background | htmlbook.ru
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
| 3 | 9.0+ | 1.0+ | 10.5+ | 1.3+ | 3.6+ | 2.1+ | 1.0+ | |
Краткая информация
| Значение по умолчанию | transparent || none || repeat || scroll || 0% 0% |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/colors.html#propdef-background |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство background позволяет установить одновременно до пяти характеристик фона. Значения
могут идти в любом порядке, браузер сам определит, какое из них соответствует
нужному свойству. Для подробного ознакомления смотрите
информацию о каждом свойстве отдельно. В CSS3 допустимо указывать параметры сразу нескольких фонов, перечисляя их через запятую.
Значения
могут идти в любом порядке, браузер сам определит, какое из них соответствует
нужному свойству. Для подробного ознакомления смотрите
информацию о каждом свойстве отдельно. В CSS3 допустимо указывать параметры сразу нескольких фонов, перечисляя их через запятую.
Синтаксис
| CSS2.1 | background: [background-attachment || background-color || background-image || background-position || background-repeat] | inherit |
| CSS3 | background: [<фон>, ]* <последний_фон> |
Здесь:
<фон> = [background-attachment || background-image || background-position || background-repeat] | inherit
<последний_фон> = [background-attachment || background-color || background-image || background-position || background-repeat] | inherit
Если наряду с фоновыми изображениями требуется задать цвет фона элемента, он указывается в последнюю очередь после перечисления.
Значения
Любые комбинации пяти значений, разделяемых между собой пробелом, определяющих стиль фона, в произвольном порядке. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить. inherit наследует значение у родительского элемента.
Пример 1
XHTML 1.0CSS2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>background</title>
<style type="text/css">
div {
height: 200px; /* Высота блока */
width: 200px; /* Ширина блока */
overflow: auto; /* Добавляем полосы прокрутки */
padding-left: 15px; /* Отступ от текста слева */
background: url(images/hand.png) repeat-y #fc0; /* Цвет фона,
путь к фоновому изображению и
повторение фона по вертикали */
}
</style>
</head>
<body>
<div>
Duis te feugifacilisi.
Результат данного примера показан ниже (рис. 1).
Рис. 1. Вид фона и фонового рисунка в блоке фиксированного размера
Пример 2
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background</title>
<style>
body {
background: url(images/hand.png) repeat-y,
#fc0 url(images/bg-right.png) repeat-y 100% 0;
}
</style>
</head>
<body>
</body>
</html>Объектная модель
[window. ]document.getElementById(«elementID»).style.background
]document.getElementById(«elementID»).style.background
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Цвет и фон
CSS свойства
CSS позволяет тегам HTML назначать любые визуальные стили, формируя таким образом уникальный внешний вид сайта. Делается это при помощи свойств CSS. В данном справочнике приводится информация по всем свойствам CSS с описанием, допустимыми значениями и примерами.
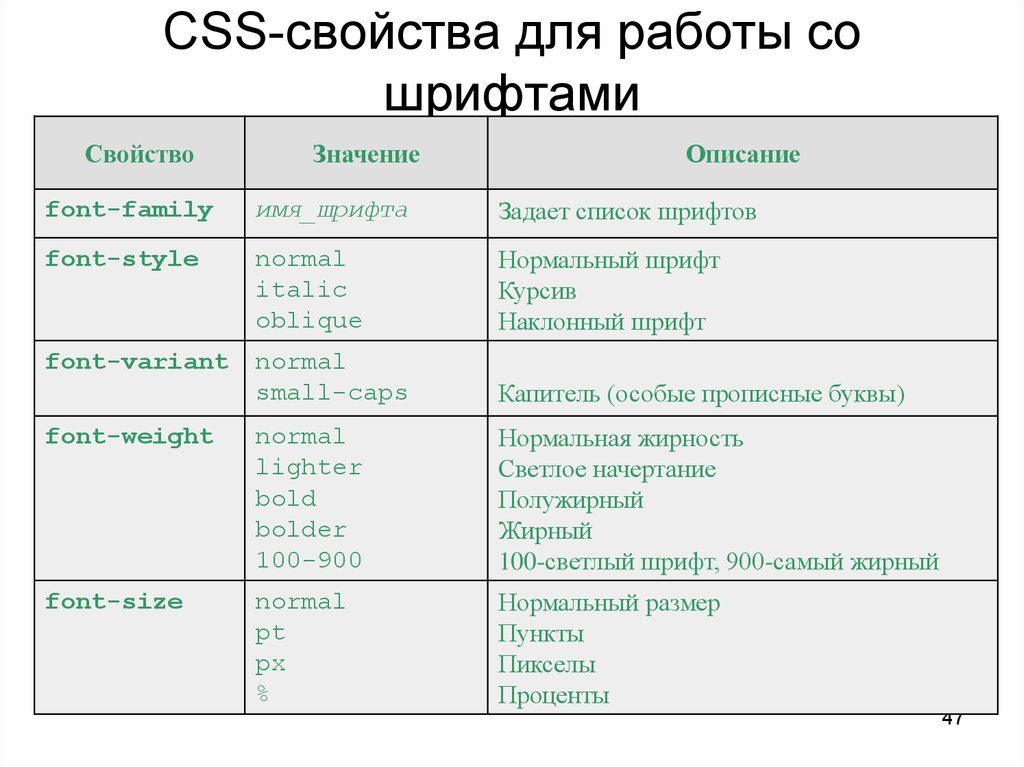
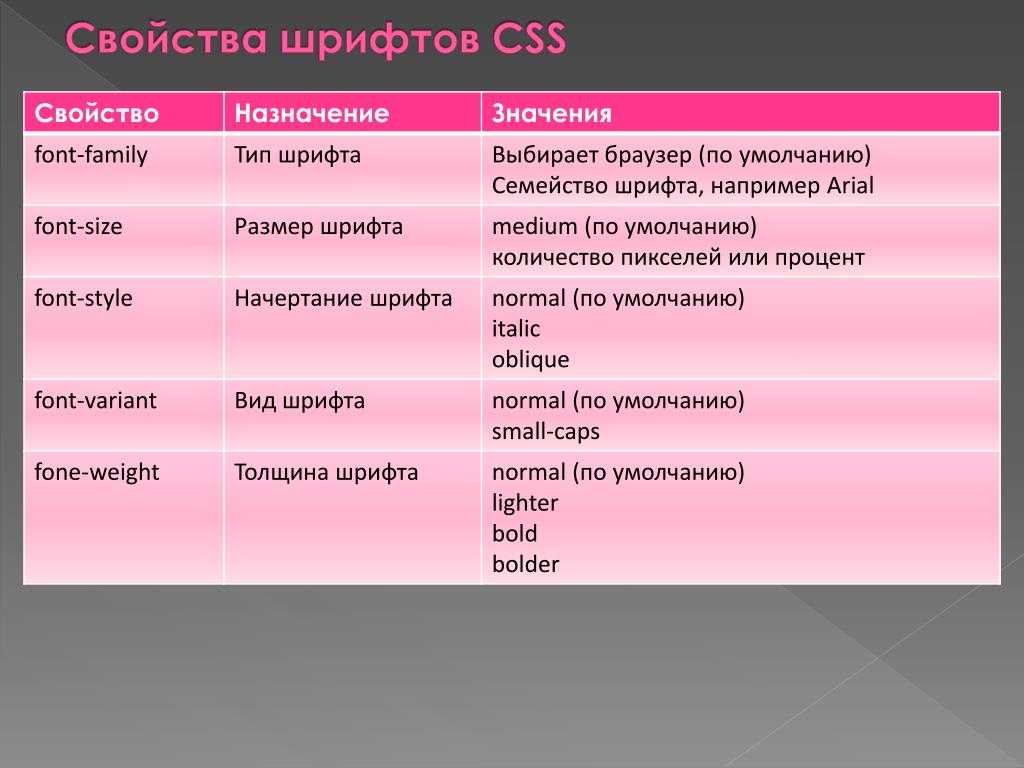
Шрифт
| @font-face | Позволяет определить настройки шрифтов, а также загрузить специфичный шрифт на компьютер пользователя |
