
}
li {
стиль списка: нет;
дисплей: встроенный блок;
маржа: 0px 20px;
} Нам нужно только изменить правила CSS для элементов списка (li), чтобы они накладывались друг на друга.Мы изменим:
их свойство отображения для блокировки вместо встроенного блока
их верхнее и нижнее поля с на 5 пикселей, чтобы между каждым элементом оставалось некоторое вертикальное пространство (это не было необходимо, когда элементы были в одной строке)
Вот получившийся медиа-запрос, который можно просто разместить под всем остальным CSS-кодом выше:
@media all and (max-width: 320px) {
li {
дисплей: блок;
маржа: 5px 0px;
}
} Медиа-запросы и мобильные браузеры
Как вы, наверное, знаете, экраны смартфонов намного уже, чем у наших обычных компьютерных экранов (их ширина всего несколько сотен пикселей).Чтобы адаптироваться к этому, мобильные браузеры отображают веб-сайт с «уменьшением масштаба», чтобы можно было видеть всю страницу. Смоделированная область отображения называется окном просмотра : это ширина окна браузера мобильного телефона.
При использовании медиа-запросов, если в CSS вы нацеливаете экран мобильного телефона с максимальной шириной , он будет сравнивать указанную вами ширину с шириной своего окна просмотра. Проблема в том, что область просмотра меняется в зависимости от используемого мобильного браузера!
Браузер | Ширина области просмотра по умолчанию |
Opera Mobile | 850 пикселей |
Android | 800 пикселей |
Windows Phone 7 | 1024 пикселей |
iPhone ведет себя так, как если бы окно было шириной 980 пикселей, в то время как окно было шириной 800 пикселей!
Для таргетинга на смартфоны может быть лучше, чем использовать max-width, использовать max-device-width : это ширина устройства.Мобильные устройства имеют ширину не более 480 пикселей, поэтому мы можем настроить таргетинг только на мобильные браузеры с помощью этого медиа-запроса:
@media all и (max-device-width: 480px) {
/ * Ваши правила CSS для мобильных телефонов здесь * /
} Почему бы не настроить таргетинг на мобильные телефоны с помощью правила для портативных носителей ?
Я вижу, что вы подписаны: очень хорошо! Действительно, теоретически мы могли бы настроить таргетинг на мобильные экраны, используя правило портативного мультимедиа … К сожалению, ни один мобильный браузер, кроме Opera Mobile, не распознает портативные устройства .Все они ведут себя как обычные экраны (экран). Таким образом, вы не можете использовать КПК для мобильных телефонов.
Вы можете изменить ширину области просмотра мобильного браузера с помощью метатега, который нужно вставить в заголовок документа:
. Вы можете использовать этот тег, чтобы изменить способ организации содержимого вашей страницы на мобильных телефонах. Чтобы получить читаемый рендер без масштабирования, вы можете установить для окна просмотра такую же ширину, что и у экрана:
Воспользуйтесь медиа-запросами. с этим интерактивным упражнением!
https: // www.codevolve.com/api/v1/publishable_key/2A9CAA3419124E3E8C3F5AFCE5306292?content_id=662c11c9-10f0-44bf-830d-af7a67a982d4
Резюме
4 947 947 Итак, итоги
4 947 947 Что было в итоге Медиа разрешить загрузку различных стилей CSS на основе определенных настроек.
Существует большое количество настроек , разрешенных медиа-запросами: количество цветов, разрешение экрана, ориентация и т. Д. На практике они в основном используются для изменения внешнего вида веб-сайта для разных разрешений экрана.
Вы создаете медиа-запрос с помощью директивы @media , за которой следует тип экрана и одно или несколько условий (например, максимальная ширина экрана). Следующий стиль CSS будет включен только при соблюдении условий.
Мобильные браузеры имитируют ширину экрана: это называется окном просмотра .
Смартфоны могут быть целевыми по правилу, основанному на фактическом количестве пикселей, отображаемых на экране: max-device-width .
Упражнение: создайте страницу о своих проектах
Проверьте, чему вы научились в этой части, создав простую страницу, которая включает отступы, ширину, поля и многое другое.
Вот общее представление о том, как должна выглядеть страница:
Должна быть панель
navсо ссылками на Home, About и Contact (вы можете установить ссылкуhrefvalues на#) .Должен быть
h2, представляющий себя и свою работу.Должно быть 3 квадрата заполнителя, каждый с номером внутри и другим цветом фона
Их должно быть как минимум:
Точные дизайнерские решения решать вам. Вы можете настроить заполнение элемента, границы, поля и цвета по своему усмотрению.
Не забудьте включить медиа-запрос, который заставляет квадраты-заполнители прикрепляться вертикально на экранах мобильных устройств (то есть их максимальная ширина составляет 320 пикселей).
Мы предлагаем вам выполнить это упражнение в наборе файлов на вашем компьютере: в папке проекта, содержащей 1) файл index.html и 2) папку с именем css , содержащую файл с именем style. css .
Вот два мокапа (один для настольного компьютера и один для мобильного устройства), которые вас вдохновят!
Desktop ViewMobile ViewСоздание веб-сайтов для всех разрешений экрана
Создание веб-сайтов для всего экрана Резолюции
Учебное пособие по проектированию для 800 x 600, 1024 x 768, 1280 x 1024 и выше
Разработка веб-сайтов, подходящих для всех разрешений, очень важна. принцип веб-дизайна.Попробуйте сайт Entheos во всех разрешениях выше 800 x 600, и вы обнаружите, что он разработан для страницу точно. Поэтому посетители с более высоким разрешением можно увидеть больше контента на одной странице, что сокращает время прокрутки. Большинство веб-сайтов сайты рассчитаны только на одно разрешение. Они могут выглядеть идеально в разрешении 800 x 600, но при просмотре с разрешением 1024 x 768 выглядишь немного пустым.Вы найдете много пустого пространства вокруг него сделать веб-сайт совсем маленьким.
Из нашего исследования мы обнаружили, что большинство наших зрителей на разрешениях 1024×768 и выше. Со временем все больше и больше все больше людей перейдут на более высокое разрешение, по мнению статистика нашего сайта. Поэтому очень важно создавать веб-дизайн. сайты для всех разрешений. Это один из принципов, которым мы следуем при разработке веб-сайтов для наших клиентов.С этим немного предыстории информации, давайте начнем с того, как создать веб-сайт для всех разрешения экрана.
