css — Способы анимации «display: none» без JS
Задать вопрос
Вопрос задан
Изменён 3 года 1 месяц назад
Просмотрен 7k раз
Сделаю минимальный пример:
input, div {
display: none;
}
label:before {
content: 'Показать';
}
#toggle:checked + label:before {
content: 'Скрыть';
}
#toggle:checked ~ div {
display: block;
}<input type="checkbox" name="toggle" /> <label for="toggle"></label> <div>Скрытый контент</div>
Вопрос именно про display: none, поэтому способы прозрачности и нулевой высоты взамен данного свойства не предлагать.
opacity, height, width, transform и прочие стили. При помощи JS, особенно с помощью jQuery, это тоже без труда реализуется, но, вопрос именно по CSS.Если таковых нет, поделитесь, что используете и почему? Например, при сокрытии и отображении подробной информаци или обрезки текста.
- css
- css3
8
«Вопрос в том, как сделать плавность появления, когда у элемента есть переключение с display: none на display: block.» Пример с display: none на display: block
keyframes:input {
display: none;
}
label:before {
content: 'Показать';
}
#toggle:checked + label:before {
content: 'Скрыть';
}
#toggle:checked ~ div {
animation-name: open;
animation-duration: 2s;
animation-iteration-count: 1;
animation-direction: normal;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
animation-delay: 0s;
}
#toggle:not(:checked) ~ div {
display: none;
}
@keyframes open {
0% {
display: block;
opacity: 0;
visibility: hidden;
}
100% {
display: block;
opacity: 1;
visibility: visible;
}
}<input type="checkbox" name="toggle" /> <label for="toggle"></label> <div>Скрытый контент</div>
PS: лично я использую метод toggle на JS/jQuery — добавление/удаление дополнительного класса и комбинирую его с CSS так как хочу. Если на чистом CSS, то данный пример. В остальном зависит от идеи, конкретики того, что и как нужно, метод реализации — уже второй вопрос.
Если на чистом CSS, то данный пример. В остальном зависит от идеи, конкретики того, что и как нужно, метод реализации — уже второй вопрос.
10
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Справочник по CSS — display
Обновлено: 08. 12.2022
12.2022
display
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Краткая информация
| Значение по умолчанию | |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
display: block | inline | inline-block | inline-table | inline-flex | flex | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Значения
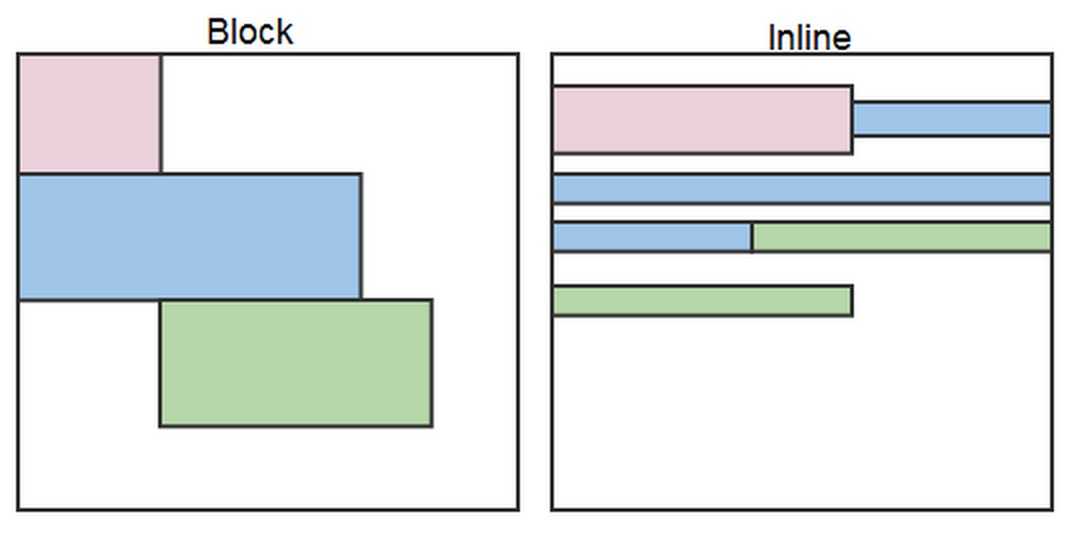
| block | Элемент показывается как блочный. Применение этого значения для строчных элементов, например <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. |
| inline | Элемент отображается как строчный. Использование блочных элементов, таких, как <div> и <p>, автоматически создаёт перенос и показывает их содержимое с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. |
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно строчному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как строчный. |
| inline-table | Определяет, что элемент является таблицей, как при использовании <table>, но при этом таблица является строчным элементом и происходит её обтекание другими элементами, например, текстом. |
| inline-flex | Элемент ведёт себя как строчный и выкладывает содержимое согласно флекс-модели. |
| flex | Элемент ведёт себя как блочный и выкладывает содержимое согласно флекс-модели. |
| list-item | Элемент выводится как блочный и добавляется маркер списка. |
| none | Временно удаляет элемент из документа. Занимаемое им место не резервируется, и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учётом вновь добавленного элемента. |
| run-in | Устанавливает элемент как блочный или строчный, в зависимости от контекста. |
| table | Определяет, что элемент является блочной таблицей, подобно использованию <table>. |
| table-caption | Задаёт заголовок таблицы, подобно применению <caption>. |
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (<td> или <th>). |
| table-column | |
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании <colgroup>. |
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой <tfoot>. |
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. |
| table-row | Элемент отображается как строка таблицы (<tr>). |
| table-row-group | Создаёт структурный блок, состоящий из нескольких строк таблицы, аналогично действию <tbody>. |
Пример
Объектная модель
Объект.style.display
Примечание
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для элементов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для <col>;
- значение table-column-group поддерживается только для <colgroup>.