| font | Универсальное свойство, позволяющее определить все свойства шрифта за одну декларацию |
| font-family | Задает семейство шрифта, которое будет использоваться для оформления текста содержимого |
| font-size | Определяет размер шрифта. |
| font-size-adjust | Позволяет контролировать размер шрифта, когда первый выбранный шрифт не доступен |
| font-stretch | |
| font-style | Устанавливает стиль начертания шрифта — обычное, курсивное или наклонное |
| font-variant | Определяет, как следует представлять строчные буквы — делать их все прописными уменьшенного размера или оставить без изменений |
| font-weight | Устанавливает насыщенность или «жирность» начертания шрифта |
Анимация
| @keyframes | Устанавливает ключевые кадры при анимации элемента |
| animation | Позволяет установить все значения свойств анимации в одном объявлении |
| animation-delay | Устанавливает время ожидания перед запуском анимации |
| animation-direction | Устанавливает направление движения анимации |
| animation-duration | Устанавливает время в секундах или миллисекундах, сколько должен длиться один цикл анимации |
| animation-fill-mode | Определяет, какие стили должны применяться к элементу, когда анимация не проигрывается |
| animation-iteration-count | Устанавливает, сколько раз проигрывать цикл анимации |
| animation-name | Определяет список имен анимаций, которые должны быть применены к выбранному элементу |
| animation-play-state | Определяет, проигрывать анимацию или поставить её на паузу |
| animation-timing-function | Определяет кривую скорости для анимации |
Гибкая компоновка элементов
| align-content | Выравнивает строки флекс-элементов по вертикали внутри флекс-контейнера |
| align-items | Выравнивает флекс-элементы внутри контейнера по высоте |
| align-self | Устанавливает выравнивание по высоте отдельно взятого флекс-элемента |
| flex | Универсальное свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство |
| flex-basis | Устанавливает базовую ширину флекс-элемента |
| flex-direction | Определяет направление главной оси во флекс-контейнере |
| flex-flow | Позволяет за одну декларацию задать направление главной оси и возможность переноса флекс-элементов на новую строку |
| flex-grow | Определяет коэффициент увеличения ширины флекс-элемента относительно других флекс-элементов |
| flex-shrink | Определяет коэффициент уменьшения ширины флекс-элемента относительно других флекс-элементов |
| flex-wrap | Устанавливает, следует ли флекс-элементам располагаться в одну строку или можно занять несколько строк |
| justify-content | Выравнивает флекс-элементы по ширине флекс-контейнера |
| order | Определяет порядок вывода флекс-элементов внутри флекс-контейнера |
Трансформация
| backface-visibility | Определяет, показывать обратную сторону элемента или нет |
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y |
| transform | Применяет к элементу 2D или 3D трансформацию |
| transform-origin | Устанавливает исходную точку трансформации элемента |
| transform-style | Определяет, как дочерние элементы будут отображаться в 3D-пространстве |
| transition | Позволяет делать плавные переходы между двумя значениями какого-либо CSS свойства |
| transition-delay | Устанавливает продолжительность задержки перед началом анимации перехода |