Шаг 1. Выберите минимальное разрешение экрана
Перед тем, как начать, вам нужно выбрать самое низкое разрешение экрана. Ваш веб-сайт должен быть разработан с минимальным разрешением. в уме. В ходе нашего исследования мы обнаружили, что менее 0,5% имеют разрешение 640 x 480, поэтому мы полностью игнорируем это.В Следующее важное разрешение — это разрешение 800 x 600. Некоторые из наших посетители имеют это разрешение, поэтому мы используем его как самый нижний экран разрешающая способность. Это означает, что наш веб-сайт должен соответствовать всем разрешениям равно или больше 800 x 600.
Шаг 2. Создайте свой веб-сайт с учетом этого разрешения
Как только вы выберете самое низкое разрешение экрана, вам нужно будет спроектировать ваш веб-сайт для этого разрешения. Это означает, что вся ваша графика будет рассчитан на это разрешение.Создайте свой веб-сайт и экспортируйте изображения, как обычно.
Шаг 3. При преобразовании вашего дизайна в HTML убедитесь, что все ваши таблицы измеряются в процентах
Важно: это уловка для разработки веб-сайты для всех разрешений. Вам нужно работы в пересчете на проценты а не пиксели. Если вы работаете в пикселях, вы даете абсолютный измерения в таблицу, тогда как работа в процентах дает относительную измерение.В таблице будет заданный процент экрана разрешающая способность.
Надеюсь, вы это ясно поняли. Я хотел бы это объяснить с примером. Если бы вы создавали сайт с разрешением 800 x 600, вы, вероятно, сделаете таблицу шириной 800 пикселей и высотой 600 пикс. Теперь, если бы вы создали веб-сайт для всех разрешений, вы нужно сделать таблицу шириной и высотой 100%, чтобы все разрешение экрана может быть таким, чтобы веб-страница масштабировалась в соответствии с страница.Это будет 100% разрешения экрана или любой другой процент вы решите дать это.
Первый шаг — создать таблицу со 100% высотой и 100% шириной. Вы можете сделать его 95%, если хотите, чтобы вокруг него было пустое пространство.
Шаг 4. Измерьте ячейки в таблице в пикселях, кроме для ячейки для содержимого
Это еще один очень важный шаг. Вам нужно дать фиксированное измерение ко всем вашим ячейкам, кроме ячейки с содержимым.Вы можете оставить это ячейка пуста.
Демонстрация простого веб-сайта
Проверьте это на 640 х 480, 800 х 600 и 1024 x 768 разрешение
Ноты:
- Ширина и высота 100%
- В первом и последнем столбцах даны фиксированные значения 120. пикселей и 10 пикселей соответственно
- В среднем столбце (столбце содержания) нет измерений, поэтому что он будет масштабироваться по размеру страницы.
- Та же логика используется для строк (для высоты). Все строки иметь фиксированную высоту, за исключением строки содержимого, которая будет масштабироваться по размеру страницы.
Пример 2 — Только заголовок
Посмотрите это в 640 х 480, 800 х 600 и 1024 x 768 разрешение
г | О | Д | Вт | Я | Т | H | Я | № |
HTML-код
|
Шаг 5. Вставьте изображения и содержимое
После того, как вы спроектировали свои таблицы в виде процентов, вам нужно для вставки изображений и контента.Обычные макеты, вероятно, будут иметь логотип, который может располагаться в верхнем левом углу, а на панели навигации кнопки в правом верхнем или левом углу панели навигации.Для более сложных макетов вам понадобится фон заполняет дизайн ваших веб-сайтов. Помните, поскольку вы проектируете веб-сайты для всех разрешений, необходимых для размещения ваших изображений соответственно (для вашего заголовка). Самый простой принцип, которому я следую (если возможно) — использовать верхний левый и правый углы для фиксированных изображений и пусть средняя плитка по размеру страницы.
Шаг 6. Протестируйте свой сайт во всех разрешениях
Последний шаг — протестировать ваш сайт во всех разрешениях. которые доступны на вашем компьютере. Для этого вам необходимо:
- Щелкните правой кнопкой мыши на рабочем столе и выберите «Свойства »
- Перейдите на вкладку Настройки
- В области рабочего стола щелкните, чтобы изменить масштаб до 800 x 600, 1024×768 или выше, если возможно
- После того, как вы выбрали разрешение, вы хотите проверить сайт нажмите кнопку Test
- Если вы четко видите растровое изображение, вы можете нажать на Применить
Проверьте свой сайт во всех разрешениях, и если он работает нормально, вы успешно спроектировали и разработали веб-сайт для всех разрешений.Поздравляю!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Пиксели и другие единицы CSS · Документы WebPlatform
Винсент Харди, Сильвен Галино
Сводка
В этом руководстве рассматривается взаимосвязь между пикселями CSS и другими единицами измерения, а также между CSS и пикселями устройства.
Введение
Растущее число единиц длины CSS предоставило веб-авторам новую гибкость (см. Спецификацию значений и единиц CSS). Например, единица «rem» (root «em») позволяет использовать размер шрифта корневого элемента для изменения размера во всем документе.
Они помогают разработчикам размещать контент независимо от размера и разрешения дисплея.
Независимость дисплея: адаптация макета
Современный контент должен быть готов для различных сред просмотра: смартфоны, планшеты, большие мониторы или даже телевизионные экраны охватывают огромный диапазон размеров, соотношений сторон, плотности пикселей и расстояний просмотра.Доступен ряд инструментов, которые помогут разработчикам оптимизировать макет для лучшего взаимодействия, например чтобы избежать или свести к минимуму неудобную прокрутку.
Медиа-запросы и настройки области просмотра
Большинство разработчиков теперь знакомы с использованием медиа-запросов. Они позволяют применять правила CSS в зависимости от таких факторов мультимедиа, как размер или соотношение сторон. Их можно использовать для определения отдельных таблиц стилей для каждой целевой среды или для уточнения и адаптации основной таблицы стилей.
Понимание и настройка области просмотра дисплея особенно важно для мобильных клиентов, поскольку это позволяет вашему контенту соответствовать дисплею устройства пользователя.
