Магия CSS. Глава 4. Цвет. Я знаю, что вы подумали. Целая глава… | by Workafrolic (±∞)
Все цвета RGB7 min read·
Jun 19, 2016Я знаю, что вы подумали. Целая глава про цвет? Поверьте мне, одной главы все равно не достаточно. Цвет — это целое измерение и он невероятно могущественен.
…для компьютеров
Первый миф, который стоит развеять, заключается в том, что цвета везде одинаковые. По факту обратное утверждение было бы ближе к истине.
- Цвета отображаются по разному в разных браузерах. Link.
- На скриншоте не всегда будут те же цвета, что и на мониторе в момент снимка. Link.
- В браузерах найдется ворох всевозможных проблем, связанных с цветопередачей. Link.
…и для человеческого глаза
То, как человеческий глаз видит цвет зависит от многих факторов, в том числе:
- Тип устройства (ноутбук, ПК, мобильный телефон)
- Расстояние и угол зрения
- Качество дисплея (количество цветов, которое он может отобразить, точность воспроизведения, доступный угол обзора, максимальный контраст и т.
 д.)
д.) - Условия освещения (внутри или снаружи, день или ночь, возле окна или нет и т.д.)
- Зрение смотрящего (корректирующие линзы, нарушения зрения, дальтонизм)
Дизайнеры давно должны быть в курсе этих проблем, поэтому можем обратиться к их опыту. Вот несколько способов решения:
- Выбирайте цвет, подходящий для текста (и для фона текста)
- Используйте прием имитации объекта, чтобы помочь людям опознать предмет из реального мира
- Используйте контраст для увеличения читабельности (никто не может читать белый текст на бежевом фоне)
- Применяйте паттерны (когда это необходимо) в качестве запасного варианта для людей с дальтонизмом (пример Trello)
Но помните, нет ничего прекраснее чем видеть. Используйте свои глаза (и глаза пользователей, на которых тестируете). Проверяйте свой набор цветов на разных устройствах и при разном освещении до тех пор, пока не будете уверены, что все пользователи будут видеть что-то приемлемое.
Как я писал выше, цвет является чрезвычайно мощным инструментом. Но с большой силой приходит большая ответственность 😉 Цвет используется для решения большого количества задач. Но применение цвета для одного объекта может наложить ограничения на использование того же цвета для какого-то другого объекта. Например, если вы для своего бренда выбрали определенный зеленый оттенок, то вам будет довольно трудно взять тот же зеленый для индикатора “go”.
Сила цвета как эстетического инструмента сравнима с его силой функционального инструмента. Возможны случаи, когда вам придется найти компромис между использованием цвета в дизайнерских целях и его функциональной нагрузкой.
Чувства
Вы знали, что красный цвет заставляет людей чувствовать голод? Link.
Пожалуй, нет никакого секрета в том, что цвет способен влиять на настроение человека и на принятие решения. Эти эффекты субъективны и сильно разнятся в зависимости от культурных и контекстных составляющих. Но они вполне реальны, поэтому стоит помнить о них при подборе цвета.
Вы хотите шокировать людей? Хотите успокоить их? Хотите заставить их доверять вам? Хотите привести их в восторг? Хотите заставить их действовать? Ответы на эти вопросы помогут вам в выборе цветов для вашего приложения.
Брендинг
Цвета на столько могущественны, что один цвет может означать бренд.
Сможете угадать бренды по цветам?
Ответ 1. Ответ 2. Ответ 3. Ответ 4.Статус
Bootstrap популяризировал применение статусных классов, которые связаны с определенными цветами.
Много различных приложений используют эту или подобные схемы:
Постоянно используя #dff0d8 в случае успеха или #f2dede в случае опасности, вы укрепляете шаблон поведения, облегчая людям распознание подобных знаков в будущем.
Движение, внимание
Иногда вам нужно привлечь внимание пользователя. Плавное (или резкое) измение цвета фона или цвета текста может помочь вам добиться внимания.
Просто так
Ни в коем случае это не полный перечень задач, в решении которых цвет может быть использован в качестве инструмента. Используйте свою креативность и попытайтесь придумать способ уменьшить сложности существующего пользовательского интефейса.
Используйте свою креативность и попытайтесь придумать способ уменьшить сложности существующего пользовательского интефейса.
