Как Сделать Курсив В CSS
Курсив можно использовать как стиль форматирования текста, чтобы подчеркнуть что-то, улучшить визуальную эстетику или, чаще всего, указать название книги или фильма.
Если вы хотите выделить текст курсивом в CSS, вам нужно установить свойство font-style.
Вот как вы это делаете…
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Выделение Текста Курсивом В CSS
Чтобы выделить текст курсивом, установите свойство font-style на italic. Вот пример:
Вот пример:
p {
font-style: italic;
}
Теперь все элементы p будут выделены курсивом в вышеописанном методе.
Если вы хотите выделить курсивом текст внутри определенного элемента, вам нужно присвоить ему ID, а затем указать этот ID в коде. Вот как это будет выглядеть:
<p>This text will be italic</p>
.italic {
font-style: italic;
}
Курсив И Полужирный Текст В CSS
Иногда вам может понадобиться установить более одного свойства шрифта. Вот как можно добиться курсивного полужирного текста на странице с помощью CSS.
Просто установите font-style на курсив, как мы делали выше, и установите font-weight на полужирный.
p {
font-weight: bold;
font-style: italic;
}
Часто Задаваемые Вопросы
Какое свойство CSS используется для выделения текста курсивом?
Свойство font-style должно быть установлено на italic.
Что такое курсив и наклонный шрифт CSS?
Курсивный текст должен имитировать почерк, в то время как наклонный текст имеет наклон и кажется механическим. Чтобы установить наклонный font-style, вы можете использовать код:
p {
font-style: oblique;
}
Как подчеркнуть текст в CSS?
Установите свойство text-decoration в underline для подчеркнутого текста и «none», чтобы убрать его.
Мы надеемся, что эта статья помогла вам!
Узнайте Больше О CSS В Этом Курсе 🙌
The link has been copied!
Subscribe to be notified of new content on MarketSplash.
You’ve successfully subscribed to MarketSplash
Welcome back! You’ve successfully signed in.
Great! You’ve successfully signed up.
Your link has expired
Success! Check your email for magic link to sign-in.
Курсив на CSS: изменение начертания шрифта
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Узнаем как изготовить зачеркнутый текст в CSS
Данная статья познакомит вас с таким эффектом, как зачеркнутый текст. Также будут рассмотрены…
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
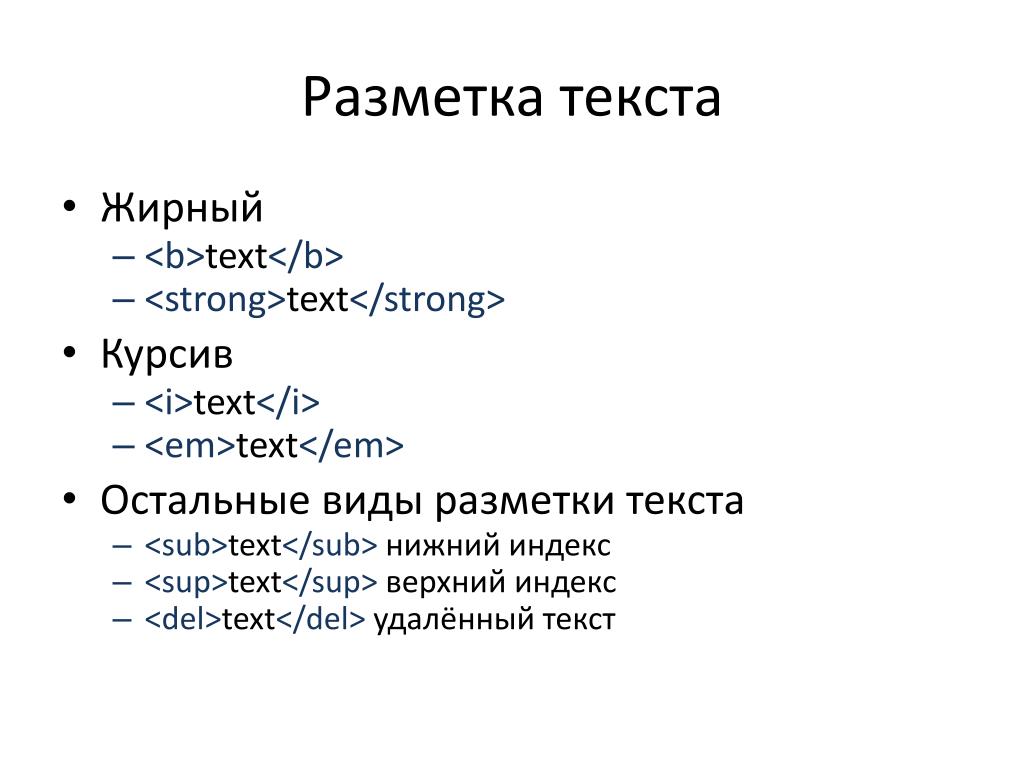
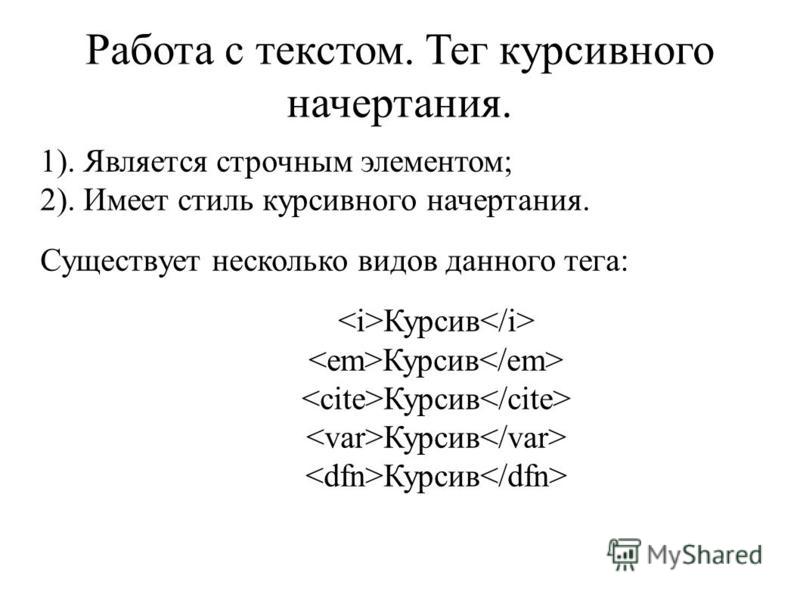
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Применение CSS по центру: текст и таблица
Оформление элементов HTML страницы удобнее всего выполнять чистым CSS стилем. Знание правили…