Процентные единицы
Доступно с CSS1, проценты позволяют изменять размер элементов относительно их содержащего блока. Например, мы можем настроить тело документа так:
кузов {
ширина: 80%;
максимальная ширина: 900 пикселей;
маржа слева: авто;
маржа-право: авто;
}
… чтобы тело было не более 900 пикселей и в противном случае занимало 80% ширины области просмотра.(Обратите внимание, что пиксели CSS не являются пикселями устройства; это будет подробно обсуждено позже)
Прочие относительные единицы полезного использования
Несколько других типов модулей CSS поддерживают адаптацию макета. В следующей таблице перечислены некоторые из них:
| до | 1 em — это вычисленное значение font-size для элемента, в котором он используется. | Например, для элементов заголовкаможно установить размер шрифта 3em, а для тела — 1em, чтобы при всех условиях отображения текст заголовка был в 3 раза больше, чем основной.Следует отметить, что при использовании в качестве значения свойства font-size единица em относится к размеру шрифта родительского элемента. Таким образом, в нашем примере элементвнутрис размером шрифта: 2 em будет иметь текст в 6 раз больше, чем в теле. |
| из | 1 ex — высота текущего шрифта по оси x. Высота по оси x обычно (но не всегда, например, если в шрифте отсутствует «x») равна высоте строчной буквы «x» | На практике редко используется.Может использоваться для изменения размера встроенных изображений в соответствии с высотой x текущего шрифта для визуальной гармонии. |
| шасси | 1 ch — продвижение символа «0» (ноль) в текущем шрифте. ‘Ch’ обозначает характер. | Может использоваться для стилизации моноширинного текста или шрифта Брайля. |
| рем | 1 rem — это вычисленное значение свойства font-size для корневого элемента документа. Эту единицу часто проще использовать, чем единицу em, потому что на нее не влияет наследование, как на единицы em. | Например, при заданном размере шрифта корневого элемента 20 пикселей установка размера шрифта 0,5 em для элементов |
| VW | 1vw составляет 1% ширины области просмотра. «Vw» означает «ширина области просмотра». | Используется для изменения размера боксов, которые адаптируются к разной ширине области просмотра. |
| vh | 1vh — это 1% высоты области просмотра. «Vh» означает «высота области просмотра». | Используется для изменения размера боксов, которые адаптируются к разной высоте области просмотра. Например, может использоваться для установки максимальной высоты изображения, чтобы оно не превышало размеры области просмотра. |
| vmin | Равно меньшему из «vw» или «vh» | См. Vh / vw |
| vmax | Равно большему из «vw» или «vh» | См. Vh / vw |
Как насчет вариантов использования холста и «полного управления пикселями»?
До сих пор мы сосредоточились на стилизации элементов документа с помощью CSS.Однако в некоторых случаях требуется полный контроль приложения над каждым нарисованным пикселем, например в видеоигре.
Для удовлетворения таких требований могут использоваться как контекст Canvas 2D, так и масштабируемая векторная графика, а также WebGL. Также можно использовать абсолютно позиционированный контент для повышения производительности в очень специфических обстоятельствах (например, в играх).
Хотя разработчики не должны случайно реализовывать свой собственный макет, существуют сценарии использования, в которых это все же лучший вариант, чем переход к разработке собственных приложений.
Рендеринг независимо от разрешения
Но давайте вернемся к основам: что такое независимость от разрешения и почему это важно?
Определение независимости разрешения
Когда контент отрисовывается на носителе вывода, таком как принтер или экран, программное обеспечение преобразует описание того, что нужно нарисовать, в фактические пиксели. Например, строка текста сначала преобразуется в набор геометрических контуров, определяемых данными шрифта; эти контуры затем «растрируются» или превращаются в пиксели.Тот же процесс происходит с более простыми формами, такими как прямоугольник, нарисованный в определенном месте (координата x / y) и с определенным размером (шириной и высотой).
Что касается подхода к визуализации, независимость от разрешения требует, чтобы объекты описывались таким образом, чтобы не зависеть от точных характеристик выходного носителя. Цель состоит в том, чтобы иметь возможность указать, что нужно рисовать, и позволить базовому программному обеспечению понять, как это сделать для конкретного устройства вывода во время выполнения.
Это особенно важно, когда размер и плотность пикселей устройств вывода различаются так же широко, как и на современных устройствах просмотра.Например, при разрешении экрана 96 точек на дюйм (dppi = пиксель устройства на дюйм) миллиметр будет иметь длину около 4 пикселей устройства, поэтому прямоугольник, расположенный на (x = 10 мм, y = 20 мм), будет расположен на уровне x = 40 пикселей устройства и y = 80 пикселей устройства. В то время как на дисплее с разрешением 300 точек на дюйм миллиметр будет около 12 пикселей устройства в длину, а прямоугольник должен располагаться в точке x = 120 пикселей устройства и y = 240 пикселей устройства. Однако, и это важная часть, прямоугольник будет отображаться в том же физическом положении на дисплее по модулю округления i.е. примерно 10 мм по оси X и 20 мм по оси Y.
Масштабируемое содержимое
Чтобы не зависеть от разрешения, система должна иметь возможность масштабировать контент в зависимости от условий рендеринга. Postscript и PDF — это примеры технологий, основанных на концепции единиц, которые затем можно масштабировать по мере необходимости для соответствия доступному разрешению экрана. Оба используют «точку» и определяют ее как 1/72 дюйма.
Scalable Vector Graphics (SVG) делает то же самое и имеет концепцию пользовательской единицы, от которой в конечном итоге происходят все остальные единицы; CSS определяет пиксели CSS, единицу измерения, к которой разрешают все остальные (пользовательская единица SVG совпадает с «px» в CSS).
Во всех этих случаях положения и размеры объектов в конечном итоге сводятся к единой единице, которая затем может быть отображена на несколько пикселей устройства и масштабирована по желанию, например когда пользователь масштабирует контент.
Прежде чем мы углубимся в модуль «px» CSS, отметим, что масштабируемые форматы, такие как SVG, являются очень эффективным способом достижения независимости от разрешения или отзывчивости для ваших изображений.
Примечание. Иконочные шрифты — еще одна популярная практика с 2013 года. E.грамм. см. http://css-tricks.com/html-for-icon-font-usage/ или http://nimbupani.com/markup-free-icon-fonts-with-unicode-range.html. А еще есть очень умные хаки OpenType, такие как Chartwell или Symbolset. Сегодня они являются частью масштабируемого арсенала.
В пикселях CSS, физических единицах измерения и масштабируемости
Хотя спецификация CSS Values and Units определяет все единицы CSS в одном документе, может потребоваться некоторая работа, чтобы понять, как CSS связывает свои единицы с реальными мерами или физическими единицами.Все, что указано в спецификации, может быть указано как:
96 пикселей = 1 дюйм
Простая математика определяет два возможных поведения, разрешенных спецификацией:
- На устройстве с высоким разрешением — лазерных принтерах сегодня, экранах в будущем — рендеринг CSS должен сопоставлять дюйм с его физическим размером (это то, что в спецификации называется «соотнесением физических единиц с их физическими размерами»). В результате единица «px» CSS (поскольку она составляет 1/96 дюйма) может преобразоваться в дробное количество пикселей устройства.Например, на экране с разрешением 300 точек на дюйм (пикселей устройства на дюйм) соотношение пикселей устройства и пикселей CSS составляет 300/96 = 3,125. Как следствие, если вы применили стиль к элементу:
граница: сплошной синий 1 пиксель;
… его граница должна иметь ширину 3,125 пикселя устройства. В зависимости от растеризатора — части программного обеспечения, преобразующей базовые формы в пиксели — вы можете получить синий цвет, полностью покрывающий 3 пикселя, а затем частичное покрытие 4-го пикселя, используя сглаживание для смешивания с фоном.