Просто убедитесь, что вы не перебарщиваете с разными цветами. Использование большого количества цветов может вызвать визуальный диссонанс, что не позволит пользователю сосредоточиться. Когда составляете цветовую схему, думайте о том, чтобы цвета соотносились друг с другом и тогда вы сможете избежать проблем.
Выбор цветовой схемы имеет важное значение. Некоторые цвета хорошо сочетаются друг с другом, а некоторые — нет. Есть несколько методик для подбора цветов. Но самым лучшим советом остается “Используйте свои глаза”.
В цветовой схеме могут быть, например, только серые оттенки или большое количество цветов. Но я бы предостерег вас от использования более чем трех цветов. В бизнесе три цвета, хорошо сочетающиеся между собой, известны как триада. Вот несколько ссылок на тему цветовых схем:
- Codrops: Build a Color Scheme: The Fundamentals — Отличный обзор разных типов цветовых комбинаций (монохромные, добавочные, триады, аналоговые).

- Color Scheme Designer — Хороший инструмент для построения цветовых схем с разными типами комбинаций цветов.
- Adobe Kuler: Color Wheel —Еще один инструмент для составления схем.
Одна ошибка, которую я вижу чаще других — разработчик использует серый (#ccc) когда на самом деле нужно было использовать черный с альфа-каналом (rgba(0, 0, 0, 0.2)).
Но они выглядят одинаково! — скажете вы. Ну, да. Но только до тех пор, пока фон остается белым!
Пример
Каждый из белых блоков имеет тень box-shadow: 0 .125em .5em [color] с цветом из соответствующей колонки.
Оба блока в первом случае выглядят отлично. Но обратите внимание, что во втором случае первый блок выглядит странно. Это тень цвета #ccc диссонирует с фоном #85ddba. Определенно не то, что надо.
Хороший цвет для текста
Цвет текста в браузере по умолчанию #000. Я думаю, это довольно предсказуемое поведение для большинства людей. Подсознательно мы думаем что-то вроде: “Чернила черные. Документы напечатаны чернилами. Веб это набор цифровых документов. Поэтому текст на экране должен быть черным.”
Подсознательно мы думаем что-то вроде: “Чернила черные. Документы напечатаны чернилами. Веб это набор цифровых документов. Поэтому текст на экране должен быть черным.”
Это разумно и многие сайты существуют с черным цветом текста. Но альтернатива этому — использование серого цвета (#333). У этого способа есть несколько преимуществ.
- Резкий контраст черного цвета на белом может создавать визуальные артефакты и увеличить нагрузку на глаз. (Обратная ситуация тоже нежелательна. Это довольно субъективно, но все же помните об этом.)
- Вы “припасаете” черный #000 для акцентов. (Это, пожалуй, более весомый аргумент.)
Вы можете подумать: “Но ты только что показал пример, в котором предлагаешь использовать черный с альфа-каналом вместо серого в ситуациях, когда цвет фона может изменится…Почему нельзя сделать цвет текста rgba(0, 0, 0, 0.8)?”
Вы правы и это реальный вариант. Основным преимуществом является то, что на не белом фоне цвет не будет серым + не будет цветовых конфликтов (как показано в примере с белыми блоками на зеленом фоне). Но я бы не назвал его универсальным по двум причинам:
Основным преимуществом является то, что на не белом фоне цвет не будет серым + не будет цветовых конфликтов (как показано в примере с белыми блоками на зеленом фоне). Но я бы не назвал его универсальным по двум причинам:
- При настройке цвета со значением альфа-канала от 0 до 1, в браузерах на движке WebKit свойство по умолчанию -webkit-font-smoothing: subpixel-antialiased больше не будет срабатывать и вы не добьетесь сглаживания. (Будто у этого текста установлено свойство —webkit-font-smoothing: antialiasedyourself.) Какой тип сглаживания “лучше” — субъективное мнение и зависит от контекста. Но с межпиксельным сглаживанием связаны и другие, более серьезные проблемы, о чем сигнализирует следующее: 1) WebKit на Mac с дисплеями retina не используют межпиксельное сглаживание (вполне вероятно, что не будут и следующие поколения дисплеев) и 2) Популярная блоггинговая платформа Medium.com (известна своей красивой типографикой) использует -webkit-font-smoothing: antialiased во всех документах.