| transition-duration | Устанавливает продолжительность анимации перехода |
| transition-property | Определяет CSS свойство, для которого будет применён эффект перехода |
| transition-timing-function | Определяет кривую скорости для анимации перехода |
Цвет и фон
| background | Короткое свойство, устанавливающее все свойства фона элемента за одну декларацию |
| background-attachment | Определяет, будет ли фоновое изображение зафиксировано, или оно будет прокручиваться вместе с остальным содержимым страницы |
| background-blend-mode | Устанавливает режим наложения фонового изображения элемента на фоны других элементов. |
| background-clip | Устанавливает область прорисовки фонового изображения |
| background-color | Определяет фоновый цвет элемента |
| background-image | Определяет фоновое изображение элемента |
| background-origin | Устанавливает область позиционирования фонового изображения |
| background-position | Задает начальное положение фонового изображения в пределах содержащего его элемента |
| background-repeat | Определяет, как будет повторяться фоновое изображение, установленное с помощью параметра background-image |
| background-size | Устанавливает размер фонового изображения |
| color | Это свойство определяет цвет текста элемента |
Рамка и контур
| border | Это свойство позволяет определить все атрибуты рамки HTML элемента за одну декларацию |
| border-bottom | Это свойство позволяет определить все атрибуты нижней рамки HTML элемента за одну декларацию |
| border-bottom-color | Это свойство определяет цвет нижней стороны рамки HTML элемента |
| border-bottom-left-radius | Устанавливает радиус скругления левого нижнего уголка рамки |
| border-bottom-right-radius | Устанавливает радиус скругления правого нижнего уголка рамки |
| border-bottom-style | Это свойство определяет стиль нижней стороны рамки HTML элемента |
| border-bottom-width | Это свойство определяет толщину нижней стороны рамки HTML элемента |
| border-color | Это свойство определяет цвет всех четырех сторон рамки HTML элемента |
| border-image | Позволяет устанавливать изображение вместо обычной рамки вокруг элемента |
| border-image-outset | Устанавливает отступ рамки-изображения за пределы границ элемента |
| border-image-repeat | Устанавливает способ заполнения фоновым изображением пространства между углами рамки |
| border-image-slice | Определяет размер частей изображения, используемых для оформления границ элемента |
| border-image-source | Задаёт путь к изображению, которое будет использоваться в качестве рамки элемента |
| border-image-width | Задаёт ширину изображения для рамки элемента |
| border-left | Это свойство позволяет определить все атрибуты левой рамки HTML элемента за одну декларацию |
| border-left-color | Это свойство определяет цвет левой стороны рамки HTML элемента |
| border-left-style | Это свойство определяет стиль левой стороны рамки HTML элемента |
| border-left-width | Это свойство определяет толщину левой стороны рамки HTML элемента |
| border-radius | Устанавливает радиус скругления уголков рамки |
| border-right | Это свойство позволяет определить все атрибуты правой рамки HTML элемента за одну декларацию |
| border-right-color | Это свойство определяет цвет правой стороны рамки HTML элемента |