- На устройстве с низким разрешением спецификация рекомендует «связать пиксельный блок с эталонным пикселем и дополнительно рекомендует, чтобы пиксельный блок относился ко всему количеству пикселей устройства, которое наилучшим образом приближается к эталонному пикселю». В нашем предыдущем примере синяя рамка могла быть полным пикселем устройства.
Еще несколько лет назад пиксель CSS обычно отображался в один пиксель экрана. Как следствие, дюйм CSS не всегда соответствовал фактическому физическому дюйму; если истинное разрешение ноутбука составляет 120 точек на дюйм, дюйм длиной 96 пикселей будет 96/120 = 0.8 физических дюймов!
С появлением экранов более высокой плотности мы видим устройства с двумя пикселями устройства на пиксель CSS (например, Apple Retina), а также дисплеи с дробным соотношением пикселей (см. Эту статью MDN). Обратите внимание, что дробное соотношение пикселей может привести к дополнительному сглаживанию при визуализации, как и при визуализации с высоким разрешением.
Простой пример
Единицы CSS в пикселях / в тесте
<стиль>
тело {
фон: # 404040;
}
.css-box> span {
дисплей: встроенный блок;
высота: 1em;
border-right: сплошной черный 1px;
}
.css-box.px> span {
ширина: 96 пикселей;
фон: #fefefe;
}
.css-box.in> span {
ширина: 1 дюйм;
фон: # 4166B5;
}
Рисунок 1. Отрисовка в OSX Safari
Когда мы пытаемся отобразить этот документ на разных устройствах, мы видим, что:
- Во всех случаях световой и синий прямоугольники абсолютно одинакового размера.Это потому, что 1 дюйм CSS всегда равен 96 пикселям CSS; белые прямоугольники имеют ширину 96 пикселей, а синие — 1 дюйм. Итак, как и ожидалось, их ширина совпадает.
- На 15-дюймовом дисплее MacBook Pro с разрешением 110 точек на дюйм физическая ширина коробки составляет: 96 * 1/110 = 0,872 дюйма. Это потому, что соотношение CSSpx / пиксель устройства равно 1. Используя линейку на моем экране, я измерил 0,88 дюйма, и разница в моей рудиментарной линейке и приблизительном зрении :-). Таким образом, дюйм CSS на 22,8% отличается от физического дюйма.
- На iPhone 5 с разрешением 326 точек на дюйм физическая ширина коробки составляет 96 * 2/326 = 0,589 дюйма. Это потому, что на этой платформе отношение CSS px к устройству равно 2. Снова используя линейку, я получил 1,592 дюйма. Опять же погрешность измерения. Здесь дюйм CSS меньше на 41,1%
- На принтере (я использовал Canon Pixma MP600) физический дюйм коробки составляет… 1,05 дюйма !! Так что это 5% ошибка на этом конкретном принтере.
Итак… пиксель — это не пиксель, а дюйм — это не дюйм?
Ну, это почти так, но не так плохо, как кажется.Вот почему:
- Пиксель CSS является «эталонным» пикселем, а не пикселем устройства . Это вводит в заблуждение, и лично я предпочитаю понятие «пользовательская единица», которое использует SVG, потому что я думаю, что тогда легче объяснить сопоставление с физическими единицами и пикселями устройства. Но если понять, что «px» на самом деле является эталоном, а не пикселем устройства, все становится более понятным. Следует помнить, что CSS-пиксель — это абстрактная единица измерения, и существует соотношение, определяющее, как он: а) отображается на фактические пиксели устройства и б) сопоставляется с физическими единицами (фиксированное отношение всегда составляет 96 пикселей CSS к пикселям устройства). дюйм).
- дюйм CSS точно или «близко» к дюйму . На устройствах с высоким разрешением и если никакие другие параметры не мешают (например, масштабирование пользователя или преобразования CSS), дюйм будет физическим дюймом, как и ожидалось. На устройствах с низким разрешением возможна погрешность, как описано выше.
- Важнее всего масштабируемость и адаптируемость . Наиболее важным аспектом для большинства разработчиков является то, что макет контента может изменяться и адаптироваться по мере изменения масштаба единиц предсказуемым и разумным образом.Хотя концепция сохранения точного соотношения сторон на всех устройствах может показаться привлекательной, она имеет нежелательные последствия для устройств с низким разрешением (например, нежелательное сглаживание, вызывающее размытость рендеринга).
Заключительные мысли
Итак, что должны иметь в виду веб-разработчики, чтобы наш контент хорошо отображался на дисплеях различных размеров, форм-факторов и плотности пикселей? Вот несколько выводов:
- Используйте медиа-запросы, чтобы использовать желаемый макет в зависимости от условий рендеринга (например,г., маленький экран устройства, планшетный тип, рабочий стол, большой дисплей).
- Настройте область просмотра для отображения на мобильных устройствах с помощью метатега.
- Используйте блоки CSS и макет CSS, чтобы настроить поток и размер содержимого по желанию. Используйте новейшие единицы, такие как «rem», «vh» и «vw» (проверьте их статус реализации) или более старые, но все же полезные единицы, такие как «проценты», «em» или «pt».
- Помните, что пиксели CSS ссылаются на абстрактный ссылочный пиксель и что главное правило, о котором следует помнить, состоит в том, что 96 пикселей CSS всегда имеют такую же длину, как 1 дюйм CSS .
- Используйте SVG (или шрифты значков, более ограниченные, но более широко поддерживаемые) везде, где вы можете (в зависимости от типа изображения и / или ваших целевых браузеров), чтобы иметь контент, который естественным образом масштабируется до более высоких плотностей или размеров пикселей.
См. Также
ОтзывчивостьCSS — Бесплатное руководство по изучению HTML и CSS
Сеть предназначена для предоставления платформы для простого обмена информацией через Интернет, независимо от того, на каком устройстве эта информация просматривается. В то время как единственные различия между компьютерами, имеющими доступ к сети, заключались в основном в разных разрешениях экранов, быстрый рост мобильных устройств изменил требования: чтобы веб-сайт был актуальным, он должен быть доступен с мобильных устройств.
Какие варианты доступны для работы с мобильными устройствами?