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, css-свойство font-style не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать изречению Оскара Уайльда красивый вид.
.quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Свойство варианта шрифта CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить для абзаца шрифт с прописными буквами:
p.small
{
вариант шрифта: капитель;
}
Попробуйте сами »
Определение и использование
В шрифте с прописными буквами все строчные буквы преобразуются в прописные. Однако преобразованные заглавные буквы отображаются в меньшем размере шрифта, чем исходные заглавные буквы в тексте.
Свойство font-variant указывает, должен ли текст отображаться шрифтом с маленькими заглавными буквами.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | №. Читать о |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект . style.fontVariant=»маленькие заглавные буквы»
Попробуй style.fontVariant=»маленькие заглавные буквы»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| вариант шрифта | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
вариант шрифта: нормальный|маленькие прописные|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Браузер отображает обычный шрифт. Это по умолчанию | Демонстрация ❯ |
| маленькие буквы | Браузер отображает шрифт с маленькими заглавными буквами | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: шрифт CSS
Ссылка CSS: свойство font
Ссылка HTML DOM: свойство fontVariant
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
CSS/HTML: Как правильно выделить текст курсивом?
Задавать вопрос
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 279 тысяч раз
Что такое правильно как выделить текст курсивом? Я видел следующие четыре подхода:
Курсив Курсив Курсив Курсив
Это «старый способ».
не имеет семантического значения и только передает презентационный эффект выделения текста курсивом. Насколько я вижу, это явно неправильно, потому что это не семантично.
Это использует семантическую разметку исключительно для презентационных целей. Просто так получается, что по умолчанию отображает текст курсивом, и поэтому его часто используют те, кто знает, что следует избегать, но не знает его семантического значения. Не весь текст, выделенный курсивом, выделен курсивом, потому что он выделен. Иногда это может быть полная противоположность, например, замечание или шепот.
Для размещения презентации используется класс CSS. Это часто рекламируется как правильный путь, но опять же, мне это кажется неправильным. Это, кажется, не передает больше семантического значения, чем . Но, кричат его сторонники, гораздо проще потом изменить весь ваш курсивный текст, если вы, скажем, хотели, чтобы он был жирным.