| border-right-style | Это свойство определяет стиль правой стороны рамки HTML элемента |
| border-right-width | Это свойство определяет толщину правой стороны рамки HTML элемента |
| border-style | Это свойство определяет стиль всей рамки вокруг элемента |
| border-top | Это свойство позволяет определить все атрибуты верхней рамки HTML элемента за одну декларацию |
| border-top-color | Это свойство определяет цвет верхней стороны рамки HTML элемента |
| border-top-left-radius | Устанавливает радиус скругления левого верхнего уголка рамки |
| border-top-right-radius | Устанавливает радиус скругления правого верхнего уголка рамки |
| border-top-style | Это свойство определяет стиль верхней стороны рамки HTML элемента |
| border-top-width | Это свойство определяет толщину верхней стороны рамки HTML элемента |
| border-width | Это свойство определяет толщину всех четырех сторон рамки HTML элемента |
| outline | Универсальное свойство, которое устанавливает атрибуты контура элемента |
| outline-color | Определяет цвет контура |
| outline-offset | Задает величину отступа контура от элемента |
| outline-style | Определяет стиль контура |
| outline-width | Определяет толщину контура |
Свойства таблиц
| border-collapse | Это свойство определяет, какую модель рамки вокруг ячеек таблицы следует использовать |
| border-spacing | Это свойство определяет расстояние между рамками соседних ячеек таблицы |
| caption-side | Это сойство определяет, где будет отображаться заголовок таблицы |
| empty-cells | Это свойство задает отображение границ и фона в ячейке таблицы, если она пустая |
| table-layout | Определяет, как браузер должен вычислять высоту и ширину ячеек таблицы, основываясь на ее содержимом |
Позиционирование и отображение
| bottom | Это свойство определяет расстояние от нижнего края HTML элемента до нижнего края его родительского элемента |
| clear | Это свойство определяет, с какой стороны элемента запрещено его обтекание другими элементами |
| clip | Это свойство определяет область позиционированного элемента, в которой будет показано его содержимое |
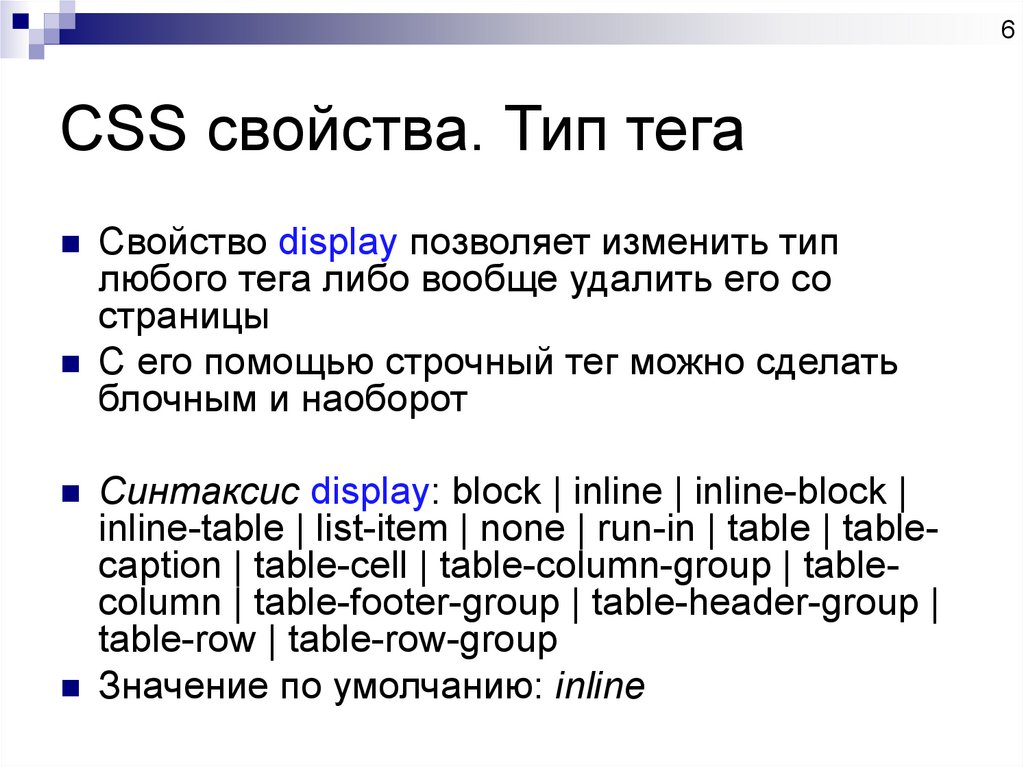
| display | Определяет, как элемент должен быть показан в документе |
| float | Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с другой стороны |
| left | Это свойство определяет расстояние от левого края HTML элемента до левого края его родительского элемента, т. е. расстояние его смещения вправо е. расстояние его смещения вправо |
| overflow | Определяет, каким образом будет отображаться содержимое элемента, если оно не помещается в область вывода данного элемента |
| overflow-wrap | Определяет, должен ли браузер переносить длинные слова на новую строку при переполнении контейнерного элемента |
| overflow-x | Определяет, как будет отображаться содержимое элемента, если оно не помещается слева/справа в область вывода данного элемента |
| overflow-y | Определяет, как будет отображаться содержимое элемента, если оно не помещается вверху/внизу в область вывода данного элемента |
| position | Устанавливает способ позиционирования элемента |
| right | Это свойство определяет расстояние от правого края HTML элемента до правого края его родительского элемента |
| top | Это свойство определяет расстояние от верхнего края HTML элемента до верхнего края его родительского элемента |