- Внешний вид может слегка отличаться. Помните, что теперь вы просите браузер компоновать текст с тем, что позади него. Это может выглядеть неплохо в WebKit, но я не надеялся бы на одинаково хороший результат везде.
Заключение
Цвет могущественен. Составьте хороший набор цветов и придерживайтесь его. Смотрите по-настоящему. Если что-то выглядит странно, то, скорее всего, так оно и есть.
Несколько сайтов со смелым выбором цветов
- HUGE Design
- Do a Back Flip Design
- Mixd Design
- Andrew McCarthy
Внеклассное чтение
- w3: CSS Color Module Level 3
- MDN: CSS Color
- Codrops: Minimal and Contrasty Color Schemes in Web Design
Цитирование
- Joco: All RGB colors in one image
- StackOverflow: Chrome renders colours differently from Safari and Firefox
- Apple Support Communities: Why is a Screenshot a different color when dropped back in to iWeb in Safari
- Chromium Issues: Inaccurate color profile rendering in Chrome for Mac
- Little Big Details: Trello — Color Blind Friendly Mode makes labels distinguishable by pattern.

- NPR: Edward Tufte Wants You to See Better
- ColorSchemer (via Archive.org): Why food companies use red colors
- Bootstrap
- Bootstrap: CSS Helper Classes
- Codrops: Build a Color Scheme: The Fundamentals
- Color Scheme Designer
- Adobe Kuler: Color Wheel
- Fonts In Use: Medium
свойство css :: руководство cssdot.ru
Cвойство color определяет цвет текста элемента. Дополнительно, это свойство используется чтобы косвенно установить значение ключевого слова (currentColor) для любых других свойств, которые принимают цветовые значения. Если ключевое слово ‘currentColor’ используется, чтобы установить цвет непосредственно для свойства ‘color’, то оно трактуется как наследование цвета, т.е: ‘color: inherit’.
Допустимые значения
- Численное представление цветов
- CSS2 CSS3 RGB формат — rgb(r, g, b)
- шестнадцатиричная запись — #RRGGBB
- шестнадцатиричная запись (сокращенная) — #RGB
- CSS3 RGBa формат — rgba(r, g, b, a)
- CSS3 HSL формат — hsl(h, s, l)
- CSS3 HSLa формат — hsla(h, s, l, a)
- CSS2 CSS3 RGB формат — rgb(r, g, b)
- Ключевые слова
- CSS3 currentColor —
- CSS2 CSS3 transparent — полностью прозрачный цвет, сокращенная запись для прозрачного черного rgba(0,0,0,0).

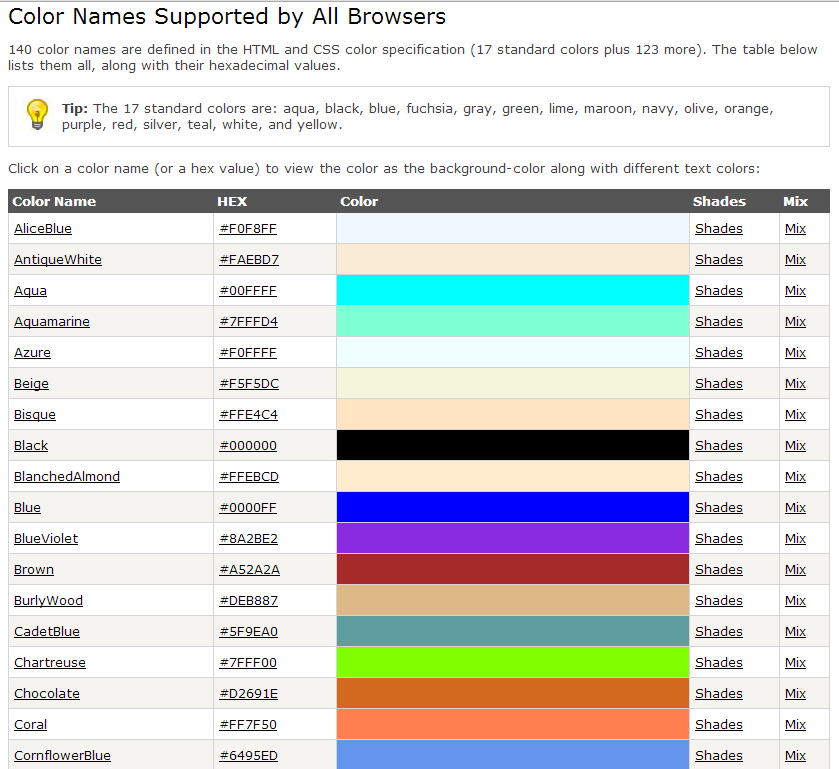
- Именованные цвета
- CSS2 CSS3 Базовые названия цветов: aqua, black, blue, fuchsia, gray (серый), green (зеленый), lime (лайм), maroon (темно-бордовый), navy (темно-синий), olive (оливковый), purple (фиолетовый), red (красный), silver (серебряный), teal (зеленовато-голубой), white (белый), и yellow (желтый))
- CSS3 Расширенные названия цветов