Это использует класс CSS для семантики. Пока это кажется лучшим способом, но на самом деле у него есть две проблемы.
Не весь текст имеет достаточное значение для семантической разметки. Например, действительно ли выделенный курсивом текст внизу страницы является сноской? Или это в сторону? Или что-то совсем другое. Возможно, он не имеет особого значения и должен быть выделен курсивом только для того, чтобы презентационно отделить его от текста, предшествующего ему.
Семантическое значение может измениться, когда оно не присутствует в достаточной силе. Допустим, я согласился с «сноской», основываясь не более чем на тексте, находящемся внизу страницы.
 Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем 9?0021 , но избежать этих проблем?
Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем 9?0021 , но избежать этих проблем?
Кажется, что требование семантики кажется чрезмерно обременительным во многих случаях, когда желание выделить что-то курсивом не предназначено для передачи семантического значения.
Кроме того, желание отделить стиль от структуры привело к тому, что CSS рекламировался как замена , когда бывают случаи, когда это было бы на самом деле менее полезно. Так что это оставляет меня со скромным и задаетесь вопросом, является ли этот ход мыслей причиной того, что он остался в спецификации HTML5?
Есть ли хорошие записи в блогах или статьи на эту тему? Возможно, теми, кто принимал решение сохранить/создать тег ?
- html
- css
- семантическая разметка
4
Вы должны использовать разные методы для разных вариантов использования:
- Если вы хотите выделить фразу, используйте

- Тег
- Если выделенный курсивом текст является частью более крупного контекста, скажем, вступительного абзаца, вы должны прикрепить стиль CSS к более крупному элементу, т. е.
p.intro { стиль шрифта: курсив; }
4
не является неправильным, потому что оно не является семантическим. Это неправильно (обычно), потому что это презентация. Разделение интересов означает, что презентационная информация должна передаваться с помощью CSS.
Именование в целом может быть сложной задачей, и имена классов не являются исключением, но, тем не менее, это то, что вы должны сделать. Если вы используете курсив, чтобы выделить блок из основного текста, то, возможно, имя класса «отличительное от потока» будет правильным. Подумайте о повторном использовании: имена классов предназначены для категоризации — где еще вы хотели бы сделать то же самое? Это должно помочь вам определить подходящее имя.
Если вы используете курсив, чтобы выделить блок из основного текста, то, возможно, имя класса «отличительное от потока» будет правильным. Подумайте о повторном использовании: имена классов предназначены для категоризации — где еще вы хотели бы сделать то же самое? Это должно помочь вам определить подходящее имя.
включен в HTML5, но имеет специфическую семантику. Если причина, по которой вы выделяете что-то курсивом, соответствует одной из семантик, указанных в спецификации, было бы уместно использовать . В противном случае нет.
0
Я не эксперт, но я бы сказал, что если вы действительно хотите быть семантикой, вам следует использовать словари (RDFa).
В результате должно получиться что-то вроде этого:
Ваш текст
em используется для представления (люди увидят его курсивом), а свойство и атрибуты href ссылаются на определение того, что такое курсив (для машин).
Вы должны проверить, есть ли словарь для такого рода вещей, возможно, свойства уже существуют.
Более подробная информация о RDFa здесь: http://www.alistapart.com/articles/introduction-to-rdfa/
1
TLDR
Правильный способ выделить текст курсивом — игнорировать проблему, пока вы не доберетесь до CSS, а затем оформить в соответствии с семантикой представления. Первые два варианта, которые вы указали, могут быть правильными в зависимости от обстоятельств. Последние два ошибочны.
Более подробное объяснение
Не беспокойтесь о представлении при написании разметки. Не думайте курсивом. Думайте с точки зрения семантики. Если это требует ударения, то это эм . Если это касается основного содержимого, то это в сторону . Может быть, он будет жирным, может быть, курсивом, может быть, флуоресцентно-зеленым. Неважно, когда вы пишете разметку.
Когда вы доберетесь до CSS, возможно, у вас уже есть семантический элемент, который имеет смысл выделить курсивом для всех его вхождений на вашем сайте.
em — хороший пример. Но, может быть, вы хотите, чтобы все кроме > ul > li на вашем сайте были выделены курсивом. Вы должны отделить размышления о разметке от размышлений о представлении.
Как упоминал DisgruntledGoat, и являются семантическими в HTML5. Однако семантика кажется мне узкой. Использование, вероятно, будет редким.