| visibility | Определяет видимость элемента |
| z-index | Определяет порядок позиционированных элементов по z-оси |
Тени и прозрачность
| box-shadow | Добавляет тень к элементу |
| opacity | Определяет уровень прозрачности элемента |
| text-shadow | Добавляет тень к тексту |
Размеры
| box-sizing | Устанавливает алгоритм вычисления ширины и высоты элемента |
| height | Устанавливает высоту блочных или заменяемых элементов |
| max-height | Устанавливает максимальную высоту элемента. |
| max-width | Устанавливает максимальную ширину элемента |
| min-height | Устанавливает минимальную высоту элемента |
| min-width | Устанавливает минимальную ширину элемента |
| resize | Определяет, может ли пользователь изменять размер элемента |
| width | Устанавливает ширину блочных или заменяемых элементов |
Другое
| column-count | Определяет количество колонок в многоколоночном тексте |
| column-fill | Определяет, как контент должен распределяться внутри колонок. |
| column-gap | Определяет расстояние между колонками в многоколоночном тексте |
| column-rule | Определяет параметры разделительной линии между колонок многоколоночного текста |
| column-rule-color | Устанавливает цвет разделительных линий между колонок в многоколоночном тексте |
| column-rule-style | Определяет стиль разделительных линий между колонок в многоколоночном тексте |
| column-rule-width | Определяет толщину разделительных линий между колонок многоколоночного текста |
| column-span | Определяет, должен ли элемент в многоколоночном тексте занимать ширину всех колонок или только одну из них |
| column-width | Определяет оптимальную ширину колонки в многоколоночном тексте |
| columns | Позволяет одновременно задать ширину и количество колонок многоколоночного текста |
| cursor | Определяет вид курсора при наведении мышки на элемент |
| filter | Позволяет применить художественные эффекты к элементам |
Генерируемый контент
| content | Позволяет вставлять генерируемое содержание в текст веб-страницы, которое первоначально в тексте отсутствует |
| counter-increment | Это свойство позволяет увеличить значение счетчика приращений, который задается свойством counter-reset |
| counter-reset | Это свойство определяет идентификатор, в котором будет храниться счётчик отображений определенного элемента, а также его начальное значение |
| quotes | Устанавливает тип кавычек, который применяется в тексте документа |
Режимы написания
| direction | Это свойство определяет направление текста |
| unicode-bidi | Это свойство вместе со свойством direction определяет, как должен располагаться текст используемого языка |
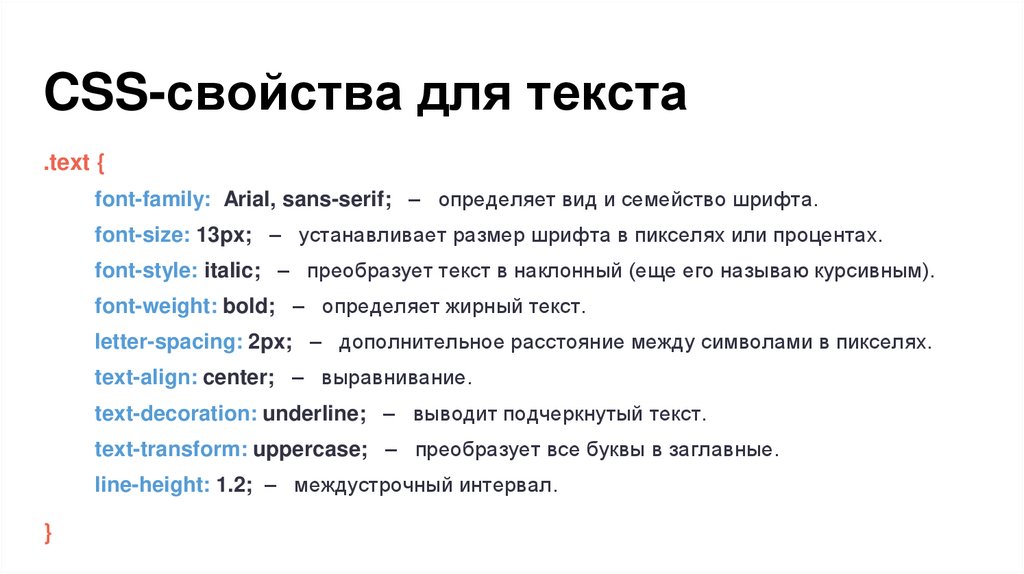
Свойства текста
| hanging-punctuation | Устанавливает, может ли знак пунктуации располагаться вне контейнера с текстом вначале или в конце строки текста |
| hyphens | Сообщает браузеру, как расставлять переносы слов в блоке текста |
| letter-spacing | Устанавливает расстояние между символами в пределах элемента |
| line-height | Устанавливает межстрочный интервал текста |
| tab-size | Устанавливает размер отсупа, заданного при помощи символа табуляции |
| text-align | Устанавливает горизонтальное выравнивание текста элемента |
| text-align-last | Устанавливает выравнивание последней строки текста |