- CSS2 CSS3 Системные цвета: ActiveBorder, ActiveCaption, AppWorkspace, Background, ButtonFace, ButtonHighlight, ButtonShadow, ButtonText, CaptionText, GrayText, Highlight, HighlightText, InactiveBorder, InactiveCaption, InactiveCaptionText, InfoBackground, InfoText, Menu, MenuText, Scrollbar, ThreeDDarkShadow, ThreeDFace, ThreeDHighlight, ThreeDLightShadow, ThreeDShadow, Window, WindowFrame, WindowText
- Системные цвета (браузеры на движке Gecko):
- Системные цвета (браузеры на движке WebKit): -webkit-activelink, -webkit-focus-ring-color, -webkit-link, -webkit-text
Свойство color относится к спецификации CSS, применяется к всем элементам, и действует на всех визуальные носителях, его значение наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение по спецификации CSS уровень 2. 1, и ‘currentColor’ по спецификации CSS уровень 3. На данный момент свойство поддерживается во всех основных браузерах.
1, и ‘currentColor’ по спецификации CSS уровень 3. На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
- Спецификация стандарта CSS 2.1
- Спецификация стандарта CSS 3
- Описание на Mozilla Developer Network
- Описание на Microsoft Developer Network
- Описание на Safari Developer Library
Краткое описание
Синтаксис:
<color> | inherit
По умолчанию:
‘currentColor’
Применяется к:
всем элементам
Наследование:
не наследуетсяТип носителя:
визуальные
Объектная модель документа (DOM):
[элемент].style.color
Кроссбраузерная совместимость
Internet Explorer
Firefox
Chrome
Safari
Opera
Значение CSS: Цвет | HTML Собака
Значения цвета , используемые с такими свойствами, как color и background-color .
Значение цвета может принимать одну из следующих форм:
| Значение | Описание | |
|---|---|---|
# | Шестнадцатеричный красный-зеленый-синий. Может состоять из шести или трех шестнадцатеричных цифр (от 0 до F). С помощью шести цифр первые две определяют количество красного, вторые две — количество зеленого, а третьи две — количество синего. Трехзначная форма — это сокращенное обозначение, в котором первая цифра красная, вторая — зеленая, а третья — синяя. | p { color: #ff0000 } |
RGB() | Содержит три значения, разделенные запятыми, каждое от 0 до 255 или 0 % от до 100 % . Первое определяет количество красного, второе количество зеленого и третье количество синего. Первое определяет количество красного, второе количество зеленого и третье количество синего. | body { background: rgb(0,127,0) } |
rgba() | Функциональный красно-зелено-синий с альфой. Как функциональный RGB с дополнительным значением от 0 до 1 , определяющим прозрачность. 0 — полная прозрачность, 1 — сплошная, 0,3 — 30% сплошная и т. д. | h2 { фон: rgba(0,0,0,0.8) } |
hsl() | Оттенок-насыщенность-яркость. Содержит три значения, разделенных запятыми. Первое значение, оттенок, находится в диапазоне от 0 до 360 или от 0% до 100% и представляет собой угол на цветовом круге. 0 (или 360 ) красный, 120 зеленый, 240 — синий и т. д. Второе значение, насыщенность, находится в диапазоне от 0 % (полное обесцвечивание) до 100 % (полное насыщение). Третье значение, яркость, находится в диапазоне от 0% (черный) до 100% (белый). | p { цвет: hsl(240,100%,75%) } |