Chrome до версии 4, а также Safari до версии 5:
- значение run-in поддерживают только для элементов, которые располагаются перед строчными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.
Chrome 32
- Значение run-in больше не поддерживается.
Браузеры
display
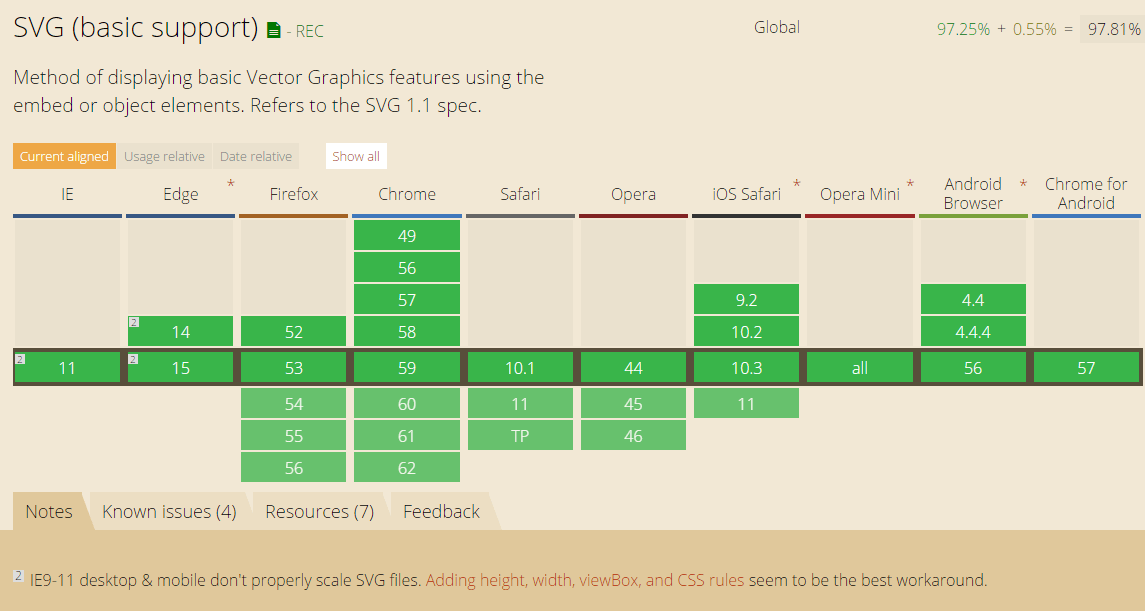
Посмотреть совместимость на Can I use?
display
box-sizing
Назад
box-sizing
column-width
Далее
column-width
переходов CSS
❮ Предыдущий Далее ❯
Переходы CSS
Переходы CSS позволяют плавно изменять значения свойств в течение заданного времени.
Наведите указатель мыши на элемент ниже, чтобы увидеть эффект перехода CSS:
В этой главе вы узнаете о следующих свойствах:
-
переход -
задержка перехода -
продолжительность перехода -
свойство перехода -
функция времени перехода
Поддержка переходов браузером
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| переход | 26,0 | 10,0 | 16,0 | 6.1 | 12,1 |
| задержка перехода | 26,0 | 10,0 | 16,0 | 6. 1 1 | 12,1 |
| длительность перехода | 26,0 | 10,0 | 16,0 | 6.1 | 12,1 |
| свойство перехода | 26,0 | 10,0 | 16,0 | 6.1 | 12.1 |
| функция синхронизации | 26,0 | 10,0 | 16,0 | 6.1 | 12,1 |
Как использовать переходы CSS?