| text-decoration | Добавляет оформление текста в виде подчеркивания, перечеркивания, линии над текстом |
| text-decoration-color | Устанавливает цвет линии, которая добавляется через свойство text-decoration |
| text-decoration-line | Устанавливает тип оформления текста — подчеркивание, перечеркивание, линия над текстом |
| text-decoration-style | Устанавливает стиль декоративной линии оформления текста |
| text-indent | Устанавливает величину отступа первой строки текстового блока |
| text-justify | Определяет метод выравнивания текста по ширине |
| text-overflow | Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область |
| text-transform | Управляет преобразованием текста элемента в заглавные или прописные символы |
| vertical-align | Выравнивает элемент по вертикали относительно своего родителя или окружающего текста |
| white-space | Устанавливает, как отображать пробелы между словами в пределах элемента |
| word-break | Определяет, как делать перенос на новую строку внутри слов |
| word-spacing | Устанавливает расстояние между словами в пределах элемента |
| word-wrap | Устанавливает, можно или нельзя переносить на новую строку длинные слова |
Свойства списков
| list-style | Определяет стиль маркера списка, его положение и его изображение |
| list-style-image | Устанавливает изображение, которое будет использоваться в качестве маркера элементов списка |
| list-style-position | Определяет, как будет размещаться маркер относительно текста |
| list-style-type | Устанавливает вид маркера элементов списка |
Внешние и внутренние отступы
| margin | Универсальное свойство, которое позволяет устанавливать размер всех отступов элемента за одну декларацию |
| margin-bottom | Это свойство устанавливает размер нижнего отступа элемента |
| margin-left | Это свойство устанавливает размер левого отступа элемента |
| margin-right | Это свойство устанавливает размер правого отступа элемента |
| margin-top | Это свойство устанавливает размер верхнего отступа элемента |
| padding | Универсальное свойство, которое позволяет устанавливать размер всех полей элемента за одну декларацию |
| padding-bottom | Это свойство устанавливает размер нижнего поля элемента |
| padding-left | Это свойство устанавливает размер левого поля элемента |
| padding-right | Это свойство устанавливает размер правого поля элемента |
| padding-top | Это свойство устанавливает размер верхнего поля элемента |
Вывод на печать
| orphans | Определяет минимальное число строк текста, которое остается на предыдущей странице при печати документа |
| page-break-after | Добавляет разрыв страницы при печати документа после заданного элемента |
| page-break-before | Добавляет разрыв страницы при печати документа перед заданным элементом |
| page-break-inside | Разрешает или запрещает разрыв страницы внутри заданного элемента при печати документа |
| widows | Определяет минимальное число строк текста, которое располагается на следующей странице при печати документа |
Все свойства CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Изменить все свойства, примененные к элементу или родительскому элементу, на их исходное значение:
div
{
фоновый цвет: желтый;
цвет: красный;
все: начальный;
}
Попробуйте сами »
Определение и использование
Свойство all сбрасывает все свойства, кроме unicode-bidi и