- Ничего не делать и позволить мобильным пользователям увеличивать масштаб, чтобы читать ваш веб-сайт
- Создайте второй веб-сайт , например m.facebook.com, и перенаправьте мобильные устройства на этот веб-сайт
- Используйте адаптивный веб-дизайн
Устройство, браузер, область просмотра
Прежде чем двигаться дальше, нам нужно определить некоторые термины:
- прибор
- используемое оборудование: смартфон, планшет, компьютер или ноутбук
- браузер
- запущенное программное обеспечение: Firefox, Google Chrome, Safari, Internet Explorer
- окно просмотра
- область в браузере, которая фактически отображает веб-страницу
Адаптивный веб-дизайн
Идея адаптивного веб-дизайна состоит в том, чтобы адаптировать ваш веб-сайт к любому устройству .Это достигается за счет нацеливания на устройств с вашим CSS и применения определенных стилей на этих устройствах только .
Отзывчивость зависит от свойств устройства или области просмотра . Например:
- какая ширина — это область просмотра?
- как высота — область просмотра?
- как область просмотра ориентирована на ?
- какое разрешение устройства ?
В зависимости от ответа на эти вопросы отзывчивый CSS будет применять другие или дополнительные правила CSS.
До сих пор каждая часть нашего CSS использовалась каждым устройством, обращавшимся к нашей веб-странице. Адаптивный веб-дизайн позволяет нам применять определенных стилей в определенных случаях .
медиа-запросов
Нам нужно написать блоков в нашем CSS, которые будут использоваться только устройствами, которые соответствуют критериям этого блока. Эти блоки называются медиа-запросами .
Синтаксис медиа-запроса напоминает синтаксис ключевых кадров анимации, поскольку он определяет блок в CSS , в котором вы пишете дополнительные правила CSS , которые применяются только в определенных случаях .
/ * Эта часть читается каждым устройством / окном просмотра * /
body {font-size: 14px;}
@media (min-width: 1200 пикселей) {
/ * Эта часть читается только окнами просмотра шире 1200 пикселей * /
body {font-size: 16px;}
} Здесь размер текста по умолчанию 14px . Но для размещения больших окон просмотра размер текста установлен на 16 пикселей , если область просмотра на шире , чем 1200 пикселей .
Имейте в виду, что речь идет об окне просмотра , а не об устройстве.
На мобильных устройствах, учитывая, что браузеры работают в полноэкранном режиме, две ширины взаимозаменяемы. Если вы работаете на компьютере, измените размер окна браузера, чтобы увидеть, как медиа-запросы активируются / деактивируются.
Несколько параметров
Для активации медиа-запроса может потребоваться 2 условия .
body {font-size: 18px;}
@media (min-width: 1000 пикселей) и (ориентация: альбомная) {
body {font-size: 20px;}
} Размер шрифта будет установлен только на 20 пикселей , если область просмотра составляет не менее 1000 пикселей в ширину и в альбомном режиме (в отличие от портретного режима).
Вы также можете использовать , а не , а только . Они называются логическими операторами.
Несколько правил CSS
Вы можете включить любое количество правил CSS в медиа-запрос.
body {font-size: 14px;}
.button {display: block;}
.title {выравнивание текста: центр;}
@media (min-width: 1200 пикселей) {
body {font-size: 16px;}
.container {маржа: 0 авто; width: 960px;}
.button {display: inline-block;}
.title {выравнивание текста: слева;}
} Параметры
Медиа-запросы требуют параметров , которые действуют как условий , которые необходимо заполнить, чтобы медиа-запрос был активирован .
Записывая @media (min-width: 1200px) , мы говорим браузеру читать этот блок , только если область просмотра шире 1200 пикселей.
ширина
Параметр width является наиболее часто используемым в адаптивном веб-дизайне. Это происходит из-за того, что веб-страниц читаются вертикально : мы прокручиваем, чтобы прочитать скрытое содержимое. В результате ширина является фиксированной и ограниченной, а высота веб-сайта может изменяться.
Поскольку мы (обычно) не прокручиваем по горизонтали, нам нужно уместить наш дизайн в пределах доступной ширины области просмотра .Медиа-запросы позволяют выполнять проверок на этой ширине и применять определенные стили, если область просмотра на шире ( min-width ) или уже ( max-width ) на определенное количество пикселей.
Вы можете использовать либо:
-
min-width (960px): стили будут применяться, только если область просмотра на шире , чем 960px -
max-width (768px): стили будут применяться, только если область просмотра на уже , чем 768px
Эти параметры принимают пикселей , ems и rems .
Каждый раз, когда вы изменяете размер области просмотра, браузер проверяет CSS на наличие медиа-запросов, которые включают параметры ширины, и соответственно применяет свои стили.
высота
Параметр height работает так же, как и параметр ширины, за исключением того, что он выполняет свои проверки высоты области просмотра.
Вы можете использовать min-height и max-height .
Используется редко, так как веб-сайты в основном прокручиваются по вертикали , и редко нужно адаптировать свой дизайн для более коротких окон просмотра.
ориентация
Параметр ориентации может определять, находится ли окно просмотра в одном из следующих режимов:
- пейзаж : область просмотра на шире , чем в высоту
- портрет : область просмотра на выше , чем ширина
@media (ориентация: портретная) {
/ * Для вертикальных окон просмотра * /
}
@media (ориентация: альбомная) {
/ * Для горизонтальных видовых экранов * /
} Хотя он в основном используется для планшетов и смартфонов, имейте в виду, что даже на широкоэкранном мониторе область просмотра может быть портретной, если ее ширина меньше ее высоты.
На мобильном устройстве, даже если вы держите устройство в портретном режиме, если отображается клавиатура, область просмотра можно рассматривать как альбомную, учитывая, что его высота становится меньше ширины.
разрешение
Разрешение Параметр относится к плотности пикселей устройства и может быть выражен либо в точках на дюйм точек на дюйм , либо в точках на сантиметр точек на дюйм .
Зависит от:
- какое у вас разрешение (например, 1440×900, 1280×800, 1024×768 и т. Д.)
- какая у вашего экрана диагональ (например, 11,6 ’’, 14 ’’, 21 ’’ и т. Д.)
Плотность пикселей в основном показывает, насколько четкий ваш дисплей (чем выше dpi, тем четче дисплей).
@media (минимальное разрешение: 300 точек на дюйм) {
/ * * /
} Экраны настольных компьютеров обычно имеют плотность пикселей около 100 dpi. Смартфоны, с другой стороны, имеют невероятный диапазон dpi. Например:
- Nokia Lumia 640 : 332 точек на дюйм
- Apple iPhone 6+ : 401 точек на дюйм
- Google Nexus 5 : 445 точек на дюйм
- HTC One : 469 точек на дюйм
- Samsung Galaxy S6 : 577 точек на дюйм
Какую роль здесь играет CSS? Что ж, экраны с более высоким разрешением будут отображать текст очень четко: отдельные пиксели становятся едва заметными, а буквы выглядят абсолютно гладкими.