хсла() | Оттенок-насыщенность-яркость с альфой. Как оттенок-насыщенность-яркость, с дополнительным значением, от 9от 0005 0 до 0 — полная прозрачность, 1 — сплошная, 0,7 — 70% сплошная и т. д. | h2 { background: hsla(0,0%,100%,0.1) } |
прозрачный | Прозрачный. | .alt {фон: прозрачный} |
черный | Черное ключевое слово. Эквивалент #000000 / | p { цвет: черный } |
серебро | Серебряное ключевое слово. Эквивалент #c0c0c0 / rgb(192,192,192) | p { цвет: серебристый } |
серый | Серое ключевое слово. Эквивалент #808080 / rgb(128,128,128) | p { цвет: серый } |
белый | Белое ключевое слово. Эквивалент #ffffff / rgb(255,255,255) | p { цвет: белый } |
темно-бордовый | Бордовое ключевое слово. Эквивалент #800000 / RGB(128,0,0) | p { цвет: темно-бордовый } |
красный | Красное ключевое слово. Эквивалент #ff0000 / rgb(255,0,0) | p { цвет: красный } |
фиолетовый | Фиолетовое ключевое слово. Эквивалент #800080 / rgb(128,0,128) | p { цвет: фиолетовый } |
фуксия | ключевое слово Фуксия. Эквивалент #ff00ff / rgb(255,0,255) | p { цвет: фуксия } |
зеленый | Зеленое ключевое слово. Эквивалент #008000 / rgb(0,128,0) | p { цвет: зеленый } |
известь | Лайм ключевое слово. Эквивалент #00ff00 / rgb(0,255,0) | p { цвет: салатовый } |
оливковое | Оливковое ключевое слово. Эквивалент #808000 / rgb(128,128,0) | p { цвет: оливковый } |
желтый | Желтое ключевое слово. Эквивалент #ffff00 / rgb(255,255,0) | p { цвет: желтый } |
темно-синий | Ключевое слово военно-морского флота. Эквивалент #000080 / rgb(0,0,128) | p { цвет: темно-синий } |
синий | Синее ключевое слово. Эквивалент #0000ff / rgb(0,0,255) | p { цвет: синий } |
бирюзовый | Бирюзовое ключевое слово. Эквивалент #008080 / rgb(0,128,128) | p { цвет: бирюзовый } |
цвет морской волны | Аква ключевое слово. Эквивалент #00ffff / RGB(0,255,255) | p { цвет морской волны } |
Кроме того, есть целый беспорядочный набор практически бесполезных «расширенных ключевых слов цвета X11», включая papayawhip , peachpuff и lightgoldenrodyellow .
Новый раздел примеров! Посмотрите весь этот код в действии и поэкспериментируйте с ним.
цветов | Windi CSS
розовый
50
#fdf2f8
100
#fce7f3
200
#fbcfe8
300
#f9a8d4
400
#f472b6
500
#ec4899
600
#db2777
700 900 09
#be185d
800
#9d174d
900
#831843
роза
50
#fff1f2
100
#ffe4e6
200
#fecdd3
300
#fda4af
400
#fb7185
500
#f43f5e
600
900 02 #e11d48700
#be123c
800
#9f1239
900
#881337
900 02 красный50
#fef2f2
100
#fee2e2
200
#fecaca
300
#fca5a5
400
#f87171
500
#ef4444
600
#dc2626
700
#b91c1c
800
#991b1b
900
#7f1d1d
orange
50
#fff7ed
100
#ffedd5
200
#fed7aa
300
#fdba74
400