направлении, к их первоначальному или унаследованному значению.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.all=»initial» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| все | 37,0 | 79,0 | 27,0 | 9.1 | 24,0 |
Синтаксис CSS
all: initial|inherit|unset;
Значения свойств
| Значение | Описание |
|---|---|
| инициал | Изменяет все свойства, примененные к элементу или родительскому элементу, на их начальное значение |
| унаследовать | Изменяет все свойства, примененные к элементу или родительскому элементу, на их родительское значение |
| снято с охраны | Изменяет все свойства, примененные к элементу или родительскому элементу, на их родительское значение, если они наследуемы, или на их начальное значение, если нет |
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Справочник по селекторам CSS
❮ Предыдущий Далее ❯
В CSS селекторы — это шаблоны, используемые для выбора элемента (элементов), для которого вы хотите применить стиль.
Воспользуйтесь нашим тестером селекторов CSS, чтобы продемонстрировать различные селекторы.
| Селектор | Пример | Пример описания | |
|---|---|---|---|
| . класс | .intro | Выбирает все элементы с | |
| .класс1.класс2 | .имя1.имя2 | Выбирает все элементы с набором name1 и name2 в своем атрибуте класса | |
| .класс1 .класс2 | .имя1 .имя2 | Выбирает все элементы с name2 , которые являются потомками элемент с именем 1 | |
| # идентификатор | #имя | Выбирает элемент с | |
| * | * | Выбирает все элементы | |
| элемент | р | Выбирает все элементы | |
элемент. класс класс | стр. вступление | Выбирает все элементы с | |
| элемент,элемент | дел, стр | Выбирает все элементы и все элементы | |
| элемент элемент | раздел стр | Выбирает все элементы внутри элементов | |
| элемент > элемент | дел > р | Выбирает все элементы , родительским элементом которых является элемент | |
| элемент + элемент | дел + р | Выбирает первый элемент , который помещается сразу после элементов | |
| Элемент1 ~ Элемент2 | р ~ ул | Выбирает каждый элемент
| |
| [ атрибут ] | [цель] | Выбирает все элементы с целевым атрибутом | |
| [ атрибут = значение ] | [цель = «_blank»] | Выбирает все элементы с target=»_blank» 9=»https»] | Выбирает каждый элемент , значение атрибута href которого начинается с «https» |
| [ атрибут $= значение ] | а[href$=». pdf»] pdf»] | Выбирает каждый элемент , значение атрибута href которого заканчивается на «.pdf» | |
| [ атрибут *= значение ] | а[href*=»w3schools»] | Выбирает каждый элемент , значение атрибута href которого содержит подстроку «w3schools» | |
| :активный | а:активный | Выбирает активную ссылку | |
| ::после | р::после | Вставьте что-нибудь после содержимого каждого элемента | |
| ::до | р::до | Вставьте что-нибудь перед содержимым каждого элемента | |
| : проверено | ввод:проверено | Выбирает каждый проверенный элемент | |
| : по умолчанию | ввод: по умолчанию | Выбирает элемент по умолчанию | |
| :отключено | ввод: отключен | Выбирает каждый отключенный элемент | |
| :пусто | р:пусто | Выбирает каждый элемент , у которого нет дочерних элементов (включая текстовые узлы) | |
| :включено | ввод: включен | Выбирает каждый включенный элемент | |
| :первый ребенок | р: первый ребенок | Выбирает каждый элемент , который является первым дочерним элементом своего родителя | |
| :: первая буква | p:: первая буква | Выбирает первую букву каждого элемента | |