Семантика em изменена в HTML5, чтобы выделить ударение. strong также может использоваться для демонстрации важности. strong может быть выделен курсивом, а не полужирным шрифтом, если вы хотите его оформить. Не позволяйте таблице стилей браузера ограничивать вас. Вы даже можете использовать таблицу стилей сброса, чтобы перестать думать по умолчанию. (Хотя есть некоторые оговорки.)
class="italic" плохо. Не используйте его. Это не семантично и совсем не гибко. Представление по-прежнему имеет семантику, но отличается от разметки.
class="footnote" эмулирует семантику разметки и также неверен. Ваш CSS для сноски не должен быть полностью уникальным для вашей сноски. Ваш сайт будет выглядеть слишком беспорядочно, если каждая его часть оформлена по-своему. У вас должно быть несколько визуальных шаблонов, разбросанных по вашим страницам, которые вы можете превратить в классы CSS. Если ваш стиль сносок и блок-кавычек очень похож, то вам следует отнести сходство к одному классу, а не повторяться снова и снова. Вы можете рассмотреть возможность использования методов OOCSS (ссылки ниже).
Ваш CSS для сноски не должен быть полностью уникальным для вашей сноски. Ваш сайт будет выглядеть слишком беспорядочно, если каждая его часть оформлена по-своему. У вас должно быть несколько визуальных шаблонов, разбросанных по вашим страницам, которые вы можете превратить в классы CSS. Если ваш стиль сносок и блок-кавычек очень похож, то вам следует отнести сходство к одному классу, а не повторяться снова и снова. Вы можете рассмотреть возможность использования методов OOCSS (ссылки ниже).
Разделение ответственности и семантики имеет большое значение в HTML5. Люди часто не понимают, что разметка — не единственное место, где важна семантика. Существует семантика контента (HTML), а также семантика представления (CSS) и семантика поведения (JavaScript). Все они имеют свою собственную семантику, на которую важно обращать внимание для удобства обслуживания и сохранения DRY.
Ресурсы OOCSS
- Объектно-ориентированный CSS
- Введение в объектно-ориентированный CSS (OOCSS)
- Как написать объектно-ориентированный CSS
- Начало работы с объектно-ориентированным CSS (OOCSS)
- Объектно-ориентированный CSS: что, как и почему
- Погружение в объектно-ориентированный CSS
Возможно, он не имеет особого значения и должен быть выделен курсивом только для того, чтобы презентационно отделить его от текста, предшествующего ему.
Если он не имеет специального значения, то зачем его презентационно отделять от предшествующего ему текста? Этот фрагмент текста выглядит немного странно , потому что я выделил его курсивом без всякой причины.
Я понимаю вашу точку зрения. Дизайнеры нередко создают дизайны, которые визуально различаются, но не меняются значимо. Чаще всего я видел это с коробками: дизайнеры дают нам дизайны, включая коробки с различными комбинациями цветов, углов, градиентов и теней, без связи между стилями и значением содержимого.
Поскольку это достаточно сложные стили (со связанными проблемами Internet Explorer), повторно используемые в разных местах, мы создаем такие классы, как box-1 , box-2 , чтобы мы могли повторно использовать стили.
Конкретный пример выделения некоторого текста курсивом слишком тривиален, чтобы о нем беспокоиться. Лучше оставить такие мелочи для семантических психов, чтобы спорить о них.
3
HTML курсивный текст отображает текст курсивом.
Пример HTML-курсива
Ударение и сильные элементы могут использоваться для повышения важности определенных слов или предложений.
Это выделенный текстовый формат пример
Тег выделения следует использовать, если вы хотите выделить какую-либо точку в тексте, а не обязательно, если вы хотите выделить этот текст курсивом.
Дополнительные сведения см. в этом руководстве: Форматирование текста HTML
0
Элемент i не является семантическим, поэтому для скринридеров, гуглбота и т.п. он должен быть каким-то прозрачным (как span или div элемента). Но это не лучший выбор для разработчика, потому что он объединяет уровень представления со слоем структуры, а это плохая практика. Элемент
em (также strong ) должен всегда использоваться в семантическом контексте, а не в презентационном. Его нужно использовать всякий раз, когда какое-то слово или предложение важны. Просто для примера в предыдущем предложении я должен использовать
Его нужно использовать всякий раз, когда какое-то слово или предложение важны. Просто для примера в предыдущем предложении я должен использовать em , чтобы сделать больший акцент на части «следует всегда использовать». Браузеры предоставляют некоторые свойства CSS по умолчанию для этих элементов, но вы можете и должны переопределять значения по умолчанию, если ваш дизайн требует этого, чтобы сохранить правильное семантическое значение этих элементов.