#fb923c
500
#f97316
600
#ea580c
700
#c2410c
800
#9a3412
900
#7c2d12
желтый
50
#fffbeb
100
#fef3c7 90 009
200
#fde68a
300
#fcd34d
400
#fbbf24
500
#f59e0b
600
#d97706
700
#b45309
800
#92400e 900 09
900
#78350f
янтарный
50
#fffbeb
100
#fef3c7
200
#fde68a
300
#fcd34d
400
90 002 #fbbf24500
#f59e0b
600
#d97706
700
#b45309
90 002 800#92400e
900
#78350f
лайм
50
#f7fee7
100 9 0009
#ecfccb
200
#d9f99d
300
#bef264
400
#a3e635
500
#84cc16
600
#65a30d
700 90 009
#4d7c0f
800
#3f6212
900
#365314
зеленый
50
90 002 #ecfdf5100
#d1fae5
200
#a7f3d0
300
#6ee7b7
400
#34d399
500
#10b981
600
#059669
700
#047857
800
#065f46
900
#064e3b
изумруд
50
#ecfdf5
100
#d1fae5
200
#a7f3d0
300 9 0009
#6ee7b7
400
#34d399
500
#10b981
600
#059669 9000 9
700
#047857
800
#065f46
900
#064e3b
бирюзовый
50
#f0fdfa
100
#ccfbf1
200
#99f6e4
300
#5eead4
400
#2dd4bf
500
#14b8a6
600
#0d9488
700
#0f766e
800
#115e59
900
# 134e4a
голубой
50
#ecfeff
100
#cffafe
200
#a5f3fc
300
#67e8f9
400
#22d3ee
500 90 009
#06b6d4
600
#0891b2
700
#0e7490
800
#155e75 9 0009
900
#164e63
небо
50
#f0f9ff
100
#e0f2fe
200
#bae6fd
300
#7dd3fc
400
#38bdf8
500
#0ea5e9
600
#0284c7
700
#0369a1
800
#075985
900
#0c4a6e
blue
50
#eff6ff
100
#dbeafe
200
#bfdbfe
300
#93c5fd
400
#60a5fa
5 00
#3b82f6
600
#2563eb
700
#1d4ed8
800
#1e40af
900
#1e3a8a
индиго
50
#eef2ff
100
#e0e7ff
200
#c7d2fe
300
#a5b4fc
400
9000 2 #818cf8500
#6366f1
600
#4f46e5
700
#4338ca
9000 2 800#3730a3
900
#312e81
фиолетовый
50
#f5f3ff
100
#ede9fe
200
#ddd6fe
300
#c 4b5fd
400
#a78bfa
500
#8b5cf6
600
#7c3aed
700
#6d28d9
800
#5b21b6
900
#4c1d95
фиолетовый
5 0
#f5f3ff
100
#ede9fe
200
#ddd6fe
300
#c4b5fd
400
#a78bfa
500
#8b5cf6
600 90 009
#7c3aed
700
#6d28d9
800
#5b21b6
900
#4c1d95 90 009
фуксия
50
#fdf4ff
100
#fae8ff
200
#f5d0fe
300
#f0abfc
400
#e879f9
500
#d946ef
600
#c026d3
700
#a21caf
800
#86198f
9 00
#701a75
серый
50
#f9fafb
100
#f3f4f6
200 9000 9
#e5e7eb
300
#d1d5db
400
#9ca3af
500
#6b7280
600
#4b5563
700
#374151
800
#1f2937
900
#111827
сланец
50
#f8fafc
100
9000 2 #f1f5f9200
#e2e8f0
300
#cbd5e1
400
#94A3B8
900 02 500#64748B
600
#475569
700
#334155
800
# 1E293B
900
#0F172A
камень
50
#fafaf9
100
#f5f5f4
200
#e7e5e4
300
#d6d3d1
400
#a8a29e
500
#78716c
600
#57534e
700
#44403c
800
#292524
900
#1c1917
нейтральный
50
#fafafa
1 00
#f5f5f5
200
#e5e5e5
300
#d4d4d4
400
#a3a3a3
500
#737373
600
#525252 9000 9
700
#404040
800
#262626
900
#171717
цинк
900 02 50#fafafa
100
#f4f4f5
200
#e4e4e7
300
#d4d4 d8
400
#a1a1aa
500
#71717A
600
#52525B
700
#3F3F46
800
#27272A
900
#18181 B
свет
50
#fdfdfd
100
#fcfcfc
200
#fafafa
300
#f8f9fa
400
#f6f6f6
500
#f2f2f2
600
9 0002 #f1f3f5700
#e9ecef
800
#dee2e6
900
#dde1e3
темный
50
#4a4a4a
100
#3c3c3c
200
#323232
300
#2d2d2d
400
#222222
500
# 1f1f1f
600
#1c1c1e
700
#1b1b1b
800
#181818
900 02 900#0f0f0f
windi.

 д.)
д.)