Проблема с изображениями, например, на дисплеях Retina. Это длинная тема, поэтому прочтите эту статью «Методы CSS для дисплеев Retina» на сайте sitepoint.
Источник: sitepoint.com
Вариант использования — предоставить фоновое изображение по умолчанию для каждого устройства и применить фоновых изображений с высоким разрешением на дисплеях Retina.
/ * логотип 40x40 * /
.logo {фоновое-изображение: URL-адрес (Marksheet-logo.png); background-size: 40px 40px;}
@media (минимальное разрешение: 300 точек на дюйм) {
/ * Размер логотипа 80x80 изменен на 40x40 * /
.логотип {background-image: url ([защищенный адрес электронной почты]);}
} Имейте в виду, что для размера фона необходимо установить . В противном случае изображение @ 2x Retina заняло бы вдвое больше места.
Суффикс @ 2x — это просто обозначение Apple для изображений Retina, которое было принято в качестве обозначения de facto по умолчанию в CSS.
Сначала мобильные или настольные
Обычно вы хотите сначала сосредоточиться на полноразмерной версии desktop , поскольку она имеет более сложный дизайн, который включает столбцы, состояния наведения, абсолютное позиционирование, плавающие и т.
Но сначала разработать версию mobile на самом деле на проще , учитывая «HTML почти на 100% реагирует из коробки» . Большинство веб-дизайнов на мобильных устройствах ориентированы только на вертикальные макеты, без столбцов или с очень небольшим количеством столбцов, потому что на мобильных устройствах прокрутка составляет естественных .
Используя Flow, легко создать мобильный сайт: просто упорядочите свои HTML-элементы так, как вы хотите, чтобы они отображались. Просто написав свой HTML-код, вы уже создаете свой мобильный веб-сайт .Сначала заголовок, потом меню, затем ваш контент и нижний колонтитул в конце. Вуаля !
CSS для мобильных устройств будет использовать медиа-запросов с минимальной шириной , чтобы применить определенные правила для больших окон просмотра:
/ * Общие правила CSS для каждого окна просмотра, включая смартфоны * /
тело{ }
.заглавие{ }
.кнопка{ }
@media (min-width: 768 пикселей) {
/ * Правила для планшетов и больших окон просмотра * /
}
@media (min-width: 992px) {
/ * Правила для ноутбуков, маленьких экранов рабочего стола и больших окон просмотра * /
}
@media (min-width: 1200 пикселей) {
/ * Правила только для больших экранов рабочего стола * /
} Подход, ориентированный на настольные компьютеры, начинается со стилей для больших экранов и медиа-запросов максимальной ширины , чтобы применить определенные правила для меньших окон просмотра:
/ * Общие правила CSS для каждого окна просмотра, включая большие экраны рабочего стола * /
тело{ }
.заглавие{ }
.кнопка{ }
@media (max-width: 1199 пикселей) {
/ * Правила для ноутбуков, небольших экранов рабочего стола и небольших окон просмотра * /
}
@media (max-width: 991px) {
/ * Правила для планшетов и небольших окон просмотра * /
}
@media (max-width: 767 пикселей) {
/ * Правила только для смартфонов * /
} Обратите внимание, что значения максимальной ширины для настольных ПК на 1 меньше, чем для минимальной ширины для мобильных устройств. Например:
-
@media (min-width: 768px)нацелено на планшеты -
@media (max-width: 767px)не предназначен для планшетов
Рекомендуемое разрешение экрана для веб-дизайна
Посетители веб-сайта используют широкий спектр экранов и устройств, но дизайнеры не могут подготовить макеты для каждого варианта использования.Вам нужно выбрать, какое разрешение экрана использовать для файлов веб-дизайна. Но какое разрешение экрана лучше всего подходит для веб-дизайна? Есть хоть один?
Мы работаем со многими цифровыми агентствами в качестве их предпочтительных агентств по разработке WordPress, и файлы дизайна, которые мы получаем, различаются по размеру. В этой статье я расскажу о том, что важно учитывать при выборе разрешения экрана для веб-дизайна.
Быстрый ответ
Не существует стандартного разрешения для веб-дизайна, которое было бы наилучшим для всех случаев, поскольку веб-сайтам необходимо учитывать, как их аудитория использует сайт и какова их концепция дизайна.
Но чтобы дать вам быстрый ответ, наиболее распространенное разрешение файла дизайна, используемое цифровыми агентствами, с которыми мы работаем, составляет 1440 пикселей в ширину, а основной контейнер контента - 1140 пикселей. Но 1920 пикселей также очень распространено, поэтому читайте дальше, если вы хотите узнать больше о том, какой из них вам следует выбрать.
«. Наиболее распространенное разрешение файла дизайна . , используемое цифровыми агентствами, с которыми мы работаем, - , ширина 1440 пикселей, , с основным контейнером контента, который имеет размер 1140 пикселей.”
Самый частый вопрос: а как насчет дисплеев Retina?
Наиболее распространенное заблуждение при выборе разрешения для веб-дизайна состоит в том, что файлы должны быть вдвое больше, чтобы все файлы хорошо смотрелись на дисплеях Retina, где плотность пикселей (или соотношение пикселей) выше.
Однако для веб-разработчиков это не имеет большого значения, если изображения и значки либо поставляются с более высоким разрешением (в файле дизайна или отдельно), либо векторизованы.Для всего остального разработчик захочет увидеть размеры «CSS-пиксель».
CSS-пикселей - это концепция, используемая для стандартизации веб-разработки, которая не учитывает плотность пикселей вашего экрана и работает как общий язык для устройств и веб-браузеров, чтобы читать ваш дизайн. Вот как это работает:
Основные концепции адаптивных веб-сайтов
Чтобы глубже вникнуть в тему, нам сначала нужно охватить некоторые основы того, как отзывчивость работает на большинстве веб-сайтов.Если вы уже знакомы с концепциями точек останова, экранов @media и CSS-сеток, вы можете перейти к следующему разделу.
Сетка CSS
Для размещения элементов на веб-сайте дизайнеры и разработчики используют сетку с заранее определенным количеством столбцов и промежутками между этими столбцами. Обычно используется 12 столбцов и 30 пикселей с отступом, но выбор остается за дизайнером.
«Обычно используется 12 столбцов и 30 пикселей с желобом .”
Вместе эти столбцы составляют 100% основного контейнера страницы, который, в свою очередь, может различаться по размеру в зависимости от размера окна браузера. Это плавающее определение размеров объектов помогает избежать их обрезки в окнах меньшего размера и необходимости горизонтальной прокрутки, чтобы увидеть, что выходит за пределы кадра (представьте себе изображение шириной 900 пикселей на экране с разрешением 640 пикселей).