Курсив — самый неправильный способ. Во-первых, это неудобно в использовании. Во-вторых, предлагается выделить текст курсивом. И уровень структуры (HTML, XML и т. д.) никогда не должен этого делать. Презентация всегда должна быть отделена от структуры.
Курсив кажется лучшим способом для сноски. Он не предлагает никакого представления и просто описывает разметку. Вы не можете предсказать, что произойдет в функции. Если сноска будет расти в функции, вам может потребоваться изменить имя ее класса (чтобы сохранить некоторую логику в вашем коде).
Так что всякий раз, когда у вас есть важный текст, используйте em или strong , чтобы выделить его. Но помните, что эти элементы являются строчными и не должны использоваться для выделения больших блоков текста.
Используйте CSS, если вам важно только то, как что-то выглядит, и всегда старайтесь избегать дополнительной разметки.
Я думаю, что ответ заключается в использовании , когда вы намереваетесь выделить .
Если при чтении текста про себя вы обнаружите, что используете цифру немного голос отличается от , подчеркивает точку, тогда следует использовать , потому что вы хотите, чтобы программа чтения с экрана делала то же самое.
Если это чисто стильная вещь, например, ваш дизайнер решил, что все ваши заголовки будут лучше выглядеть в курсивном Garamond, тогда нет семантической причины включать его в HTML, и вы должны просто изменить CSS для соответствующих элементов.
Не вижу смысла использовать , если только вам не нужна поддержка какого-либо устаревшего браузера без CSS.
1
Я бы сказал, используйте , чтобы выделить встроенные элементы. Используйте класс для блочных элементов, таких как блоки текста. CSS или нет, текст все равно должен быть помечен. Будь то для семантики или для визуальной помощи, я предполагаю, что вы будете использовать его для чего-то значимого…
Если вы выделяете текст по ЛЮБОЙ причине, вы можете использовать или класс, выделяющий текст курсивом.
Это нормально иногда нарушать правила !
Хорошо, первое, что нужно отметить, это то, что устарел и не должен использоваться не устарел, но я все равно не рекомендую его использовать — см. комментарии для деталей. Это потому, что это полностью противоречит сохранению представления на уровне представления, на что вы указали. Точно так же
Точно так же тоже ломает стереотипы.
Итак, теперь у нас есть два реальных способа работы: и . Помните, что em означает акцент . Если вы хотите сделать акцент на слове, фразе или предложении, вставьте его в теги независимо от того, хотите ли вы выделить курсивом или нет. Если вы хотите изменить стиль каким-либо другим образом, используйте CSS: em { font-weight: bold; стиль шрифта: обычный; } . Конечно, вы также можете применить класс к тегу : если вы решите, что некоторые выделенные фразы должны отображаться красным цветом, присвойте им класс и добавьте его в CSS:
Причудливый блестящий текст?
em { вес шрифта: полужирный; стиль шрифта: обычный; }
em.special { цвет: красный; }
Если вы применяете курсив по какой-либо другой причине, используйте другой метод и присвойте разделу класс. Таким образом, вы можете изменить его стиль в любое время, не изменяя HTML. В вашем примере сноски не должны быть выделены — на самом деле, они должны быть ослаблены, поскольку цель сноски — показать неважную, но интересную или полезную информацию. В этом случае гораздо лучше применить класс к сноске и сделать его похожим на класс на уровне представления — CSS.
В вашем примере сноски не должны быть выделены — на самом деле, они должны быть ослаблены, поскольку цель сноски — показать неважную, но интересную или полезную информацию. В этом случае гораздо лучше применить класс к сноске и сделать его похожим на класс на уровне представления — CSS.
5
Используйте , если вам нужны некоторые слова/символы, выделенные курсивом в содержании без других стилей. Это также помогает сделать контент семантичным.
text-style лучше подходит для нескольких стилей и не требует семантики.
DO
Присвойте атрибуту класса значение, указывающее характер данных (т. е.
class="footnote"подходит)Создание таблицы стилей CSS для страницы
Определите стиль CSS, привязанный к классу, который вы назначаете элементу
.сноска { стиль шрифта: курсив; }
НЕЛЬЗЯ
- Не используйте элементы


 Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем 9?0021 , но избежать этих проблем?
Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем 9?0021 , но избежать этих проблем?