Чтобы создать эффект перехода, вы должны указать две вещи:
- свойство CSS, к которому вы хотите добавить эффект
- длительность эффекта
Примечание: Если часть длительности не указана, переход не будет иметь никакого эффекта, поскольку значение по умолчанию равно 0,
В следующем примере показан красный элемент
Пример
div
{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
переход: ширина 2 с;
}
Эффект перехода начнется, когда указанное свойство CSS (ширина) изменит значение.
Теперь давайте укажем новое значение свойства ширины, когда пользователь наводит указатель мыши на элемент
Пример
div:hover
{
ширина: 300 пикселей;
}
Попробуйте сами »
Обратите внимание, что когда указатель мыши выходит за пределы элемента, он постепенно возвращается к исходному стилю.
Изменение нескольких значений свойств
В следующем примере добавляется эффект перехода для свойств ширины и высоты с длительностью 2 секунды для ширины и 4 секунды для высоты:
Пример
div
{
переход: ширина 2 с, высота 4 с;
}
Попробуйте сами »
Задайте кривую скорости перехода
Свойство transition-timing-function задает кривую скорости эффекта перехода.
Свойство transition-timing-function может принимать следующие значения:
-
легкость— задает эффект перехода с медленным началом, затем быстрым и медленным завершением (значение по умолчанию) -
linear— задает эффект перехода с одинаковой скоростью от начала до конца -
easy-in— задает эффект перехода с медленным стартом -
easy-out— определяет эффект перехода с медленным концом -
easy-in-out— определяет эффект перехода с медленным началом и концом -
cube-bezier(n,n,n,n)— позволяет определить собственные значения в функции кубического Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
#div1 {функция времени перехода: линейная;}
#div2
{функция синхронизации перехода: легкость;}
#div3 {функция синхронизации перехода:
переход;}
#div4 {функция синхронизации перехода: переход;}
#div5
{transition-timing-function: easy-in-out;}
Попробуйте сами »
Задержка эффекта перехода
Свойство transition-delay указывает задержку (в секундах) для эффекта перехода.
В следующем примере задержка перед запуском составляет 1 секунду:
Пример
раздел {
задержка перехода: 1 с;
}
Попробуйте сами »
Переход + преобразование
В следующем примере к преобразованию добавляется эффект перехода:
Пример
div {
переход:
ширина 2 с, высота 2 с, преобразование 2 с;
}
Попробуйте сами »
Дополнительные примеры перехода
Свойства перехода CSS можно указать одно за другим, например:
Пример
раздел
{
свойство перехода: ширина;
продолжительность перехода: 2 с;
временная функция перехода: линейная;
задержка перехода: 1 с;
}
Попробуйте сами »
или с помощью сокращенного свойства transition :
Пример
div
{
переход: ширина 2s линейная 1s;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Добавьте 2-секундный эффект перехода для изменения ширины элемента

<стиль>
дел {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
: ;
}
раздел:наведите {
ширина: 300 пикселей;
}
<тело>
Это div
Начать упражнение
Свойства перехода CSS
В следующей таблице перечислены все свойства перехода CSS:
| Свойство | Описание |
|---|---|
| переход | Сокращенное свойство для установки четырех свойств перехода в одно свойство |
| задержка перехода | Указывает задержку (в секундах) для эффекта перехода |
| длительность перехода | Указывает, сколько секунд или миллисекунд требуется для завершения эффекта перехода. |
| свойство перехода | Указывает имя свойства CSS, для которого предназначен эффект перехода. |
| функция синхронизации | Задает кривую скорости эффекта перехода |
❮ Предыдущий Далее ❯
Почему свойства перехода не работают со свойствами отображения?
Улучшить статью
Сохранить статью
- Последнее обновление: 21 Дек, 2020
Улучшить статью
Сохранить статью
Когда мы хотим использовать переход для display:none to display:block , свойства перехода не работают. Причина этого display:none Свойство используется для удаления блока, а свойство display:block используется для отображения блока. Блок не может быть частично отображен. Либо он доступен, либо недоступен. Вот почему свойство перехода не работает.
Причина этого display:none Свойство используется для удаления блока, а свойство display:block используется для отображения блока. Блок не может быть частично отображен. Либо он доступен, либо недоступен. Вот почему свойство перехода не работает.
Итак, для анимации мы используем ключевых кадров CSS.
@keyframes animationname {keyframes-selector {css-styles;}}
Что делают ключевые кадры?
Правило @keyframes определяет код для анимации. Когда один набор стилей CSS заменяется другим набором стилей CSS, анимация создается и указывается при каждом изменении стиля. Он может быть в процентах или с ключевыми словами «от» и «до», что будет эквивалентно 0% и 100%. Здесь 0% — это начало анимации, а 100% — конец анимации.
Какой браузер поддерживает ключевые кадры и какой у него префикс?
- Chrome & safari=> -webkit-
- Mozilla => -moz-
- Opera => -o-
Code snippet:
HTML
9 0 0018 |
Вывод:
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта.


 : Блок;
: Блок;