Обычно максимальную ширину основного контейнера устанавливают, например, 1280 пикселей или 1024 пикселей, чтобы не растягивать содержимое слишком сильно.Вместо этого окно браузера будет центрировать основной контейнер и показывать цвет фона с каждой его стороны.
Для веб-дизайнеров очень важно размещать объекты в сетке, если они хотят оставаться хорошими друзьями со своими разработчиками. Это также помогает обеспечить единообразие выравнивания на странице, так что это также должно быть в их интересах.
Размеры экрана и точки останова
Поскольку столбцы сетки определены в%, а не с фиксированной шириной, столбцы станут действительно узкими на маленьких экранах, и для того, чтобы содержимое выглядело хорошо, нужно будет покрывать больше столбцов.Чтобы решить эту проблему, нужно настроить определение размера объекта в зависимости от размера окна браузера.
Типы экранов, используемых для просмотра веб-сайтов, можно условно разделить на четыре категории:
- Большие настольные экраны
- Экраны для ноутбуков
- Таблетки
- Мобильные телефоны
При разработке веб-сайтов разработчик определяет диапазоны разрешений экрана, соответствующие этим типам или некоторым из них, которые используются для определения способа отображения содержимого.Пределы ширины для этих диапазонов называются точками останова. Вы, наверное, видели, как контент на веб-сайте перестраивается при определенной ширине окна вашего браузера. Это точки останова.
«Вы, наверное, видели, как контент на веб-сайте перестраивается при определенной ширине окна вашего браузера. Это контрольных точек ».
Разработчик может, например, определить блок текста для отображения в 4 столбцах на экранах ноутбуков и больших экранах настольных компьютеров, а затем в 6 столбцах на планшетах и всех 12 столбцах на мобильных телефонах, чтобы текст легко читался на экранах любого размера.
В файлах CSS разработчик определяет размеры или точки разрыва, используя различные экраны мультимедиа, которые представляют собой предварительно определенные размеры размеров окон браузера, измеряемых в пикселях CSS. Многие стандарты используют только три группы: настольные, планшетные и мобильные, но некоторые также разделяют настольные компьютеры на большую и маленькую версии. В основном мы используем CSS-фреймворк Zurb Foundation, который по умолчанию использует следующие точки останова:
- Большой: 1024 пикселя или шире
- Средний: 640 пикселей или шире
- Small: меньше 640 пикселей
Чтобы правильно отобразить текстовое поле выше, разработчик назначил бы контейнеру несколько классов, которые управляют количеством столбцов, которые он покрывает на экранах разных размеров:
Если ваша максимальная ширина для основного контейнера составляет 1024 пикселя, 94% посетителей будут смотреть на ваш дизайн как на ваш.
Наиболее распространенная максимальная ширина среди наших партнеров составляет 1140 пикселей , что также охватывает большинство случаев и позволяет немного лучше использовать большие экраны для заполнения их контентом.
Рекомендуемое разрешение экрана для веб-дизайна для небольших экранов
Хороший разработчик сможет взять дизайн вашего настольного компьютера, если он использует сетку, и настроить поведение для планшета и мобильного устройства, которое будет хорошо выглядеть.Однако наши партнеры иногда хотят полностью контролировать внешний вид дизайна на мобильных устройствах, поэтому они создают отдельные файлы дизайна для разных точек останова, например 768 пикселей для планшета и 375 пикселей. Это наиболее распространенные измерения разрешения на iPhone и iPad.
Если вы хотите проверить разрешение экрана своего устройства или сравнить разные телефоны и планшеты, вы можете найти много информации на mydevice.io.
«Ориентация на мобильные устройства» также становится все более популярной в качестве метода дизайна, обеспечивающего пользователям удобство использования мобильных устройств, и в последние годы Google повысил важность использования мобильных устройств при ранжировании веб-сайтов в результатах поиска.В 2014 году всем владельцам веб-сайтов нужно было сделать свои сайты адаптивными, чтобы не упасть в рейтинге, а в 2018 году Google анонсировал свой подход Mobile-First Indexing.
Две наиболее распространенные проблемы с разрешением экрана при веб-дизайне
Наиболее частая проблема, с которой мы сталкиваемся при разработке пользовательских веб-сайтов из дизайнов, заключается в том, что ширина основного контейнера слишком велика. Если дизайн показывает основное содержимое в контейнере шириной 1200 пикселей, существует риск, что он будет выглядеть странно на экране с разрешением 1024 пикселей, поскольку столбцы могут быть слишком узкими для правильного отображения содержимого.Вместо этого нам пришлось бы объединять столбцы и отображать элементы в отдельных строках, тогда как в файле дизайна они отображаются встроенными.
Другая проблема заключается в том, что дизайнер использует «разрешение Retina» в файле дизайна и не сообщает нам об этом. Затем любой объект будет построен в два раза больше, а затем настроен для меньших экранов, что может показаться непредсказуемым. Лучше отправлять фотографии и визуальные эффекты отдельно или вставлять их с двойным размером в файл дизайна, а затем масштабировать до нужного размера.Таким образом, их можно будет экспортировать с двойным разрешением.
«Другая проблема заключается в том, что дизайнер использует« Разрешение Retina »в файле дизайна, а не сообщает нам об этом .«
Заключение
Веб-дизайнерам, которые понимают хотя бы некоторые основы разработки, будет легче создавать проекты, которые выглядят так, как задумано, при преобразовании в действующие веб-сайты. Они также будут быстрее разрабатывать свои сайты, если научатся выравнивать объекты по сетке и будут четко понимать предполагаемое адаптивное поведение.В качестве дополнительного преимущества они, вероятно, будут лучше ладить со своими разработчиками.
Наши партнеры используют разные разрешения экрана в своих файлах веб-дизайна, поэтому нет обязательного стандарта, которому вы должны следовать. Однако мы рассмотрели несколько вещей, которые следует учитывать при настройке файла веб-дизайна:
- Используйте сетку, например 12 столбцов
- При выравнивании объектов на страницах придерживайтесь сетки
- Выберите ширину в пикселях 1440, 1920 или где-то там
- Определите, какой должна быть максимальная ширина контейнера, не позволяйте разработчику угадать
- Установите максимальную ширину контейнера на e.грамм. 1140 пикселей или 960 пикселей в зависимости от того, какой размер экранов вы ожидаете от посетителей (на рабочем столе)
- Создайте отдельные файлы дизайна для планшета и мобильного устройства, если вы хотите полностью контролировать результат
- Следуйте сетке по умолчанию предпочтительной CSS-структуры вашего разработчика или четко покажите, как вы хотите настроить каждую точку останова
Если вам интересно узнать больше о проектировании для разработки, ознакомьтесь с нашим постом о Sketch VS Photoshop для веб-дизайна.
