Как убрать маркеры списка css?
Здравствуйте, дорогие друзья!
Рассмотрим как убрать маркеры списка в CSS, ведь такая необходимость возникает очень часто при работе как с маркированными так и с нумерованными списками.
Предположим у нас есть обычный список:
<ul> <li> Весна</li> <li> Лето</li> <li> Осень</li> <li> Зима</li> </ul>
<ul> <li> Весна</li> <li> Лето</li> <li> Осень</li> <li> Зима</li> </ul> |
По умолчанию он будет отображаться с вот такими маркерами в виде точек:

Если мы хотим убрать маркеры списка, то нам нужно для его элементов дописать CSS-свойство list-style:none; или list-style-type: none;
.my-list { list-style:none; }
.my-list { list-style:none; } |
Если наш список не имеет своего класса, но находится в каком то блоке, как здесь:
<div> <ul> <li> …</li> <li> …</li> </ul> </div>
<div> <ul> <li> …</li> <li> …</li> </ul> </div> |
То CSS код будет выглядеть так:
. block ul li { list-style:none; }
. block ul li { list-style:none; } |
Аналогично мы можем убрать цифры в нумерованном списке, только вместо ul нужно указывать ol.
Это свойство позволит нам убрать маркер, но отступ слева останется.

Чтобы убрать этот отступ слева применим для тегов <li< CSS свойство margin-left:0px;
.my-list { margin-left:0px; }
.my-list { margin-left:0px; } |
margin-left:0px!important;
margin-left:0px!important; |
Если и это не поможет, то читаем внимательно статью «Почему не работают CSS-стили?»
Так же вы можете стилизовать маркированный список заменив стандартный маркер на другой или добавить своё изображение маркера. Подробнее о том как это сделать написано в этой статье: «Как сделать красивый маркированный список HTML?»
Надеюсь что эта статья поможет вам быстрее решить проблему с маркерами и у вас ещё останется время чтобы посмотреть вот это интересное видео про самые необычные здания:
Вот, вроде бы и всё! Если у вас возникнут какие то вопросы или трудности с тем как убрать маркер или вам есть что сказать – оставляете свои комментарии!
С уважением Юлия Гусарь
Как убрать маркеры списка css?
Рассмотрим как убрать маркеры списка в CSS, ведь такая необходимость возникает очень часто при работе как с маркированными так и с нумерованными списками.
Предположим у нас есть обычный список:
<br
<br<ul class=»my-list»><br<li> Весна</li><br<li> Лето</li><br<li> Осень</li><br<li> Зима</li><br</ul><br
<ulclass=«my-list»> <li> Весна</li> <li> Лето</li> <li> Осень</li> <li> Зима</li> |
По умолчанию он будет отображаться с вот такими маркерами в виде точек:
Если мы хотим убрать маркеры списка, то нам нужно для его элементов дописать CSS-свойство list-style:none; или list-style-type: none;
<br
<br.my-list { list-style:none;<br}<br
.my—list{ list—style:none; |
Если наш список не имеет своего класса, но находится в каком то блоке, как здесь:
<br
<br<div class=»block»><br<ul><br<li> …</li><br<li> …</li><br</ul><br</div><br
<divclass=«block»> <li> …</li> <li> …</li> |
То CSS код будет выглядеть так:
<br
<br. block ul li {<brlist-style:none;<br}<br
.blockulli{ list—style:none; |
Аналогично мы можем убрать цифры в нумерованном списке, только вместо ul нужно указывать ol.
Это свойство позволит нам убрать маркер, но отступ слева останется.