| :: первая линия | p:: первая строка | Выбирает первую строку каждого элемента | |
| :первый тип | p: первый в своем роде | Выбирает каждый элемент , который является первым элементом своего родителя | |
| :фокус | ввод:фокус | Выбирает элемент ввода, который имеет фокус | |
| : полноэкранный режим | :полноэкранный | Выбирает элемент, находящийся в полноэкранном режиме | |
| :наведение | а: наведите курсор на | Выбирает ссылки при наведении мыши | |
| :в диапазоне | ввод: в диапазоне | Выбирает элементы ввода со значением в указанном диапазоне | |
| :неопределенный | ввод: неопределенный | Выбирает элементы ввода, которые находятся в неопределенном состоянии | |
| :недействительный | ввод: неверный | Выбирает все элементы ввода с недопустимым значением | |
| :язык( язык ) | p:язык(ит) | Выбирает каждый элемент с атрибутом lang, равным «it» (итальянский) | |
| :последний ребенок | p:последний ребенок | Выбирает каждый элемент , который является последним дочерним элементом своего родителя | |
| :последний тип | p: последний тип | Выбирает каждый элемент , который является последним элементом своего родителя | |
| :ссылка | а: ссылка | Выбирает все непросмотренные ссылки | |
| :: маркер | :: маркер | Выбирает маркеры элементов списка | |
| :нет( селектор ) | :не(р) | Выбирает каждый элемент, который не является элементом | |
| :n-й ребенок( n ) | p:n-й ребенок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя | |
| :n-последний-потомок( n ) | p:n-последний-потомок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента | |
| :n-последний тип( n ) | p:n-последний тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя, считая от последнего дочернего элемента | |
| :n-го типа( n ) | p:n-й тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя | |
| :только тип | p: только тип | Выбирает каждый элемент , который является единственным элементом своего родителя | |
| : единственный ребенок | p: единственный ребенок | Выбирает каждый элемент , который является единственным потомком своего родителя | |
| : опционально | ввод: опционально | Выбирает элементы ввода без обязательного атрибута | |
| :вне диапазона | ввод: вне диапазона | Выбирает элементы ввода со значением вне указанного диапазона | |
| ::заполнитель | ввод:: заполнитель | Выбирает элементы ввода с указанным атрибутом «placeholder» | |
| :только для чтения | ввод: только для чтения | Выбирает элементы ввода с указанным атрибутом «только для чтения» | |
| : чтение-запись | ввод: чтение-запись | Выбирает элементы ввода с НЕ указанным атрибутом «только для чтения» | |
| :обязательно | ввод: требуется | Выбирает элементы ввода с указанным атрибутом «required» | |
| : корень | : корень | Выбирает корневой элемент документа | |
| ::выбор | ::выбор | Выбирает часть элемента, выбранную пользователем | |
| : цель | #новости:цель | Выбирает текущий активный элемент #news (щелчок по URL-адресу, содержащему это имя привязки) | |
| : действительный | ввод: действительный | Выбирает все элементы ввода с допустимым значением | |
| :посетили | а: посетил | Выбирает все посещенные ссылки |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900333
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top3 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.