Нужны ли ваши дизайны в темах WordPress? Узнайте больше о наших услугах или свяжитесь с нами сегодня, и мы позвоним, чтобы обсудить это.
Понимание разницы между разрешением CSS и разрешением устройства | Элад Шехтер
Во время моей работы в качестве веб-разработчика я видел, как многие веб-разработчики изо всех сил пытались понять, как обращаться с пиксельной единицей в мире экранов высокой плотности в веб-браузерах. В наши дни экраны высокой плотности и сетчатка есть на всех мобильных устройствах и на многих других типах устройств. И это вдобавок ко многим размерам экранов, с которыми нам приходится иметь дело: экраны мобильных устройств, планшетов, настольных компьютеров и т. Д.
Эти новые экраны высокой плотности - большая головная боль для нас, веб-разработчиков, потому что, когда мы создаем адаптивный веб-сайт, мы не знаем, как соотноситься с разрешением экрана. С точки зрения этих новых экранов высокой плотности понимание того, что такое пиксель, становится неясным.
« Пиксель - это не пиксель »
Как уже говорилось, мы имеем дело с двумя типами разрешений: первое разрешение - это разрешение экрана реального устройства , а второе один - это измеряемых единиц разрешения CSS.Давайте подробнее остановимся на них.
Раньше эти два разрешения были совершенно одинаковыми. Но теперь, в новую эру, которая началась, когда стали популярны первые смартфоны - с такими устройствами, как iPhone 4, и Samsung Galaxy S1, , которые были первыми экранами с высокой плотностью пикселей в мире, - почти нет экранов смартфонов, в которых разрешение экрана соответствует разрешению CSS.
С этого момента экраны высокой плотности стали появляться повсюду, а не только на смартфонах.Он попал на такие устройства, как планшеты, такие как iPad поколения 3 (новый iPad) , который был анонсирован в 2012 году, и в последние несколько лет экраны высокой плотности можно увидеть практически на всех типах устройств: на экранах ноутбуков и настольных компьютерах. стали появляться экраны с экраном 4k и выше. В наши дни почти нет сходства между разрешением Device Resolution и CSS.
В чем реальная разница между разрешением CSS и разрешением устройства?
Разрешение CSS используется для измерений в правилах CSS, а Разрешение экранного устройства - это фактическое количество пикселей на экране.
Помимо двух типов разрешения, существует также Density Display , который определяет соотношение между разрешением экрана и разрешением CSS, и отличается для экранов с высокой плотностью.
Например:
- В iPhone 11 на каждый пиксель CSS приходится 2 пикселя устройства, что означает, что плотность отображения равна 2x .
- В iPhone 11 Pro на каждый пиксель CSS приходится 3 пикселя устройства, что означает, что плотность отображения равна 3x .
- В Samsung Galaxy S10 на каждый пиксель CSS приходится 4 пикселя устройства, что означает, что плотность отображения равна 4x .
Пример:
Разрешения Samsung Galaxy S10 :
Разрешение устройства - 1440 пикселей на 3040 пикселей
Разрешение CSS - 360 пикселей на 760 пикселей
Плотность дисплея - 4x (4 раза на каждый пиксель Почему)
Разве пиксель CSS не равен пикселю устройства?
Если все эти годы до появления экранов высокой плотности пиксели CSS и пиксели устройств были одинаковыми, почему веб-индустрия создала разницу между ними?
Ответ на этот вопрос очень прост: , потому что это было необходимо! А зачем это надо было? Возьмем, к примеру, такое устройство, как Samsung Galaxy S10, разрешение экрана которого составляет 1440 на 3040 пикселей.Это то же разрешение, что и у обычного экрана ноутбука, но оно отображается на устройстве небольшого размера. Если бы у нас не было этой разницы между разрешением CSS и разрешением устройства, веб-сайт для настольных ПК отображался на мобильном устройстве во всю ширину, и мы не могли бы создать настоящий адаптивный веб-сайт, потому что у нас не было бы никакого способа различать стили, которые должны влиять на мобильный сайт, и стили, которые должны влиять на рабочий стол.
Если мы не используем разрешение устройства, какова его цель?
Мы пришли к выводу, что мы используем разрешение CSS для единиц измерения в нашем CSS.Когда же тогда мы будем ссылаться на разрешение устройства?
Разрешение устройства предназначено для экранных носителей, изображений и видео.
Благодаря дополнительным пикселям этих экранов с высокой плотностью изображения мы можем предоставить этим устройствам изображения и видео с более высокой плотностью изображения и, таким образом, создать более четкое изображение этих медиафайлов. И да, это означает, что, например, в Samsung Galaxy S10 для изображения с разрешением CSS 300 пикселей вы можете загрузить изображение размером до 1200 пикселей! Пример:
Если вас интересует тема поддержки экранов высокой плотности для изображений и адаптивных изображений, вы можете прочитать мою предыдущую статью «Полная Руководство по адаптивным изображениям! ».
Как узнать разрешение CSS?
Прочитав спецификации устройства, вы заметите, что они обычно отображают только информацию о разрешении устройства . Это действительно расстраивает младших веб-разработчиков, которые хотят понять, что такое разрешение CSS для каждого устройства.
Однако в настоящее время вы можете легко найти эту информацию с помощью Google. Выполнив поиск по волшебным словам: НАЗВАНИЕ УСТРОЙСТВА + «Разрешение CSS» , вы получите , предложив два веб-сайта: первый и наиболее обновленный - это Viz Devices.Второй - «Мое устройство», которое обновляется меньше, но отображает информацию немного лучше. Оба сайта показывают все детали устройства: разрешение устройства, его разрешение CSS (Viewport) и соотношение плотности экрана.
Пример информации о разрешении iPhone 11 Pro, показанной на устройствах Viz
Yesviz , информация о apple iPhone 11 Pro, показывает: разрешение устройства, разрешение CSS и соотношение пикселей (плотность)Игра и просмотр Некоторые типы устройств помогут вам лучше понять этот огромный мир экранных устройств.
Для экрана рабочего стола лучший способ узнать, что такое разрешение ширины CSS, - это проверить элемент в главном корневом элементе , когда браузер полностью открыт, и посмотреть, какой он размер это отображение обратно.
Вот и все.
Надеюсь, вам понравилась эта статья, и теперь вы лучше понимаете разницу между разрешением устройства и разрешением CSS .

 css' />
<link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' />
<link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
css' />
<link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' />
<link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
 css" type="text/css" media="screen" />
css" type="text/css" media="screen" />

 onload = changeCss;
</script>
</head>
onload = changeCss;
</script>
</head>