Чтобы убрать этот отступ слева применим для тегов <li< CSS свойство margin-left:0px;
<br
<br.my-list { margin-left:0px;<br}<br
.my—list{ margin—left:0px; |
Если дописанные CSS свойства у вас не срабатывают, то можно дописать им правило !important чтобы поднять их приоритет.
<br
<brmargin-left:0px!important;<br
margin—left:0px!important; |
Если и это не поможет, то читаем внимательно статью «Почему не работают CSS-стили?»
Так же вы можете стилизовать маркированный список заменив стандартный маркер на другой или добавить своё изображение маркера.
list-style-type — убирает или изменяет маркеры списка
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство list-style-type указывает вид маркера для элементов списка. Оно позволяет изменить или убрать маркеры HTML списка.
Для маркированных списков в CSS есть всего три вида маркеров: circle, disk и squred. Остальные значения свойства list-style-type предназначены для нумерованных списков.
Чтобы убрать маркеры у списка, то есть получить список без маркеров, надо в качестве значения для свойства list-style-type указать none. Для изменения маркеров у списка, надо просто выбрать любое значение, отличное от значения по умолчанию:
/* удаляем маркеры у маркированного списка */
ul { list-style-type: none; }
/* изменяем числа в нумерованном списке на маленькие латинские буквы */
ol { list-style-type: lower-latin; }
Если ни один из представленных видов маркеров вам не подходит, то вы можете воспользоваться свойством list-style-image и заменить стандартный вид маркера любой картинкой.
Примечание: цвет стандартного маркера, устанавливаемого с помощью свойства list-style-type, будет таким же как и цвет, установленный для текста в элементе. Цвет текста устанавливается и изменяется с помощью свойства color.
| «disc» для <ul> и «decimal» для <ol> | |
| Применяется: | к спискам (<ul> и <ol>) и пунктам списка (<li>) |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.listStyleType=»square» |
Синтаксис
list-style-type: значение;
Значения свойства
| Значение | Описание |
|---|---|
| armenian | Армянские цифры. |
| circle | Круг. |
| cjk-ideographic | Идеографические номера. |
| decimal | Десятичные цифры. |
| decimal-leading-zero | Десятичные цифры, начинающиеся с нуля (01, 02, 03…). |
| disc | Диск. |
| georgian | Грузинские цифры. |
| hebrew | Нумерация Иврита. |
| hiragana | Нумерация Хирагана. |
| hiragana-iroha | Нумерация Хирагана-ироха. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
| katakana | Нумерация Катакана. |
| katakana-iroha | Нумерация Катакана-ироха. |
| lower-alpha | Строчные буквы латинского алфавита (a, b, c, d, e…). |
| lower-greek | Строчные греческие буквы. |
| lower-latin | Строчные латинские буквы(a, b, c, d, e…). |
| lower-roman | Маленькие римские цифры (i, ii, iii, iv, v…). |
| none | Список без маркера. |
| square | Квадрат. |
| upper-alpha | Прописные буквы латинского алфавита (A, B, C, D, E…). |
| upper-latin | Прописные латинские буквы (A, B, C, D, E…). |
| upper-roman | Прописные римские цифры(I, II, III, IV, V…). |
Пример
- Измените значение свойства list-style-type
- Посмотрите на результат
- Некоторые значения свойства не работают в IE или Opera
ol#myList {
list-style-type: armenian;
}
Как изменить вид маркера списка?
С помощью CSS допускается устанавливать один из трёх типов маркеров: disc (точка), circle (кружок), square (квадратик). Добавлять эти значения нужно к стилевому свойству list-style-type, которое указывается для селектора ul или li (пример 1).
Пример 1. Стандартные маркеры
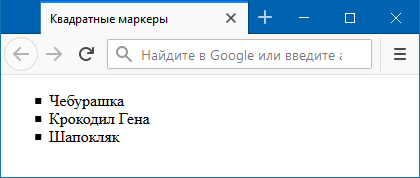
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Квадратные маркеры</title> <style> ul { list-style-type: square; /* Квадратные маркеры */ } </style> </head> <body> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> </ul> </body> </html>В данном примере в качестве маркеров используется квадратик (рис. 1).

Рис. 1. Вид маркеров
Выбор и установка собственного символа маркера происходит через псевдоэлемент ::before. Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому свойству list-style-type, а затем добавить псевдоэлемент ::before к селектору li. Сам вывод символа осуществляется с помощью свойства content, в качестве значения которого и выступает желаемый символ (пример 2).
Пример 2. Использование ::before и content
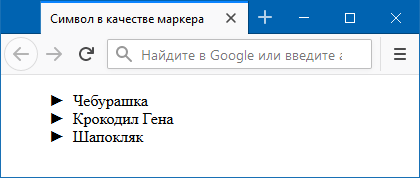
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Символ в качестве маркера</title> <style> li { list-style-type: none; /* Убираем маркеры у списка */ } li::before { content: «►»; /* Маркер списка */ padding-right: 0.5em; /* Расстояние от маркера до текста */ } </style> </head> <body> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> </ul> </body> </html>В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).

Рис. 2. Маркеры в виде символа
Чтобы выбрать в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word или таблицей символов, это стандартная программа, входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 19.09.2018
Редакторы: Влад Мержевич

Хочу изменить вид маркера на другой символ. Как это сделать?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить вид маркеров в списке и заменить их на другой символ.
Решение
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому свойству list-style-type, которое указывается для селектора UL или LI (пример 1).
Пример 1. Стандартные маркеры
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Квадратные маркеры</title>
<style>
ul {
list-style-type: square; /* Квадратные маркеры */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>В данном примере в качестве маркеров используется квадрат (рис. 1).
Рис. 1. Вид маркеров
Выбор и установка собственного символа маркера происходит весьма своеобразно, через псевдоэлемент :before. Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому свойству list-style-type, а затем добавить псевдоэлемент :before к селектору LI. Сам вывод символа осуществляется с помощью свойства content, в качестве значения которого и выступает желаемый текст или символ (пример 2).
Пример 2. Использование :before и content
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Символ в качестве маркера</title>
<style>
li {
list-style-type: none; /* Убираем маркеры у списка */
}
li:before {
content: "ƥ "; /* Добавляем в качестве маркера символ */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).
Рис. 2. Маркеры в виде символа
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word или таблицей символов, это стандартная программа входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
html — удалить маркеры в UL в CSS
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
Как удалить определенный маркер в ul в CSS?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
Загрузка…
- Авторизоваться зарегистрироваться
javascript — удалить маркеры из Edge
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
html — Удалить маркеры из?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
